NotificationX 让您有机会显示有关的通知警报 WooCommerce产品评论 每当客户在WordPress网站上查看您的产品时,都可以在WordPress网站上访问 WooCommerce 商店。您可以免费设计精美的FOMO弹出窗口来展示客户在WooCommerce商店上留下的反馈。通过向访问者显示其他客户对您的产品的评价,此有用的功能将帮助您增加业务信誉。
如何显示有关WooCommerce产品评论的警报 #
为您创建并显示警报 WooCommerce产品评论 使用NotificationX,请按照以下步骤操作。
[注意: 开始之前,请确保 WooCommerce 已在您的网站上激活,并且您的WooCommerce商店正在运营。]
步骤1:为您的通知选择一个来源 #
建立WooCommerce商店后,请前往 NotificationX→添加新 在NotificationX中创建新的通知警报。
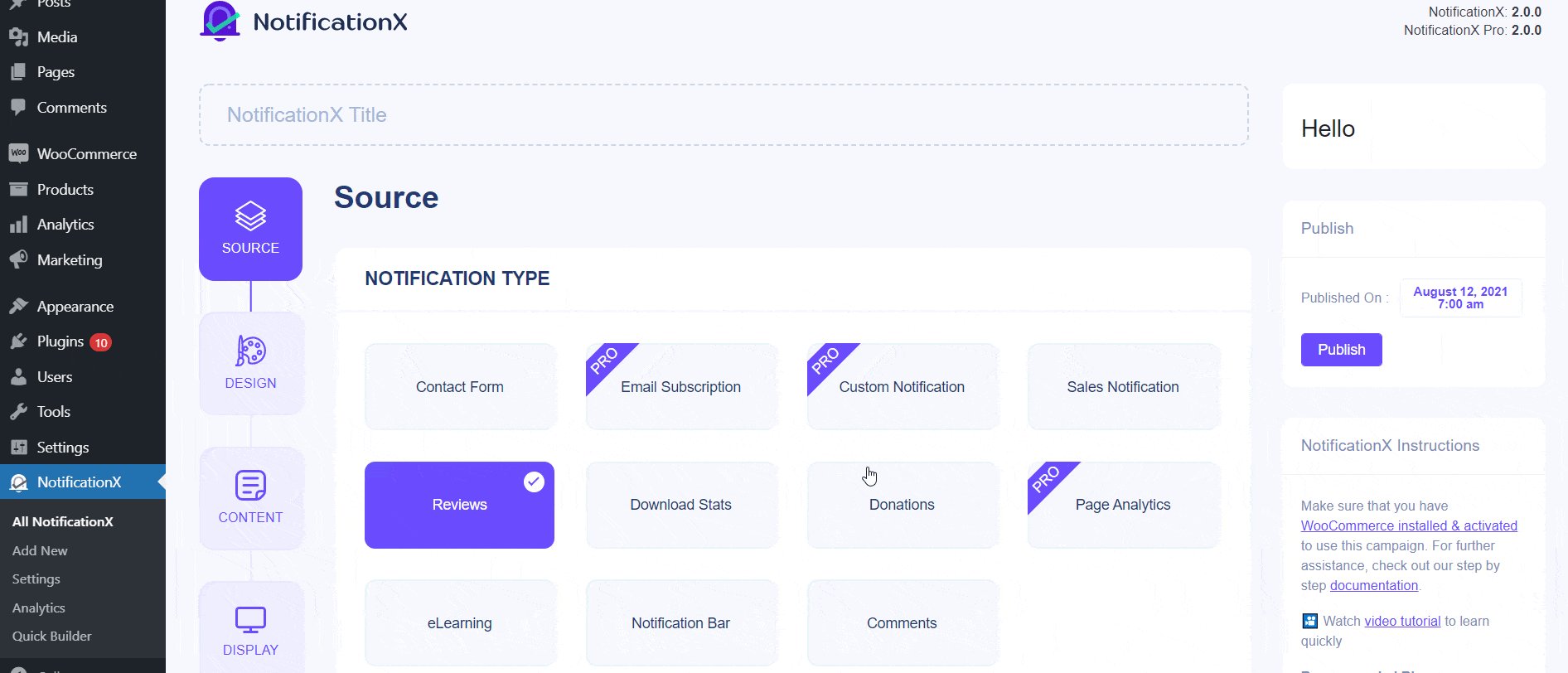
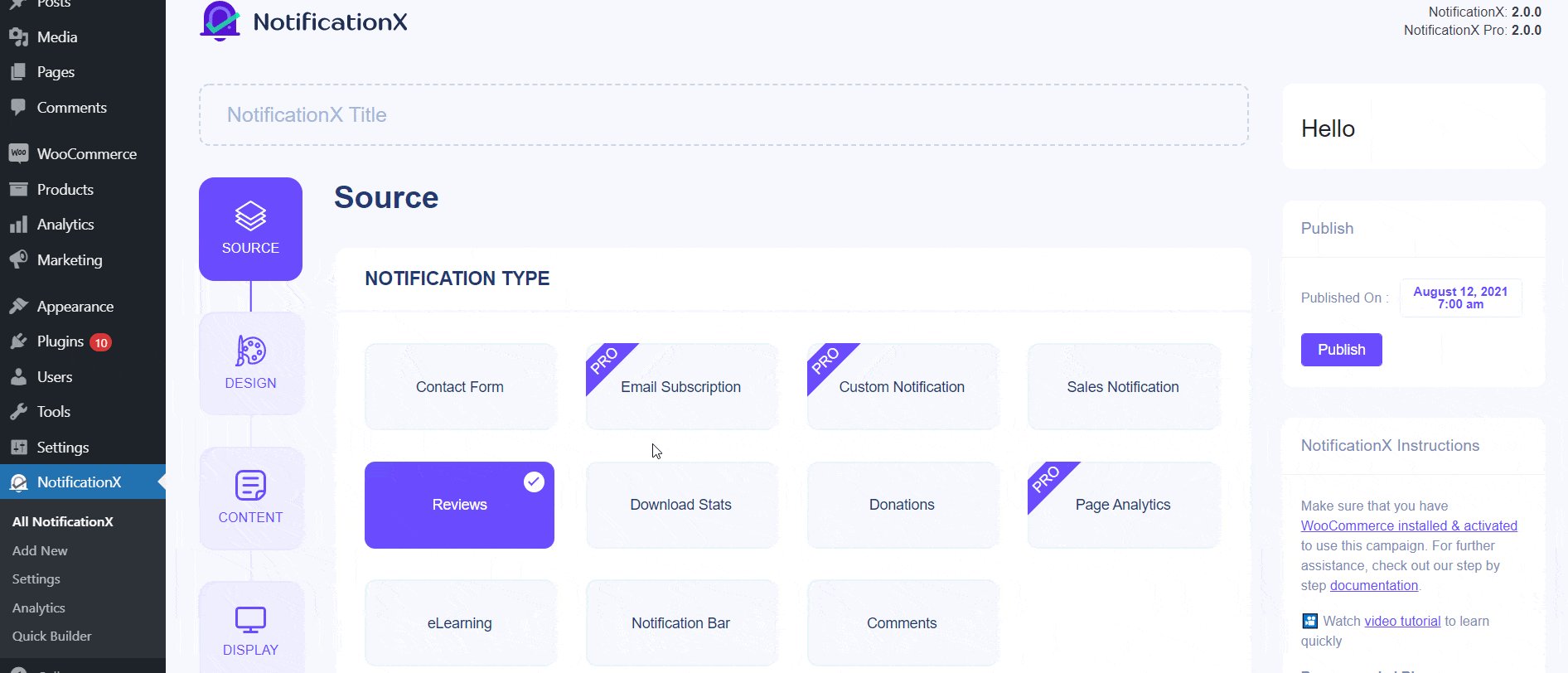
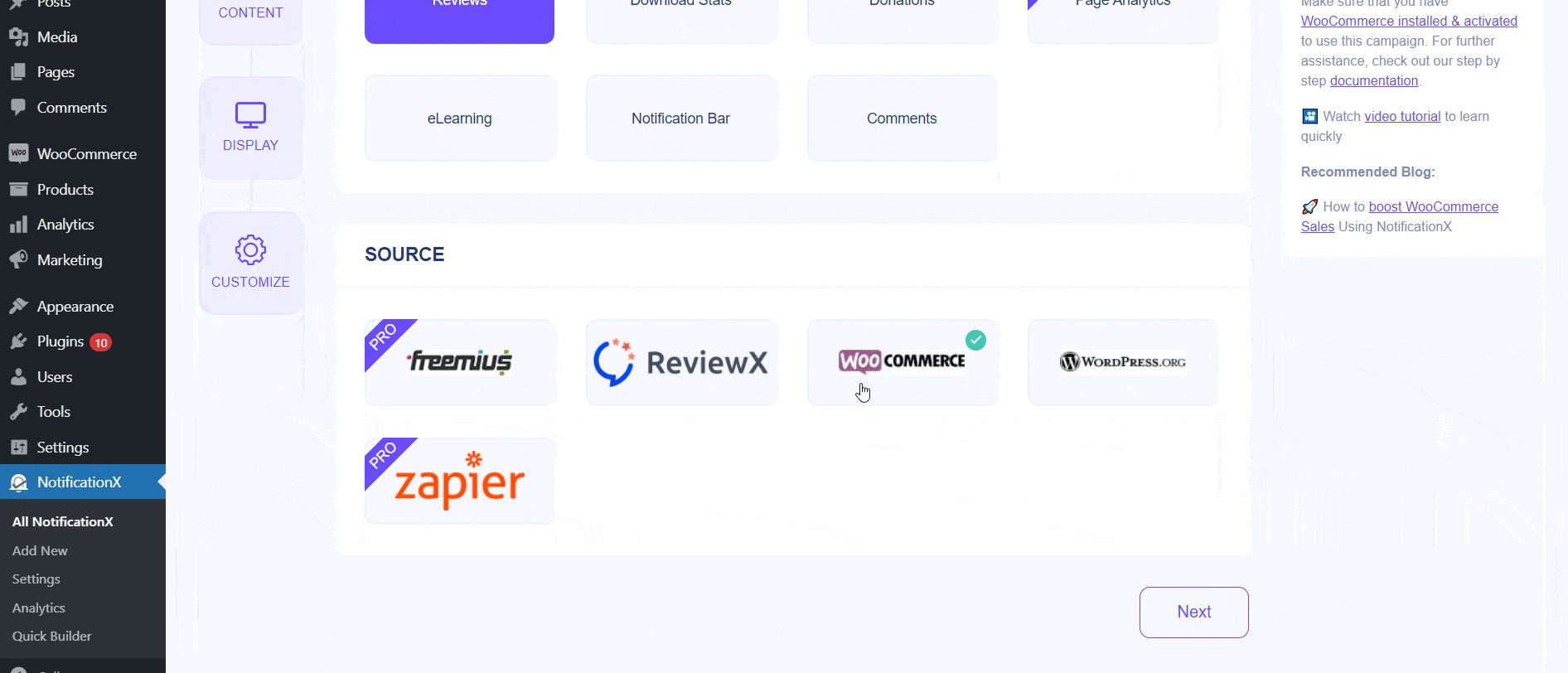
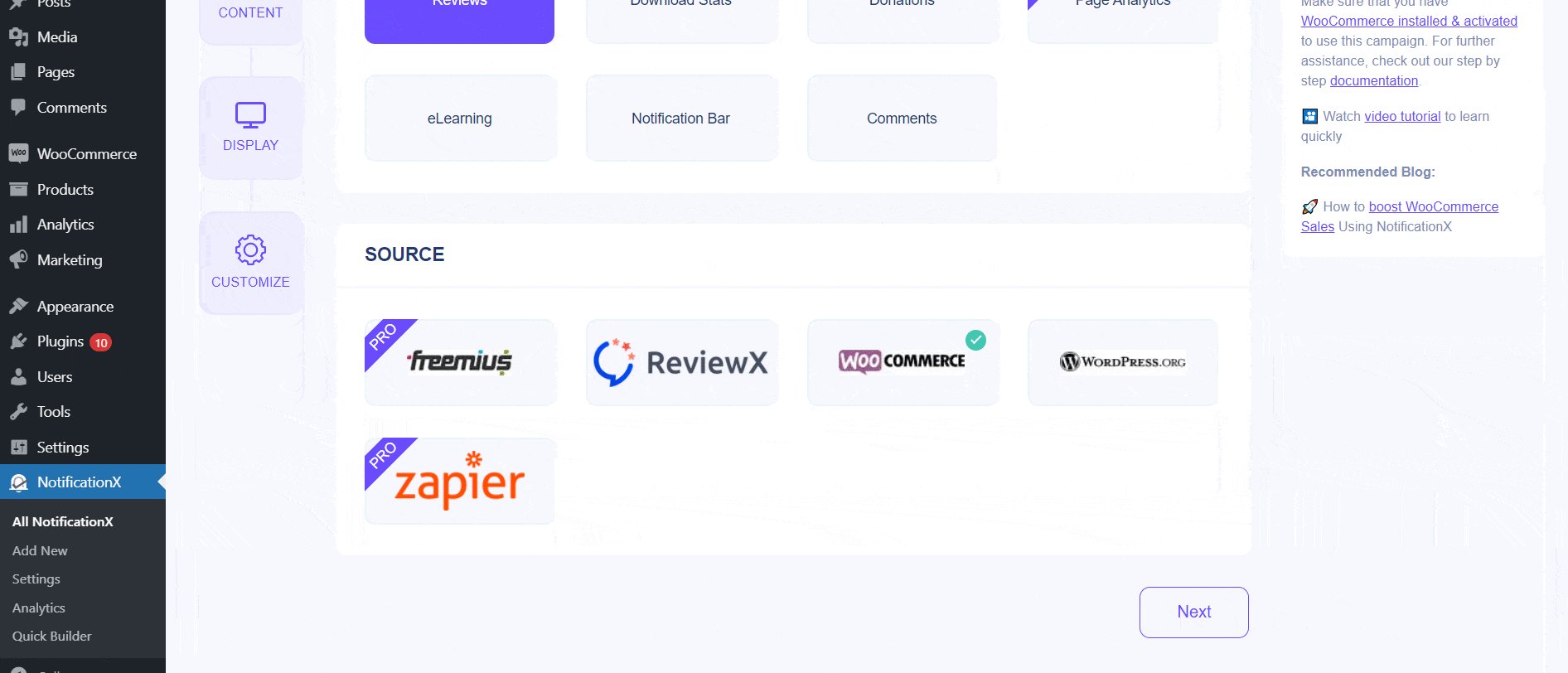
