如何使用NotificationX展示WordPress插件审查? #
NotificationX 让您有机会展示 WordPress 插件 审查 在您的 WordPress 网站上弹出警报,没有任何麻烦。您可以展示客户对您的 WordPress 主题或插件的反馈,只需点击几下,无需编码,即可为您的产品添加急需的可信度。
第 1 步:添加新通知 #
转到WordPress仪表板并导航至 wp-admin-> NotificationX-> NotificationX.然后在顶部,单击“添加新”。或者,您也可以直接从侧边栏中转到“添加新”选项卡。

第 2 步:选择来源 #
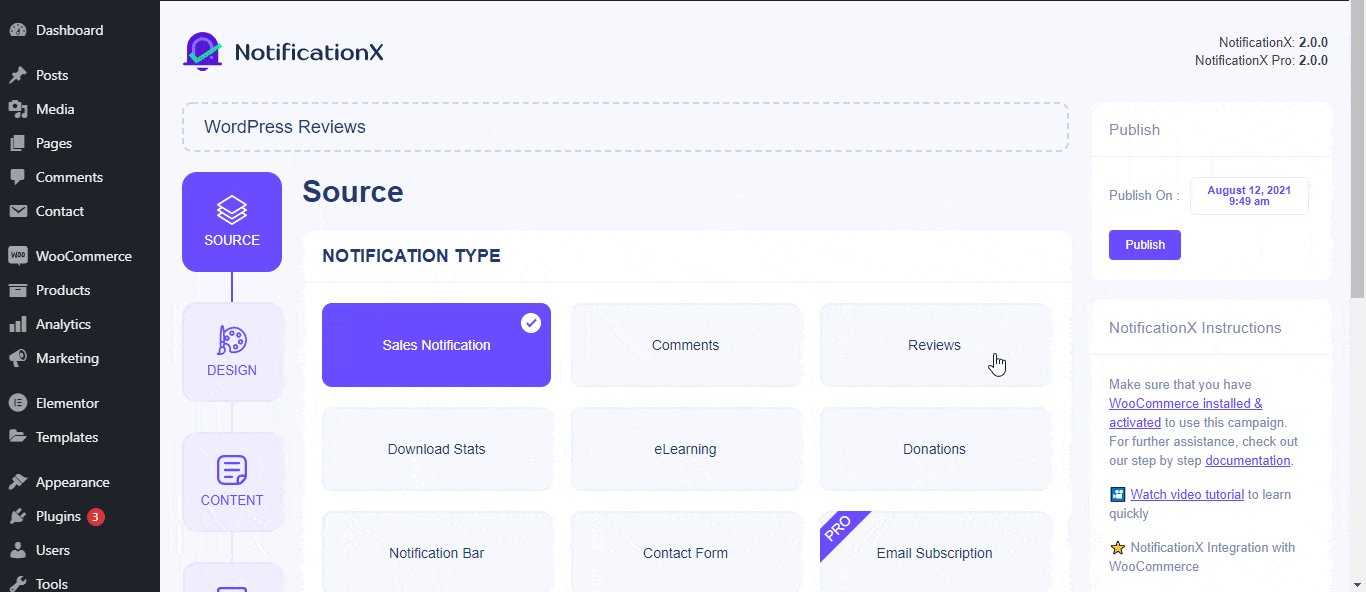
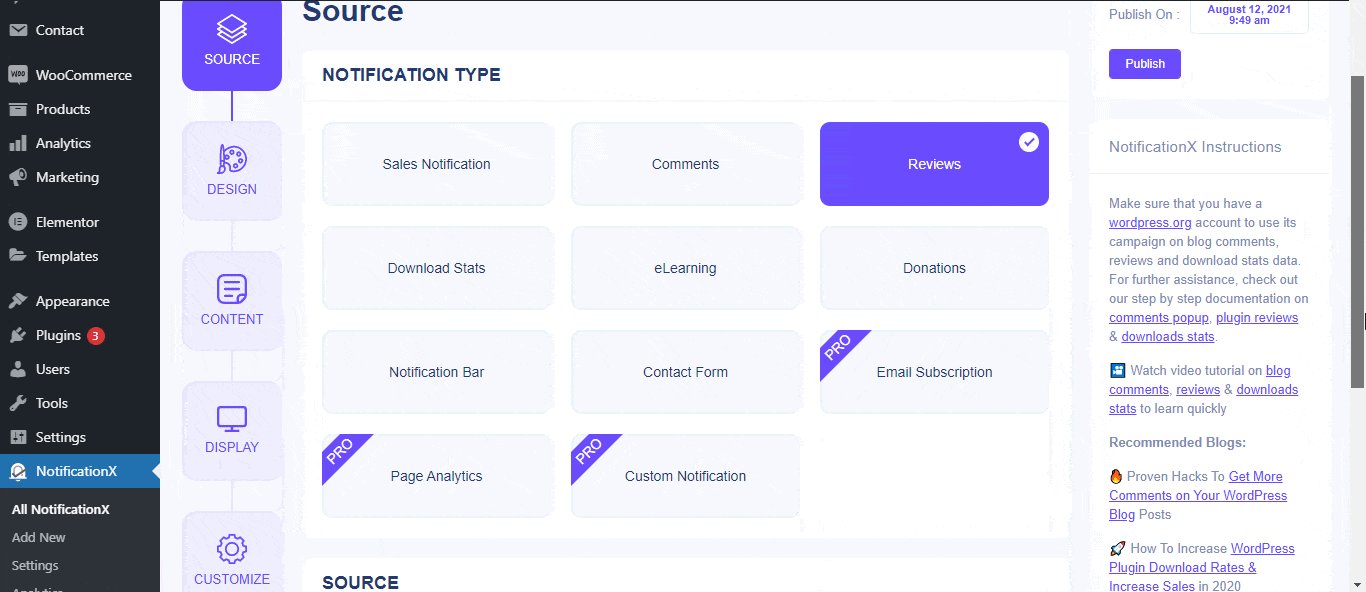
