Как продемонстрировать обзор плагинов WordPress с использованием NotificationX? #
NotificationX дает вам возможность отображать плагин WordPress Обзор всплывающие оповещения на вашем сайте WordPress без каких-либо проблем. Вы можете продемонстрировать отзывы, оставленные клиентами о вашей теме или плагине WordPress, и добавить столь необходимое доверие к своим продуктам всего несколькими щелчками мыши и без программирования.
Шаг 1. Добавьте новое уведомление #
Перейдите на панель инструментов WordPress и перейдите к wp-admin -> NotificationX -> NotificationX. Затем прямо вверху нажмите «Добавить». Или вы также можете просто перейти на вкладку «Добавить новый» на боковой панели.

Шаг 2. Выберите источник #
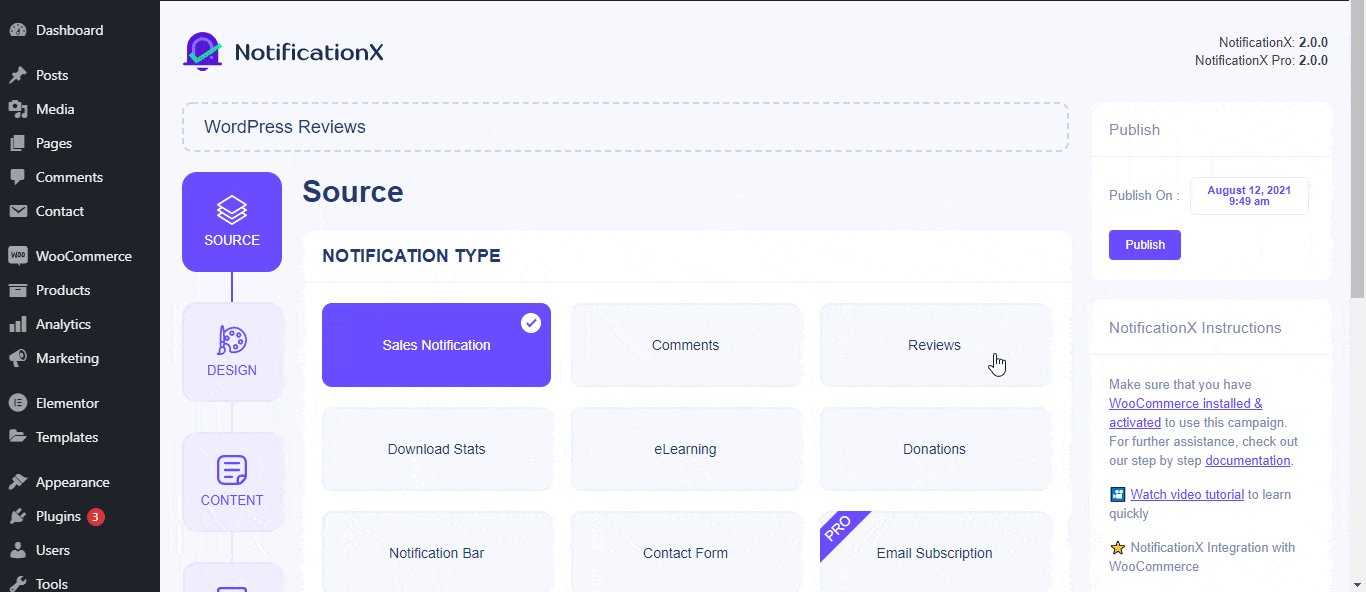
