NotificationX आपको उन उपयोगकर्ताओं को दिखाने का मौका देता है जिन्होंने आपके न्यूज़लेटर्स और ईमेल को एक अद्भुत के माध्यम से सब्सक्राइब किया है MailChimp ईमेल सदस्यता सतर्क। ग्राहक सूची निर्माण और रूपांतरण प्राप्त करने के मामले में यह आपकी कंपनी के लिए एक बड़ी संपत्ति हो सकती है।
NotificationX आपको अपने कनेक्ट करने की अनुमति देता है MailChimp खाता और आपको अपनी वेबसाइट पर आकर्षक अधिसूचना चेतावनी के रूप में हाल ही में सदस्यताएँ प्रदर्शित करने देता है। इसके साथ अधिमूल्य का लक्षण NotificationX प्रो, आप आसानी से सभी को व्यस्त रखने के लिए अपनी वर्डप्रेस वेबसाइट पर एक आकर्षक MailChimp अधिसूचना अलर्ट सेट कर सकते हैं।
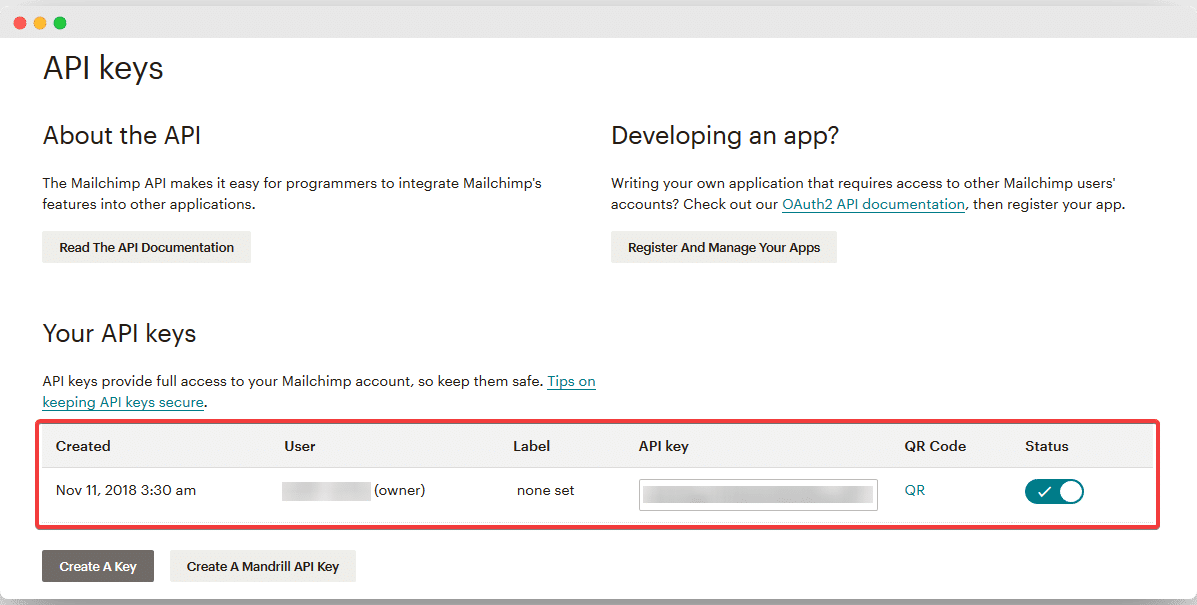
शुरू करने से पहले, आपको अपनी एपीआई कीज़ को अपने पास से इकट्ठा करना होगा MailChimp खाता। एक बार जब आप खाता पृष्ठ के अंदर हों, तो एक्स्ट्रा मेनू अनुभाग पर क्लिक करें और 'चुनें'एपीआई कुंजी'विकल्प। तब आप अपनी एपीआई कीज़ को देख पाएंगे और उसे अपने क्लिपबोर्ड पर कॉपी कर पाएंगे।

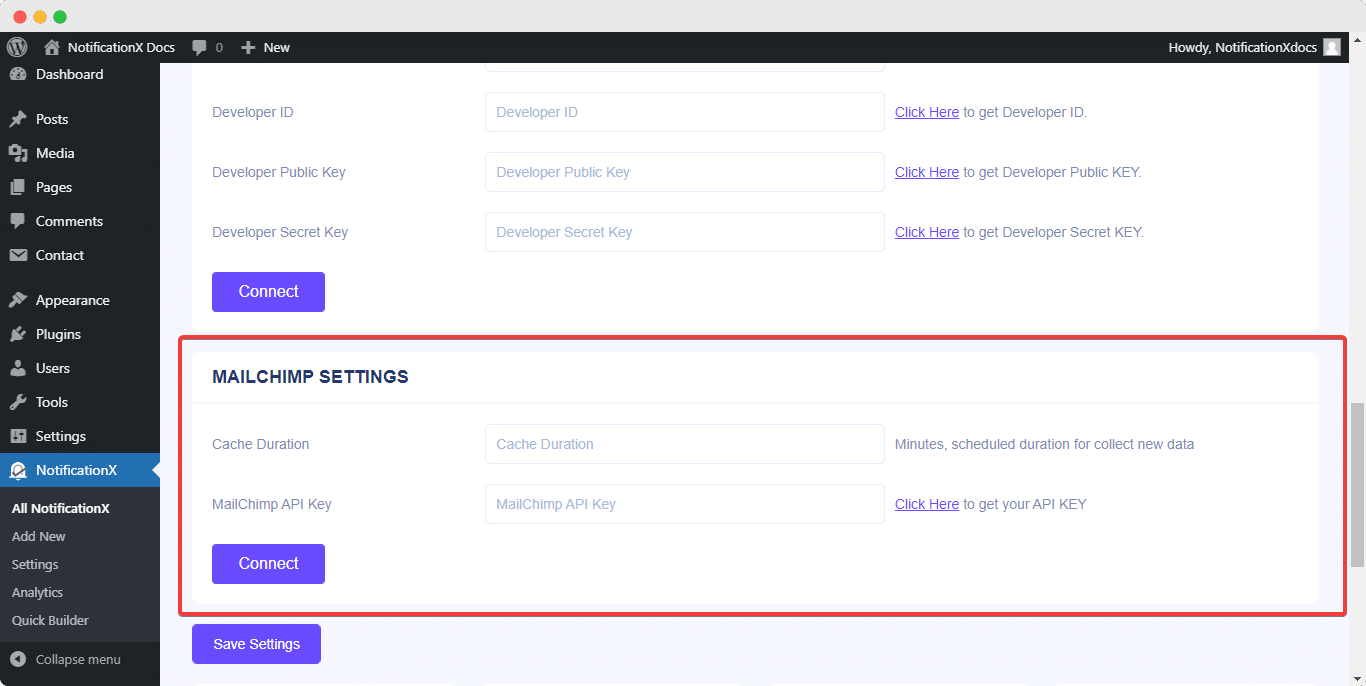
आपके द्वारा अपनी API कुंजी को सफलतापूर्वक उत्पन्न करने के बाद, आपको MailChimp सेटिंग के अंदर कुंजी सेट करनी होगी। अपनी API कुंजी सेट करने के लिए, अपने वर्डप्रेस डैशबोर्ड पर जाएं और नेविगेट करें wp-admin -> NotificationX -> सेटिंग्स -> एपीआई एकीकरण.
से 'MailChimp सेटिंग्स', सीधे शब्दों में अपनी कुंजी डालें 'MailChimp एपीआई कुंजी' क्षेत्र और पर क्लिक करें 'जुडिये'। NotificationX के जाने के बाद और आप एक नई सदस्यता के लिए अपने खाते की जांच करने के बाद एक समय अवधि भी निर्धारित कर सकते हैं 'कैश की अवधि' समायोजन। सफलतापूर्वक ऐसा करने के बाद, आप जाने के लिए पूरी तरह तैयार होंगे।

पिछले चरण के साथ काम करने के बाद, बस नीचे दिए गए दिशानिर्देशों का पालन करके इसे प्रदर्शित करें MailChimp ईमेल सदस्यता NotificationX PRO का उपयोग करके अलर्ट करें।
चरण 1: नई अधिसूचना जोड़ें #
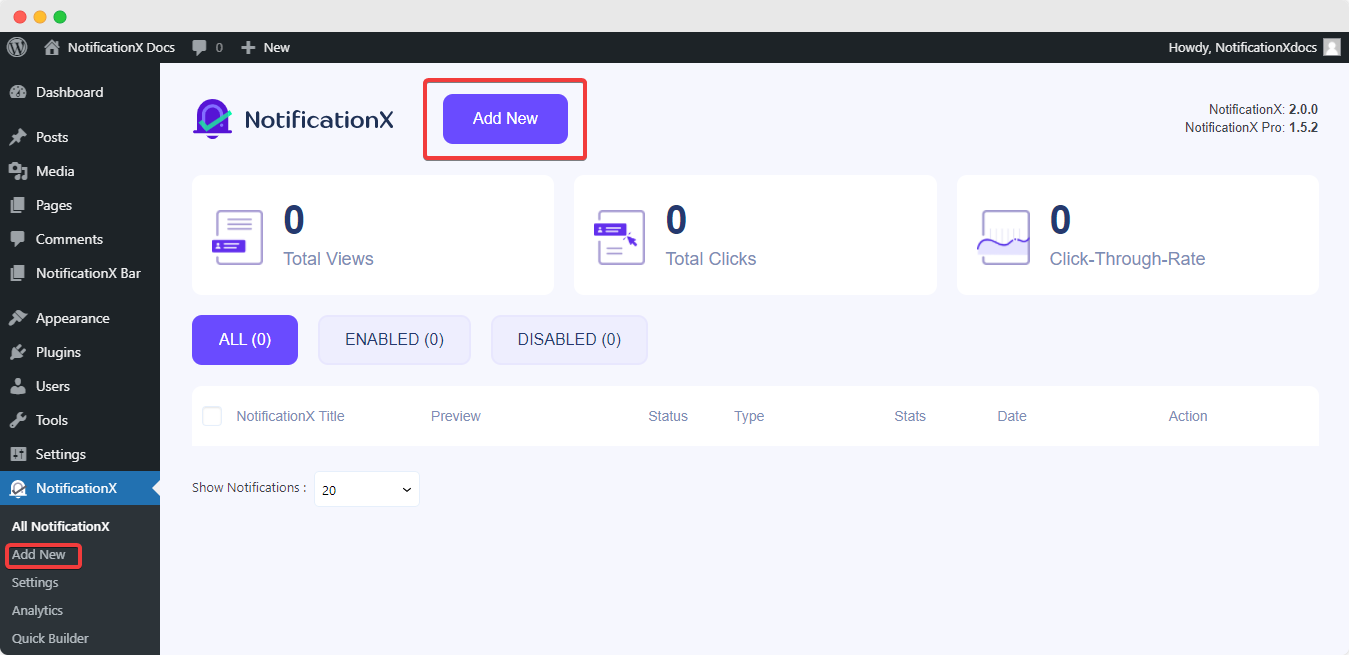
अपने वर्डप्रेस डैशबोर्ड पर जाएं और नेविगेट करें wp-admin -> NotificationX -> सभी NotificationX। फिर सबसे ऊपर दाईं ओर, क्लिक करें 'नया जोड़ें'. या आप बस साइडबार से 'नया जोड़ें' टैब पर भी जा सकते हैं।

