NotificationX позволяет создать потрясающую панель уведомлений с Конструктор страниц Elementor. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the 'Панель уведомлений' using NotificationX and Elementor.
Шаг 1. Создайте панель уведомлений #
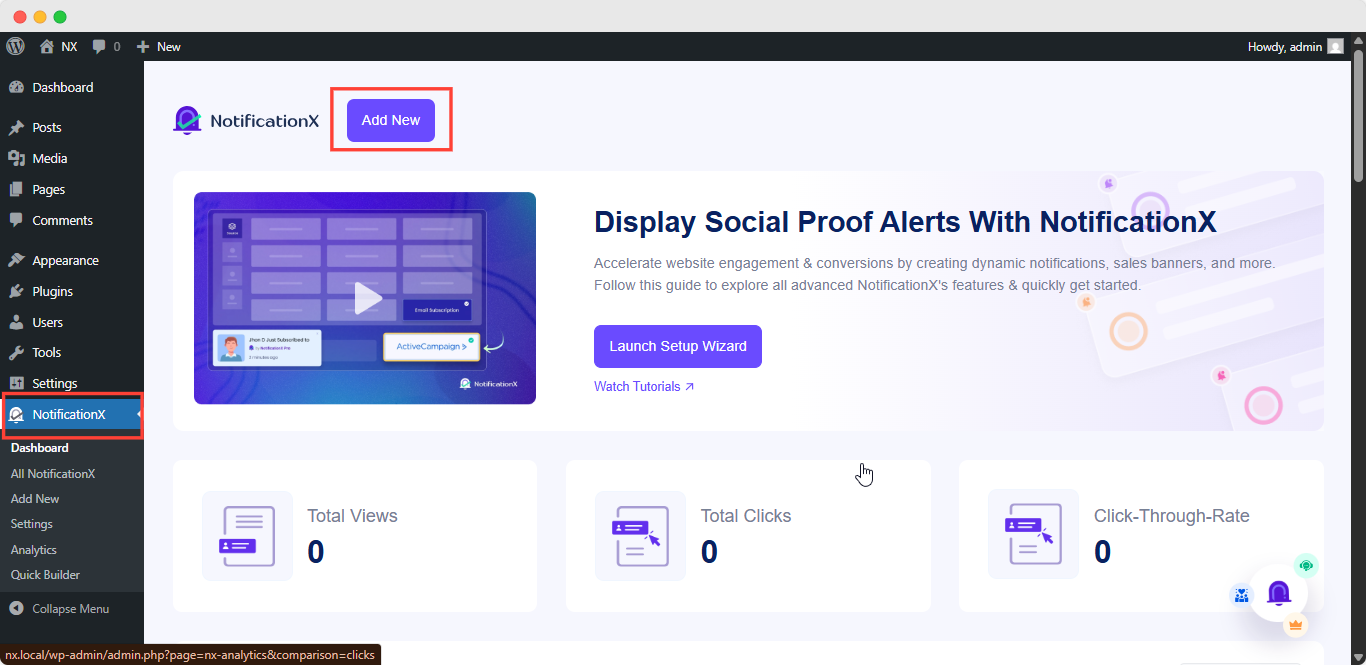
Перейдите на панель инструментов WordPress и перейдите к wp-admin -> NotificationX-> All NotificationX, Затем прямо вверху, нажмите на ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

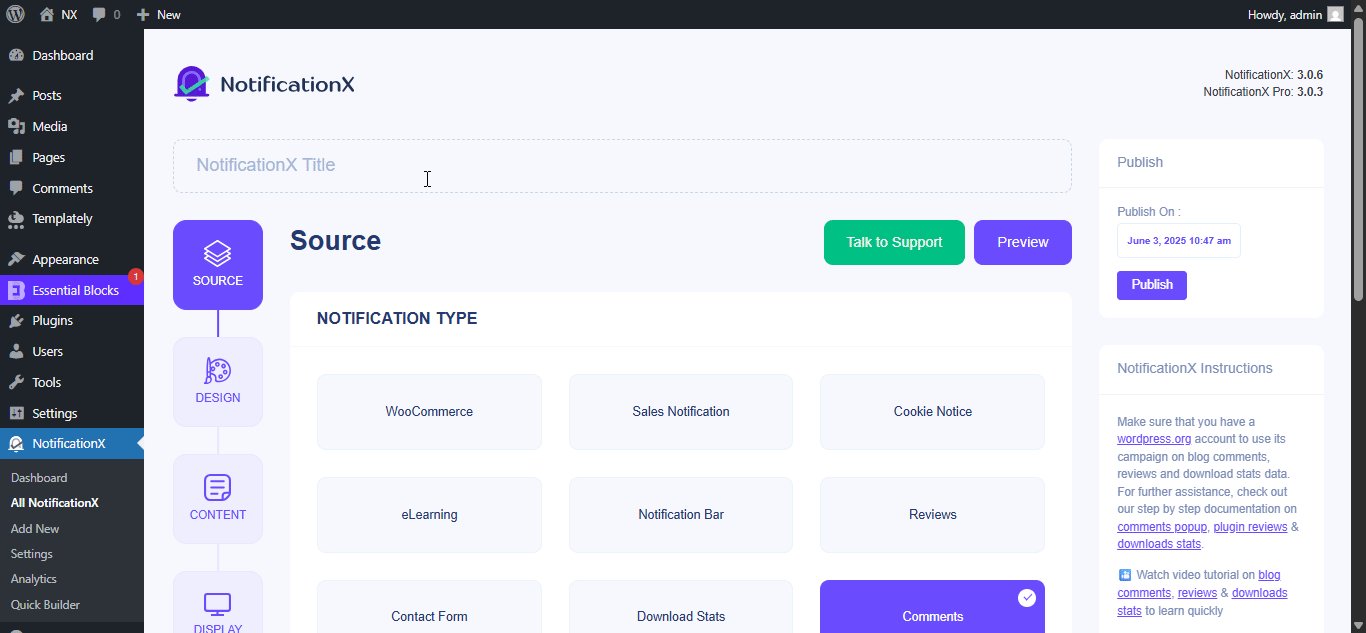
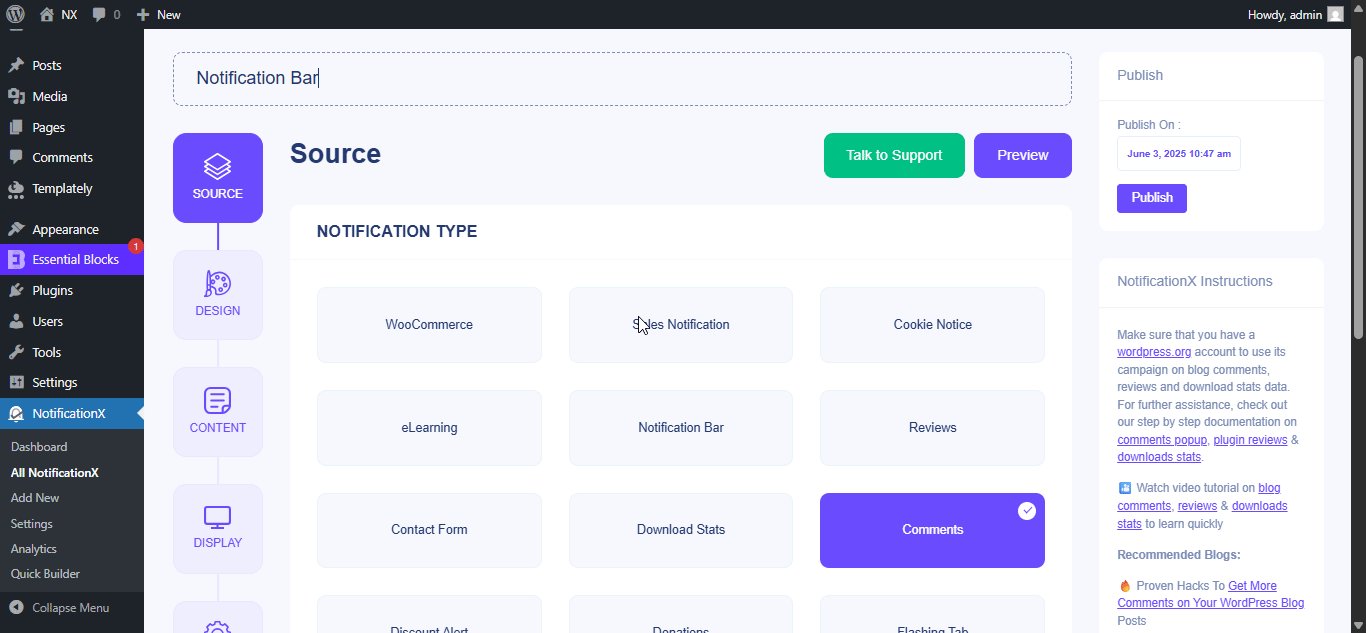
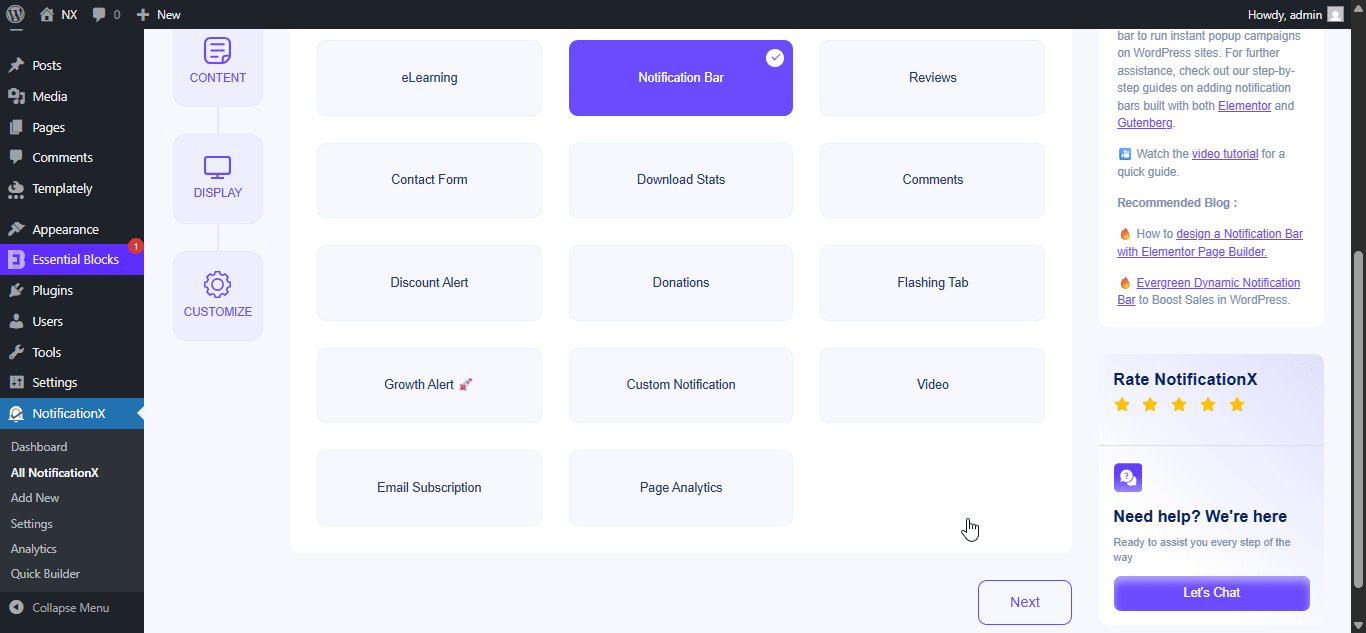
После того, как вы закончите, вы будете перенаправлены на 'Источник' Tab page of your NotificationX user interface. Give a title if you want and select 'Панель уведомлений' as your notification type. Then click on the 'Следующий' кнопка.

