NotificationX প্রো আপনি যতগুলি চান ততগুলি কাস্টম রূপান্তর বিজ্ঞপ্তি তৈরি করতে এবং আপনার ওয়েবসাইটে তাদের আশ্চর্যজনক পপআপ সতর্কতা হিসাবে দেখাতে দেয়৷ আপনি যে কোনো উপায়ে কাস্টম FOMO সতর্কতা স্টাইল এবং ব্যক্তিগতকৃত করার স্বাধীনতা পাবেন।
কিভাবে NotificationX দিয়ে কাস্টম বিজ্ঞপ্তি তৈরি করবেন? #
Follow the step-by-step guide below to create কাস্টম বিজ্ঞপ্তি NotificaitonX সহ:
ধাপ 1: একটি নতুন বিজ্ঞপ্তি তৈরি করুন #
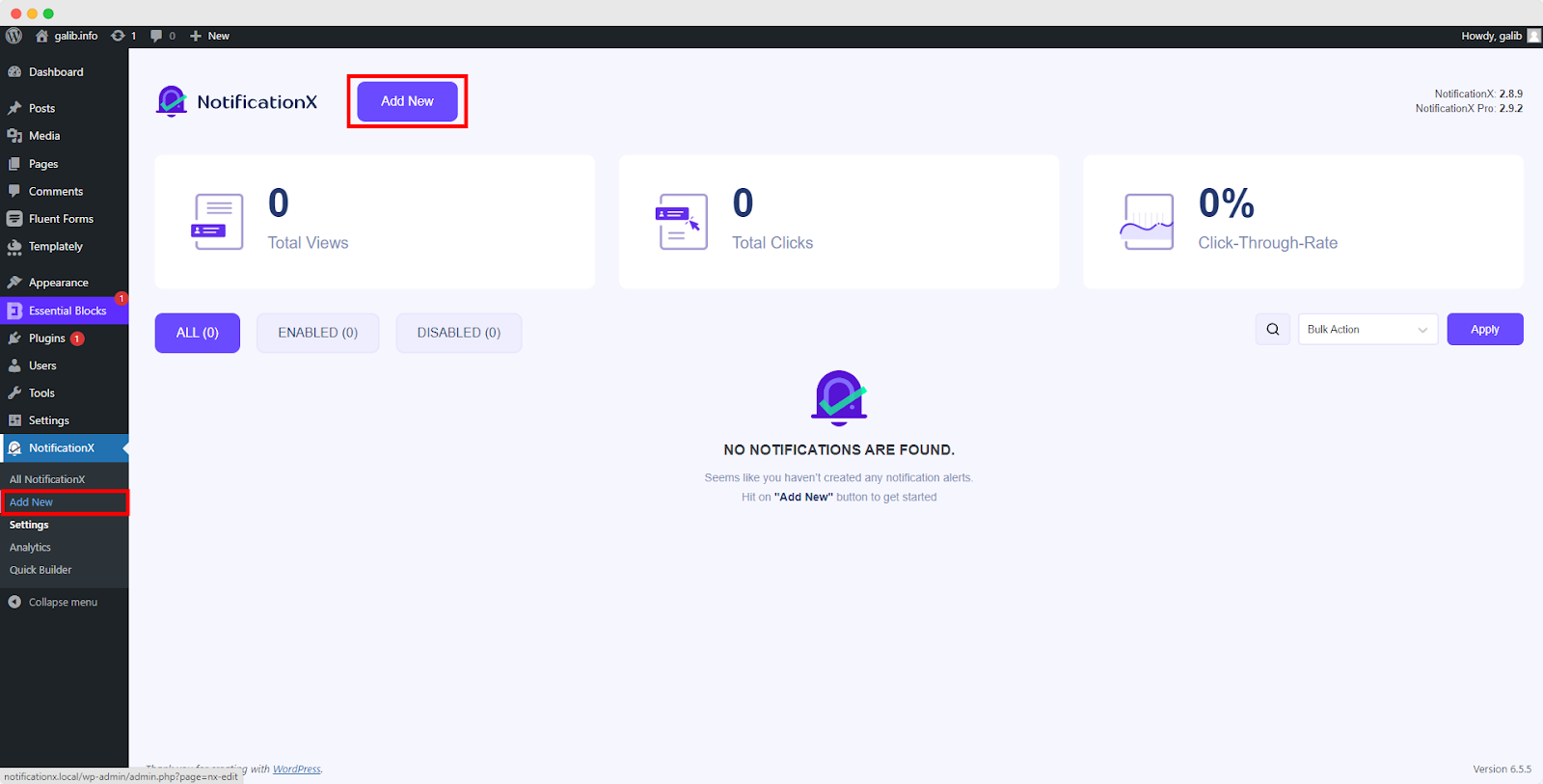
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং নেভিগেট করুন NotificationX এবং 'এ ক্লিক করুননতুন যোগ করুন' উপরের ডানদিকে বোতাম। অথবা, আপনি সরাসরি নেভিগেট করতে পারেন wp-admin -> NotificationX -> NotificationX -> নতুন যোগ করুন আপনার ড্যাশবোর্ড থেকে।

ধাপ 2: একটি উত্স চয়ন করুন #
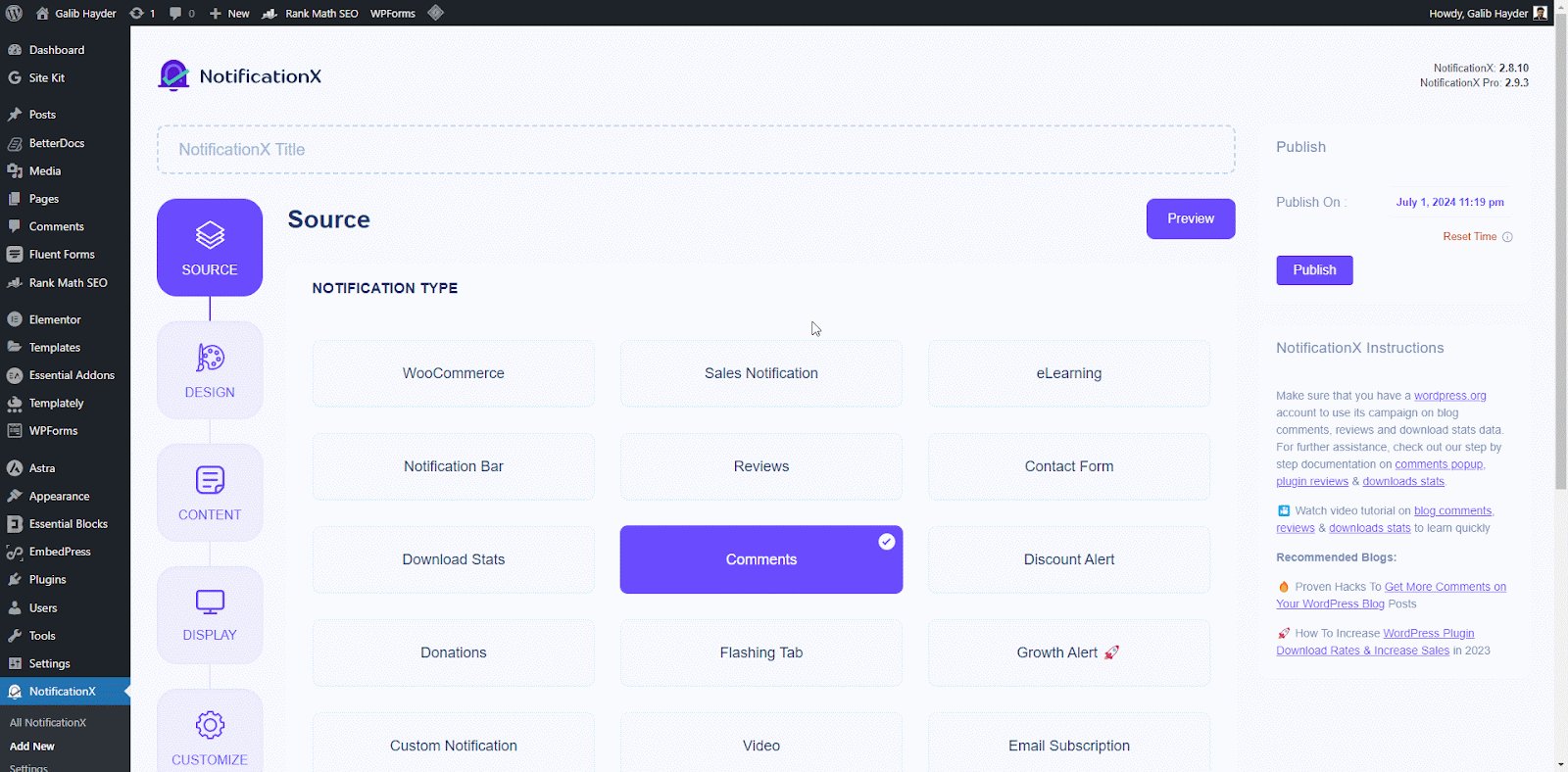
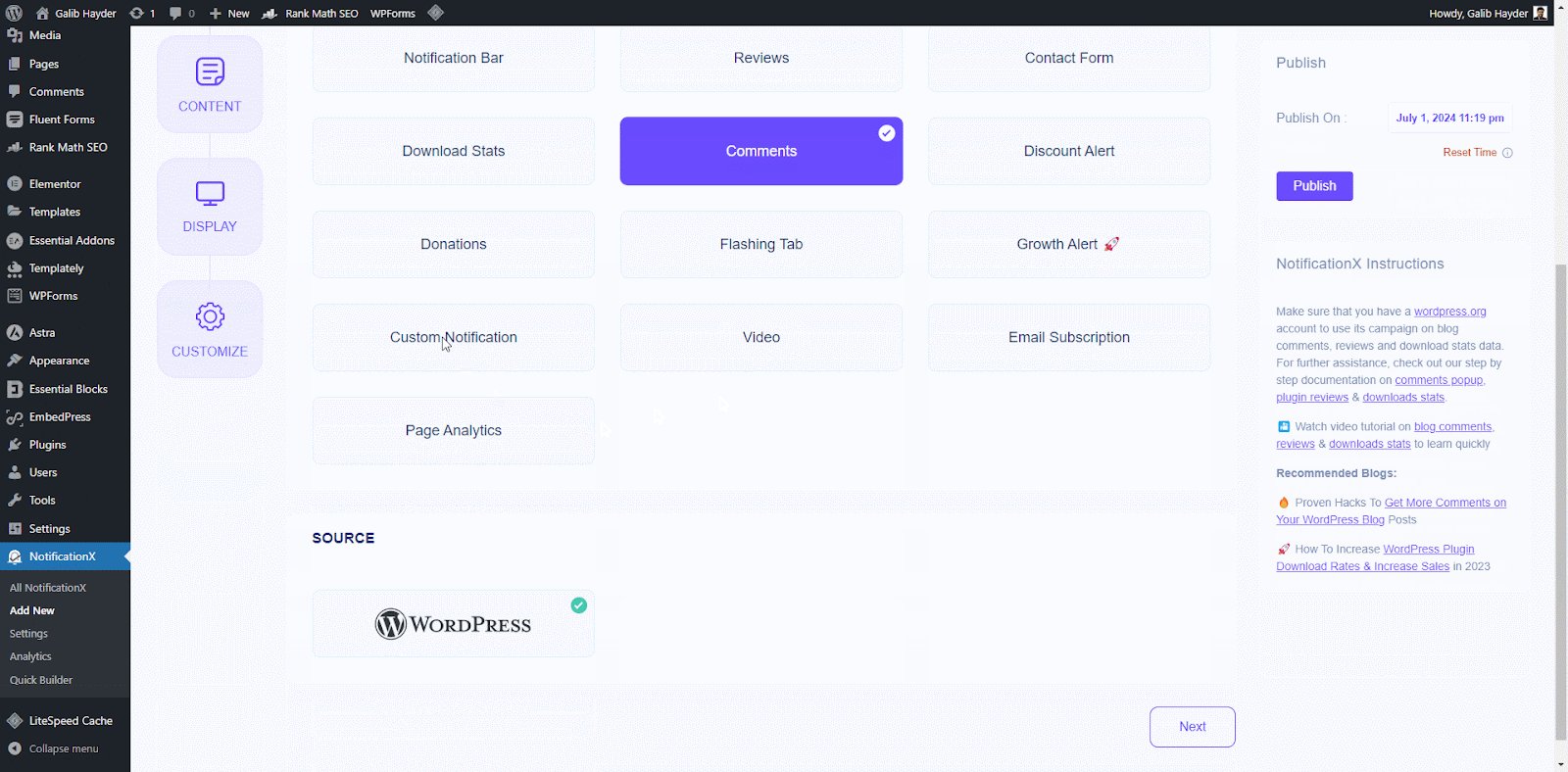
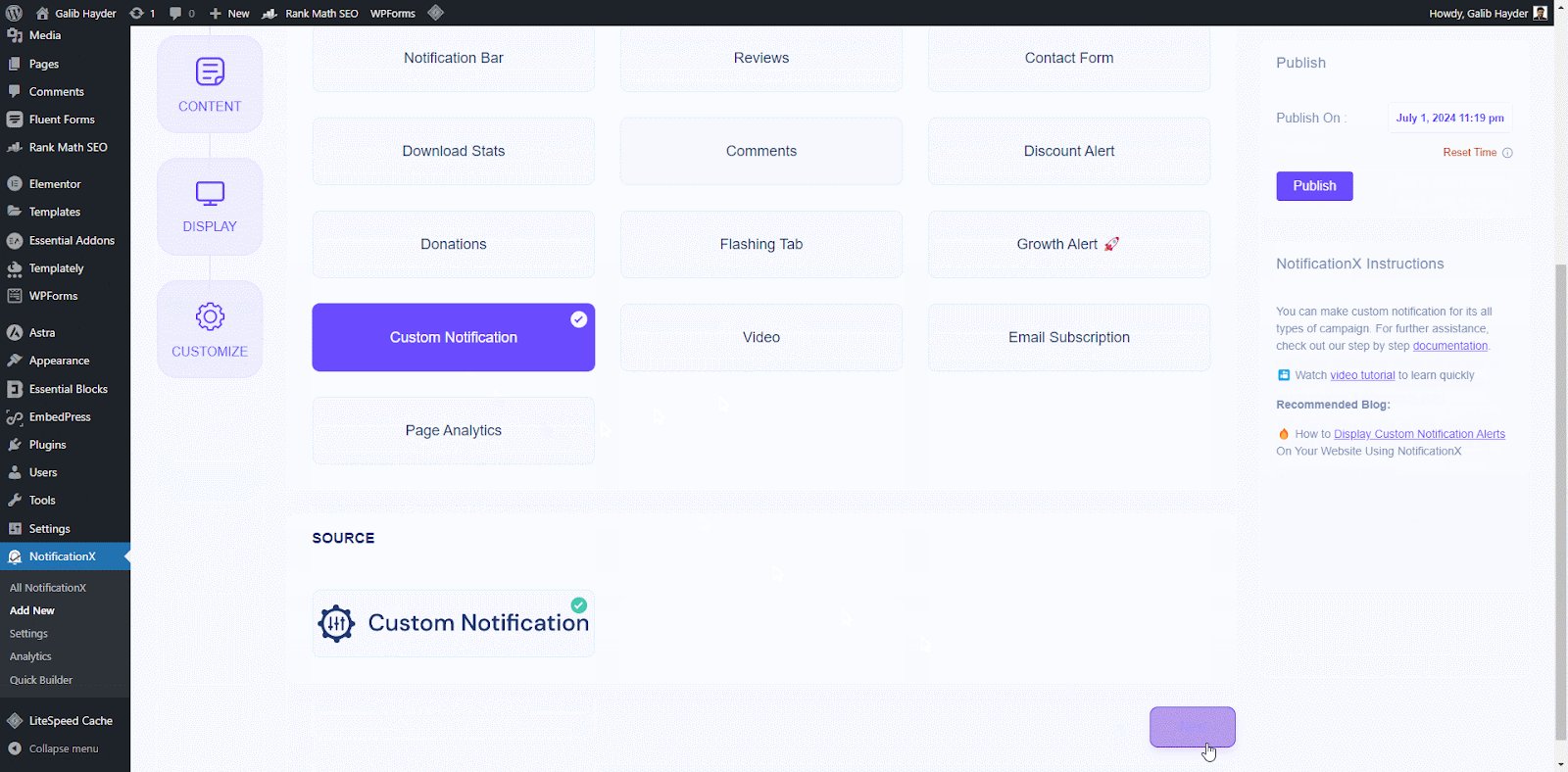
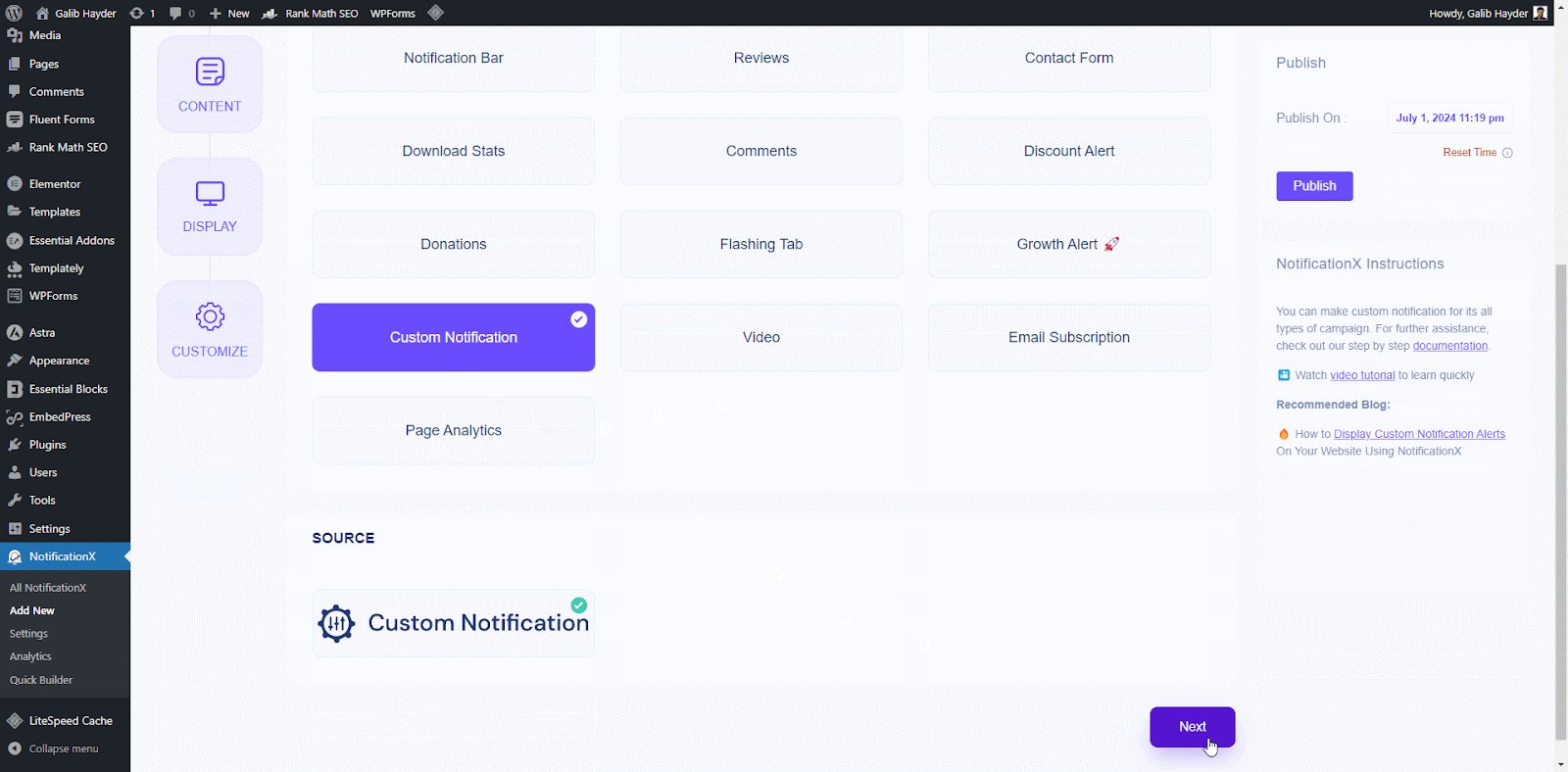
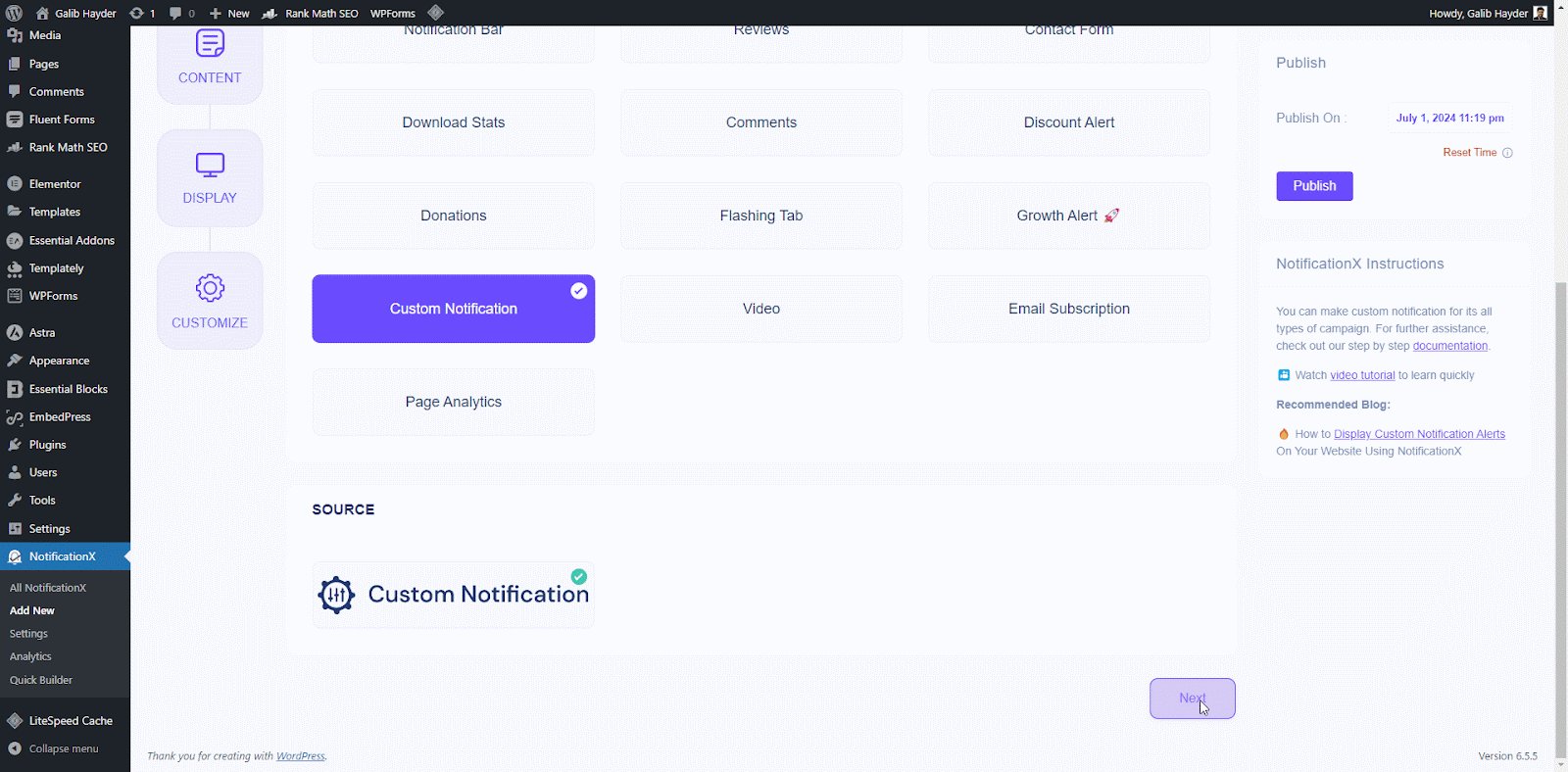
আপনি পদক্ষেপ 1 সম্পন্ন করার পরে, আপনাকে আবার দিকে ডাইরেক্ট করা হবে 'উৎস' tab page of your NotificationX. Here, you can select ‘কাস্টম বিজ্ঞপ্তি‘ as your Notification type.

