NotificationX আপনাকে একটি অত্যাশ্চর্য নোটিফিকেশন বার ডিজাইন করতে দেয় এলিমেন্টর পৃষ্ঠা নির্মাতা. Elementor ইন্টিগ্রেশন প্রবর্তনের সাথে, আপনি বিনামূল্যে আপনার WordPress ওয়েবসাইটে সুন্দরভাবে ডিজাইন করা রেডিমেড এলিমেটর টেমপ্লেটগুলি চয়ন এবং কাস্টমাইজ করার নমনীয়তা পাবেন৷ আপনি আপনার পণ্য কিনতে বা আপনার পরিষেবাগুলি নিতে আপনার সম্ভাব্য গ্রাহকদের প্রভাবিত করতে ওয়েবসাইটে আশ্চর্যজনকভাবে আপনার সাম্প্রতিক বিক্রয়, ডিসকাউন্ট বা জরুরী ঘোষণাগুলি প্রদর্শন করতে পারেন৷ কীভাবে কনফিগার করবেন তা দেখতে নীচের নির্দেশিকাটি দেখুন 'বিজ্ঞপ্তি বার' NotificationX এবং এলিমেন্টর ব্যবহার করে:
পদক্ষেপ 1: একটি বিজ্ঞপ্তি বার তৈরি করুন #
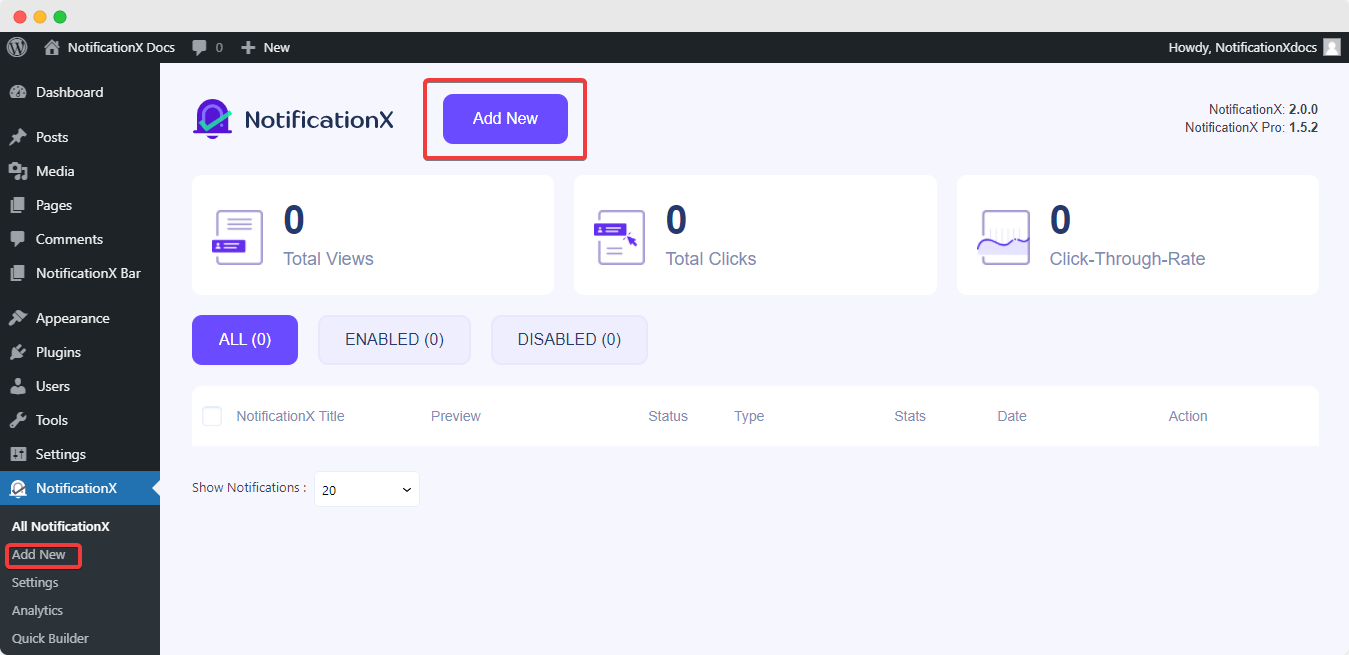
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং নেভিগেট করুন wp-admin -> NotificationX -> সমস্ত NotificationX। তারপরে ডানদিকের উপরে, ক্লিক করুন 'নতুন যুক্ত করুন'. অথবা আপনি সাইডবার থেকে 'নতুন যোগ করুন' ট্যাবে যেতে পারেন।

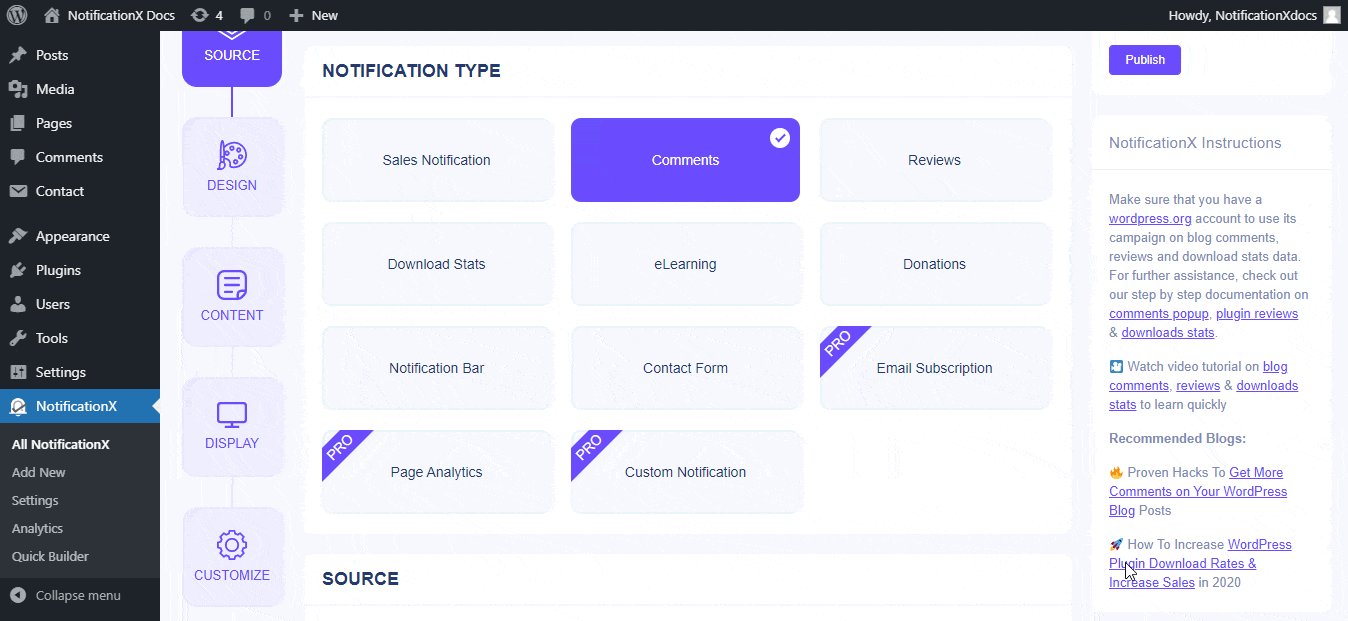
আপনার কাজ শেষ হওয়ার পরে, আপনাকে আবার নির্দেশনা দেওয়া হবে 'উৎস' আপনার NotificationX ইউজার ইন্টারফেসের ট্যাব পৃষ্ঠা।
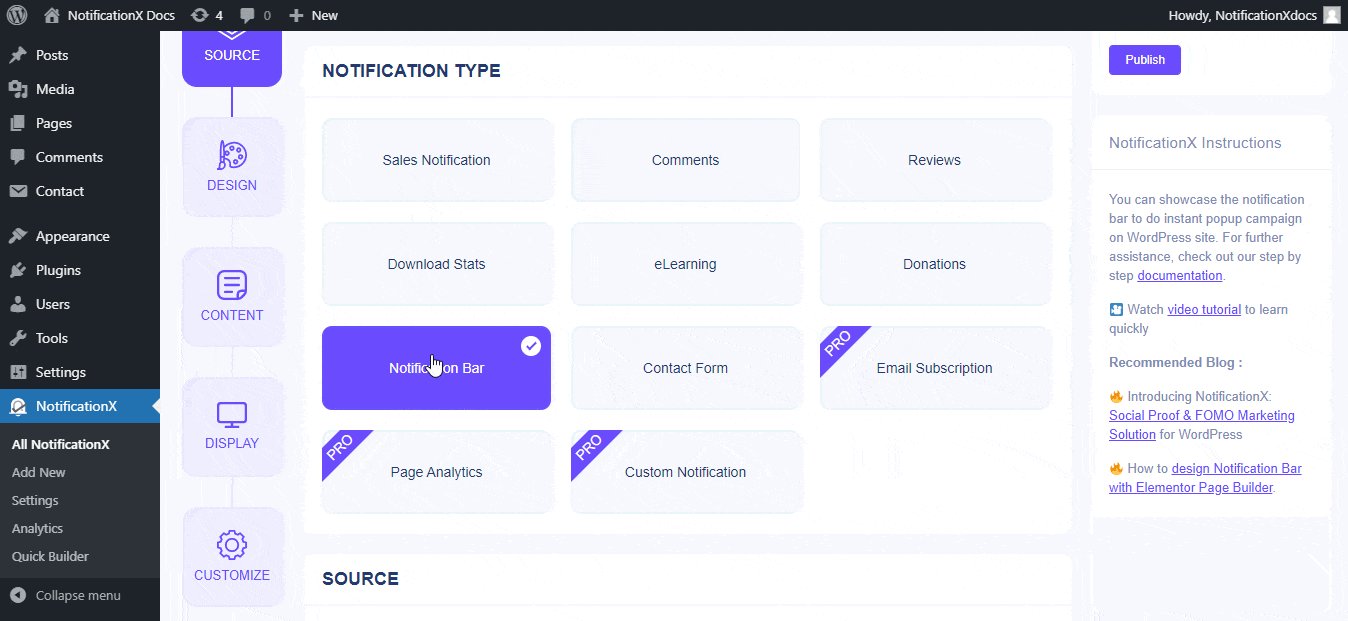
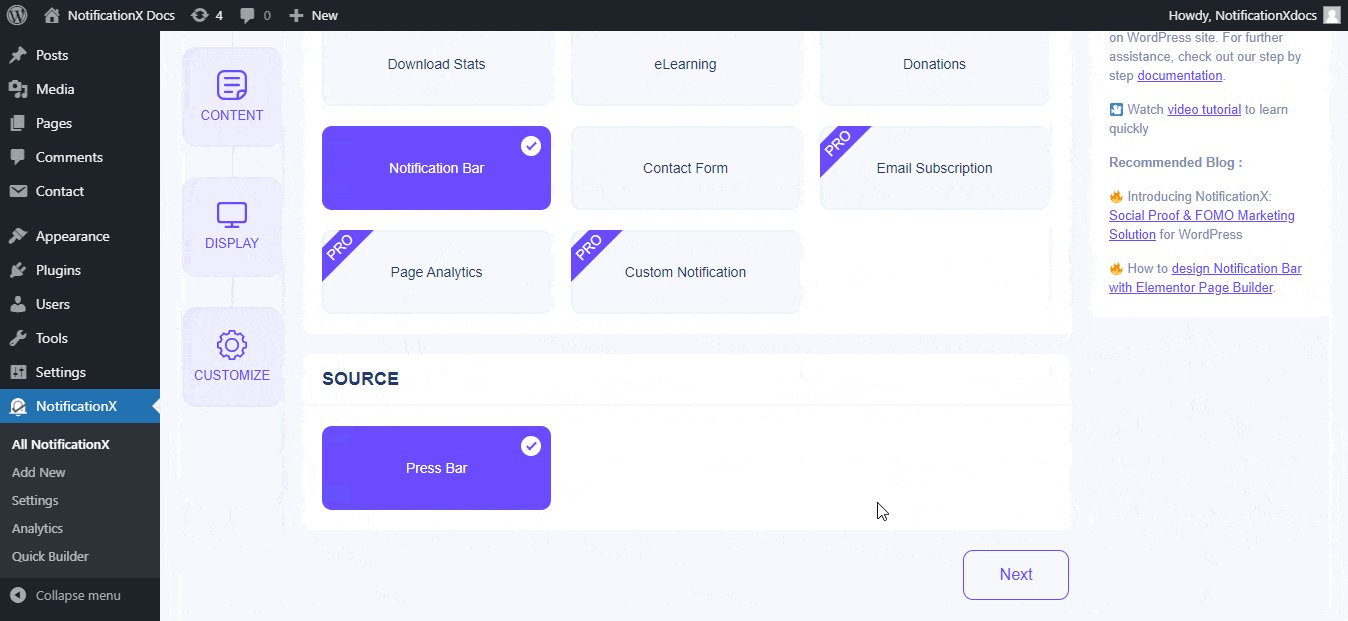
