NotificationX gives you the chance to show the users who have subscribed to your Newsletters and Emails through an amazing MailChimp Email Subscription alert. It can be a huge asset for your company in terms of subscriber list building and gaining conversion.
NotificationX allows you to connect your MailChimp account and lets you display the recent subscriptions as an attractive notification alert on your website. With this premium feature of NotificationX PRO, you can easily set up a fascinating MailChimp notification alert on your WordPress website to keep everyone engaged.
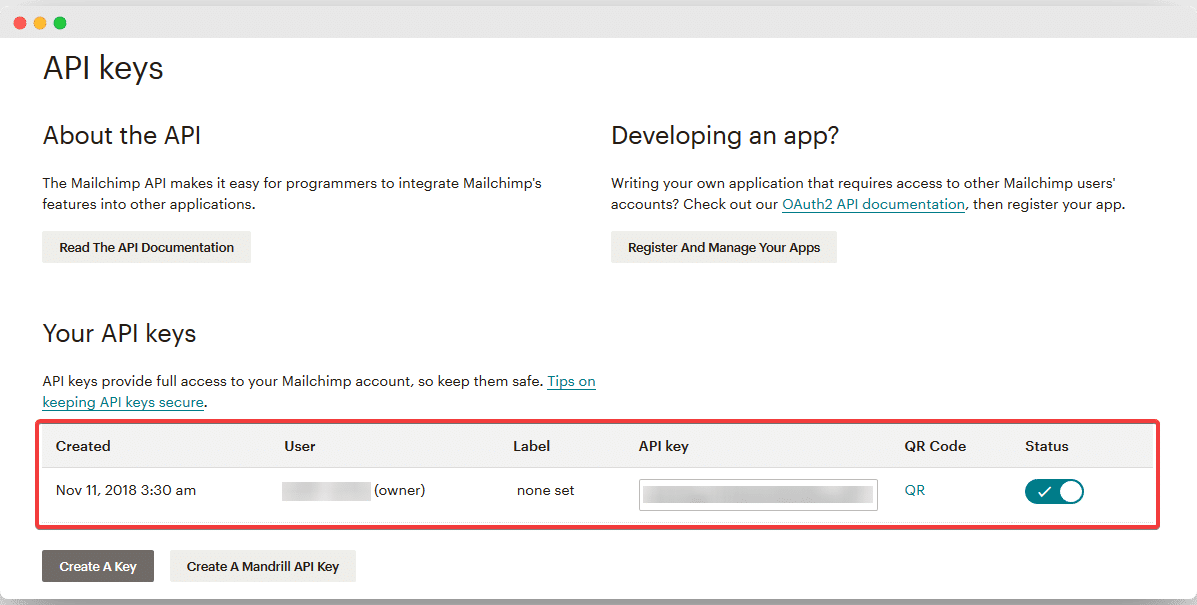
Before you begin, you need to collect your API Keys from your MailChimp account. Once you are inside the Account page, click on the Extras Menu section and choose the ‘API Keys‘ option. Then you would be able to view your API Keys and copy that to your clipboard.

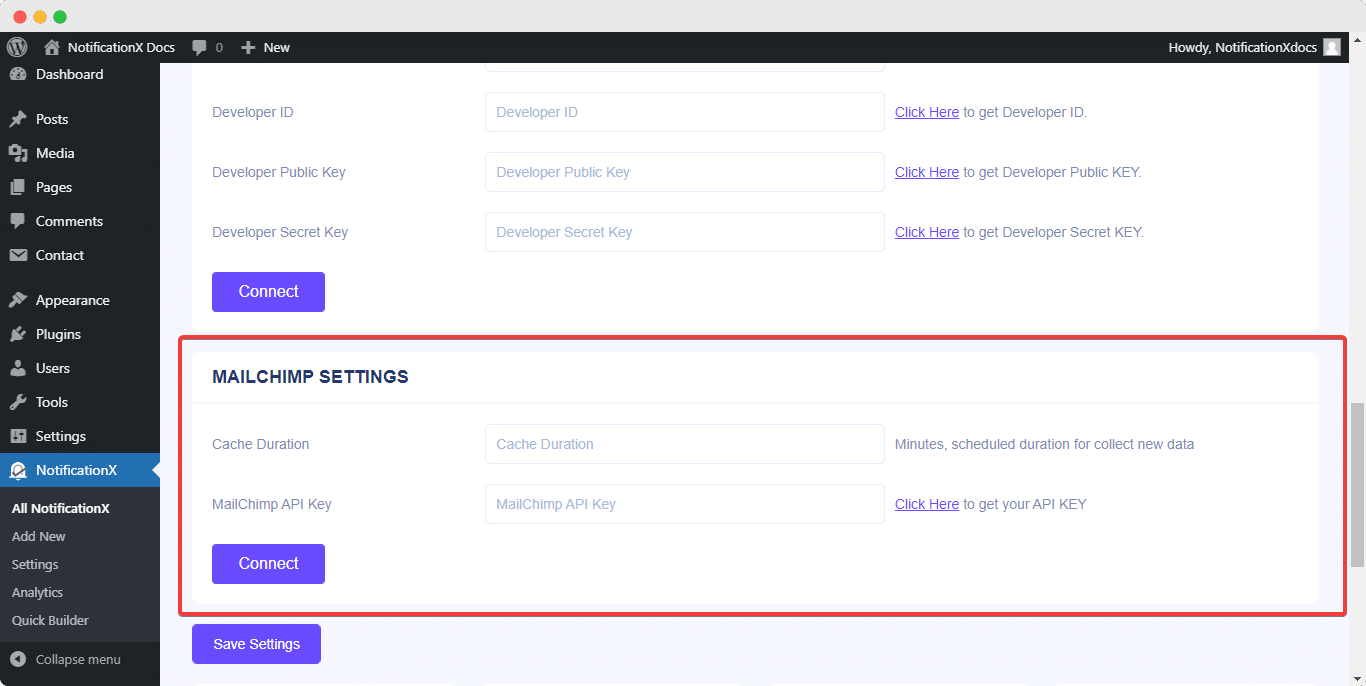
After you have successfully generated your API Key, you will need to set the key inside the MailChimp settings. To set your API Key, go to your WordPress dashboard and navigate to wp-admin -> NotificationX -> Settings -> API Integrations.
From ‘MailChimp Settings’, Simply insert your key in the ‘MailChimp API Key’ field and click on ‘Connect’. You can also define a time duration after NotificationX will go and check your account for a new subscription from the ‘Cache Duration’ settings. After successfully doing so, you will be all set to go.

After you are done with the previous step, simply just follow the guideline given below to display the MailChimp Email Subscription alert using NotificationX PRO.
Step 1: Add New Notification #
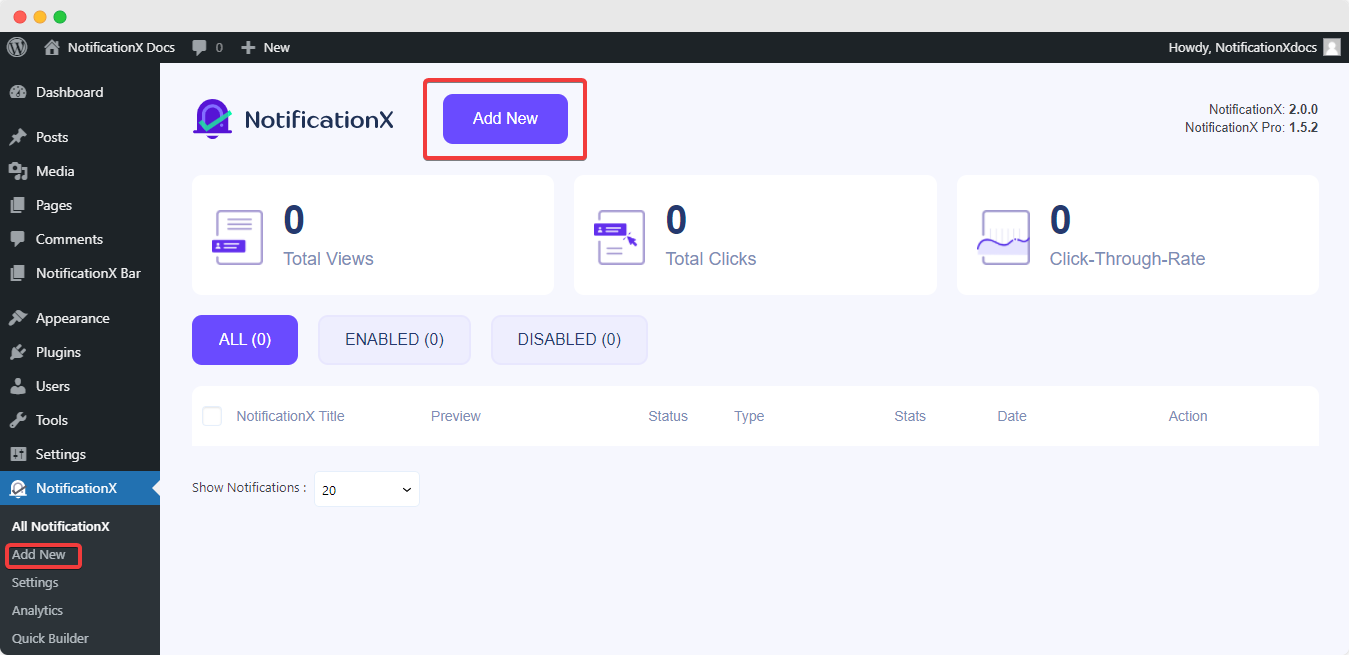
Go to your WordPress Dashboard and navigate to wp-admin -> NotificationX -> All NotificationX. Then right at the top, click on ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

