NotificationXプロ 必要な数のカスタムコンバージョン通知を作成し、それらをWebサイトにすばらしいポップアップアラートとして表示できます。カスタムFOMOアラートを好きなようにスタイリングしてパーソナライズする自由があります。
NotificationXでカスタム通知を作成する方法は? #
以下のステップバイステップガイドに従って、 カスタム通知 NotificaitonXを使用:
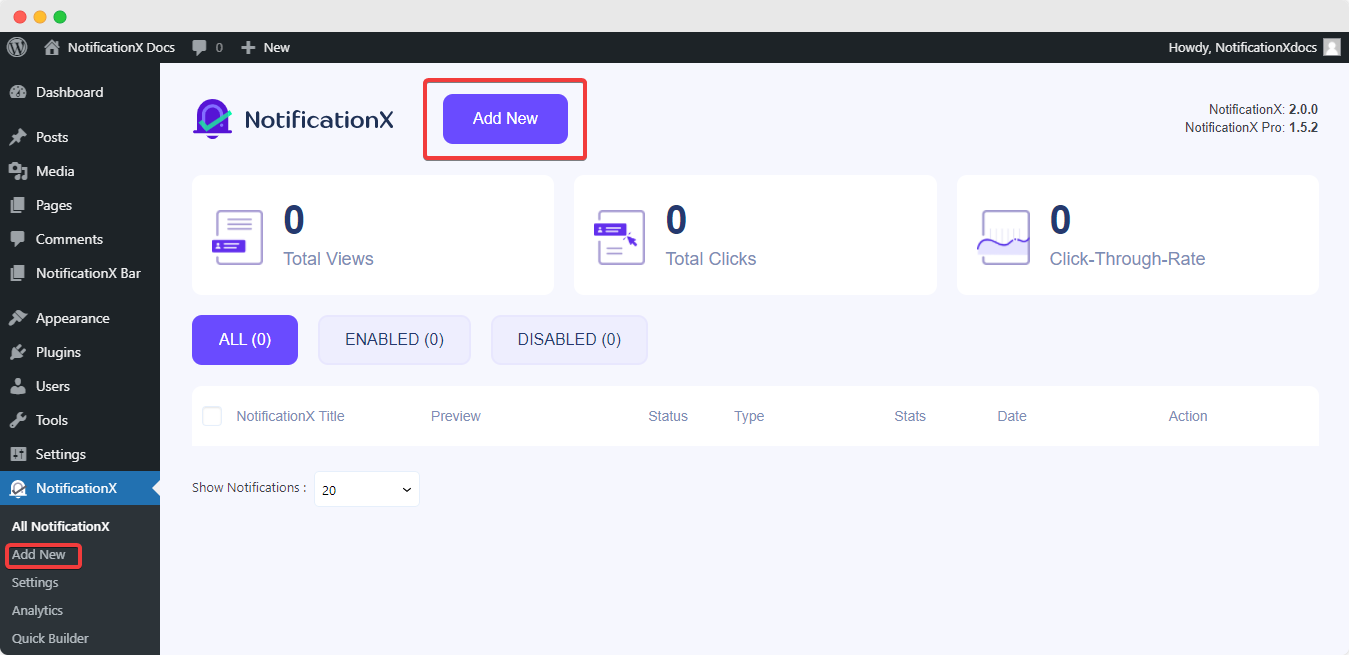
ステップ1:新しい通知を作成する #
WordPressダッシュボードに移動し、に移動します NotificationX 'をクリックします新しく追加する' 右上のボタン。または、直接移動することもできます wp-admin-> NotificationX-> NotificationX->新規追加 ダッシュボードから。

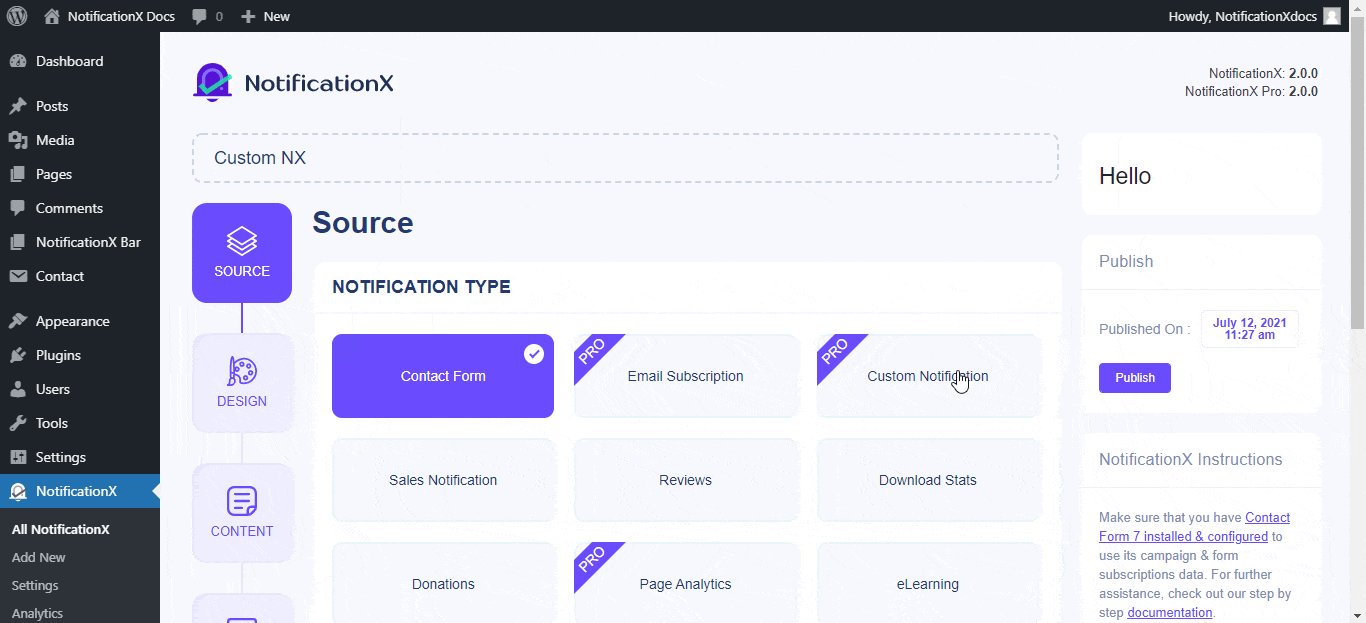