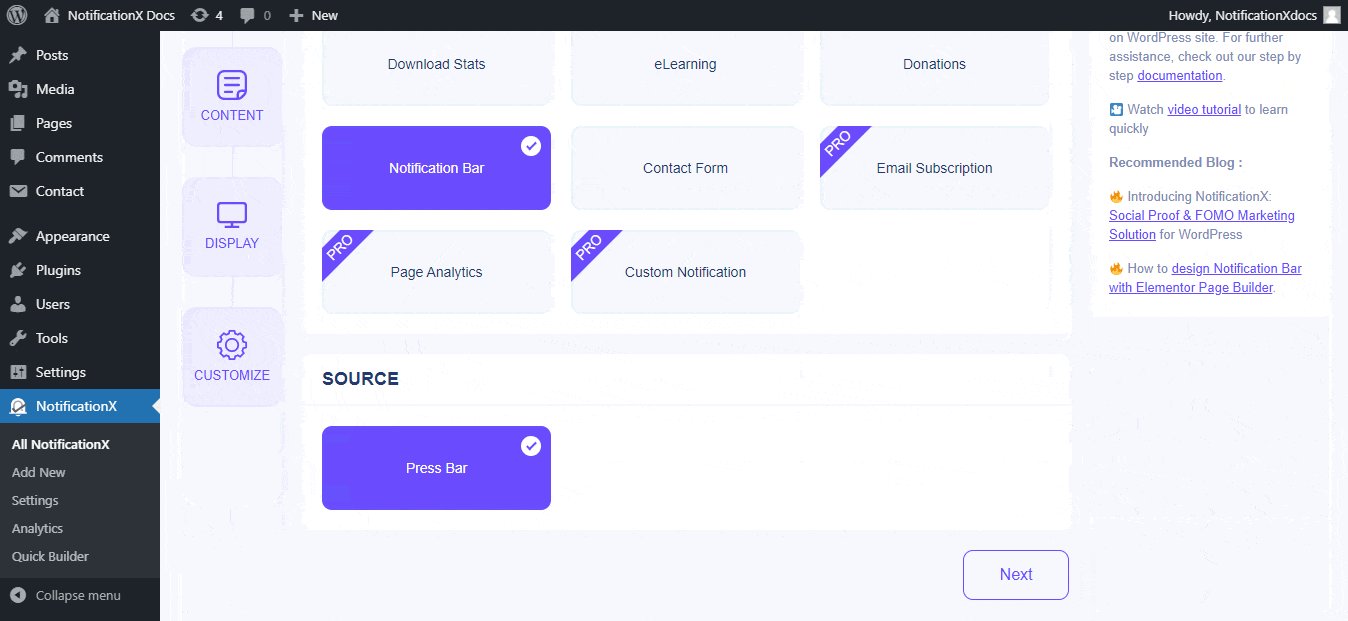
একটি শিরোনাম দিন এবং নির্বাচন করুন 'বিজ্ঞপ্তি বার' আপনার বিজ্ঞপ্তির ধরন হিসাবে। আপনার বিজ্ঞপ্তির উৎস স্বয়ংক্রিয়ভাবে নির্বাচিত হবে 'প্রেস বার'। তারপর 'পরবর্তী' বোতামে ক্লিক করুন।

ধাপ 2: ডিজাইন কনফিগার করুন #
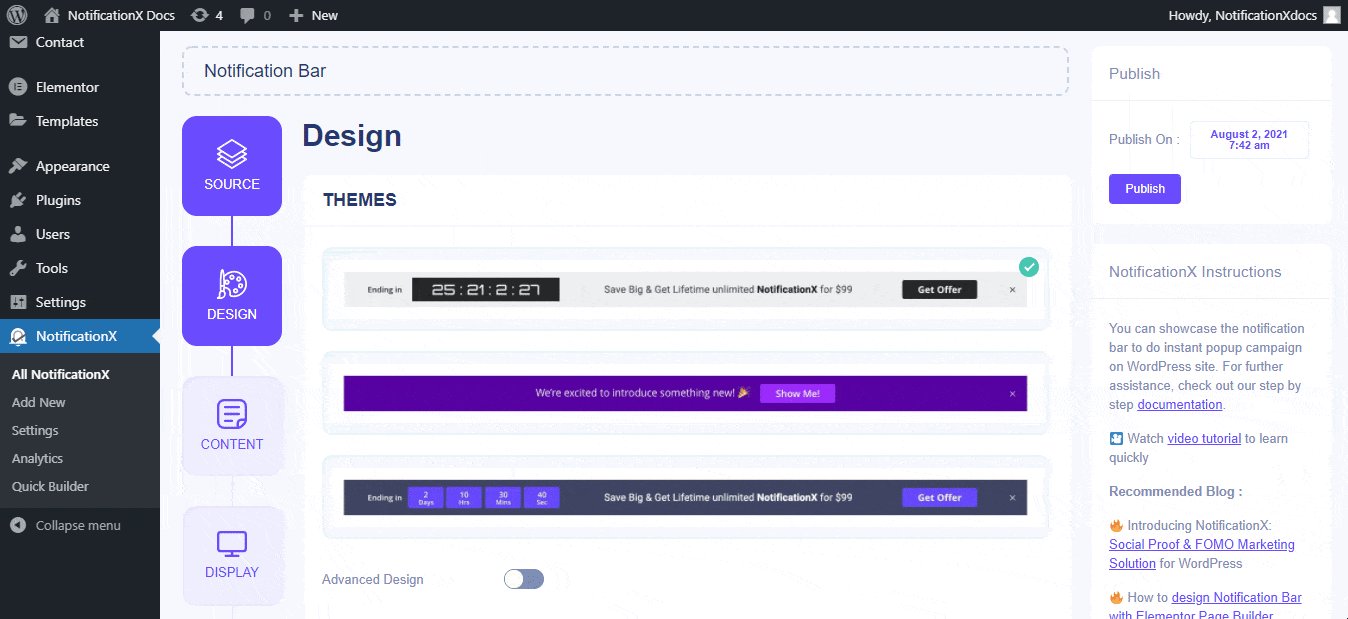
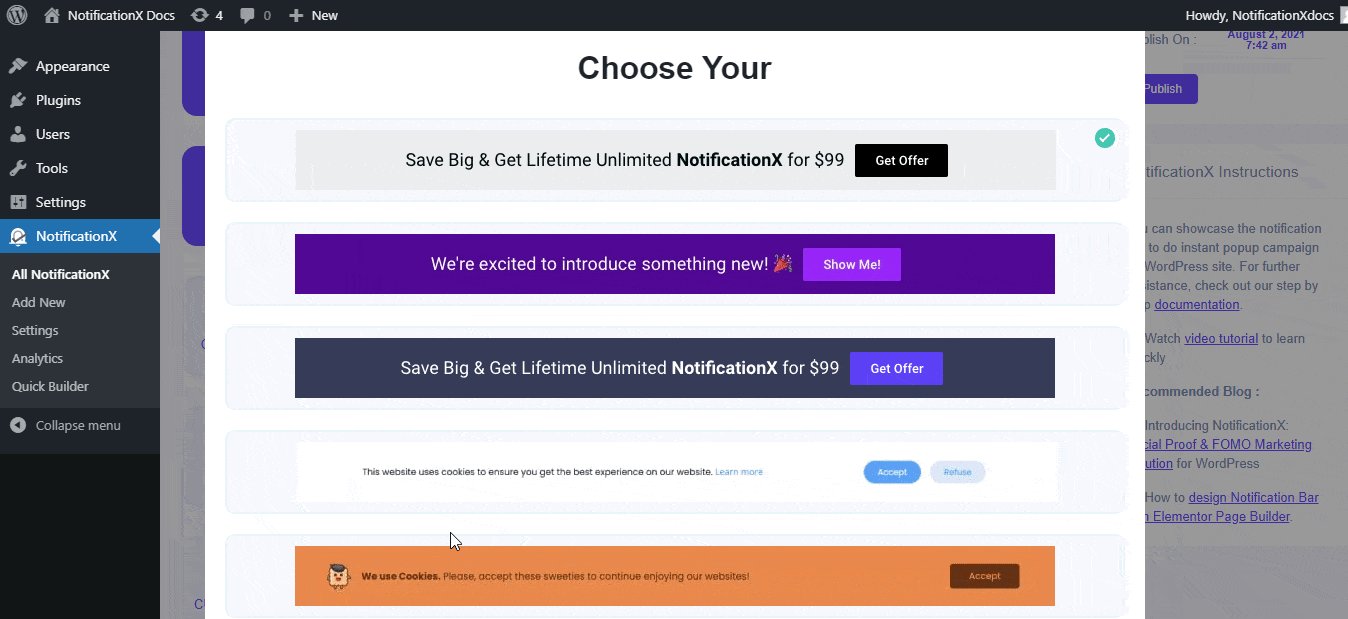
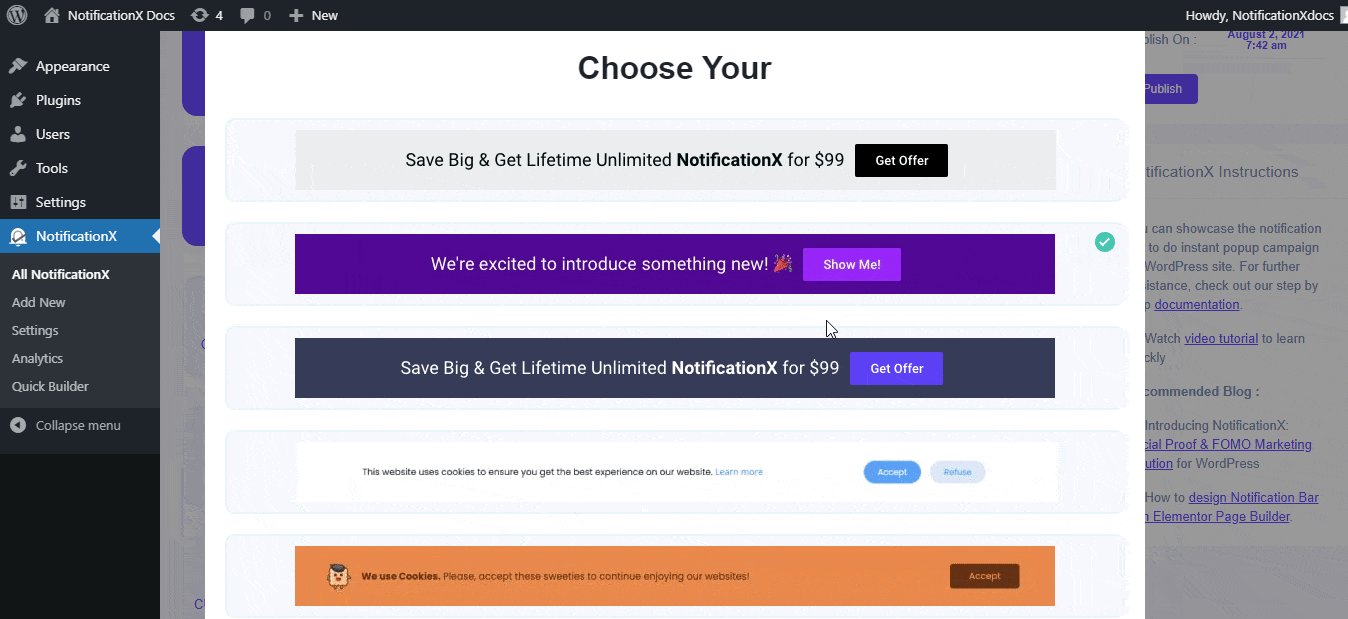
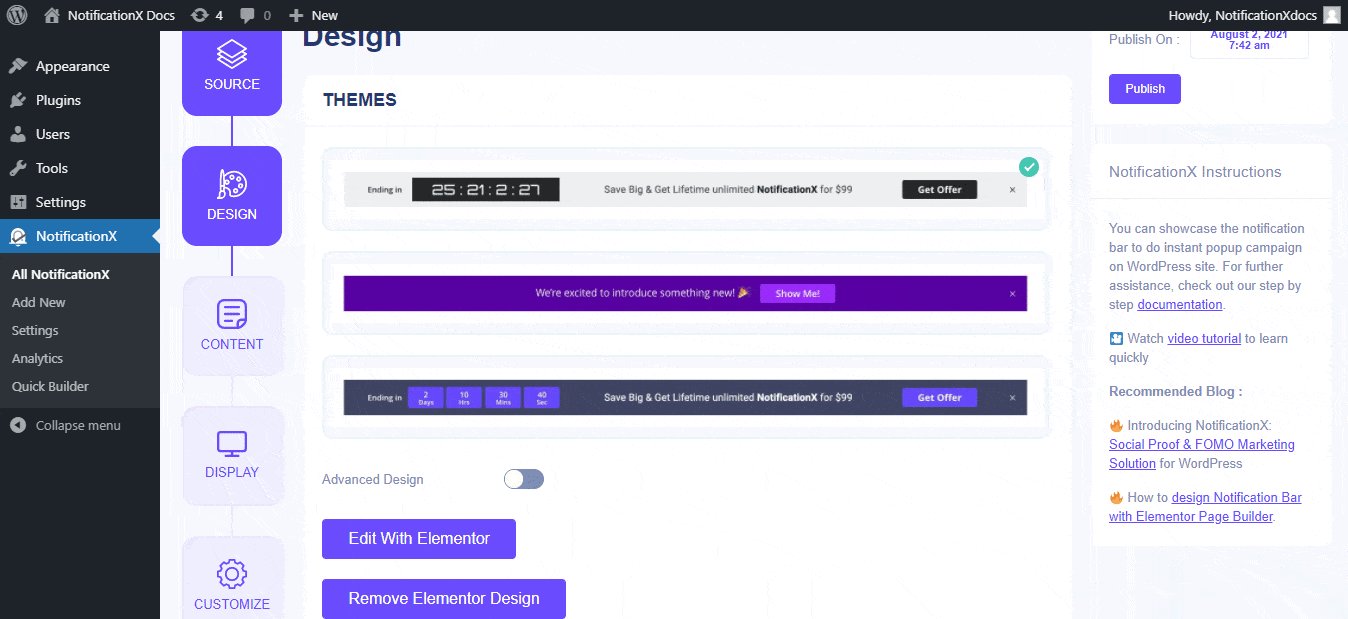
থেকে 'ডিজাইন' ট্যাবে, আপনি বেছে নেওয়ার জন্য কয়েকটি প্রাক-নির্মিত থিম পাবেন 'এলিমেন্টর দিয়ে বিল্ড' বিকল্প শুধু বোতামে ক্লিক করে, আপনি আপনার নোটিফিকেশন বারের জন্য সমস্ত পূর্ব-তৈরি লেআউট খুঁজে পাবেন।