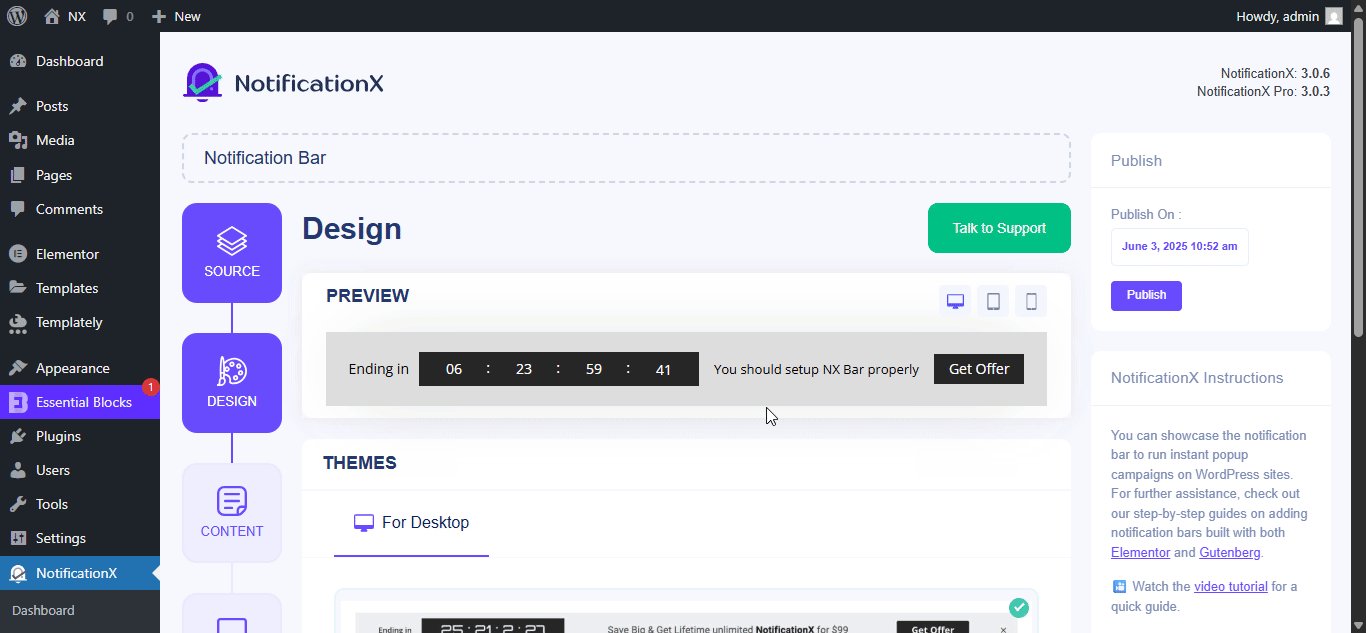
Шаг 2: настройте дизайн #
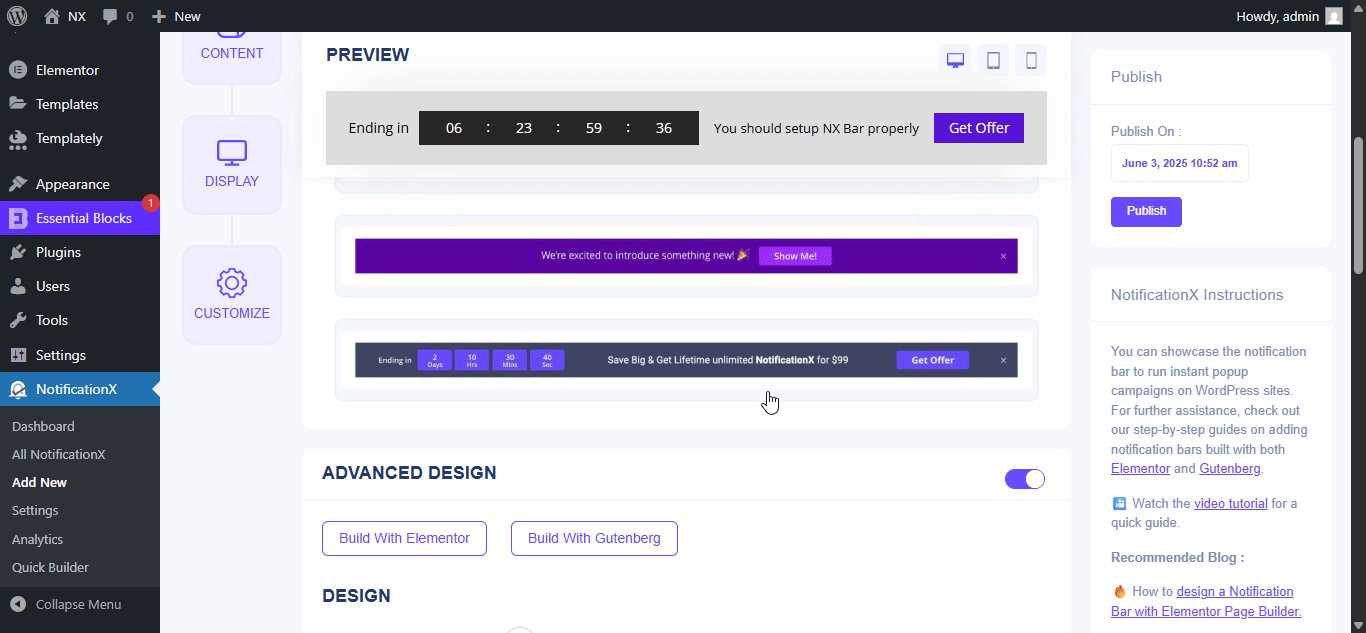
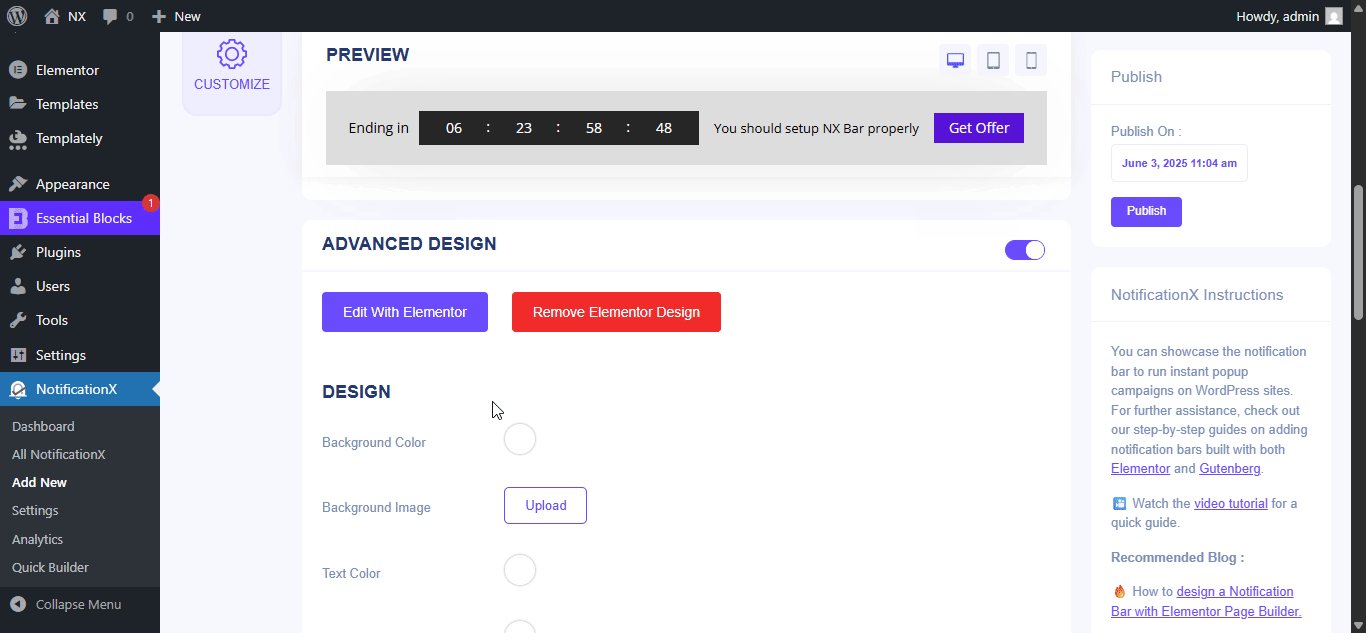
От 'Дизайн' на вкладке вы найдете несколько готовых тем на выбор, а 'Строим с Elementor' option when you turn the «Расширенный дизайн» toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

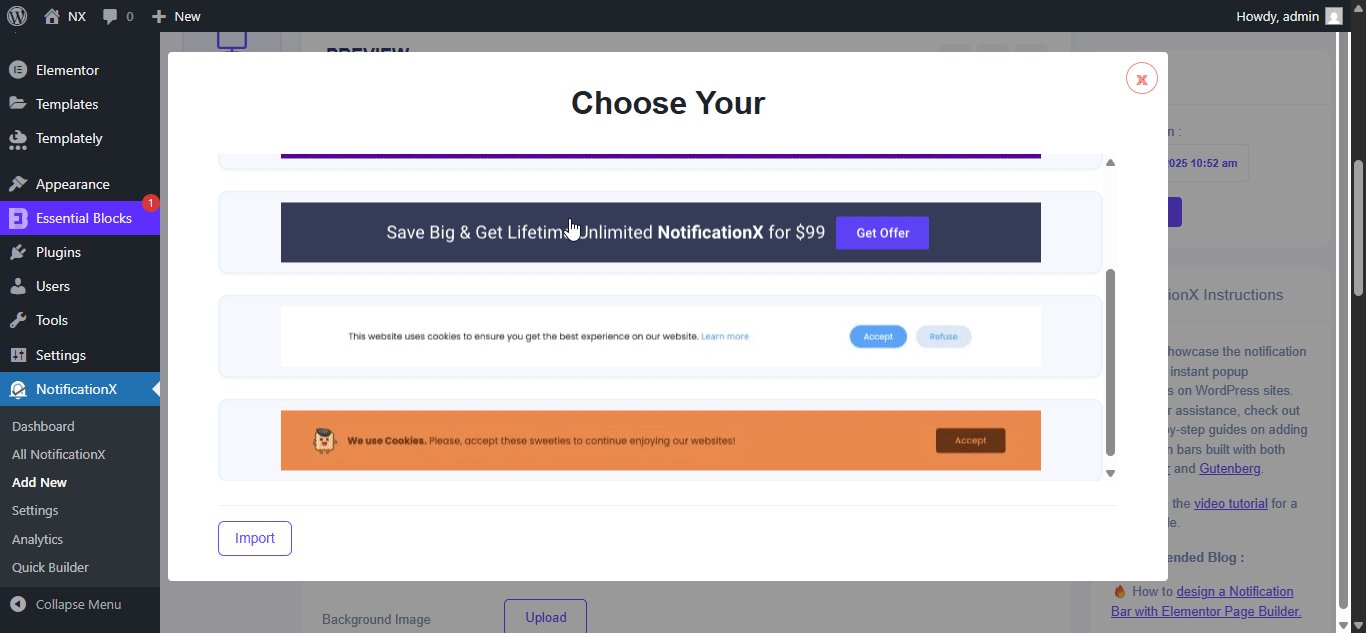
После выбора предпочтительного шаблона просто продолжайте и нажмите ‘Import’ button, as shown above.