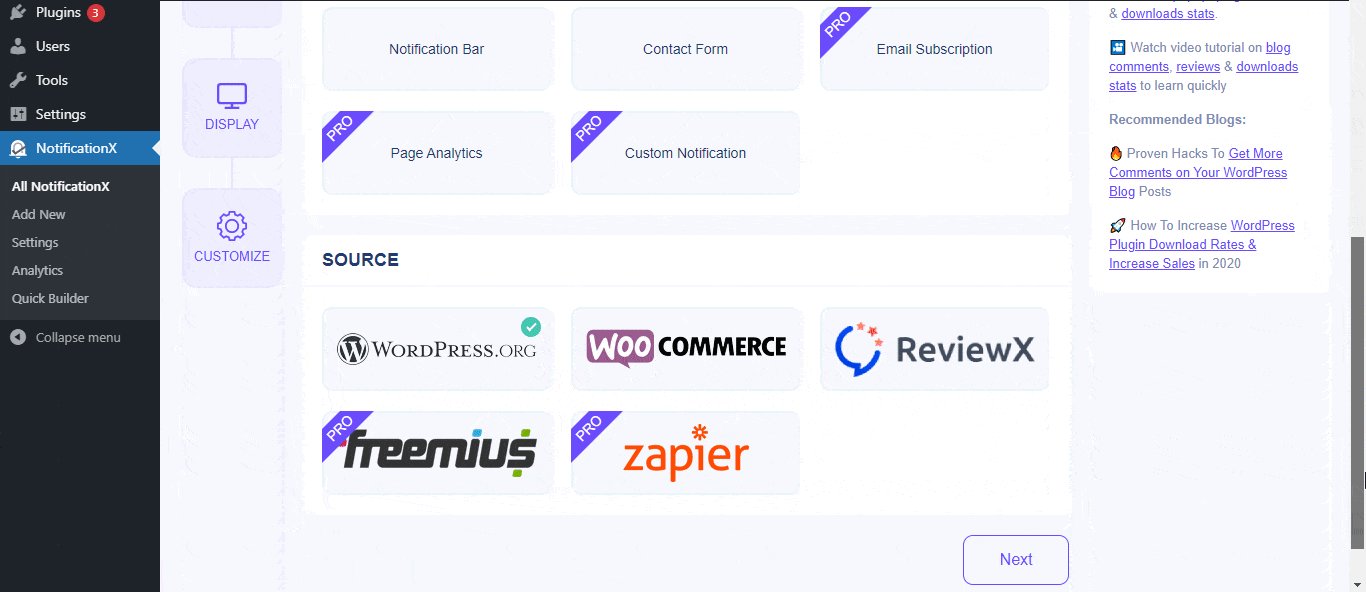
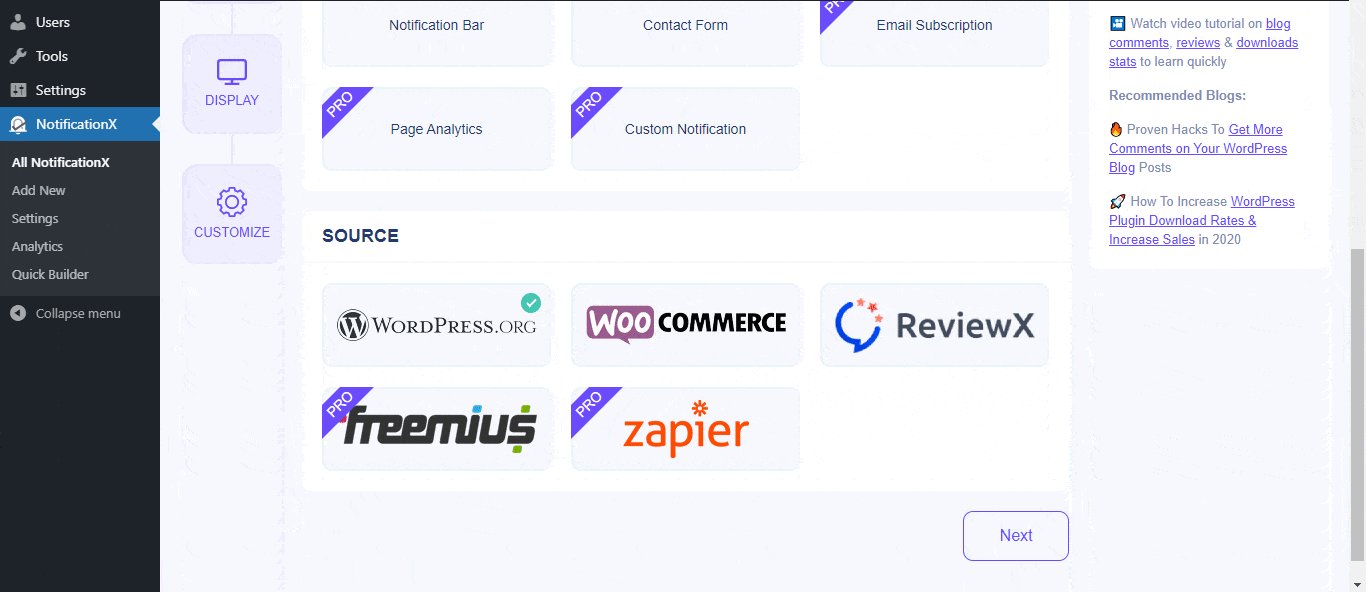
完成第1步后,您将被重定向到 '资源' NotificationX 插件的标签页。在这里,您可以给通知警报一个标题。选择“评论”作为您的通知类型并选择 'WordPress' 作为你的来源。然后,点击 '下一个' 按钮。

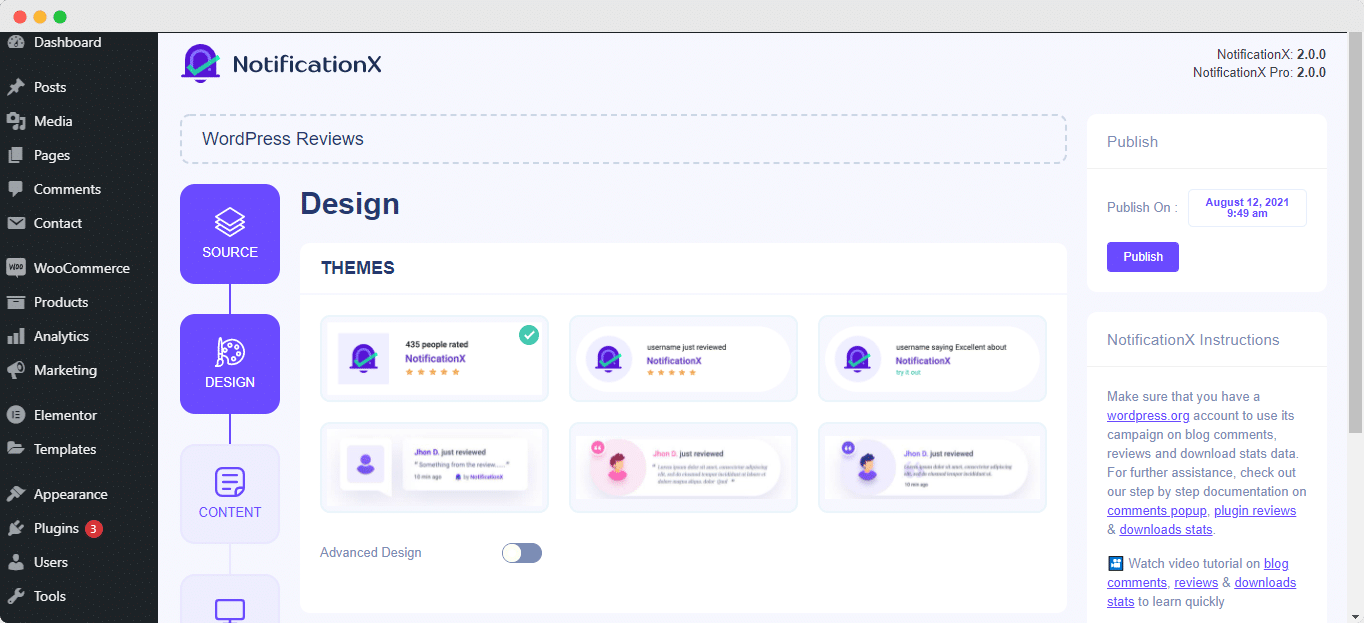
第 3 步:选择设计主题 #
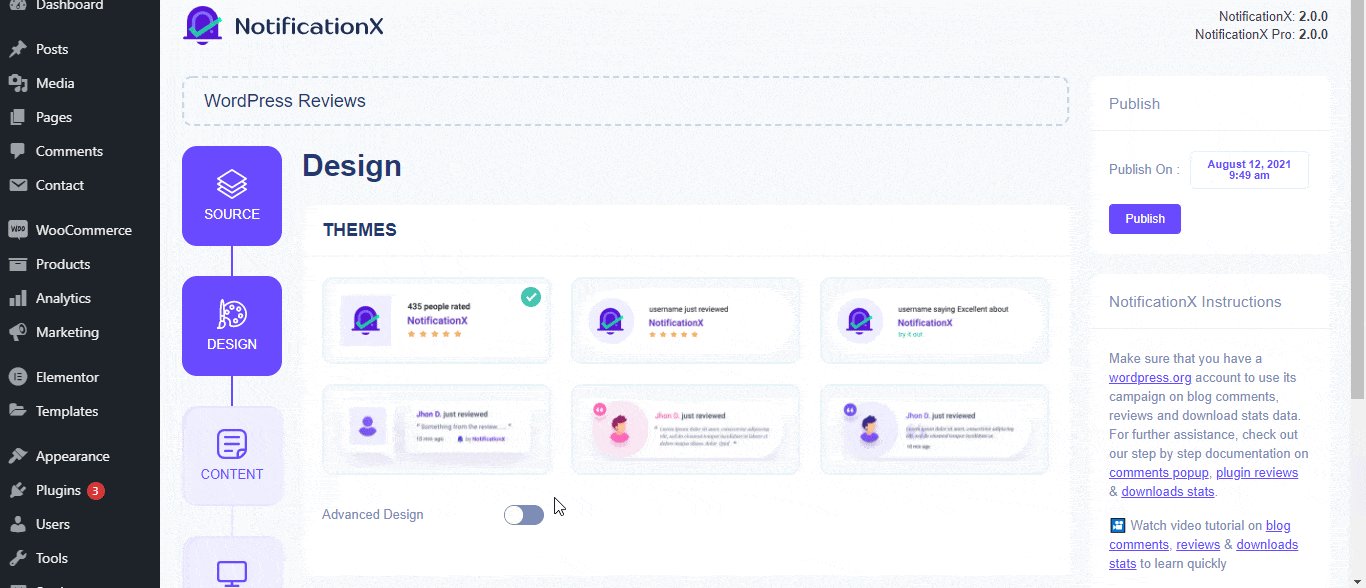
来自 '设计' 选项卡,您可以为您的评论通知警报选择布局。您还可以根据自己的喜好灵活地使用“高级设计”选项对其进行自定义。