দ্রষ্টব্য: আপনার আছে নিশ্চিত করুন এলিমেন্টর ইনস্টল করা হয়েছে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে. অথবা, এগিয়ে যেতে 'ইনস্টল এলিমেন্টর' বোতামে ক্লিক করুন।

আপনার পছন্দের টেমপ্লেটটি বেছে নেওয়ার পরে, কেবল এগিয়ে যান এবং উপরে দেখানো হিসাবে 'আমদানি' বোতাম টিপুন।
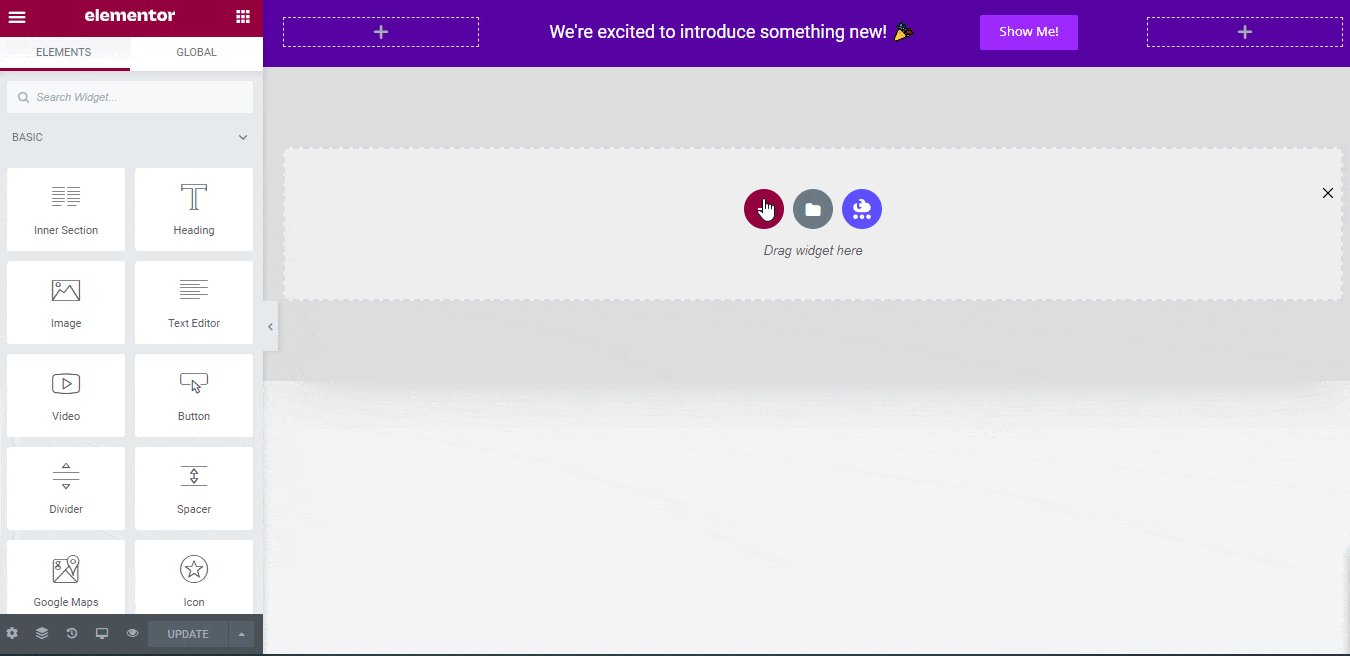
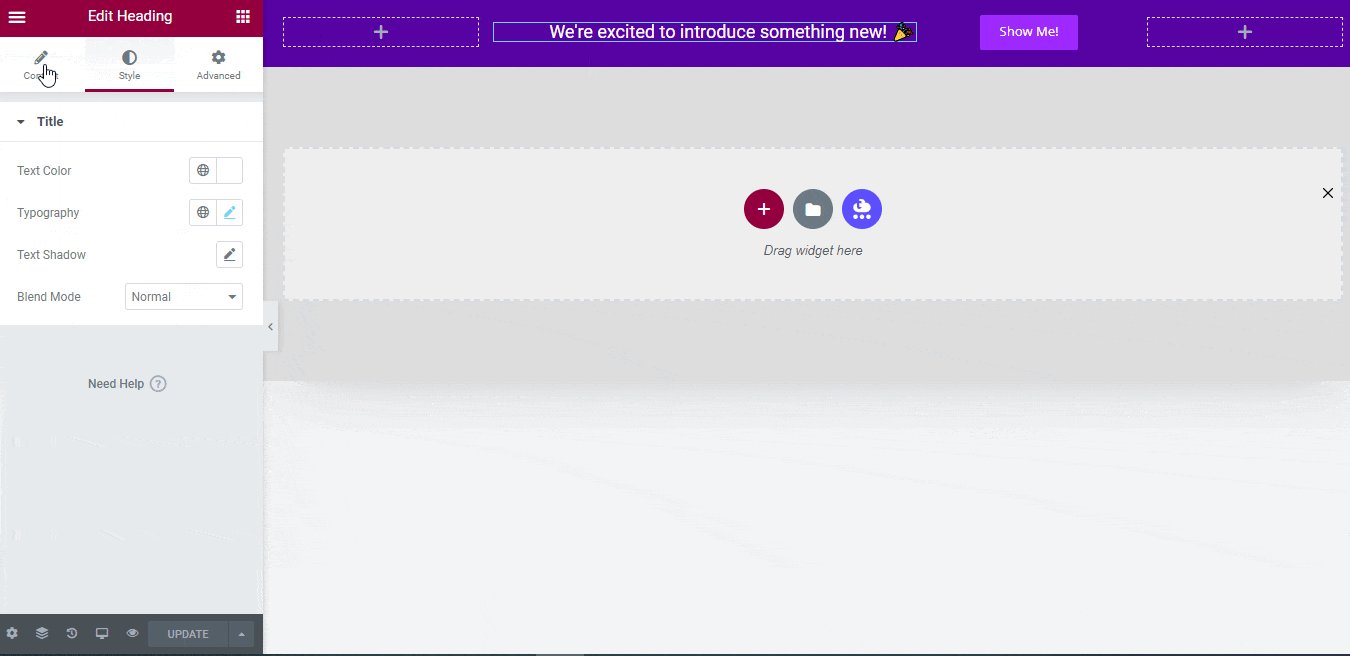
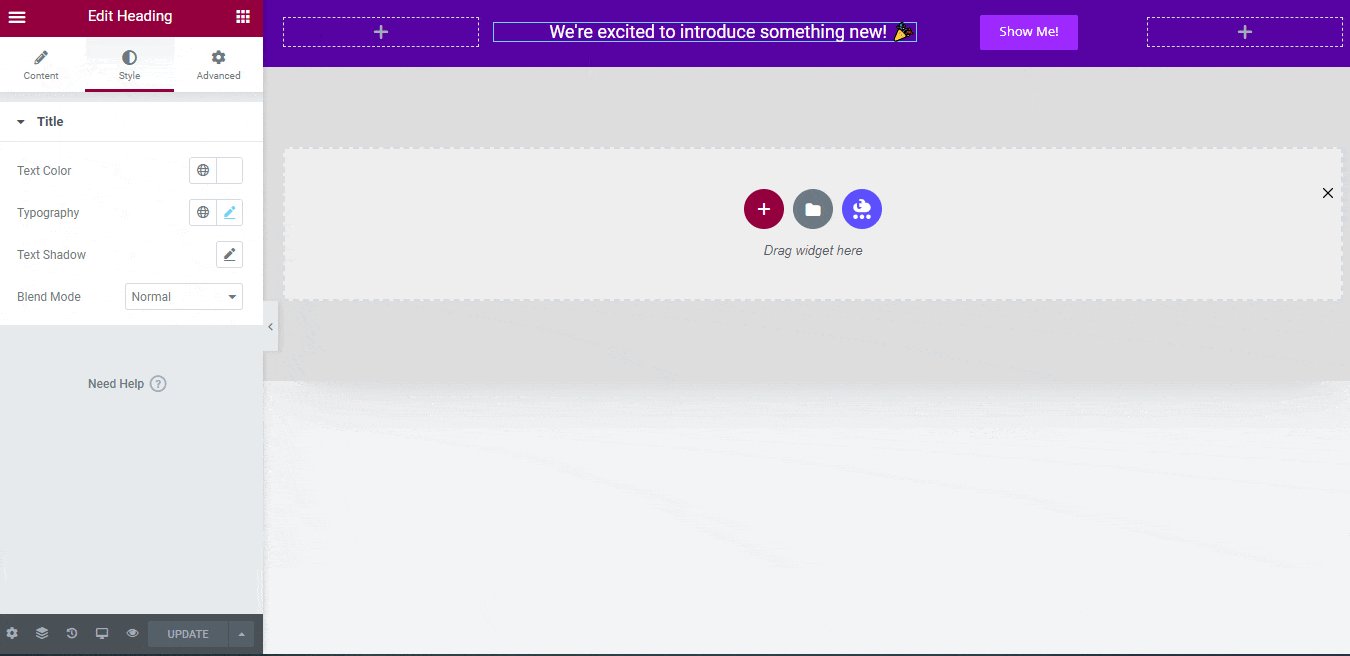
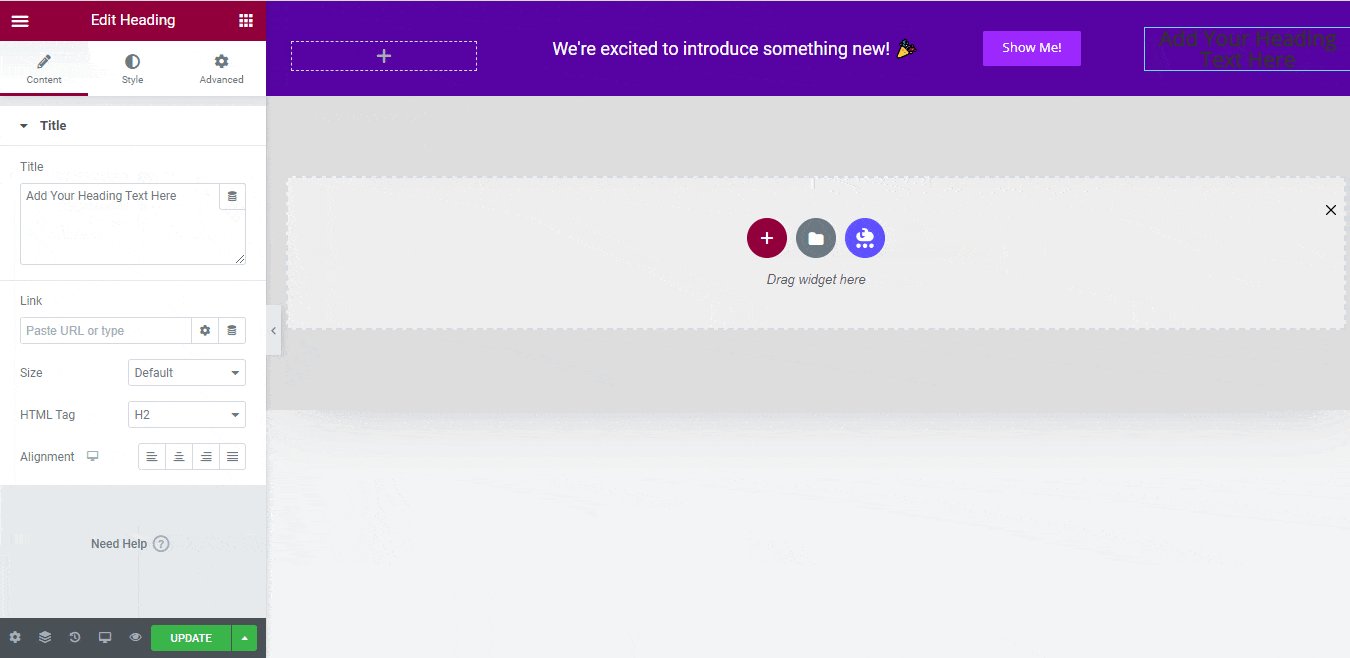
