NotificationXで通知バーを使用する方法 #
通知バーを使用すると、重要な通知や特別オファーをWebサイトに表示して、訪問者の注意をすぐにつかむことができます。と NotificationX、WordPressのWebサイトに魅力的な通知バーを簡単にデザインして、みんなを魅了し続けることができます。
ステップ1: WordPressダッシュボードに移動して、 wp-admin-> NotificationX ->すべてのNotificationX。次に、右上にある '新しく追加する'。または、サイドバーから[新規追加]タブに移動することもできます。

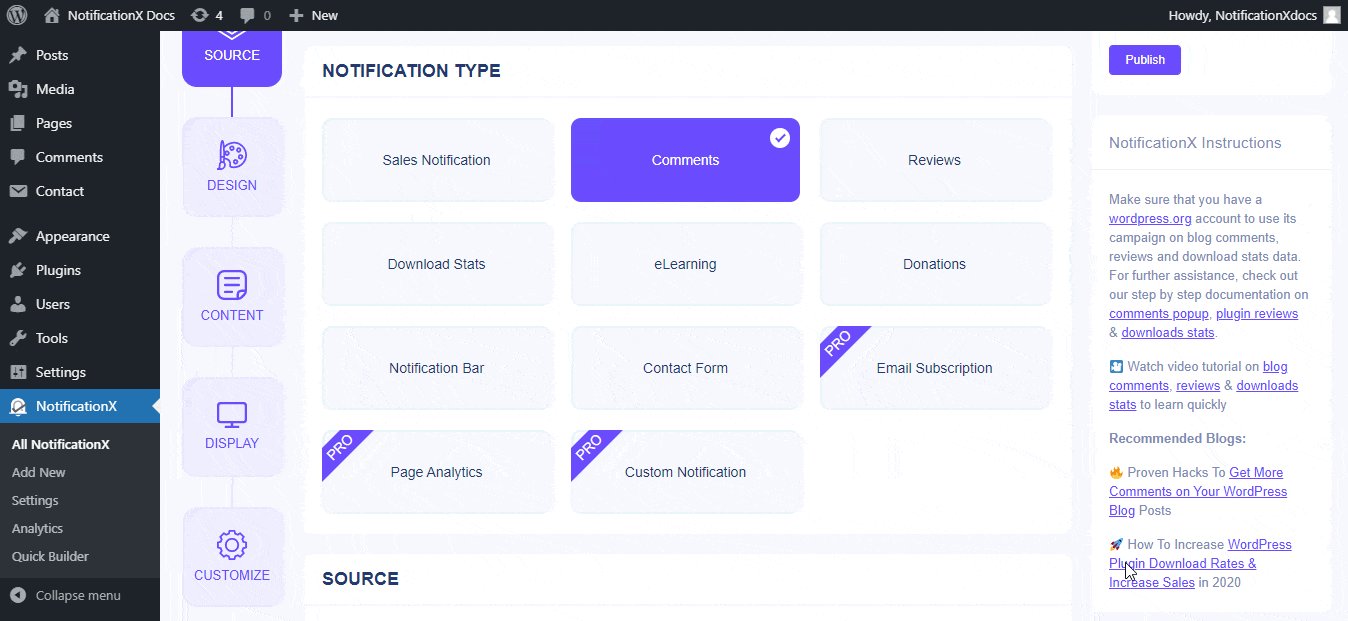
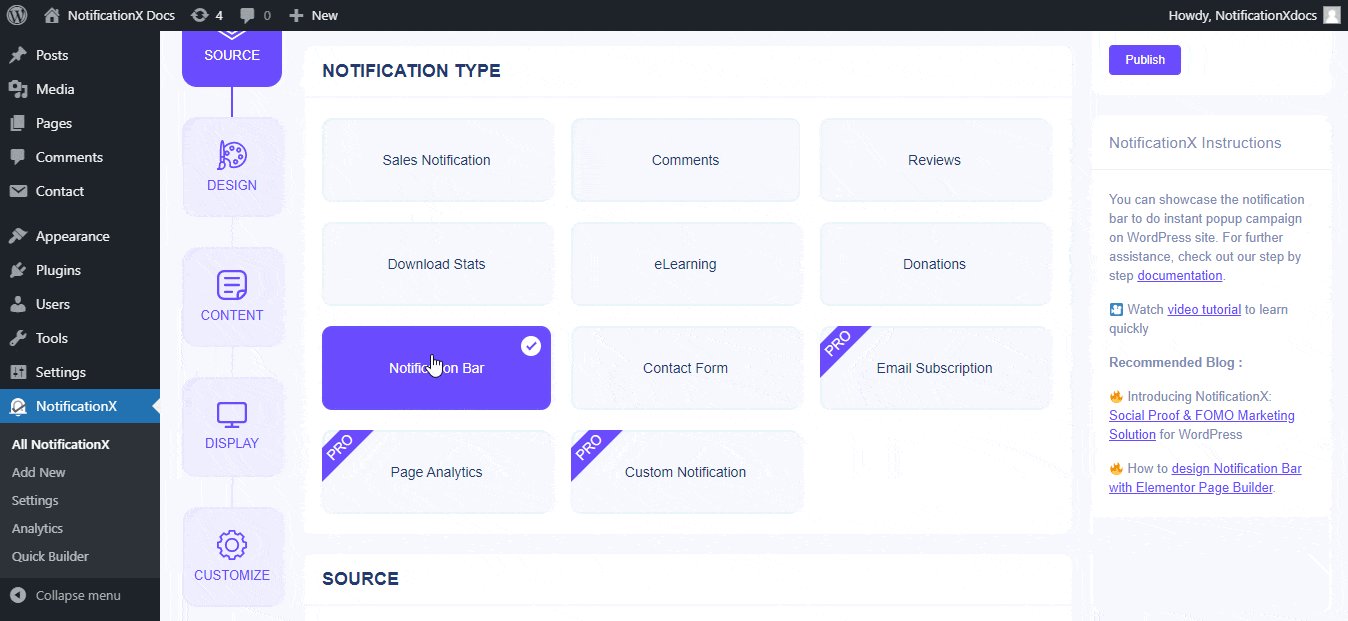
