NotificationX allows you to design a stunning Notification Bar with Elementor page builder. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the ‘Notification Bar’ using NotificationX and Elementor.
Step 1: Create A Notification Bar #
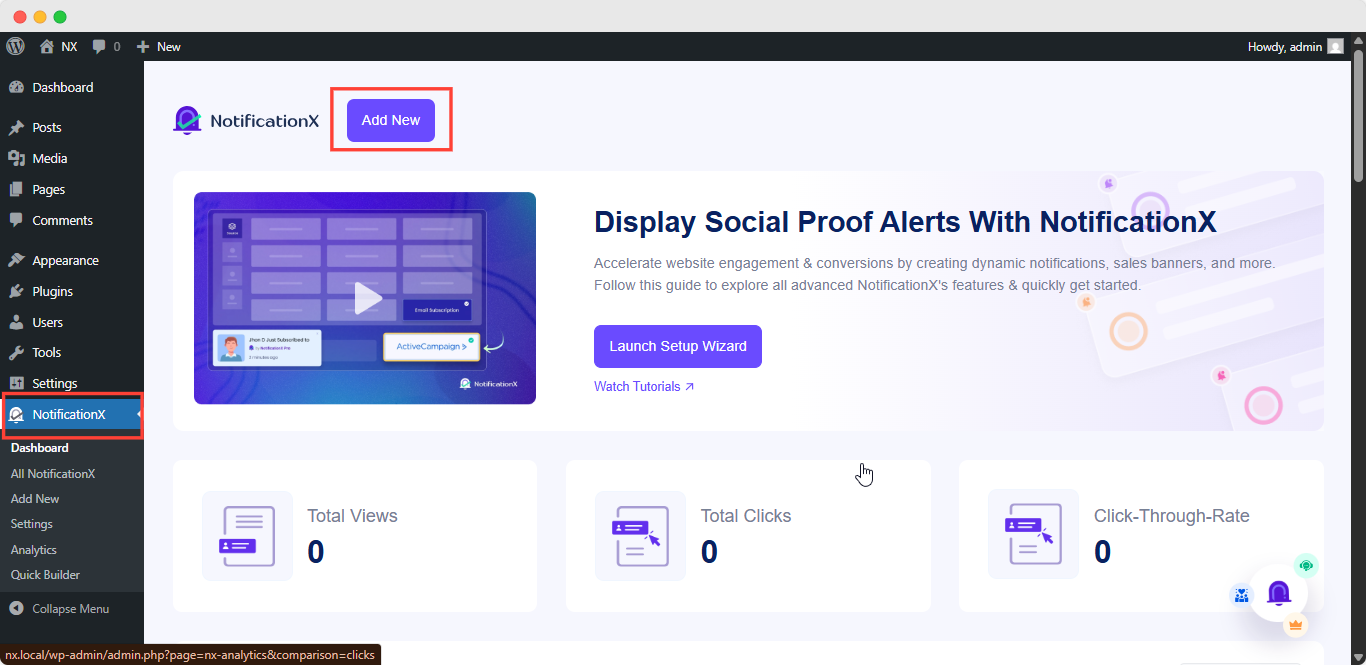
Go to your WordPress Dashboard and navigate to wp-admin -> NotificationX-> All NotificationX. Then right at the top, click on ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

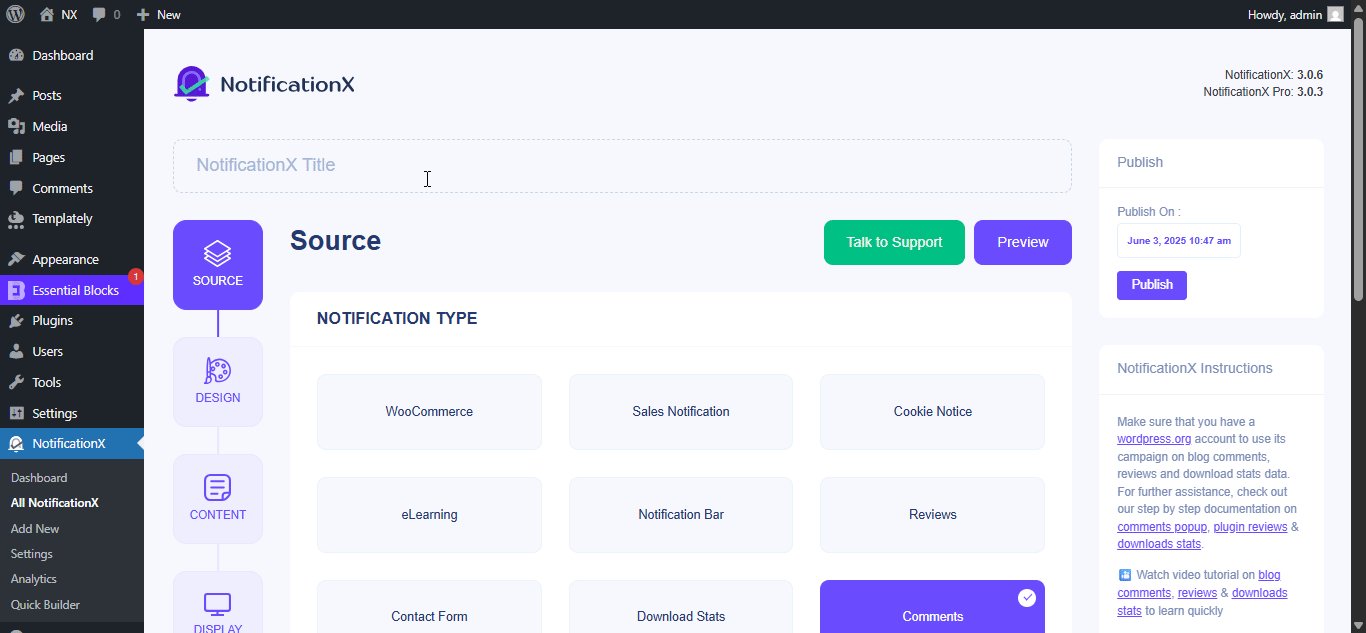
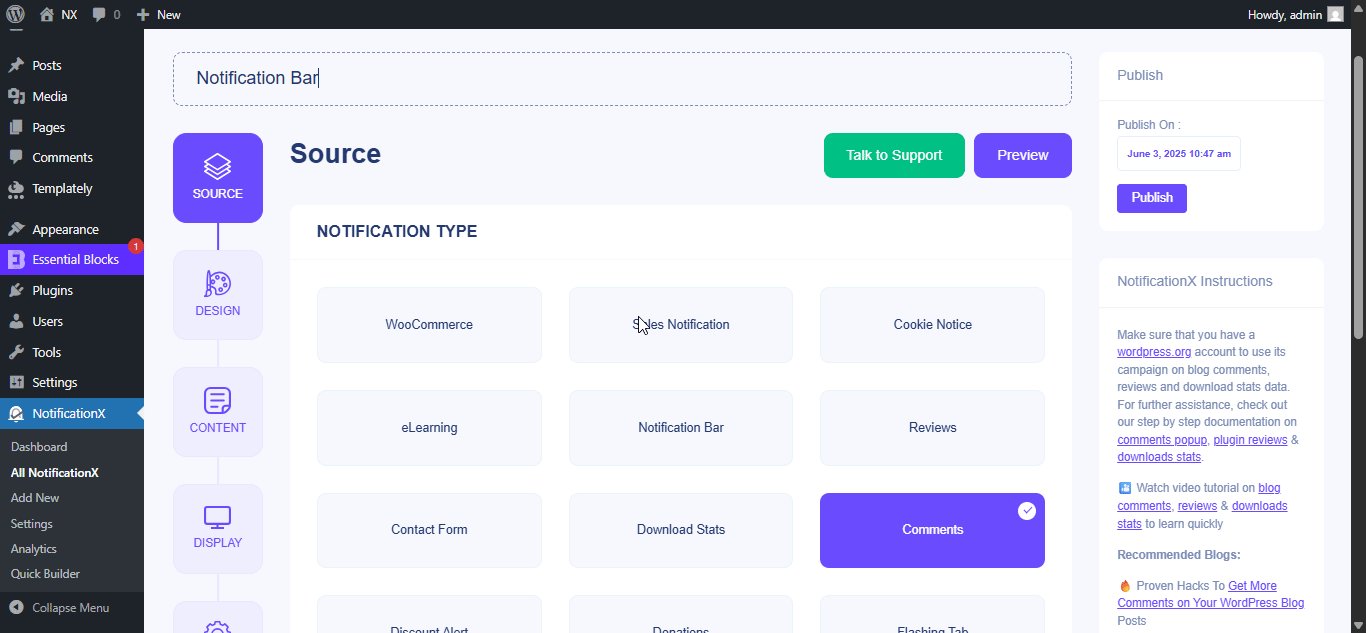
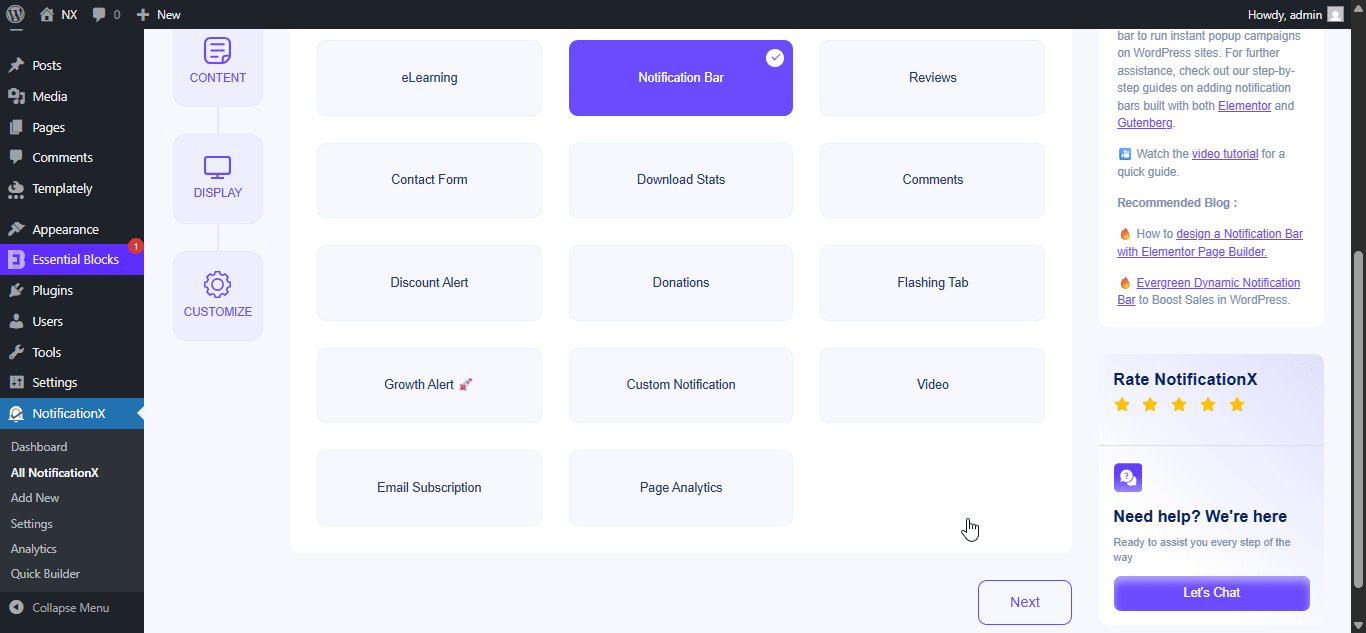
After you are done, you will get redirected to the ‘Source’ Tab page of your NotificationX user interface. Give a title if you want and select ‘Notification Bar’ as your notification type. Then click on the ‘Next’ button.