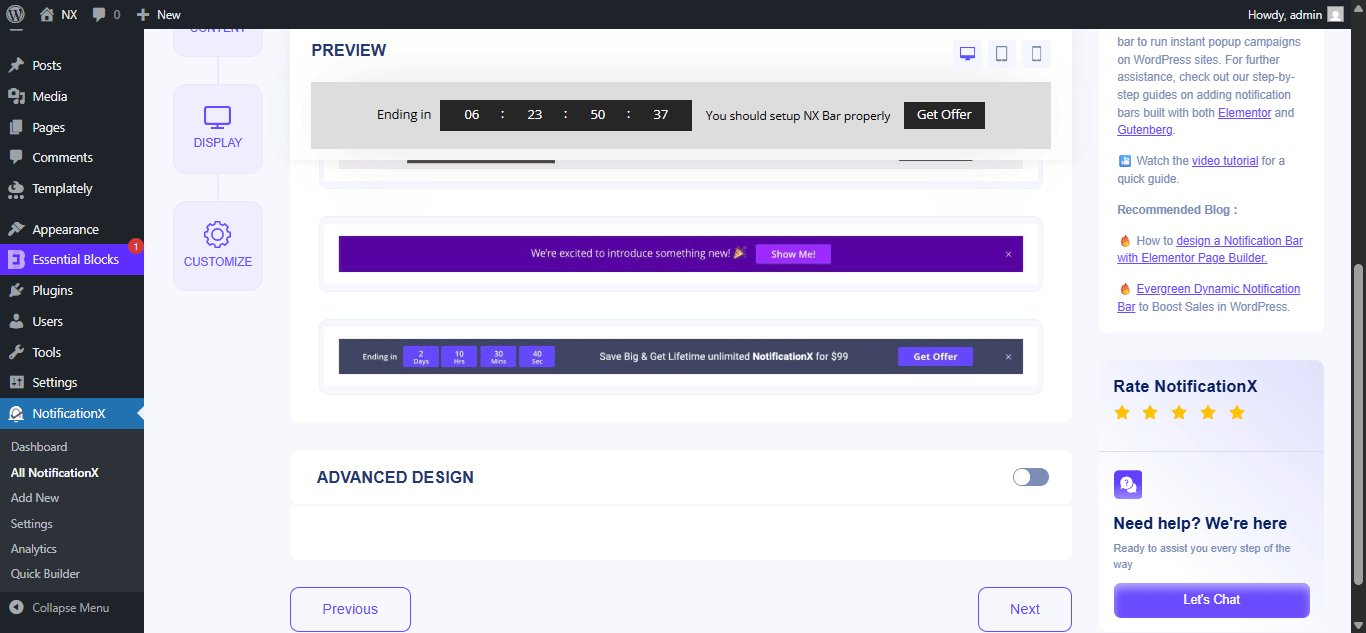
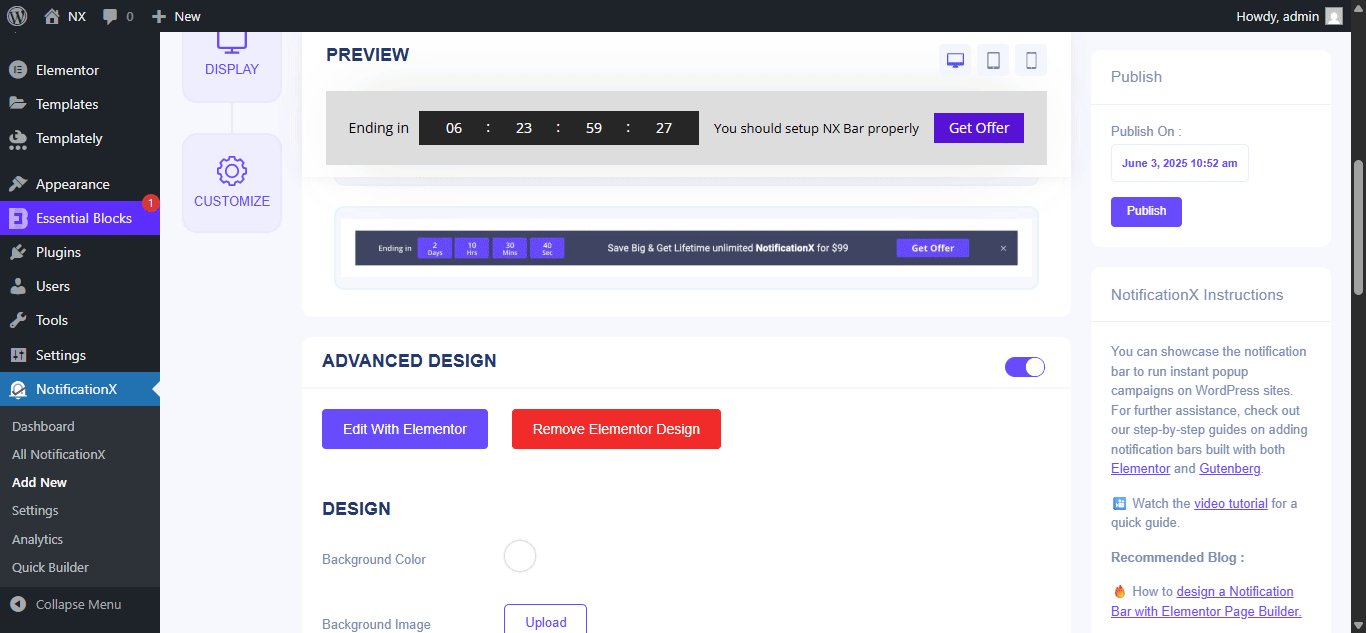
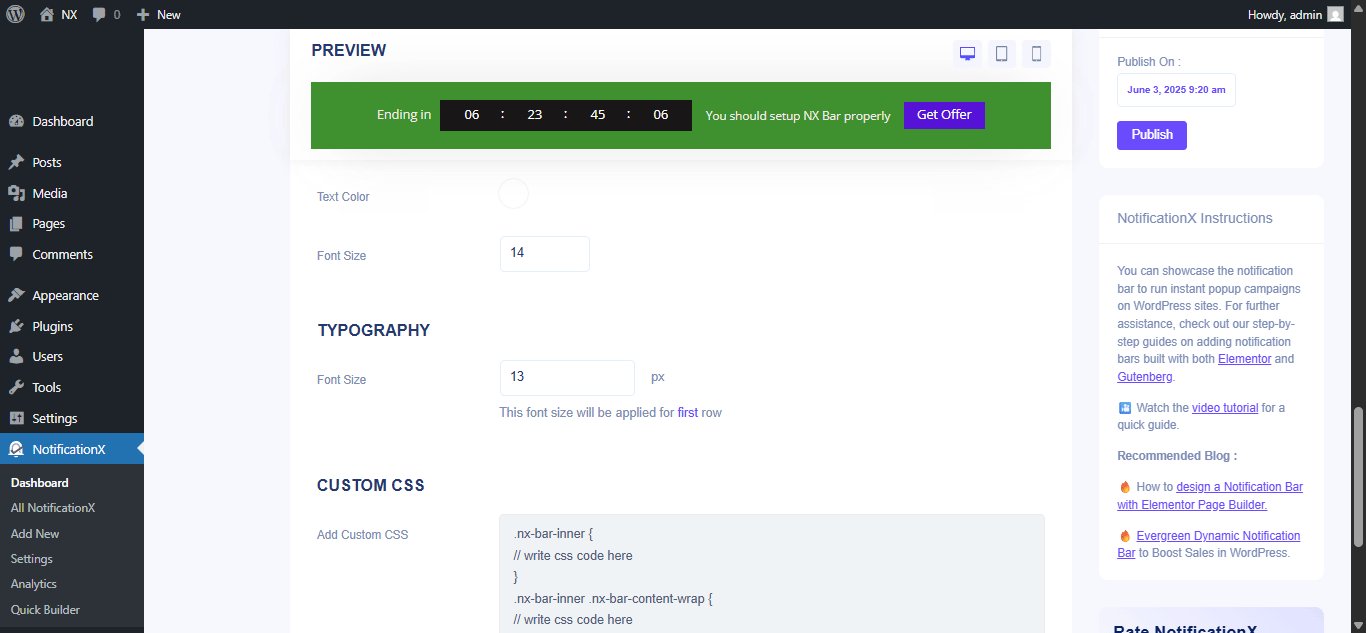
In ‘Расширенный дизайн’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
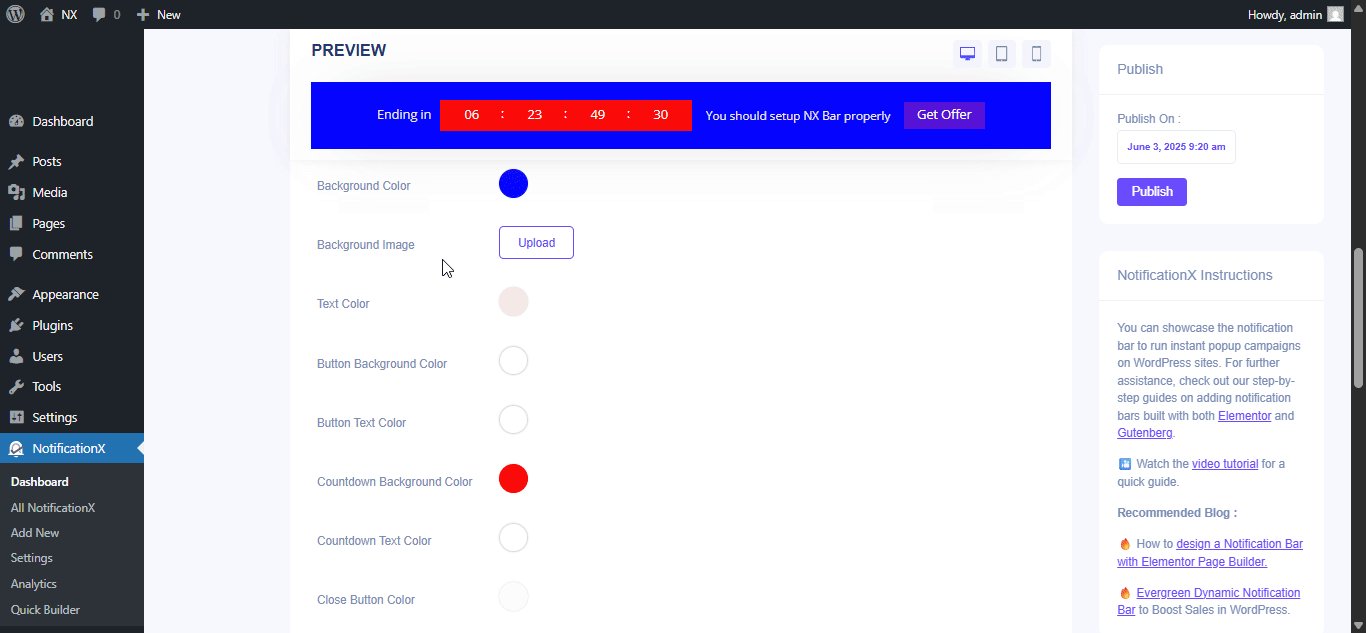
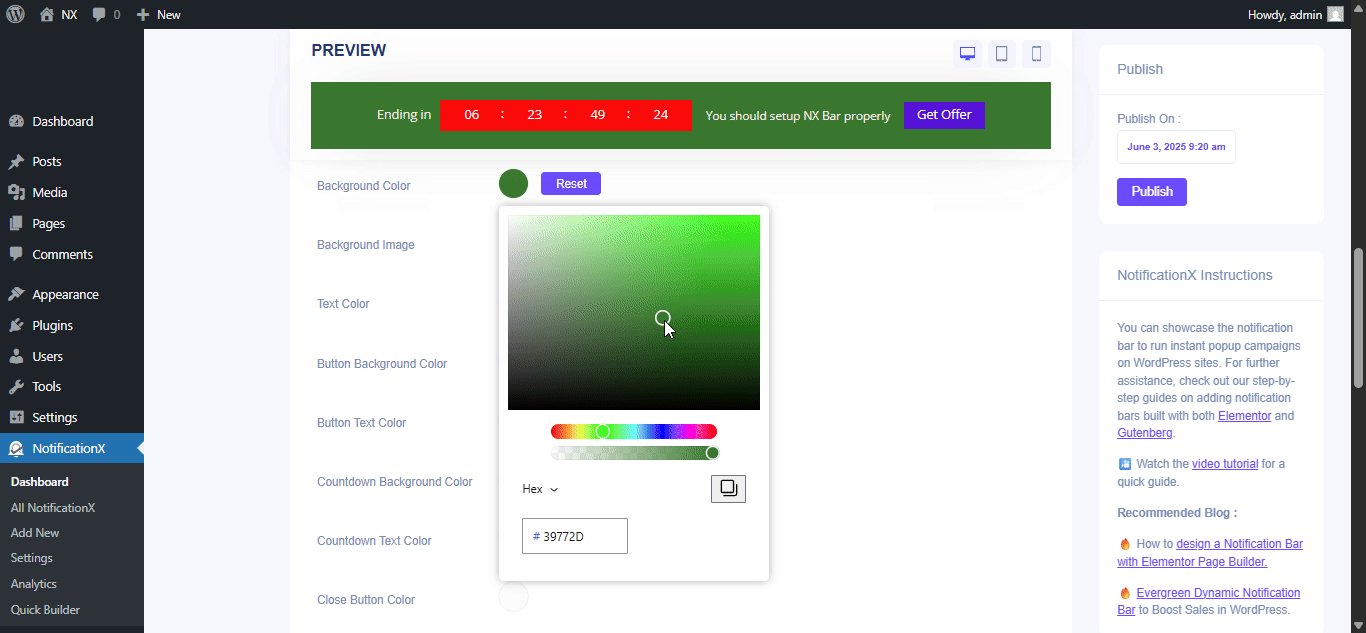
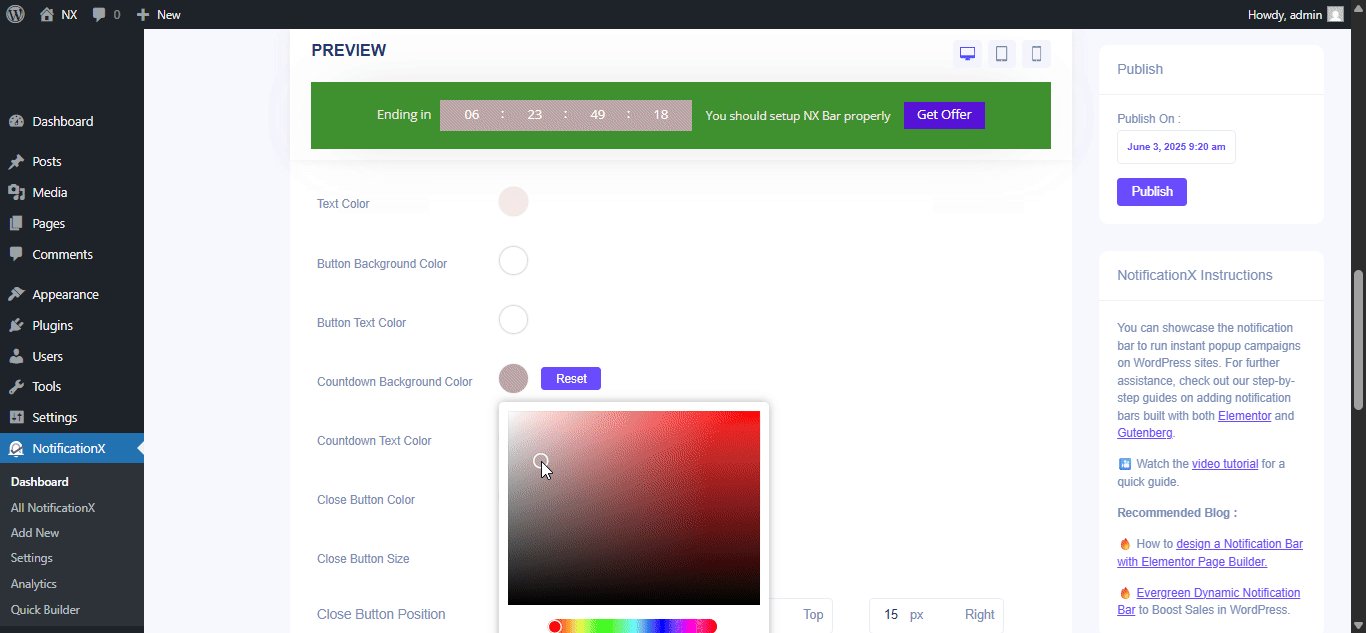
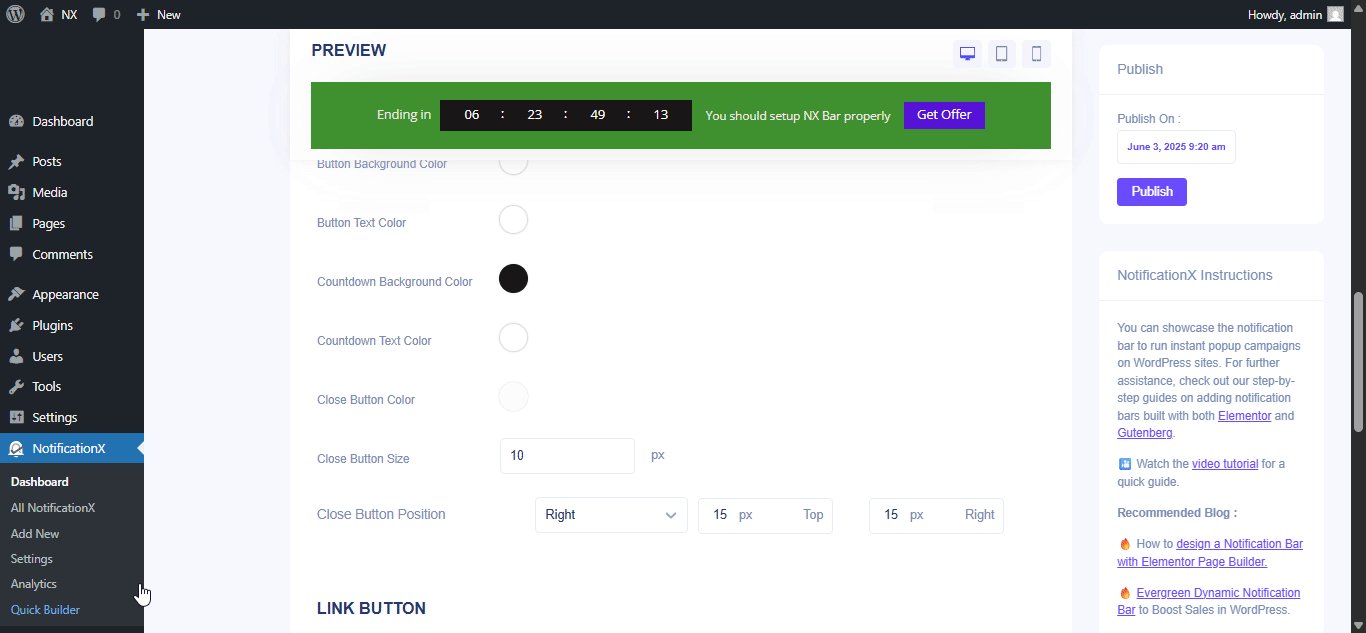
Под 'Дизайн' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

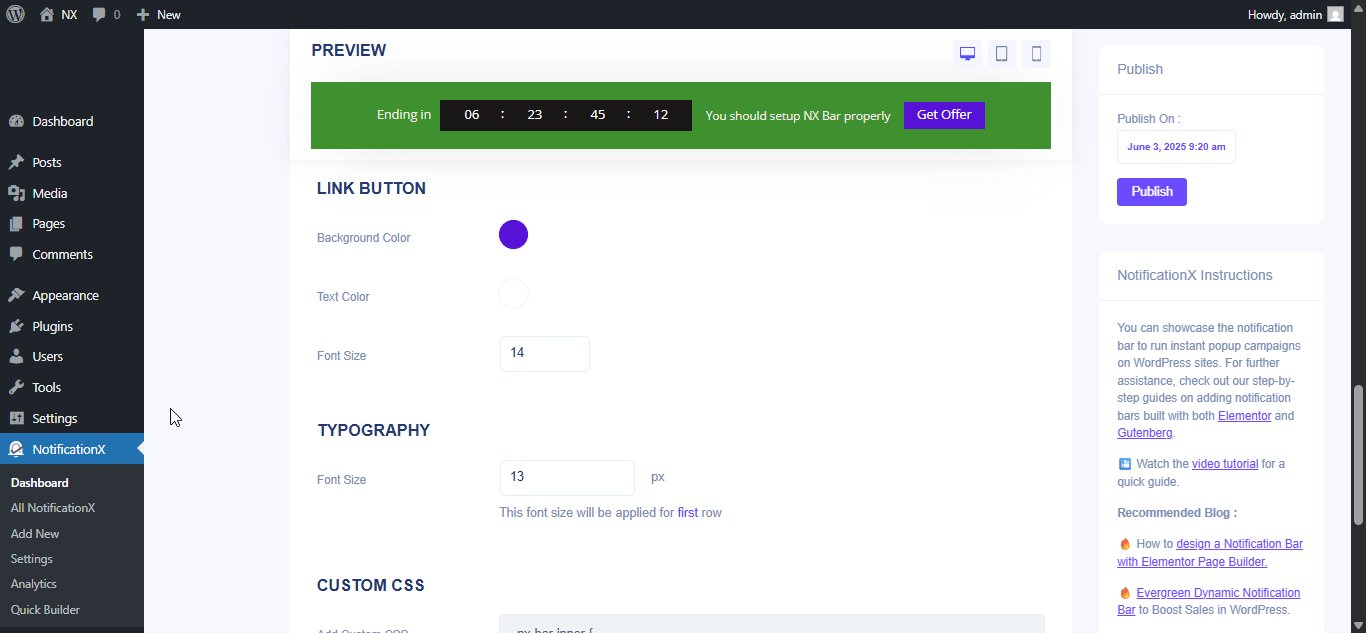
