NotificationX 表示する機会を与えます ConvertKit電子メールサブスクリプションアラート ニュースレターを購読しているユーザーにすばらしいポップアップを表示します。コンバージョン率を上げるという点で、これはあなたの会社にとって大きな資産になる可能性があります。この印象的なマーケティングアプローチは、新しいユーザーベースを収集し、ビジネスを新しいレベルに引き上げるユニークな機会を提供します。
ConvertKit は、最も人気のあるEメールマーケティングプラットフォームの1つです。 NotificationXを使用すると、ConvertKitアカウントに接続して、最近のサブスクリプションを魅力的な通知アラートとしてWebサイトに表示できます。
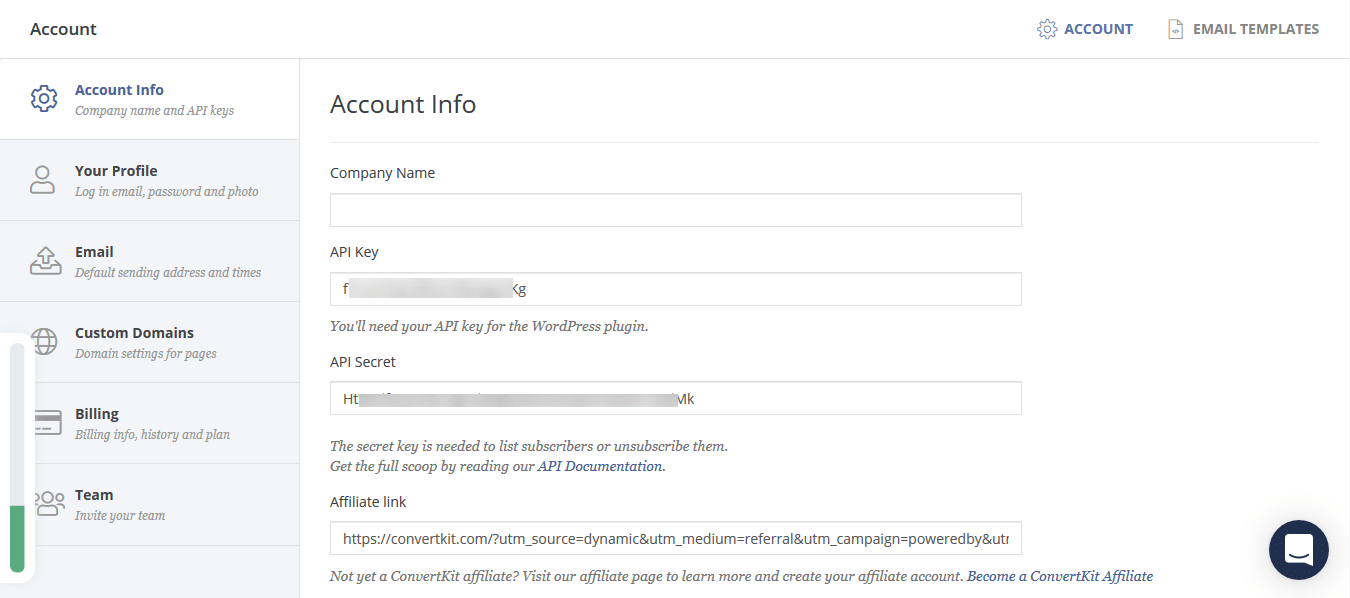
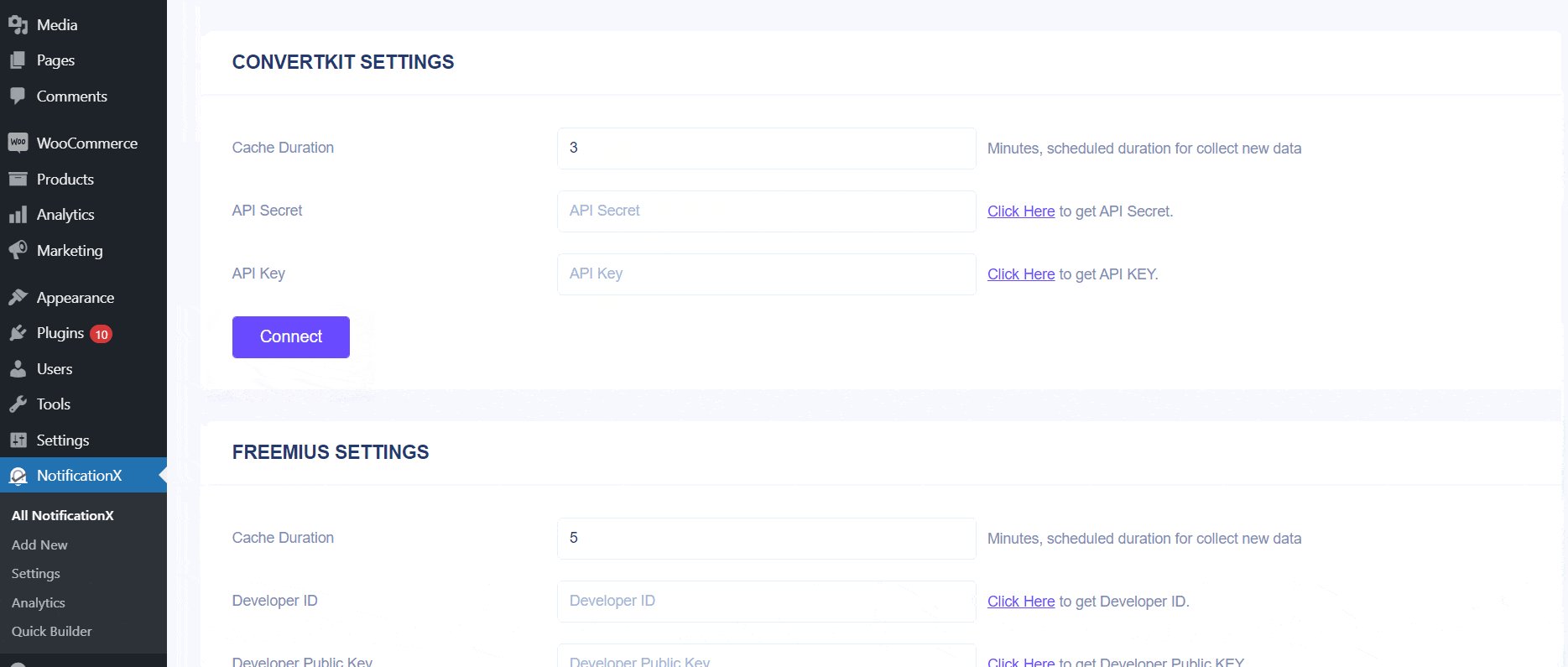
始める前に、必ずキーをキーから取得してください。 ConvertKitアカウント。次のキーを生成する必要があります:APIキーとAPIシークレット。 APIキーをコピーするだけです。

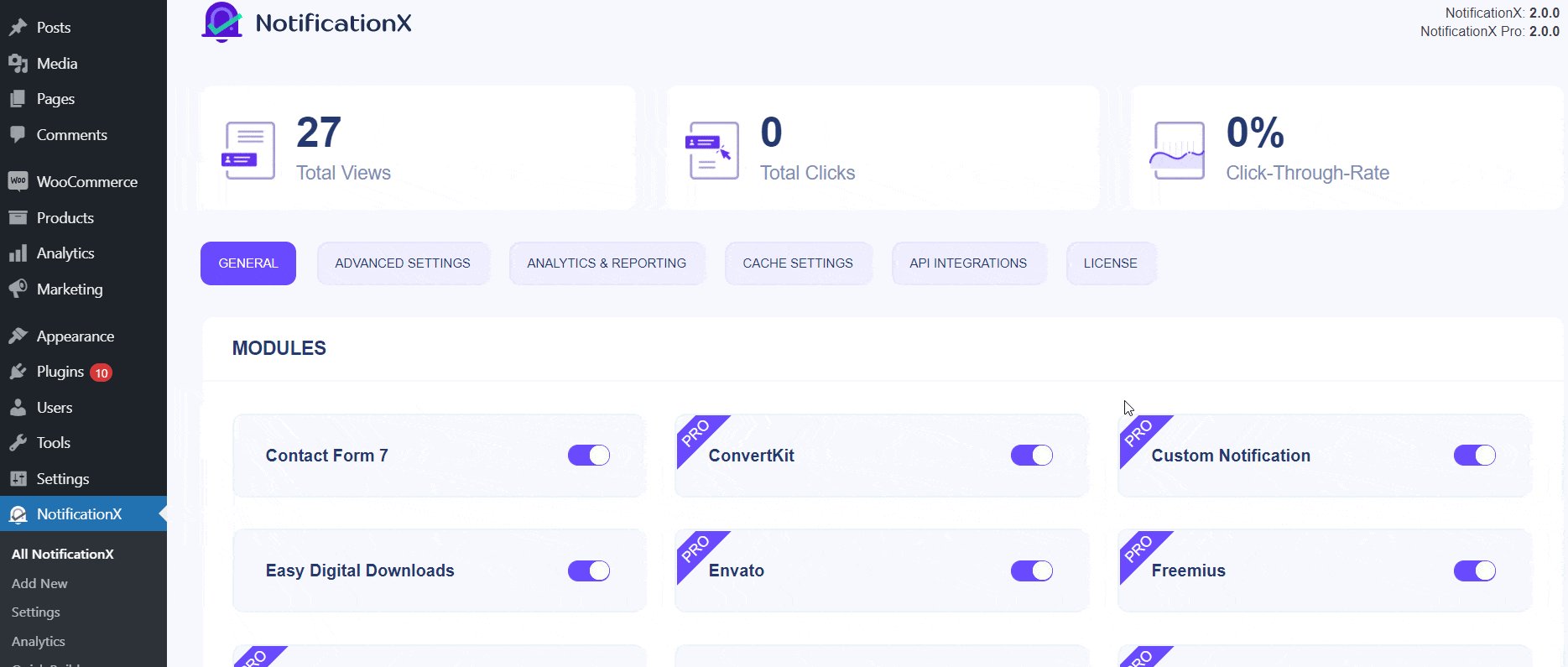
