NotificationX PRO 允许其用户通过使用任意位置显示其通知 短代码.您现在可以在您的 WordPress 帖子、页面或任何您希望的地方显示您的弹出通知。没有束缚了!让我们按照以下指南使用简码显示通知警报:
如何在NotificationX中使用简码: #
步骤1 –复制简码 #
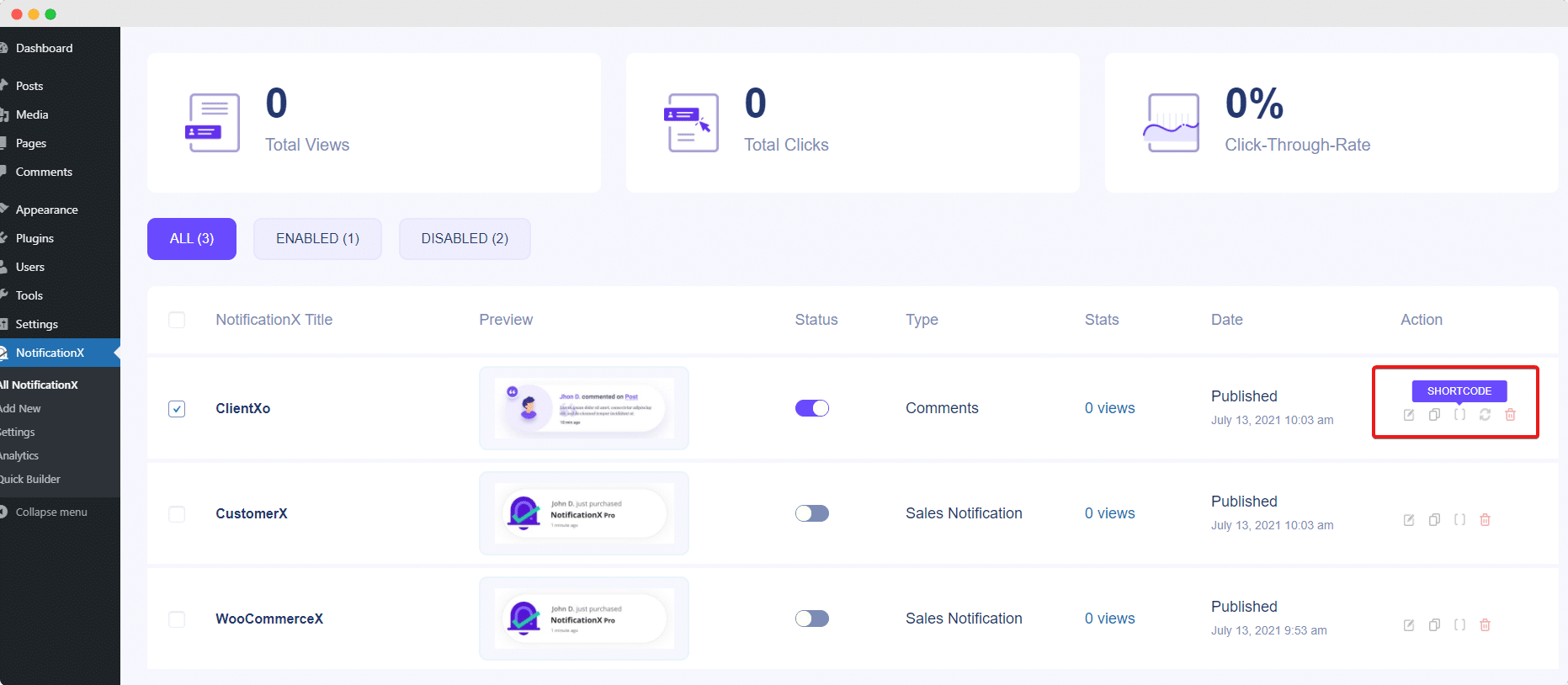
开始之前,请确保您已经 在您的WordPress网站上配置了NotificationX 并创建了至少一个通知。