这会将您重定向到 '资源' 标签,您可以在其中选择 通知类型 为您的新通知警报。将您的通知类型设置为 评论 然后向下滚动以选择WooCommerce作为您的“资源'。完成后,单击 下一个 进行下一步。

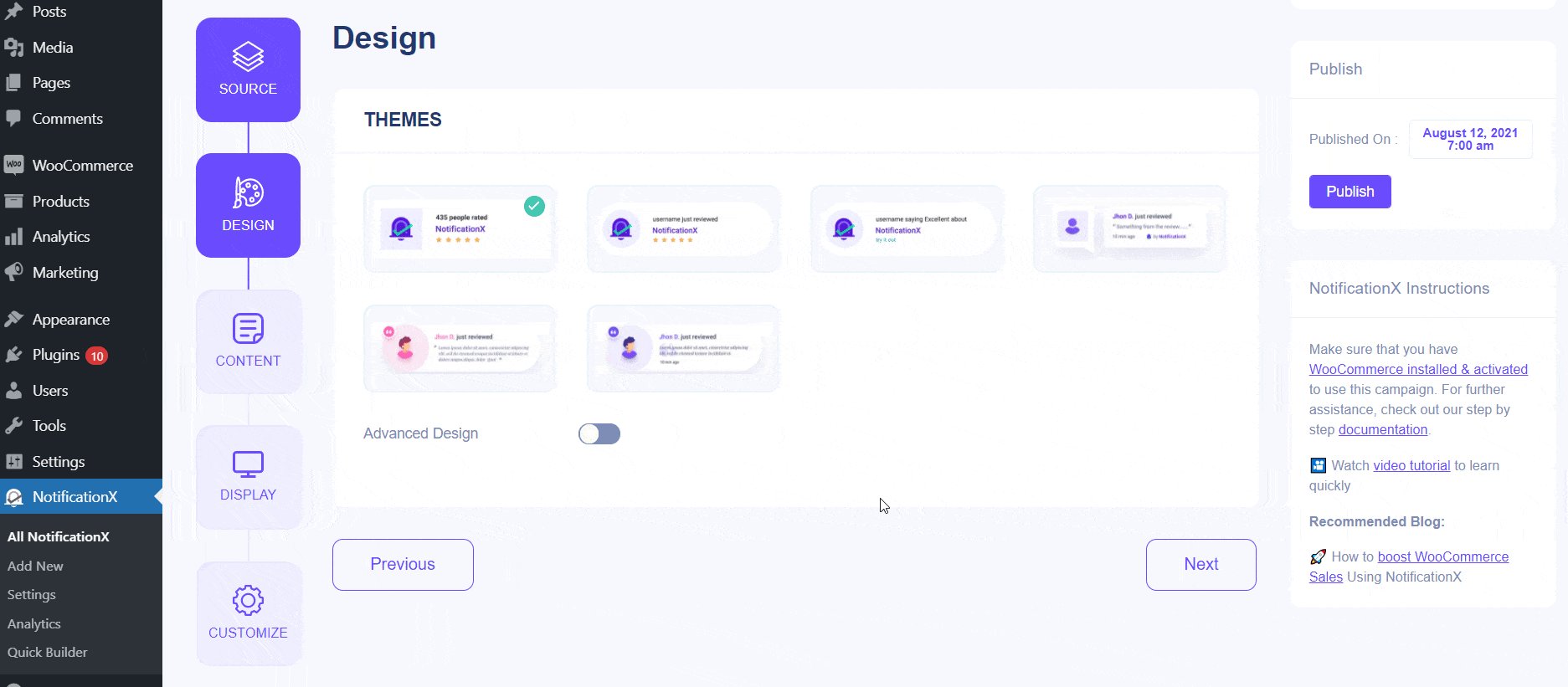
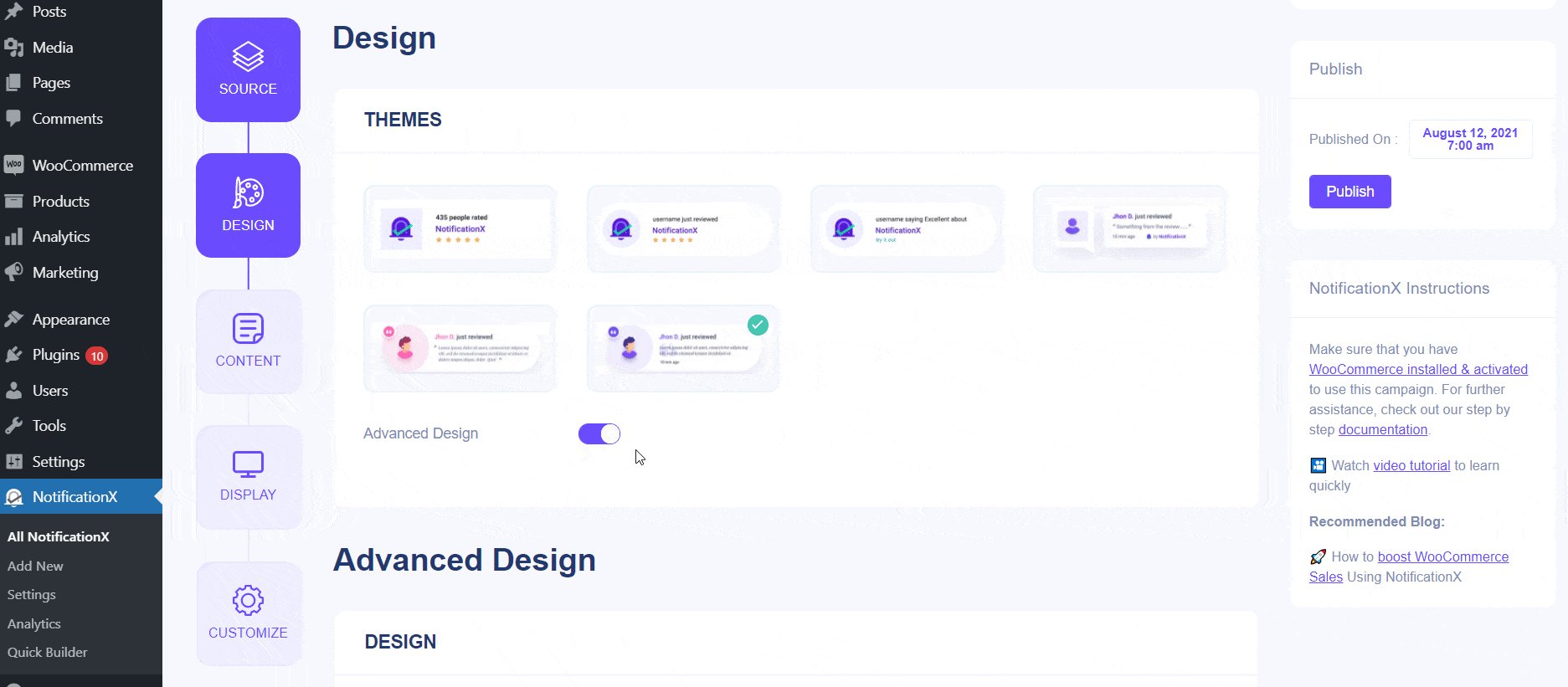
步骤2:选择设计主题 #
在此步骤中,您可以通过选择以下选项中可用的任何设计主题来选择通知警报的设计 '设计' 标签。请点击 下一个 当您准备好进行下一步时。