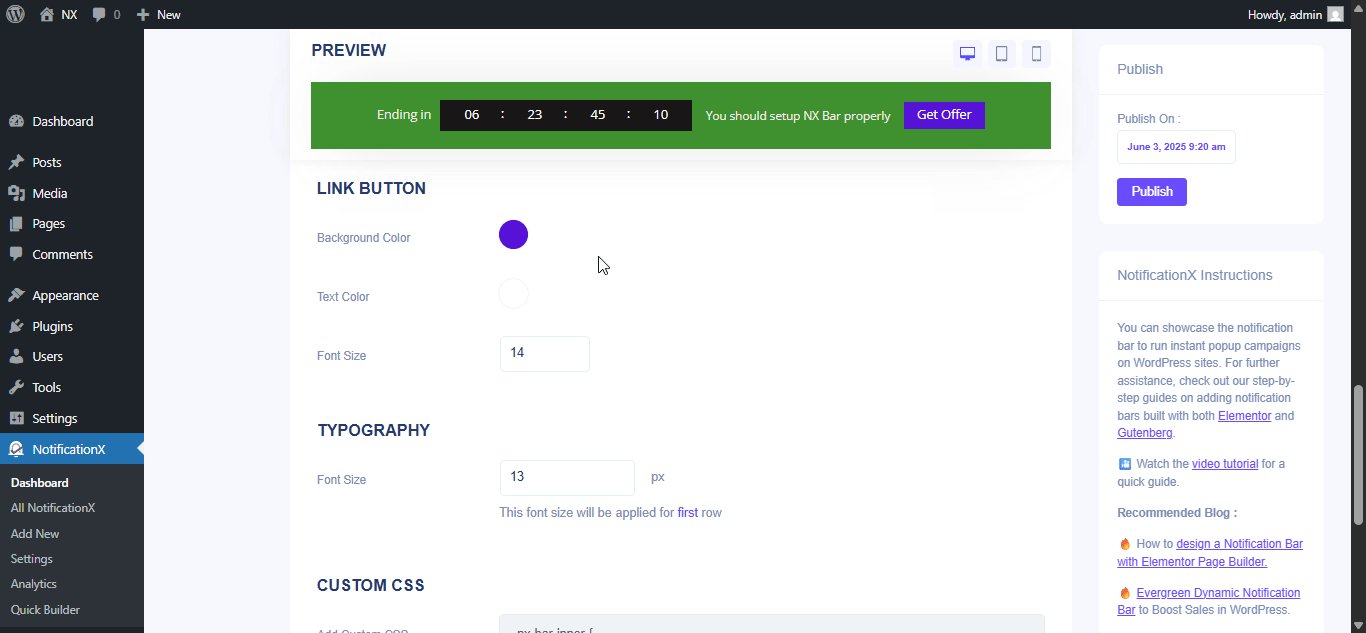
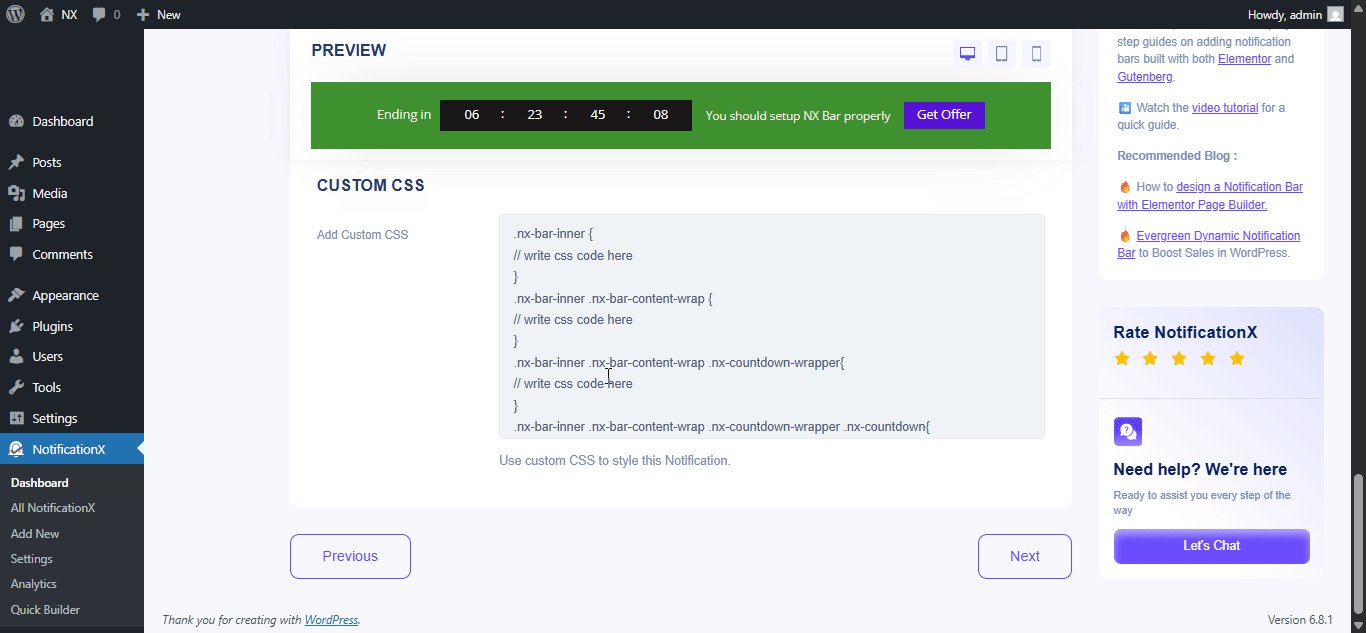
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

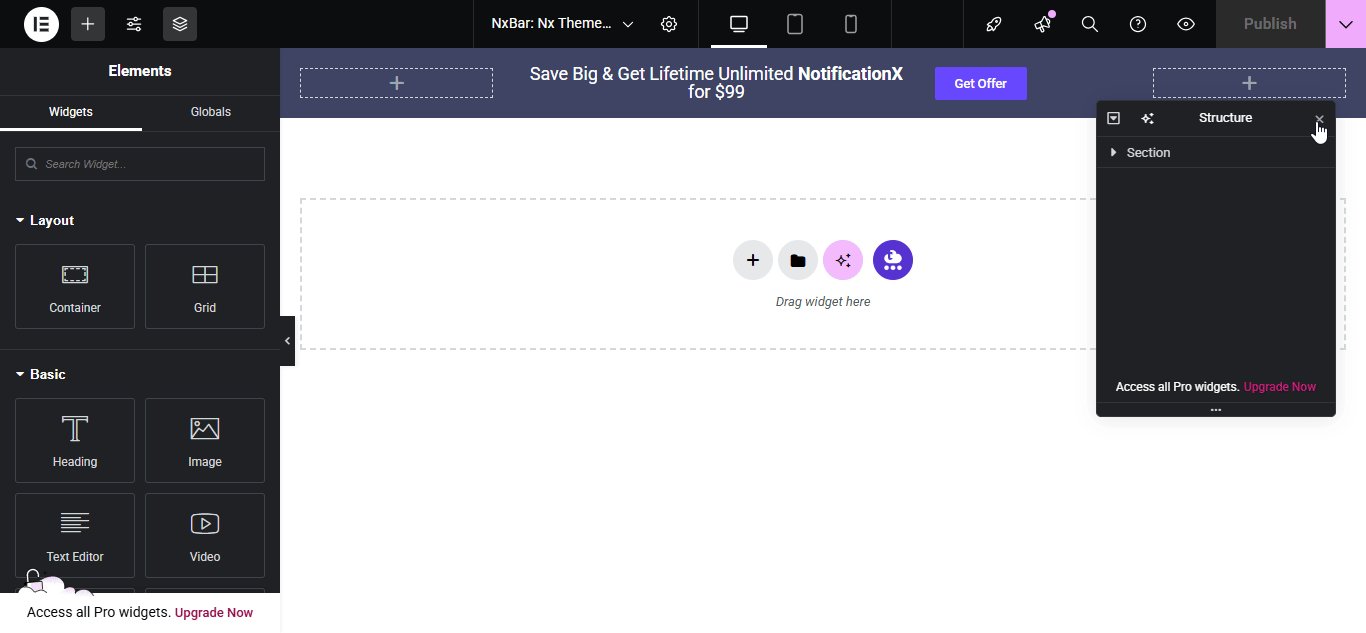
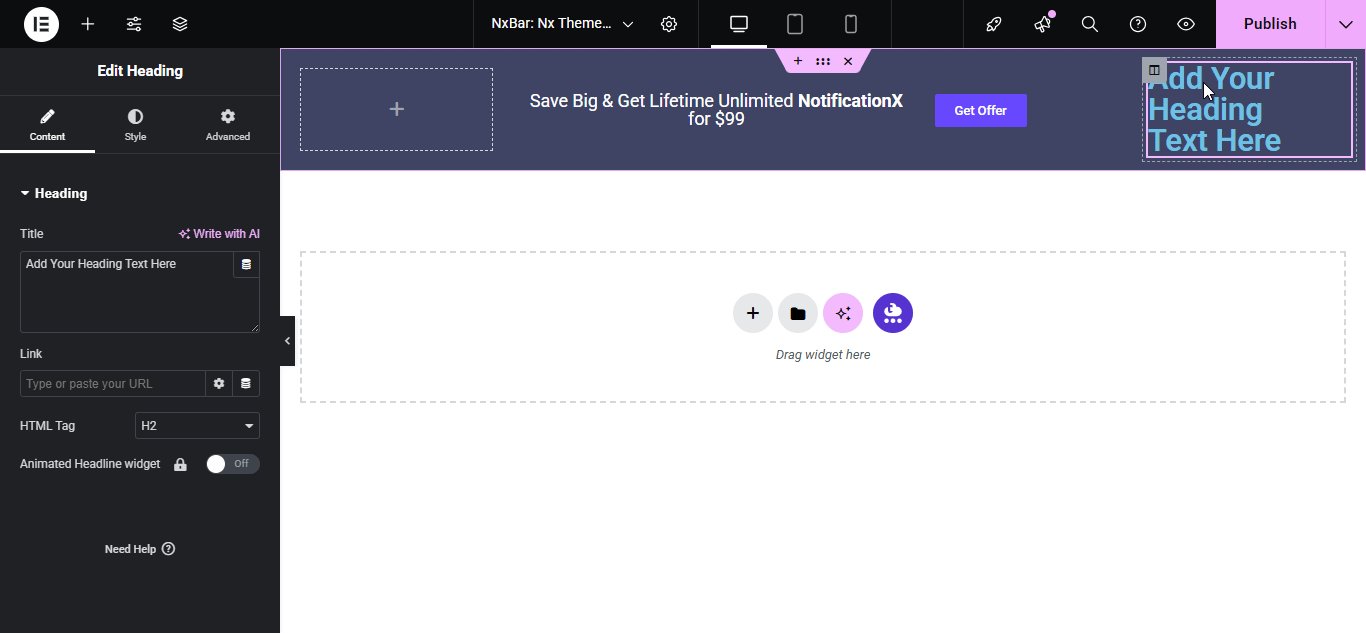
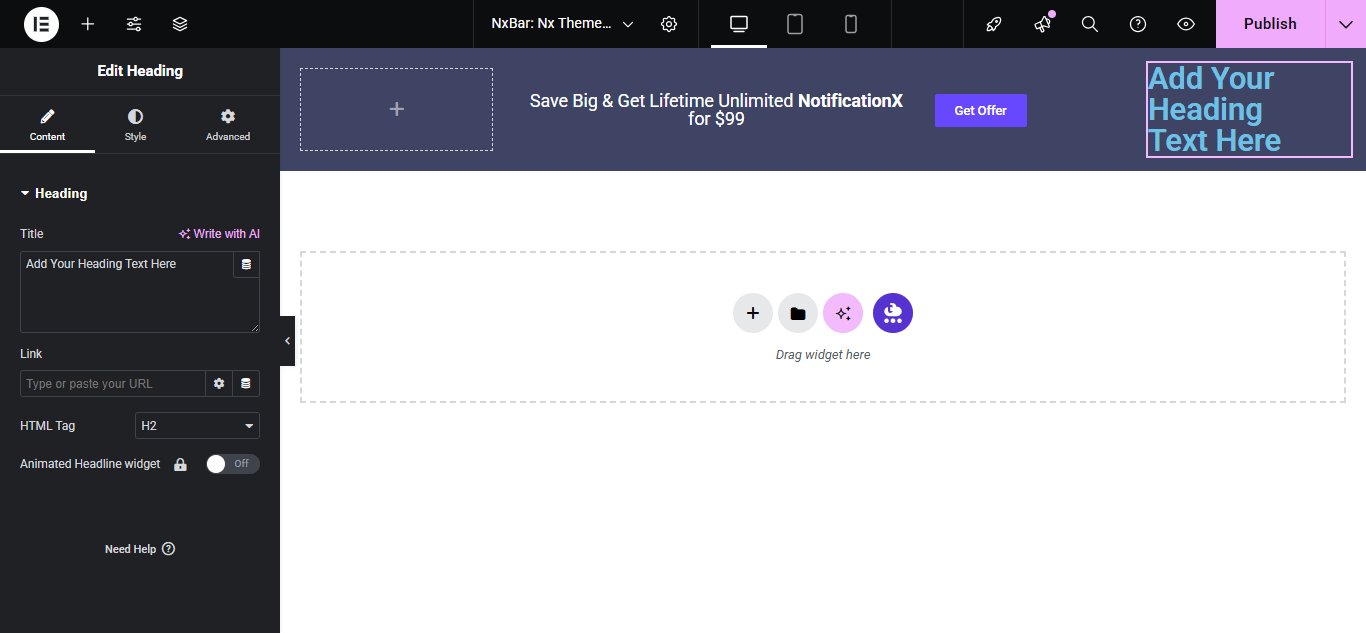
Once the design is imported, you will find the button on the user interface ‘Редактировать с помощью Elementor'. Щелкнув по нему, вы будете перенаправлены в редактор Elementor, где вы сможете создавать и настраивать раздел панели уведомлений