NotificationX में अधिसूचना बार का उपयोग कैसे करें? #
अधिसूचना बार आपको अपने आगंतुकों का ध्यान तुरंत आकर्षित करने के लिए अपनी वेबसाइट पर एक महत्वपूर्ण सूचना या विशेष ऑफ़र प्रदर्शित करने देता है। साथ में NotificationX, आप आसानी से अपने वर्डप्रेस वेबसाइट पर एक आकर्षक अधिसूचना बार डिजाइन कर सकते हैं ताकि सभी को व्यस्त रखा जा सके।
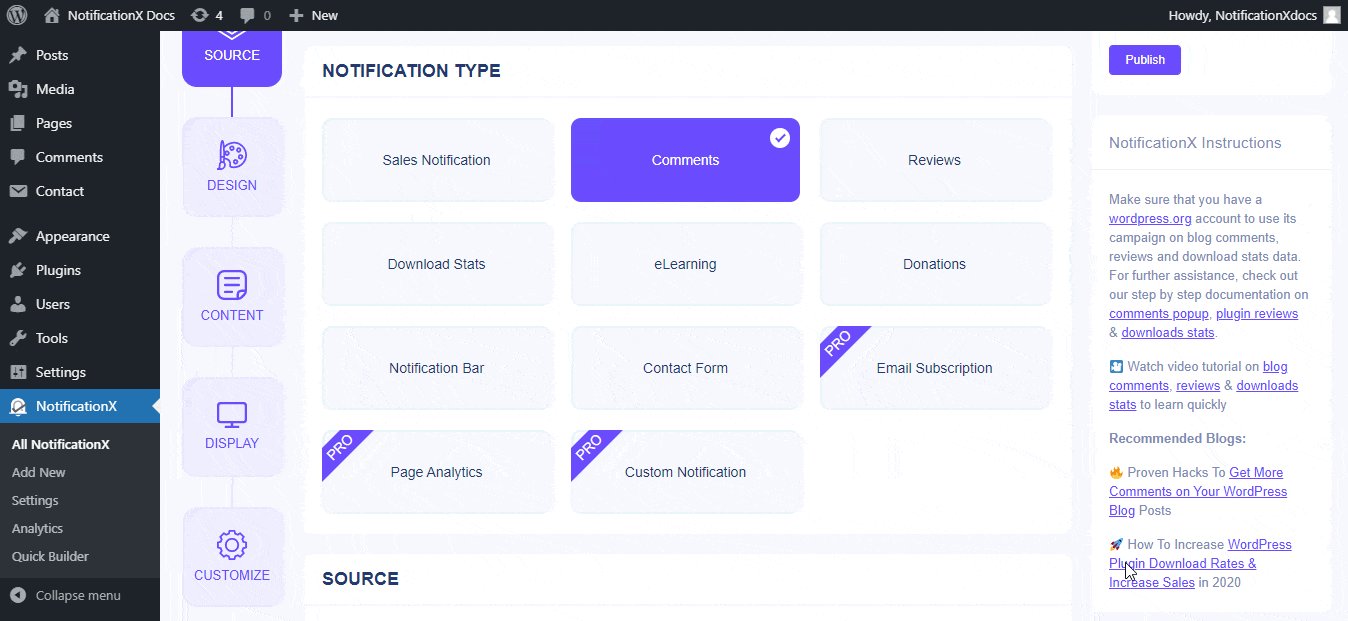
चरण 1: अपने वर्डप्रेस डैशबोर्ड पर जाएं और नेविगेट करें WP-व्यवस्थापक -> NotificationX -> सभी NotificationX। फिर सबसे ऊपर दाईं ओर, क्लिक करें 'नया जोड़ें'. या आप बस साइडबार से 'नया जोड़ें' टैब पर भी जा सकते हैं।