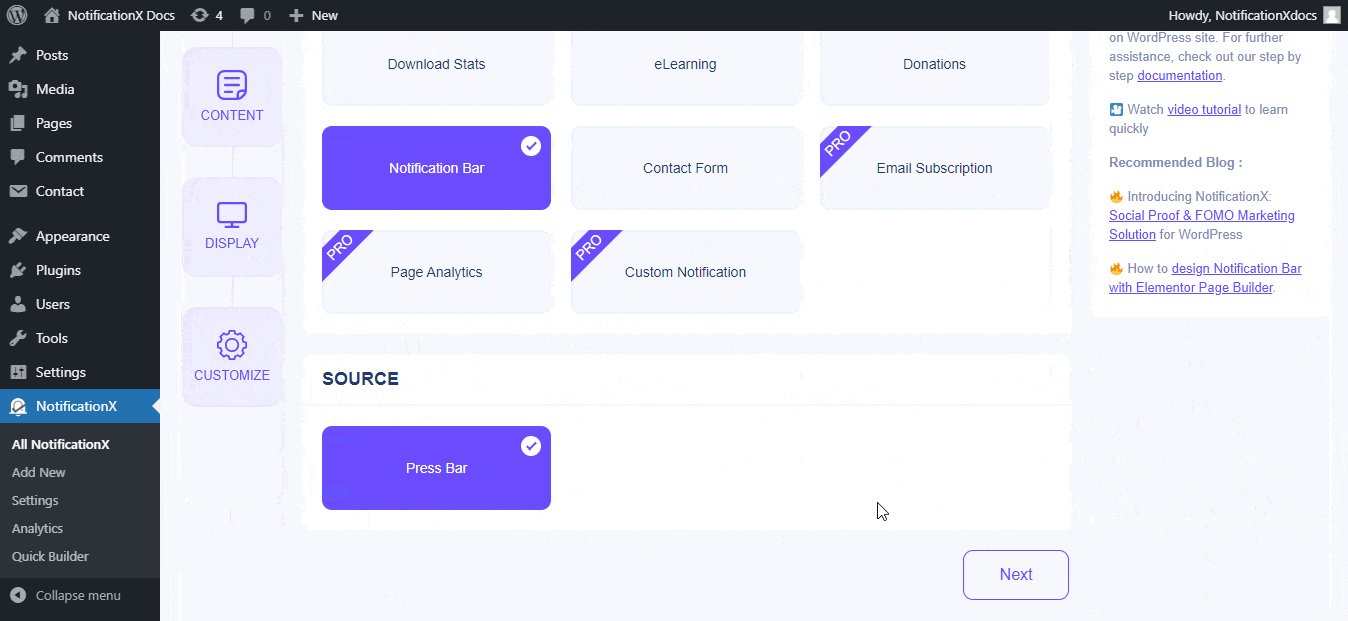
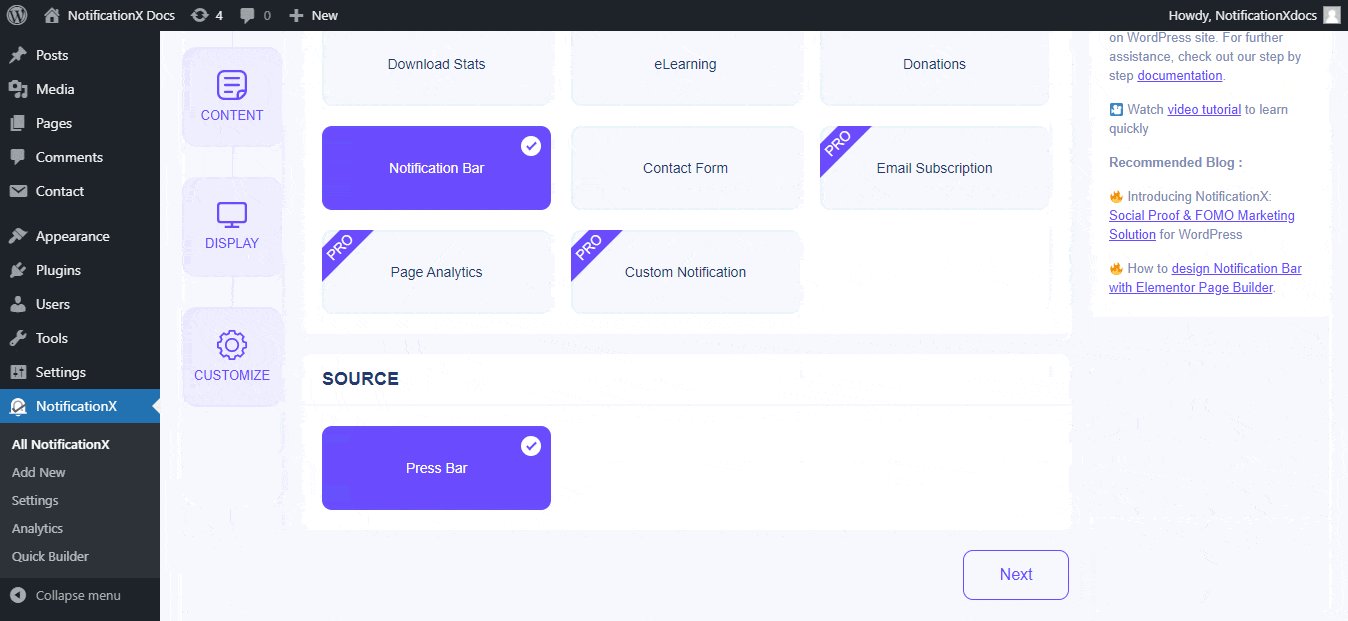
ステップ2: 手順1を完了すると、にリダイレクトされます 'ソース' NotificationXのタブページ。タイトルをつけることもできます。ドロップダウンメニューを使用して選択します 「プレスバー」 ソースタイプとして。次に、「次へ」ボタンをクリックします。

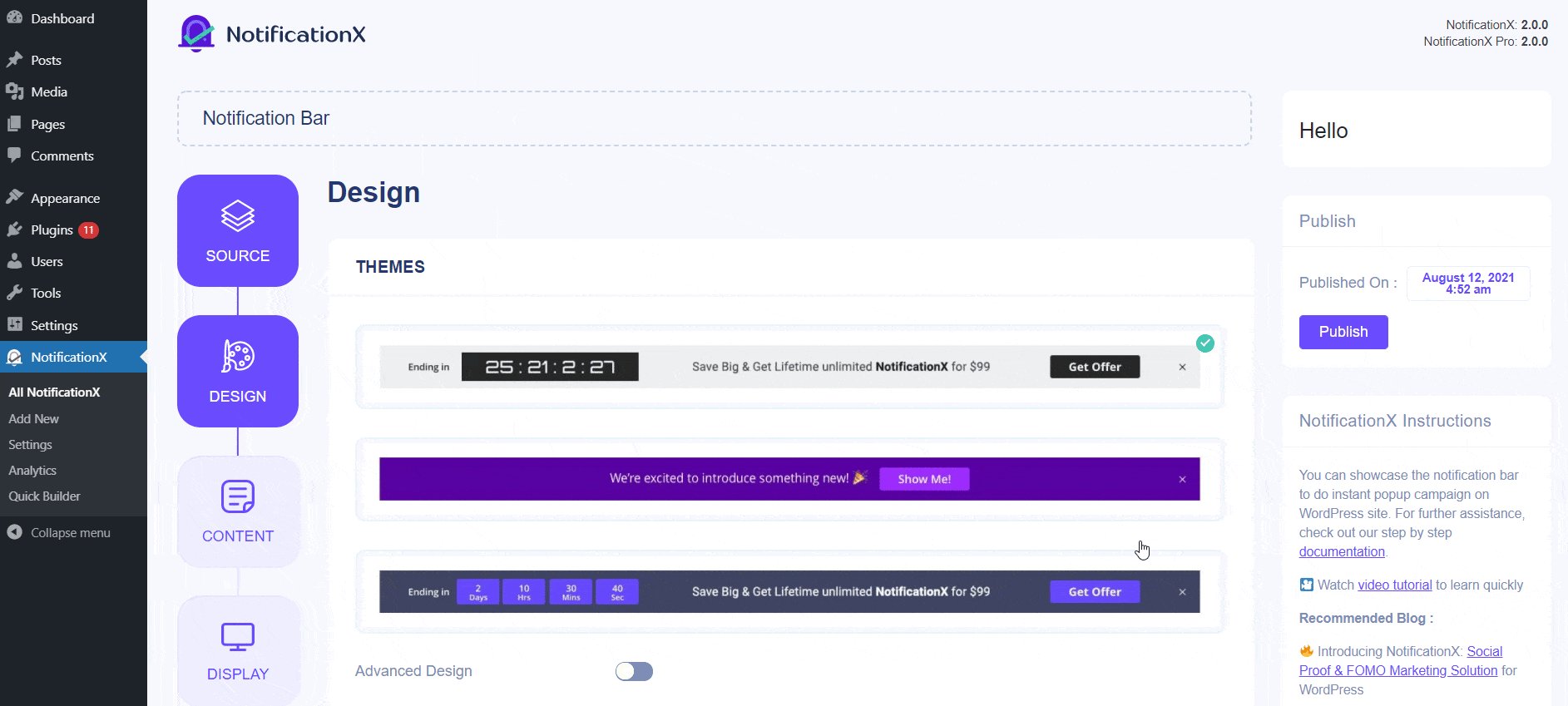
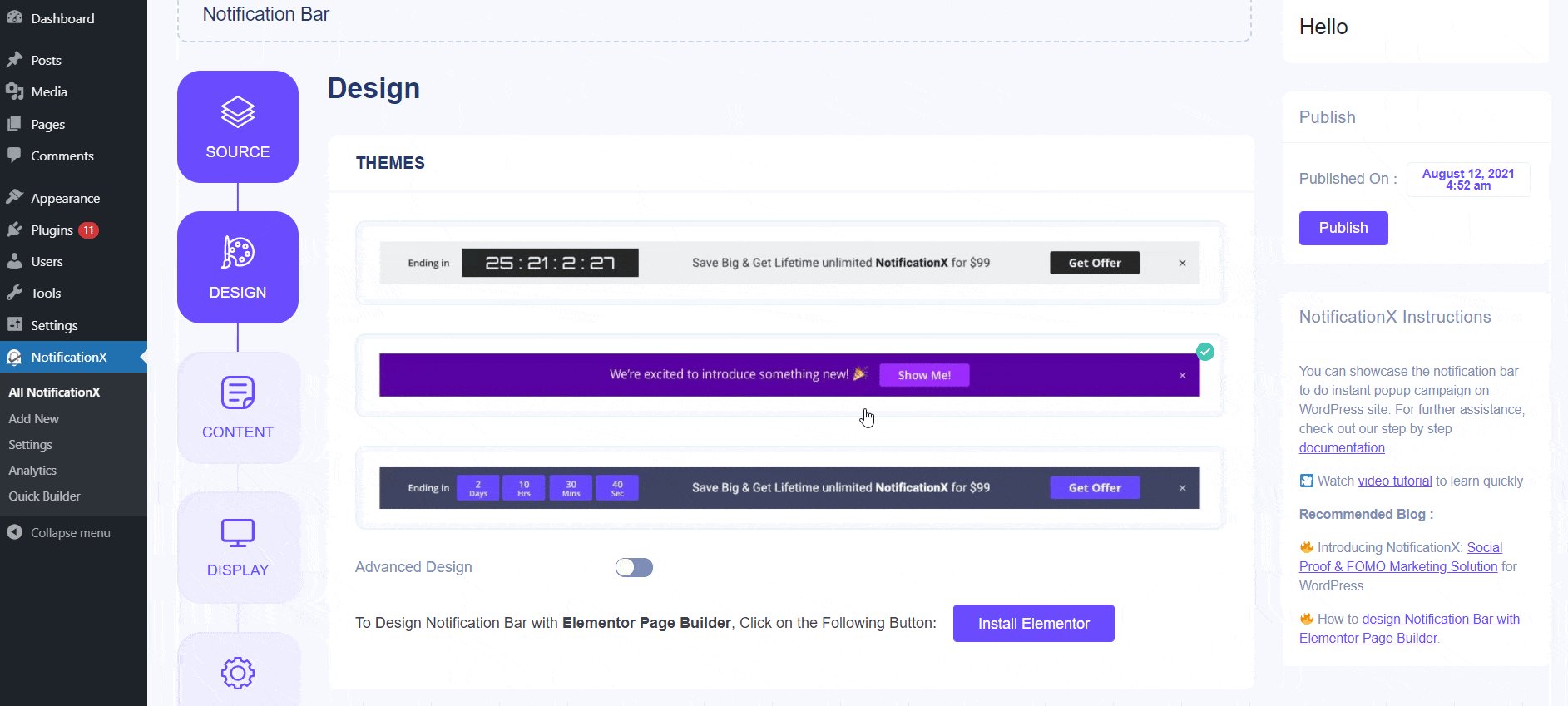
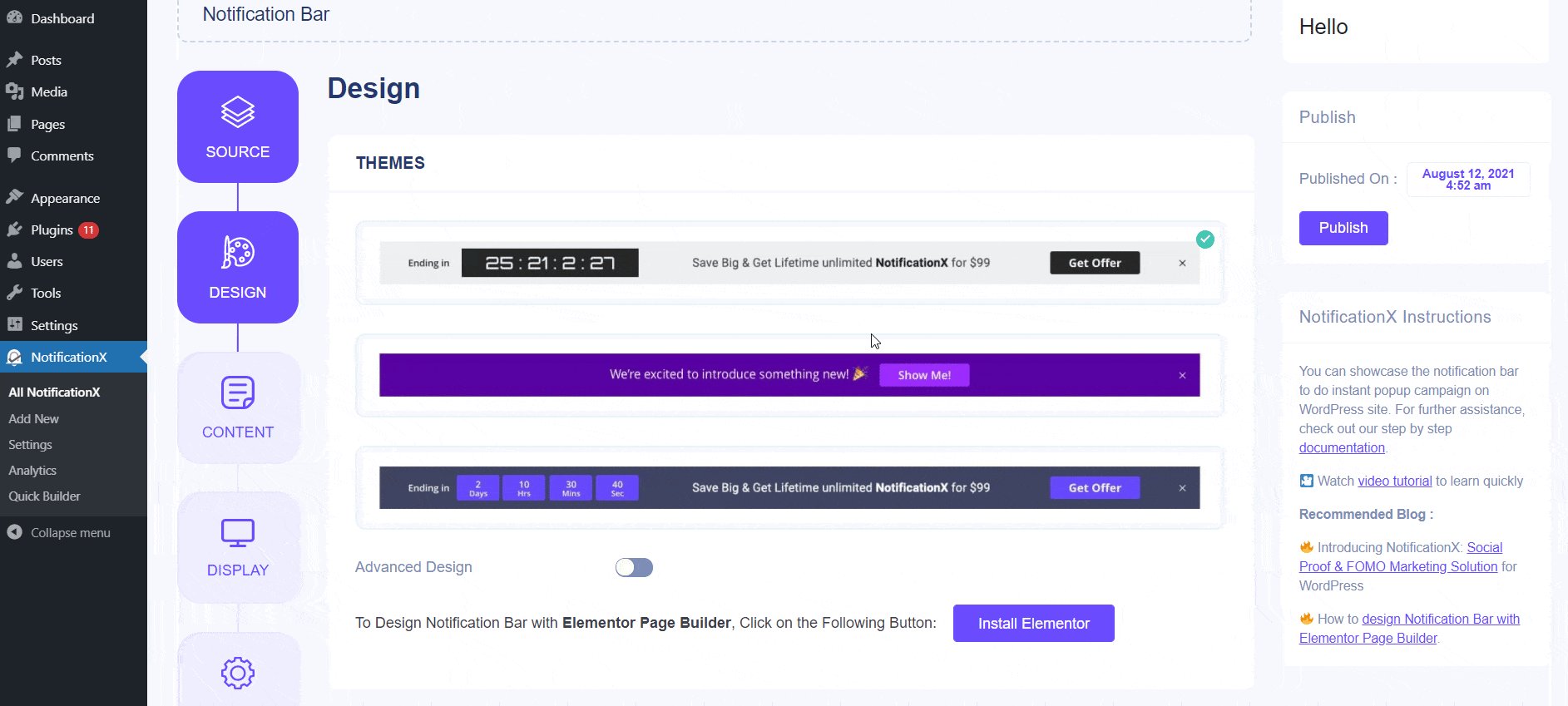