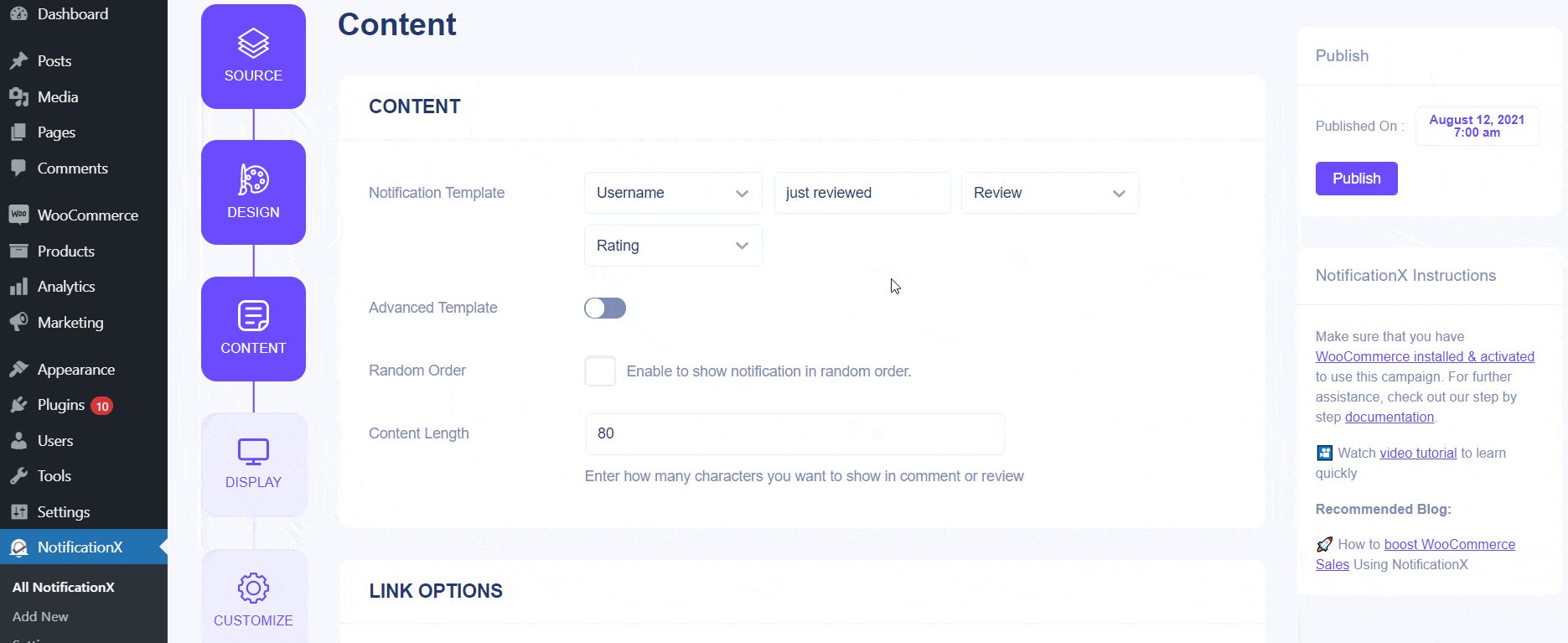
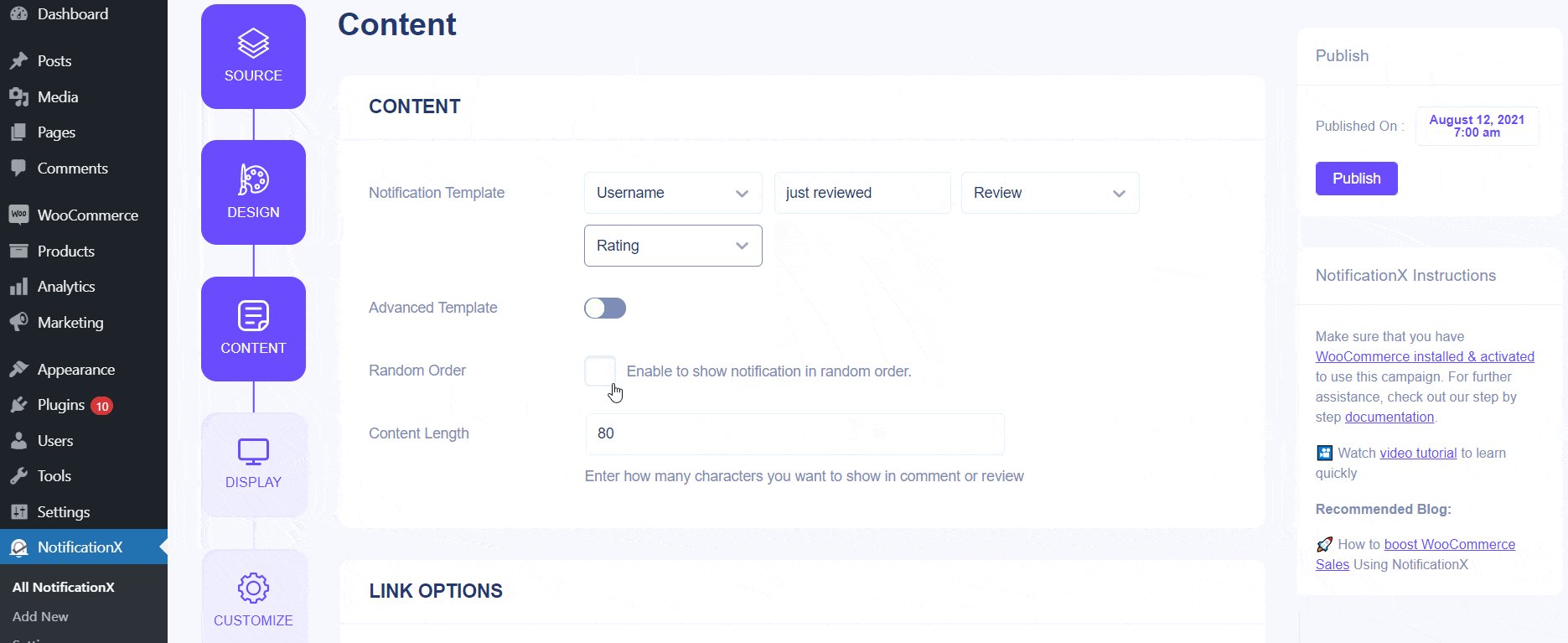
步骤3:配置通知的内容 #
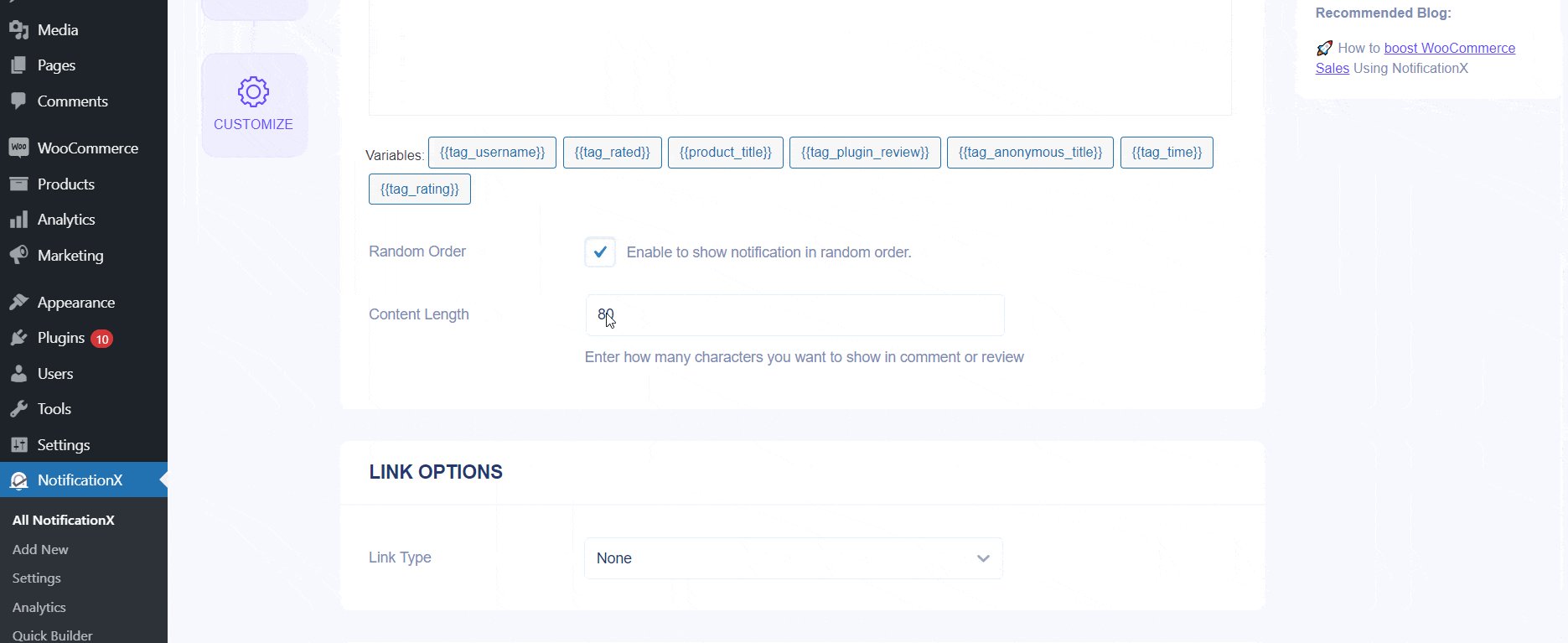
接下来,您需要通过更改以下设置来配置通知警报的内容 '内容' 标签。您可以从菜单中选择显示“用户名”,“等级”还是“自定义” 通知模板 下拉式菜单。您还可以选择“产品名称”并为客户查看您的产品设置“确定时间”。
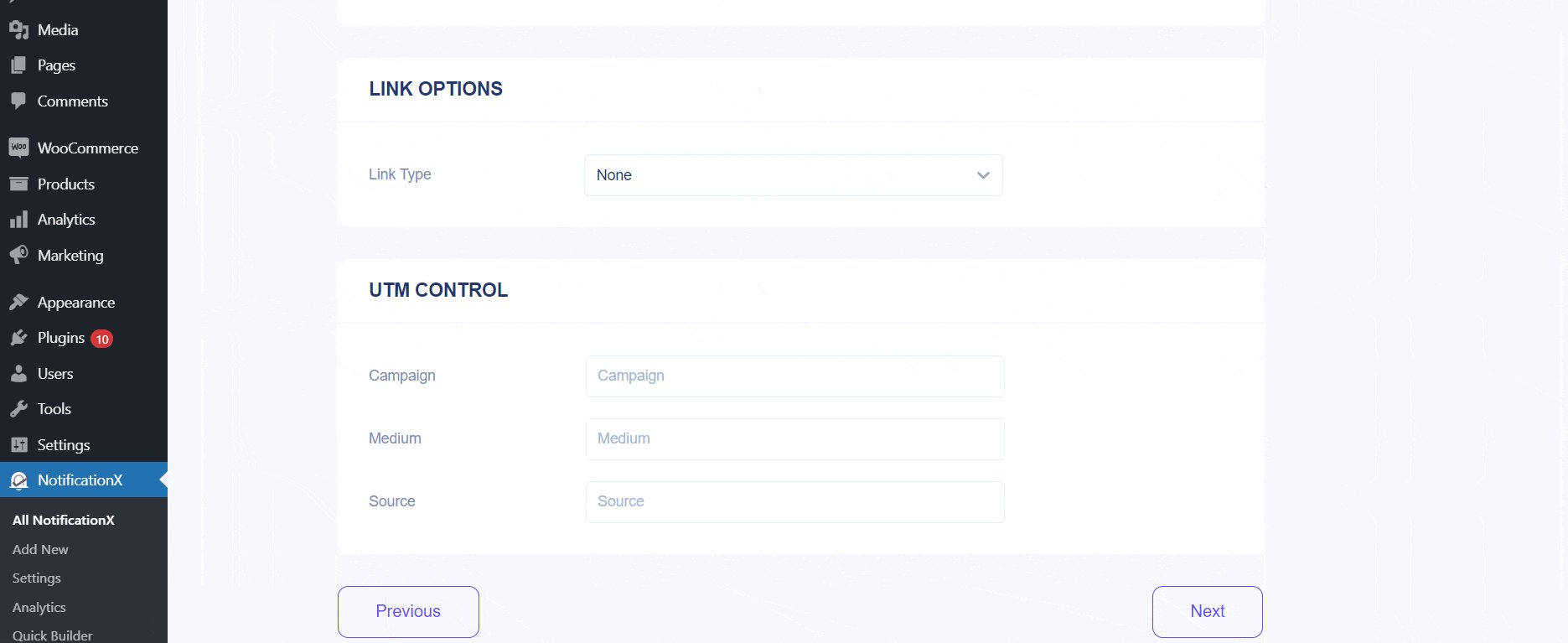
