NotificationXプロ の成長アラートを表示できます WooCommerce、 簡単なデジタルダウンロード、LearnDash、 そして LMS講師 プラットホーム。これらのプラットフォームの製品販売数の表示、在庫切れアラート、eラーニングコースの登録などに役立ちます。あなたが望むようにデザインをカスタマイズするための準備ができたテンプレートを手に入れることができます。
設定方法については、ガイドラインを確認してください NotificationX成長アラート ライブ通知を以下で目立たせます。
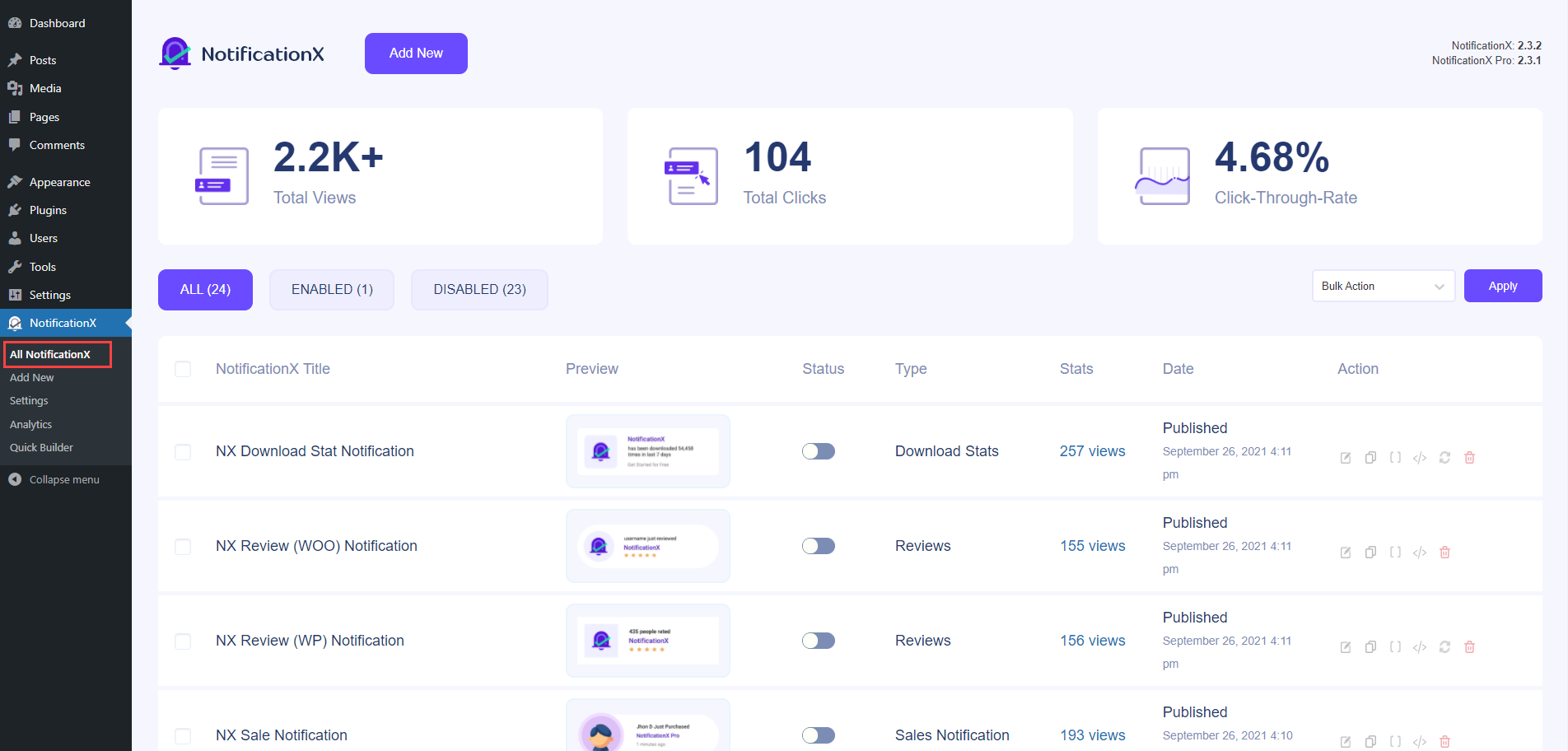
ステップ1:「すべてのNotificationX」ダッシュボードに移動 #
あなたが持っていることを確認してください インストールおよびアクティブ化されたNotificationXPro プラグイン あなたのWordPressウェブサイトで。すでに実行している場合は、これを構成する準備ができています NotificationX 成長アラート.
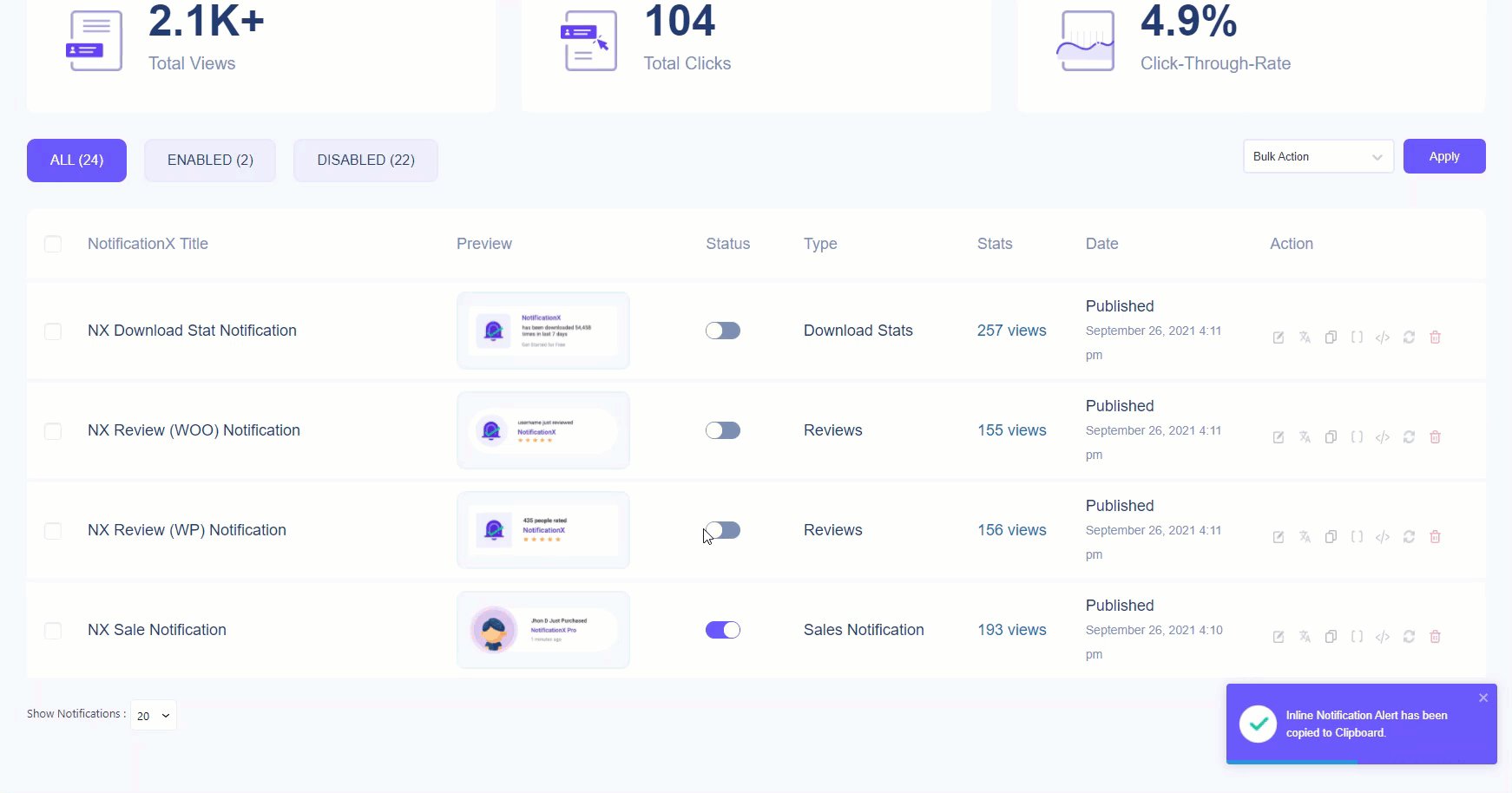
まず、に移動します NotificationX→すべてNotificationX ダッシュボード。

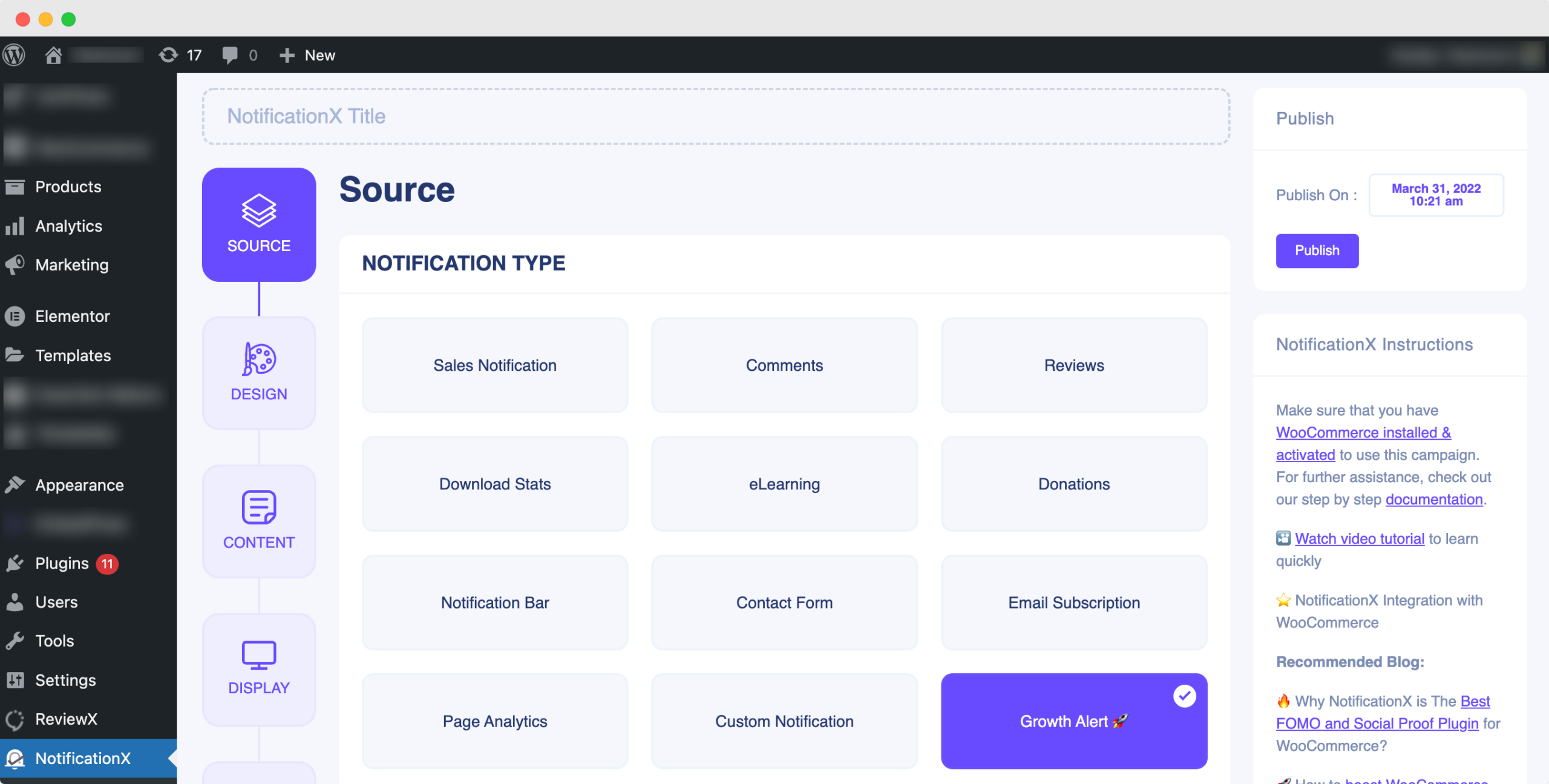
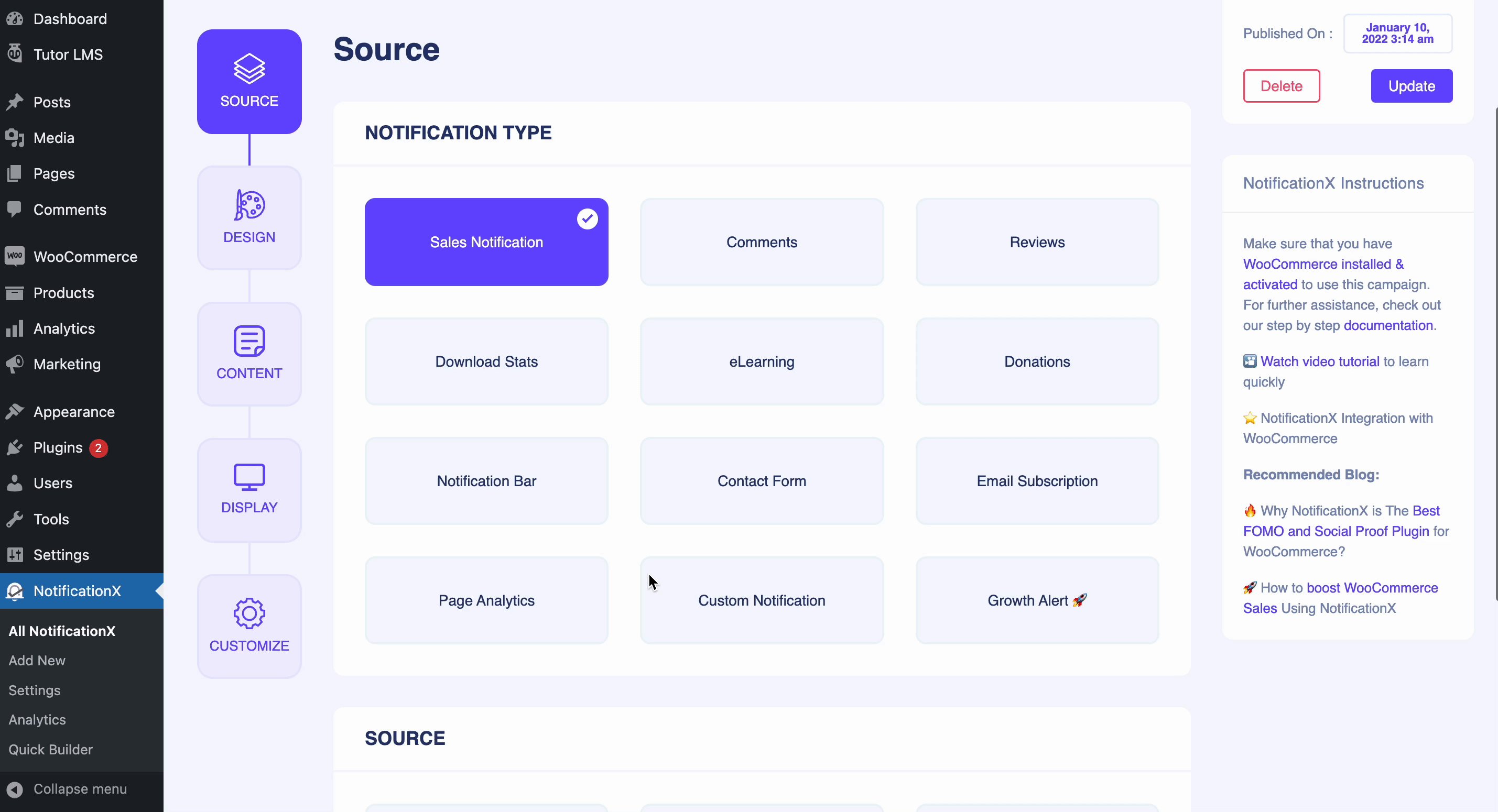
ステップ2:成長アラート通知のタイプとソースを選択する #
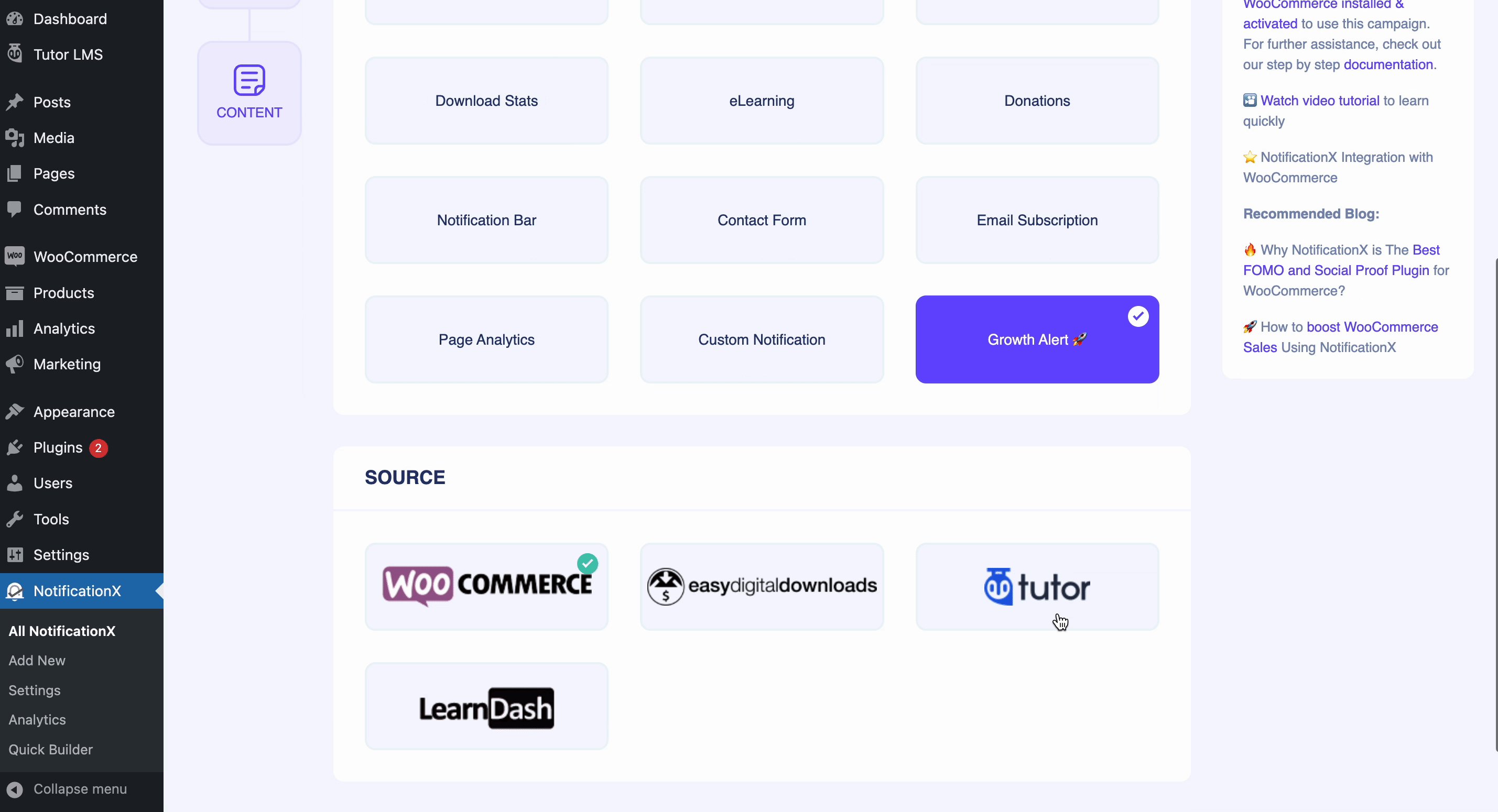
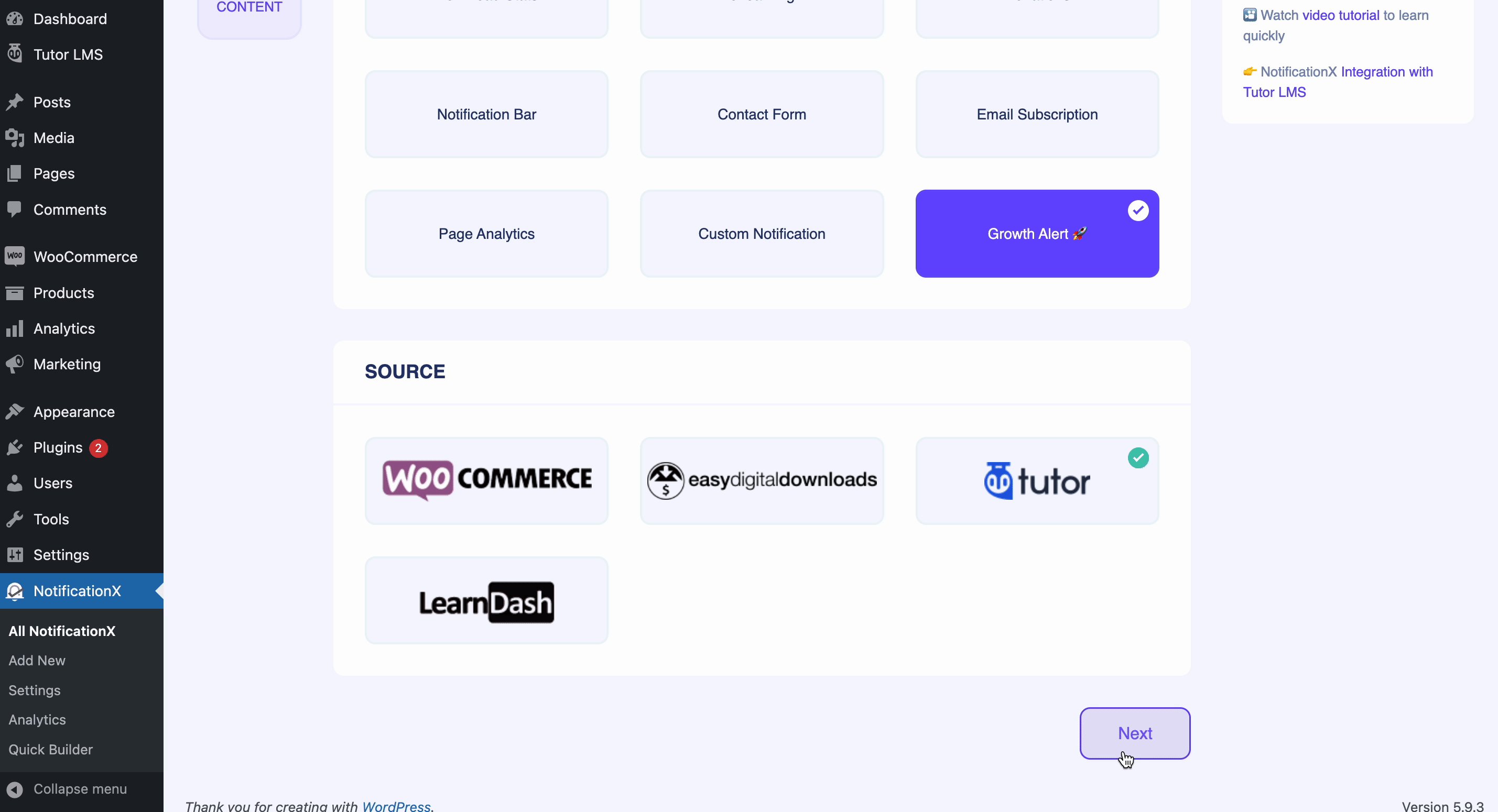
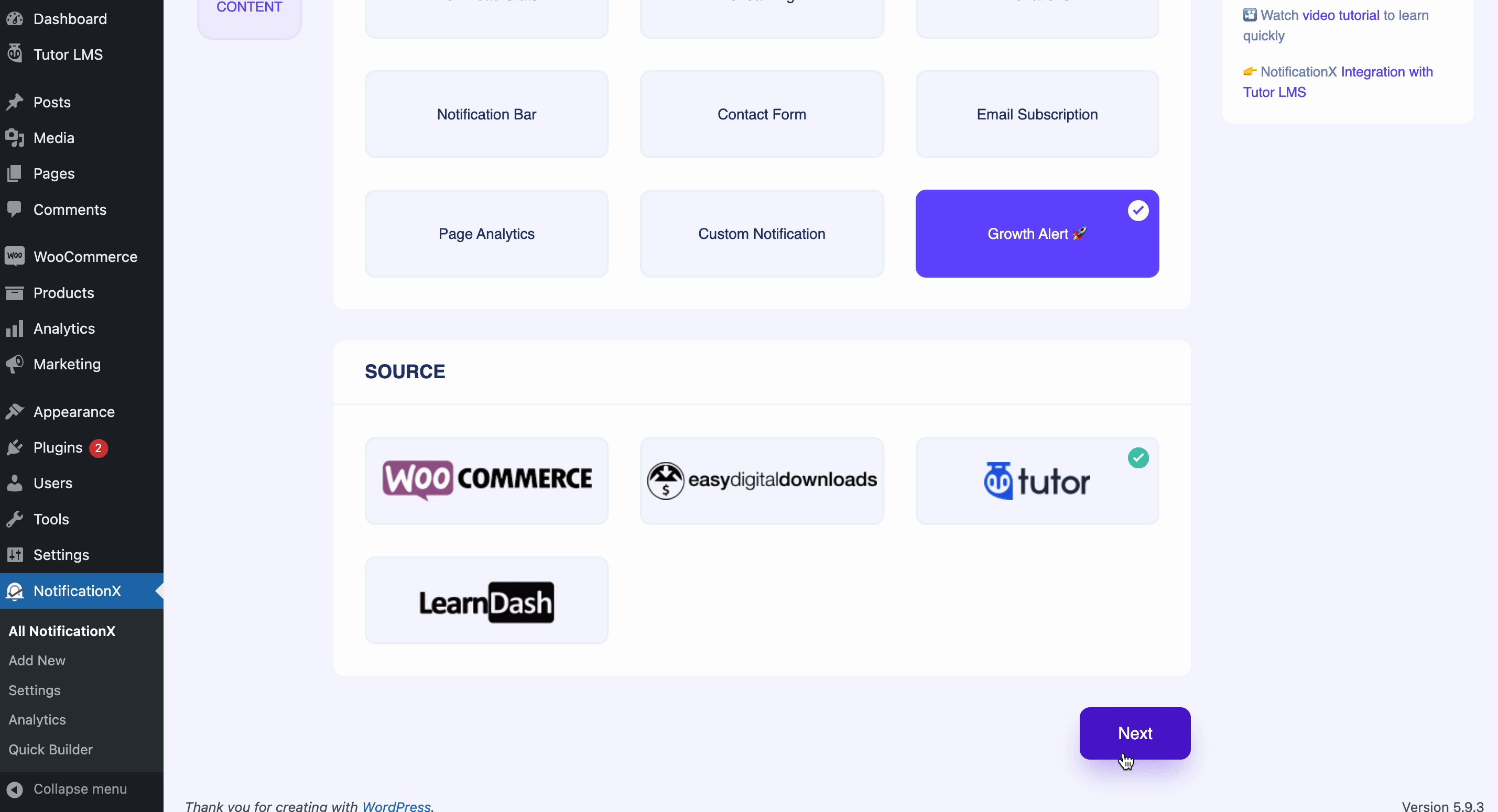
その後、NotificationXライブ通知の[ソース]タブを構成します。ここで選びます 通知タイプ→成長アラート そして ソース→WooCommerce また 簡単なデジタルダウンロード。 このドキュメントでは、ソースとして「WooCommerce」を選択します。