ডিজাইনটি আমদানি হয়ে গেলে, আপনি ইউজার ইন্টারফেসে বোতাম পাবেন 'এলিমেন্টর দিয়ে সম্পাদনা করুন'. এটিতে ক্লিক করার মাধ্যমে, আপনাকে এলিমেন্টর সম্পাদকের কাছে পুনঃনির্দেশিত করা হবে যেখানে আপনি আপনার পছন্দের স্টাইলিং বিকল্পগুলির সাথে যে কোনও উপায়ে বিজ্ঞপ্তি বার বিভাগটিকে ডিজাইন এবং কাস্টমাইজ করতে পারেন৷

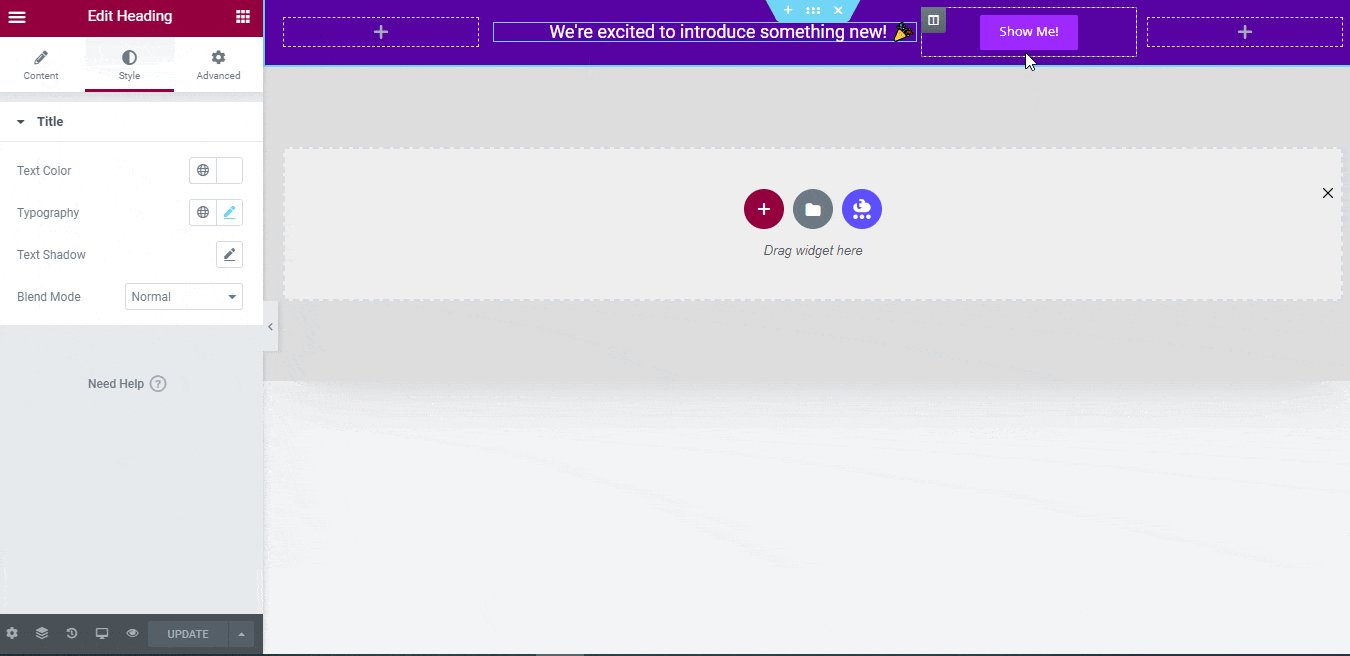
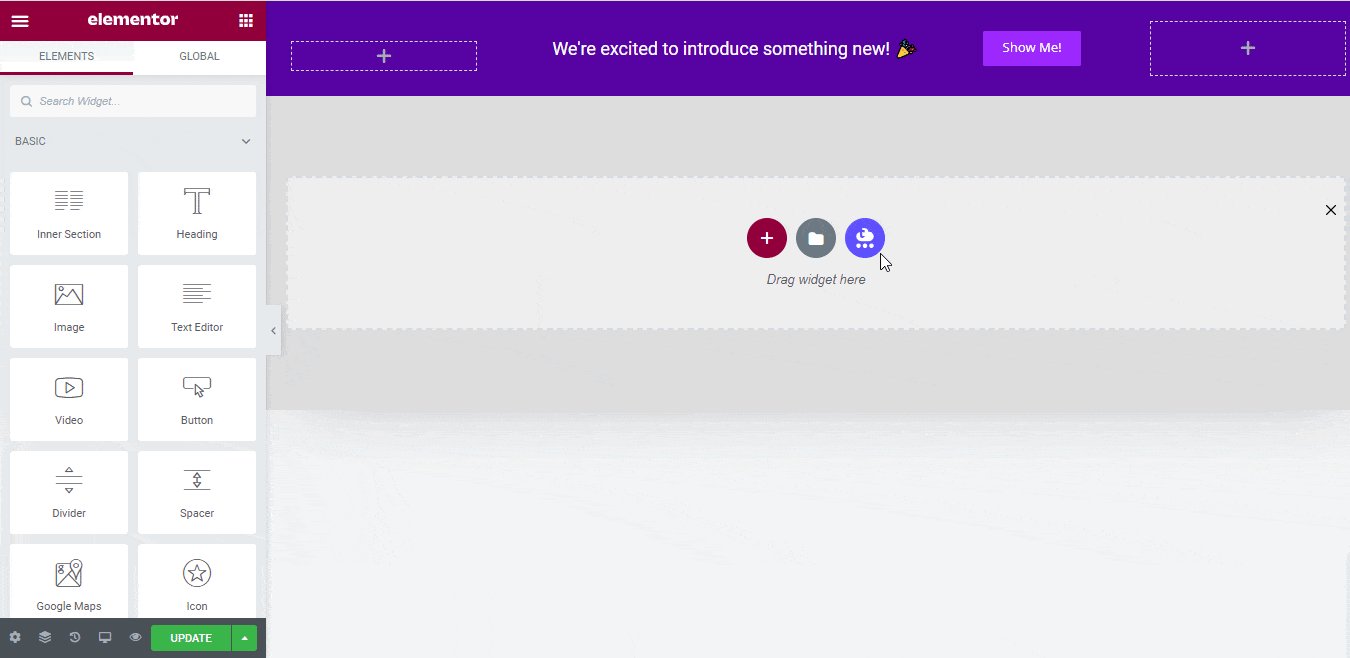
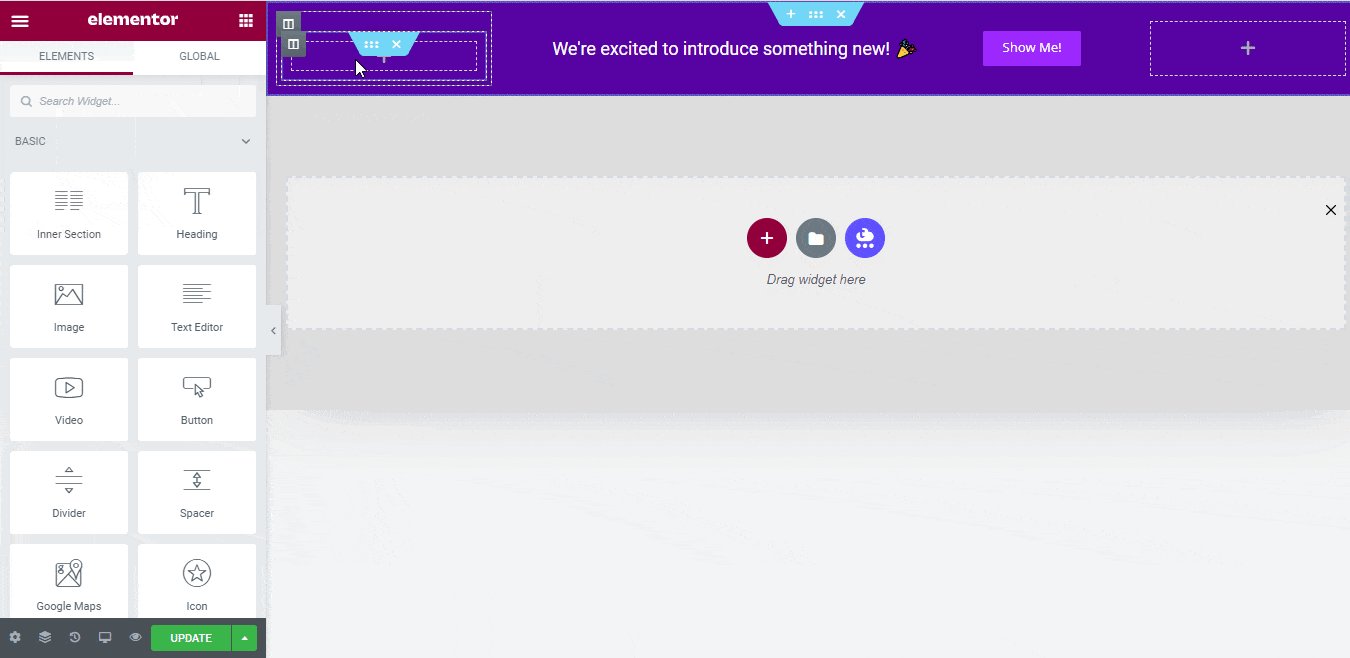
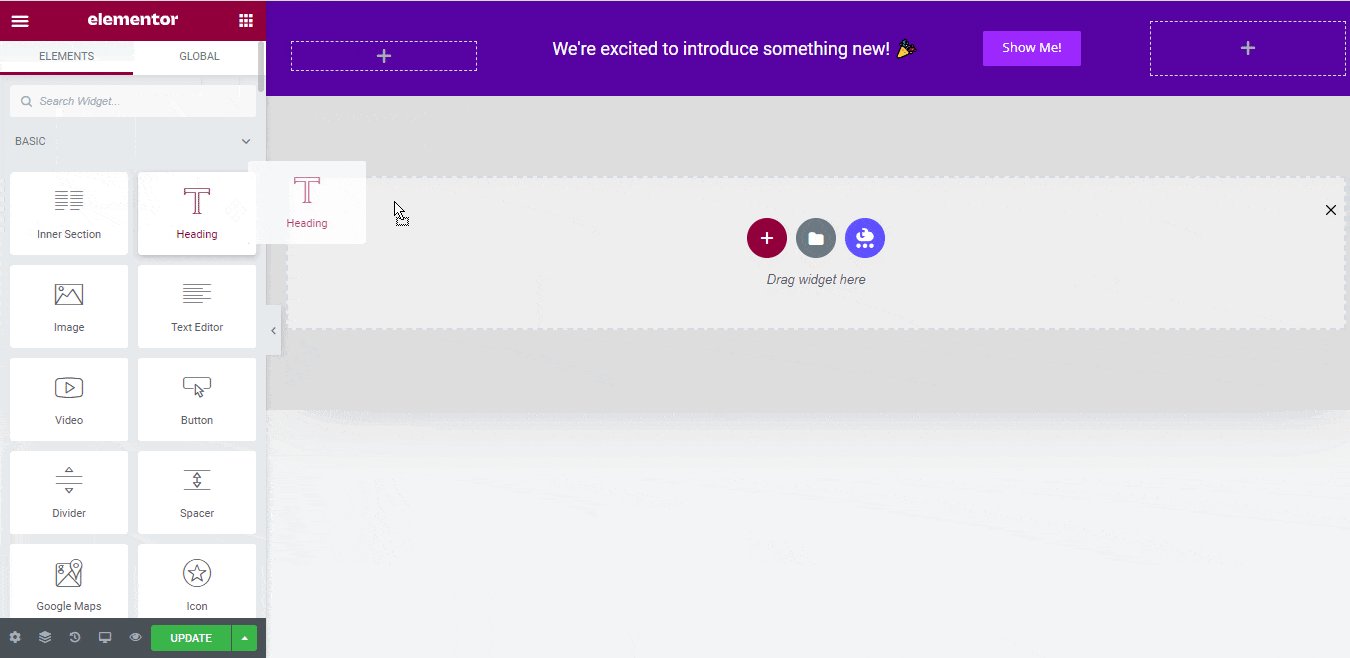
আপনি যদি চান, আপনি নতুন Elementor উইজেট যোগ করতে পারেন এবং আপনার পছন্দ অনুযায়ী ডিজাইন কাস্টমাইজ করতে পারেন এবং একটি অত্যাশ্চর্য নোটিফিকেশন বার তৈরি করতে পারেন৷