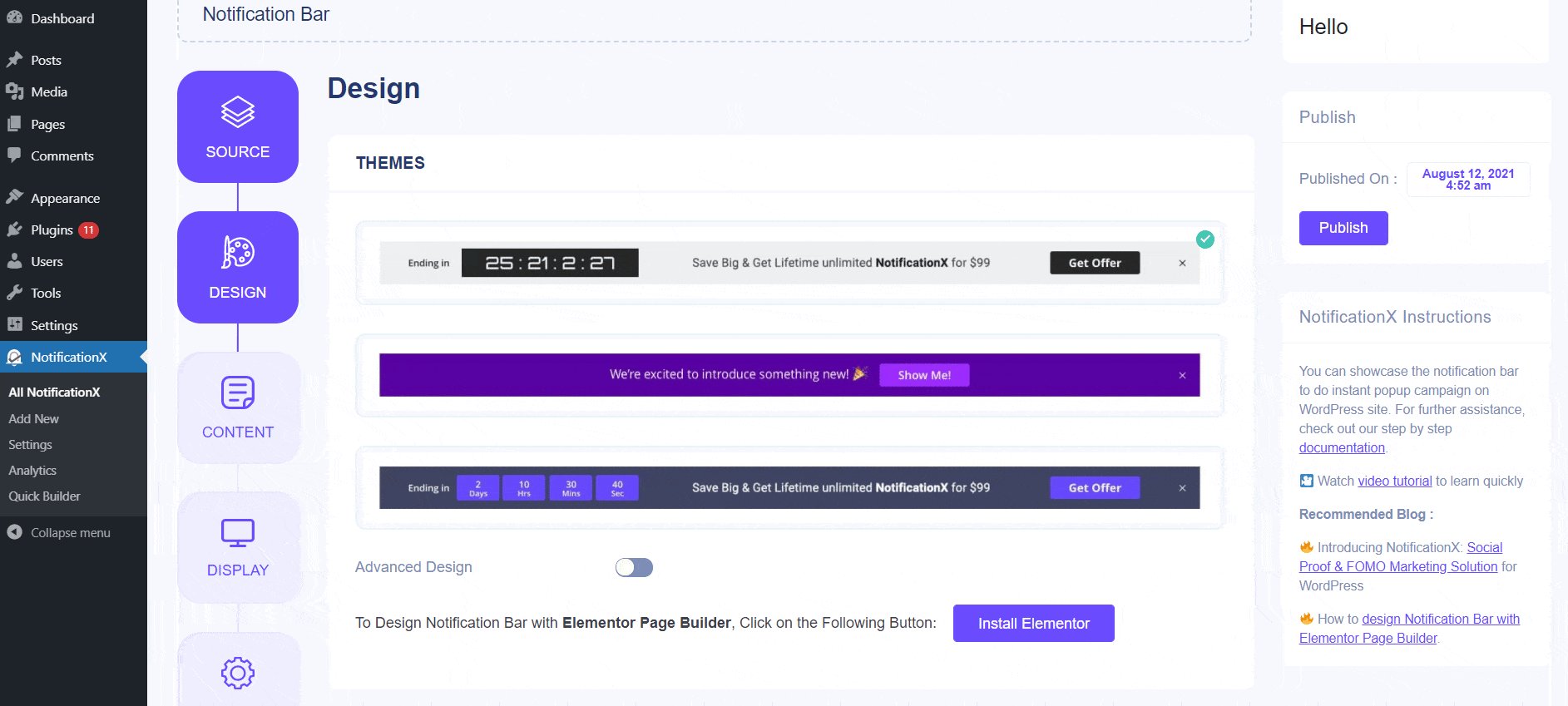
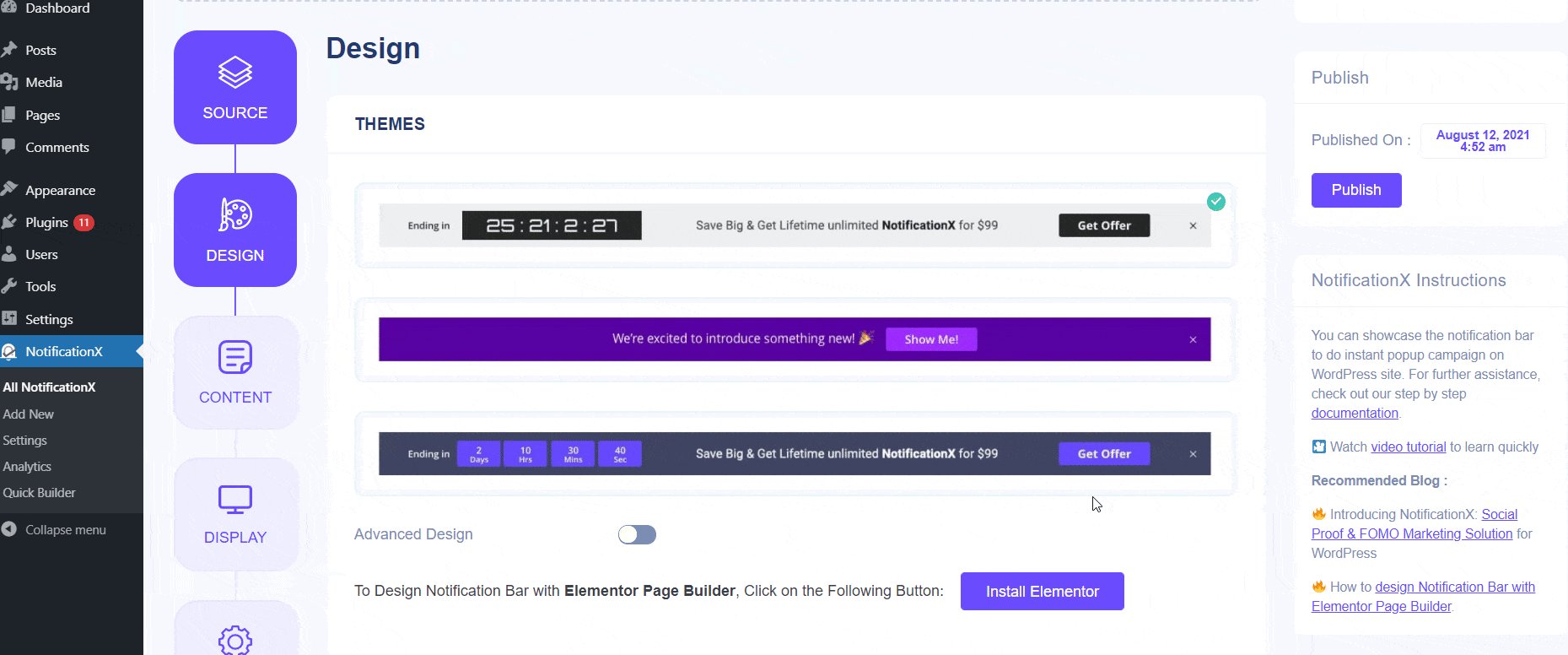
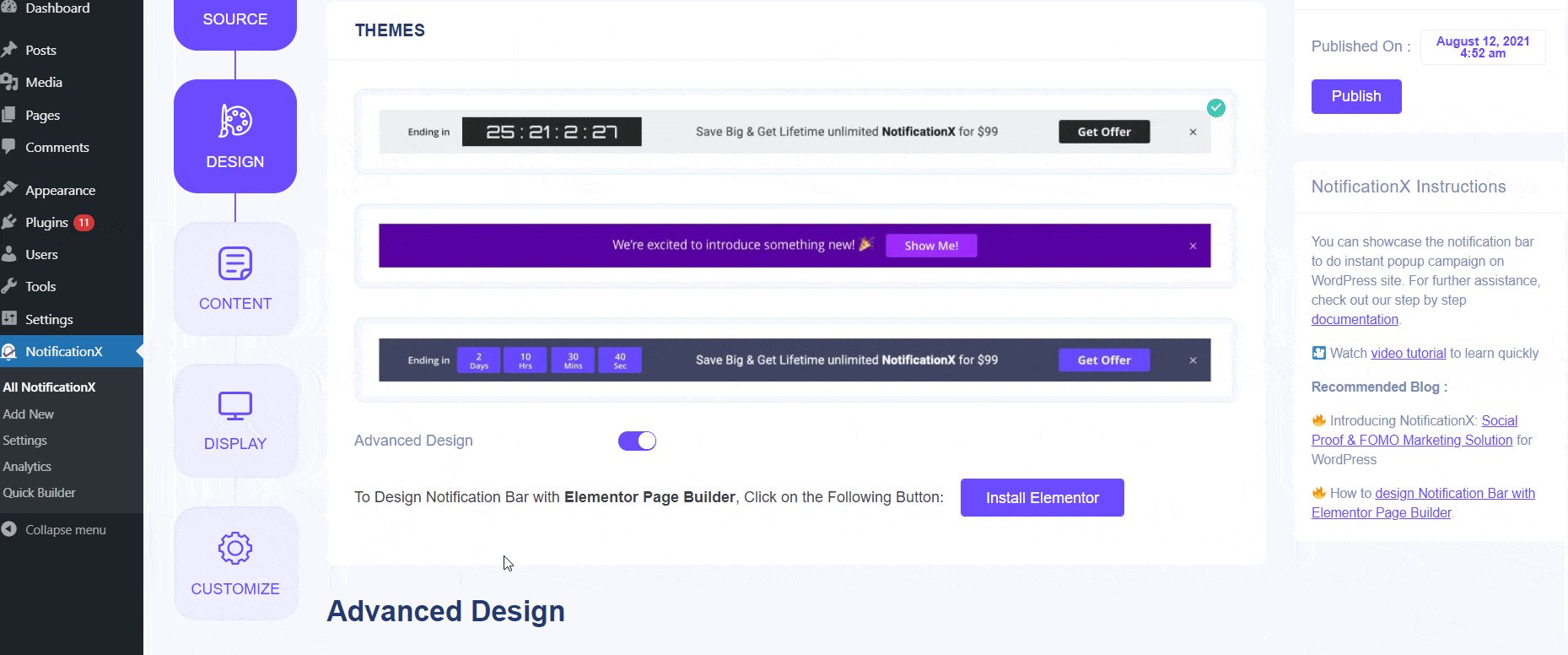
ステップ3: から '設計' タブでは、レイアウトを選択でき、「Advanced Design ' 好みに応じてカスタマイズするオプション。 NotificationXは、選択して開始できる3つの優れた既成のレイアウトを提供します。選択したレイアウトは、「通知バー」がWebサイトにどのように表示されるかです。

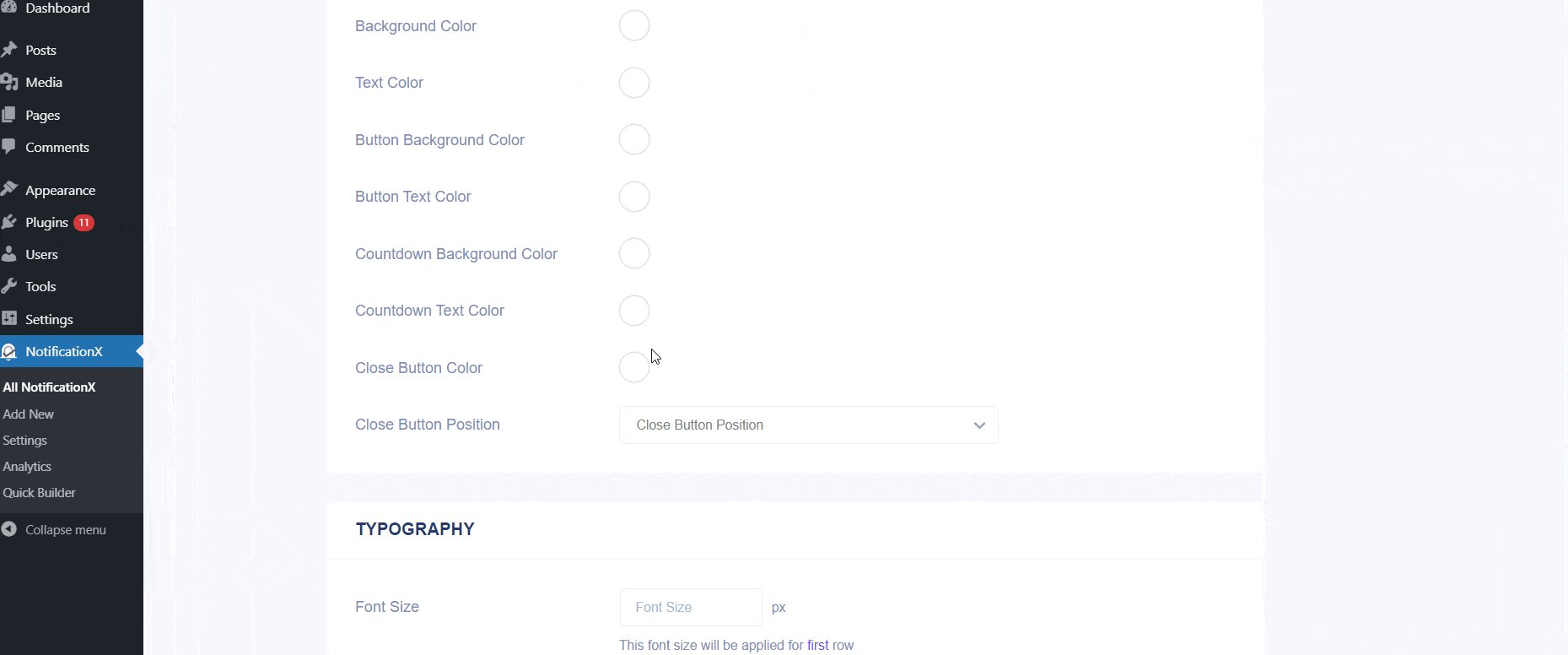
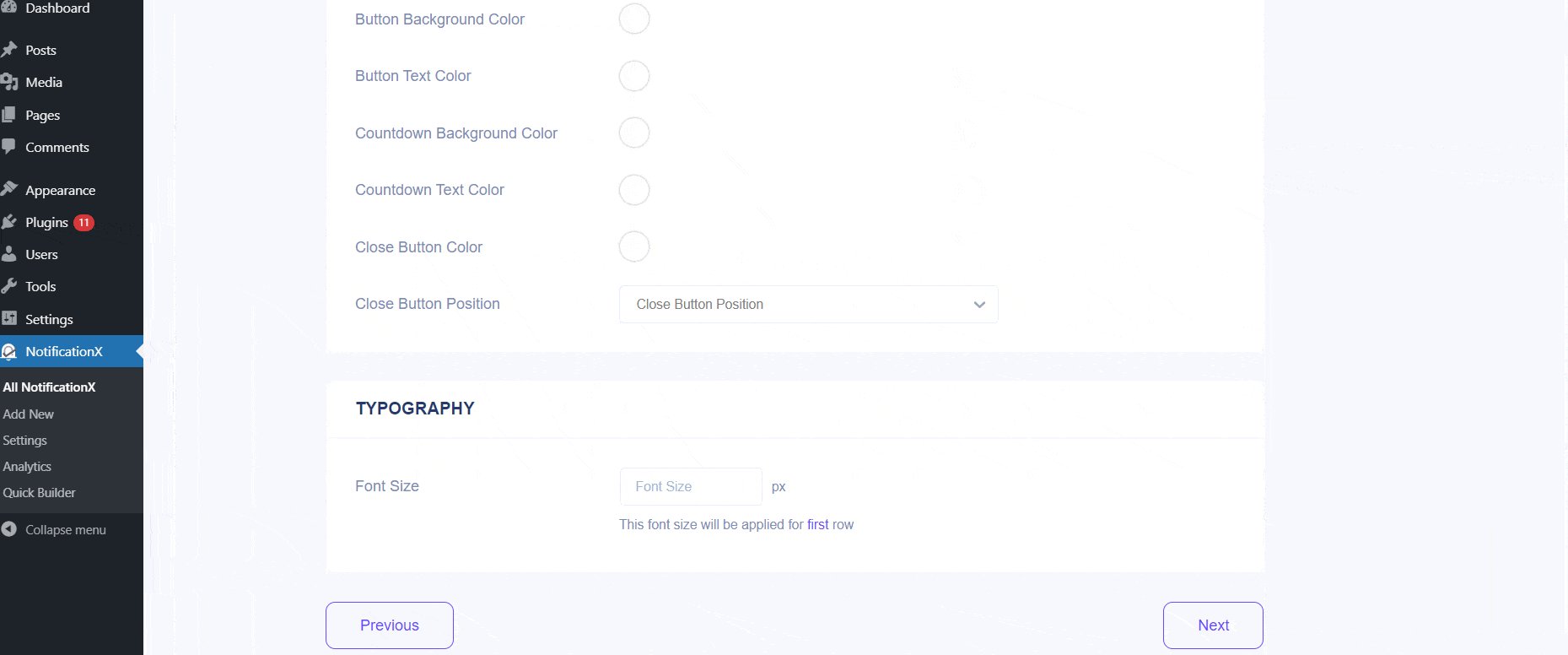