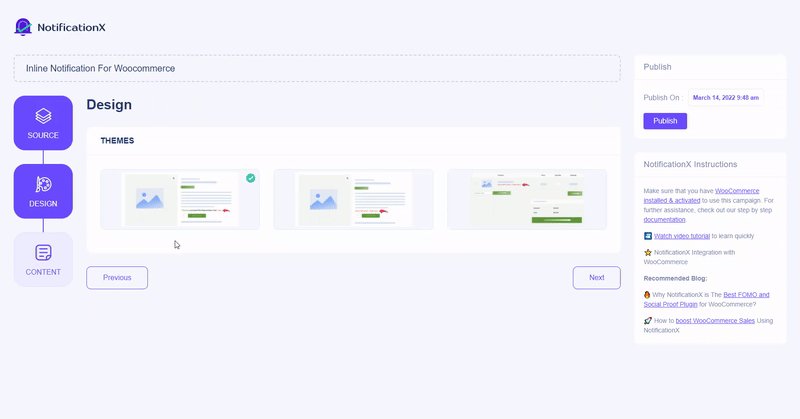
ステップ3:[デザインとコンテンツ]タブを構成する #
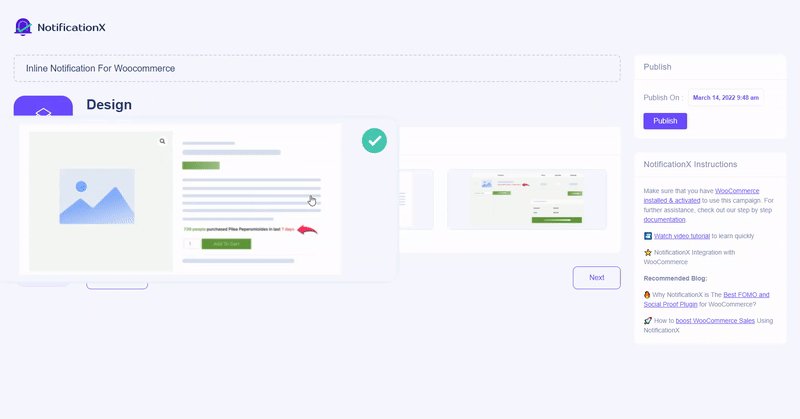
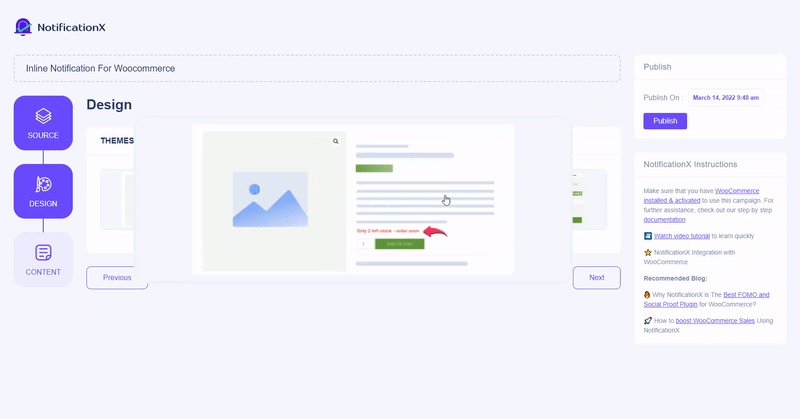
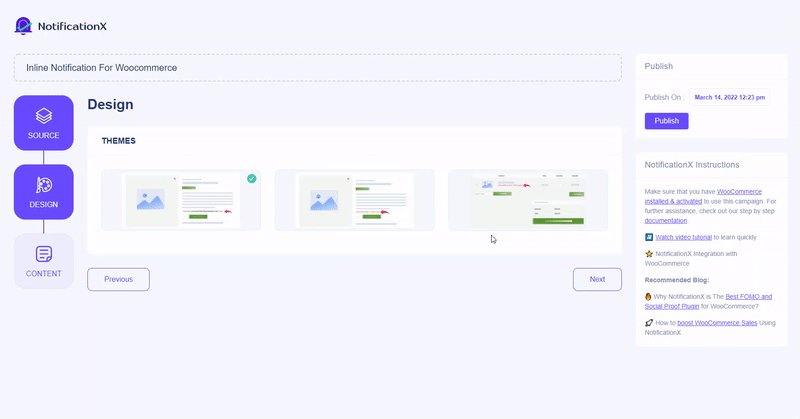
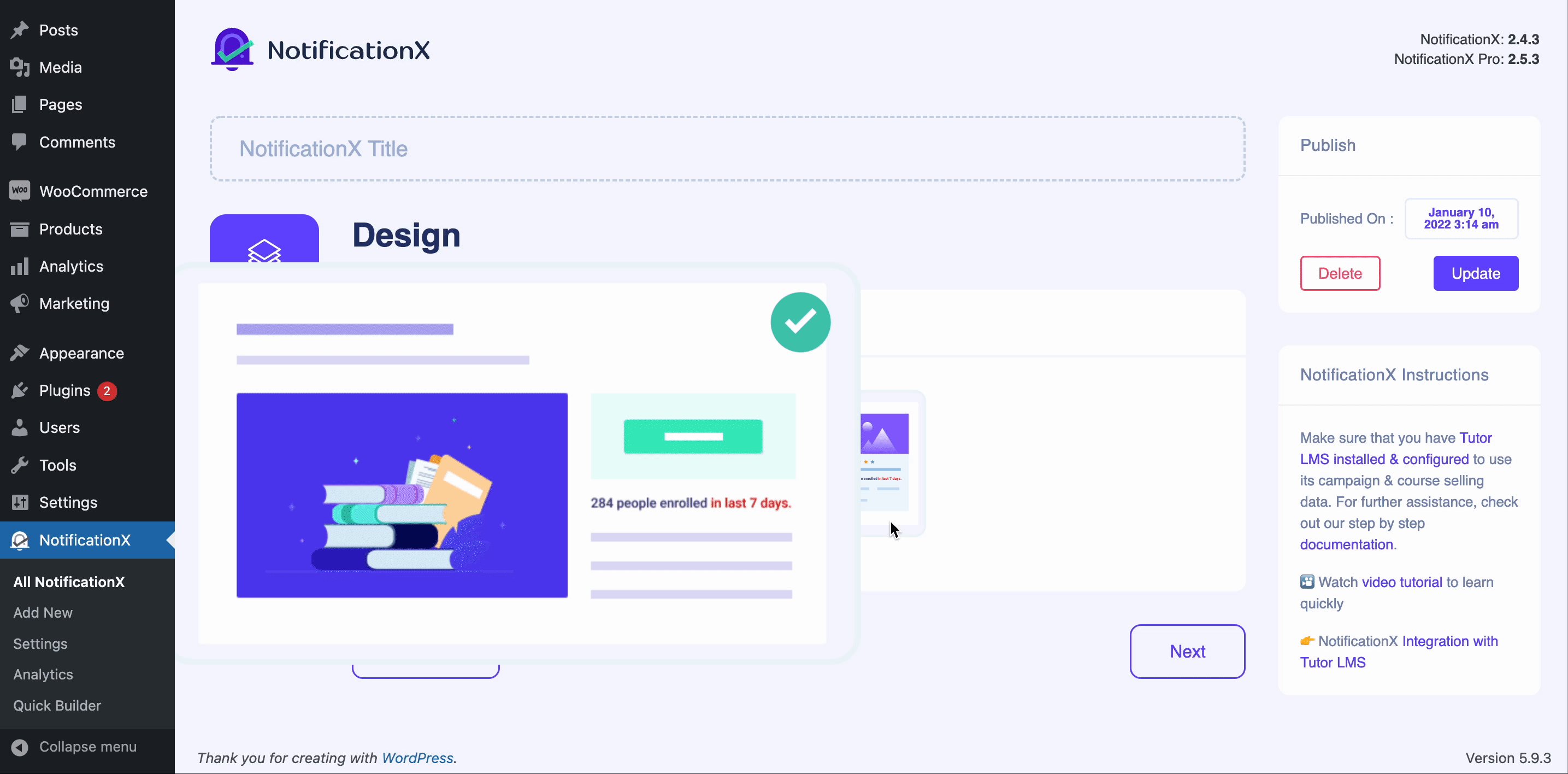
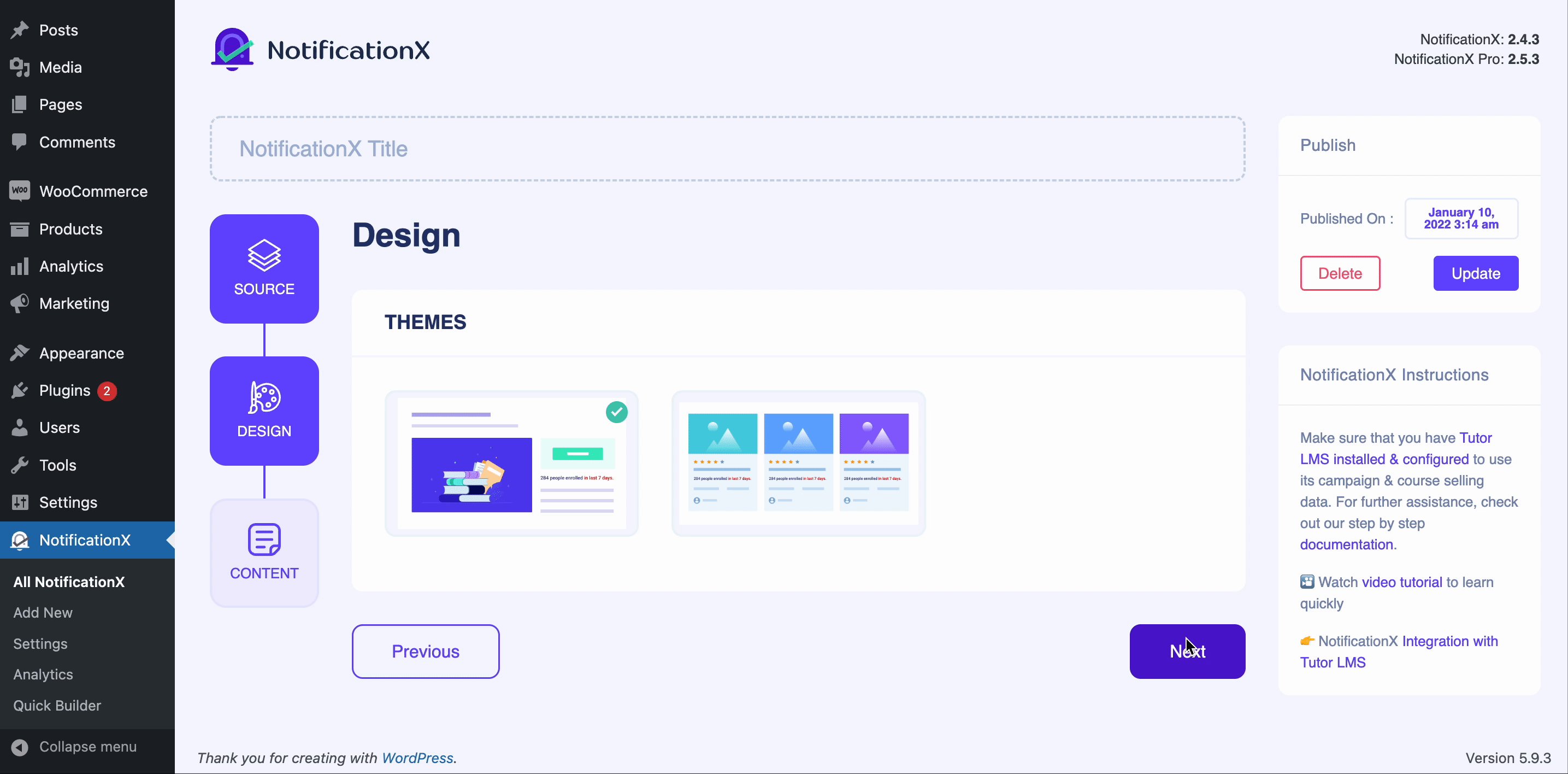
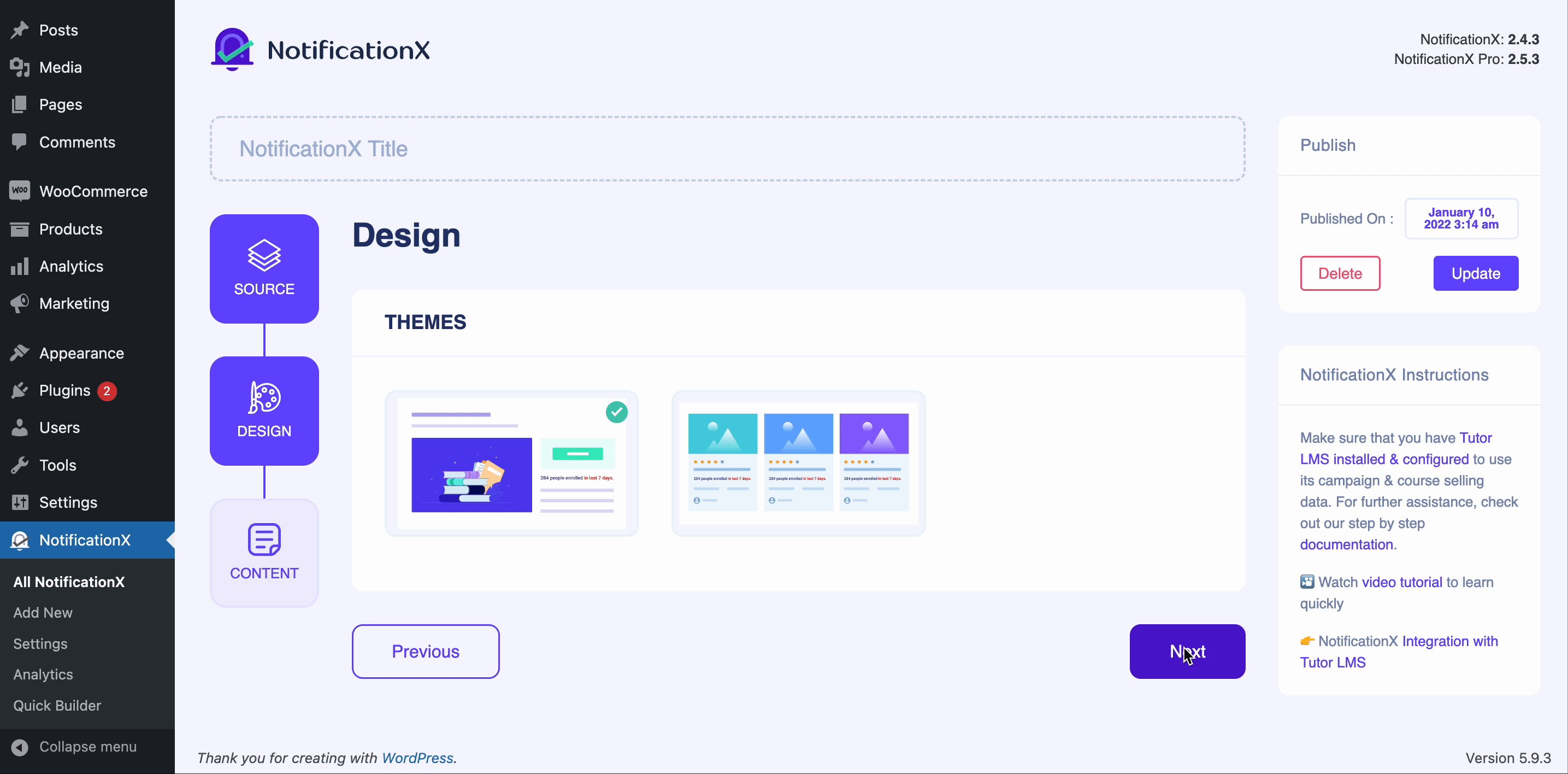
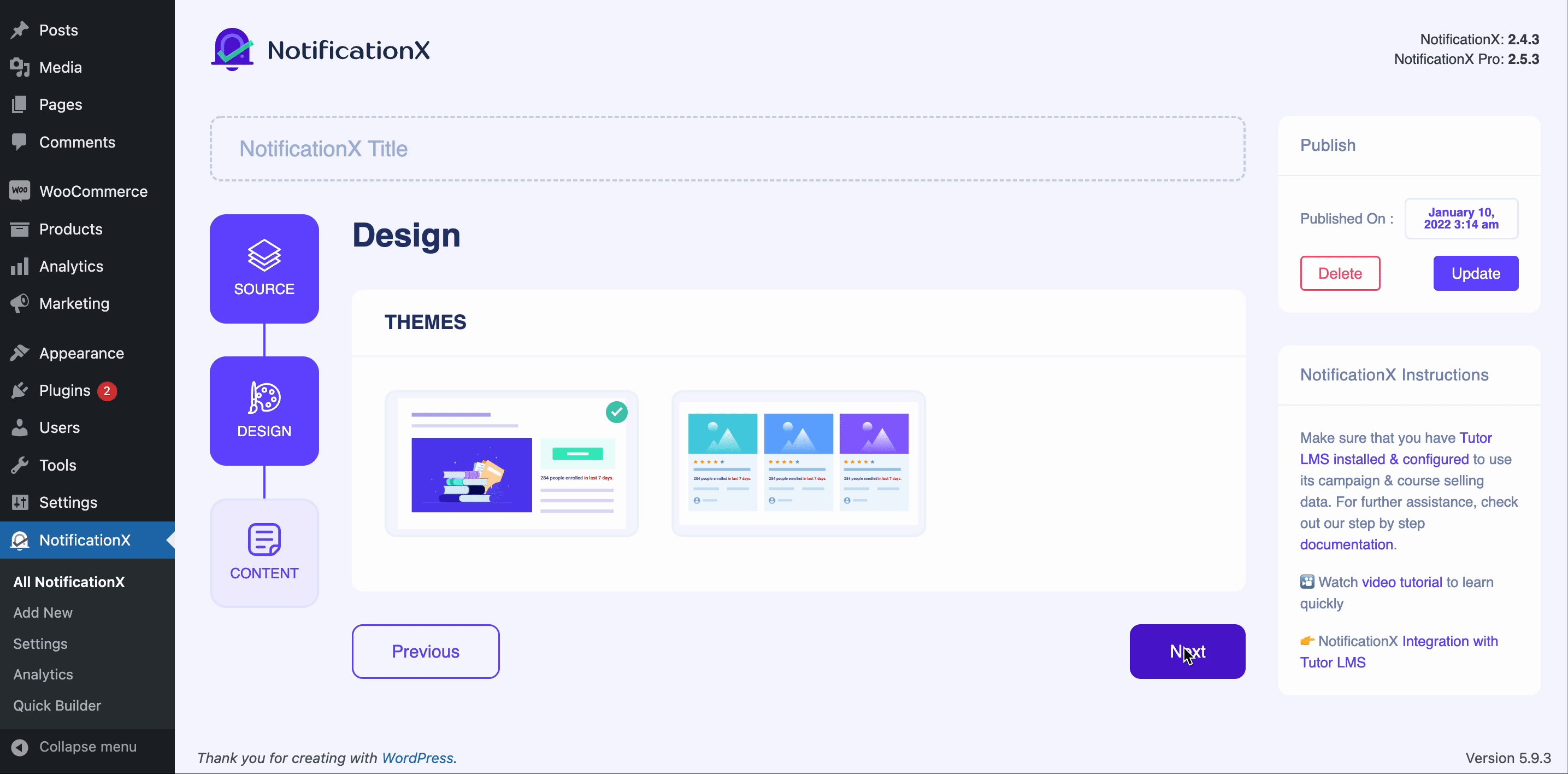
から '設計' タブで、準備完了を選択します 「成長アラート」 テンプレートとヒット '次' ボタン。

