Como usar a barra de notificação no NotificationX? #
A Barra de Notificação permite exibir um aviso importante ou ofertas especiais em seu site para atrair imediatamente a atenção de seus visitantes. Com NotificaçãoX, você pode criar facilmente uma barra de notificação fascinante em seu site WordPress para manter todos envolvidos.
Passo 1: Vá para o Painel do WordPress e navegue até wp-admin -> NotificaçãoX -> Todos NotificationX. Então, no topo, clique em 'Adicionar novo'. Ou você também pode simplesmente ir para a guia 'Adicionar novo' na barra lateral.

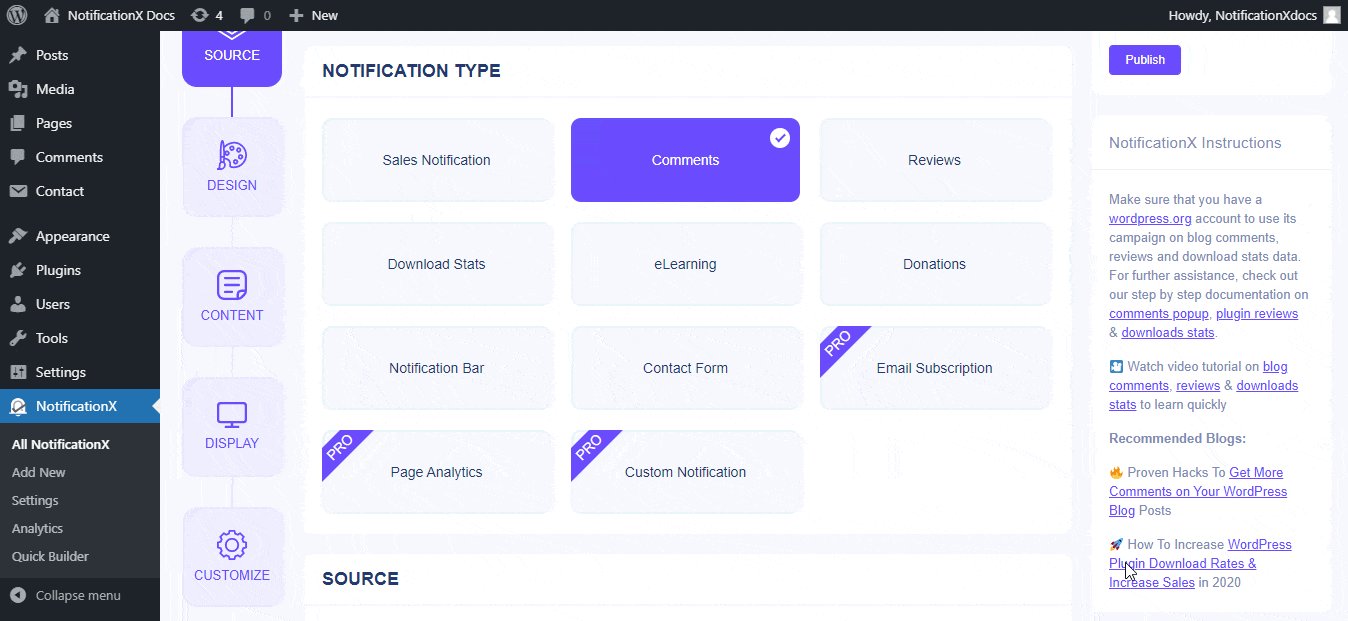
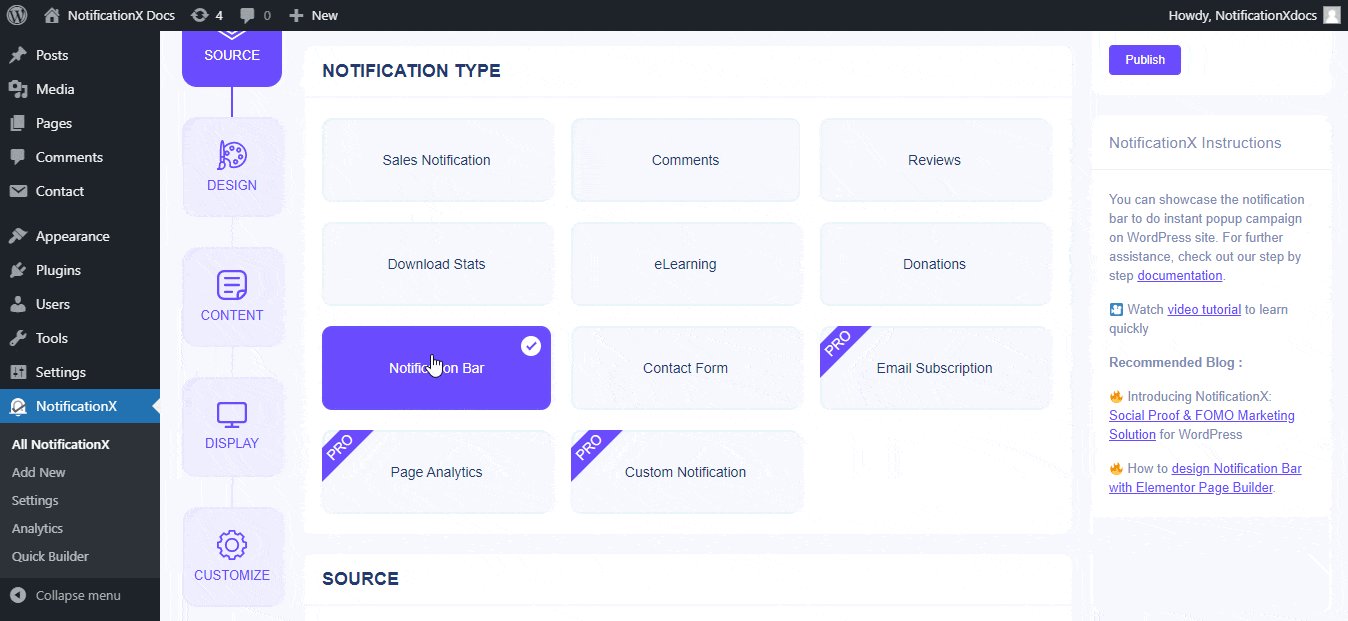
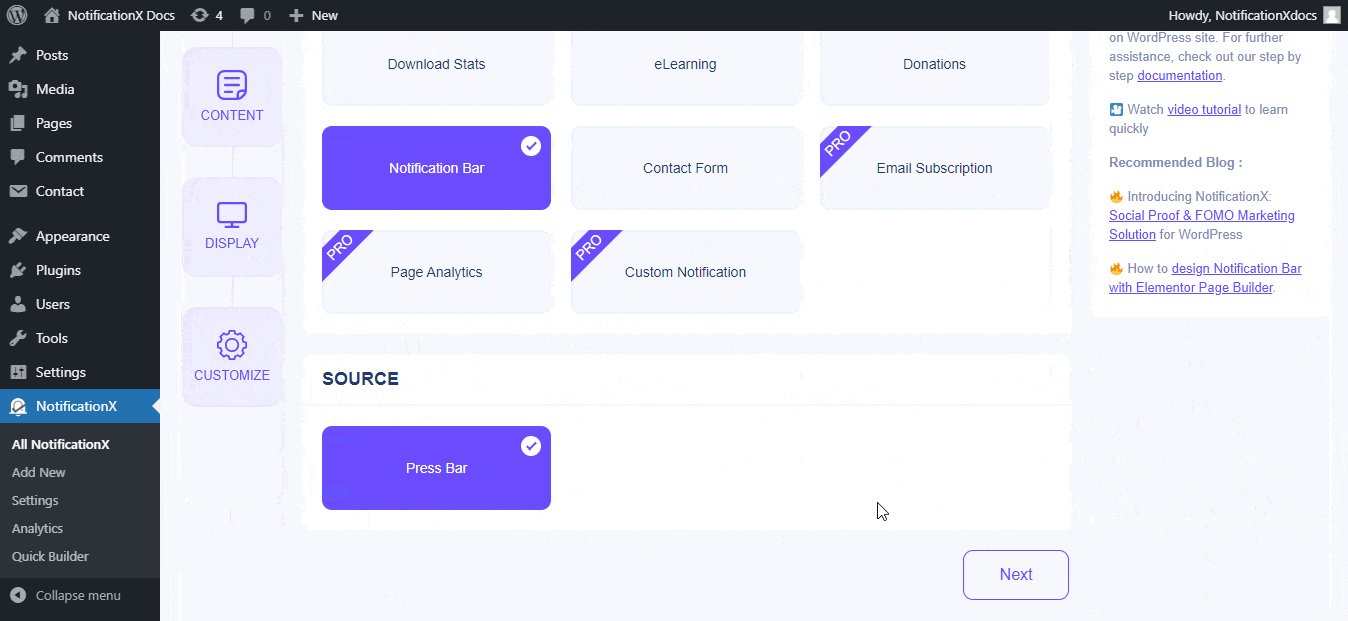
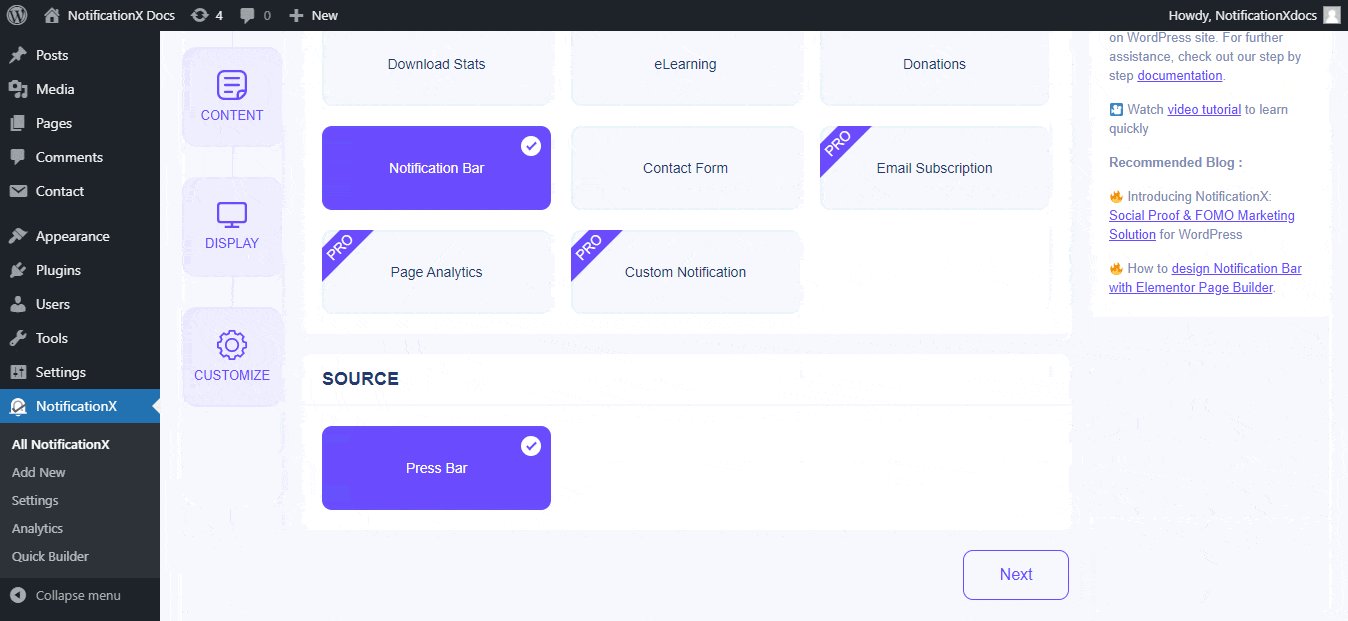