来自 '主题' 通知提醒部分 - 有超过 5 种不同的设计可供选择。您选择的主题将是 WordPress 评论提醒 这将显示在您的网站上。

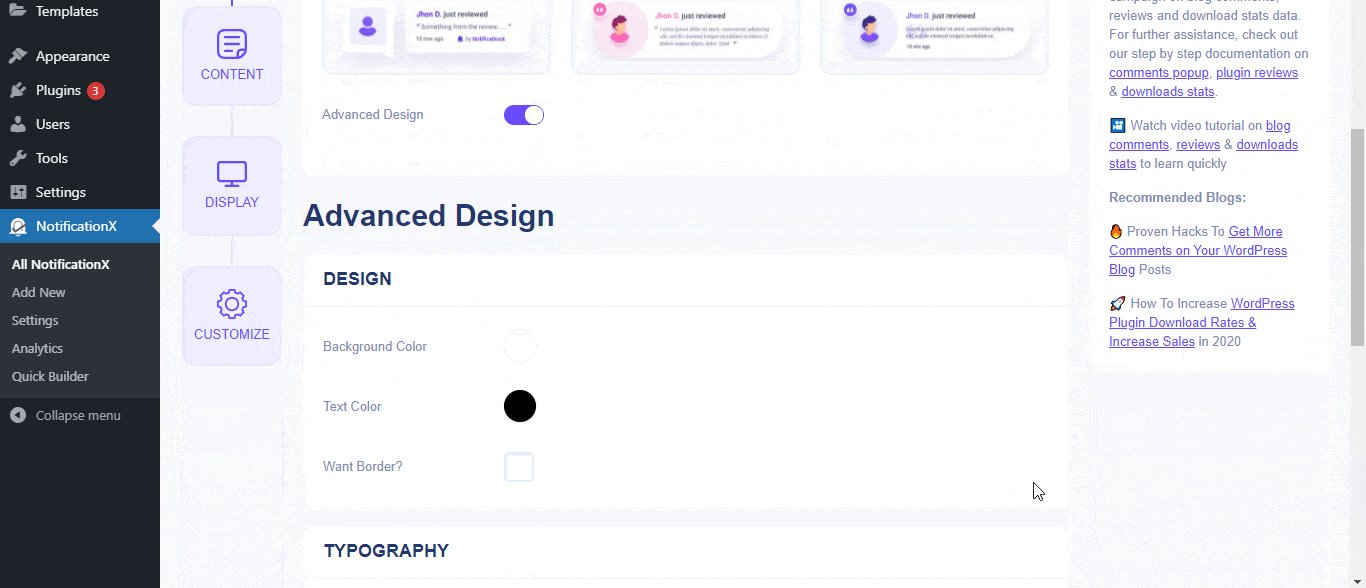
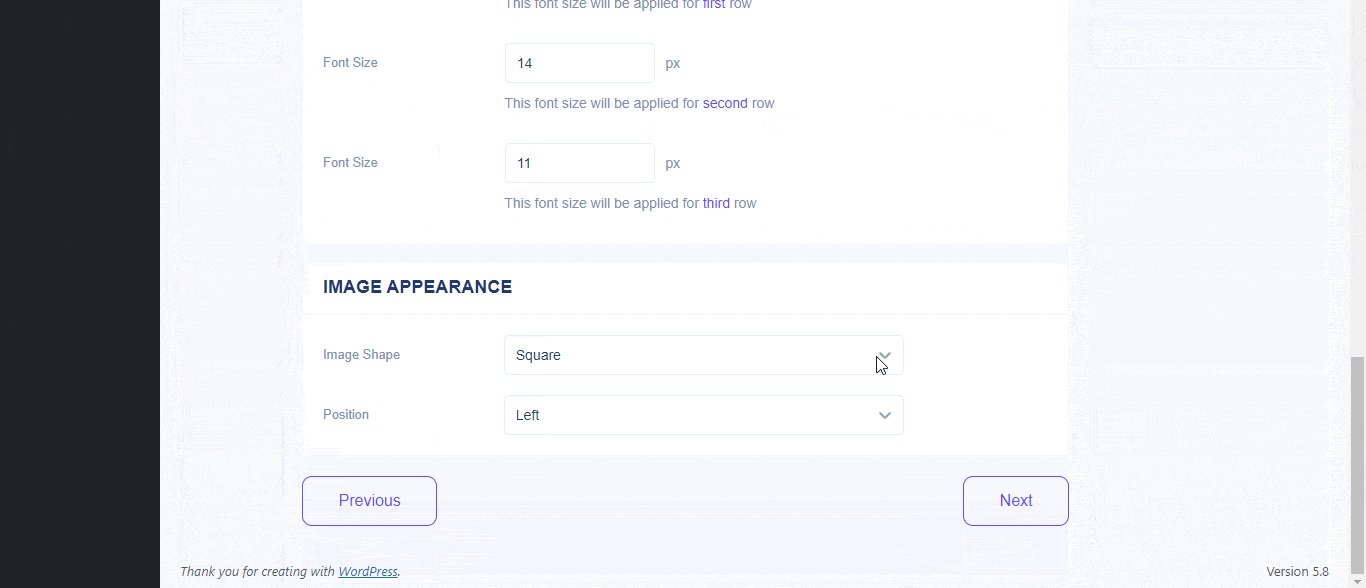
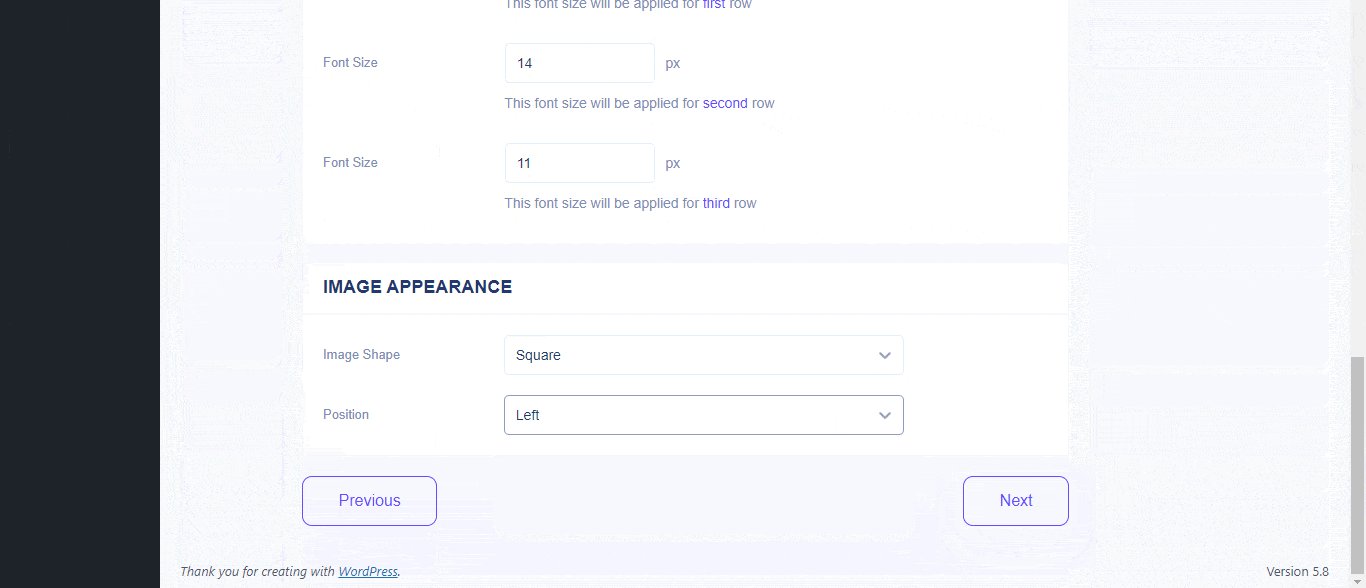
您可以通过自定义来进一步修改您选择的主题 “高级设计” 选项。在本节中,您将能够轻松地为您的设计、图像外观和排版添加样式。您可以为通知弹出窗口添加背景或文本颜色。此外,您还可以添加边框并根据自己的喜好设置样式。审核提醒由三行内容组成。来自 '排版' 部分,您也可以更改每行的字体大小。

步骤 4:配置模板内容 #
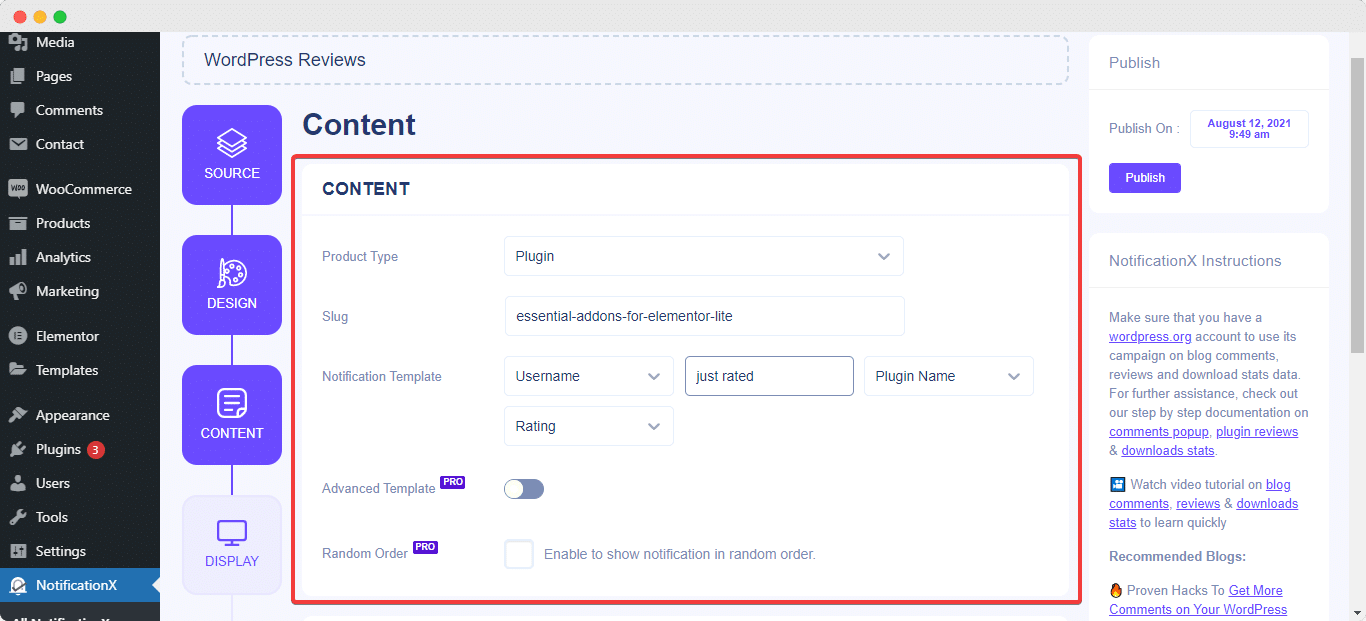