向下滚动,您将看到 链接选项 您可以在其中决定 链接类型 为您的通知警报。

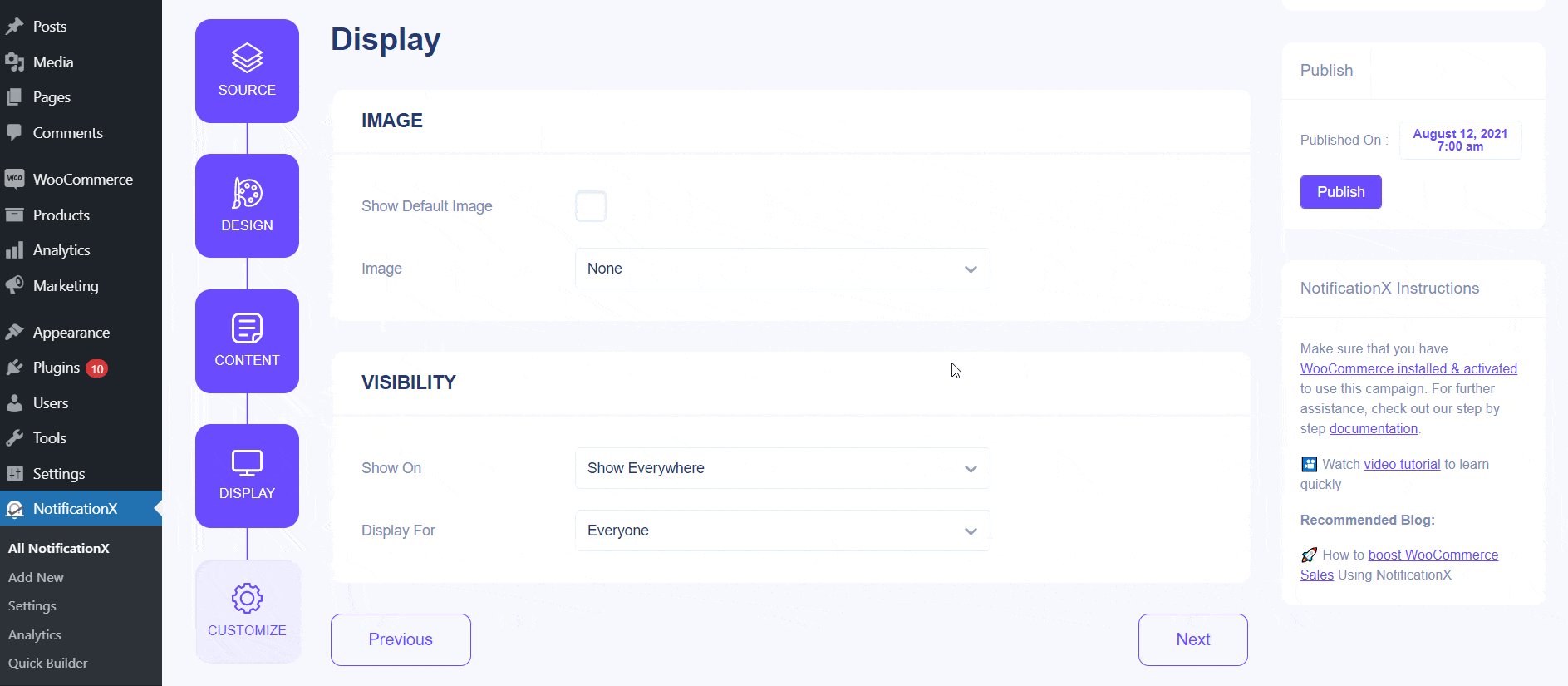
步骤4:调整显示选项 #
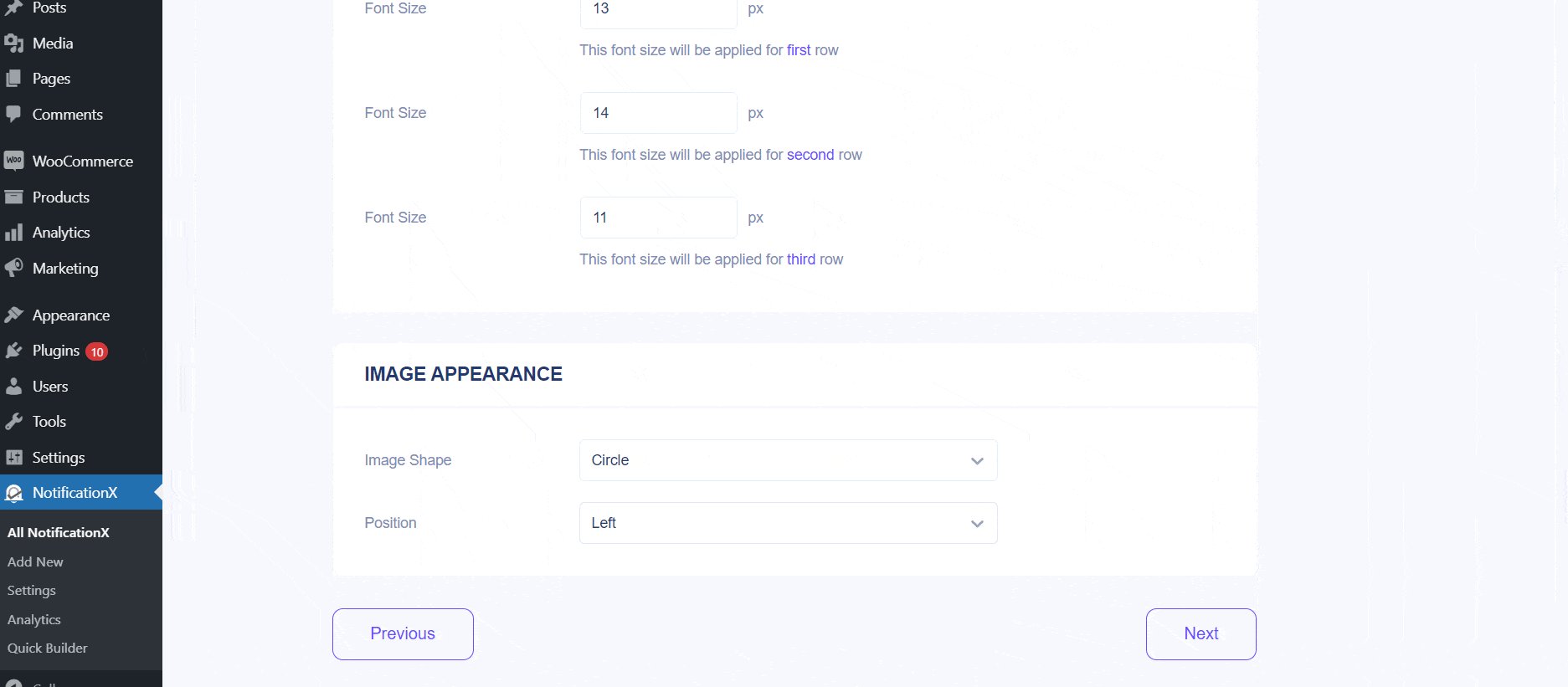
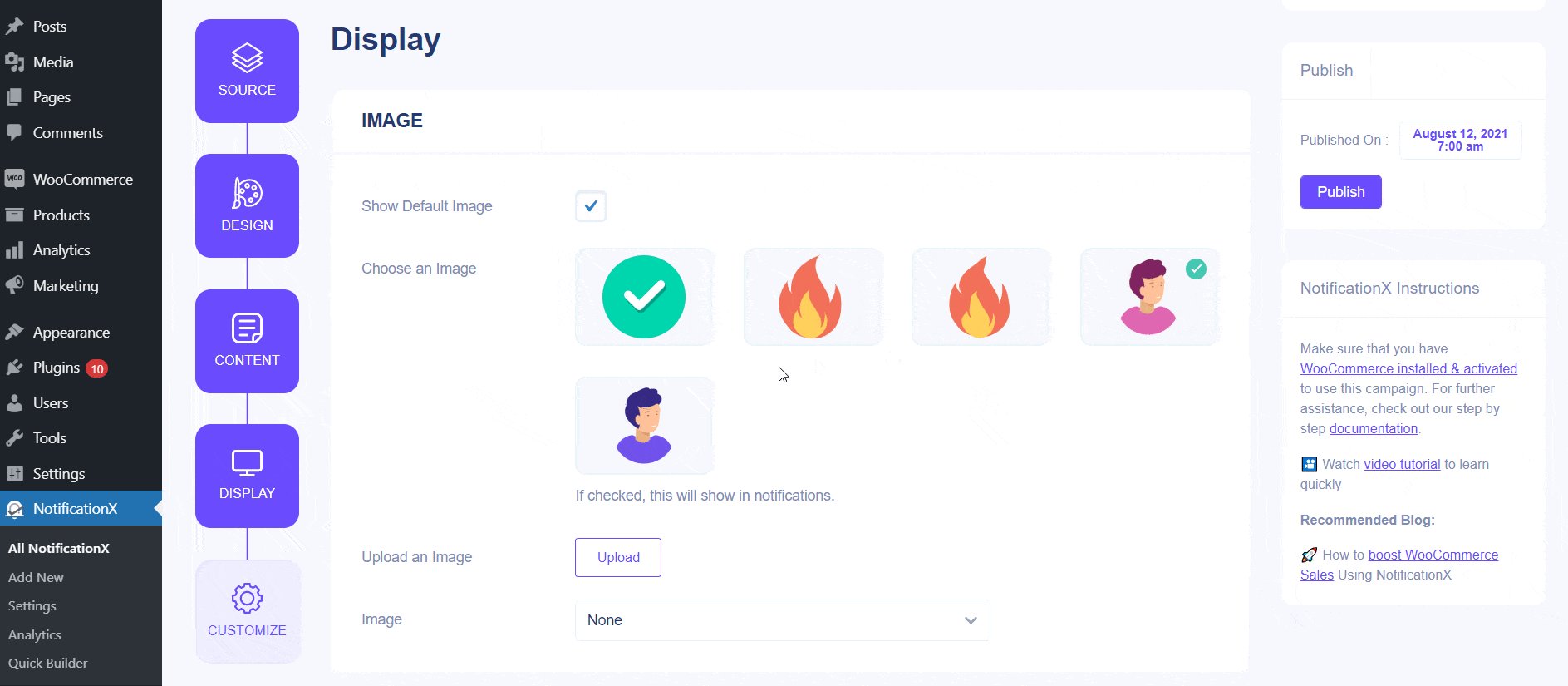
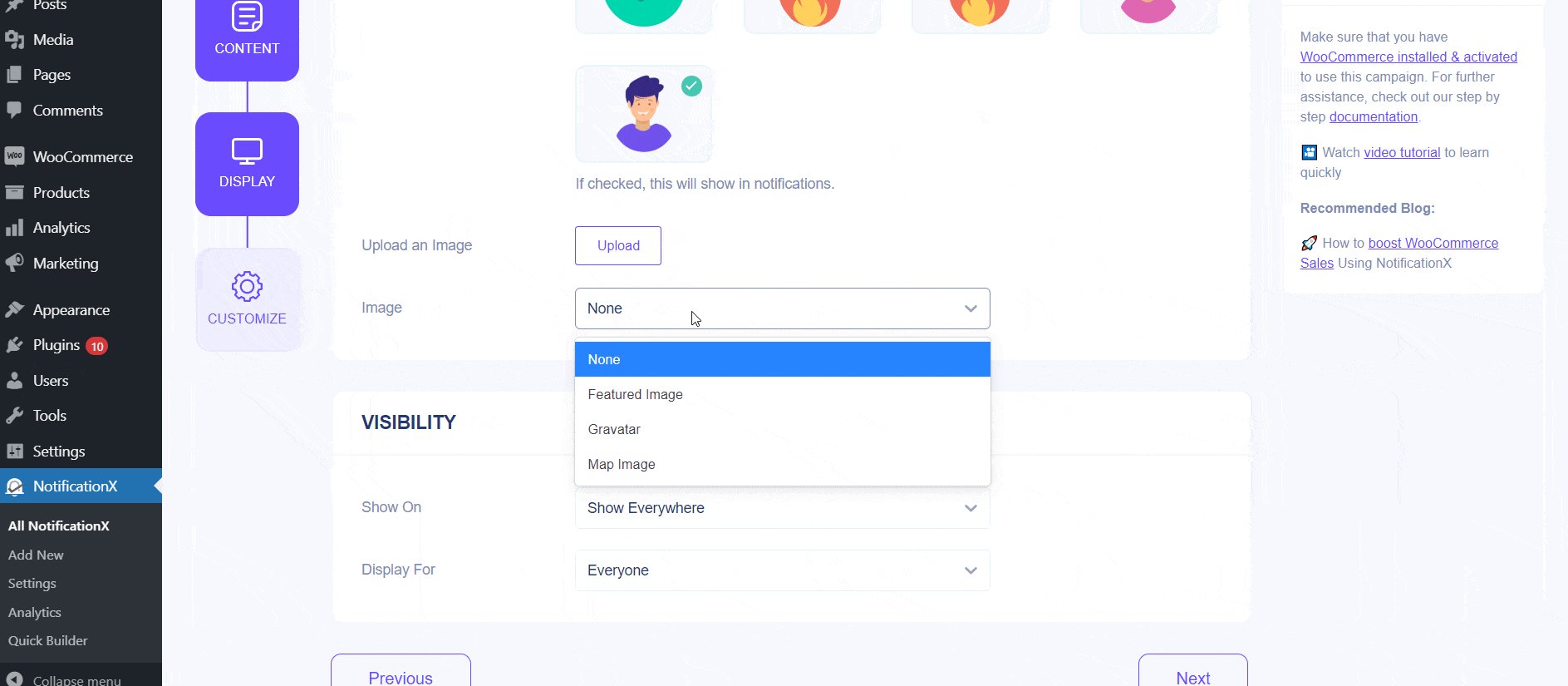
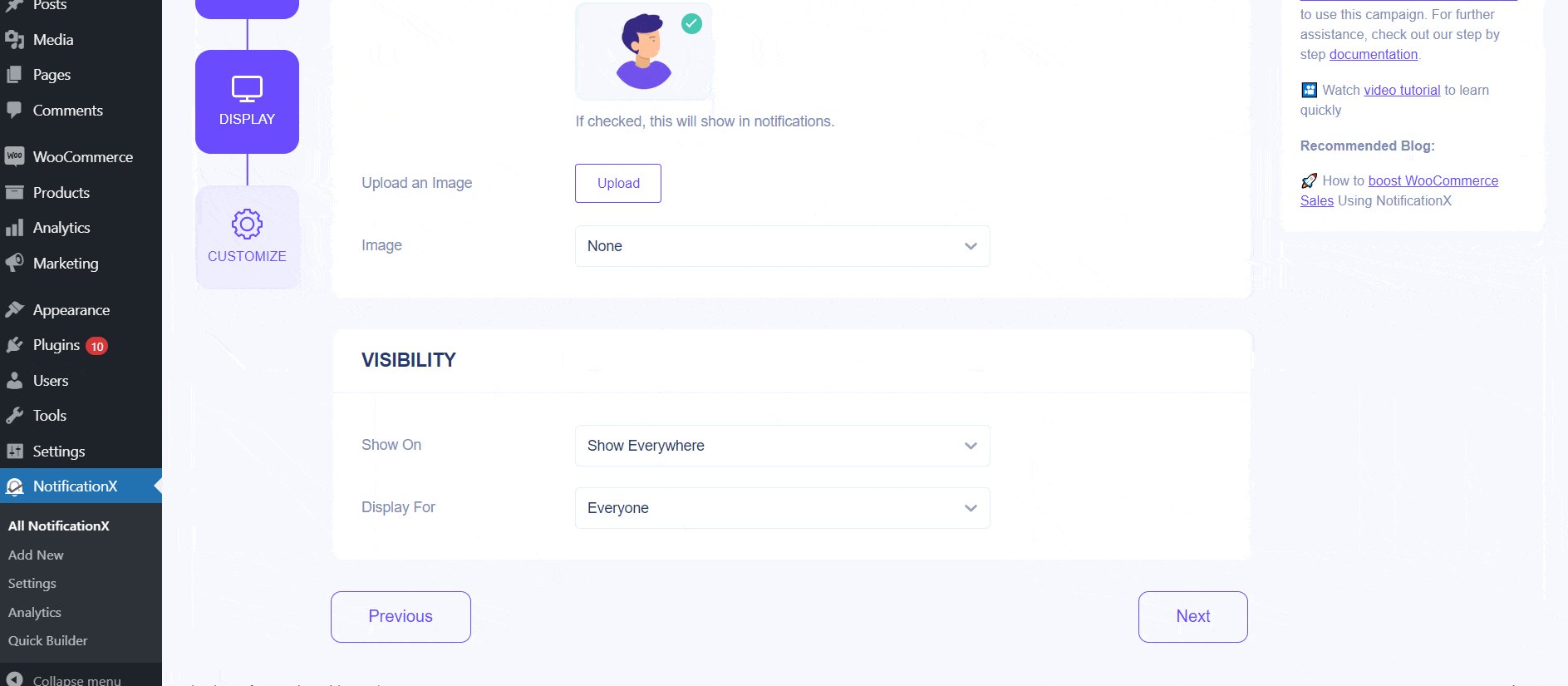
