如何使用NotificationX显示Freemius销售通知? #
如果您使用Freemius在线销售产品,则可以在WordPress网站上展示吸引人的Freemius销售通知,以使所有人参与其中。 NotificationX.
开始之前,请确保从您的计算机中检索密钥。 Freemius个人资料。您将必须生成以下密钥:ID,公共密钥和秘密密钥。只需复制您的密钥并将其插入到 NotificationX设置.

然后,转到您的WordPress仪表板并导航到 wp-admin-> NotificationX->设置-> API集成。然后,打开 “ Freemius设置” 标签,然后从Freemius个人资料中插入相应的密钥。确保击中 “连接” 按钮,然后您将全部准备就绪。

完成上一步后,只需遵循以下指南即可使用NotificationX显示Freemius销售通知。
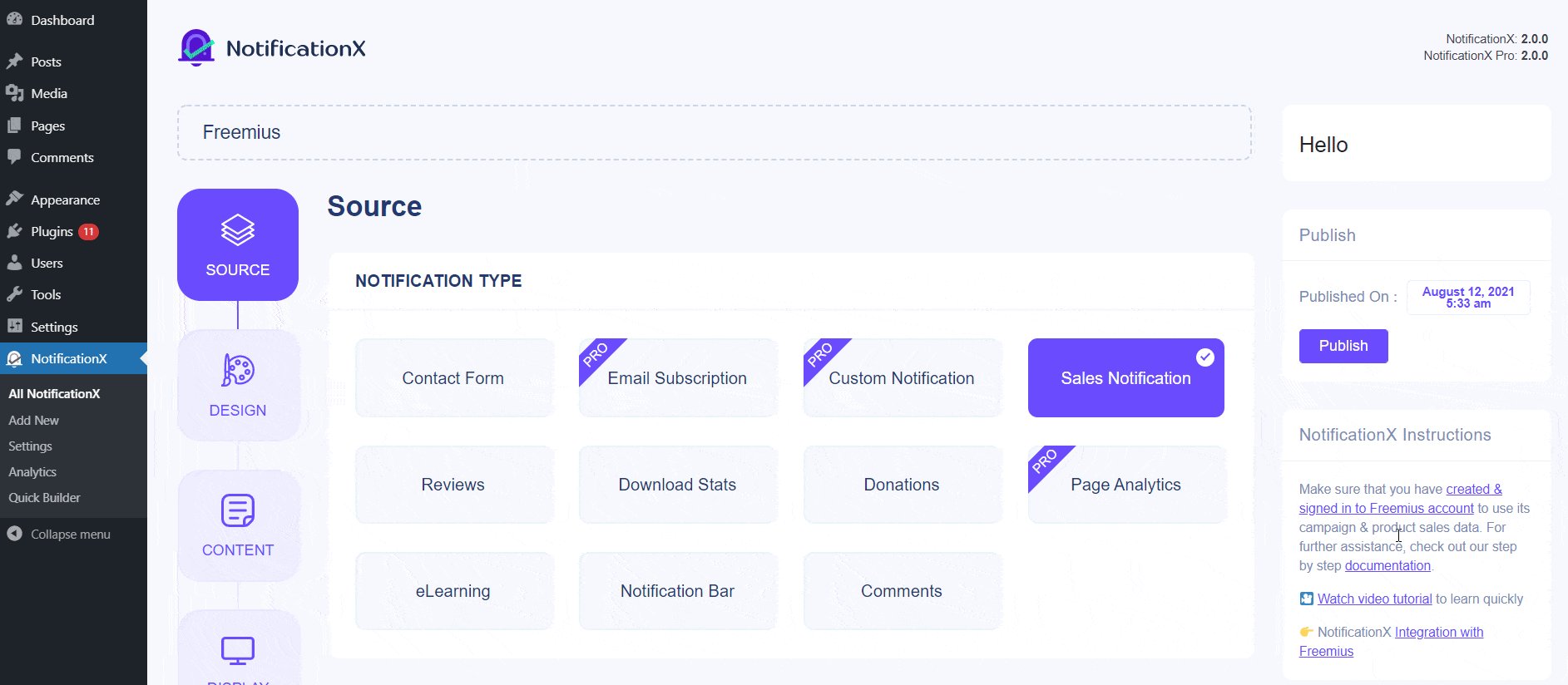
步骤1: 转到WordPress仪表板并导航至 wp-admin-> NotificationX-> NotificationX。然后在顶部,单击“添加新”。

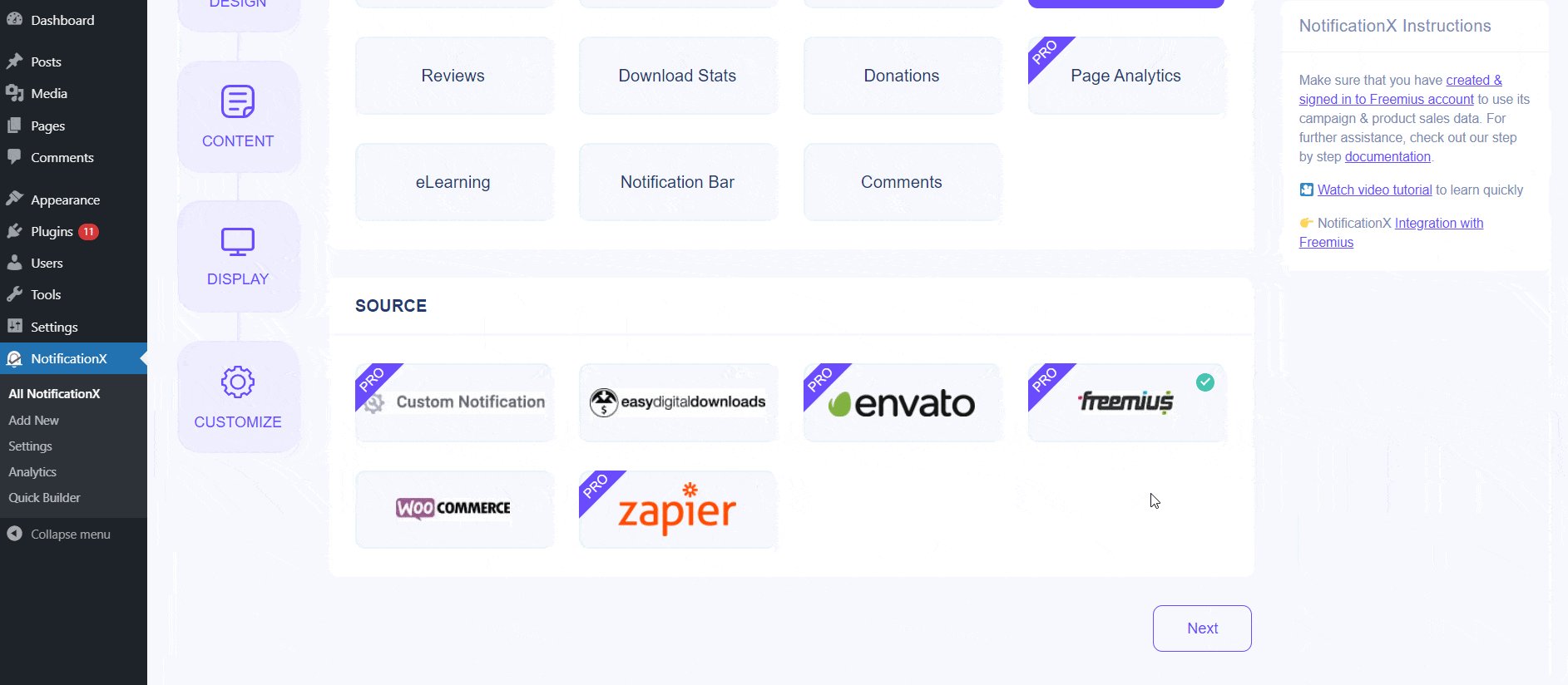
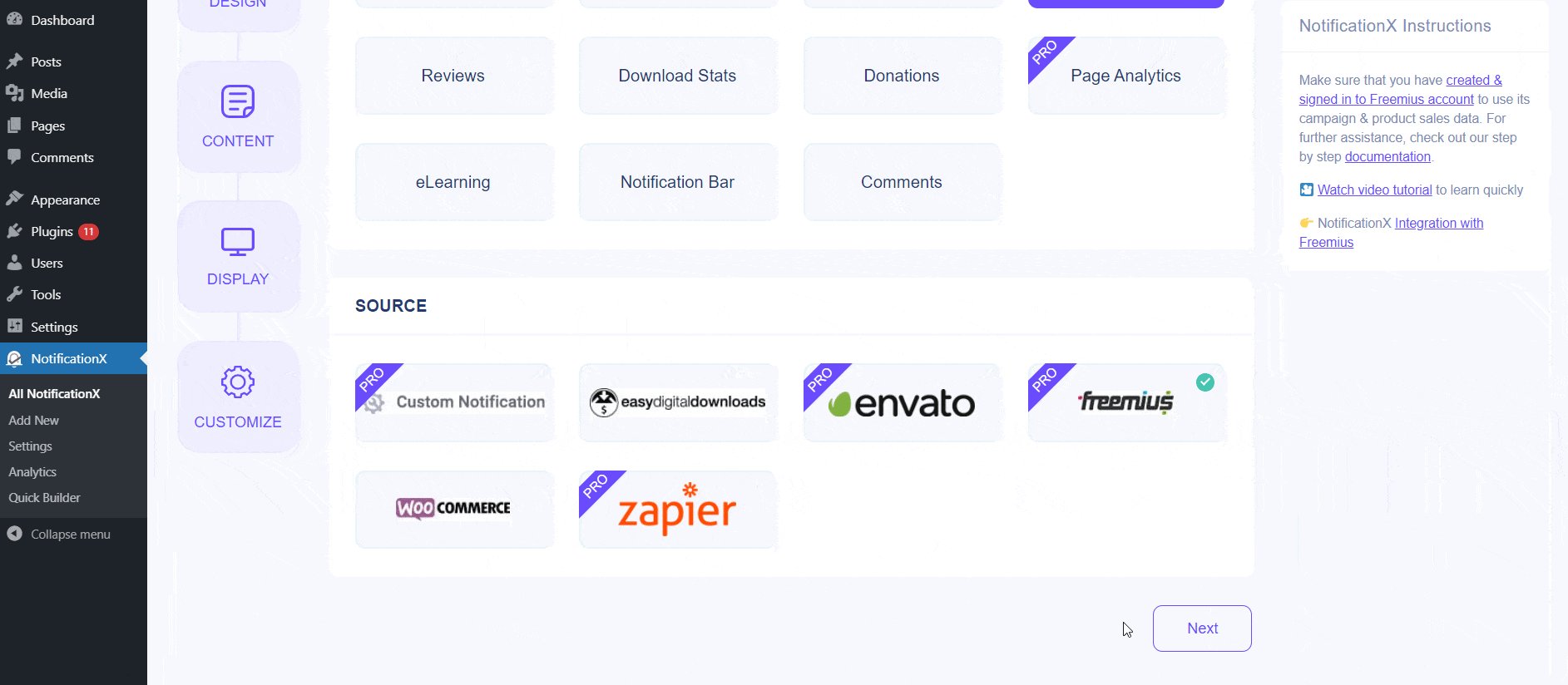
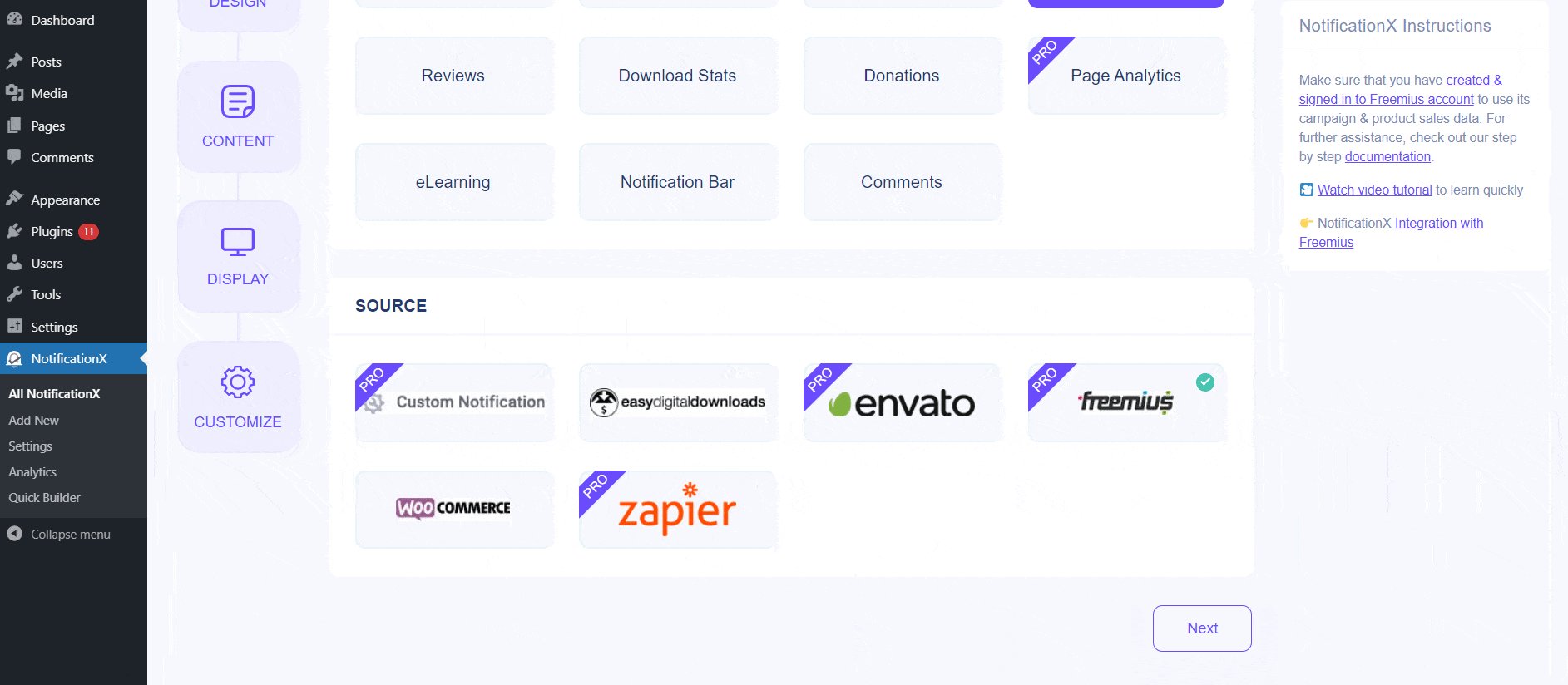
第2步: 完成第1步后,您将被重定向到 '资源' NotificationX的标签页。只需输入标题,然后使用下拉菜单选择“销售通知”作为您的通知类型。之后,只需选择 'Freemius' 作为您的来源。然后,单击“下一步”按钮。