然后,您将被重定向到 '内容' 选项卡,您可以在其中轻松修改您的 '通知模板' 内容并添加您喜欢的文本。从这里,您可以自由选择“产品类别' 来自主题或插件。然后,您可以继续添加要显示其评论的产品的 slug。例如,如果插件 URL 是这样的:'https://wordpress.org/plugins/sample-plugin/' 然后,slug 将是 '示例插件'。

此外,NotificationX提供 一个 “通知模板” 为您的内容。您可以轻松地继续选择您喜欢的变量。这些变量有助于显示在某一天对您的 WordPress 产品发表评论的用户的姓名。此外,您还可以添加自己的文本,这些文本将显示在通知弹出窗口中。
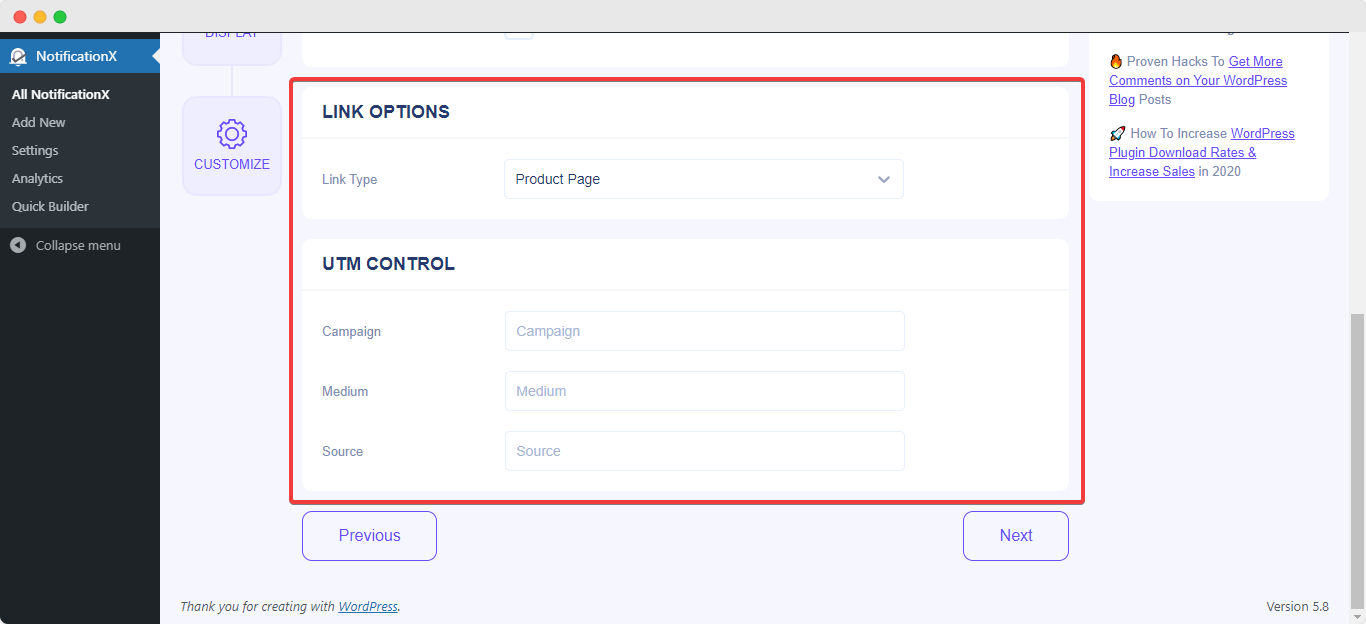