Step 2: Pick a Source #
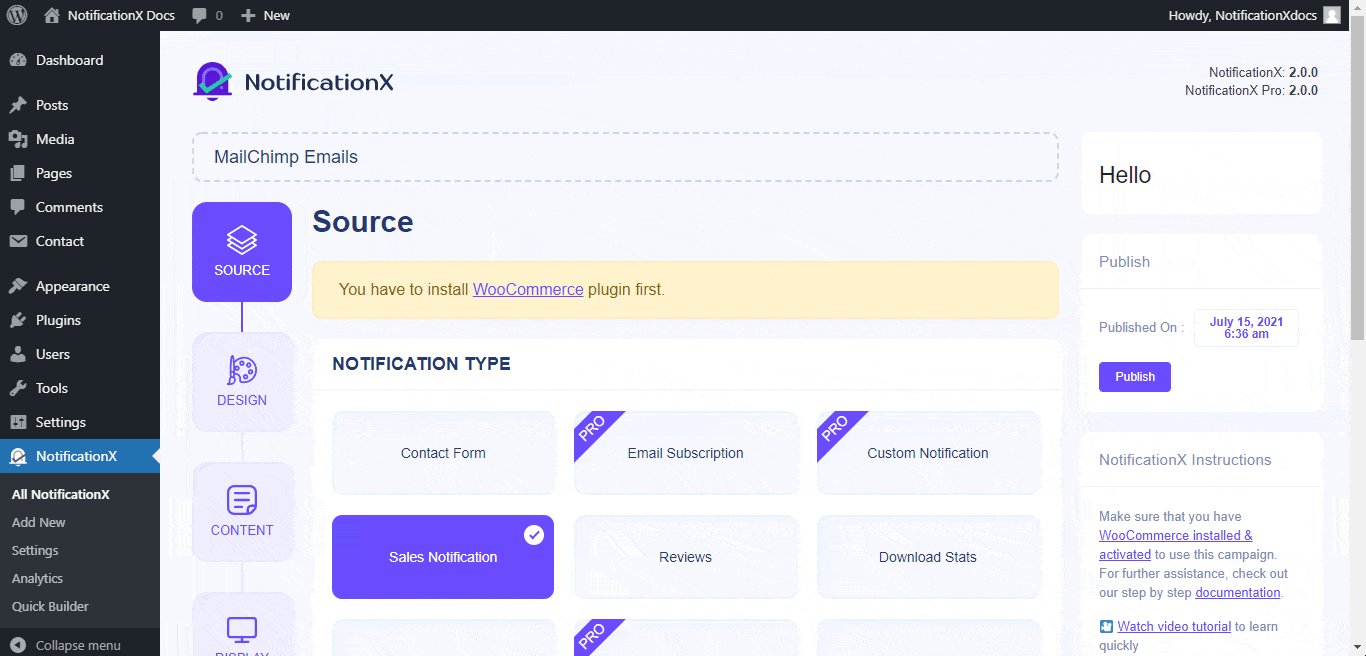
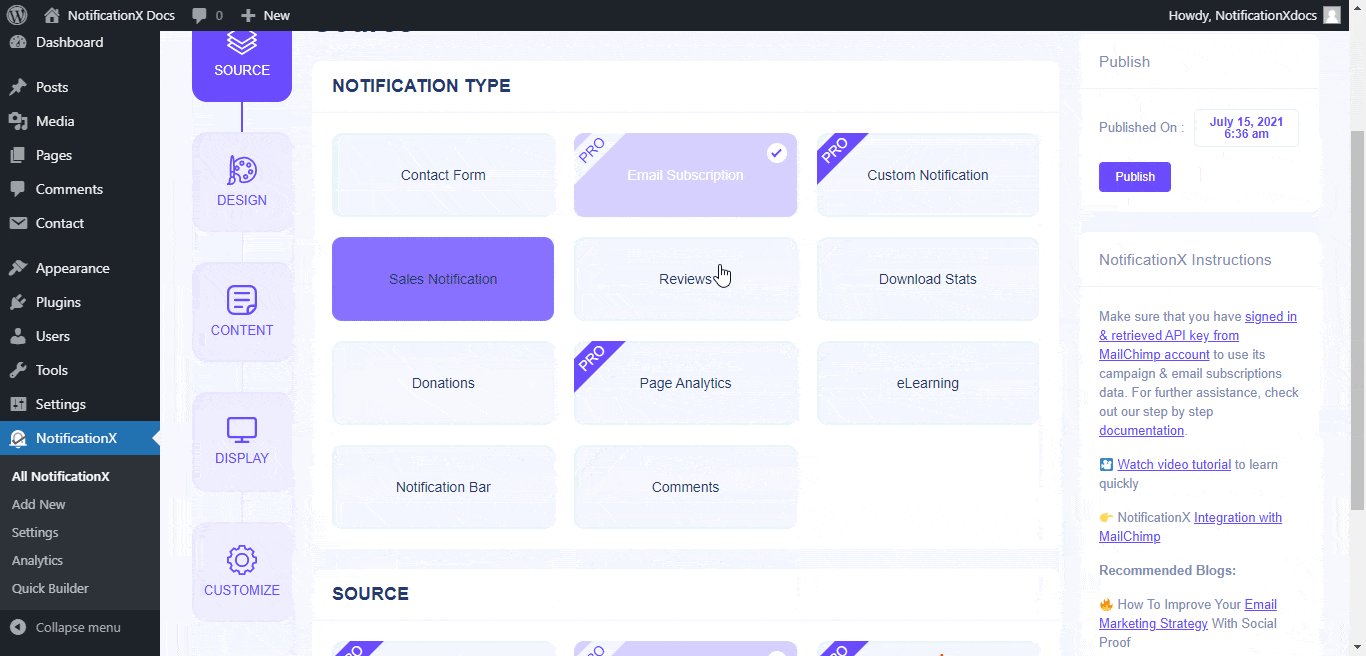
After you are done with step 1, you will be redirected to the ‘Source’ Tab page of your NotificationX user interface.
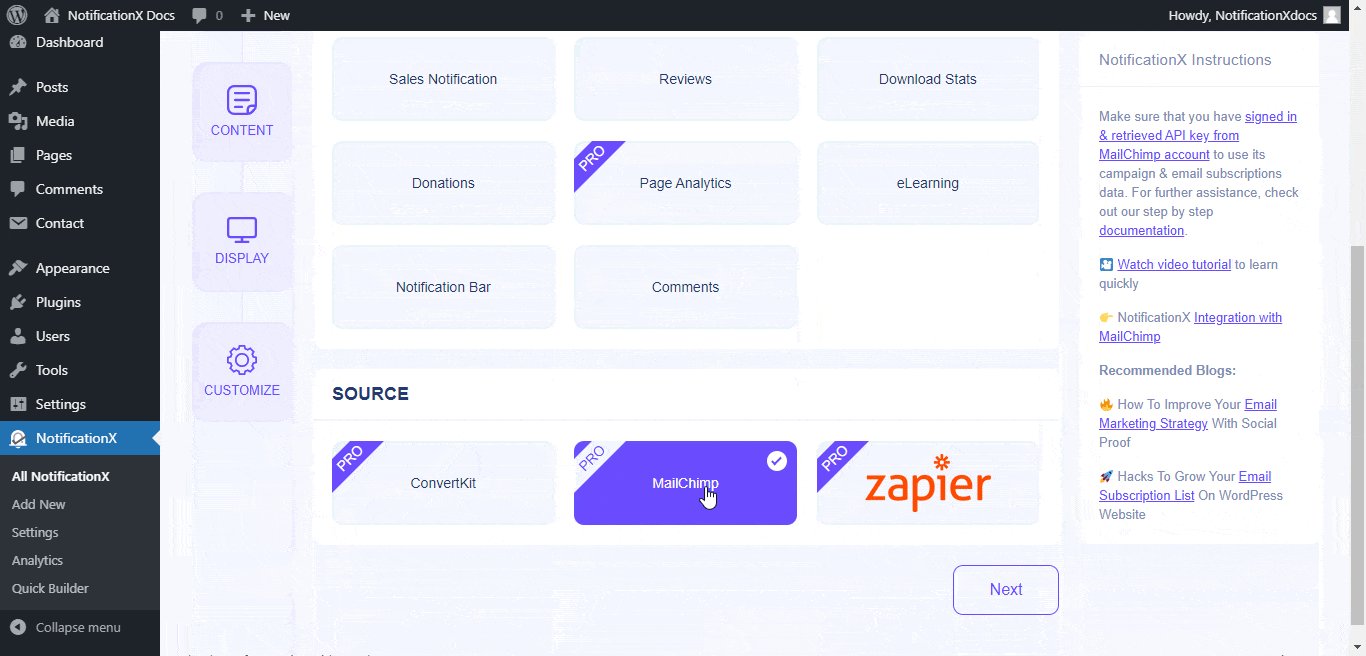
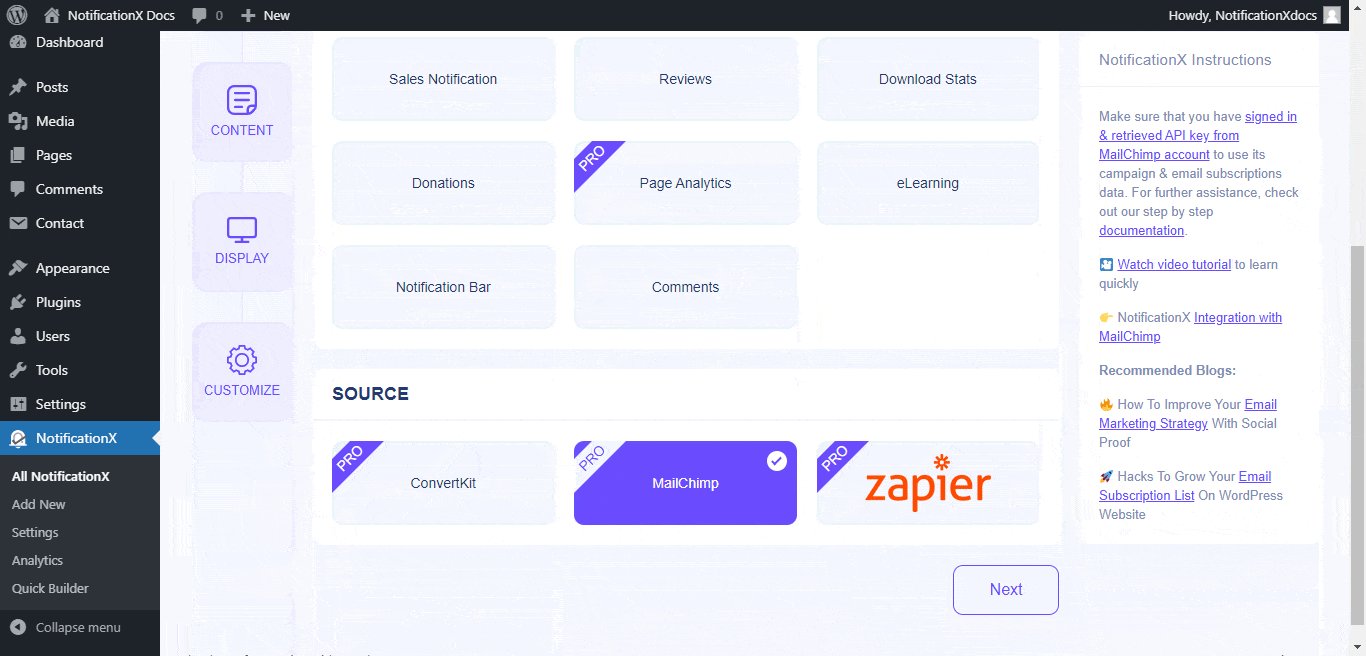
By default, the notification type is set as ‘Sales Notifications’. Simply write a title and choose ‘Email Subscription’ as your Notification type. Afterward, select ‘MailChimp’ as your source to display MailChimp Email Subscription alerts. Then, click on the ‘Next‘ button.

