NotificationX を使用して、見事な汎用通知バーまたはGDPRCookie同意バーを設計できます Elementorページビルダー。このElementor統合により、WordPressWebサイトでこれらの準備が整ったレイアウトを無料で選択およびカスタマイズできる柔軟性が得られます。
一般的な販売と割引の通知を作成することに加えて、2つの別々の準備ができたレイアウトを構成して表示できるようになりました GDPRCookie同意通知バー ウェブサイトで。以下のガイドラインを確認して、設定方法を確認してください。 「Elementorを使用したGDPRCookie同意バー」 NotificationXを使用:
ステップ1:通知バーを作成する #
まず、WordPressダッシュボードに移動して、 wp-admin-> NotificationX->すべてNotificationX。次に、右上にある '新しく追加する'。または、サイドバーから[新規追加]タブに移動することもできます。

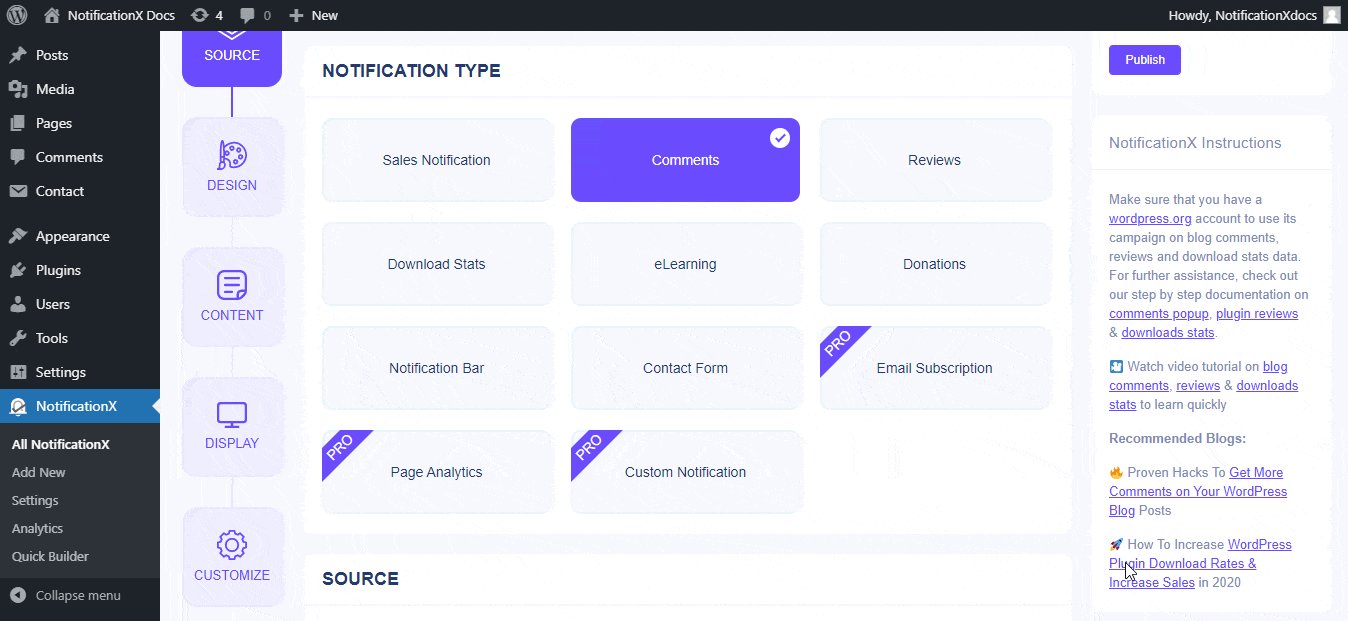
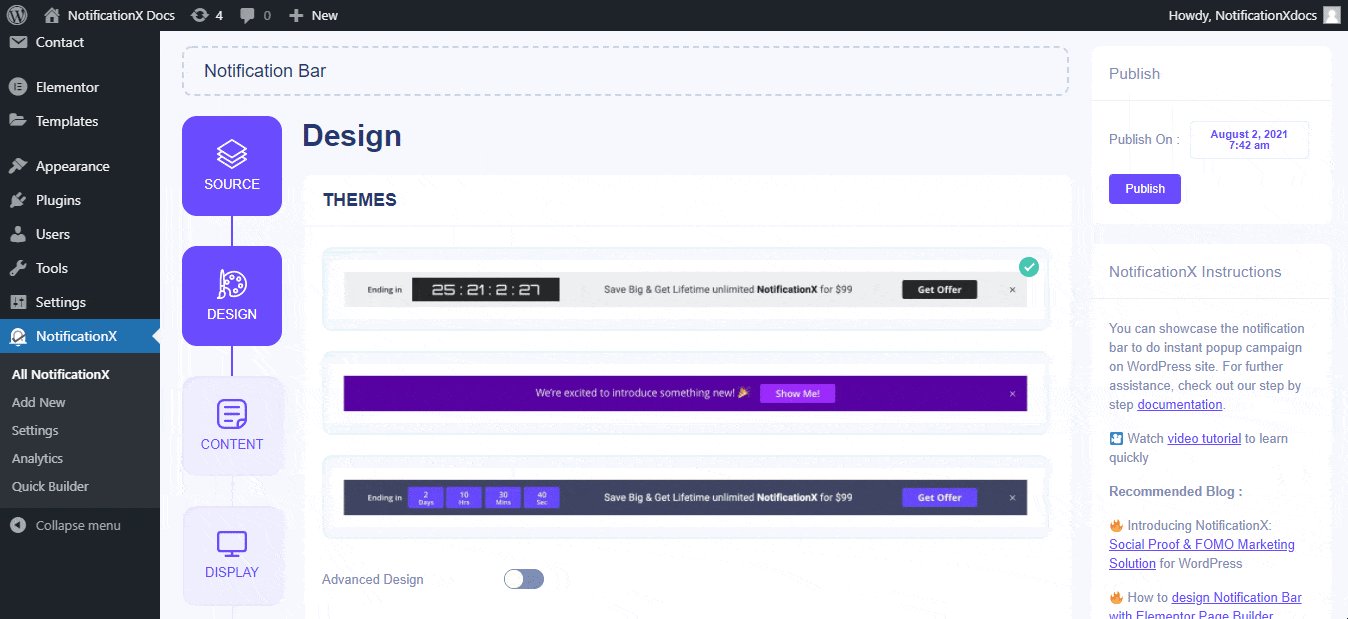
完了すると、にリダイレクトされます 'ソース' NotificationXユーザーインターフェイスのタブページ。