此外,您可以使用 ' 自定义弹出警报的链接类型链接选项' 甚至还可以通过 NotificationX 跟踪各种类型的活动。 “ UTM控制” 允许您将“活动”、“媒体”和“来源”添加到您的通知弹出窗口。

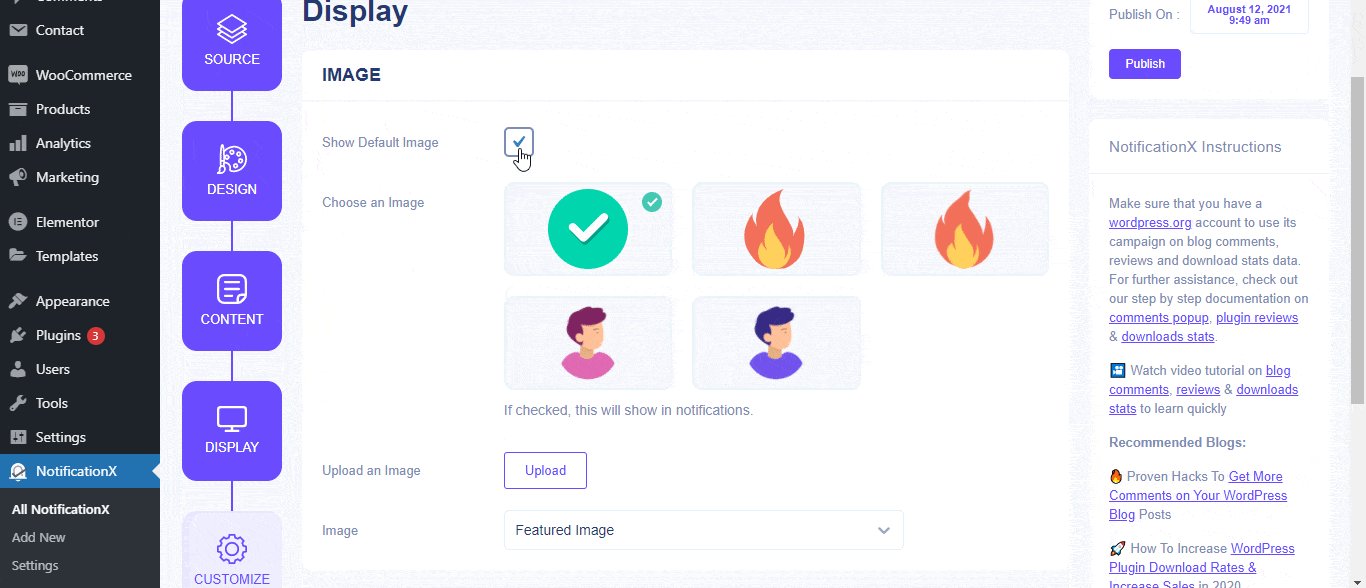
步骤 5:调整显示选项 #
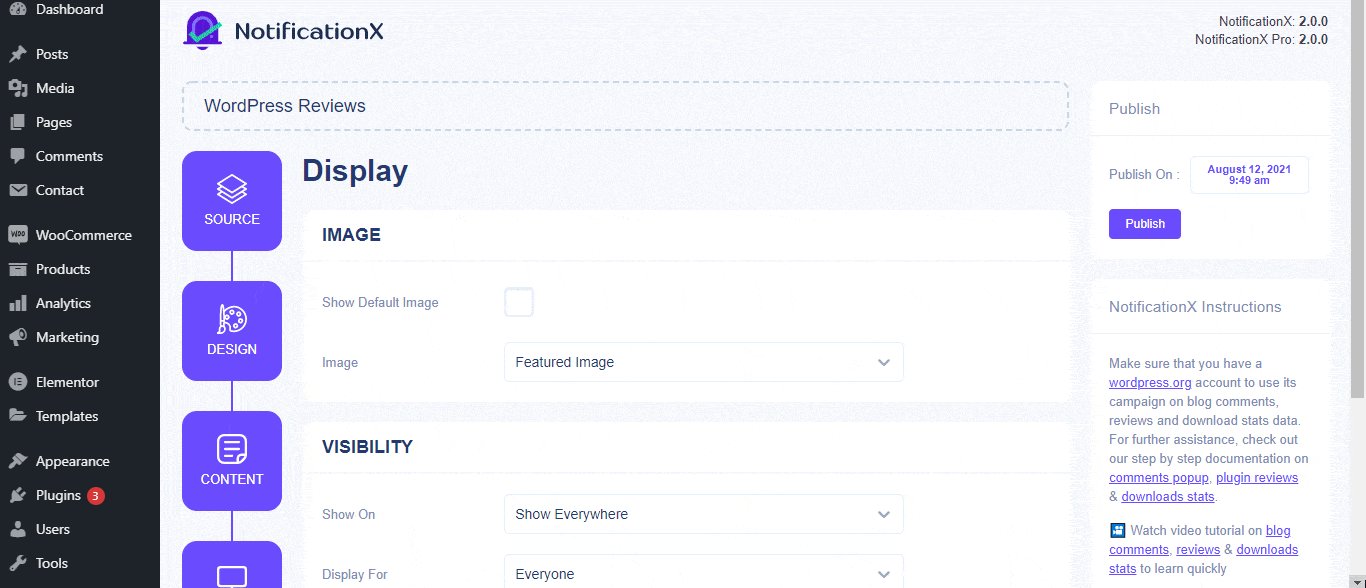
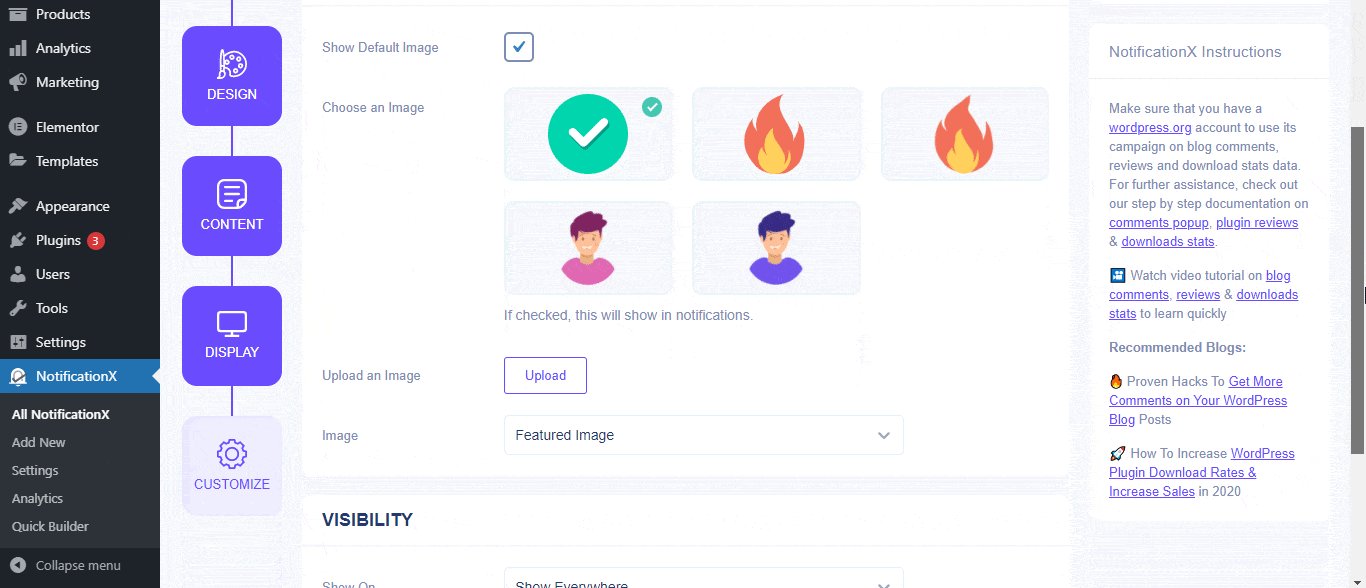
在里面 '显示' 选项卡,有两个可用部分:图像和可见性。在“图像”部分,您可以使用复选框在通知弹出窗口中显示默认图像或头像。如果用户的个人资料中没有设置任何“头像”,您只需选择“默认”图像即可默认图片' 复选框。只要用户有头像,通过勾选“显示头像' 选项,您将能够查看已发出 WordPress 评论警报的用户的“头像”。
