用 NotificationX,您可以显示 WordPress 插件或主题下载统计s 轻松增加访问者的可信度并鼓励他们完成购买。您可以在 WordPress 网站上设计一个很棒的下载统计通知弹出窗口,让每个人都参与进来。
如何使用 NotificationX 显示 WordPress 插件“下载统计”? #
步骤1: 转到WordPress仪表板并导航至 wp-admin-> NotificationX-> NotificationX。然后在顶部,单击 '添新'.
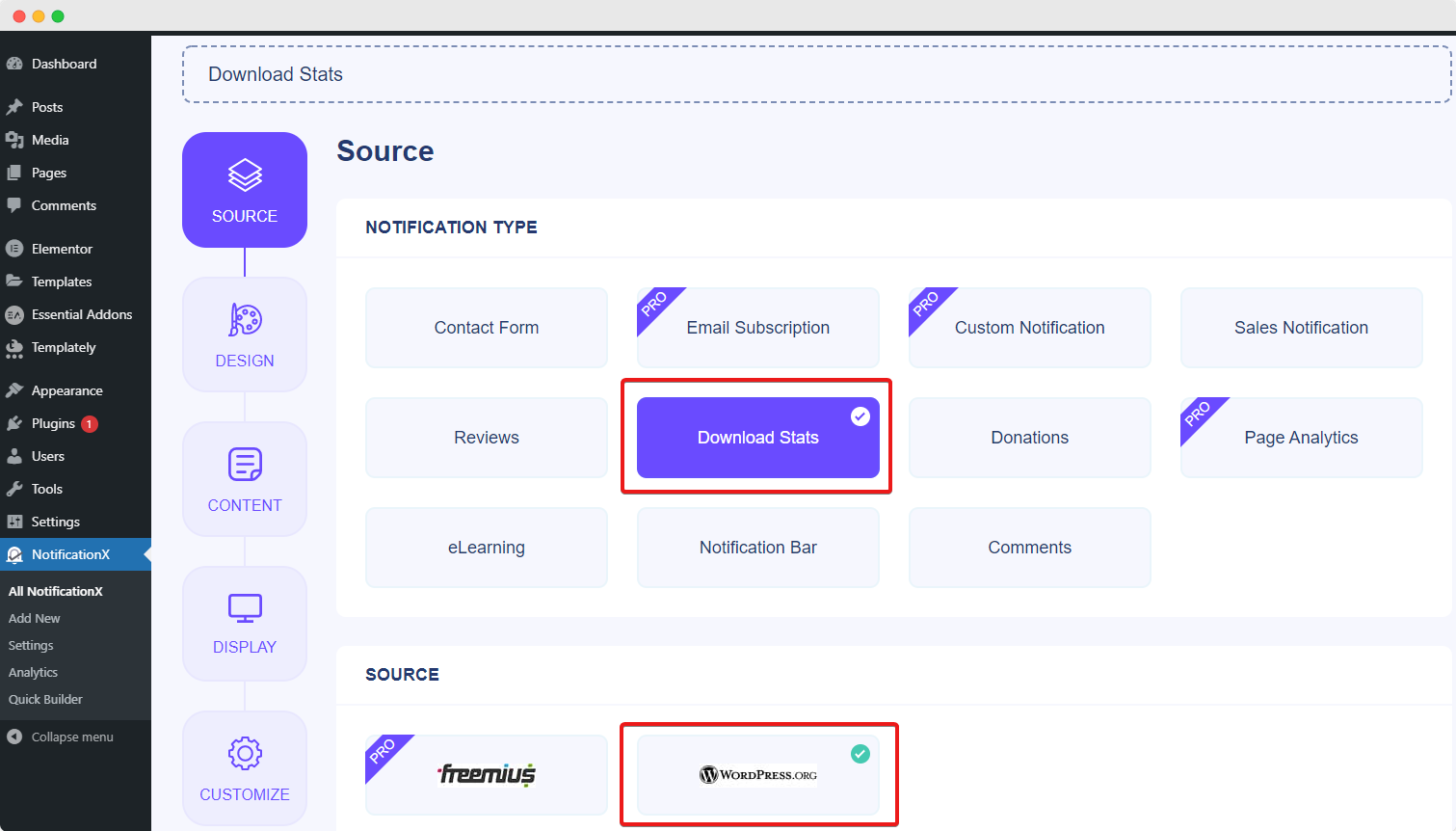