चरण 2: एक स्रोत चुनें #
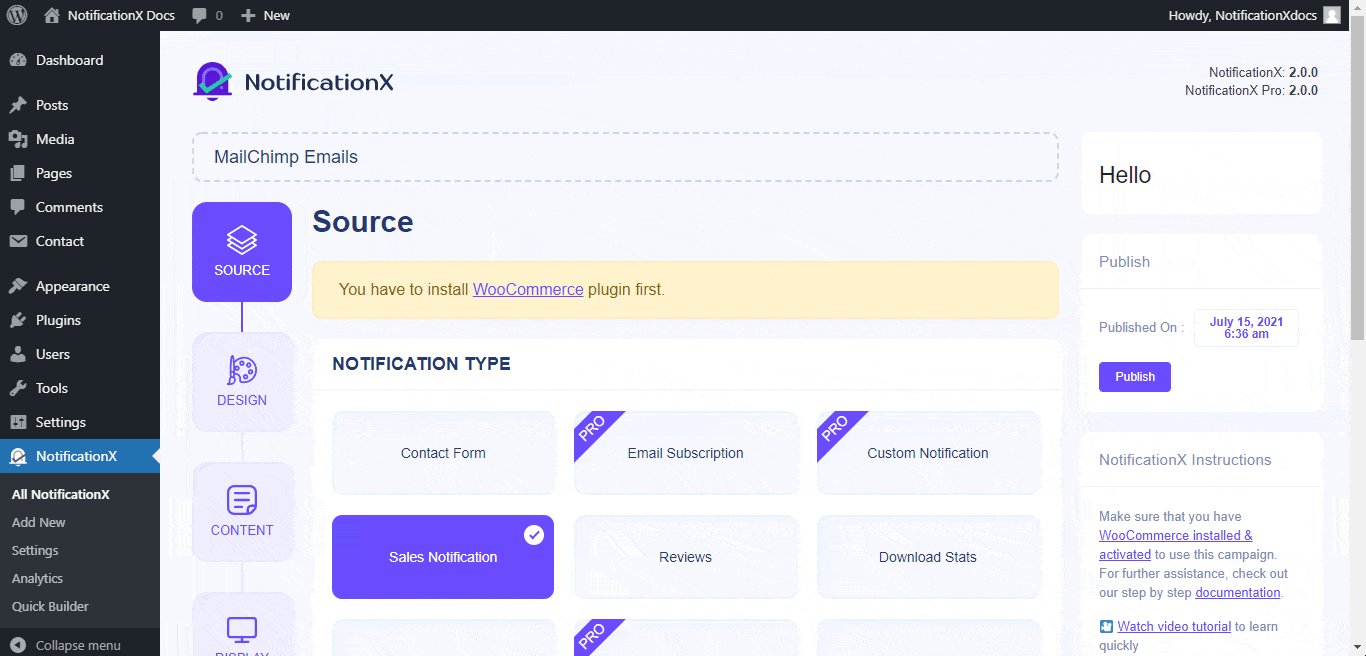
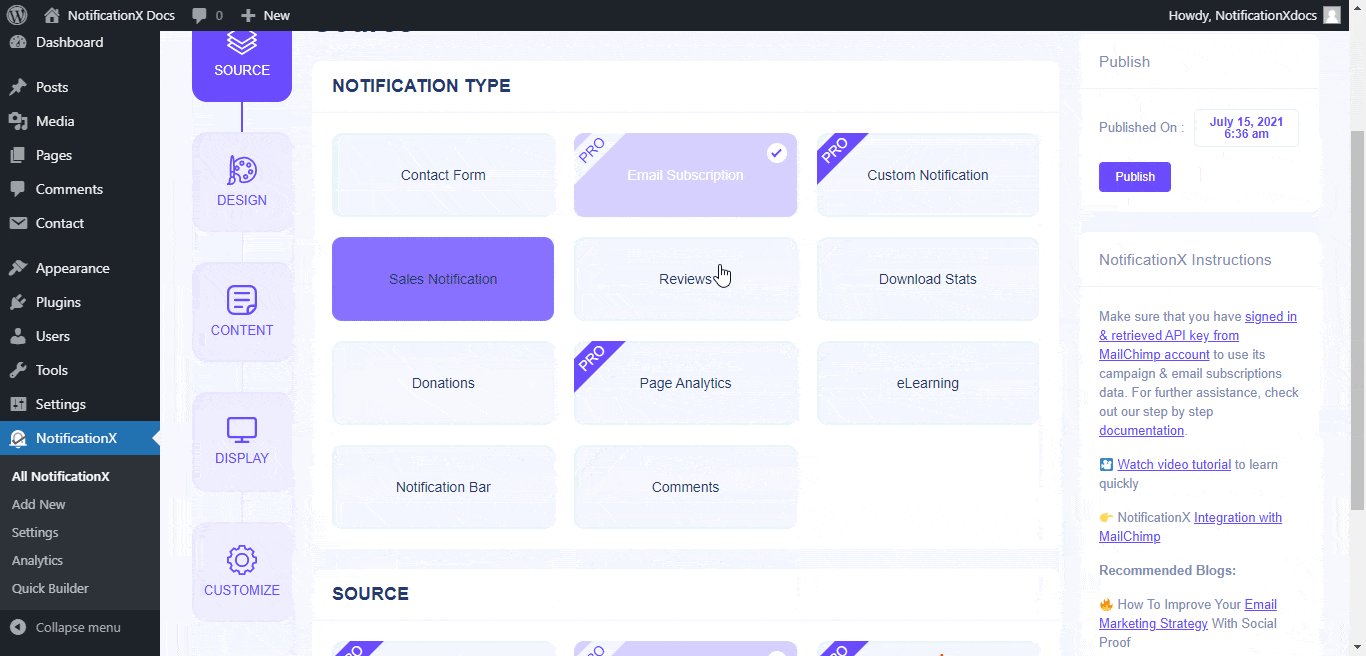
आपके द्वारा चरण 1 के साथ किए जाने के बाद, आपको इसे पुनर्निर्देशित किया जाएगा 'स्रोत' आपके NotificationX यूजर इंटरफेस का टैब पेज।
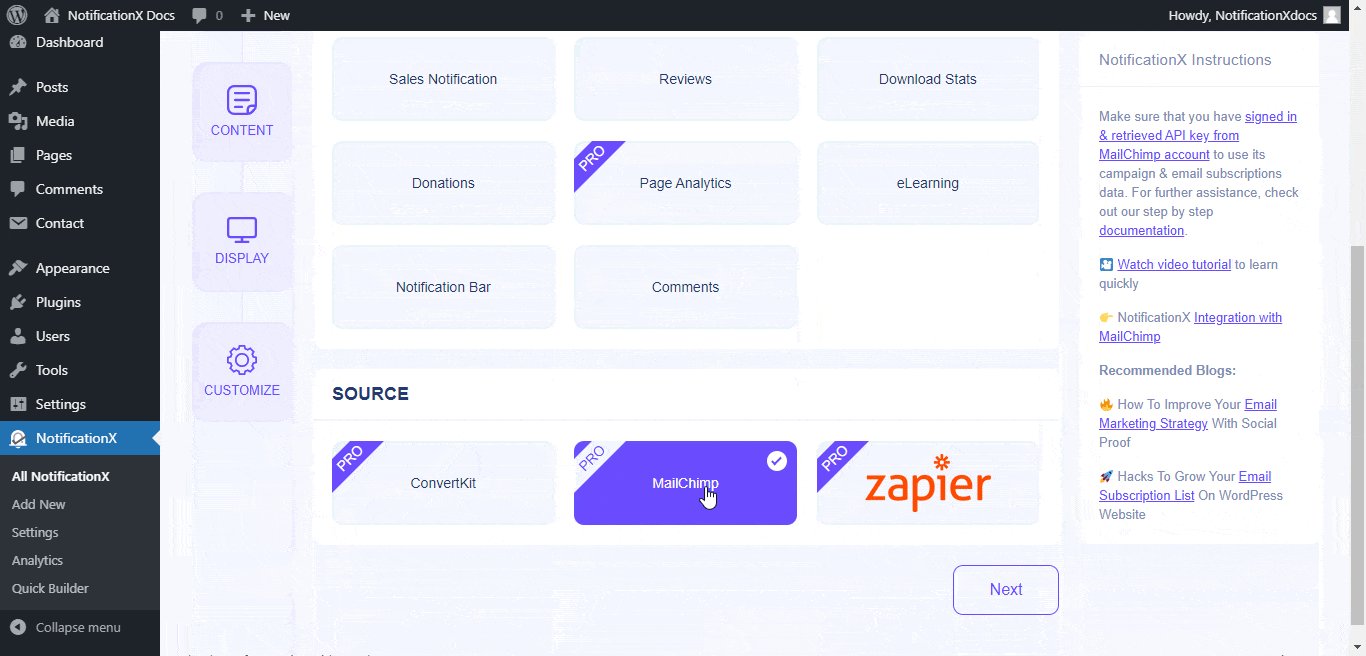
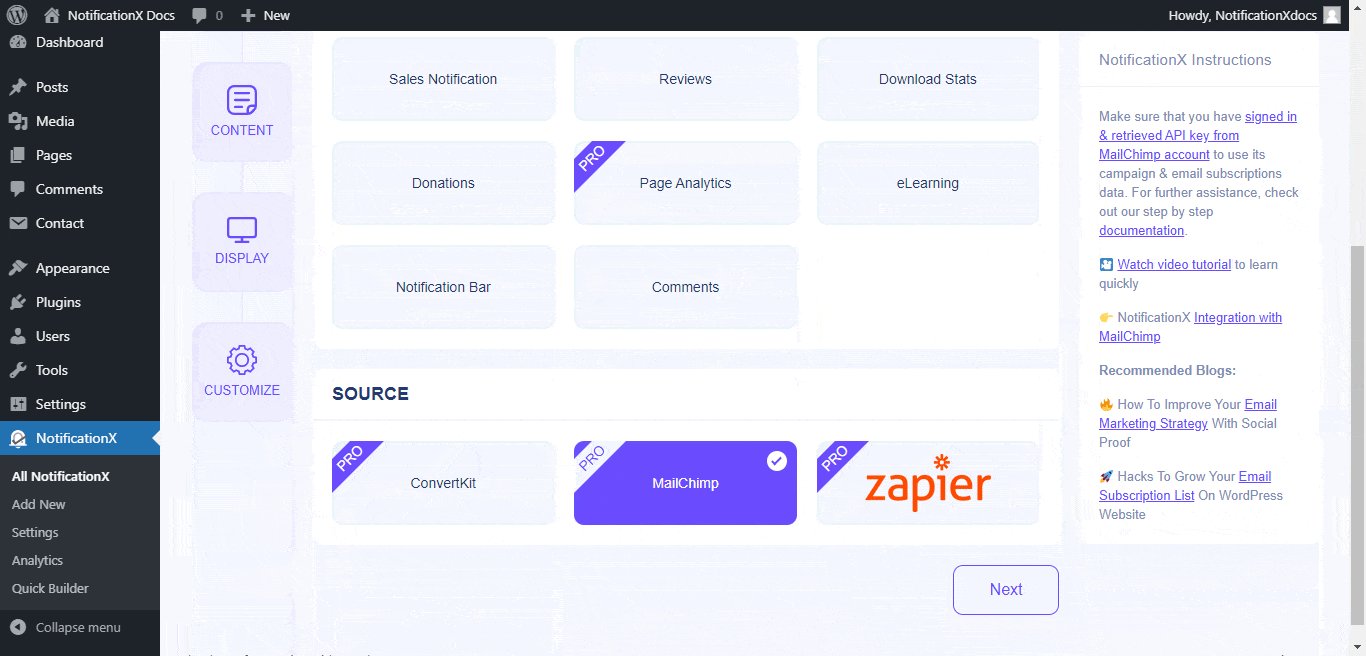
डिफ़ॉल्ट रूप से, अधिसूचना प्रकार 'बिक्री अधिसूचना' के रूप में सेट होता है। बस एक शीर्षक लिखें और अपने अधिसूचना प्रकार के रूप में 'ईमेल सदस्यता' चुनें। बाद में, चुनें 'MailChimp' MailChimp ईमेल सदस्यता अलर्ट प्रदर्शित करने के लिए आपके स्रोत के रूप में। फिर, 'पर क्लिक करेंआगे'बटन।