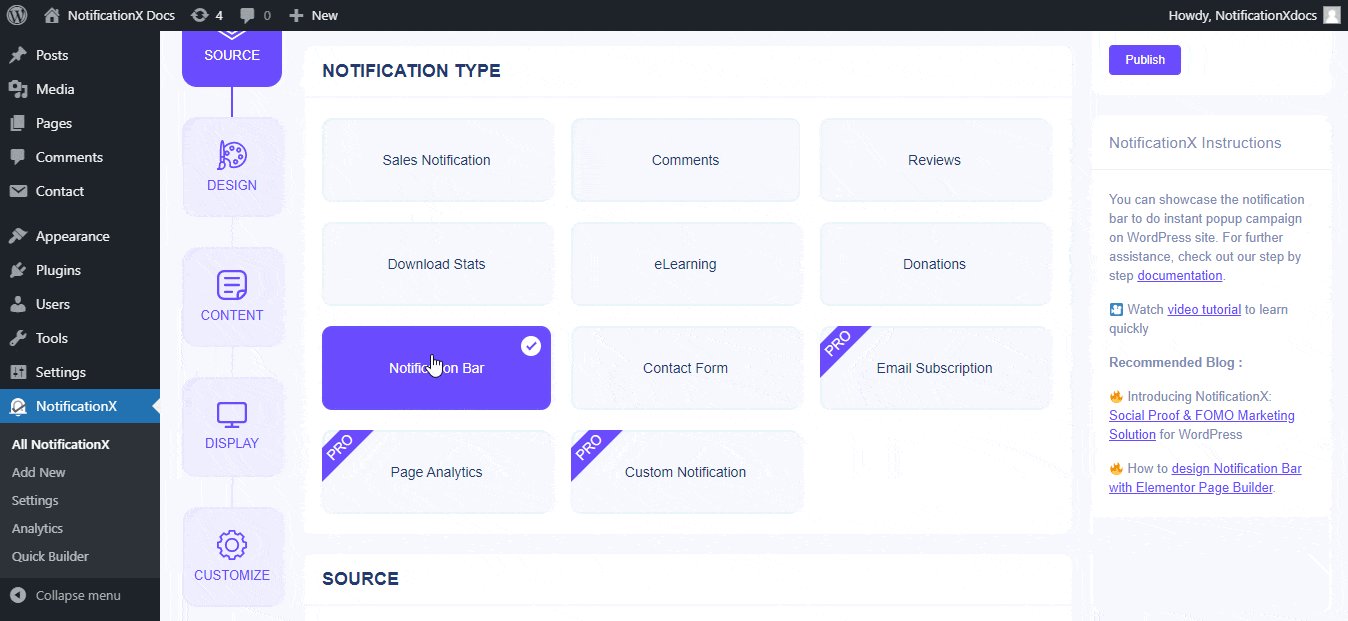
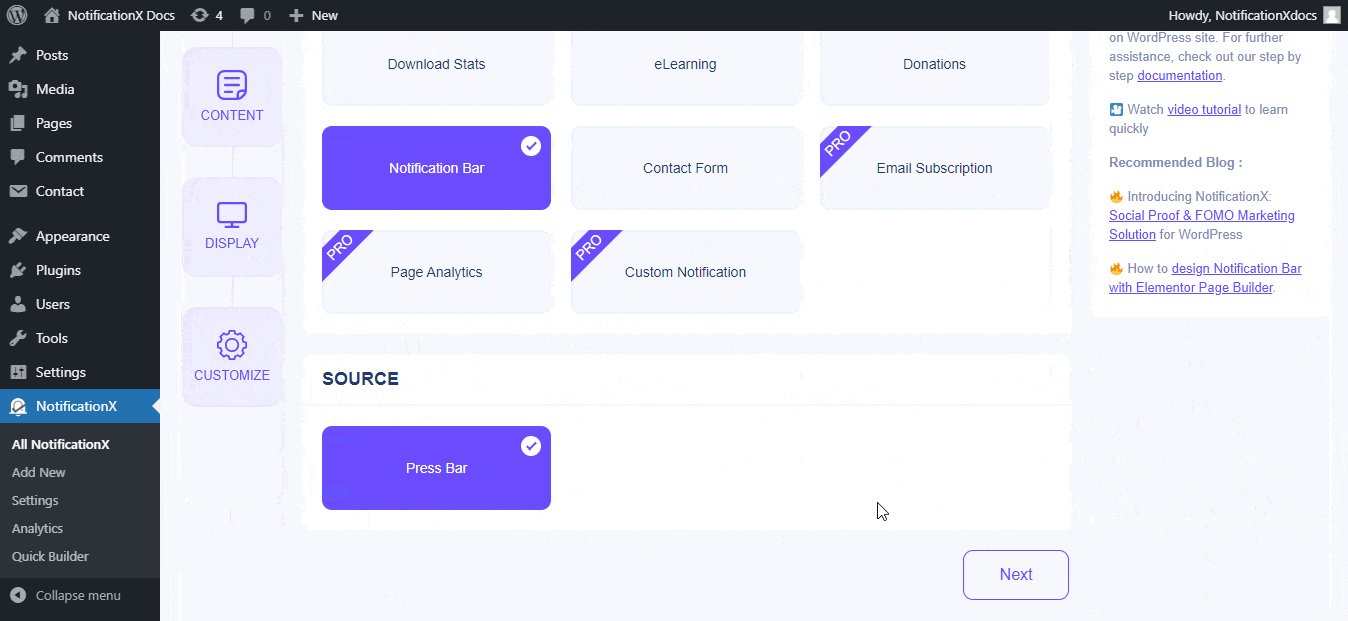
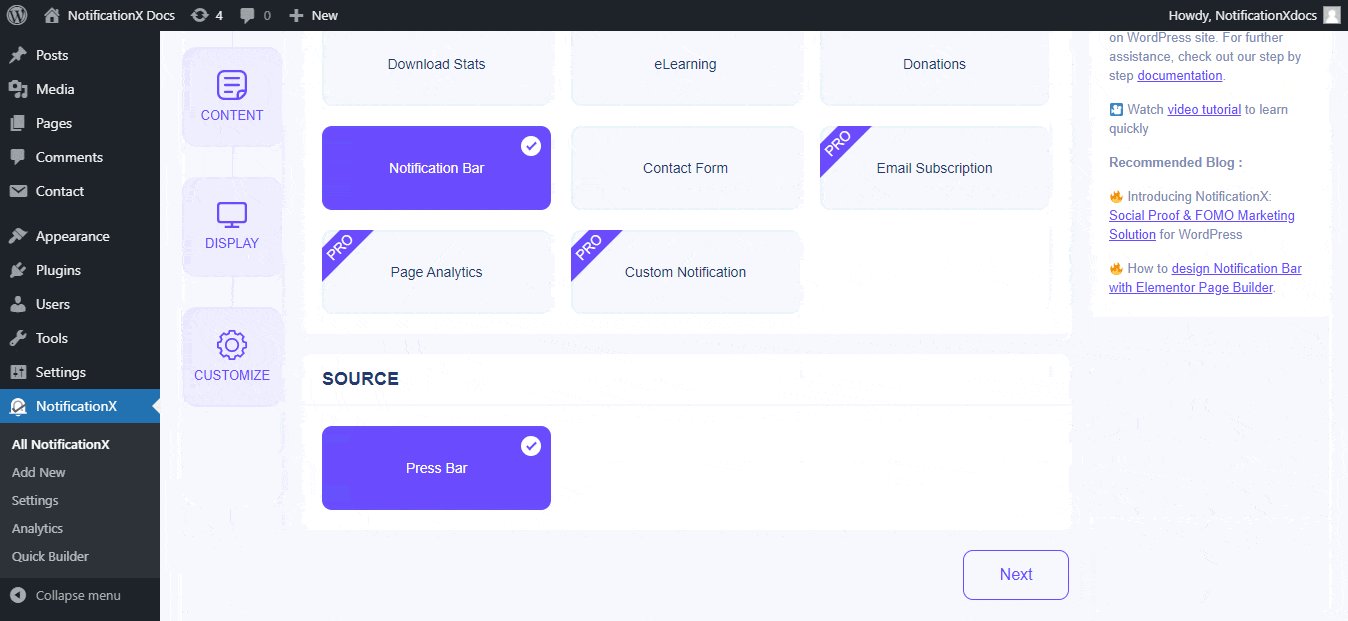
चरण 2: आपके द्वारा चरण 1 के साथ किए जाने के बाद, आपको इसे पुनर्निर्देशित किया जाएगा 'स्रोत' अपने NotificationX का टैब पृष्ठ। आप एक शीर्षक भी रख सकते हैं। चयन करने के लिए ड्रॉप-डाउन मेनू का उपयोग करें 'प्रेस बार' अपने स्रोत प्रकार के रूप में। इसके बाद click नेक्स्ट ’बटन पर क्लिक करें।

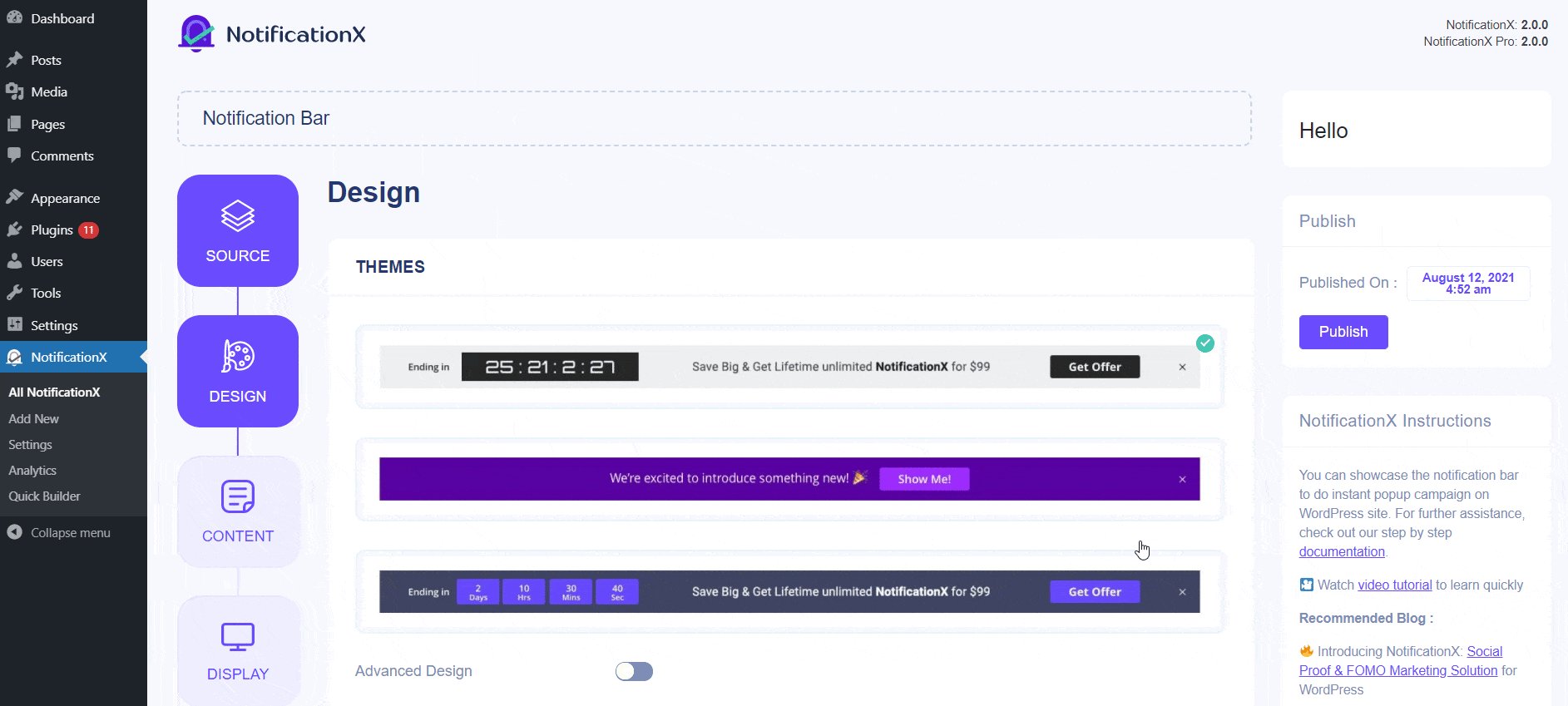
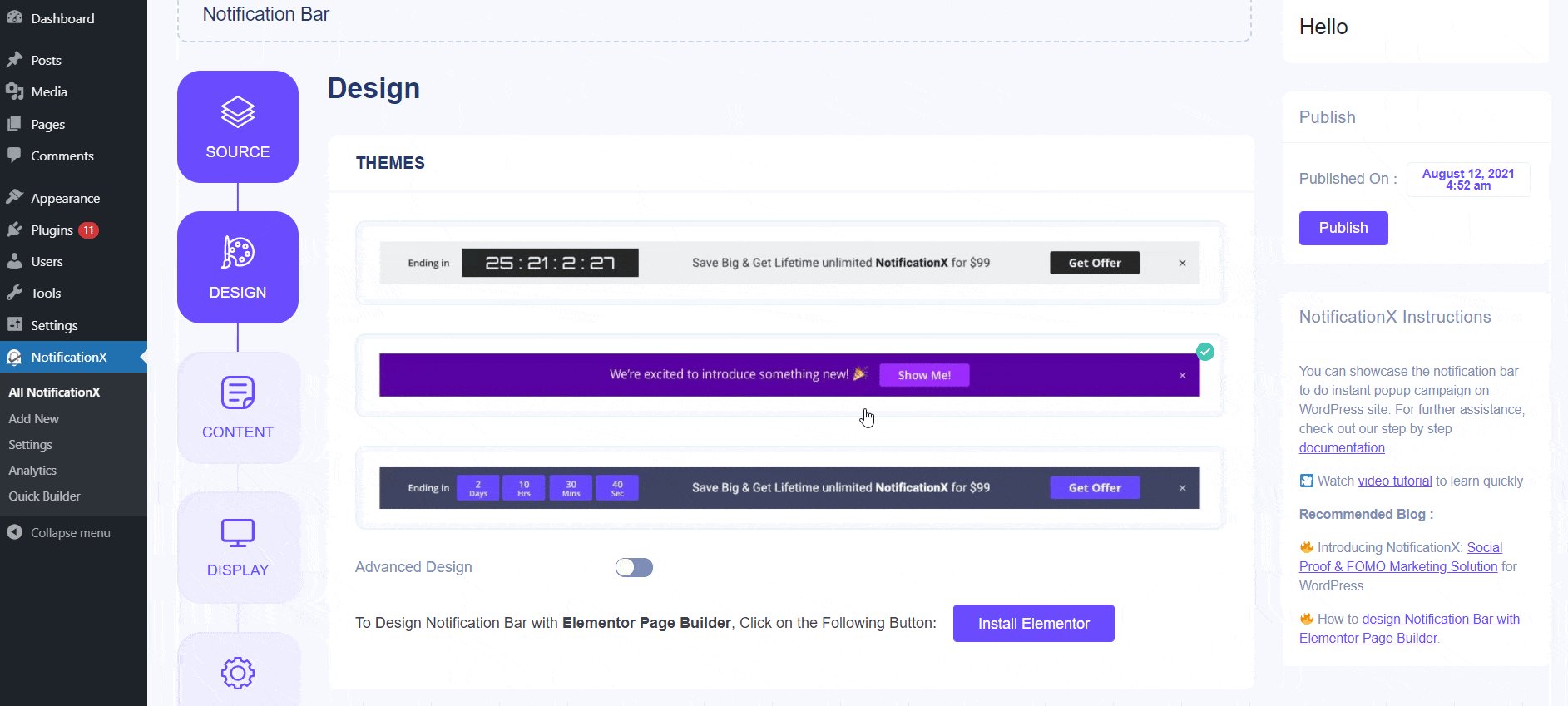
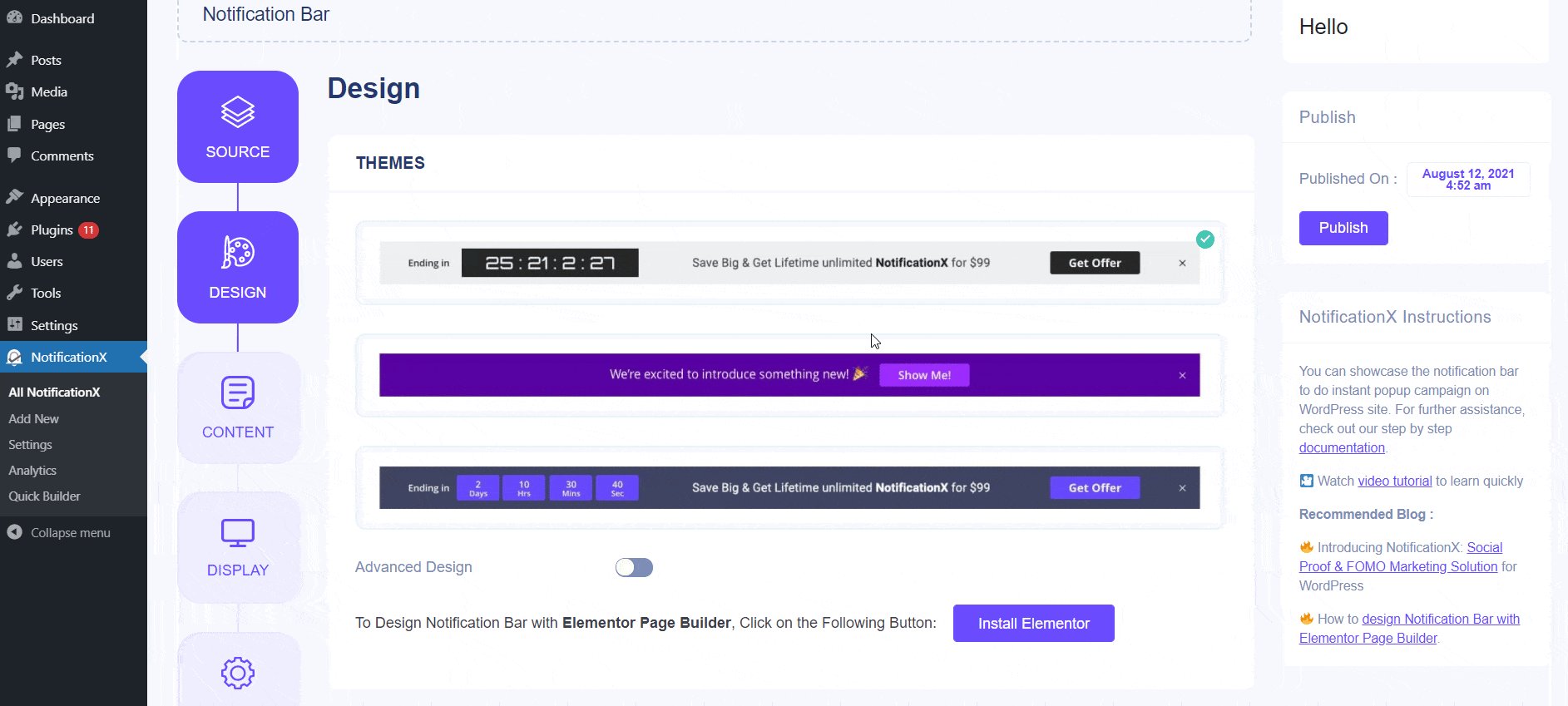
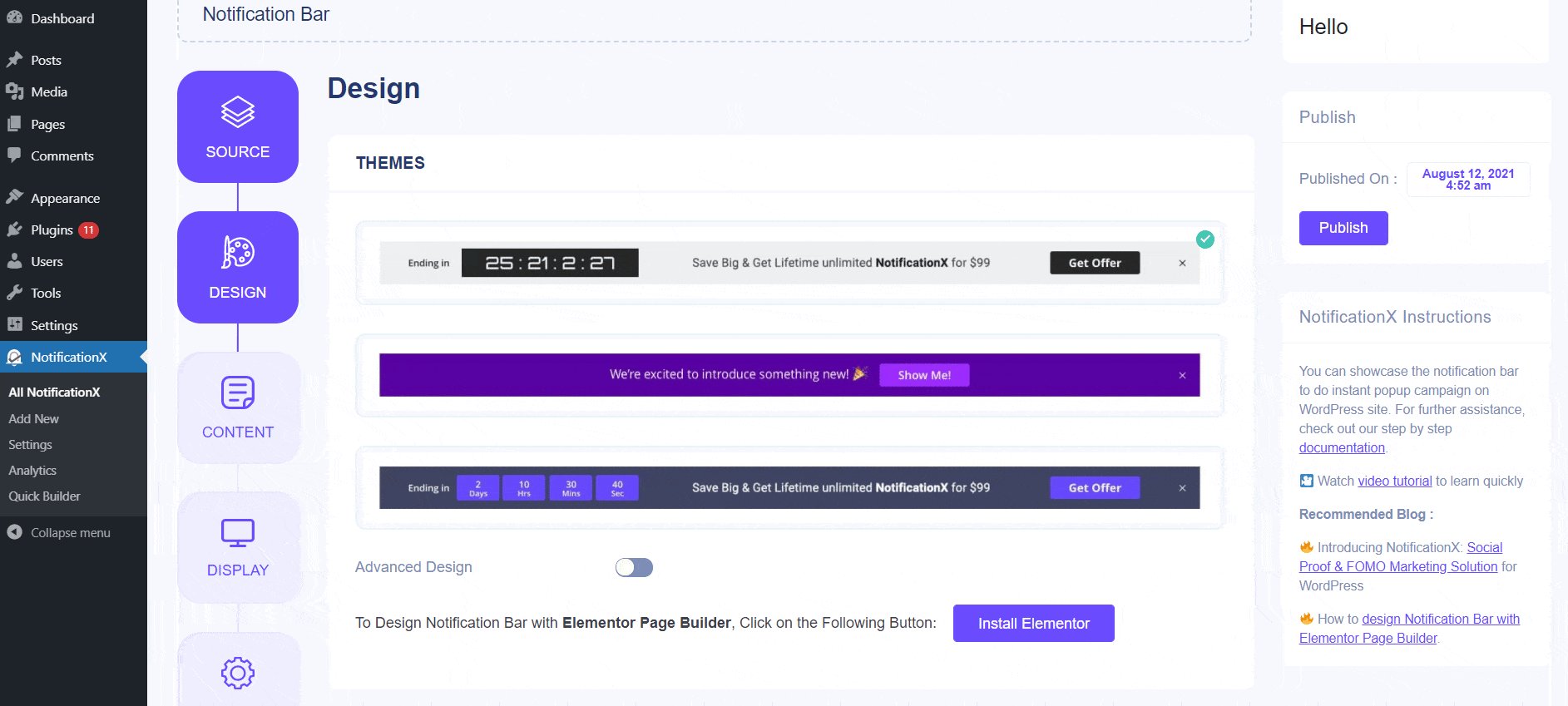