ধাপ 3: একটি ডিজাইন থিম নির্বাচন করা #
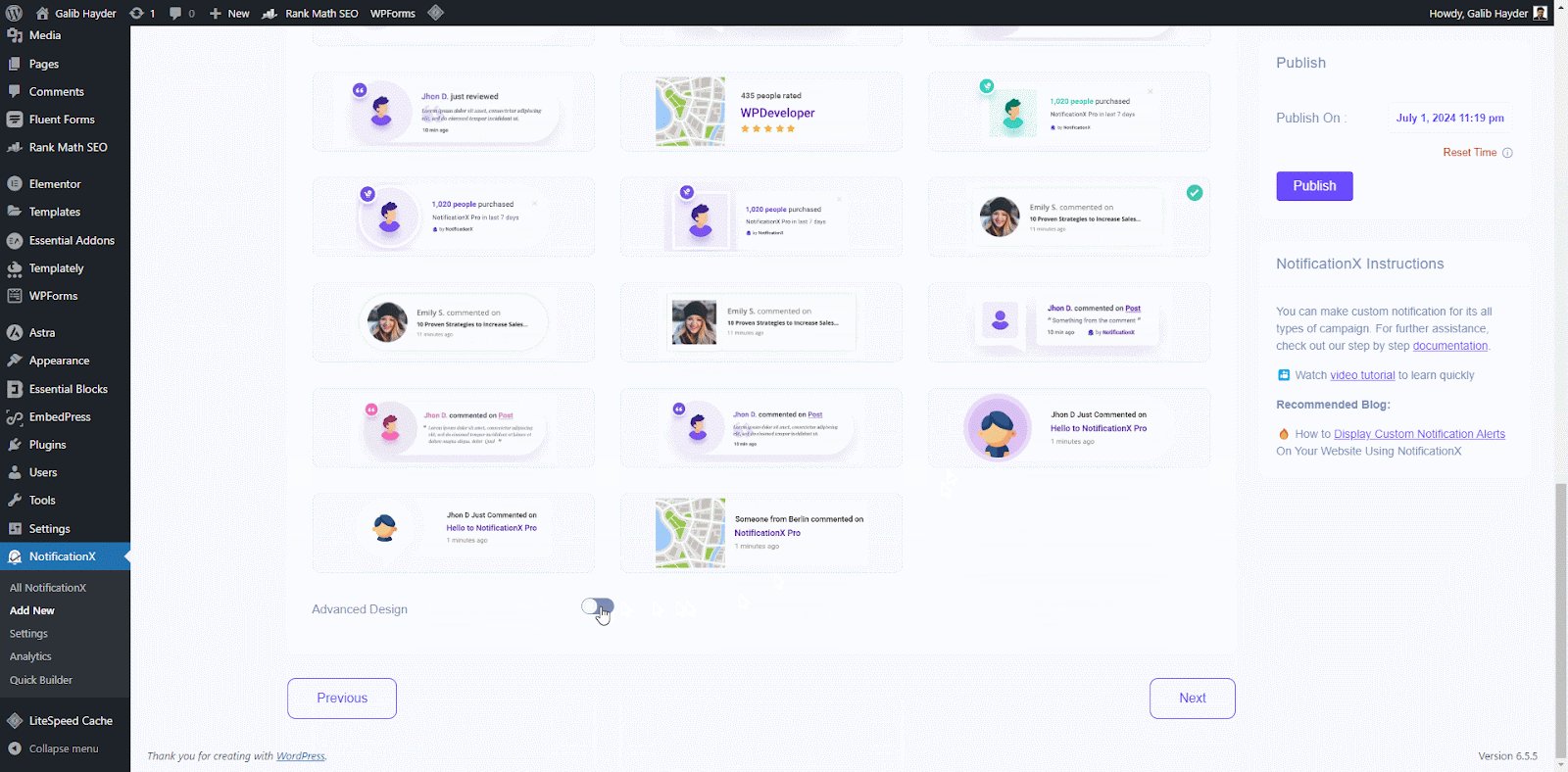
থেকে 'ডিজাইন' ট্যাব, থেকে 'ডিজাইন' tab, you can choose a ‘থিম‘ for your notification alert and this will be the layout of the Custom Notifications that will be displayed on your website. From here, you can pick from a vast amount of themes that allows you to create any type of notification alerts (Sales, Reviews, Comments, Download stats, etc.).

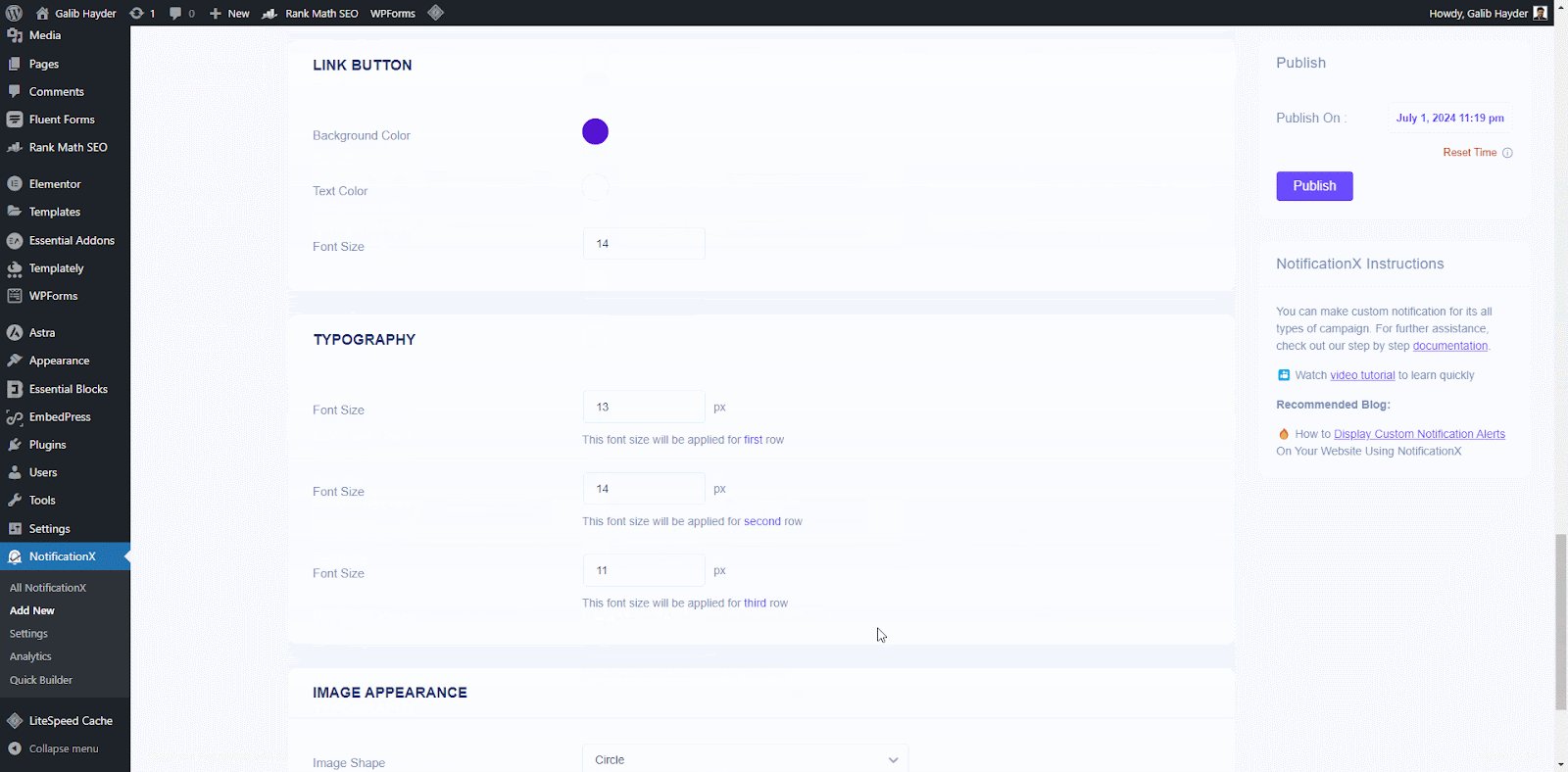
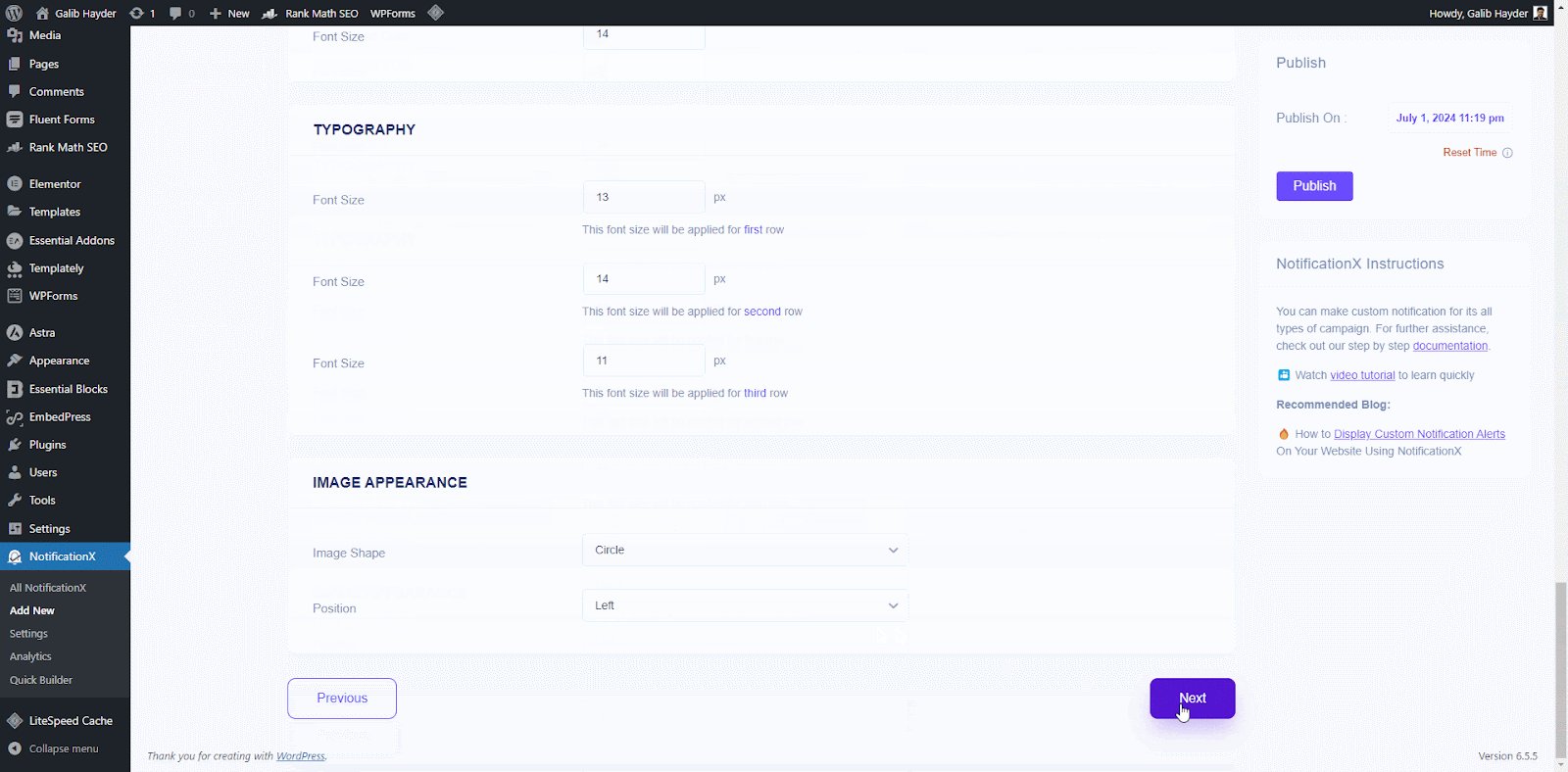
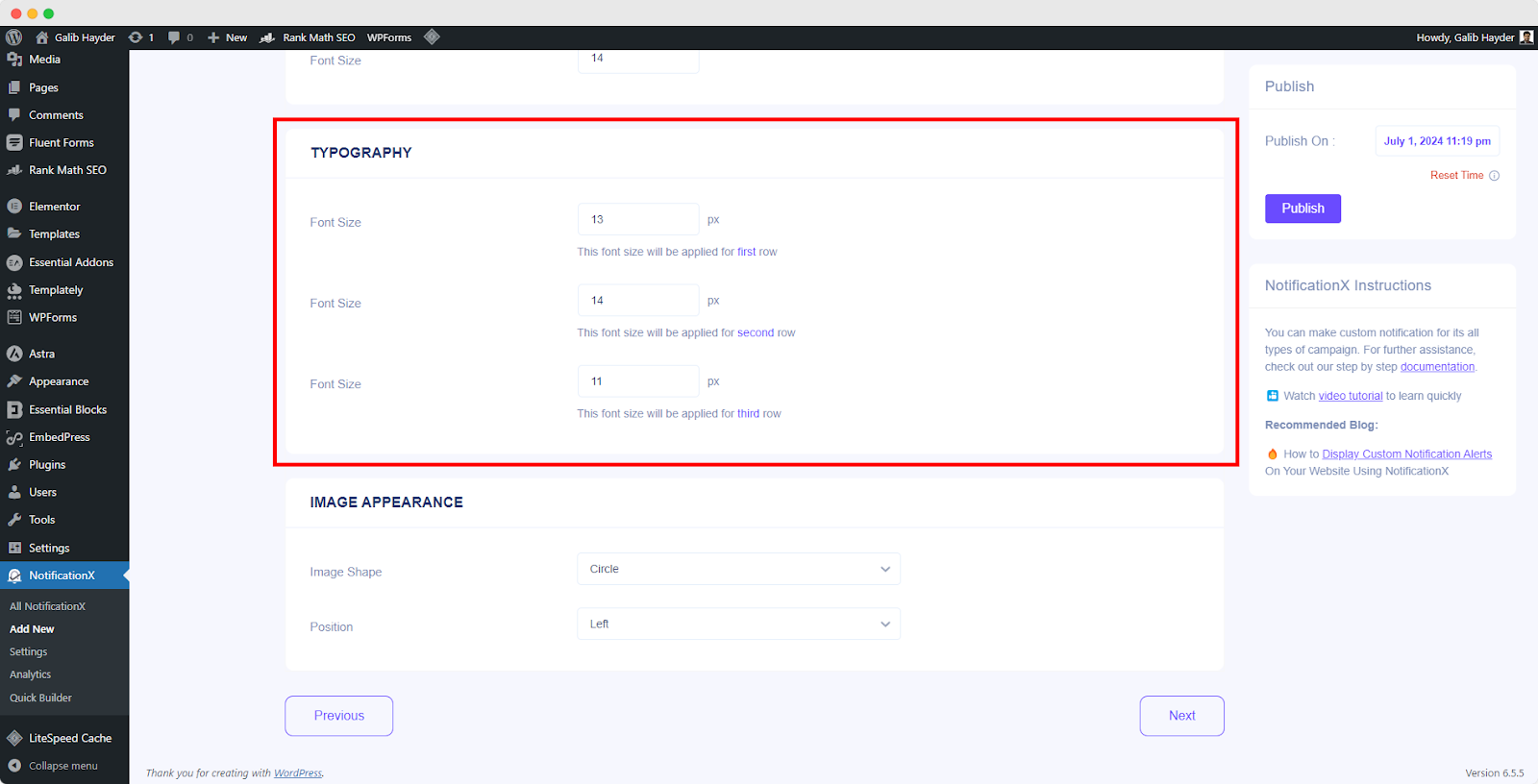
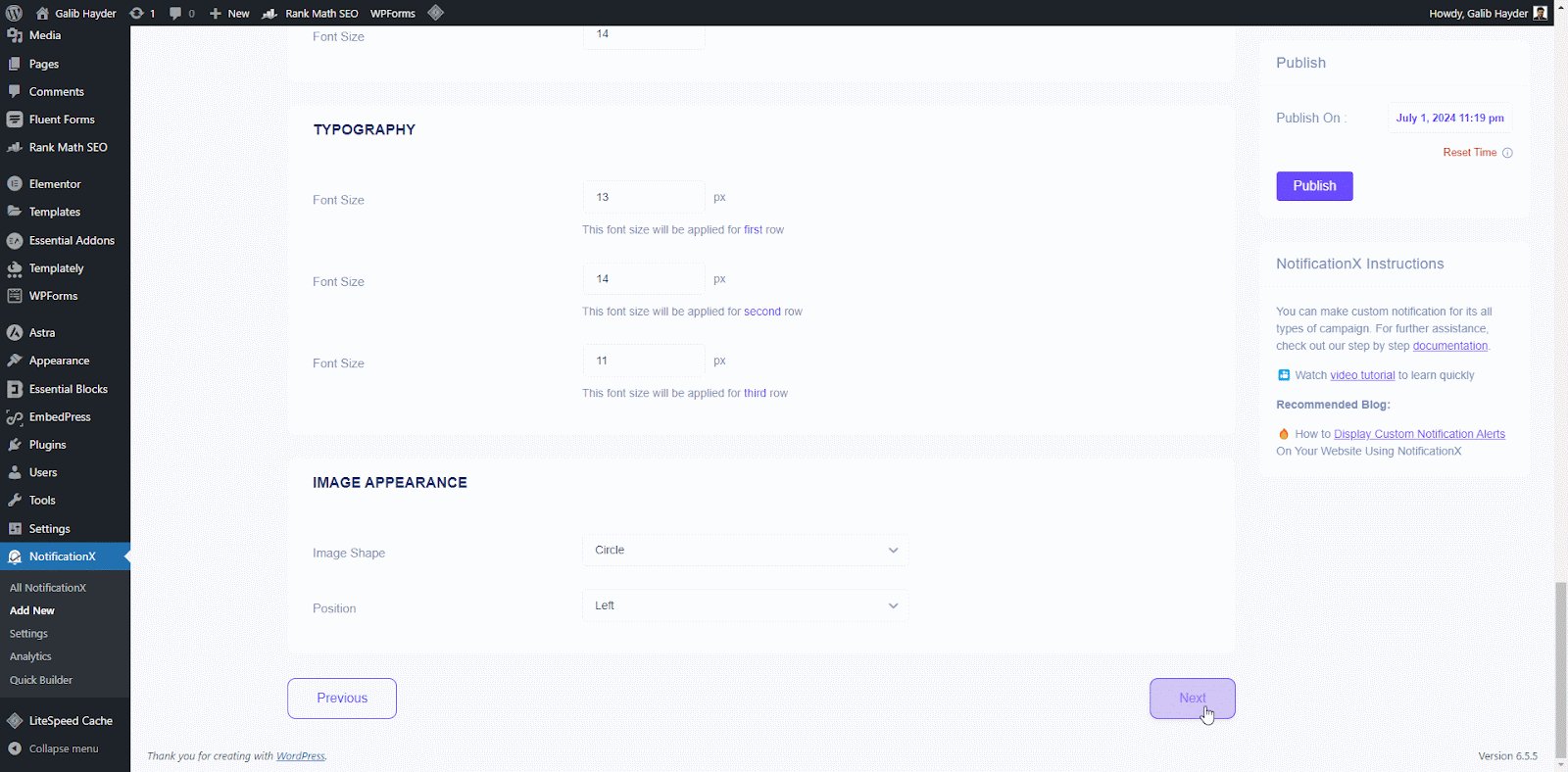
আপনি 'সক্রিয় করে নির্বাচিত থিম কাস্টমাইজ করতে পারেন'উন্নত ডিজাইন’. From this section, you will be able to easily add styling to your design, image appearance, and typography.
‘Image Appearance‘ section lets you change the ‘Image Shape’ out of these three: Rounded, Circle & Square. You can also use the drop-down menu ‘Position’ to change the position of the image: left or right. Basically, Custom notification consists of Three rows. From the 'টাইপোগ্রাফি' বিভাগে, আপনি প্রতিটি সারির জন্য ফন্টের আকারও পরিবর্তন করতে পারেন।