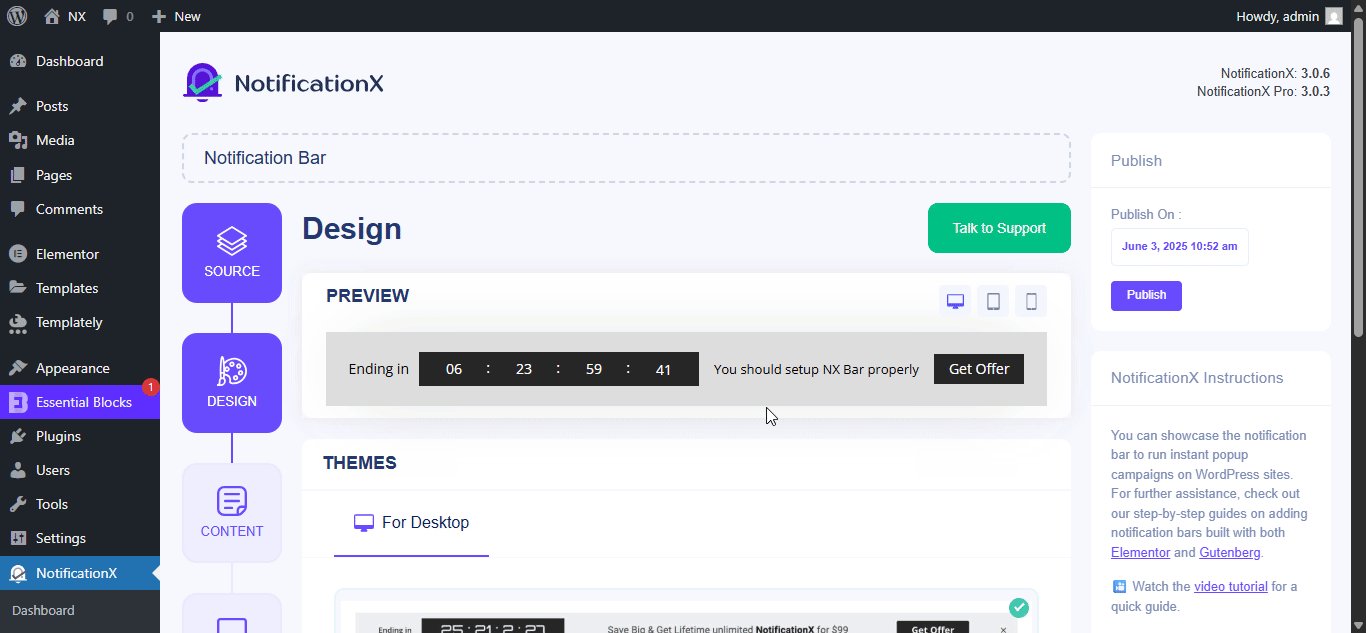
Step 2: Configure The Design #
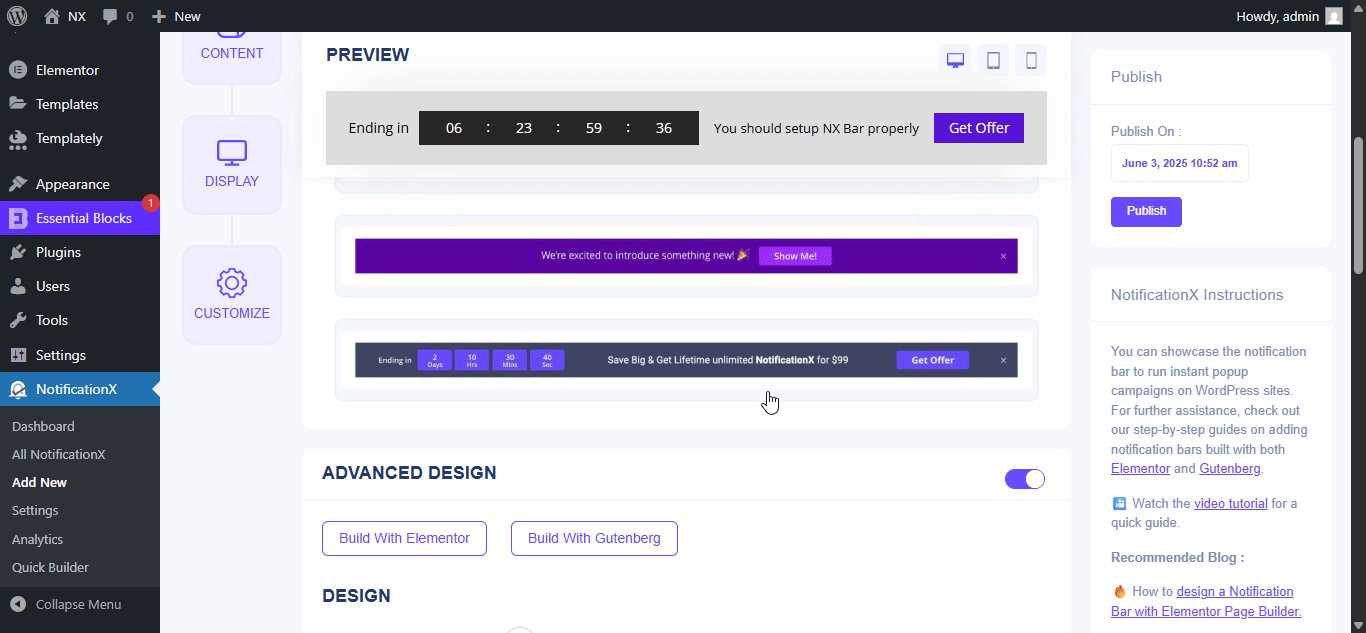
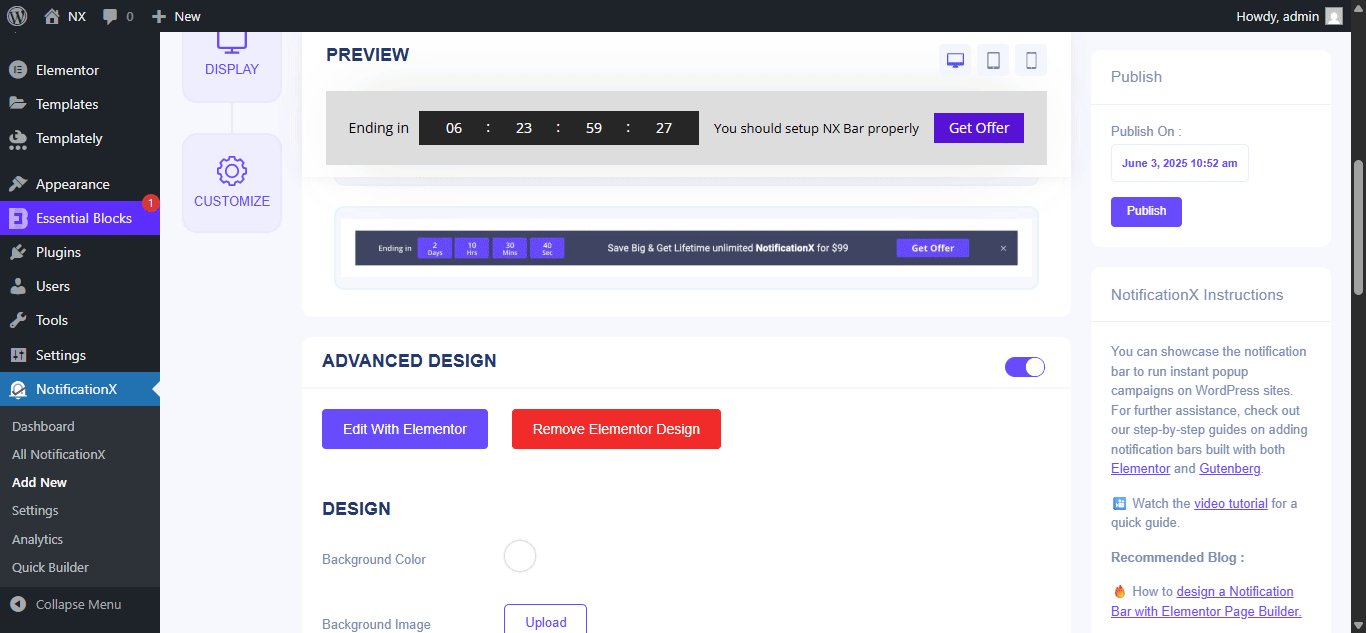
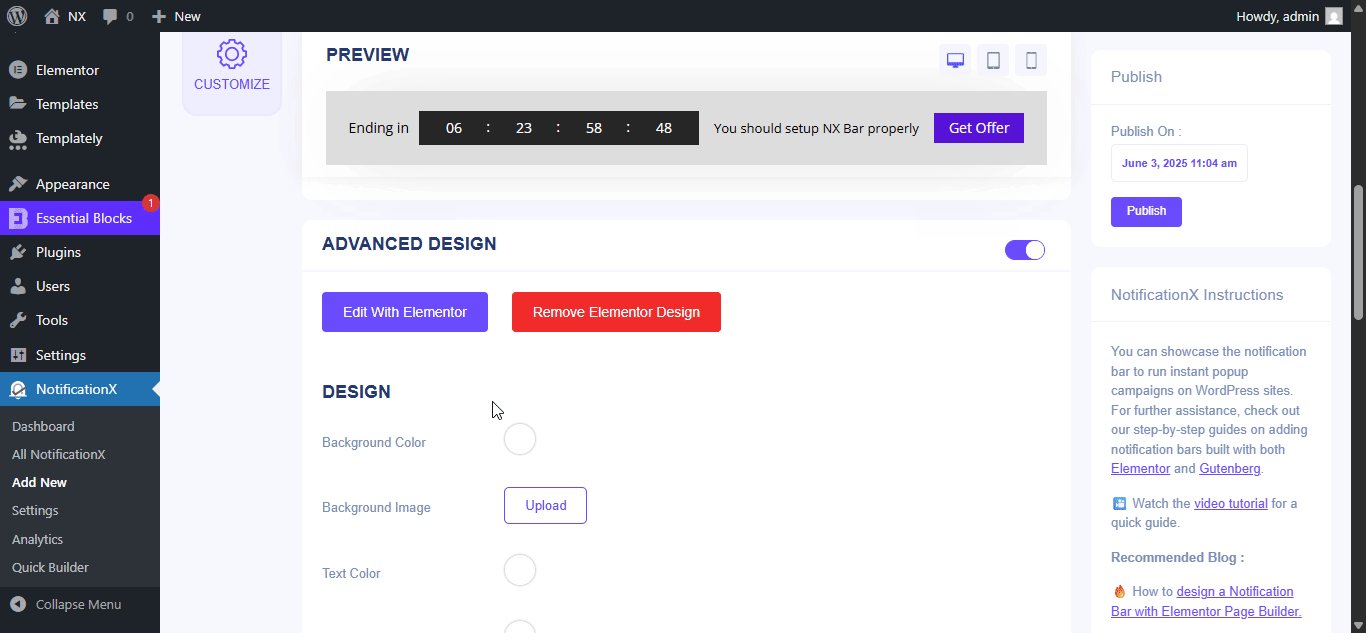
From the ‘Design’ tab, you will find a few pre-built themes to choose from and the ‘Build with Elementor’ option when you turn the ‘Advanced Design’ toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

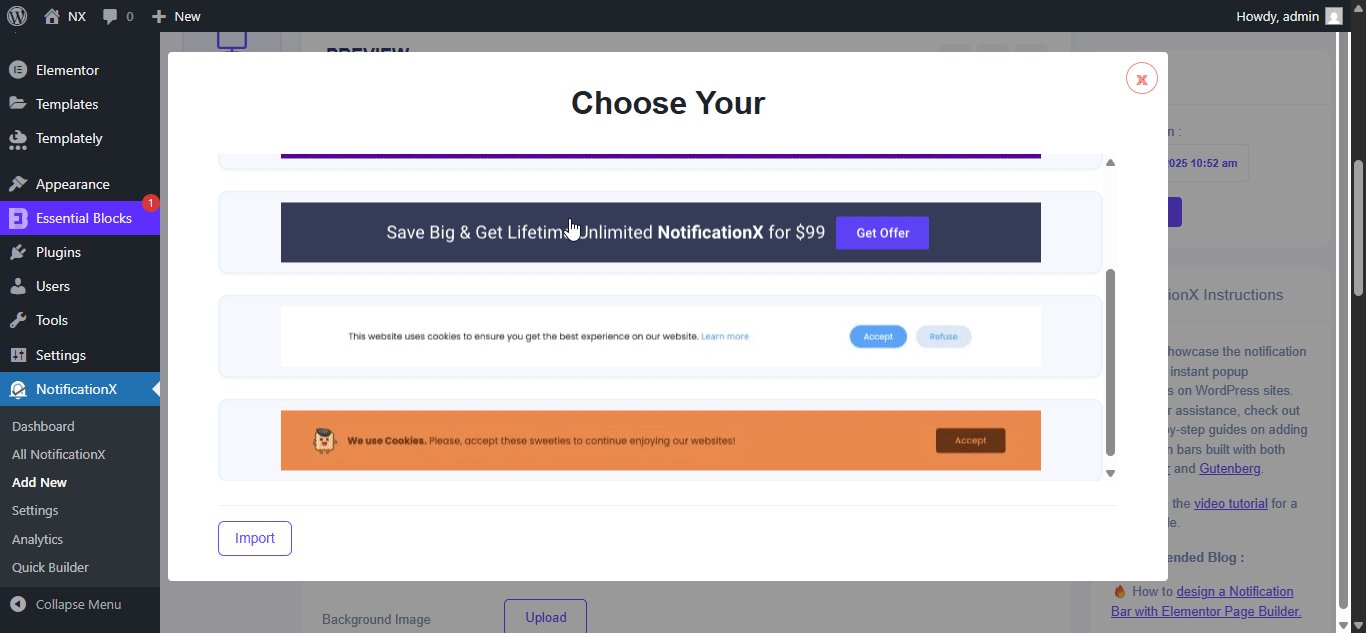
After choosing your preferred template, simply go ahead & hit the ‘Import’ button, as shown above.