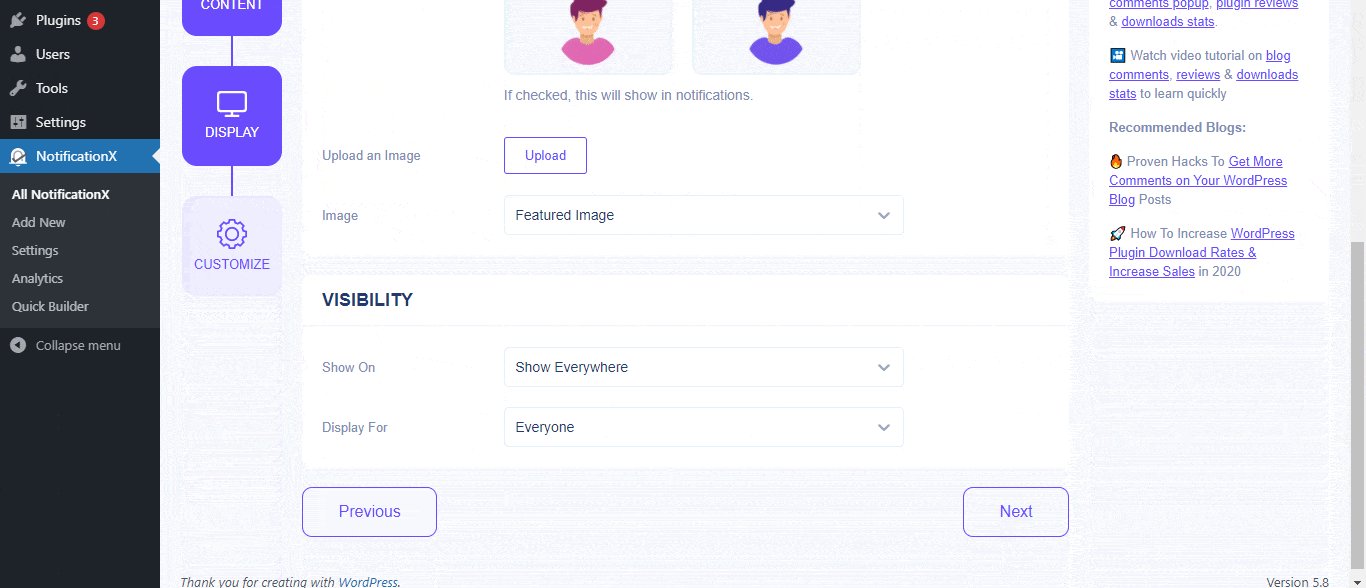
来自 '能见度' 部分,您可以设置要显示 WordPress 评论通知的页面。您还可以选择根据某些用户角色限制通知弹出窗口:始终、登录和注销。

默认, “展示” 设置为“随处可见”,因此审核通知将显示在您网站的每个页面上。另一方面,您还可以指定要显示或隐藏“评论”弹出窗口的页面。单击“下一步”按钮后,您将被重定向到 '定制' 标签。
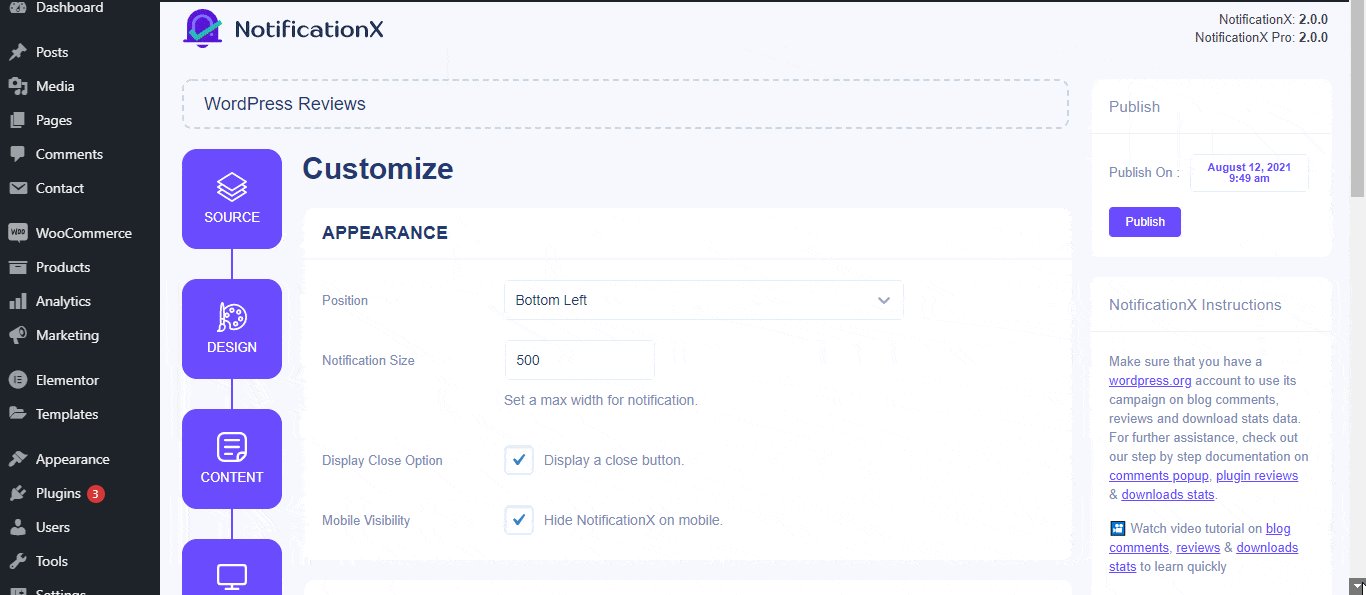
第 6 步:设置外观 #
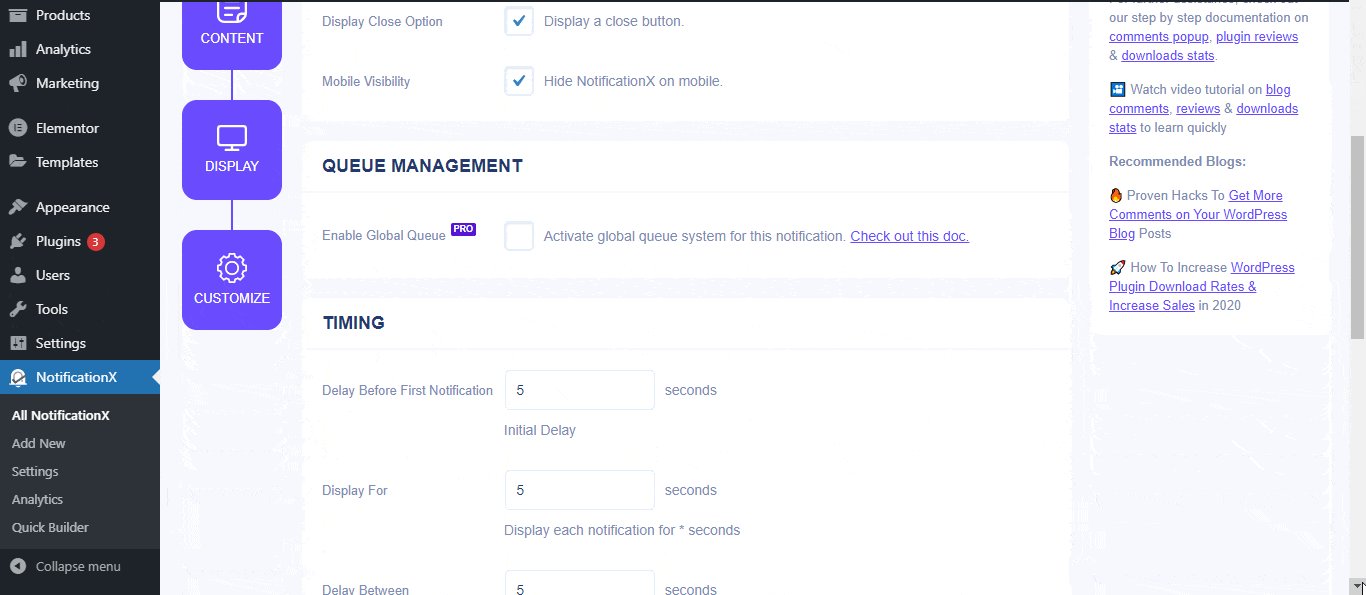
在下面 '定制' 选项卡,您会发现三个独立的部分:外观、时间和行为。来自 '外貌' 部分,您可以设置要显示评论通知的位置,并使用复选框禁用/启用“关闭按钮”和“在移动设备上隐藏”选项。