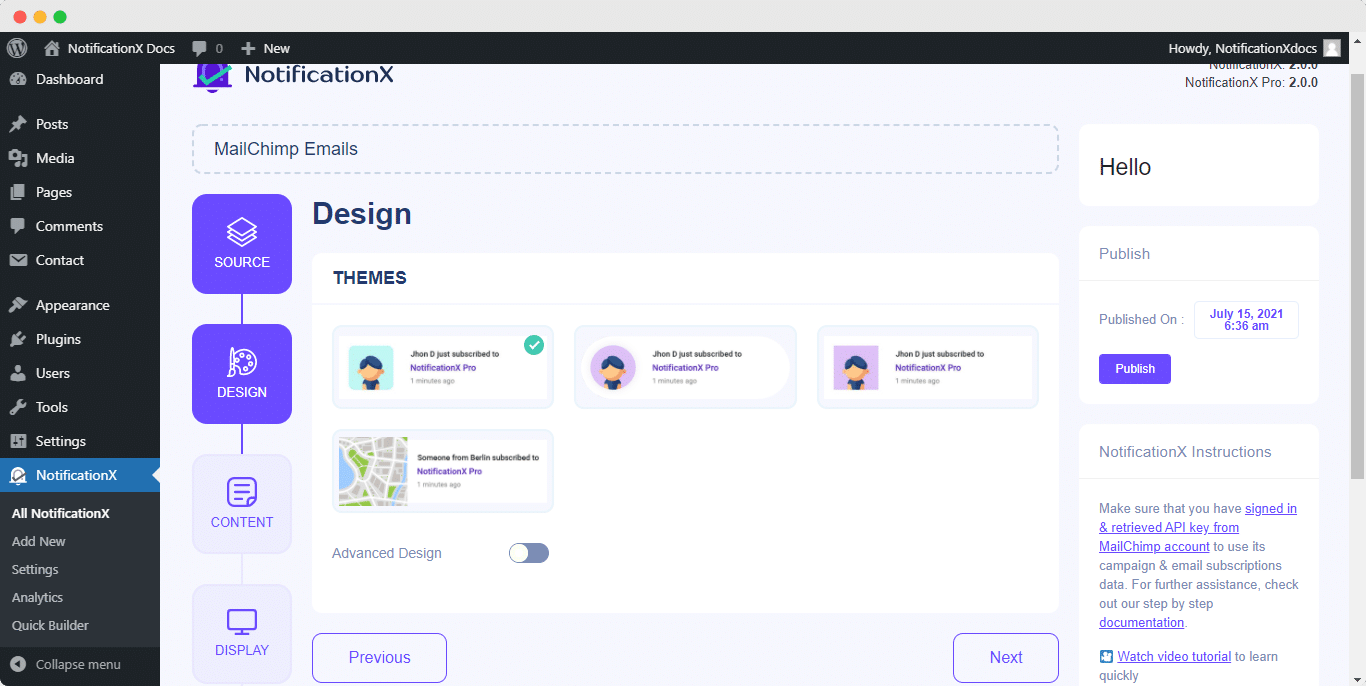
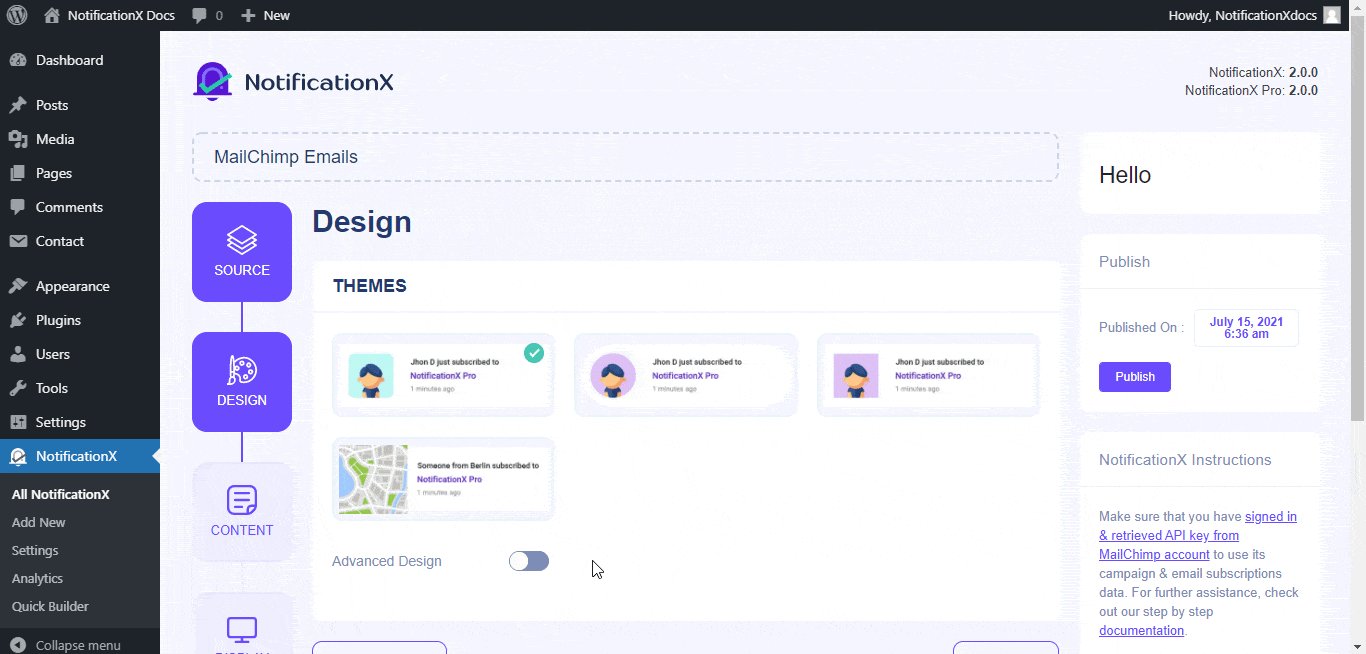
चरण 3: एक डिज़ाइन थीम चुनें #
वहाँ से 'डिज़ाइन' टैब में, आप एक लेआउट चुन सकते हैं और अपनी पसंद के अनुसार इसे अनुकूलित करने के लिए 'उन्नत डिज़ाइन' विकल्प का उपयोग करने का लचीलापन भी प्राप्त कर सकते हैं।
वहाँ से 'विषय-वस्तु' अनुभाग, आप एक 'चुन सकते हैंविषय' आपकी अधिसूचना चेतावनी के लिए और यह इसका लेआउट होगा ईमेल सदस्यता अलर्ट क्या यह आपकी वेबसाइट पर प्रदर्शित होगा।

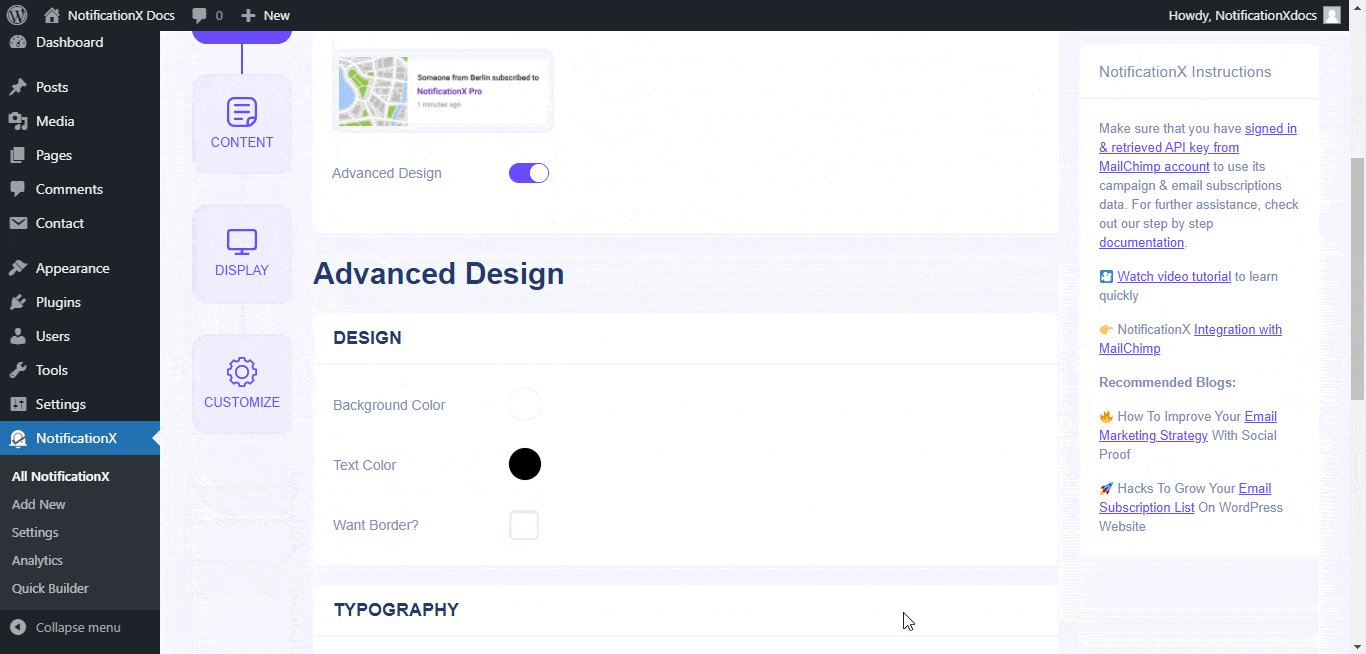
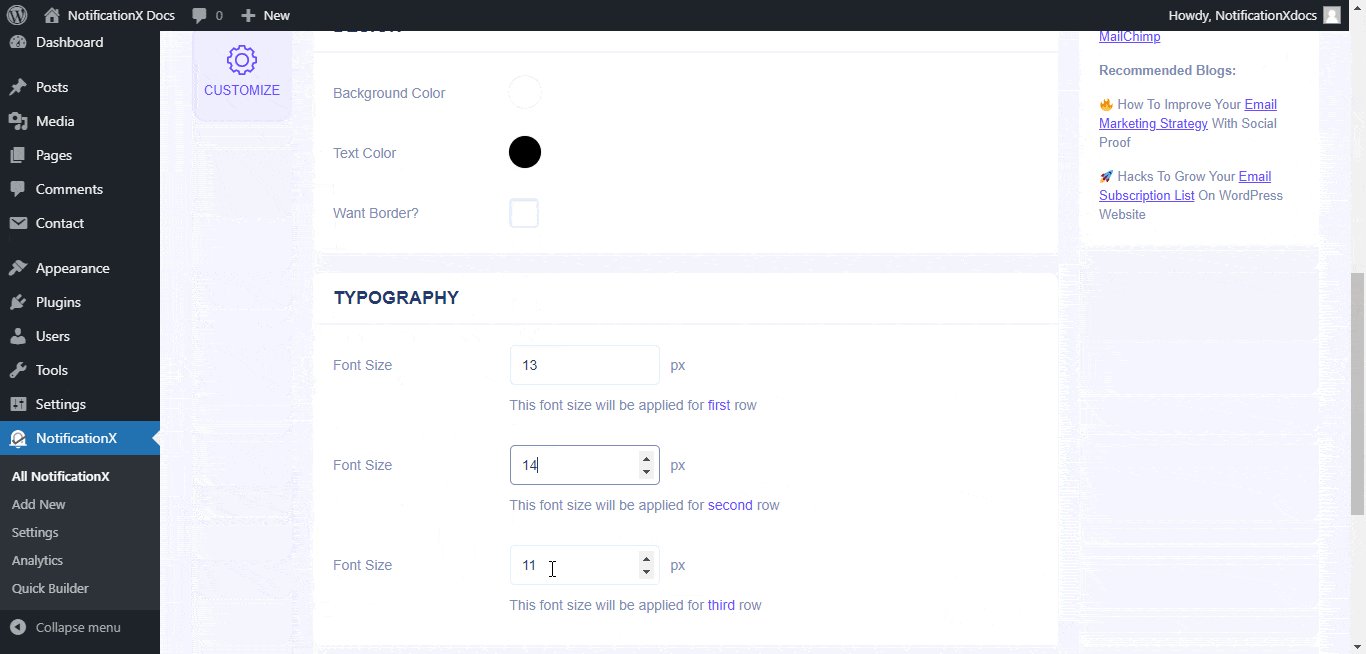
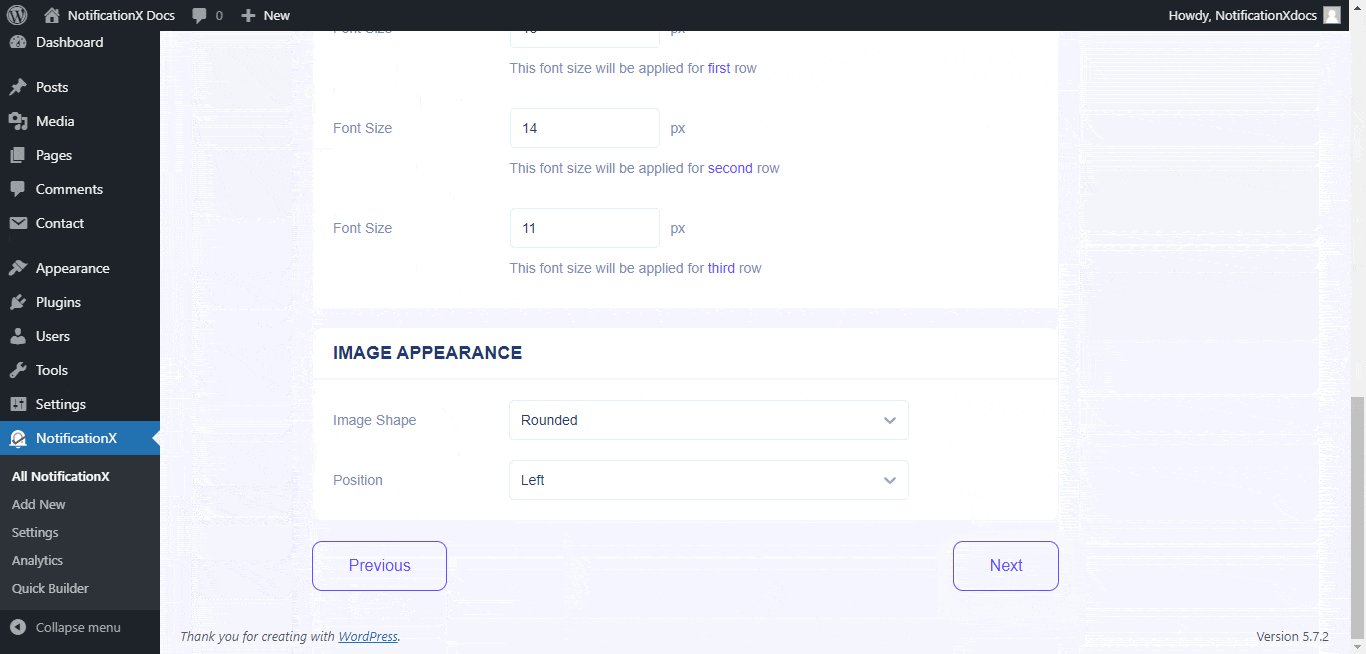
इसके अलावा, आप अपनी चुनी हुई थीम को 'के माध्यम से अनुकूलित करके संशोधित कर सकते हैं।उन्नत डिजाइन ' विकल्प। इस खंड से, आप आसानी से अपने डिजाइन, छवि उपस्थिति और टाइपोग्राफी में स्टाइल जोड़ने में सक्षम होंगे। अधिसूचना पॉपअप के लिए आप पृष्ठभूमि या टेक्स्ट रंग जोड़ सकते हैं। इसके अलावा, आप एक बॉर्डर भी जोड़ सकते हैं और उसमें स्टाइल जोड़ सकते हैं। मूल रूप से, एक ईमेल सदस्यता में तीन पंक्तियाँ होती हैं। से 'टाइपोग्राफी' अनुभाग, आप प्रत्येक पंक्ति के लिए फ़ॉन्ट आकार भी बदल सकते हैं।