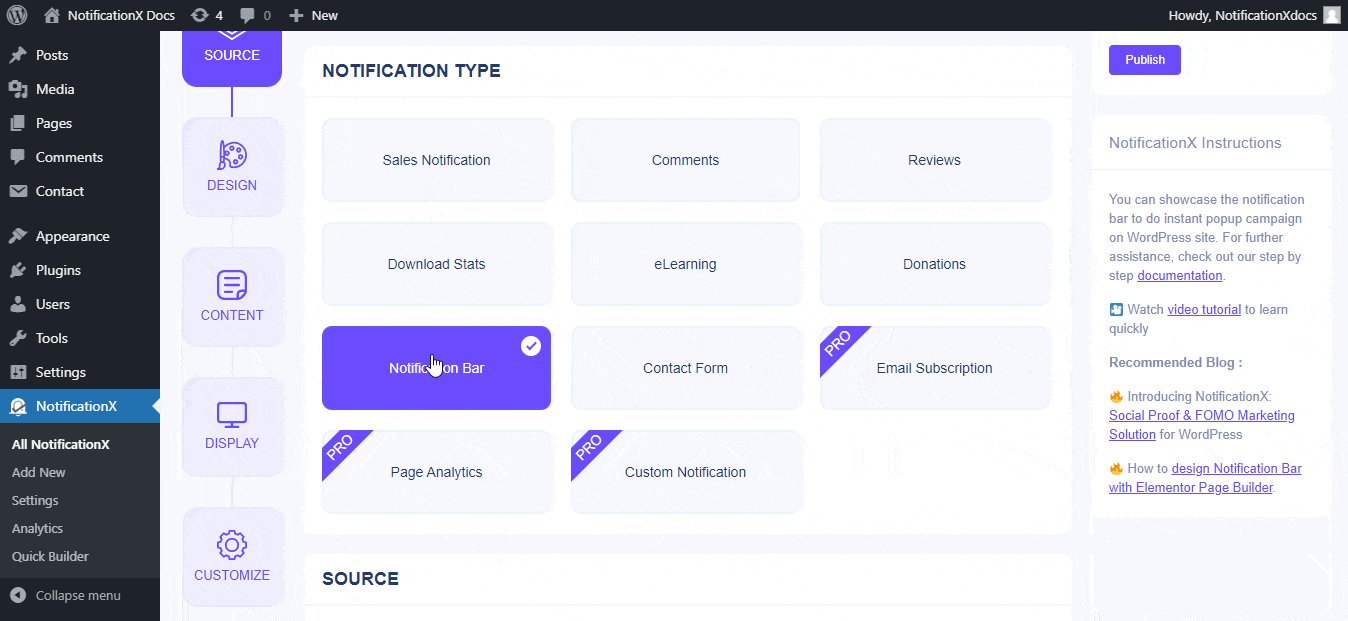
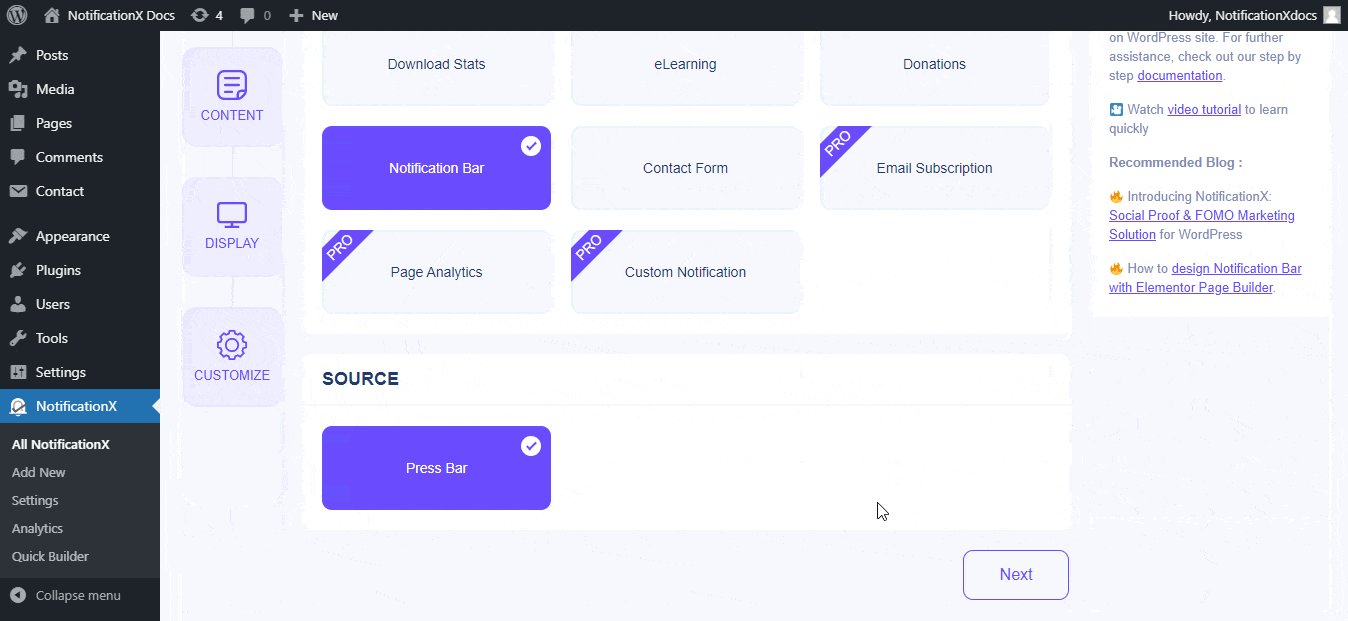
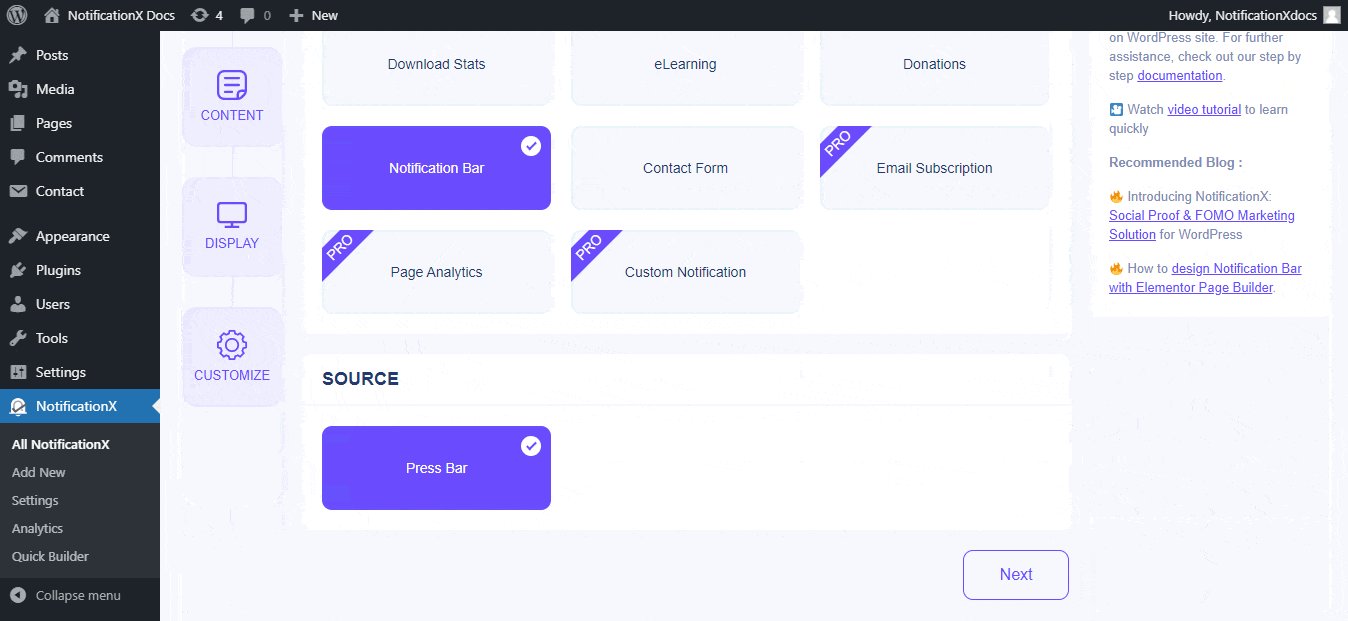
タイトルを付けて選択 '通知バー' 通知タイプとして。通知元は自動的に選択されます 'バーを押します。 次に、[次へ]ボタンをクリックします。

ステップ2:デザインセクションを構成する #
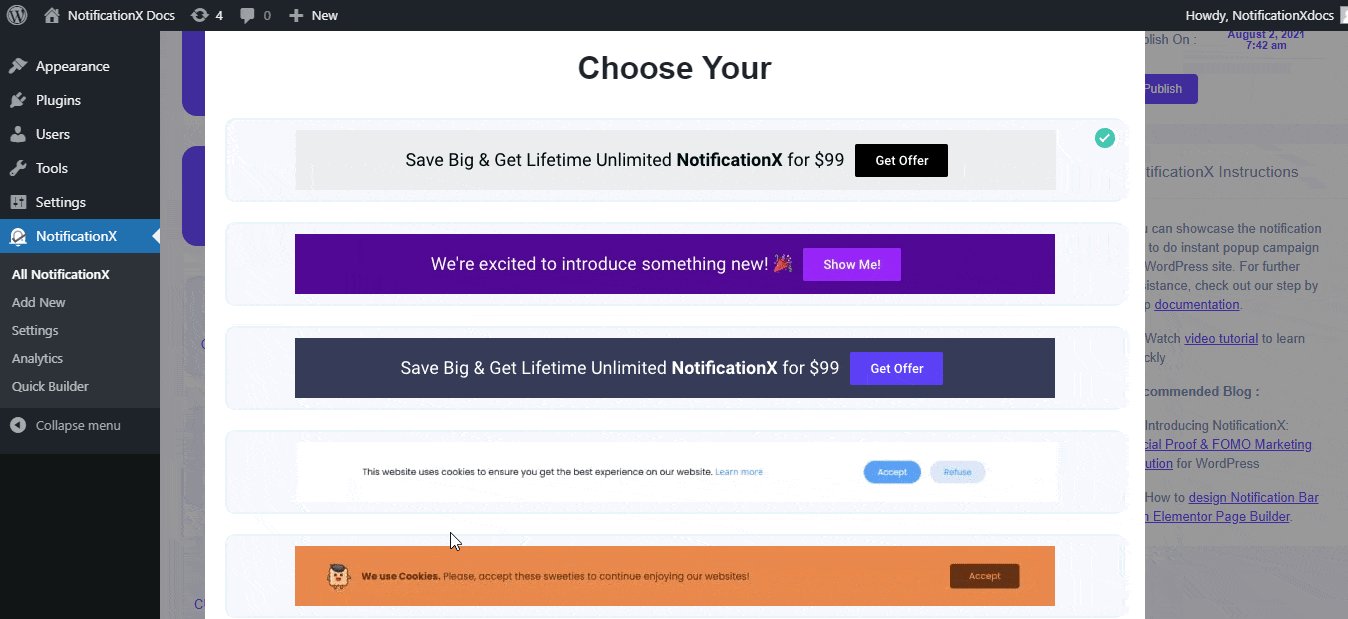
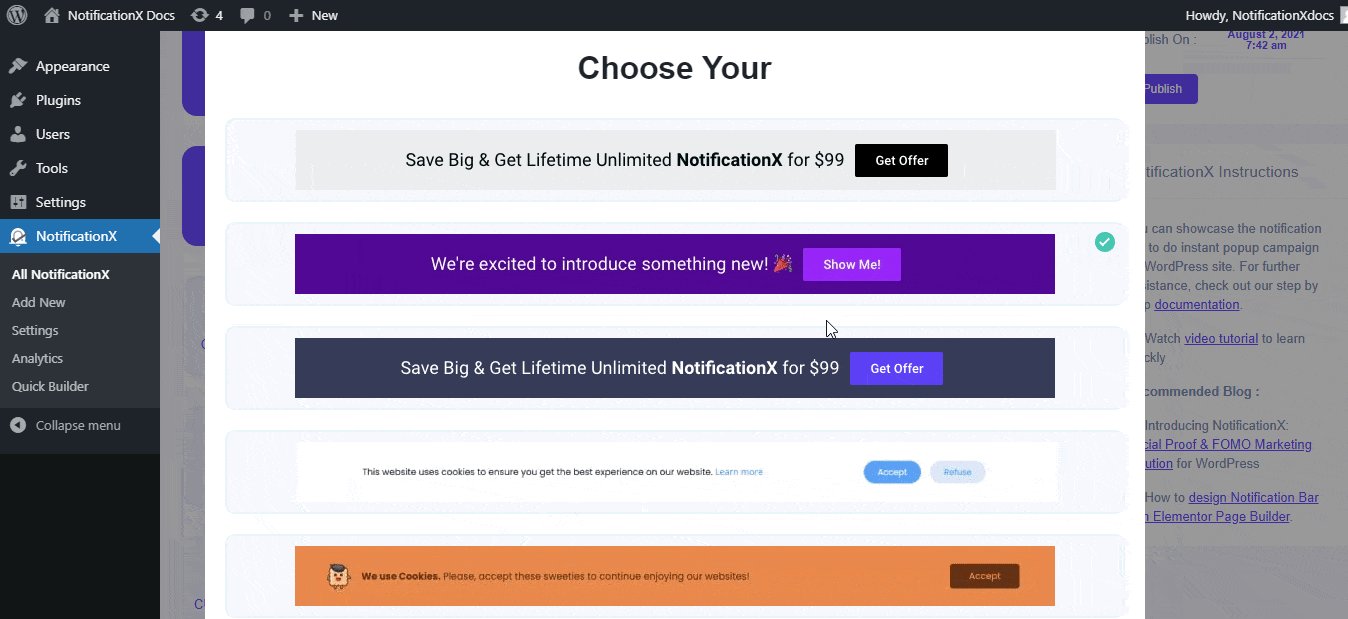