您可以将“评论”弹出窗口的位置设置为网站左下角或右下角。您还可以显示一个“关闭按钮”,单击该按钮可以关闭WP Review。此外,您也可以根据需要灵活地隐藏移动设备的“查看”弹出窗口。

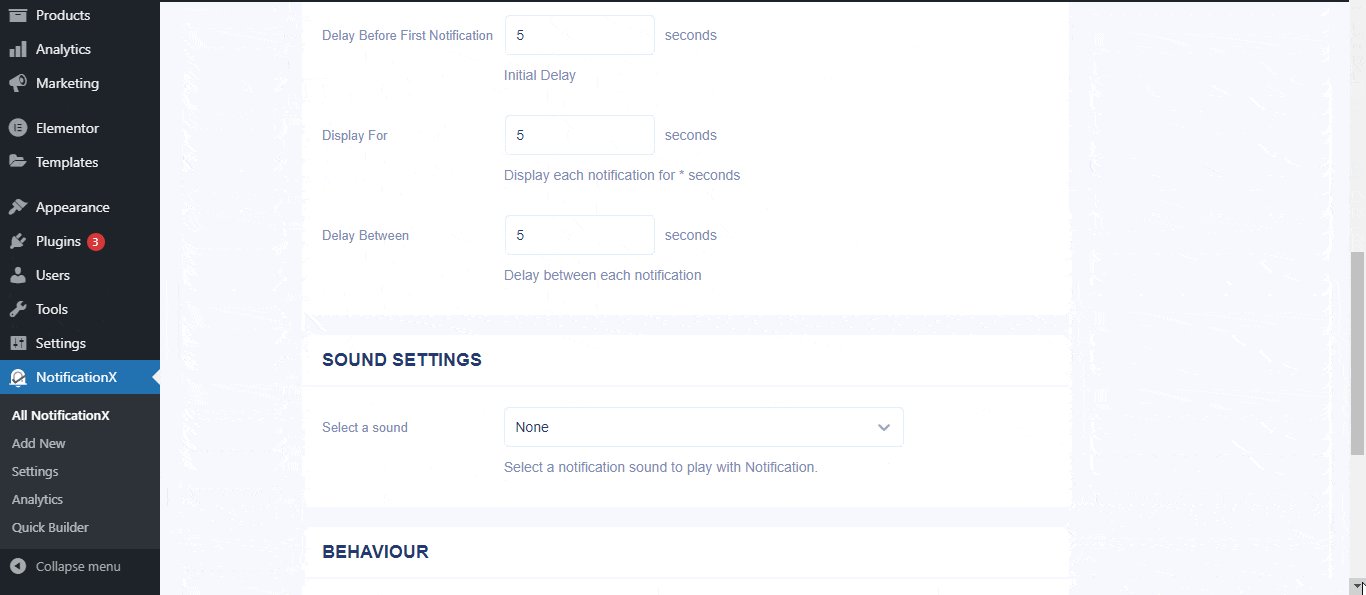
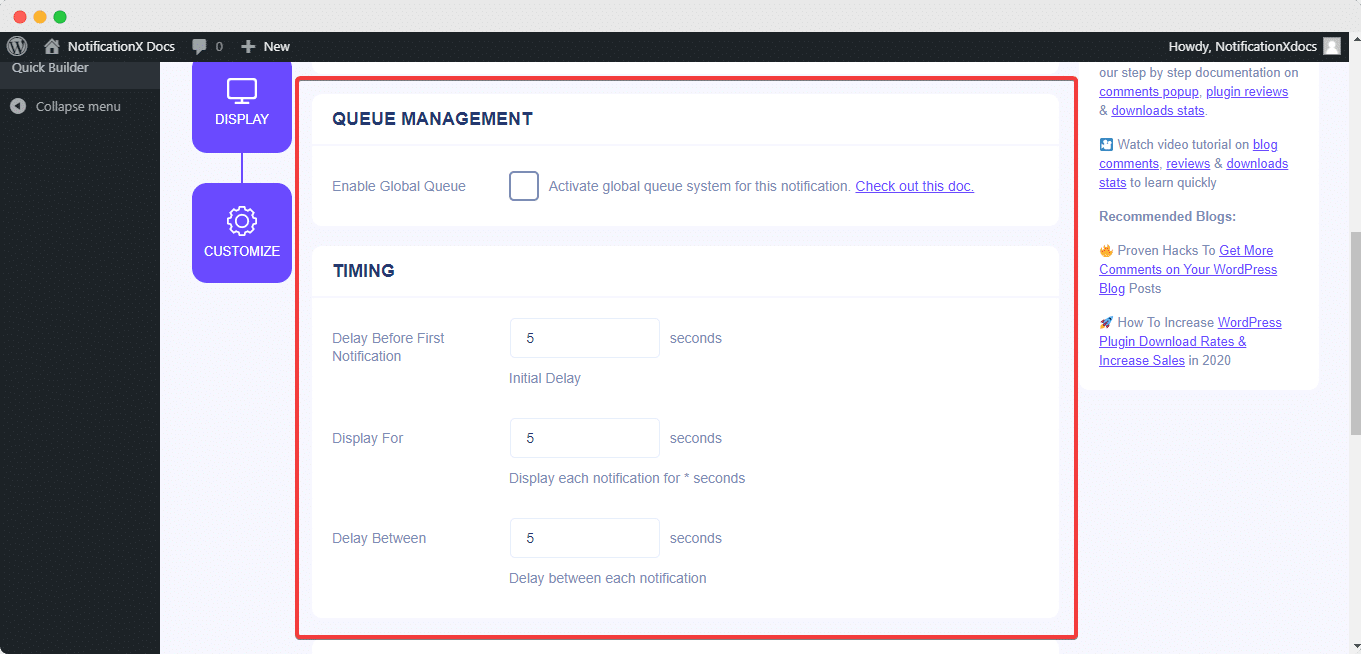
此外,您还可以根据自己的喜好自由设置“初始”、“显示时间”和“延迟时间”选项的时间。定时' 部分。您还可以通过修改“显示时间”字段来设置您希望每个通知弹出窗口显示多长时间的时间限制。要选择两次审核通知之间的时间间隔,只需在“显示时间间隔”字段中设置时间即可。或者,如果您想显示多种类型的通知,您只需激活“全局队列管理' 选项使用 NotificationX PRO.