चरण 4: टेम्पलेट सामग्री कॉन्फ़िगर करें #
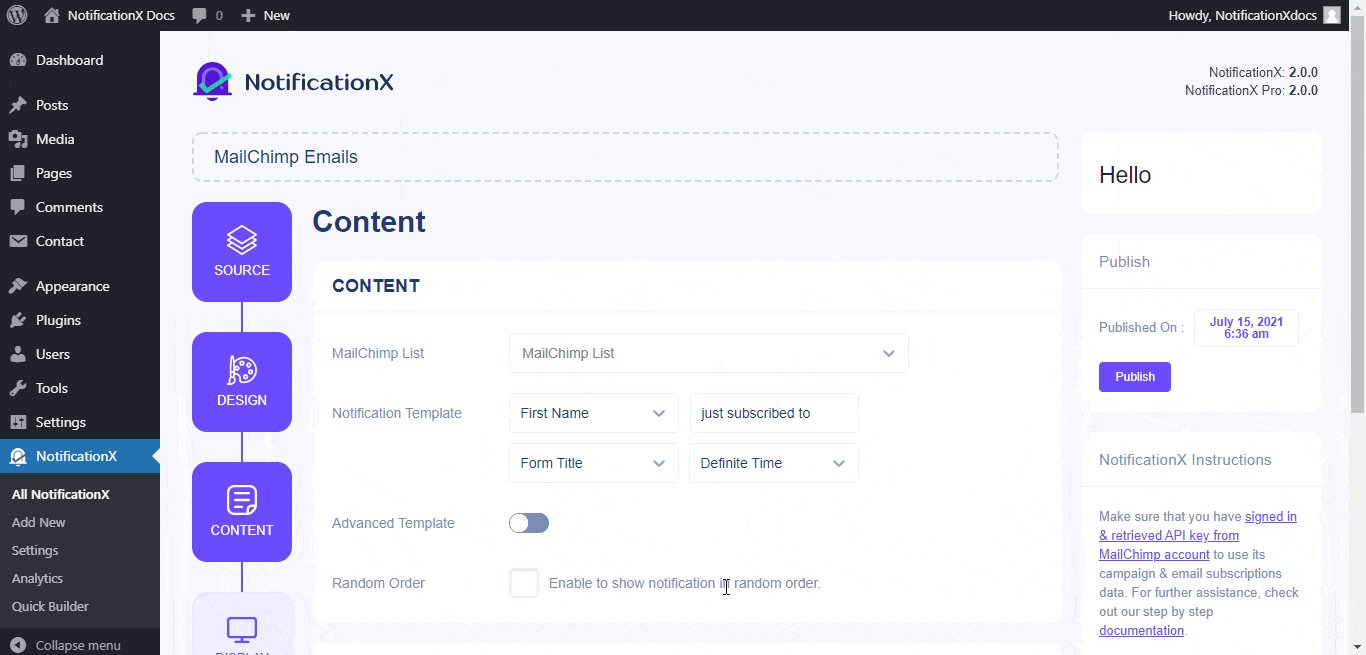
फिर आप को पुनर्निर्देशित किया जाएगा 'सामग्री' टैब जहां से आप अपना 'संशोधन' कर सकते हैंअधिसूचना टेम्पलेट' और अपना पसंदीदा सामग्री टेक्स्ट जोड़ें। यहां से, आप 'MailChimp List' निर्दिष्ट करते हैं जिससे ईमेल सदस्यता सूची प्राप्त की जाएगी और आपकी वर्डप्रेस वेबसाइट पर प्रदर्शित की जाएगी।
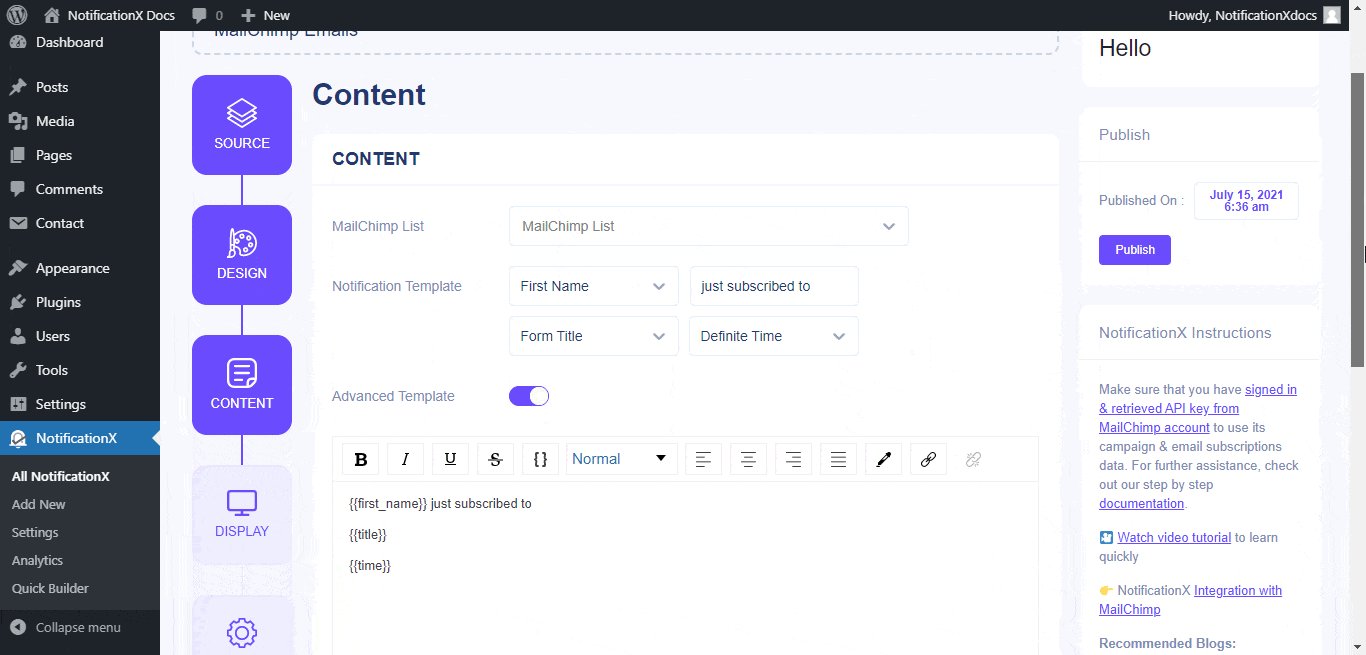
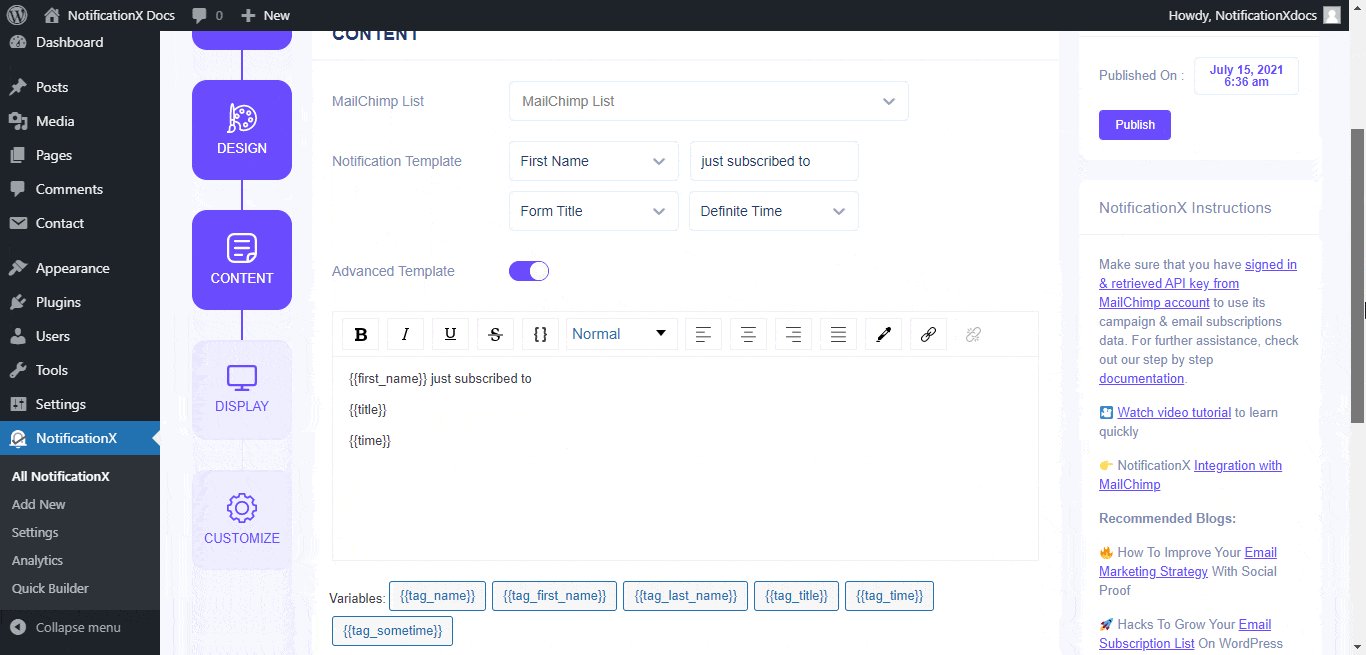
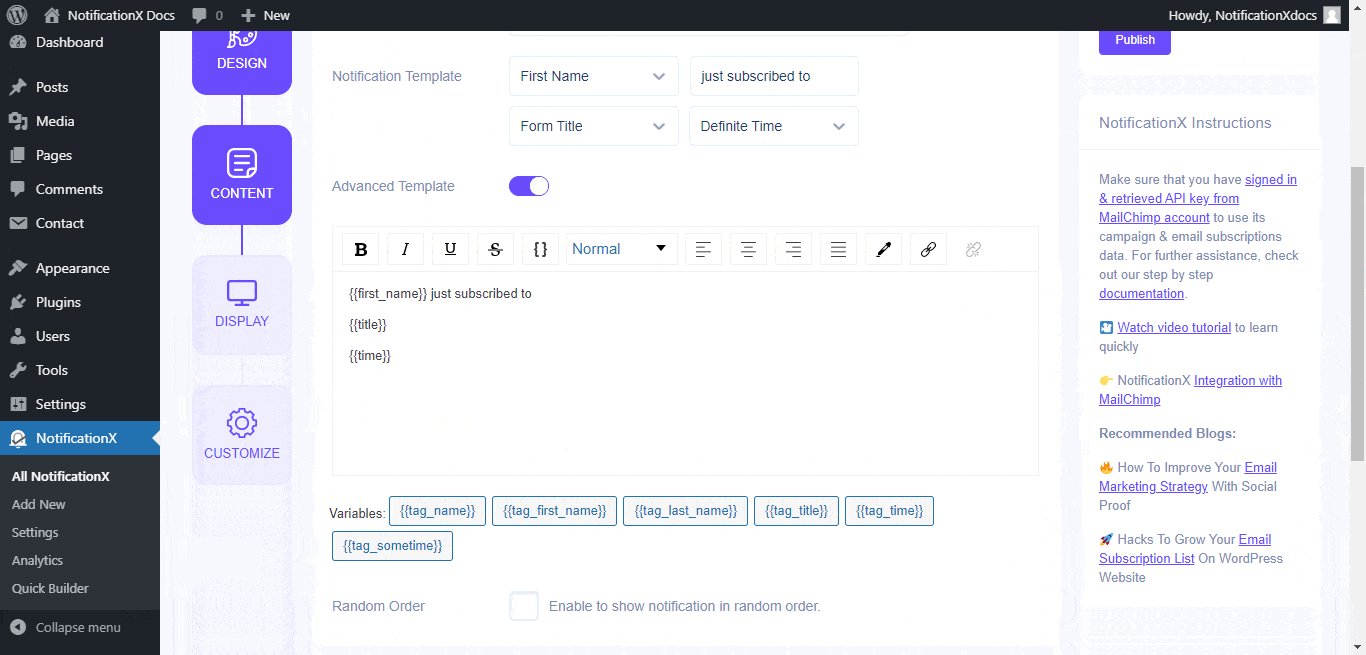
NotificationX एक 'अधिसूचना टेम्पलेट ' अपनी सामग्री के लिए जहां आप आसानी से अपने पसंदीदा चर चुन सकते हैं। ये चर उन उपयोगकर्ताओं के नाम प्रदर्शित करने में मदद करते हैं जिन्होंने एक निश्चित दिन पर आपके MailChimp ईमेल न्यूज़लेटर की सदस्यता ली है। दूसरी ओर, 'उन्नत टेम्प्लेट' आपको संपूर्ण सामग्री को 'MailChimp Email Subscription' के रूप में अच्छी तरह से अनुकूलित करने का पूरा नियंत्रण देता है।