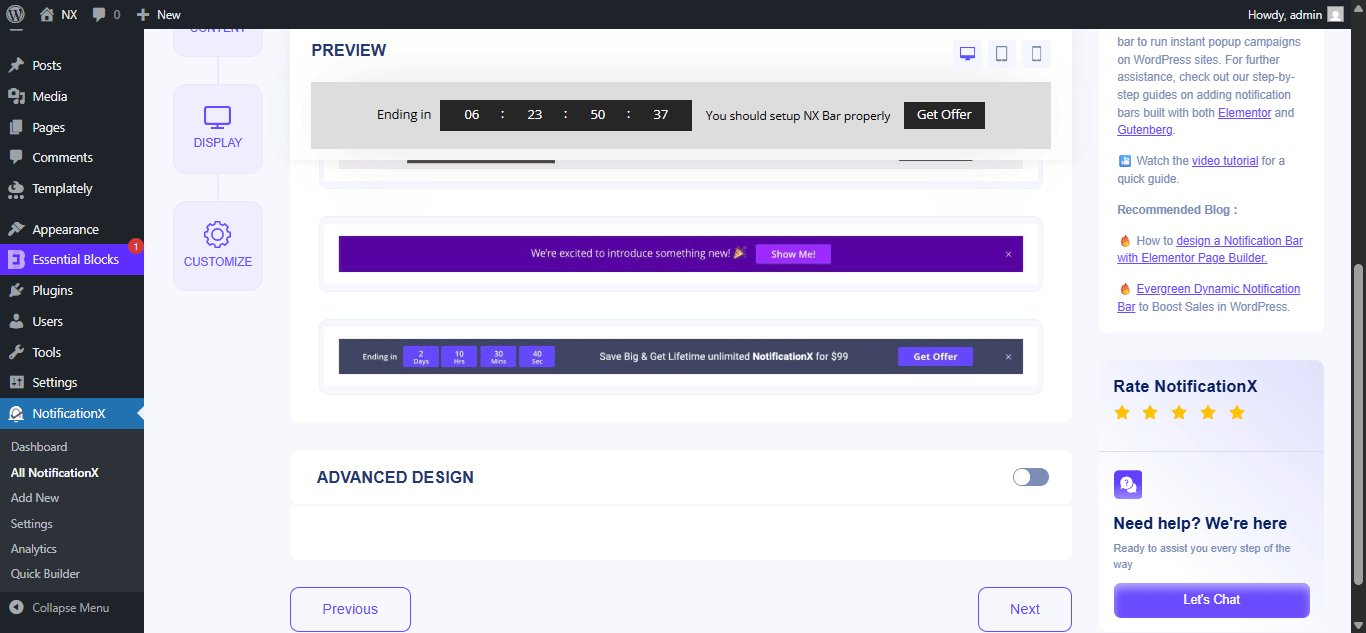
In ‘Advanced Design’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
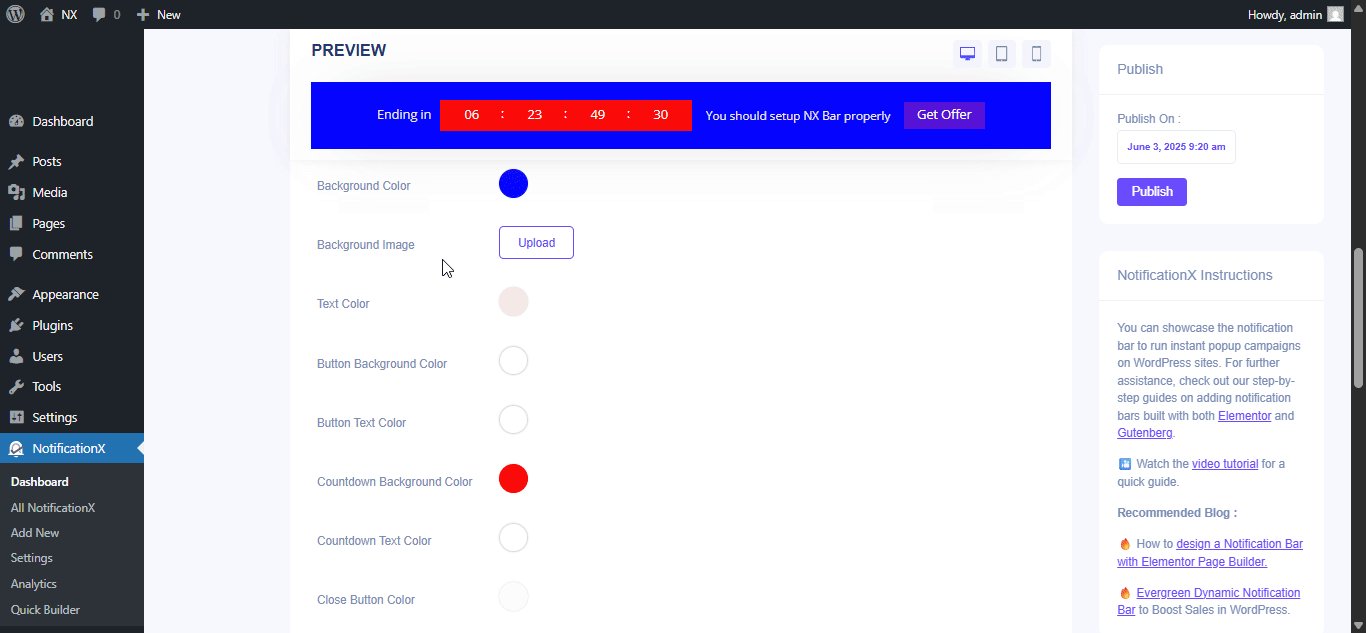
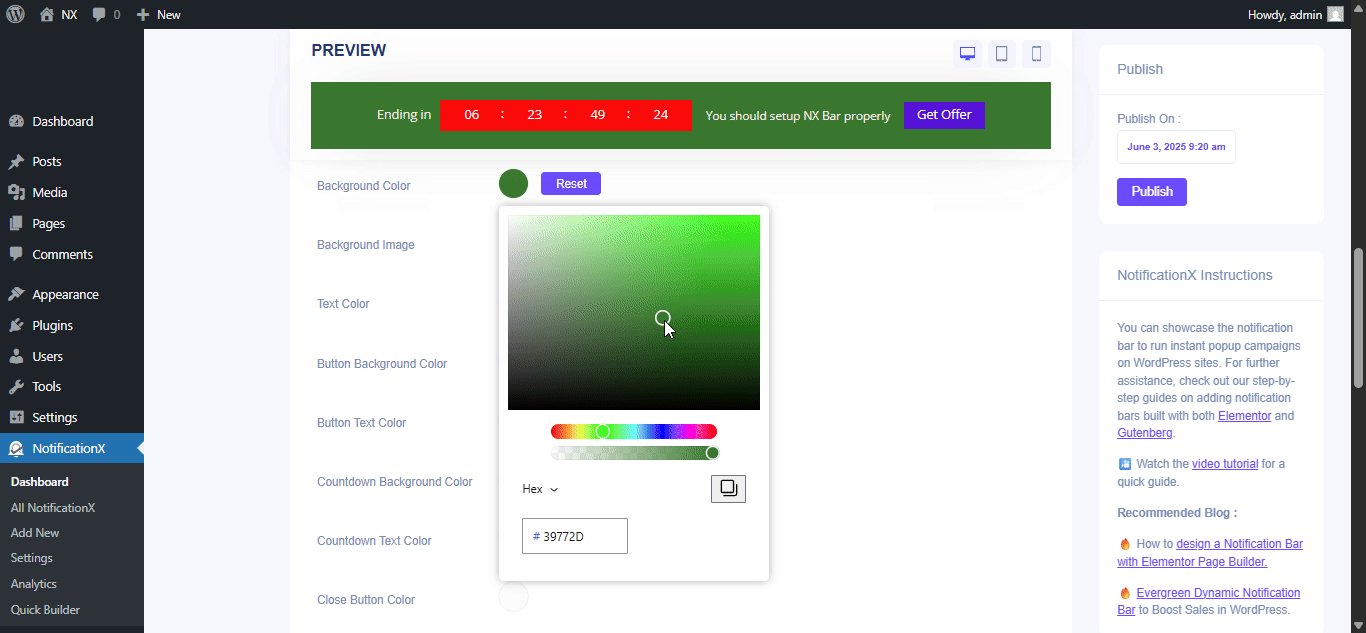
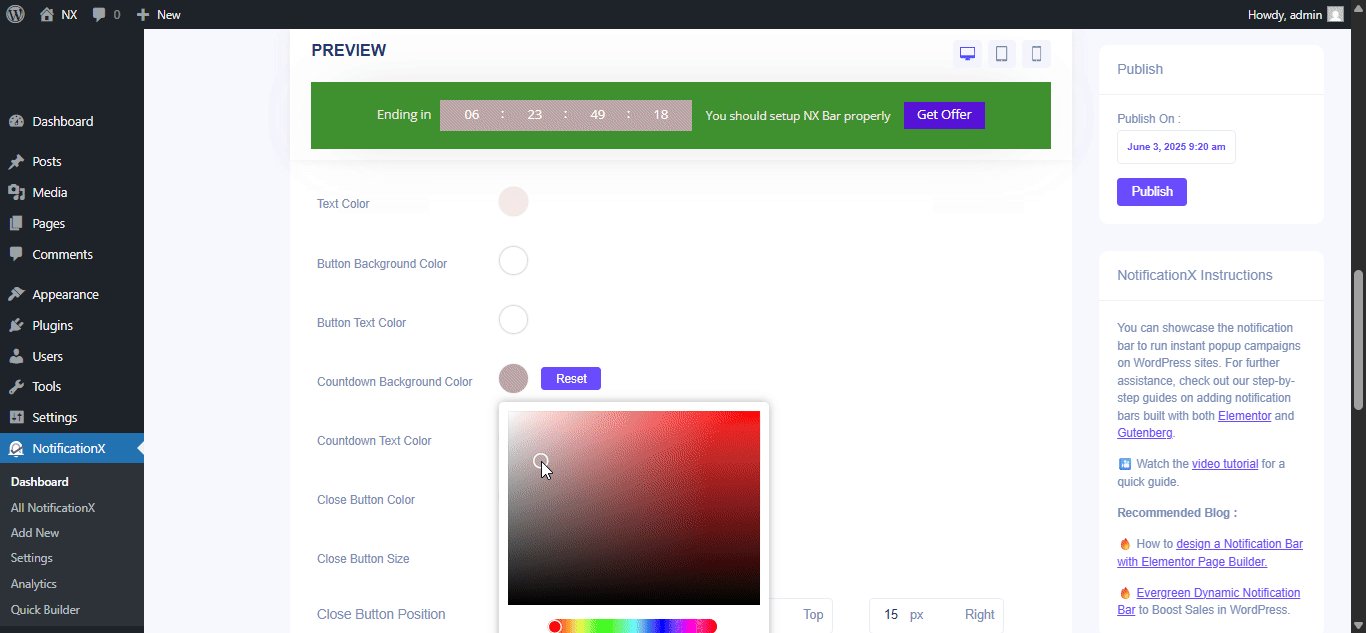
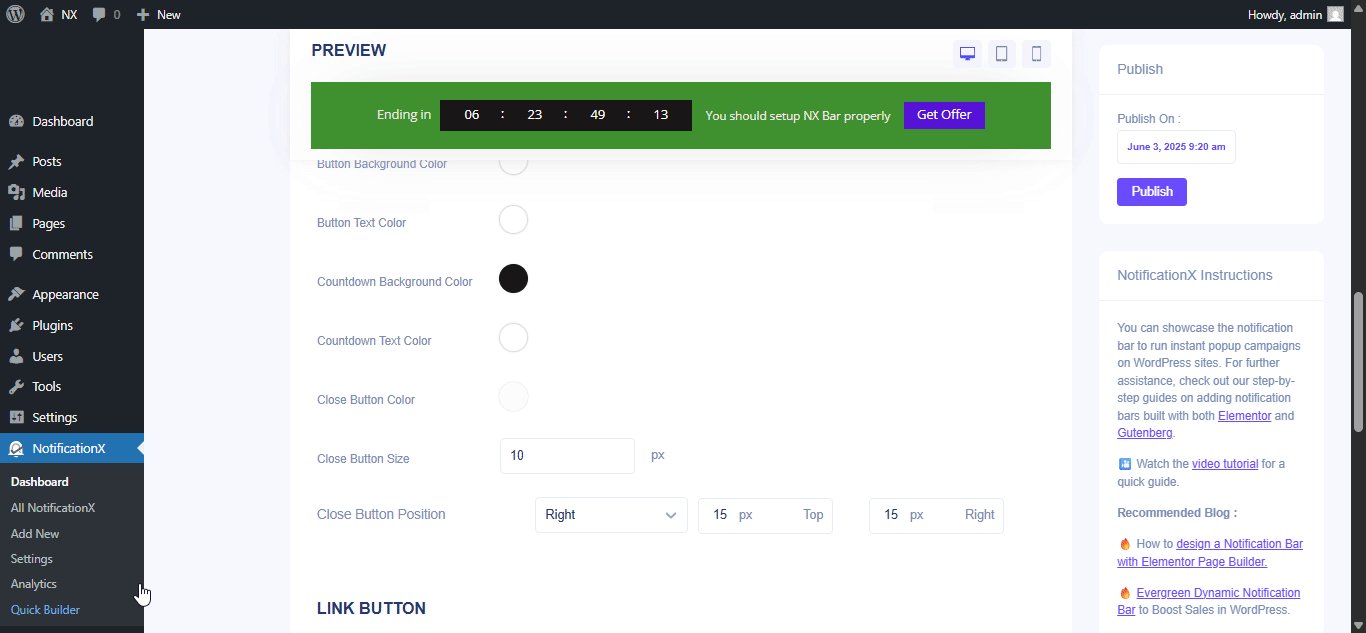
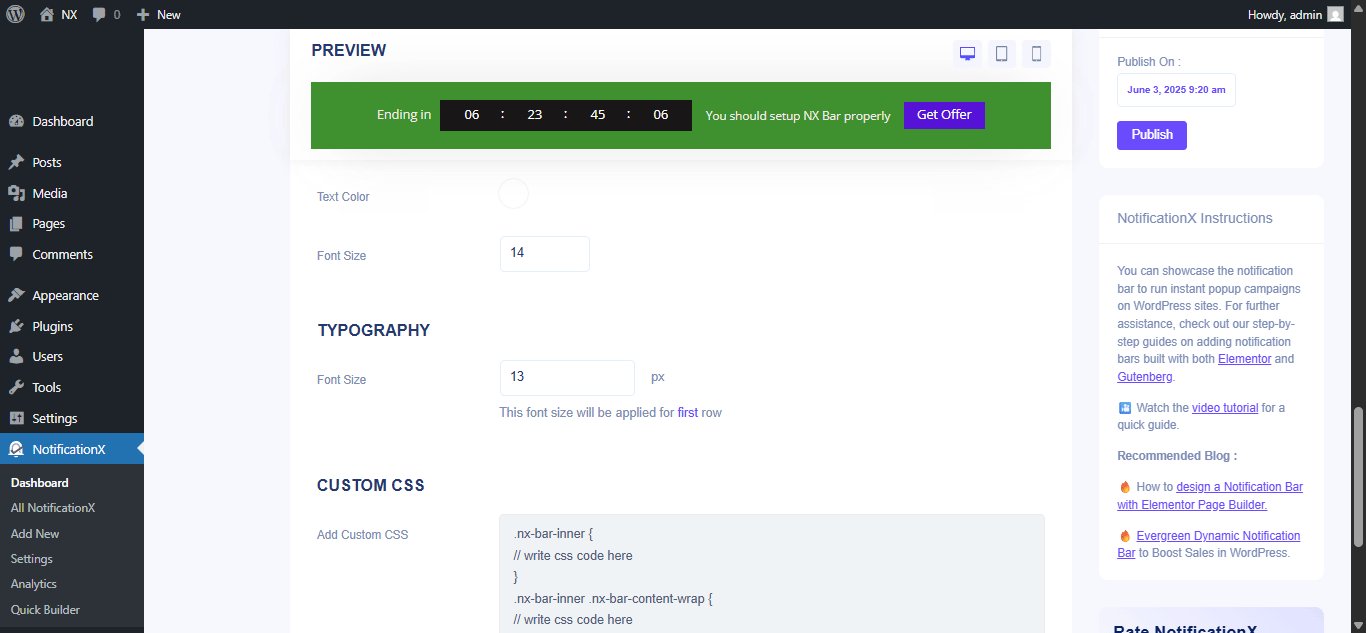
Under the ‘Design’ option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

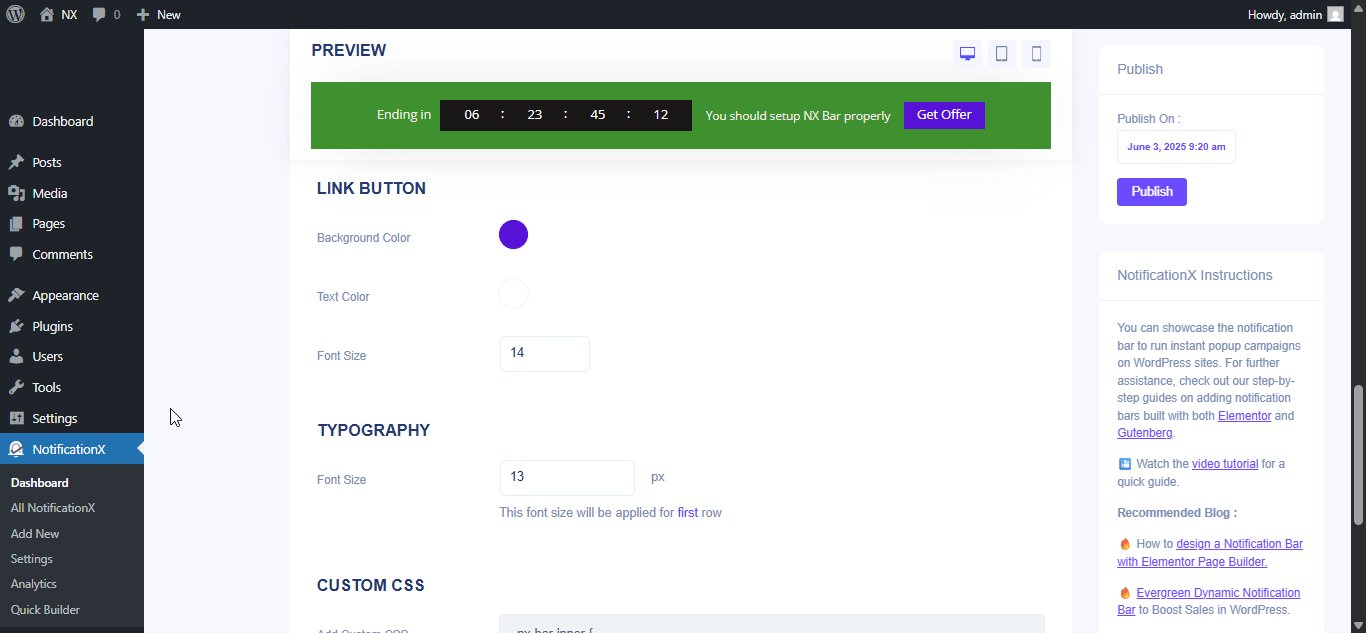
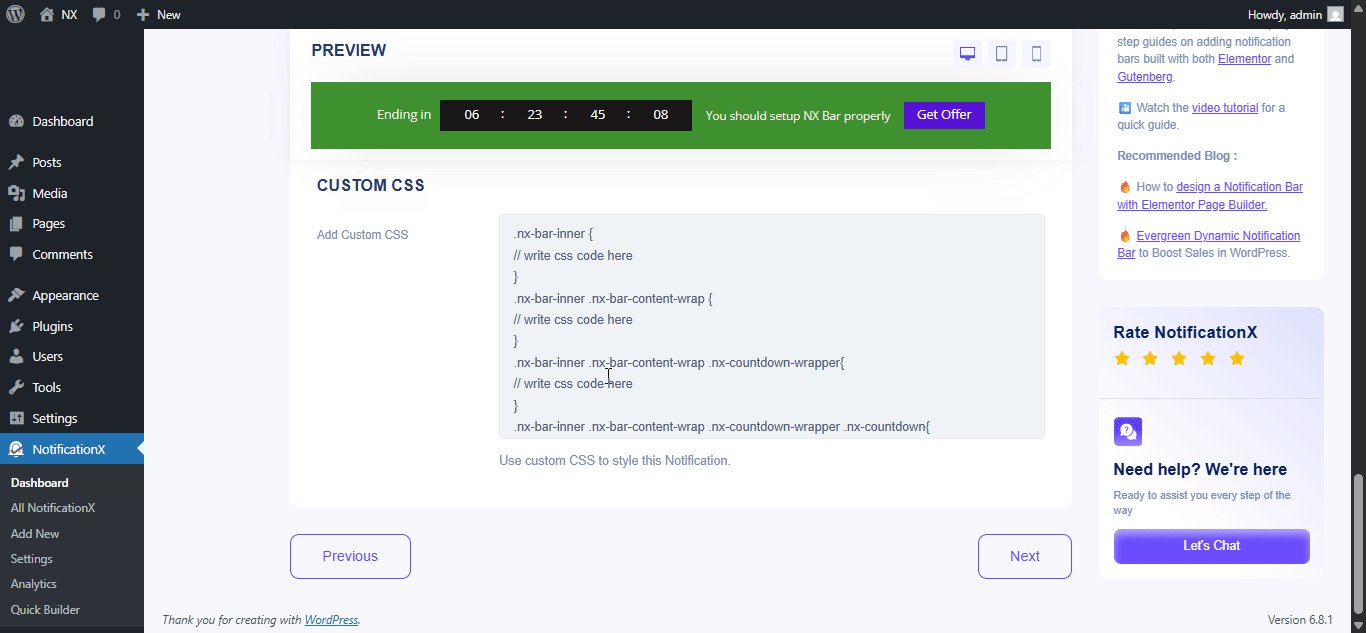