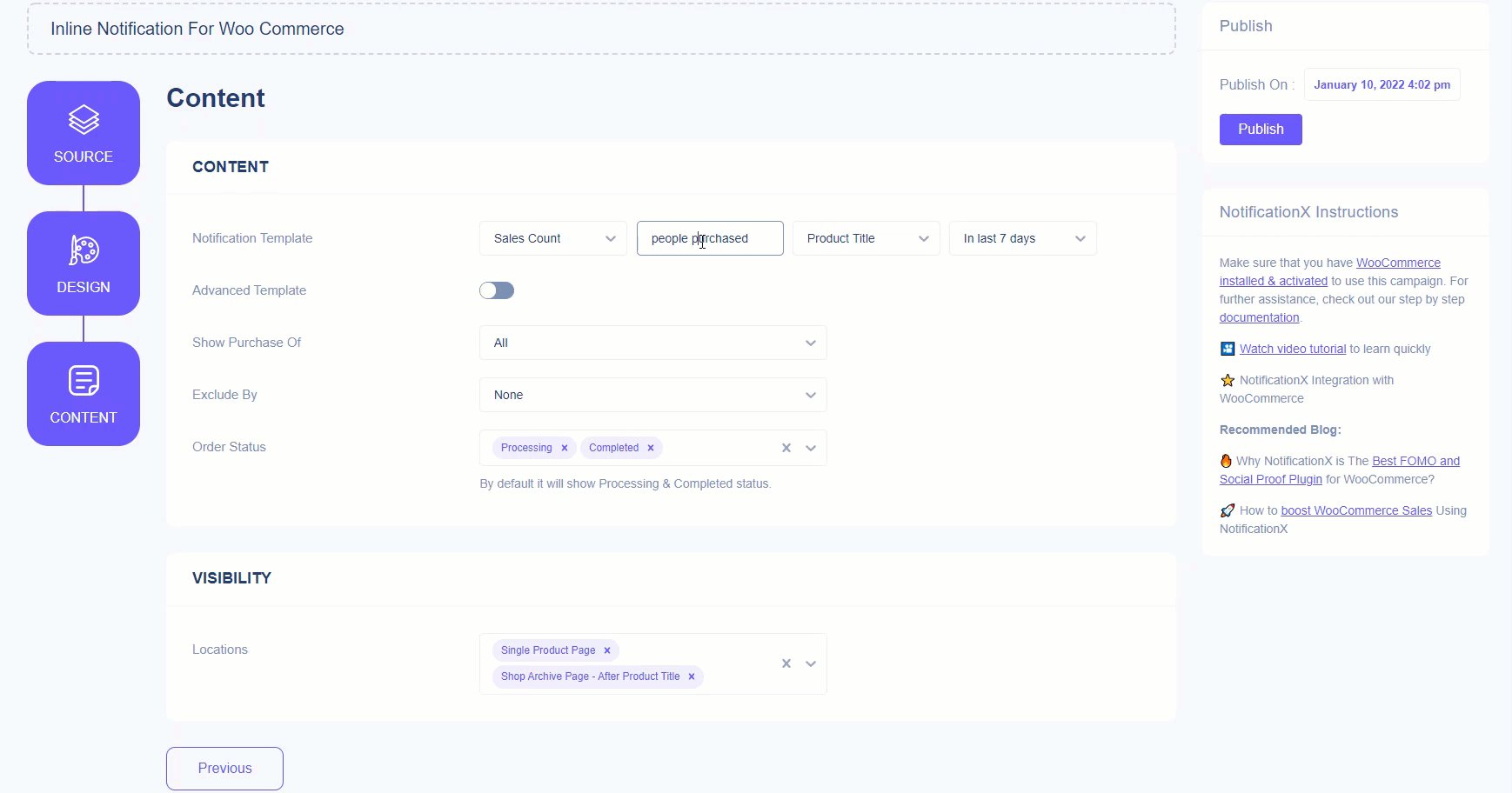
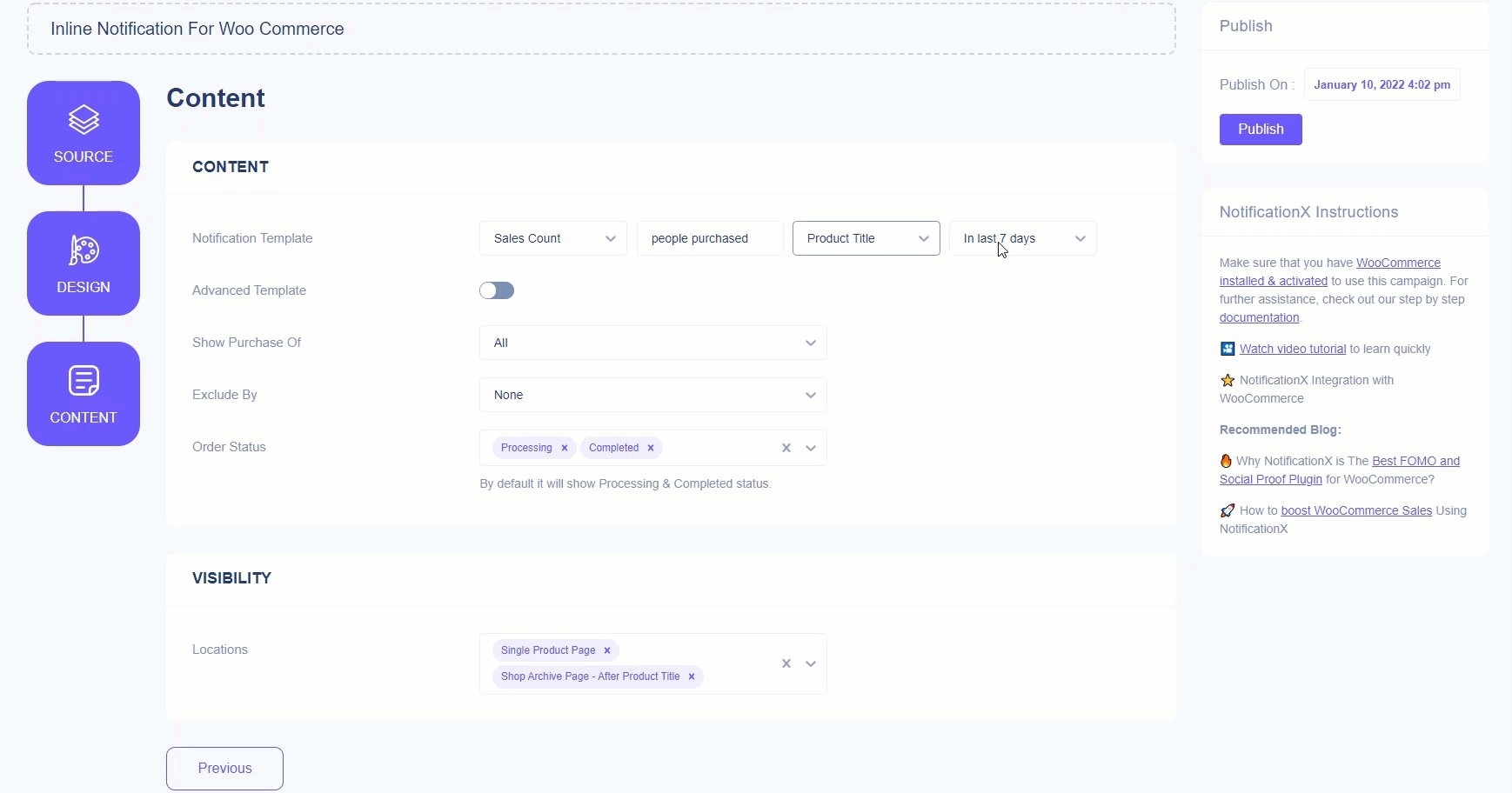
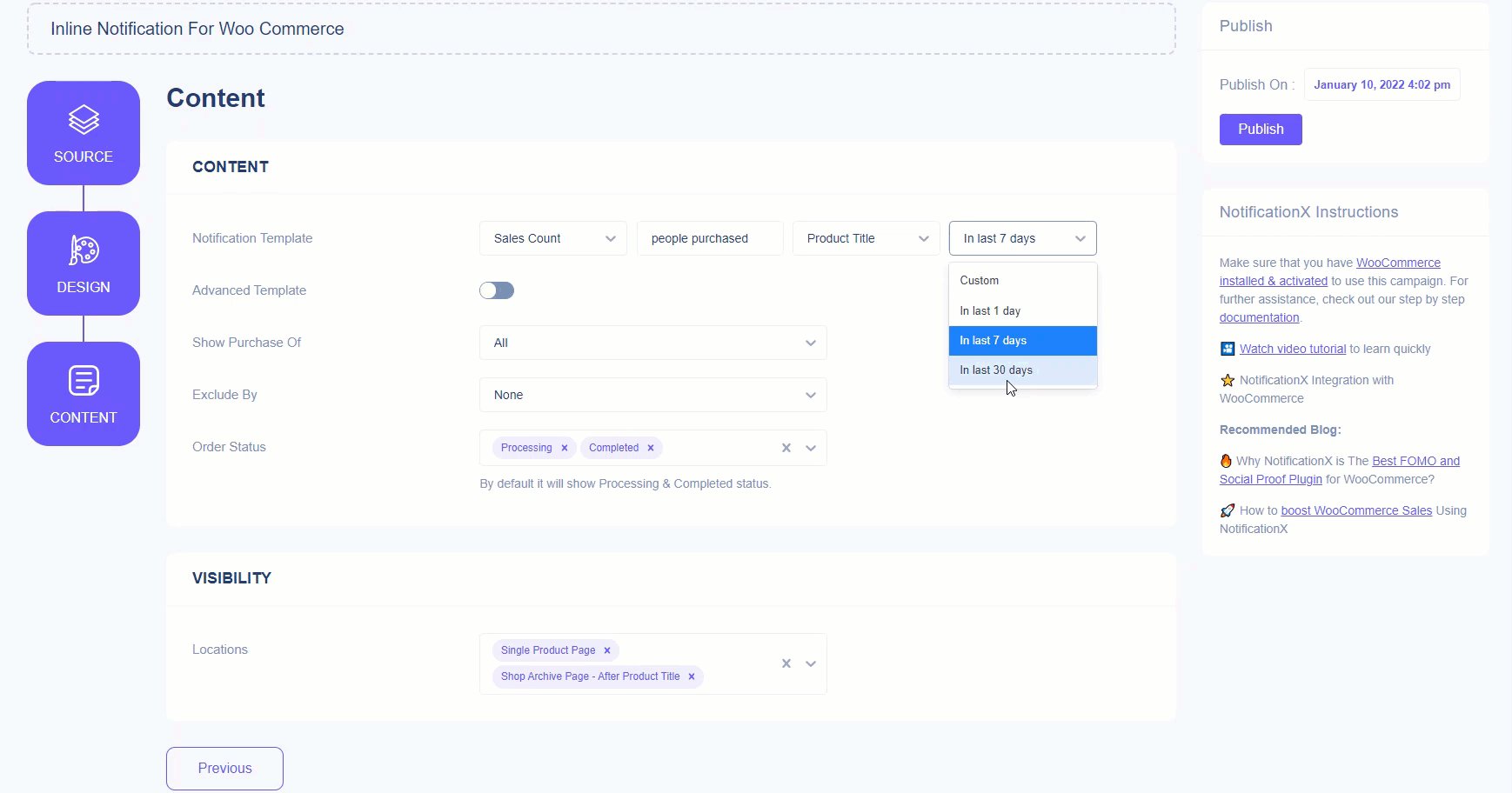
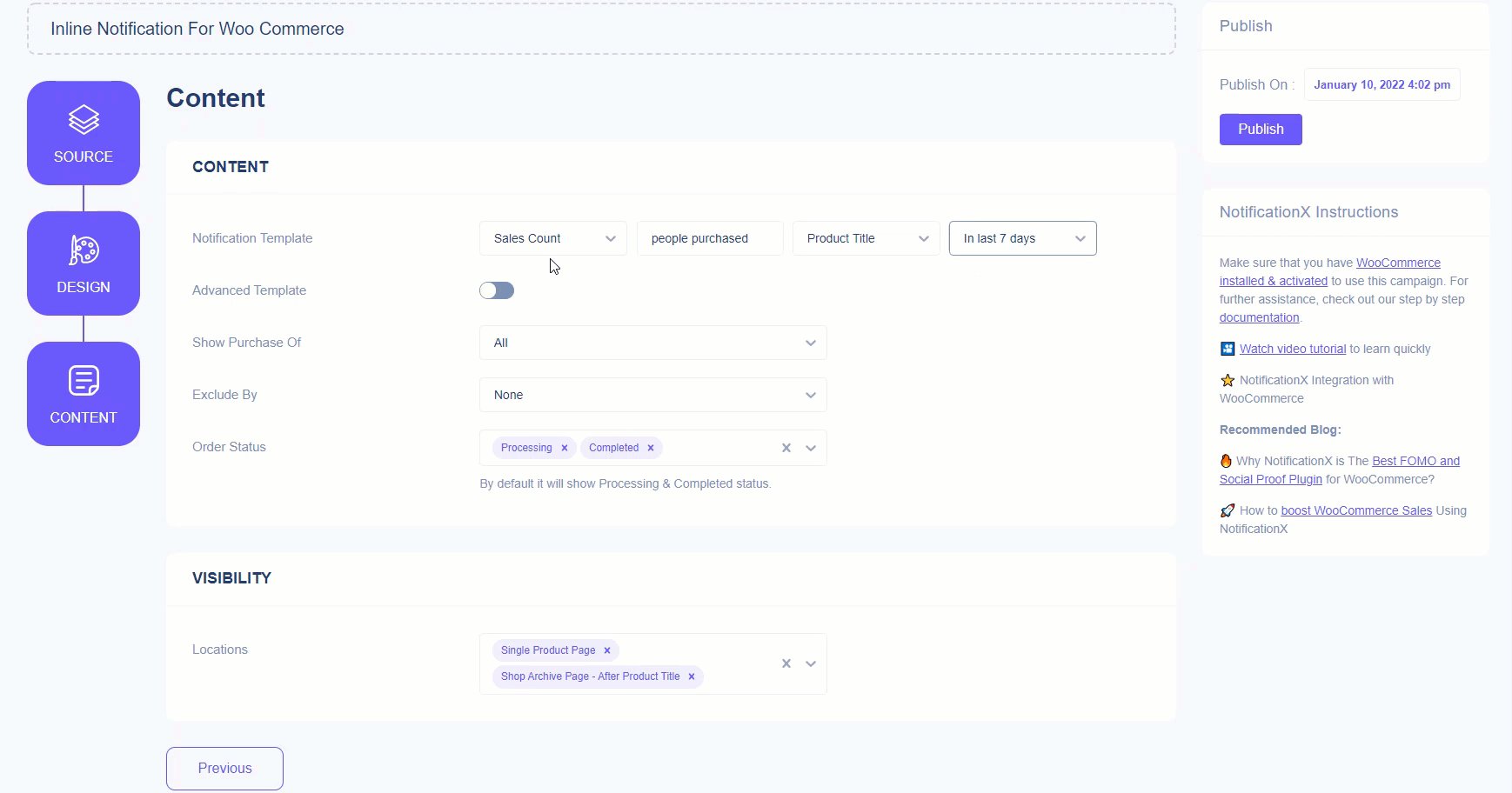
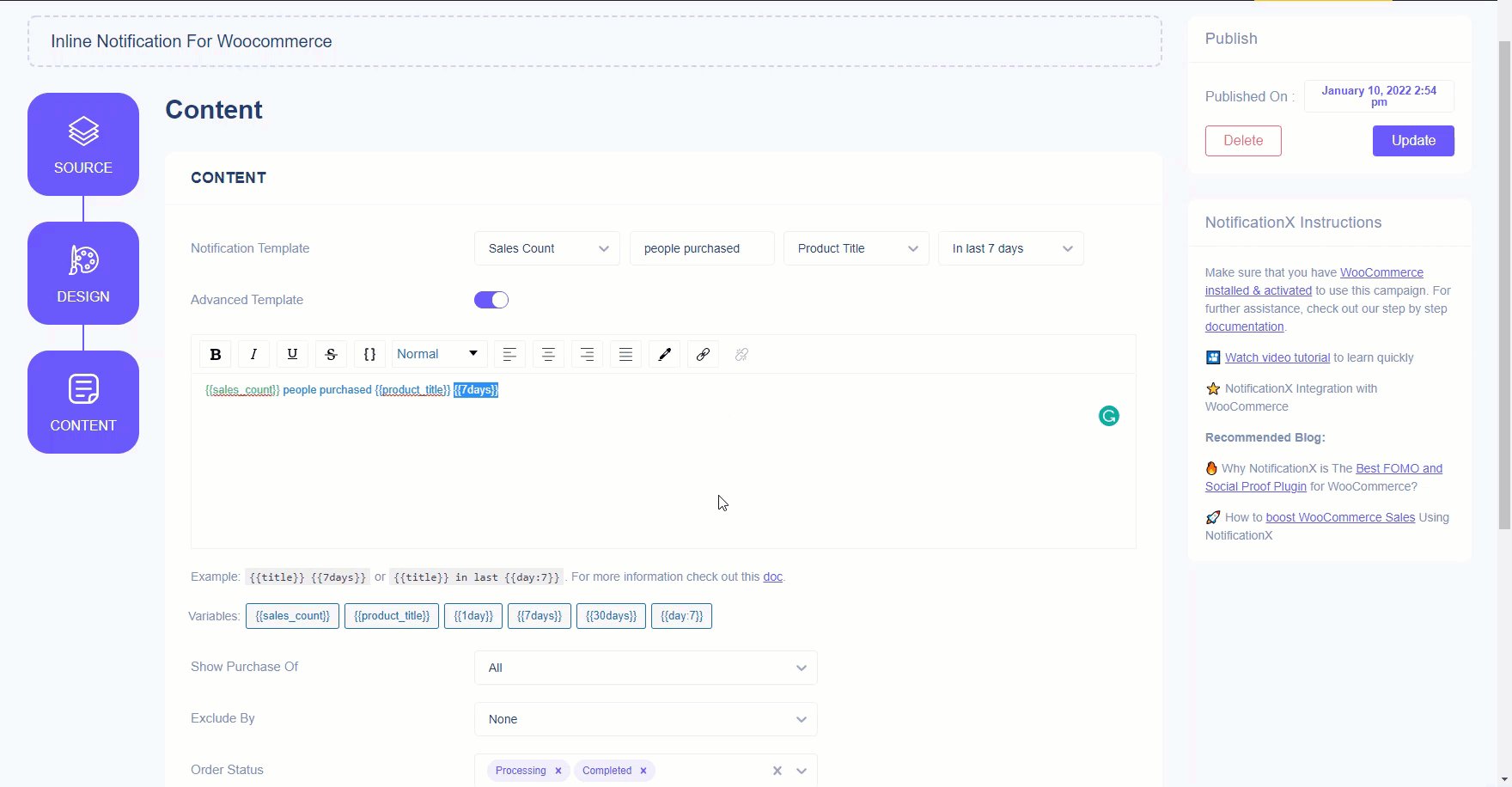
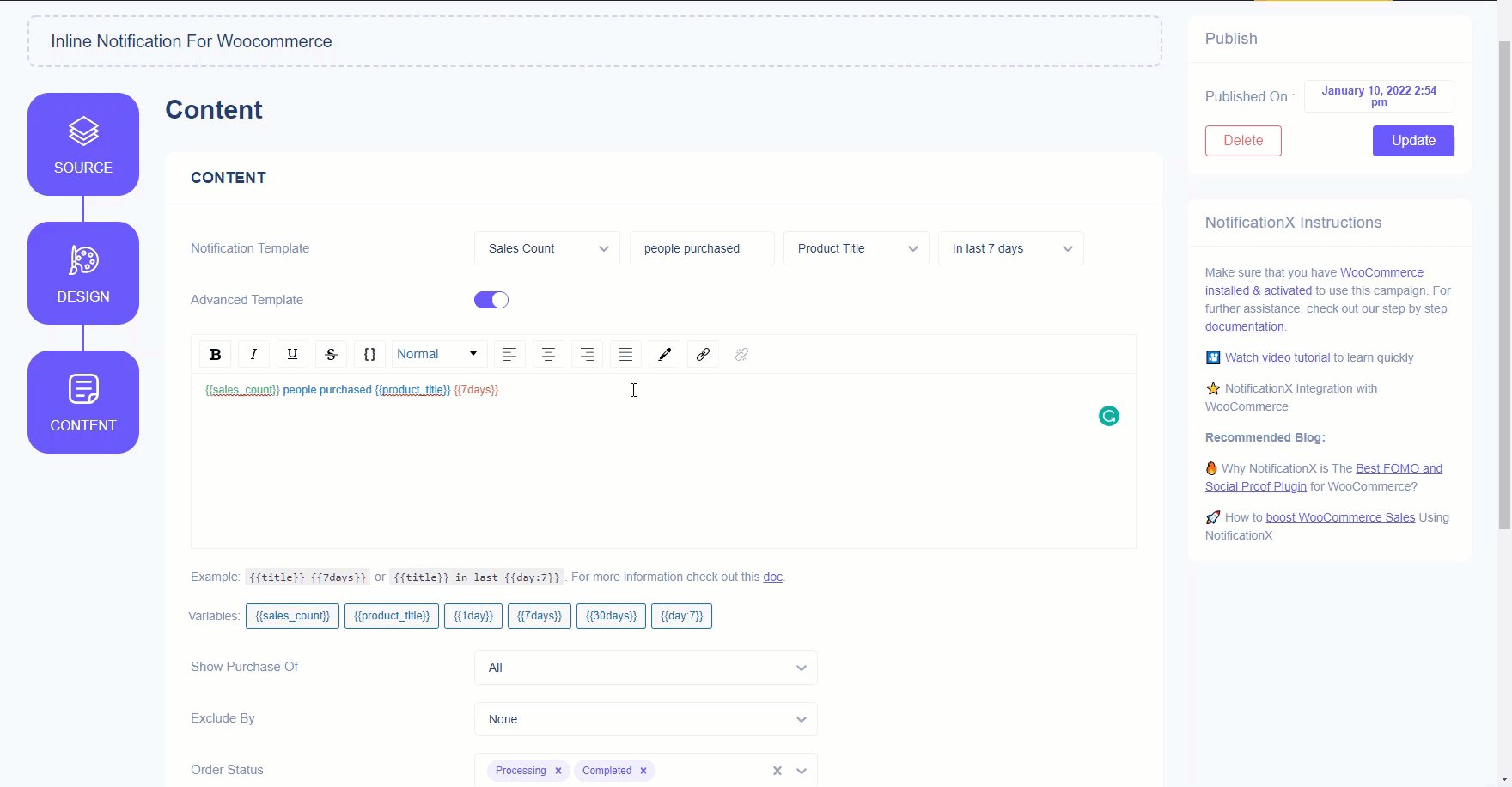
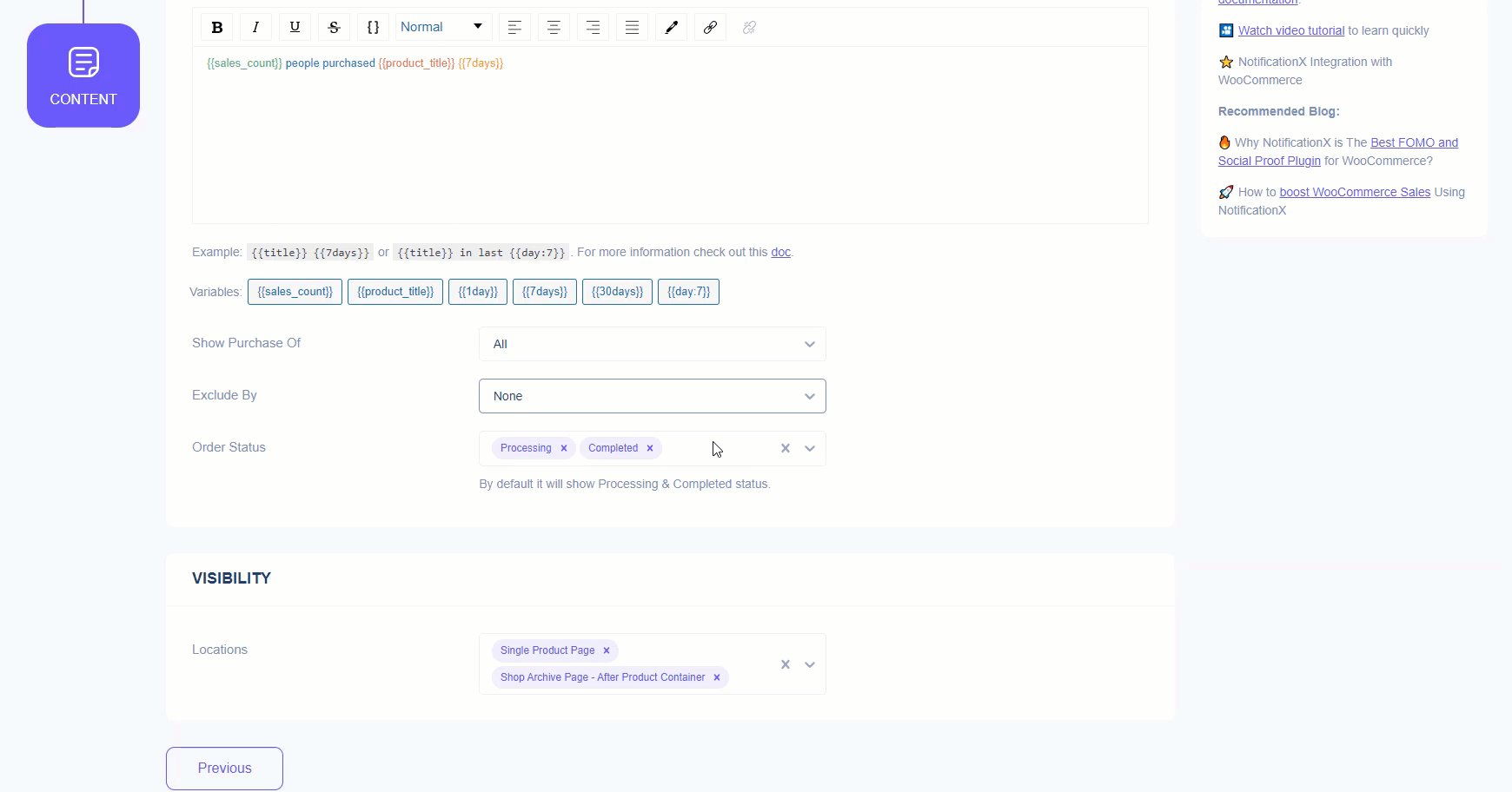
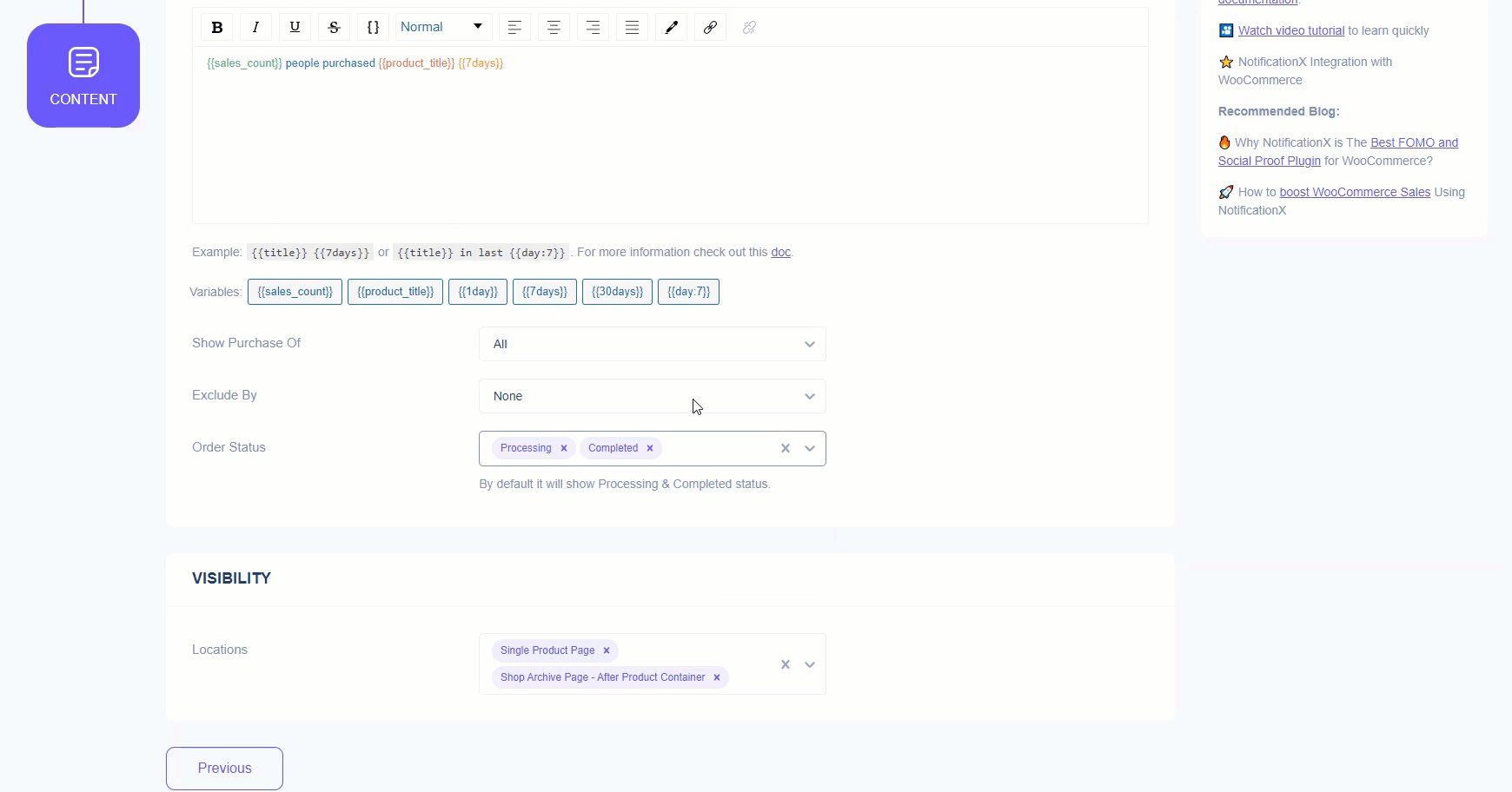
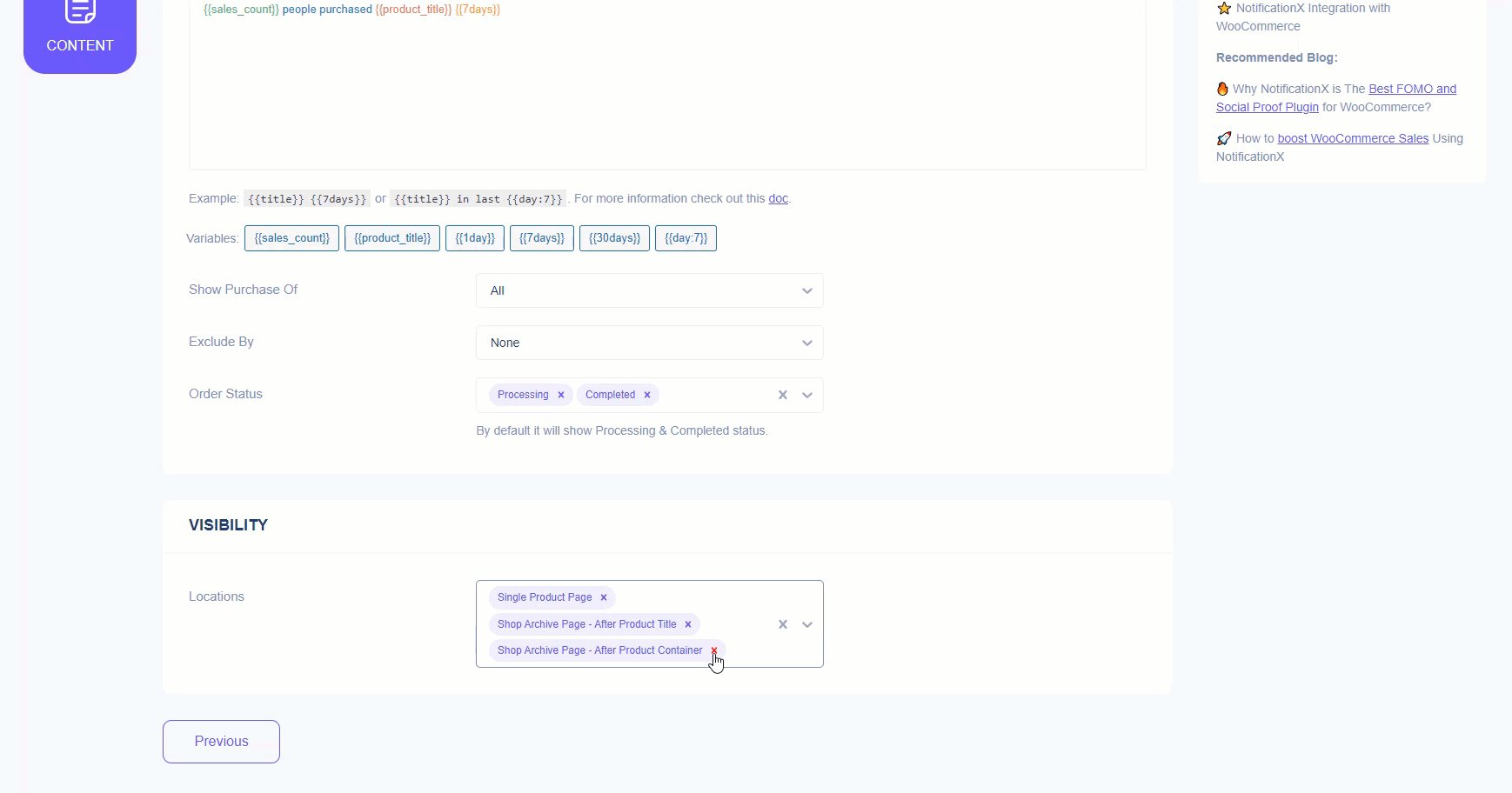
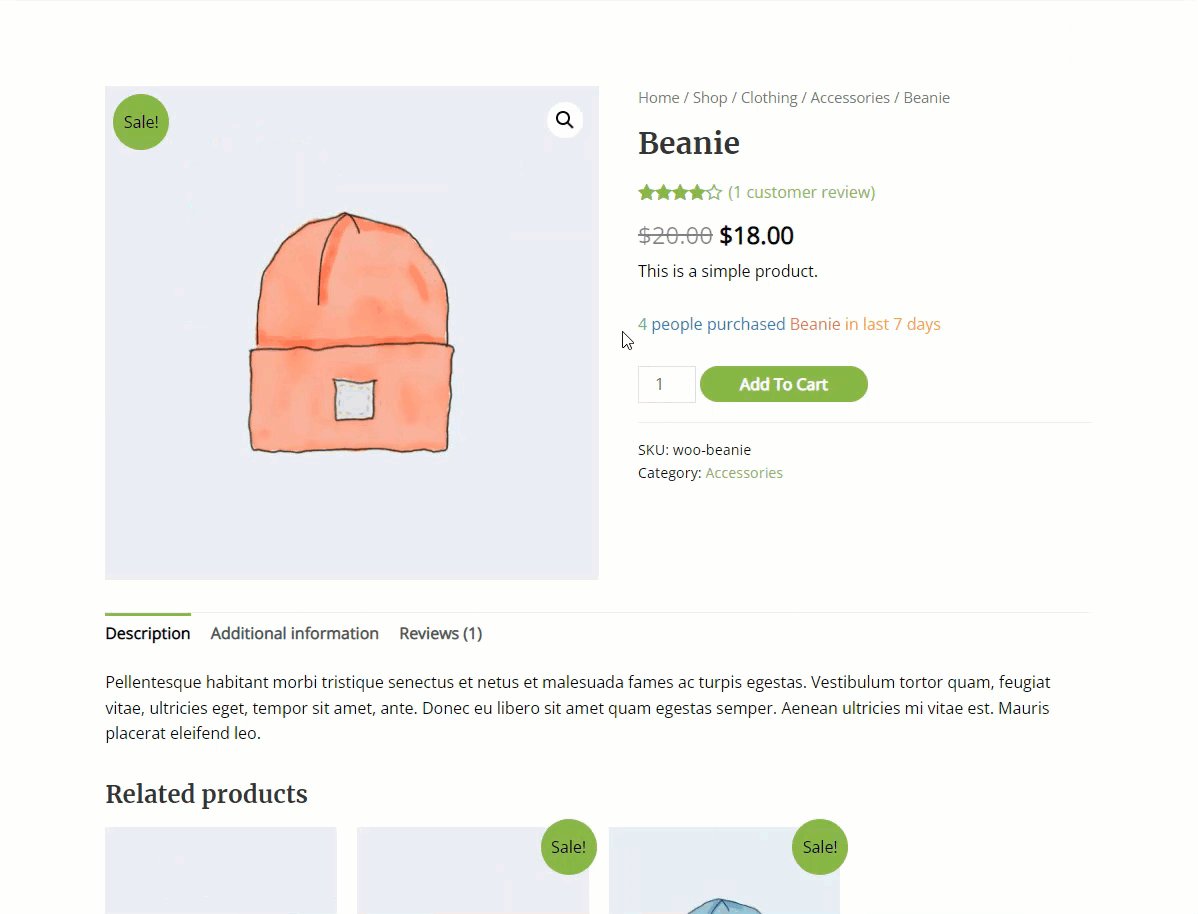
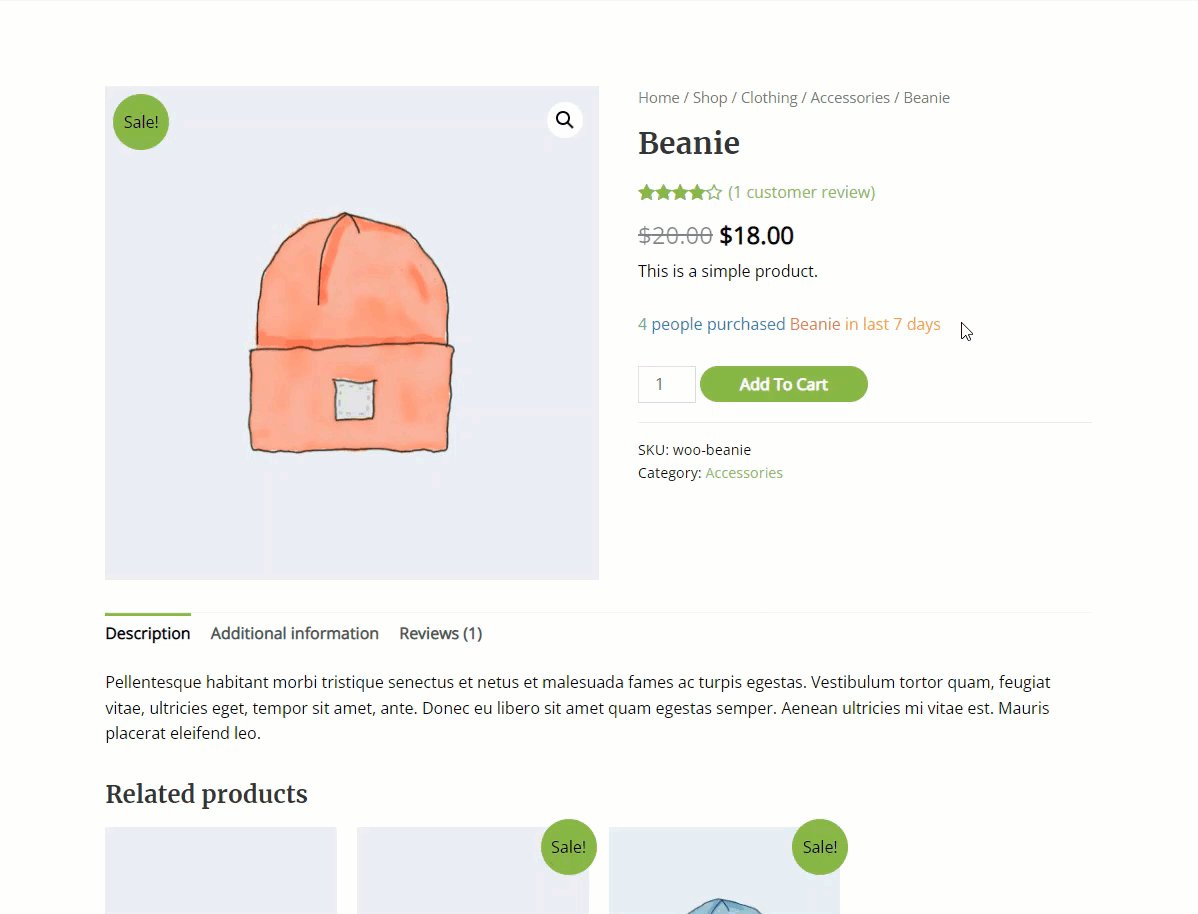
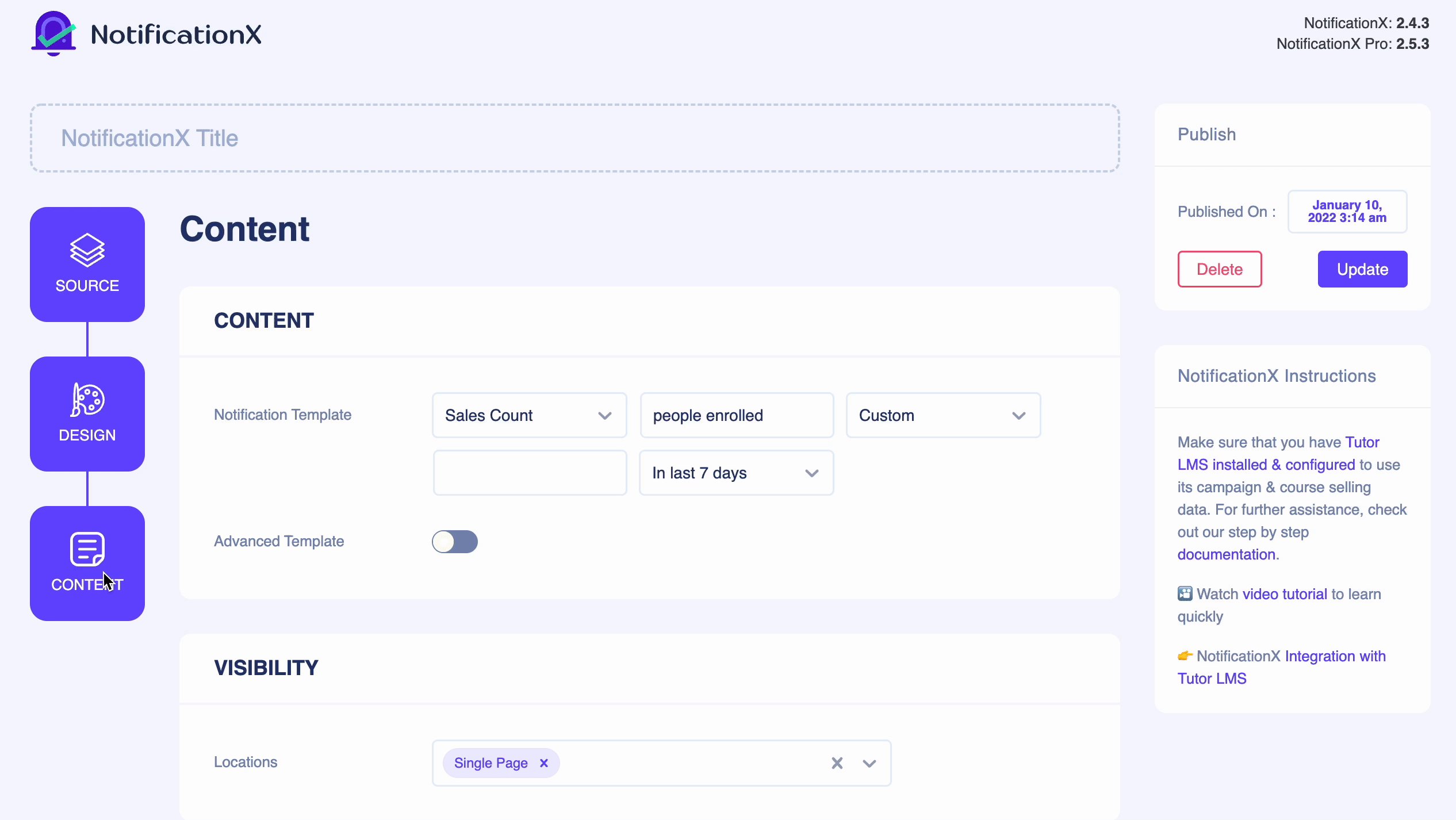
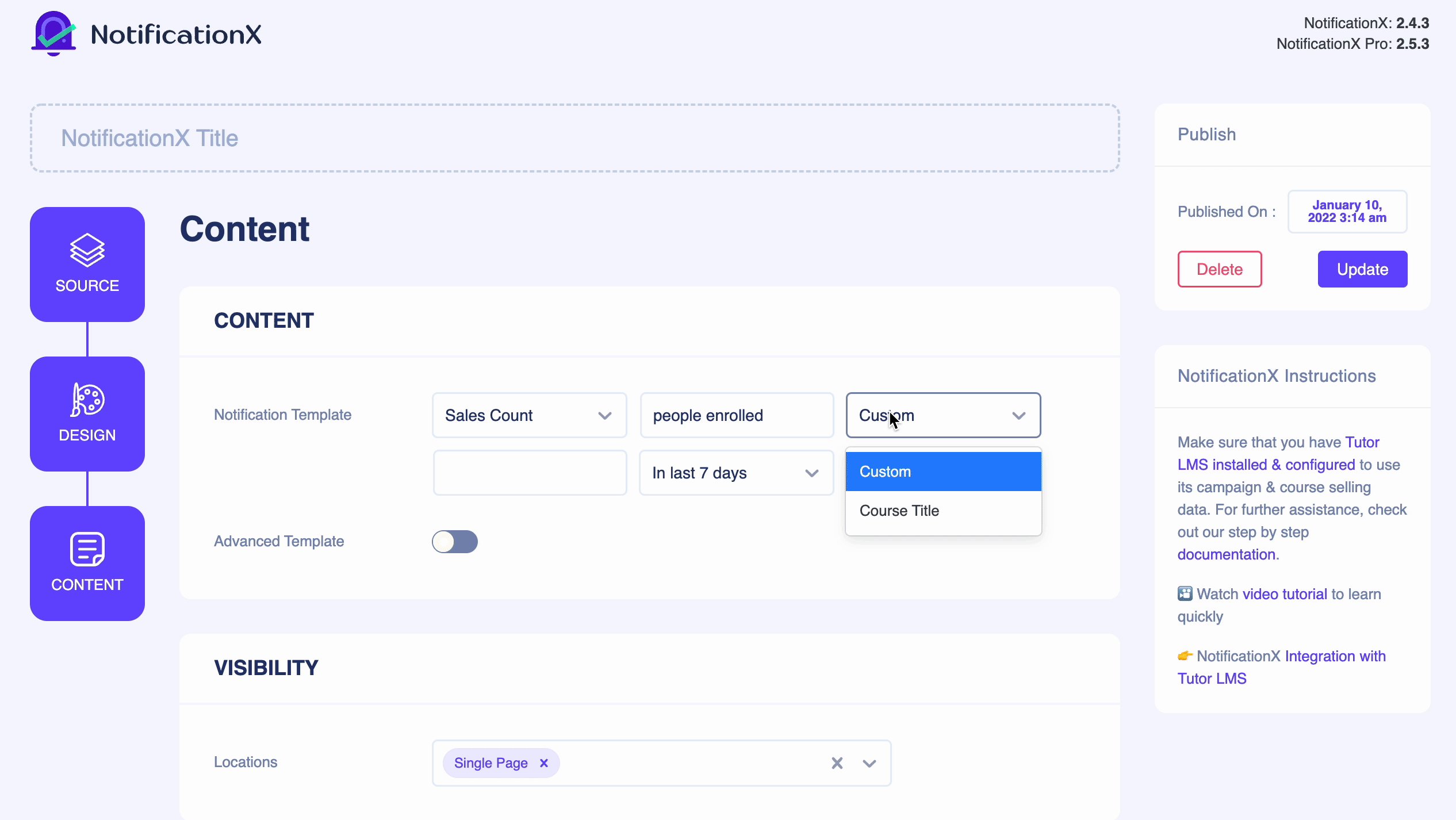
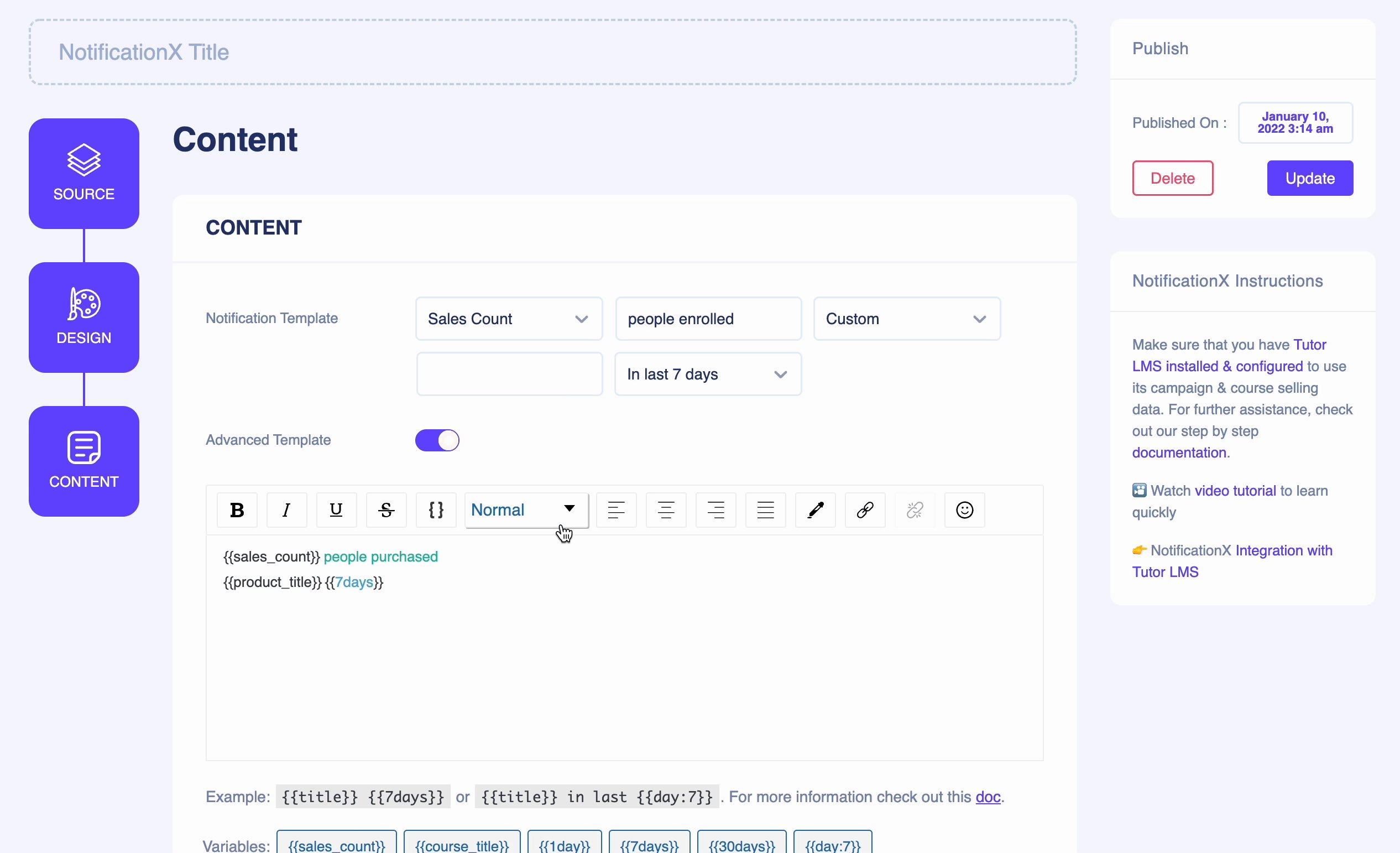
その後、に移動します 'コンテンツ' タブを使用して、販売数通知の内容をカスタマイズしたり、製品タイトルを選択したり、通知の期間を設定したりできます。