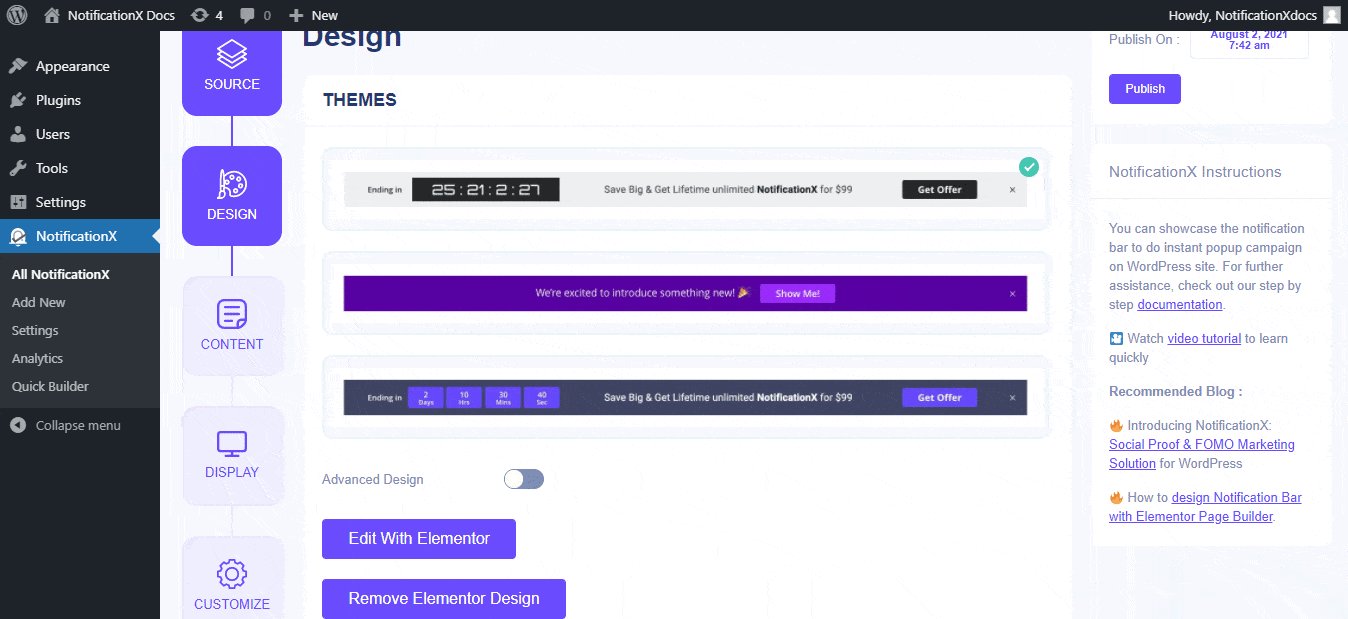
から '設計' タブ、あなたは見つけるでしょう 「Elementorでビルド」 オプション。それをクリックするだけで、通知バーのすべての事前に作成されたレイアウトが表示されます。 お好みのテンプレートを選択したら、先に進んで '輸入' ボタン。

その後、ヒット '次' にリダイレクトするボタン '表示' 通知バーのセクション。これで、通知バーを表示するサイトの場所を選択するように設定を構成できます。その後、から設定を構成するだけです 'カスタマイズ' タブを押して 「公開」 ボタン。