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

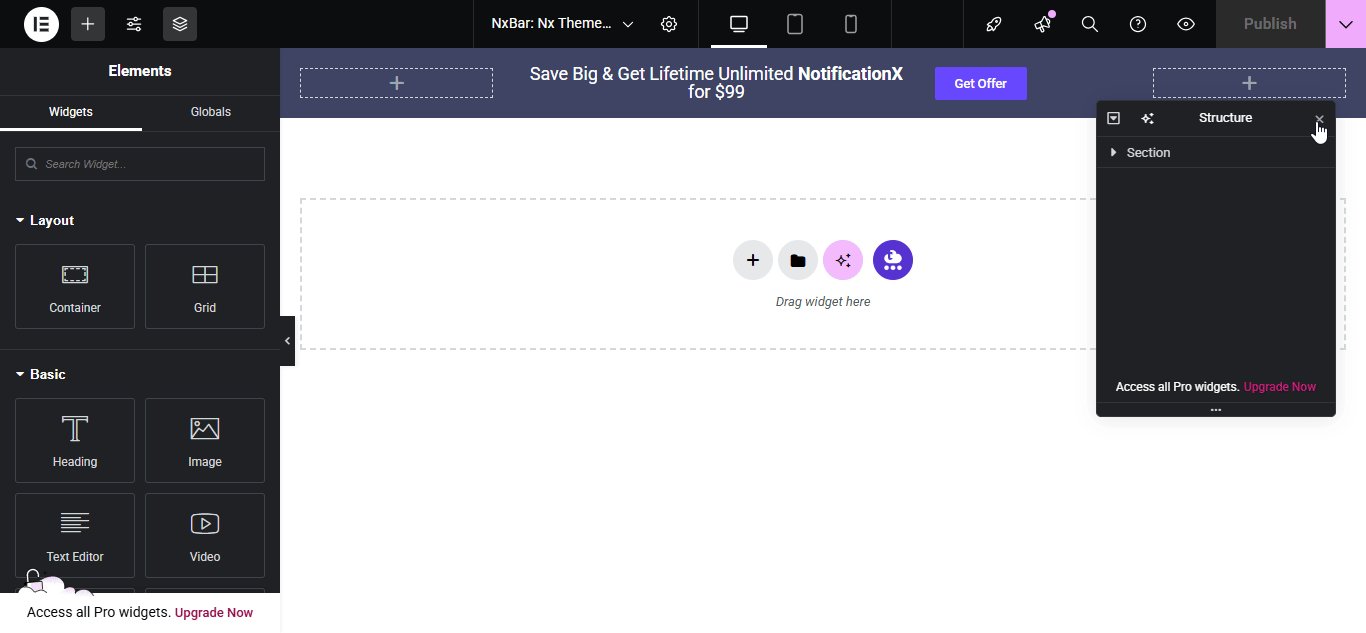
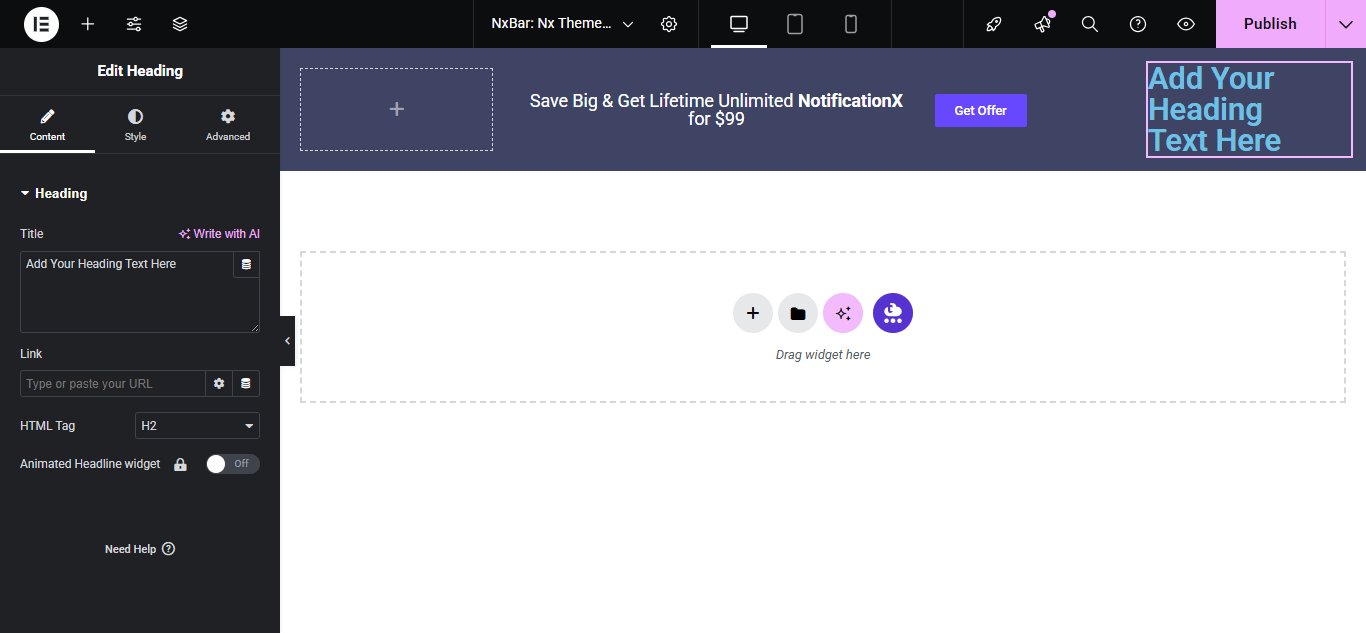
Once the design is imported, you will find the button on the user interface ‘Edit With Elementor’. By clicking on it, you will be redirected to the Elementor editor where you can design and customize the Notification Bar section any way you want with your preferred styling options.

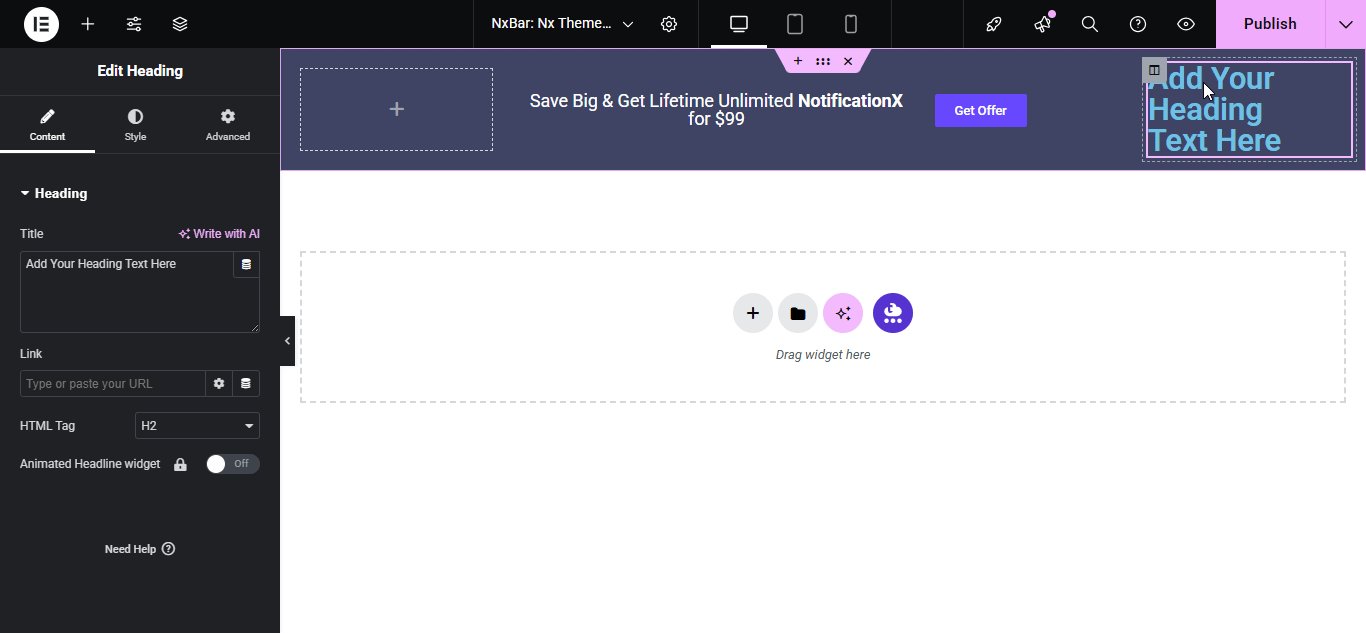