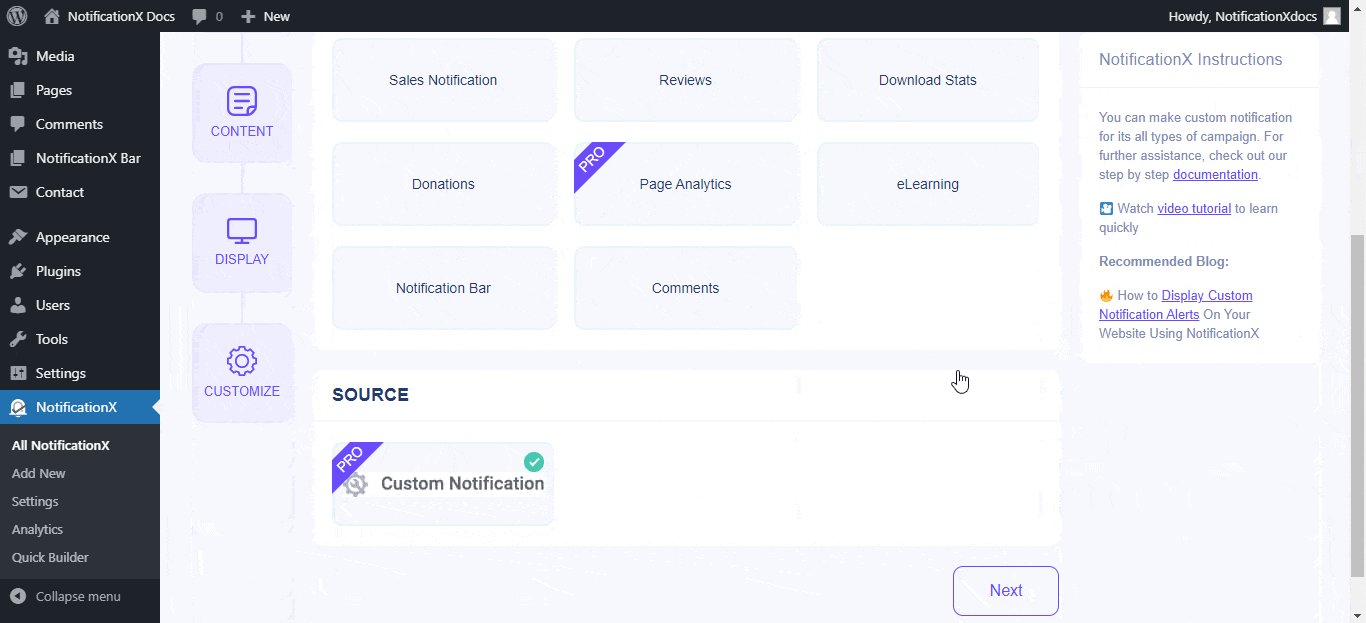
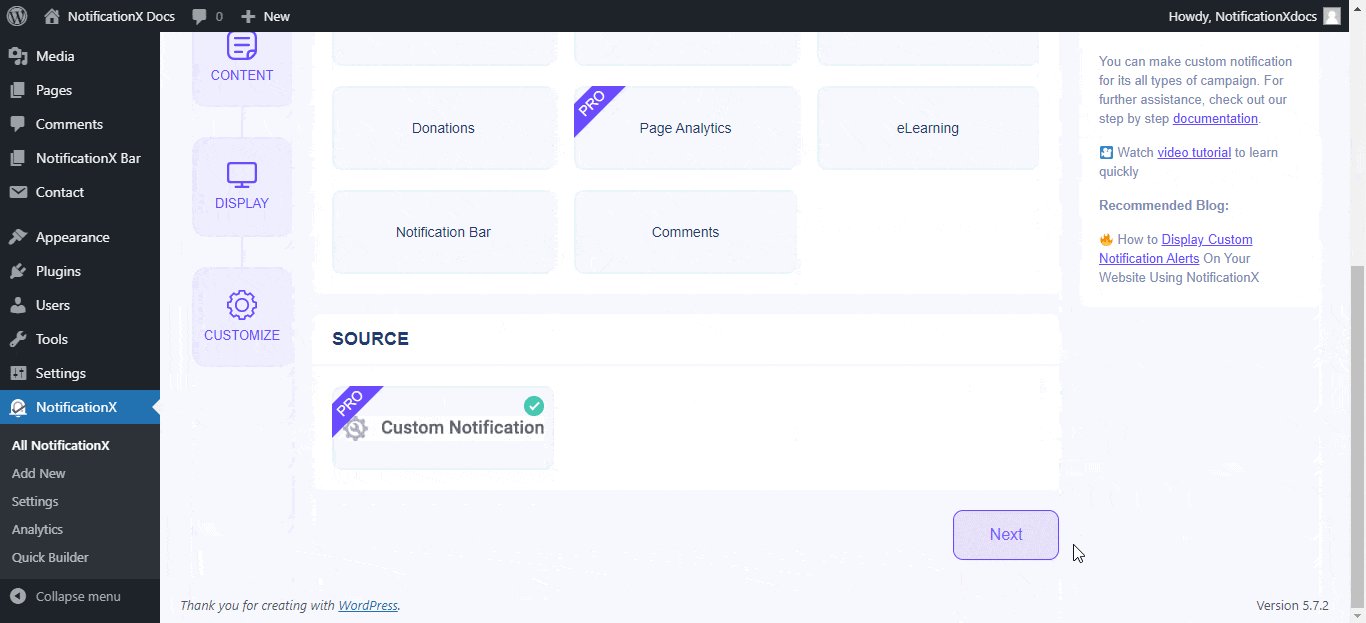
ステップ2:ソースを選択する #
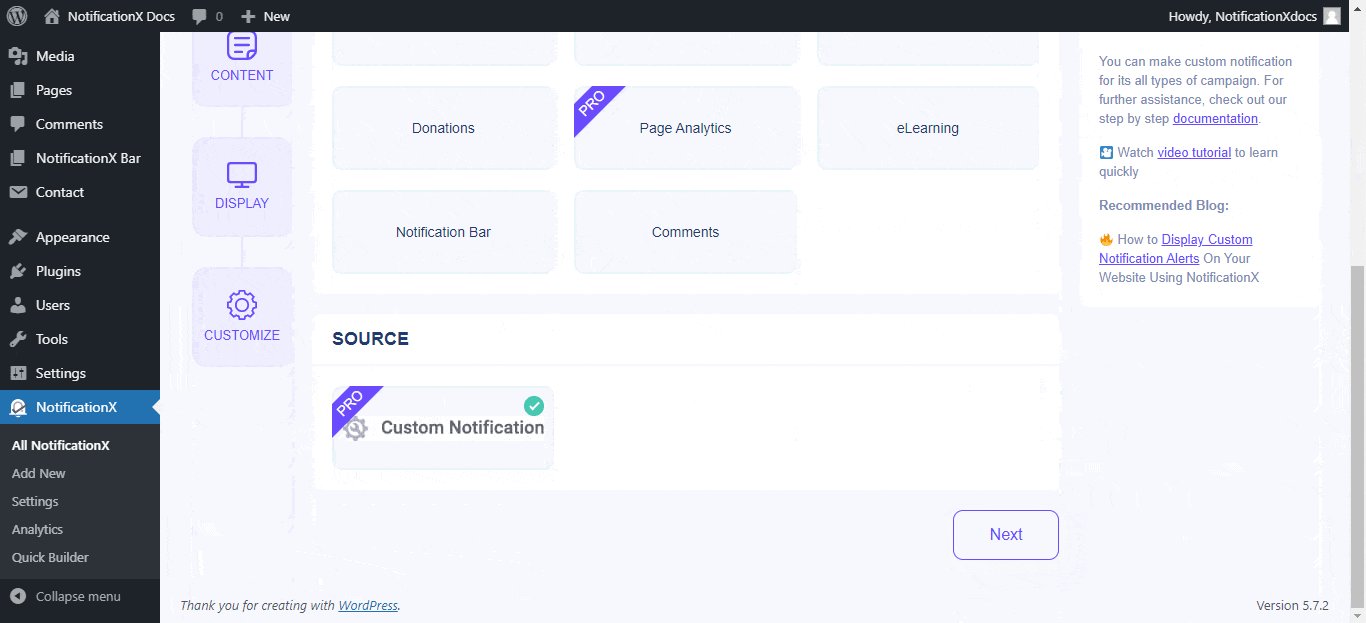
手順1を完了すると、にリダイレクトされます 'ソース' NotificationXのタブページ。ここでは、 'を選択できますカスタム通知'通知タイプとして。

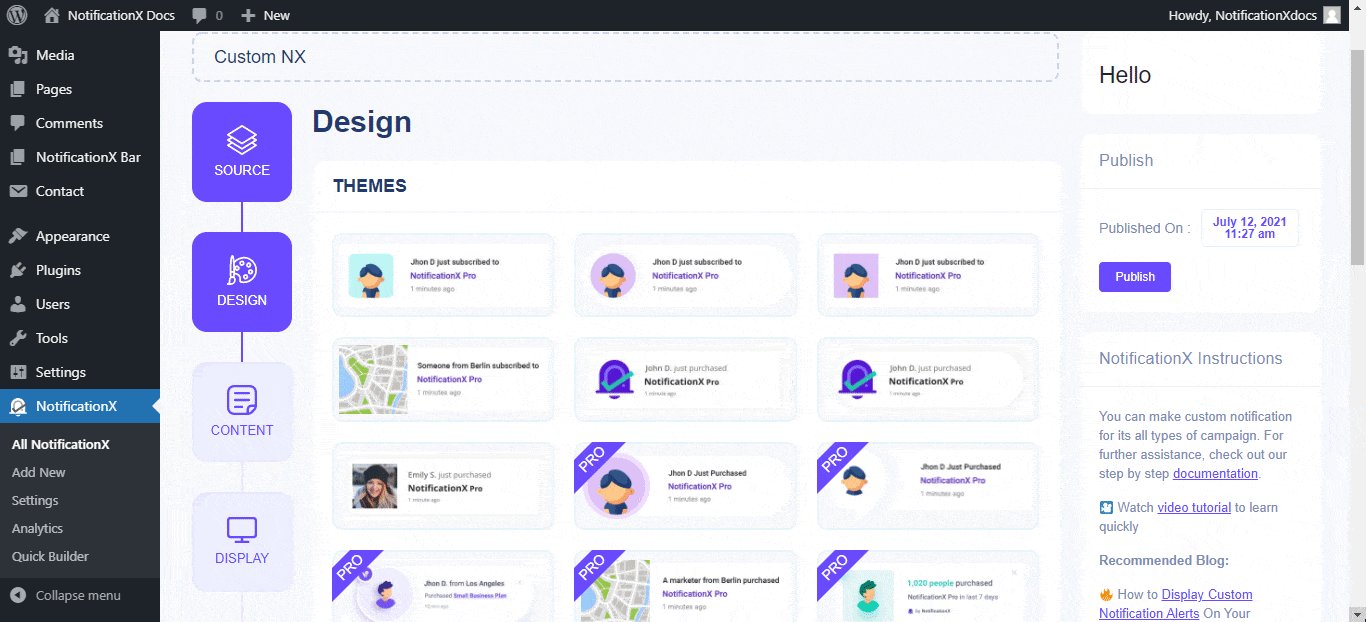
ステップ3:デザインテーマを選択する #
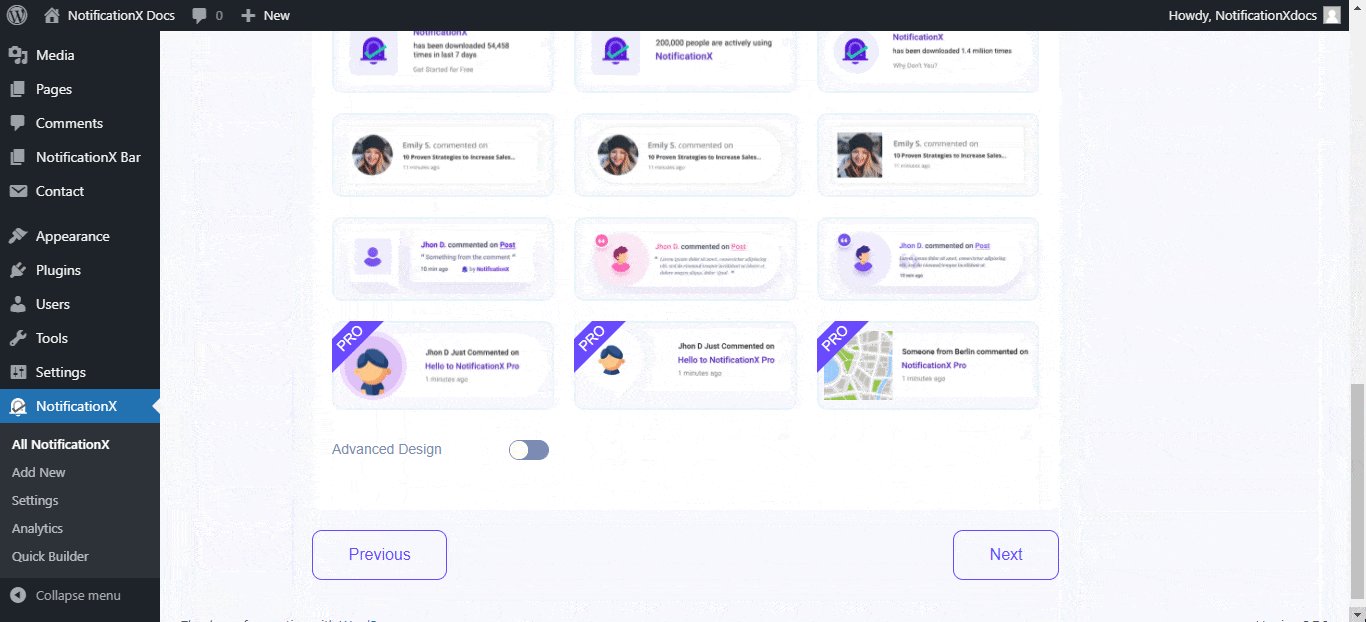
から '設計' タブ、から '設計' タブ、あなたは 'を選択することができますテーマ'通知アラートの場合、これはのレイアウトになります カスタム通知 それはあなたのウェブサイトに表示されます。ここから、あらゆるタイプの通知アラート(販売、レビュー、コメント、ダウンロード統計など)を作成できる膨大な数のテーマから選択できます。