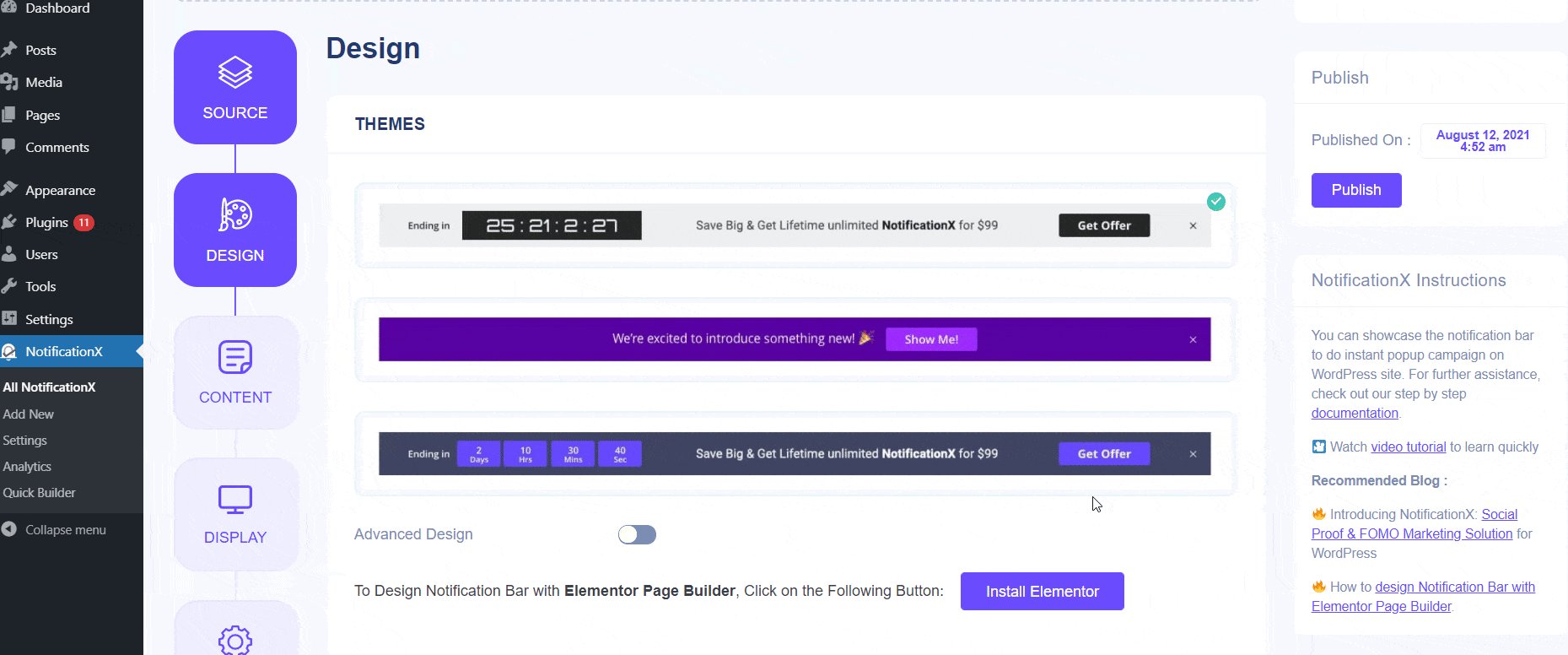
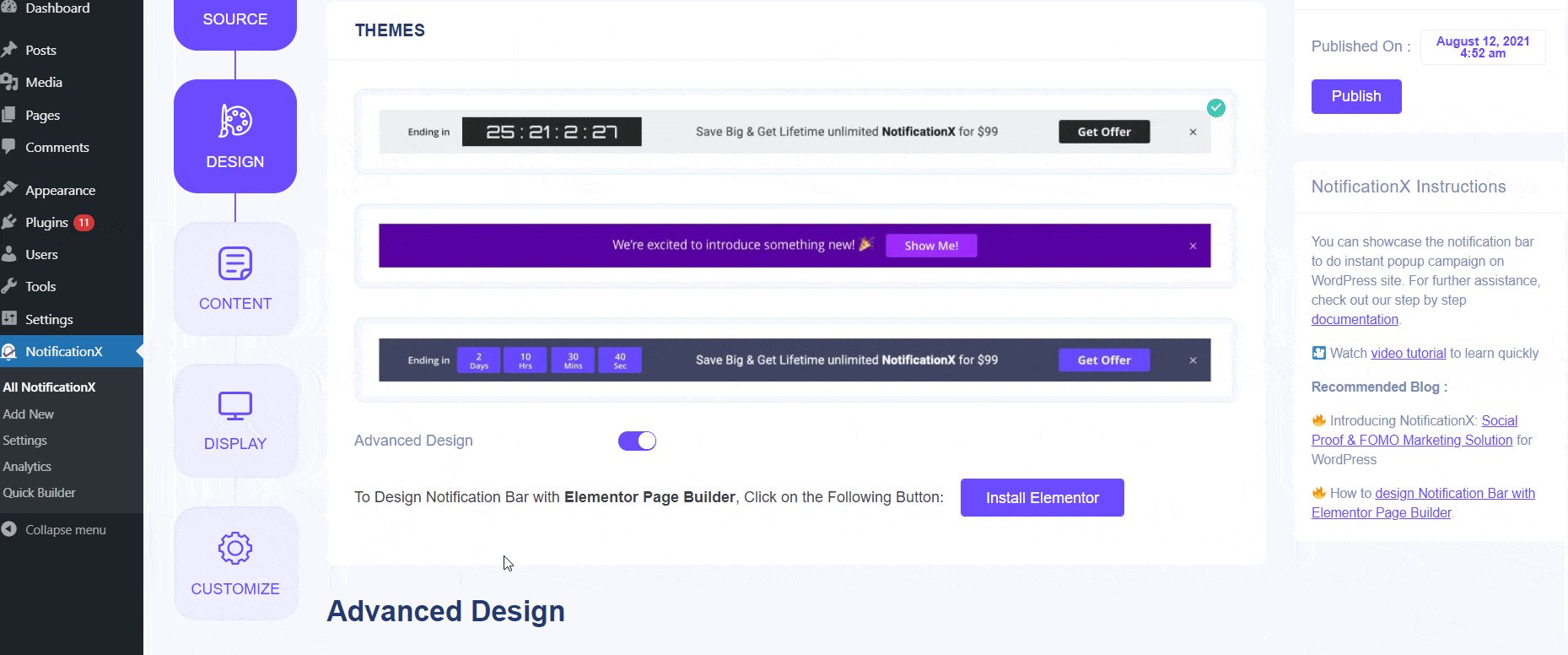
चरण 3: वहाँ से 'डिज़ाइन' टैब, आप एक लेआउट का चयन कर सकते हैं और 'का उपयोग करने के लिए लचीलापन भी हैउन्नत डिजाइन ' अपनी पसंद के अनुसार इसे अनुकूलित करने का विकल्प। NotificationX तीन भयानक Premade लेआउट प्रदान करता है जिसे आप चुन सकते हैं और आरंभ कर सकते हैं। चुना गया लेआउट यह है कि आपकी वेबसाइट पर 'अधिसूचना बार' कैसे प्रदर्शित होगा।

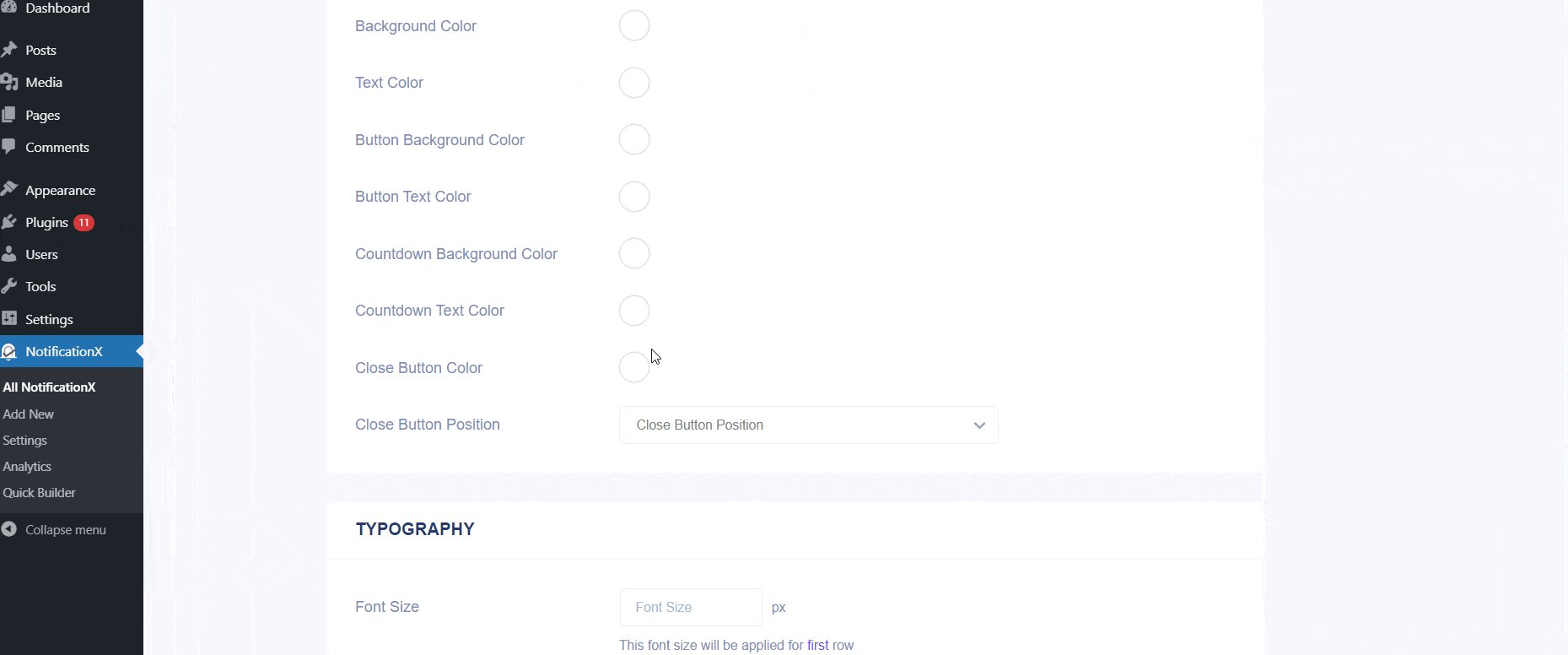
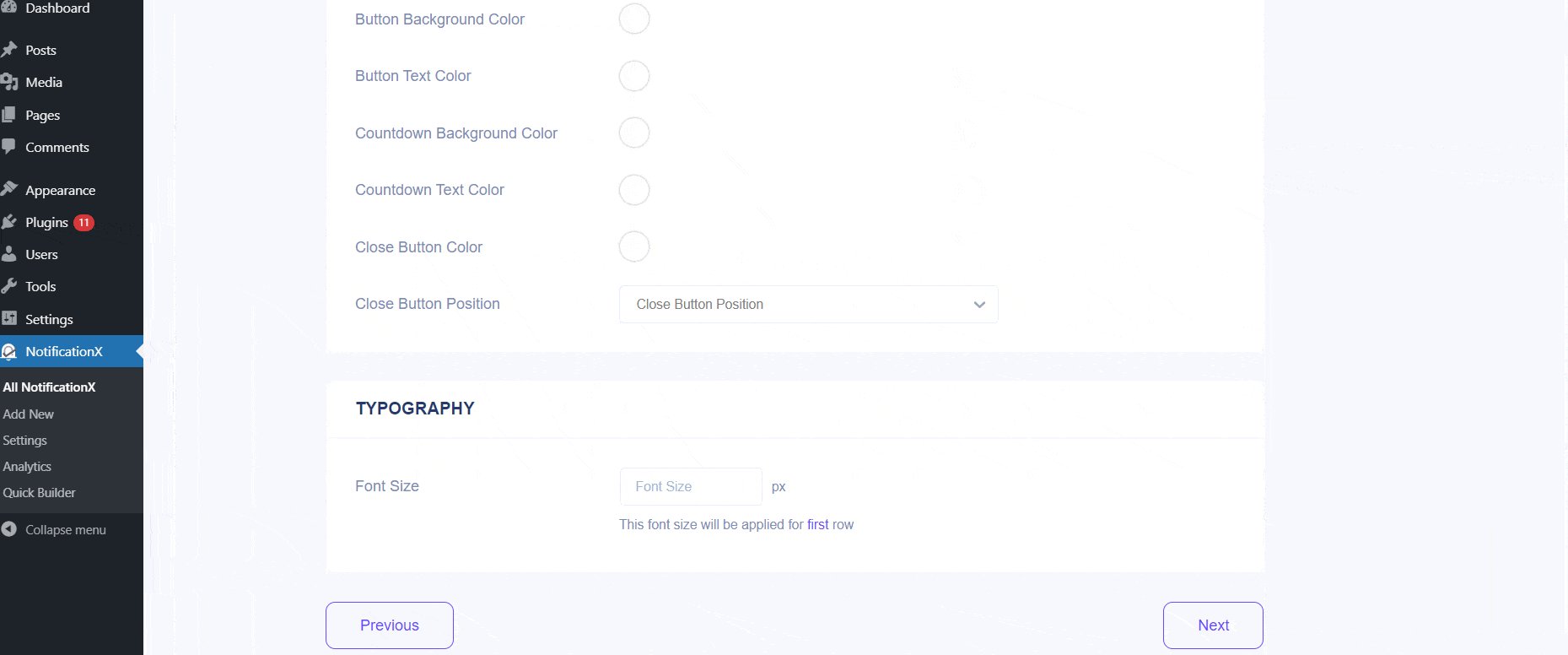
वहाँ से 'उन्नत डिजाइन' अनुभाग, आप पृष्ठभूमि और पाठ रंगों के साथ खेल सकते हैं। अपनी पसंद के अनुसार, आप