If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
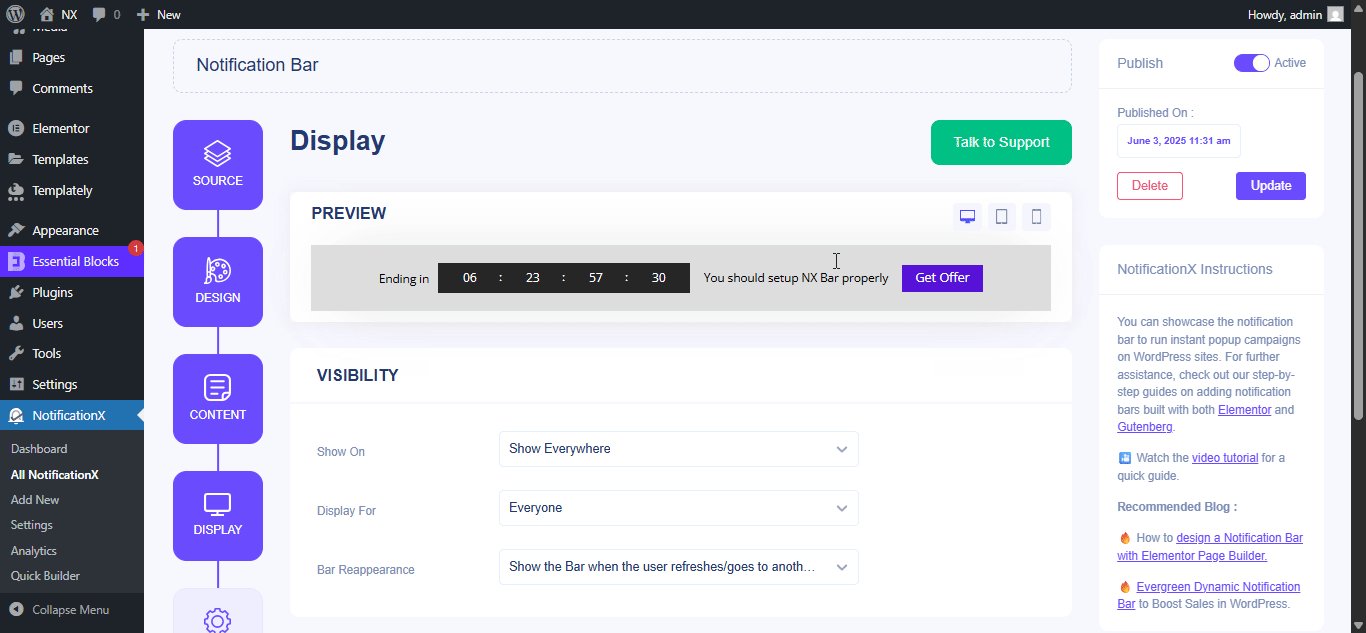
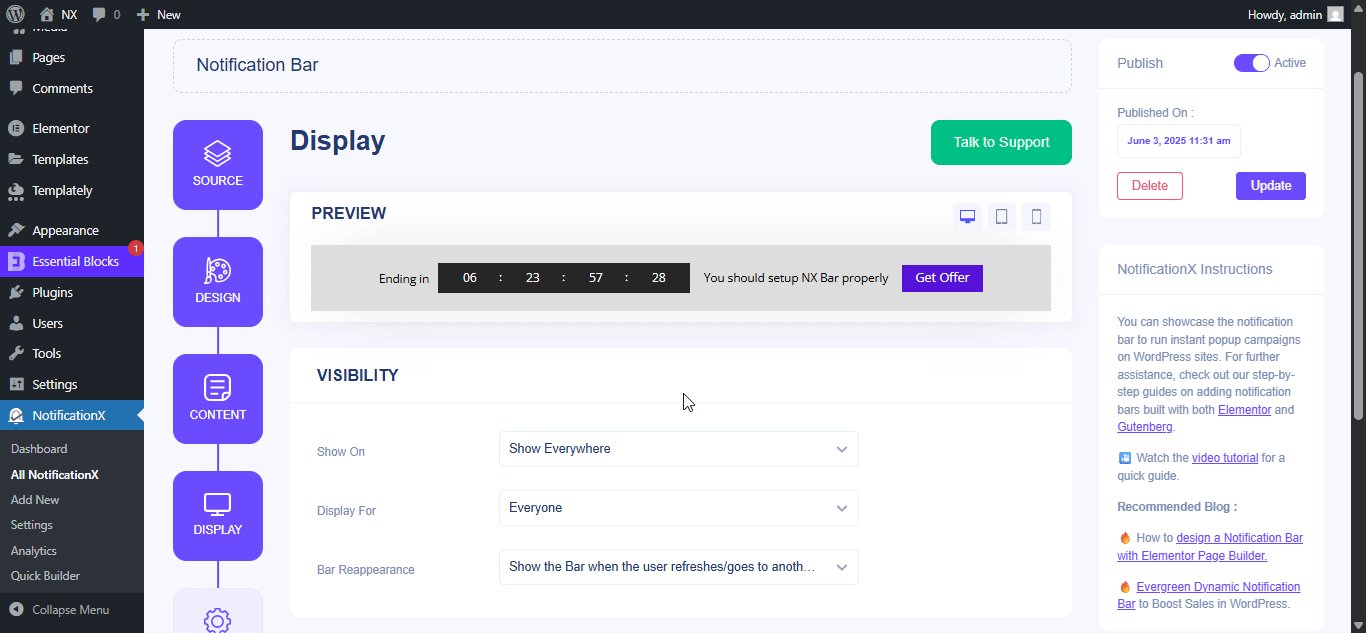
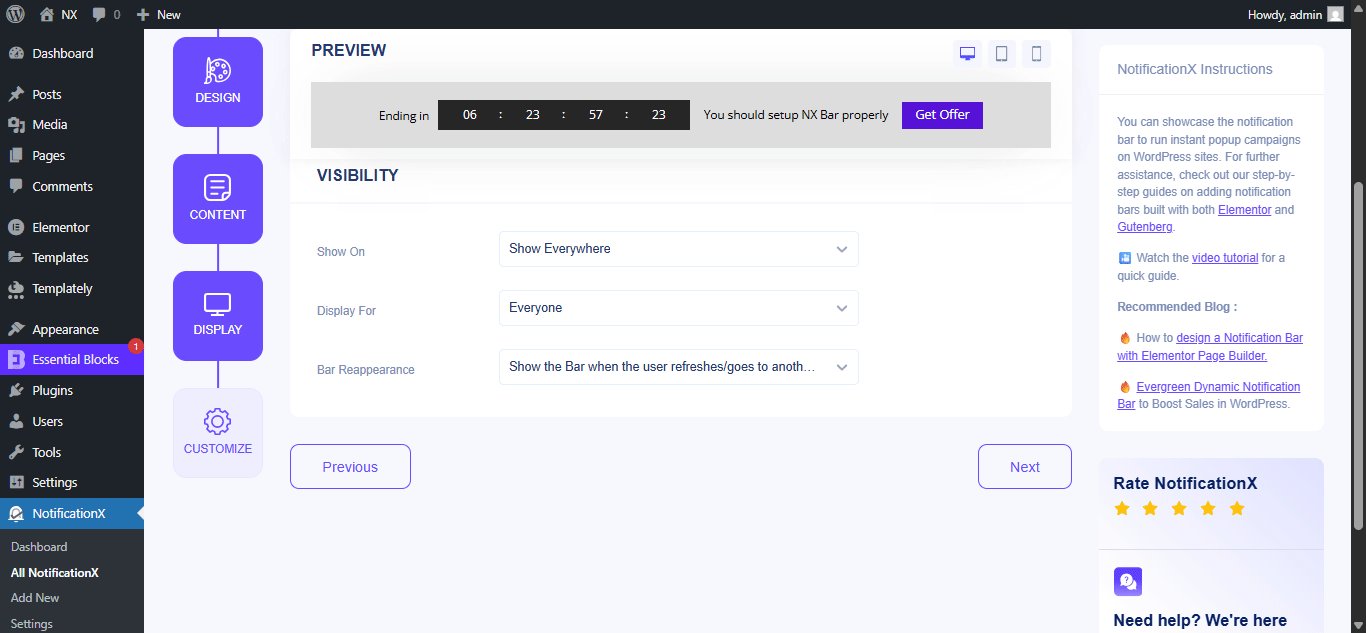
Step 3: Set Your Notification Bar Visibility #
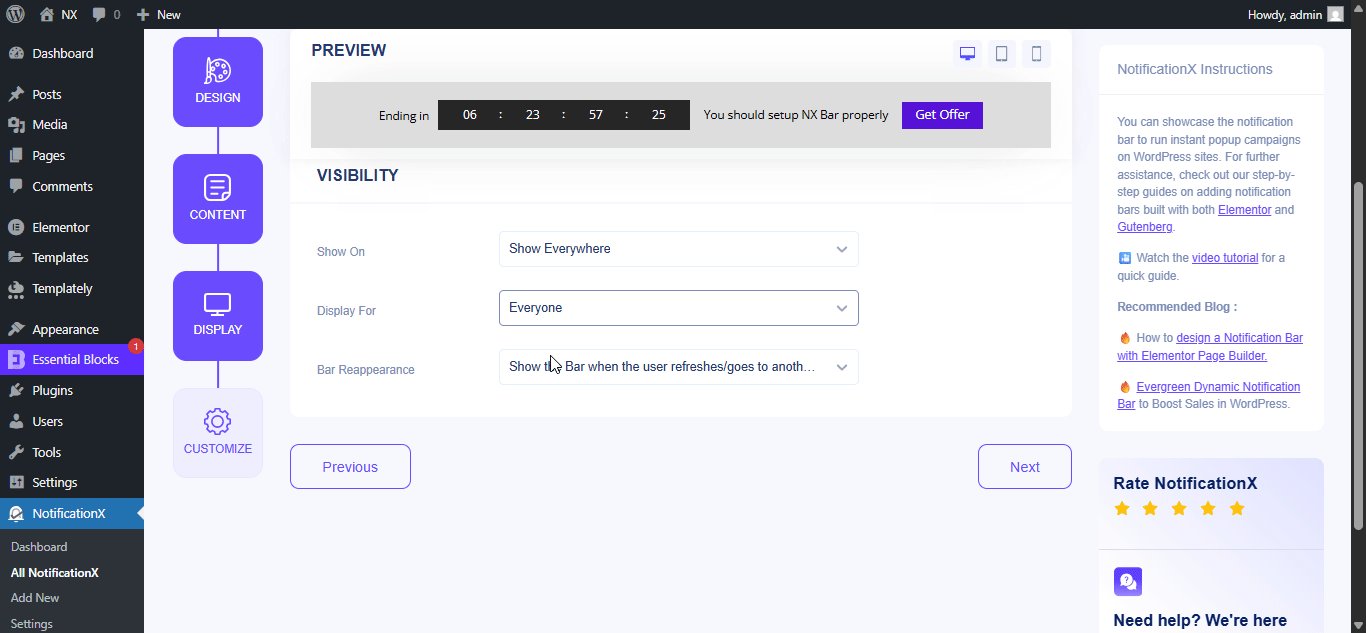
In the ‘Display’ tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

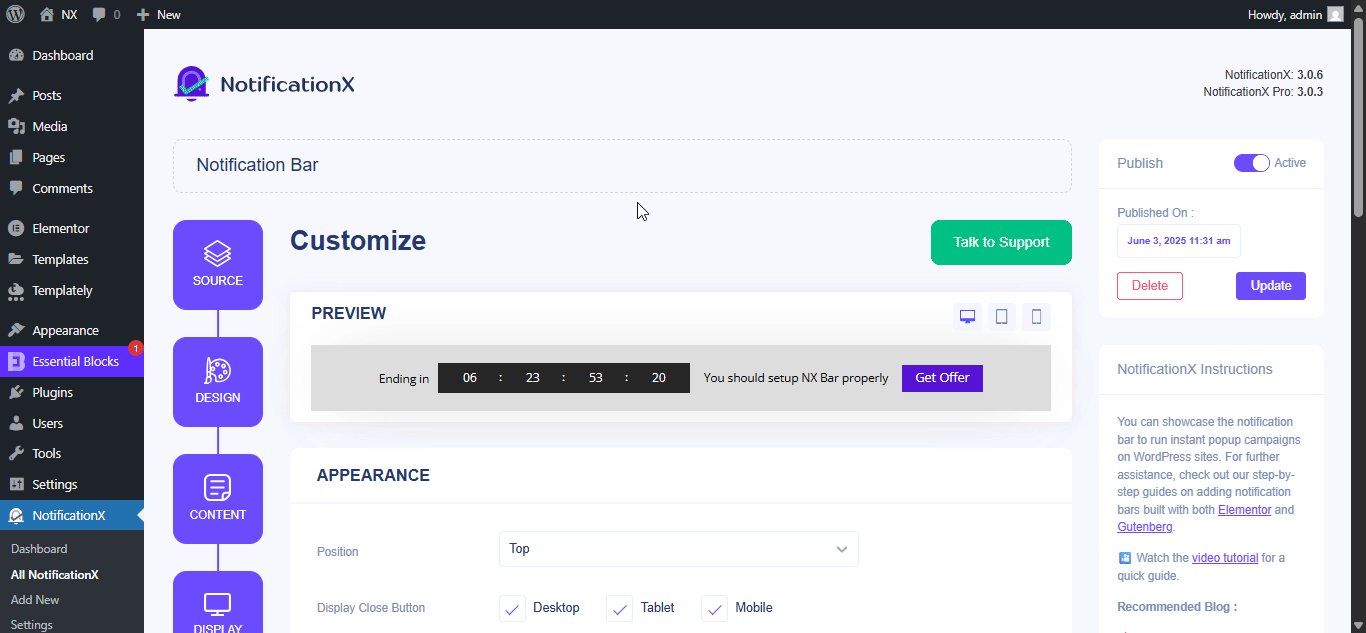
Step 4: Customize Your Notification Bar As You Prefer #