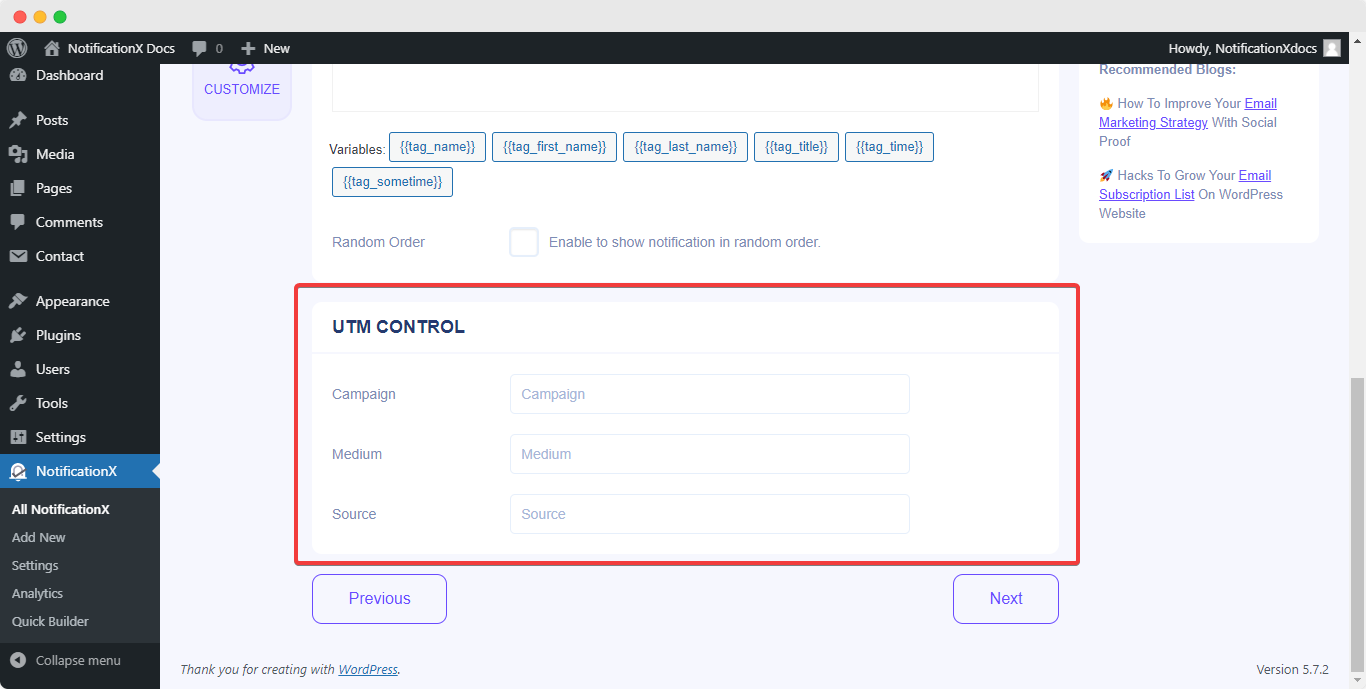
इसके अलावा, आप NotificationX के माध्यम से विभिन्न प्रकार के अभियानों को भी ट्रैक कर सकते हैं। 'UTM नियंत्रण' आपको अपने 'MailChimp ईमेल सदस्यता' अलर्ट में 'अभियान', 'माध्यम' और 'स्रोत' जोड़ने की अनुमति देता है।