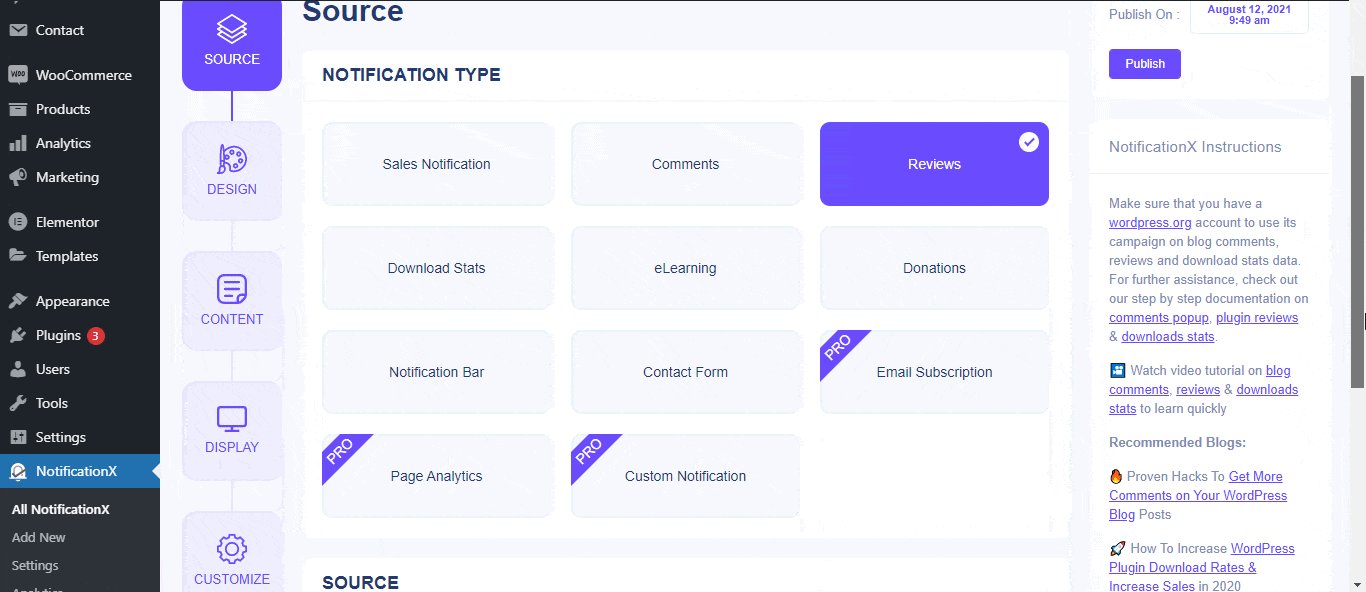
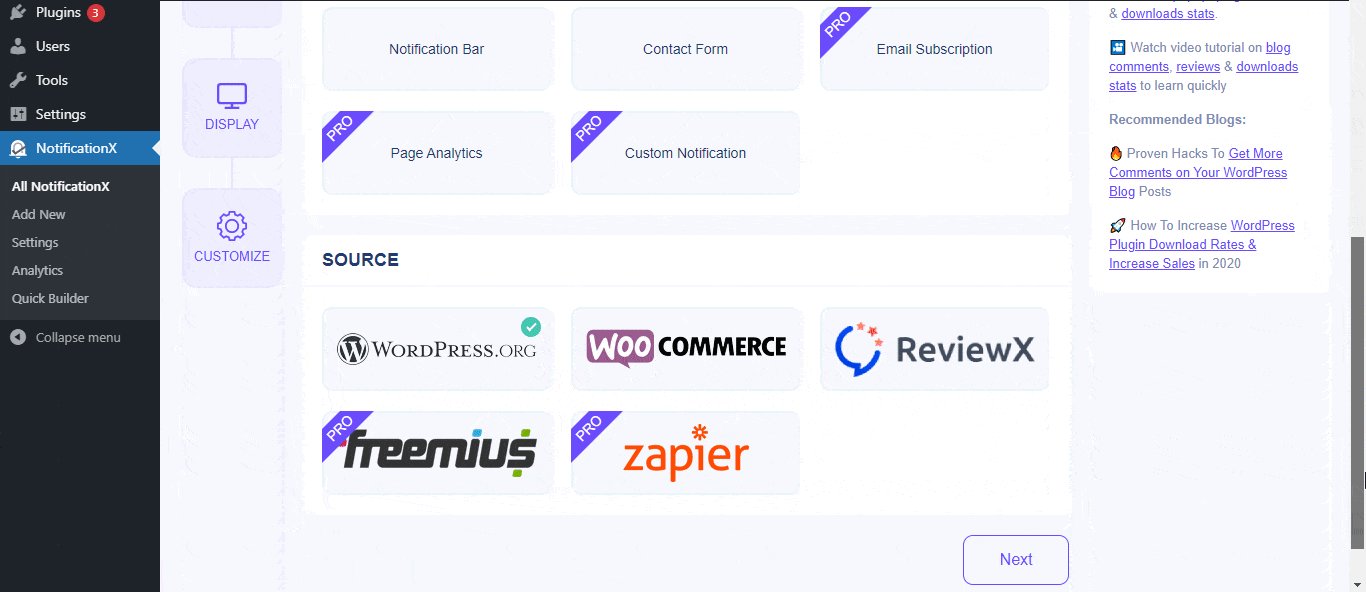
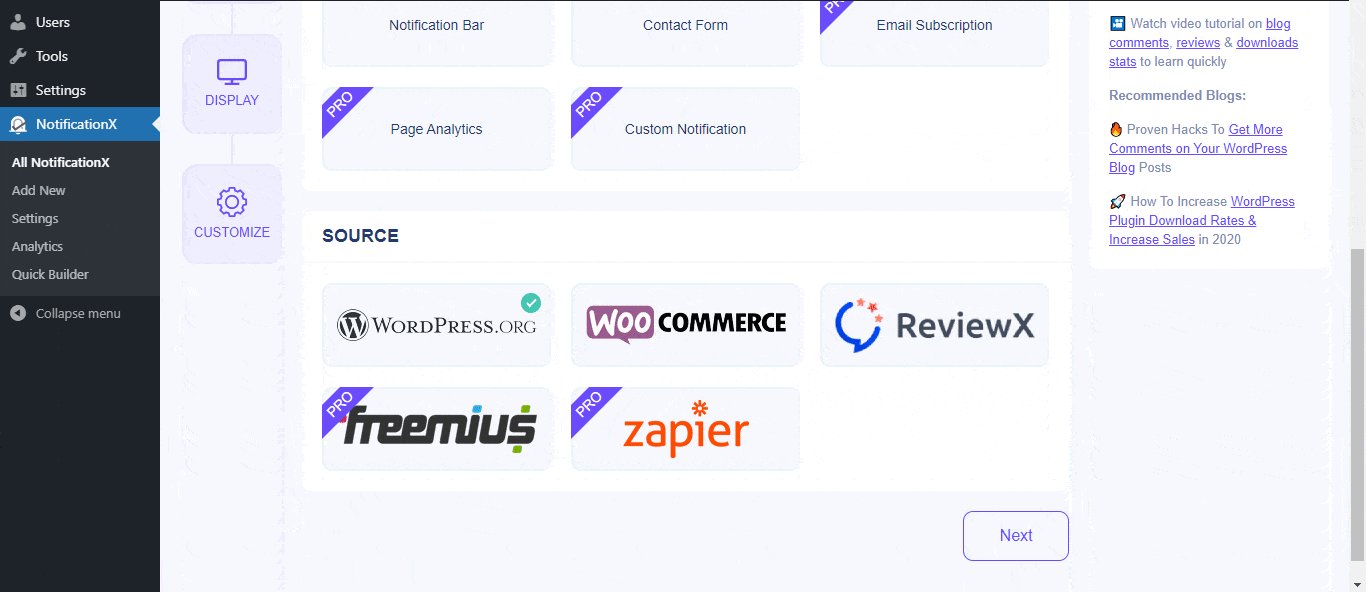
После выполнения шага 1 вы будете перенаправлены на 'Источник' вкладка вашего плагина NotificationX. Здесь вы можете дать своему уведомлению заголовок. Выберите "Отзывы" в качестве типа уведомления и выберите 'WordPress' как ваш источник. Затем нажмите на 'Следующий' кнопка.

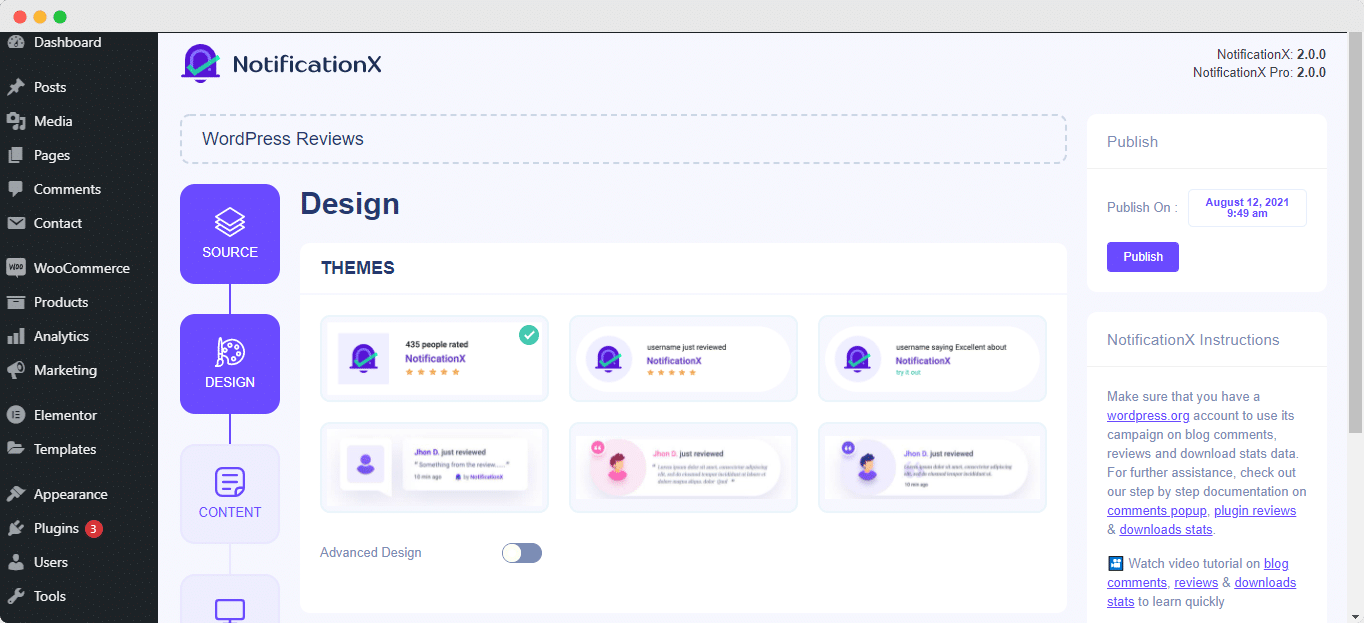
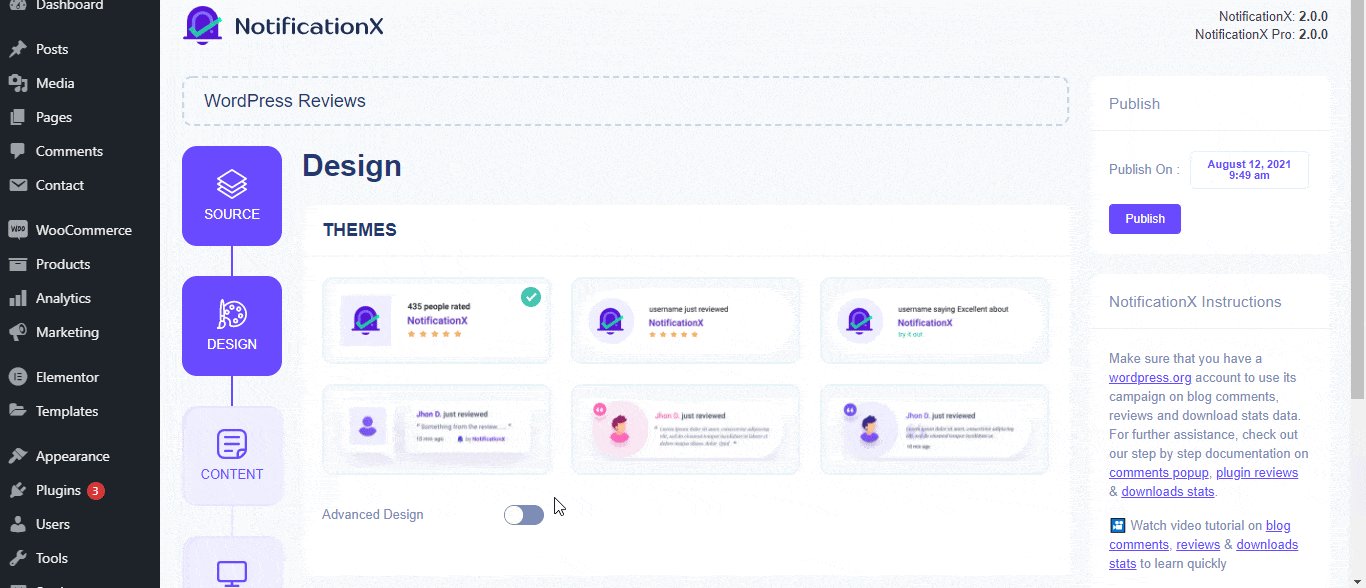
Шаг 3. Выберите тему дизайна #
От 'Дизайн' на вкладке, вы можете выбрать макет для уведомления об обзоре. У вас также есть возможность использовать опцию «Расширенный дизайн», чтобы настроить его в соответствии с вашими предпочтениями.