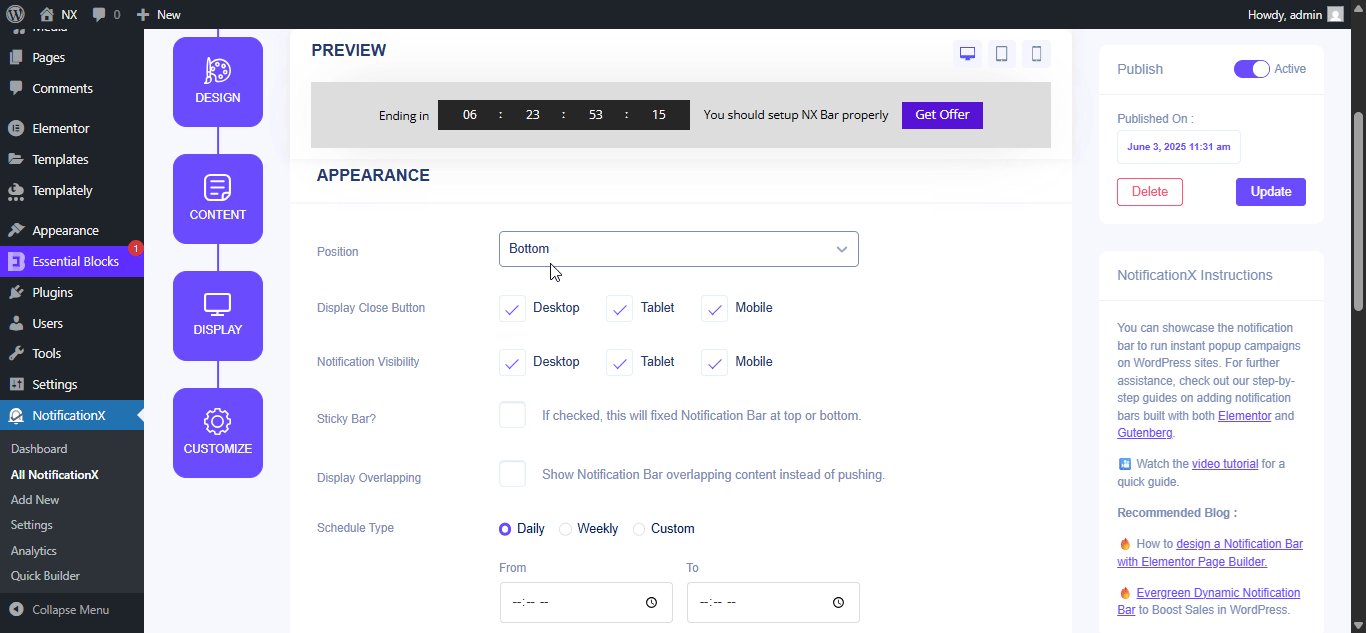
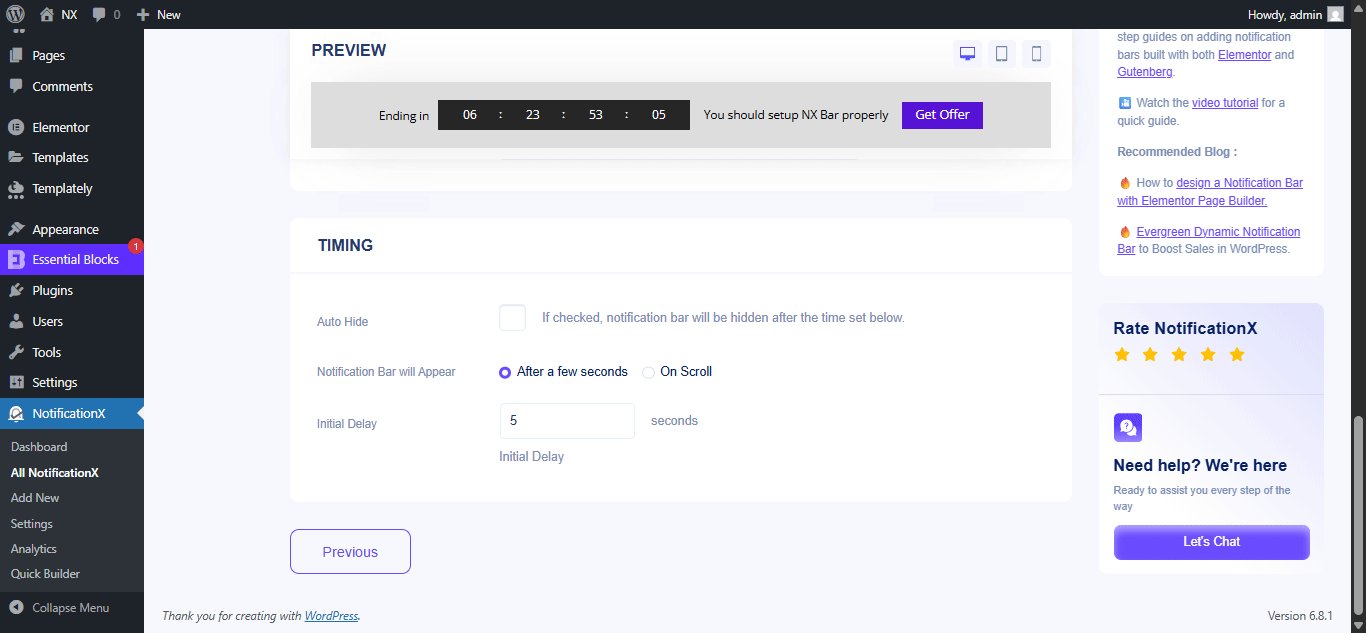
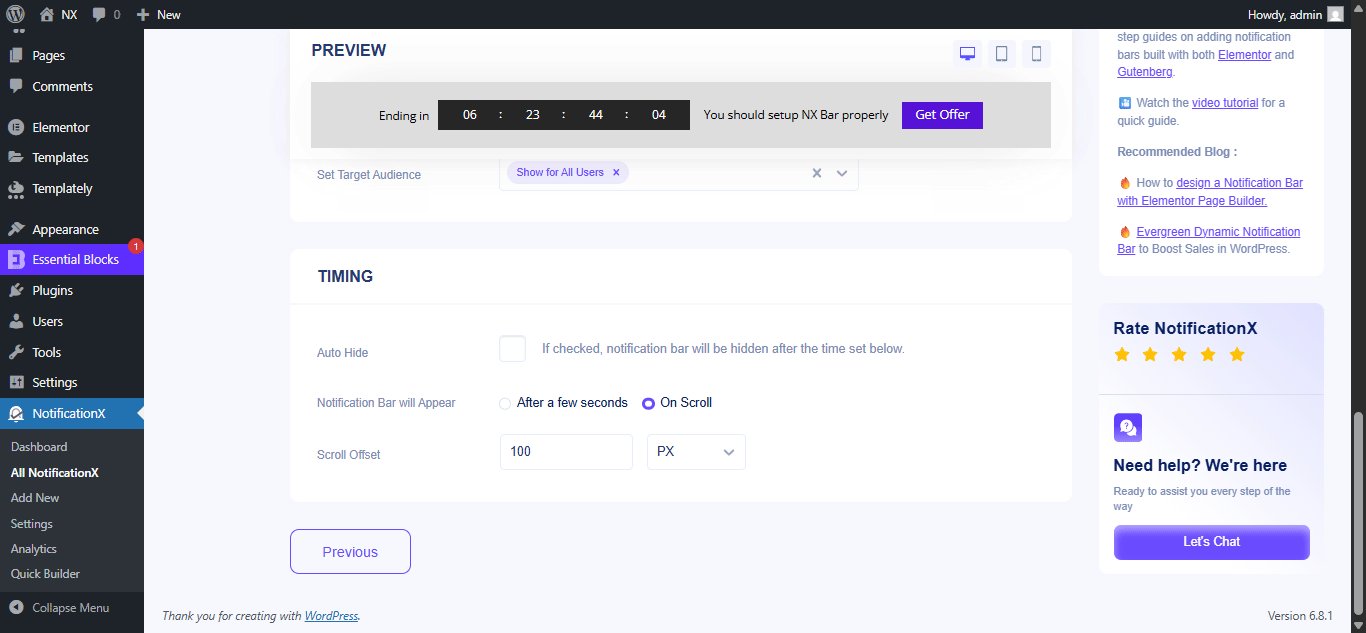
Afterward, simply configure the settings from the ‘Customize’ tab and configure the notification bar’s appearance, timing, and behavior. You can choose the position of where to showcase the notification bar on your WordPress website, whether you want to display the bar on mobile devices, and also select if you want to add a close button.