Step 4: Configure Template Content And Upload CSV #
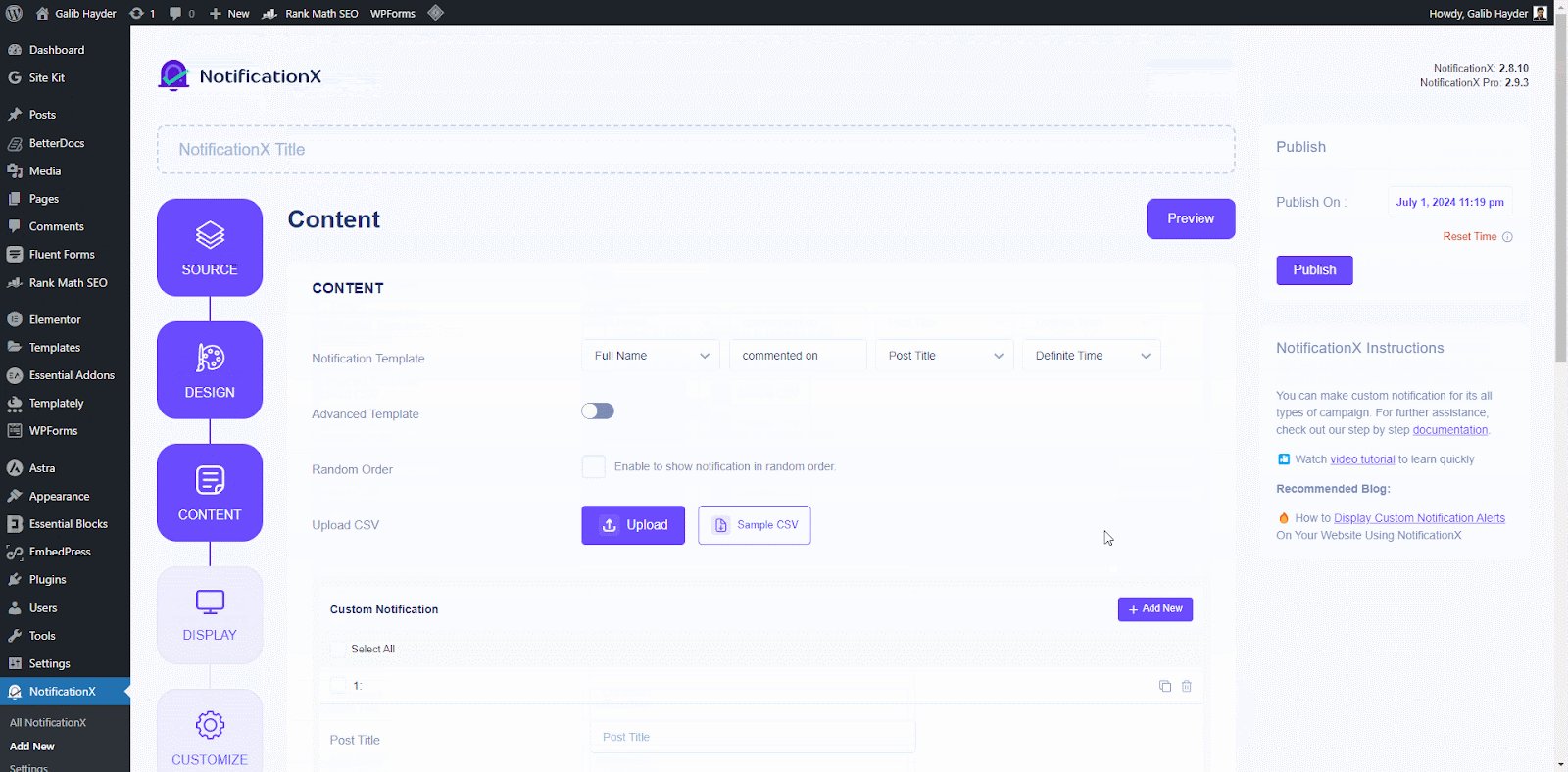
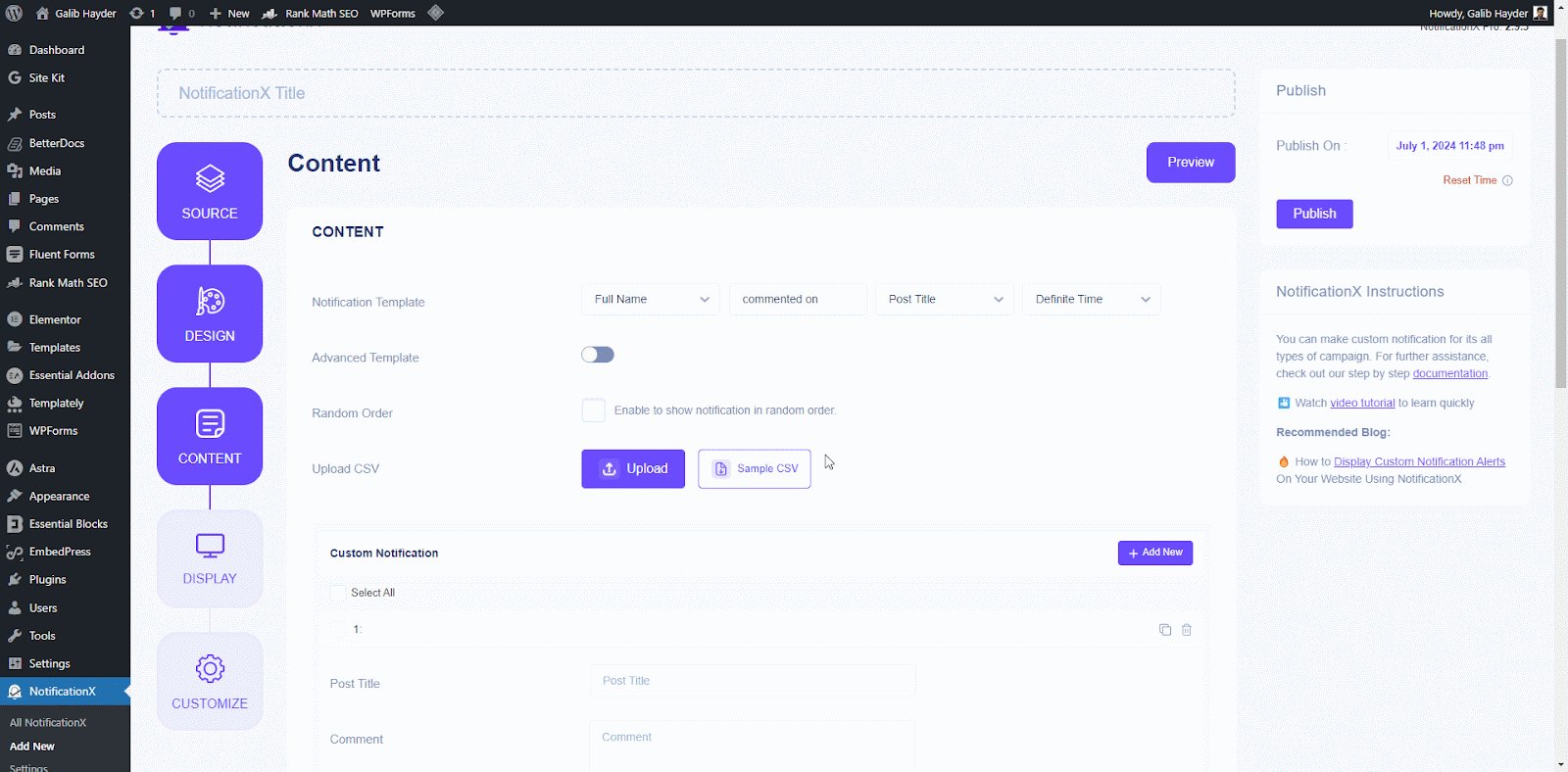
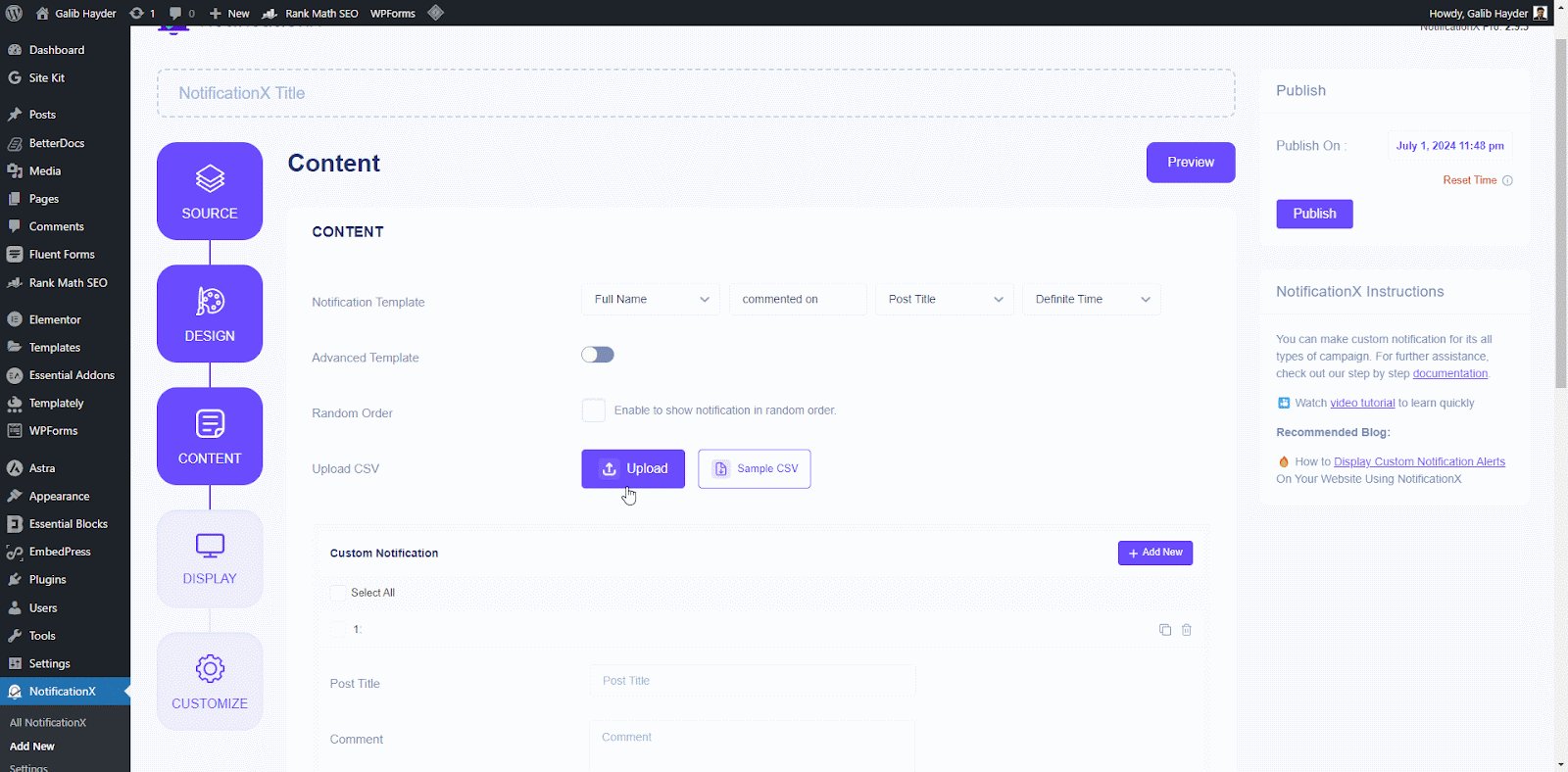
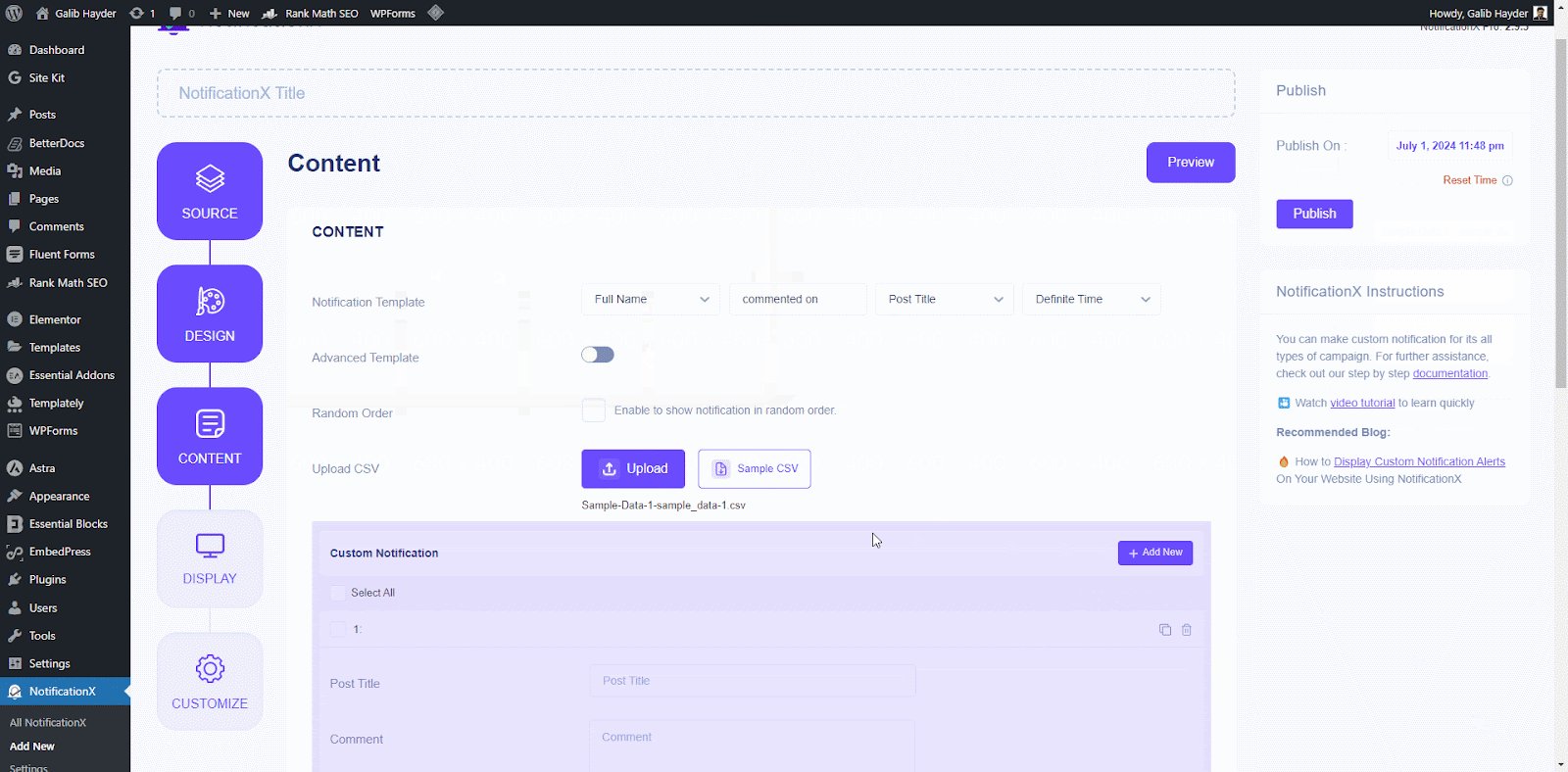
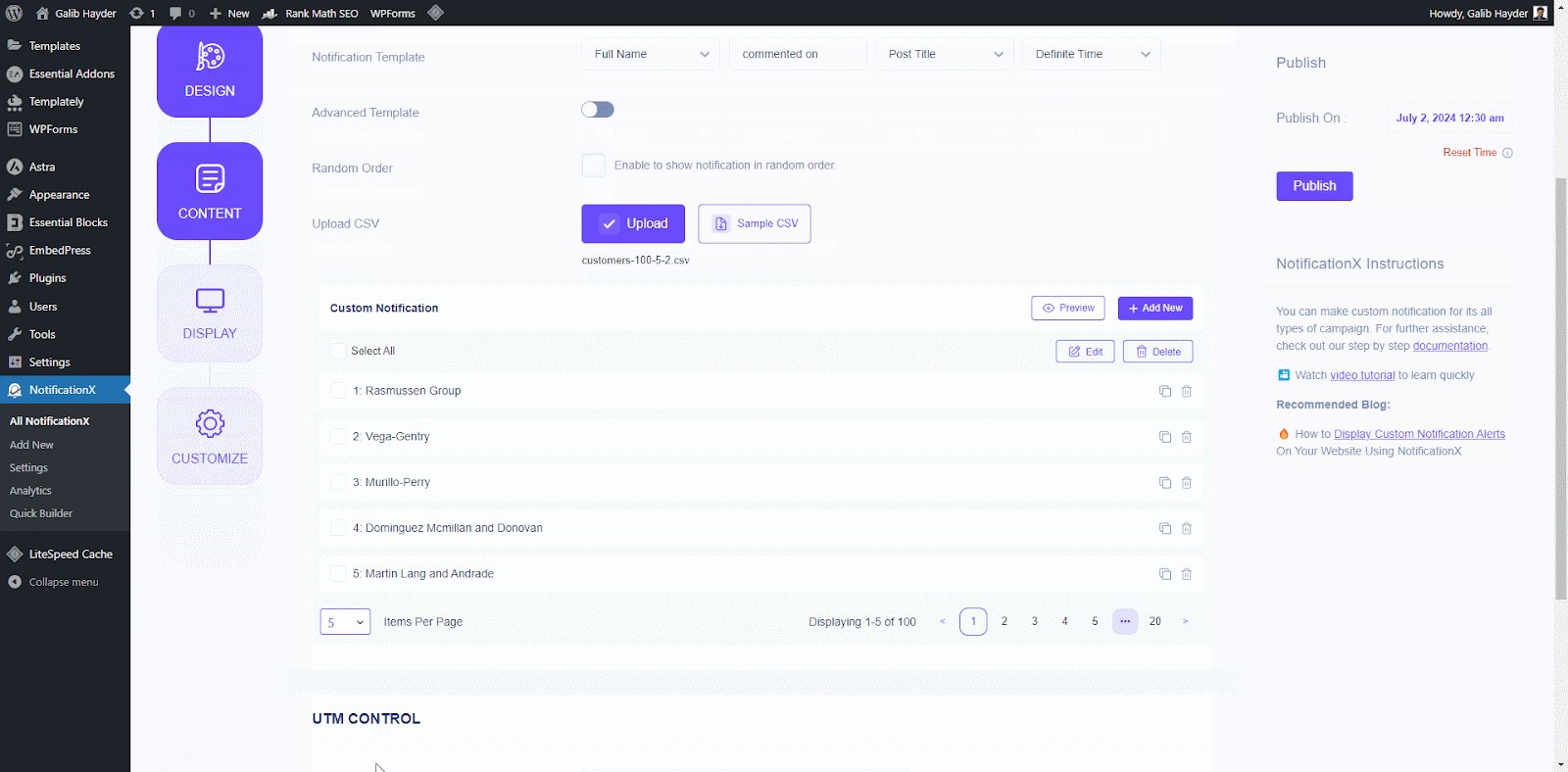
Here in the ‘বিষয়বস্তু’ tab you can modify your ‘বিজ্ঞপ্তি টেম্পলেট’ and add your preferred content text, add multiple notifications manually one-by-one or create them in bulk using a CSV file. These settings may vary depending on your notification theme selection.