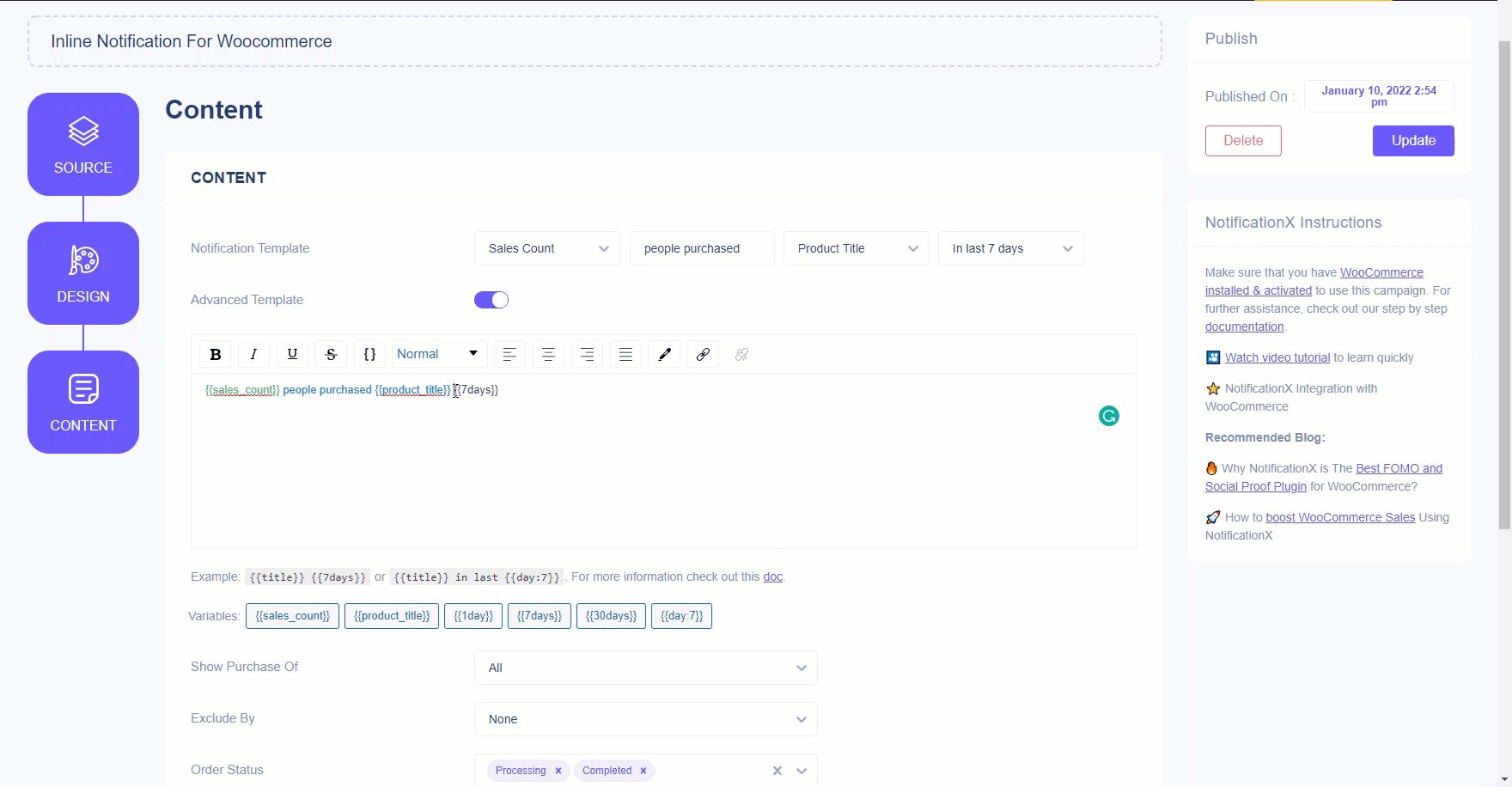
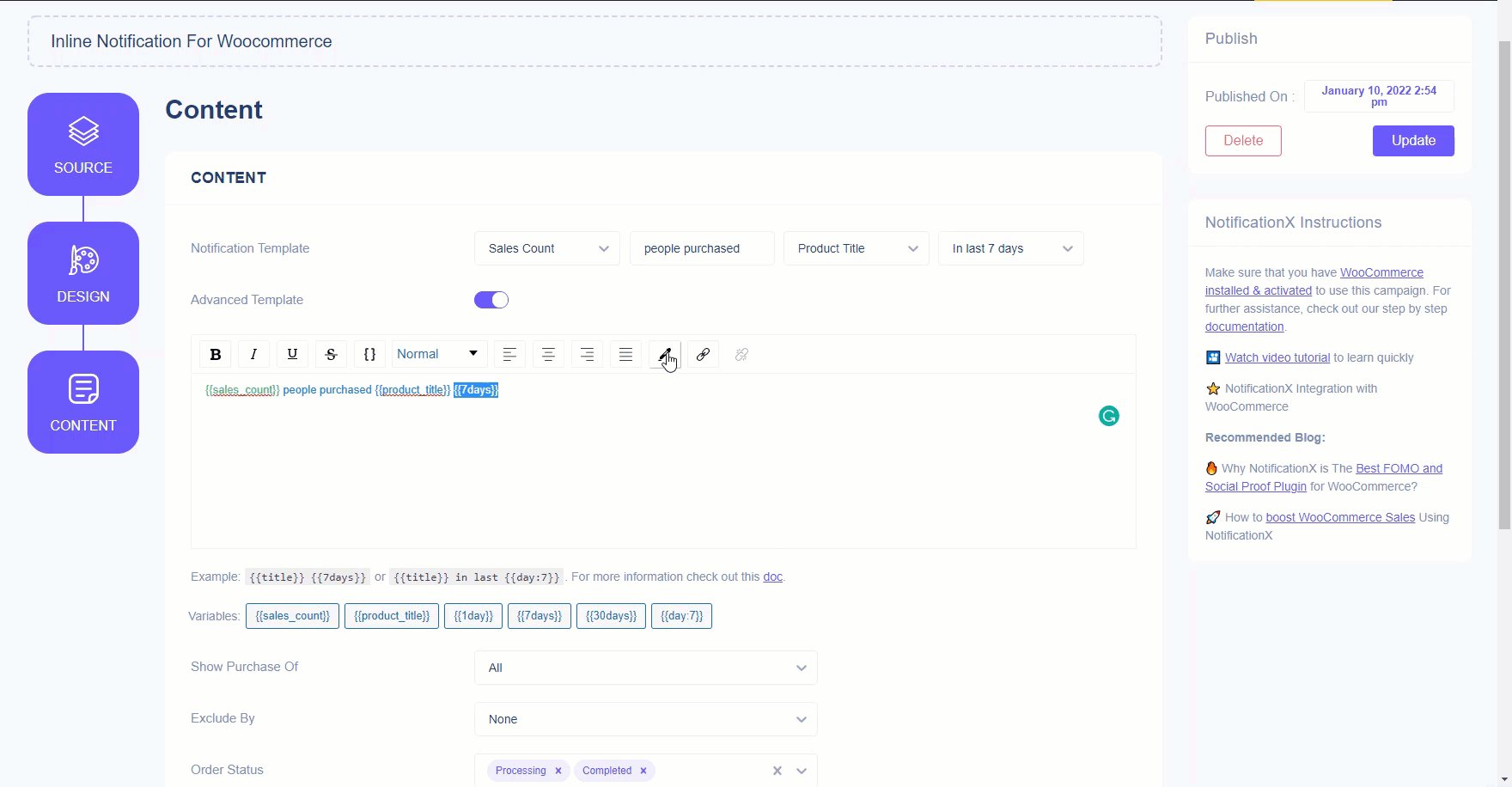
あなたが使用しているように NotificationXプロ、必要に応じて、構成できます the 「アドバンステンプレート」 GrowthAlert通知をさらにインタラクティブにするオプション。ここで、販売カウント通知が構成されます。
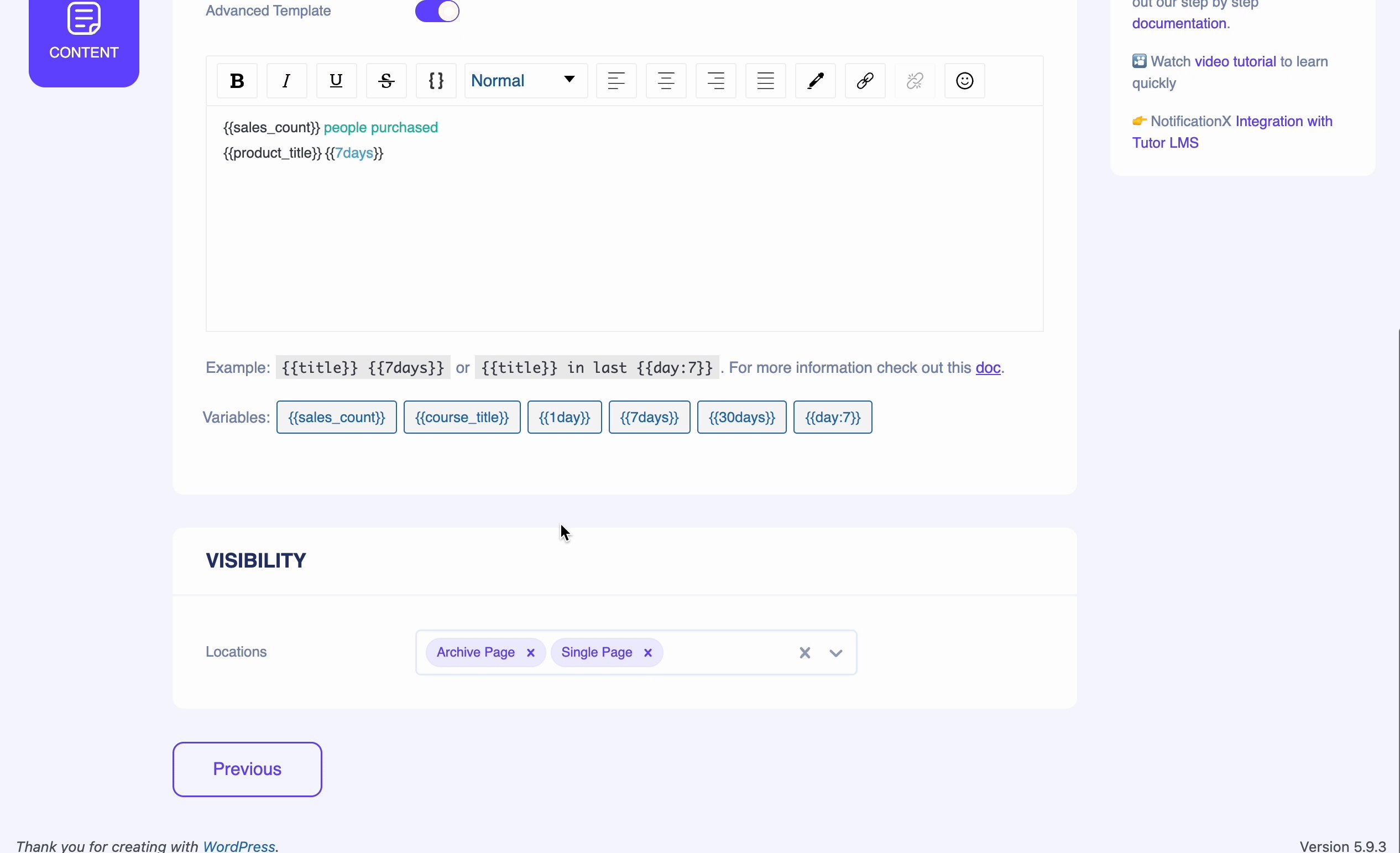
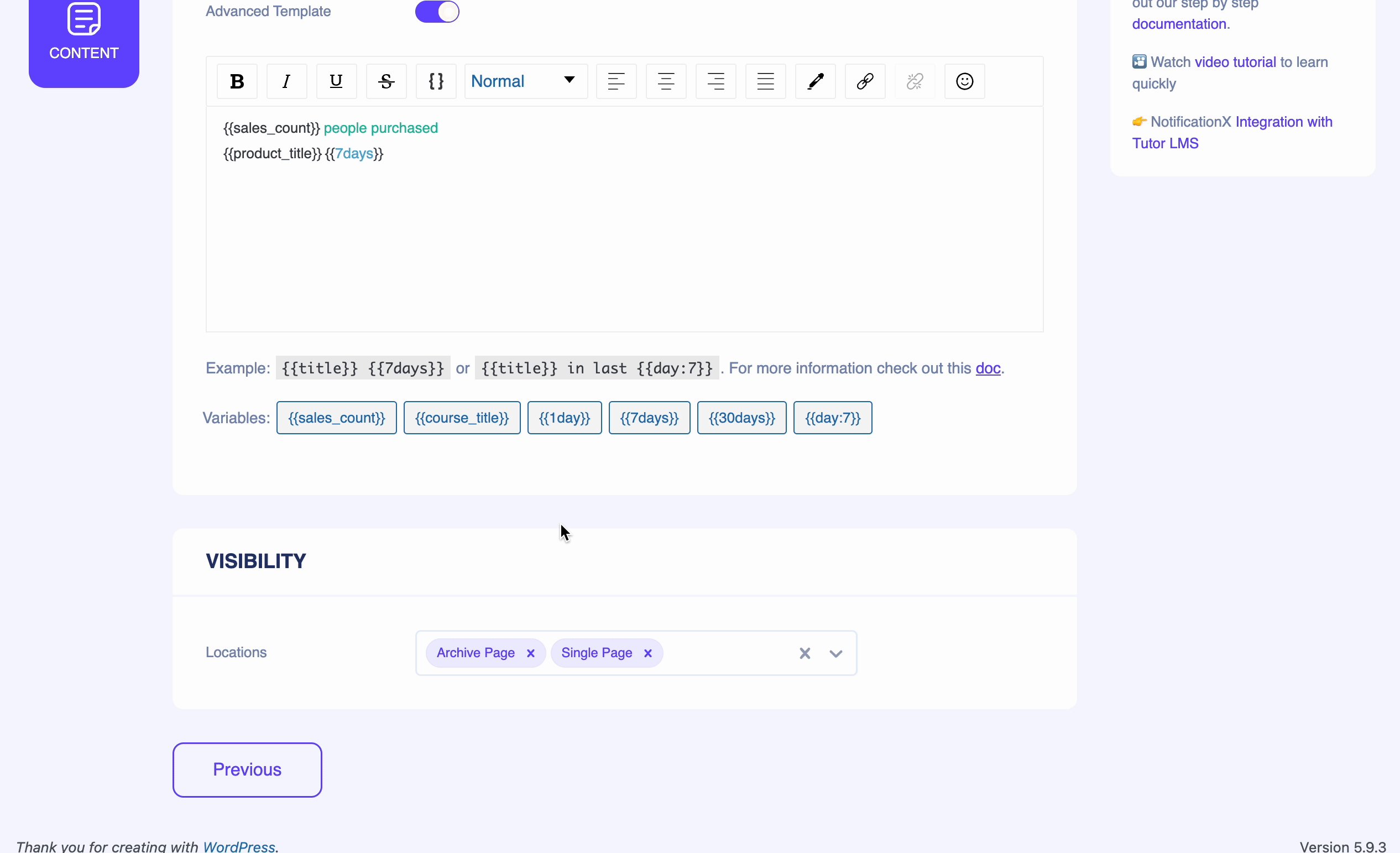
したがって、簡単に時間を設定することができます {{7日}} タグなどを使用して、これらの購入が「過去7日間」であることを訪問者に知らせるか、他の変数を使用します。についてのすべての詳細を知るためにここでこのリンクされたドキュメントをチェックしてください NotificationXアドバンストテンプレート.