फ़ॉन्ट आकार को घटा या बढ़ा भी सकते हैं। नोटिफ़िकेशन बार डिज़ाइन करने के बाद, जारी रखने के लिए 'अगला' पर क्लिक करें।

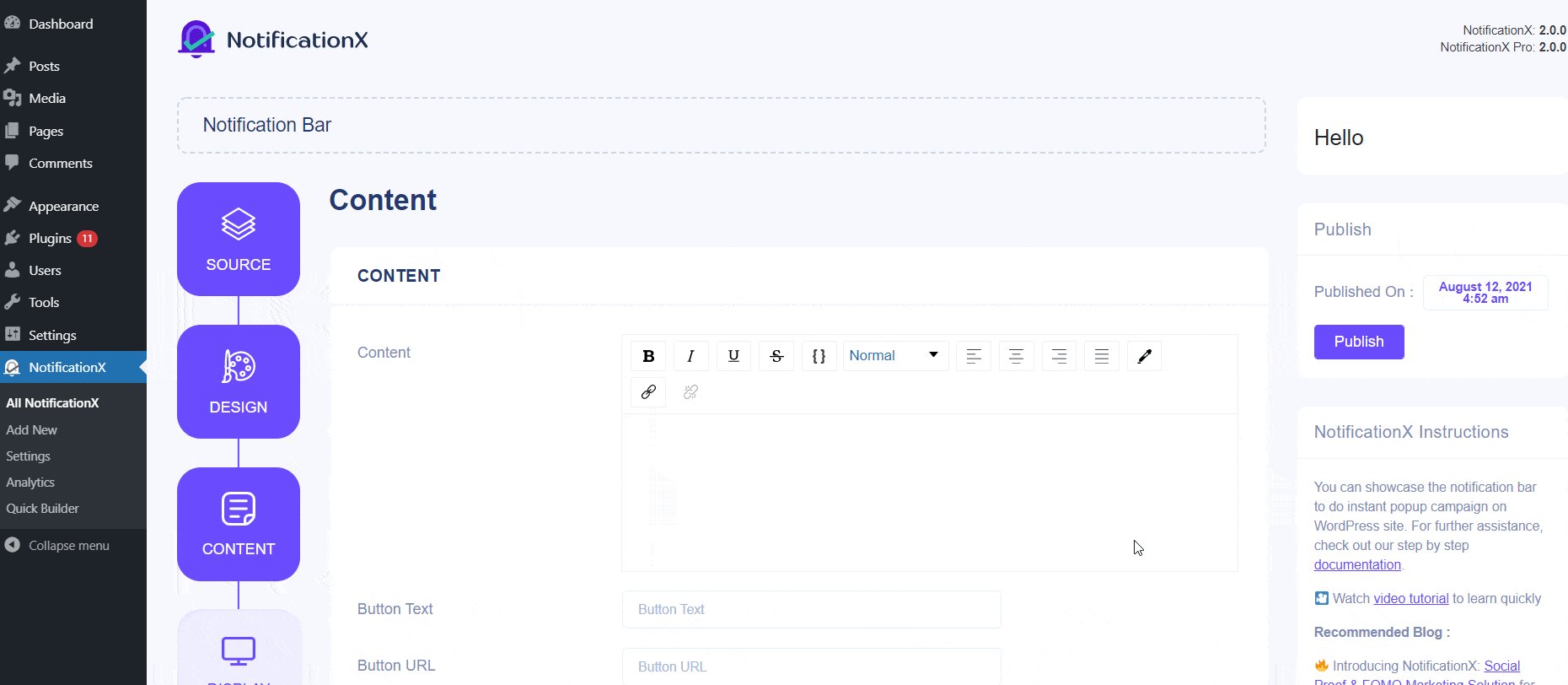
चरण 4: फिर आप को पुनर्निर्देशित किया जाएगा 'सामग्री' टैब जहाँ से आप अपनी सामग्री, बटन पाठ और बटन URL सम्मिलित कर सकते हैं। आपकी वेबसाइट में सामग्री 'महत्वपूर्ण घोषणा' या 'विशेष ऑफ़र' हो सकती है। आप अपने आगंतुकों को अपनी वेबसाइट के एक निश्चित पृष्ठ पर पुनर्निर्देशित करने के लिए एक 'बटन' का भी उपयोग कर सकते हैं।
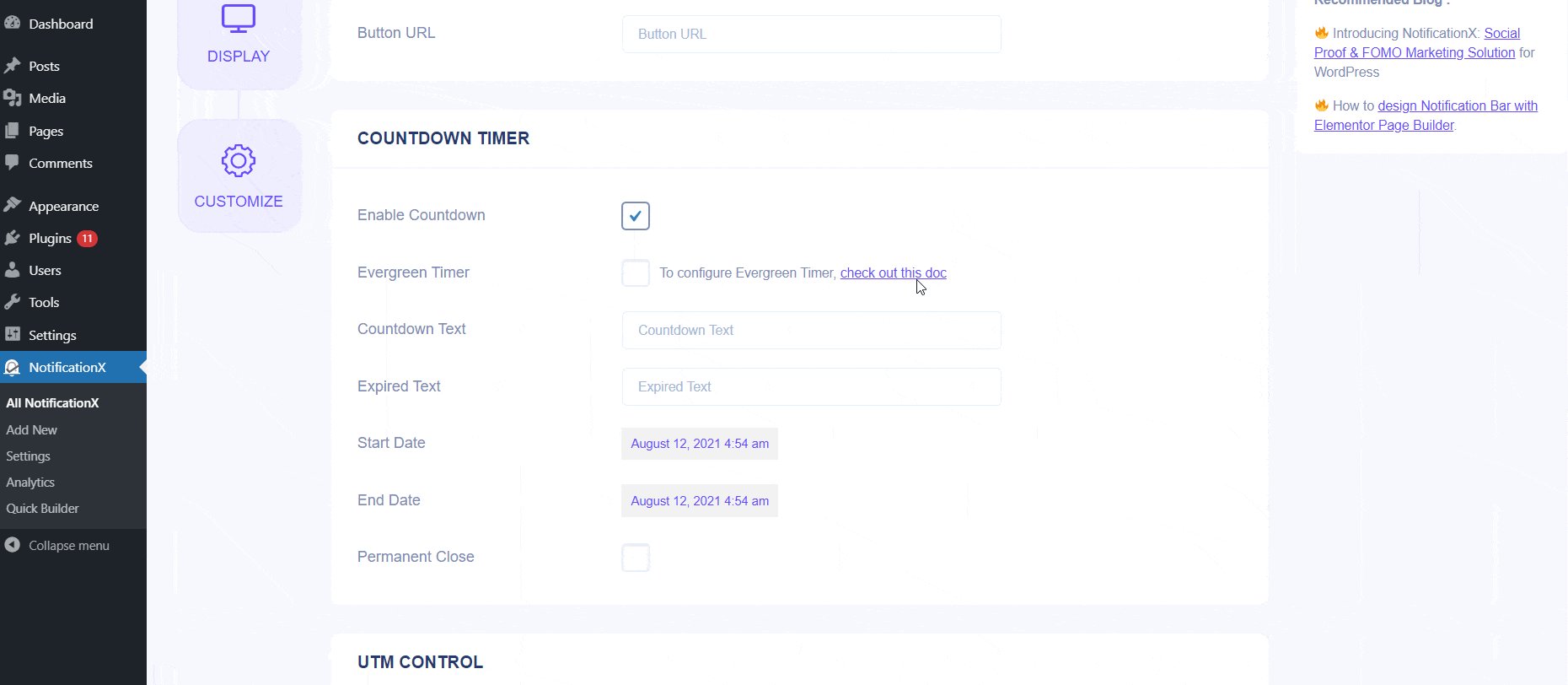
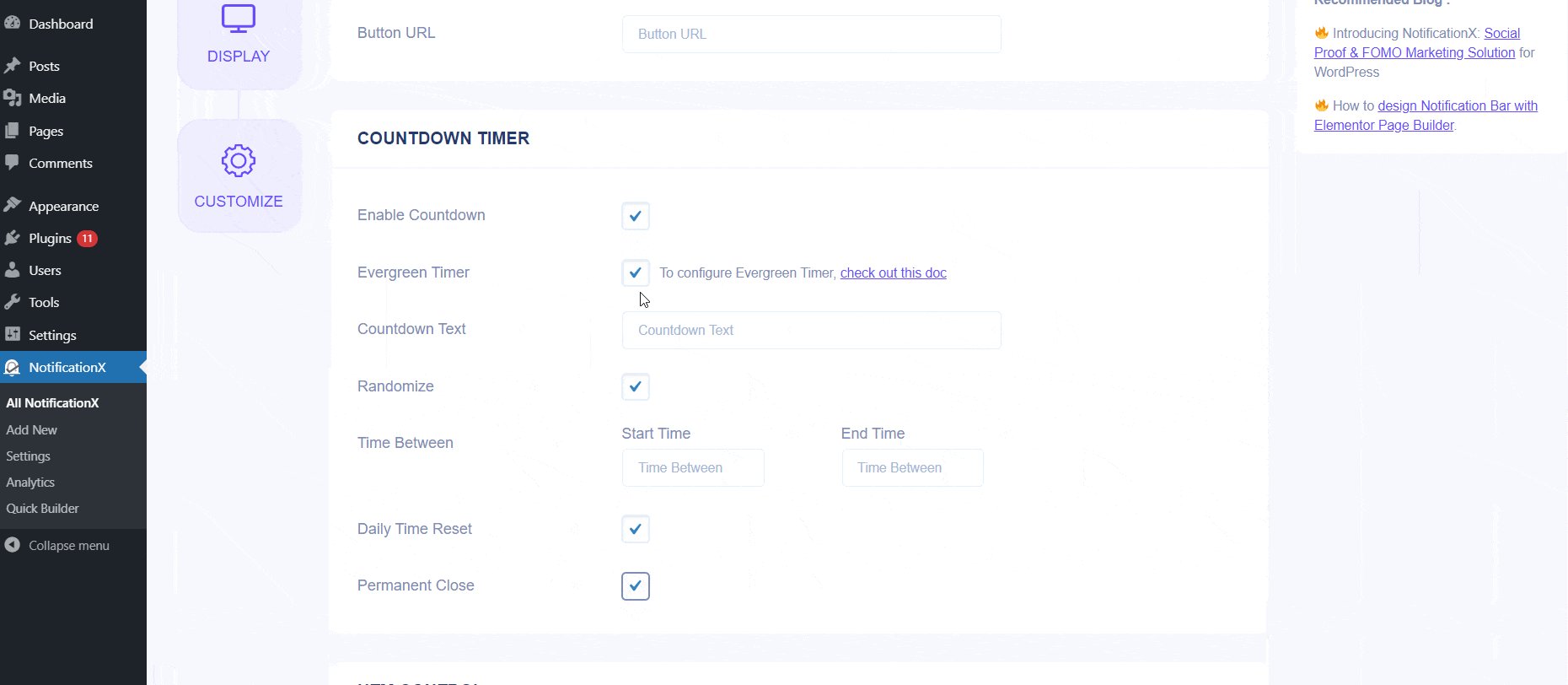
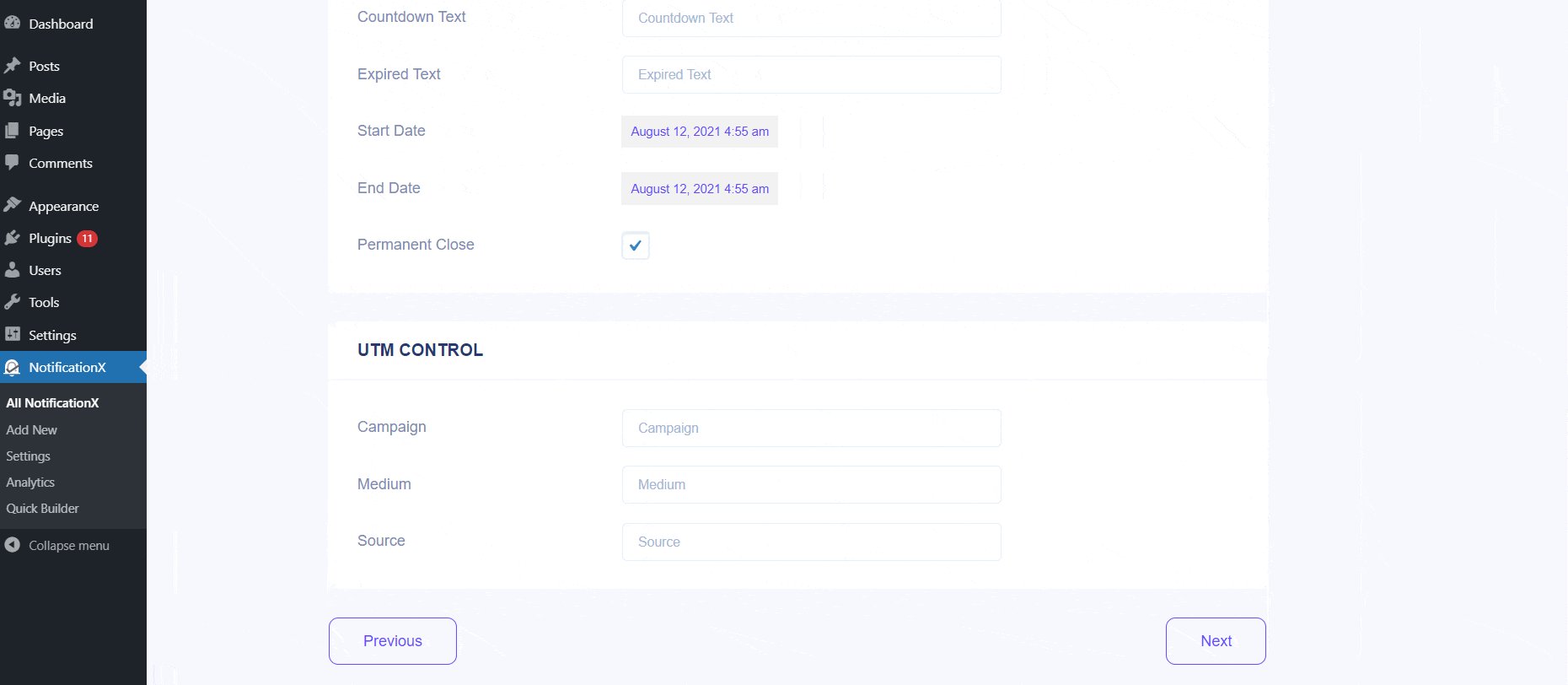
इसके अलावा, आप सक्षम / अक्षम करने के लिए चेकबॉक्स का उपयोग कर सकते हैं 'उलटी गिनती' विकल्प। यदि यह सक्षम है, तो आप अपनी पसंद का 'उलटी गिनती पाठ' और 'उलटी गिनती समय' जोड़ सकते हैं। The काउंटडाउन ’फीचर आपके आगंतुकों को तत्काल समाप्त होने से पहले अपने आसपास चल रहे ऑफर को हड़पने के लिए तत्परता देगा। उपयोग करने के लिए आपके पास एक चेकबॉक्स भी है 'स्थायी रूप से बंद' बटन। इसलिए, यदि उपयोगकर्ता क्लोज बटन दबाते हैं, तो यह वेबसाइट पर प्रदर्शित नहीं होगा। आप सक्षम करना भी चुन सकते हैं 'सदाबहार उलटी गिनती टाइमर' अगर तुम चाहो। इसके बारे में और जानने के लिए, इस दस्तावेज़ की जाँच करें.