От 'Темы'для вашего уведомления - вы можете выбрать из более чем 5 различных дизайнов. Выбранная вами тема будет макетом Предупреждение об обзоре WordPress Будет ли это отображаться на вашем сайте.

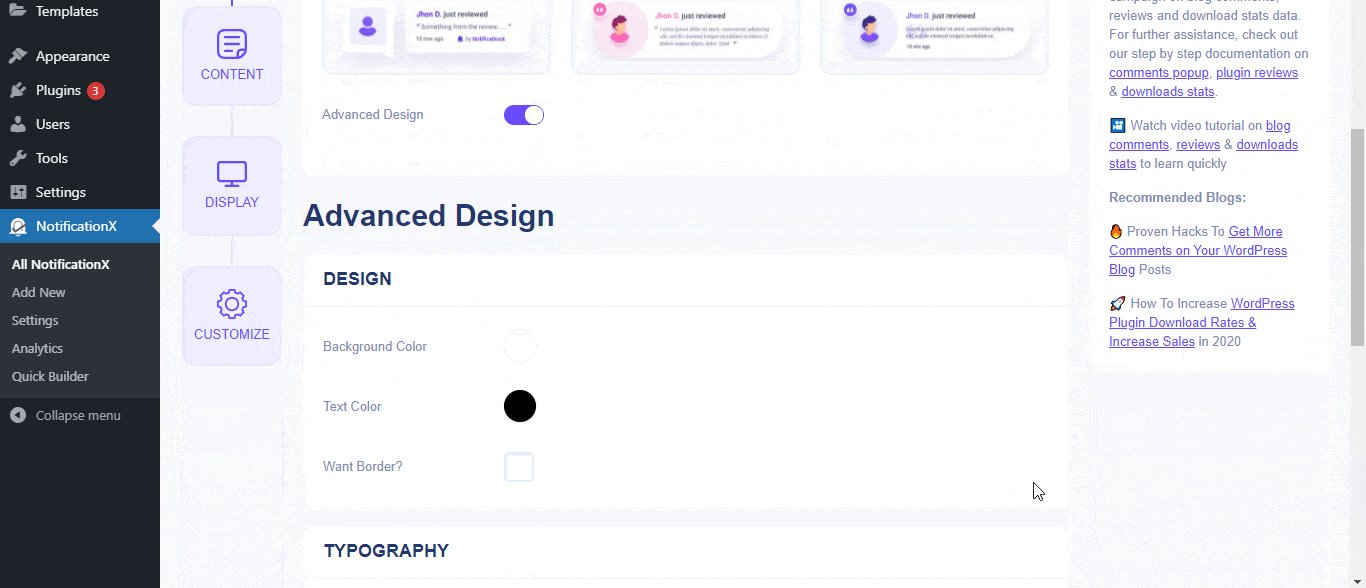
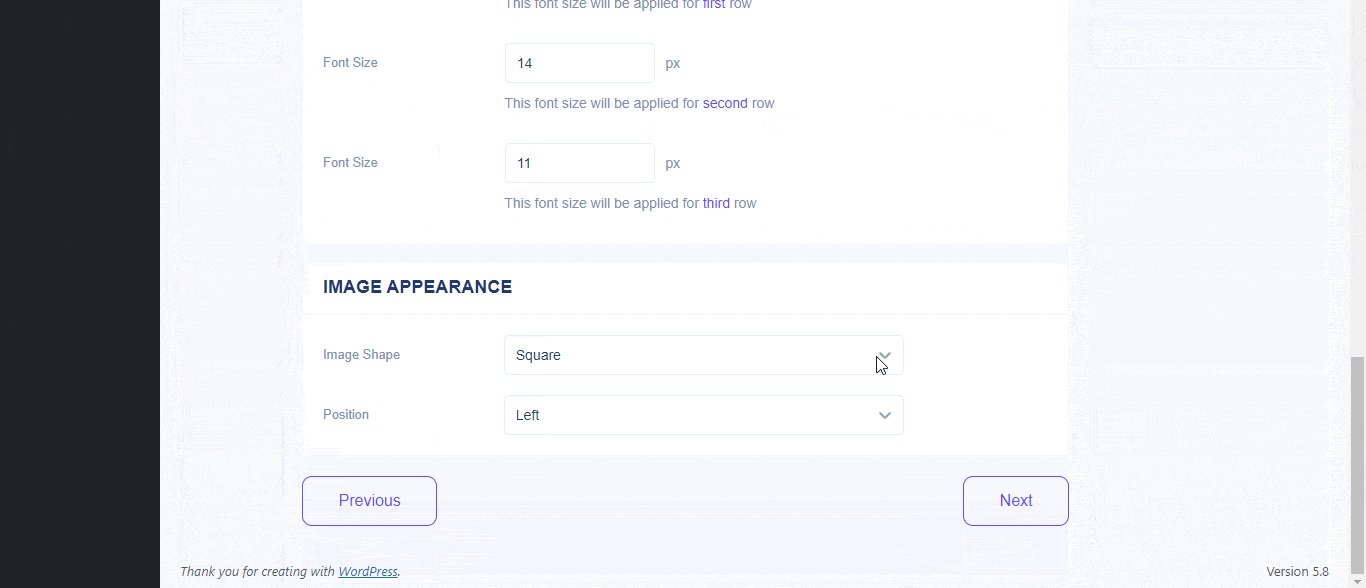
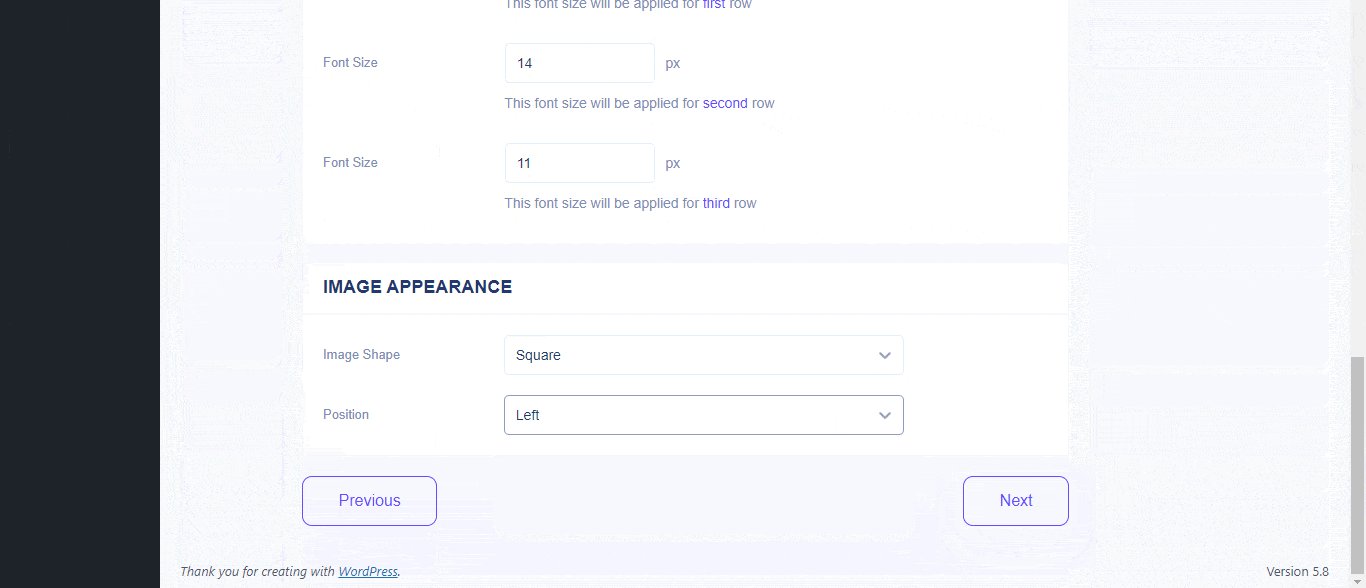
Вы можете еще больше изменить выбранную тему, настроив ее через «Расширенный дизайн» вариант. В этом разделе вы сможете легко добавить стиль в свой дизайн, внешний вид изображения и типографику. Вы можете добавить фон или цвет текста для всплывающих уведомлений. Кроме того, вы также можете добавить границу и изменить ее стиль по своему усмотрению. Оповещения о проверке состоят из трех строк содержимого. От 'Типография', вы также можете изменить размер шрифта для каждой строки.

Шаг 4. Настройте содержимое шаблона #
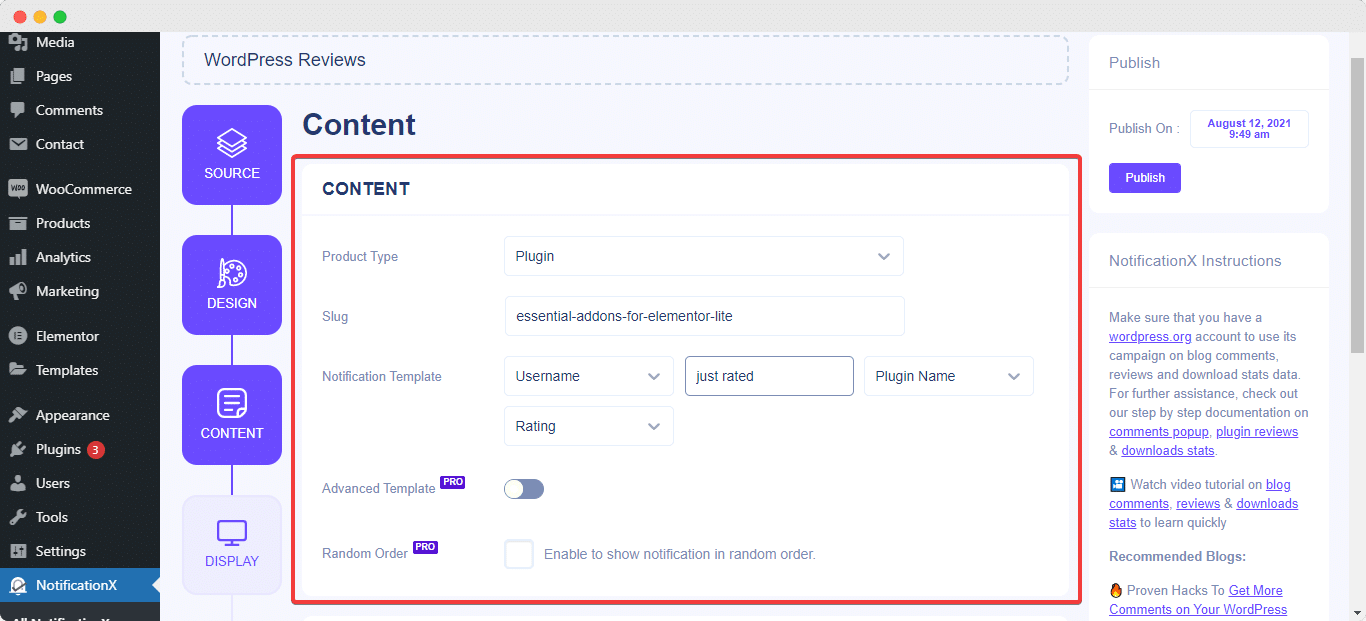