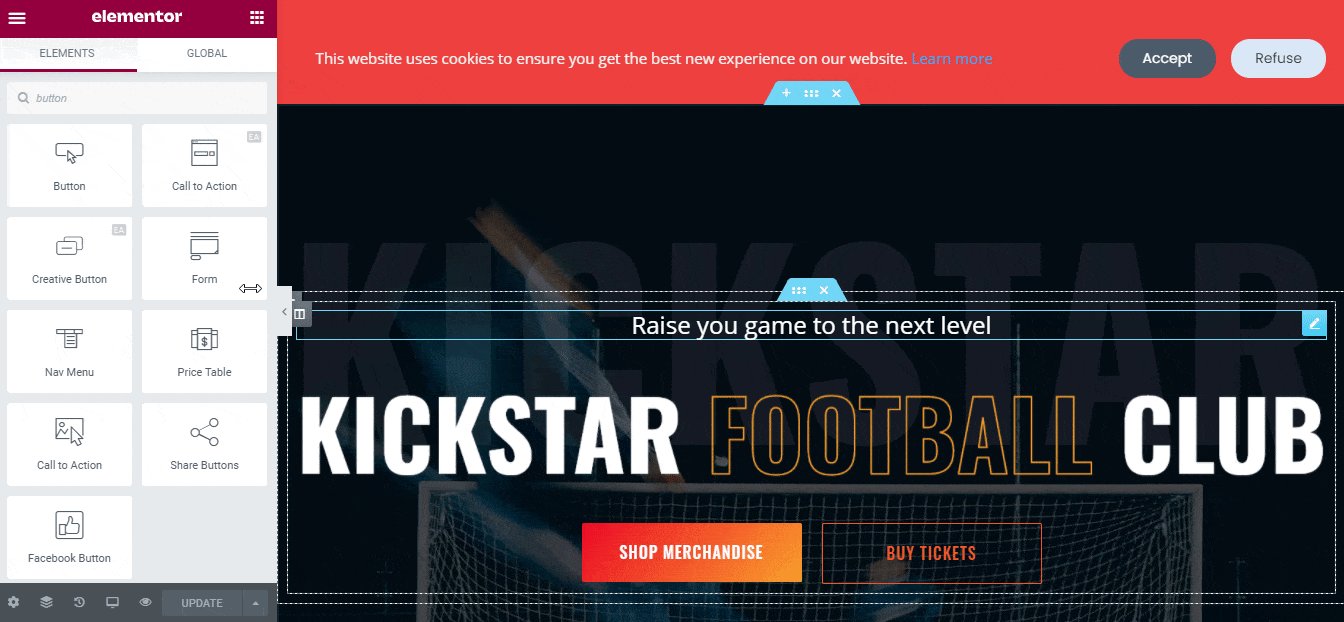
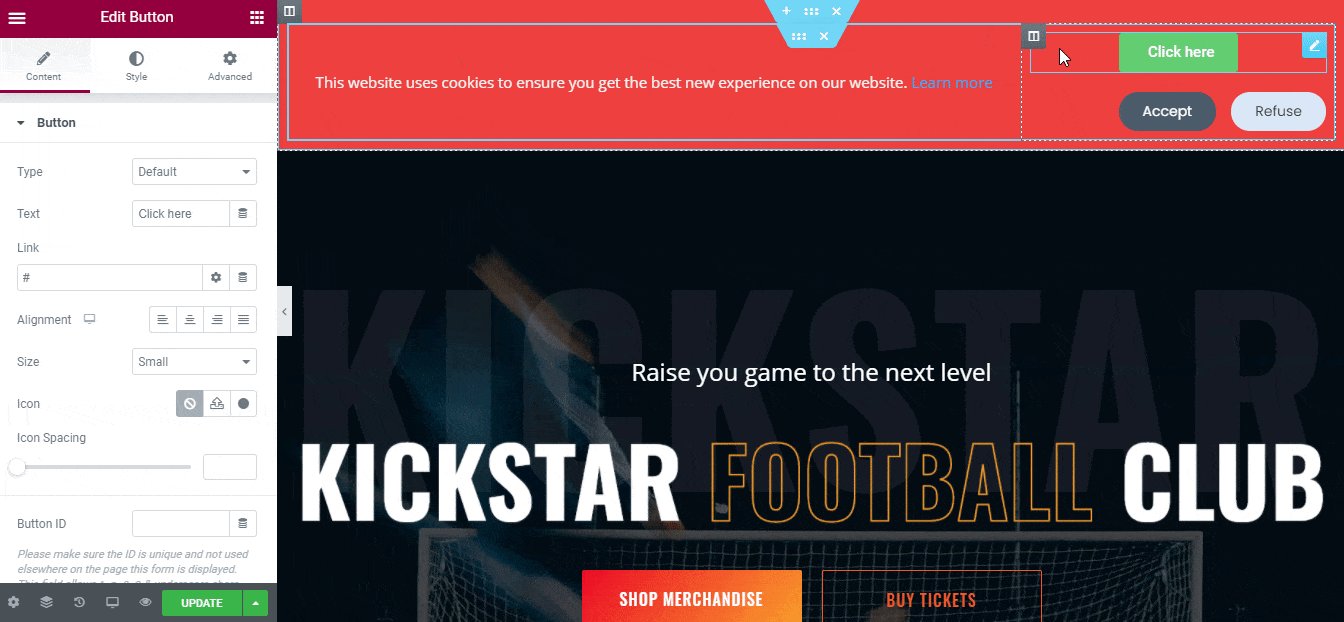
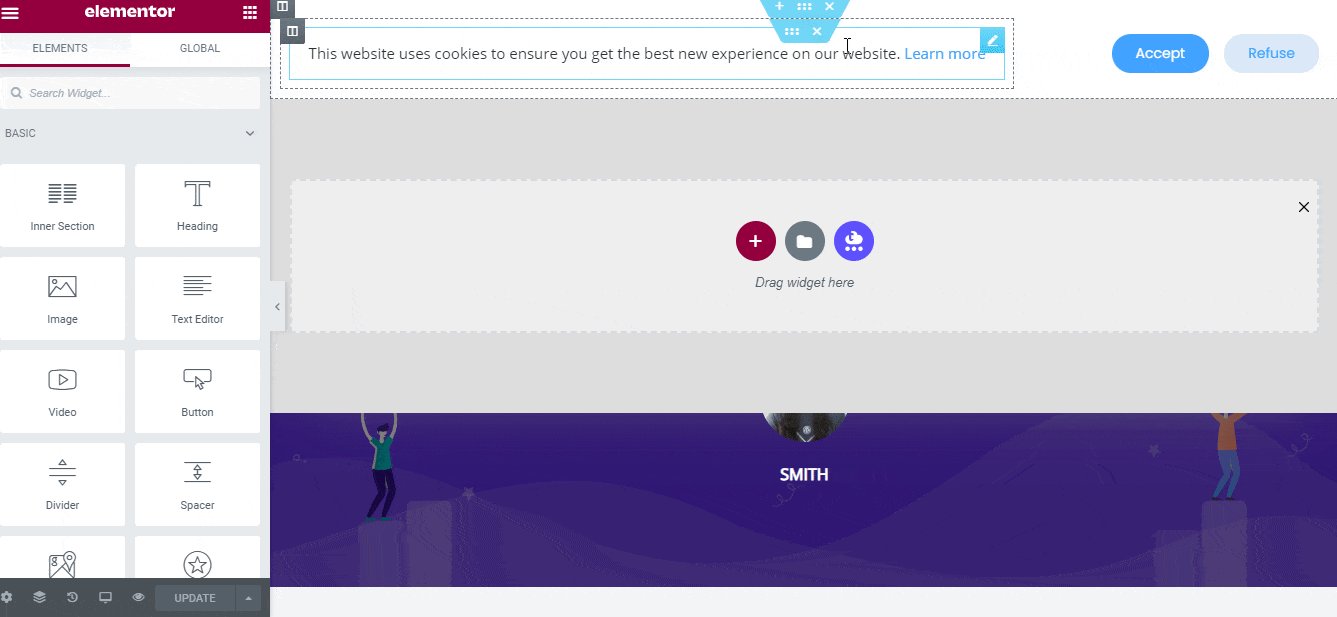
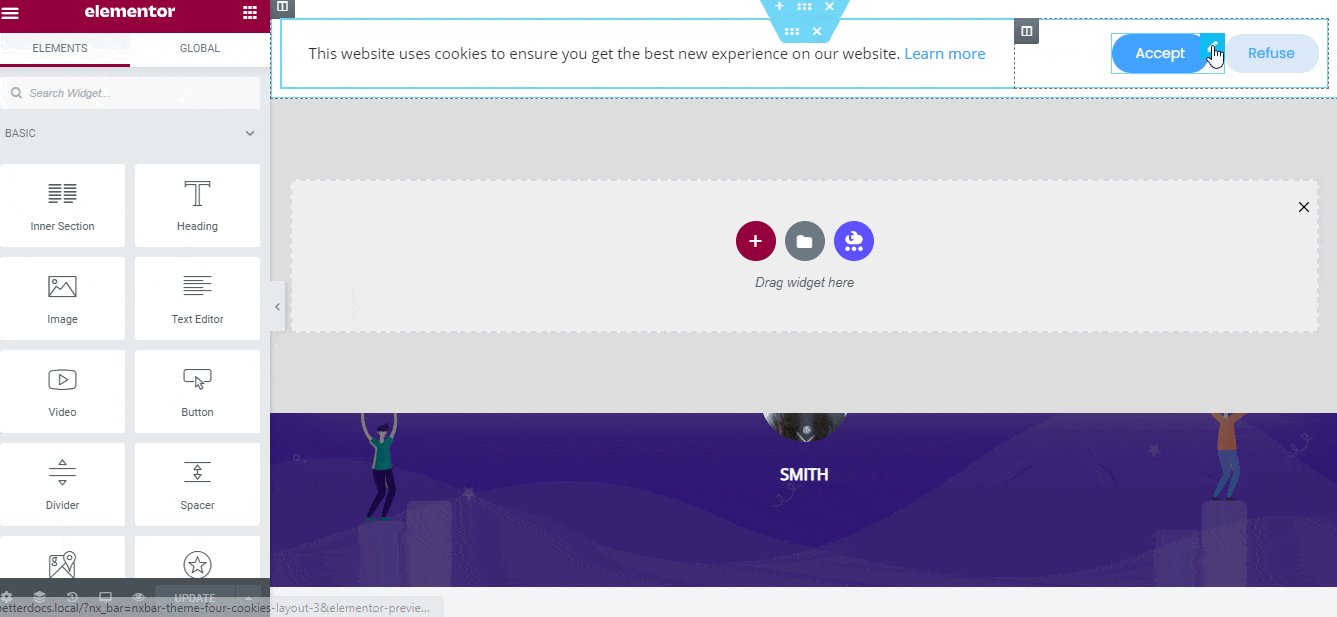
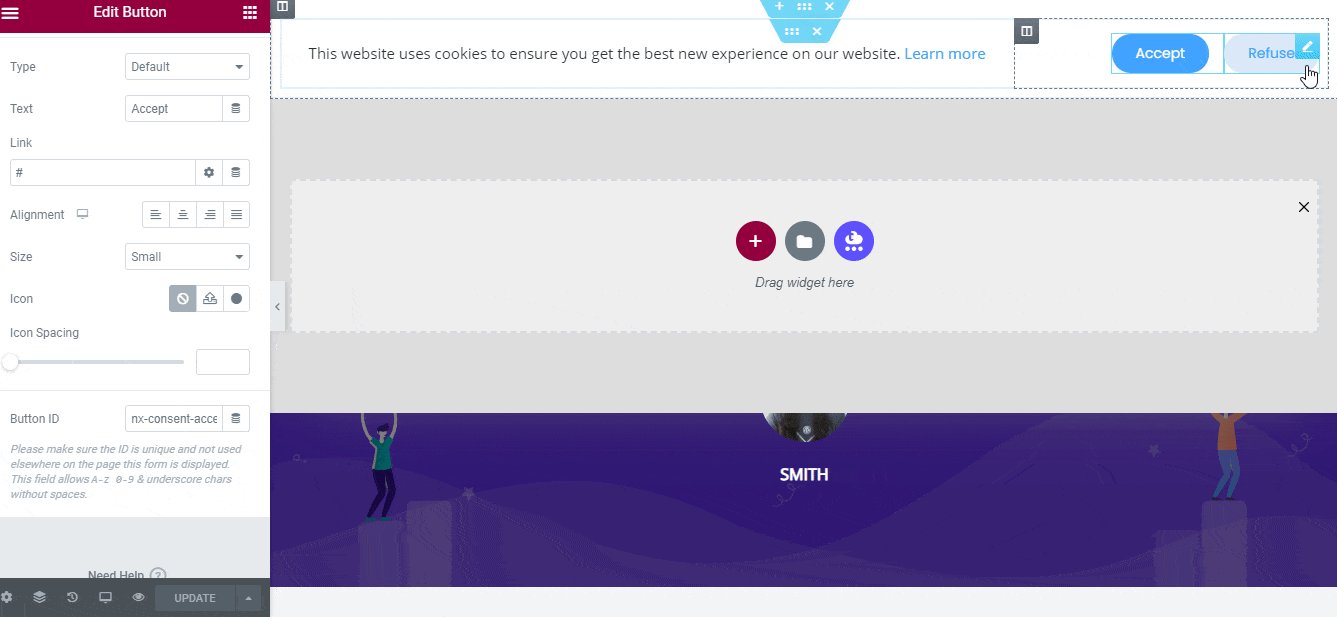
前の手順を完了すると、自動的ににリダイレクトされます Elementorエディター。 その後、GDPRを設計およびカスタマイズできます クッキー同意バー テキストセクション、[承認]または[拒否]ボタンを任意の方法で、好みのスタイルオプションで選択できます。