Passo 2: Depois de concluir a etapa 1, você será redirecionado para o 'Fonte' Página da guia do seu NotificationX. Você também pode colocar um título. Use o menu suspenso para selecionar 'Barra de Imprensa' como seu tipo de fonte. Em seguida, clique no botão 'Avançar'.

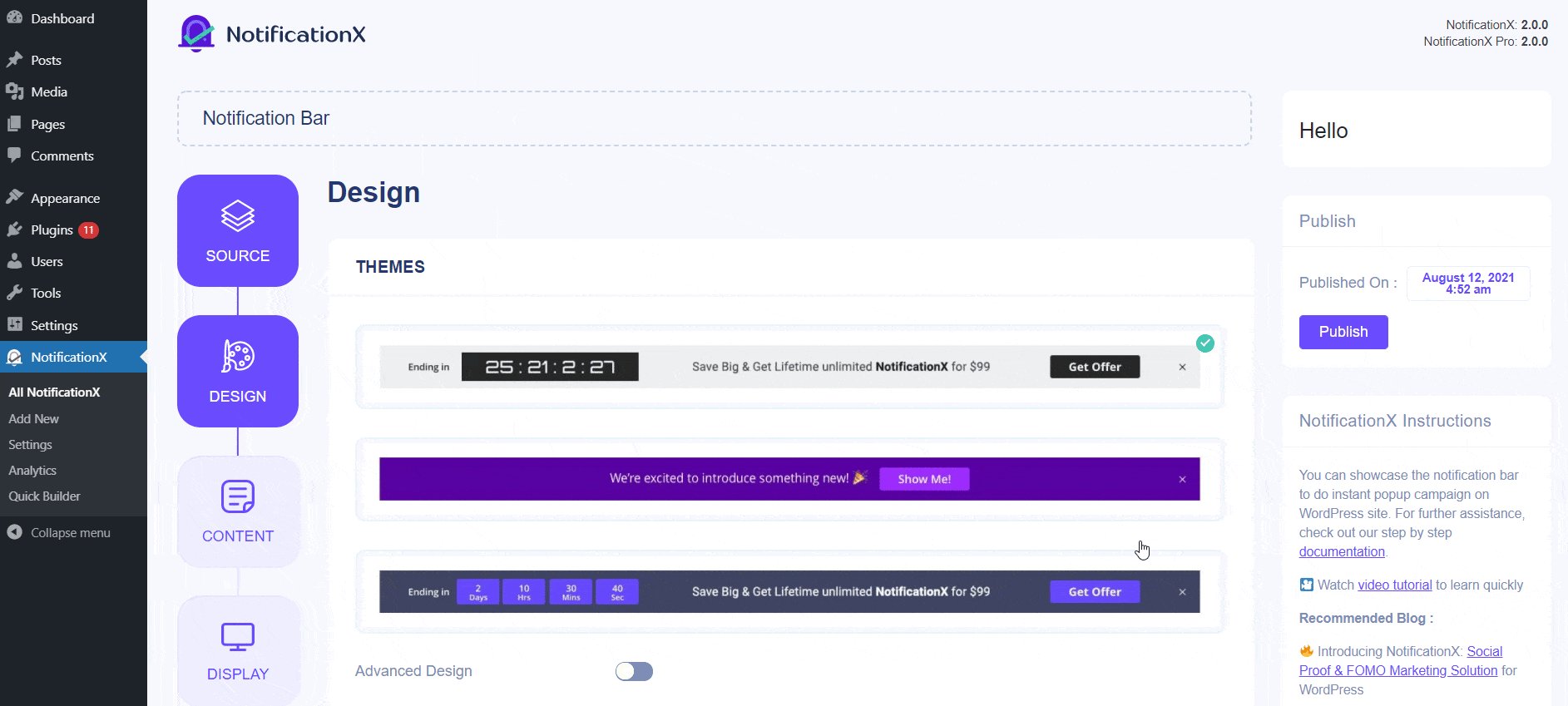
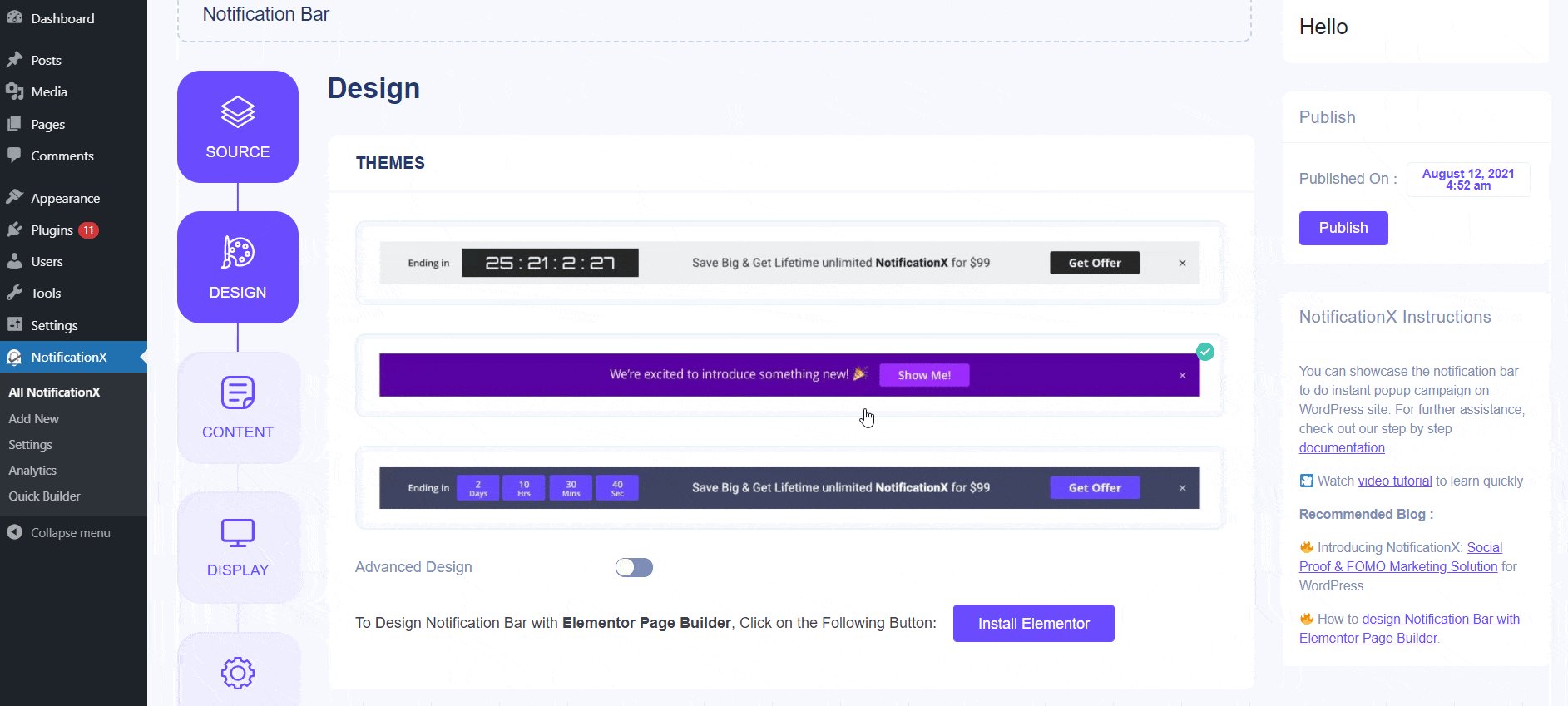
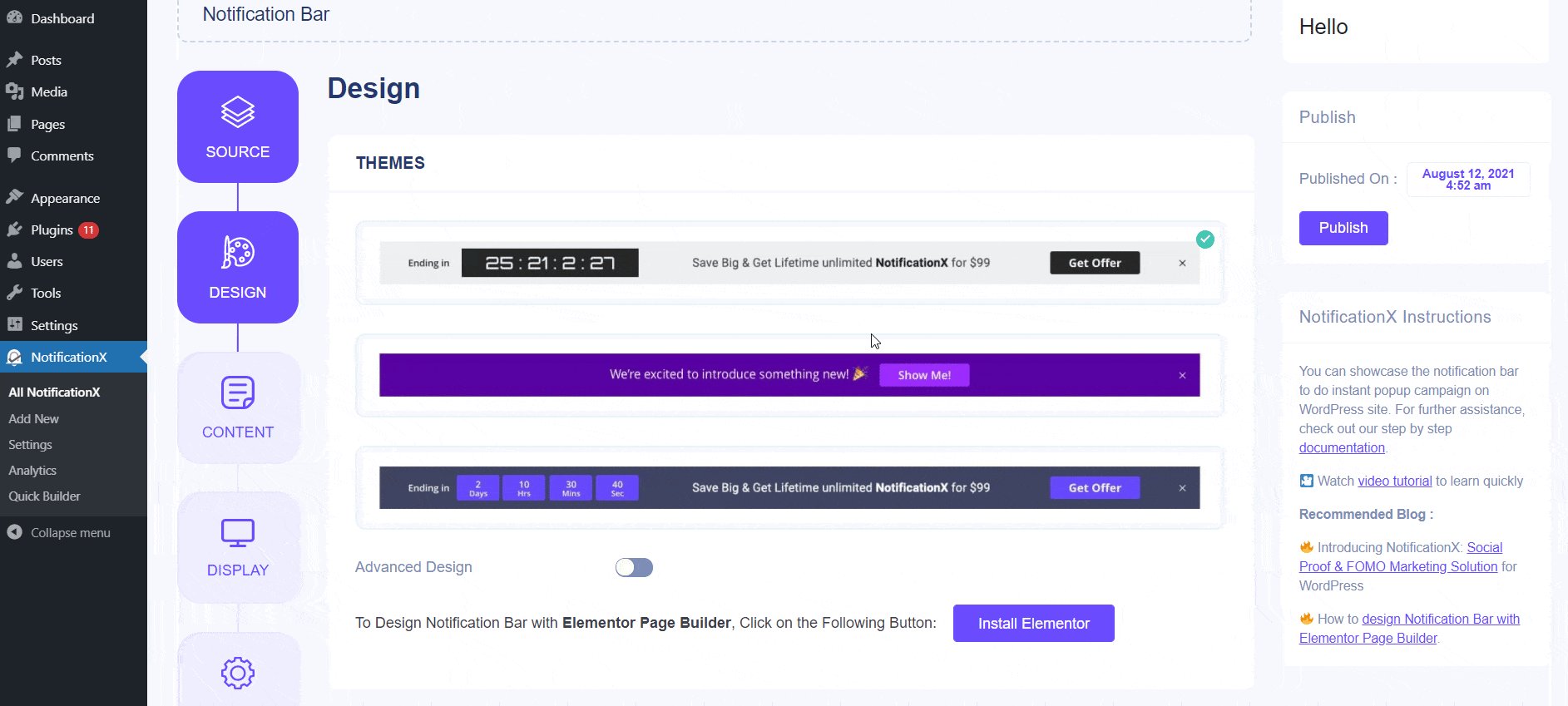
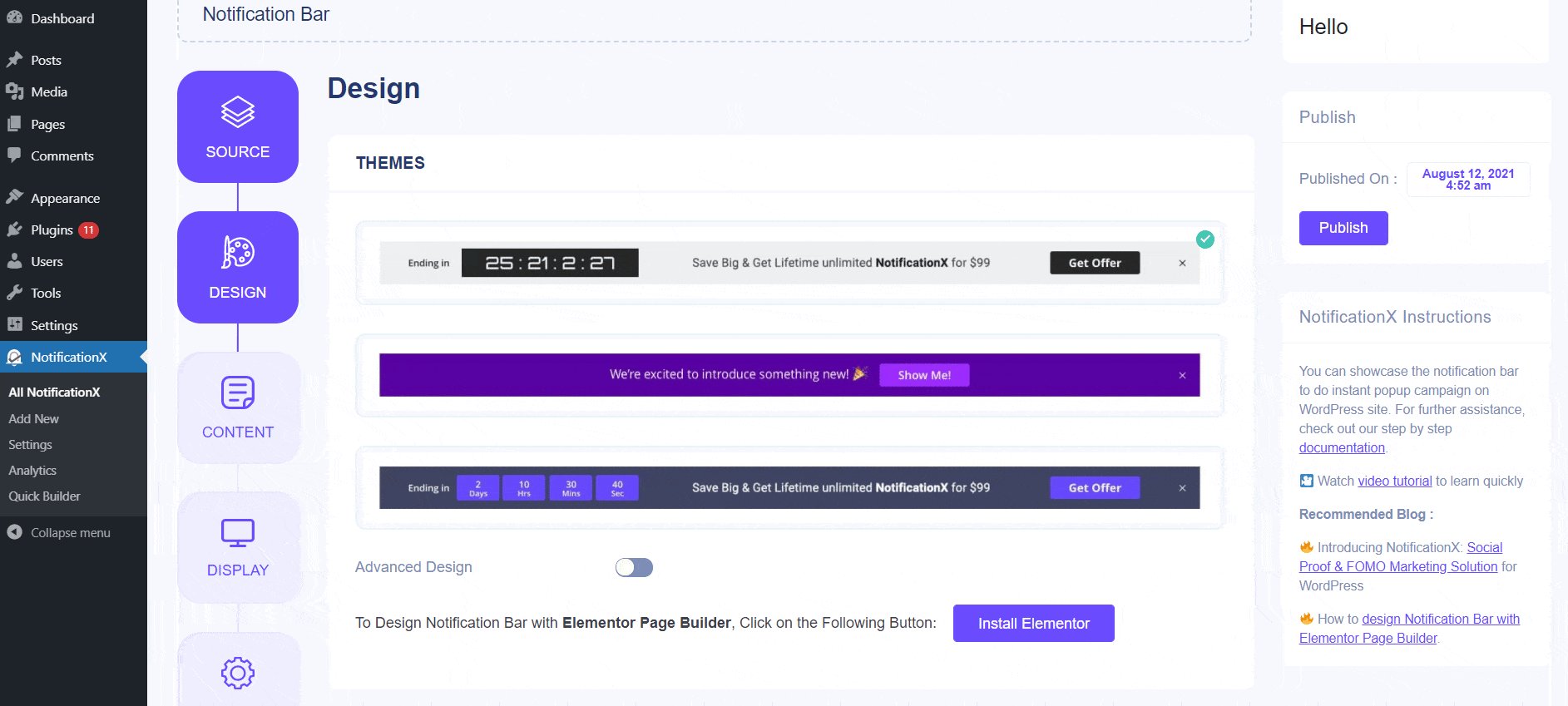
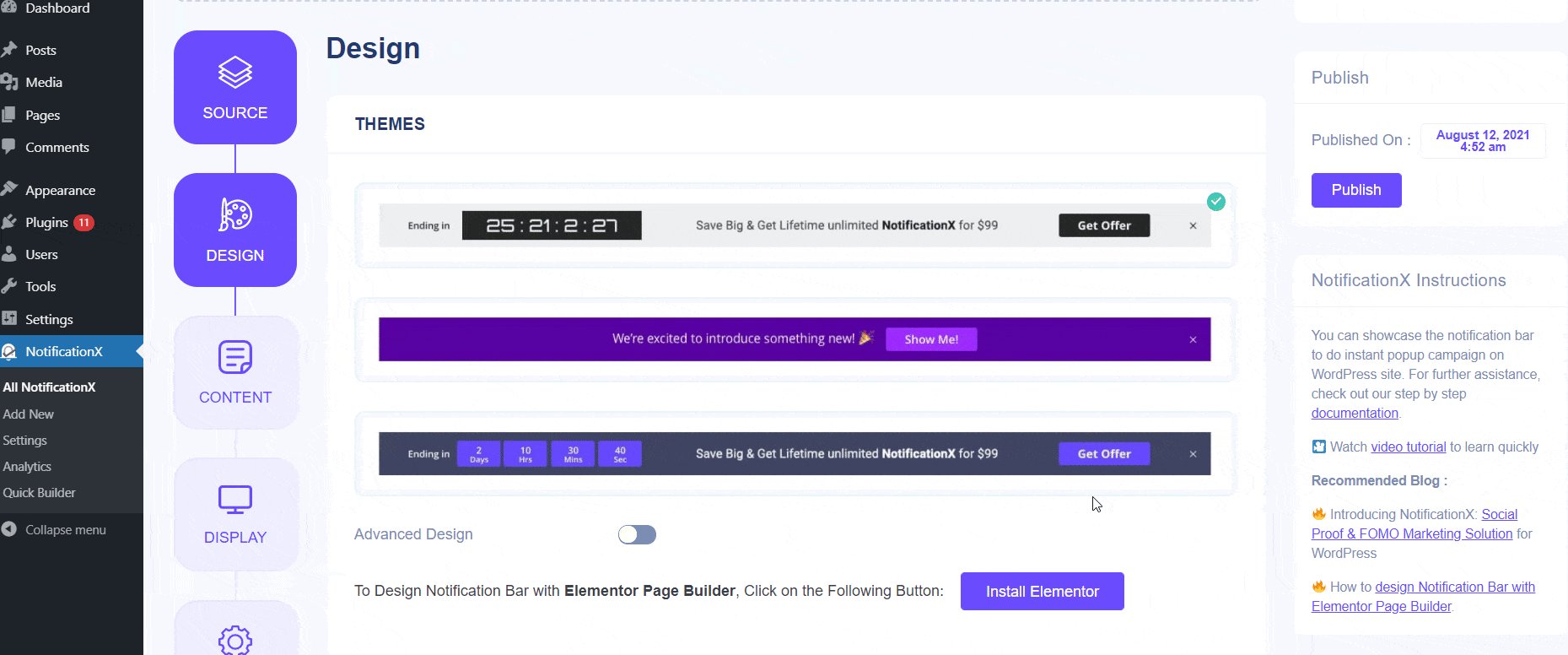