Вы будете перенаправлены на «Содержание» вкладка, где вы можете легко изменить свойШаблон уведомления'контент и добавьте желаемый текст. Отсюда у вас есть свобода выбораТип продукта'из темы или плагина. Затем вы можете просто добавить фрагмент вашего продукта, отзывы о котором вы хотите отображать. Например, если URL-адрес плагина выглядит так: https://wordpress.org/plugins/sample-plugin/, а затем ярлык будет выглядеть следующим образом:плагин-образец'.

Кроме того, NotificationX предлагает а «Шаблон уведомления» для вашего Контента. Вы можете легко выбрать желаемые переменные. Эти переменные помогают отображать имена пользователей, которые оставили отзывы о вашем продукте WordPress в определенный день. Кроме того, вы также можете добавить свой собственный текст, который будет отображаться во всплывающем окне с уведомлением.
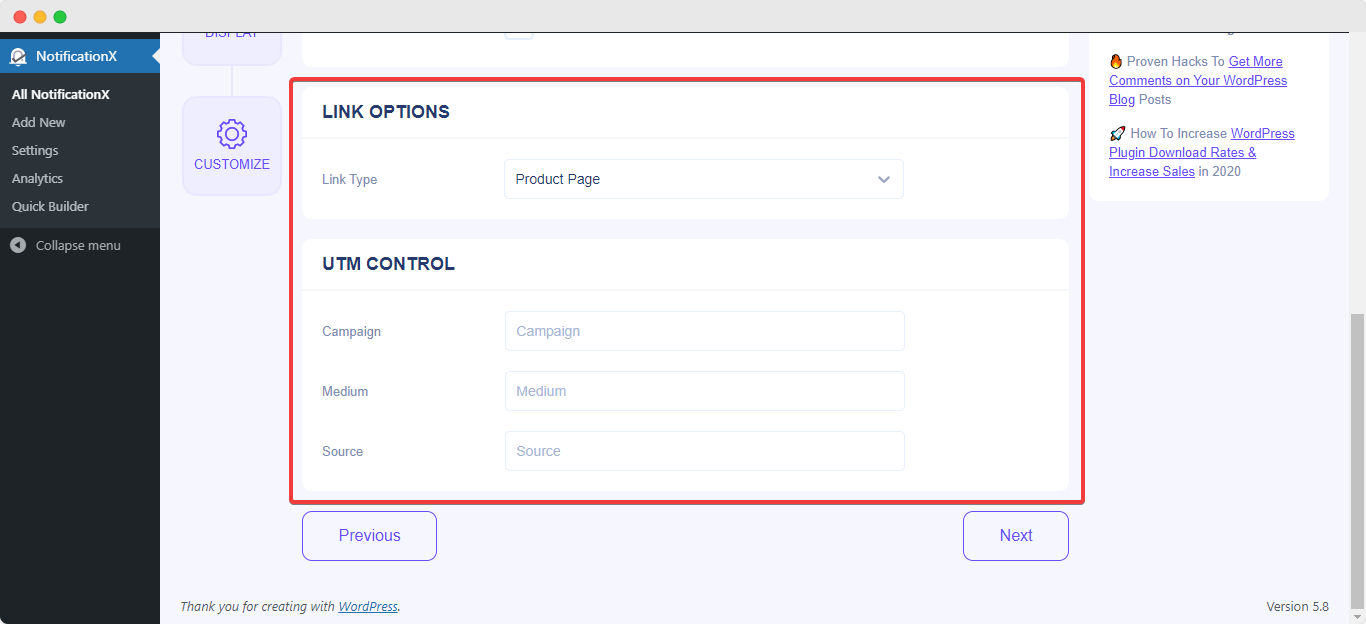
Кроме того, вы можете настроить типы ссылок для всплывающих предупреждений, используя 'Параметры ссылки ' и даже отслеживать различные типы кампаний через NotificationX. UTM Control позволяет добавлять во всплывающее окно с уведомлениями "Кампания", "Среда" и "Источник".