любым удобным вам способом, используя предпочтительные параметры стиля.

If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
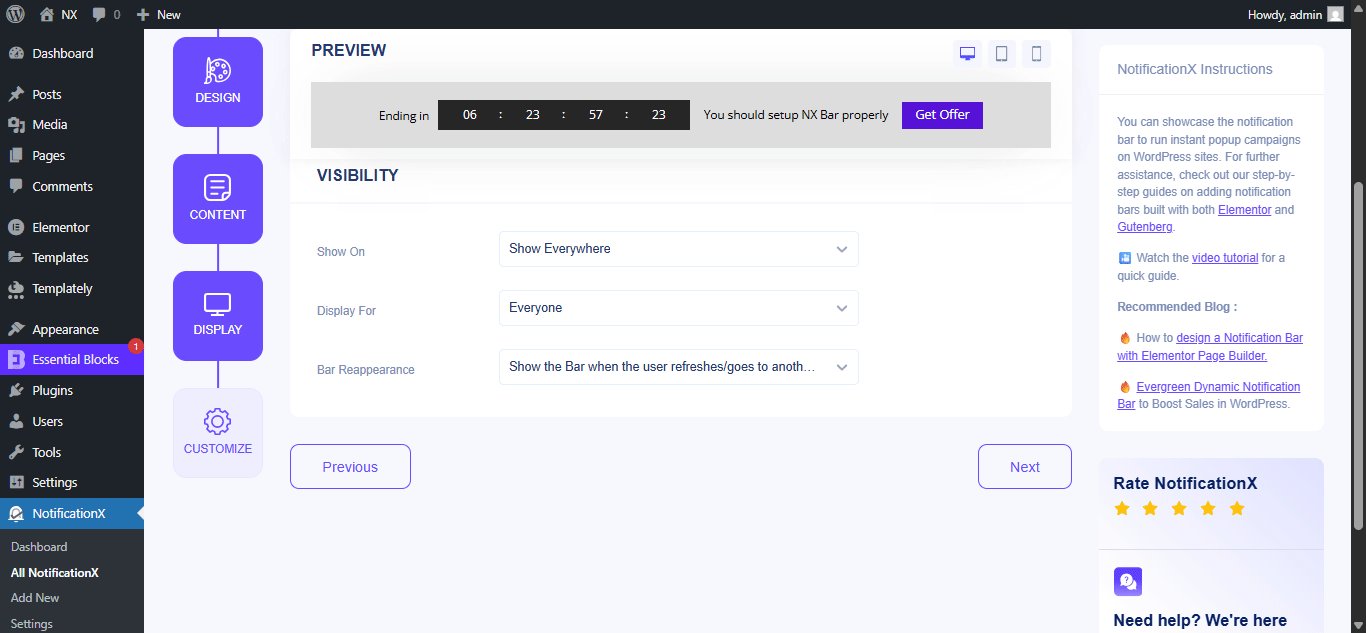
Step 3: Set Your Notification Bar Visibility #
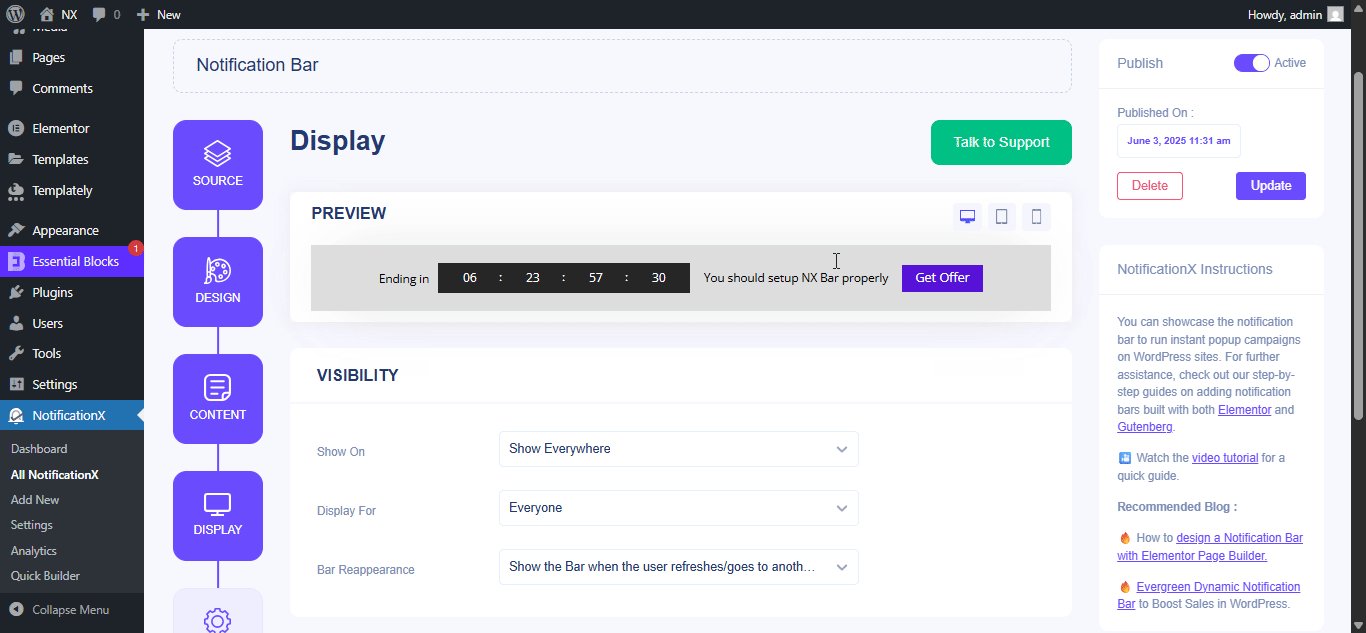
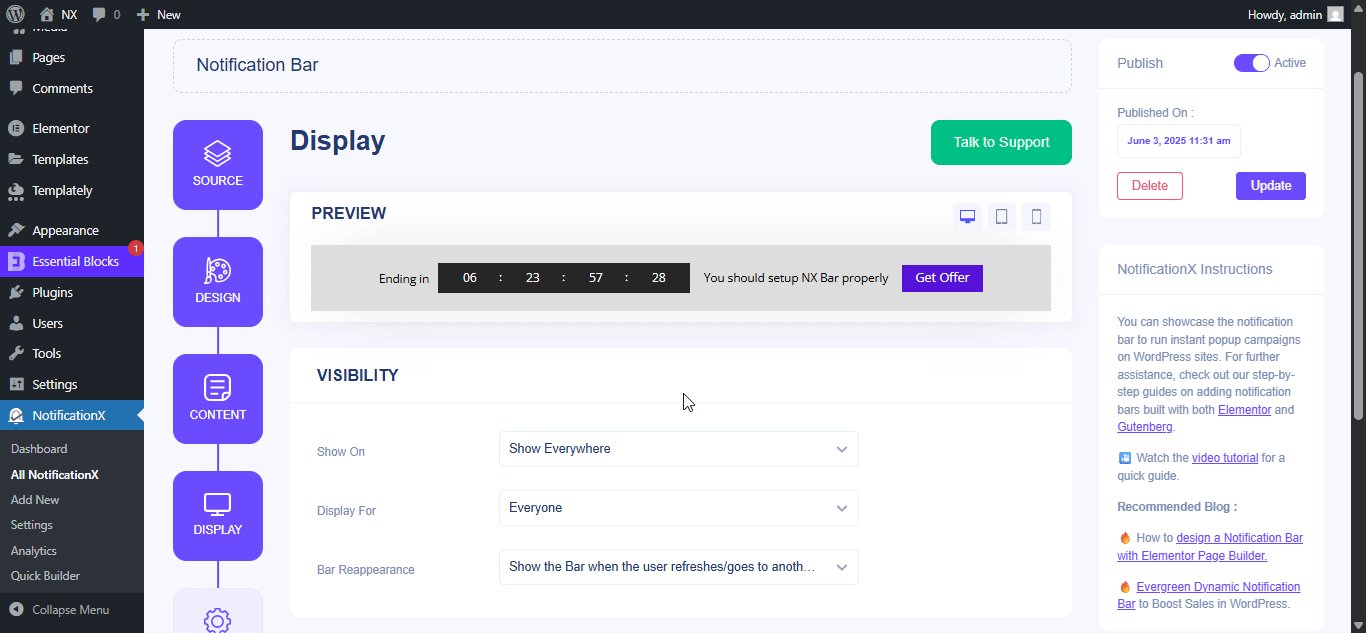
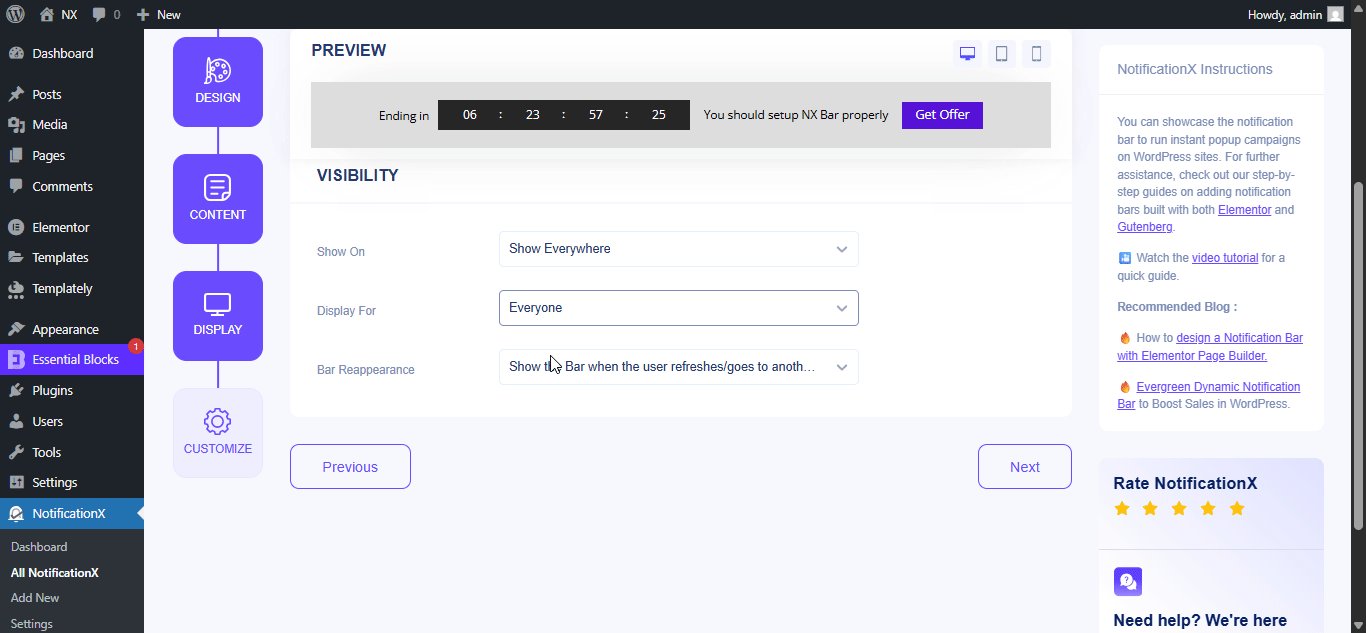
в «Дисплей» tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

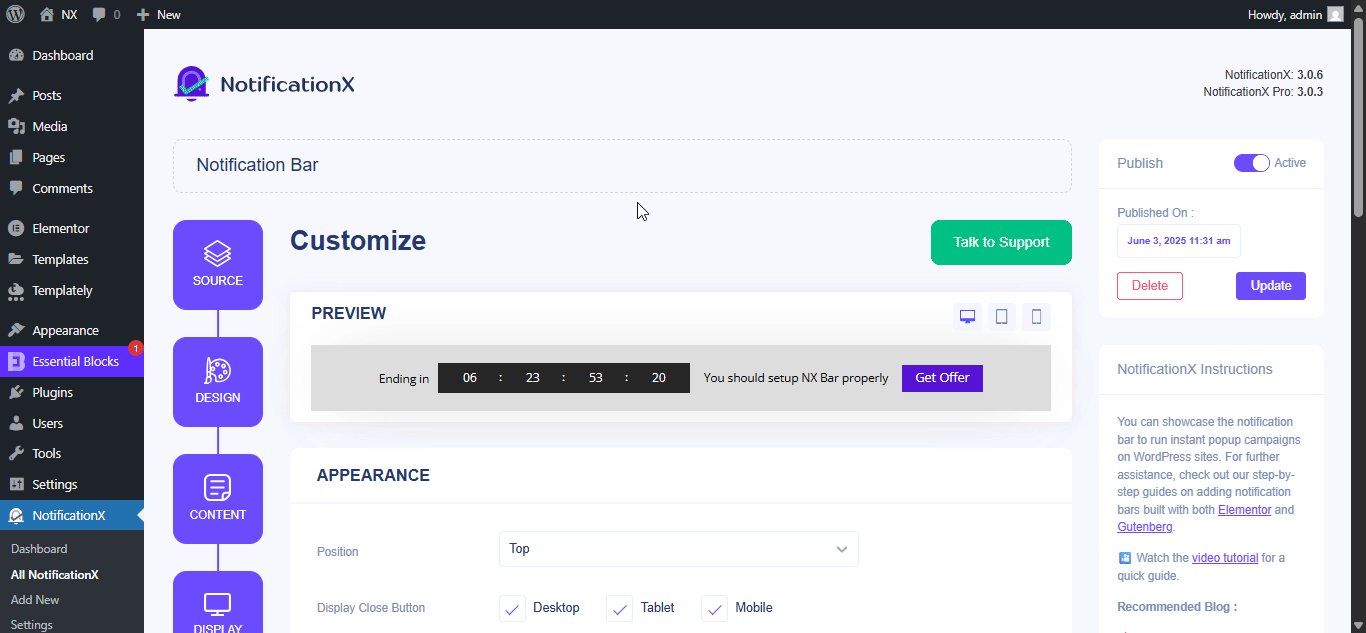
Step 4: Customize Your Notification Bar As You Prefer #