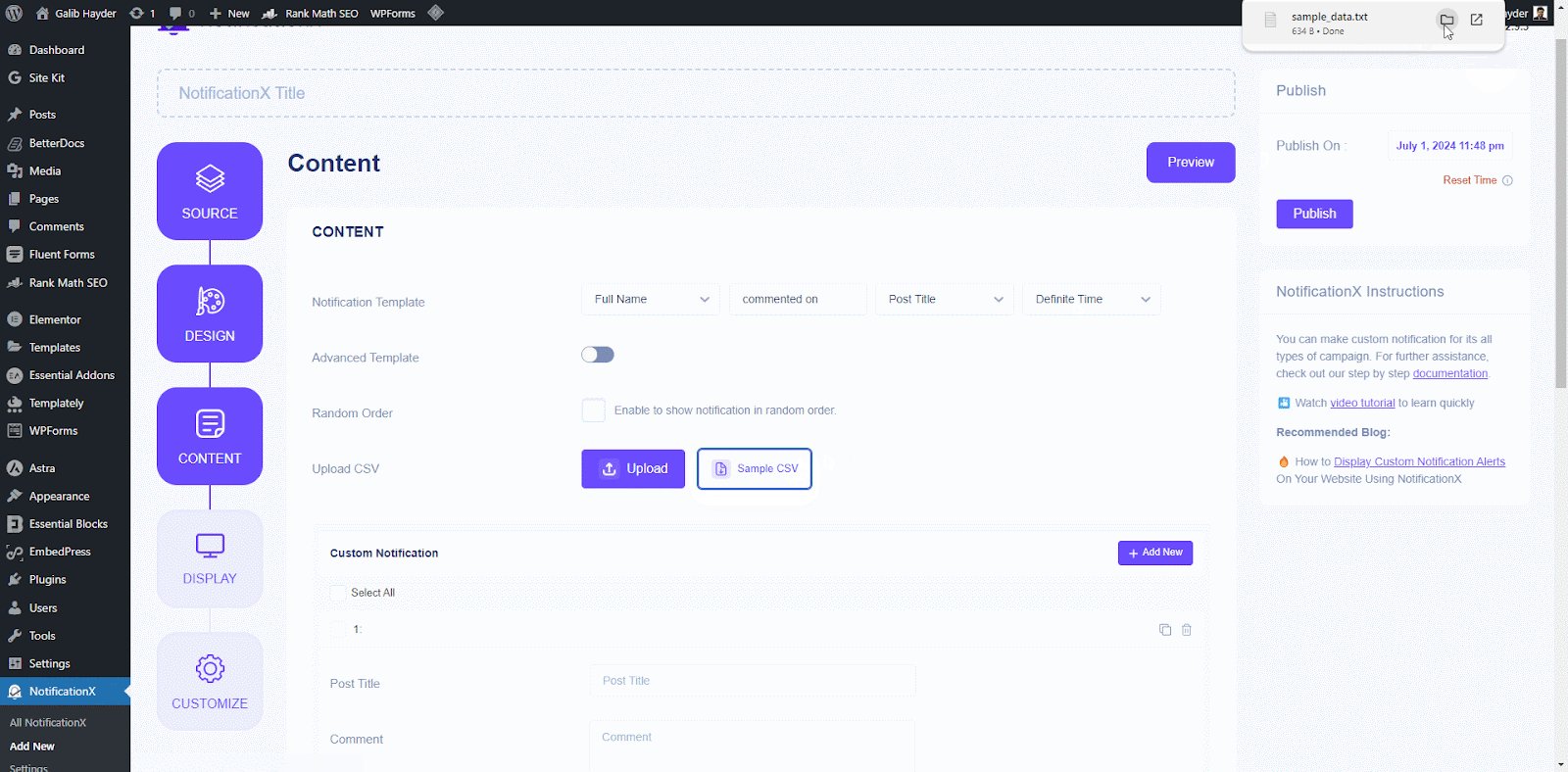
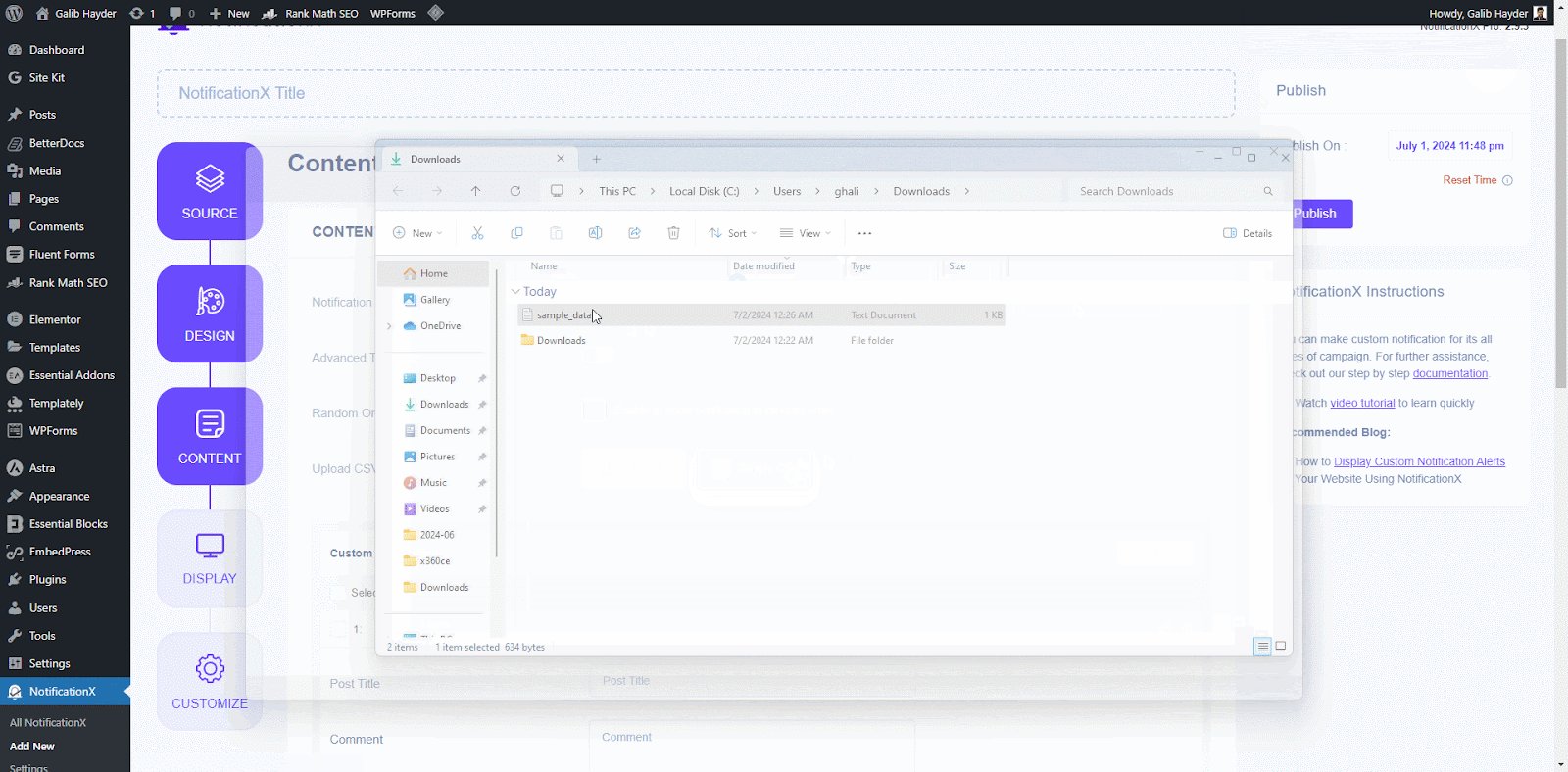
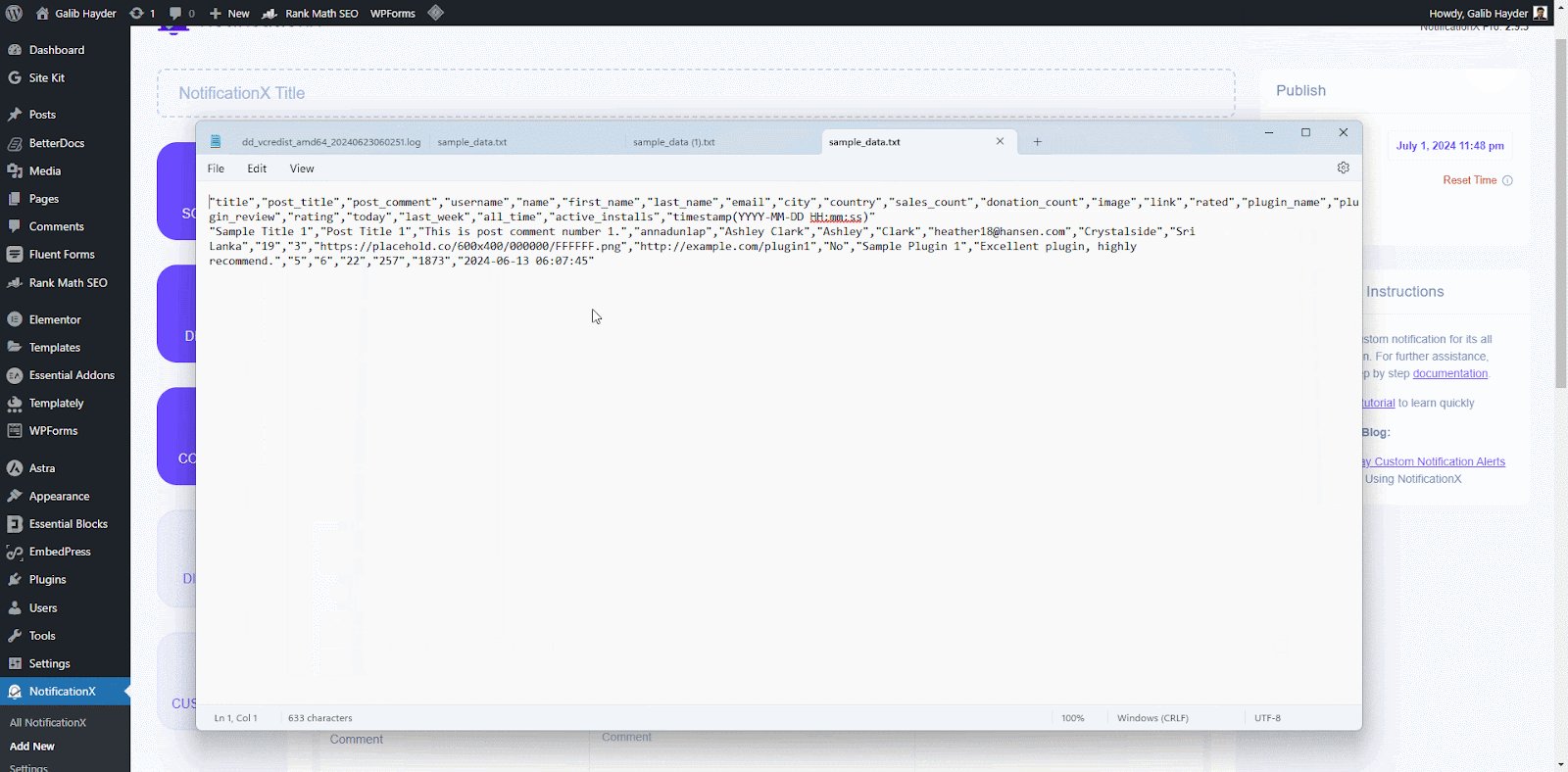
Now upload a CSV file containing notification details to create them in bulk. You can click on the ‘Sample CSV’ button to download a template CSV file and ensure your file format is correct. This template will include all the required columns for your notification data (e.g., title, content, image URL, etc.).

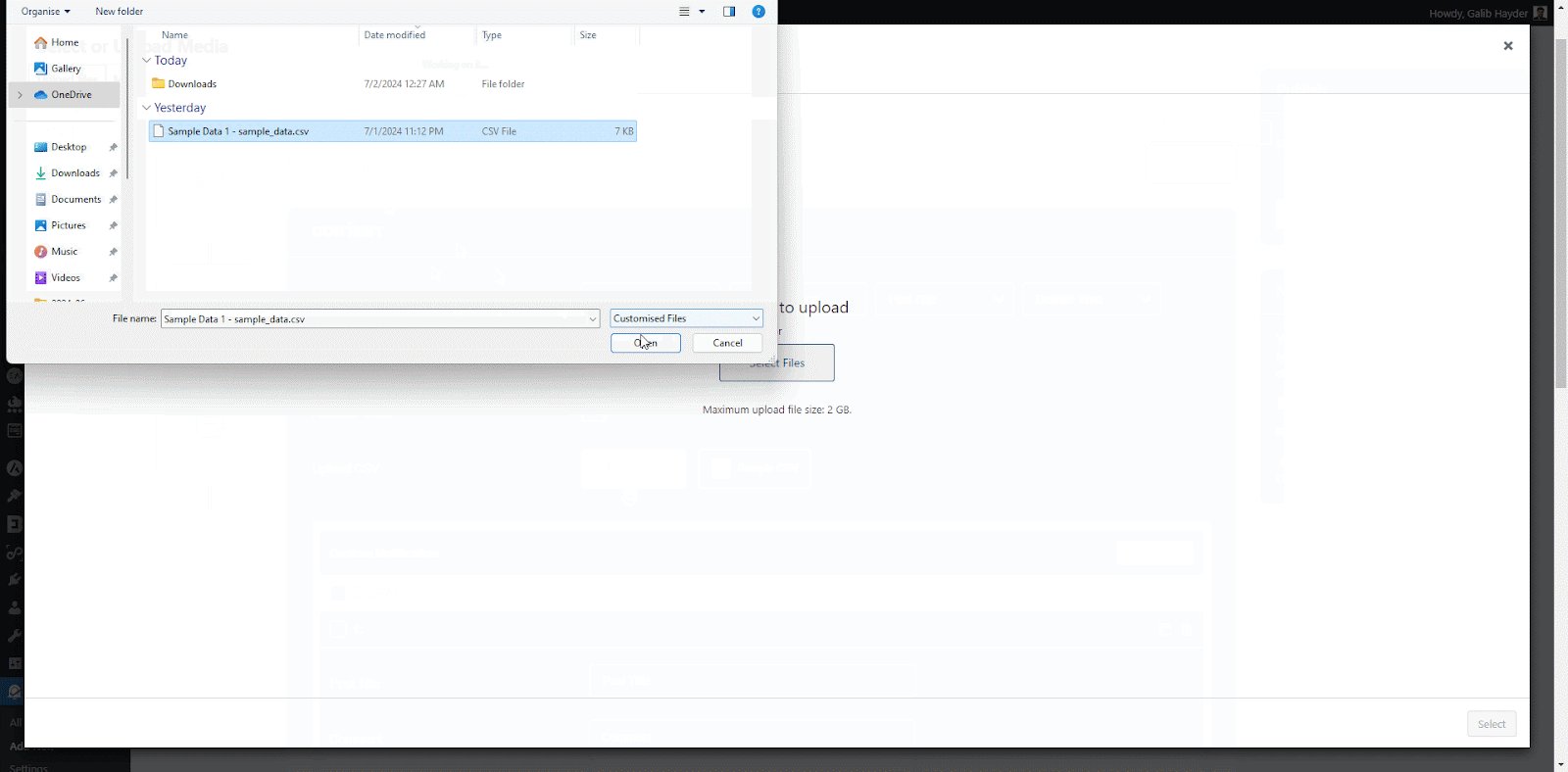
Upload your prepared CSV file containing notification details. Click the ‘Upload CSV’ button and select your CSV file from your computer. NotificationX will validate the uploaded file format. If there are any errors (missing columns, invalid data types), you will receive an error message explaining the issue.