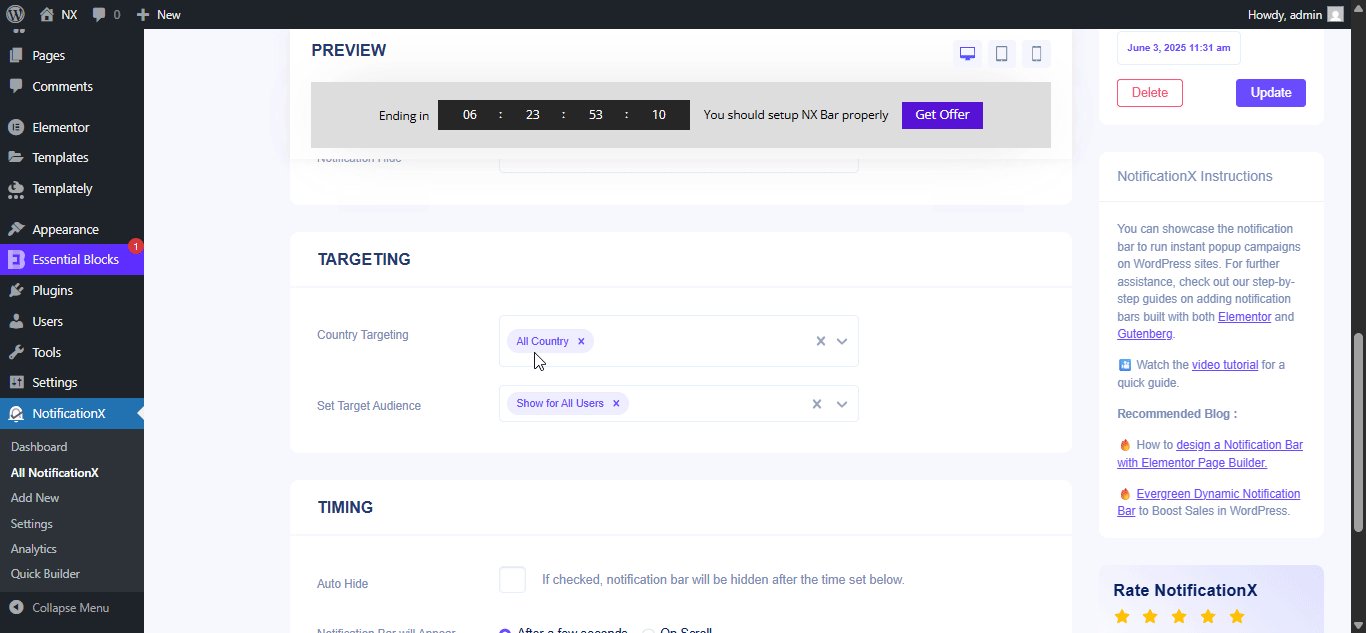
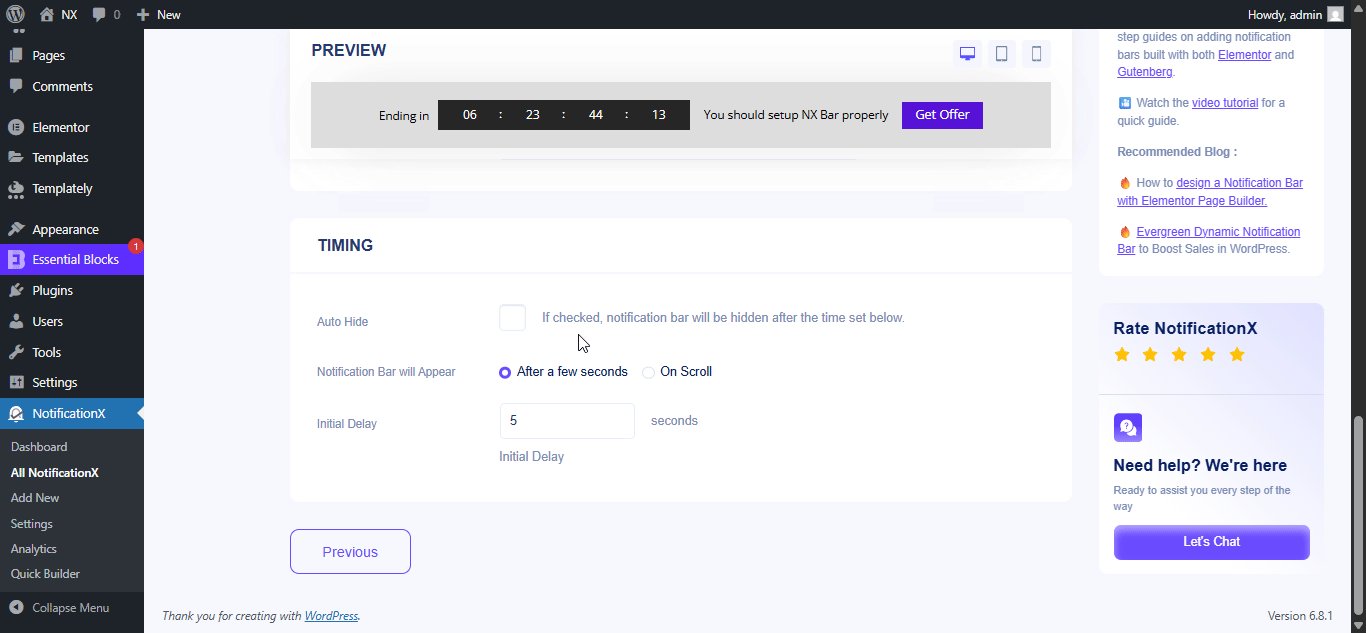
With the ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
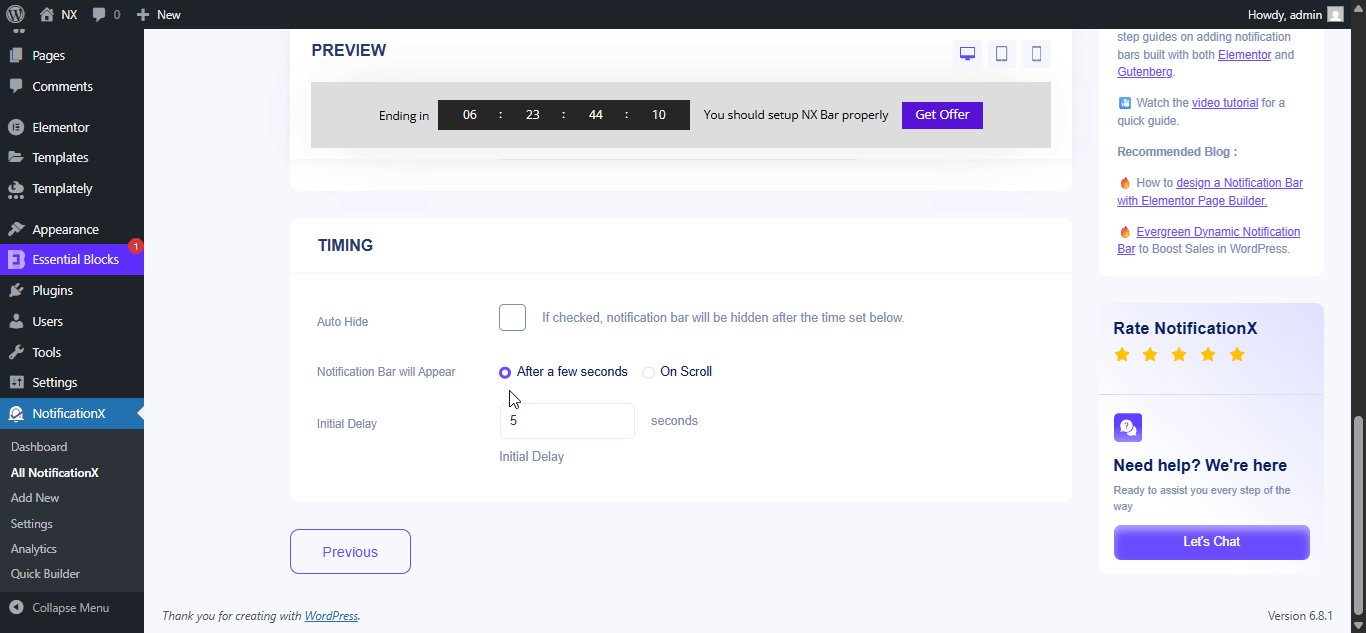
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
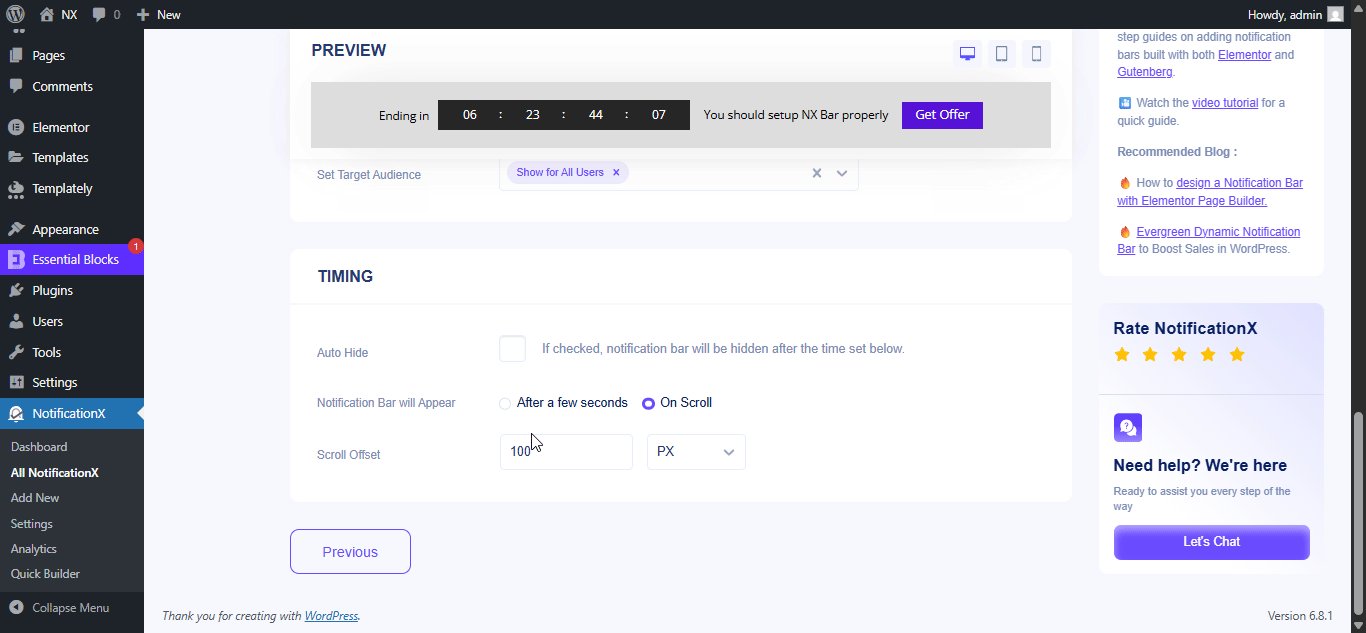
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

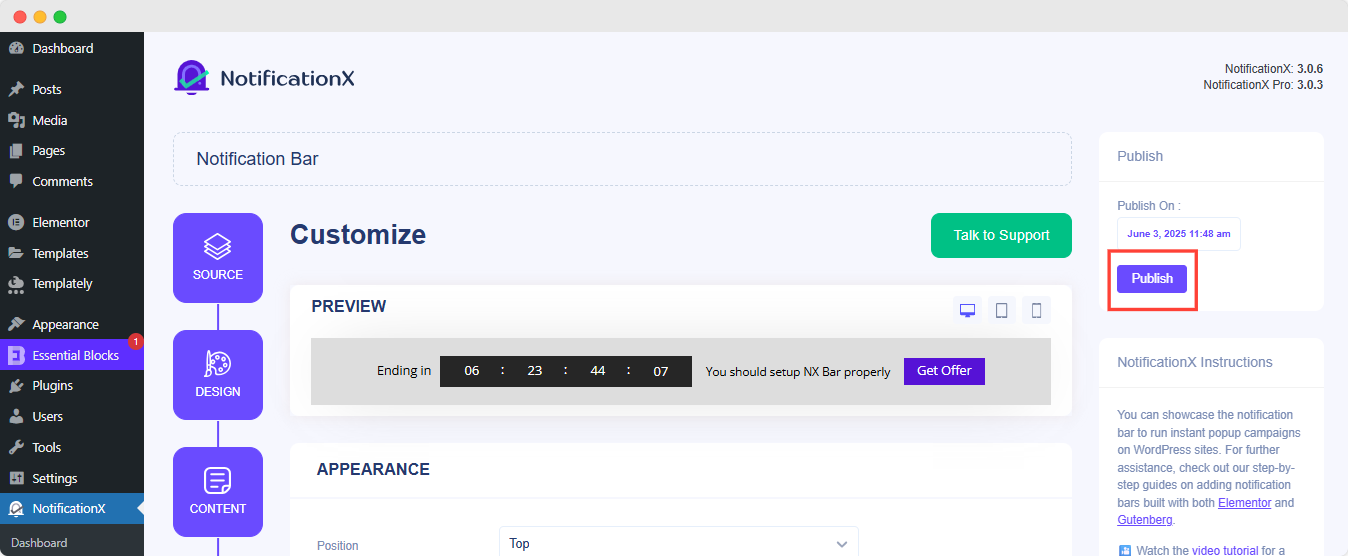
After you have completed all the steps, click on the ‘Publish’ button.

Final Outcome #