এছাড়াও, নোটিফিকেশন বার কনফিগার এবং প্রদর্শনের জন্য আরও দুটি প্রস্তুত লেআউট নিয়ে আসে GDPR কুকি কনসেন্ট বার আপনার Elementor সাইটে। এই ডকুমেন্টেশন দেখুন GDPR কুকি কনসেন্ট বার বিস্তারিত জানতে
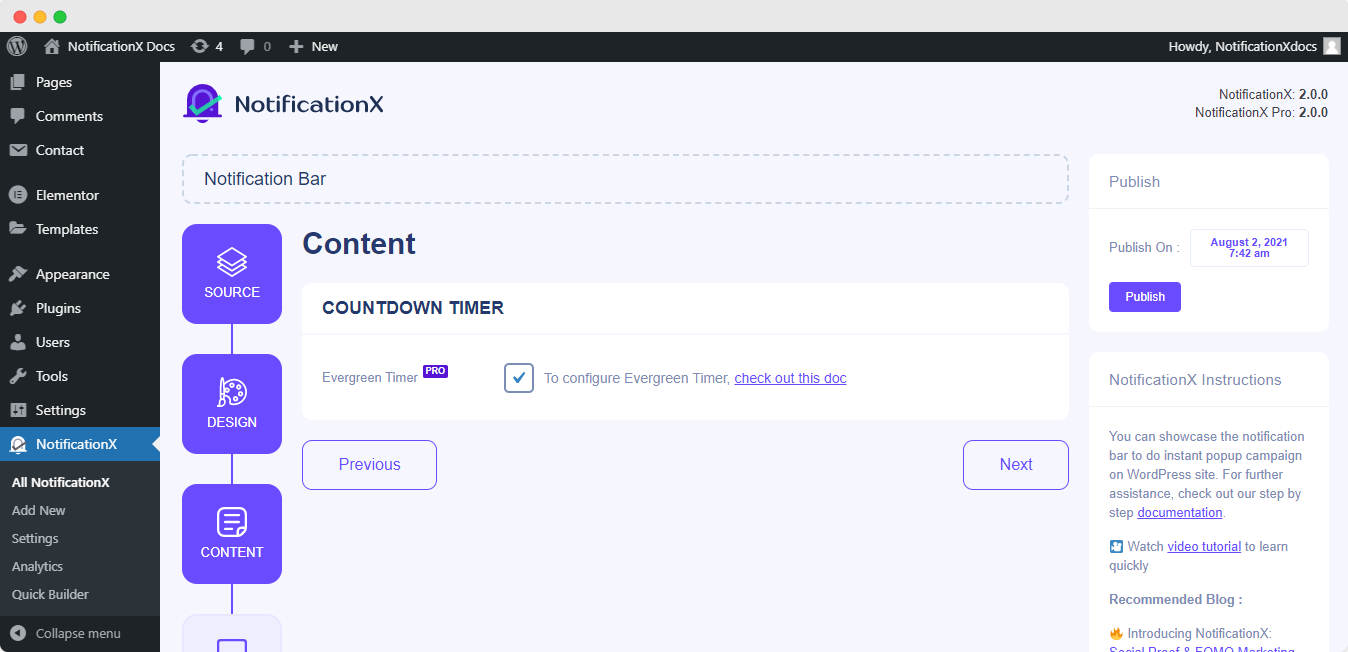
এরপরে, আঘাত করুন 'পরবর্তী' বোতাম যা আপনাকে পুনর্নির্দেশ করবে 'সামগ্রী' ট্যাব বিজ্ঞপ্তি বার সতর্কতা. এখানে, আপনি ব্যবহার করে আরও জরুরিতা তৈরি করতে আপনার বিজ্ঞপ্তি বারে একটি উন্নত চিরসবুজ টাইমার সক্ষম করতে চেকবক্সে ক্লিক করতে পারেন FOMO বিপণন আপনার ব্যবহারকারীদের মধ্যে। আরও জানতে, এই ডকুমেন্টেশন চেক আউট.