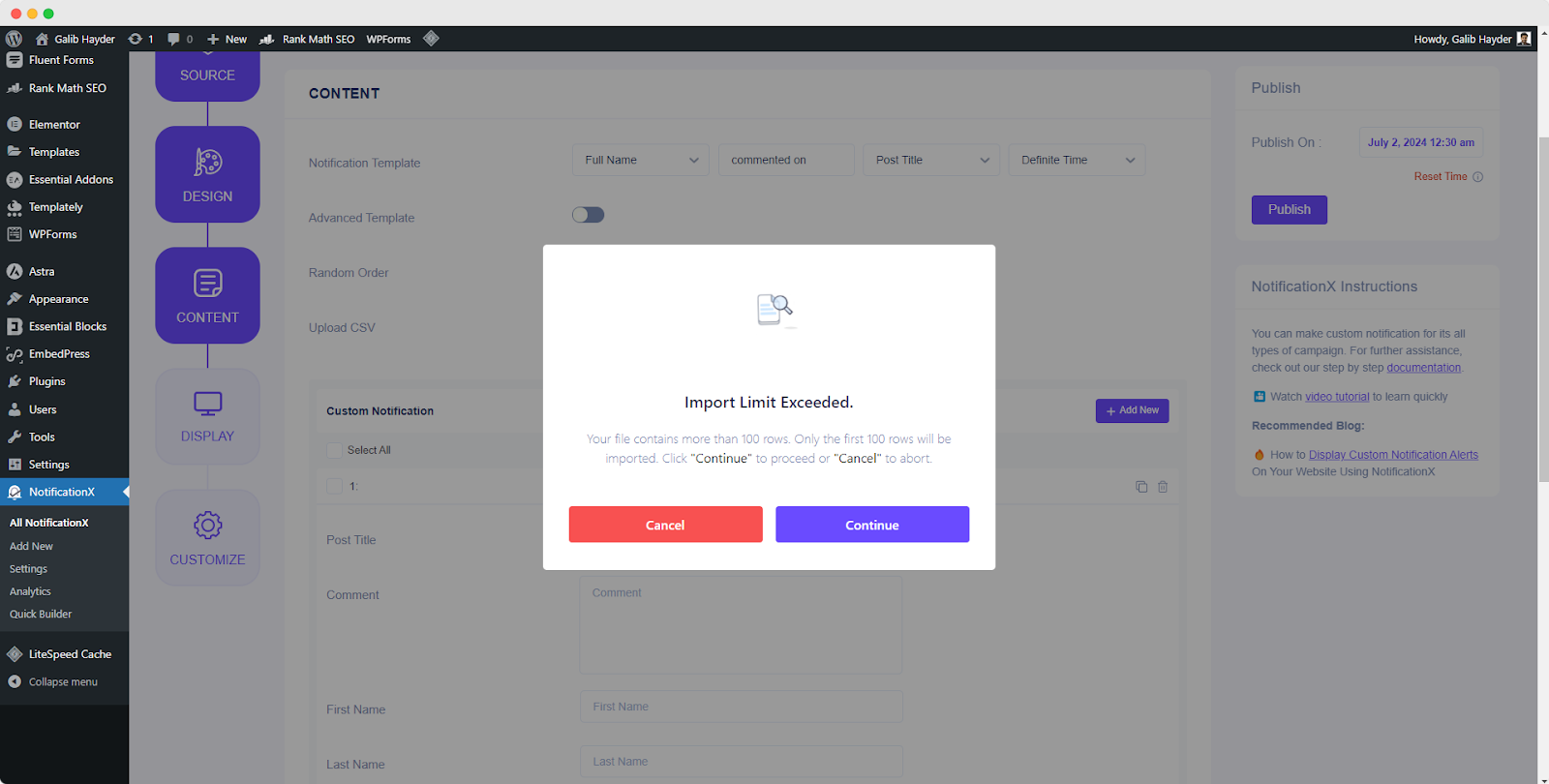
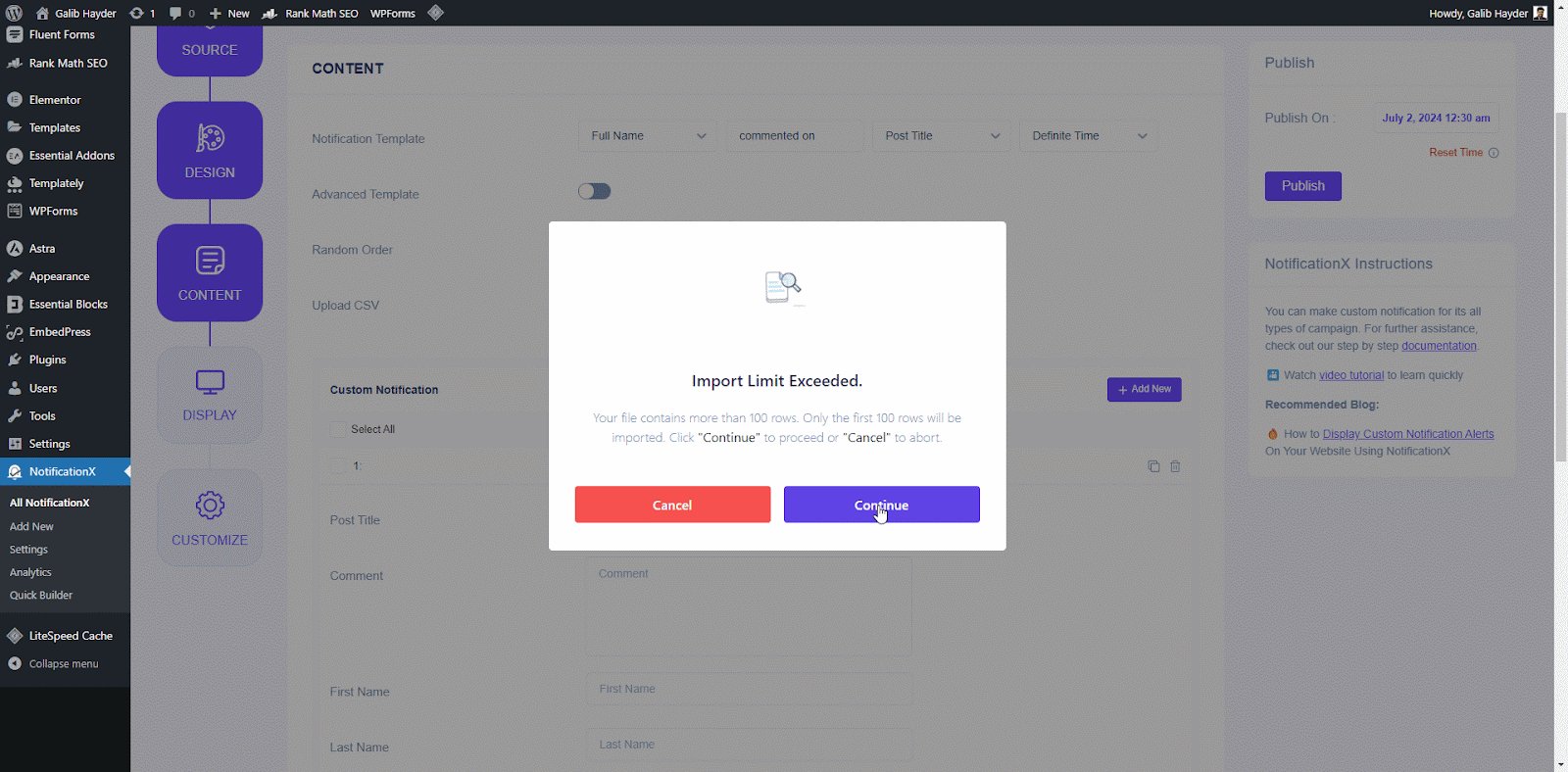
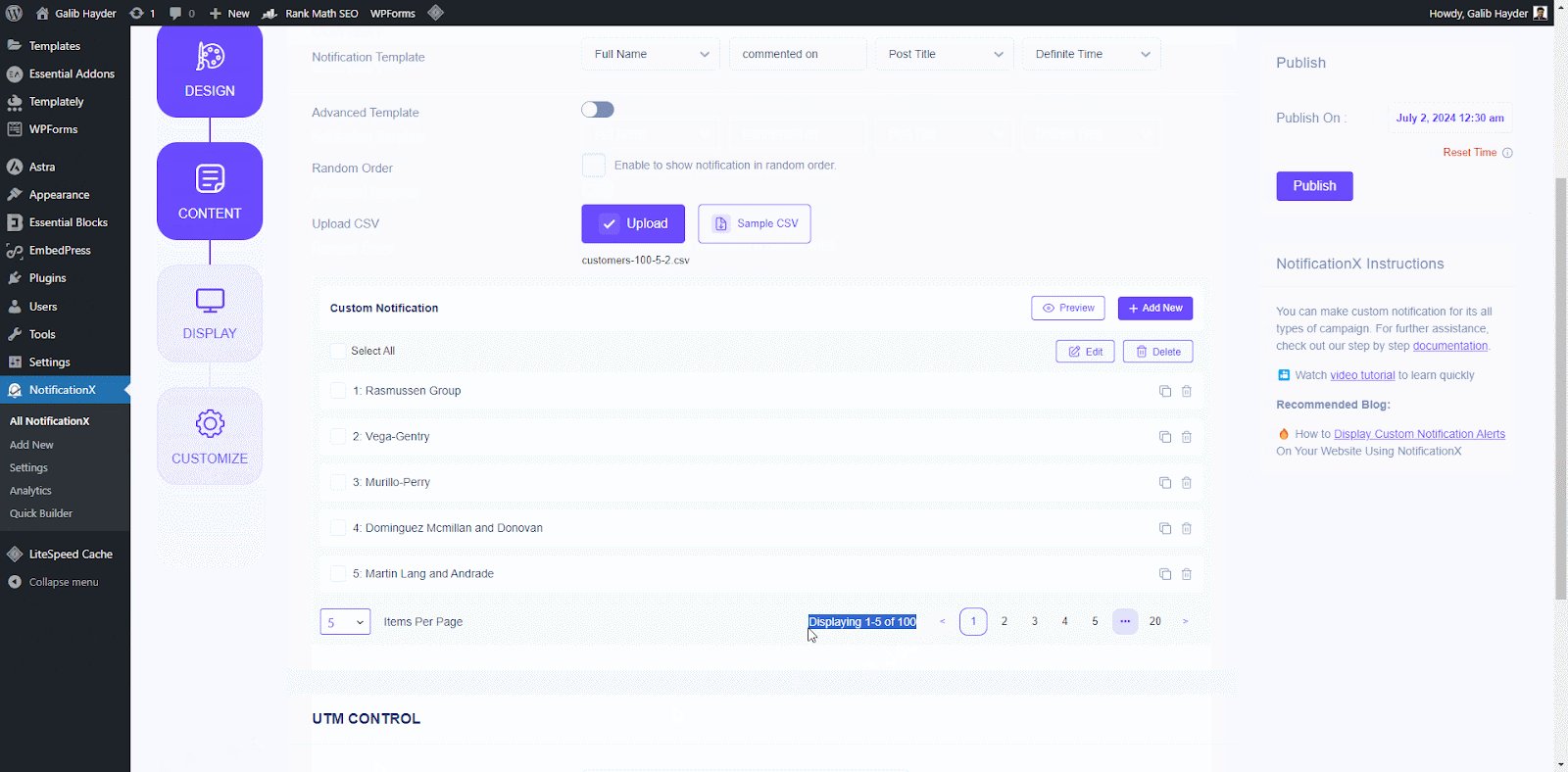
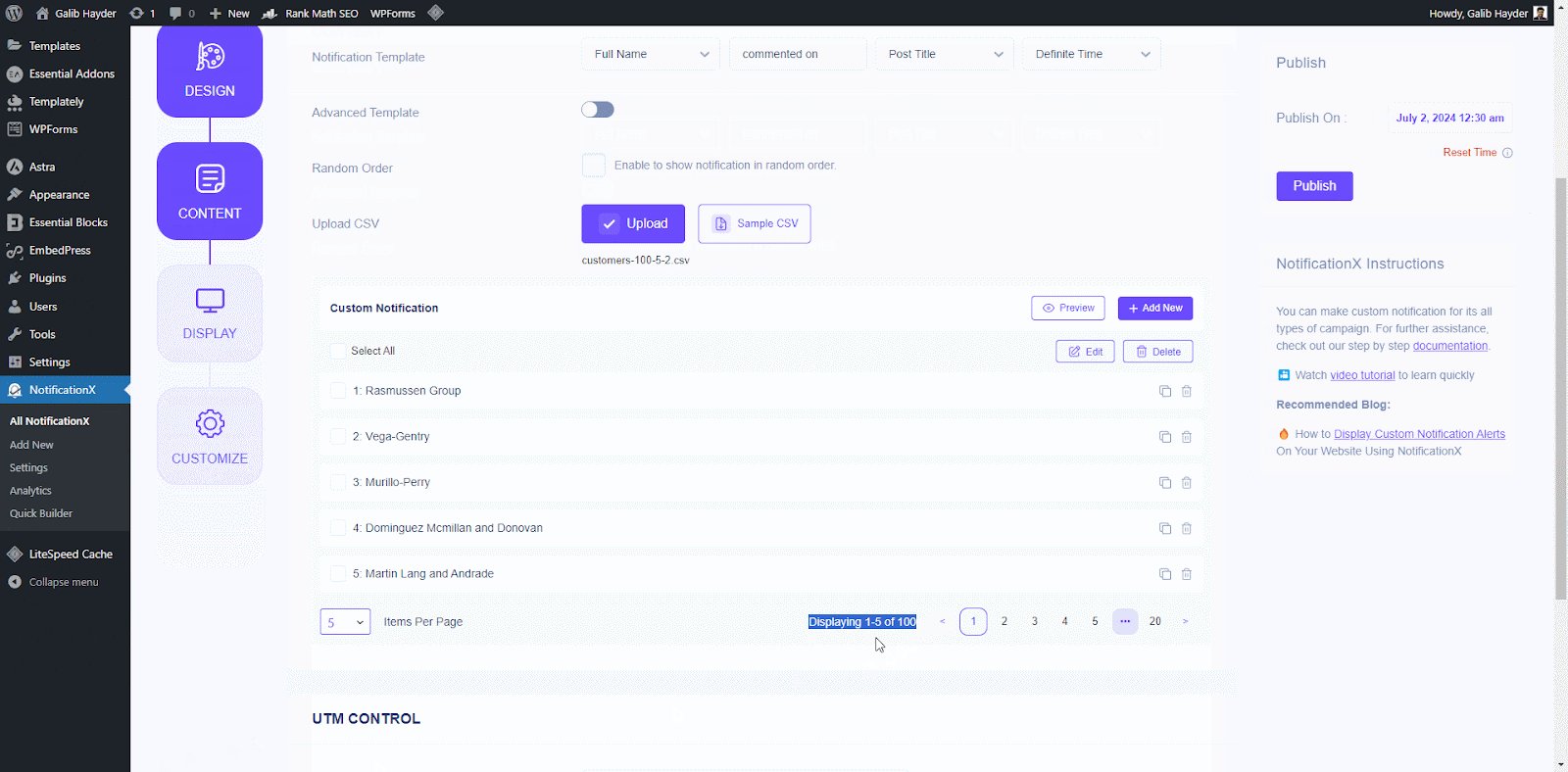
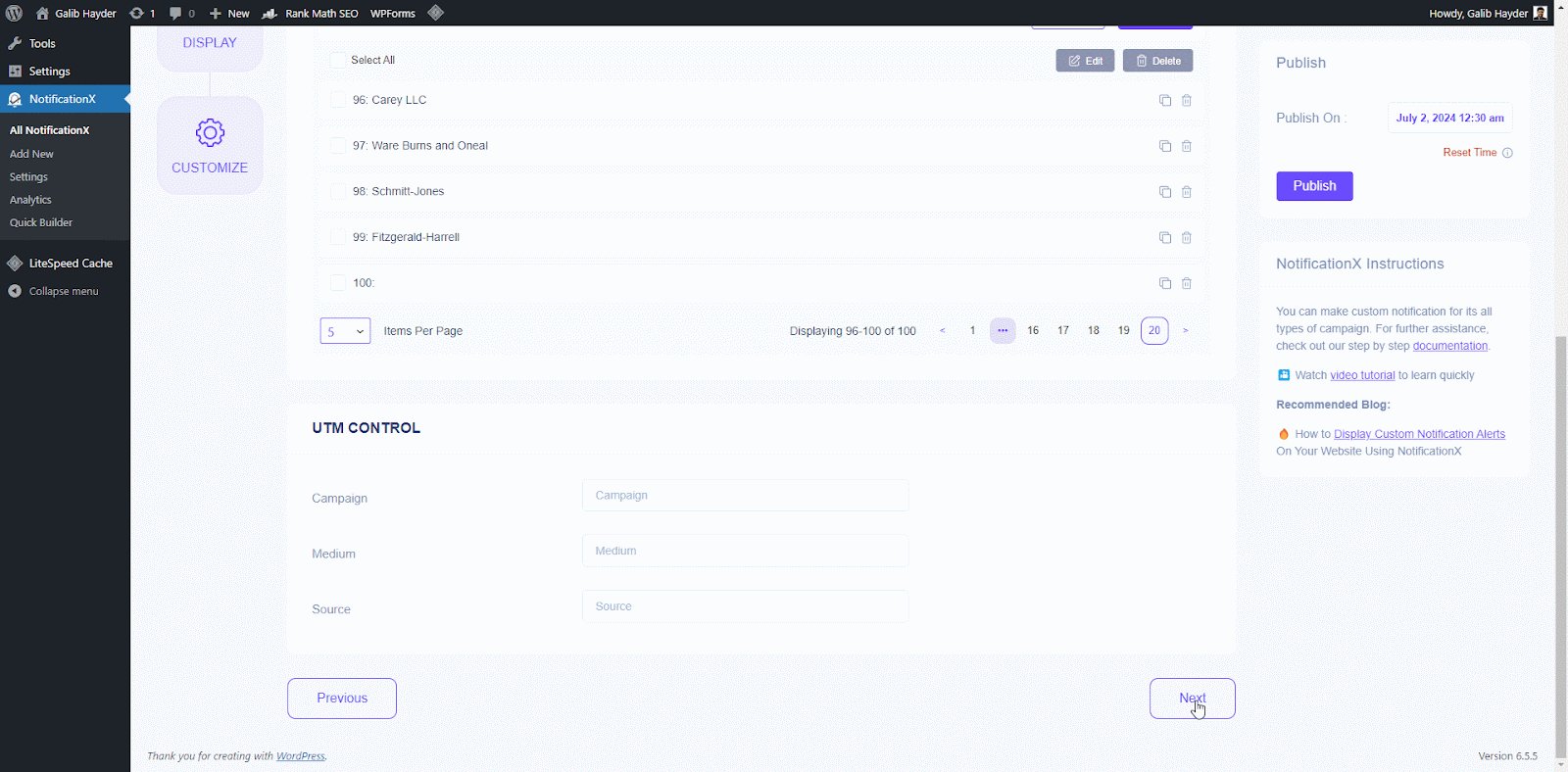
If the CSV file contains more than 100 notifications, a warning message will appear informing you that only the first 100 entries will be processed due to limitations. NotificationX will process the valid entries (up to 100) from your CSV file.