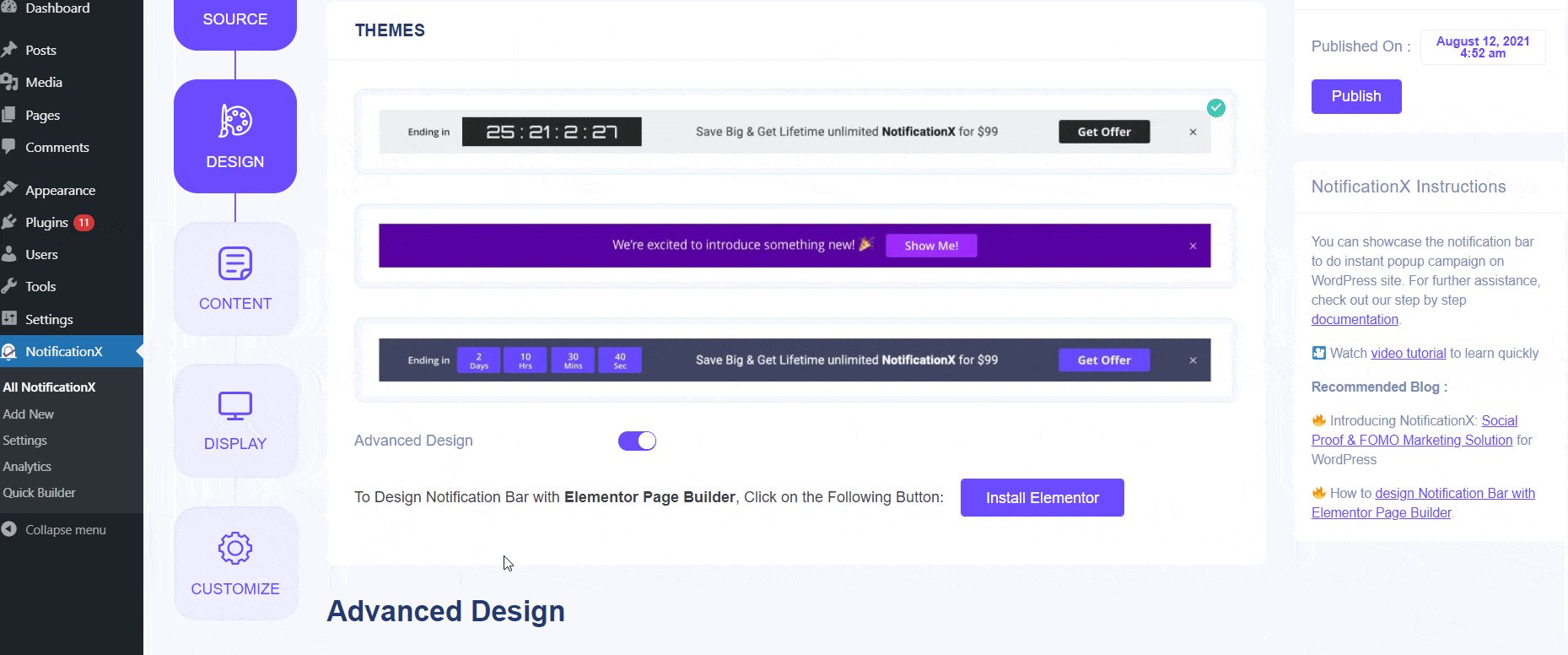
Etapa 3: De 'Projeto' Na guia, você pode escolher um layout e também ter a flexibilidade de usar o 'Design Avançado ' opção de personalizá-lo de acordo com sua preferência. NotificationX oferece três