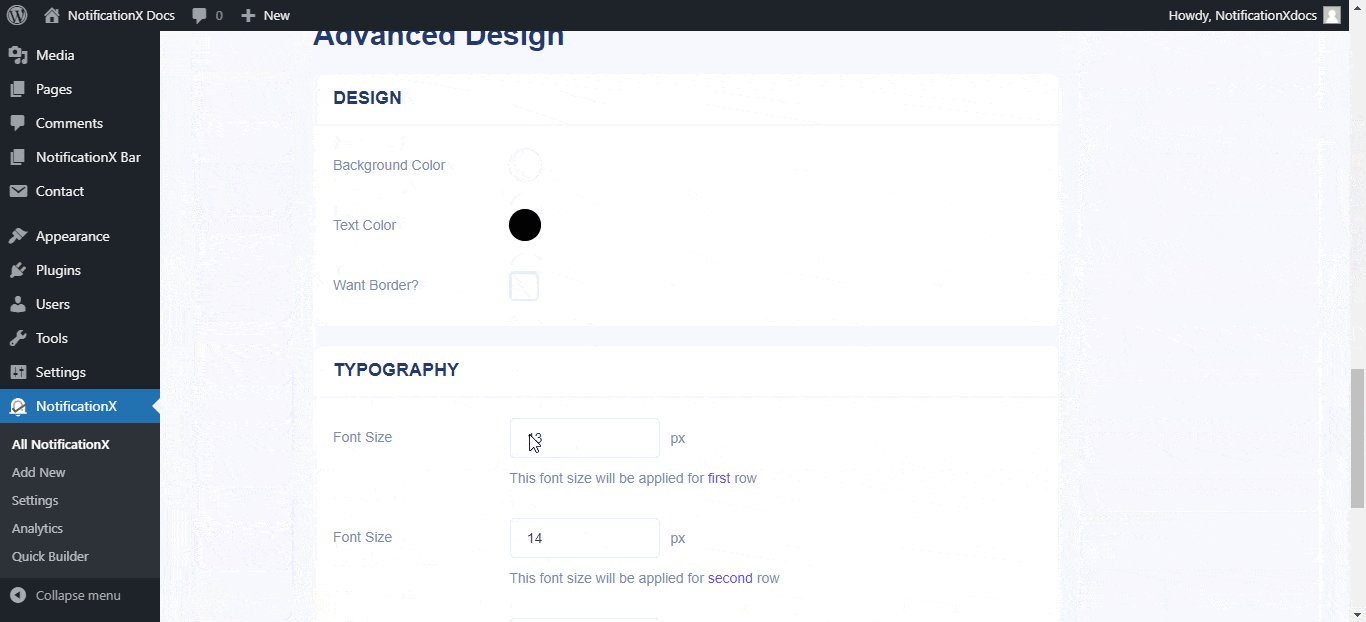
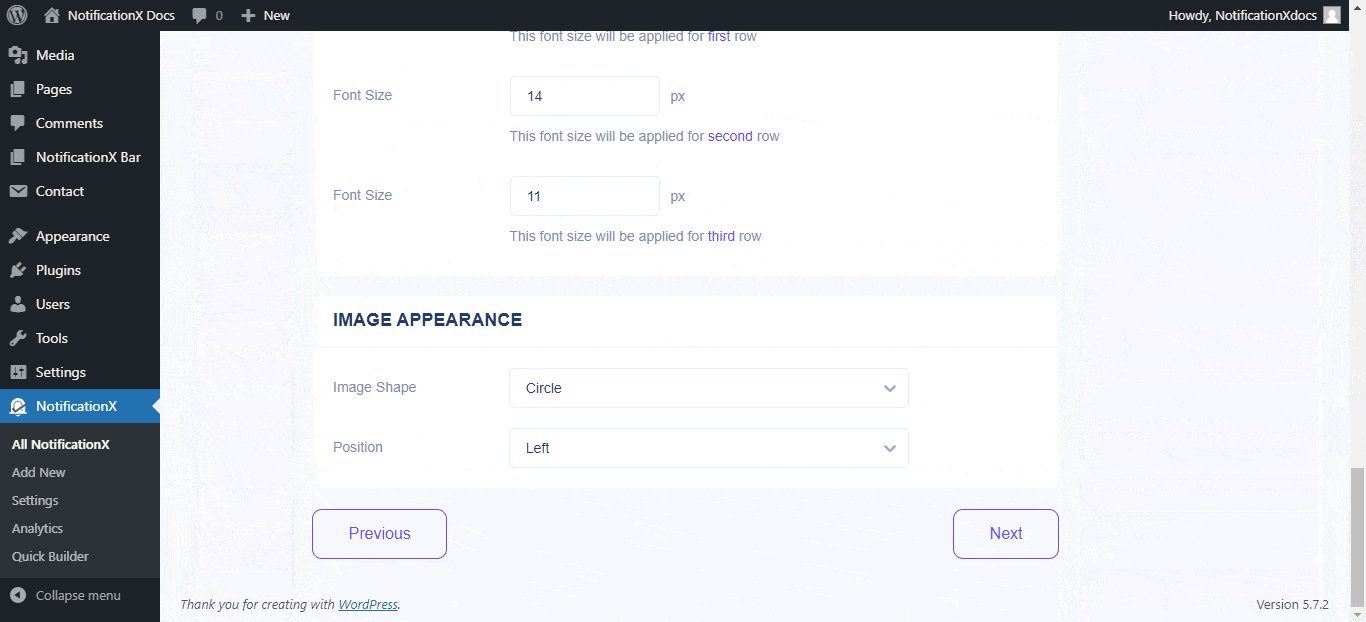
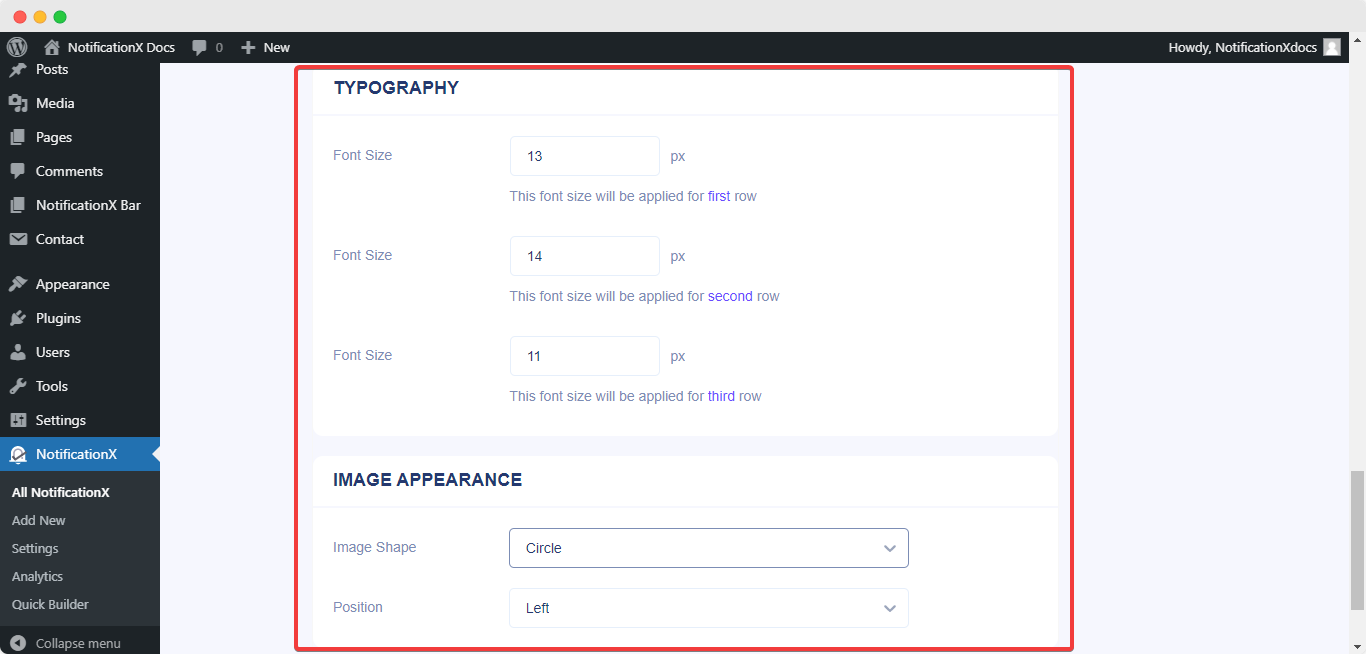
'を有効にして、選択したテーマをカスタマイズすることもできます高度な設計'。このセクションから、デザイン、画像の外観、タイポグラフィにスタイリングを簡単に追加できます。
'画像の外観'セクションでは、'画像の形状 'を、丸みを帯びた、円形、正方形の3つから変更できます。ドロップダウンメニューの[位置]を使用して、画像の位置を左または右に変更することもできます。基本的に、カスタム通知は3行で構成されます。から 'タイポグラフィ' セクションでは、各行のフォントサイズも変更できます。

ステップ4:テンプレートコンテンツを構成する #