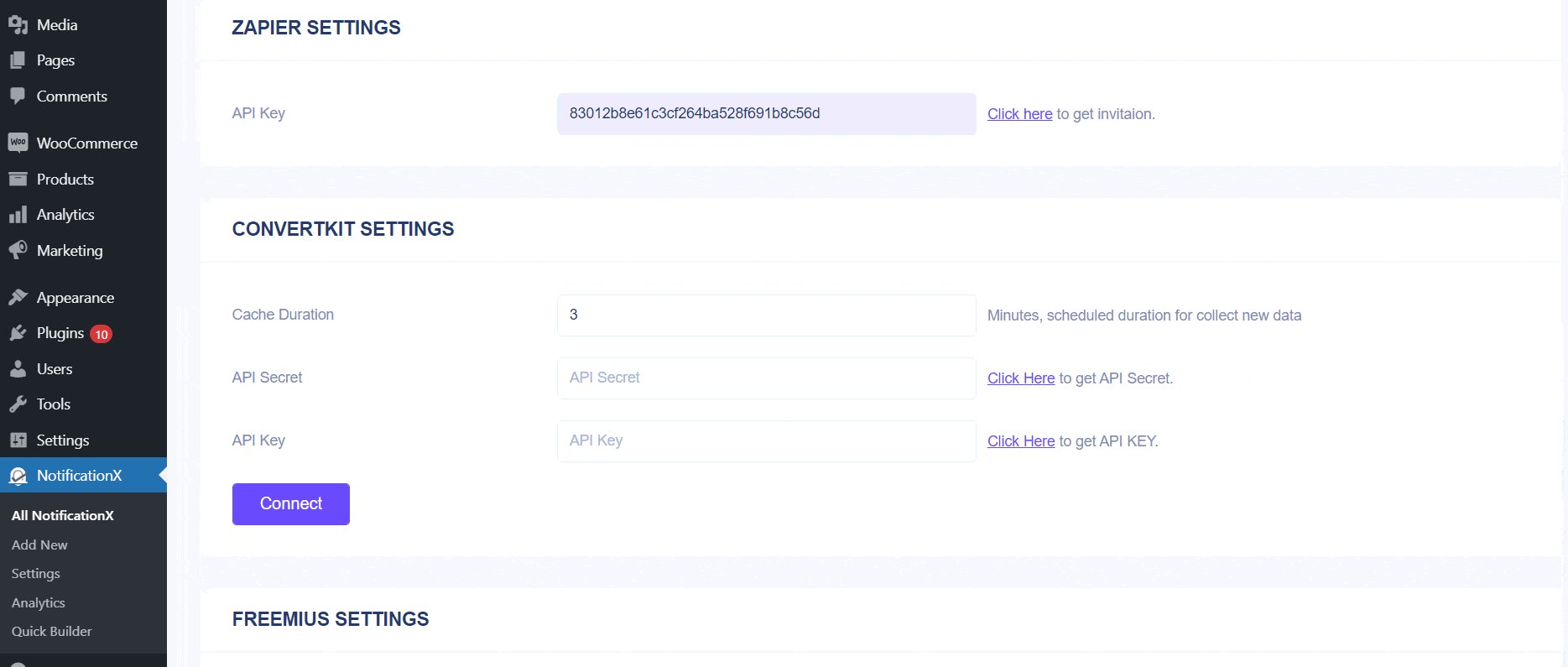
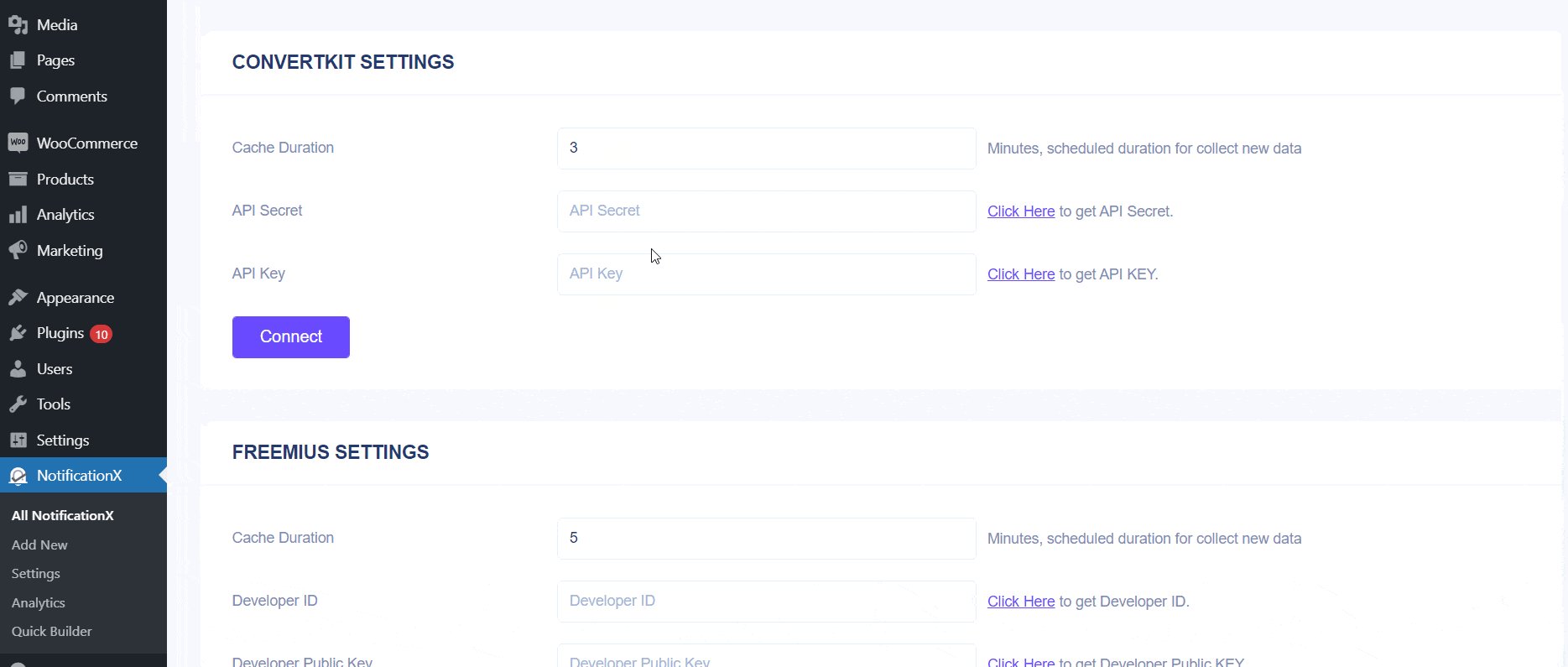
その後、WordPressダッシュボードに移動して、 wp-admin-> NotificationX->設定-> API統合。次に、 「ConvertKit設定」 Tabキーを押して、ConvertKitアカウントからそれぞれのキーを挿入します。 NotificationXが実行された後の期間を定義して、アカウントから新しいサブスクリプションを確認することもできます。 「キャッシュ期間」 設定。成功した後、あなたはすべて行く準備ができています。
前の手順が完了したら、以下のガイドラインに従って、NotificationXを使用してConvertKit電子メールサブスクリプションアラートを表示します。

ステップ1: WordPressダッシュボードに移動して、 wp-admin-> NotificationX-> NotificationX。次に、右上にある[新規追加]をクリックします。

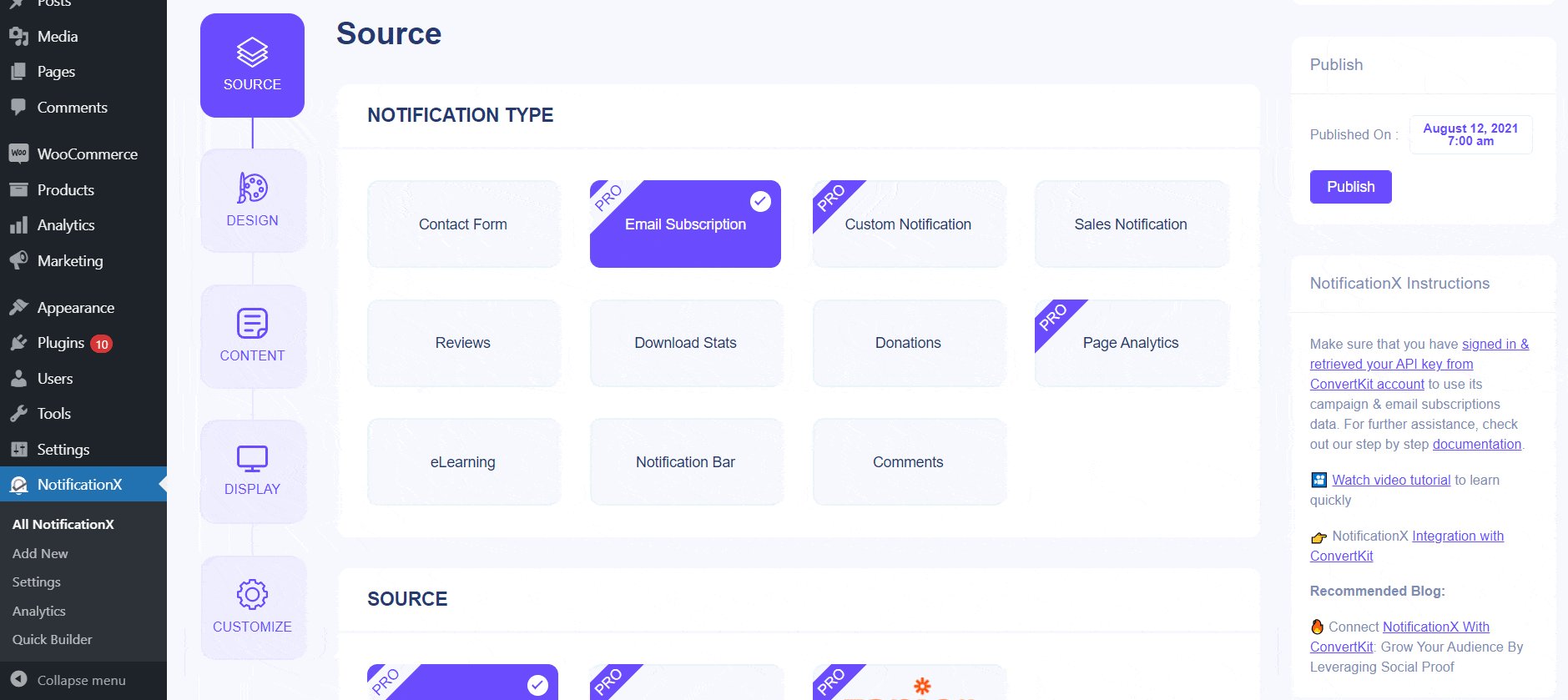