现在,从NotificationX仪表板(wp-admin → NotificationX → 所有 NotificationX),您将看到通知列表。在每个通知标题下方,只需点击 短代码 选项,该通知的简码将复制到剪贴板。
步骤2 –粘贴简码 #
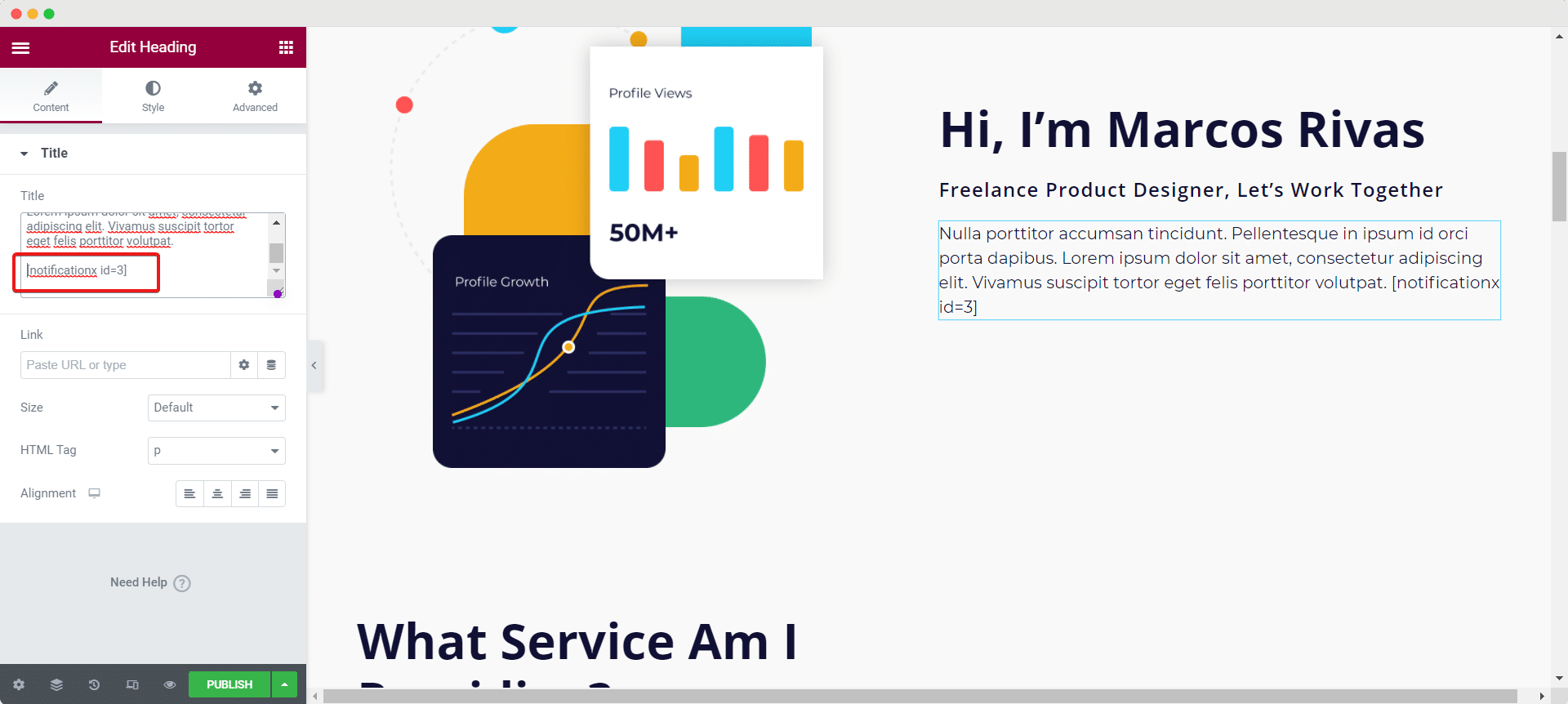
现在,转到所需的页面或发布要显示FOMO通知警报的位置,只需粘贴短代码即可。然后更新它,您将完成!