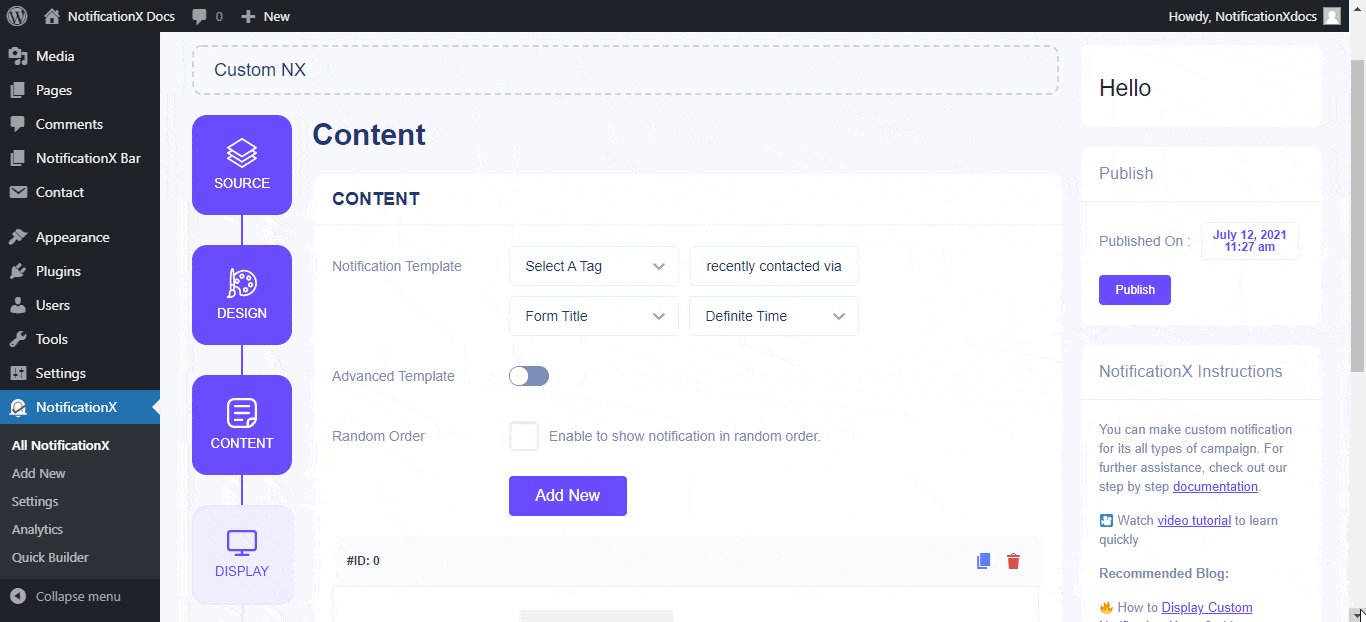
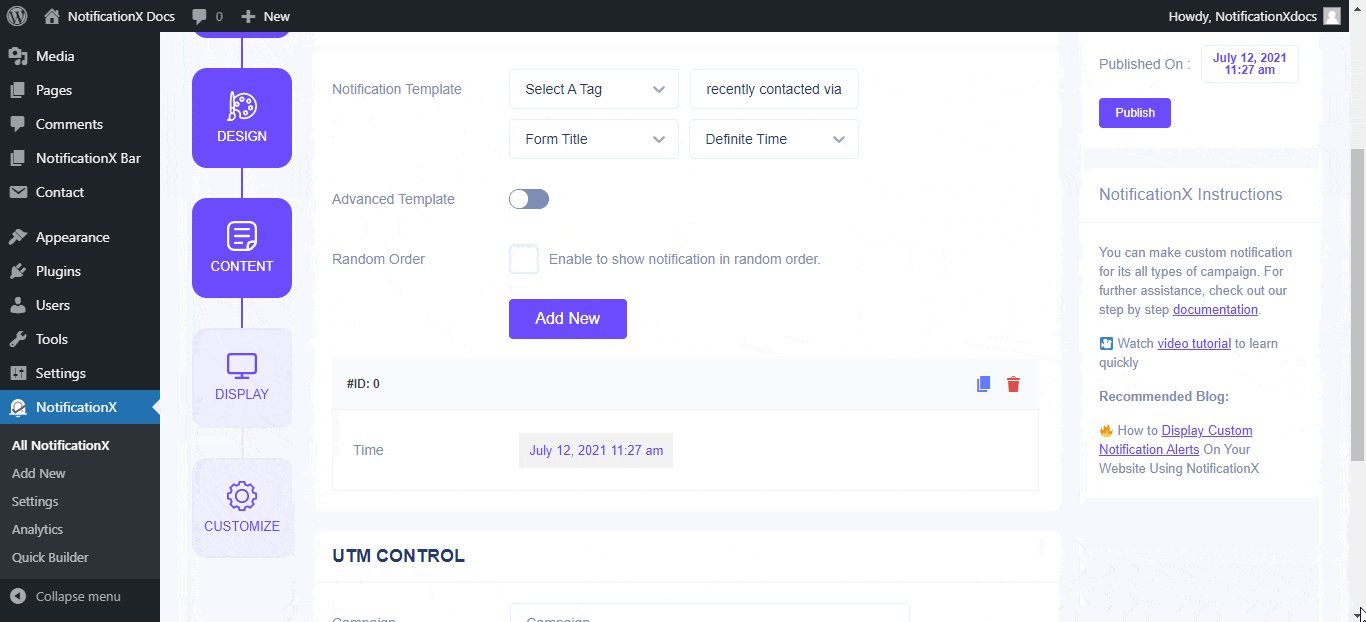
次にリダイレクトされます 'コンテンツ' 変更できるタブ 「通知テンプレート」 好みのコンテンツテキストを追加します。これらの設定は、使用しているテーマによって異なります。

変更する以外に 「通知テンプレート」、からカスタムユーザー情報とコンテンツを追加することもできます 'コンテンツ' タブ。 [注意: の コンテンツフィールドは異なります に応じて 選択したテーマ。]これらの変数は、特定の時間間隔でカスタマイズされたテキストコンテンツを使用して作成したカスタムユーザーの情報を表示するのに役立ちます。
あなたはをクリックすることができます ‘+’ ボタンをクリックして、Webサイトに表示されるカスタムユーザー情報、コンテンツ、およびコンバージョンを追加します。 [変換]セクションで、必要に応じてすべてのフィールドに入力する必要があります。また、お好みのユーザー/商品画像をアップロードすることもできます。先に進んで、必要な数のカスタム変換を追加できます。