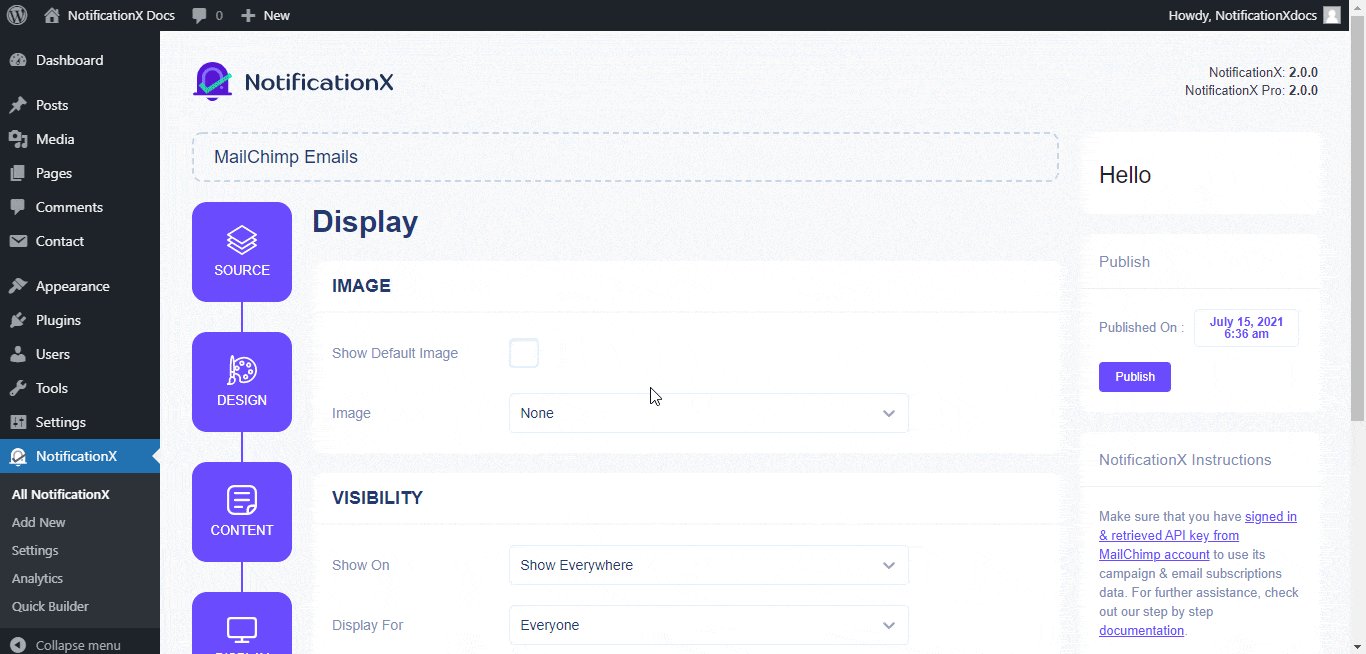
चरण 5: प्रदर्शन विकल्प समायोजित करें #
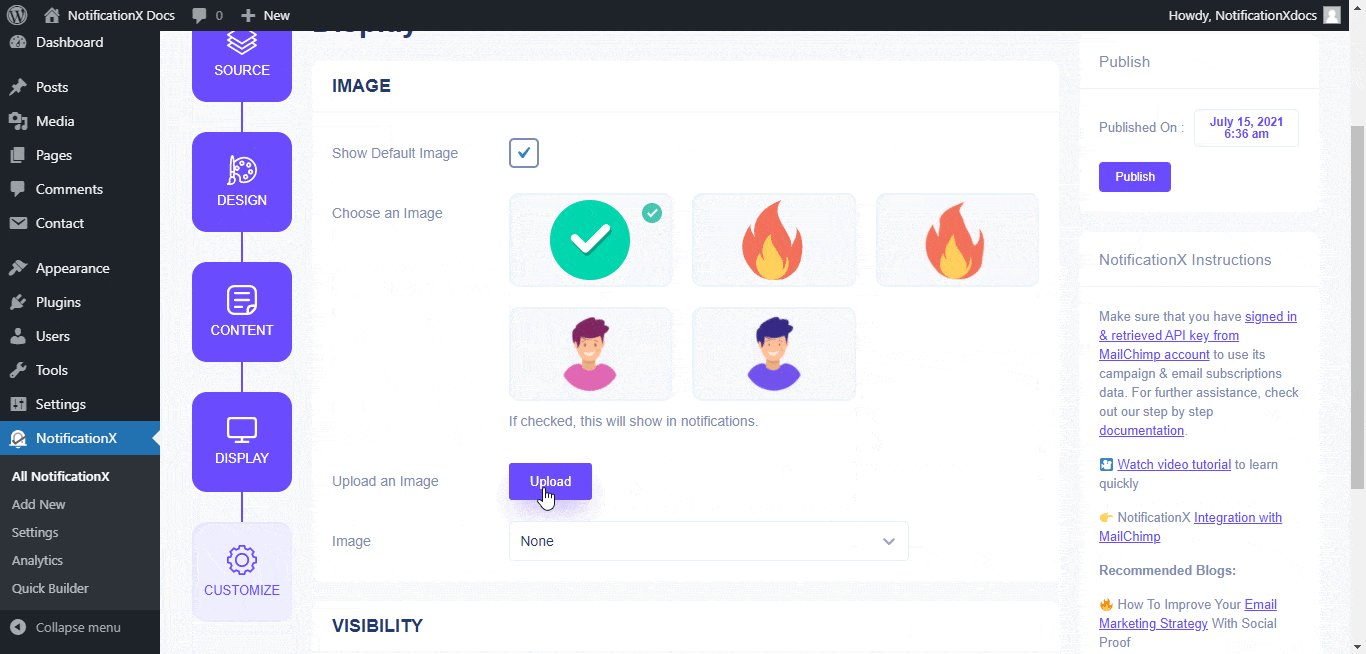
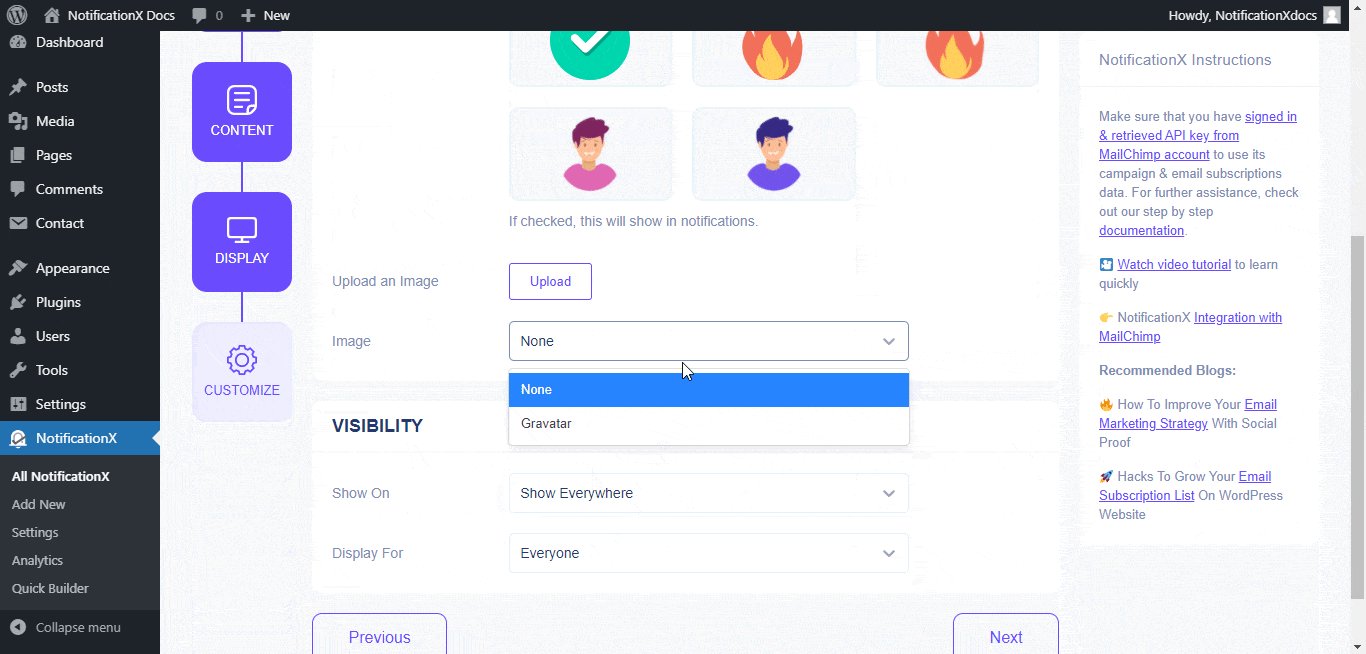
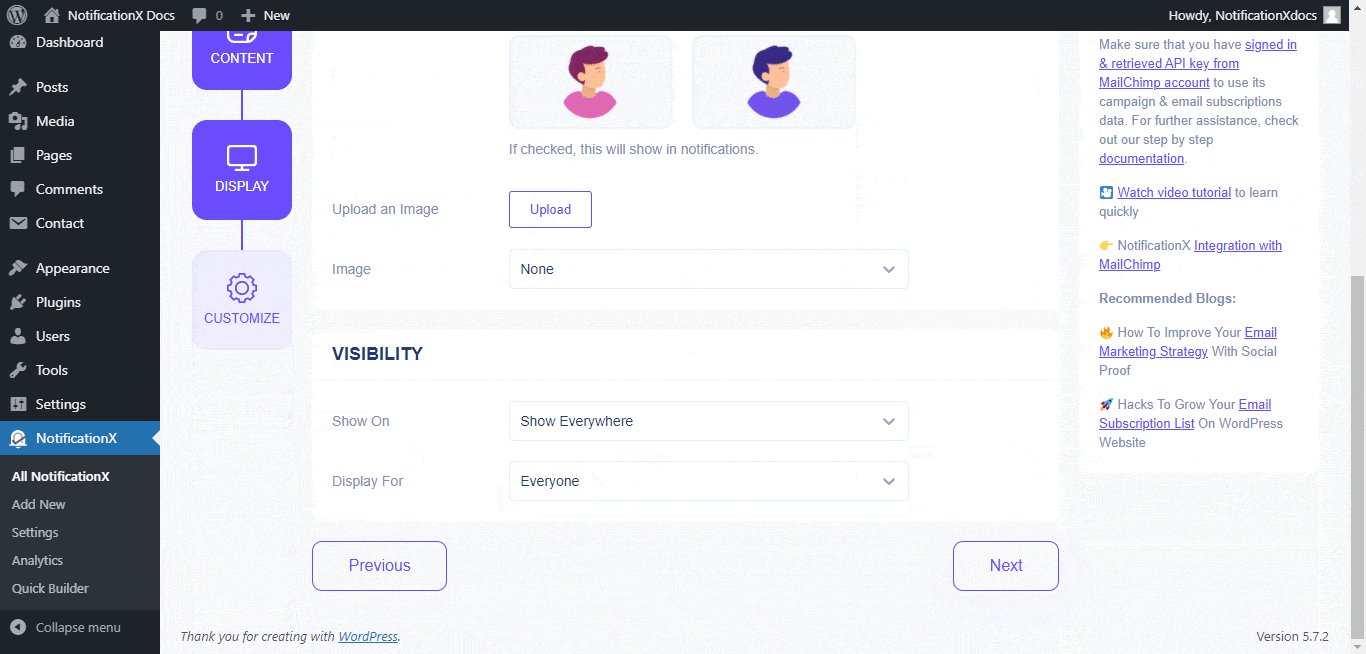
में 'प्रदर्शन' टैब में, दो उपलब्ध अनुभाग हैं: छवि और दृश्यता। से 'छवि' अनुभाग, आप अधिसूचना पॉपअप में डिफ़ॉल्ट छवि या अवतार प्रदर्शित करने के लिए चेकबॉक्स का उपयोग कर सकते हैं। यदि प्रयोक्ताओं के पास उनके प्रोफाइल में कोई 'गुरुत्वाकर्षण' सेट नहीं है, तो आप बस 'चूक'डिफ़ॉल्ट छवि' चेकबॉक्स का चयन करके और एक डिफ़ॉल्ट छवि अपलोड करके छवि।

वहाँ से 'दृश्यता' अनुभाग, आप वह पृष्ठ सेट कर सकते हैं जहाँ आप ईमेल सदस्यता प्रदर्शित करना चाहते हैं। आपके पास कुछ उपयोगकर्ता भूमिकाओं के आधार पर अधिसूचना पॉपअप को प्रतिबंधित करने का विकल्प भी है: हमेशा, लॉग इन और लॉग आउट। डिफ़ॉल्ट रूप से, 'शो ऑन' सेट है 'हर जगह दिखाओ' परिणामस्वरूप आपकी वेबसाइट के प्रत्येक पृष्ठ पर ईमेल सदस्यता पॉपअप प्रदर्शित होगा। दूसरी ओर, आप उन पृष्ठों को भी निर्दिष्ट कर सकते हैं जहां आप 'ईमेल सदस्यता' अधिसूचना चेतावनी प्रदर्शित या छिपाना चाहते हैं। बाद में, जब आप 'अगला' बटन पर क्लिक करते हैं, तो आपको 'कस्टमाइज़' टैब पर पुनः निर्देशित किया जाएगा।
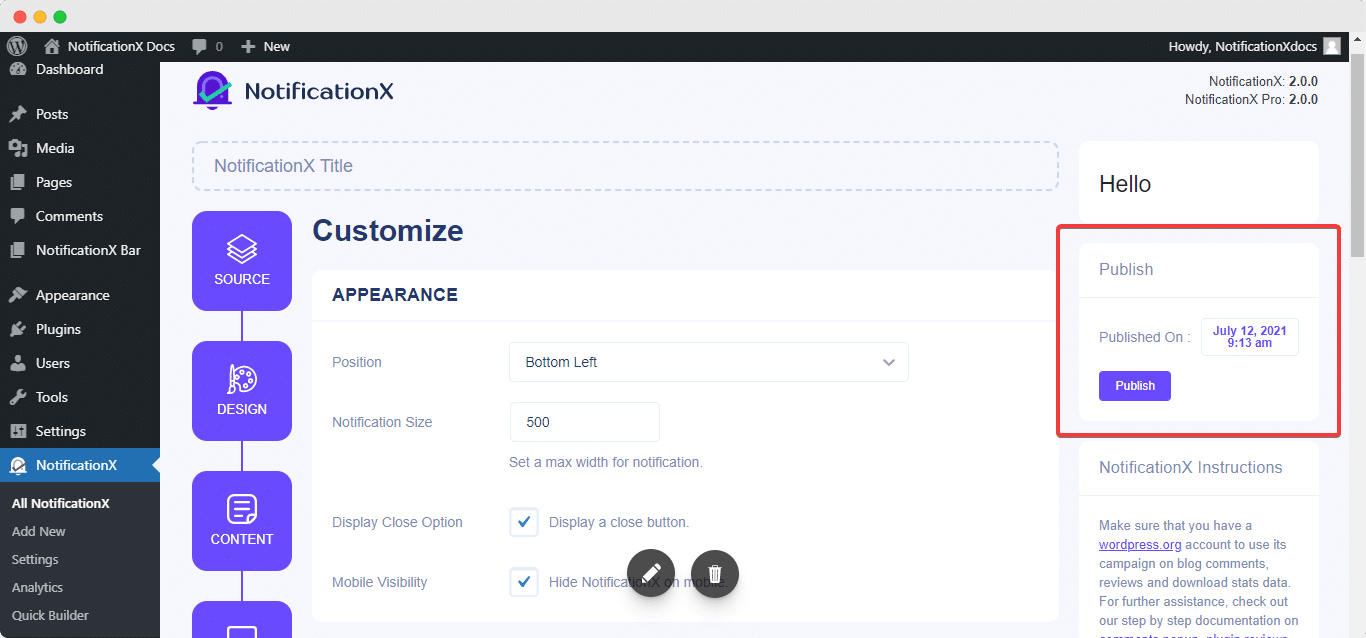
चरण 6: उपस्थिति सेट करें #
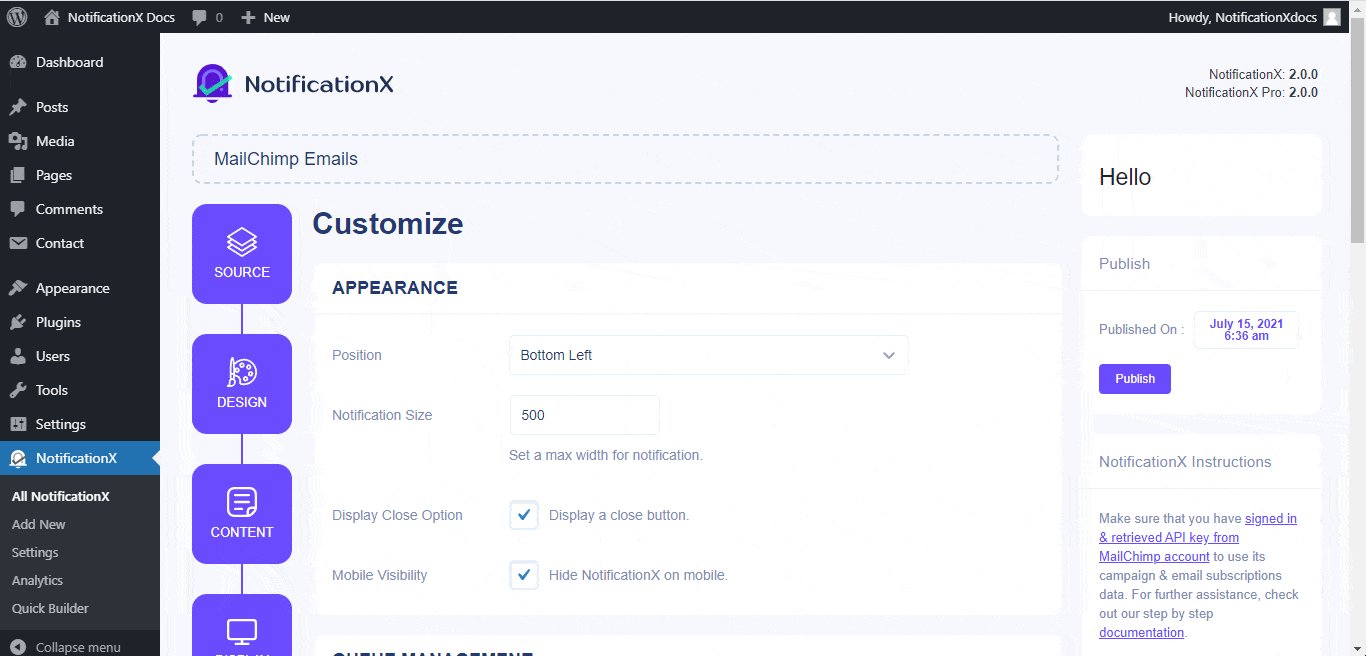
के नीचे 'अनुकूलित करें' टैब, आपको तीन अलग-अलग खंड मिलेंगे: उपस्थिति, समय और व्यवहार। वहाँ से 'उपस्थिति' अनुभाग, आप ईमेल सदस्यता के लिए अपनी वेबसाइट के नीचे बाईं ओर या नीचे दाईं ओर स्थिति सेट कर सकते हैं। इसके अलावा, आप अपने अधिसूचना पॉपअप के लिए भी अधिकतम-चौड़ाई निर्धारित कर सकते हैं। आप एक 'क्लोज़ बटन' भी दिखा सकते हैं, जिस पर क्लिक करके ईमेल सब्सक्रिप्शन अलर्ट को खारिज किया जा सकता है। इसके अलावा, आपके पास छिपाने की सुविधा है 'ईमेल सदस्यता' यदि आप चाहते हैं कि मोबाइल उपकरणों के लिए।