来自 '显示' 标签上,您会看到很多选项,可帮助您自定义希望在网站页面上显示通知的方式。来自 图片 设置,您可以选中该框以显示默认图片,然后选择默认图片作为通知警报的内容。您也可以从这些设置中选择添加“特色图片”或“ Gravatar”。
来自 '能见度' 设置,您可以选择要显示通知警报的页面。您还可以从“显示为 设置。

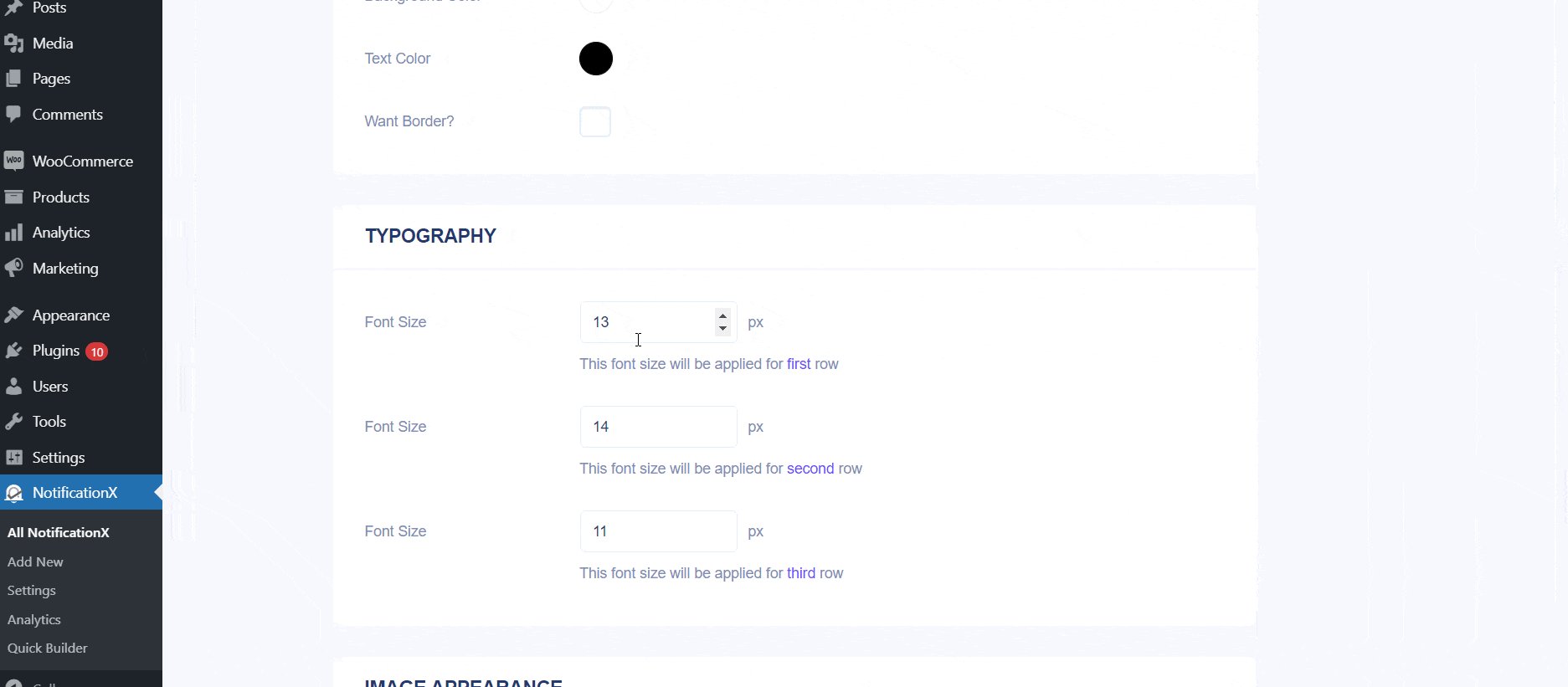
步骤5:设置通知的外观 #
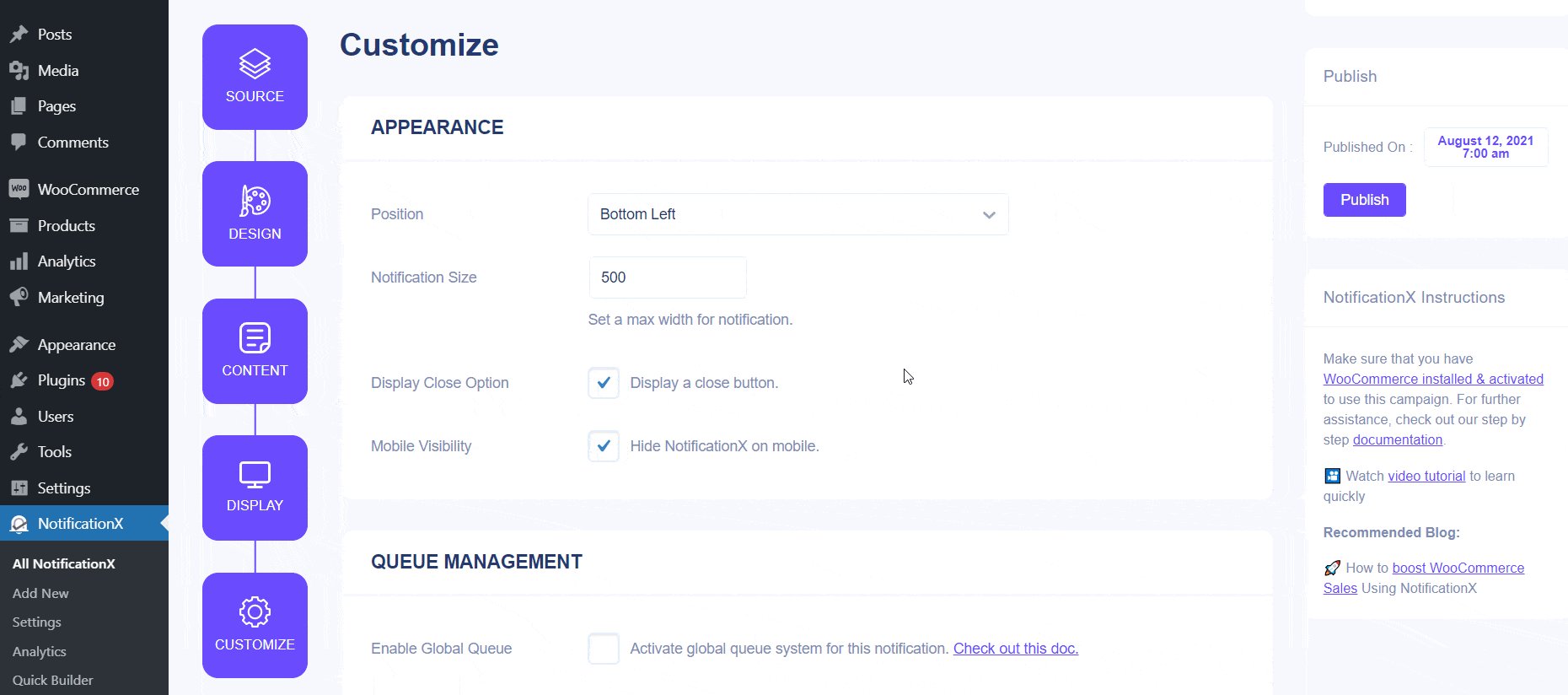
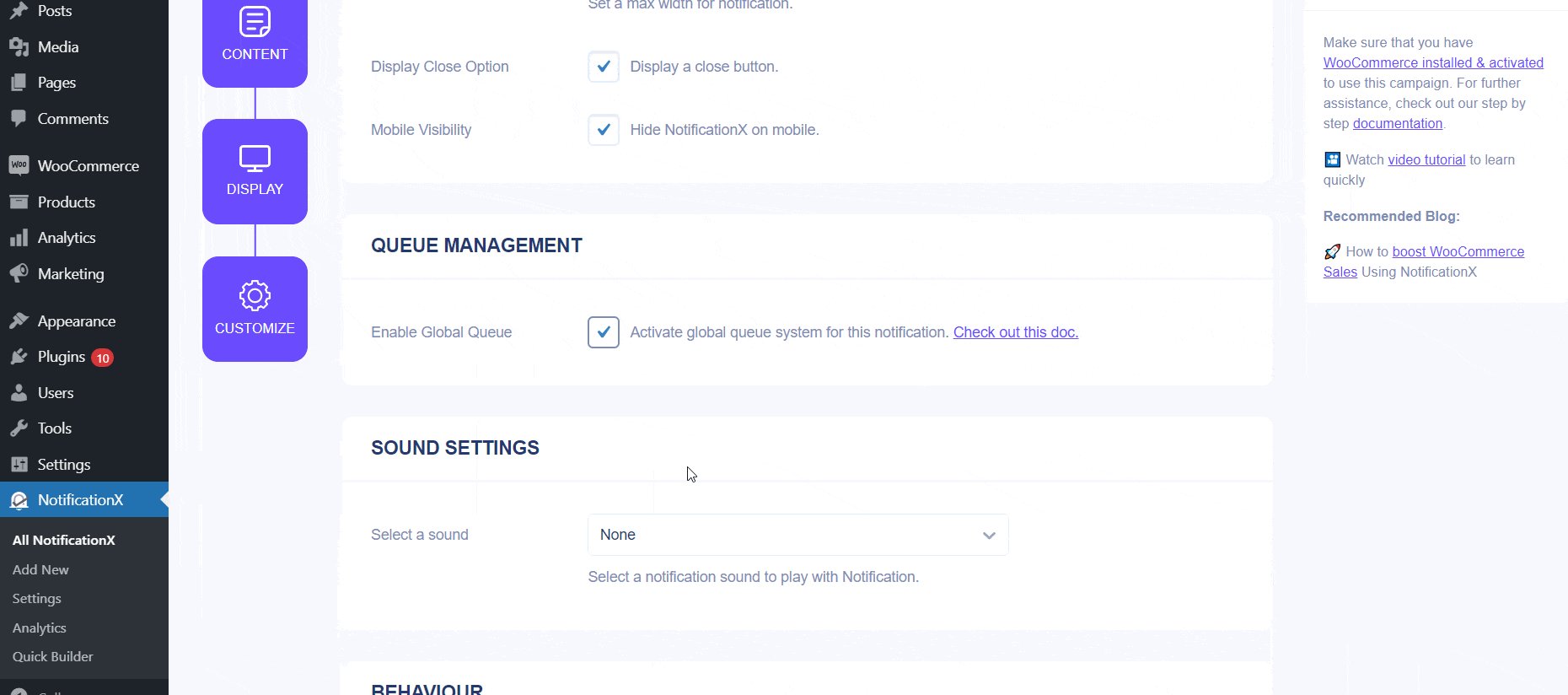