Шаг 5. Настройте параметры отображения #
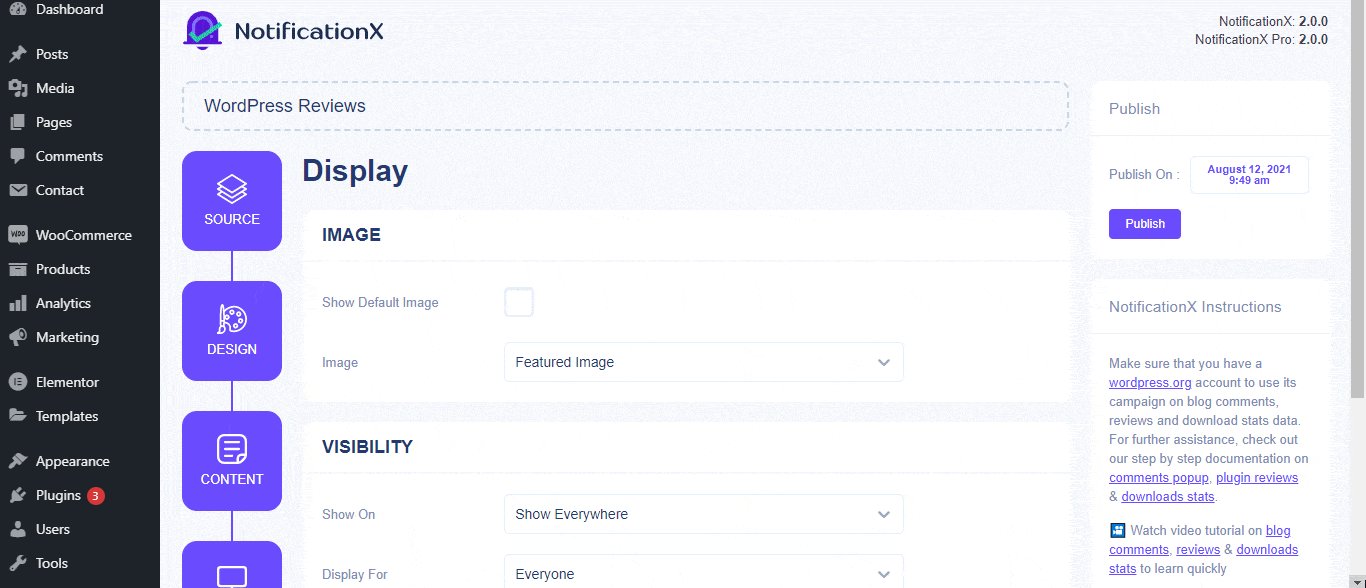
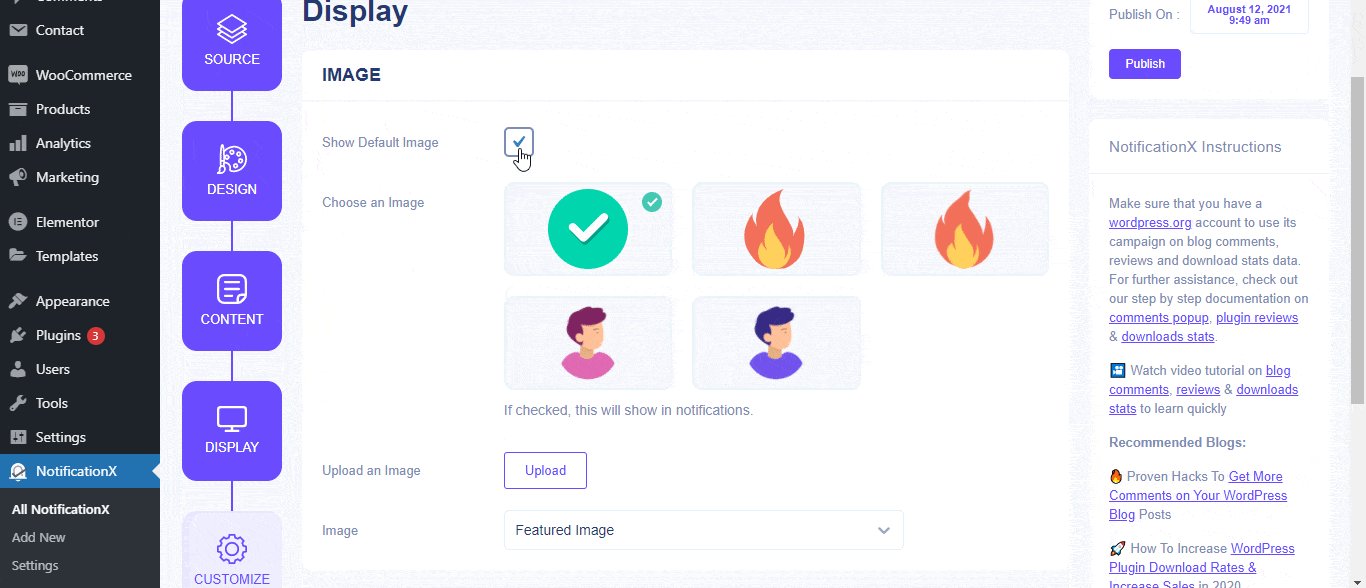
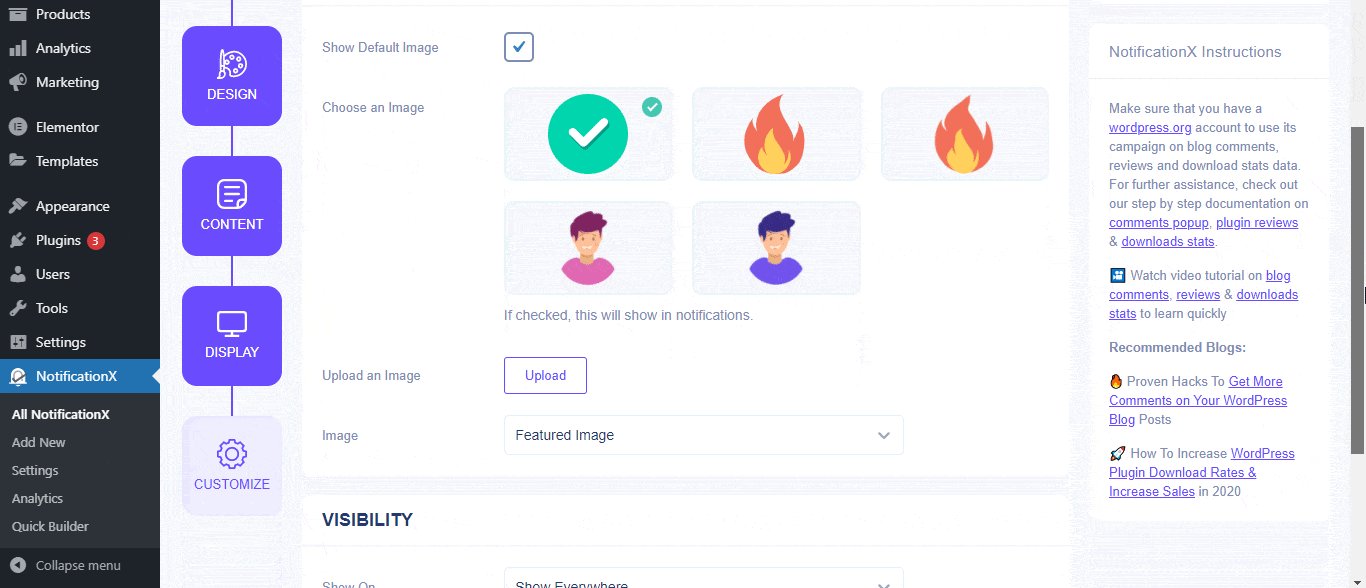
в «Дисплей» На вкладке доступны два раздела: Изображение и Видимость. В разделе «Изображение» вы можете использовать флажок для отображения изображения по умолчанию или аватара во всплывающем окне уведомления. Если в профиле пользователей не установлен «Аватар», вы можете просто отобразить изображение «По умолчанию», выбрав значок «Изображение по умолчаниюфлажок. Пока у пользователей есть аватары, отметив "Показать Граватар', вы сможете просмотреть «Аватары» пользователей, отправивших предупреждение WordPress Review.