आपके द्वारा कॉन्फ़िगरेशन किए जाने के बाद, जारी रखने के लिए बस 'अगला' बटन पर क्लिक करें।
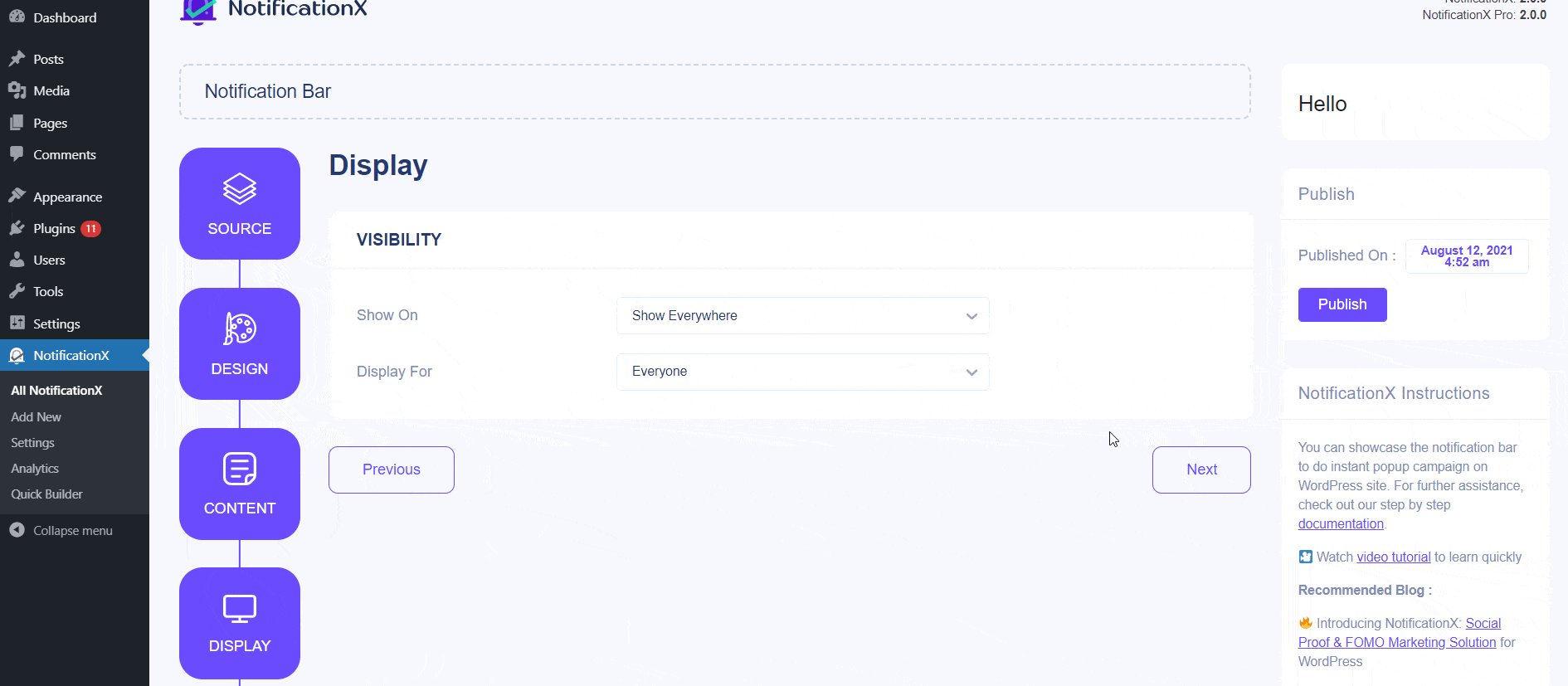
चरण 5: वहाँ से 'प्रदर्शन' टैब, आप उन पृष्ठों को सेट कर सकते हैं जहाँ आप सूचना पट्टी प्रदर्शित करना चाहते हैं। आपके पास केवल कुछ उपयोगकर्ता भूमिकाओं के लिए अधिसूचना को प्रतिबंधित करने का विकल्प भी है। डिफ़ॉल्ट रूप से, 'शो ऑन' सेट है 'हर जगह दिखाओ' परिणामस्वरूप सूचना पट्टी आपकी वेबसाइट के हर एक पृष्ठ में प्रदर्शित होगी।
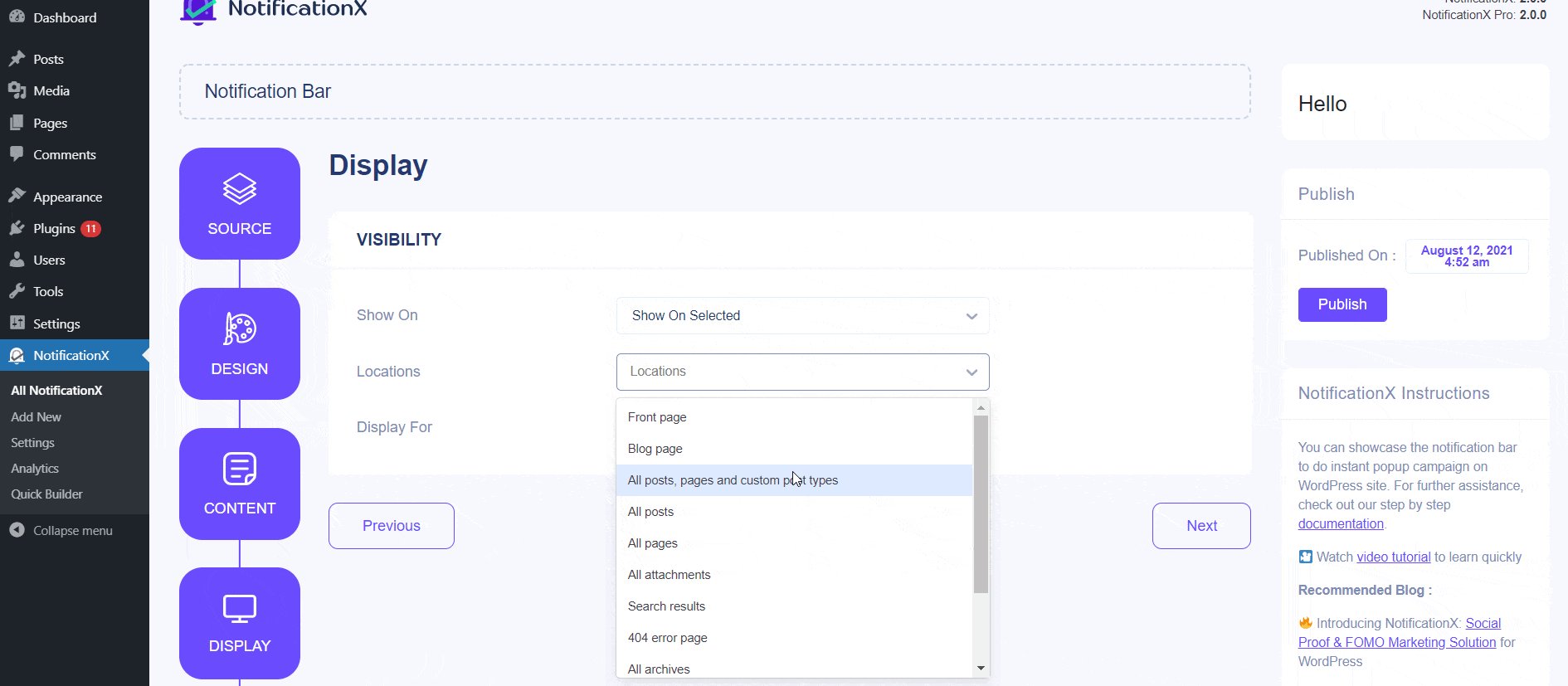
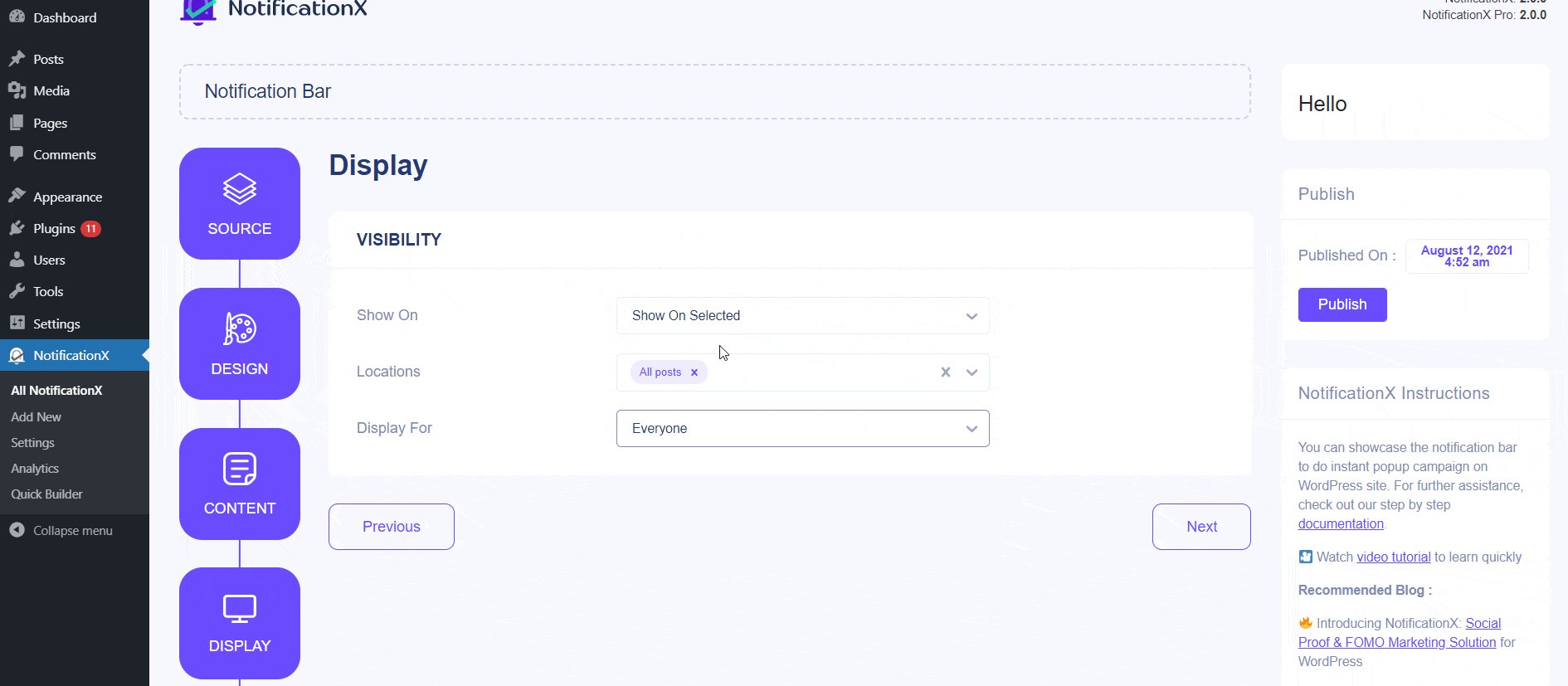
दूसरी ओर, आप उन पृष्ठों को भी निर्दिष्ट कर सकते हैं, जहाँ आप 'सूचना पट्टी' को प्रदर्शित या छिपाना चाहते हैं। 'नेक्स्ट' बटन पर क्लिक करने के बाद, आपको इसे रीडायरेक्ट किया जाएगा 'अनुकूलित करें' टैब।

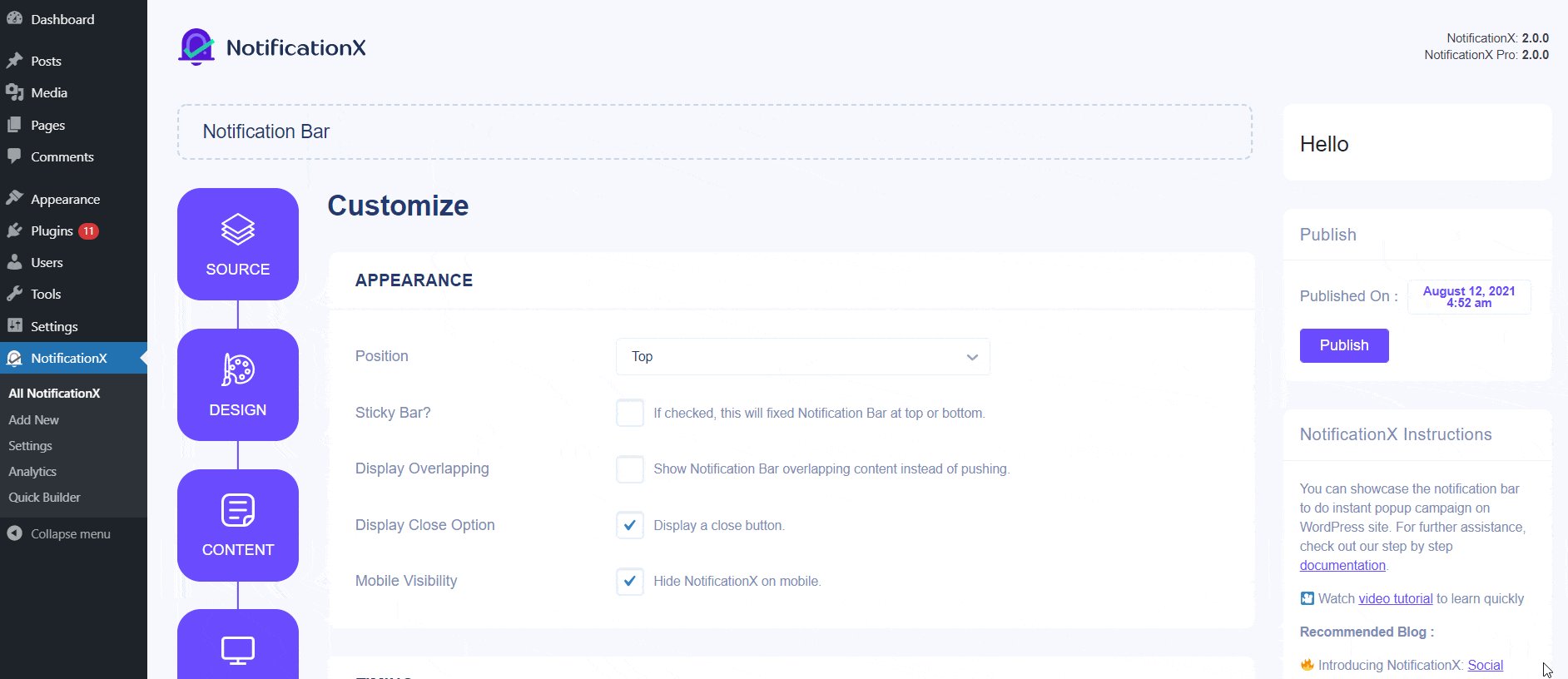
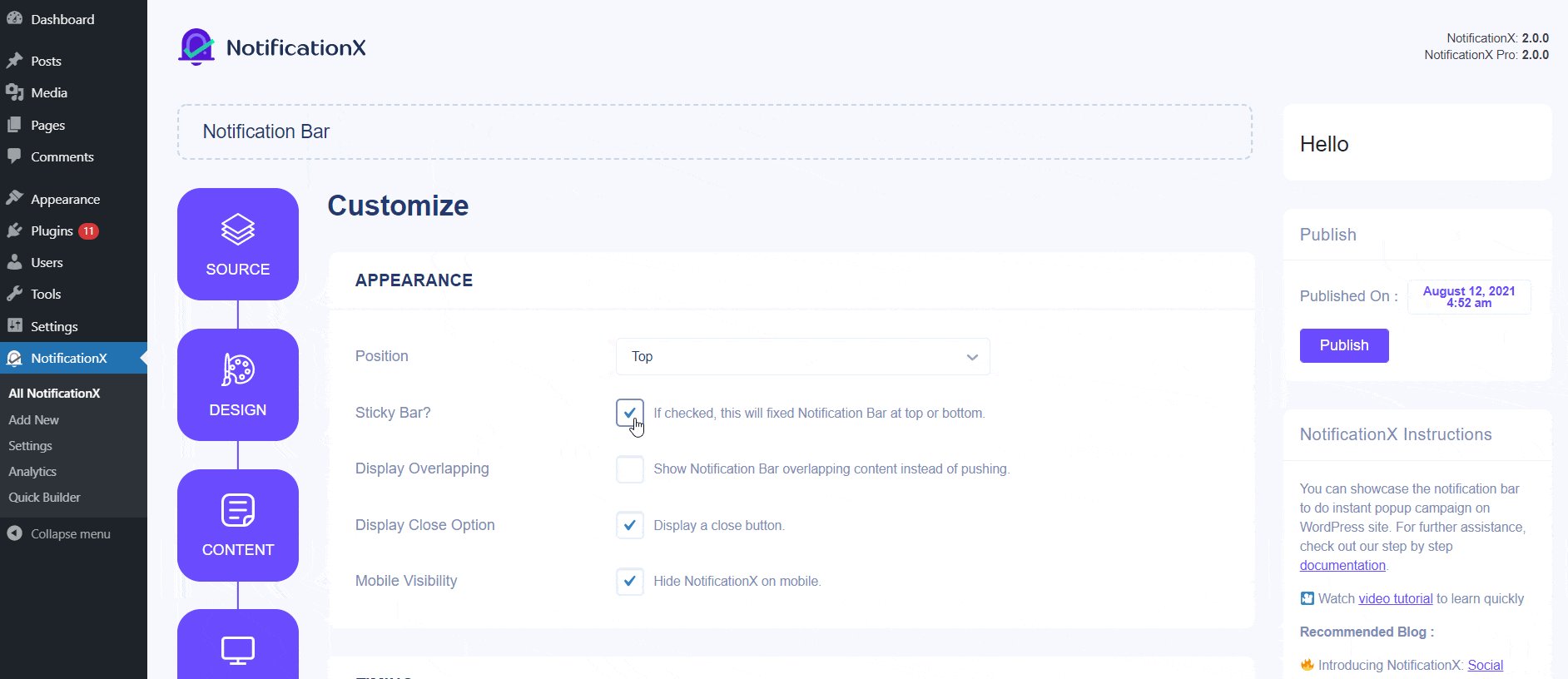
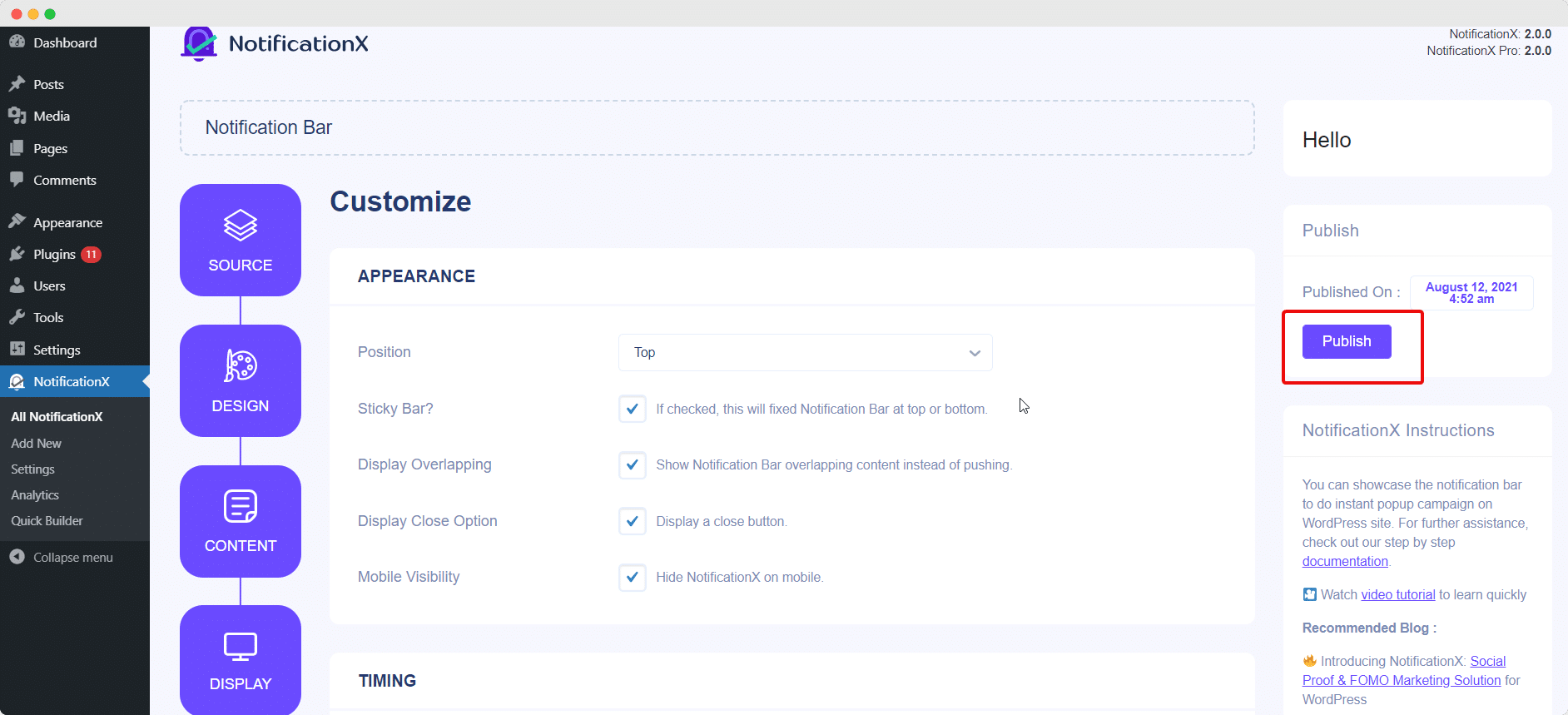