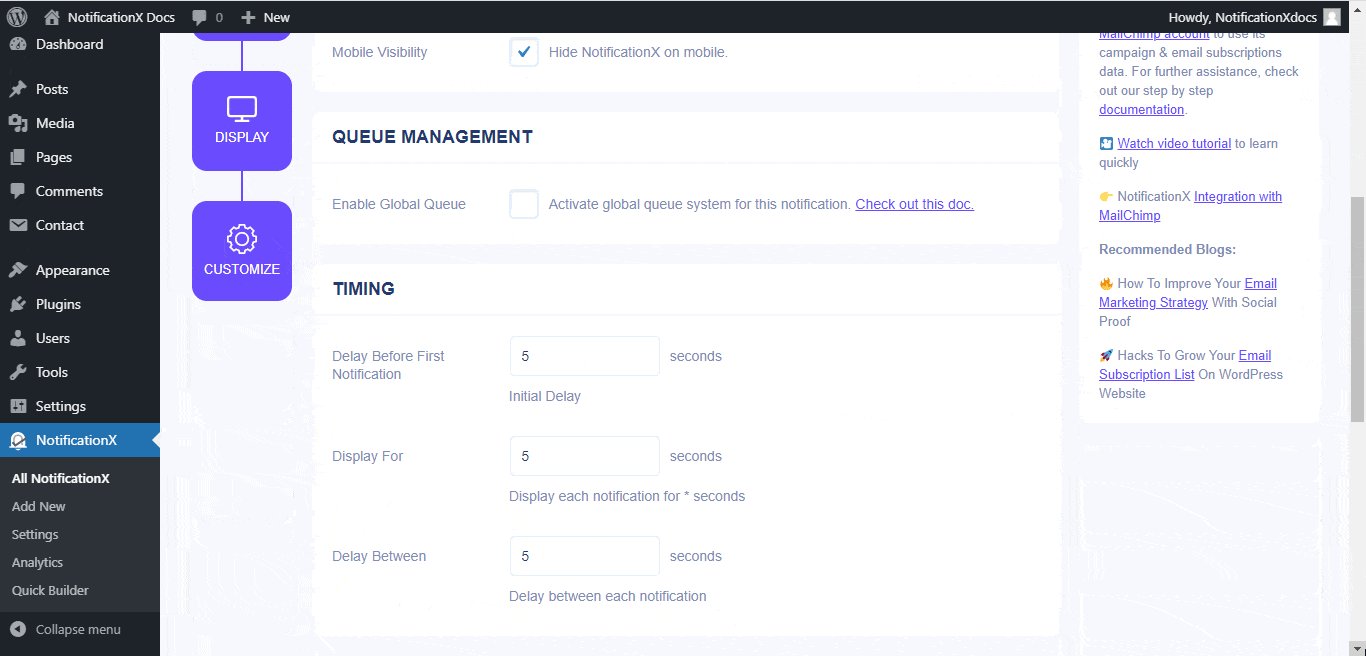
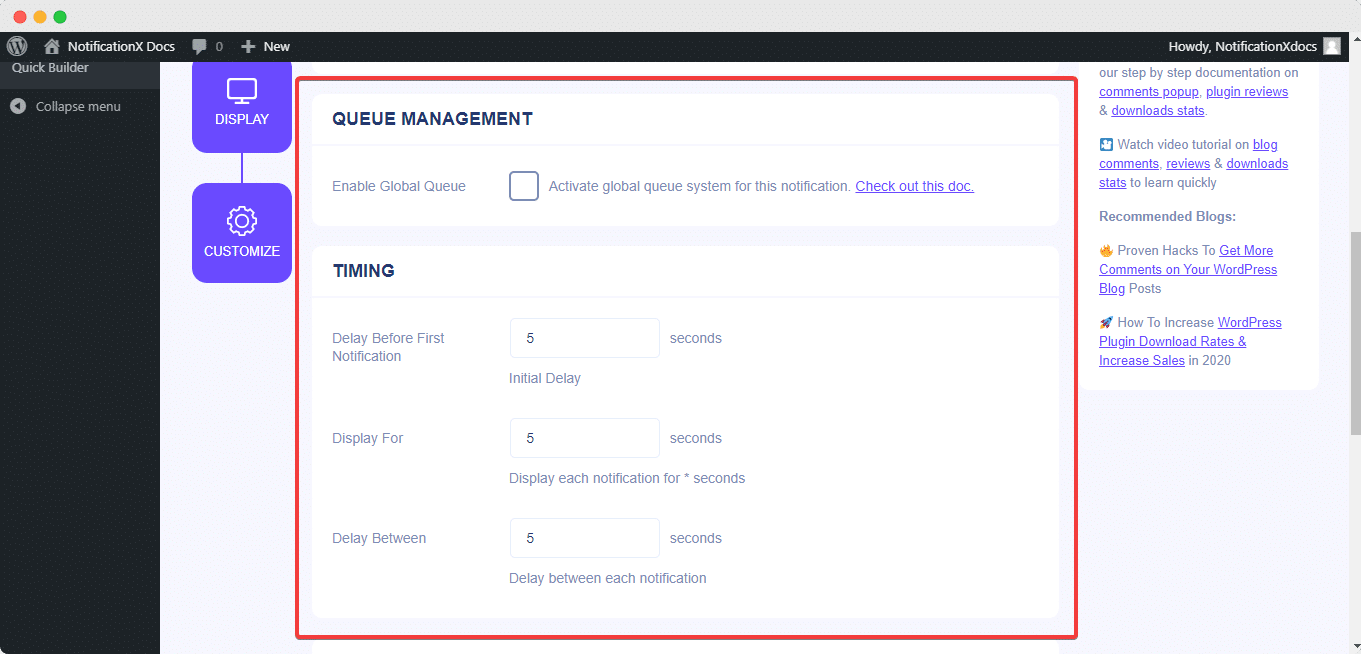
इसके अलावा, आपको अपनी पसंद के अनुसार 'आरंभिक', 'प्रदर्शन के लिए' और 'देरी के बीच' विकल्प के लिए समय निर्धारित करने की भी स्वतंत्रता है। 'समय' अनुभाग। आप एक प्रारंभिक समय निर्धारित कर सकते हैं जिसके बाद आपकी 'ईमेल सदस्यता' अधिसूचना पॉप अप हो जाएगी। डिफ़ॉल्ट रूप से, यह 5 सेकंड के लिए सेट है।
आप 'डिस्प्ले फॉर' फ़ील्ड को संशोधित करके प्रत्येक अधिसूचना पॉपअप को कितनी देर तक प्रदर्शित करना चाहते हैं, इसके लिए एक समय सीमा भी निर्धारित कर सकते हैं। समीक्षा की दो सूचनाओं के बीच एक समय अंतराल चुनने के लिए, बस 'डिस्प्ले बीच' फ़ील्ड में समय निर्धारित करें। या, यदि आप कई प्रकार की सूचनाएं प्रदर्शित करना चाहते हैं, तो आप बस 'वैश्विक कतार प्रबंधन'विकल्प का उपयोग कर NotificationX प्रो.

