如何在NotificationX中使用通知栏? #
通知栏使您可以在网站上显示重要的通知或特别优惠,以立即吸引访问者的注意力。用 NotificationX,您可以轻松地在WordPress网站上设计一个引人入胜的通知栏,以使每个人都参与其中。
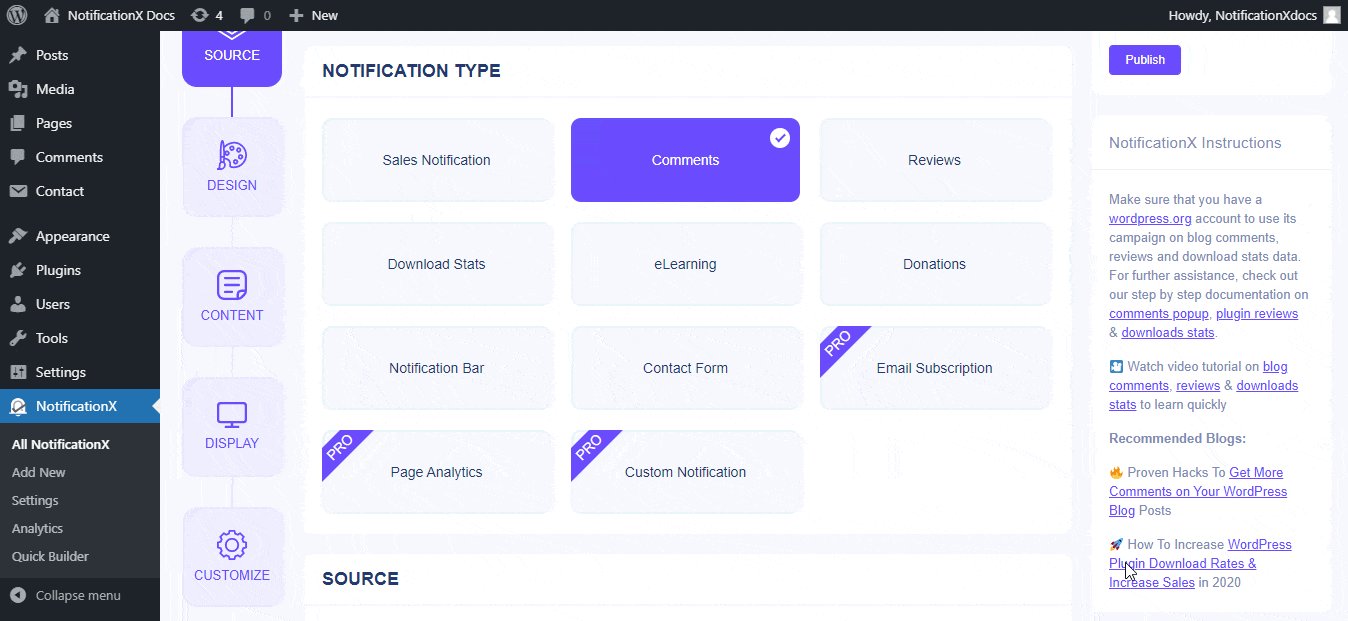
步骤1: 转到WordPress仪表板并导航至 wp-admin -> NotificationX ->全部NotificationX。然后在顶部,单击 '添新'.或者,您也可以直接从侧边栏中转到“添加新”选项卡。