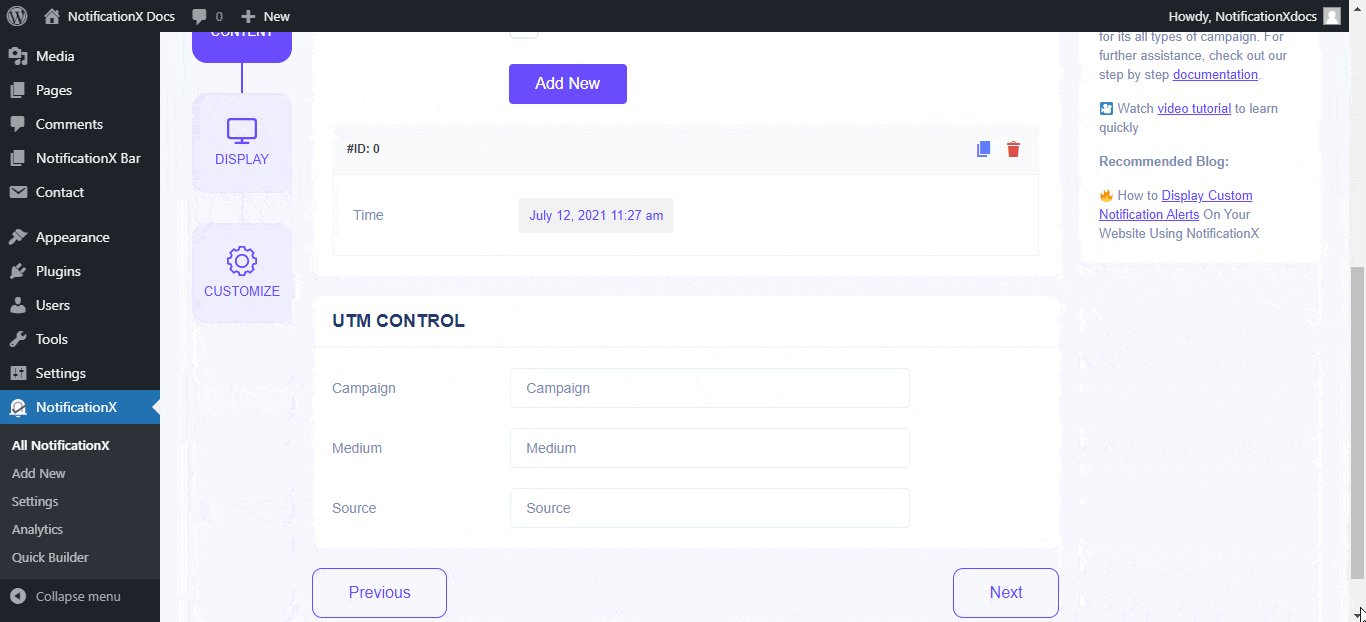
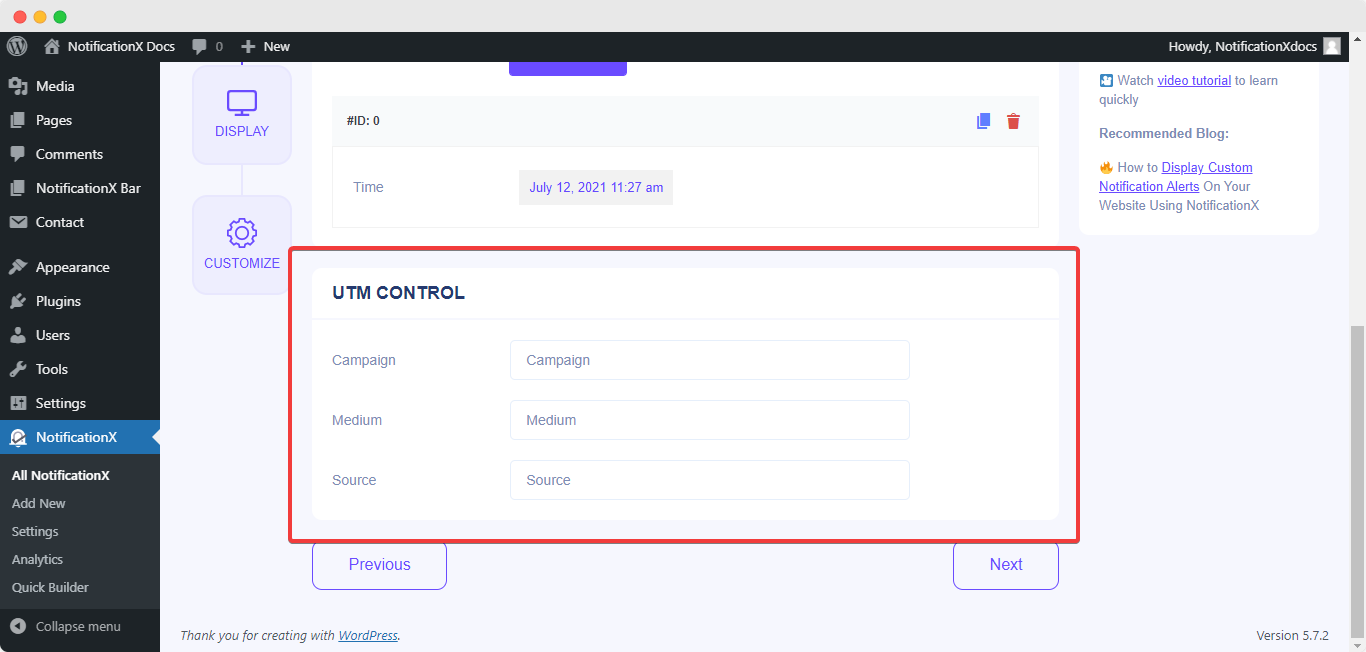
から 「リンクオプション」、通知ポップアップに「リンクタイプ」を選択できます。さらに、NotificationXを介してさまざまなタイプのキャンペーンを追跡することもできます。 「UTMコントロール」 「カスタム通知」に「キャンペーン」、「中」、「ソース」を追加できます。 [次へ]ボタンをクリックするだけで続行できます。
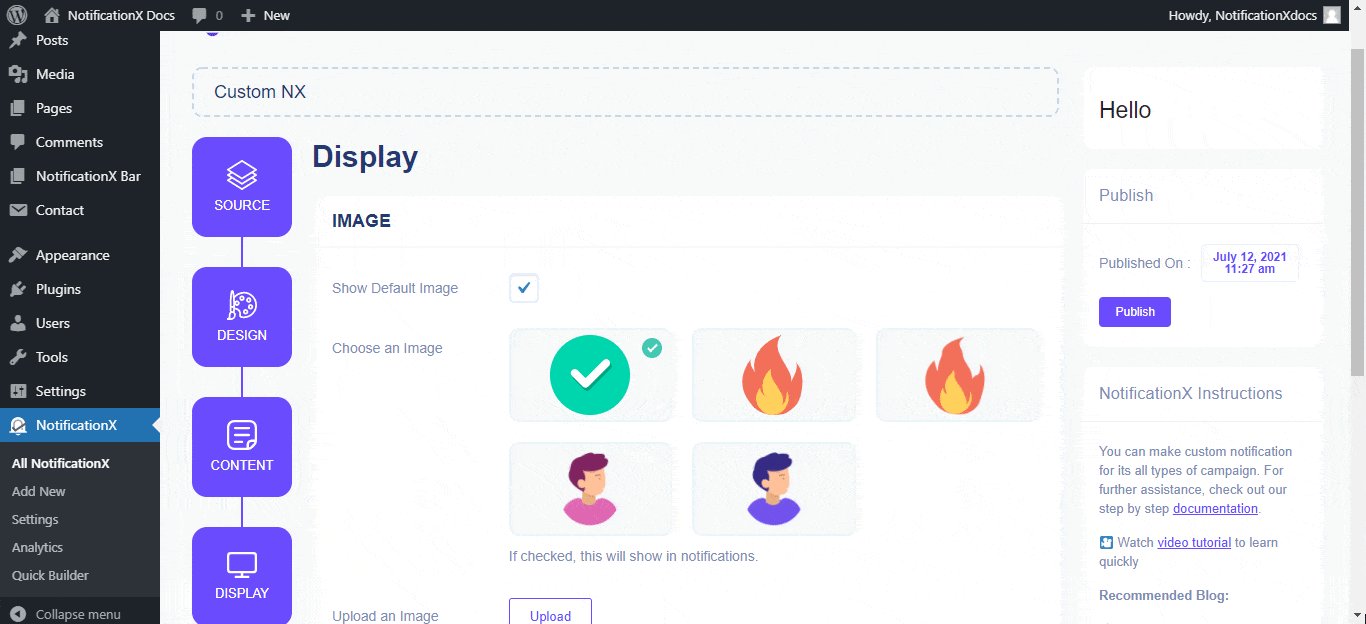
手順5:表示オプションを構成する #
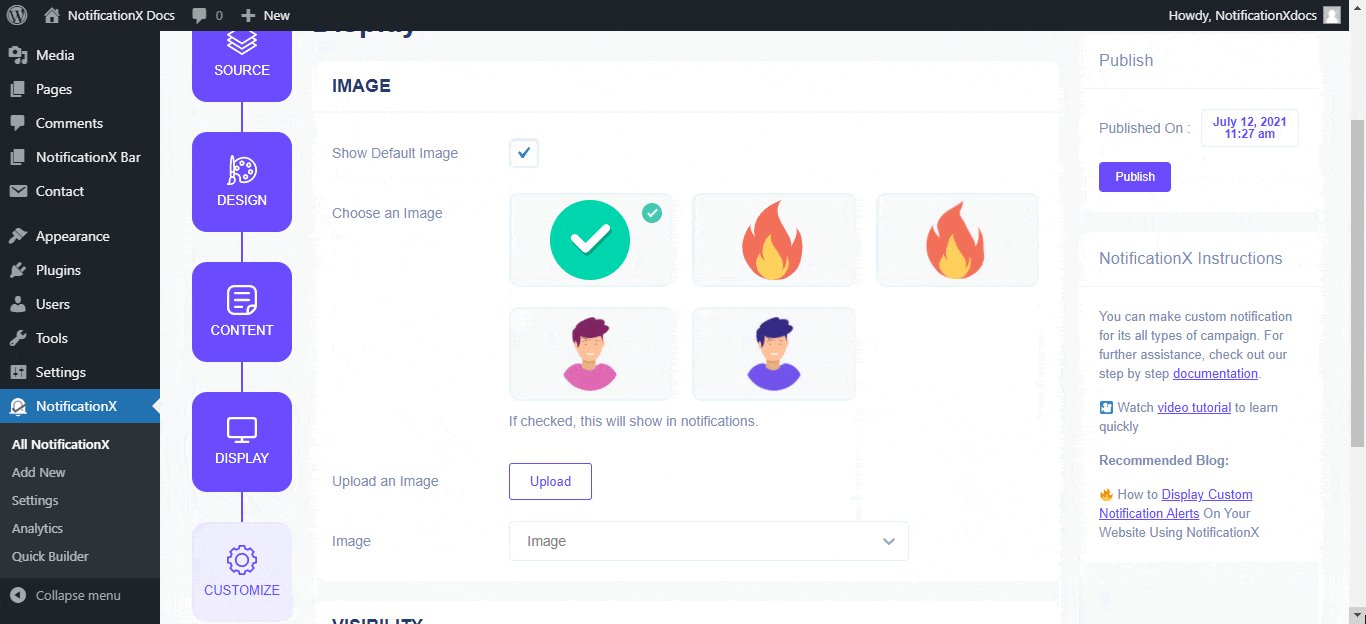
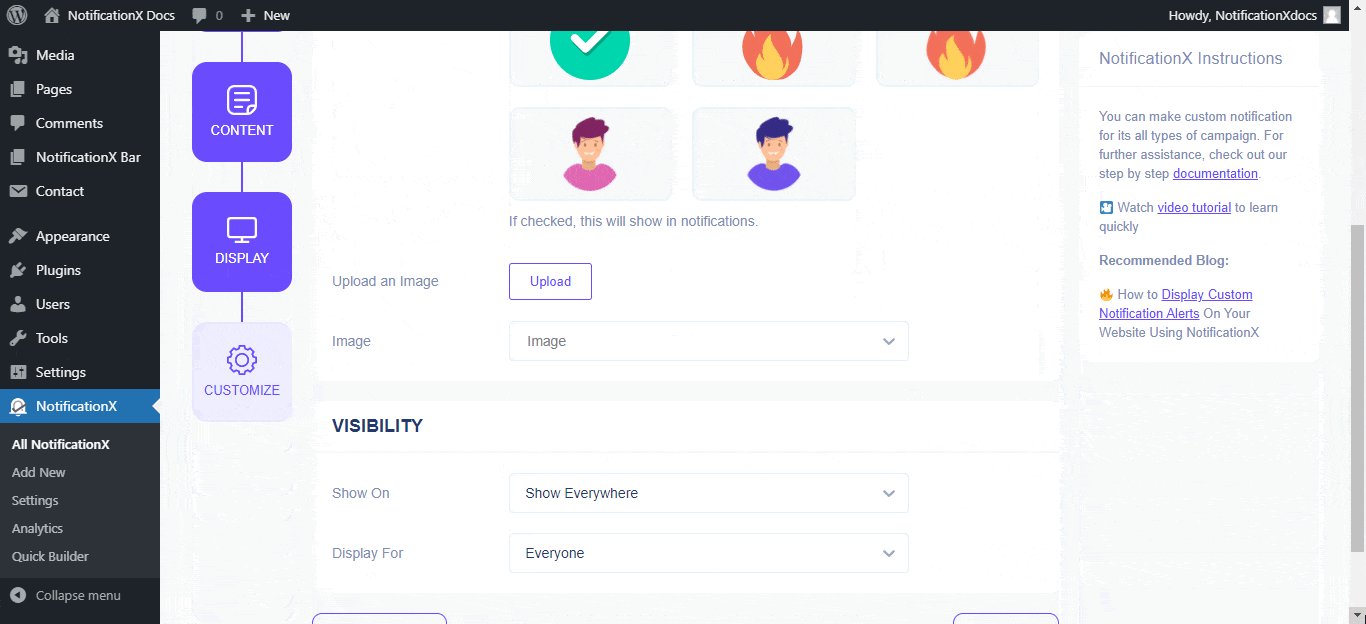