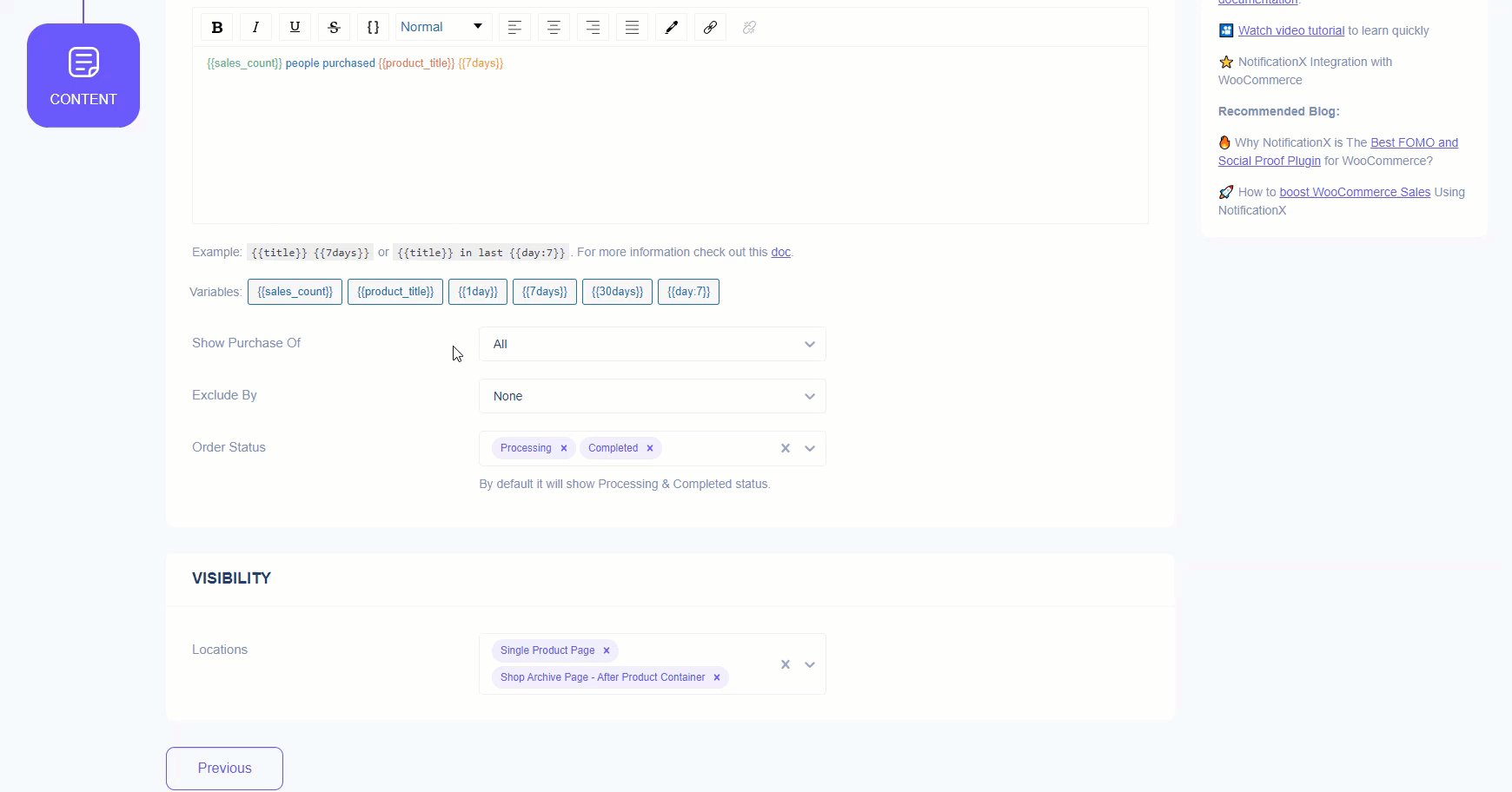
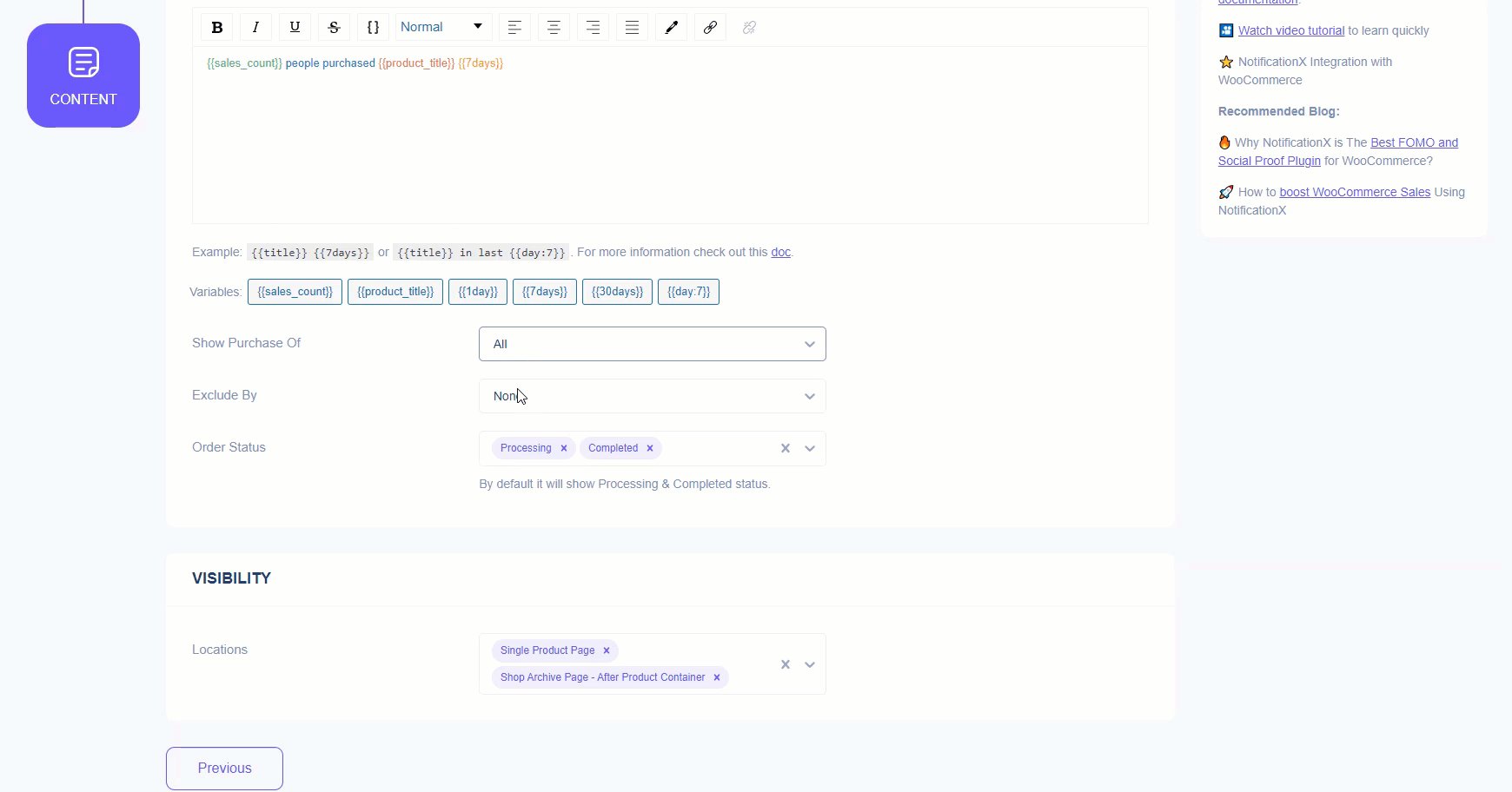
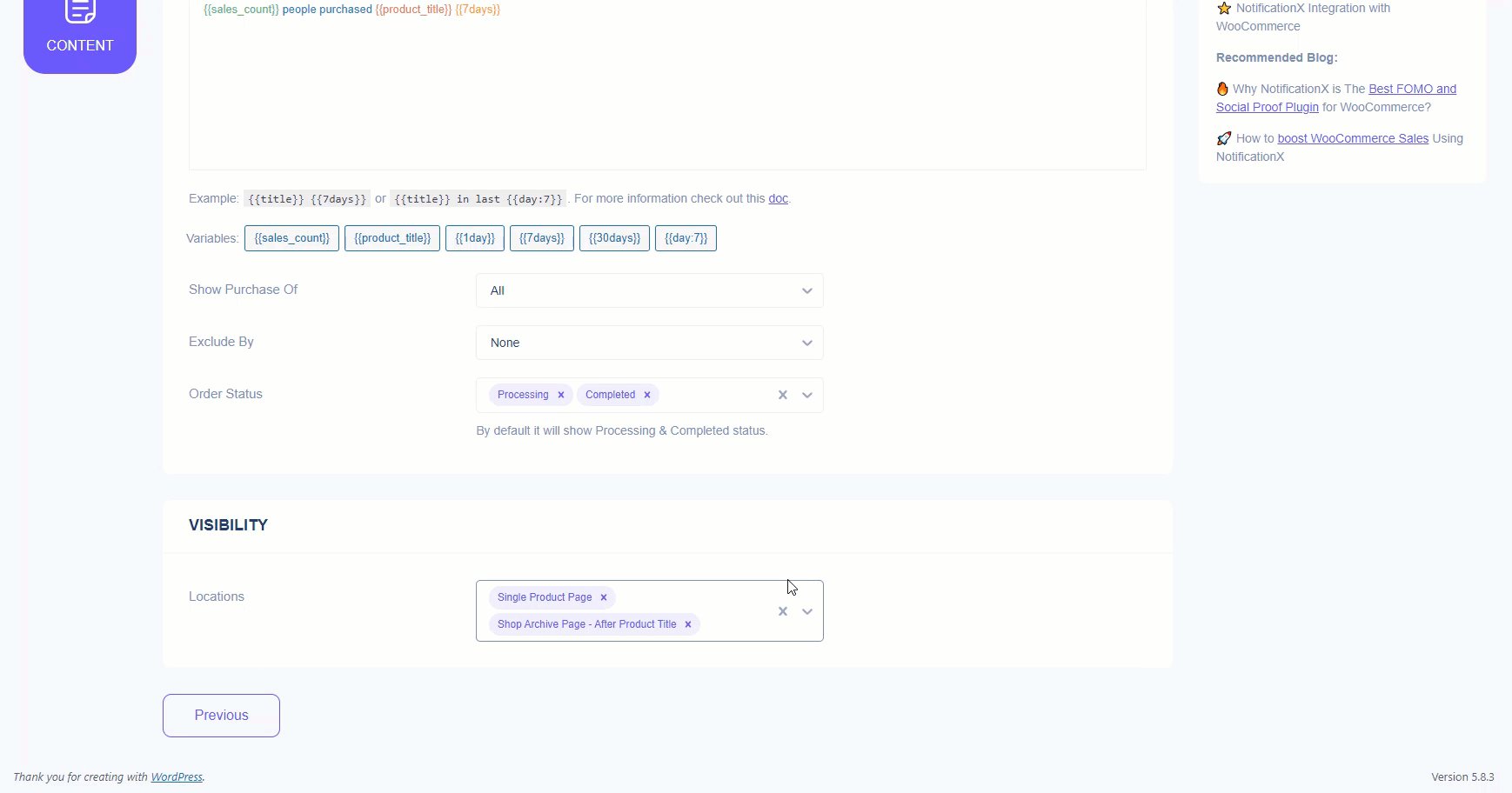
その上、あなたはどれを設定することができます 製品購入の種類 表示し、タイプを除外し、それに応じて注文ステータスを変更します。
注意: デフォルトでは '処理' & 「完了」 NotificationXGrowthAlertのステータスが選択されています。