您可以从 '定制' 标签。您可以在此处使用“启用声音”选项打开声音警报。来自 '出现' 设置,您可以选择通知的“位置”,调整“通知大小”,甚至可以通过选中“显示关闭选项”来选择显示关闭按钮。
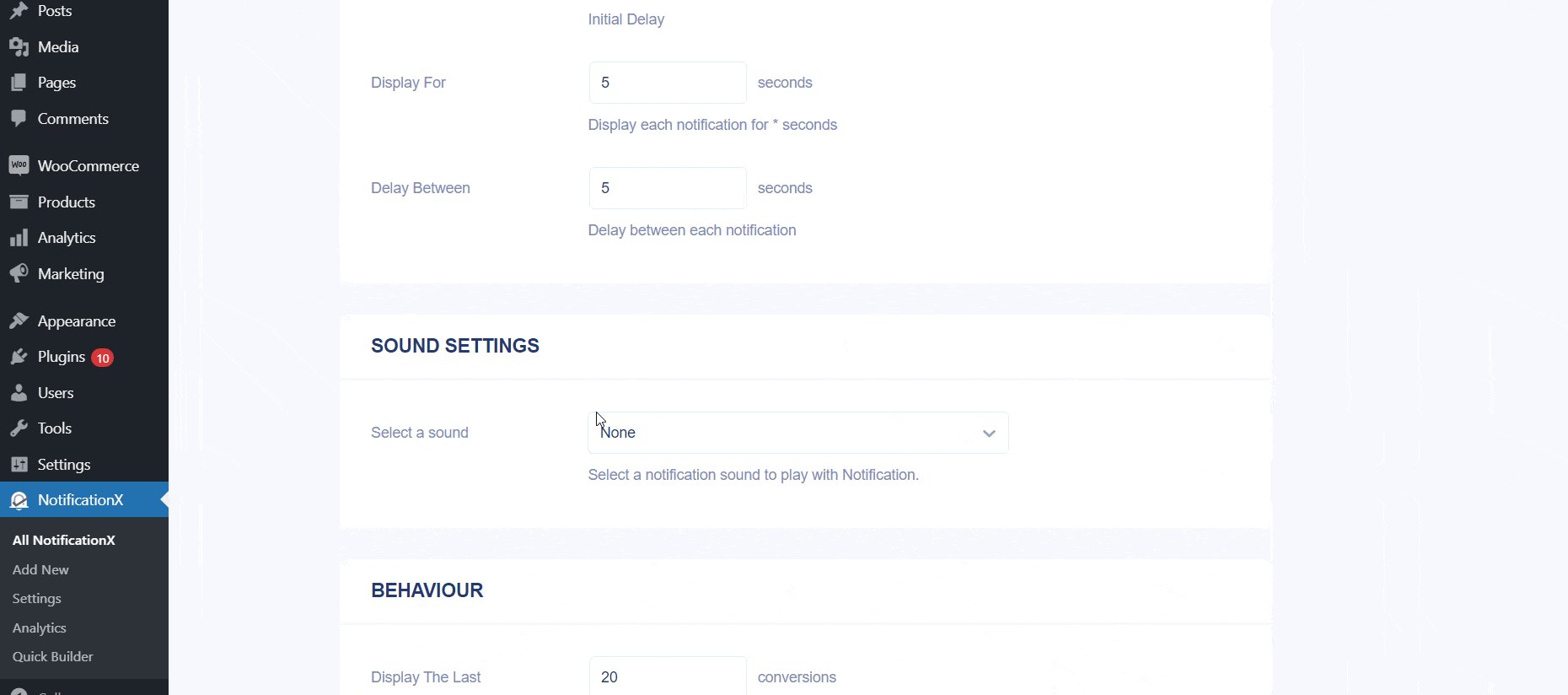
除此之外,您还可以从以下选项中选择“在移动设备上隐藏NotificationX” “移动可见性” 选项。来自 '定时' 设置,您可以调整“第一个通知之前的延迟”和“通知之间的延迟”。您还可以选择显示通知的秒数。
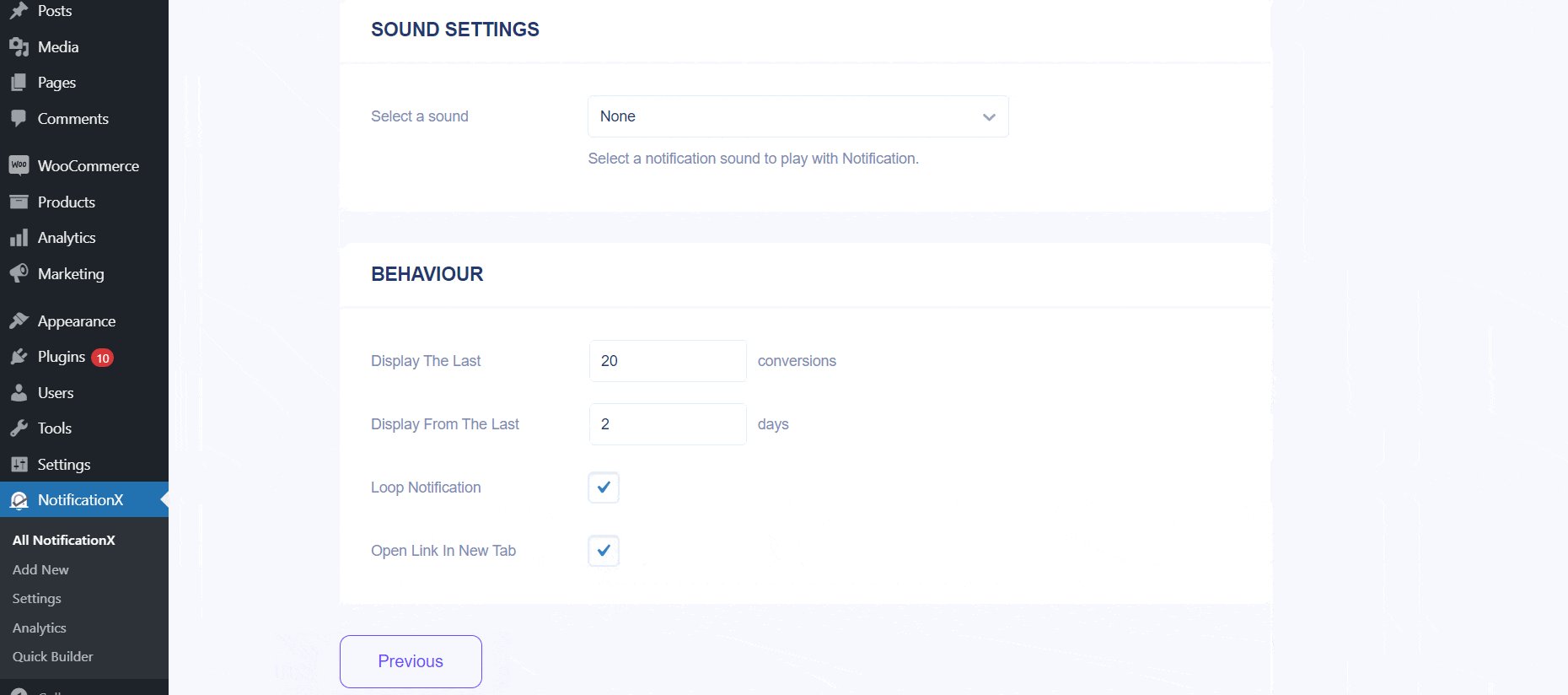