から 「高度なデザイン」 セクションでは、背景とテキストの色をいじることができます。好みに応じて、フォントサイズを増減することもできます。通知バーのデザインが完了したら、[次へ]をクリックして続行します。

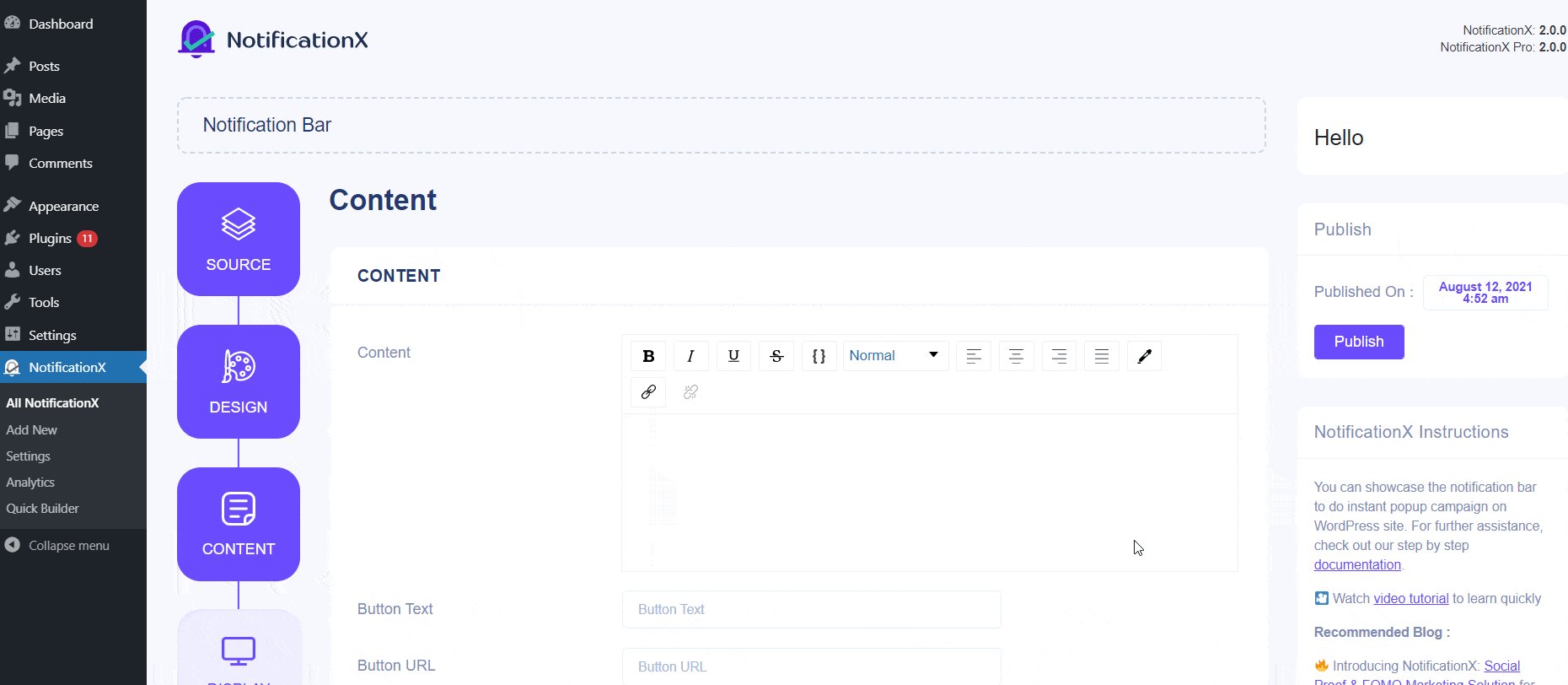
ステップ4: 次にリダイレクトされます 'コンテンツ' 独自のコンテンツ、ボタンテキスト、ボタンURLを挿入できるタブ。コンテンツは、「重要なお知らせ」またはウェブサイト内を巡回する「特別オファー」の場合があります。 「ボタン」を使用して、訪問者をWebサイトの特定のページにリダイレクトすることもできます。
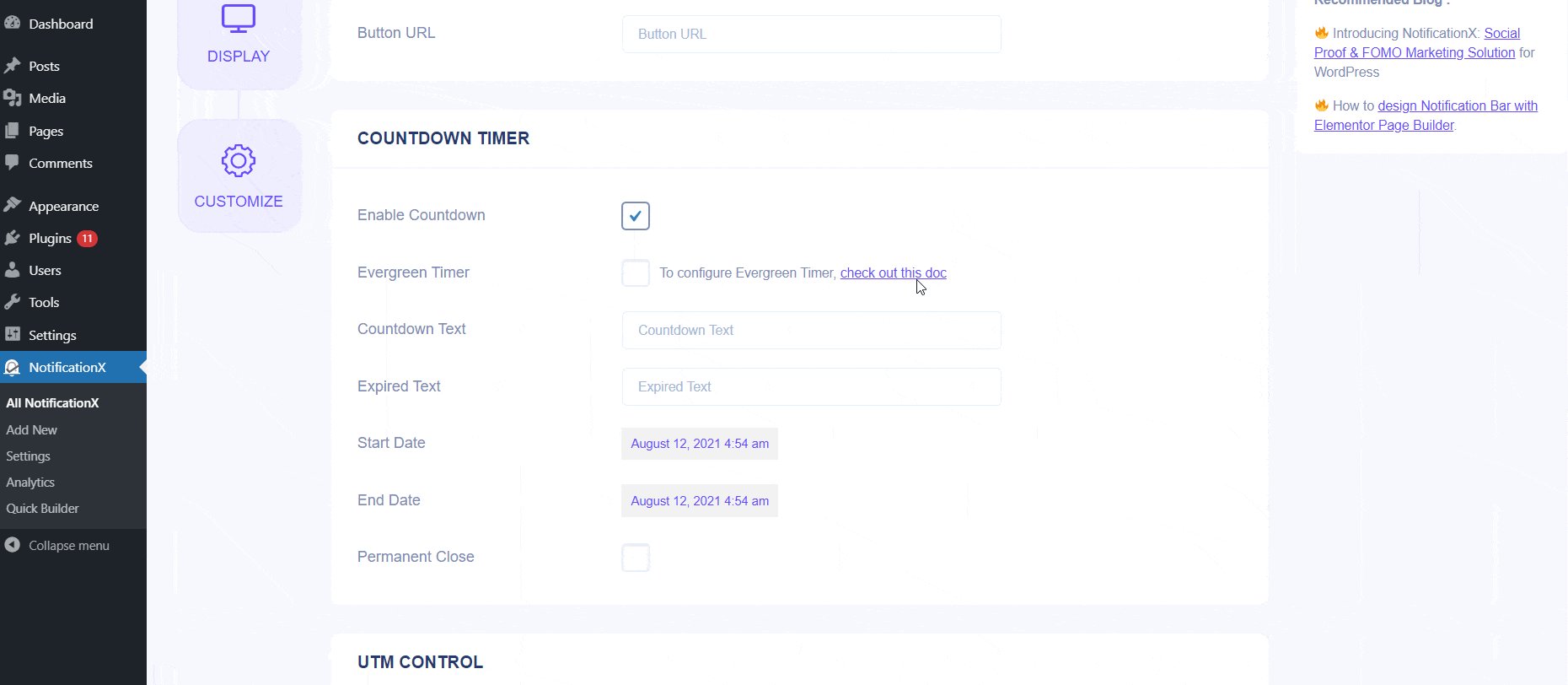
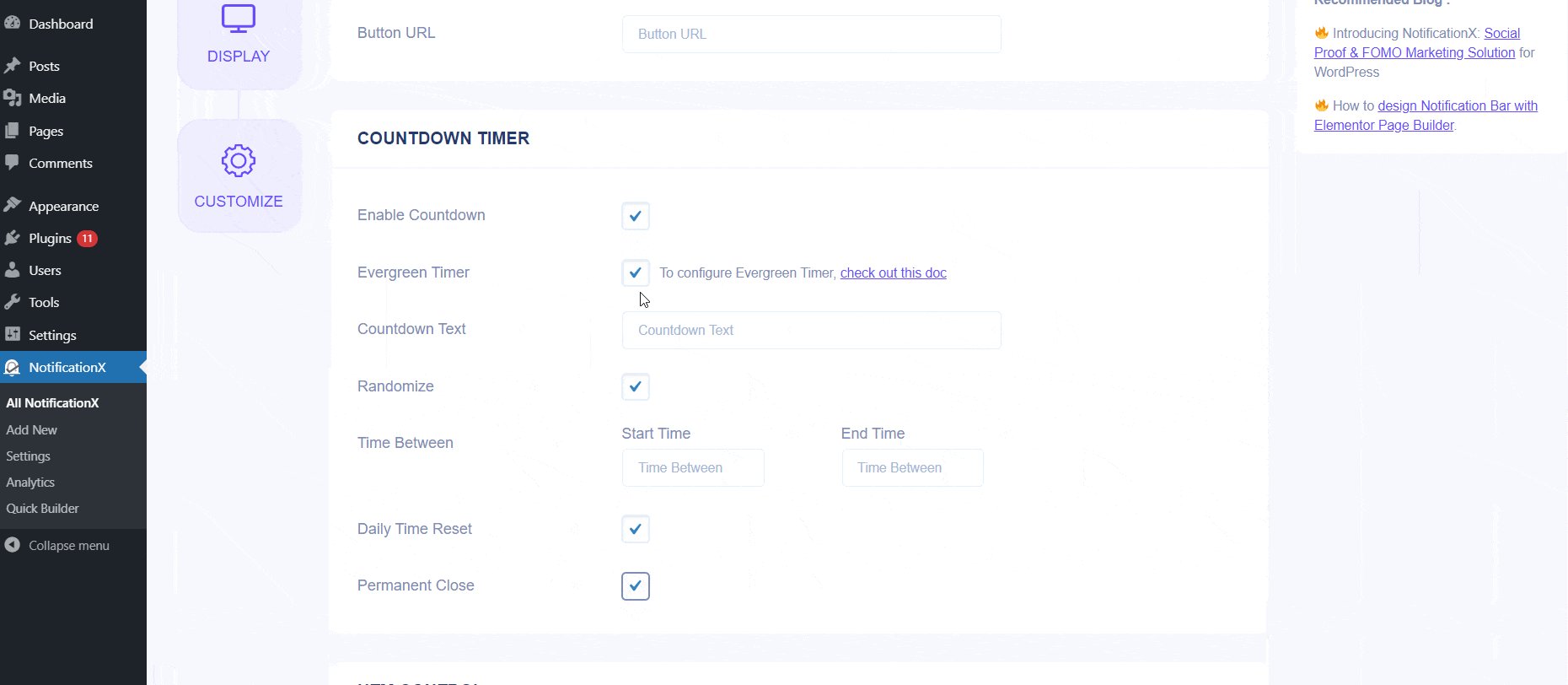