第2步: 完成第1步后,您将被重定向到 '资源' NotificationX的标签页。您还可以放置标题。使用下拉菜单选择 “下载统计信息” 作为您的通知类型并选择“WordPress”作为弹出类型。然后点击 '下一个' 按钮。

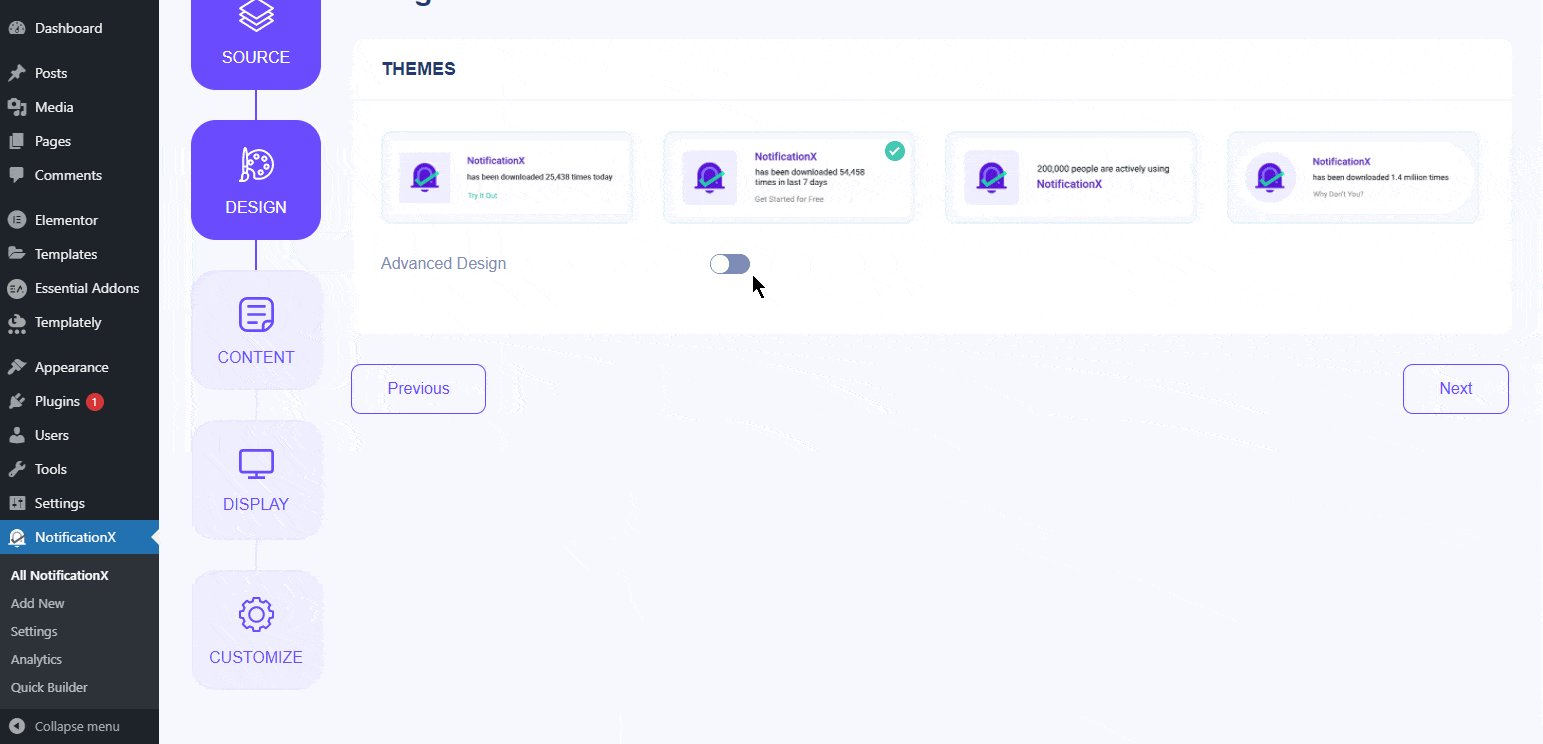
第三步: 来自 '设计' 标签,您可以选择一种布局,还可以灵活地使用 “高级设计” 根据您的喜好自定义它的选项。来自 '主题' 部分,选择的布局是 '下载统计' 通知将显示在您的网站上。
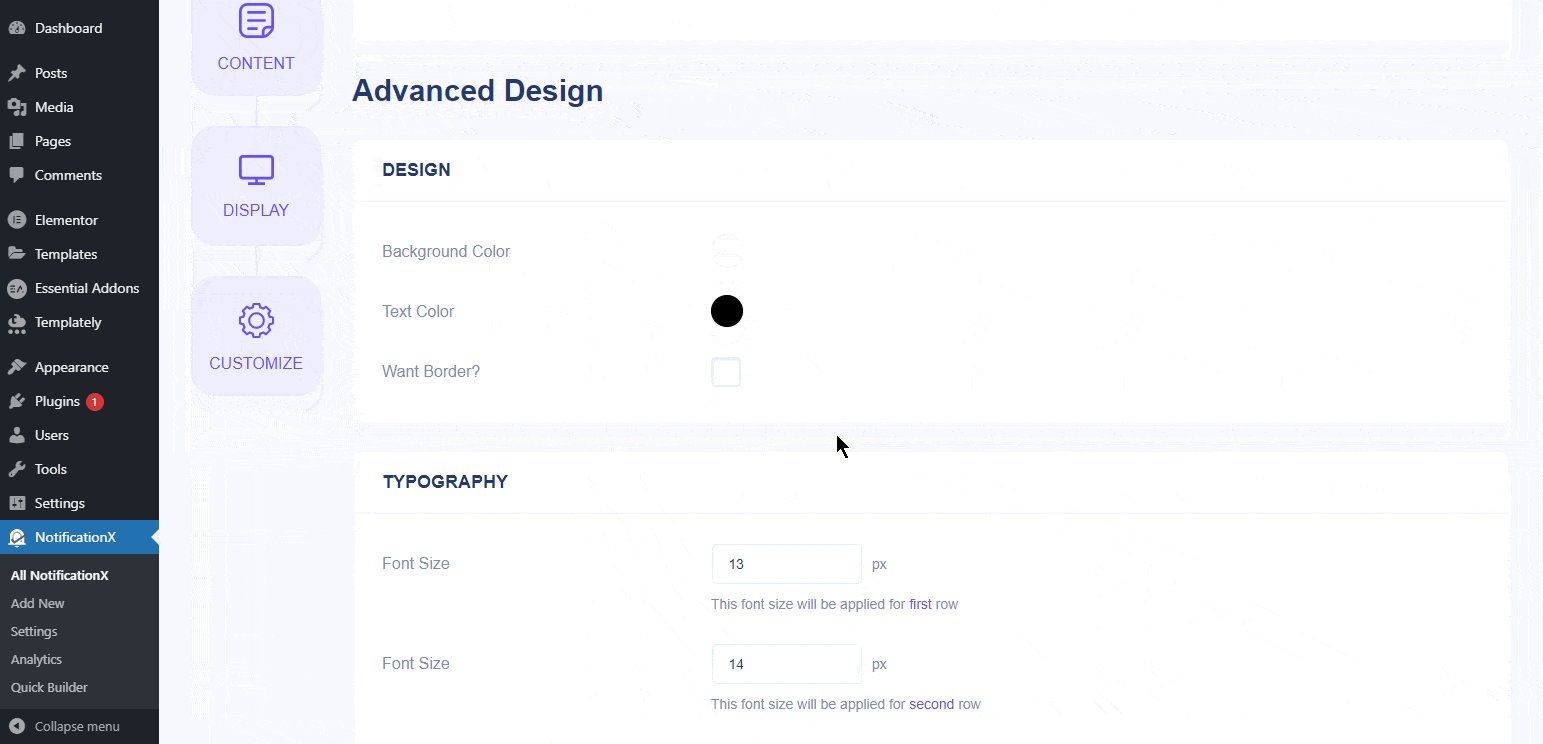
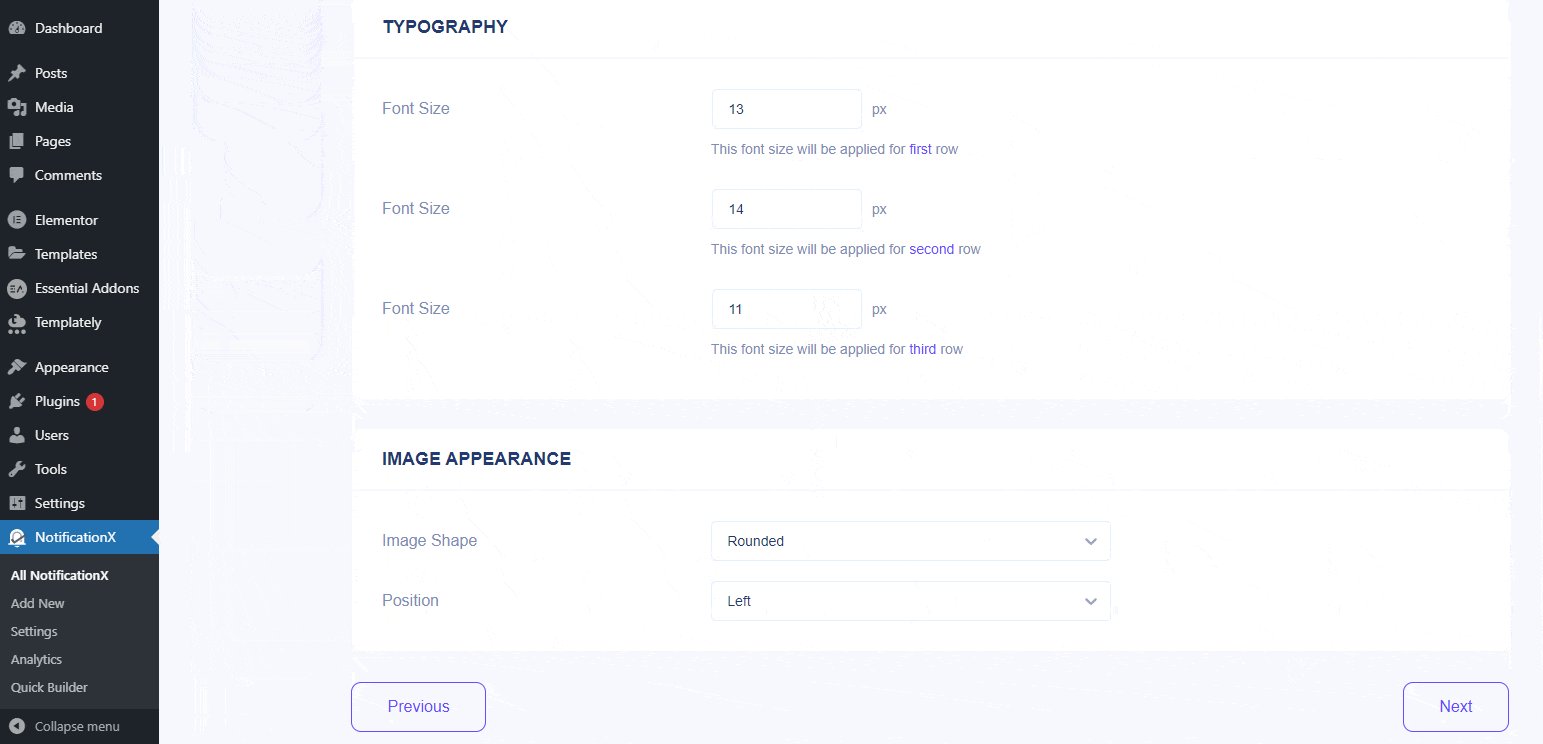