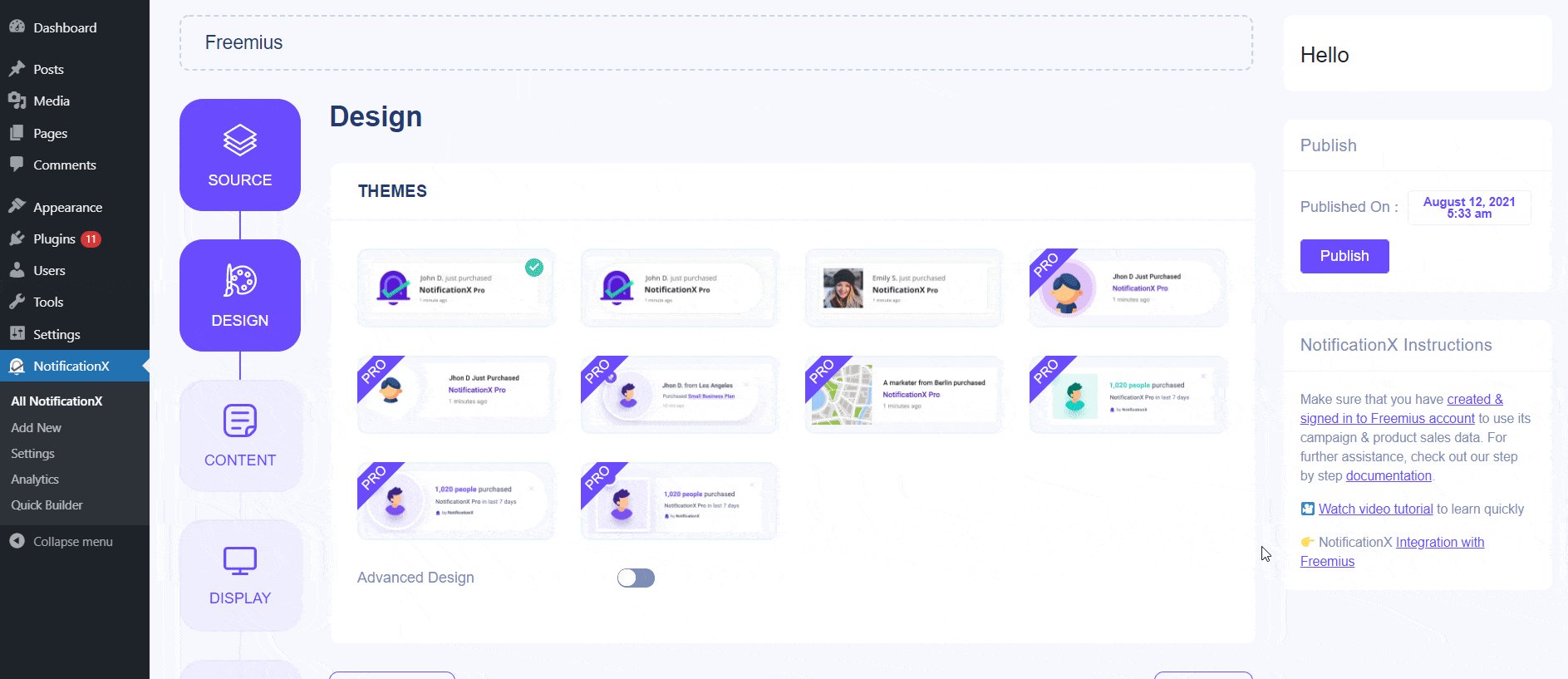
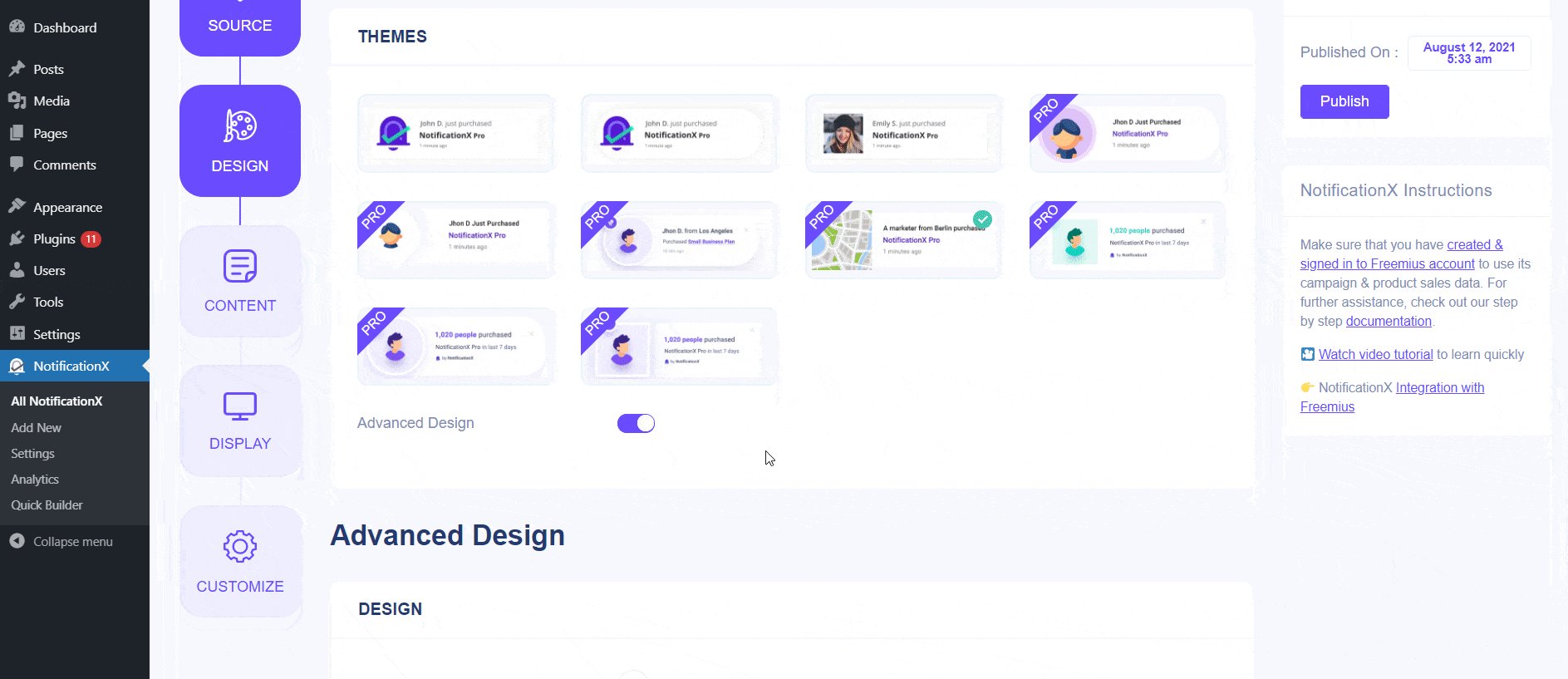
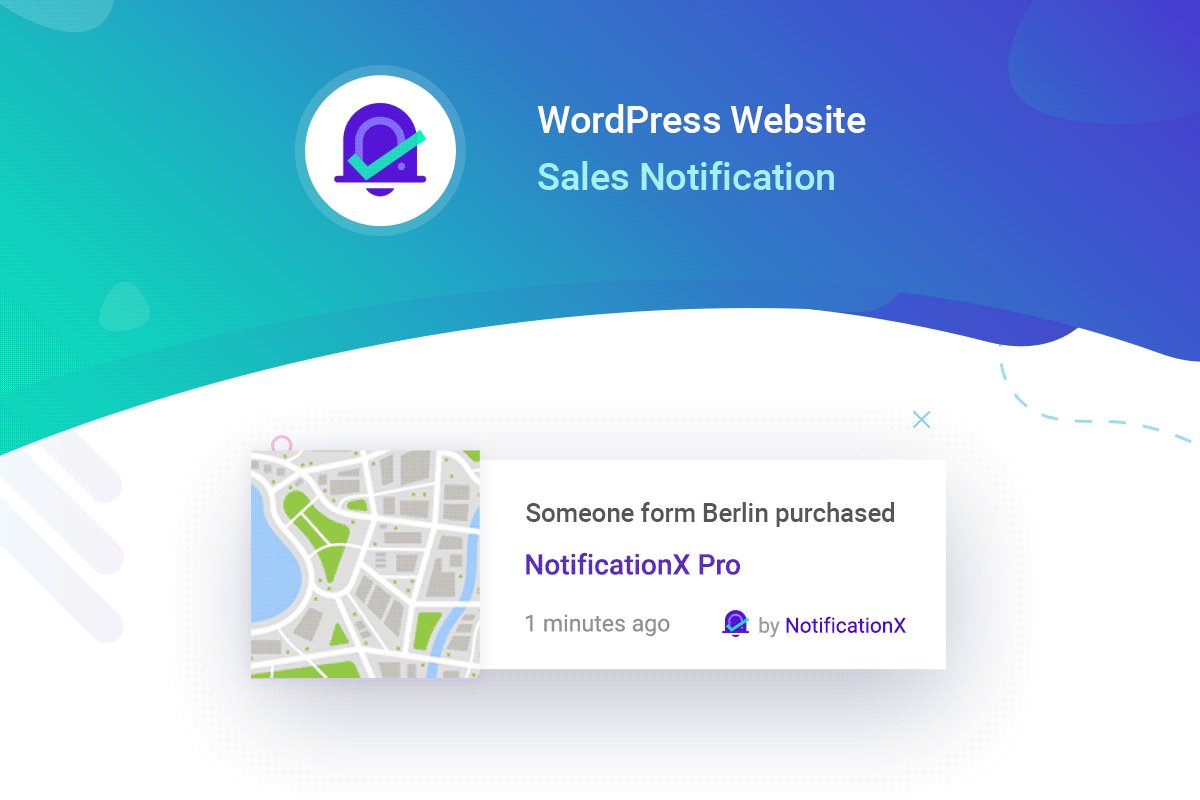
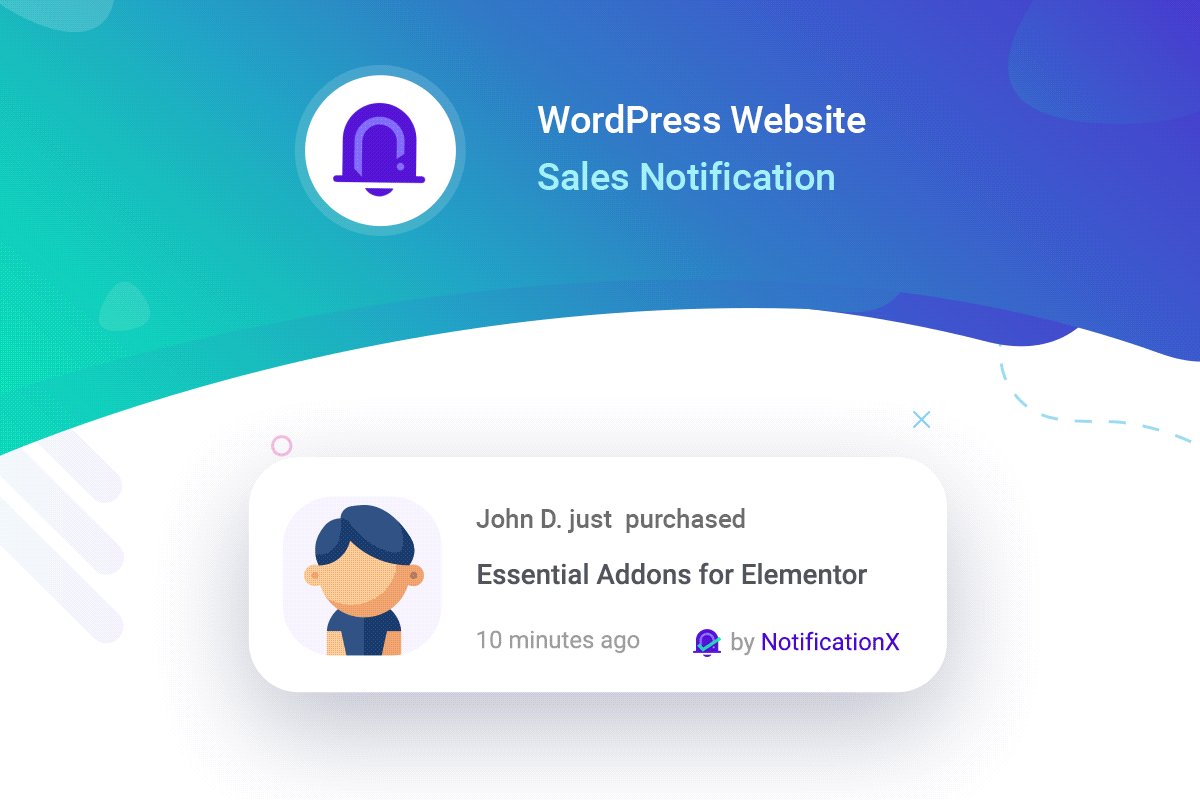
第三步: 来自 '设计' 标签,您可以选择一种布局,还可以根据自己的喜好灵活使用“高级设计”选项来自定义它。来自 '主题' 部分中,所选的布局是“销售通知”将如何在您的网站上显示。例如,您可以以惊人的布局显示客户购买产品的“位置”。
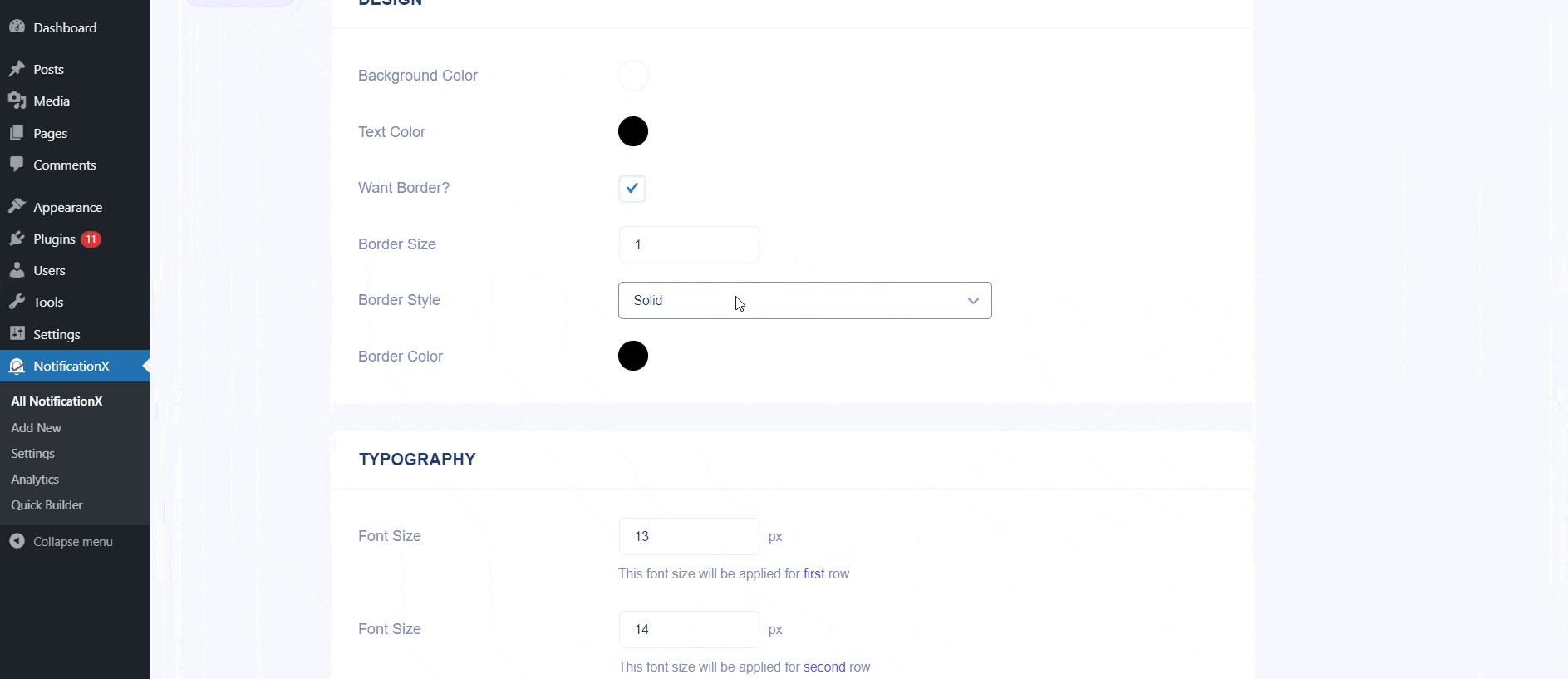