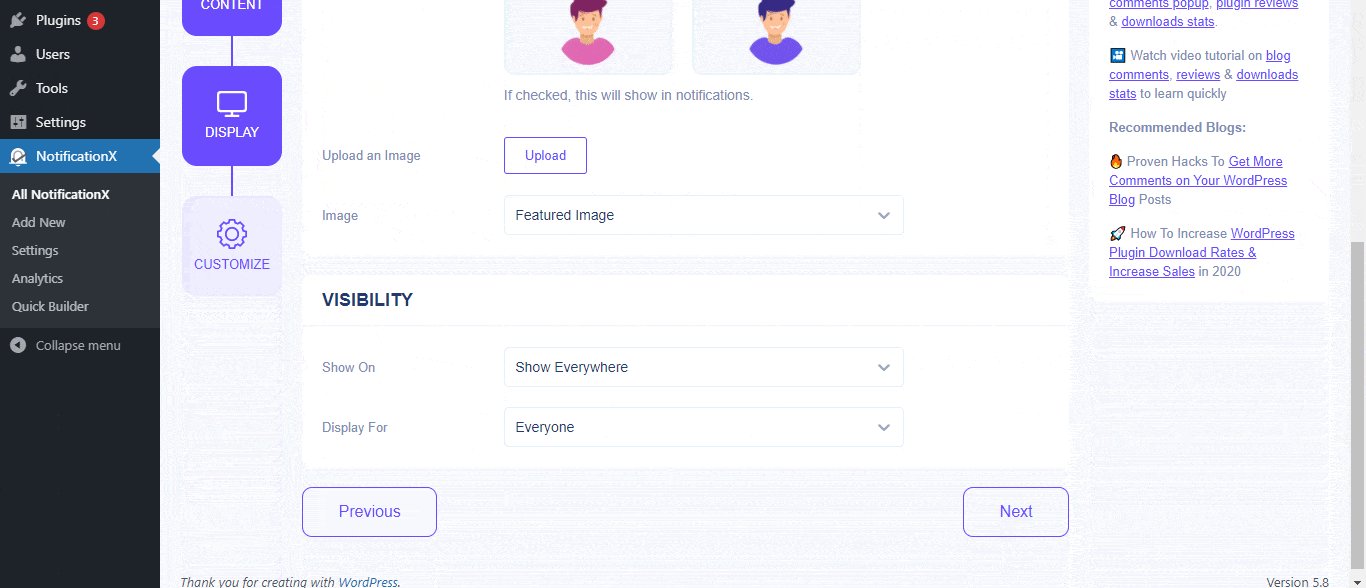
От «Видимость» вы можете установить страницы, на которых вы хотите отображать уведомление WordPress Review. У вас также есть возможность ограничить всплывающее уведомление на основе определенных ролей пользователя: «Всегда», «Вход в систему» и «Выход из системы».

По умолчанию, 'Покажи' установлен на «Показывать везде», в результате чего уведомление о проверке будет отображаться на каждой странице вашего веб-сайта. С другой стороны, вы также можете указать страницы, на которых вы хотите отобразить или скрыть всплывающее окно «Обзор». После того, как вы нажмете кнопку «Далее», вы будете перенаправлены на «Настройка» Вкладка.
Шаг 6: Настройте внешний вид #