您可以通过以下方式自定义主题来修改所选主题: “高级设计” 选项。在本节中,您将能够轻松地为您的设计、图像外观和排版添加样式。您可以为通知弹出窗口添加背景或文本颜色。此外,您还可以添加边框并为其添加样式。
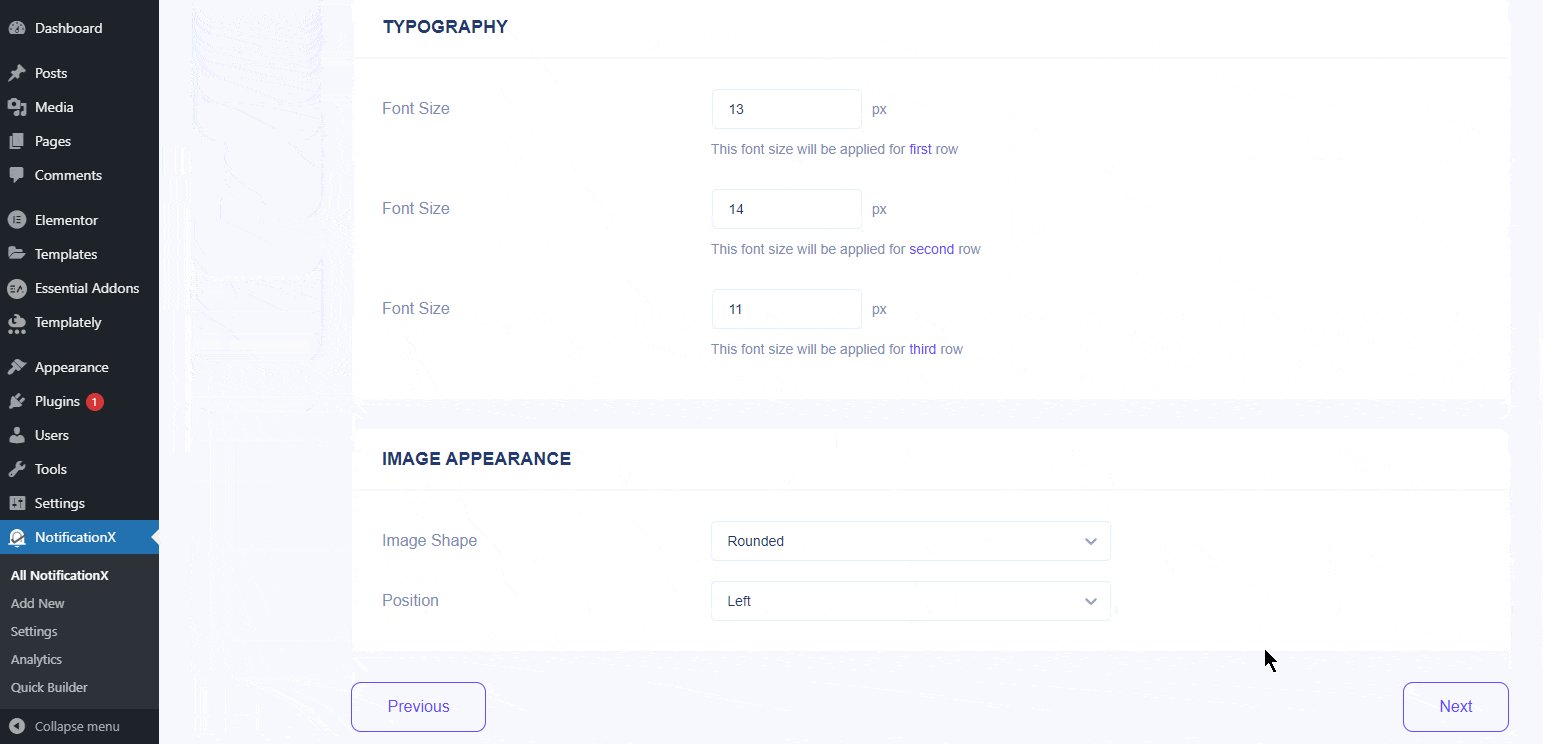
“图像外观” 部分可让您更改 '图像形状' 从这三个中选择:圆形、圆形和方形。您也可以使用下拉菜单 '位置' 改变图像的位置:左或右。下载统计弹出窗口由三行组成。来自 “版式” 部分,您也可以更改每行的字体大小。
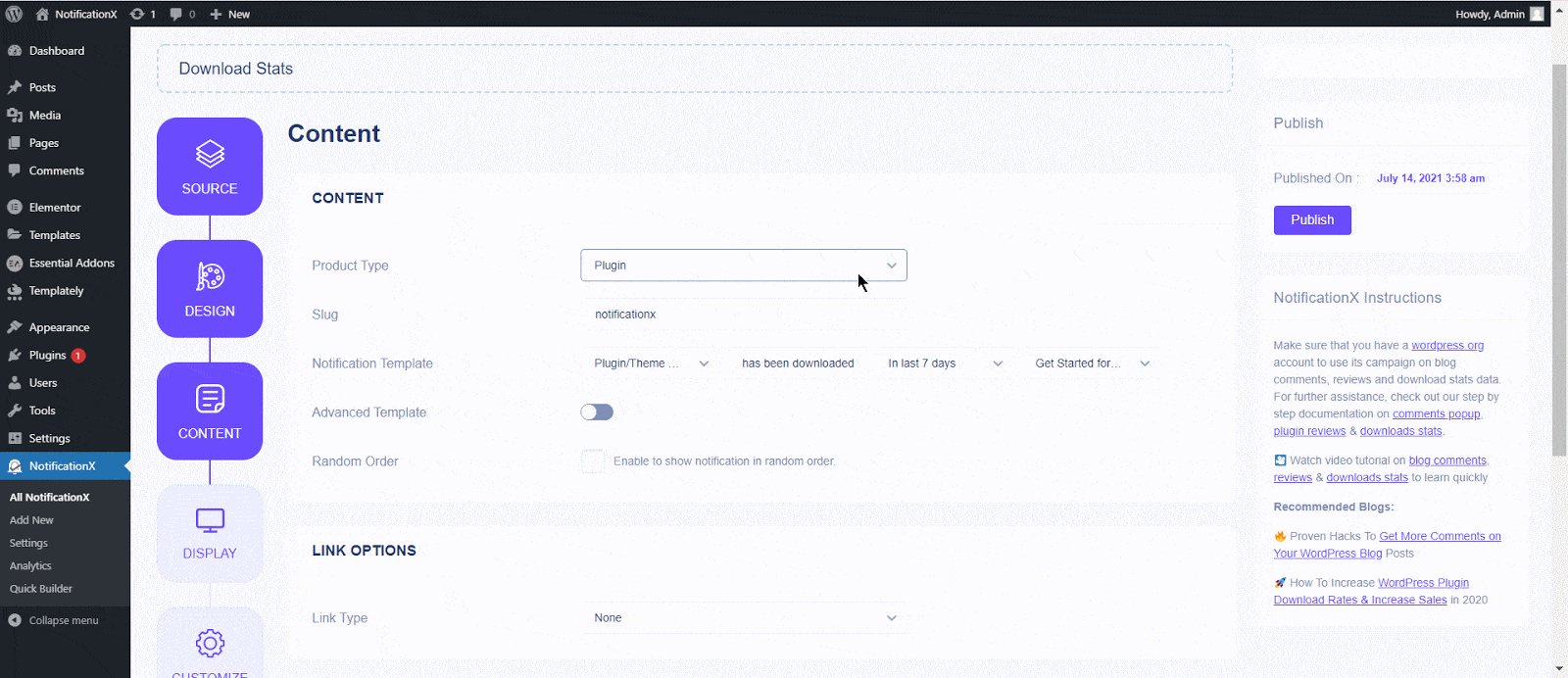
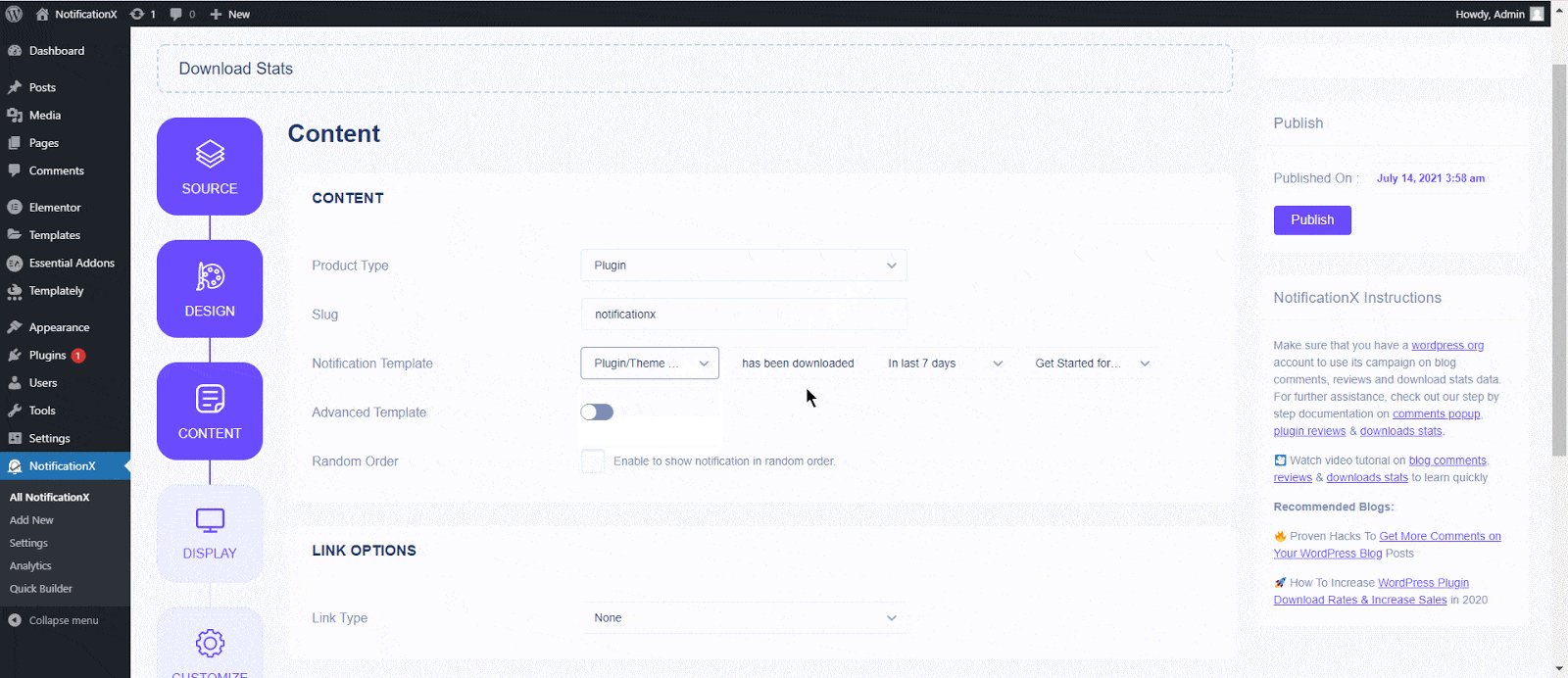