您可以通过“高级设计” 选项。从本节中,您将可以轻松地将样式添加到设计,图像外观和版式中。您可以为通知弹出窗口添加背景或文本颜色。此外,您还可以添加边框并为其添加样式。

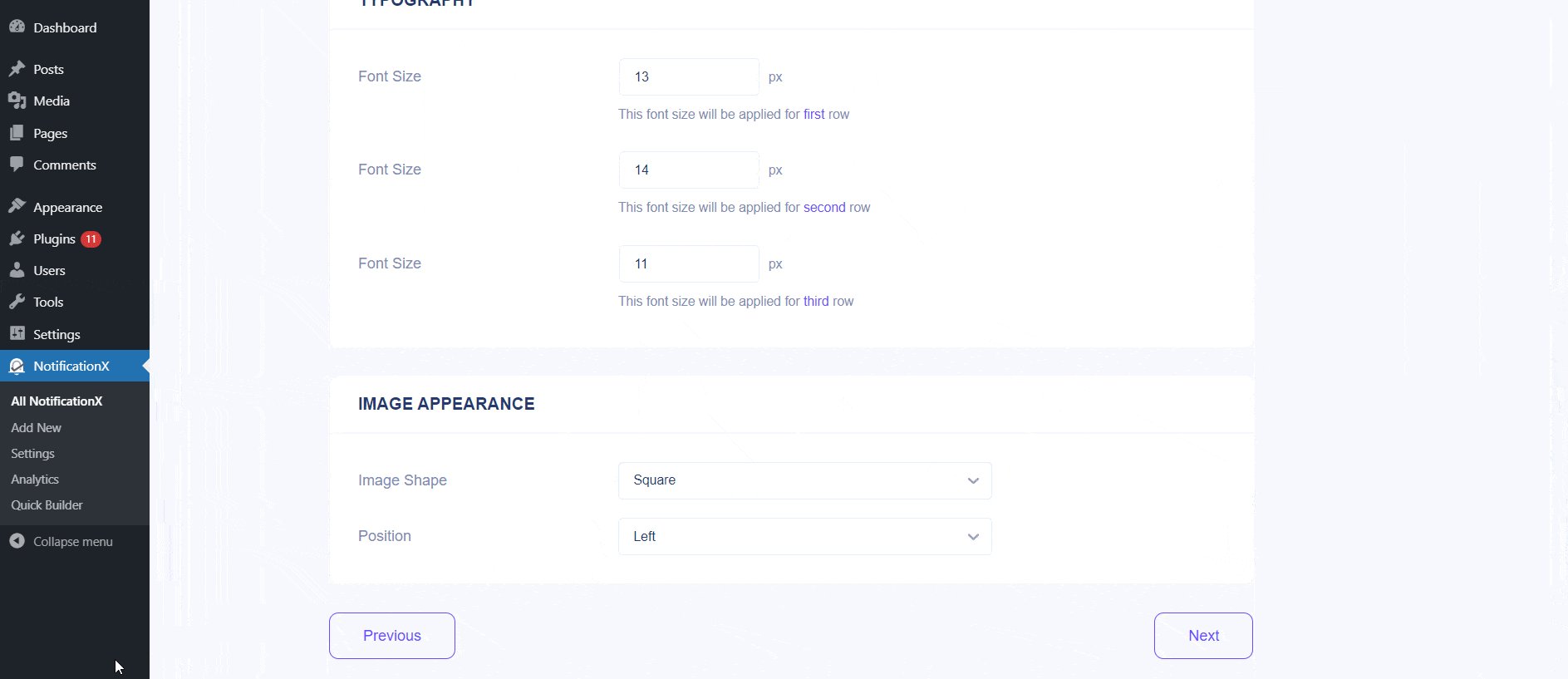
“图像外观” 部分中,您可以将“图像形状”更改为以下三种:圆形,圆形和正方形。您也可以使用下拉菜单“位置”来更改图像的位置:左或右。基本上,销售通知由三行组成。在“版式”部分,您也可以更改每行的字体大小。
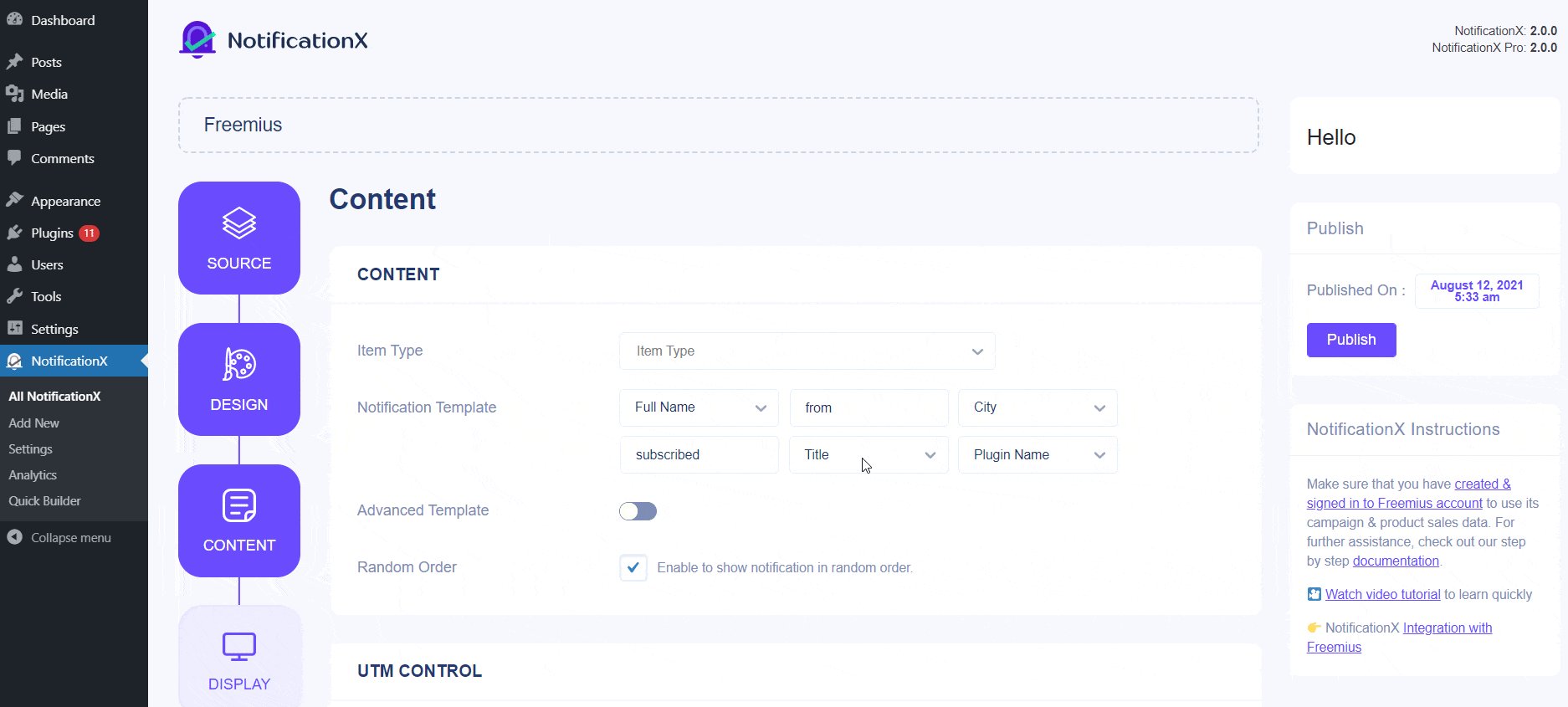
第四步: 然后,您将被重定向到 '内容' 标签,您可以在其中修改“通知模板”并添加您的首选内容文本。从这里,您可以从主题或插件中选择“项目类型”。根据您的选择,您可以继续并指定要显示其Freemius销售通知的产品。