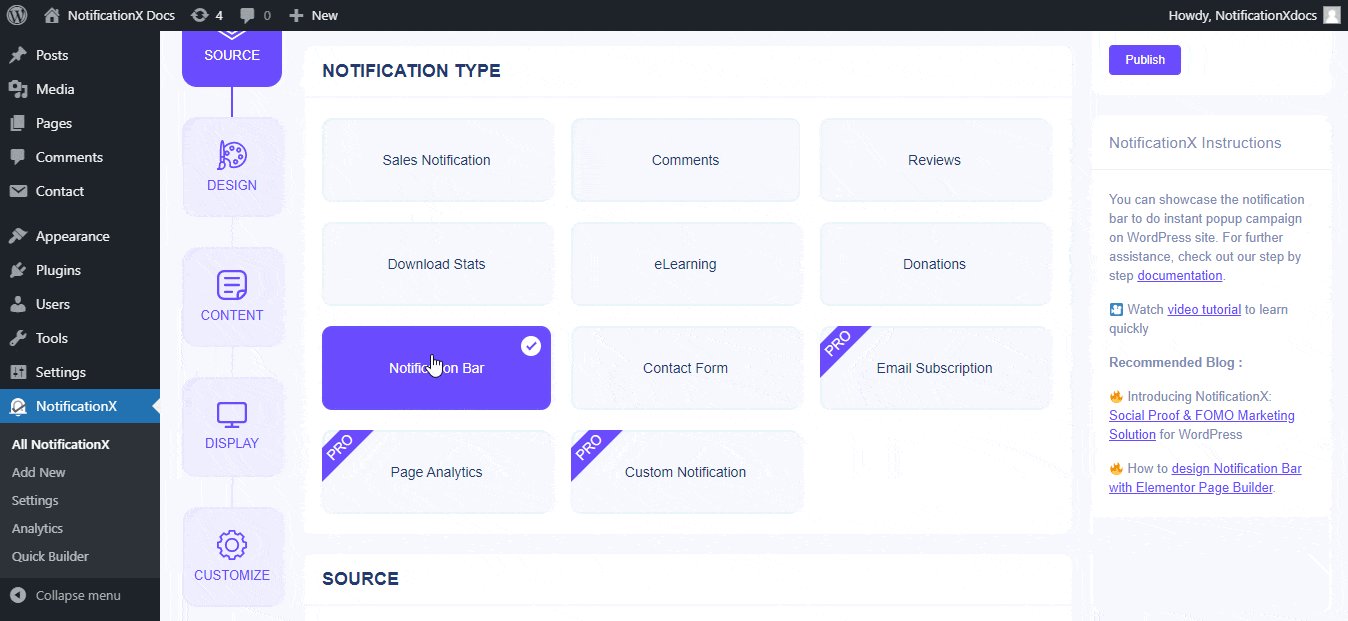
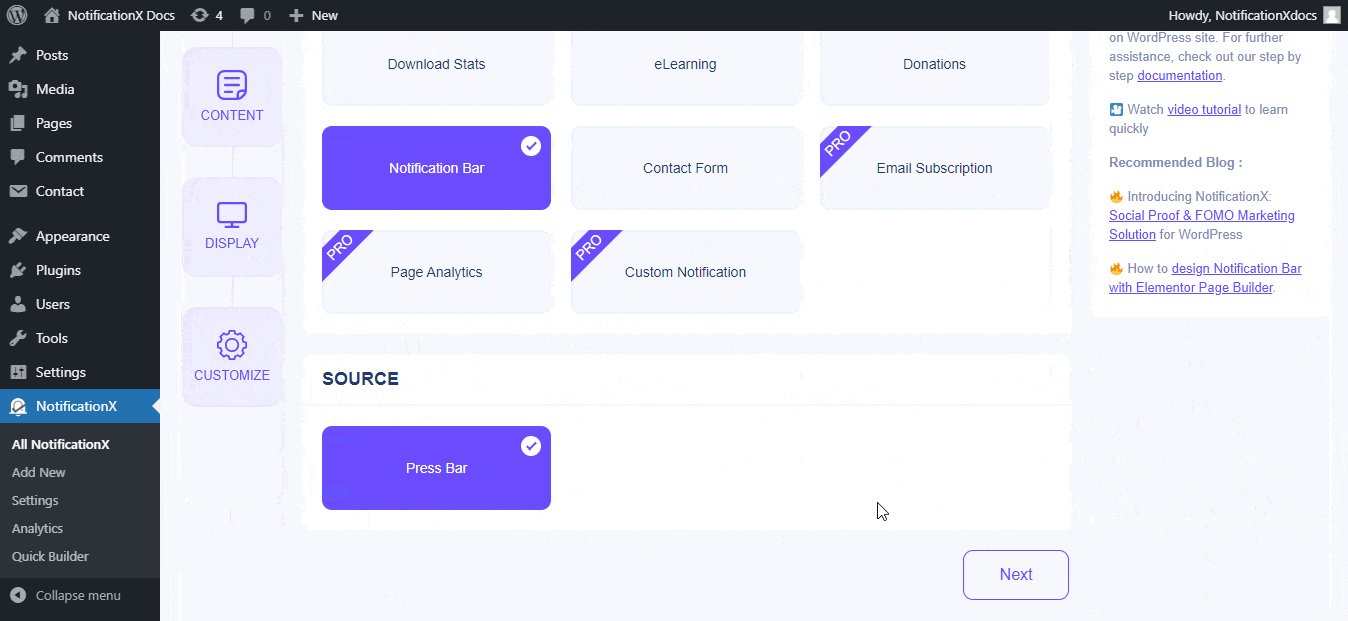
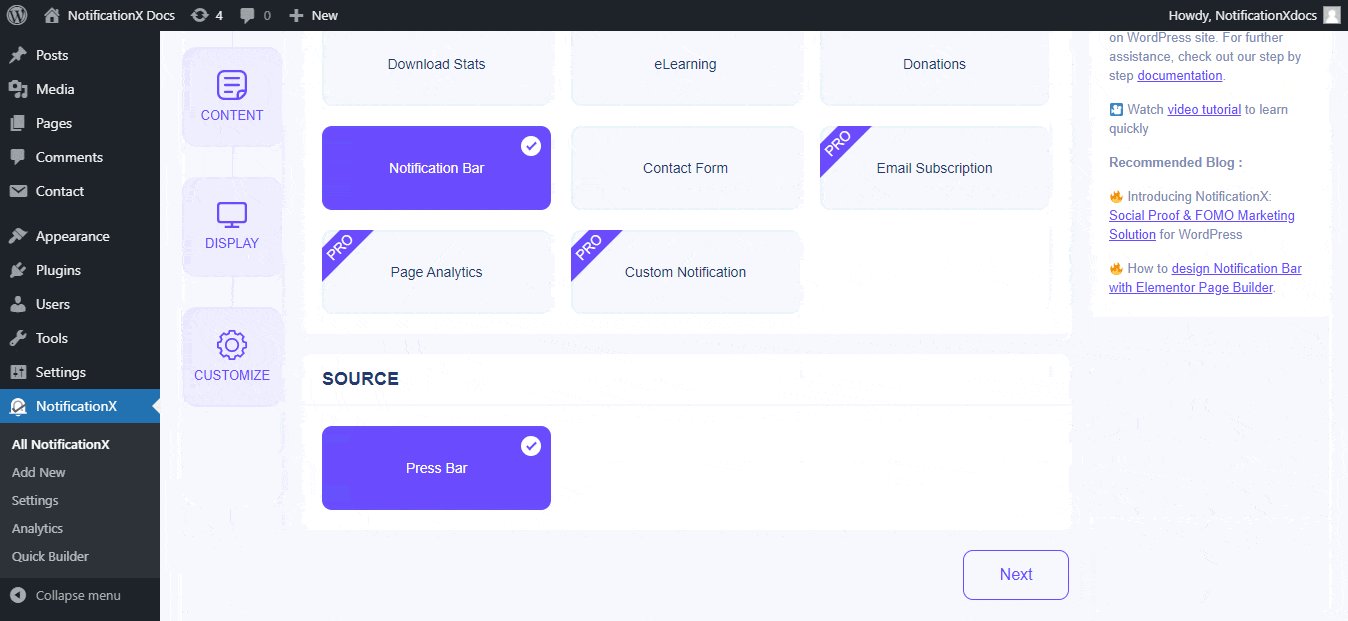
第2步: 完成第1步后,您将被重定向到 '资源' NotificationX的标签页。您还可以放置标题。使用下拉菜单选择 '新闻酒吧' 作为您的来源类型。然后点击“下一步”按钮。

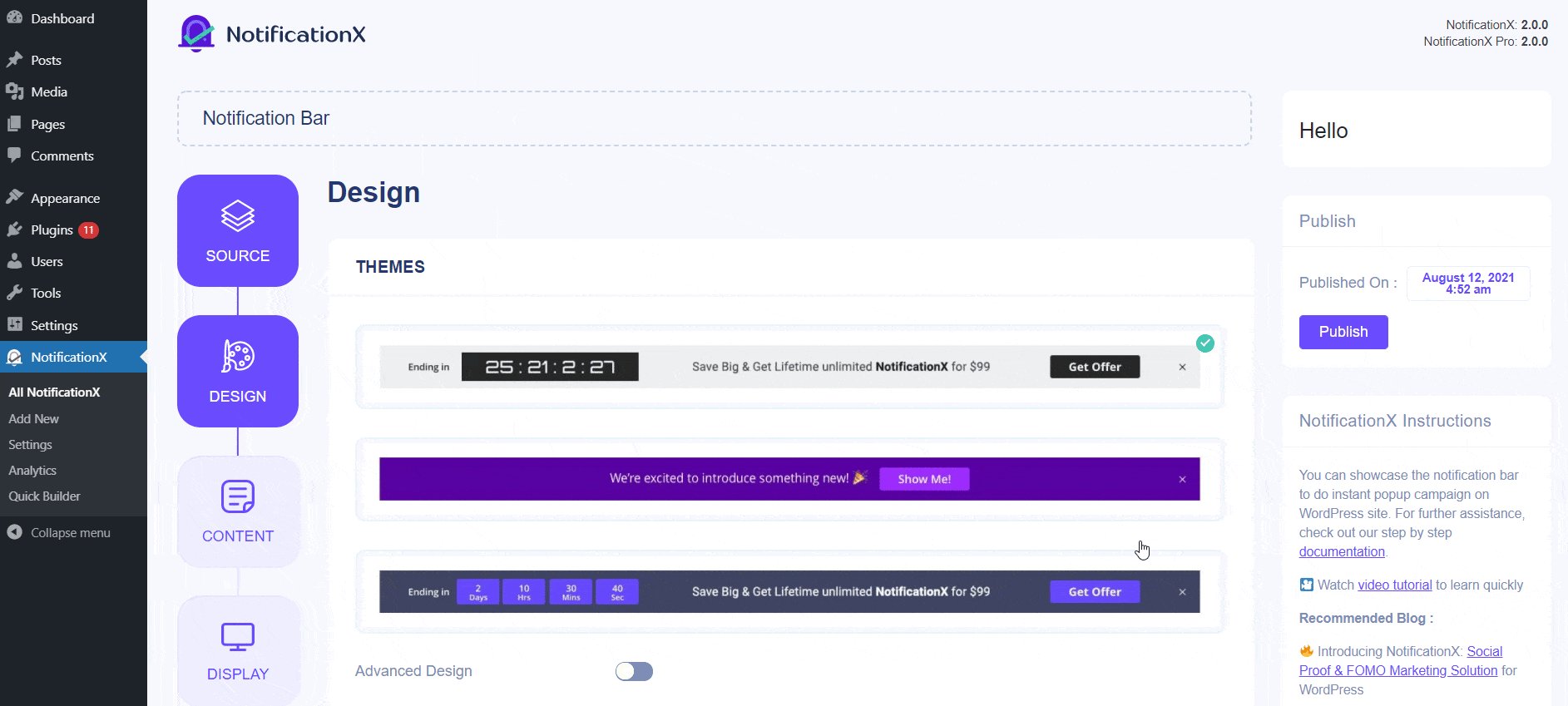
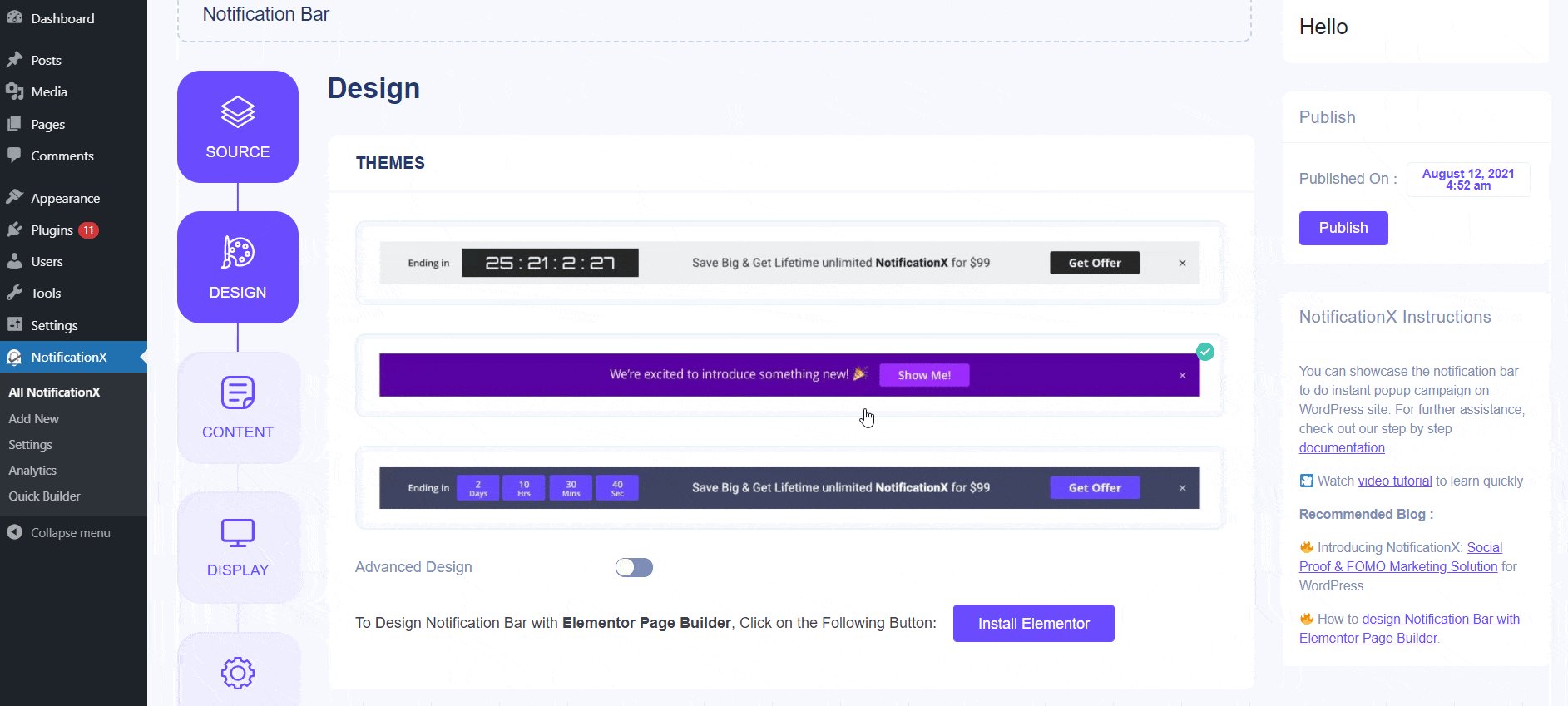