第四步: 然后,您将被重定向到 '内容' 您可以在其中修改您的标签 “通知模板” 并添加您喜欢的内容文本。从这里,您可以自由选择 '产品类别'.然后,您可以继续添加要显示其下载统计信息的产品的 slug。例如,如果插件 URL 是这样的:'https://wordpress.org/plugins/sample-plugin/' 然后,slug 将是 'sample-plugin'。
此外,NotificationX提供 “通知模板” 为您的内容。您可以轻松地继续并选择您喜欢的变量。这些变量有助于显示在某一天下载的WordPress插件的名称。此外,您还可以添加自己的文本,这些文本将显示在通知弹出窗口中。

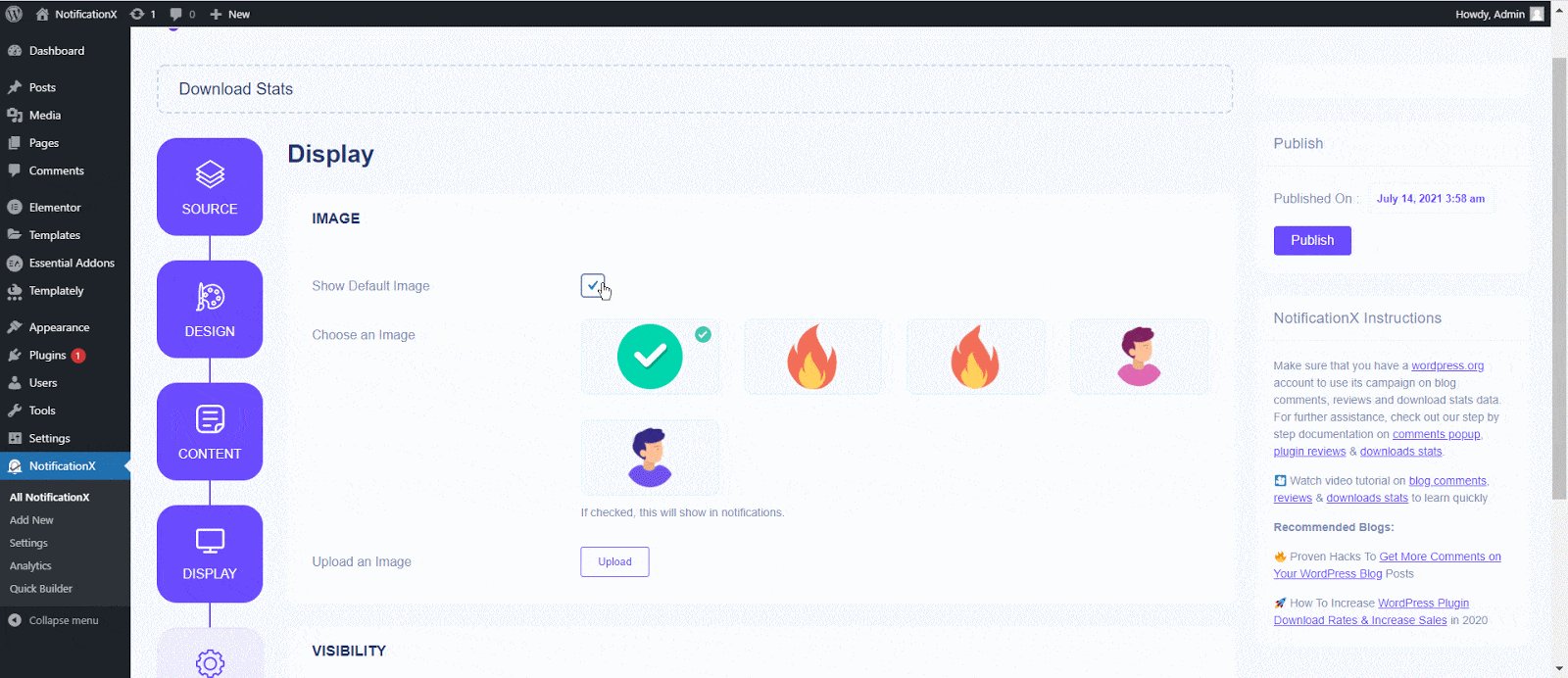
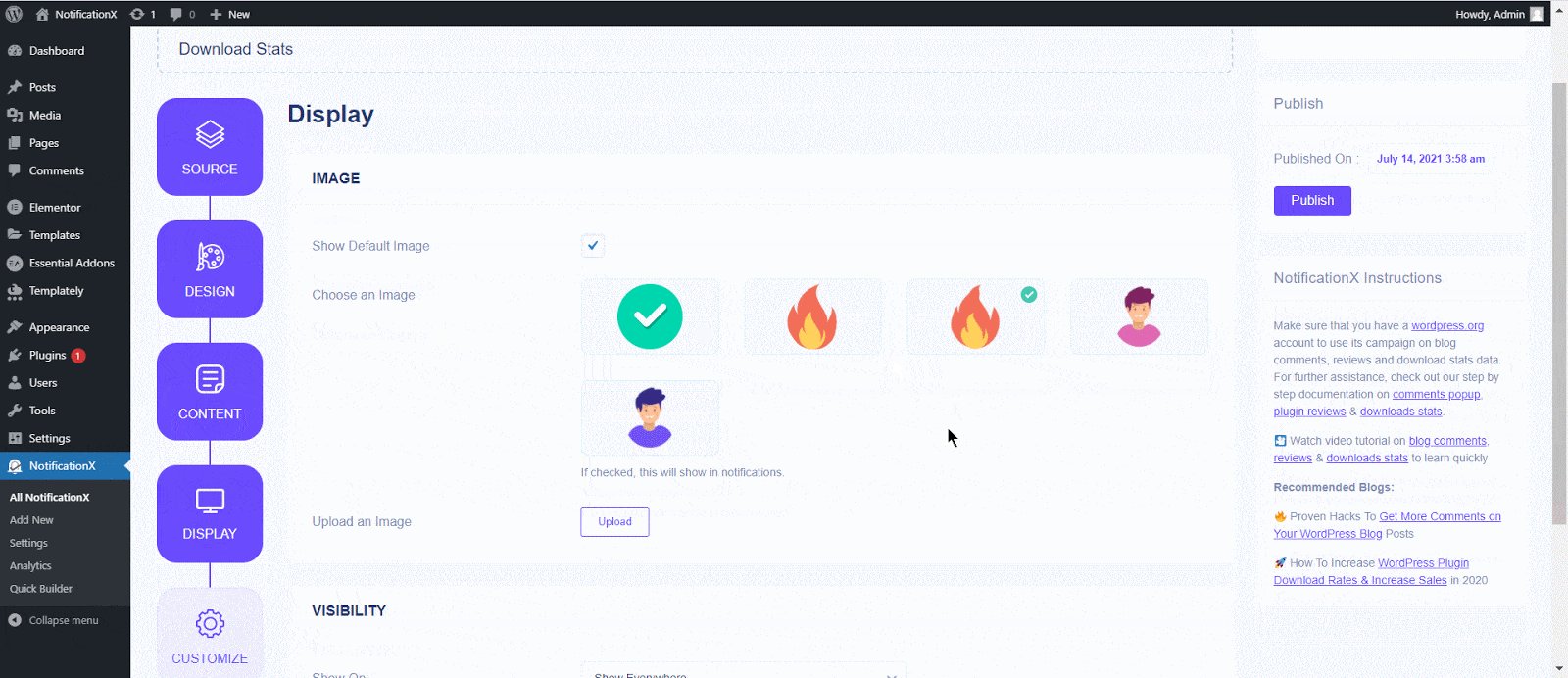
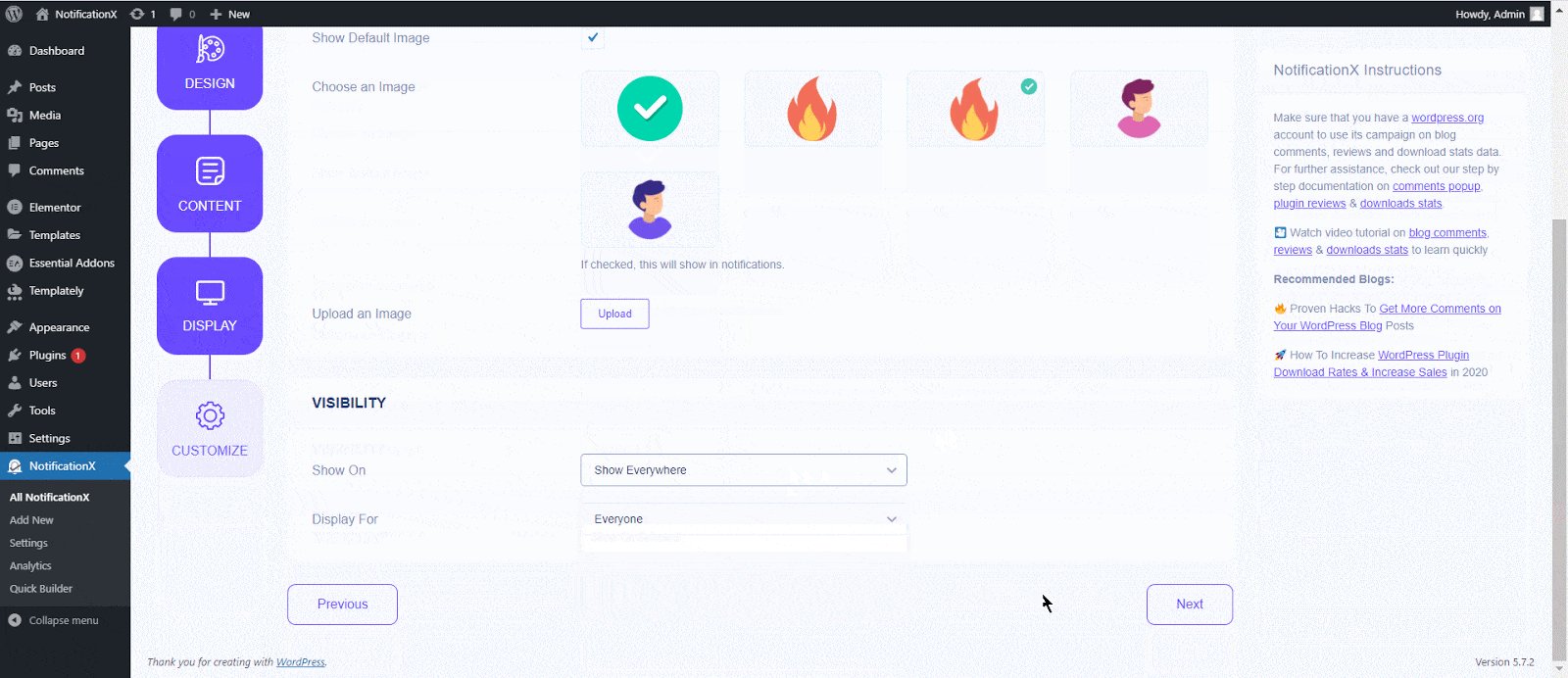
步骤5: 您可以从此面板中选择显示图像。勾选图像字段以展示图像。您可以从预设的默认图片中选择上传一张。
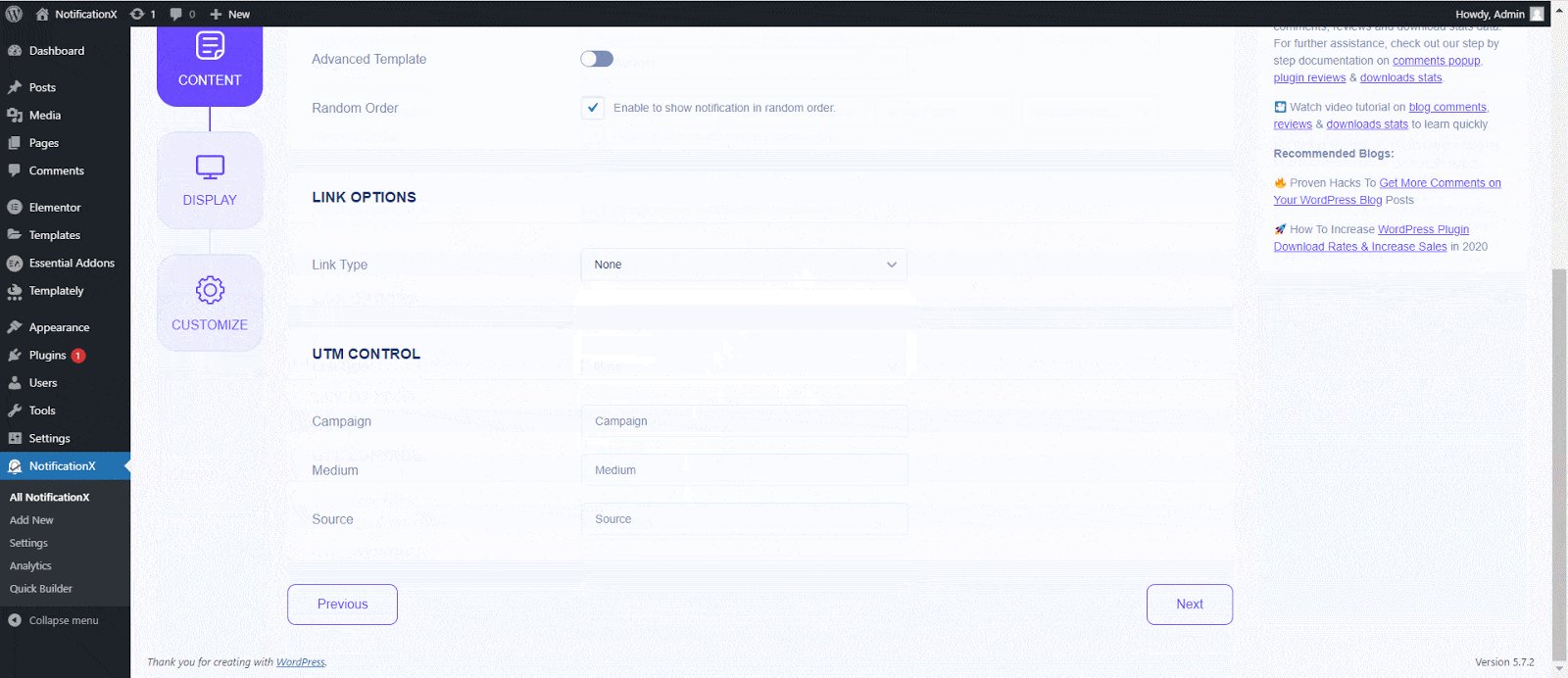
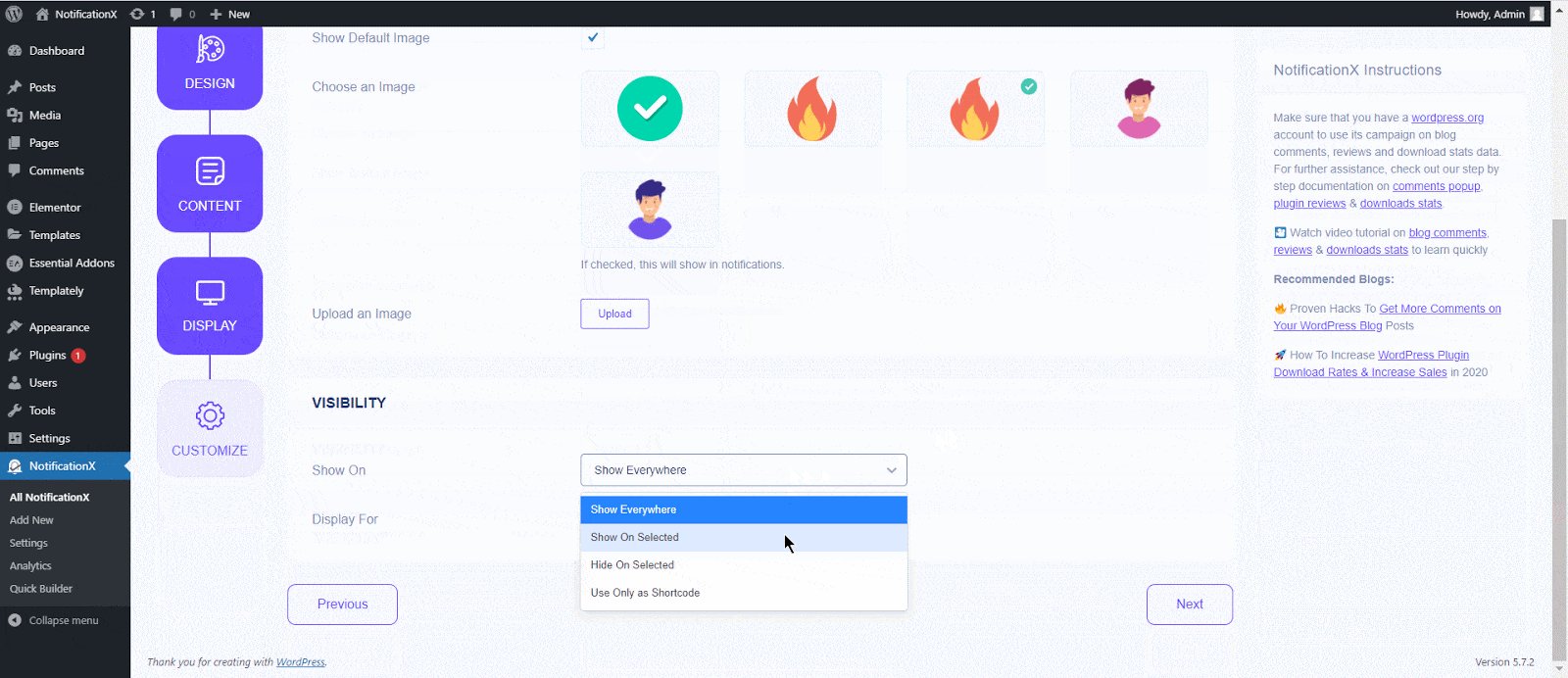
来自 '能见度' 在“显示”标签的“部分”中,您可以设置要显示“下载统计信息”通知的页面。您还可以选择根据某些用户角色来限制通知弹出窗口:“始终”,“登录”和“注销”。