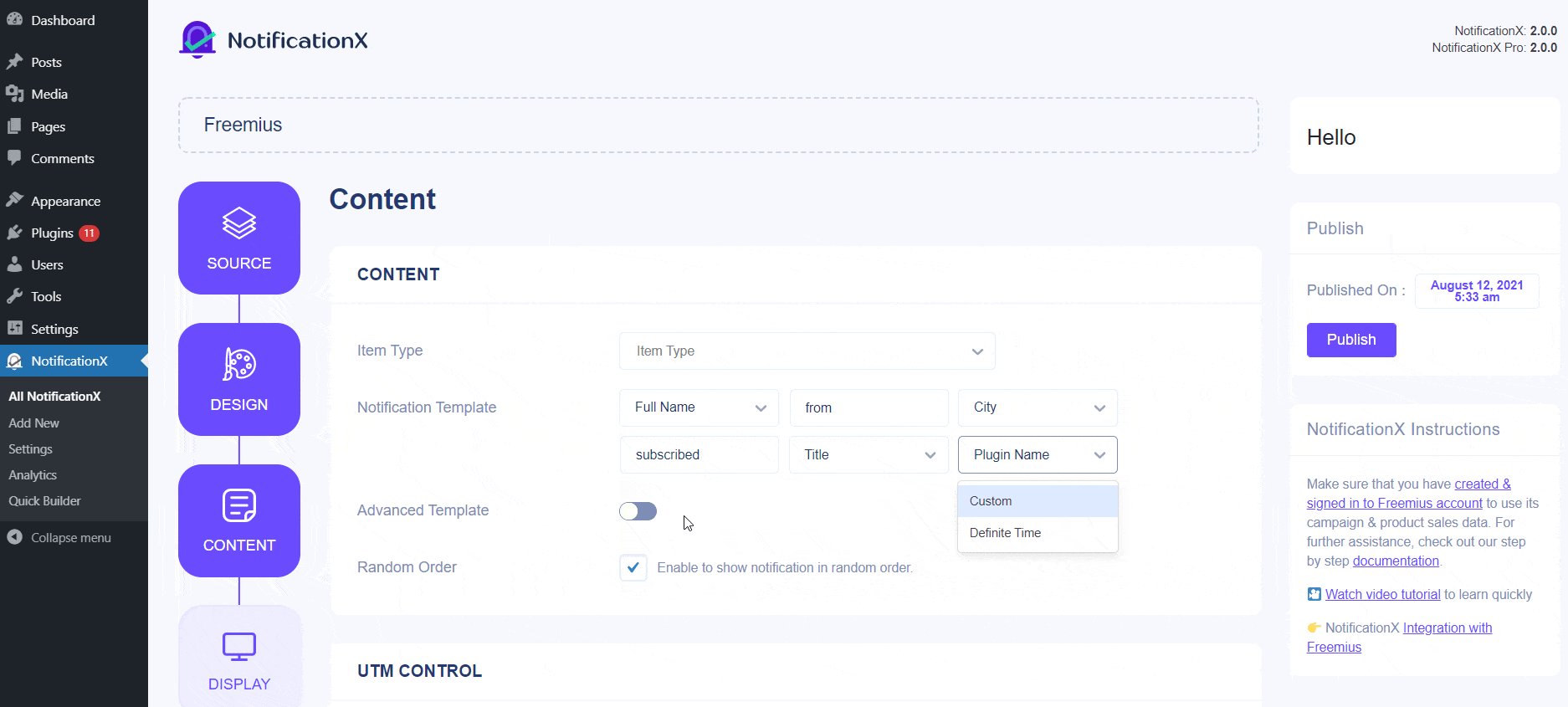
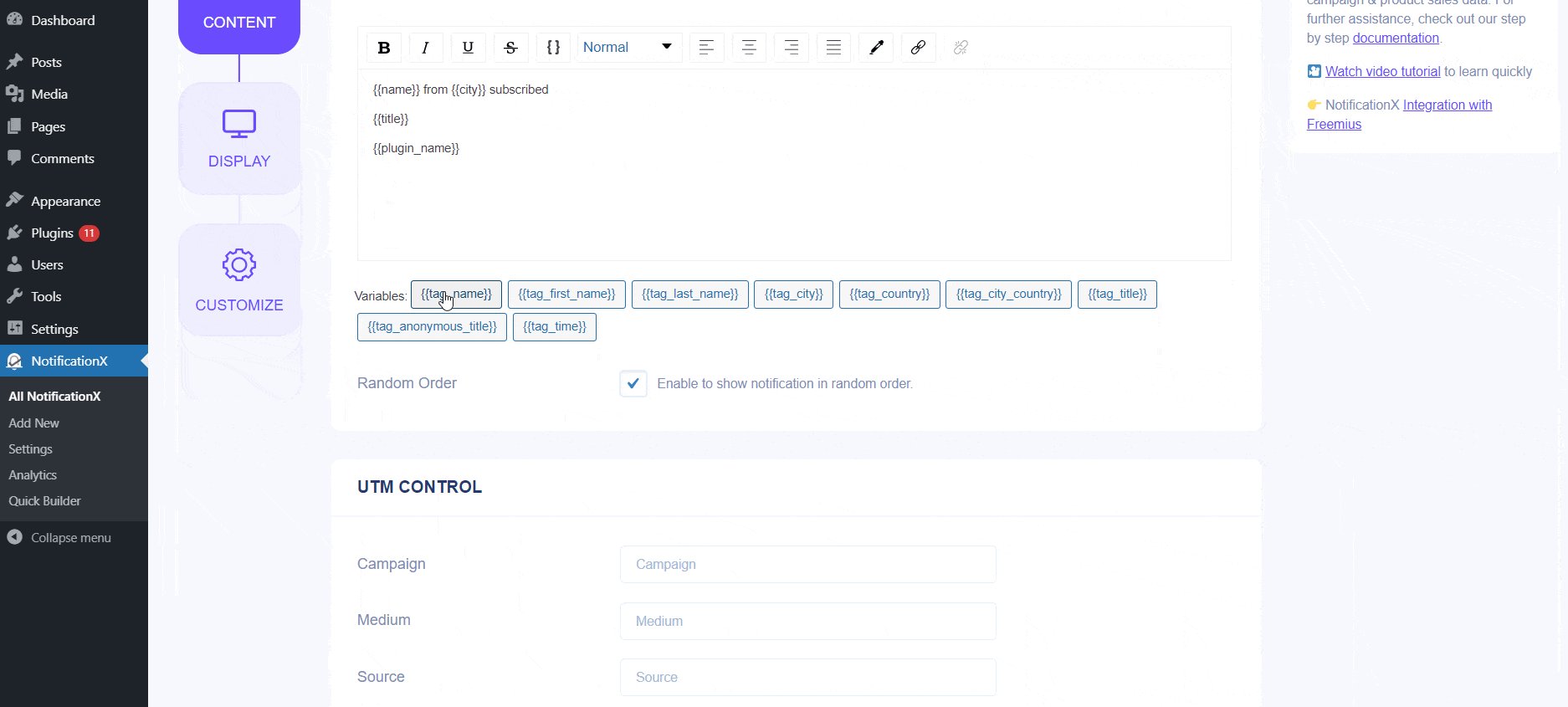
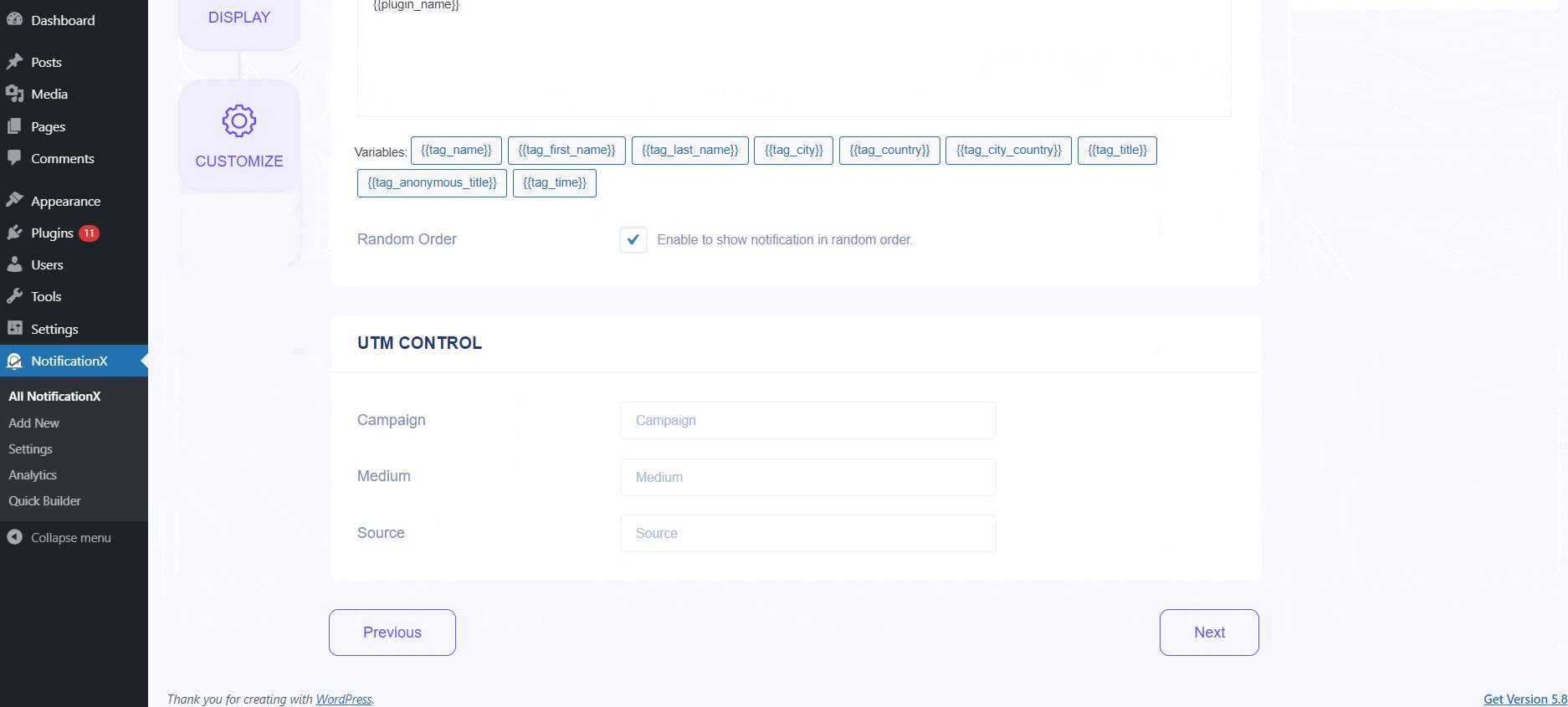
此外,NotificationX提供 “通知模板” 为您的内容。您可以轻松地继续并选择您喜欢的变量。这些变量有助于显示在某天离开了有关您的WordPress产品的Freemius销售通知的用户的名称。另一方面, “高级模板” 还使您可以完全控制为“ Freemius销售通知”自定义整个内容。