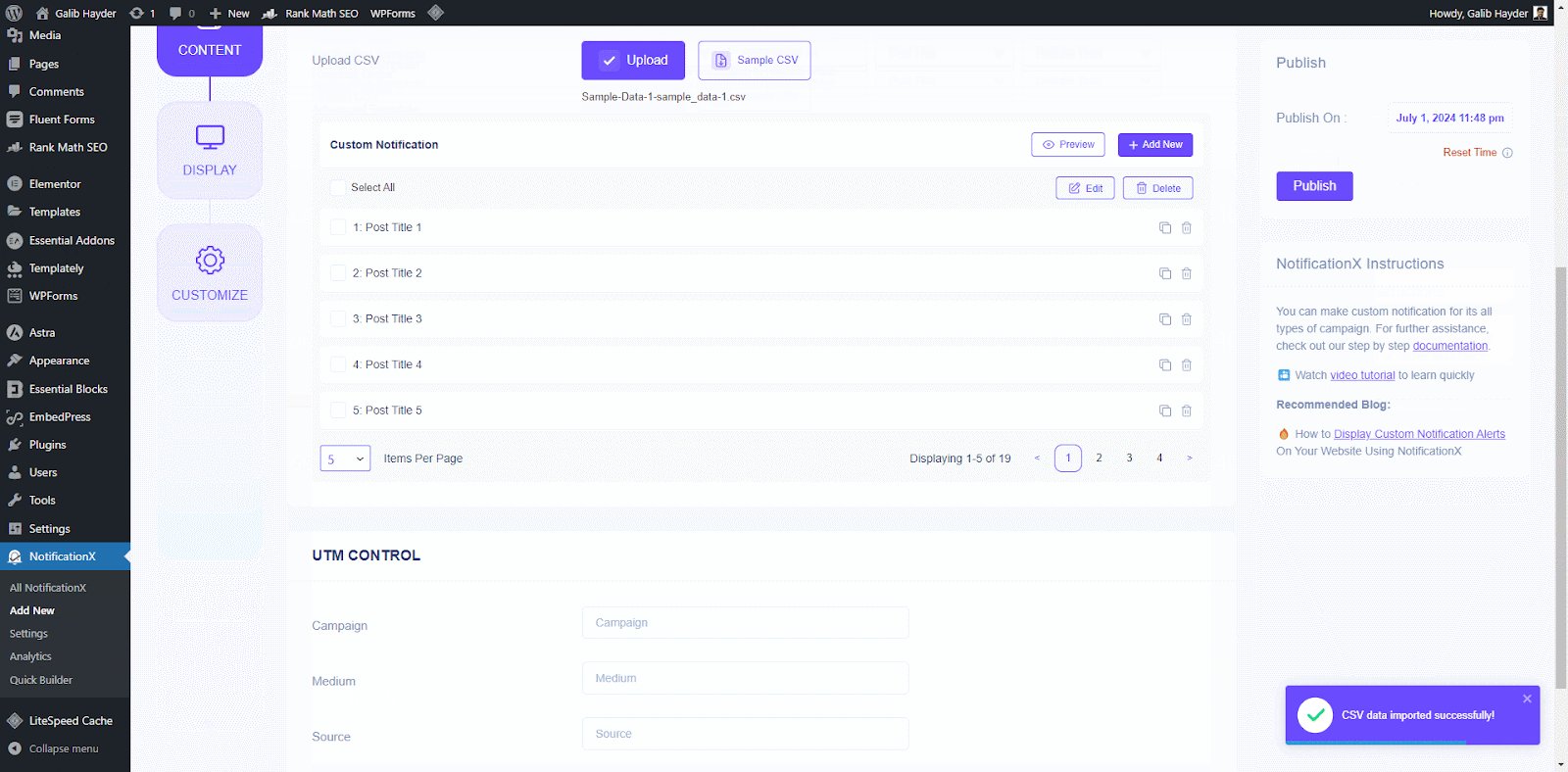
After that, individual notifications will be created based on the information provided in the CSV File. Modify the Notification Template to define the desired text content for your notifications.

Note: Uploading a CSV is an alternative way to create multiple notifications at once. You can still create individual notifications by modifying the Notification Template directly if preferred.

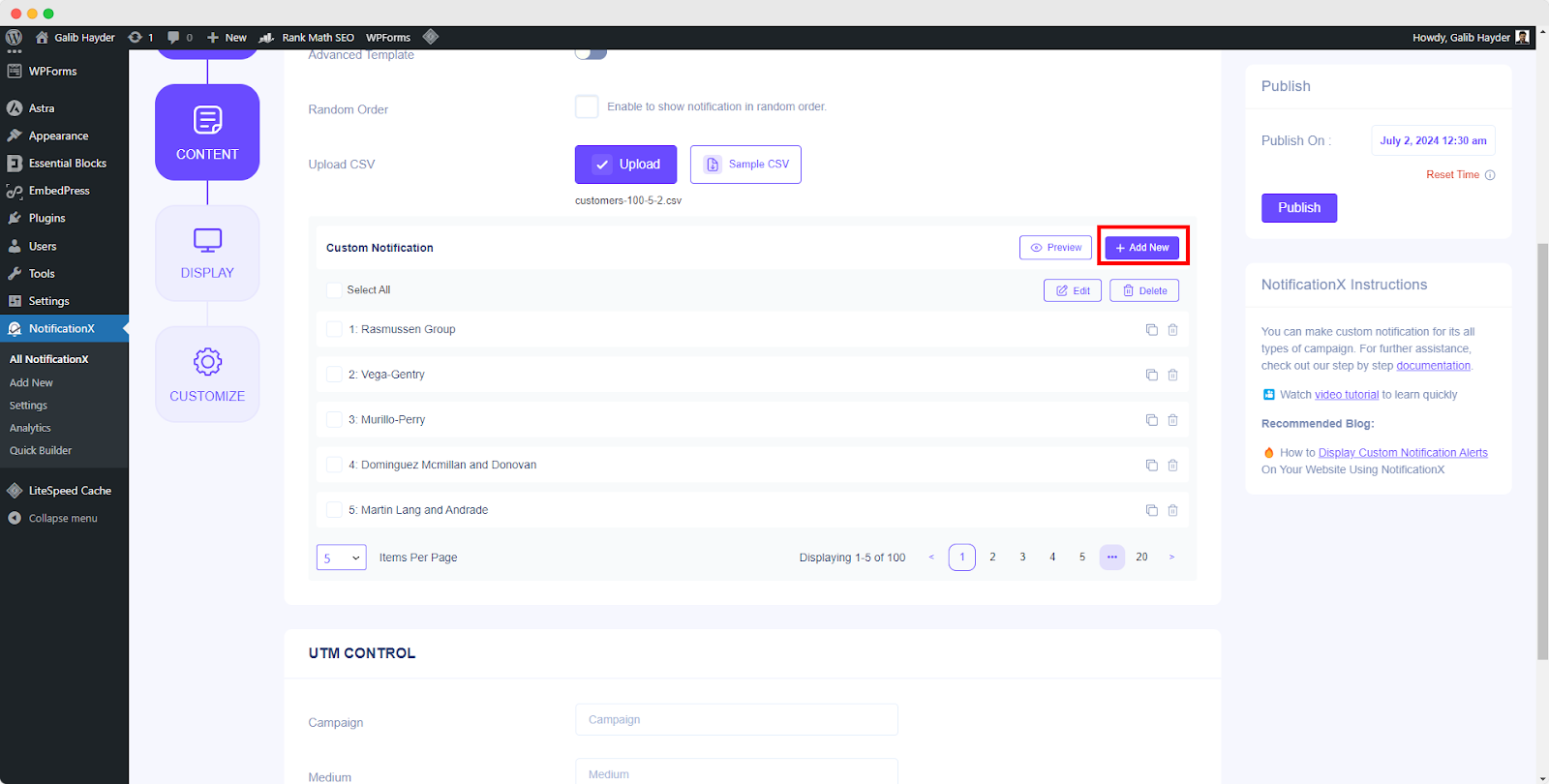
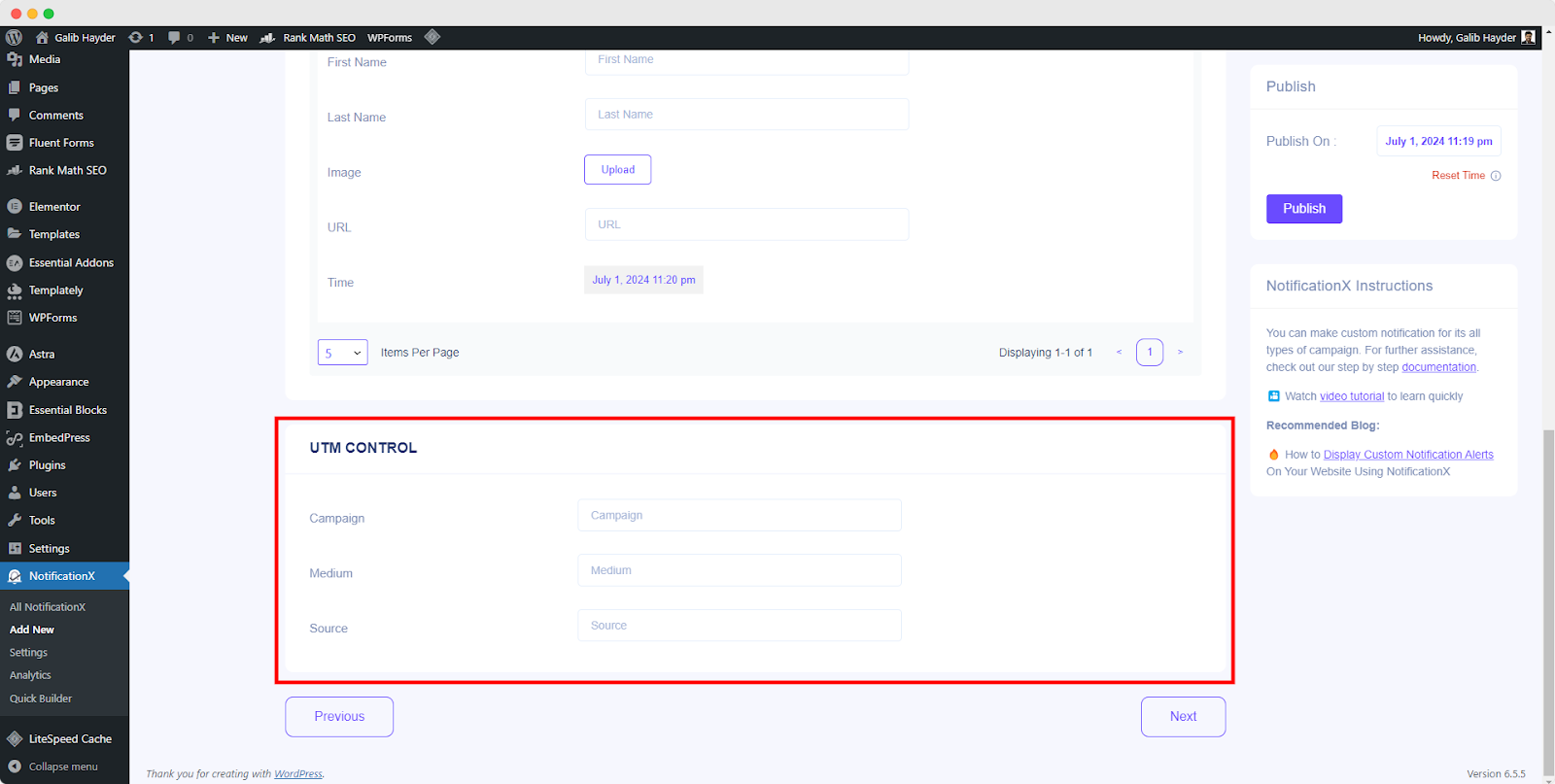
আপনি ক্লিক করতে পারেন '+' button to add more custom user information, contents & conversions which will be displayed on your website. Under the ‘Conversion’ section, you will have to fill up all the fields as per your wish. Besides, You can also upload a user/product image of your choosing. You can just go ahead and add as many custom conversions as you want.