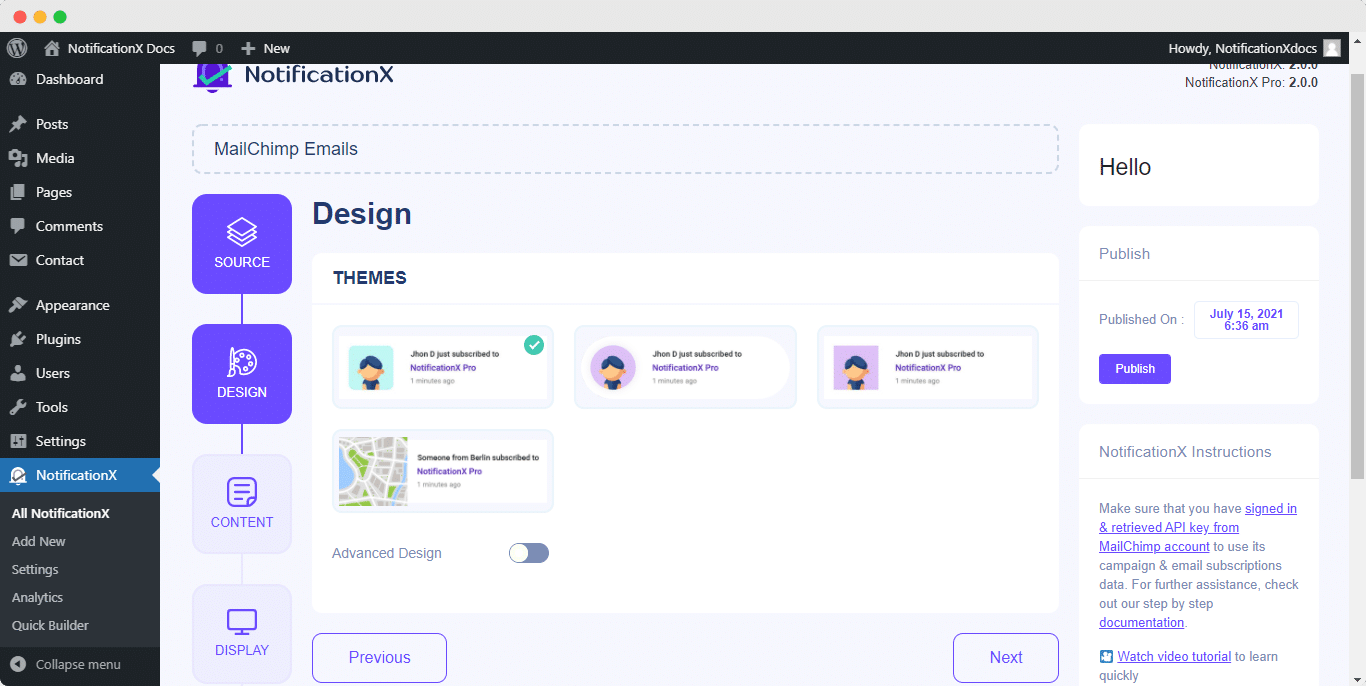
Step 3: Choose a Design Theme #
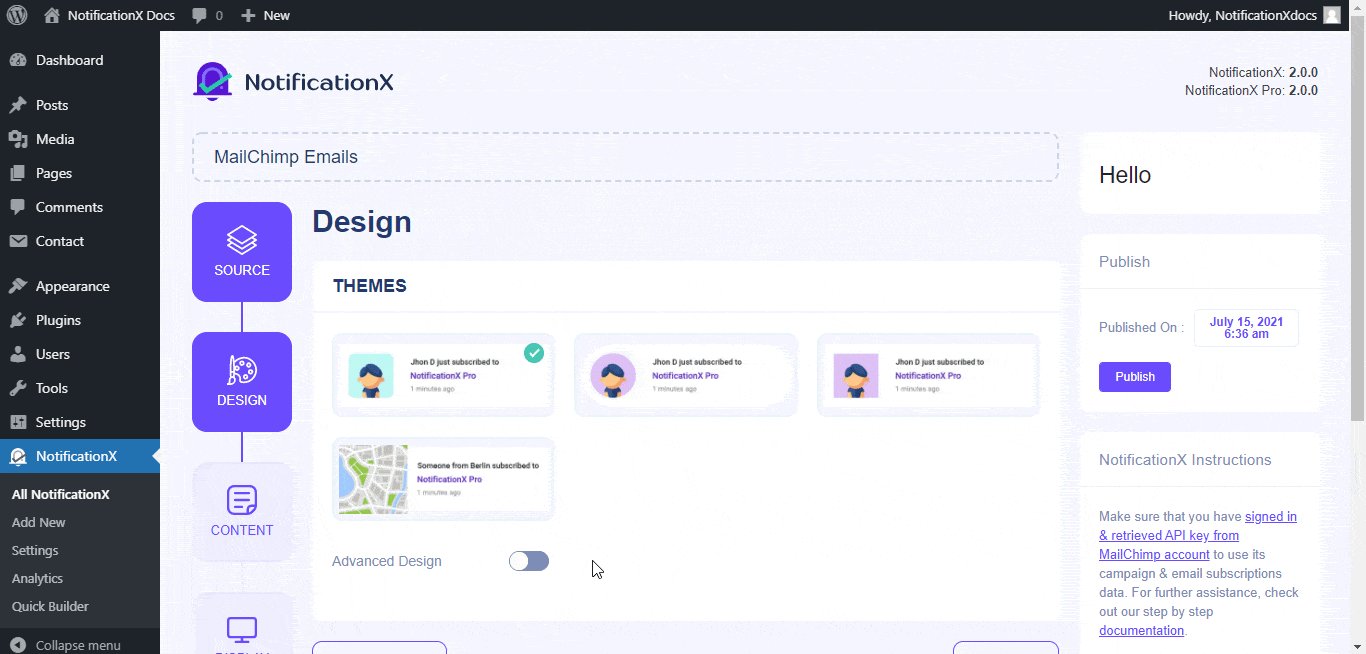
From the ‘Design’ tab, you can choose a layout and also have the flexibility to use the ‘Advanced Design’ option to customize it as per your preference.
From the ‘Themes’ section, you can choose a ‘theme‘ for your notification alert and this will be the layout of the Email Subscription Alerts will that will be displayed on your website.

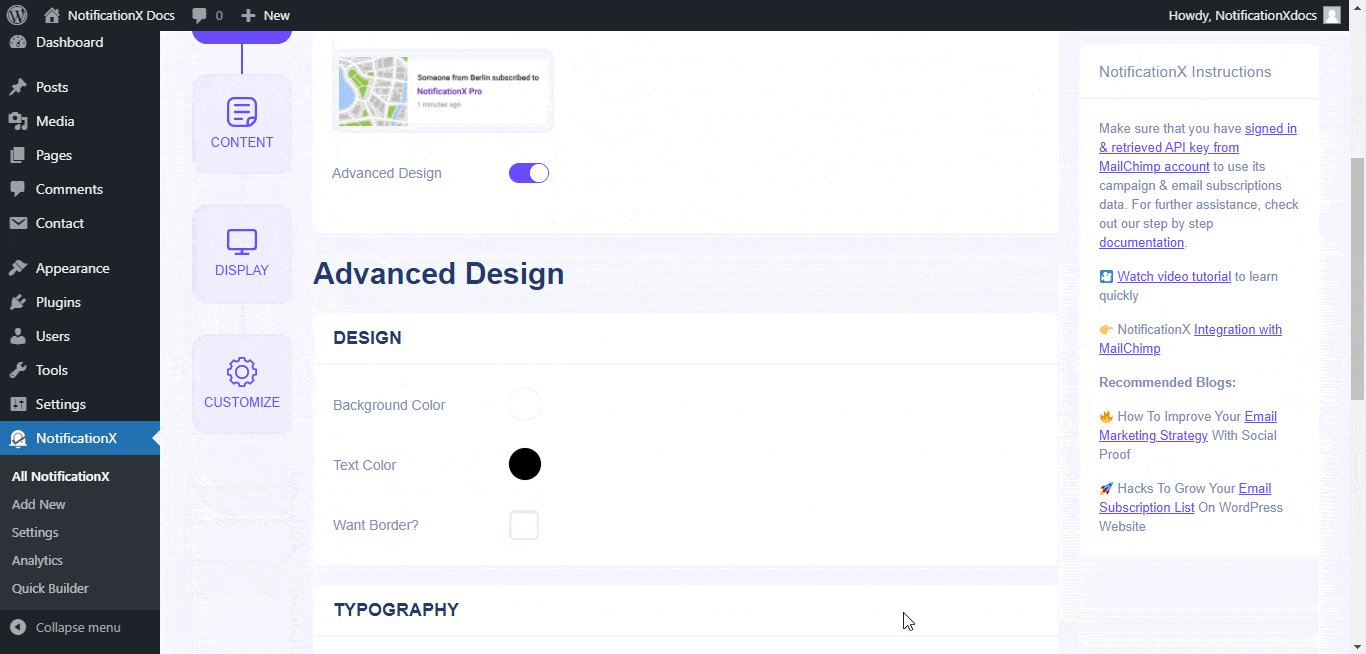
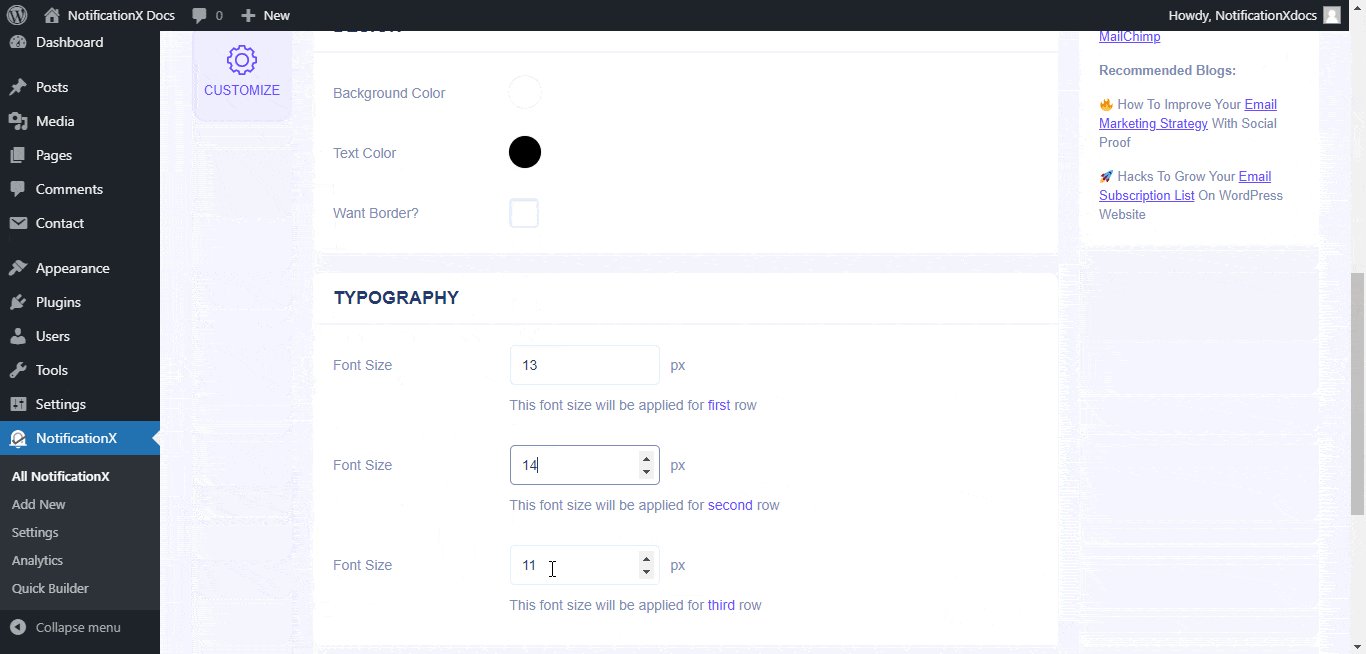
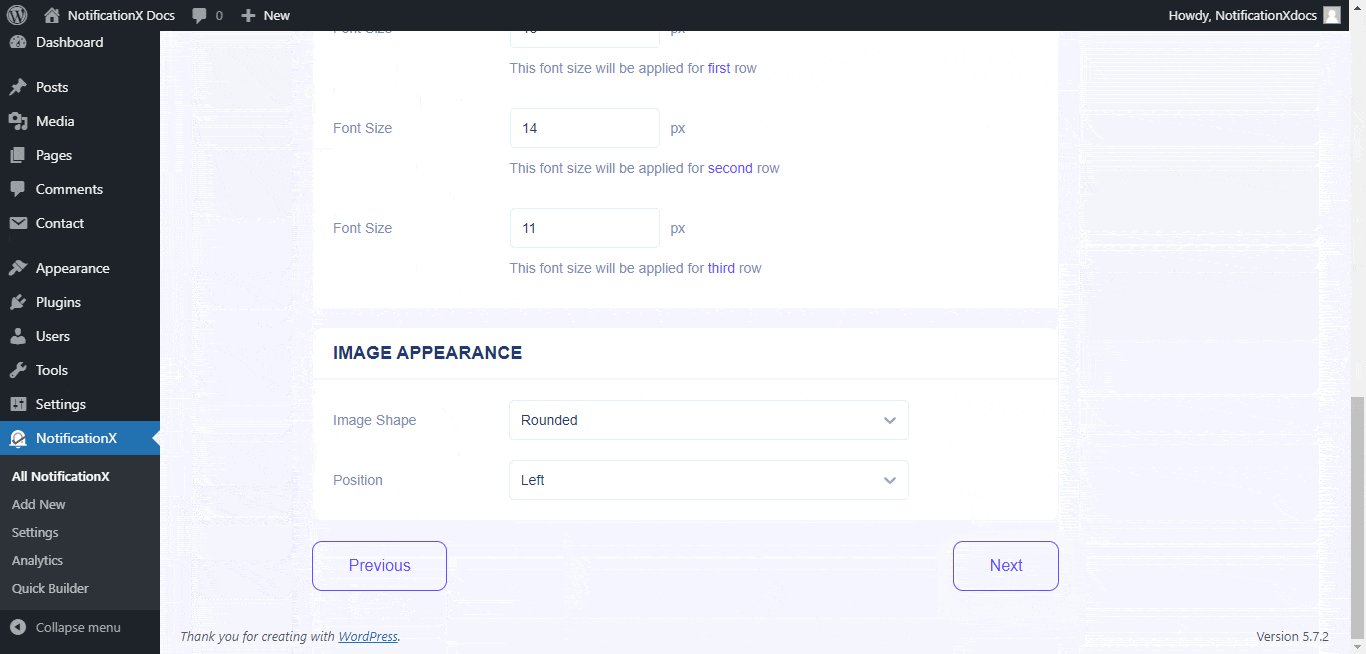
Moreover, you can modify your chosen Theme by customizing it through the ‘Advanced Design’ option. From this section, you will be able to easily add styling to your design, image appearance, and typography. You can add Background or Text color for the notification popup. Besides, you can also add a Border and add styling to it. Basically, an Email Subscription consists of three rows. From the ‘Typography’ section, you can change the font size for each row as well.