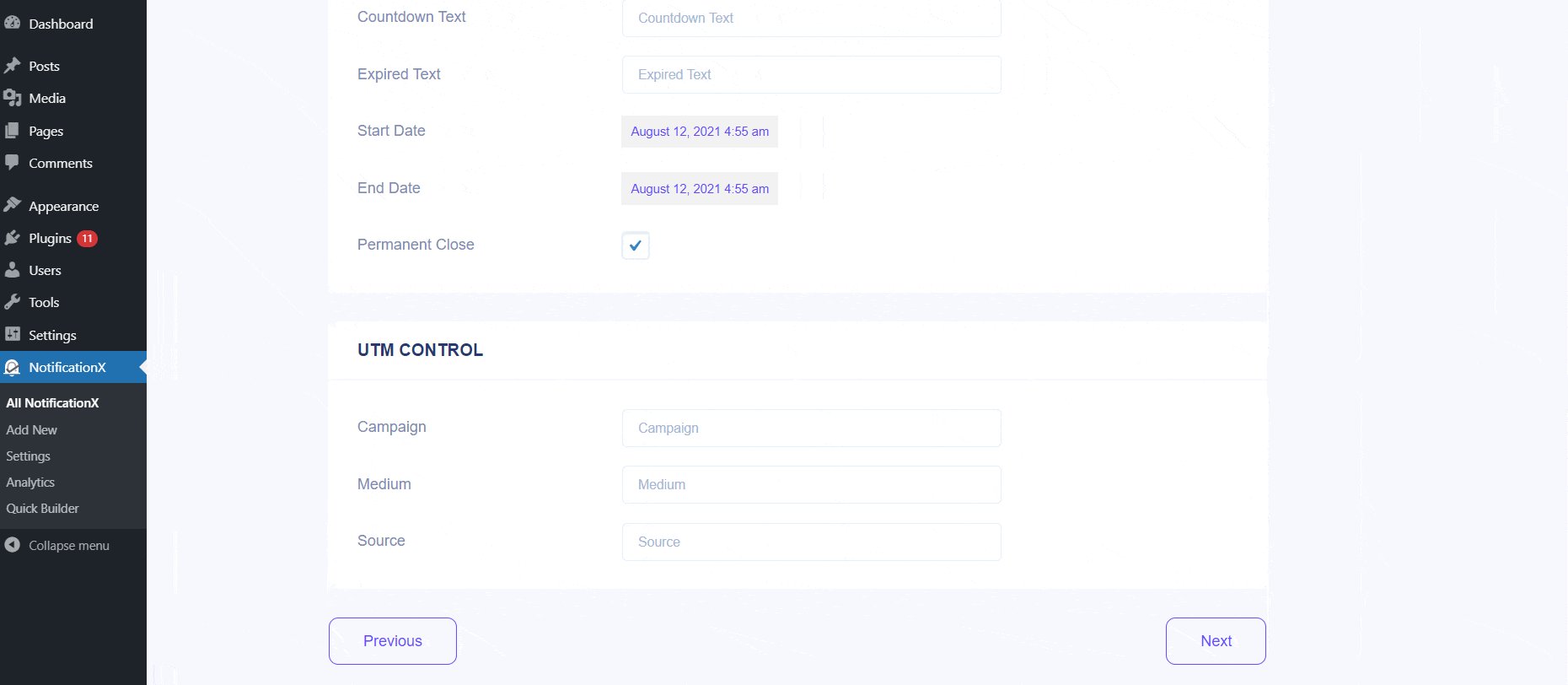
さらに、チェックボックスを使用して有効/無効にすることができます '秒読み' オプション。有効になっている場合は、好みの「カウントダウンテキスト」と「カウントダウン時間」を追加できます。 「カウントダウン」機能は、有効期限が切れる前に現在提供されているオファーを取得する緊急性を訪問者に感じさせます。また、使用するチェックボックスがあります 「パーマネントクローズ」 ボタン。そのため、ユーザーが閉じるボタンを押すと、Webサイトに表示されなくなります。有効にすることもできます 「エバーグリーンカウントダウンタイマー」 お望みならば。詳細については、 このドキュメントを確認してください.