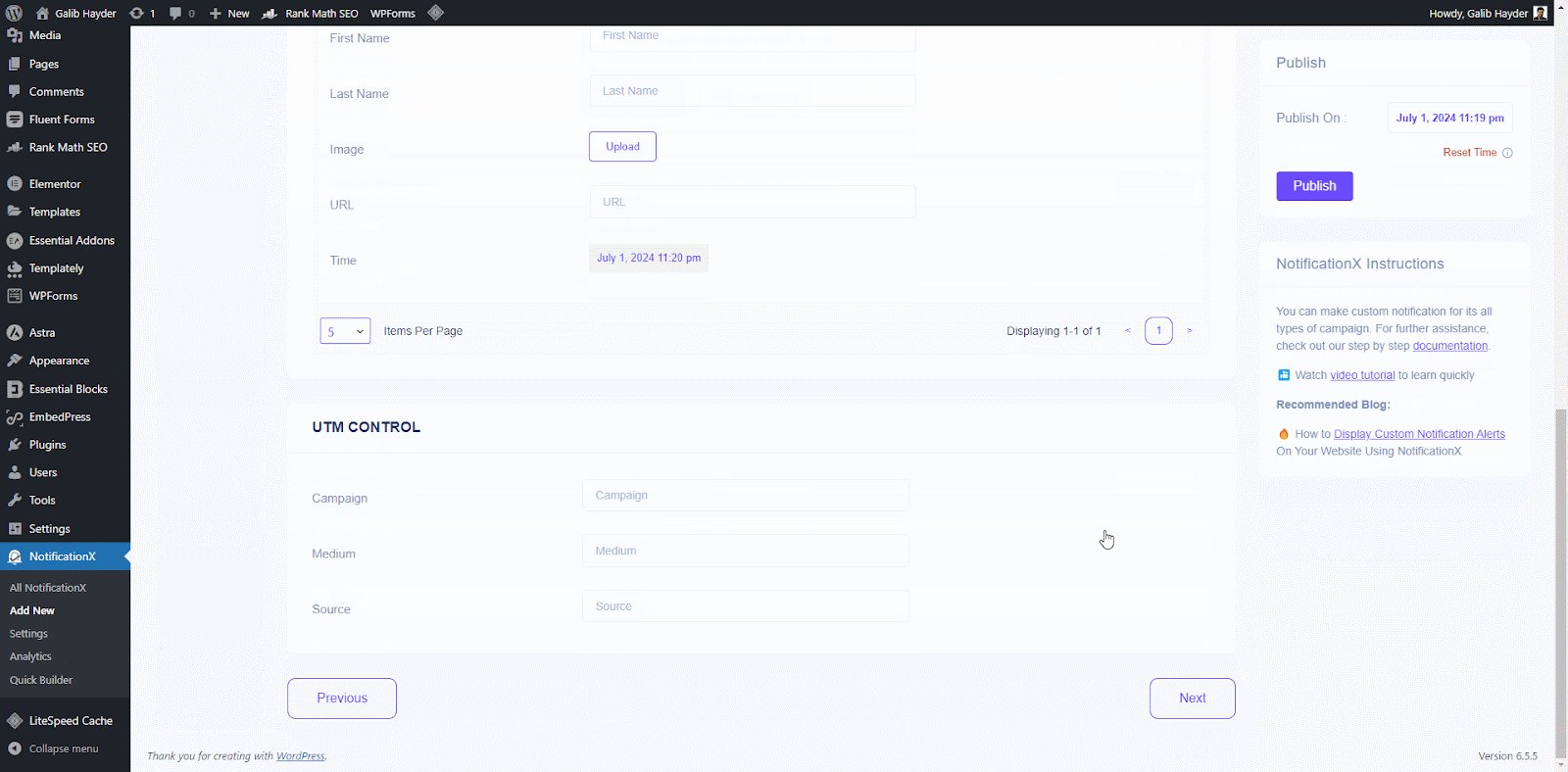
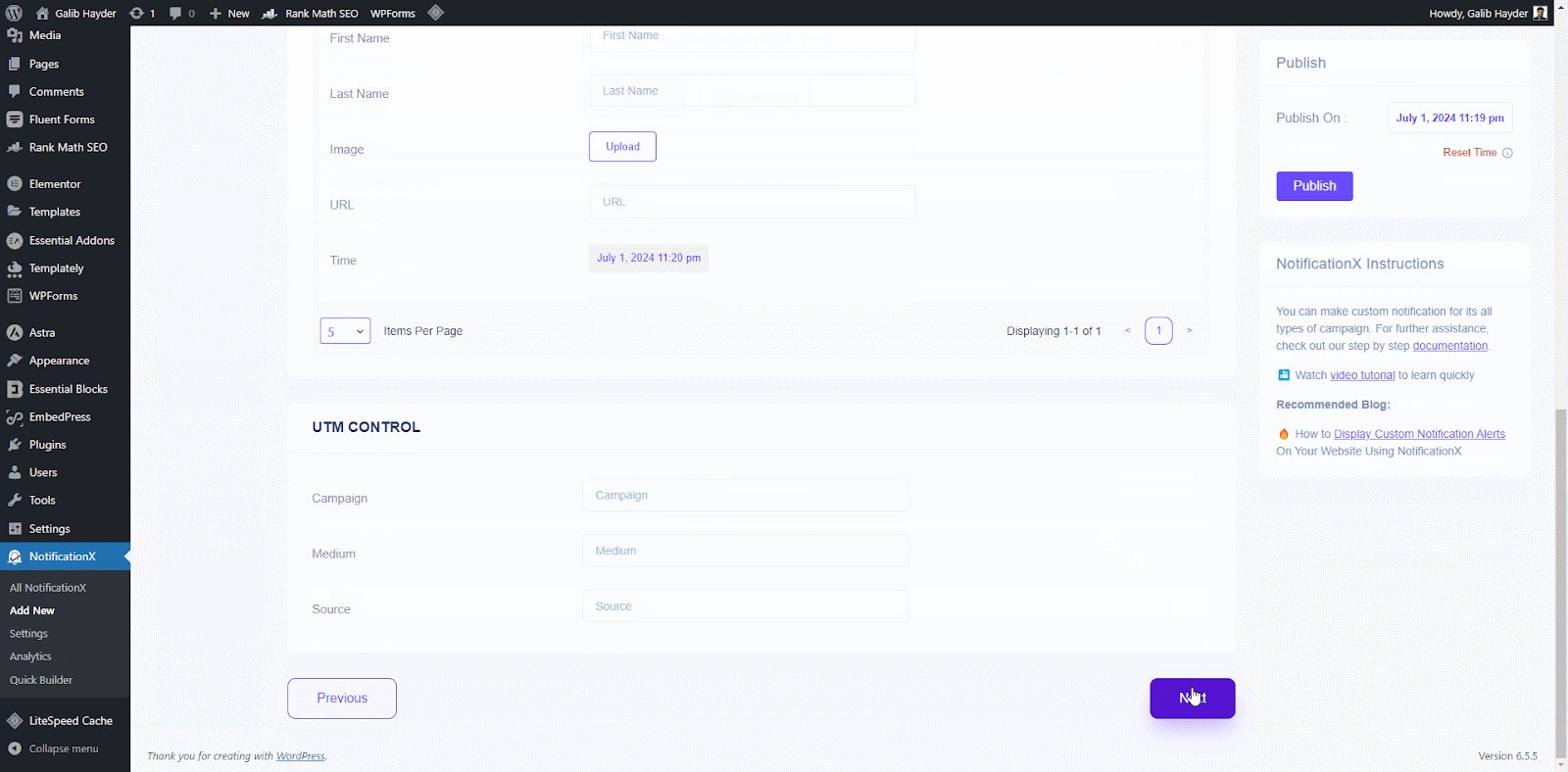
থেকে 'লিঙ্ক বিকল্প', you can pick a ‘লিঙ্ক প্রকার’ for your notification popup. Moreover, you can even track the various types of campaigns through NotificationX as well. 'ইউটিএম নিয়ন্ত্রণ' allows you to add ‘Campaign','মধ্যম' এবং 'সূত্র’ to your ‘Custom Notification’. Simply click on the ‘Next’ button to continue.
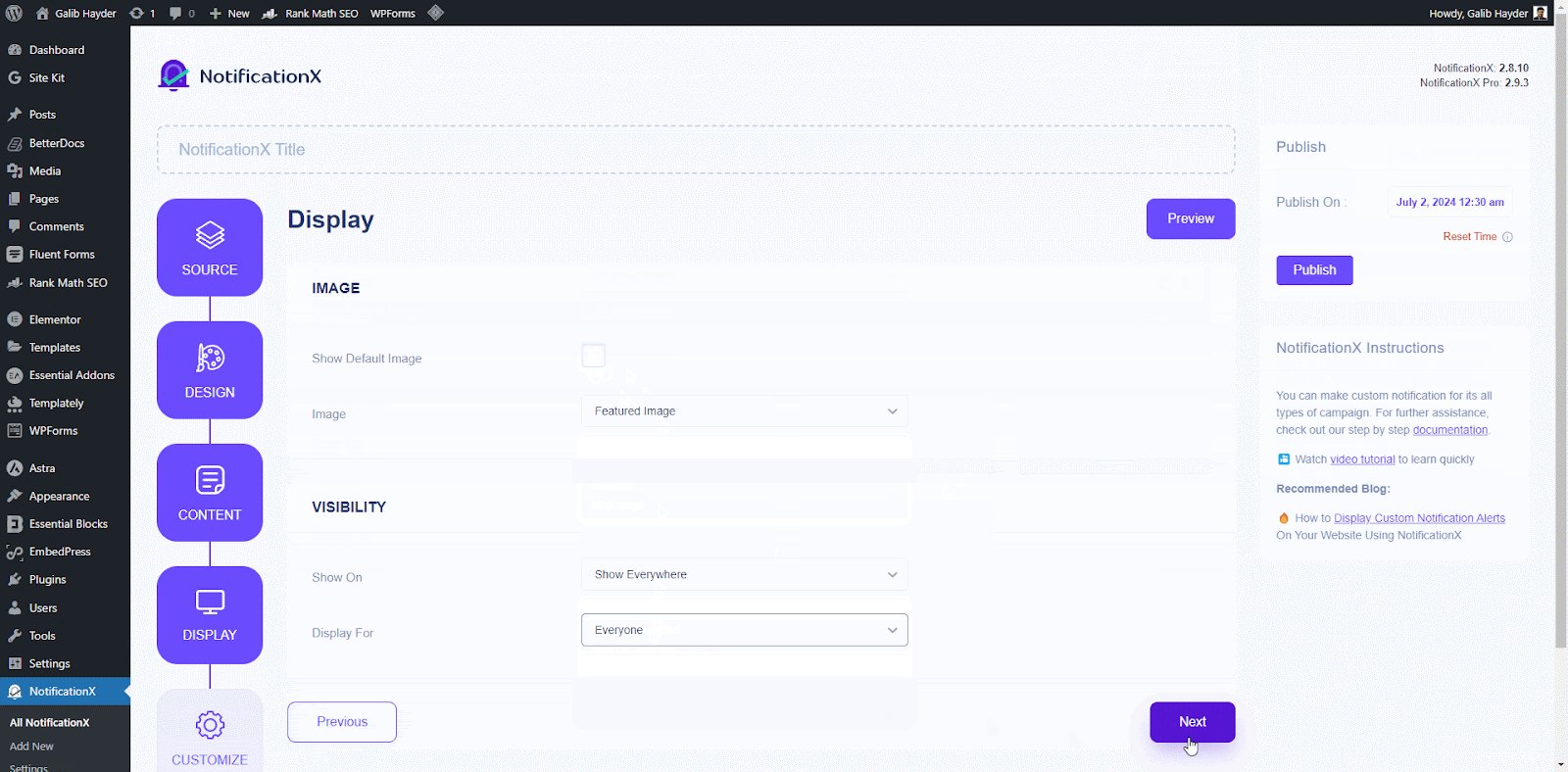
ধাপ 5: ডিসপ্লে অপশন কনফিগার করুন #
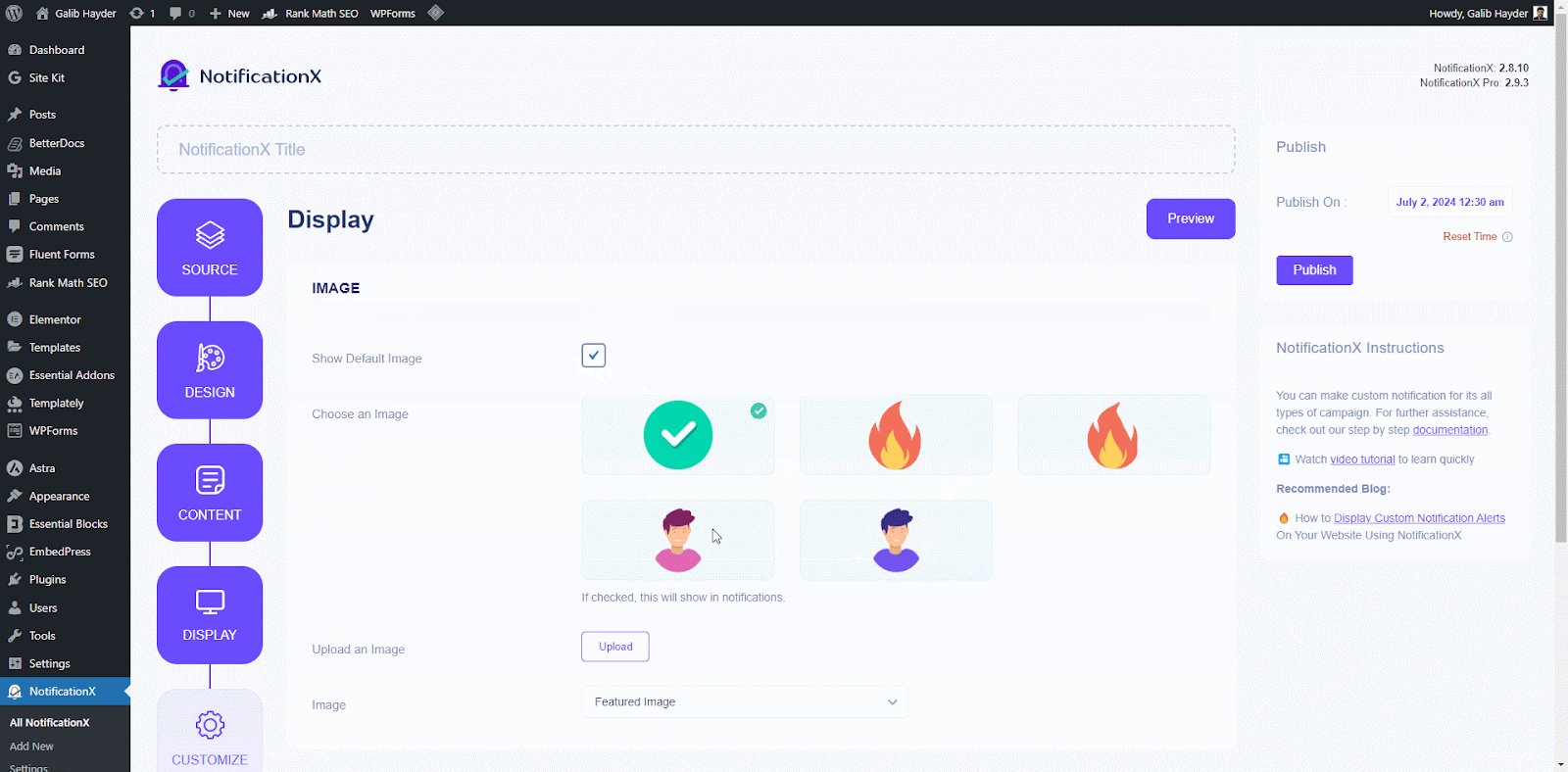
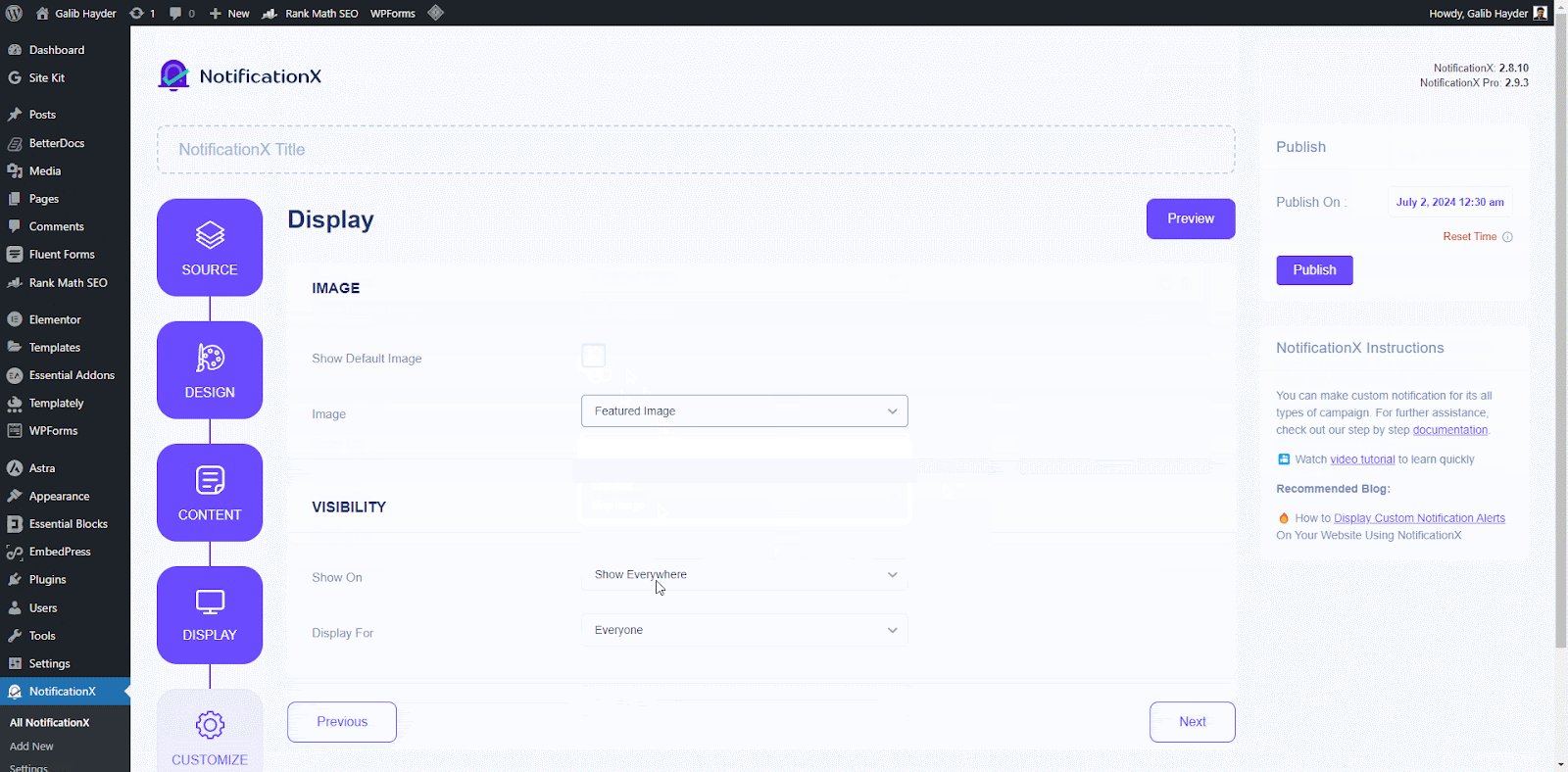
মধ্যে 'প্রদর্শন' ট্যাব, দুটি উপলব্ধ বিভাগ আছে: চিত্র এবং দৃশ্যমানতা। থেকে 'চিত্র' section, you can use the checkbox to display the default image or an avatar in the notification popup. If the users don’t have any ‘Avatar’ set in their profile, you can simply display the ‘Default’ image by selecting the ‘Default Image’ checkbox and uploading a default image.
থেকে 'দৃশ্যমানতা' section, you can set the pages where you want to display the Sales Notification. You also have the option to restrict the notification popup based on certain user roles. On the other hand, you can also specify the pages where you want to display or hide the ‘Custom Notification’.

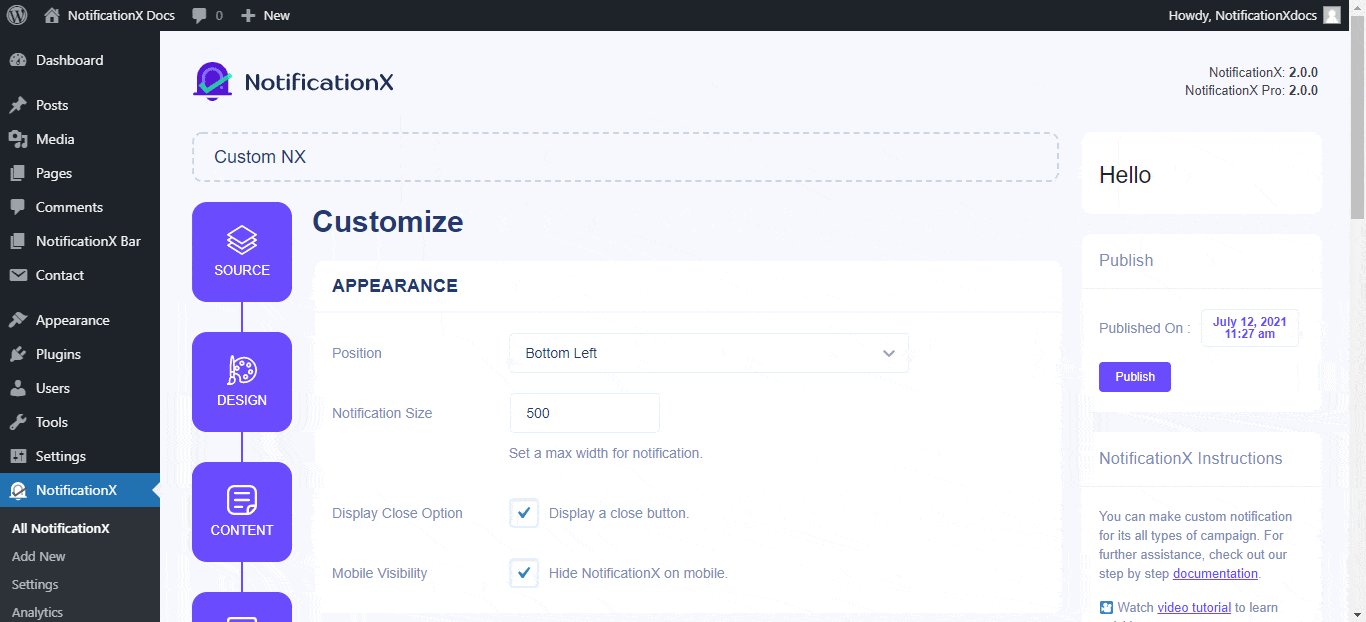
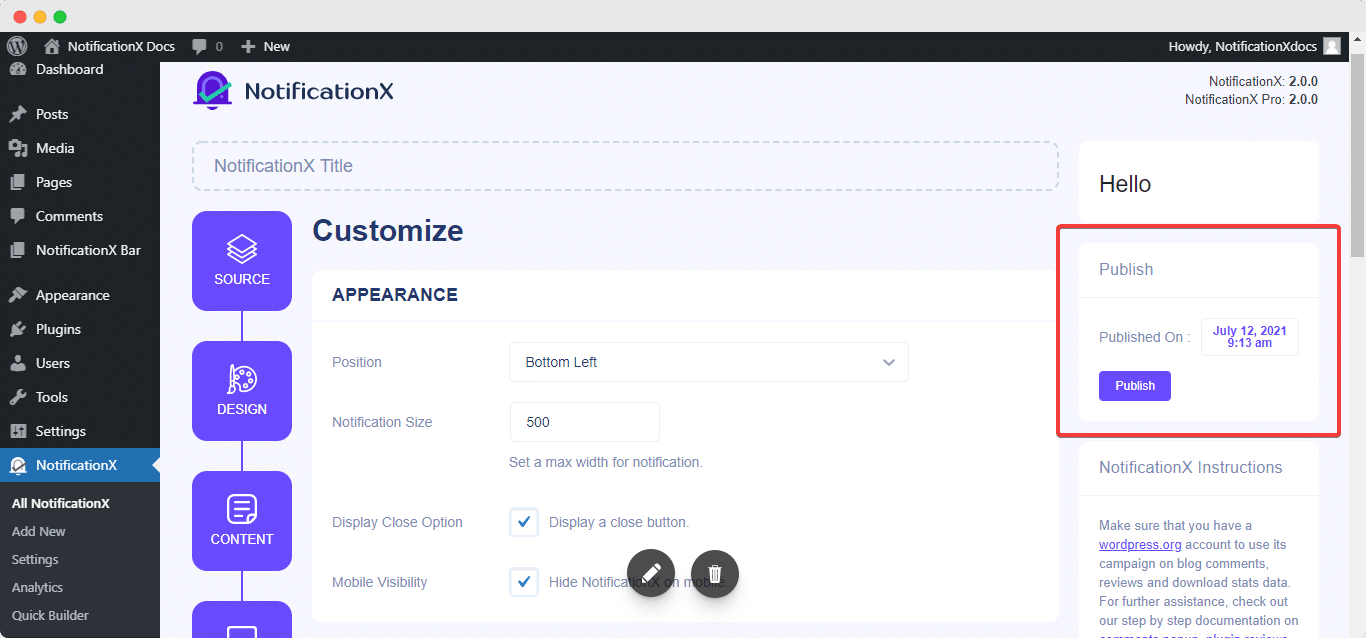
ধাপ 6: চেহারা সেট আপ করা #
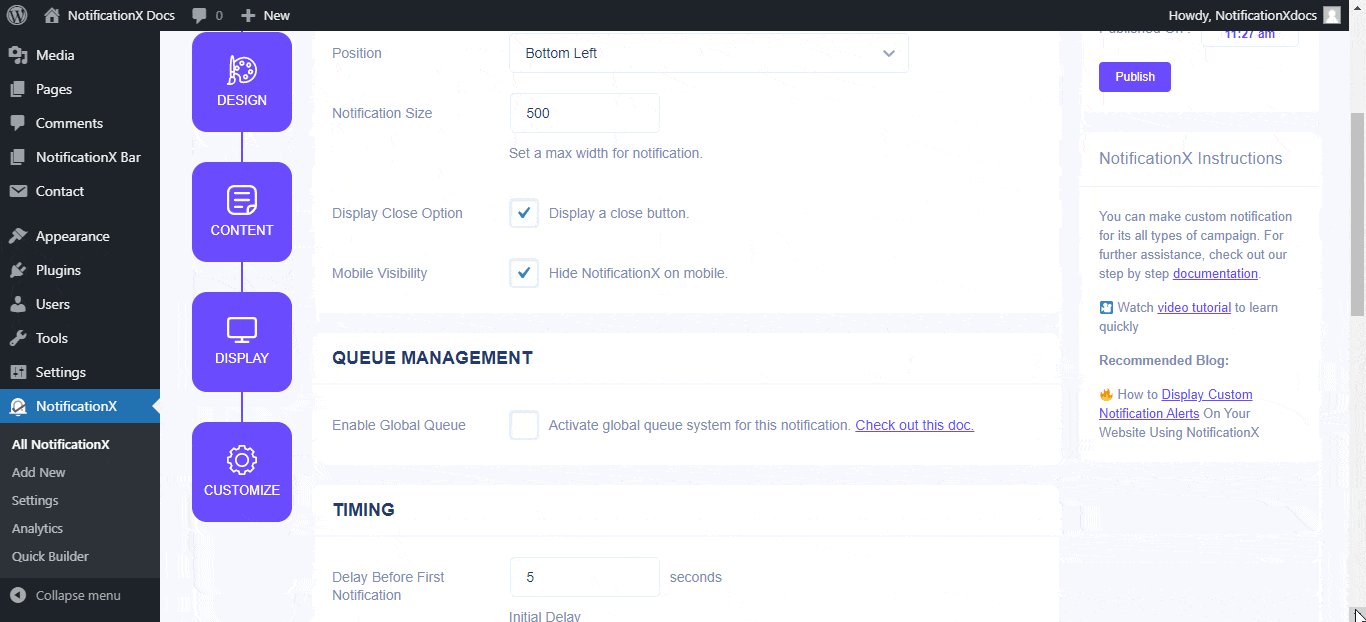
অধীনে 'কাস্টমাইজ' tab, you will find three separate sections: Appearance, Timing, Behavior & Sound Settings. From the ‘চেহারা’ section, you can set the position where you want to display Custom Notification and use the checkbox to disable/enable the ‘Close Button’ & ‘Hide on Mobile’ options. You can even set a max-width for your Notification Popup as well.