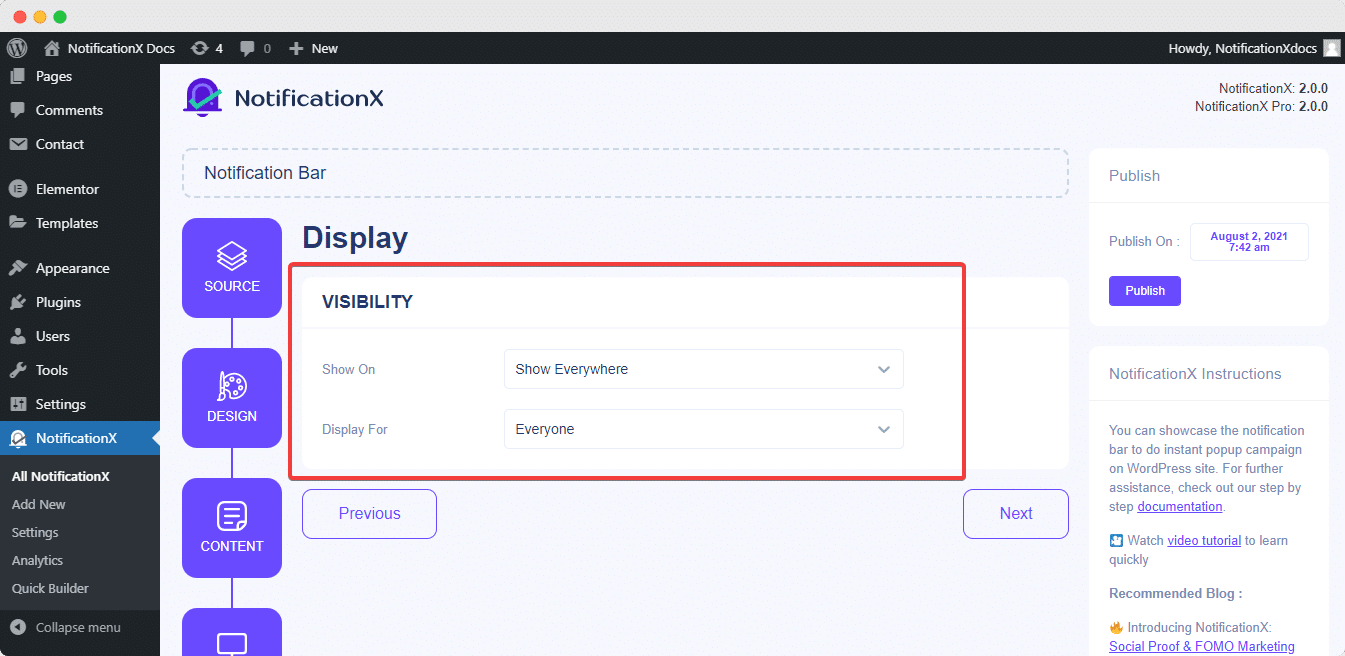
পরবর্তী, আপনি পুনঃনির্দেশিত করা হবে 'প্রদর্শন' আপনার নোটিফিকেশন বার কনফিগারেশন প্রক্রিয়ার ট্যাব। আপনি এখন আপনার সাইটের অবস্থান চয়ন করতে এর সেটিংস কনফিগার করতে পারেন যেখানে আপনি আপনার বিজ্ঞপ্তি বার প্রদর্শন করতে চান এবং কার জন্য আপনি সতর্কতা প্রদর্শন করতে চান৷

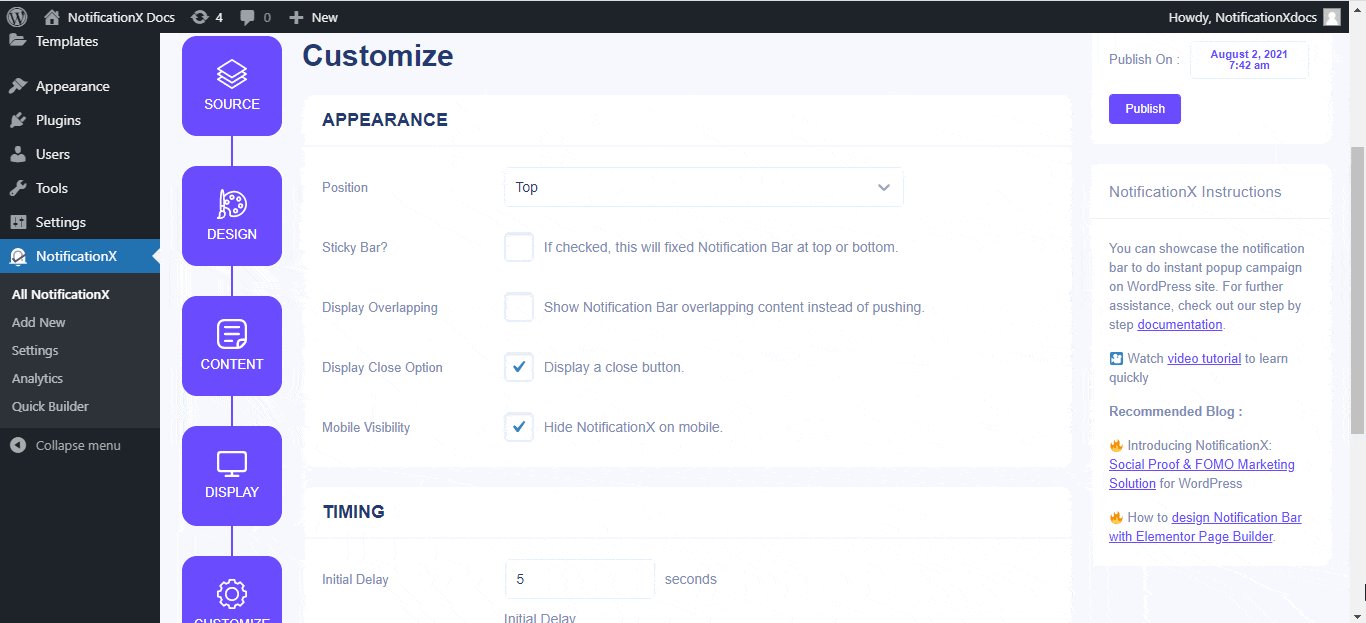
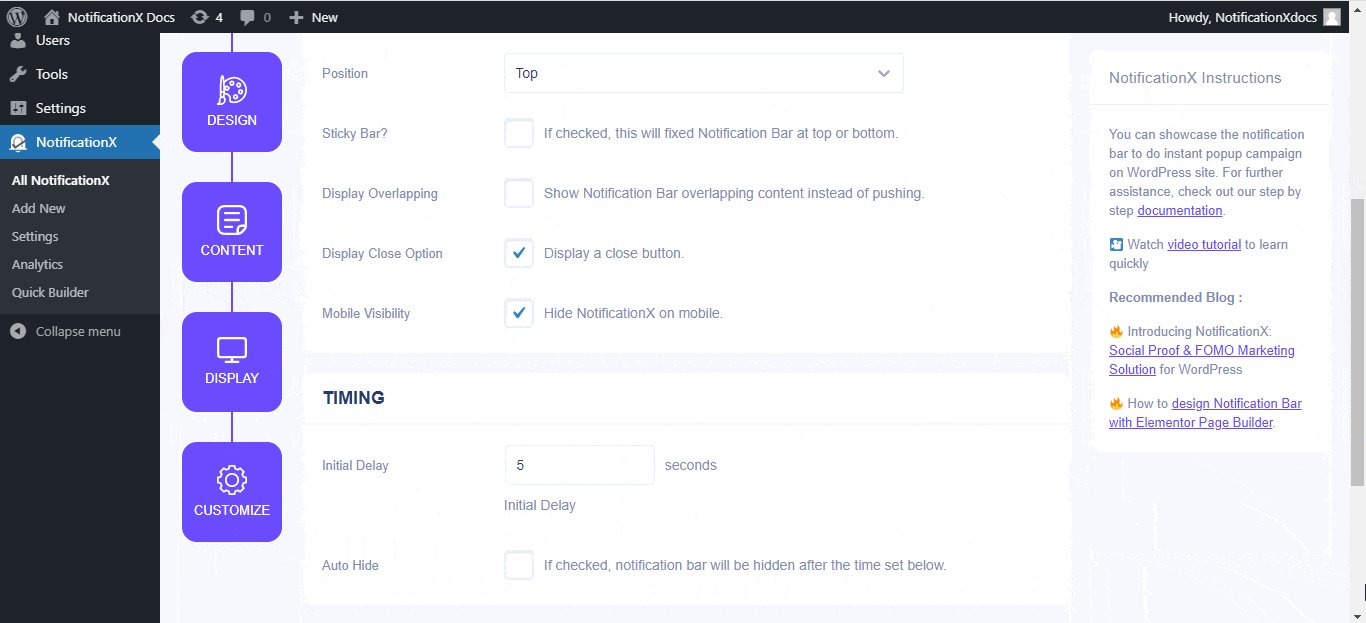
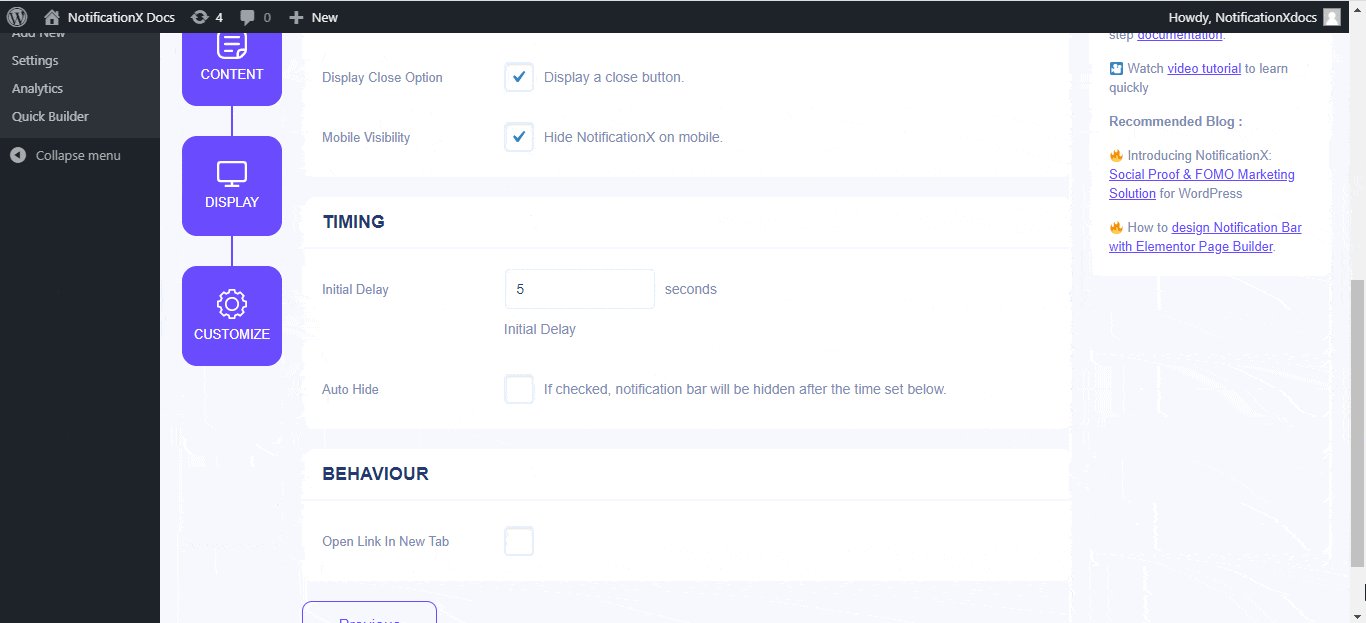
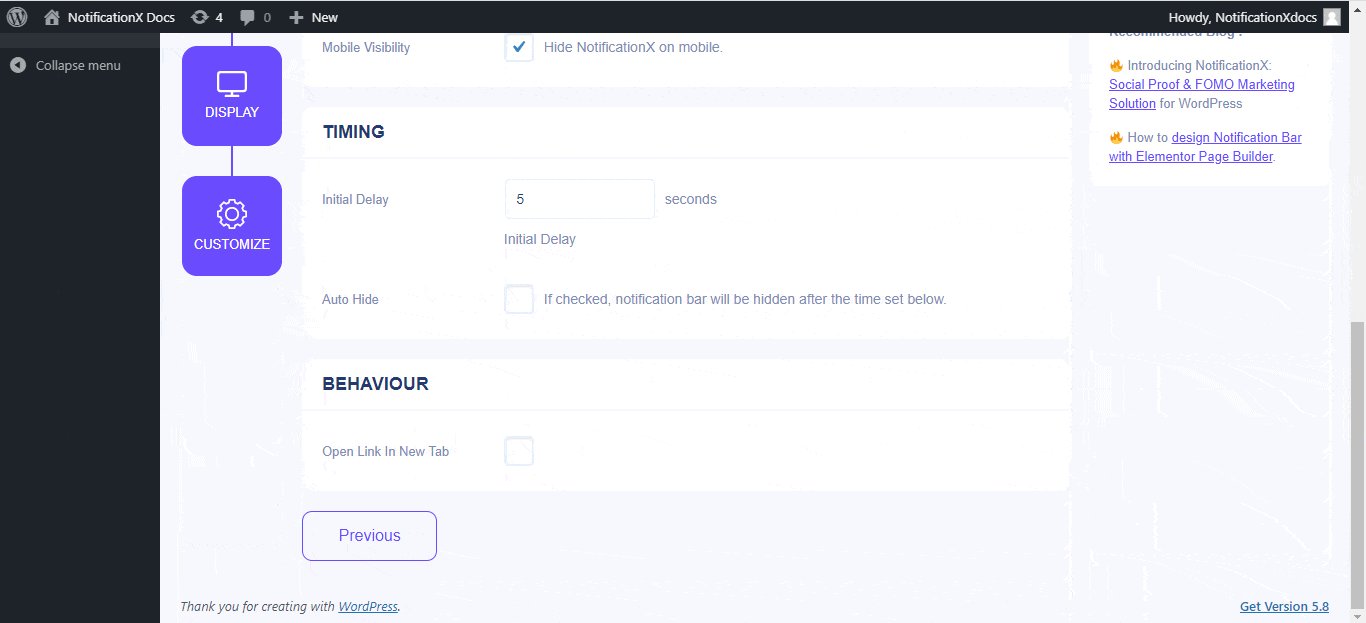
তারপরে, কেবল থেকে সেটিংস কনফিগার করুন 'কাস্টমাইজ' ট্যাব এবং বিজ্ঞপ্তি বারের উপস্থিতি, সময় এবং আচরণ কনফিগার করুন। আপনি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে বিজ্ঞপ্তি বারটি কোথায় প্রদর্শন করবেন তার অবস্থান চয়ন করতে পারেন, আপনি মোবাইল ডিভাইসে বারটি প্রদর্শন করতে চান কিনা এবং আপনি একটি বন্ধ বোতাম যুক্ত করতে চান কিনা তাও নির্বাচন করতে পারেন।