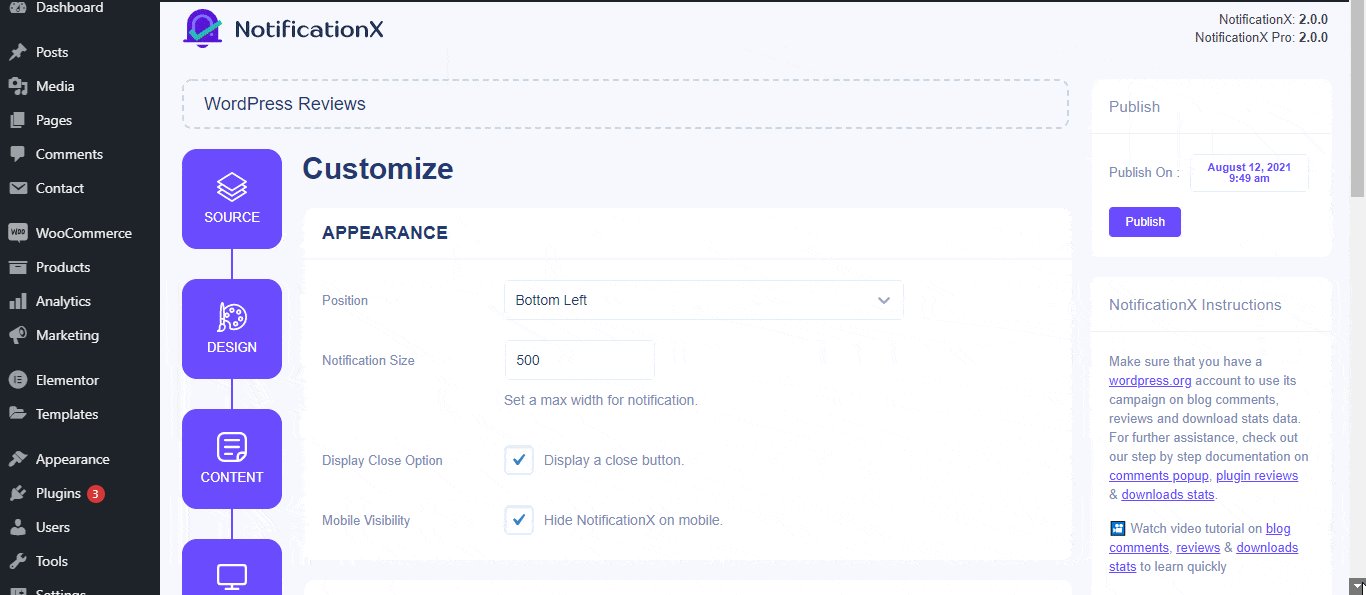
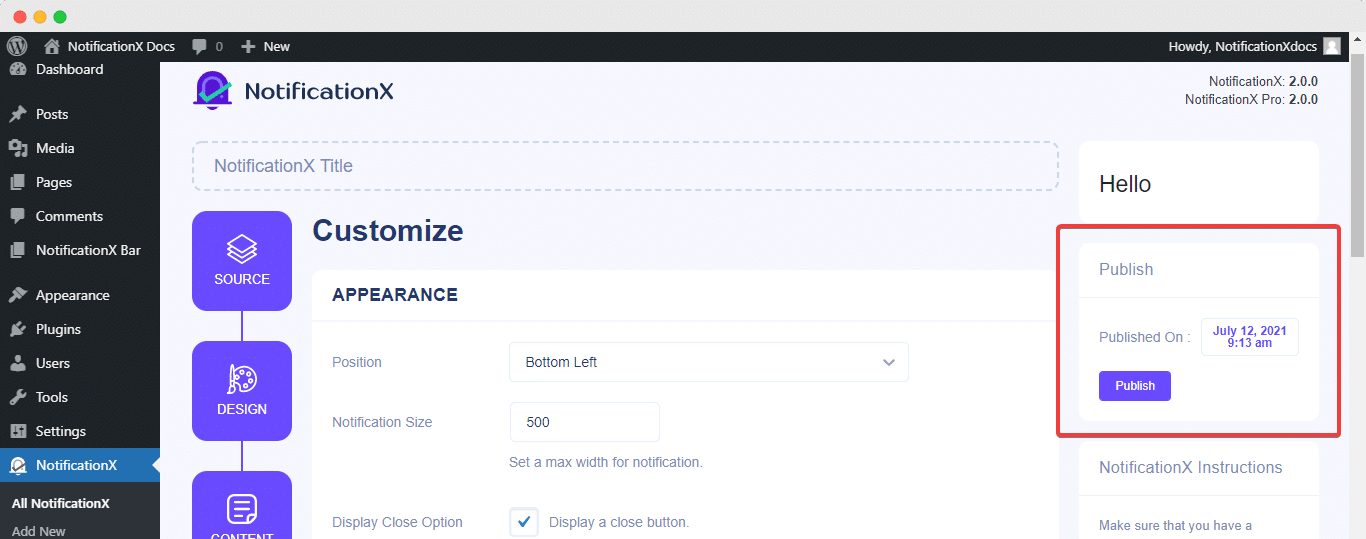
Под «Настройка» На вкладке вы найдете три отдельных раздела: Внешний вид, Время и Поведение. От 'Появление', вы можете установить позицию, в которой вы хотите отображать уведомление о просмотре, и использовать флажок, чтобы отключить / включить параметры «Кнопка закрытия» и «Скрыть на мобильном устройстве».
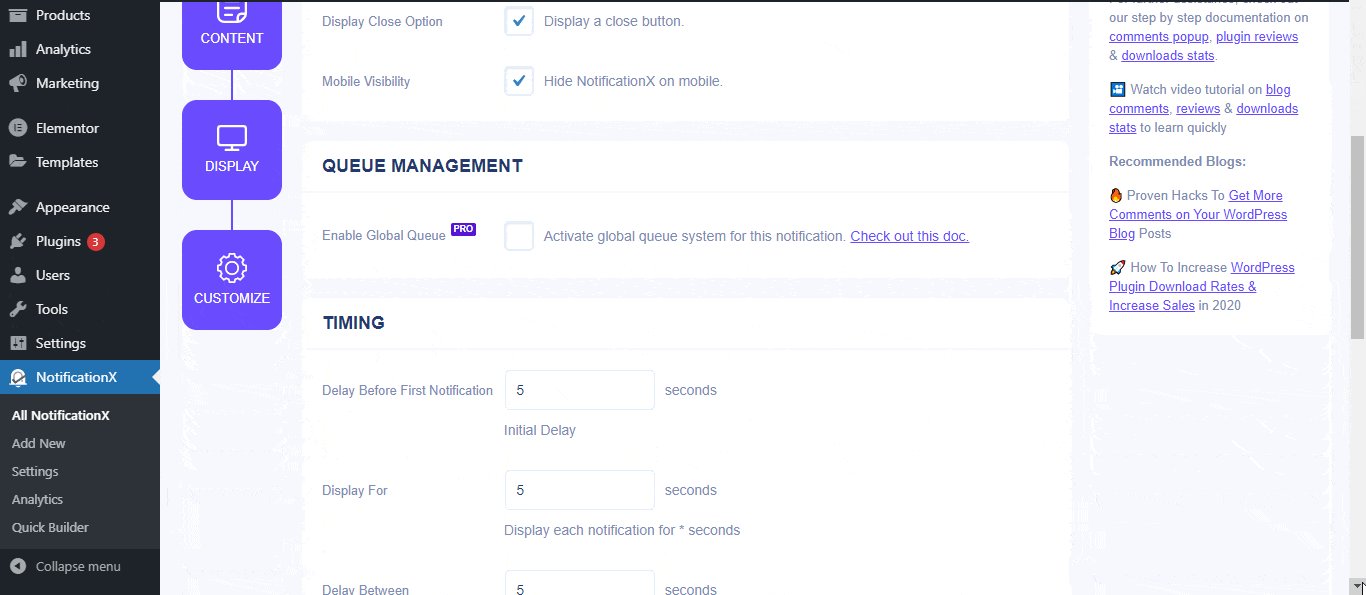
Вы можете установить позицию для всплывающего окна «Просмотр» в нижнем левом или правом нижнем углу вашего сайта. Вы также можете показать кнопку «Закрыть», которую можно нажать, чтобы закрыть WP Review. Кроме того, вы можете скрыть всплывающее окно «Обзор» для мобильных устройств, если хотите.