設定が完了したら、「次へ」ボタンをクリックして続行します。
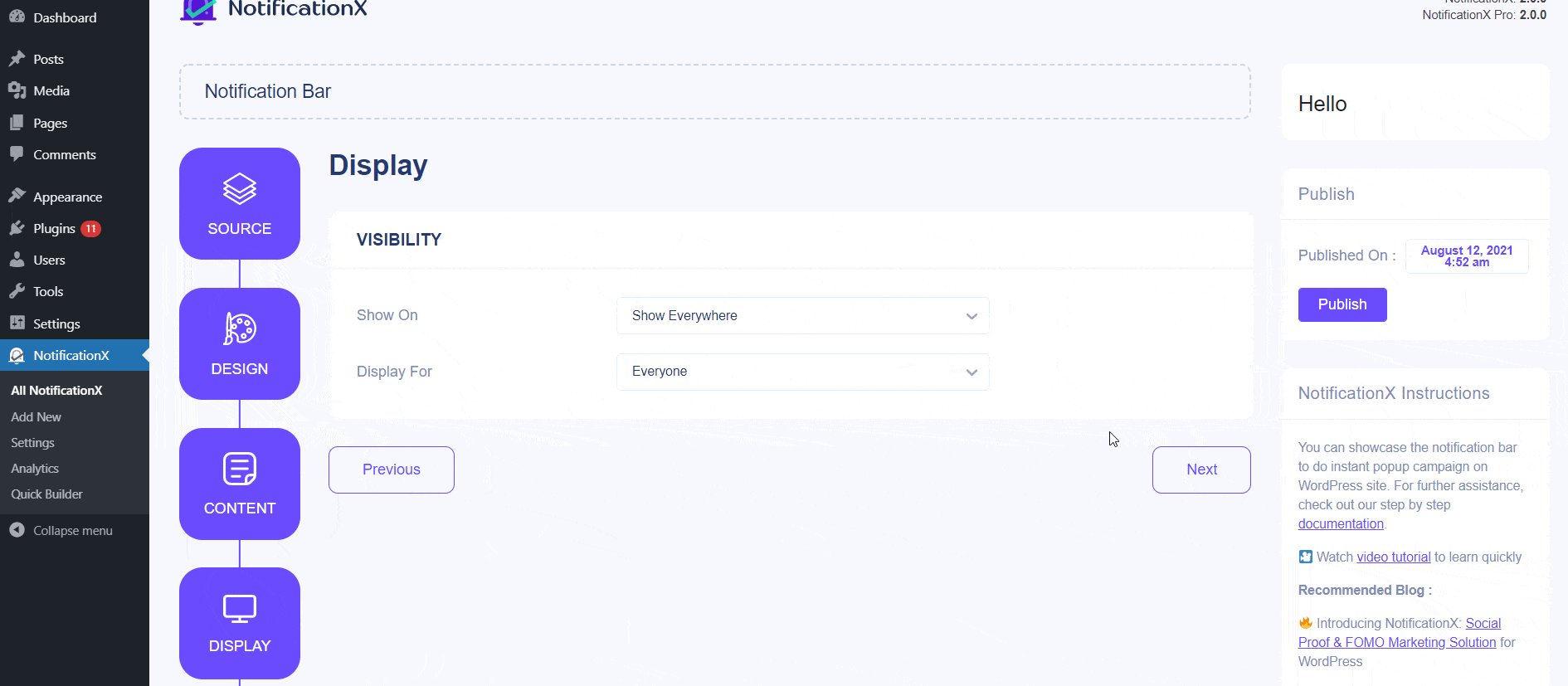
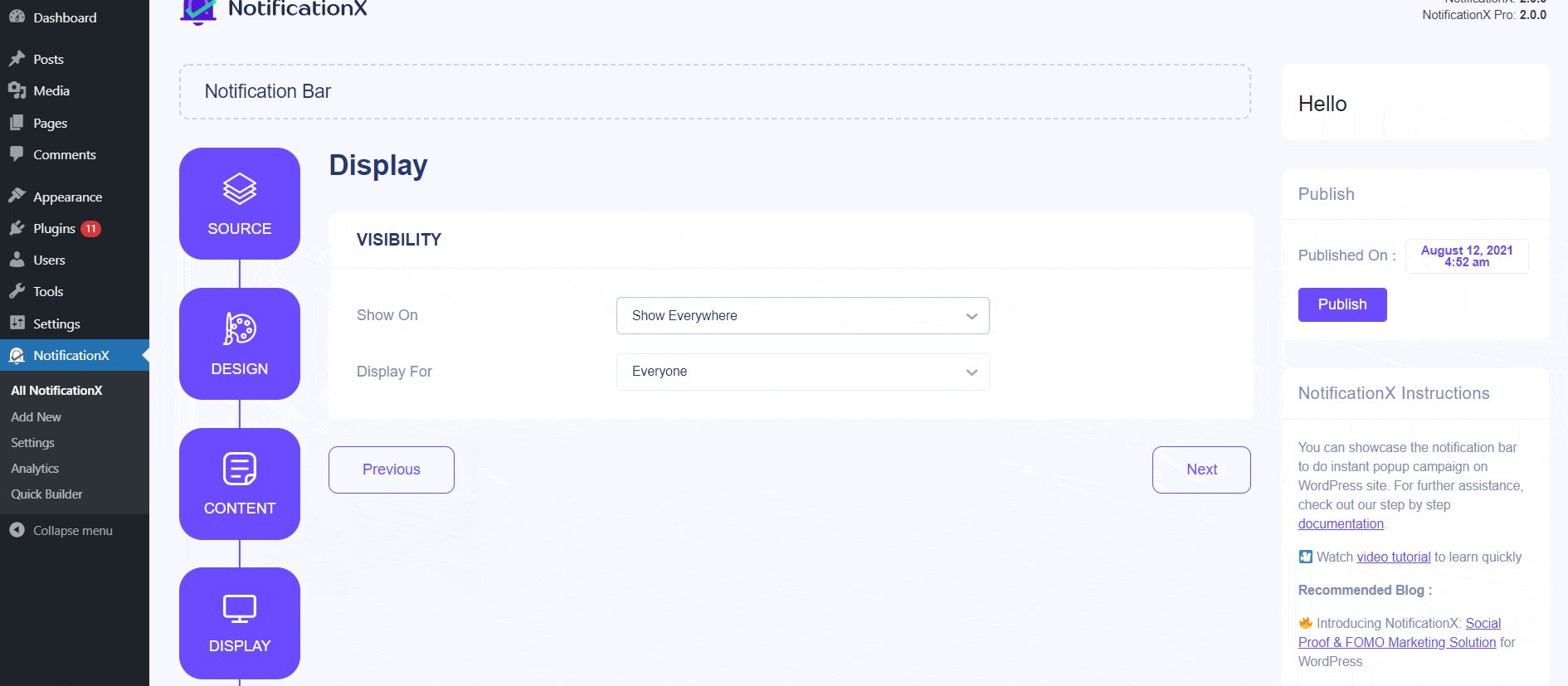
ステップ5: から '表示' タブで、通知バーを表示するページを設定できます。通知を特定のユーザーロールのみに制限するオプションもあります。デフォルトでは、「表示」は 「どこでも見せる」 その結果、通知バーはWebサイトのすべてのページに表示されます。
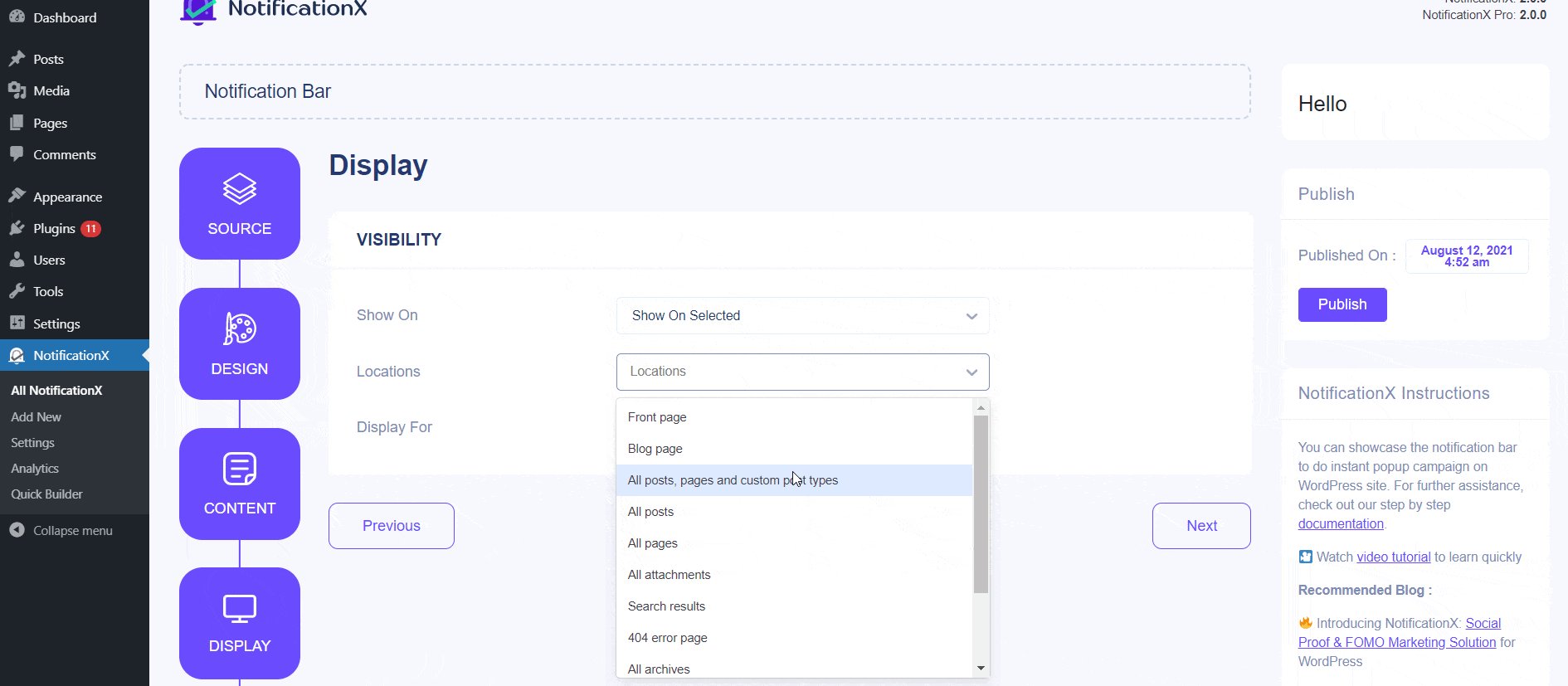
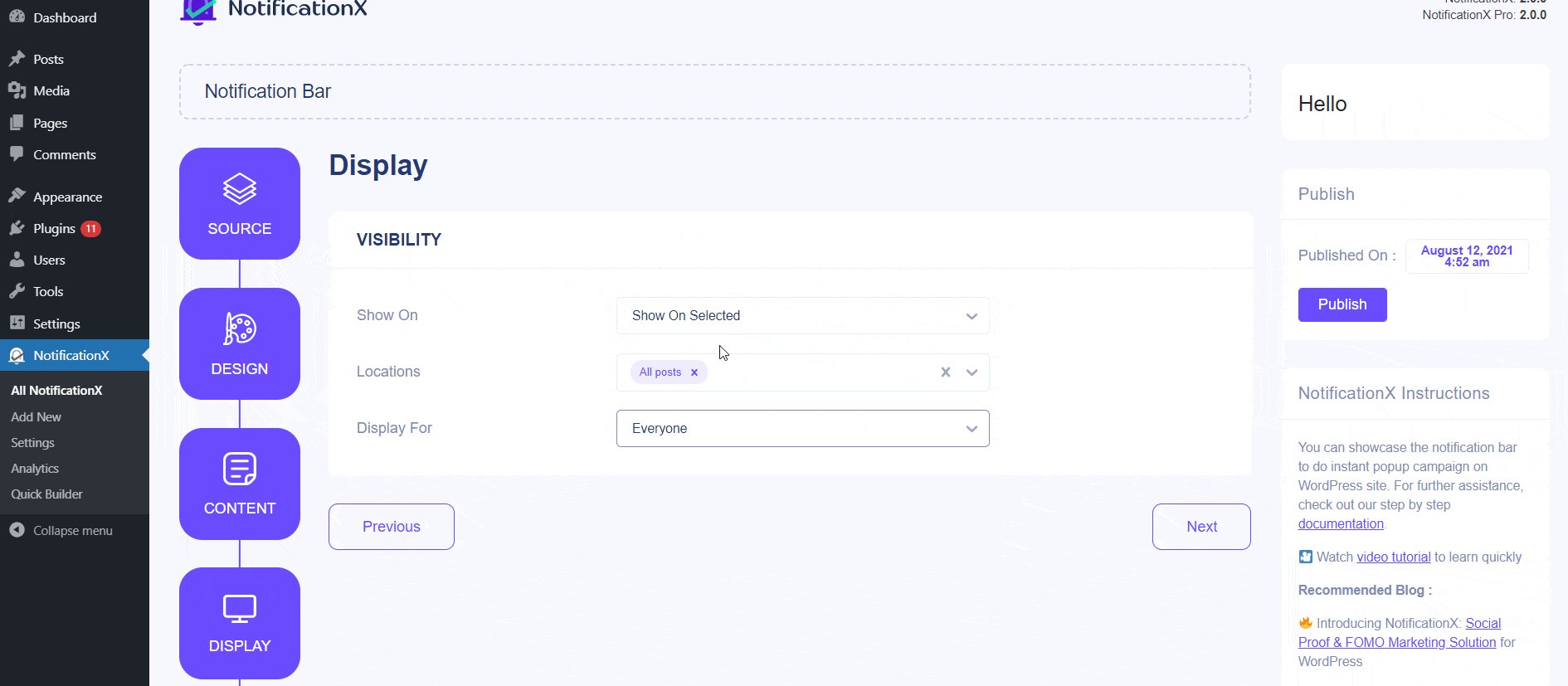
一方、「通知バー」を表示または非表示にするページを指定することもできます。 「次へ」ボタンをクリックすると、にリダイレクトされます 'カスタマイズ' タブ。

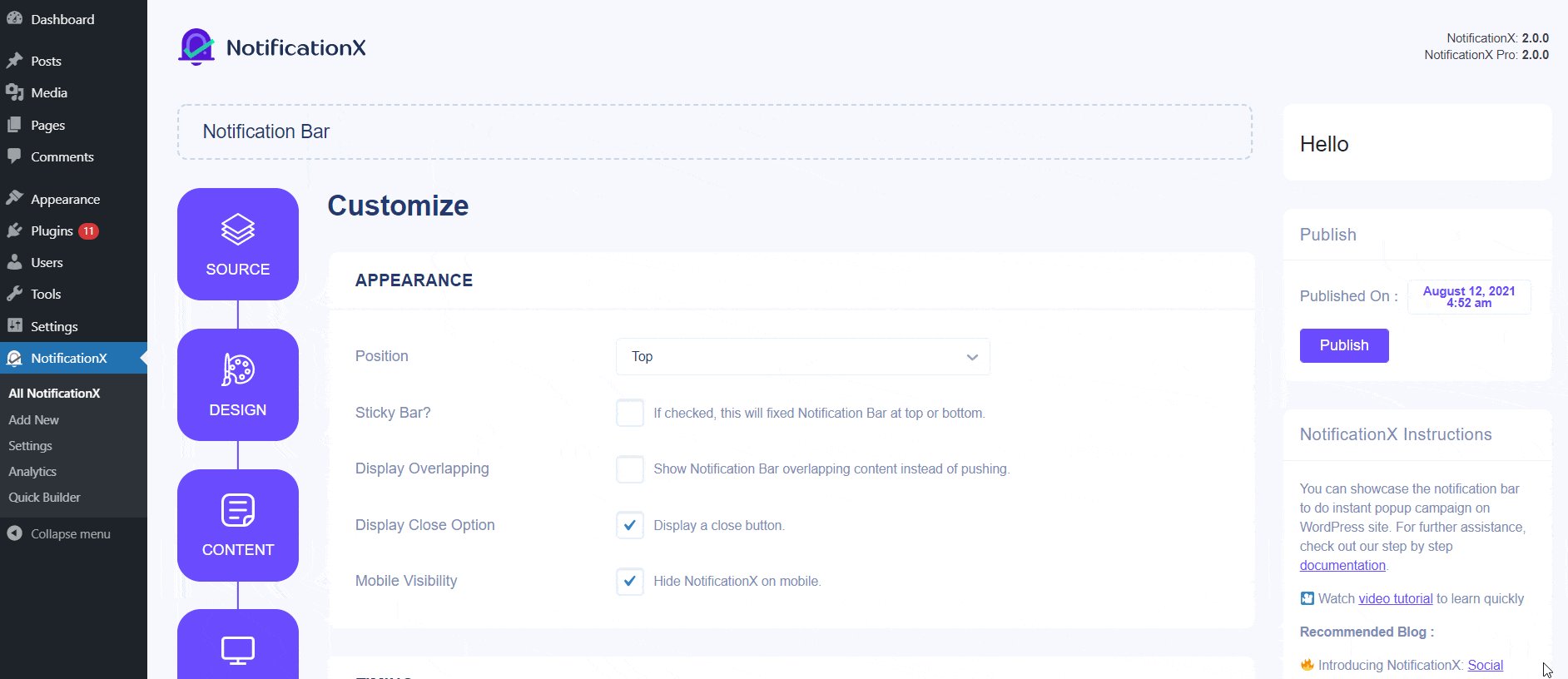
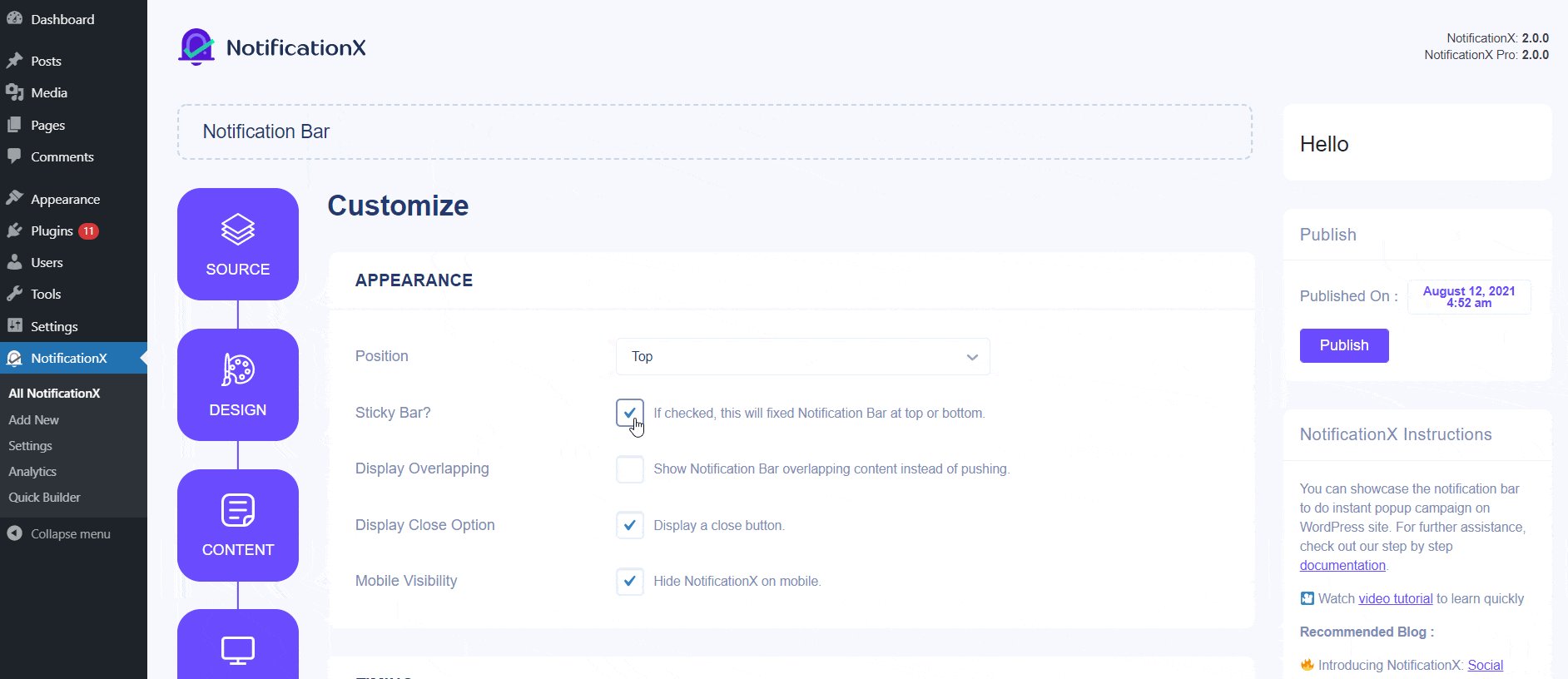
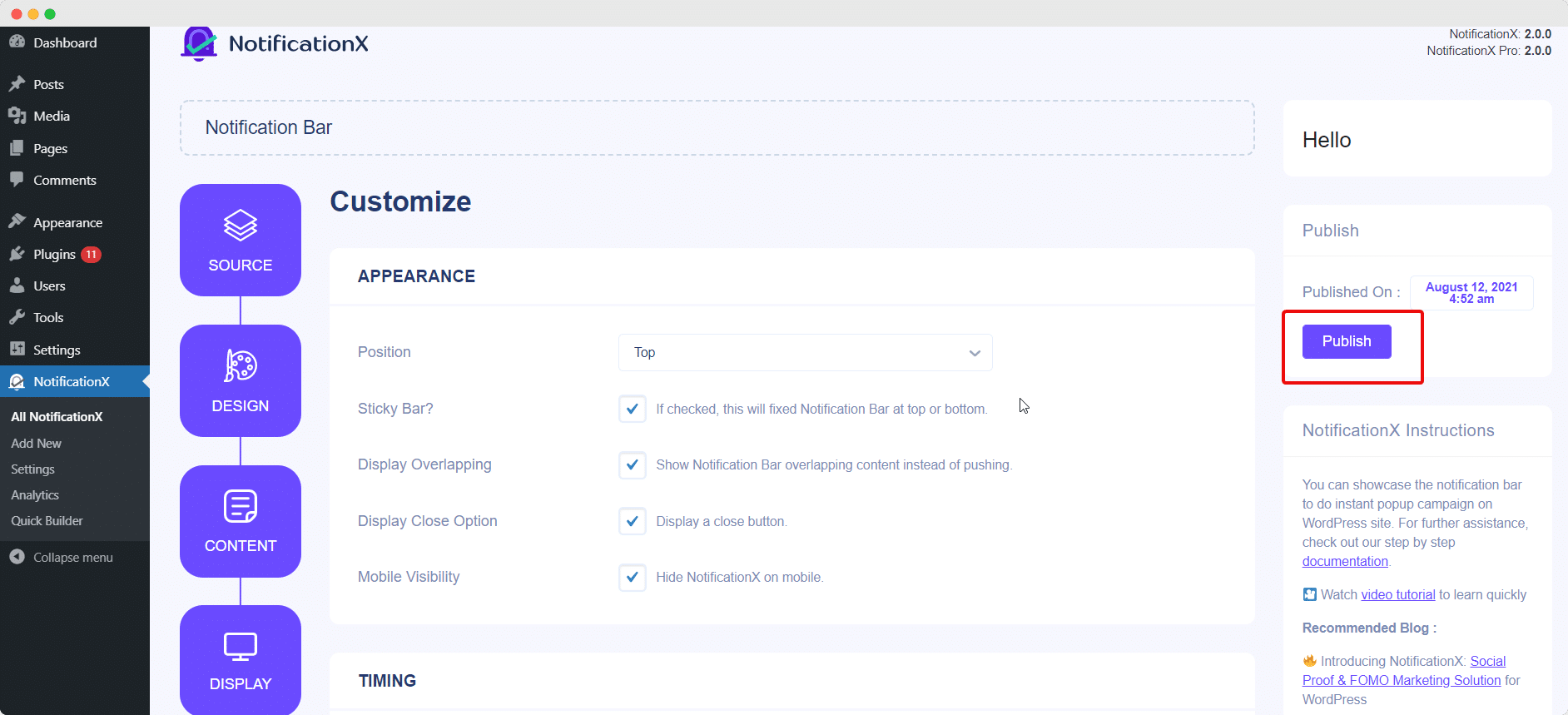