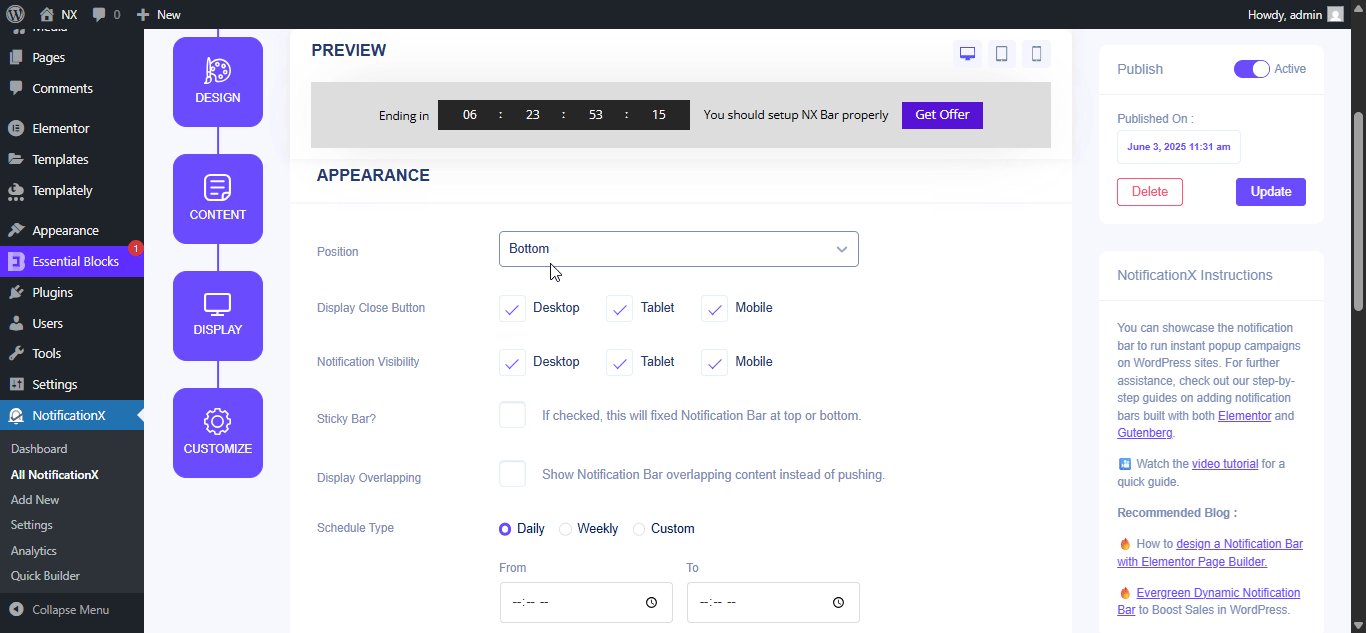
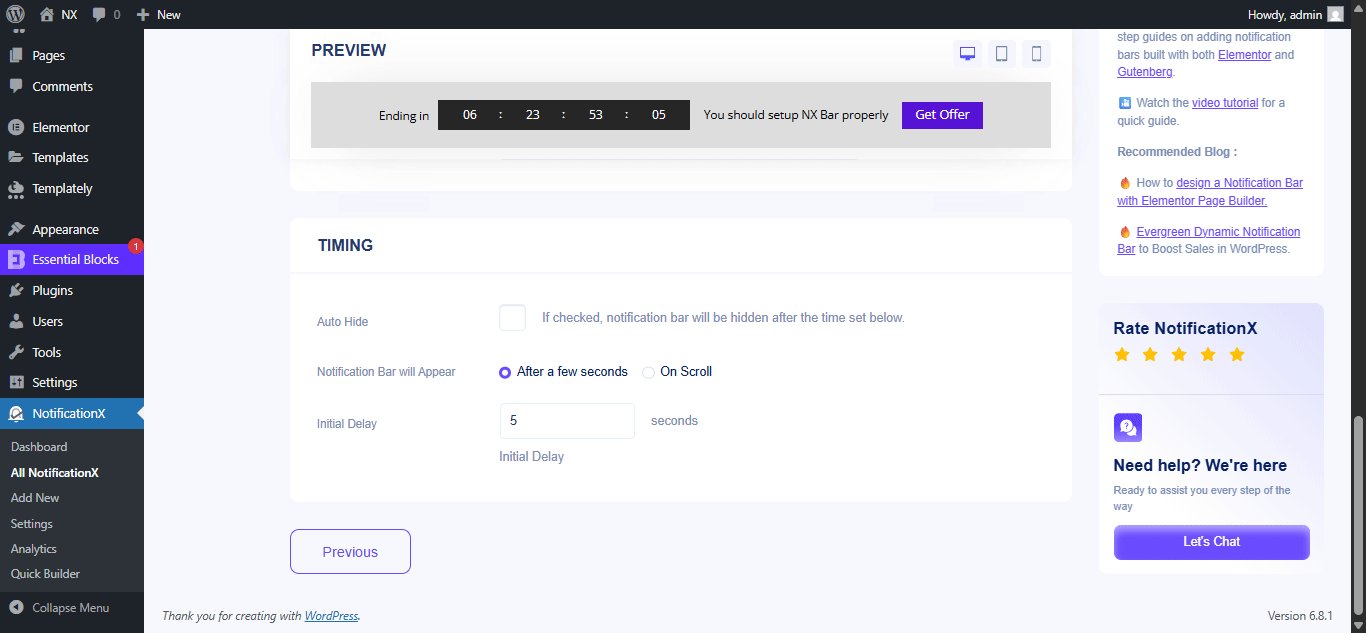
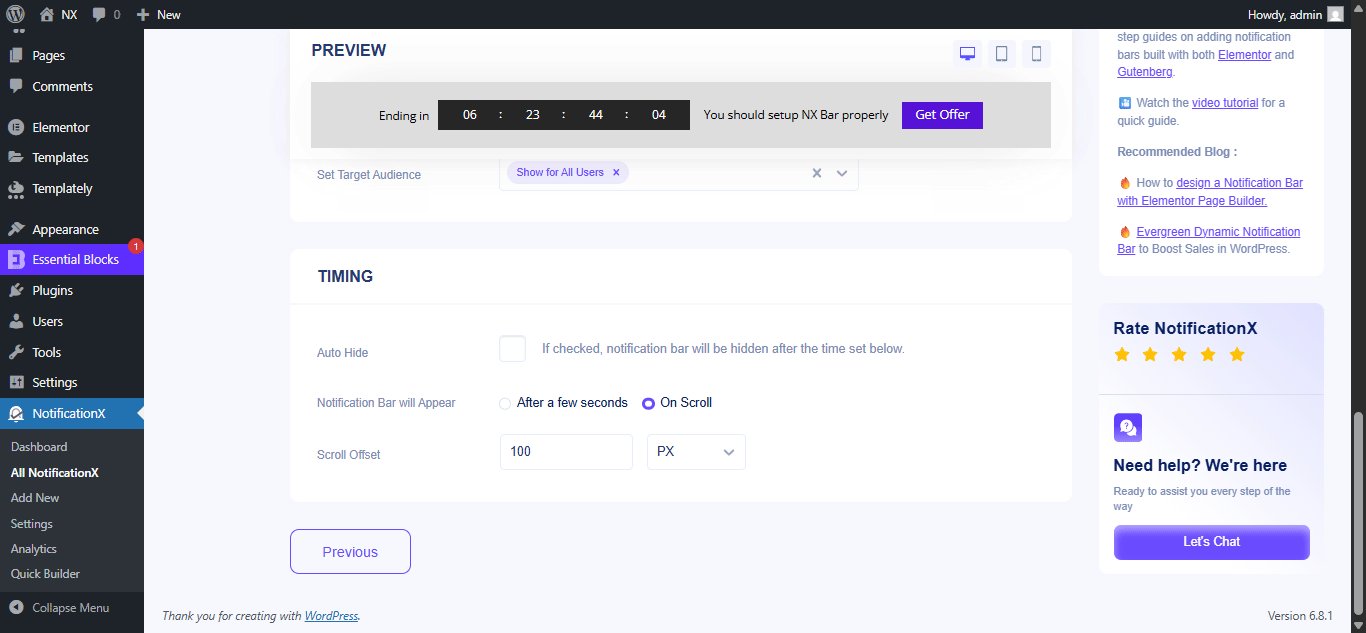
После этого просто настройте параметры из «Настройка» и настройте внешний вид, время и поведение панели уведомлений. Вы можете выбрать положение, в котором будет отображаться панель уведомлений на вашем веб-сайте WordPress, хотите ли вы отображать панель на мобильных устройствах, а также указать, хотите ли вы добавить кнопку закрытия.