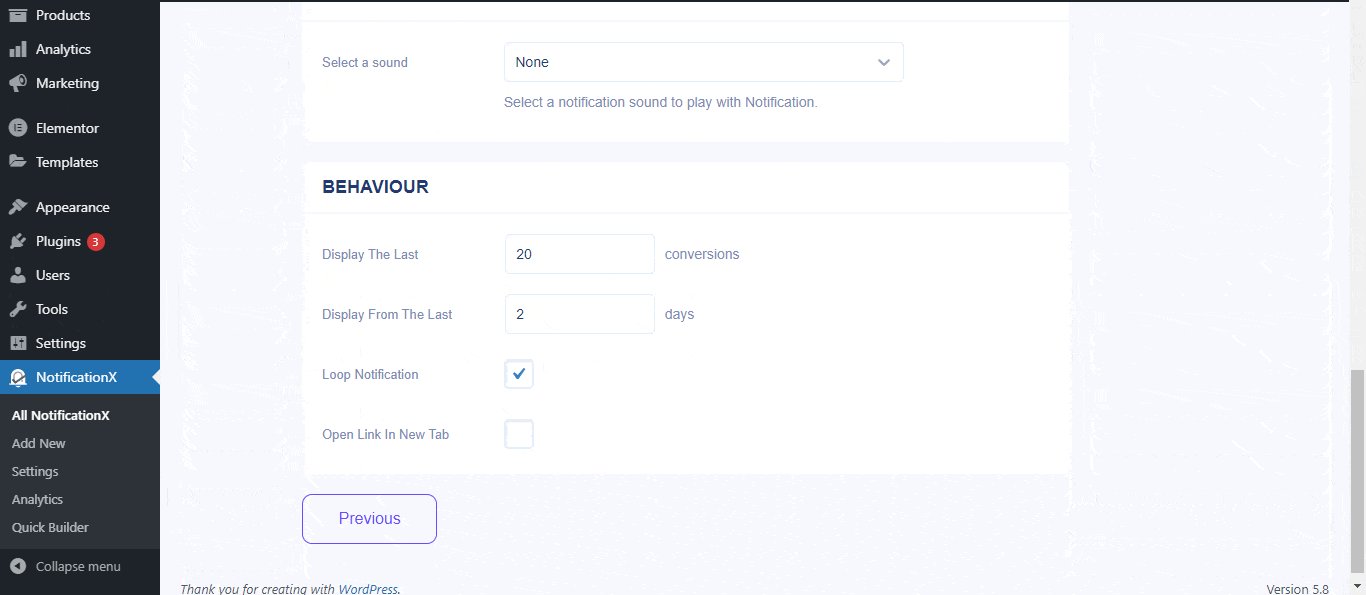
来自 '行为' 部分,您可以选择显示过去几天的捐款数量。通过选中“循环通知”框,通知弹出窗口将继续显示。 在...的帮助下 NotificationX PRO,您还可以为来自 ' 的通知启用声音警报声音设置' 部分。您可以轻松地从下拉菜单中选择一种声音,该声音将随每个通知弹出窗口一起播放。
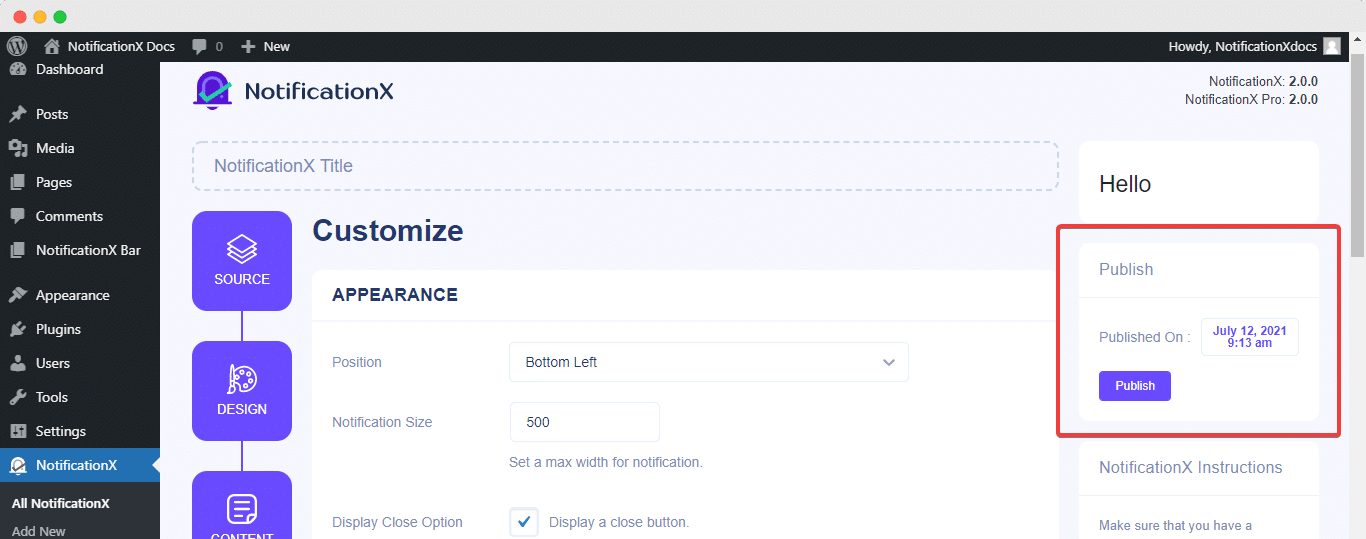
第 7 步:发布您的通知 #
完成第6步后,点击“发布”按钮。结果, 'WordPress 审核通知' 将成功创建。

通过遵循这些提到的步骤以及更多的修改和样式,您的最终结果将如下所示:

这样一来,您可以使用NotificationX在WordPress网站上轻松设计并显示有吸引力的“评论”通知弹出窗口。
卡住了?如果您遇到任何问题或疑问,您可以 联系我们的支持团队.