ステップ6: 下 'カスタマイズ' タブには、外観、タイミング、動作の3つのセクションがあります。から '外観' セクションでは、通知バーを表示する位置を設定し、チェックボックスを使用して「スティッキーバー」、「閉じるボタン」、「モバイルで非表示」オプションを無効または有効にすることができます。
通知バーの位置は、Webサイトの上部または下部のいずれかに設定できます。スティッキーバーが選択されている場合、「通知バー」は固定位置になります。その結果、ページのどこに移動しようとしても、常に表示されます。
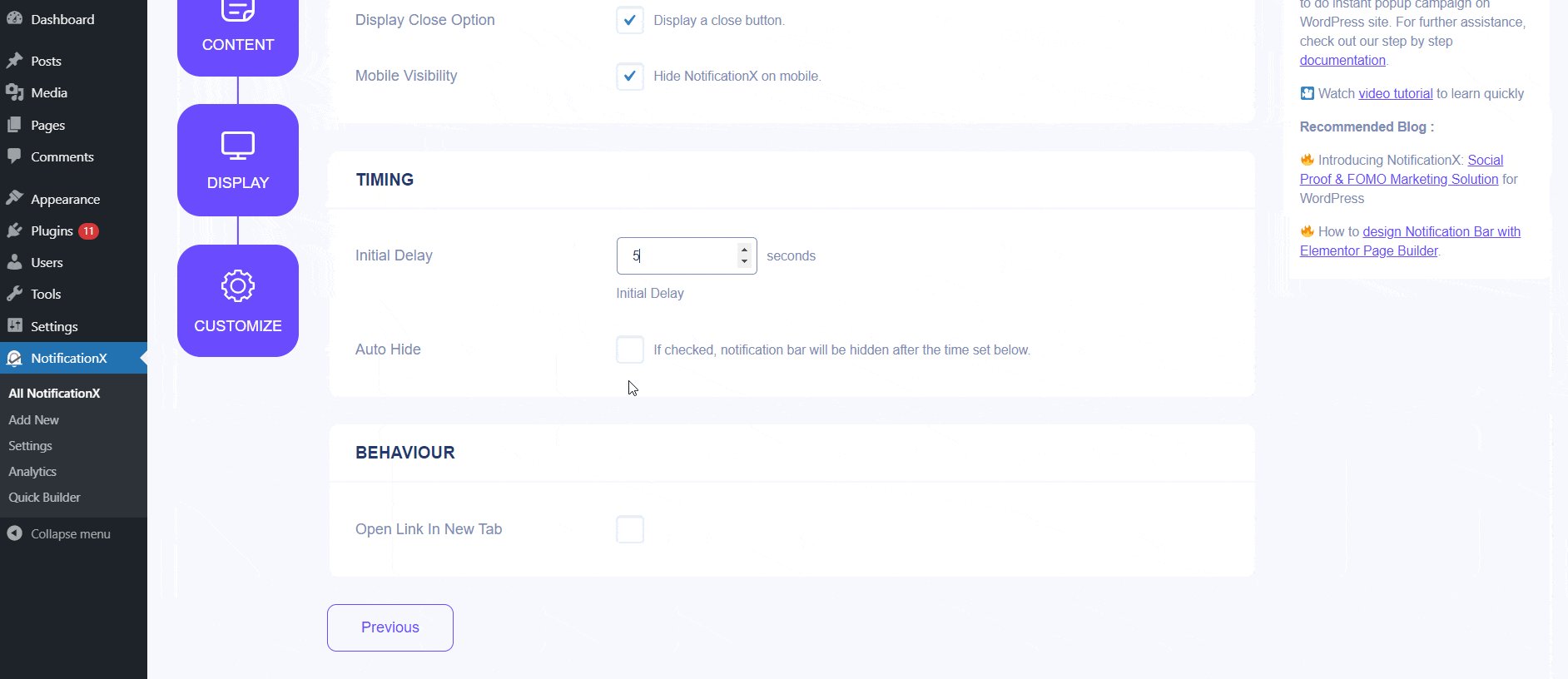
を表示することもできます 「閉じるボタン」 クリックして通知バーを閉じることができます。さらに、必要に応じて、モバイルデバイスの「通知バー」を非表示にする柔軟性もあります。さらに、「タイミング」セクションの設定に応じて、「初期遅延」、「自動非表示」、「非表示」オプションを自由に設定することもできます。

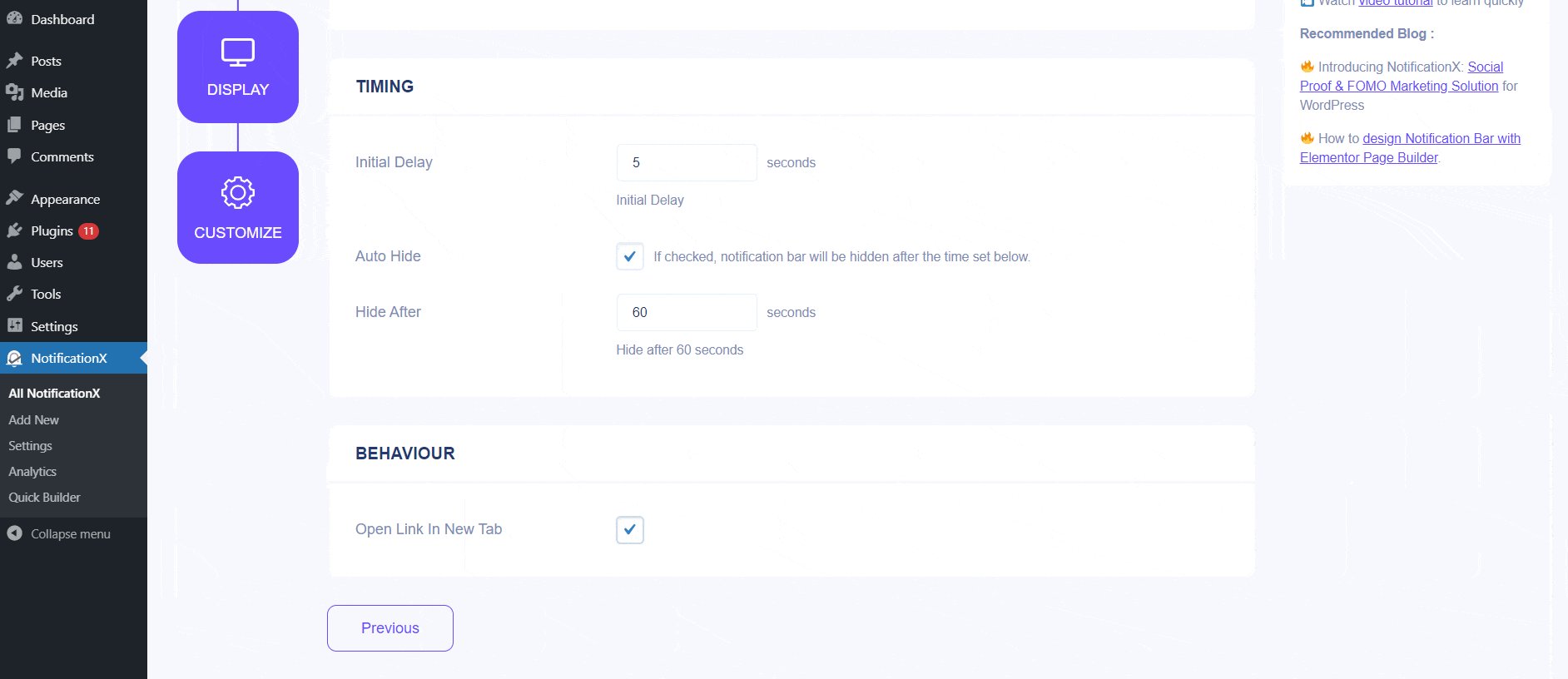