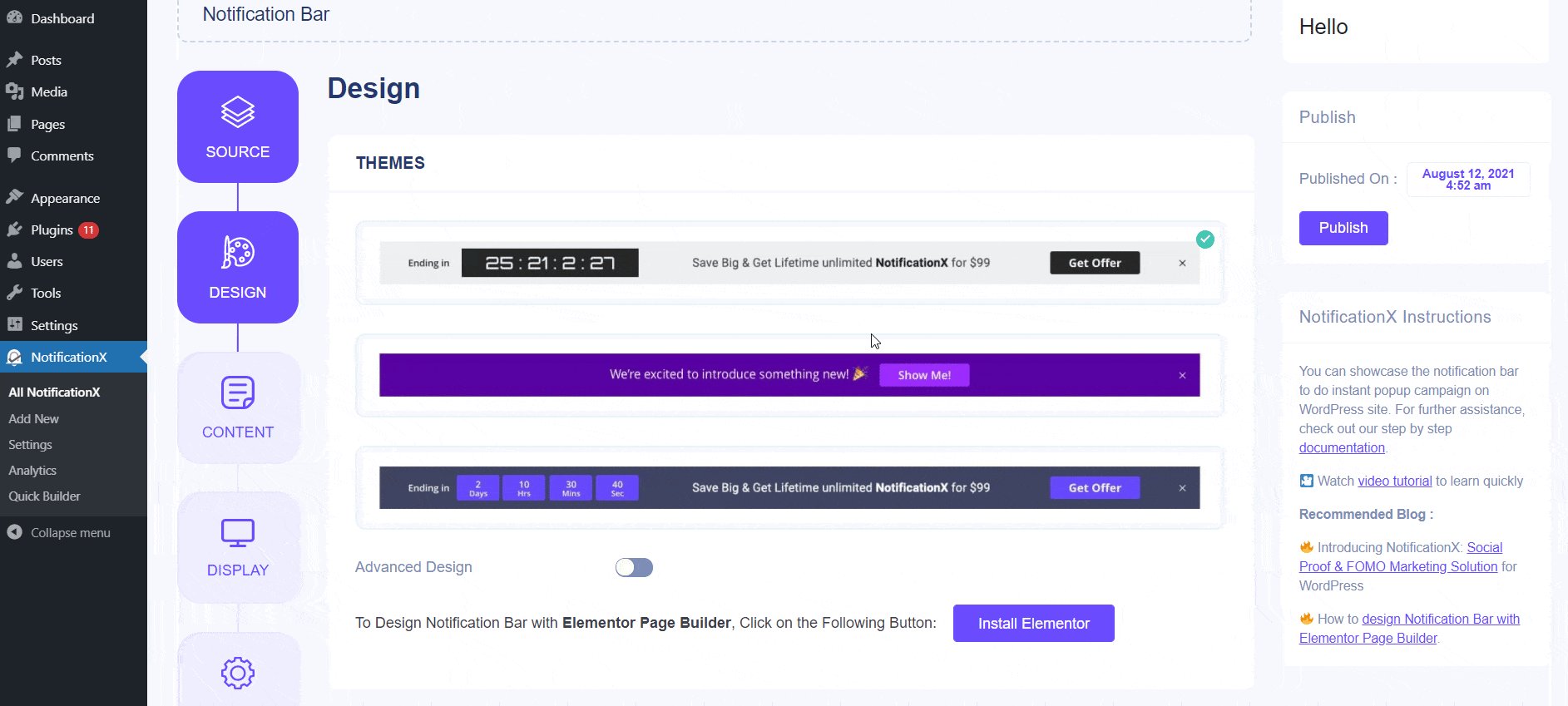
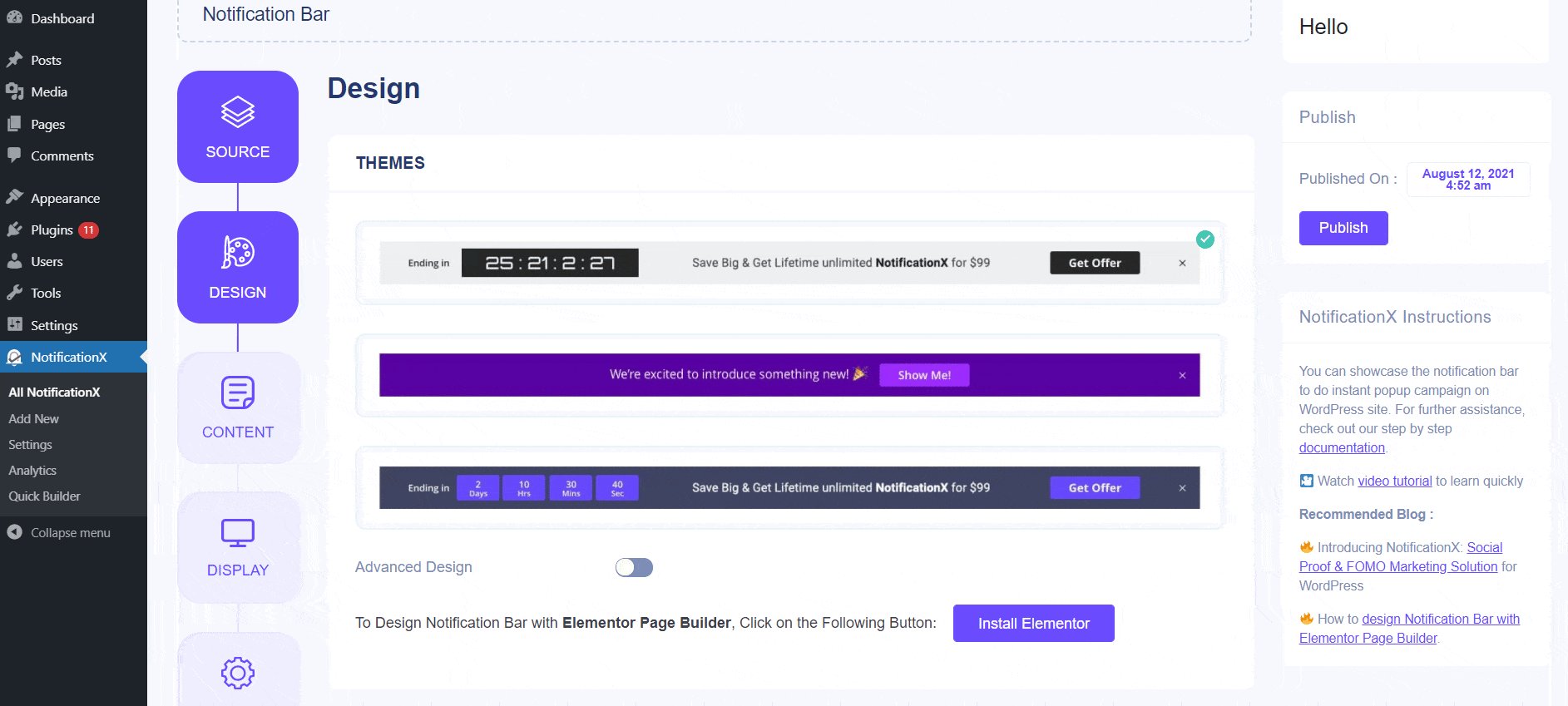
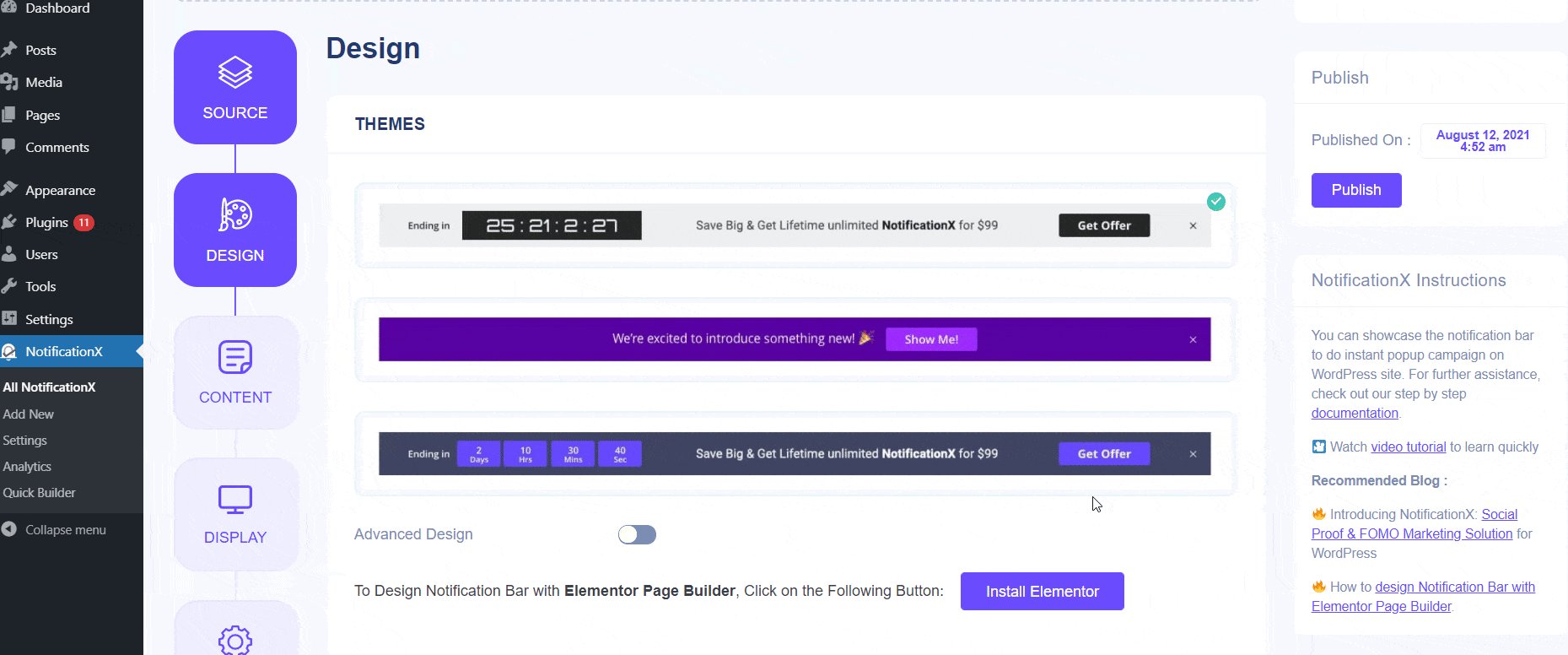
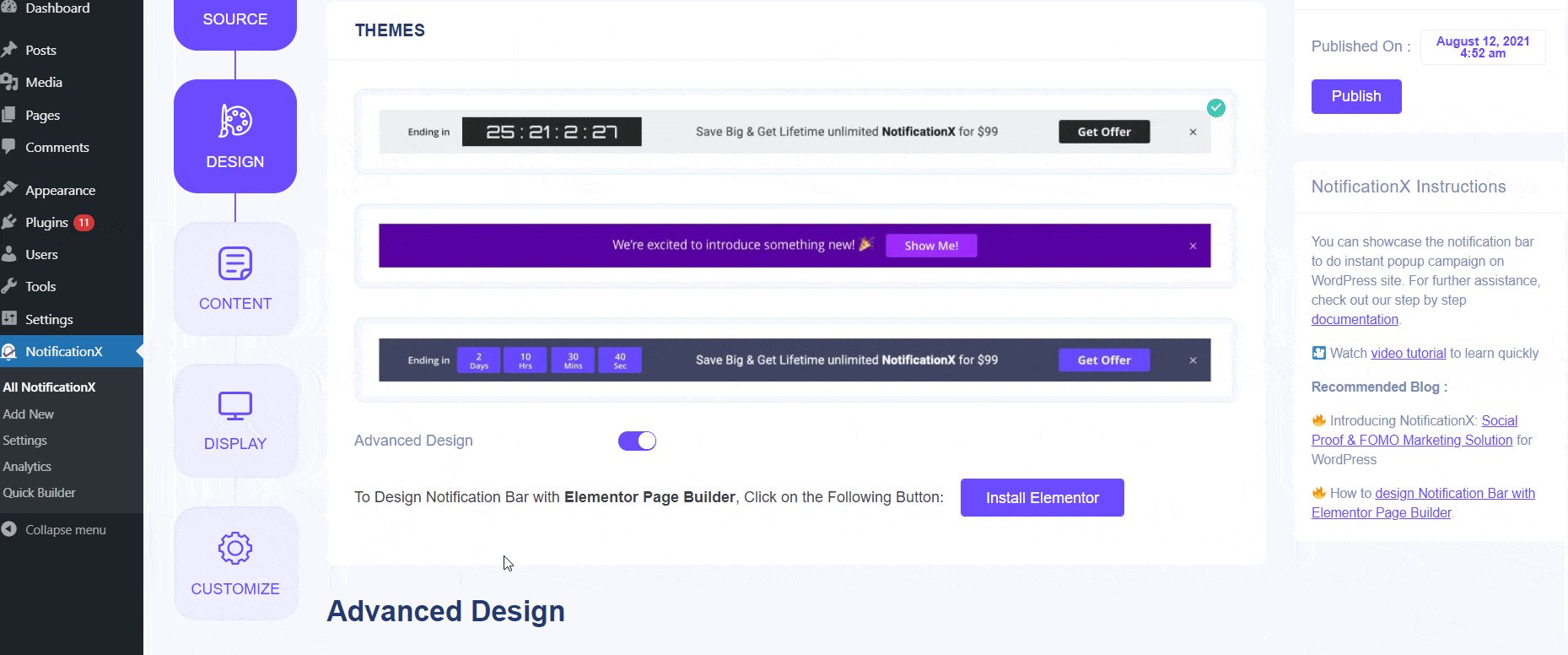
第三步: 来自 '设计' 标签,您可以选择一种布局,还可以灵活地使用“高级设计” 根据您的喜好自定义它的选项。 NotificationX 提供了三种很棒的预制布局,您可以从中挑选并开始使用。所选布局是“通知栏”在您网站上的显示方式。