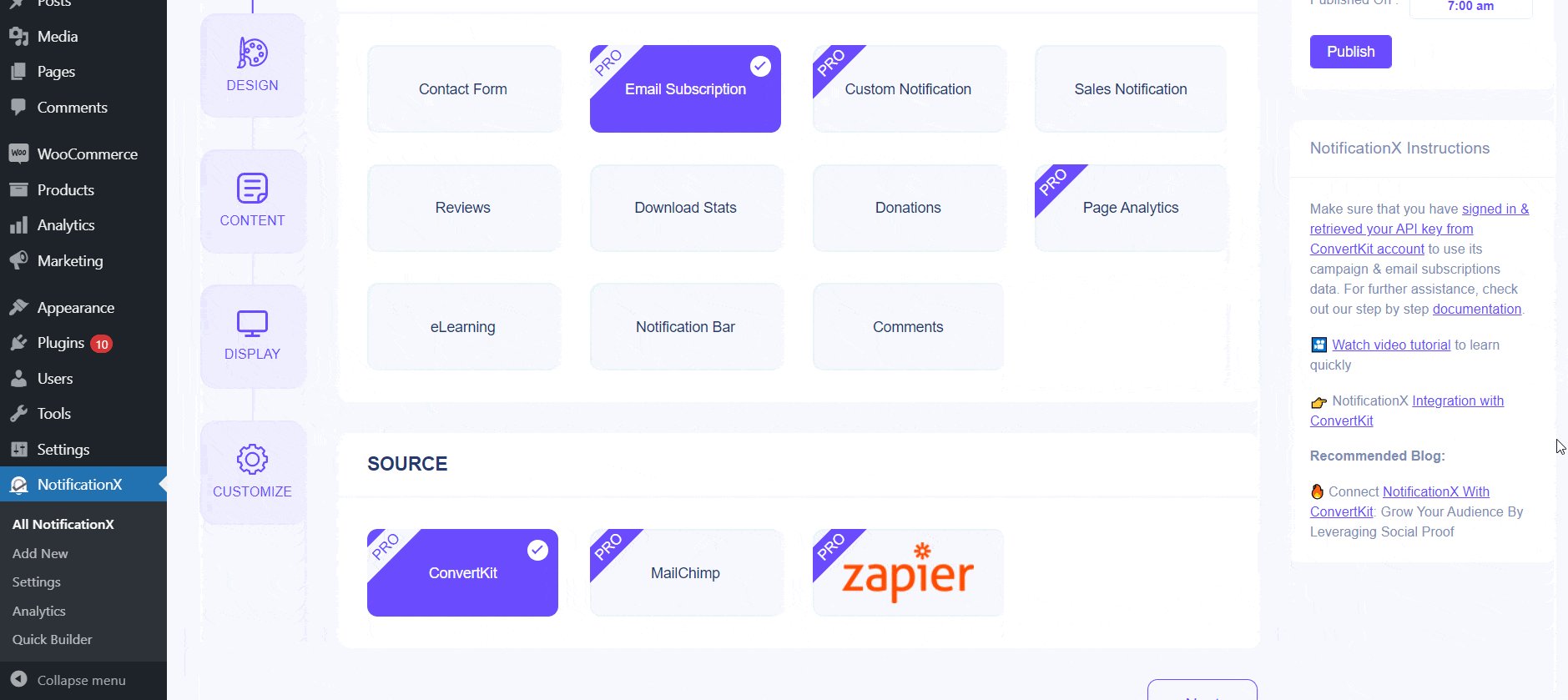
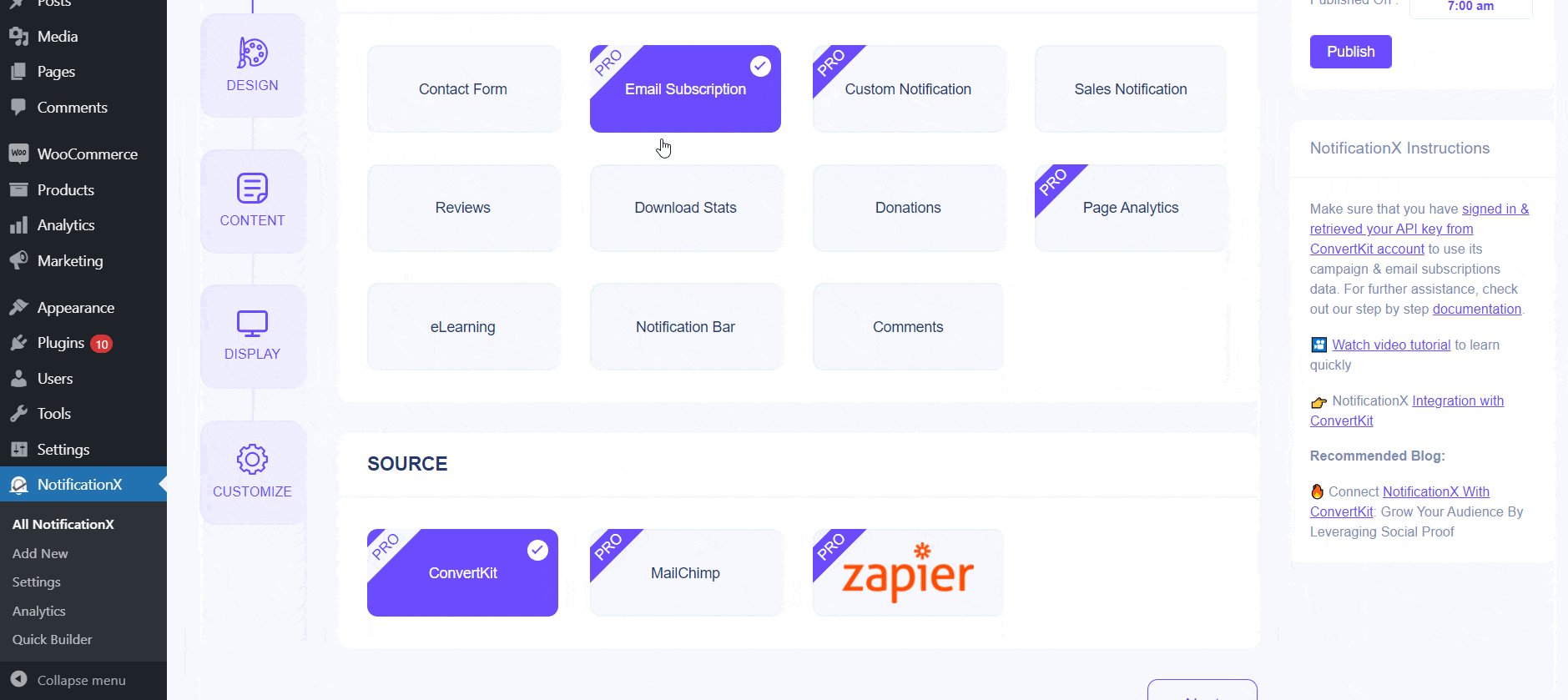
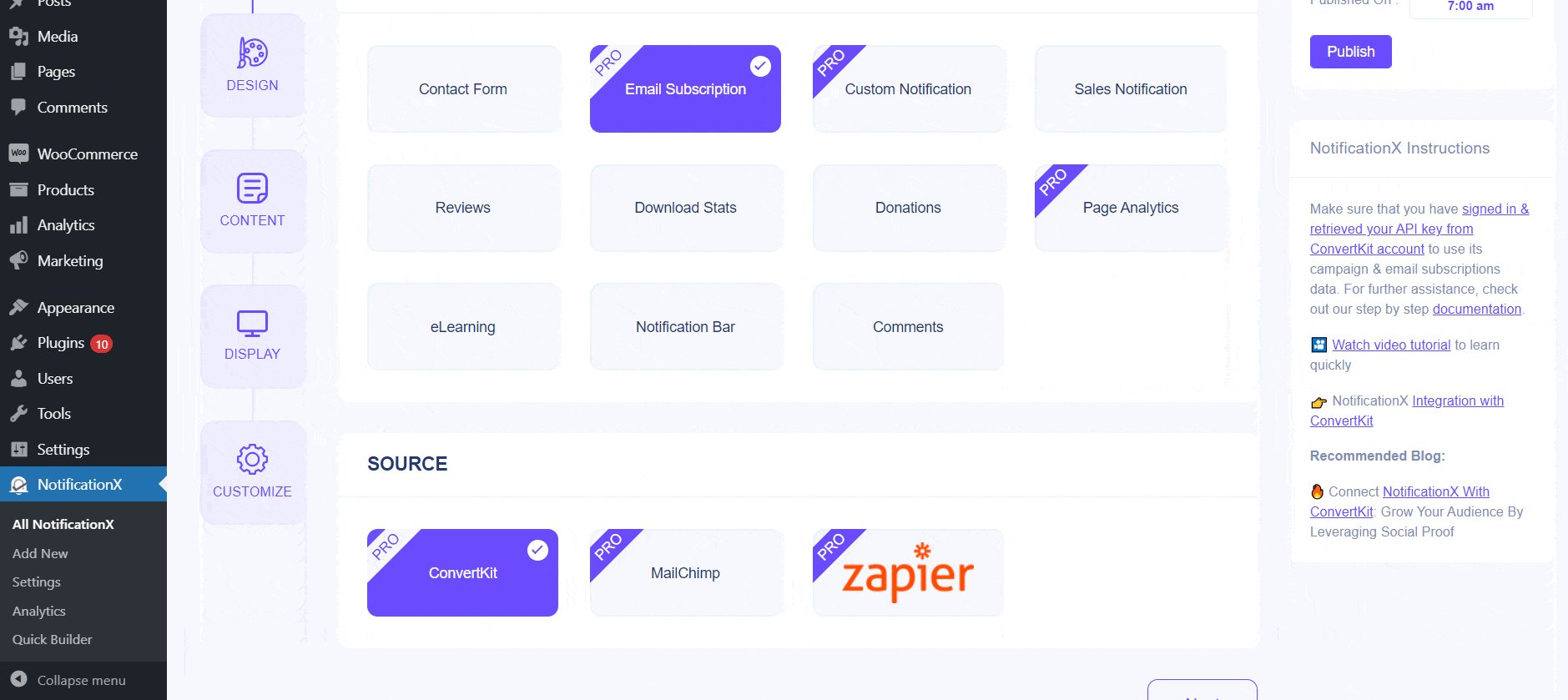
ステップ2: 手順1を完了すると、にリダイレクトされます 'ソース' NotificationXのタブページ。タイトルを入力し、ドロップダウンメニューを使用して、通知タイプとして[電子メールサブスクリプション]を選択するだけです。その後、単に選ぶだけ 「ConvertKit」 ソースとして。次に、「次へ」ボタンをクリックします。

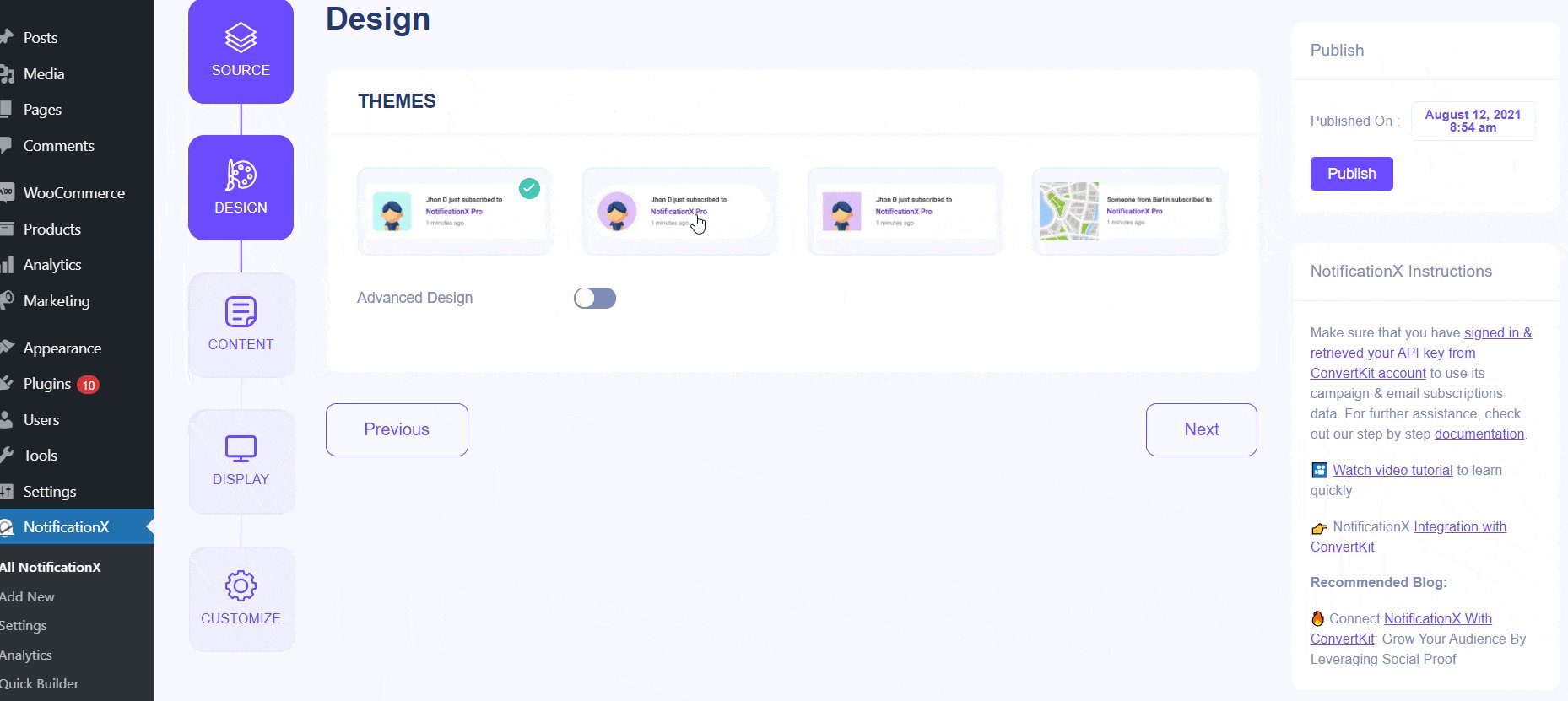
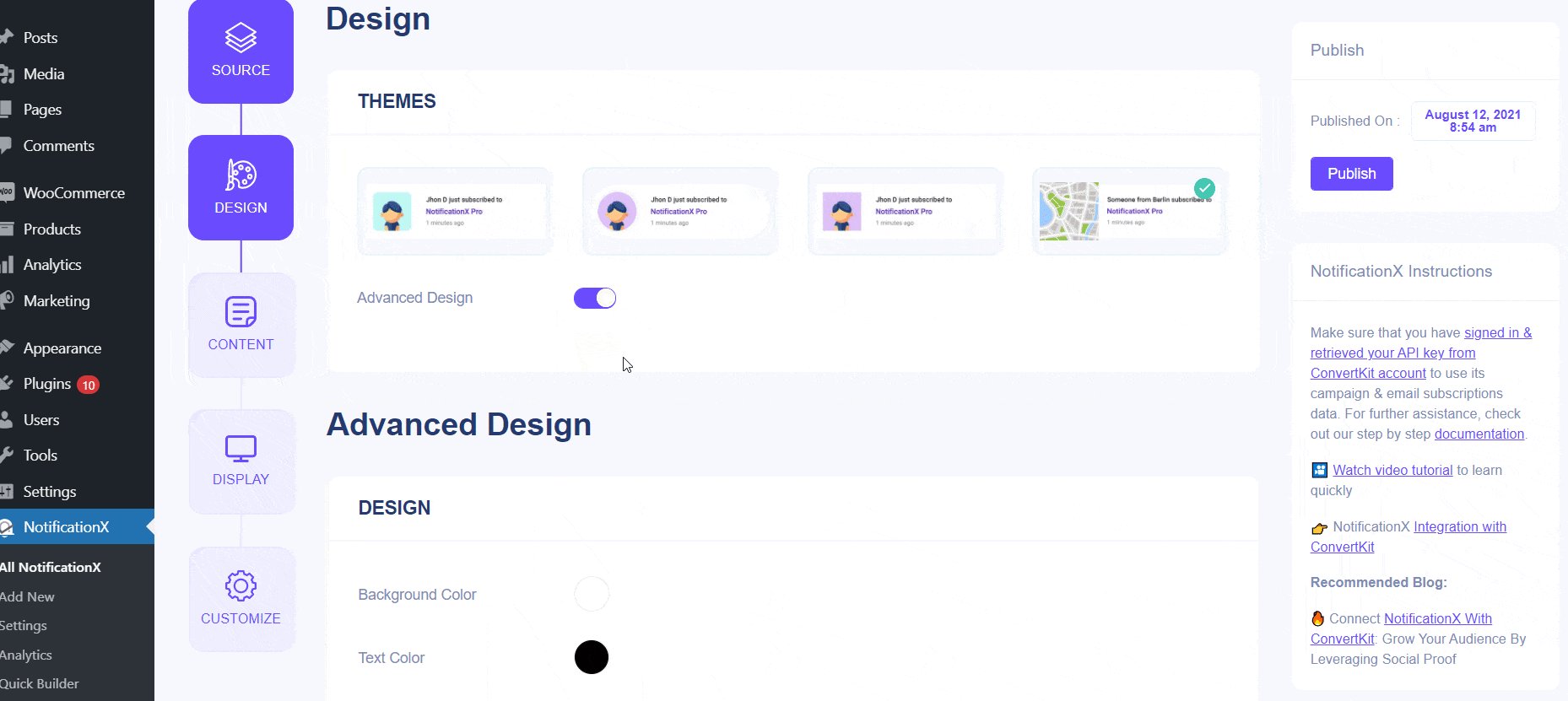
ステップ3: から '設計' タブでは、レイアウトを選択できます。また、「高度な設計」オプションを使用して、好みに応じてレイアウトを柔軟にカスタマイズできます。から 「テーマ」 セクションで選択したレイアウトは、「Eメールサブスクリプション」通知アラートがWebサイトに表示される方法です。

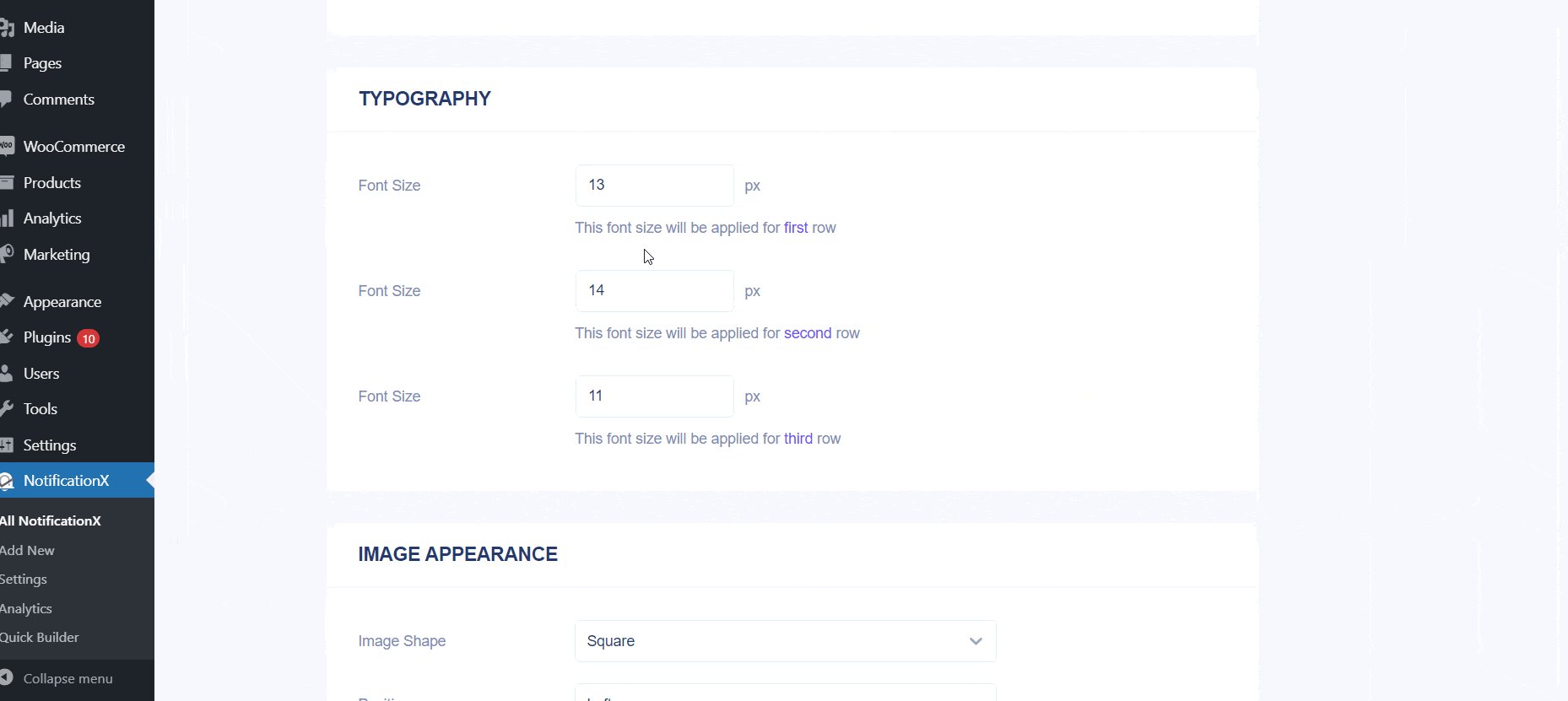