必要に応じて、新しいElementorウィジェットを追加したり、好みに応じてデザインをカスタマイズしたりすることもできます。
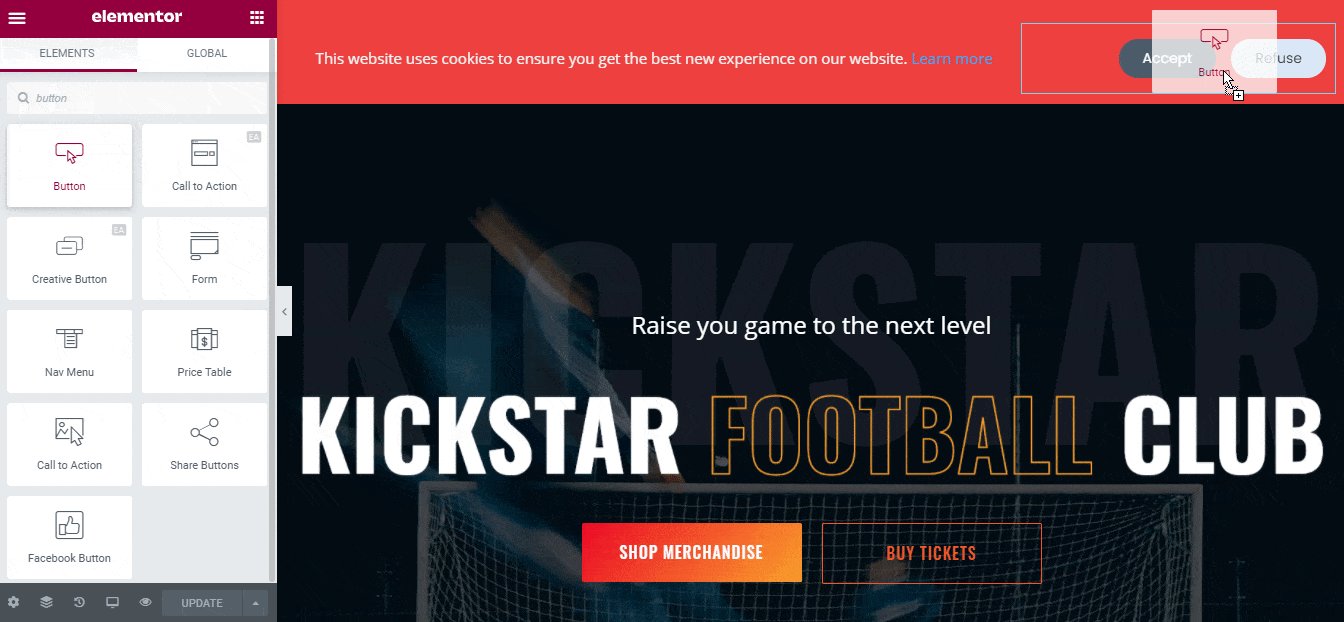
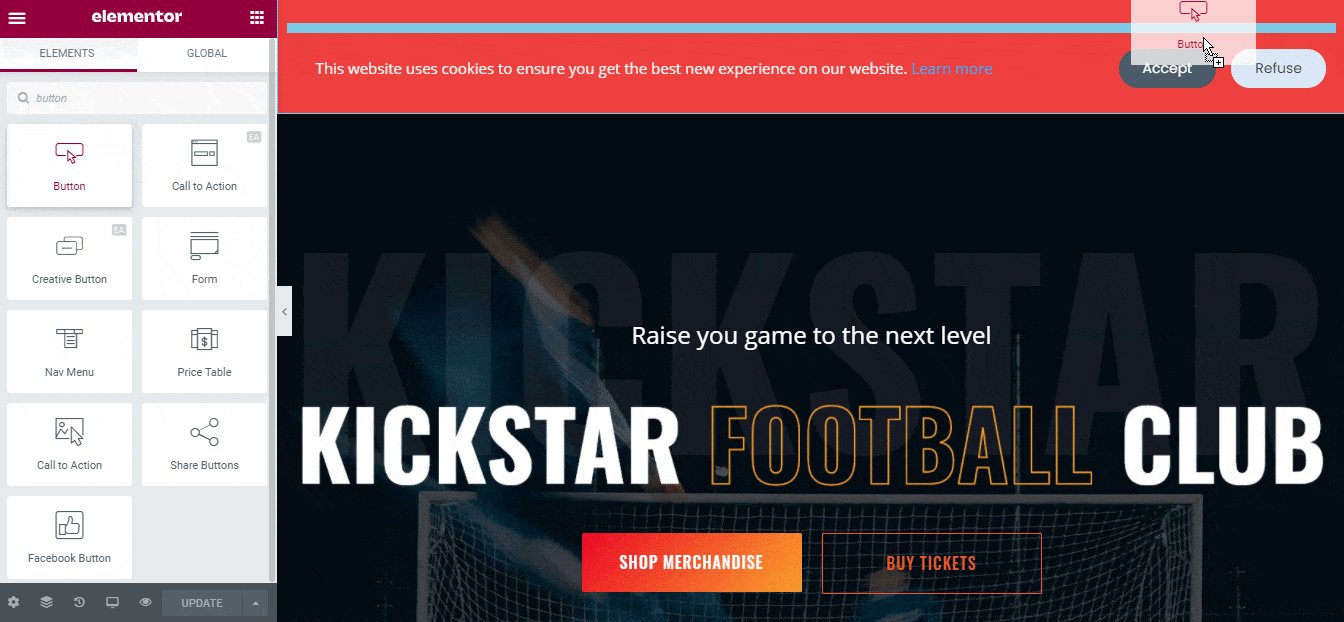
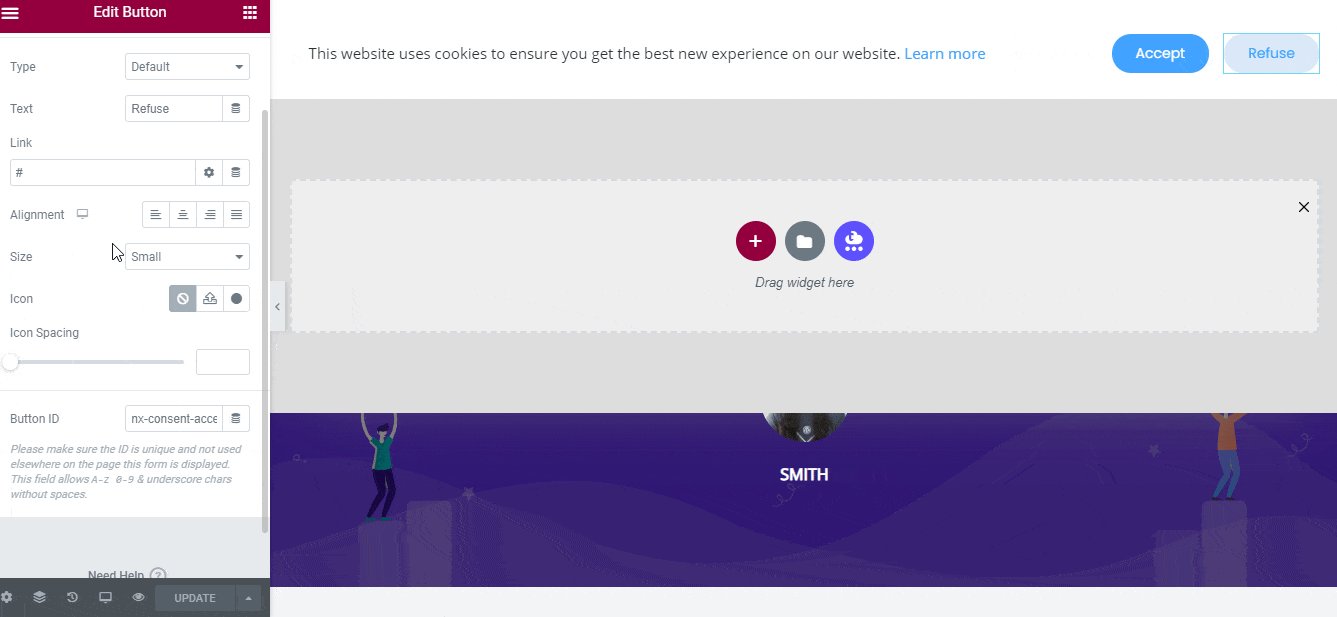
注意: GDPRCookie同意バー すぐに使えるレイアウトデザインは、Elementorによって完全に維持されています。