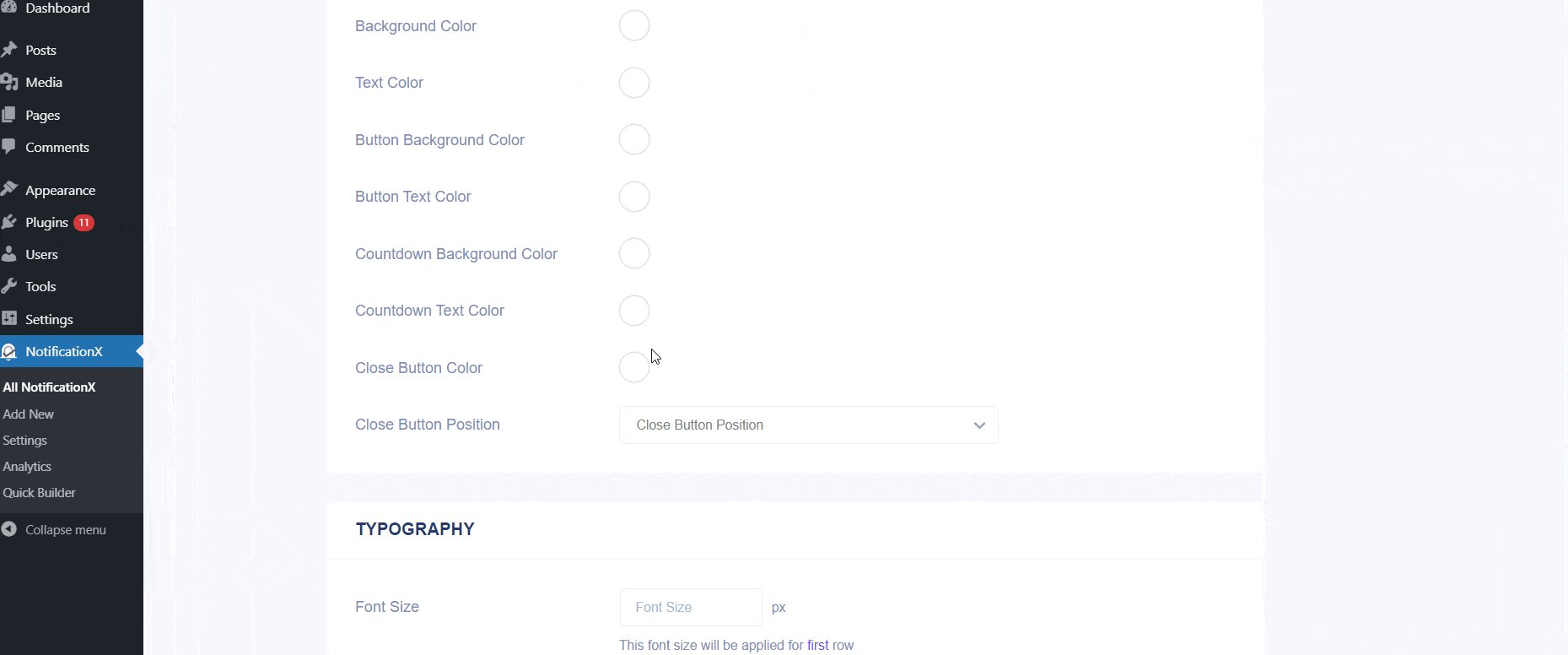
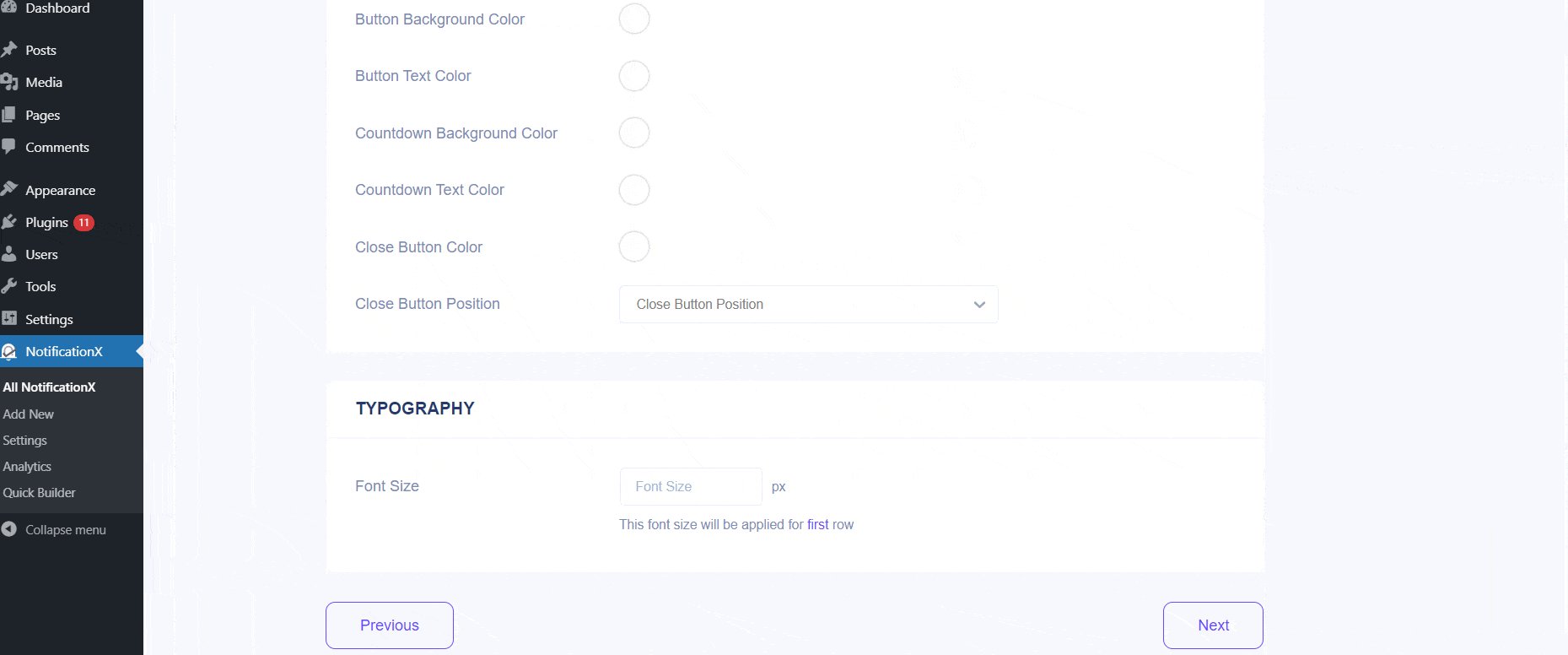
来自 “高级设计” 部分中,您可以使用“背景和文本”颜色进行操作。根据您的喜好,您甚至可以减小或增大字体大小。设计完通知栏后,单击“下一步”继续。

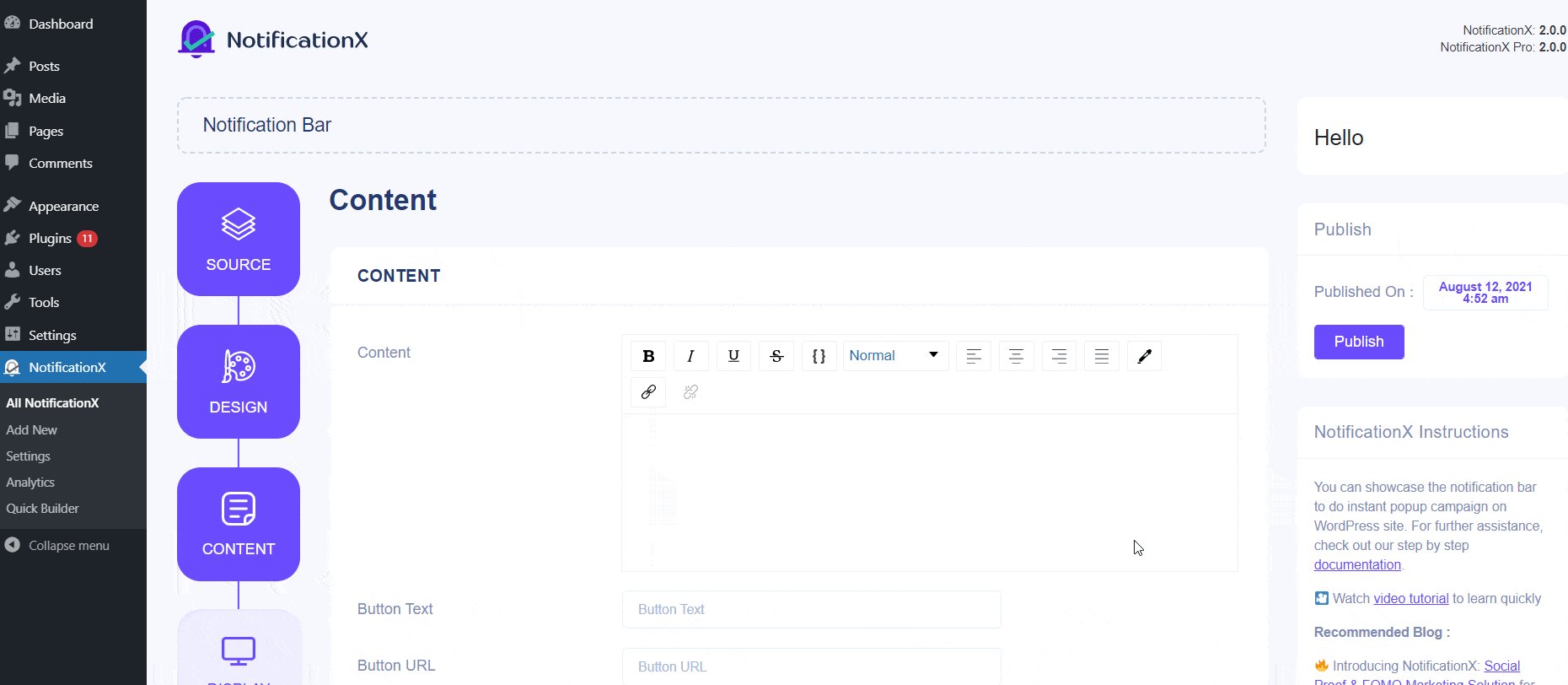
第四步: 然后,您将被重定向到 '内容' 标签,您可以在其中插入自己的内容,按钮文本和按钮URL。内容可以是网站上的“重要公告”或“特别优惠”。您还可以使用“按钮”将访问者重定向到您网站的特定页面。