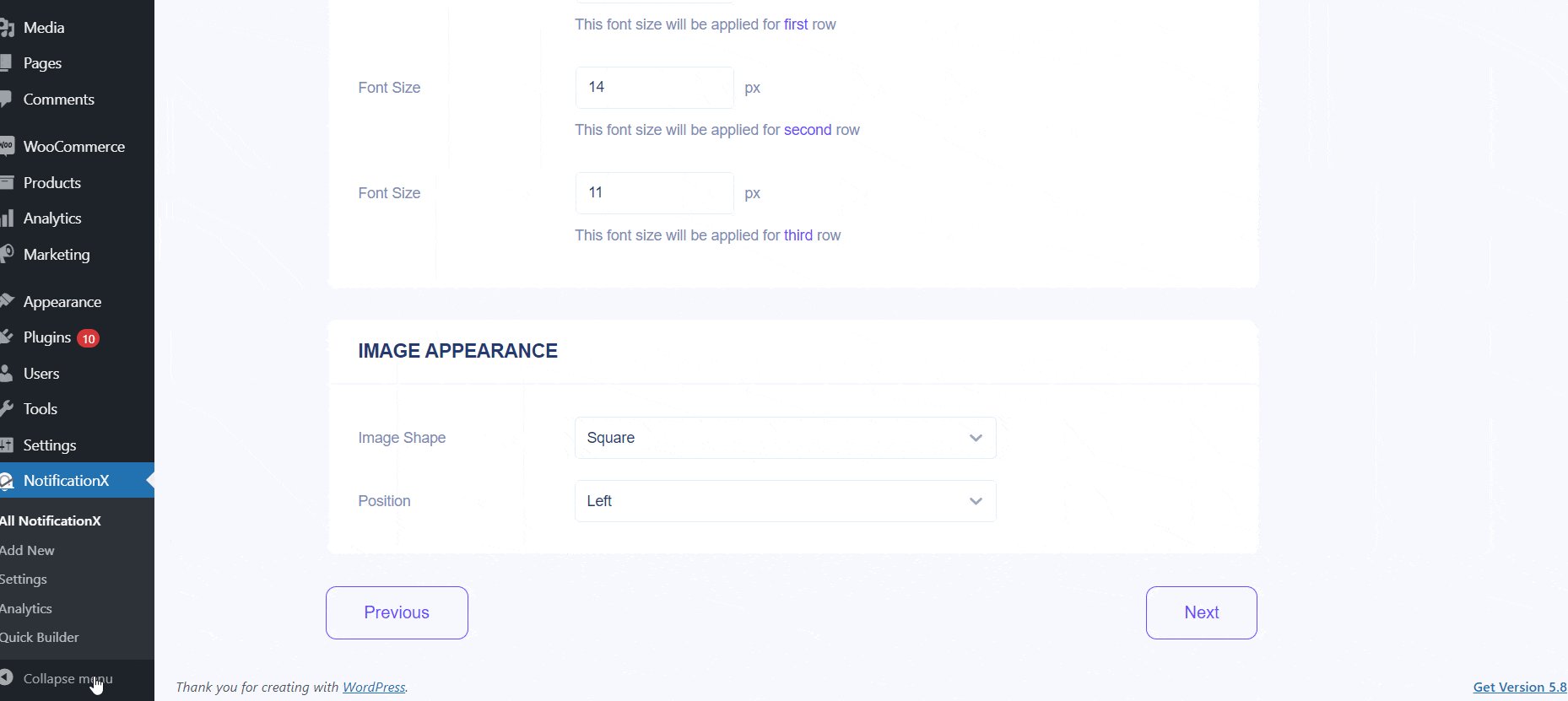
さらに、選択したテーマを変更して、「Advanced Design ' オプション。このセクションから、デザイン、画像の外観、タイポグラフィにスタイルを簡単に追加できます。通知ポップアップの背景色またはテキスト色を追加できます。さらに、ボーダーを追加して、それにスタイリングを追加することもできます。基本的に、電子メールサブスクリプションは3つの行で構成されます。 [タイポグラフィ]セクションから、各行のフォントサイズも変更できます。
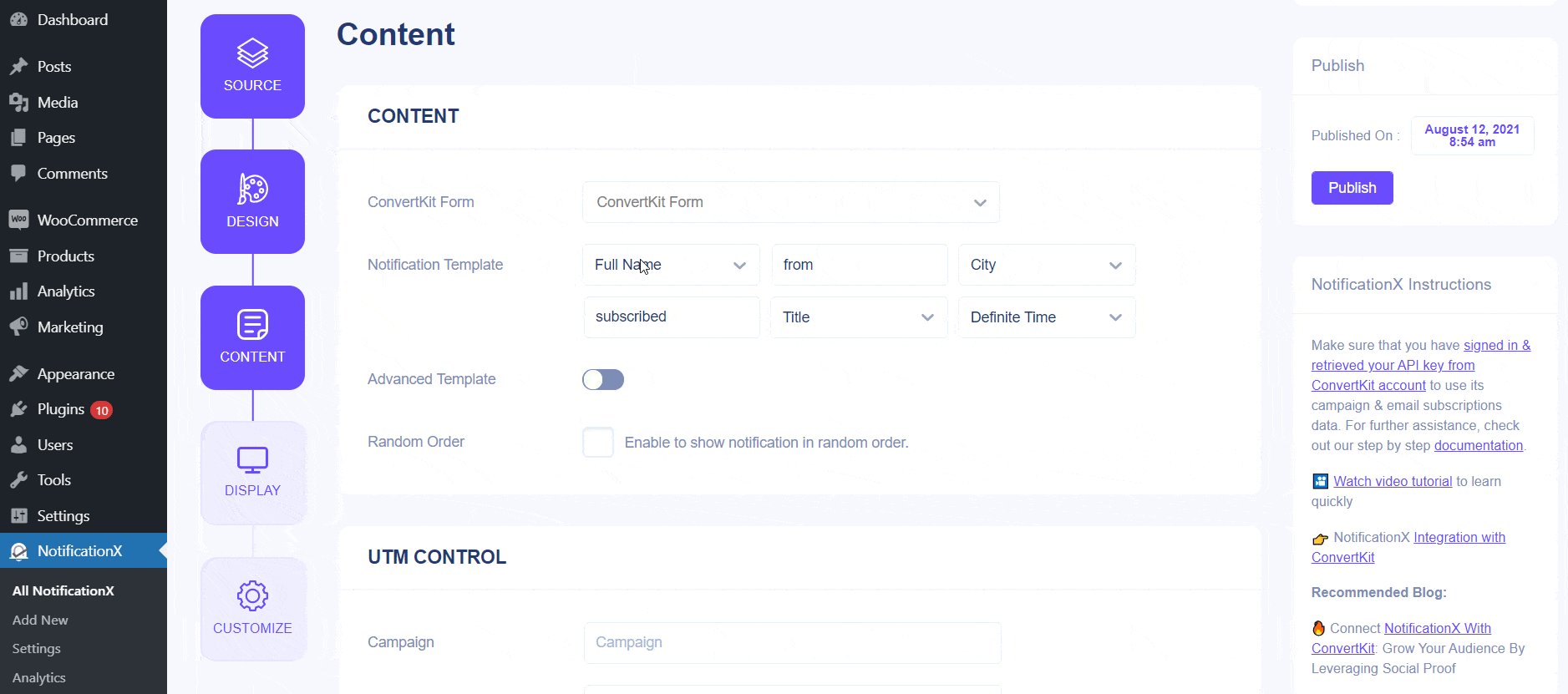
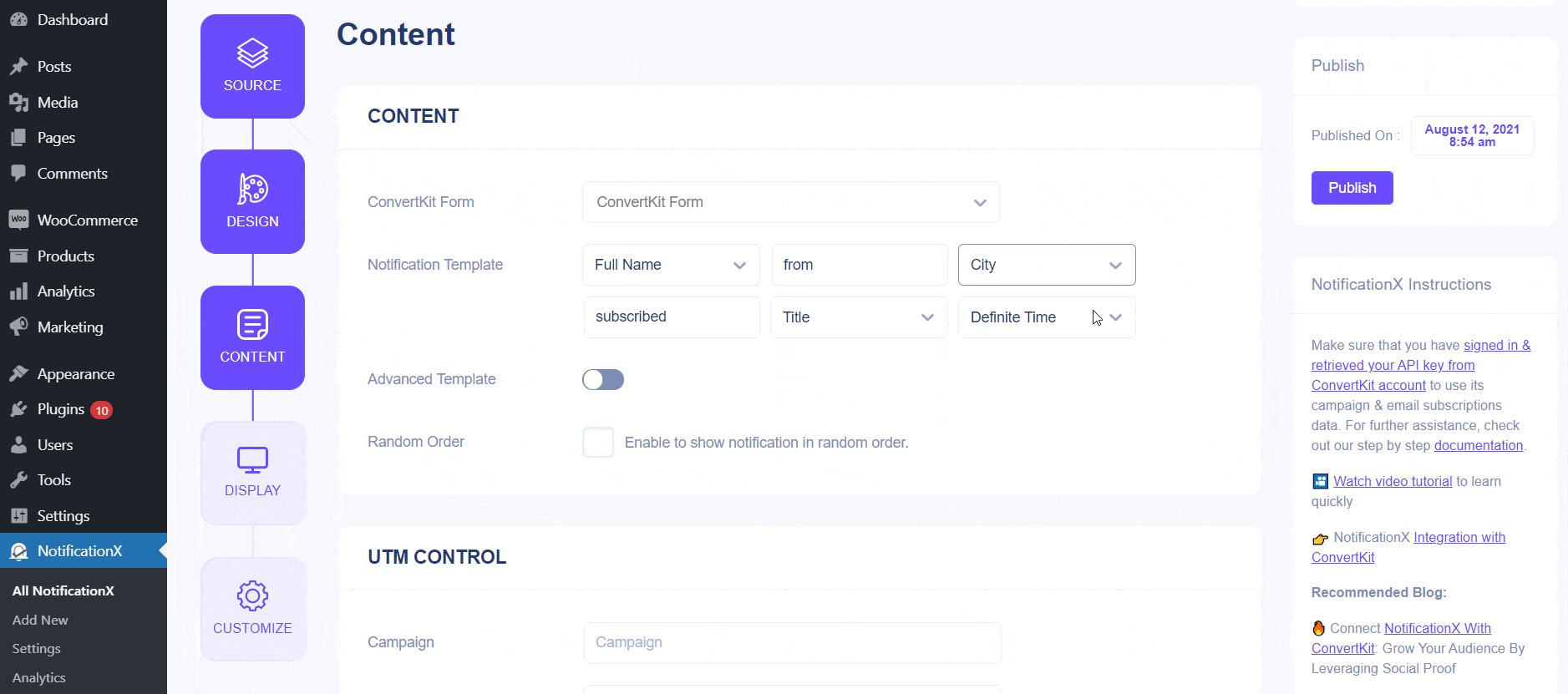
ステップ4: 次にリダイレクトされます 'コンテンツ' 「通知テンプレート」を変更し、好みのコンテンツテキストを追加できるタブ。ここから、Eメールサブスクリプションリストを取得してWordPressWebサイトに表示する「ConvertKitフォーム」を指定します。
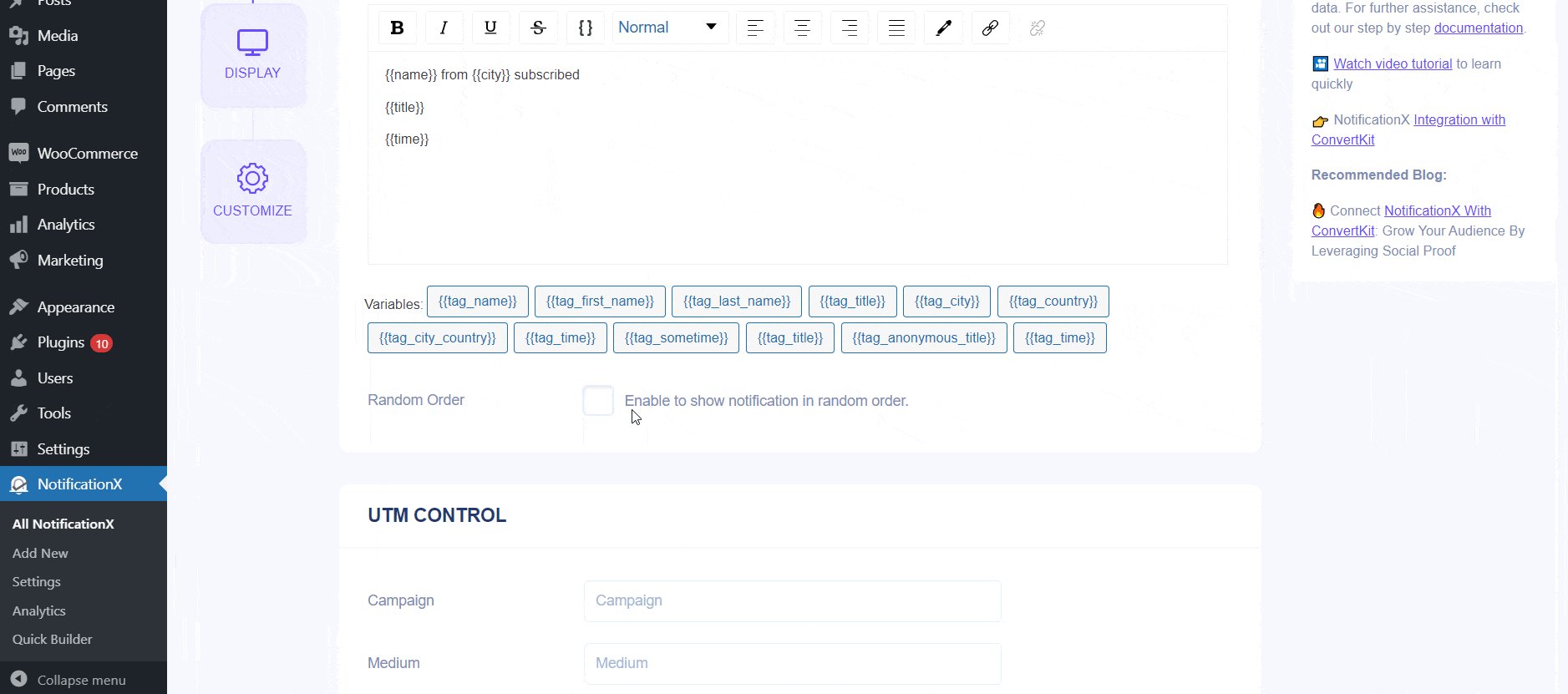