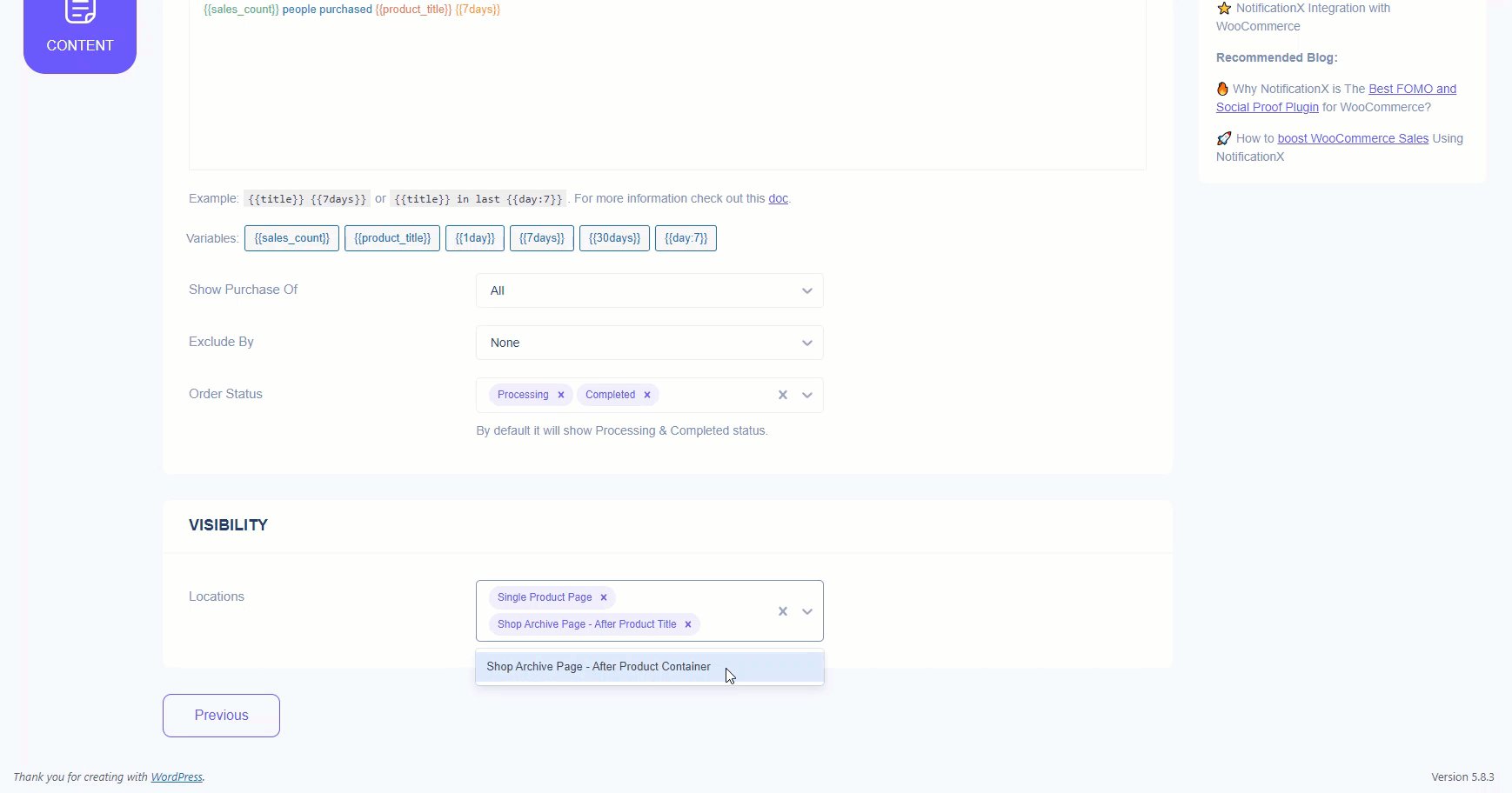
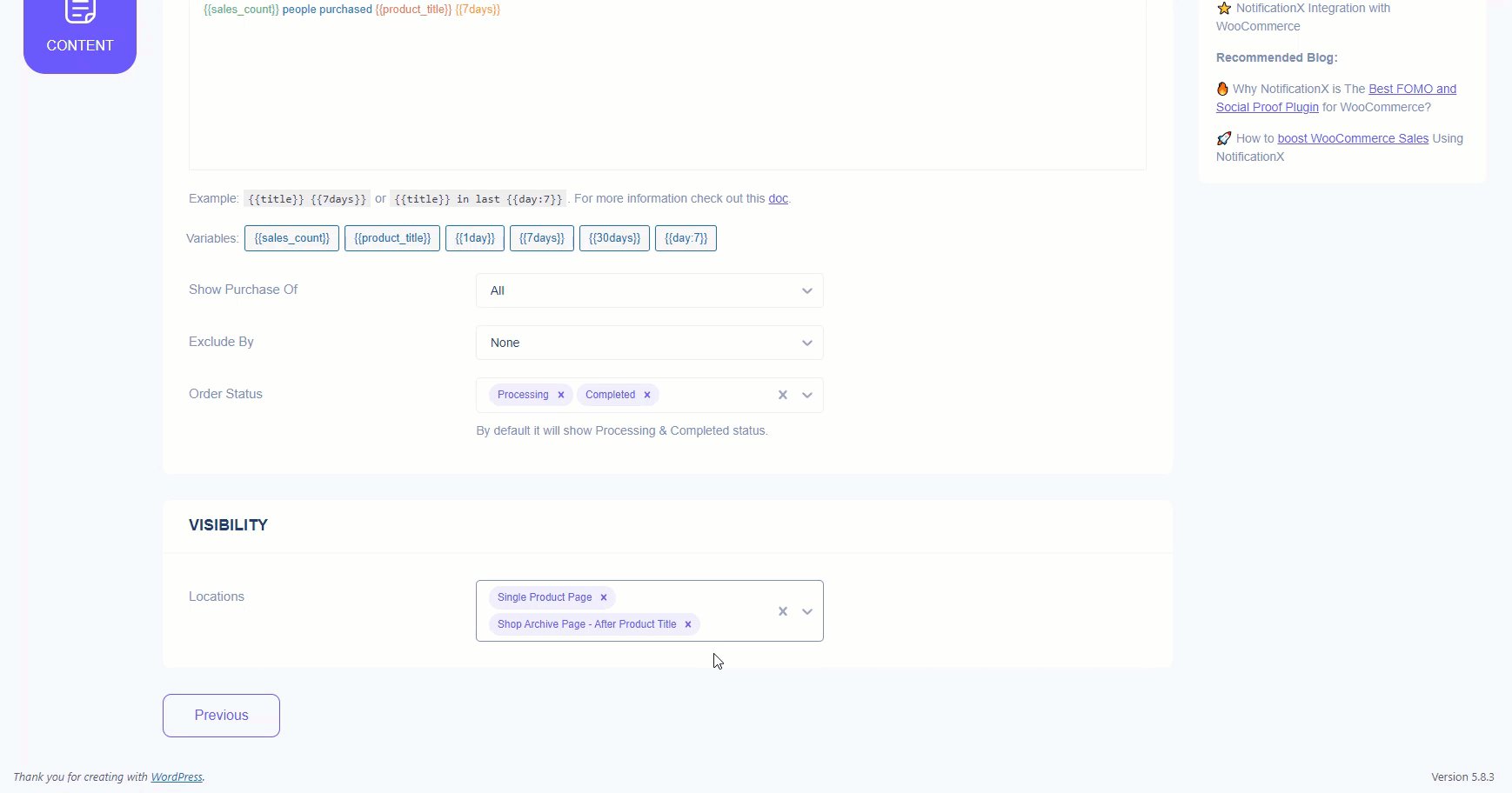
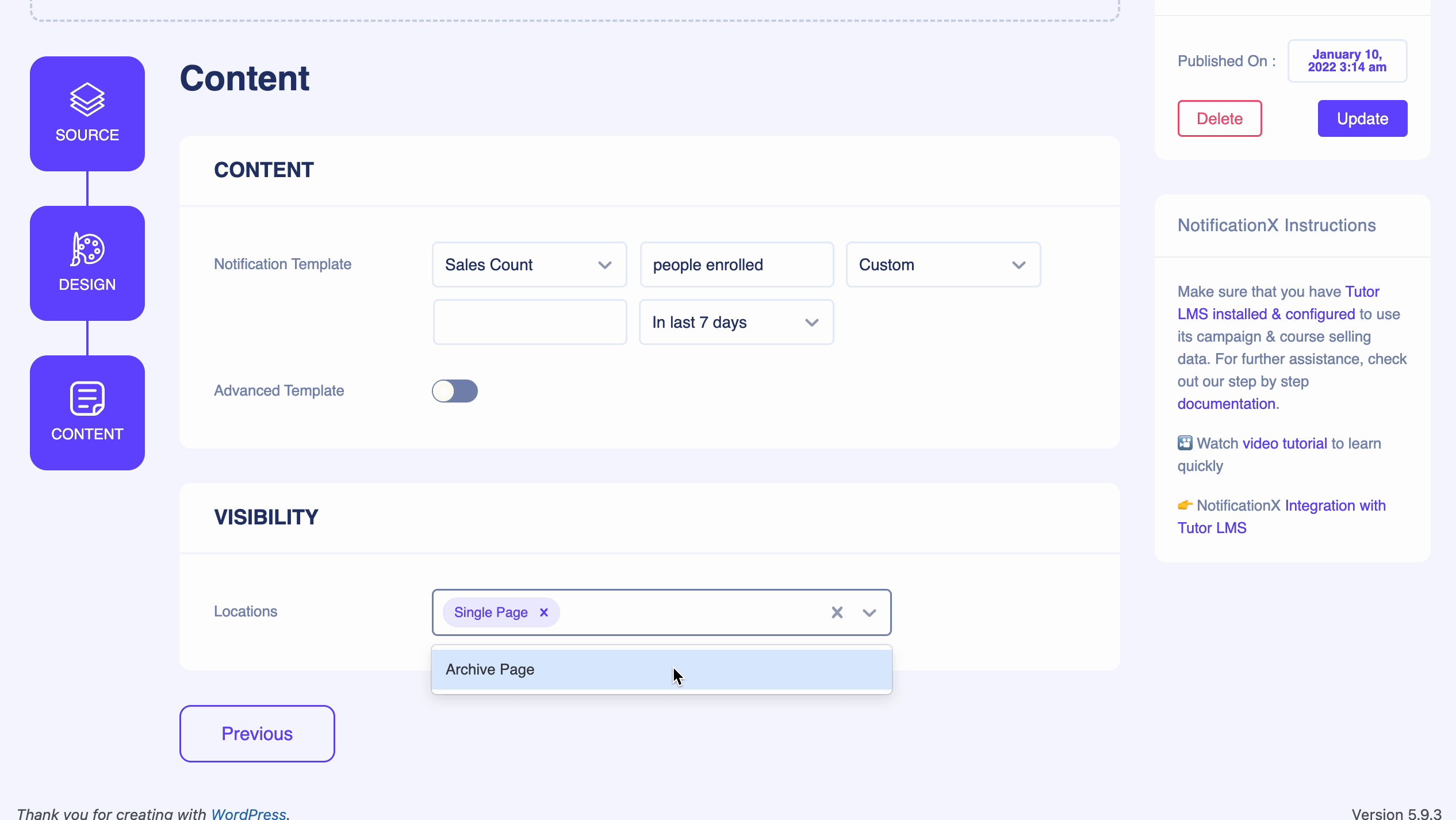
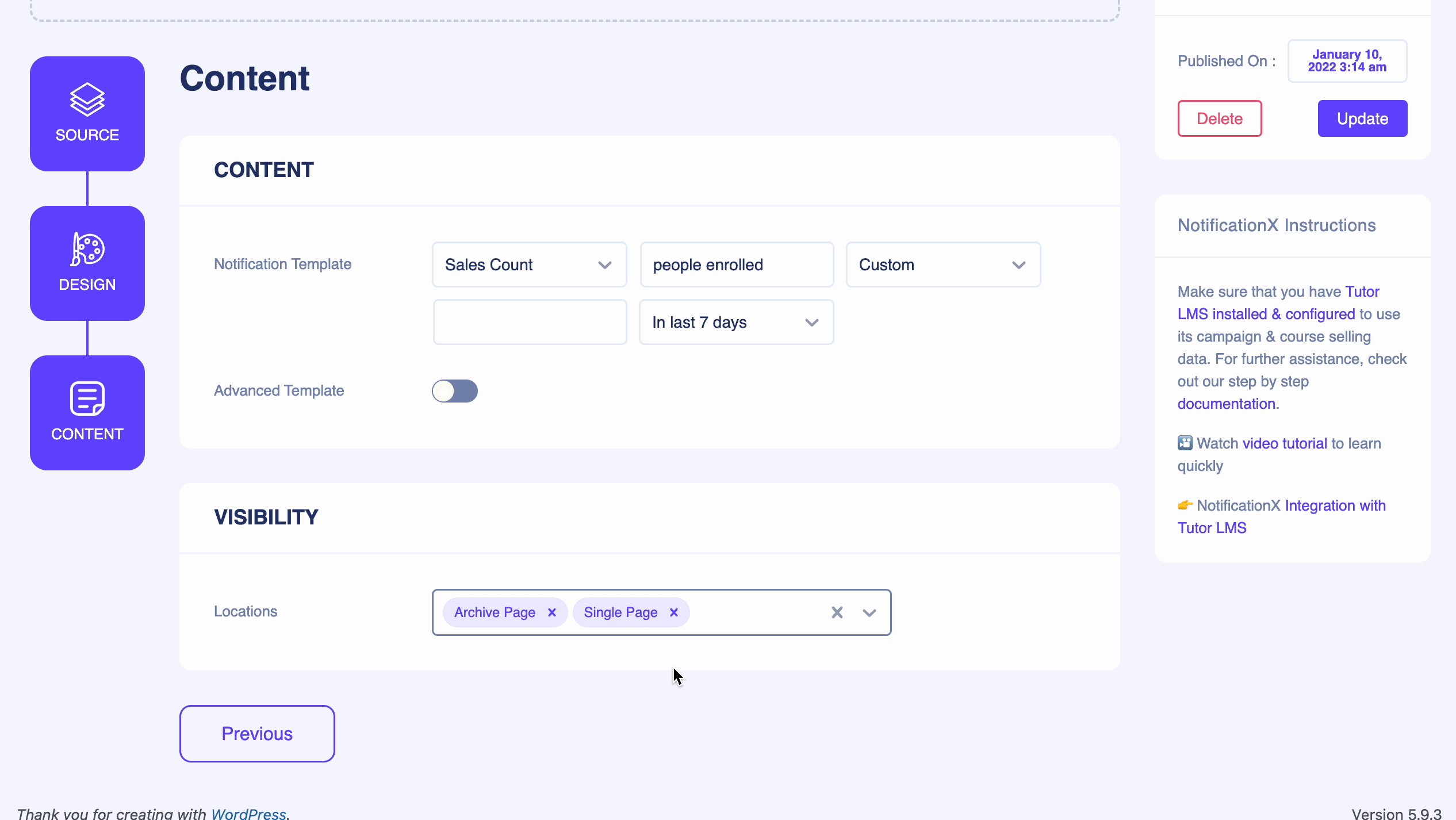
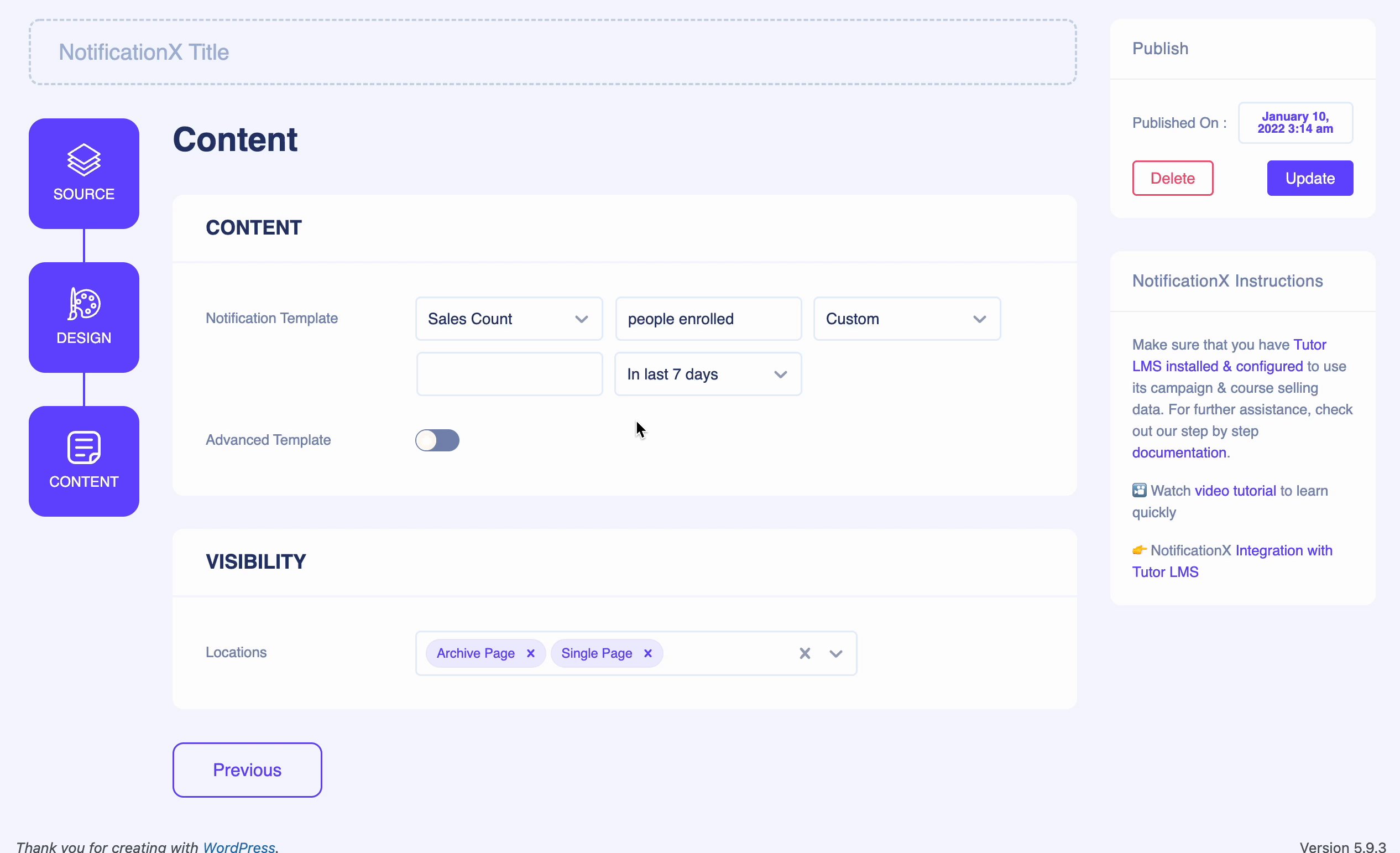
さらに、あなたはあなたの選択の自由を得るでしょう 成長アラート 場所 顧客の購入状況に応じて。ここのような 「単一の製品ページ」 そして 「商品タイトルの後に商品ページを購入する」 場所が選択されます。好みに応じて、他の利用可能なオプションから選択できます。