Step 4: Configure Template Content #
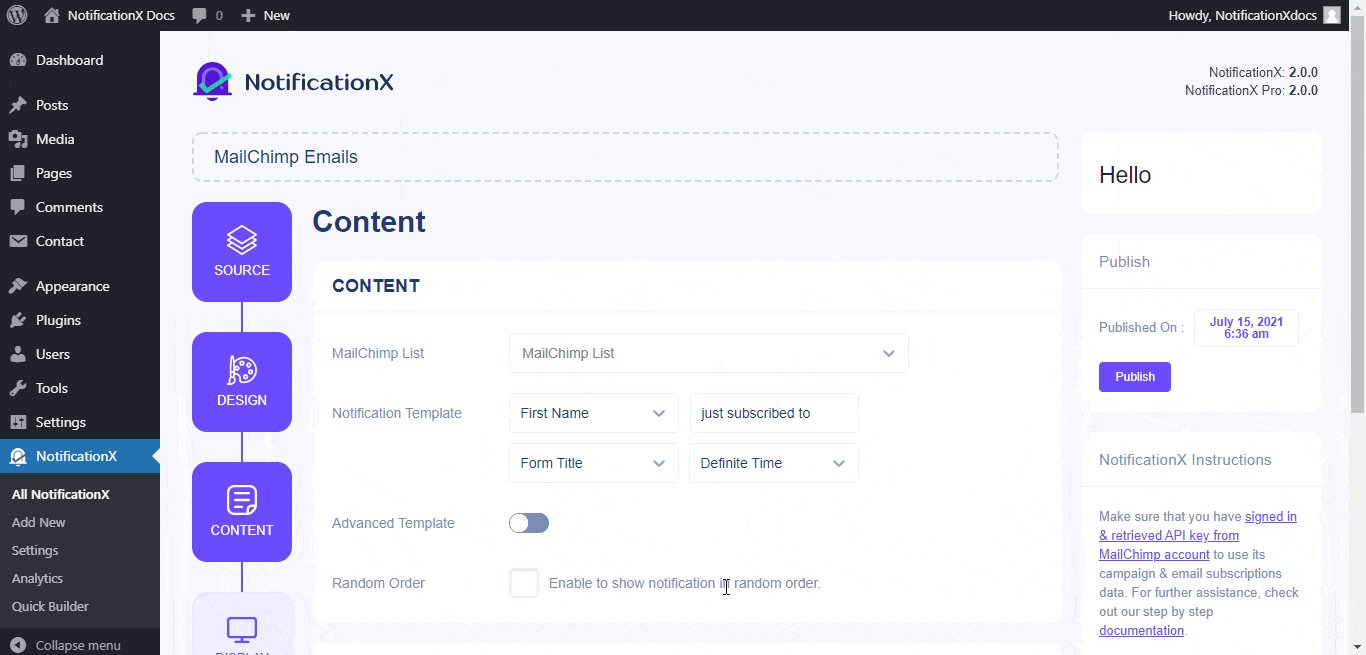
You will then be redirected to the ‘Content’ tab from where you can modify your ‘Notification Template‘ and add your preferred content text. From here, you specify the ‘MailChimp List’ from which the Email Subscription List will be fetched and be displayed on your WordPress website.
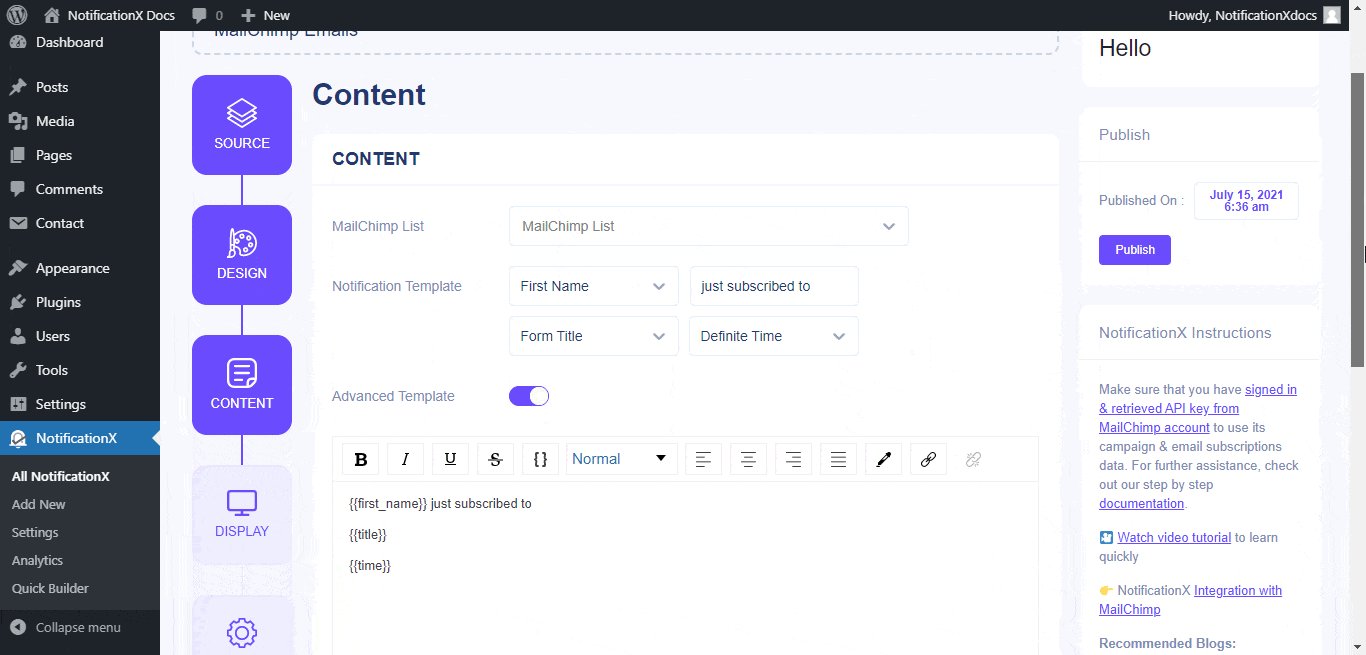
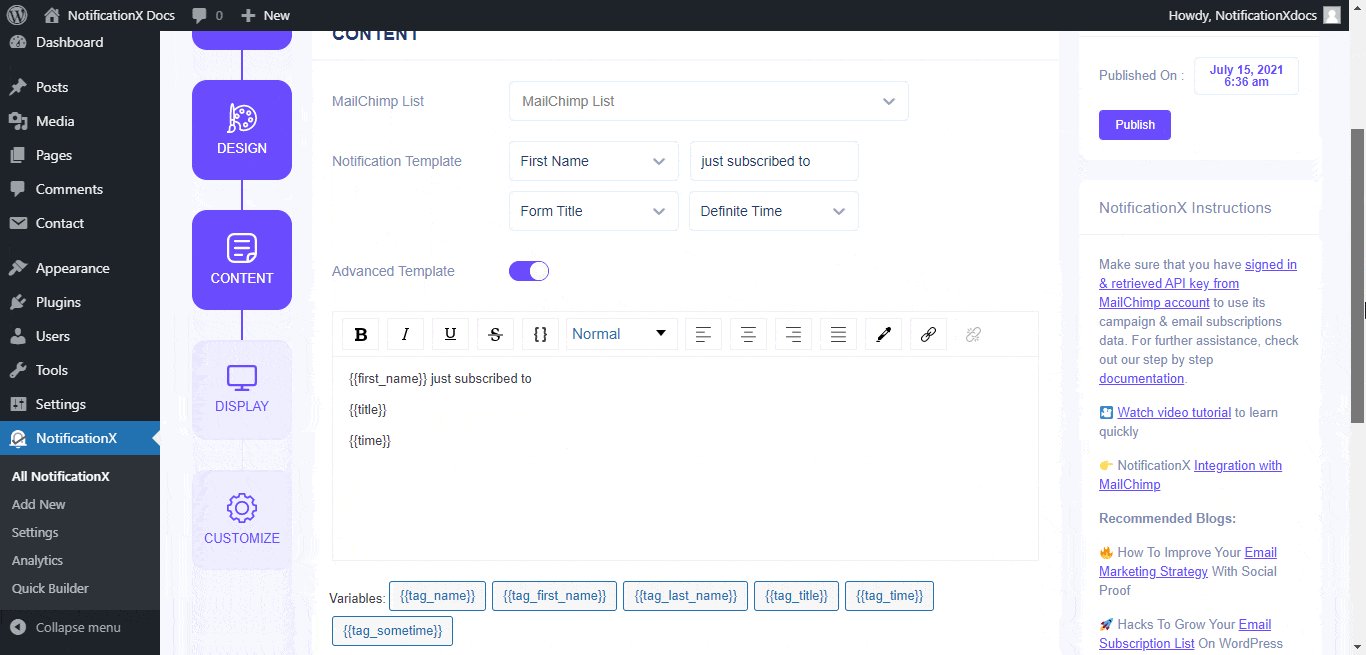
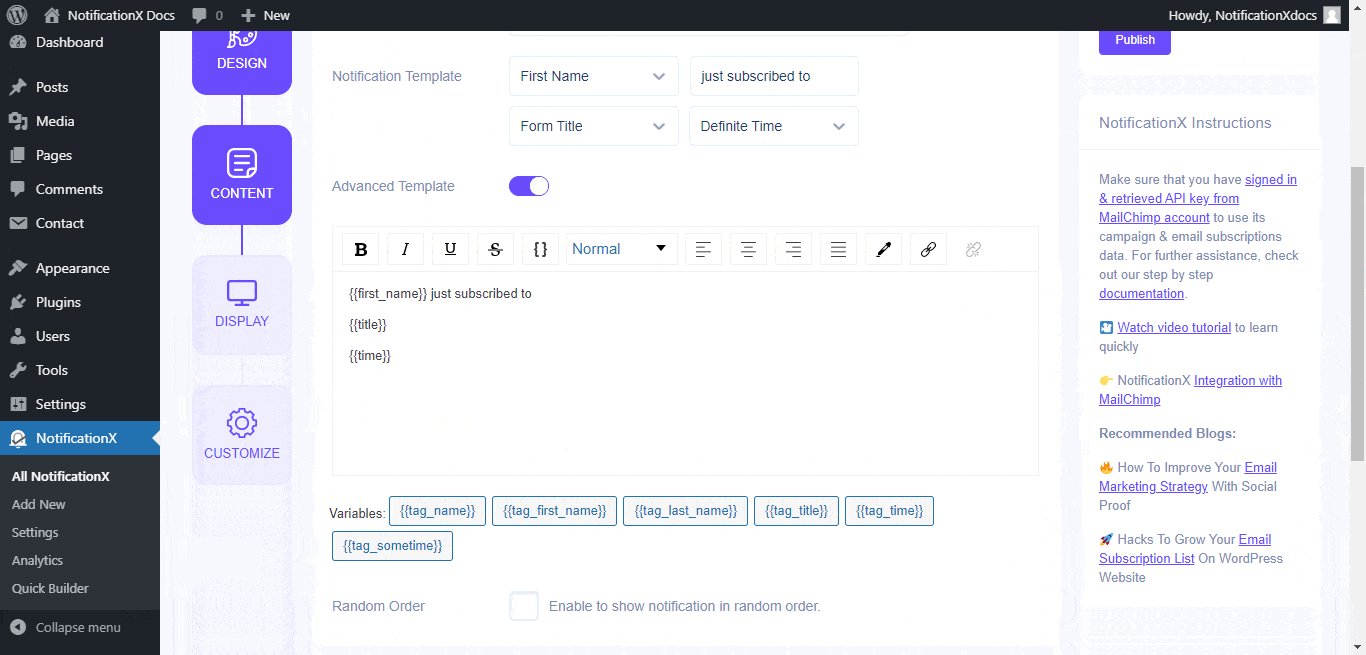
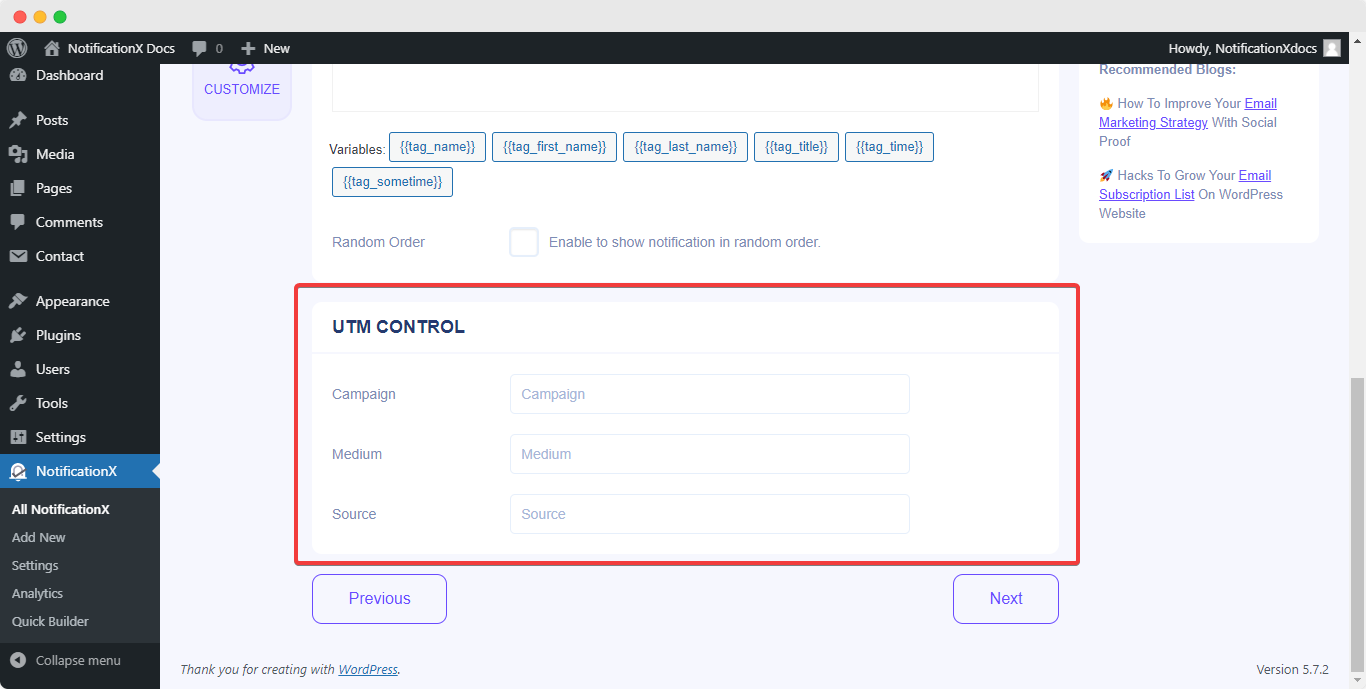
NotificationX offers a ‘Notification Template’ for your content where you can easily choose your preferred variables. These variables help to display the name of the users who have subscribed to your MailChimp Email Newsletter on a certain day. On the other hand, ‘Advanced Template’ gives you complete control over to customize the entire Content for ‘MailChimp Email Subscription’ as well.