默认, “展示” 设定为 “无处不在” 因此,下载统计通知将显示在您网站的每个页面上。点击后 '下一个' 按钮,您将被重定向到 '定制' 标签。

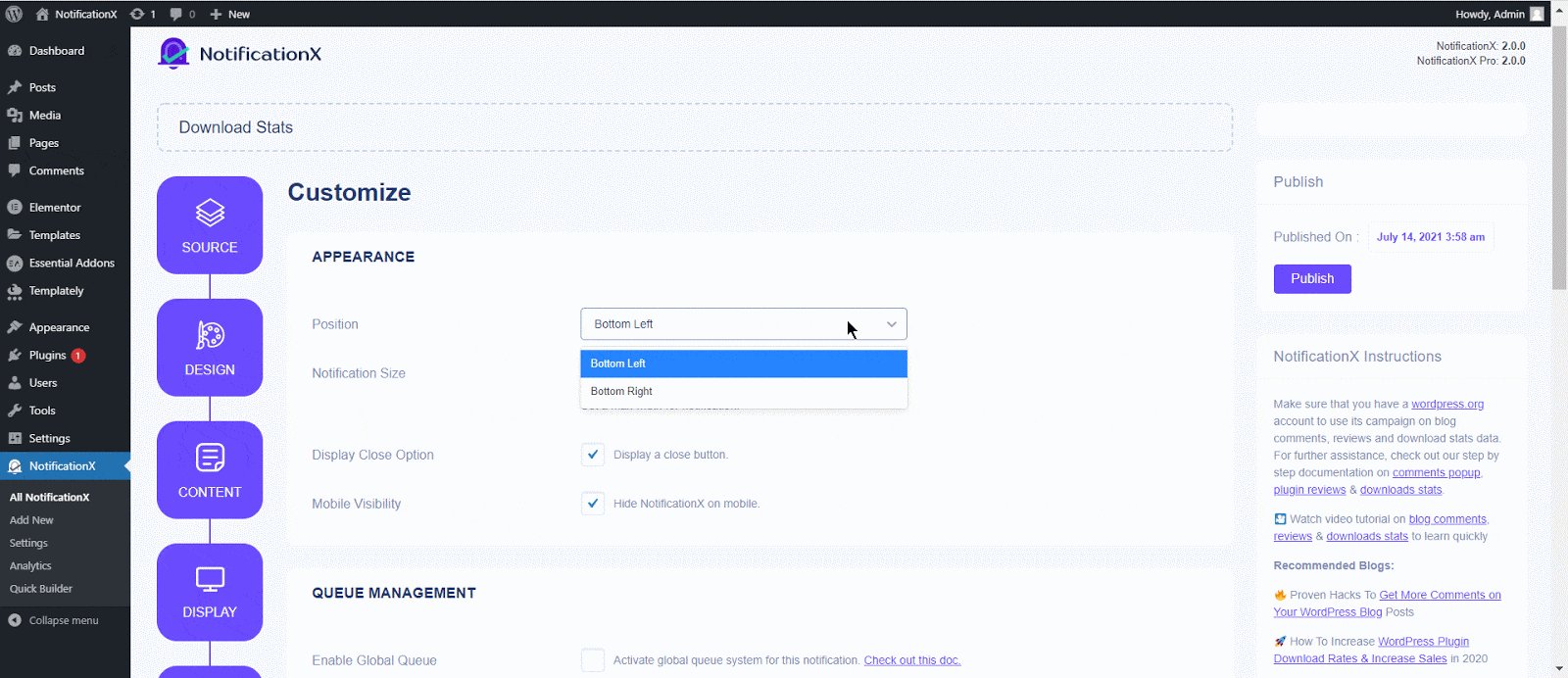
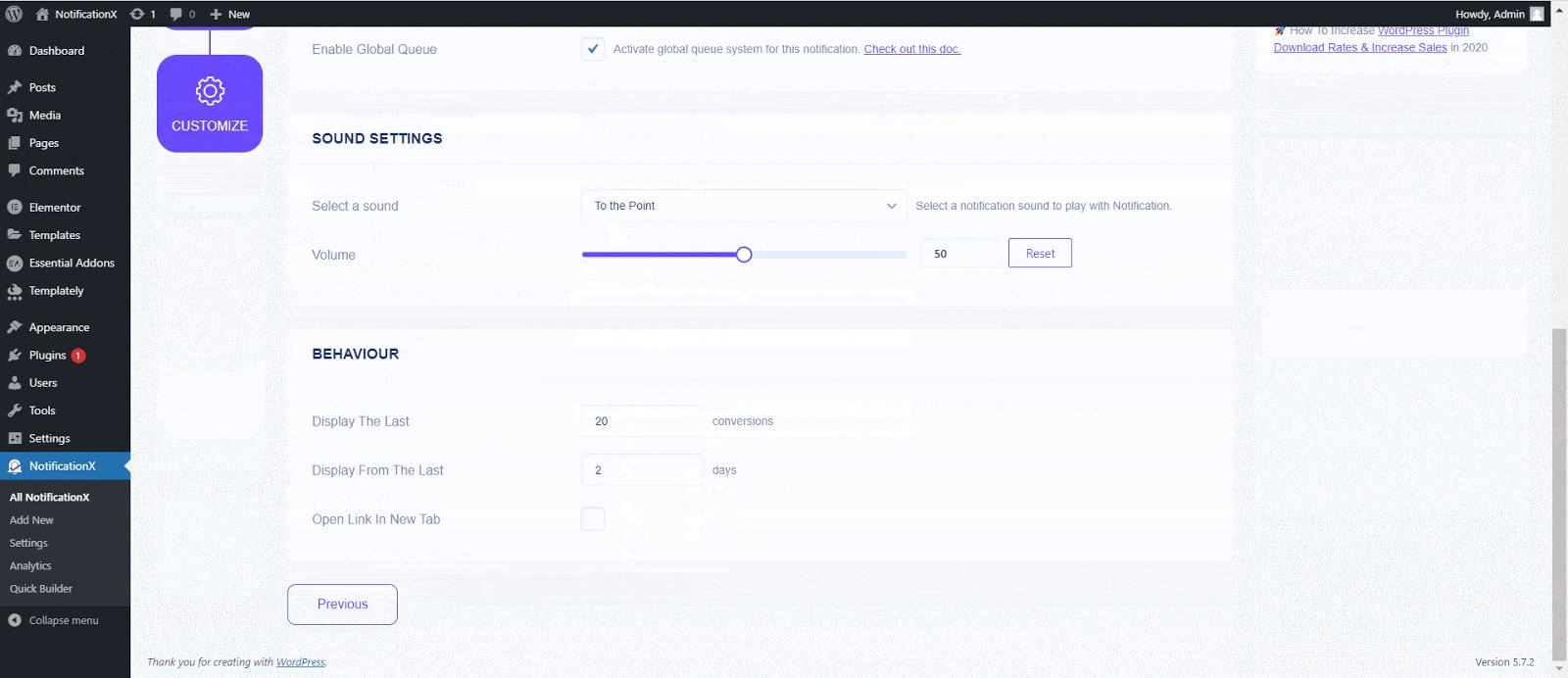
步骤6: 在下面 '定制' 标签,您会发现三个独立的部分:外观,时间和行为。来自 '出现' 部分,您可以设置要显示下载统计通知的位置,并使用复选框禁用/启用 “关闭按钮” 和 '隐藏在手机上' 选项。