の中に '表示' タブには、2つの利用可能なセクションがあります:画像と可視性。から '画像' セクションでは、チェックボックスを使用して、通知ポップアップにデフォルトの画像またはアバターを表示できます。ユーザーのプロファイルに「アバター」が設定されていない場合は、「デフォルト画像」チェックボックスを選択してデフォルト画像をアップロードすることで、「デフォルト」画像を表示できます。
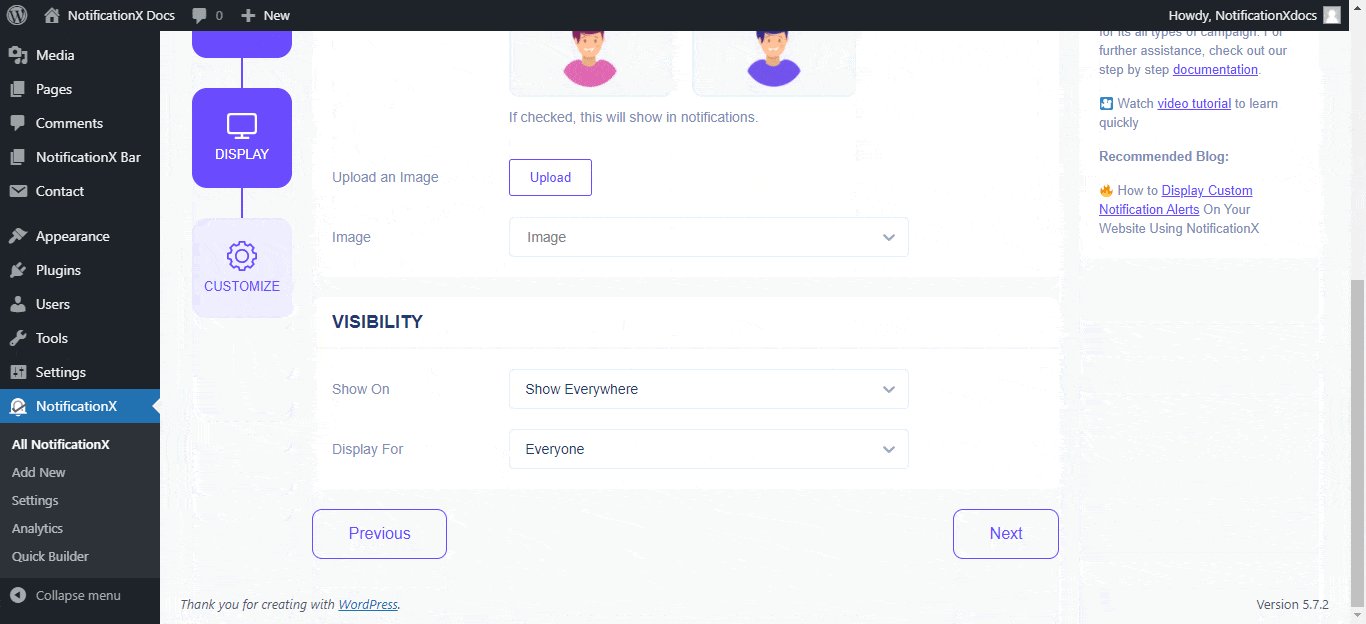
から 「可視性」 セクションでは、販売通知を表示するページを設定できます。特定のユーザーロールに基づいて通知ポップアップを制限するオプションもあります。一方、「カスタム通知」を表示または非表示にするページを指定することもできます。

ステップ6:外観を設定する #
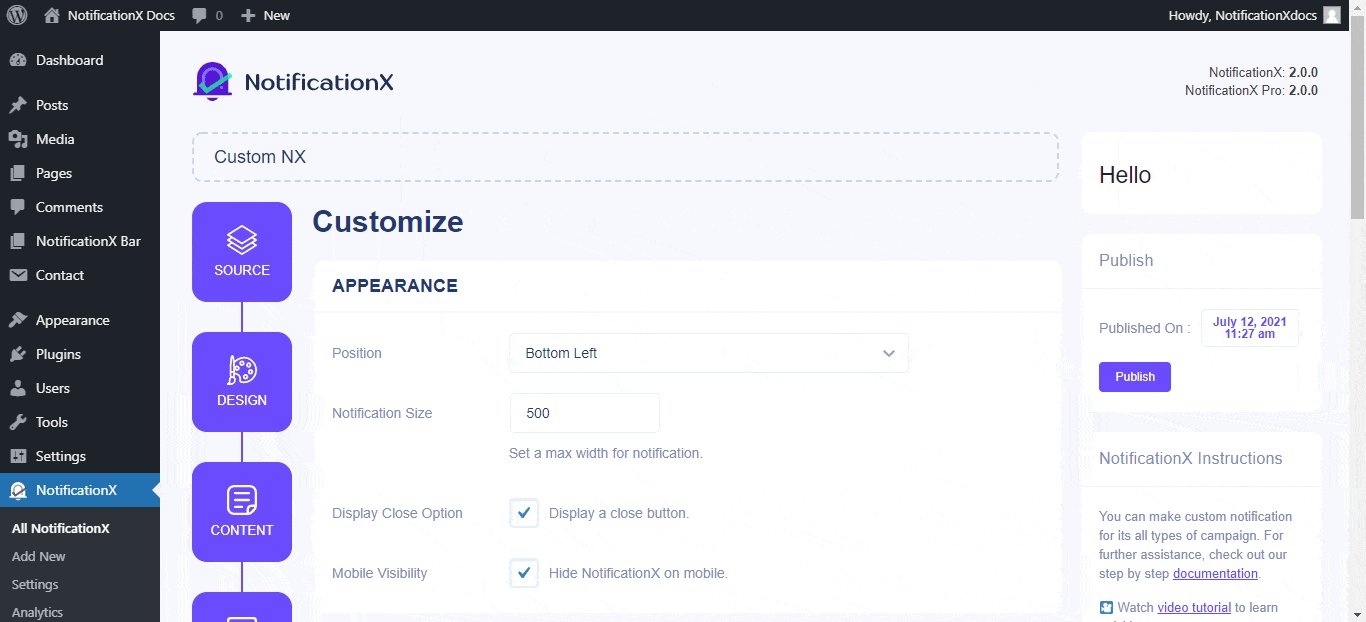
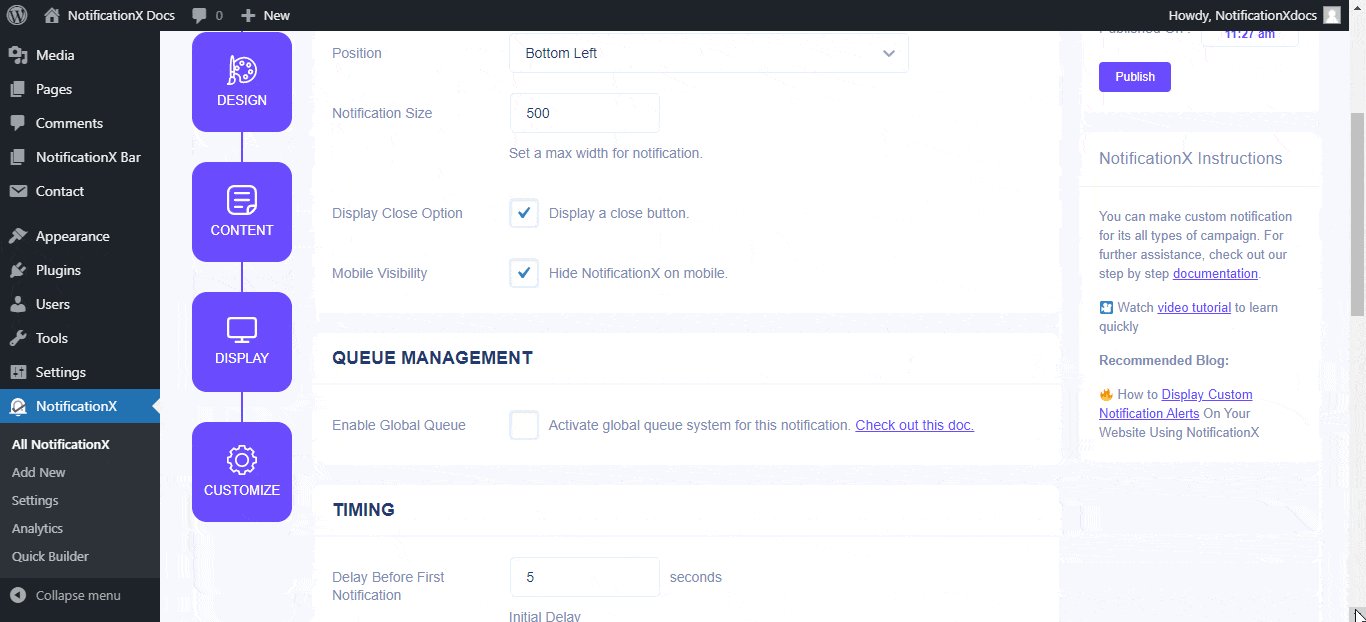