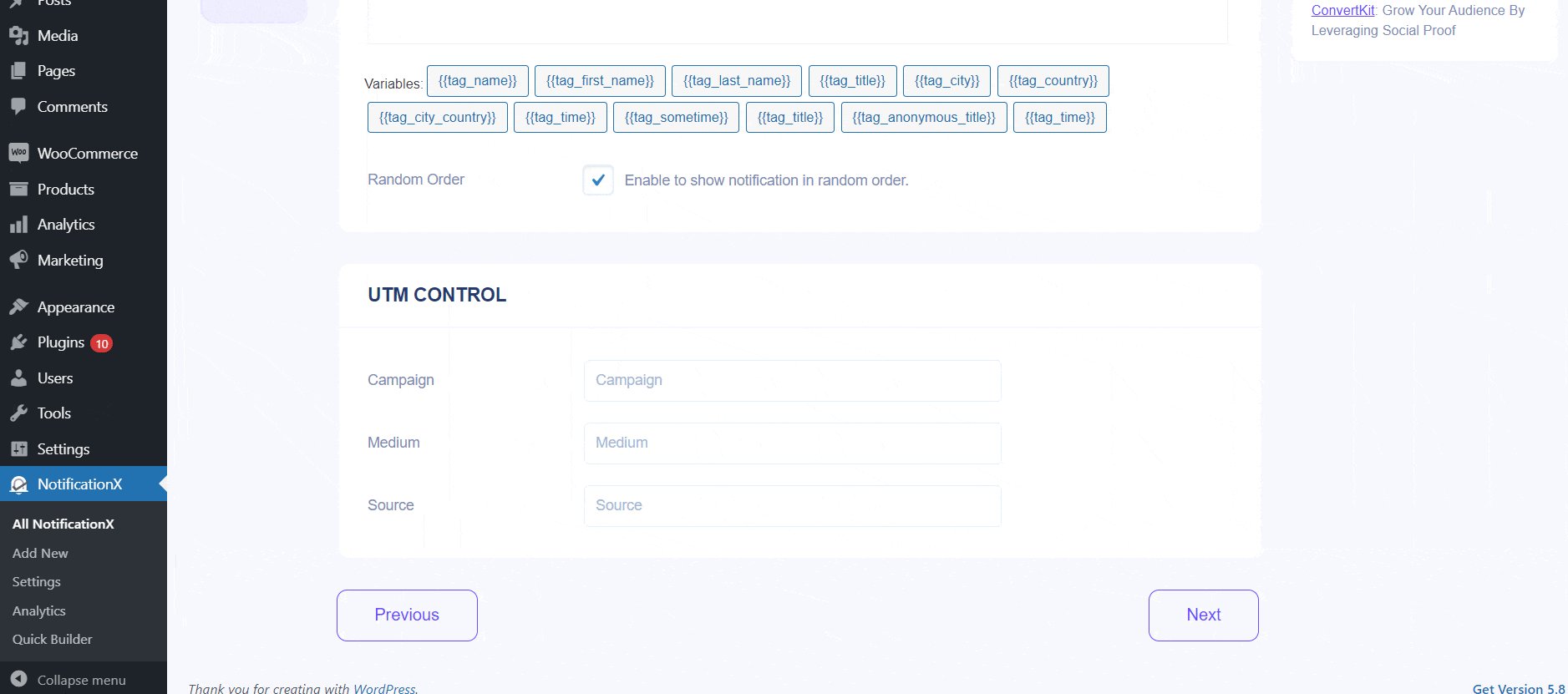
さらに、NotificationXは 「通知テンプレート」 あなたのコンテンツのために。簡単に先に進んで、好みの変数を選択できます。これらの変数は、特定の日にConvertKit電子メールニュースレターを購読したユーザーの名前を表示するのに役立ちます。一方、 「高度なテンプレート」 'ConvertKit EmailSubscription'のコンテンツ全体をカスタマイズするための完全な制御も提供します。

さらに、NotificationXを介してさまざまなタイプのキャンペーンを追跡することもできます。 「UTMコントロール」 「キャンペーン」、「中」、「ソース」を「ConvertKitEメールサブスクリプション」に追加できます。
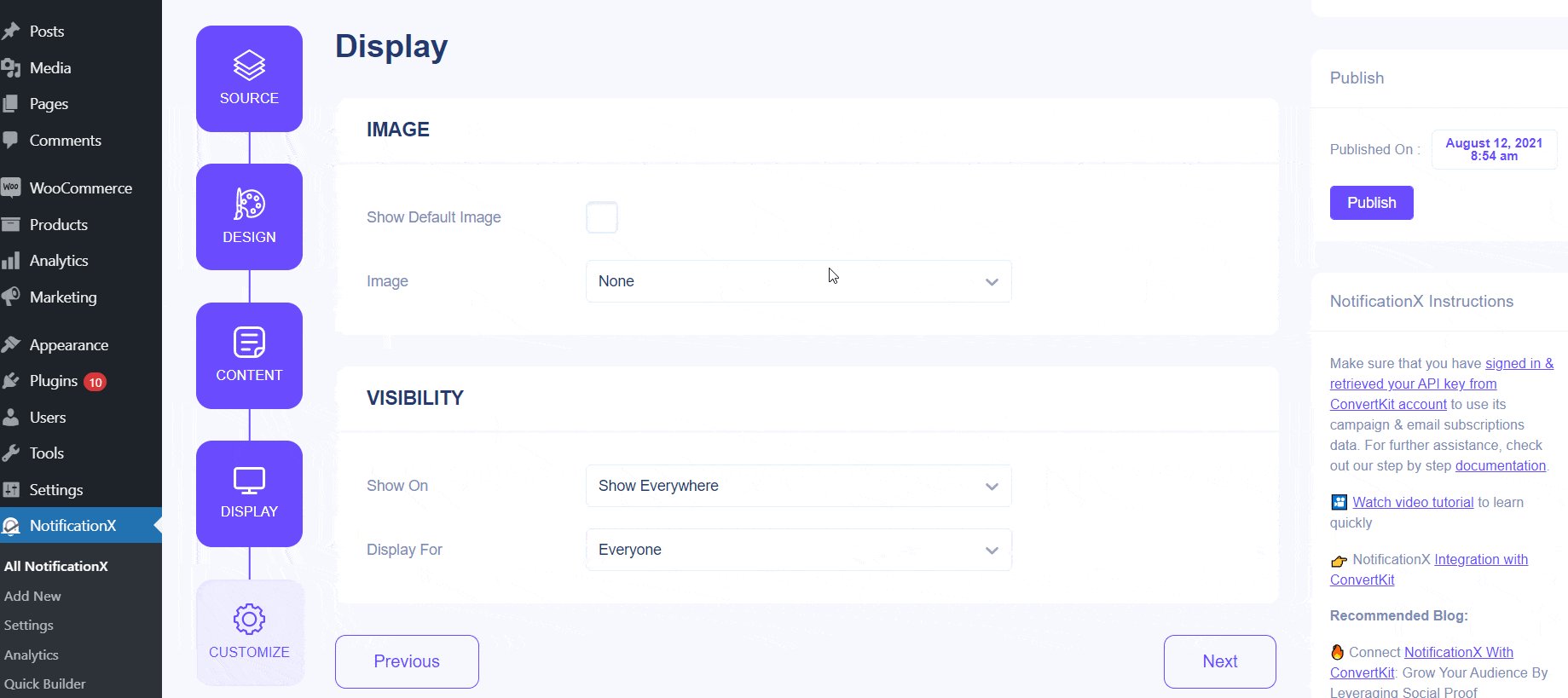
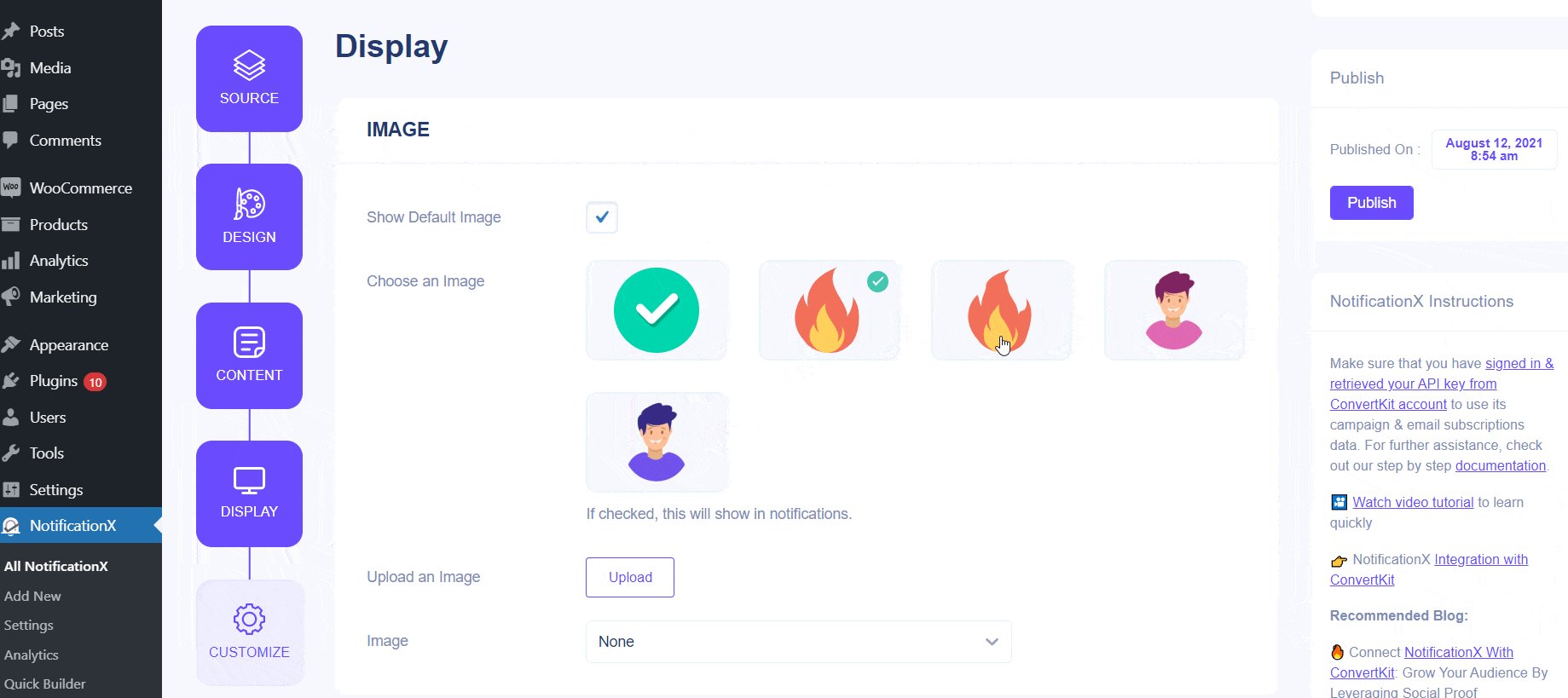
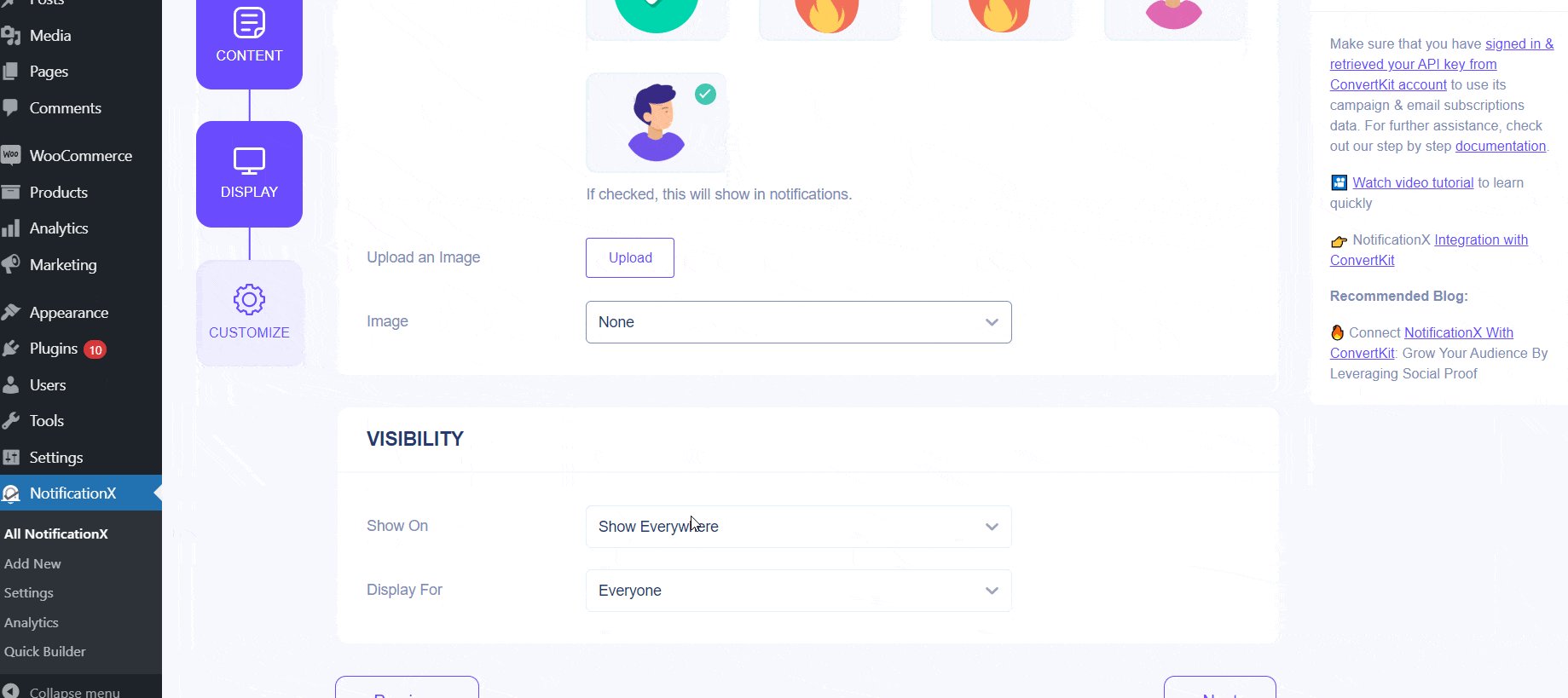
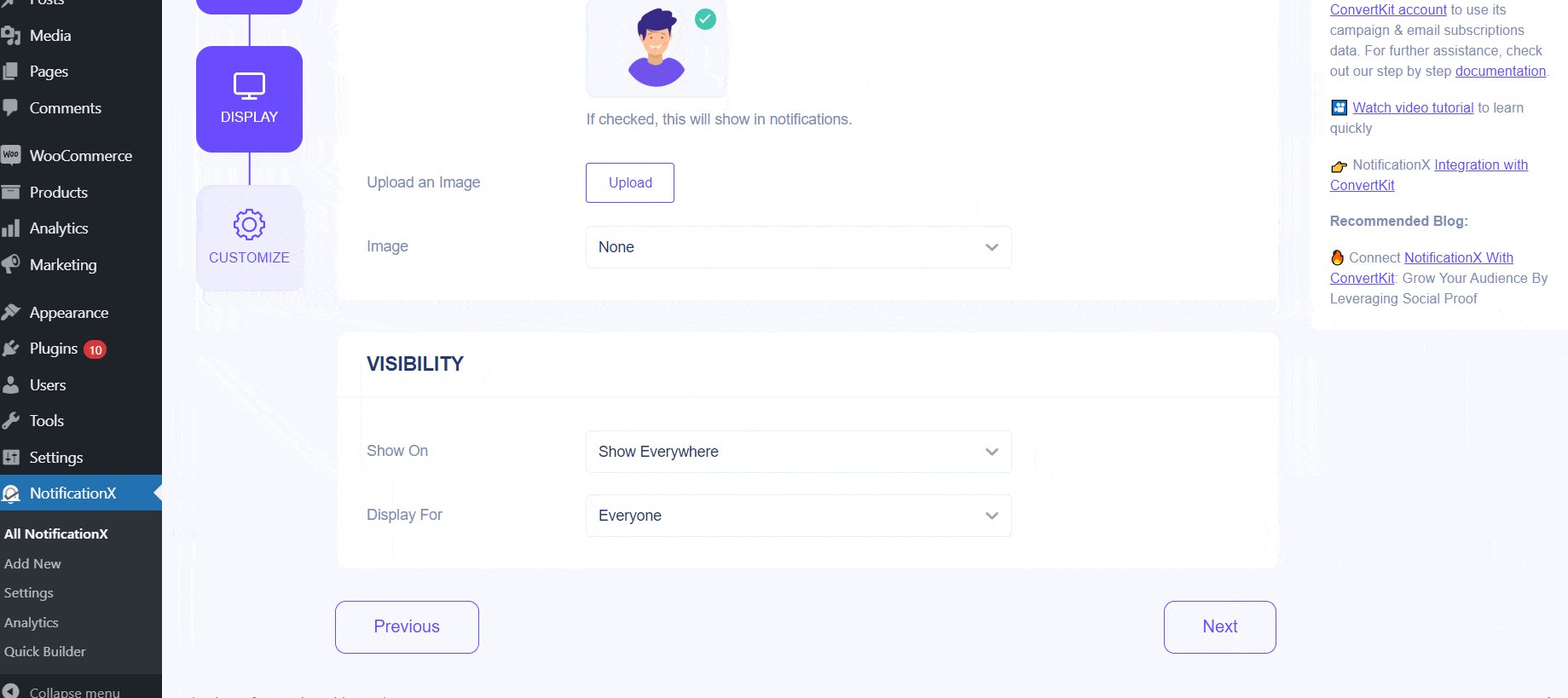