चरण 6: के नीचे 'अनुकूलित करें' टैब, आपको तीन अलग-अलग खंड मिलेंगे: उपस्थिति, समय और व्यवहार। वहाँ से 'उपस्थिति' अनुभाग, आप उस स्थिति को सेट कर सकते हैं जहाँ आप अधिसूचना पट्टी प्रदर्शित करना चाहते हैं और 'स्टिकी बार', 'क्लोज बटन' और 'मोबाइल पर छिपाएँ' विकल्प को निष्क्रिय / सक्षम करने के लिए चेकबॉक्स का उपयोग करें।
आप अपनी वेबसाइट के ऊपर या नीचे या तो अधिसूचना बार के लिए स्थिति निर्धारित कर सकते हैं। यदि स्टिकी बार को चुना जाता है, तो 'अधिसूचना बार' एक निश्चित स्थिति में होगा। नतीजतन, कोई फर्क नहीं पड़ता कि आप अपने पृष्ठ पर नेविगेट करने का प्रयास करते हैं, लेकिन यह हमेशा दिखाई देगा।
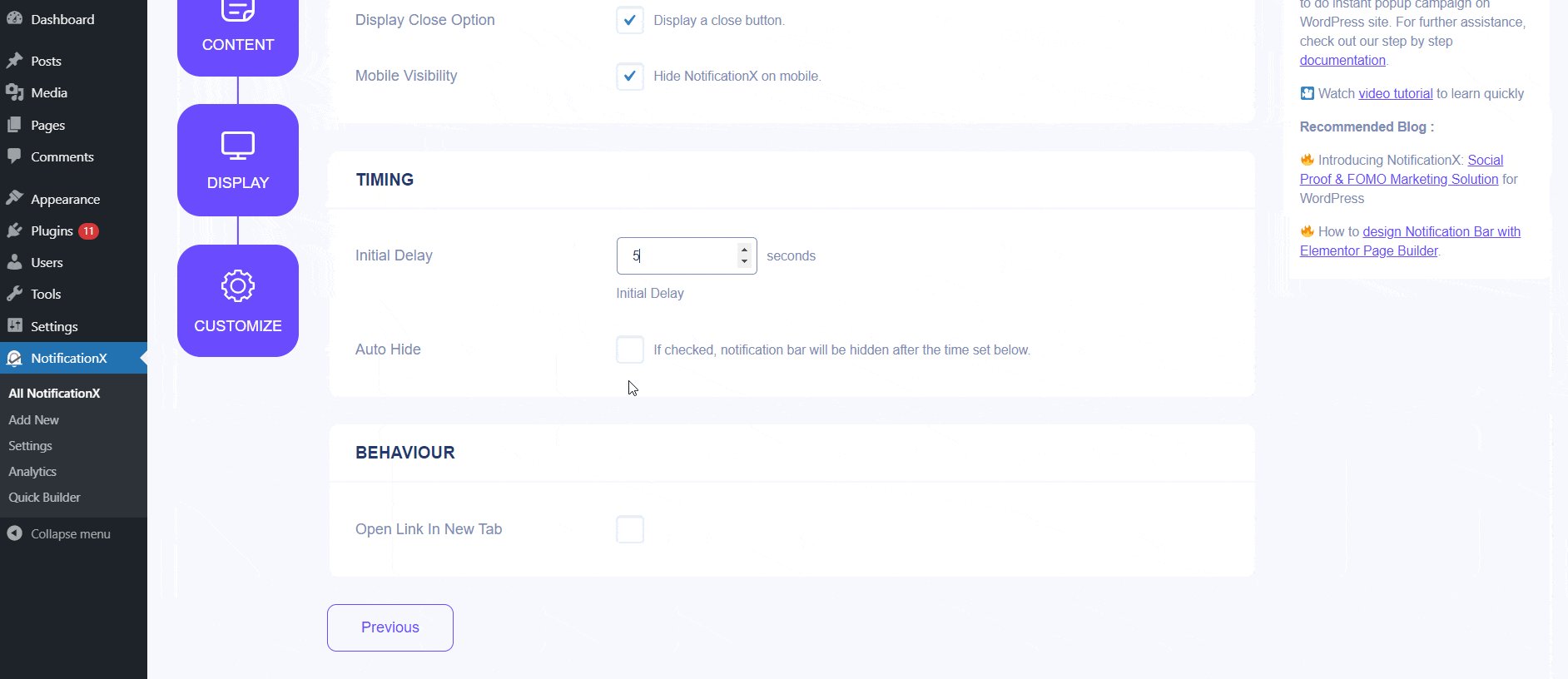
आप भी दिखा सकते हैं 'बंद करें बटन' जिसे अधिसूचना बार को बंद करने के लिए क्लिक किया जा सकता है। इसके अलावा, यदि आप चाहें तो मोबाइल उपकरणों के लिए 'सूचना पट्टी' को छिपाने के लिए आपके पास लचीलापन है। इसके अलावा, आपको 'टाइमिंग' सेक्शन में अपनी पसंद के अनुसार 'इनिशियल डिली', 'ऑटो हाईड' और 'हाईड आफ्टर' विकल्प सेट करने की भी आजादी है।

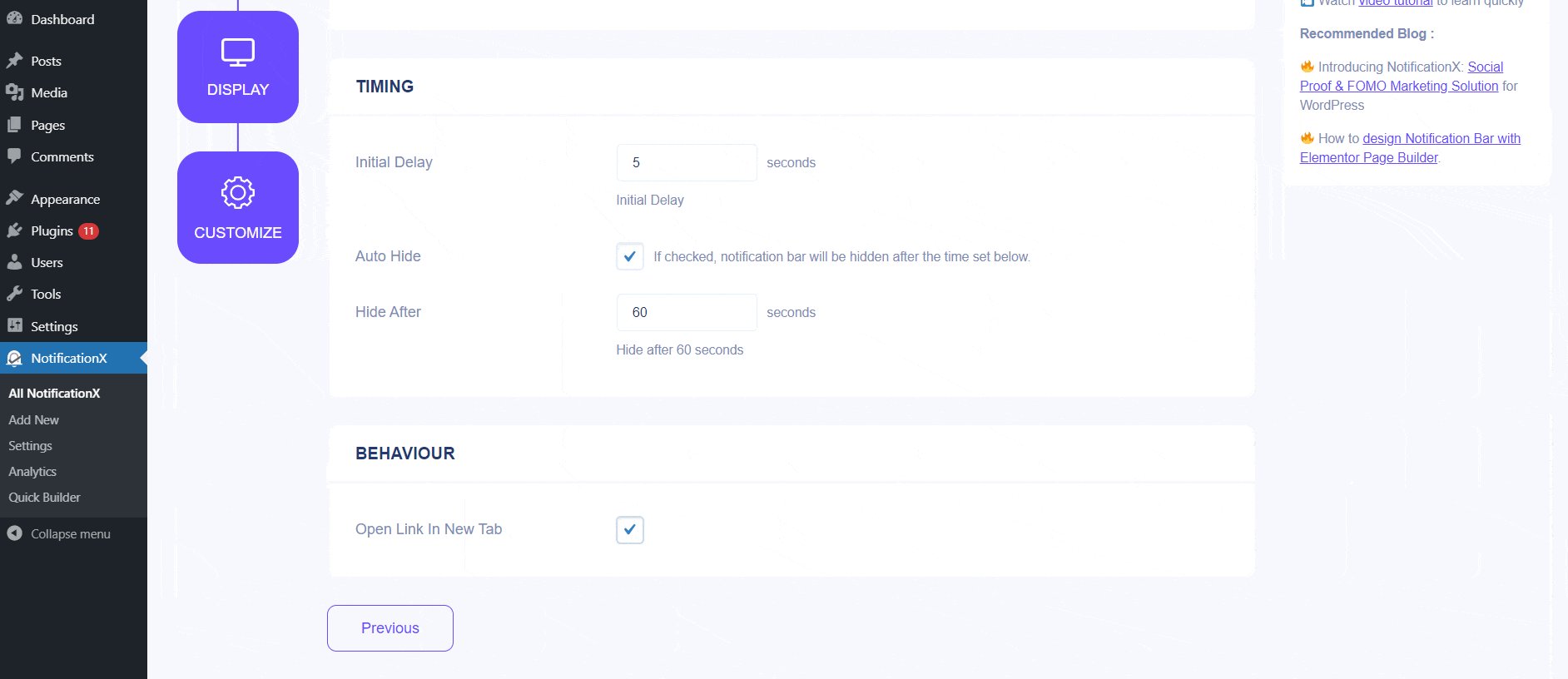