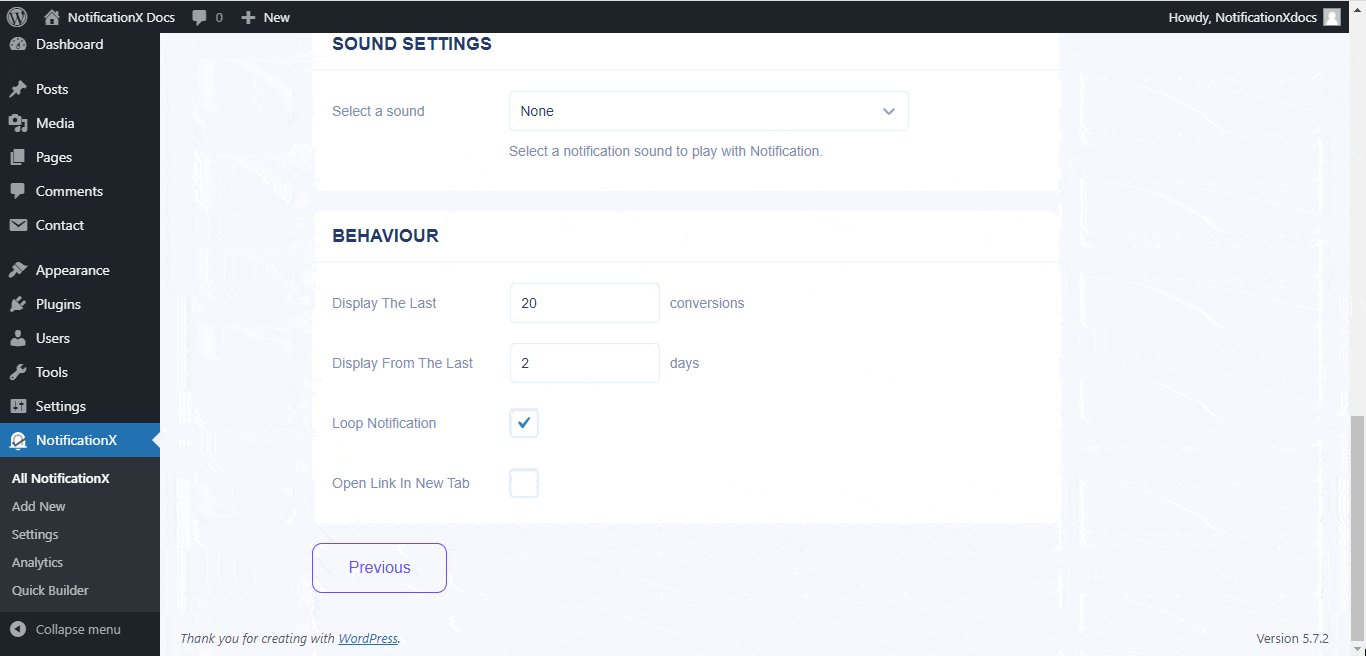
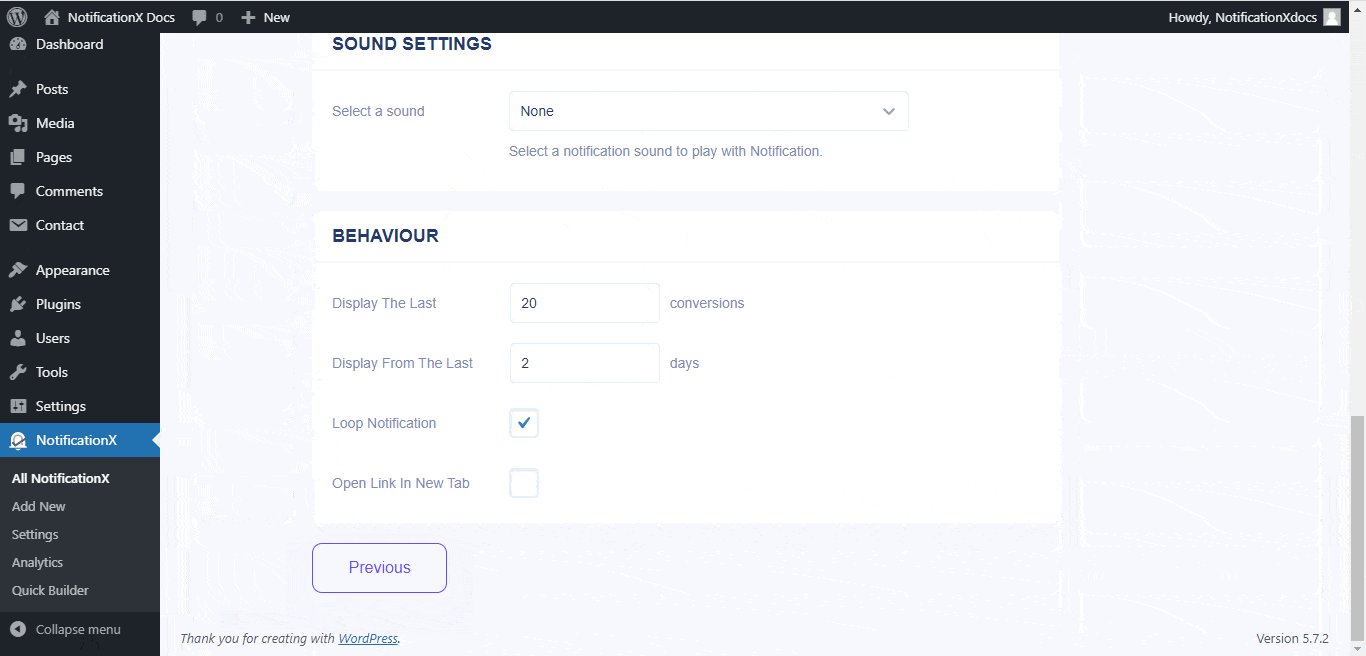
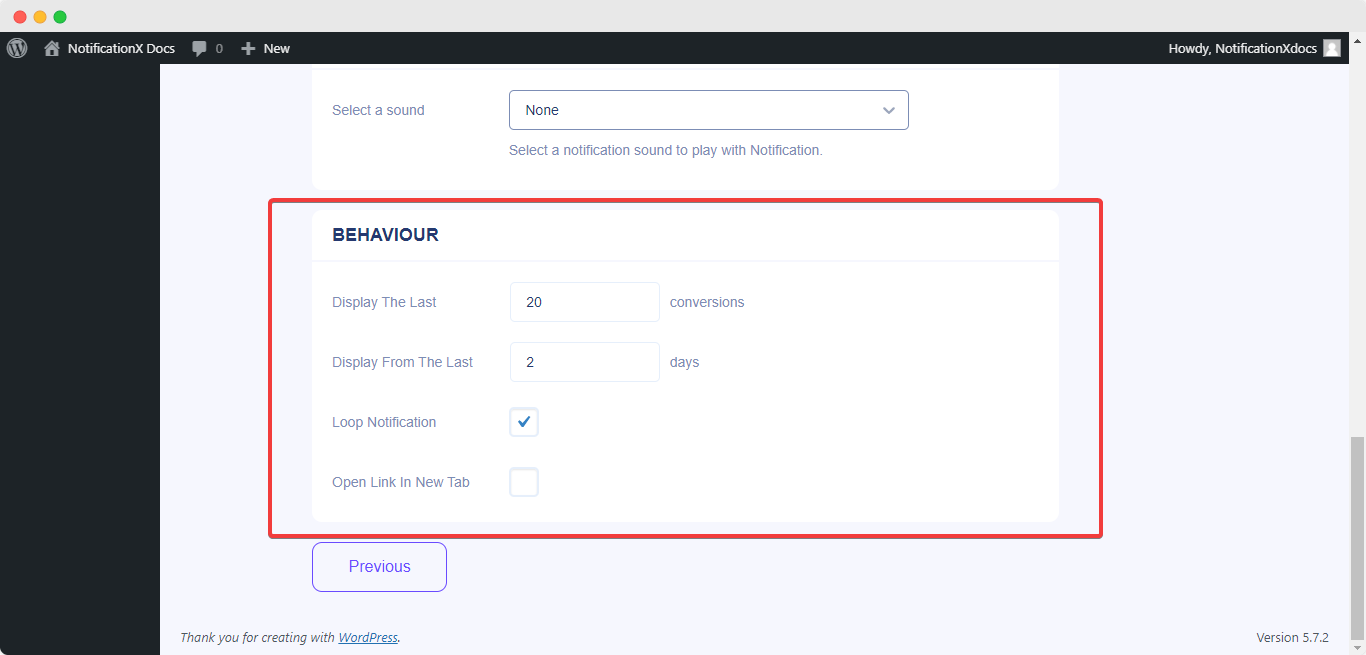
वहाँ से 'व्यवहार' अनुभाग में, आप कई ऐसे उपयोगकर्ताओं को प्रदर्शित करना चुन सकते हैं, जिन्होंने पिछले कुछ दिनों से आपके ईमेल न्यूज़लेटर की सदस्यता ली है। 'लूप नोटिफिकेशन' बॉक्स को चेक करने से नोटिफिकेशन पॉपअप डिस्प्ले होता रहेगा। आप इसे डिसेबल भी कर सकते हैं। जब कोई विज़िटर अधिसूचना पॉपअप पर क्लिक करता है, तो आप 'नए टैब में लिंक खोलें' चेकबॉक्स से नियंत्रित कर सकते हैं कि आप लिंक को एक नई विंडो या नए टैब में खोलना चाहते हैं या नहीं।

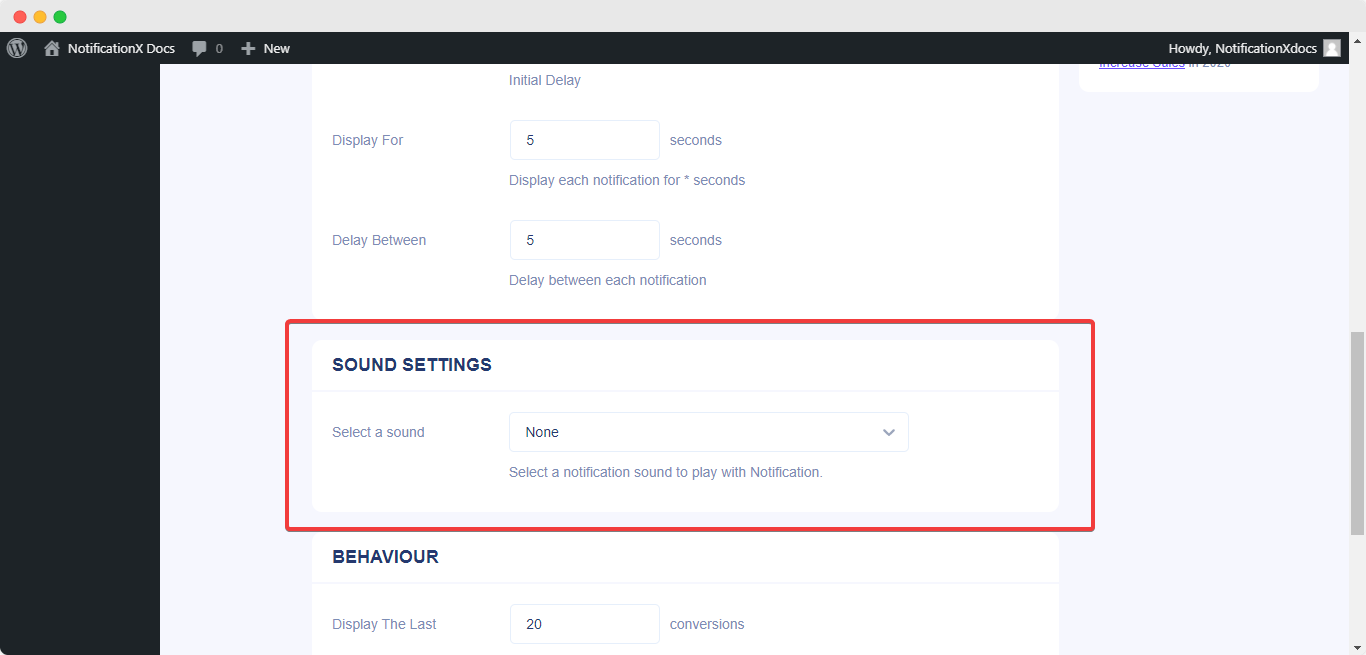
दूसरी ओर, ए 'ध्वनि सेटिंग' अनुभाग आपको अपने ईमेल सदस्यता पॉपअप के लिए एक ध्वनि चेतावनी लेने की अनुमति देता है। आप इसकी मात्रा को भी नियंत्रित कर सकते हैं।

चरण 7: अपनी अधिसूचना प्रकाशित करें #
चरण 6 पूरा करने के बाद, पर क्लिक करें 'प्रकाशित बटन। परिणामस्वरूप, MailChimp ईमेल सब्सक्रिप्शन अलर्ट सफलतापूर्वक बन जाएगा।

इन उल्लिखित चरणों का पालन करके और थोड़ा और संशोधित और स्टाइलिंग करके, आपके MailChimp ईमेल सदस्यता अलर्ट का अंतिम परिणाम कुछ इस तरह दिखेगा।

NotificationX का उपयोग करके, आप आसानी से अपनी वर्डप्रेस वेबसाइट पर एक आकर्षक MailChimp ईमेल सदस्यता अलर्ट डिज़ाइन और प्रदर्शित कर सकते हैं और अपना उपयोगकर्ता आधार बढ़ा सकते हैं।
यदि आप किसी भी मुद्दे या प्रश्नों का सामना करते हैं, तो आप कर सकते हैं हमारी सहायता टीम से संपर्क करें.