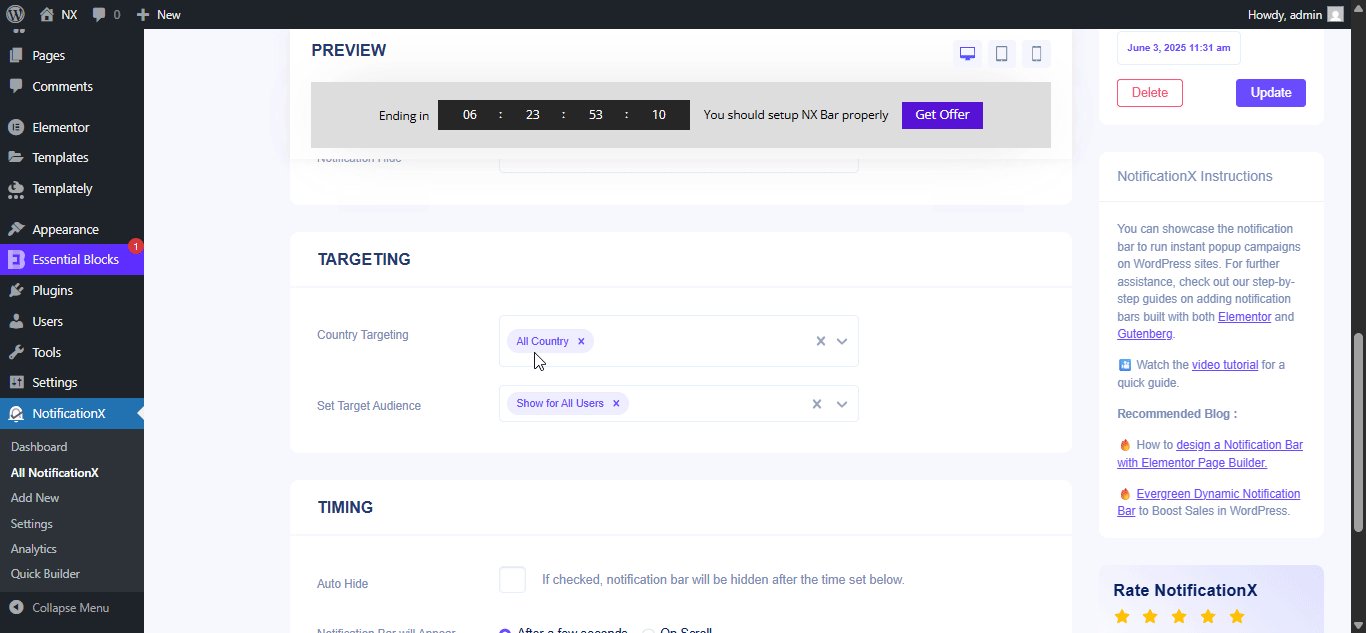
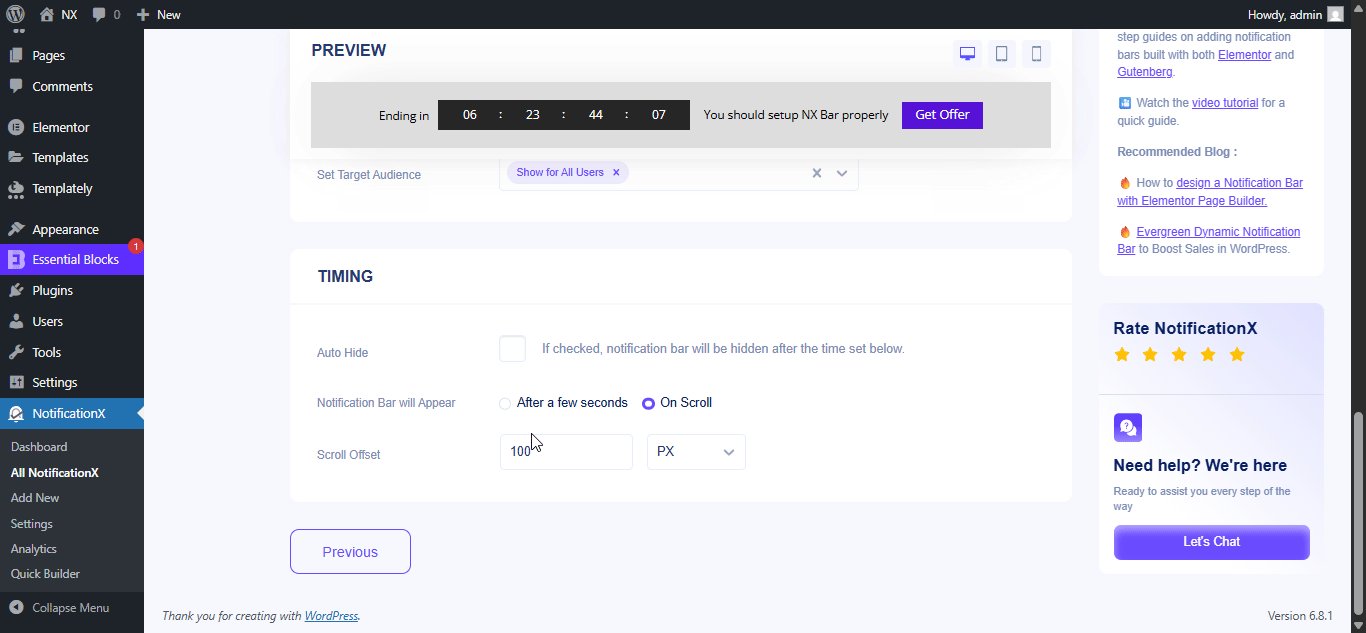
С ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
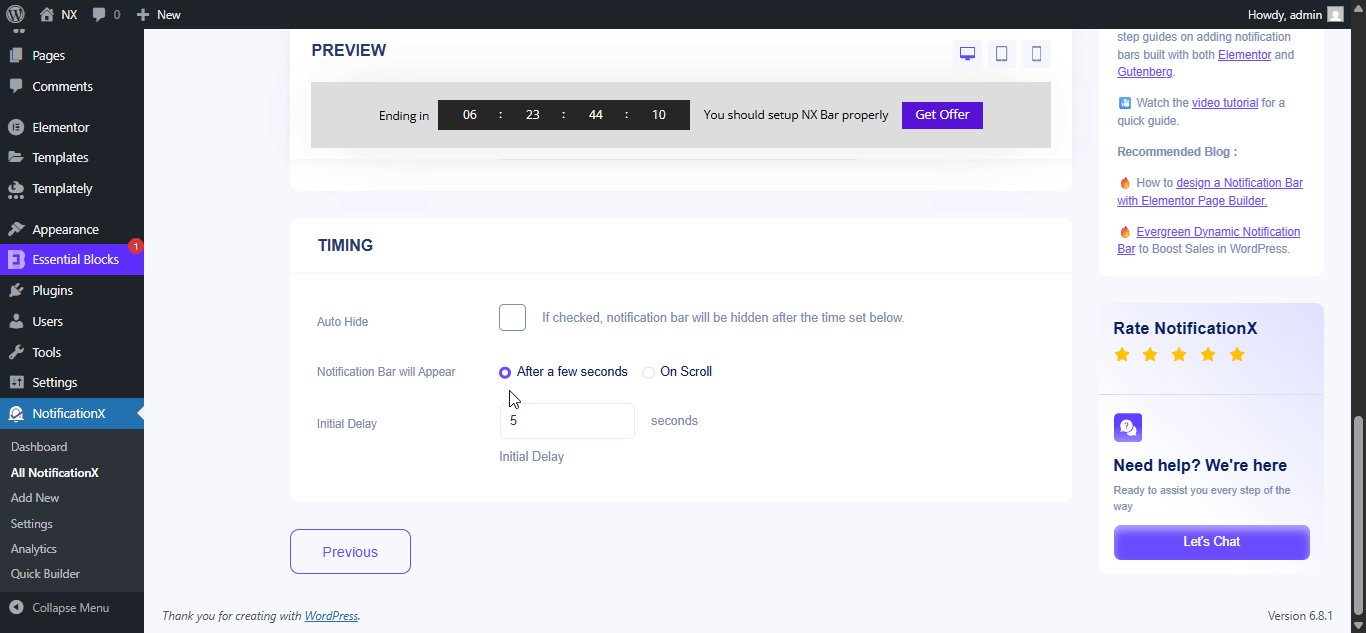
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

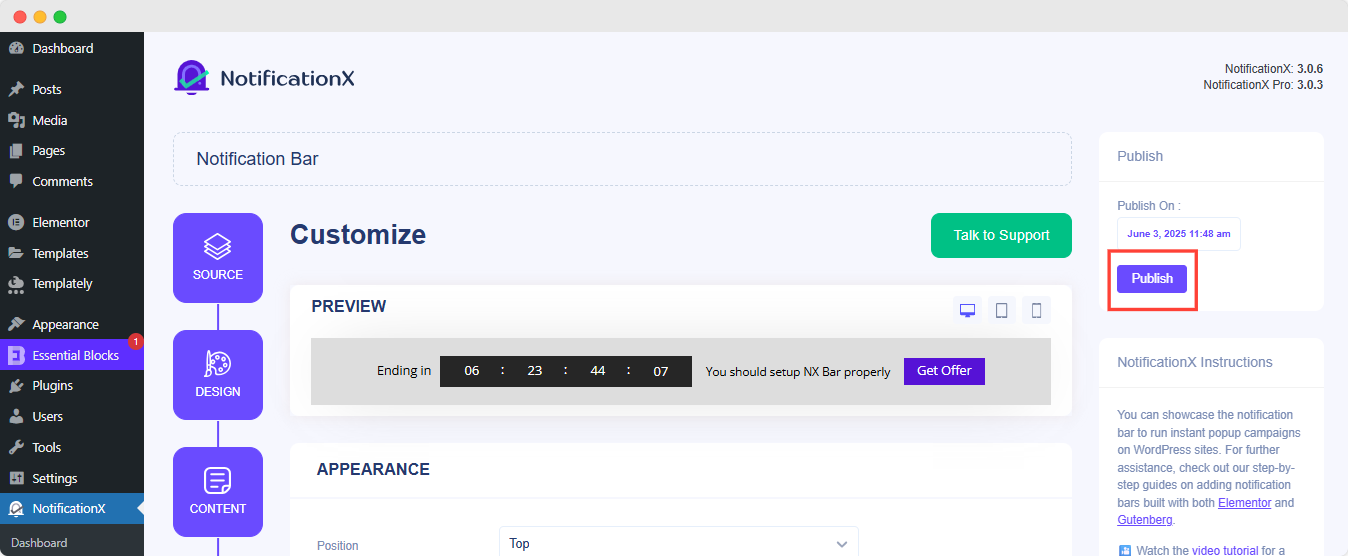
After you have completed all the steps, click on the 'Публиковать' кнопка.