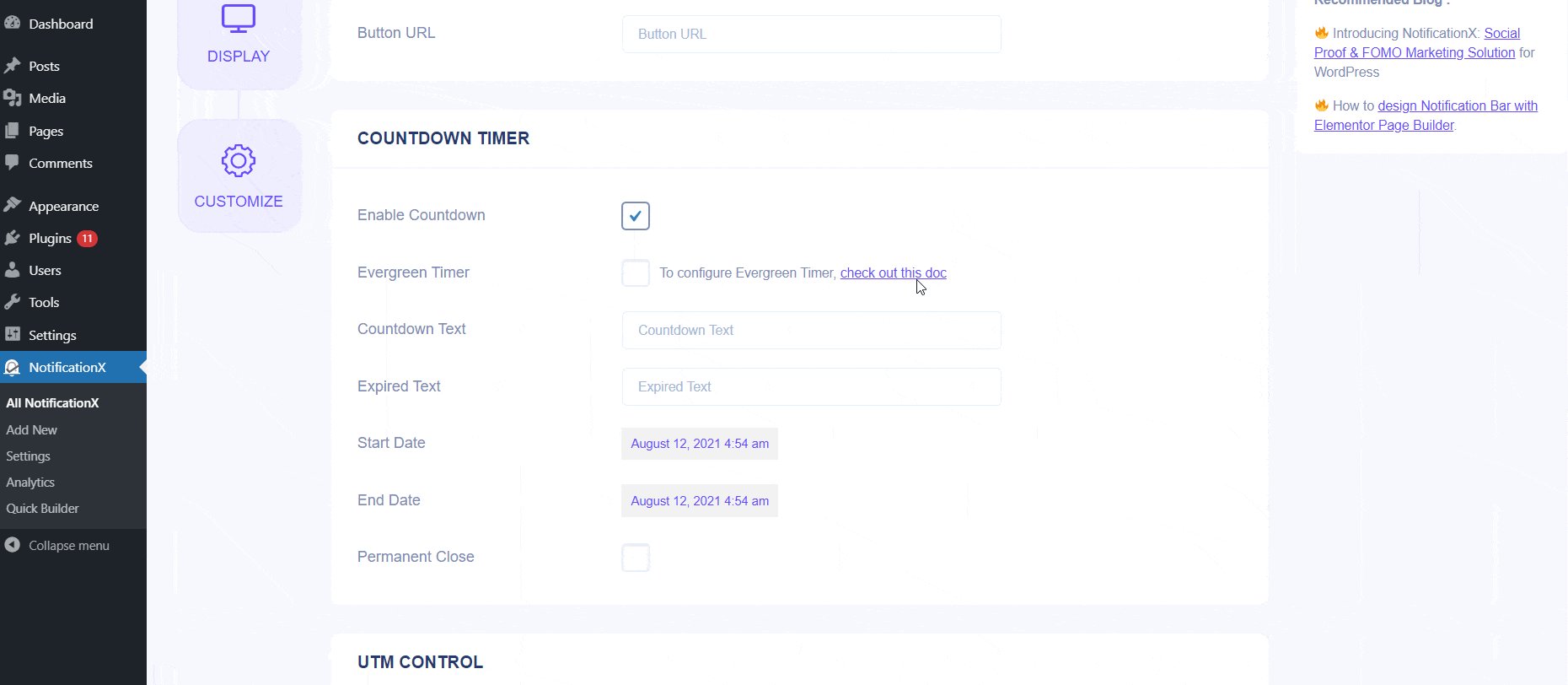
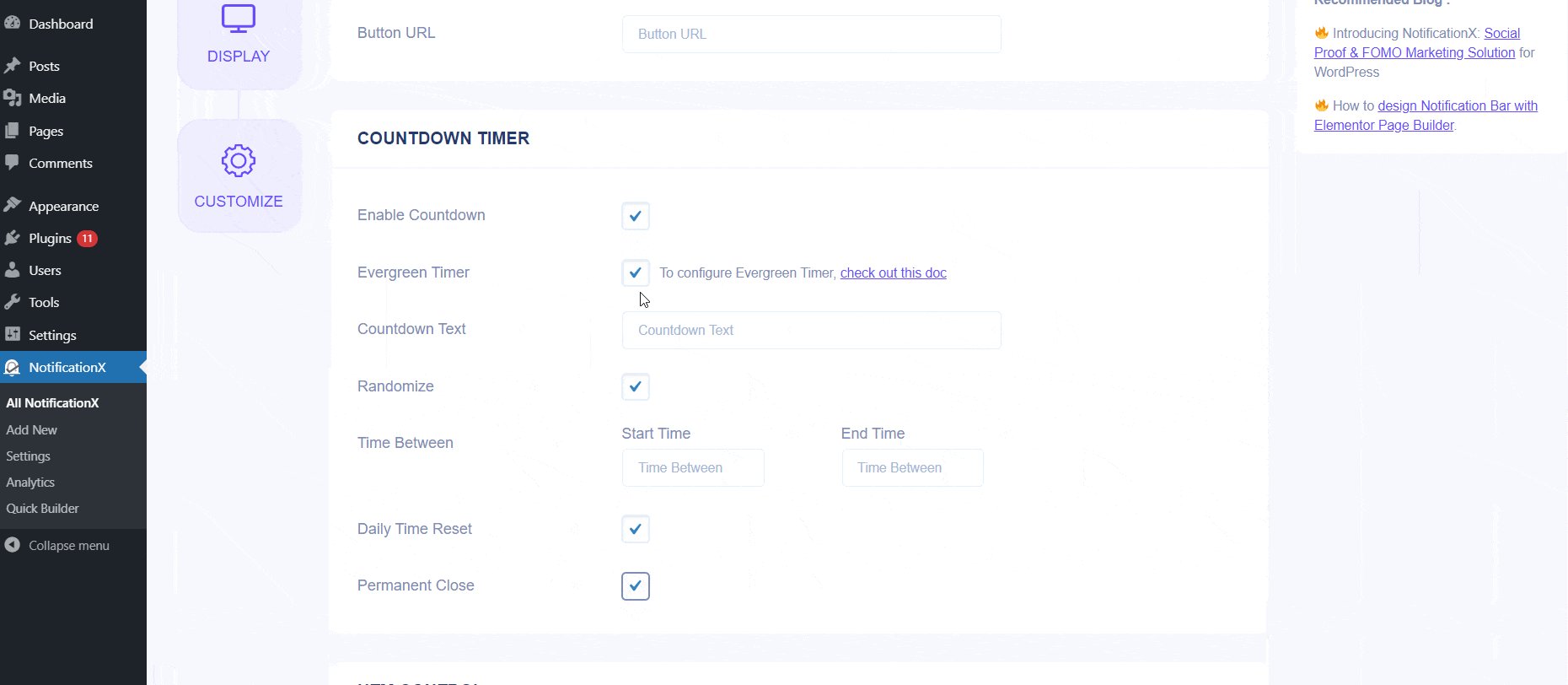
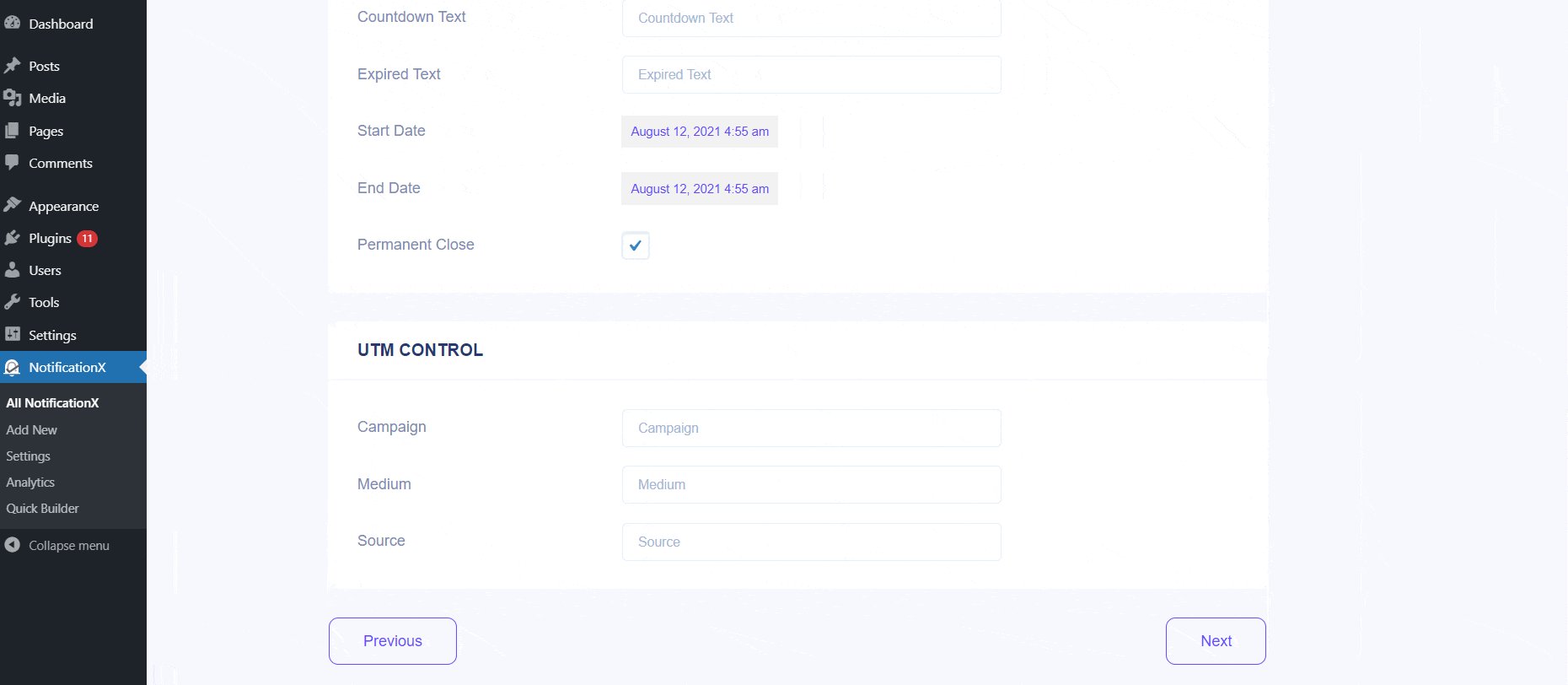
此外,您可以使用该复选框启用/禁用 '倒数' 选项。如果启用,则可以添加首选项的“倒数文字”和“倒数时间”。 “倒计时”功能将使您的访客有一种紧迫感,可以在要约到期之前抓住当前要约。您也有一个复选框可以使用 永久关闭 按钮。因此,如果用户点击关闭按钮,它将不再显示在网站上。您也可以选择启用 '常青倒数计时器' 如果你想。要了解更多信息, 检查此文档.