Moreover, you can even track the various types of campaigns through NotificationX as well. ‘UTM Control’ allows you to add ‘Campaign’, ‘Medium’ and ‘Source’ to your ‘MailChimp Email Subscription’ alert.

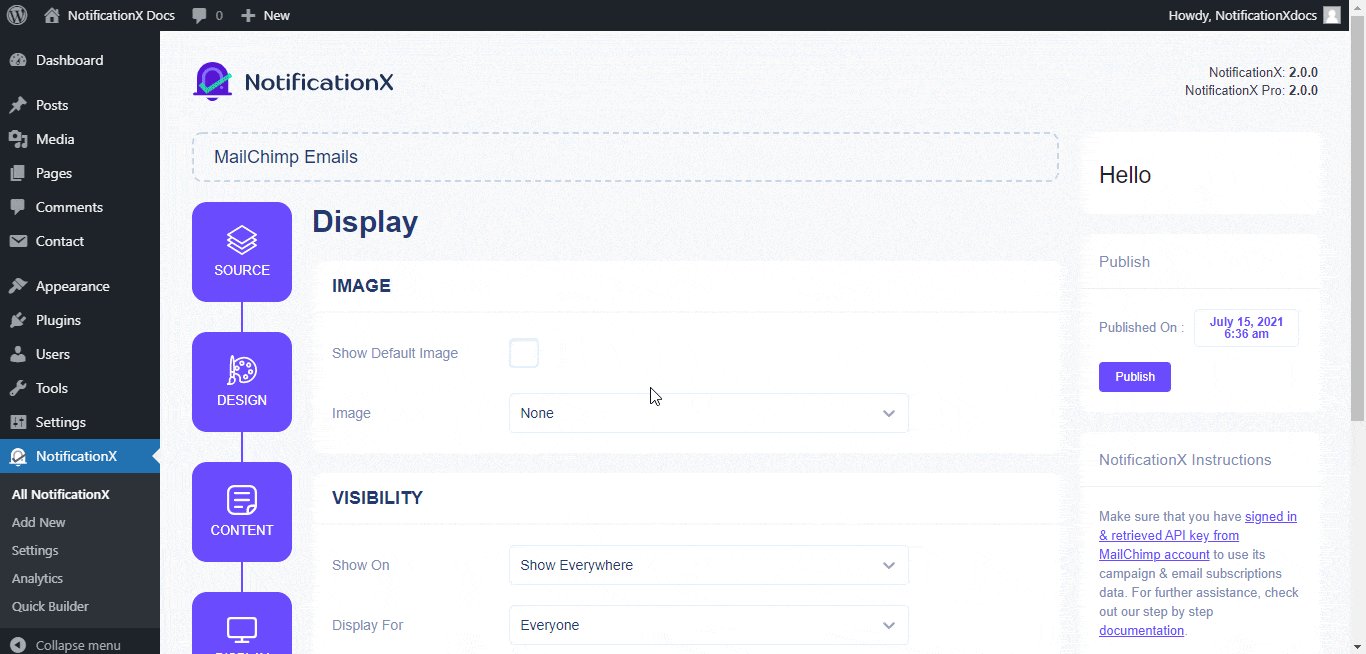
Step 5: Adjust Display Options #
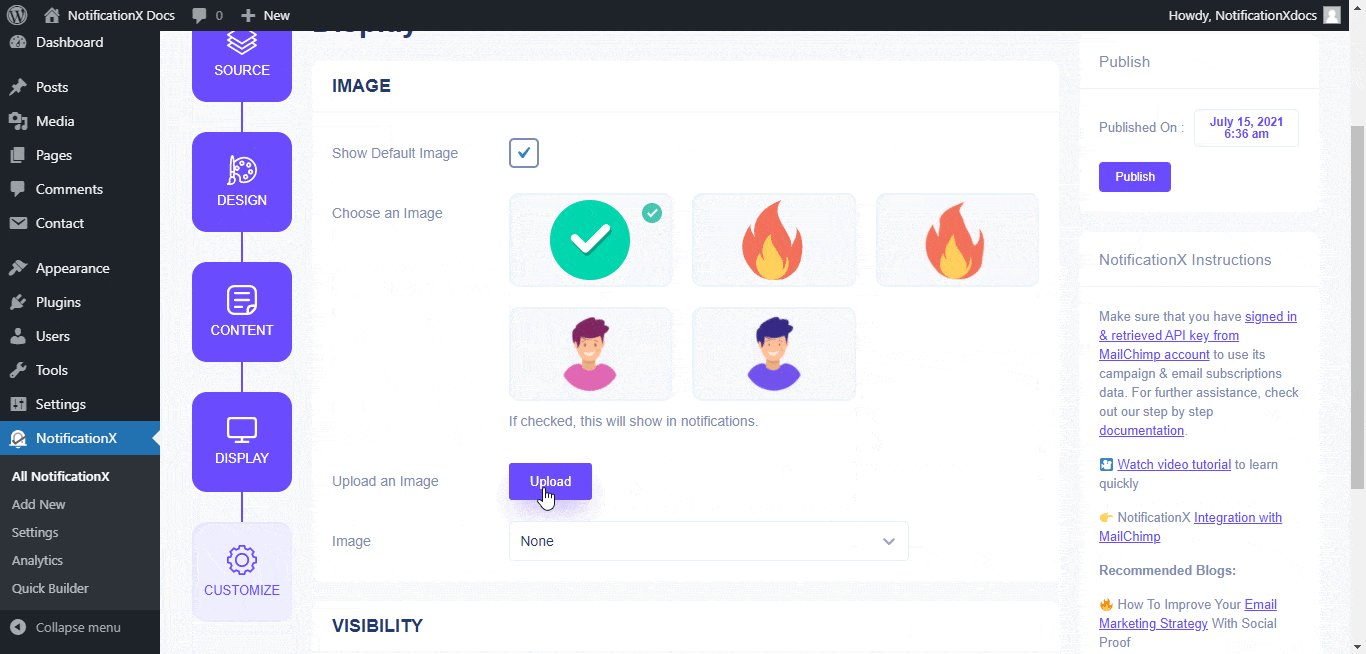
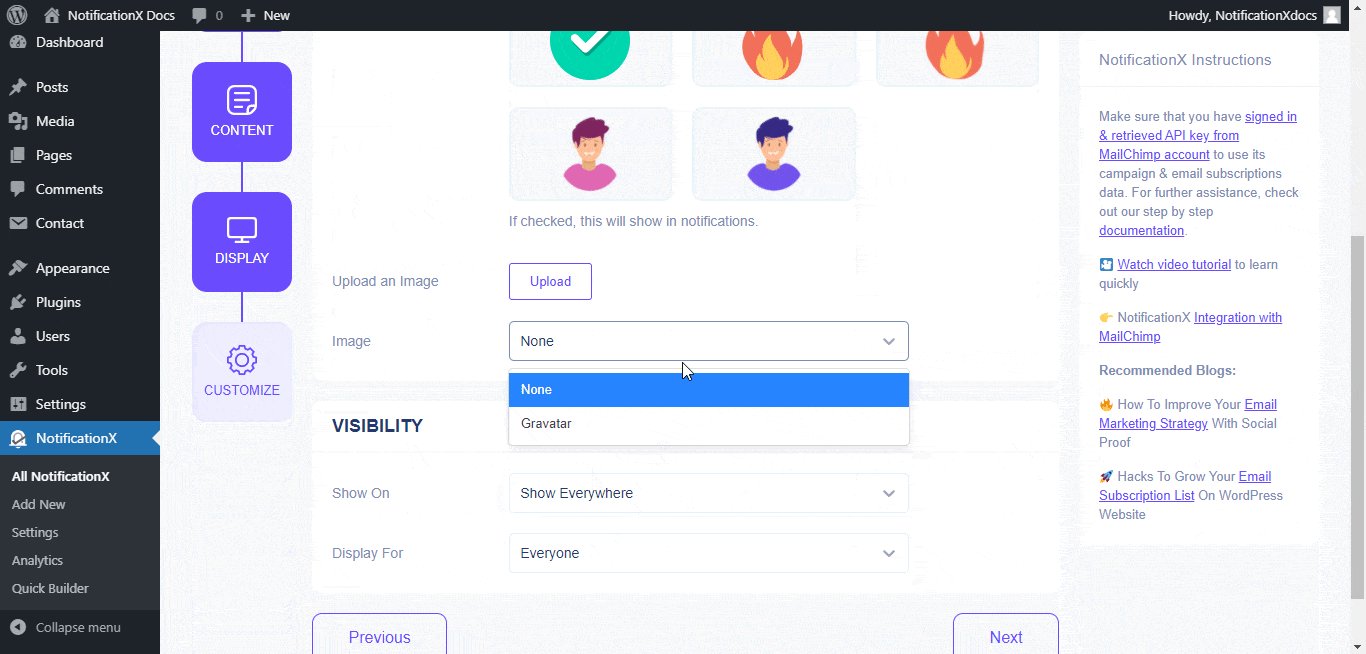
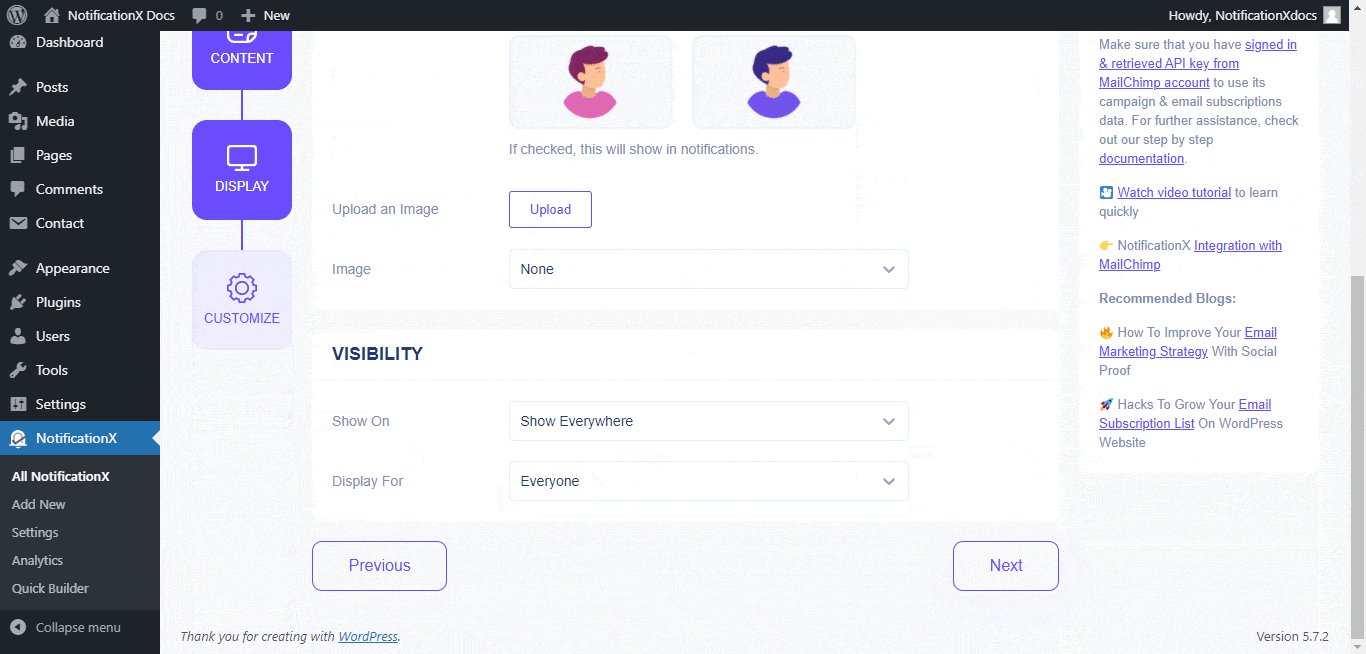
In the ‘Display’ tab, there are two available sections: Image & Visibility. From the ‘Image‘ section, you can use the checkbox to display the default image or an avatar in the notification popup. If the users don’t have any ‘Gravatar’ set in their profile, you can simply display the ‘Default‘ image by selecting the ‘Default Image’ checkbox and uploading a default image.