您可以将“下载统计信息”弹出窗口的位置设置为网站的左下角或右下角。您还可以显示一个 “关闭按钮” 可以单击以关闭下载统计信息弹出窗口。此外,您可以灵活地隐藏 “下载统计信息” 如果您愿意,也可以弹出移动设备的弹出窗口。
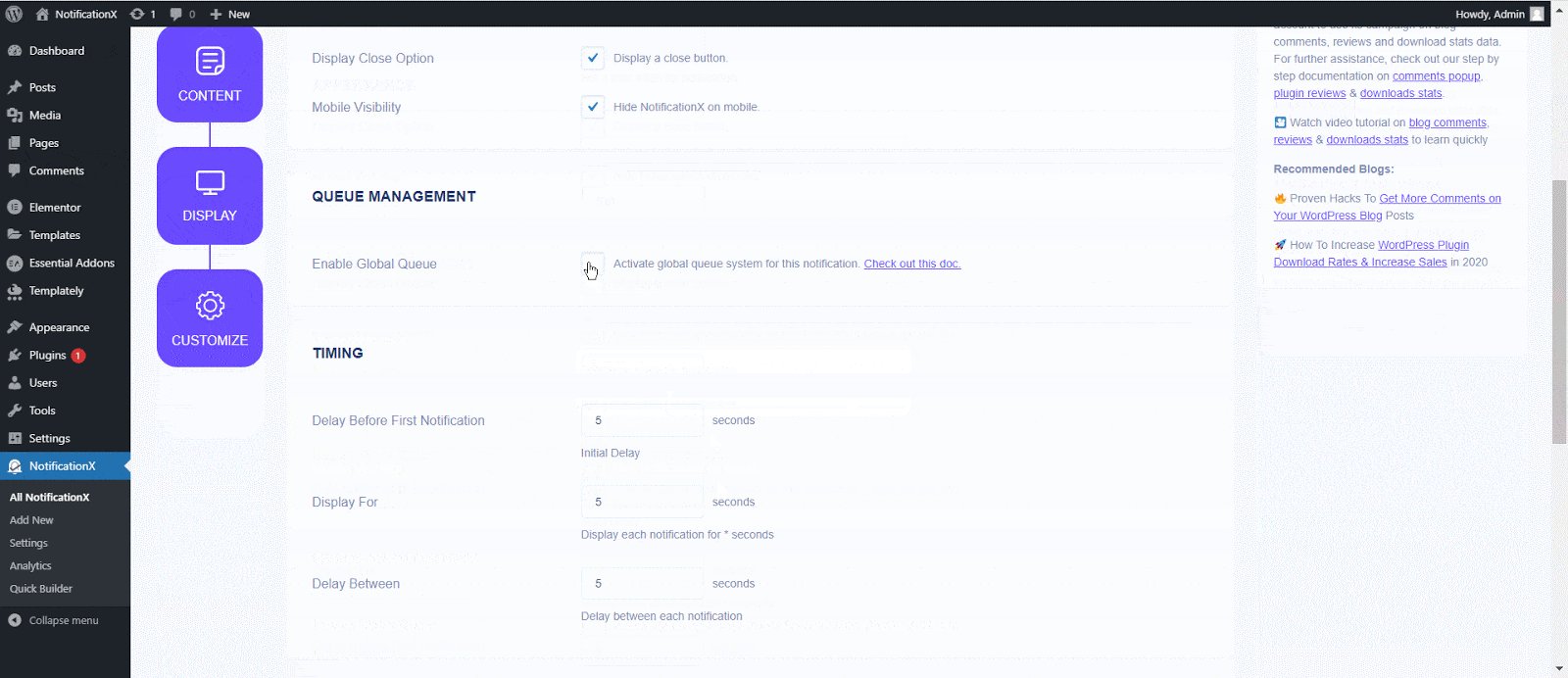
从 “队列管理” 您可以为此通知激活全局队列系统。那时您将不需要编辑通知的计时部分。在“时间”部分,您可以自由设置时间 “初始”、“显示为”和“延迟之间” 根据您的喜好从“时间”部分选择选项。您可以设置一个初始时间,之后您的 “下载统计信息” 通知将弹出。默认情况下,它设置为5秒。
您还可以通过修改 '显示为' 场地。要选择两次下载统计通知之间的时间间隔,只需在 “之间显示” 场地。