この全体 NotificationX成長アラート 構成プロセスはこれと同じです 簡単なデジタルダウンロード プラットホーム。ただあなたが選ぶ必要があります 'ソース' それに応じて構成します。
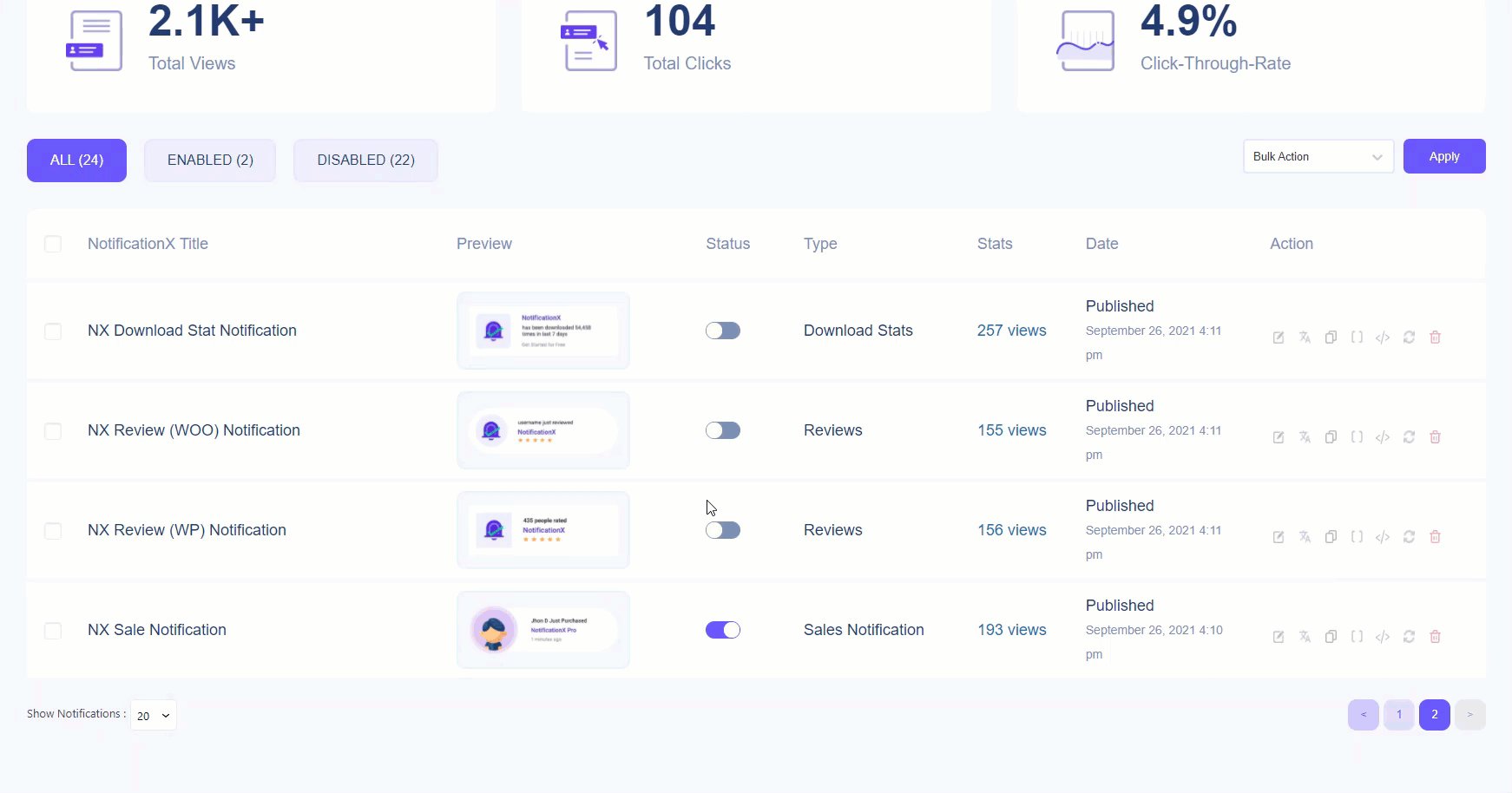
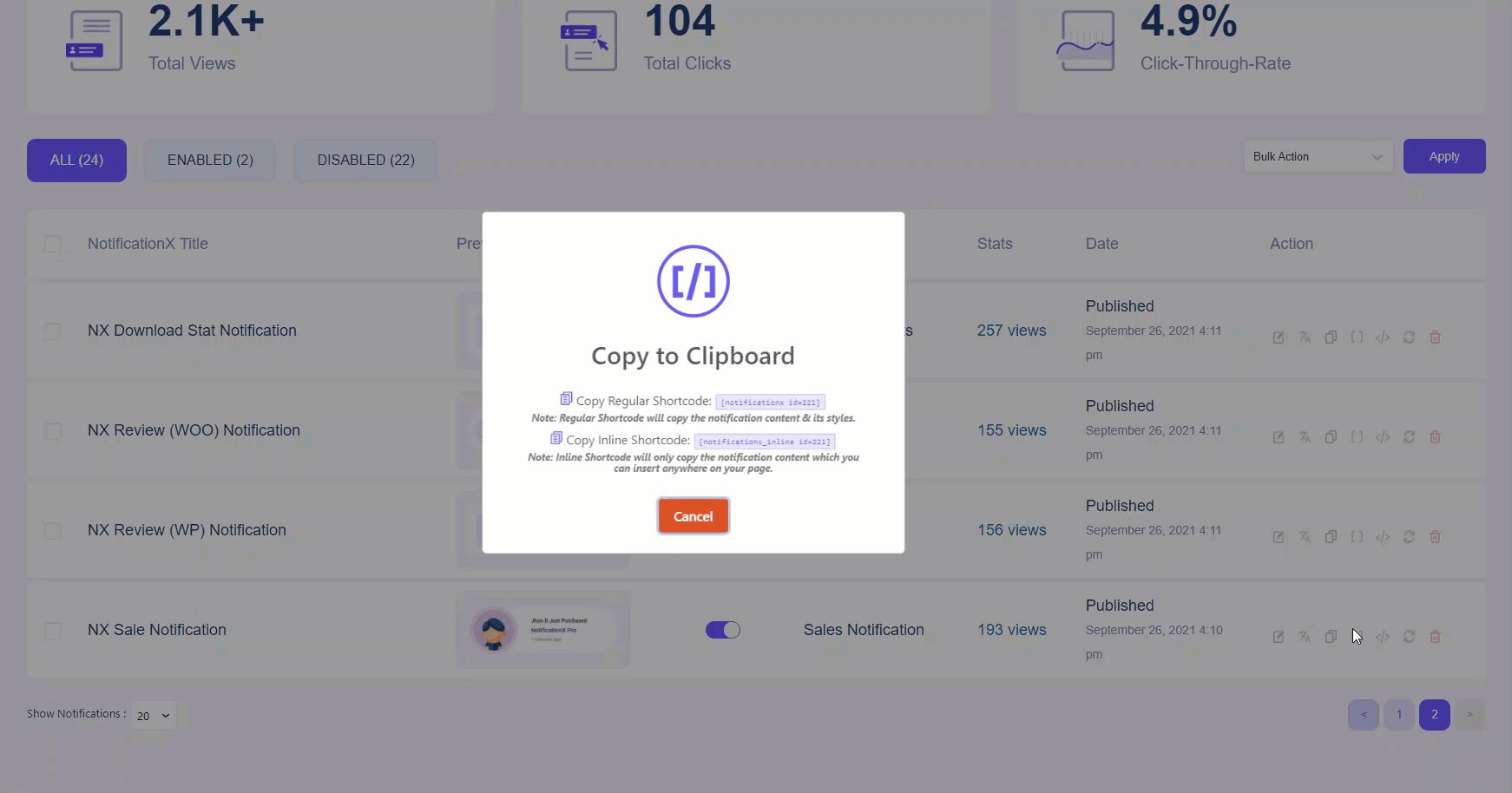
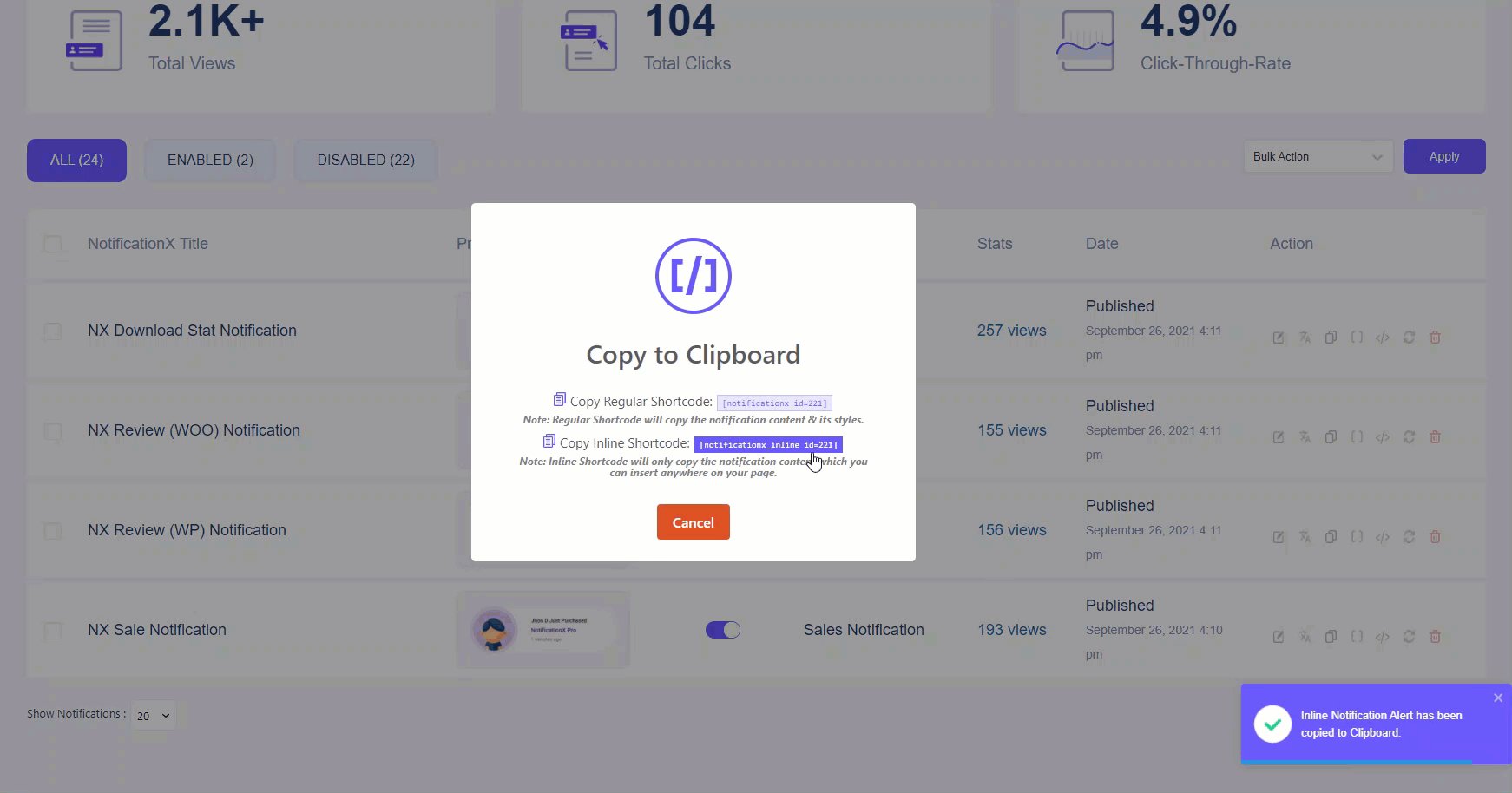
もう一つはあなたが使うことができるということです NotificationX成長アラートショートコード WooCommerce、EDD、またはその他のプラットフォームの販売通知をWordPressサイトの任意の場所で視覚化するため。