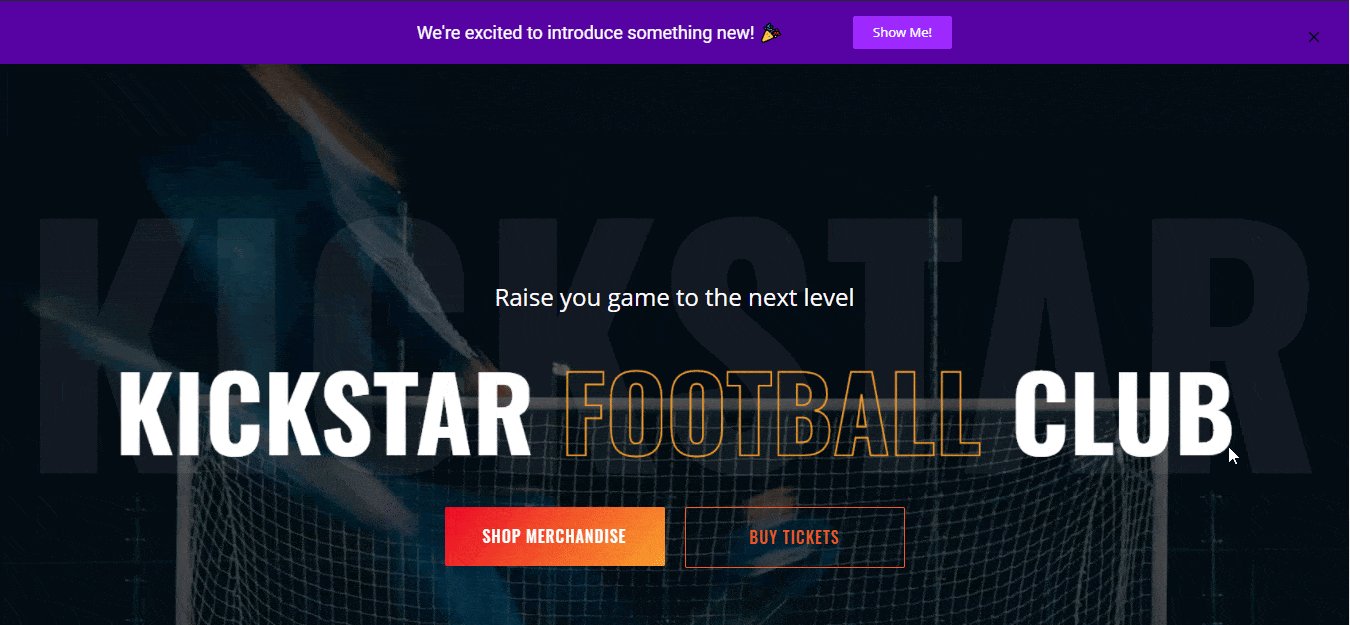
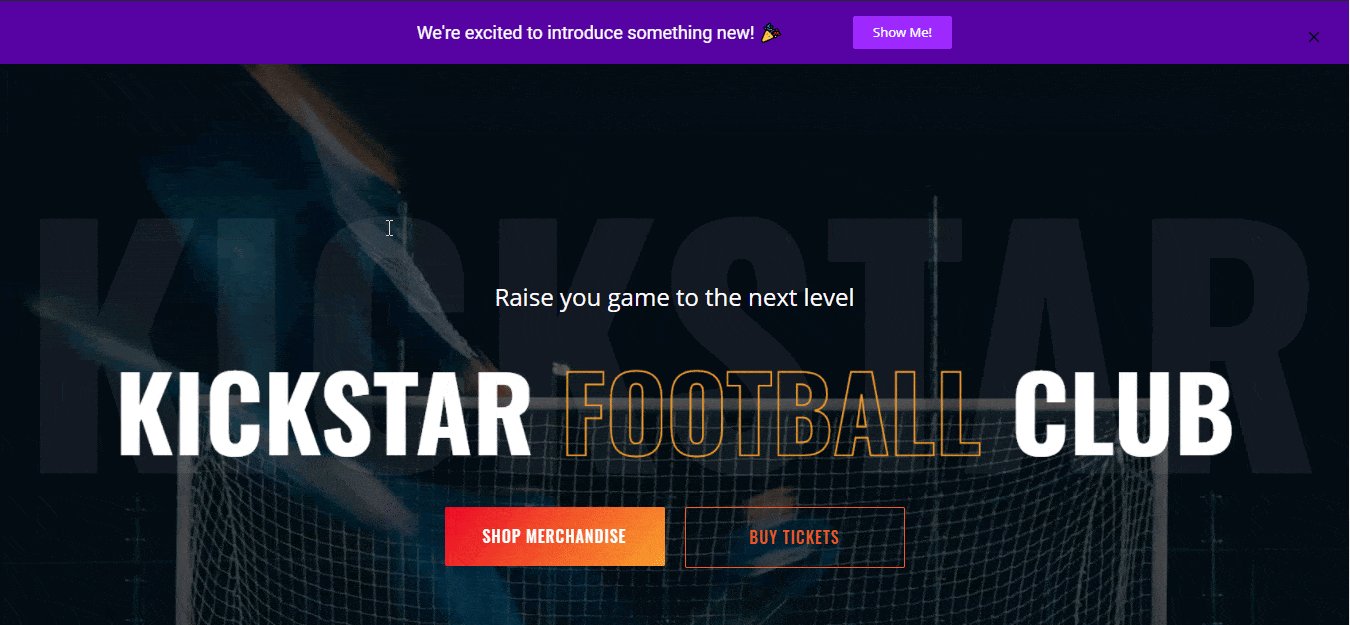
Окончательный результат #
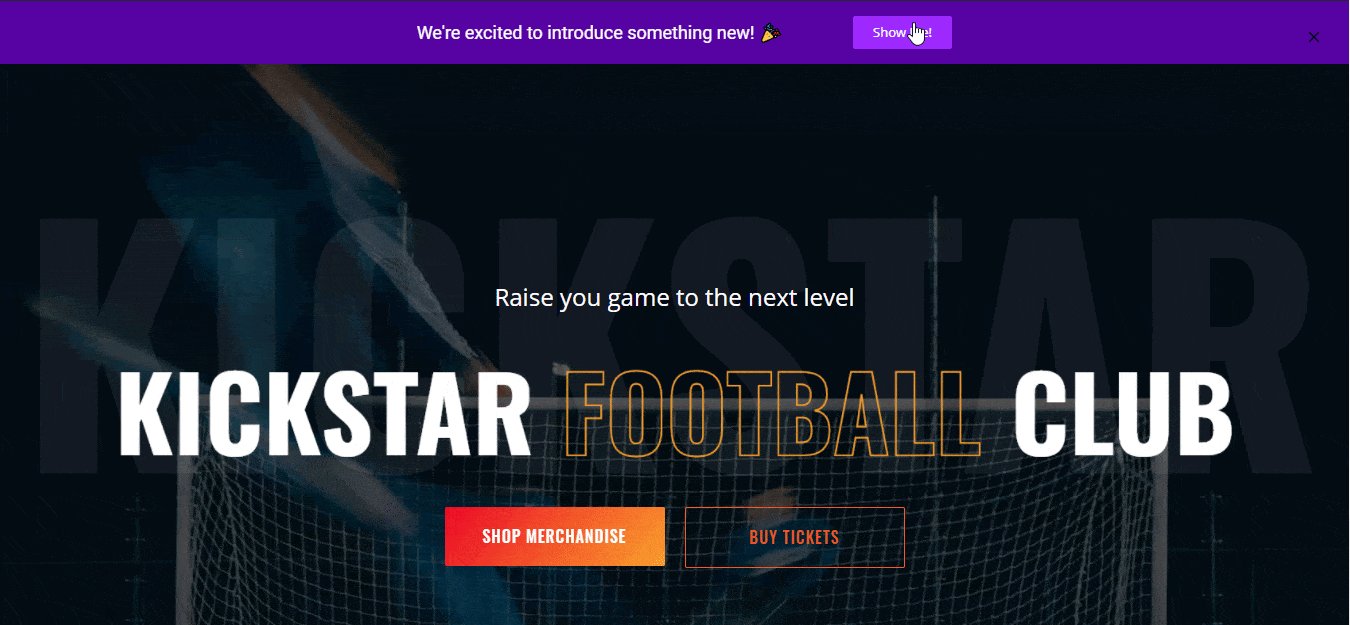
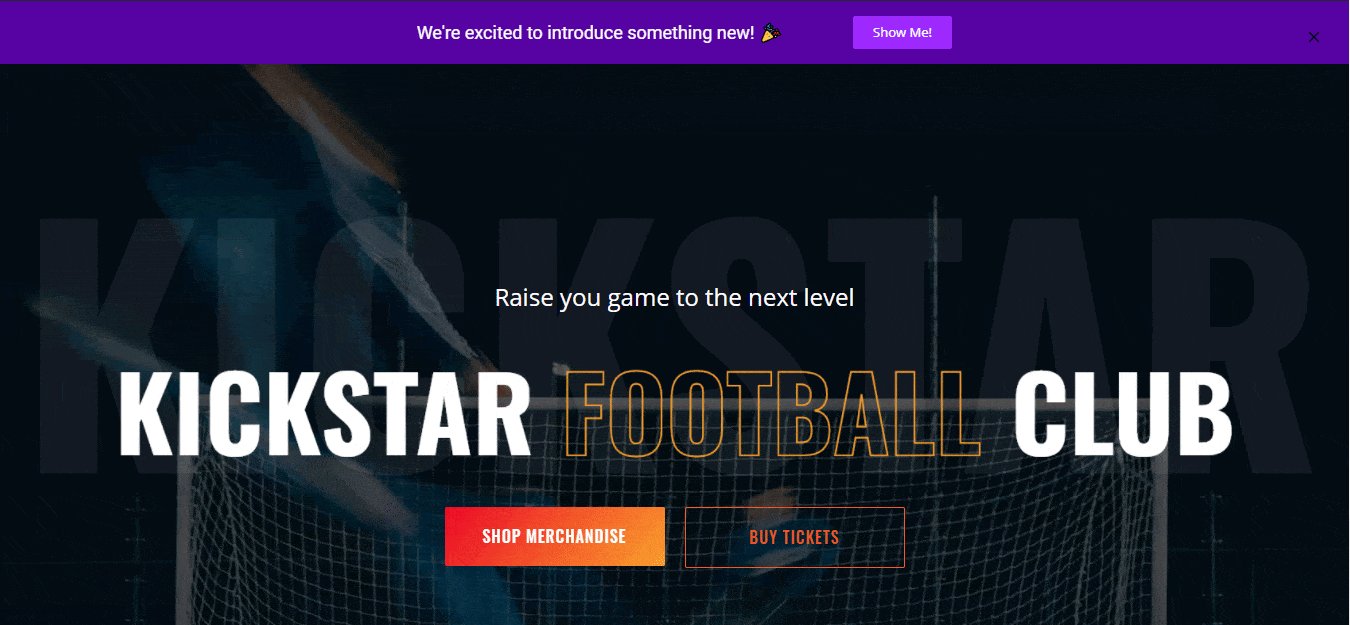
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on как настроить панель уведомлений, вы можете ознакомьтесь с этой подробной документацией.

С помощью NotificationX вы можете легко создавать и проектировать потрясающие Панели уведомлений с Elementor и увеличивайте конверсию в процессе.
Застрять? Если у вас возникнут проблемы или вопросы, вы можете свяжитесь с нашей службой поддержки.