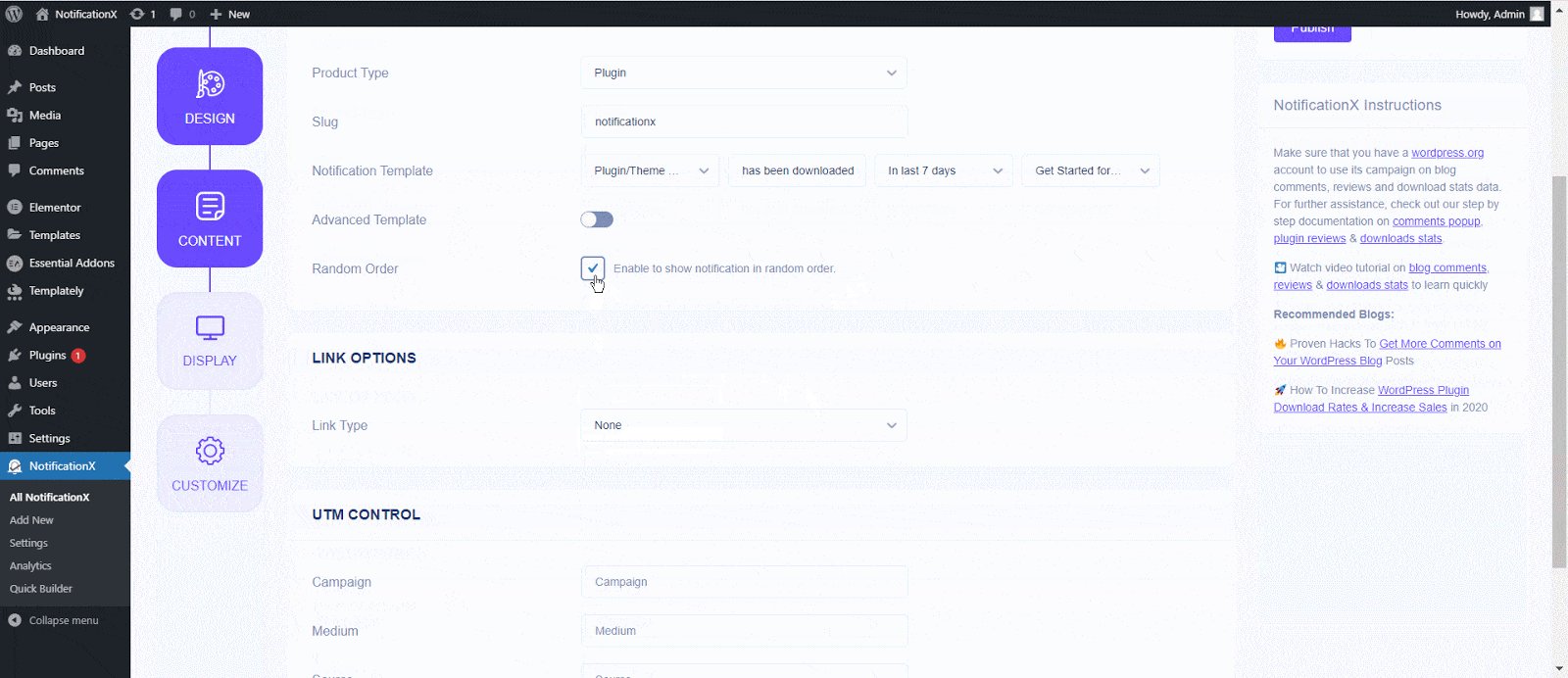
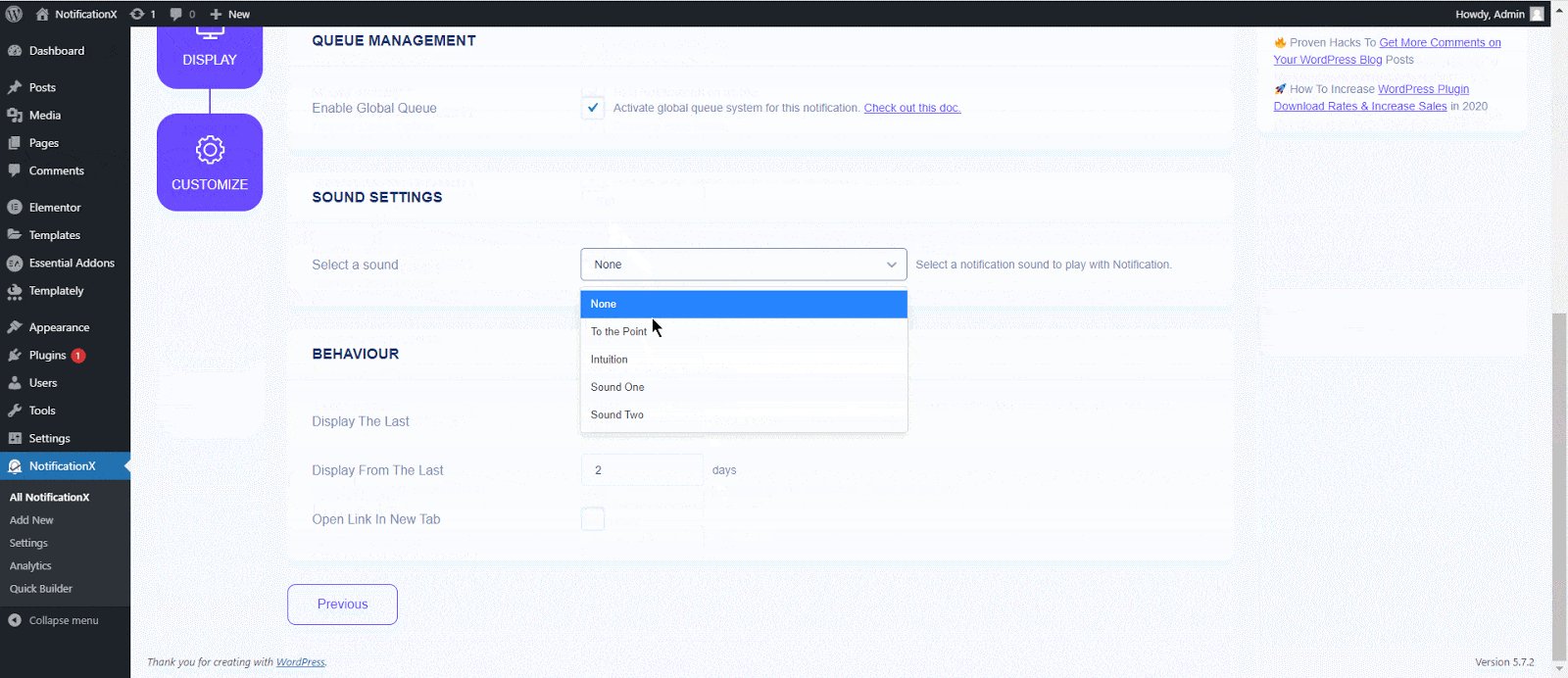
来自 '行为' 部分,您可以选择显示过去某些天制作的下载统计数据。通过检查 '循环通知' 框,通知弹出窗口将继续显示。您也可以禁用此功能。

步骤7: 完成第6步后,请点击 '发布' 按钮。结果, '下载统计' 弹出窗口将被成功创建。通过遵循上述步骤以及更多的修改和样式,最终结果将类似于以下内容。

这样一来,您可以使用NotificationX在WordPress网站上轻松设计并显示一个吸引人的Download Stats弹出窗口。如果您遇到任何问题,可以联系我们的支持团队 这里.