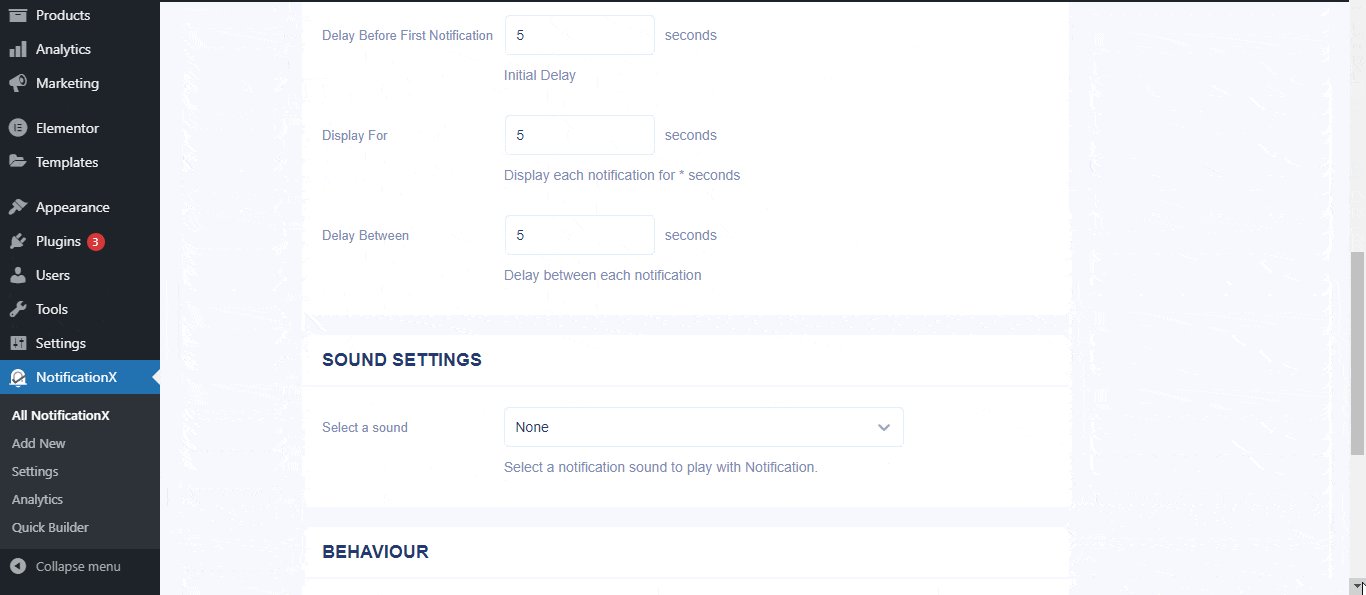
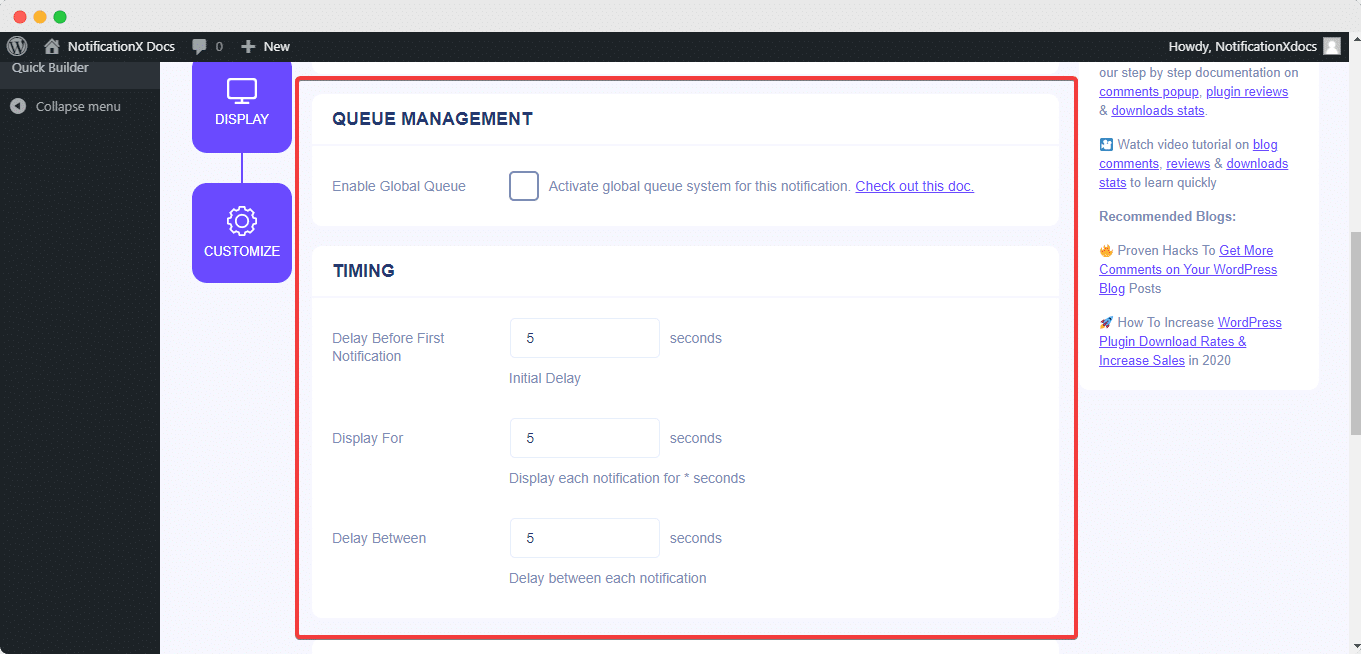
Кроме того, у вас также есть свобода установить время для параметров «Начальный», «Отображать для» и «Задержка между» в соответствии с вашими предпочтениями из «Сроки' раздел. Вы также можете установить ограничение по времени, в течение которого должно отображаться каждое всплывающее уведомление, изменив поле «Отображать для». Чтобы выбрать временной интервал между двумя уведомлениями о просмотре, просто установите время в поле «Отображать между». Или, если вы хотите отображать несколько типов уведомлений, вы можете просто активировать 'Глобальное управление очередью'вариант с использованием NotificationX PRO.

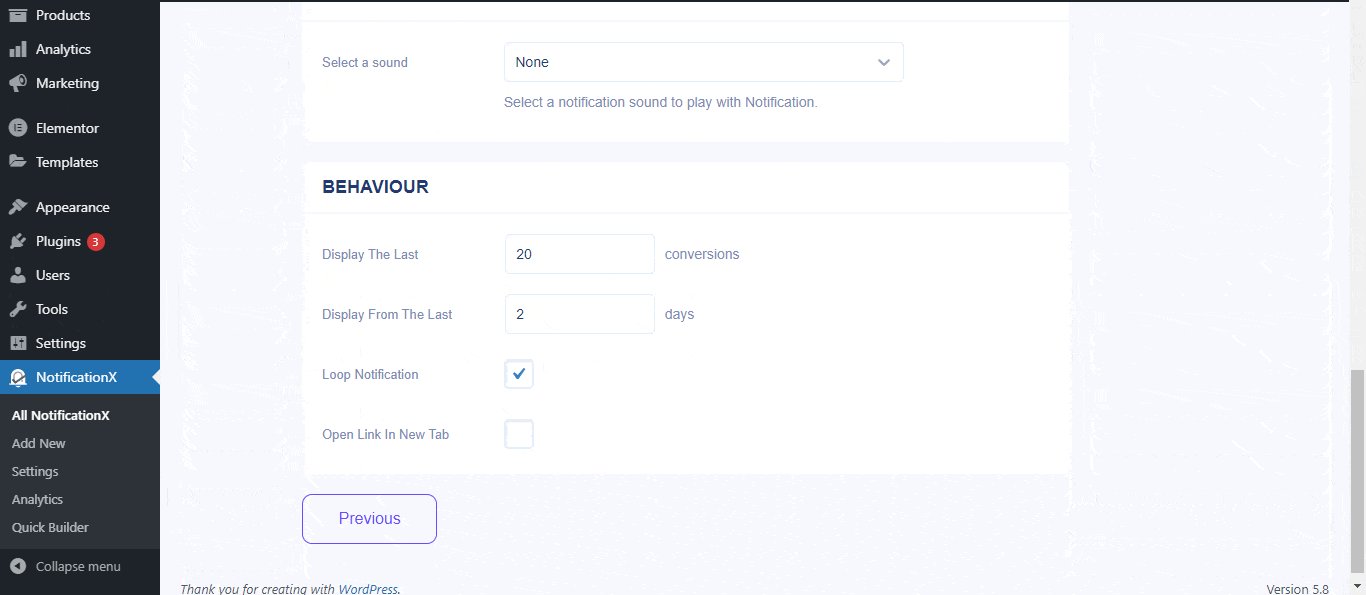
От 'Поведение' вы можете выбрать отображение количества пожертвований, сделанных за определенные прошедшие дни. Если установить флажок «Циклическое уведомление», всплывающее окно с уведомлением будет продолжать отображаться. С помощью NotificationX PRO, вы также можете включить звуковые оповещения для своих уведомлений в 'Настройки звука' раздел. Вы можете легко выбрать звук из раскрывающегося меню, который будет воспроизводиться при каждом всплывающем уведомлении.
Шаг 7. Опубликуйте уведомление #
После выполнения шага 6 нажмите кнопку «Опубликовать». В результате 'Уведомление об обзоре WordPress' будет успешно создан.

Выполнив эти упомянутые шаги и немного изменив и стили, ваш окончательный результат будет выглядеть примерно так:

Это позволяет легко создавать и отображать привлекательное всплывающее уведомление о просмотре на веб-сайте WordPress с помощью NotificationX.
Застрять? Если у вас возникнут проблемы или вопросы, вы можете свяжитесь с нашей службой поддержки.