此外,您甚至还可以通过NotificationX跟踪各种类型的广告系列。 “ UTM控制” 允许您在“ Freemius销售通知”中添加“广告系列”,“中”和“源”。
步骤5: 在里面 '显示' 标签中,有两个可用部分:“图像和可见性”。在“图像”部分,您可以使用复选框在通知弹出窗口中显示默认图像或头像。如果用户的个人资料中未设置任何“头像”,则只需选中“默认图像”复选框并上传默认图像即可显示“默认”图像。此外,您还将有机会展示客户购买的产品图片。
来自 '能见度' 部分,您可以设置要显示销售通知的页面。您还可以选择根据某些用户角色限制通知弹出窗口:“始终”、“登录”和“退出”。默认情况下,“显示在”设置为 “无处不在” 结果,销售通知将显示在您网站的每个页面中。另一方面,您也可以指定要显示或隐藏“销售通知”的页面。

单击“下一步”按钮后,您将被重定向到“自定义”选项卡。
步骤6: 在下面 '定制' 标签,您会发现三个独立的部分:外观,时间和行为。在“外观”部分中,您可以设置要显示销售通知的位置,并使用复选框禁用/启用“关闭按钮”和“在手机上隐藏”选项。您甚至还可以为通知弹出窗口设置最大宽度。
您可以将“销售通知”的位置设置为网站左下角或右下角。您还可以显示一个“关闭按钮”,单击该按钮可以关闭销售通知。此外,您可以灵活地隐藏 “销售通知” 适用于移动设备(如果需要)。

此外,您还可以根据“计时”部分的喜好自由设置“初始”,“显示为”和“延迟时间”选项的时间。您可以设置一个初始时间,之后您的 “销售通知” 将会弹出。默认情况下,它设置为5秒。您还可以通过修改“显示为”字段来设置每个通知弹出窗口显示多长时间的时间限制。要选择两个销售通知通知之间的时间间隔,只需在“显示时间”字段中设置时间。
您还可以启用 全局队列管理 此弹出窗口的功能。了解更多, 阅读本指南 .
来自 '行为' 部分中,您可以选择显示特定过去几天的销售数量。通过选中“循环通知”框,通知弹出窗口将继续显示。您也可以禁用它。访客单击通知弹出窗口时,可以从“在新选项卡中打开链接”复选框控制是要在新窗口中打开链接,还是要在新选项卡中打开链接。
步骤7: 完成第 6 步后,单击“发布”按钮。

因此,将成功创建“销售通知”。通过遵循这些提到的步骤并进行更多修改和样式设置,您的最终结果将如下所示。

这是您可以轻松设计和显示吸引注意力的方式 “ Freemius销售通知” 在您的WordPress网站上使用NotificationX。
如果您遇到任何问题,可以联系我们的支持团队 这里.