ステップ5: の中に '表示' タブには、画像と可視性の2つのセクションがあります。 [画像]セクションから、チェックボックスを使用して、通知ポップアップにデフォルトの画像またはアバターを表示できます。ユーザーのプロファイルに「Gravatar」が設定されていない場合は、「デフォルト画像」チェックボックスを選択してデフォルト画像をアップロードするだけで「デフォルト」画像を表示できます。

から 「可視性」 セクションでは、電子メールサブスクリプションを表示するページを設定できます。特定のユーザーロールに基づいて通知ポップアップを制限するオプションもあります:常に、ログインおよびログアウト。デフォルトでは、「表示オン」はに設定されています 「どこでも見せる」 その結果、EメールサブスクリプションポップアップがWebサイトのすべてのページに表示されます。一方、「Eメールサブスクリプション」通知アラートを表示または非表示にするページを指定することもできます。
「次へ」ボタンをクリックすると、「カスタマイズ」タブにリダイレクトされます。
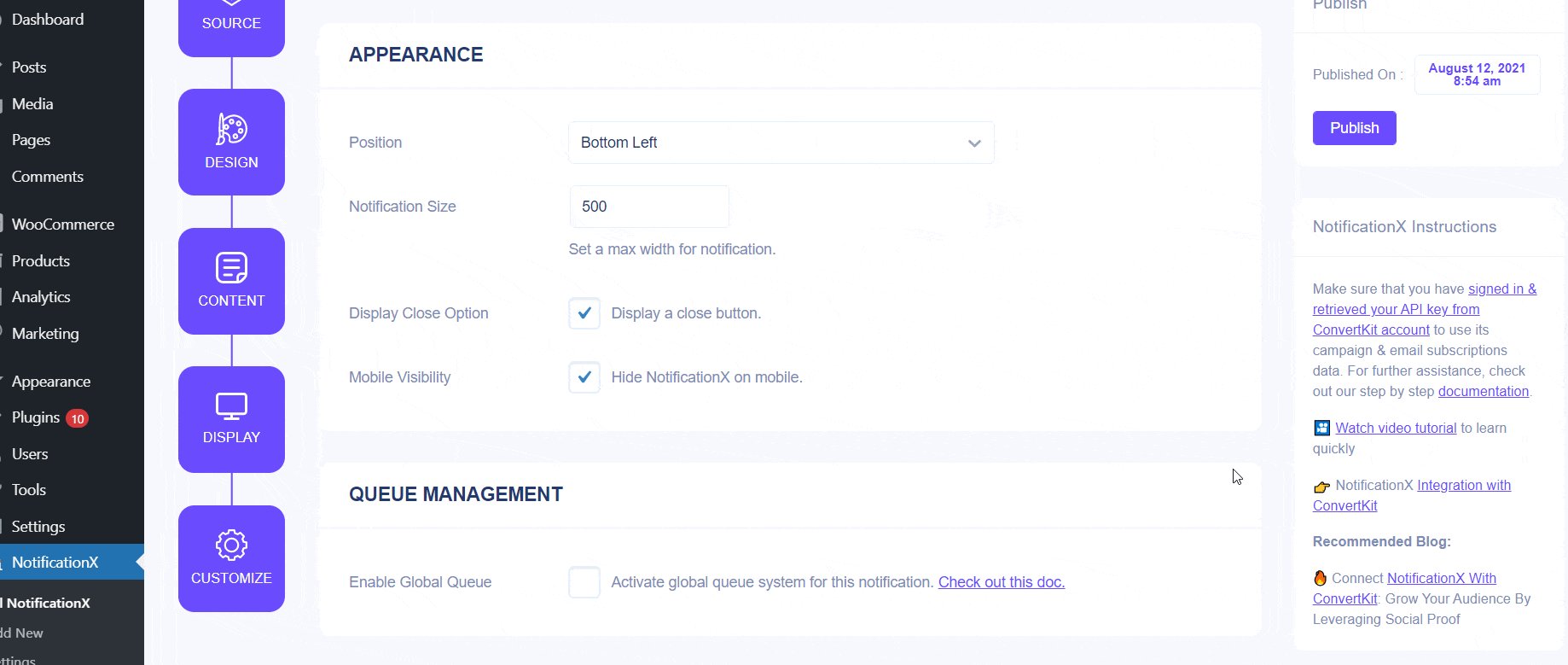