完成配置后,只需单击“下一步”按钮继续。
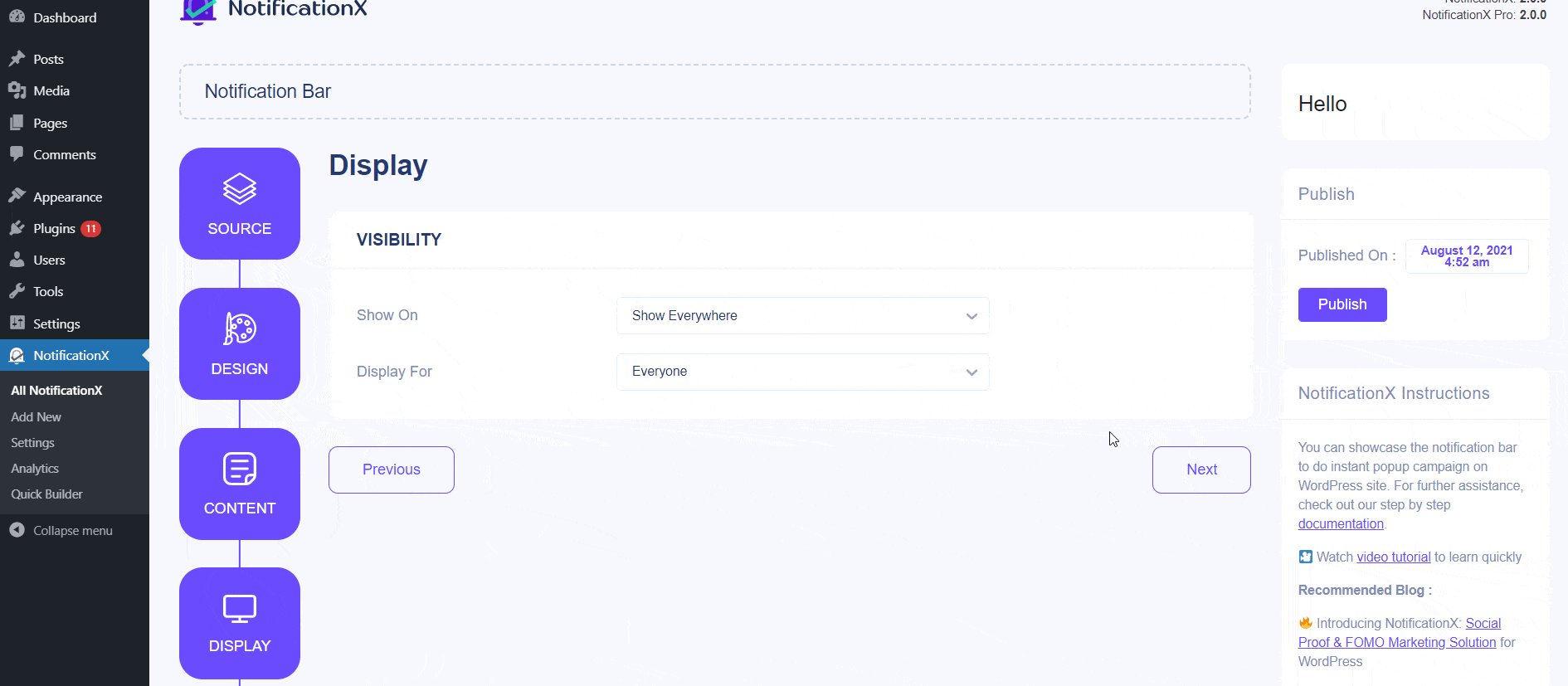
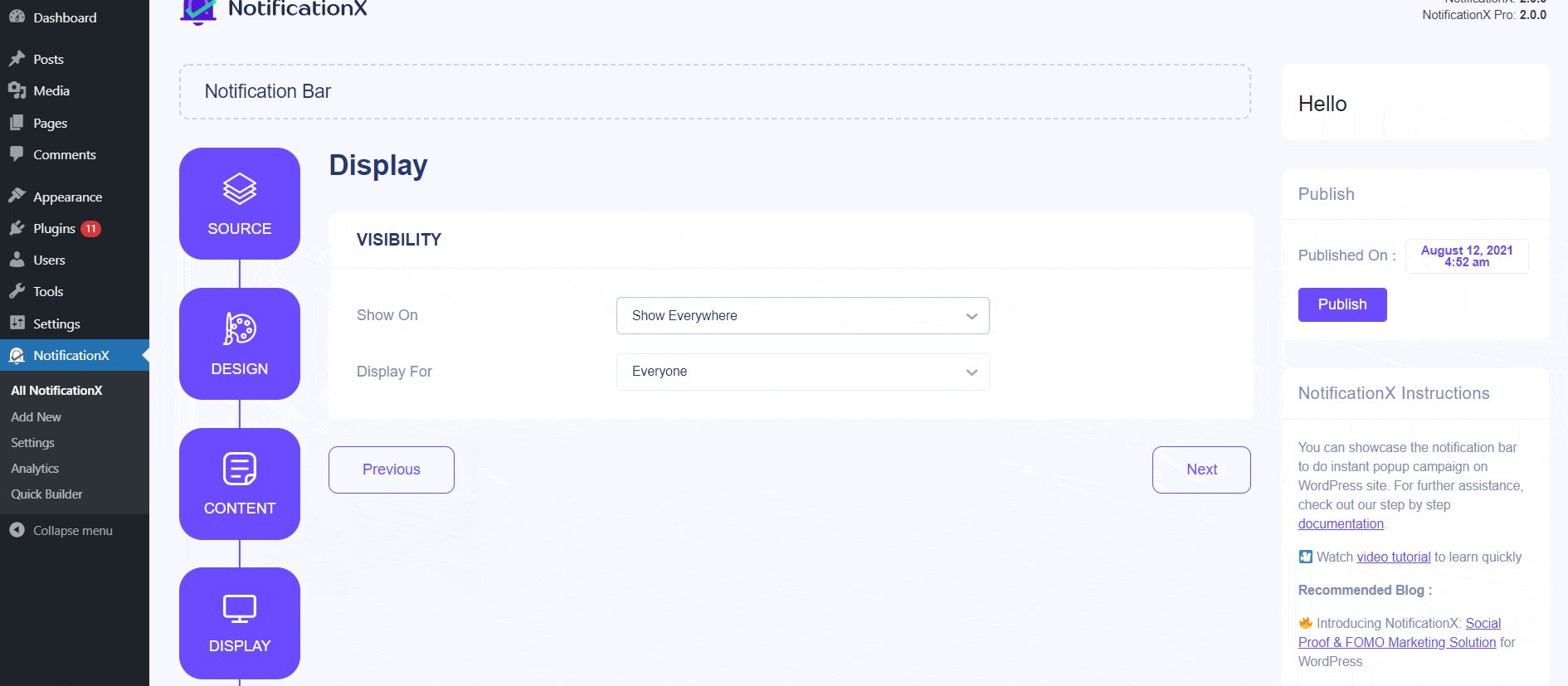
步骤5: 来自 '显示' 标签,您可以设置要显示通知栏的页面。您还可以选择仅将通知限制为某些用户角色。默认情况下,“显示在”设置为 “无处不在” 结果,通知栏将显示在网站的每个页面中。
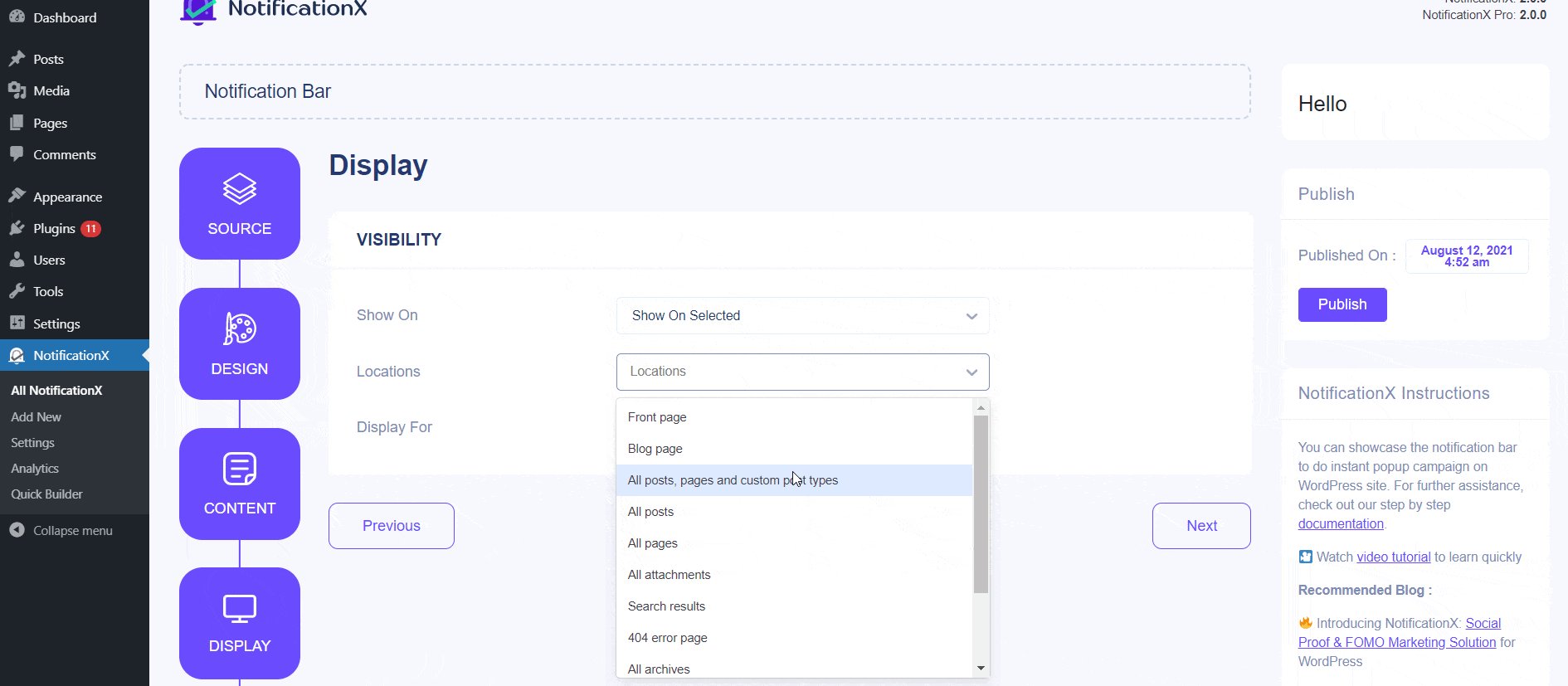
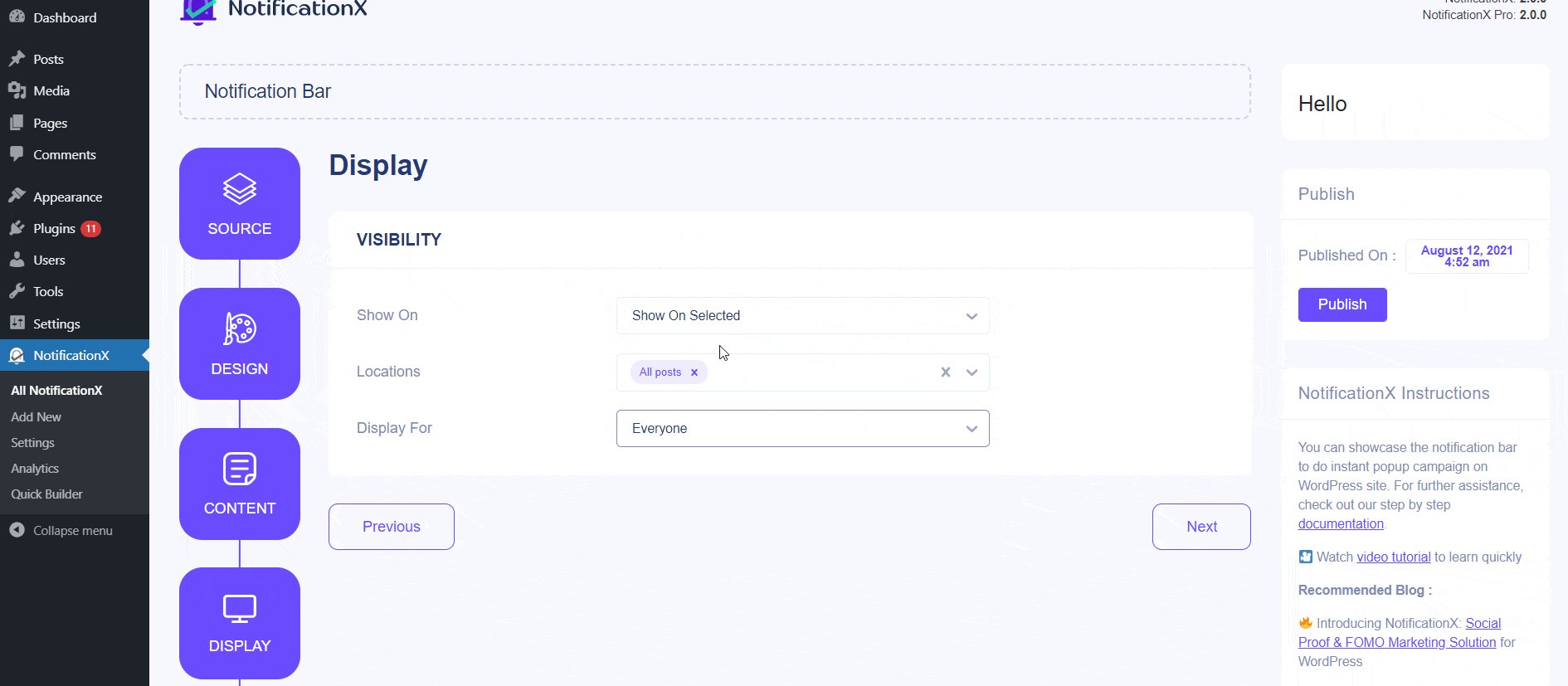
另一方面,您也可以指定要显示或隐藏“通知栏”的页面。点击“下一步”按钮后,您将被重定向到 '定制' 标签。

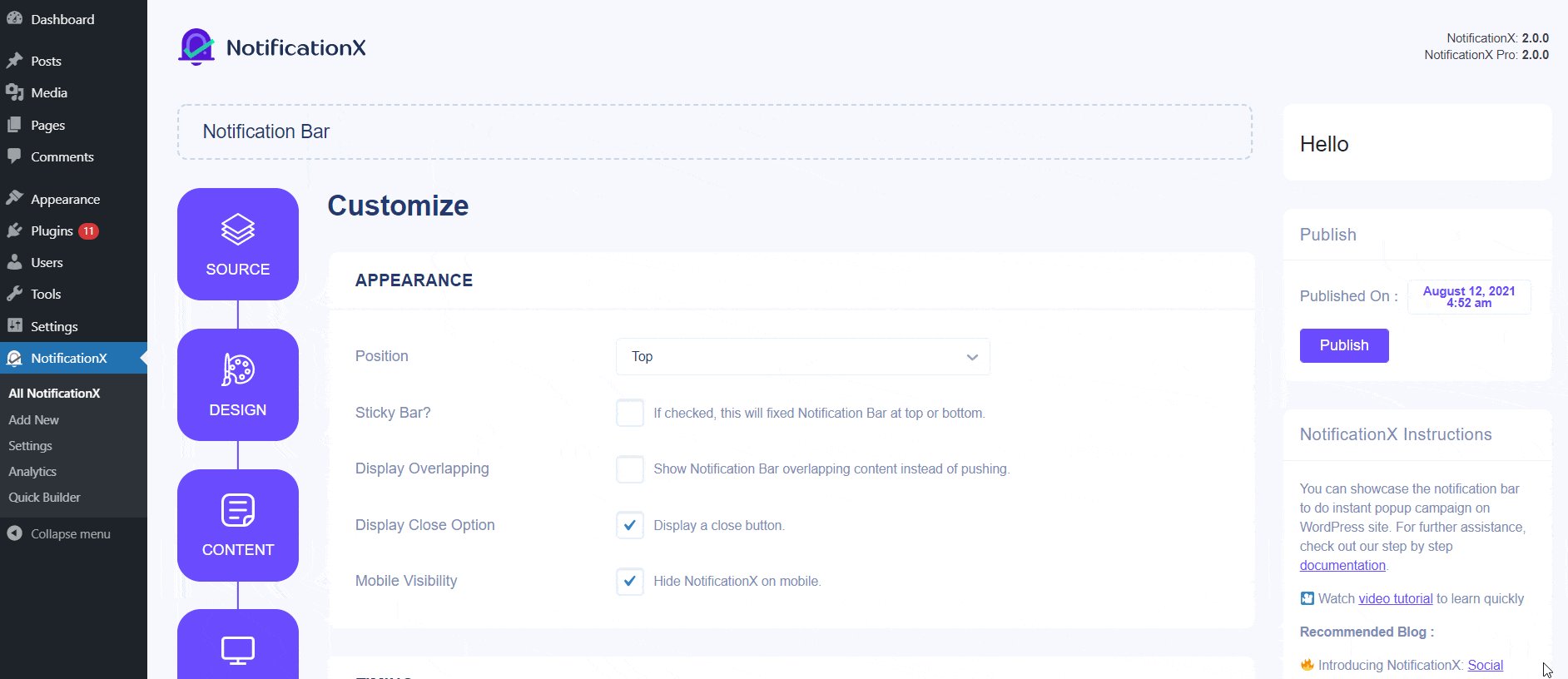