したがって、デフォルトのボタン要素の代わりに他のタイプのボタン要素を追加する場合は、このコードを追加する必要があります 'nx-consent-accept' あなたの中で 「ボタンID」 ウェブサイトでGDPRCookie同意ボタンを機能させるため。 そうしないと、機能しません。
最終結果 #
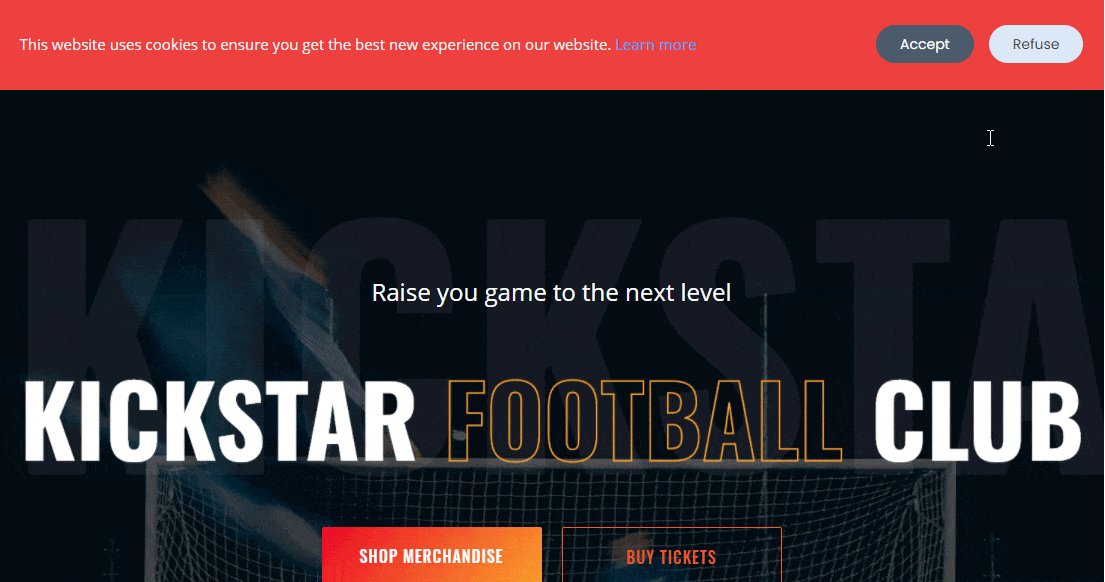
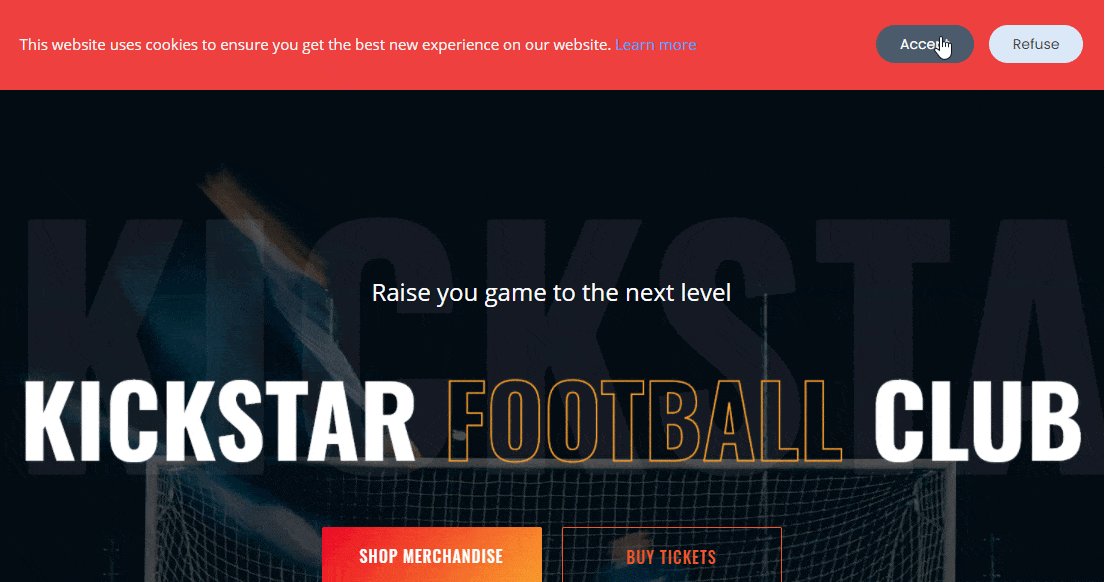
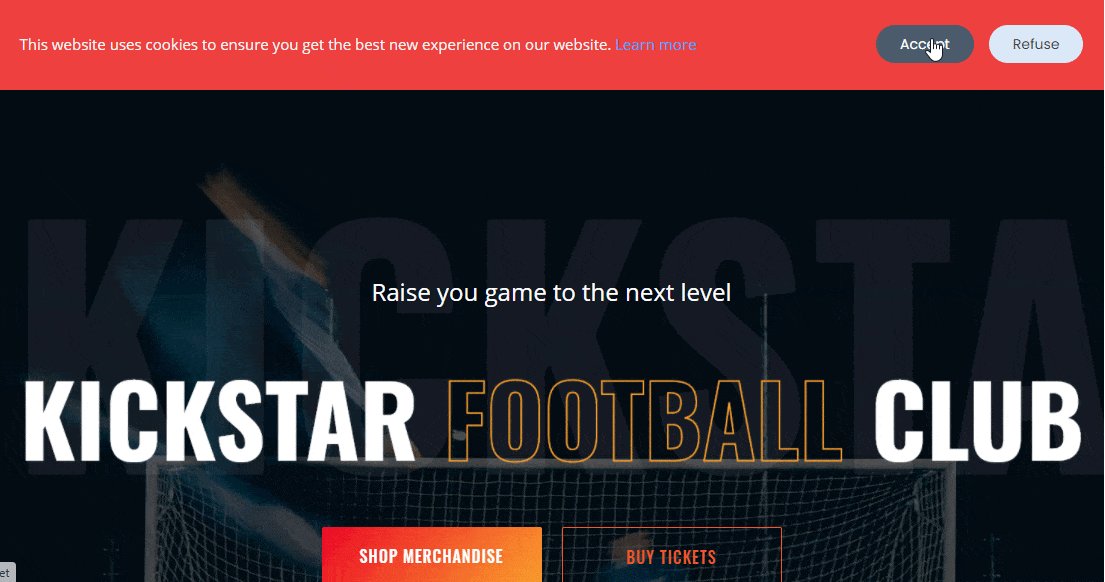
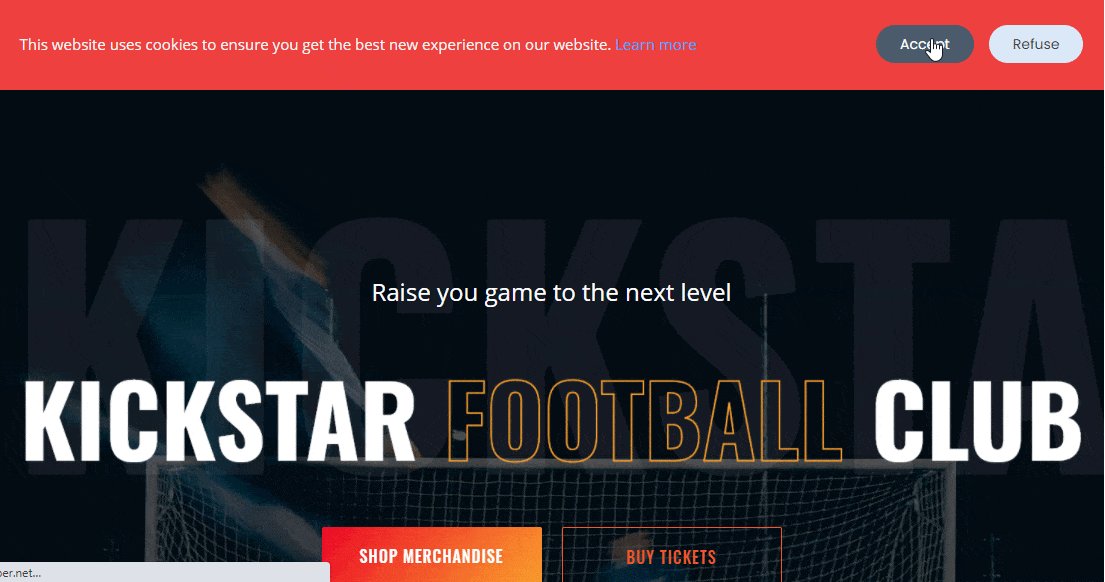
これらの前述の手順に従い、もう少し変更することで、これがあなたの方法です GDPRCookie同意バー Elementorを使用すると、WordPressWebサイトに表示されます。詳細については Elementorで通知バーを設定する方法、あなたは詳細をチェックすることができます ドキュメンテーション ここに.

NotificationXの助けを借りて、これはあなたがどんなタイプの見事なものも簡単に作成してデザインすることができる方法です Elementorを備えた通知バー &その過程であなたのコンバージョンを増やします。
はまる?問題が発生した場合は、 支援チーム.