आप 'आरंभिक विलंब' समय सेट कर सकते हैं जिसके बाद आपका 'अधिसूचना बार' पॉप अप हो जाएगा। डिफ़ॉल्ट रूप से, यह 5 सेकंड के लिए सेट है। आप एक निश्चित राशि के बाद 'नोटिफिकेशन बार' को 'ऑटो हाईड' बॉक्स को चेक करके और 'हाईड आफ्टर' फील्ड में एक समय सेट करके भी छिपा सकते हैं।
आप चेकबॉक्स का उपयोग नई विंडो या नए टैब में खोलने के लिए अपने सेट लिंक को खोलने के लिए कर सकते हैं या नहीं। यदि आपने पहले अपने बटन में एक URL सेट किया है, जब आपके आगंतुक उस पर क्लिक करेंगे, तो नया पृष्ठ आपकी सेटिंग्स के आधार पर एक नई विंडो या एक नए टैब में प्रदर्शित होगा।
चरण 7: चरण 6 पूरा करने के बाद, पर क्लिक करें 'प्रकाशित बटन। परिणामस्वरूप, 'अधिसूचना पट्टी' सफलतापूर्वक बन जाएगी।

इन उल्लिखित चरणों का पालन करके और थोड़ा और संशोधित और स्टाइल करके, आपका अंतिम परिणाम कुछ इस तरह दिखेगा।

यह आप आसानी से डिजाइन और प्रदर्शित कर सकते हैं अधिसूचना बार NotificationX का उपयोग करके अपनी वर्डप्रेस वेबसाइट पर।
यदि आपको कोई समस्या है, तो आप हमारी सहायता टीम से संपर्क कर सकते हैं यहाँ.