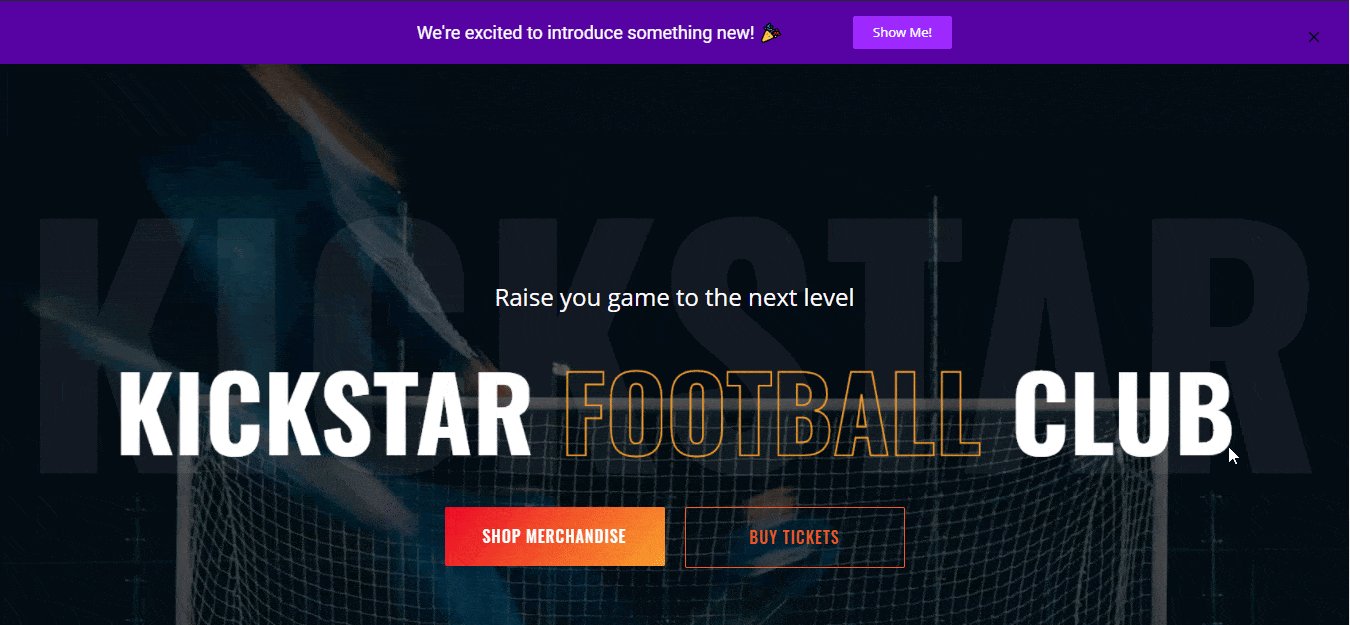
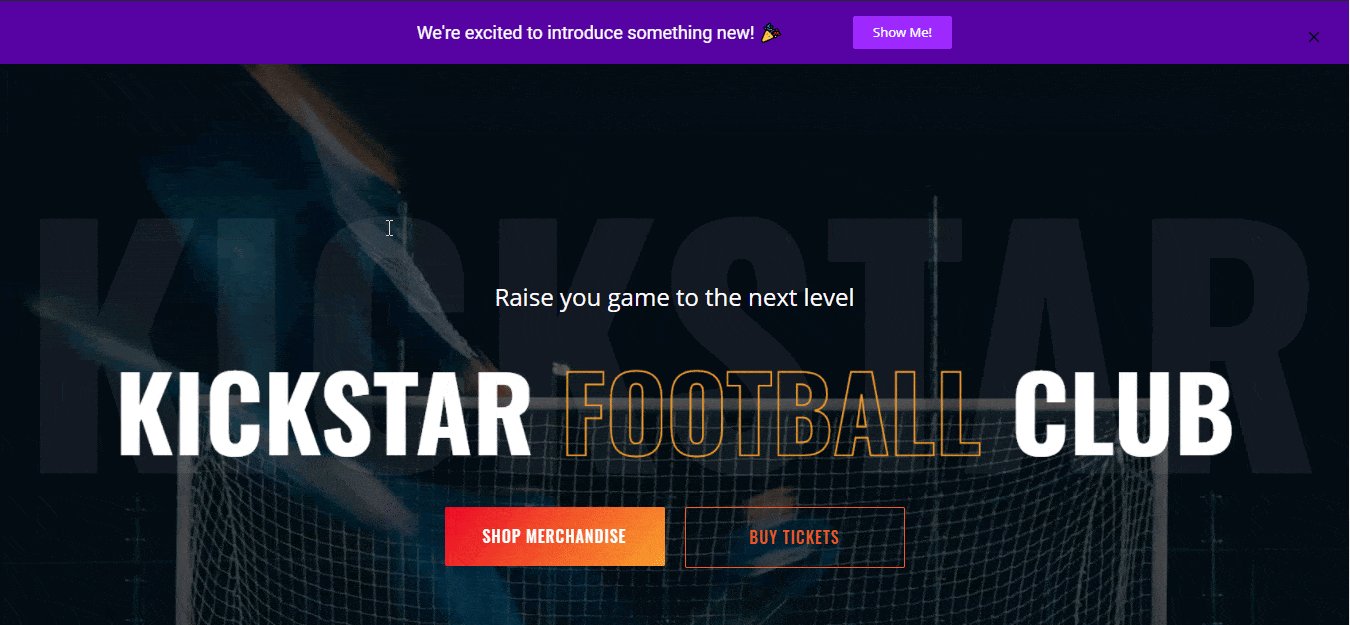
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on how to configure the notification bar, you can check out this detailed documentation.

With the help of NotificationX, this is how you can easily create and design stunning Notification Bars with Elementor & increase your conversion in the process.
Getting stuck? If you face any issues or queries, you can contact our Support Team.