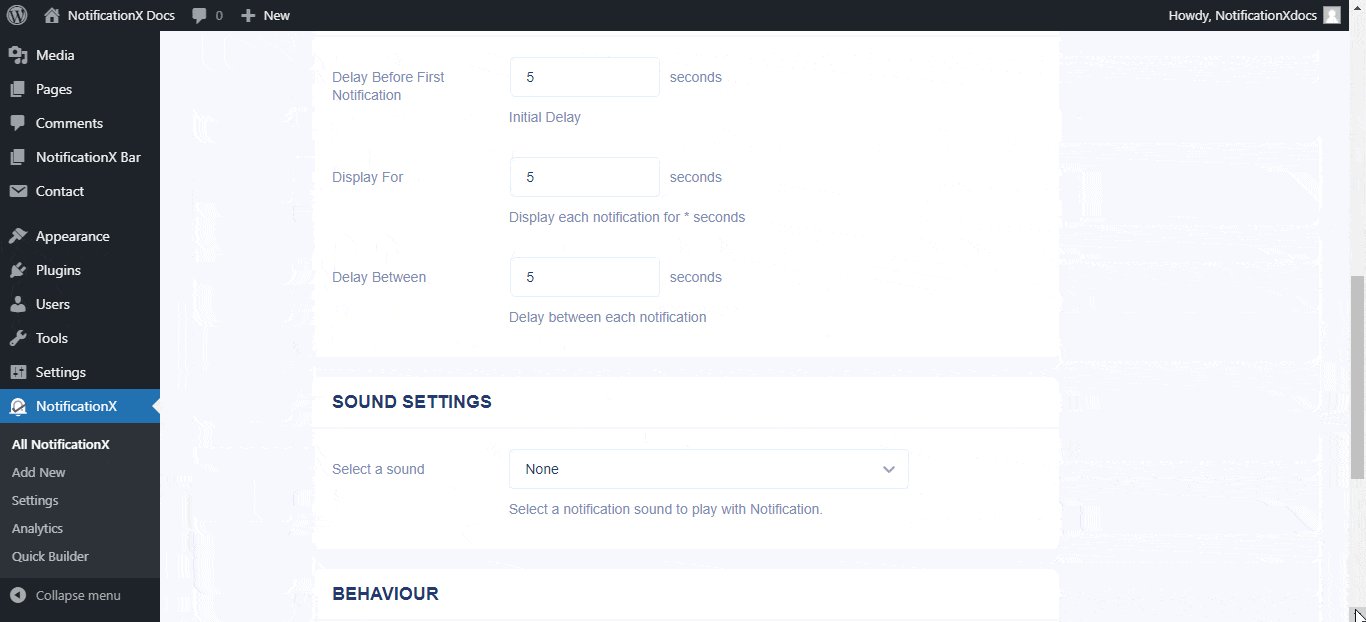
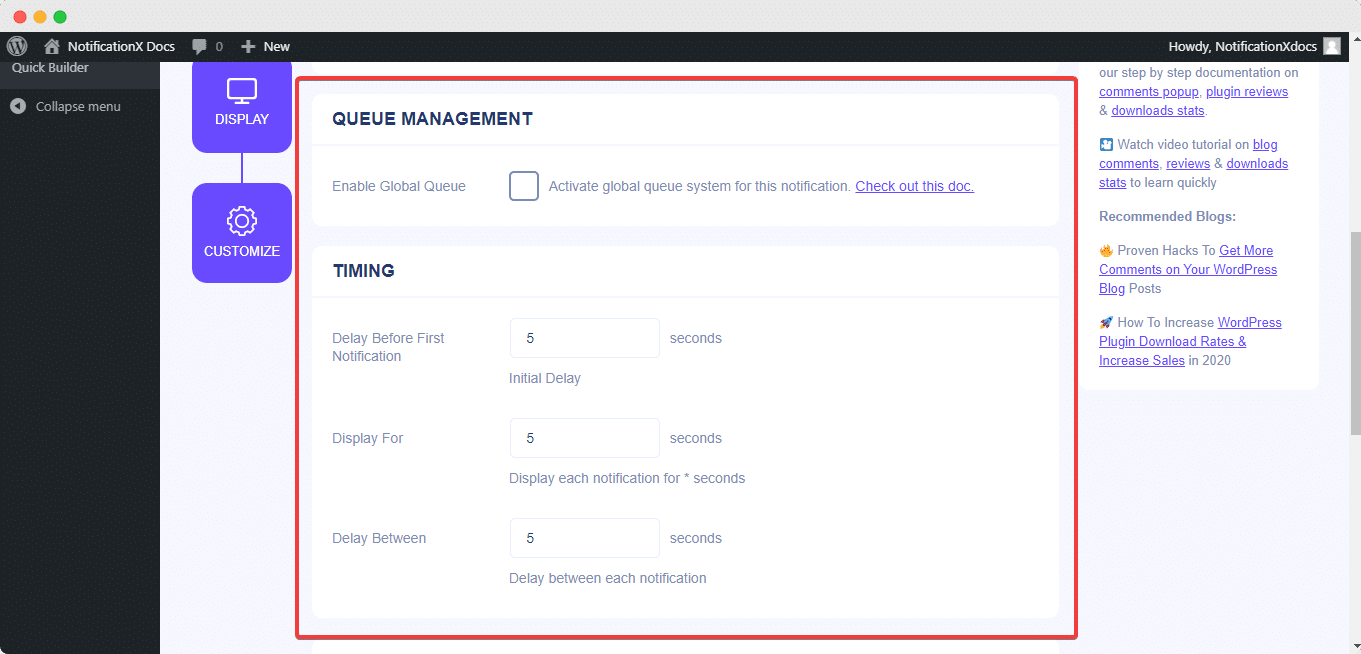
Besides, you also have the freedom to set time for ‘Initial','Display For’ & ‘Delay Between’ options as per your preference from the ‘টাইমিং‘ section. You can also set a time limit for how long you want each notification popup to be displayed by modifying the ‘Display For’ field. Or, if you want to display multiple types of notifications, you can simply activate the ‘গ্লোবাল কিউ ম্যানেজমেন্ট' বিকল্প ব্যবহার করে NotificationX প্রো.

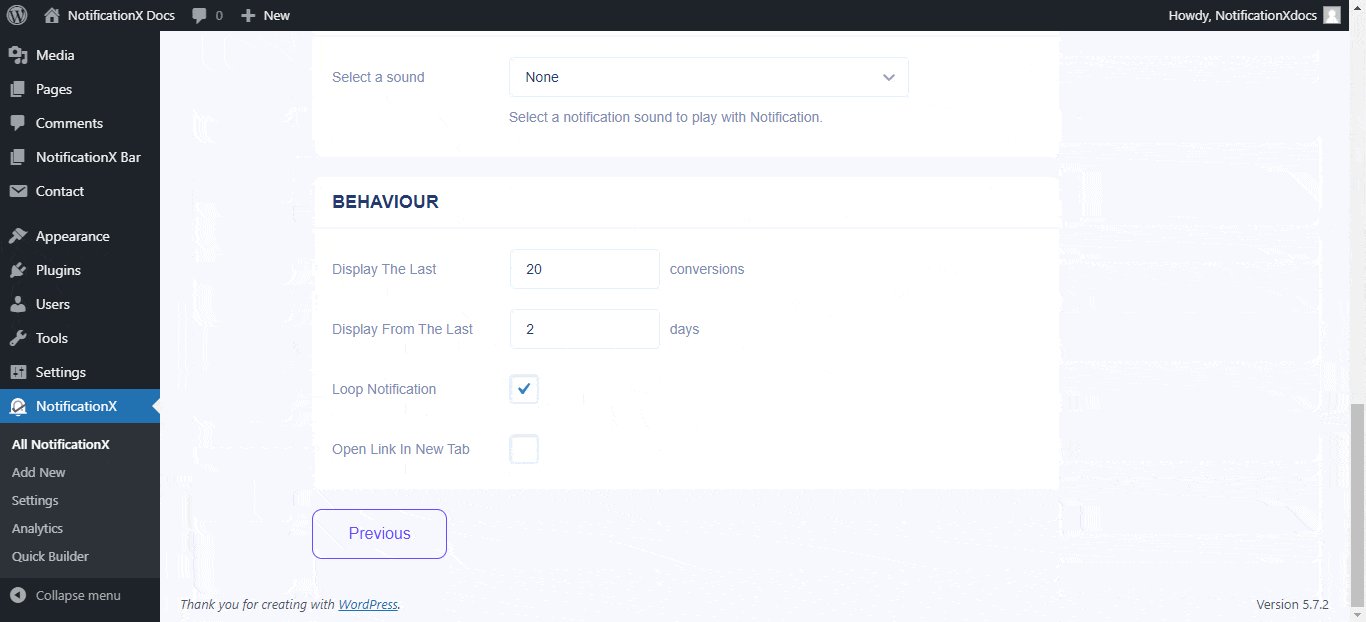
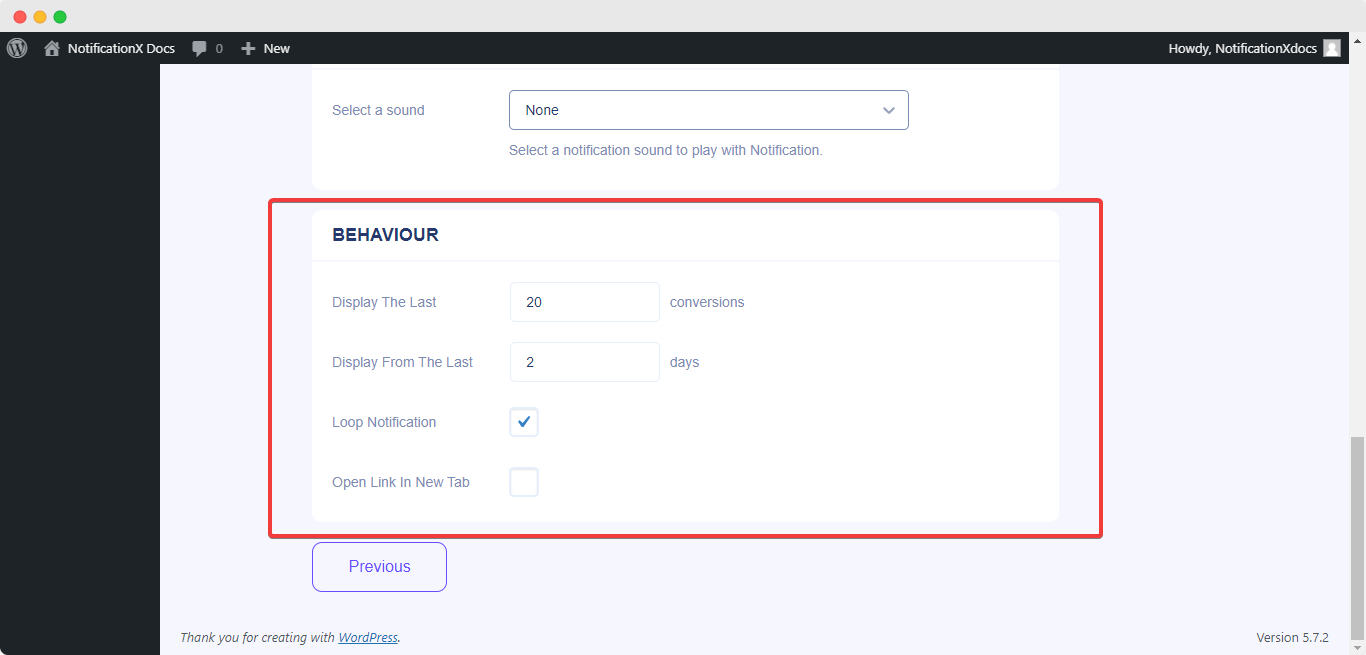
থেকে 'আচরণ' section, you can choose to display the number of reviews made for certain past days. By checking the ‘Loop Notification’ box, the notification popup will keep on displaying. You can disable this as well.

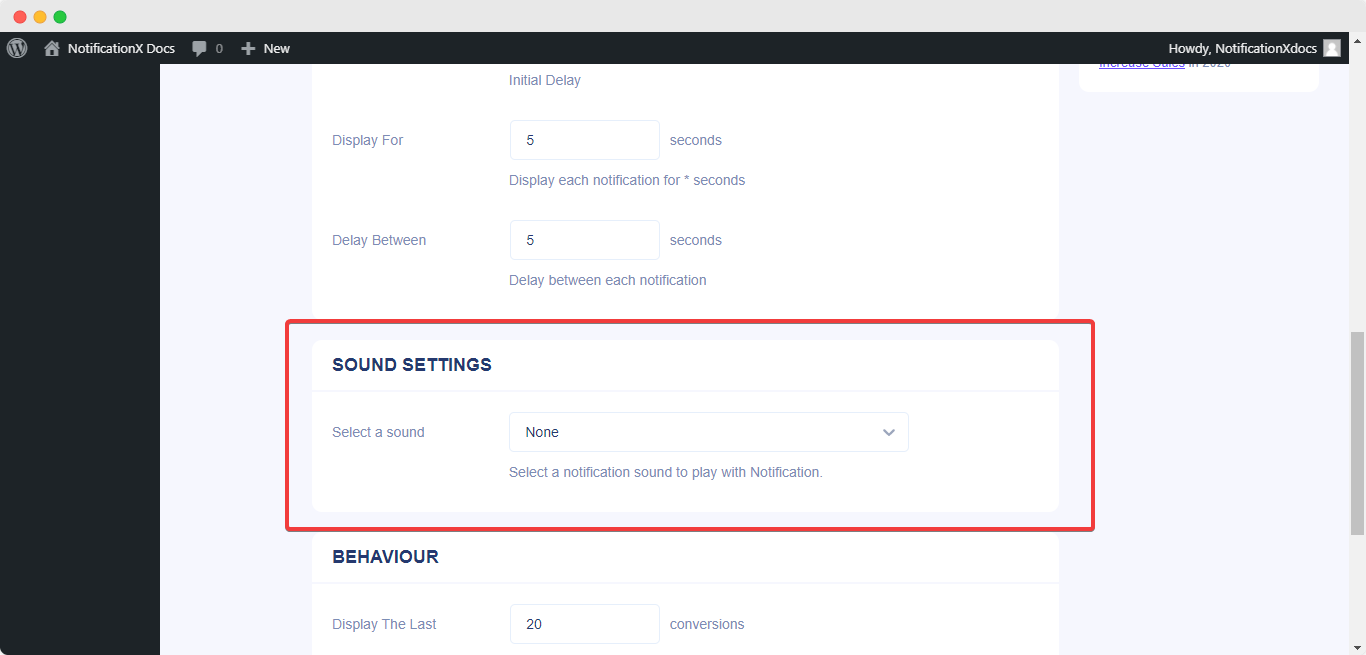
সাহায্যে NotificationX প্রো, আপনি ' থেকে আপনার বিজ্ঞপ্তিগুলির জন্য শব্দ সতর্কতা সক্ষম করতে পারেনশব্দ বিন্যাস' অধ্যায়. আপনি সহজেই ড্রপ-ডাউন মেনু থেকে একটি শব্দ চয়ন করতে পারেন যা প্রতিটি বিজ্ঞপ্তি পপআপের সাথে চালানো হবে।

ধাপ 7: আপনার বিজ্ঞপ্তি প্রকাশ করা #
আপনি 6 ধাপ শেষ করার পরে, ক্লিক করুন 'প্রকাশ' বোতাম ফলস্বরূপ, ‘Custom Notification’ সফলভাবে তৈরি করা হবে।

এই উল্লিখিত পদক্ষেপগুলি অনুসরণ করে এবং আরও কিছুটা পরিবর্তন এবং স্টাইলিং করে, আপনার চূড়ান্ত ফলাফলটি এরকম কিছু দেখাবে।

এইভাবে আপনি সহজেই ডিজাইন করতে পারেন এবং মনোযোগ আকর্ষণ করতে পারেন।Custom Notification’ NotificationX ব্যবহার করে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে। আপনি যদি কোন সমস্যার সম্মুখীন হন, আপনি করতে পারেন আমাদের সাপোর্ট টিমের সাথে যোগাযোগ করুন.