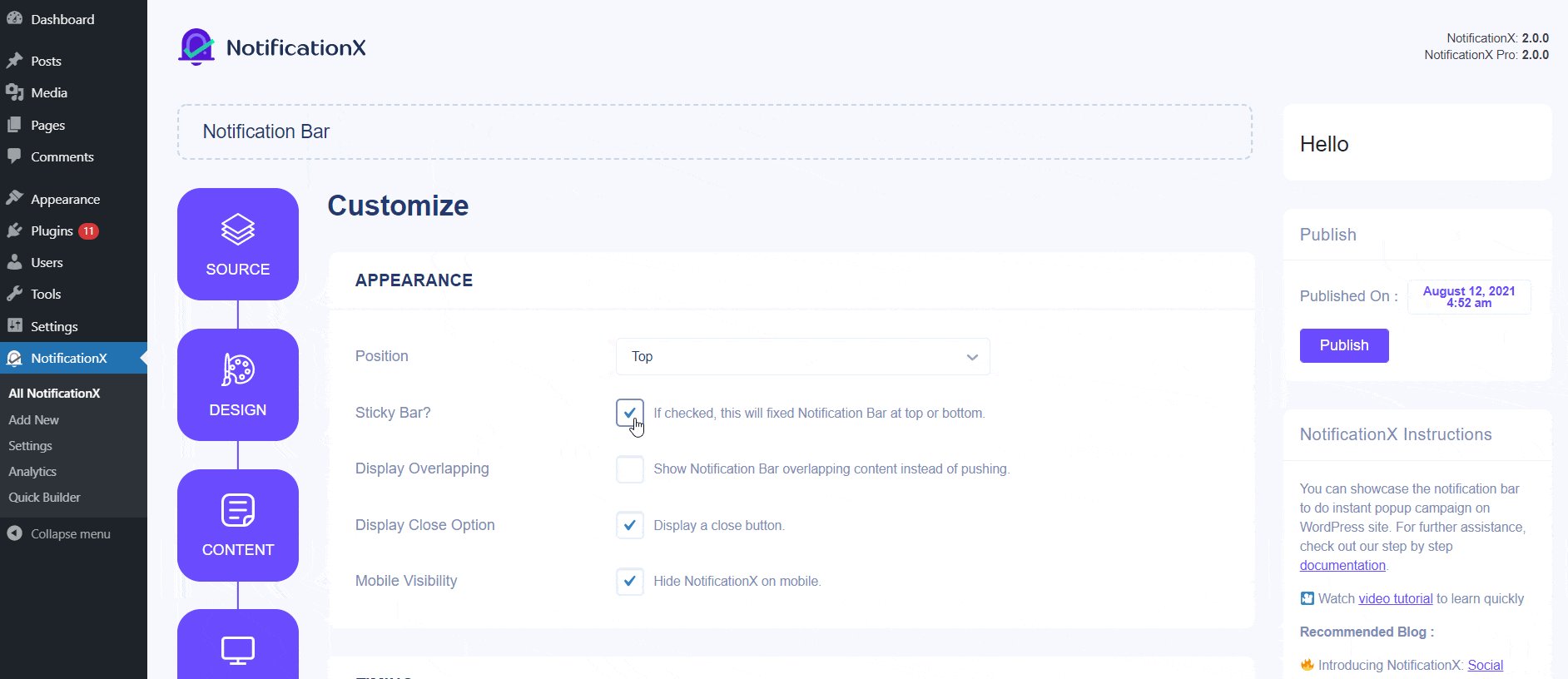
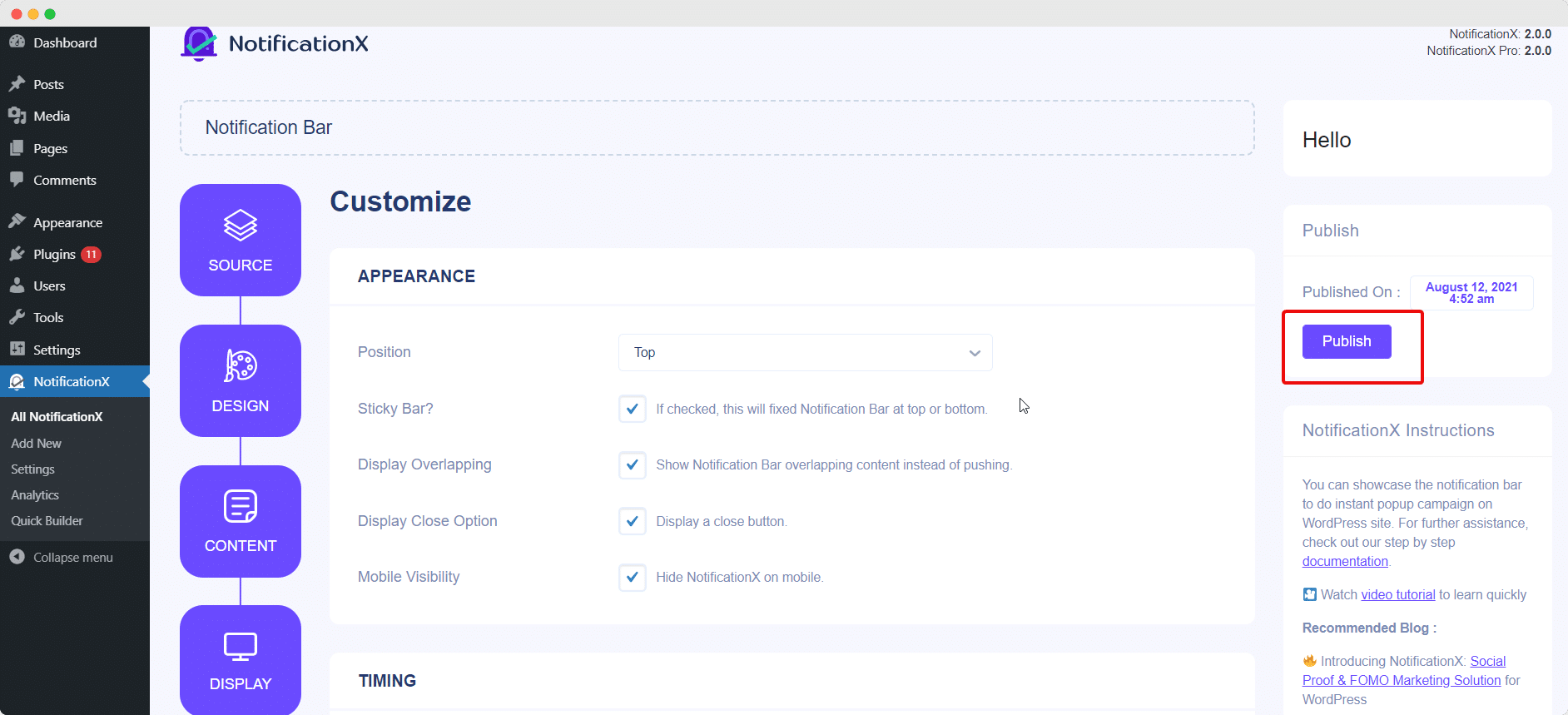
步骤6: 在下面 '定制' 标签,您会发现三个独立的部分:外观,时间和行为。来自 '出现' 部分中,您可以设置要显示通知栏的位置,并使用该复选框禁用/启用“粘性栏”,“关闭按钮”和“在移动设备上隐藏”选项。
您可以将通知栏的位置设置为网站顶部或底部。如果选择了便利贴,则“通知栏”将处于固定位置。因此,无论您尝试在页面上的何处导航,它都将始终显示。
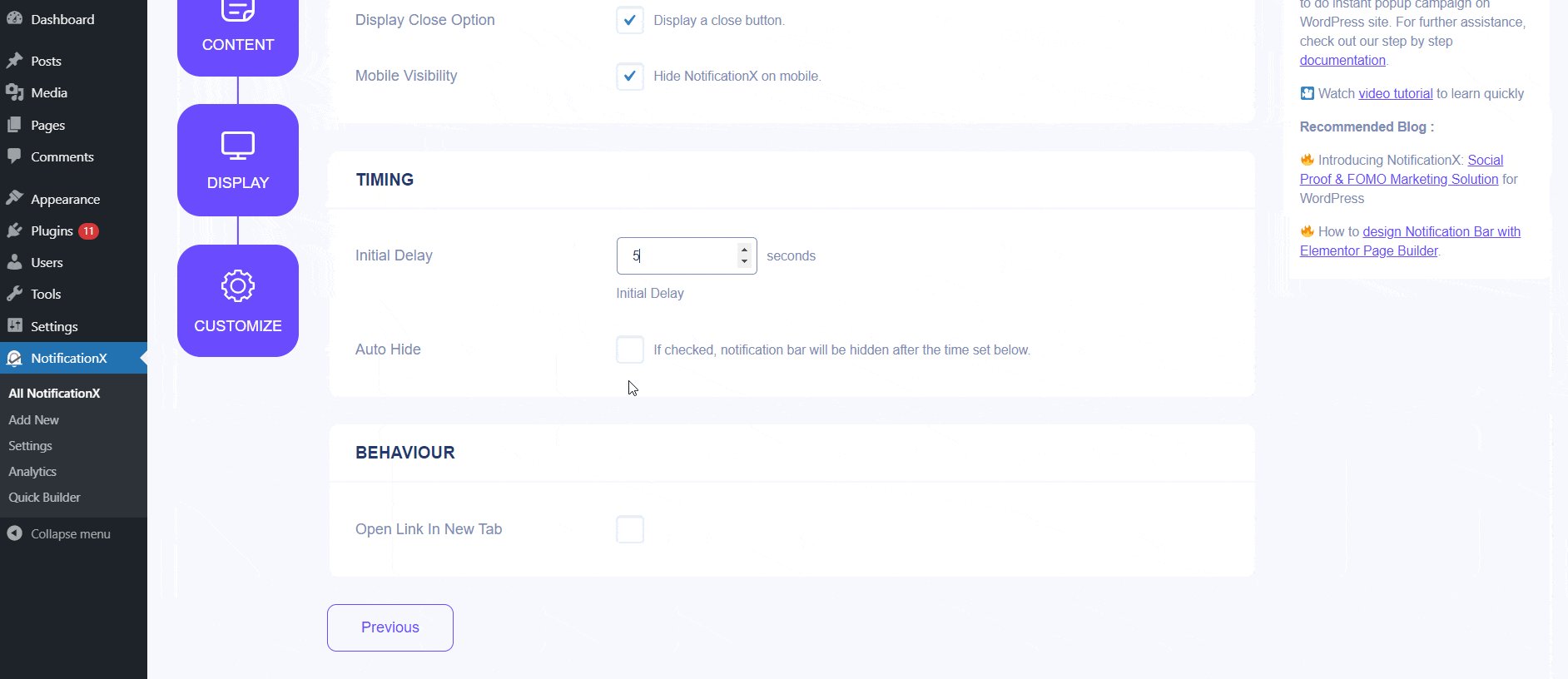
您还可以显示一个 “关闭按钮” 可以单击以关闭通知栏。此外,您也可以根据需要灵活地隐藏移动设备的“通知栏”。此外,您还可以根据需要在“时间”部分中自由选择设置“初始延迟”,“自动隐藏”和“之后隐藏”选项。