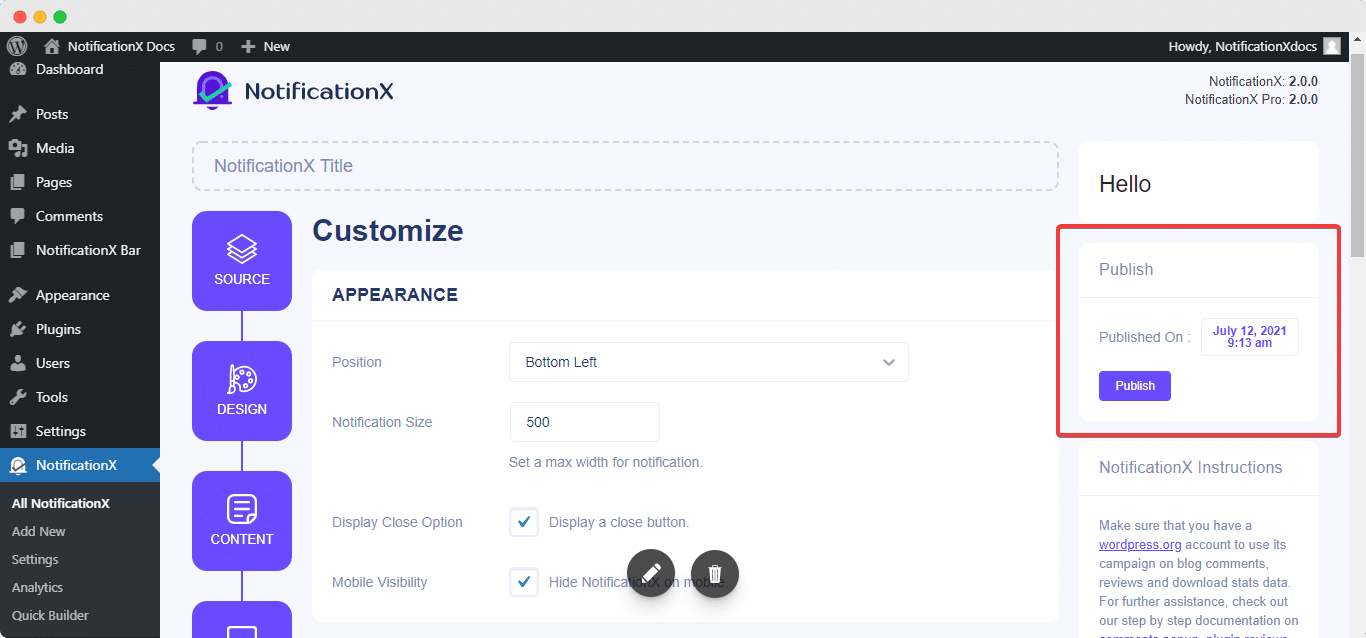
আপনি 6 ধাপ শেষ করার পরে, ক্লিক করুন 'প্রকাশ' বোতাম ফলস্বরূপ, 'ইমেল সাবস্ক্রিপশন' সফলভাবে তৈরি হবে।

চূড়ান্ত ফলাফল #
এই উল্লিখিত পদক্ষেপগুলি অনুসরণ করে এবং আরও কিছুটা পরিবর্তন করে, এইভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে আপনার বিজ্ঞপ্তি বার প্রদর্শিত হবে। আরো তথ্যের জন্য কীভাবে বিজ্ঞপ্তি বারটি কনফিগার করতে হয়, আপনি পারেন এই বিস্তারিত ডকুমেন্টেশন চেক আউট.

NotificationX এর সাহায্যে, আপনি সহজেই অত্যাশ্চর্য তৈরি এবং ডিজাইন করতে পারেন এলিমেন্টর সহ বিজ্ঞপ্তি বার প্রক্রিয়াটিতে আপনার রূপান্তর বৃদ্ধি করুন।
আটকে গেছি? আপনি কোন সমস্যা বা প্রশ্নের সম্মুখীন হলে, আপনি করতে পারেন আমাদের সাপোর্ট টিমের সাথে যোগাযোগ করুন.