From the ‘Visibility’ section, you can set the pages where you want to display the Email Subscription. You also have the option to restrict the notification popup based on certain user roles: Always, Logged In & Logged Out. By default, ‘Show On’ is set to ‘Show Everywhere’ as a result the Email Subscription popup will be displayed on every single page of your website. On the other hand, you can also specify the pages where you want to display or hide the ‘Email Subscription’ notification alert. Afterward, when you click on the ‘Next’ button, you will be redirected to the ‘Customize’ Tab.
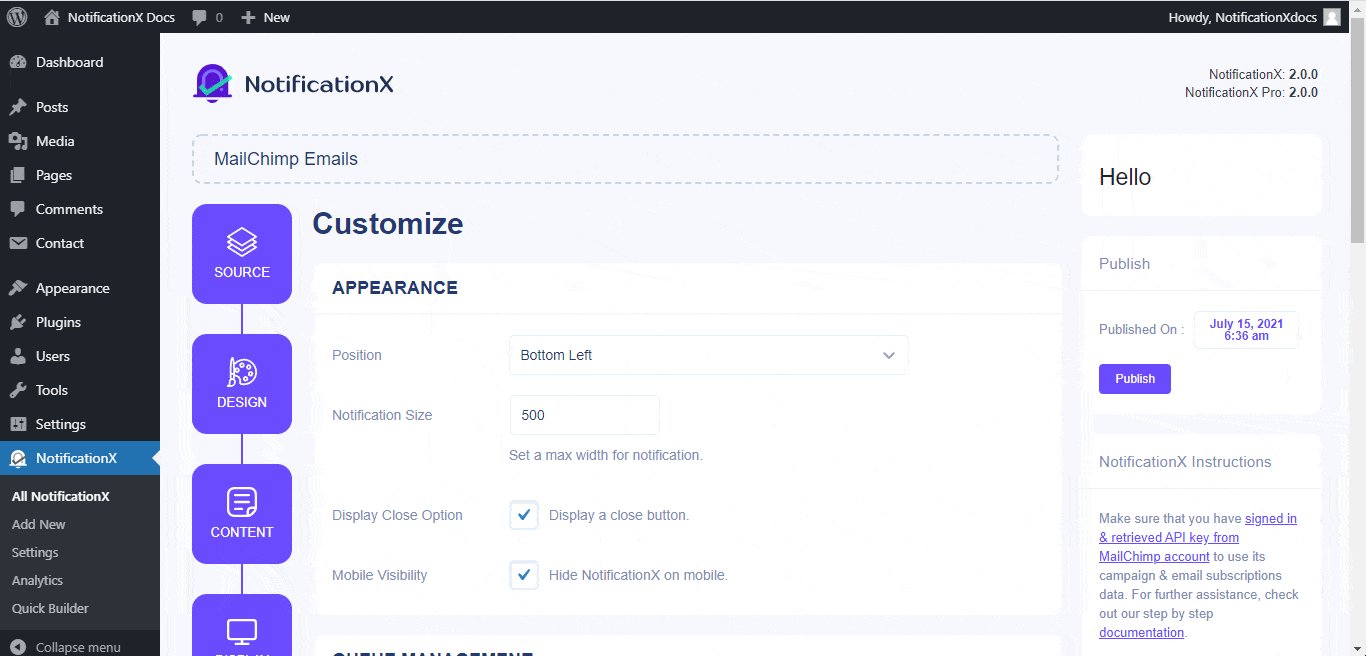
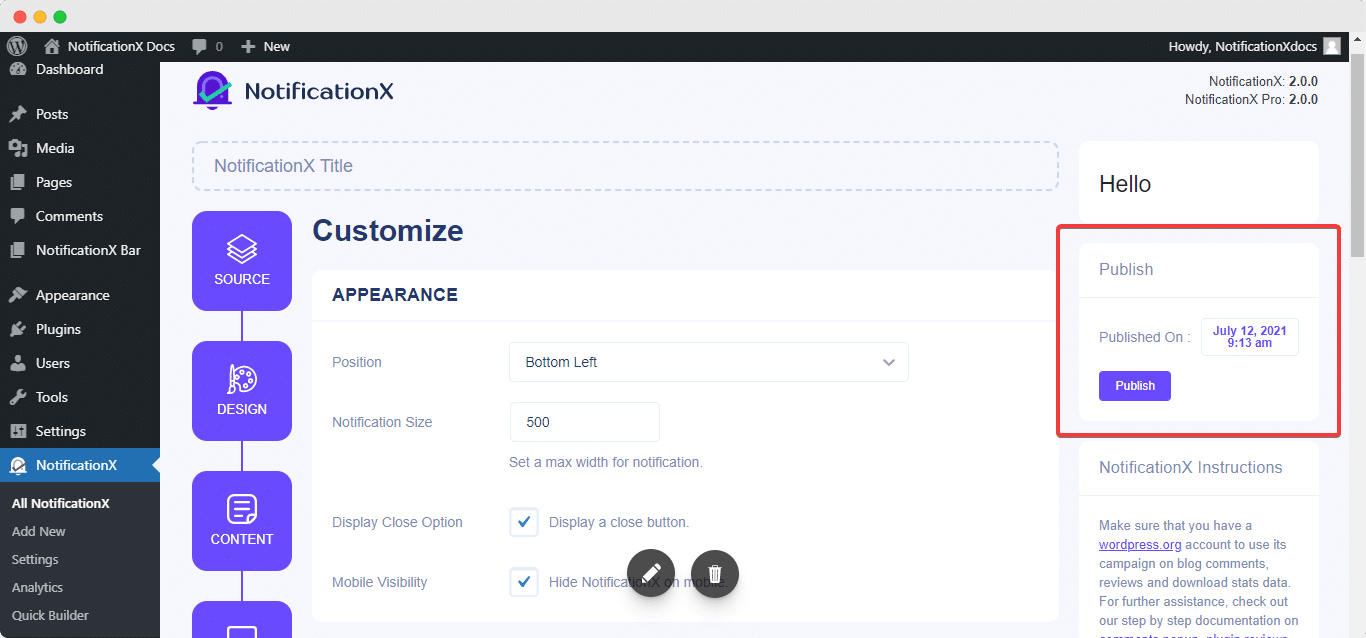
Step 6: Set Up Appearance #
Under the ‘Customize’ tab, you will find three separate sections: Appearance, Timing & Behavior. From the ‘Appearance’ section, You can set the position for Email Subscription to either at the Bottom Left or Bottom Right side of your website. Besides, you can even set a max-width for your Notification Popup as