最終結果 #
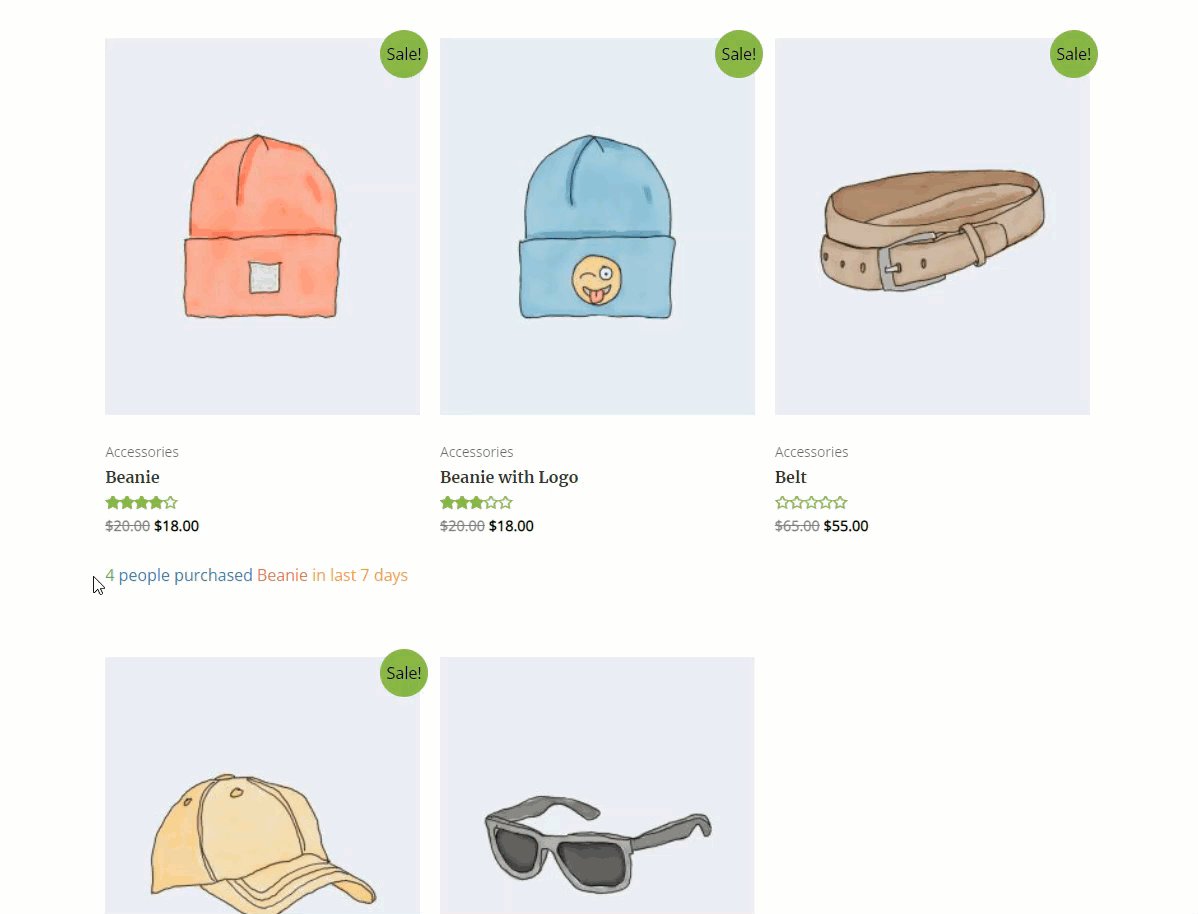
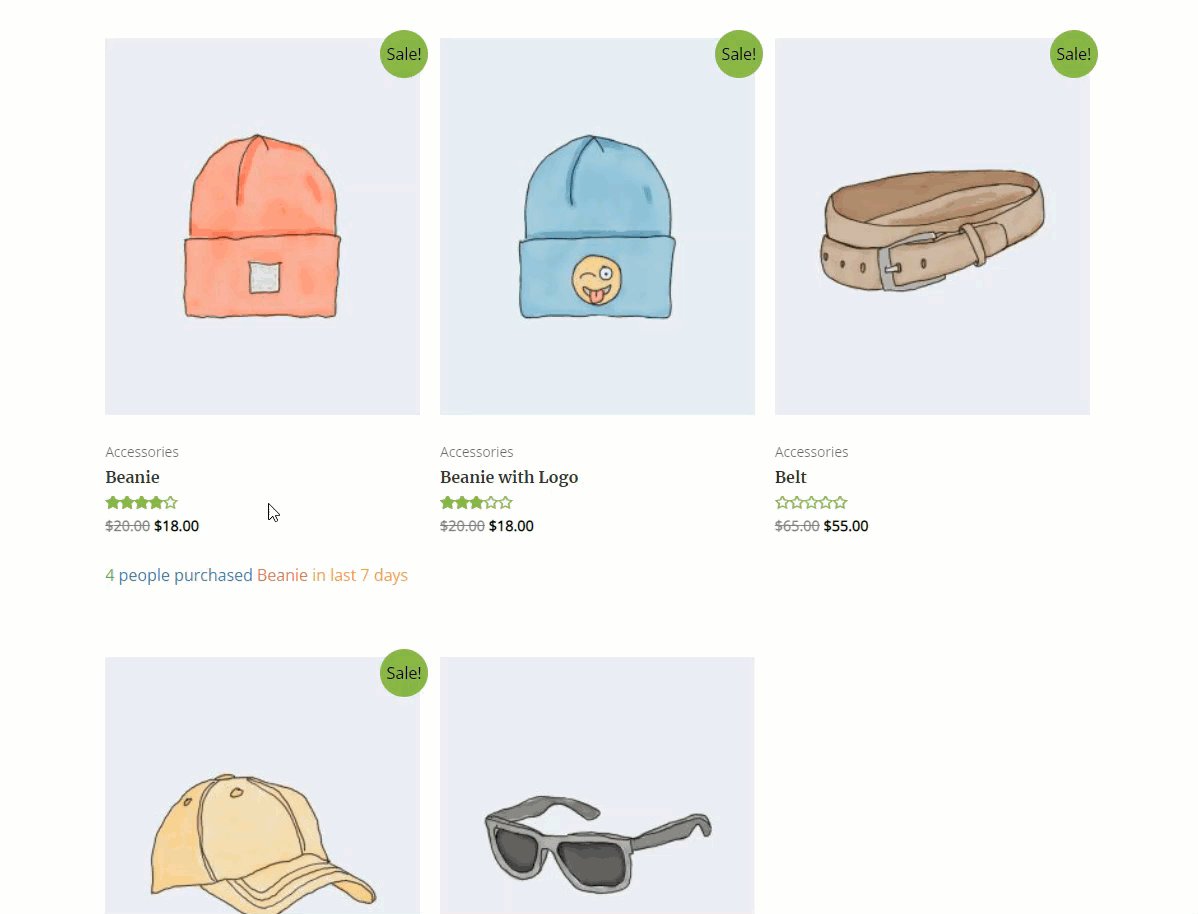
これらの前述の手順に従い、もう少し変更することで、次のことが可能になります 成長アラートを構成する オプション を使用して NotificationXプロ.

NotificationX成長アラート通知のもう1つの例は、この「在庫切れテーマ」を選択した場合、緊急性を高めるために販売されている製品の数を簡単に示すことができます。
ステップ1:成長アラートの在庫切れテーマを選択する #
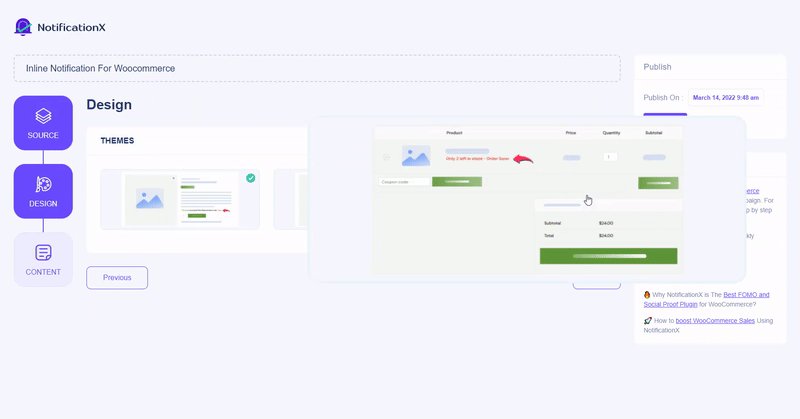
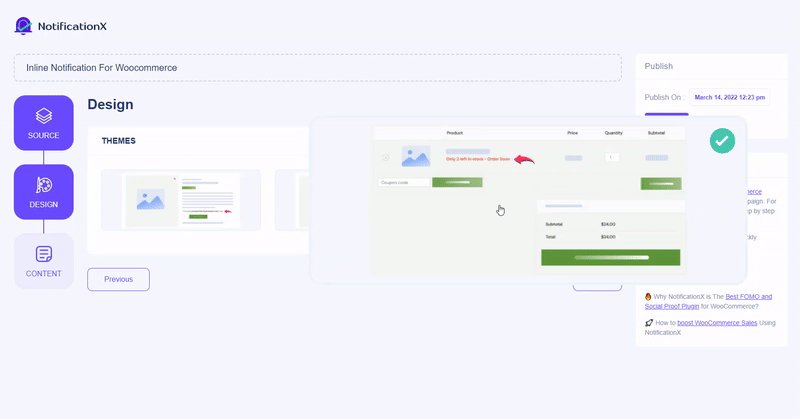
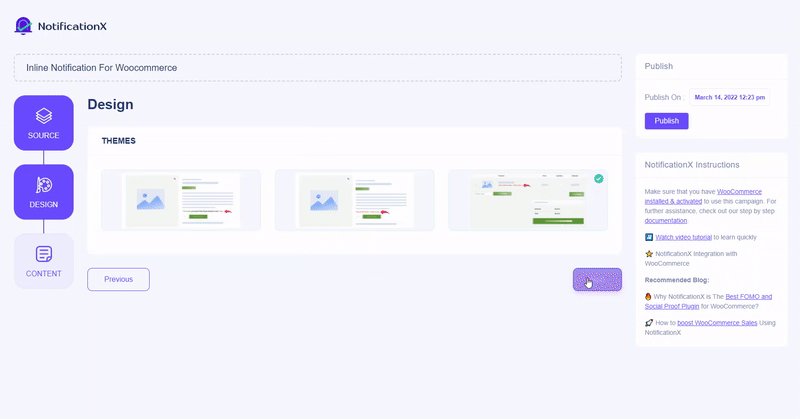
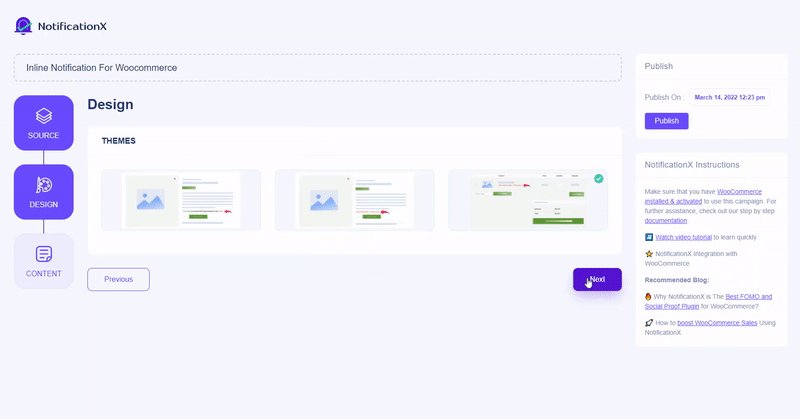
プロセスは非常に似ています。まず、必要なNotificationX成長アラートを選択する必要があります 「在庫切れテーマ」 から '設計' とヒット '次' ボタン。

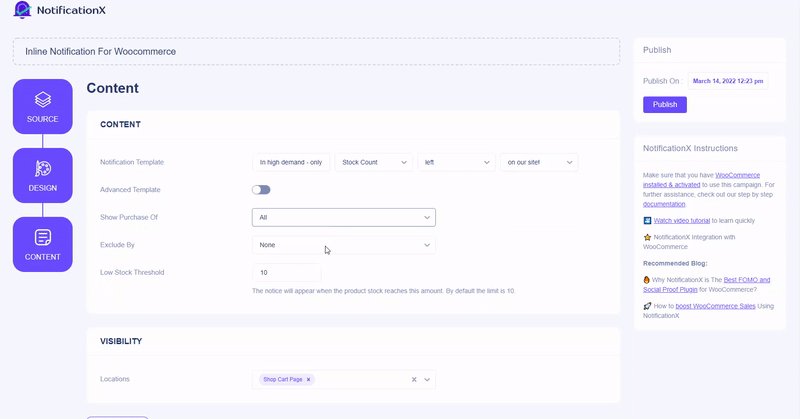
ステップ2:コンテンツと可視性を構成する #
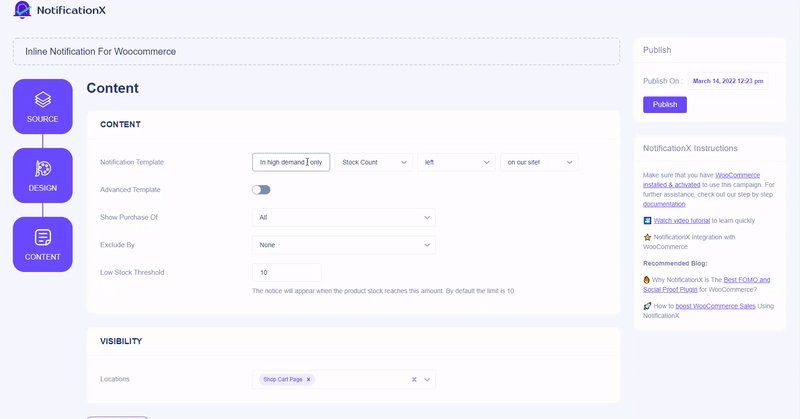
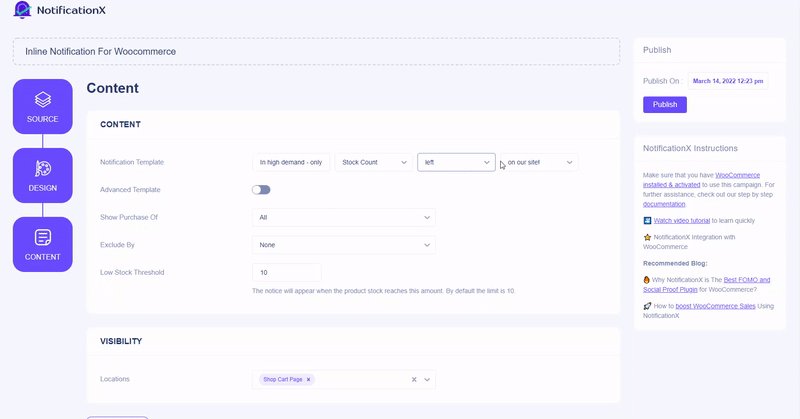
その後、に移動します 'コンテンツ' タブをクリックして、通知テンプレートのデフォルトのコンテンツをカスタマイズします。在庫が指定された量に達したときに通知をトリガーするように、好みに応じて低在庫しきい値をカスタマイズします。
同様に、使用している場合 NotificationXプロ、設定するだけで、NotificationX GrowthAlertNotificationテンプレートにカスタムデザインを追加できます。 「高度なテンプレート」 オプション。
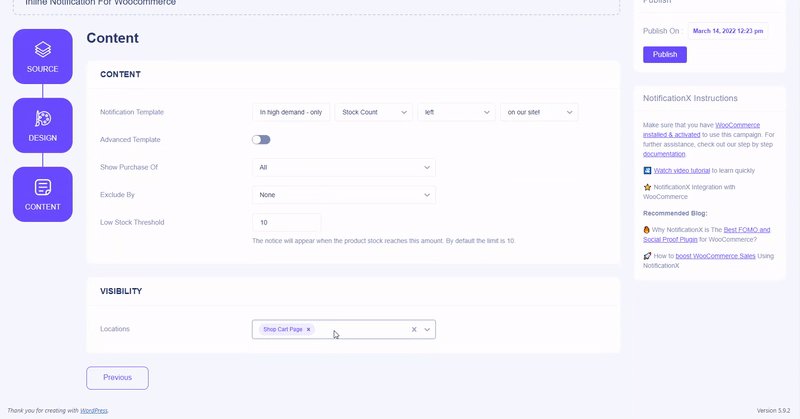
注意: このNotificationXの成長アラート通知は、デフォルトでショップカートページに表示されます。成長アラート通知の場所は、 「可視性」 オプション。

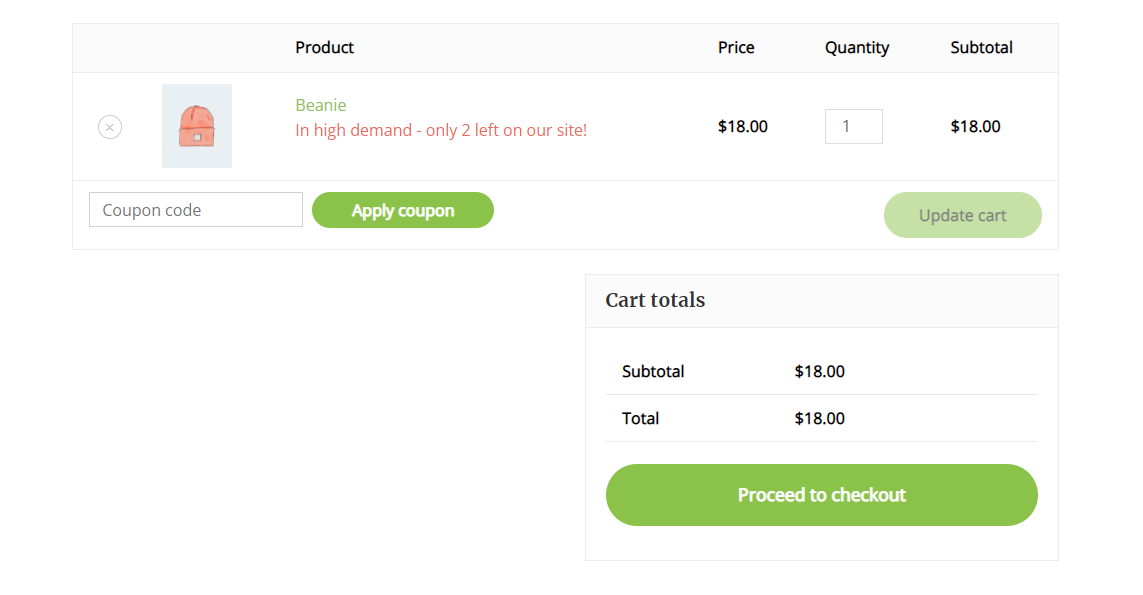
最終結果: #
すべての変更を行った後、 「公開」 ボタンをクリックして、NotificationXインライン在庫切れテーマがWebサイトにどのように表示されるかを確認します。

さらに、構成することができます NotificationX成長アラート 最も人気のあるeラーニングプラットフォーム用 LearnDash そして LMS講師.
ステップ1:通知の種類とソースを選択する #
まず、NotificationXライブ通知の[ソース]タブに移動します。ここで選ぶ 通知タイプ→成長アラート 上記のステップで述べたように ソース→LearnDash また 家庭教師LMS。 このドキュメントでは、 'LMS講師' 私たちの情報源として。

ステップ1:コースに登録されているテーマを選択する #
プロセスは非常に似ています。まず、必要なNotificationX GrowthAlert'CourseEnrolledtheme`をから選択する必要があります。 '設計' とヒット '次' ボタン。

ステップ2:コンテンツと可視性を構成する #
その後、 'コンテンツ' タブをクリックして、通知テンプレートのデフォルトのコンテンツをカスタマイズします。好みに応じてeラーニングテーマをカスタマイズします。
注意: 成長アラート通知の場所は、 「可視性」 オプション。

同様に、使用している場合 NotificationXプロ、NotificationX Growth Alertテンプレートを設定するだけで、カスタムデザインを追加できます。 「高度なテンプレート」 オプション。

この全体 NotificationX成長アラート 構成プロセスはこれと同じです LearnDash プラットホーム。ただあなたが選ぶ必要があります 'ソース' それに応じて構成します。これをチェックしてください LearnDash詳細ドキュメント ステップバイステップのソリューションを取得します。
最終結果: #
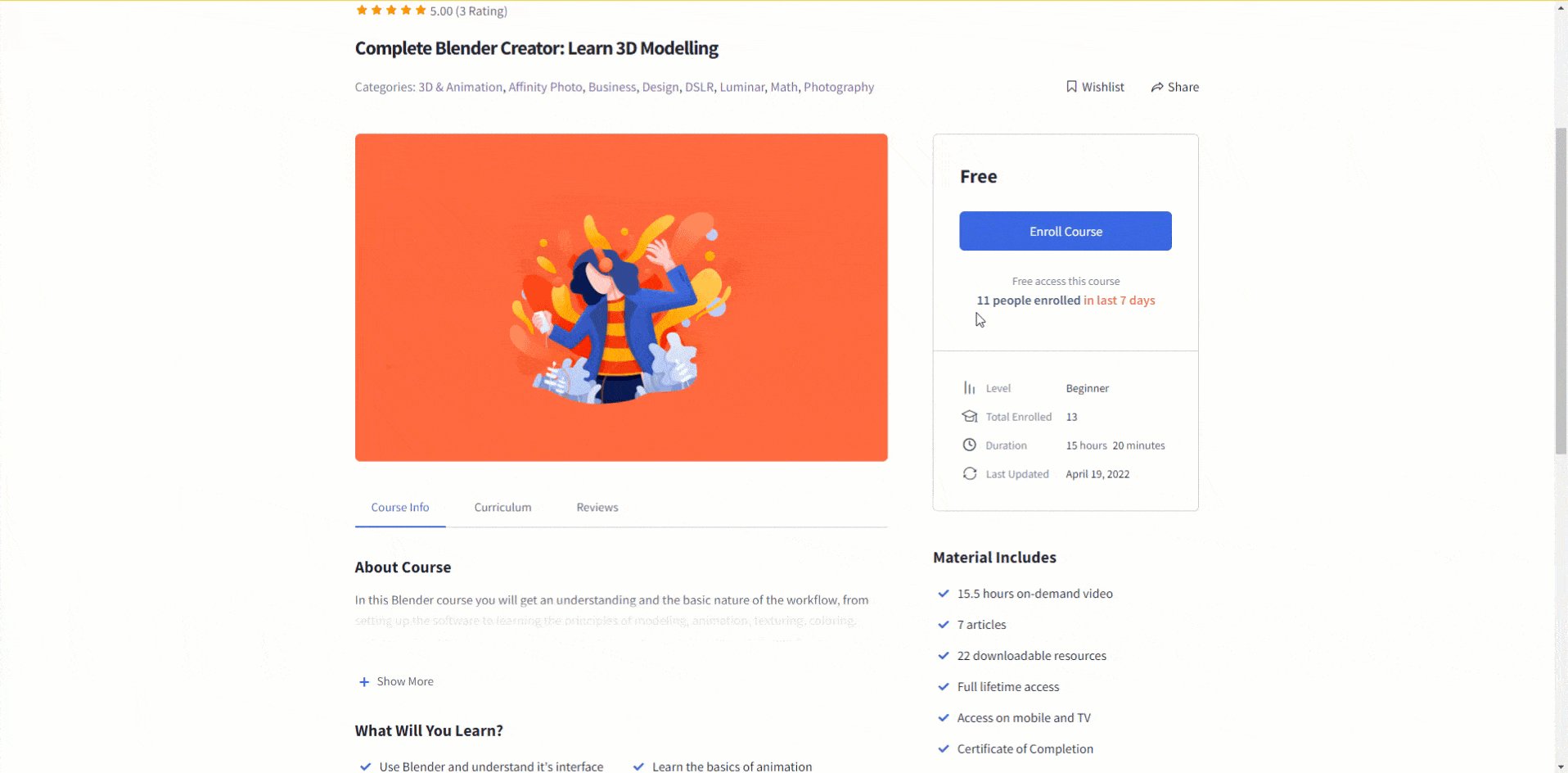
すべての変更を行った後、 「公開」 ボタンをクリックして、NotificationX GrowthAlerteラーニングテーマがWebサイトにどのように表示されるかを確認します。

それでおしまい!これは、簡単に構成できる方法です。 NotificationX成長アラート ライブ通知をよりインタラクティブに設計するオプション。
はまる?問題が発生した場合は、 支援チーム.