下 'カスタマイズ' タブには、外観、タイミング、動作、サウンド設定の3つのセクションがあります。 [外観]セクションから、カスタム通知を表示する位置を設定し、チェックボックスを使用して[閉じるボタン]および[モバイルで非表示]オプションを無効/有効にすることができます。通知ポップアップの最大幅を設定することもできます。

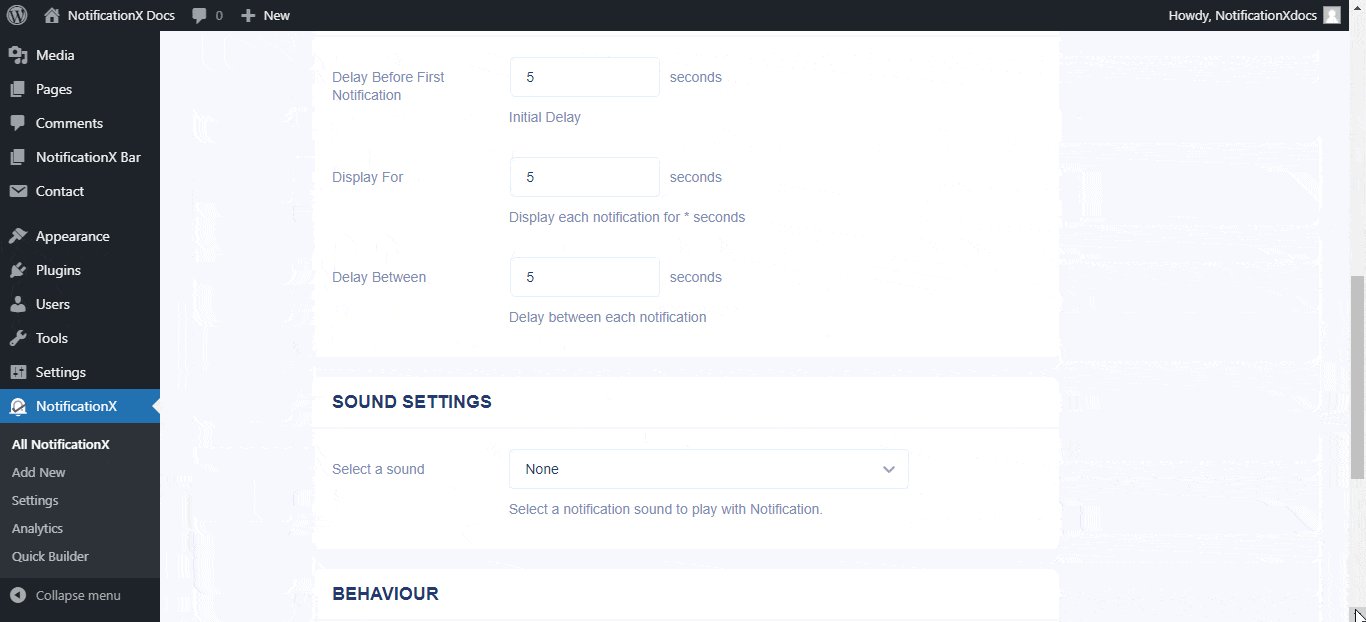
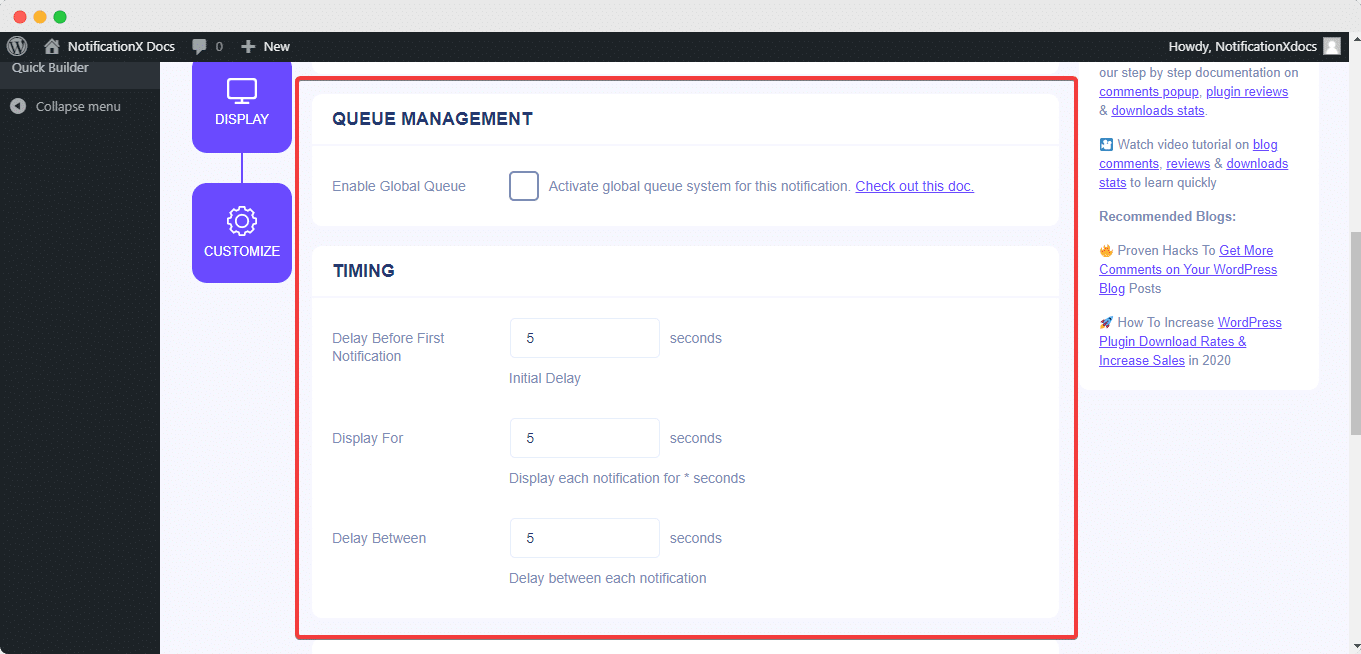
さらに、「初期」、「表示」、「遅延」オプションの時間を、「」からの好みに応じて自由に設定することもできます。タイミング' セクション。 [表示対象]フィールドを変更して、各通知ポップアップを表示する時間制限を設定することもできます。または、複数の種類の通知を表示する場合は、単に 'をアクティブ化できます。グローバルキュー管理'オプションを使用 NotificationX PRO.