此外,从 '行为' 设置,您可以选择循环显示通知,并在访问者单击通知警报时启用在新标签页中打开页面的功能。

最终结果 #
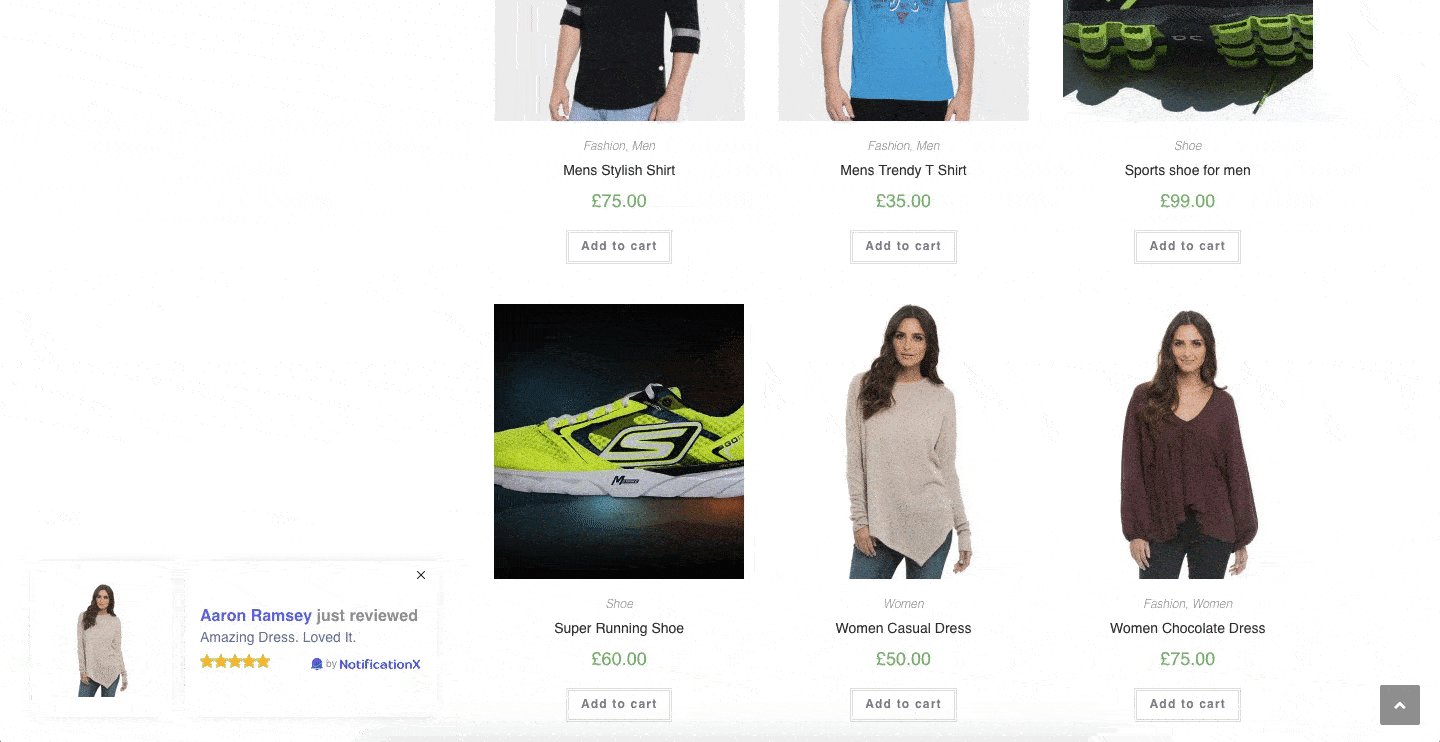
完成配置和自定义通知通知后,您的 WooCommerce产品评论,点击“发布' 按钮。之后,您将能够在每次客户查看您的WooCommerce产品时看到显示的FOMO通知警报。

按照这些基本步骤,您可以为您的应用创建惊人的通知警报 WooCommerce产品评论 并为您的WooCommerce商店增加信誉。
如果您遇到任何困难,请随时与我们联系 支持团队 为进一步协助。