ステップ6: 下 'カスタマイズ' タブには、外観、タイミング、動作の3つのセクションがあります。から '外観' セクションでは、電子メールサブスクリプションの位置をWebサイトの左下または右下のいずれかに設定できます。さらに、通知ポップアップの最大幅を設定することもできます。また、クリックして電子メールサブスクリプションアラートを閉じることができる「閉じるボタン」を表示することもできます。さらに、あなたは非表示にする柔軟性を持っています 「メール購読」 同様にしたい場合は、モバイルデバイス用。
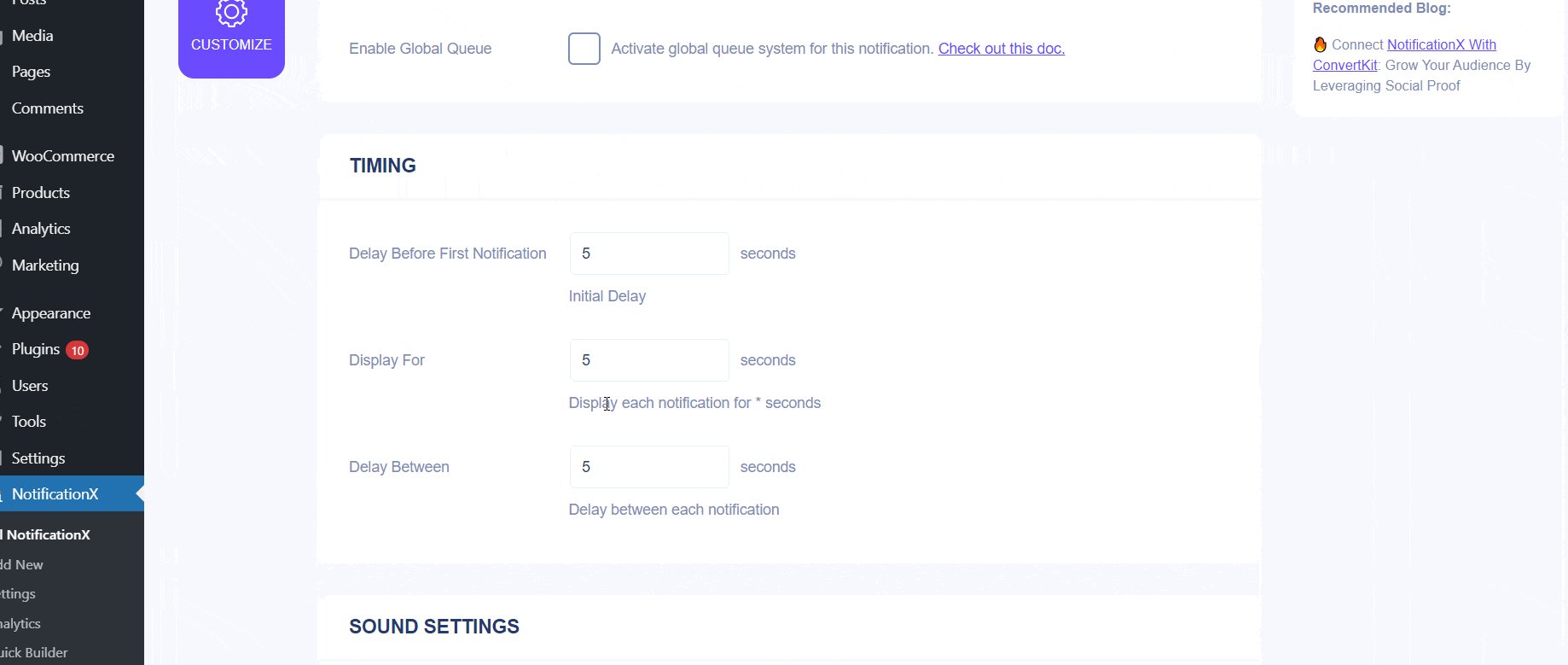
また、「初期」、「表示」、「間隔」オプションの時間を自由に設定して、 'タイミング' セクション。 「Eメールサブスクリプション」通知がポップアップする最初の時間を設定できます。デフォルトでは、5秒に設定されています。
[表示対象]フィールドを変更して、各通知ポップアップを表示する時間制限を設定することもできます。電子メールサブスクリプションの2つの通知間の時間間隔を選択するには、[表示間隔]フィールドで時間を設定するだけです。

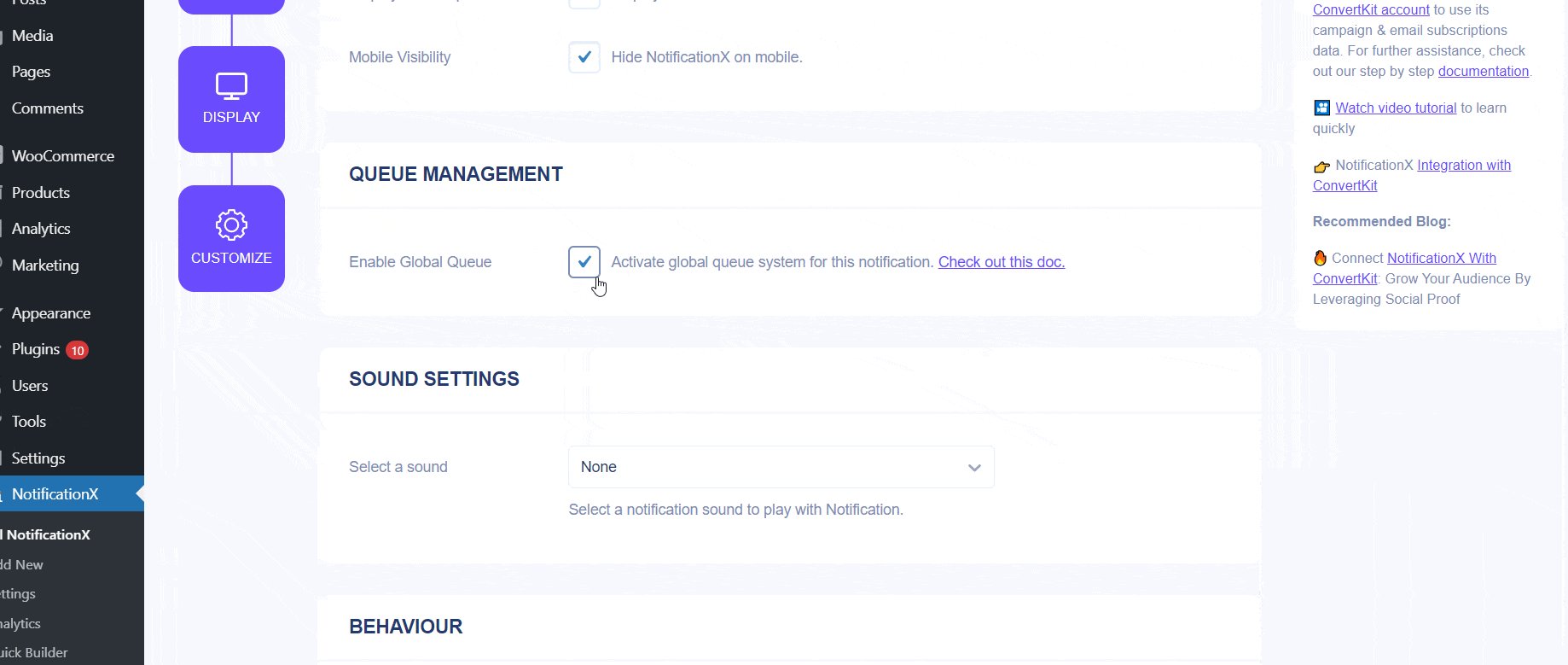
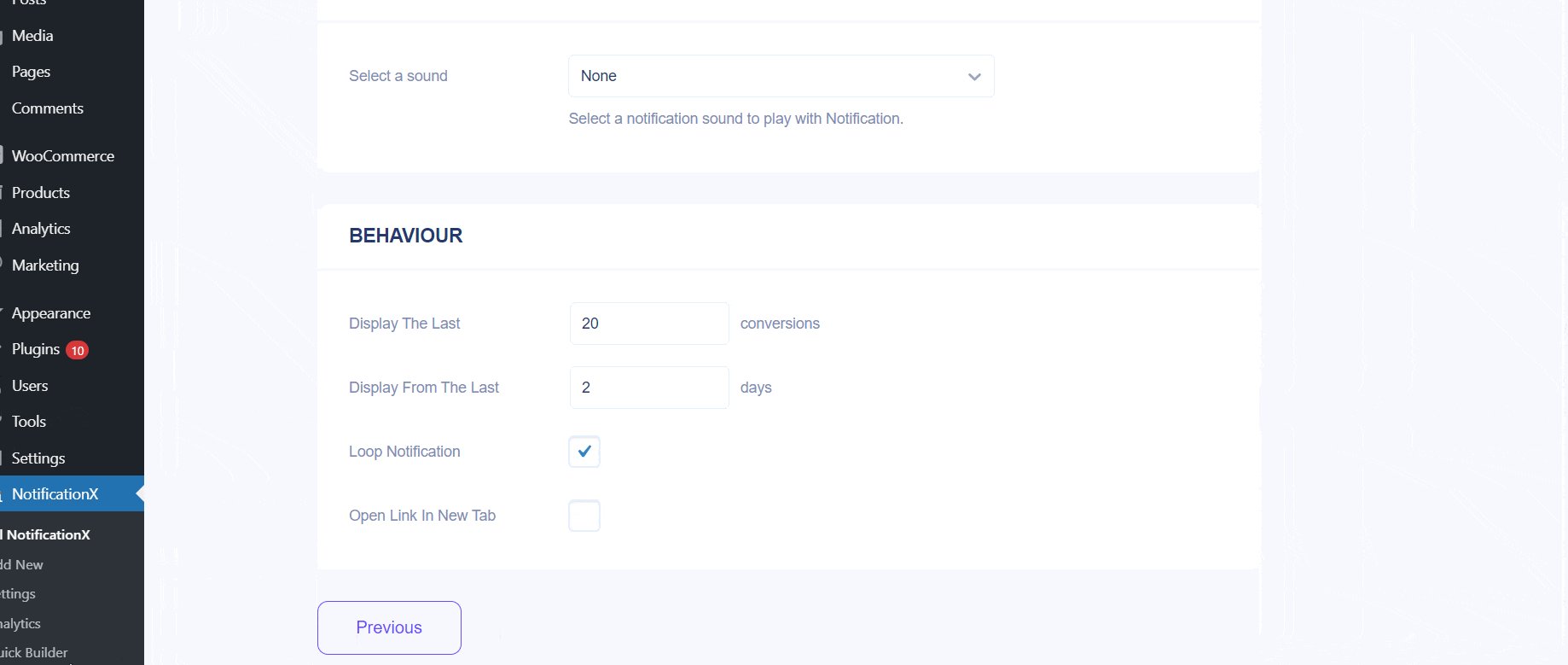
から '動作' セクションでは、特定の経過日に電子メールニュースレターを購読したユーザーの数を表示するように選択できます。 [ループ通知]ボックスをオンにすると、通知ポップアップが表示され続けます。これを無効にすることもできます。訪問者が通知ポップアップをクリックすると、[リンクを新しいタブで開く]チェックボックスから、リンクを新しいウィンドウで開くか、新しいタブで開くかを制御できます。
一方、 「サウンド設定」 セクションでは、電子メールサブスクリプションポップアップのサウンドアラートを選択できます。その音量も制御できます。
ステップ7: 手順6が完了したら、[公開]ボタンをクリックします。その結果、「Eメールサブスクリプション」が正常に作成されます。これらの前述の手順に従い、もう少し変更とスタイリングを行うと、最終的な結果は次のようになります。

これにより、魅力的なデザインと表示を簡単に行うことができます 「ConvertKitEメールサブスクリプション」 NotificationXを使用してWordPress Webサイトでアラートを送信します。
問題が発生した場合は、サポートチームにお問い合わせください ここに.