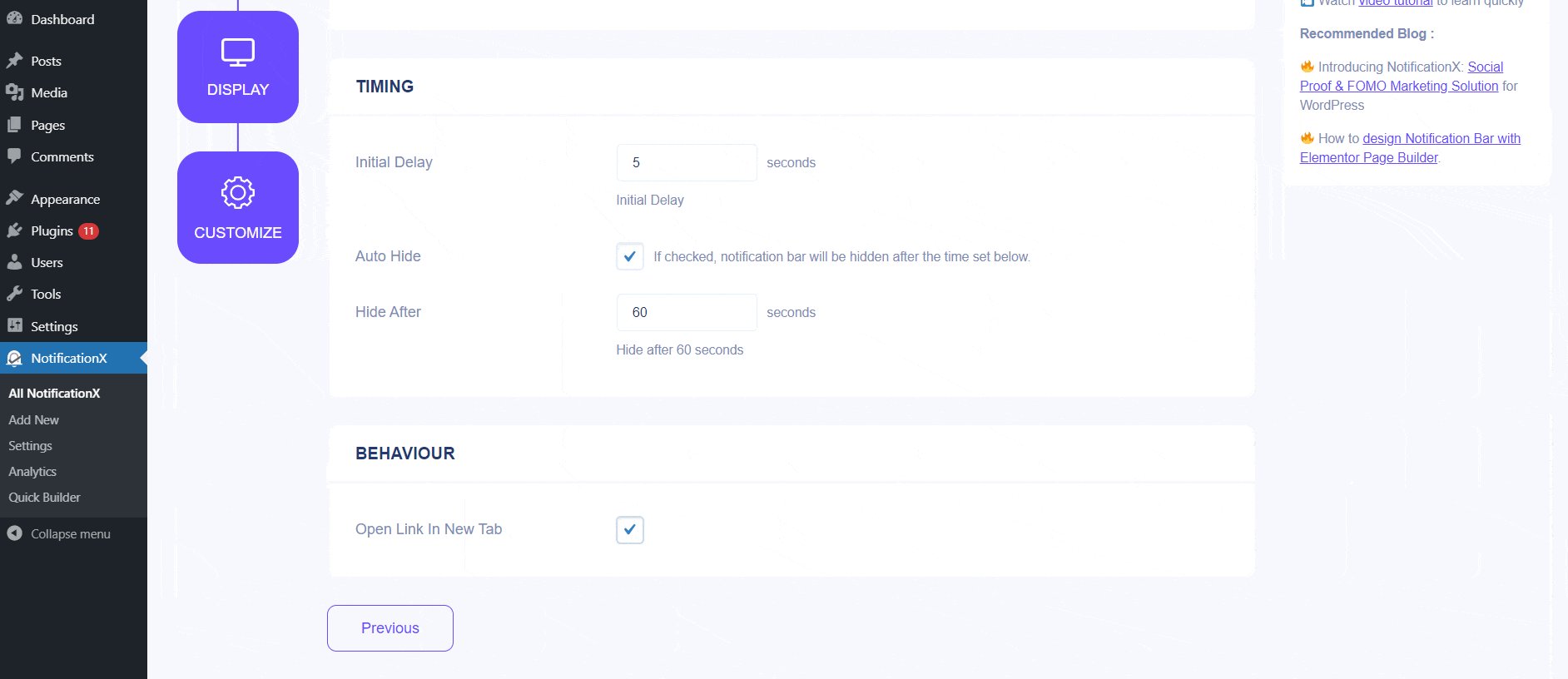
您可以设置“初始延迟”时间,之后将弹出“通知栏”。默认情况下,它设置为5秒。您还可以在一定时间后隐藏“通知栏”,方法是选中“自动隐藏”框,然后在“隐藏时间”字段中设置时间。
您可以使用复选框来选择是否打开设置链接以在新窗口或新标签页中打开。如果您以前在“按钮”中设置了URL,则当访问者单击它时,根据您的设置,新页面将显示在新窗口或新选项卡中。
步骤7: 完成第6步后,请点击 '发布' 按钮。因此,“通知栏”将成功创建。

通过遵循这些提到的步骤并进行更多修改和样式设置,您的最终结果将如下所示。

这是您可以轻松设计和展示吸引人的方式 通知栏 在您的WordPress网站上使用NotificationX。
如果您遇到任何问题,可以联系我们的支持团队 这里.