well. You are also able to show a ‘Close Button’ which can be clicked to dismiss the Email Subscription alert. Furthermore, you have the flexibility to hide the ‘Email Subscription’ for mobile devices if you want to as well.

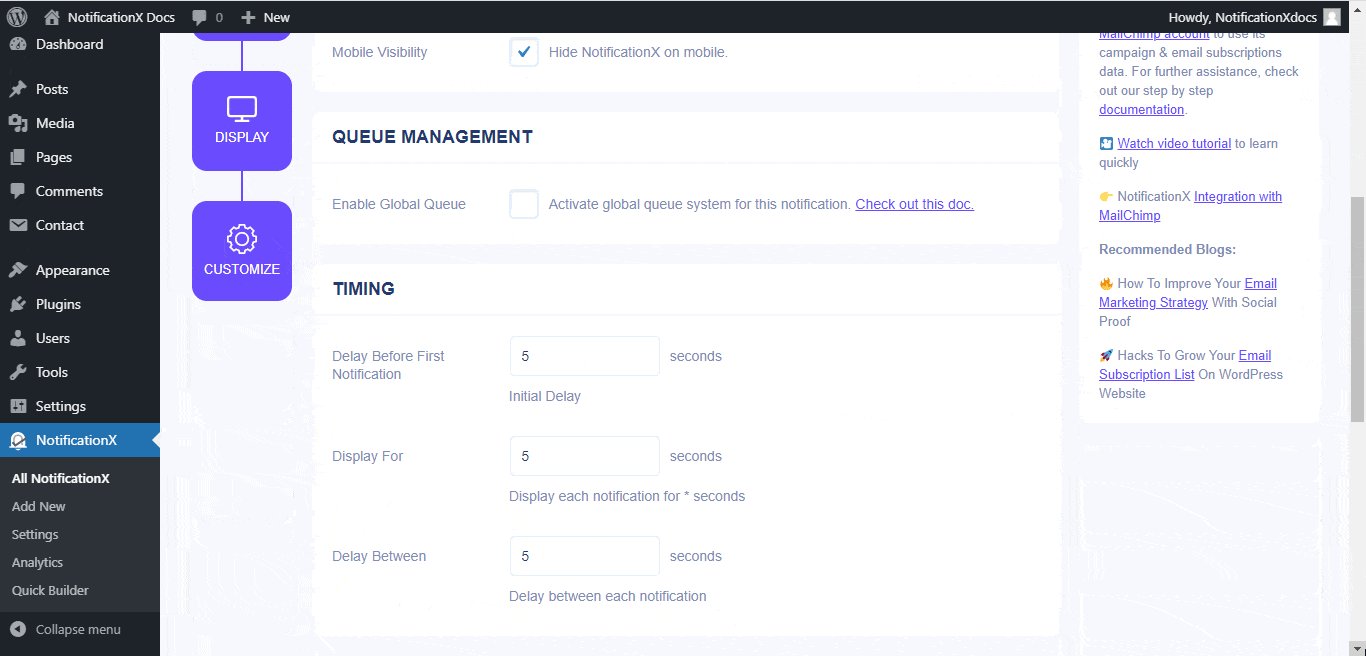
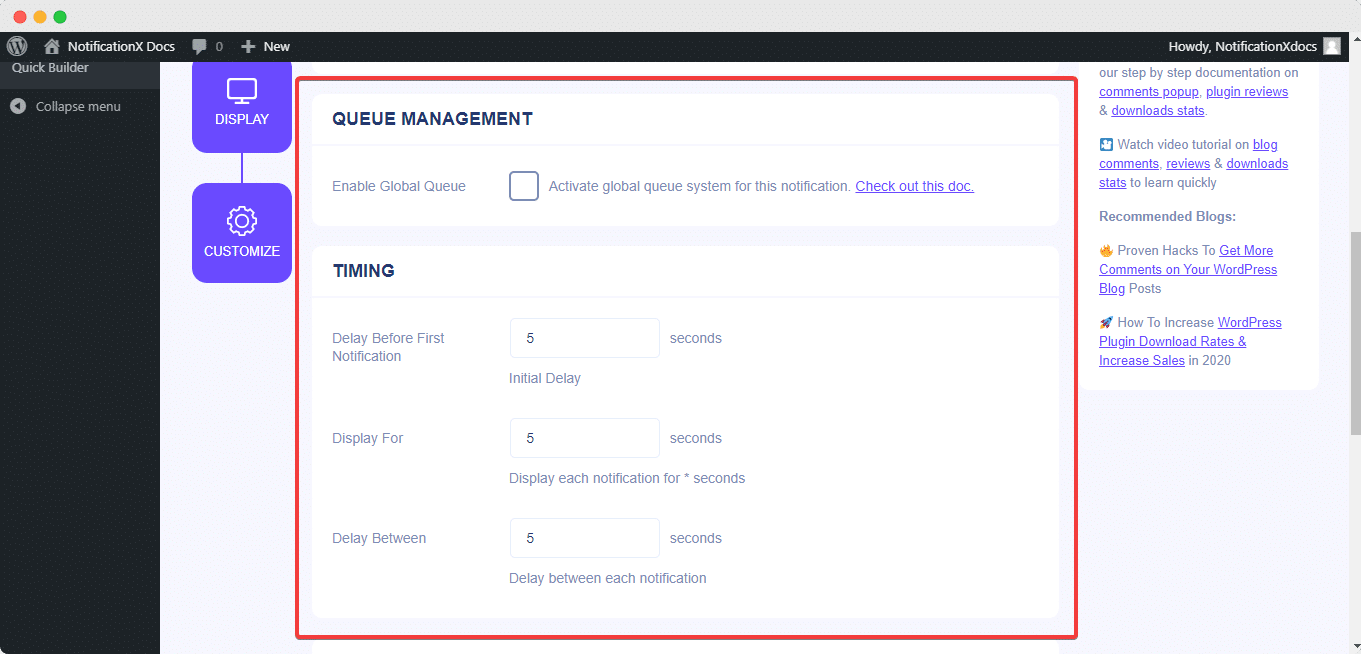
Besides, you also have the freedom to set time for ‘Initial’, ‘Display For’ & ‘Delay Between’ options as per your preference from the ‘Timing’ section. You can set an initial time after which your ‘Email Subscription’ notification will be popped up. By default, it is set to 5 seconds.
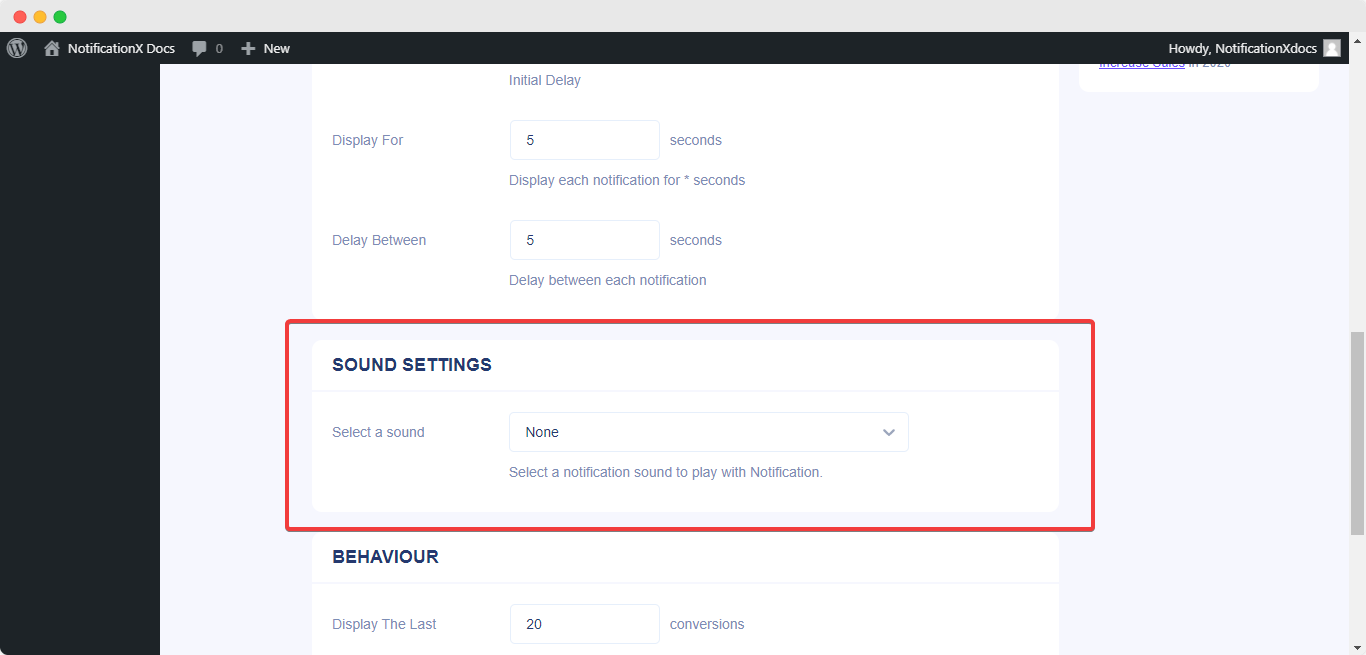
You can also set a time limit for how long you want each notification popup to be displayed by modifying the ‘Display For’ field. To choose a time interval between two notifications of Review, simply set the time in the ‘Display Between’ field. Or, if you want to display multiple types of notifications, you can simply activate the ‘Global Queue Management’ option using NotificationX PRO.