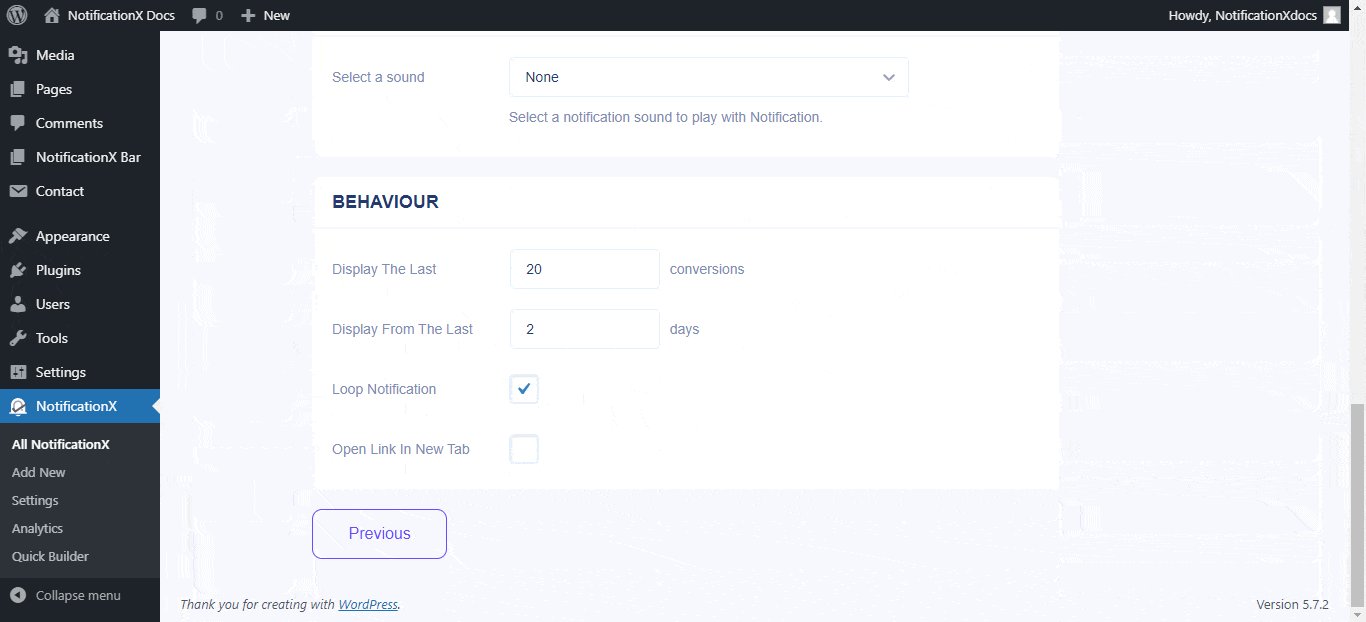
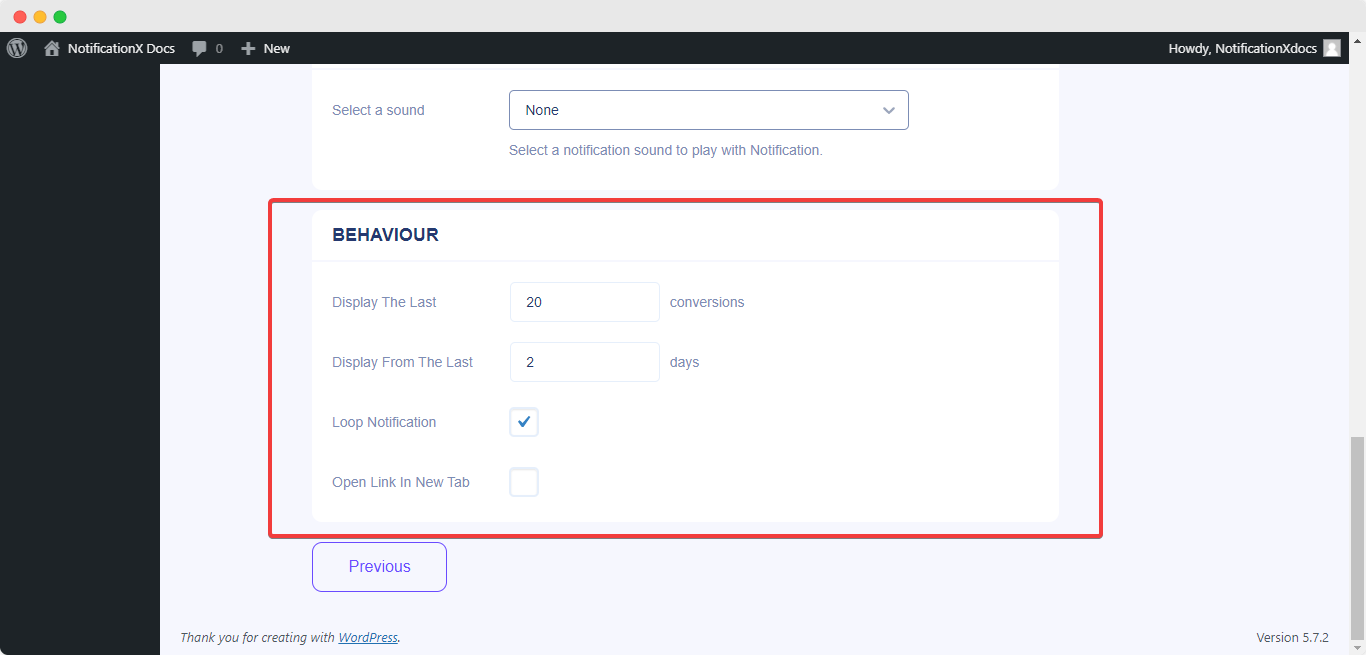
から '動作' セクションでは、特定の過去の日に行われたレビューの数を表示するように選択できます。 [ループ通知]ボックスをオンにすると、通知ポップアップが表示され続けます。これを無効にすることもできます。

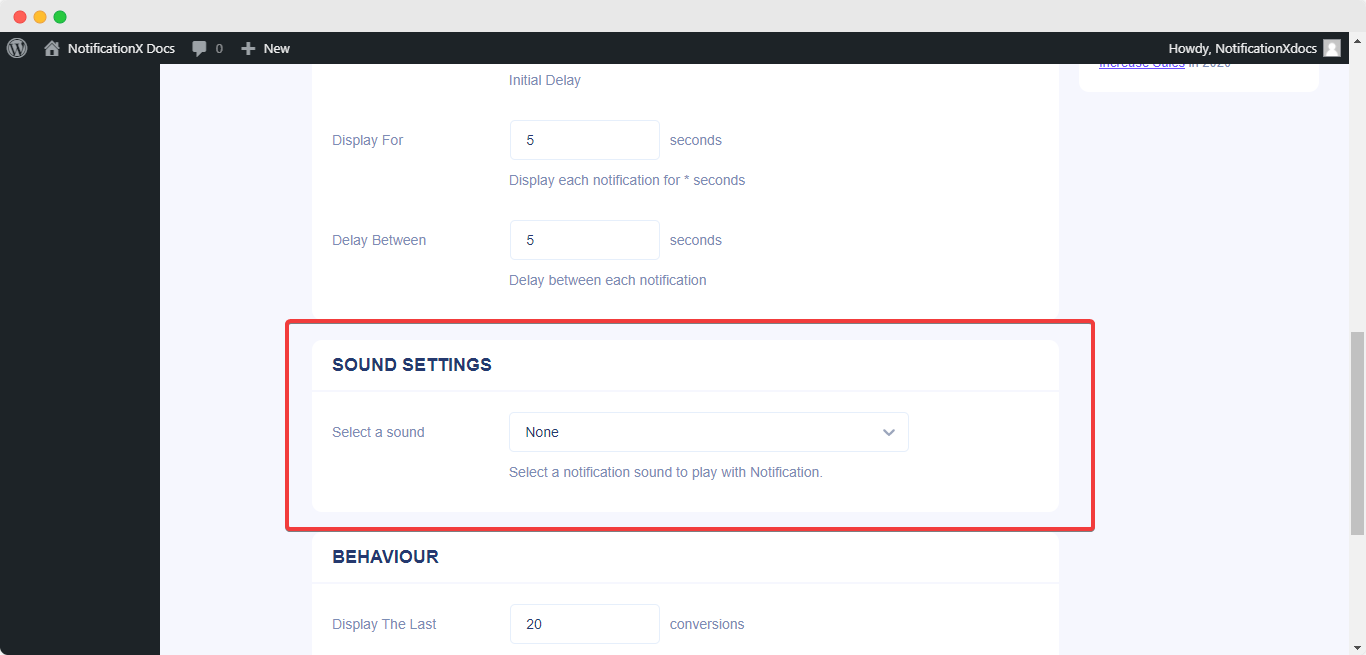
の助けを借りて NotificationX PRO、からの通知のサウンドアラートを有効にすることもできます 'サウンド設定' セクション。各通知ポップアップで再生されるドロップダウンメニューからサウンドを簡単に選択できます。

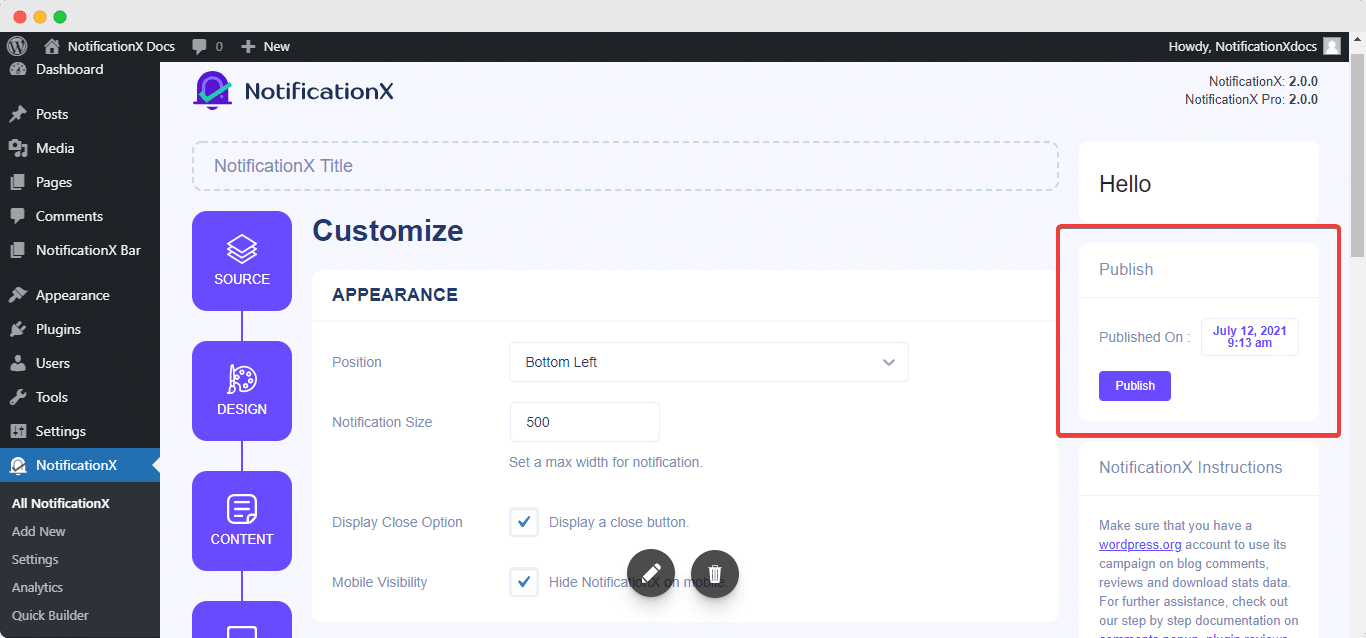
ステップ7:通知を公開する #
手順6を完了したら、 「公開」 ボタン。その結果、 「カスタム通知」 正常に作成されます。

これらの前述の手順に従い、もう少し変更とスタイリングを行うと、最終的な結果は次のようになります。

これにより、注目を集めるデザインと表示を簡単に行うことができます。カスタム通知」 NotificationXを使用してWordPressWebサイトで。問題が発生した場合は、 サポートチームにお問い合わせください.