「通知バー」がポップアップするまでの「初期遅延」時間を設定できます。デフォルトでは、5秒に設定されています。また、[自動非表示]チェックボックスをオンにして、[非表示]フィールドで時間を設定することにより、一定の時間が経過した後に[通知バー]を非表示にすることもできます。
チェックボックスを使用して、設定したリンクを開いて新しいウィンドウで開くか、新しいタブで開くかを指定できます。以前にボタンにURLを設定したことがある場合、訪問者がそのURLをクリックすると、設定に応じて新しいページが新しいウィンドウまたは新しいタブに表示されます。
ステップ7: 手順6を完了したら、 「公開」 ボタン。その結果、「通知バー」が正常に作成されます。

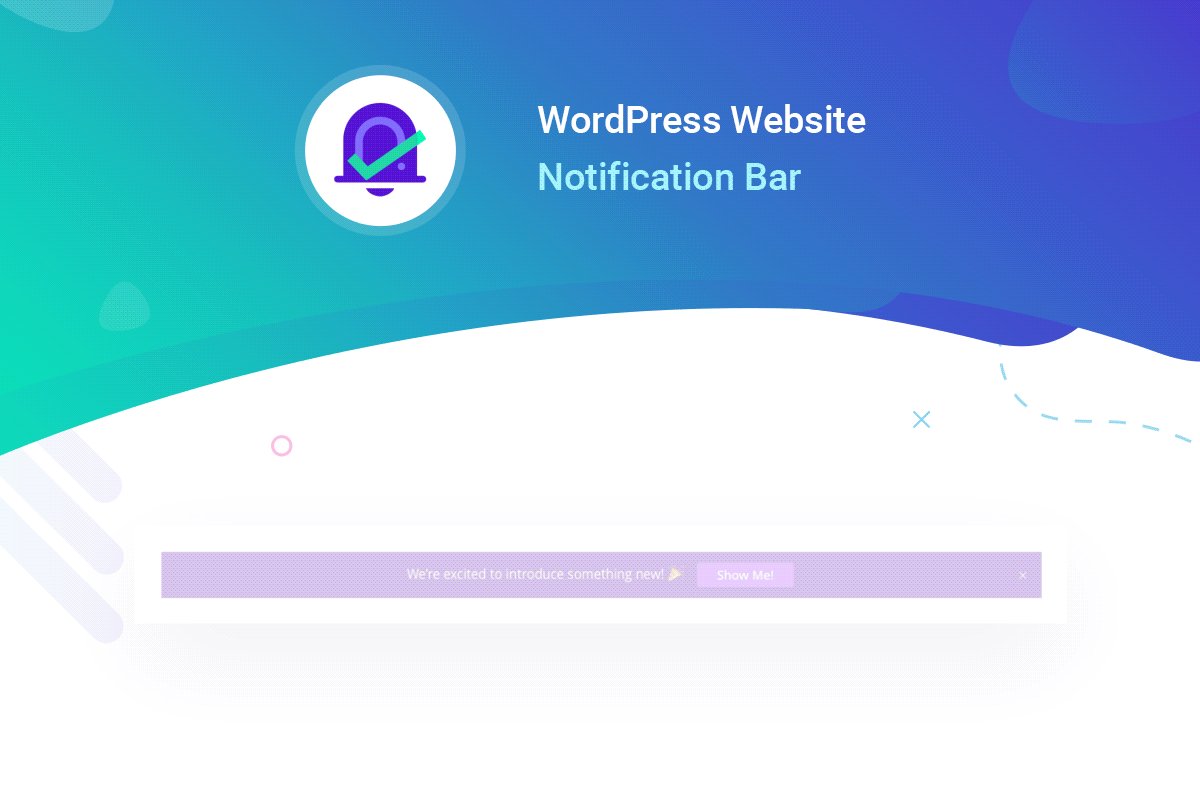
これらの前述の手順に従い、もう少し変更とスタイリングを行うと、最終的な結果は次のようになります。

これは、魅力的なデザインと表示を簡単に行う方法です 通知バー WordPressのWebサイトでNotificationXを使用して。
問題が発生した場合は、サポートチームにお問い合わせください ここに.