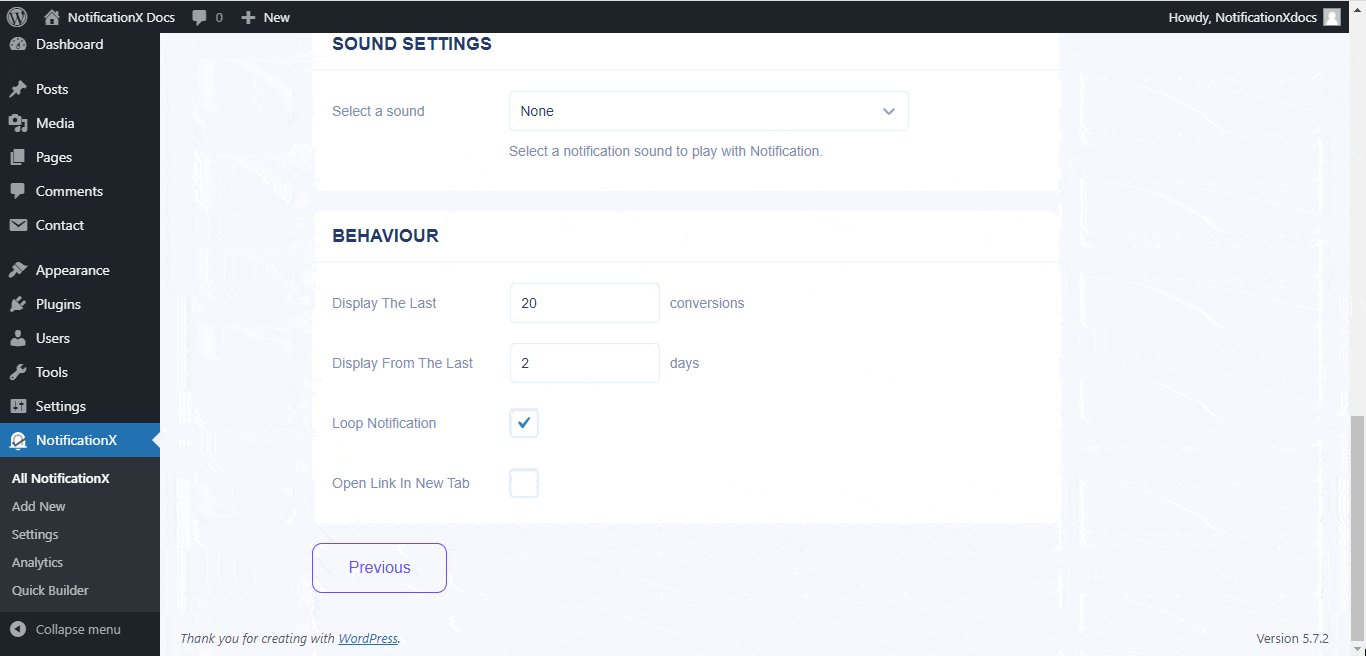
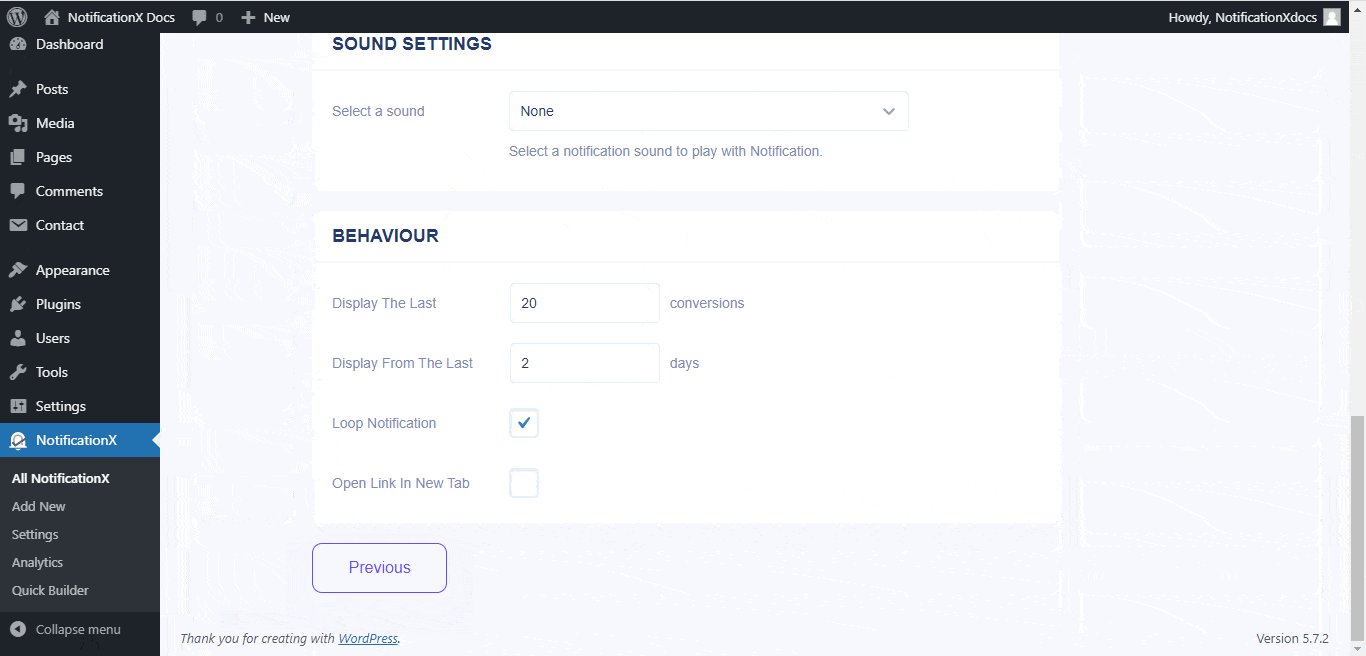
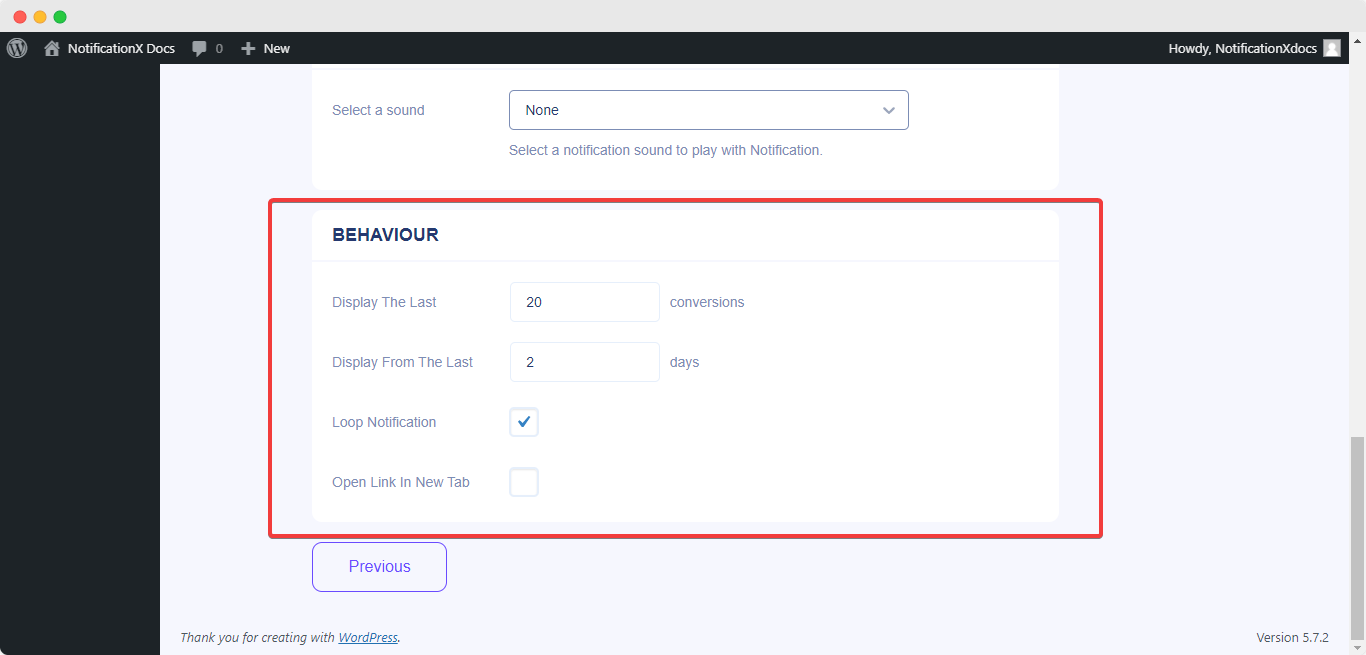
From the ‘Behaviour’ section, you can choose to display a number of users who have subscribed to your Email Newsletter for certain past few days. By checking the ‘Loop Notification’ box, the notification popup will keep on displaying. You can disable this as well. When a visitor clicks on the notification popup, you can control whether you want the link to open in a new window or a new tab from the ‘Open link in new tab’ checkbox.

On the other hand, the ‘Sound Settings’ section allows you to pick a Sound Alert for your Email Subscription popup. You can control its Volume as well.

Step 7: Publish Your Notification #
After you have completed step 6, click on the ‘Publish’ button. As a result, the MailChimp Email Subscription alert will be successfully created.

By following these mentioned steps and a bit more modifying & styling, your final outcome of your MailChimp email subscription alert would look like something like this.

By using NotificationX, this is how you can easily design and display an attractive MailChimp Email Subscription alert on your WordPress website & grow your userbase.
If you face any issues or queries, you can contact our Support Team.