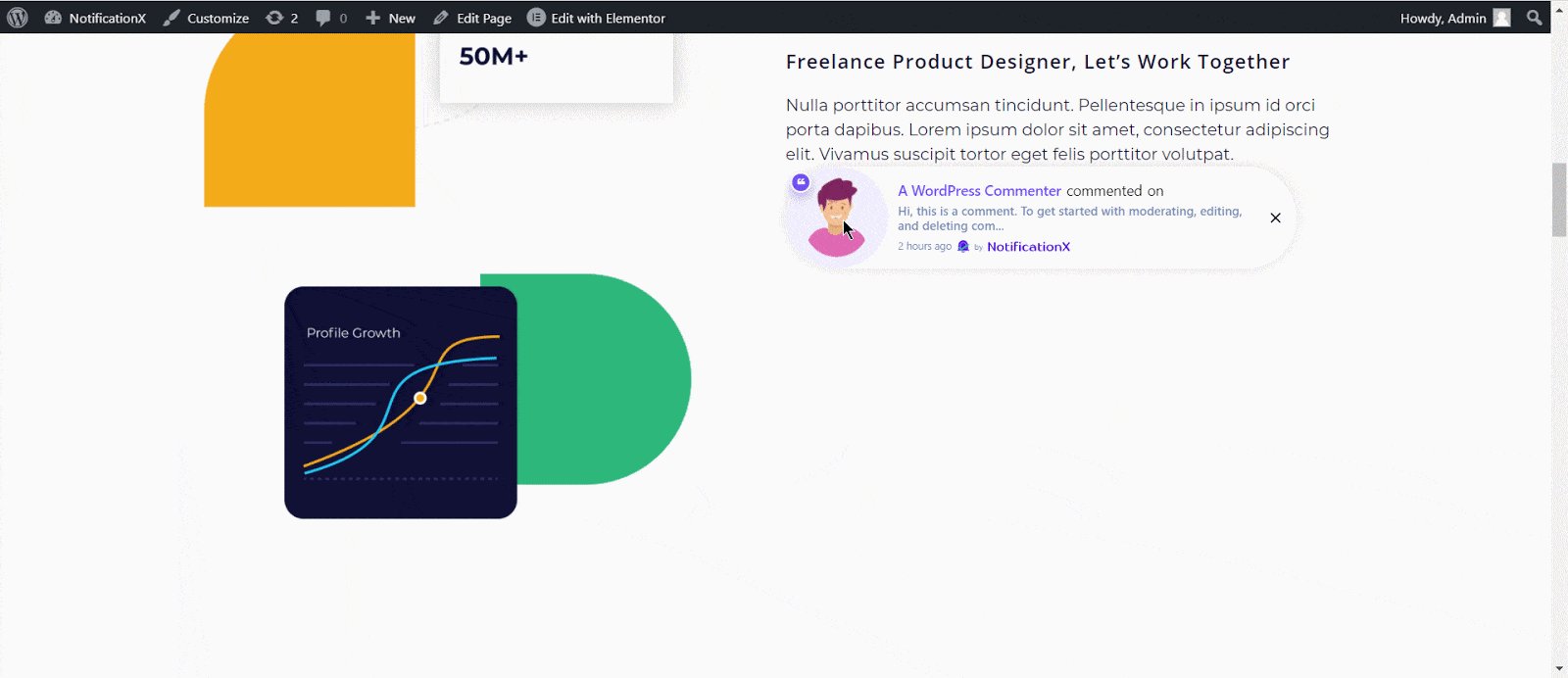
完成上一步后,您将看到如下所示的通知警报:
仅将通知警报用作简码: #
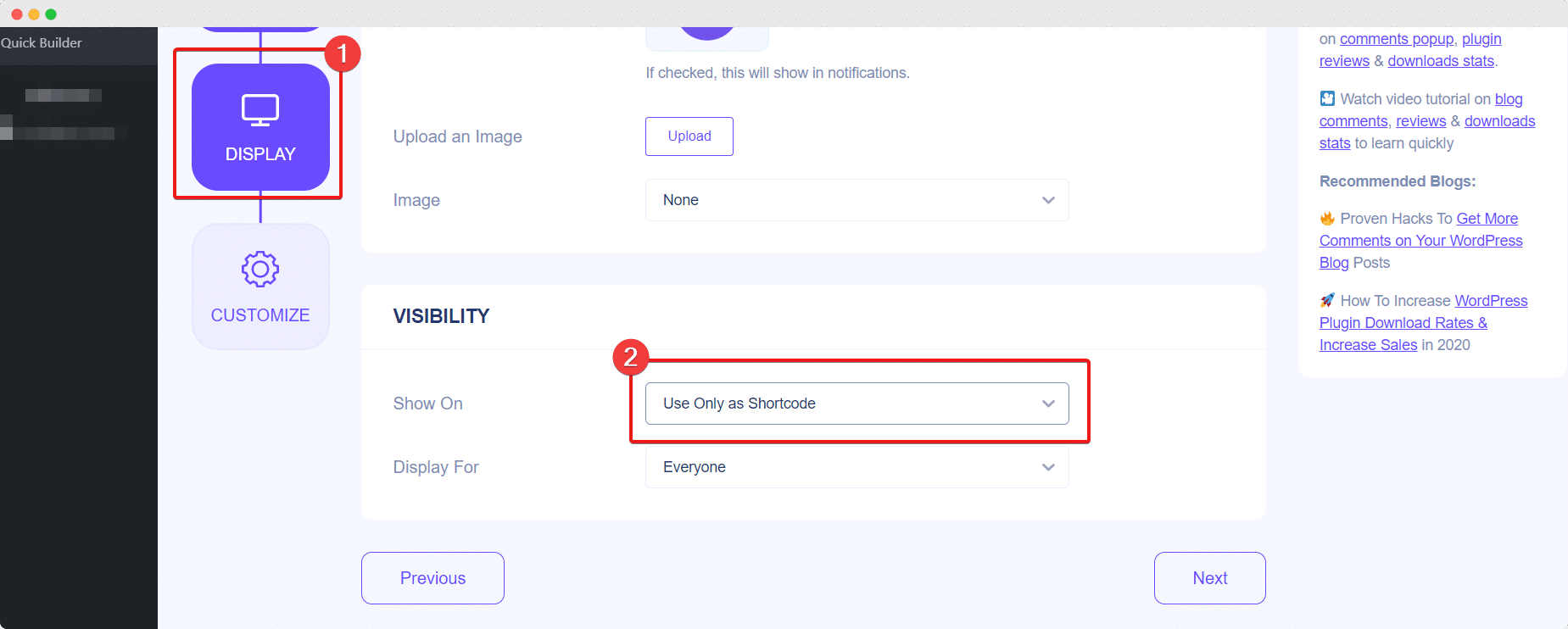
您可以控制仅通过使用简码显示通知弹出窗口,并隐藏默认的通知警报。如果要创建新的通知,请确保已完成前面的步骤,即“源”,“设计”,“内容”。之后,进入“显示”标签。另一方面,如果您已经创建了一个通知,则从NotificationX仪表板进入您的特定通知,然后导航至 '显示' 标签页。来自 '能见度' 部分,点击的下拉菜单 “展示” 选项,然后选择 “仅用作简码”。然后,单击“更新”按钮。
之后,您将不会看到默认的通知弹出窗口。它只会显示在您放置短代码的地方。

这就是您可以轻松使用短代码功能添加惊人的通知警报并将它们显示在您的 WordPress 网站上的任何位置而没有任何麻烦的方法。
如果您遇到任何问题,可以联系我们的支持团队 这里.