layouts predefinidos incríveis que você pode escolher e começar. O layout escolhido é como a 'Barra de Notificação' será exibida no seu site.

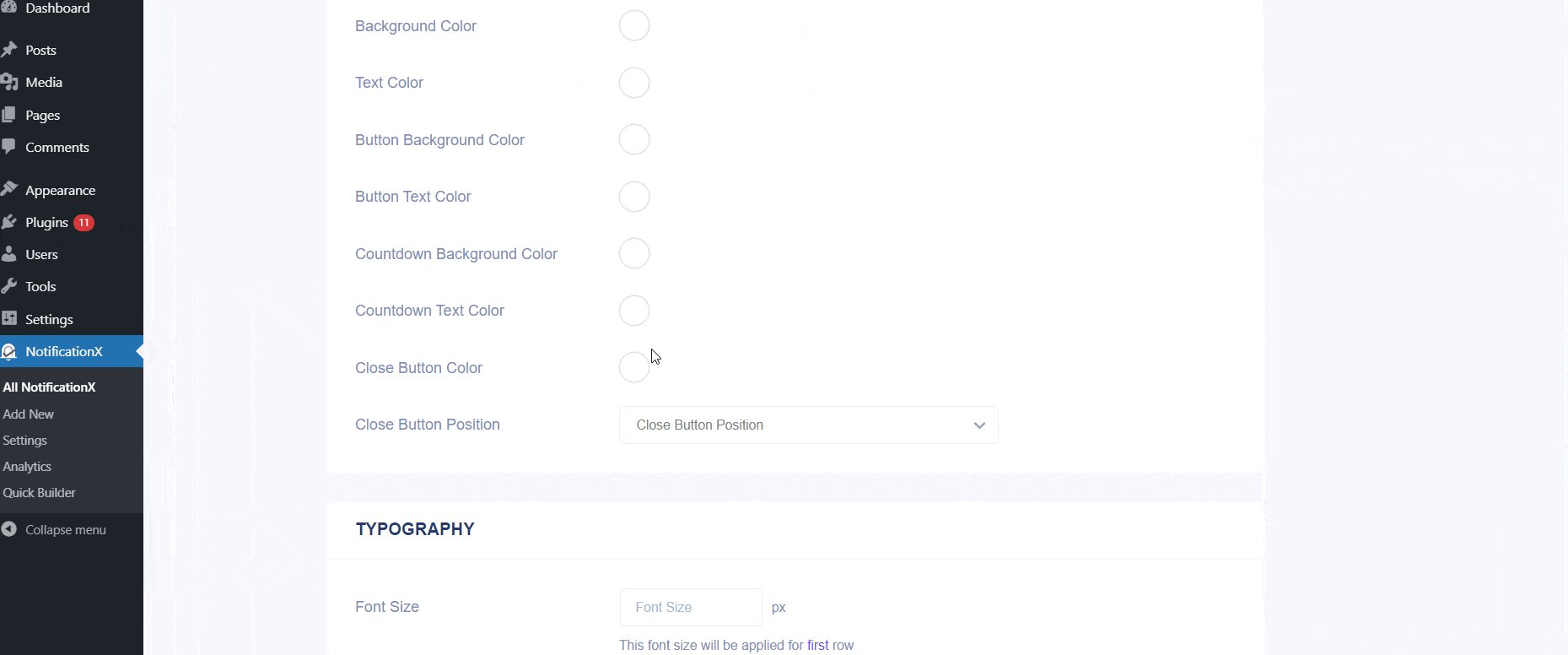
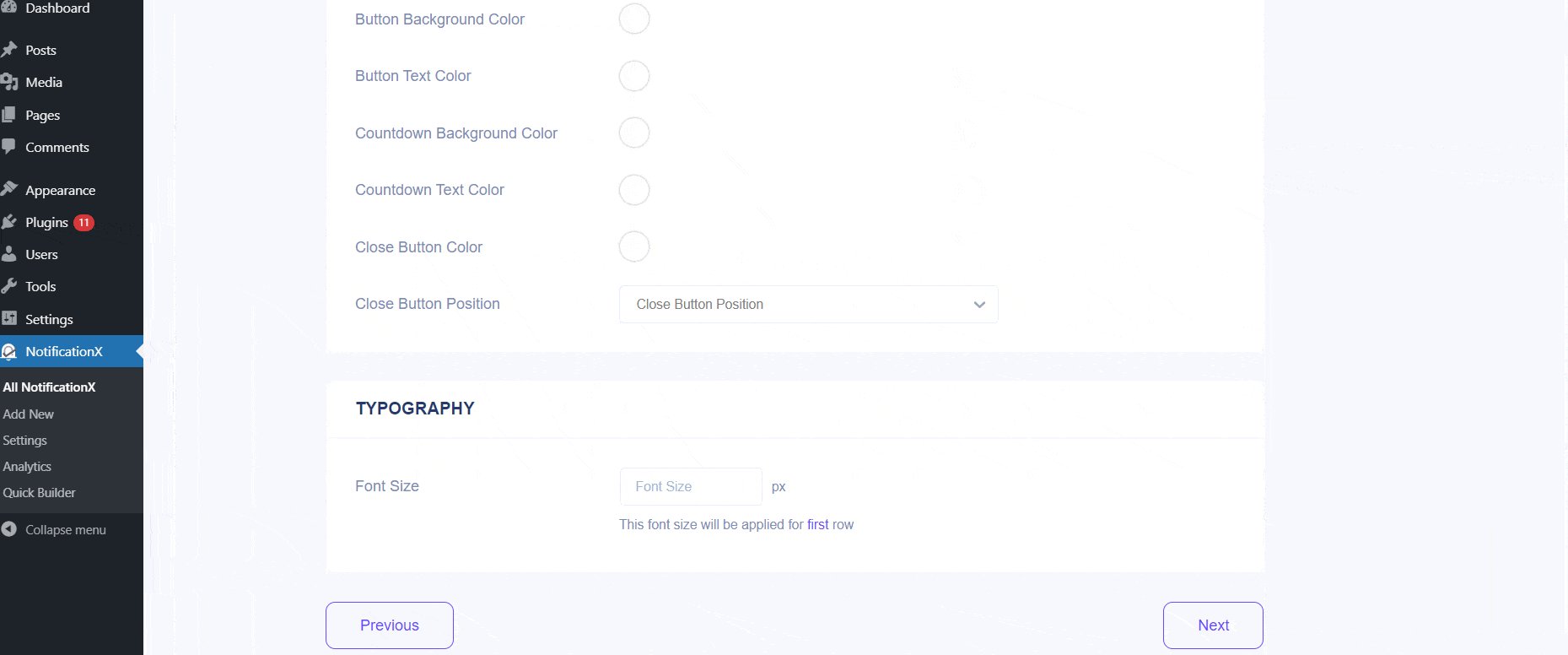
De 'Design Avançado' seção, você pode brincar com as cores Plano de fundo e Texto. Conforme sua preferência, você também pode diminuir ou aumentar o tamanho da fonte. Depois de concluir a criação da barra de notificação, clique em 'Avançar' para continuar.

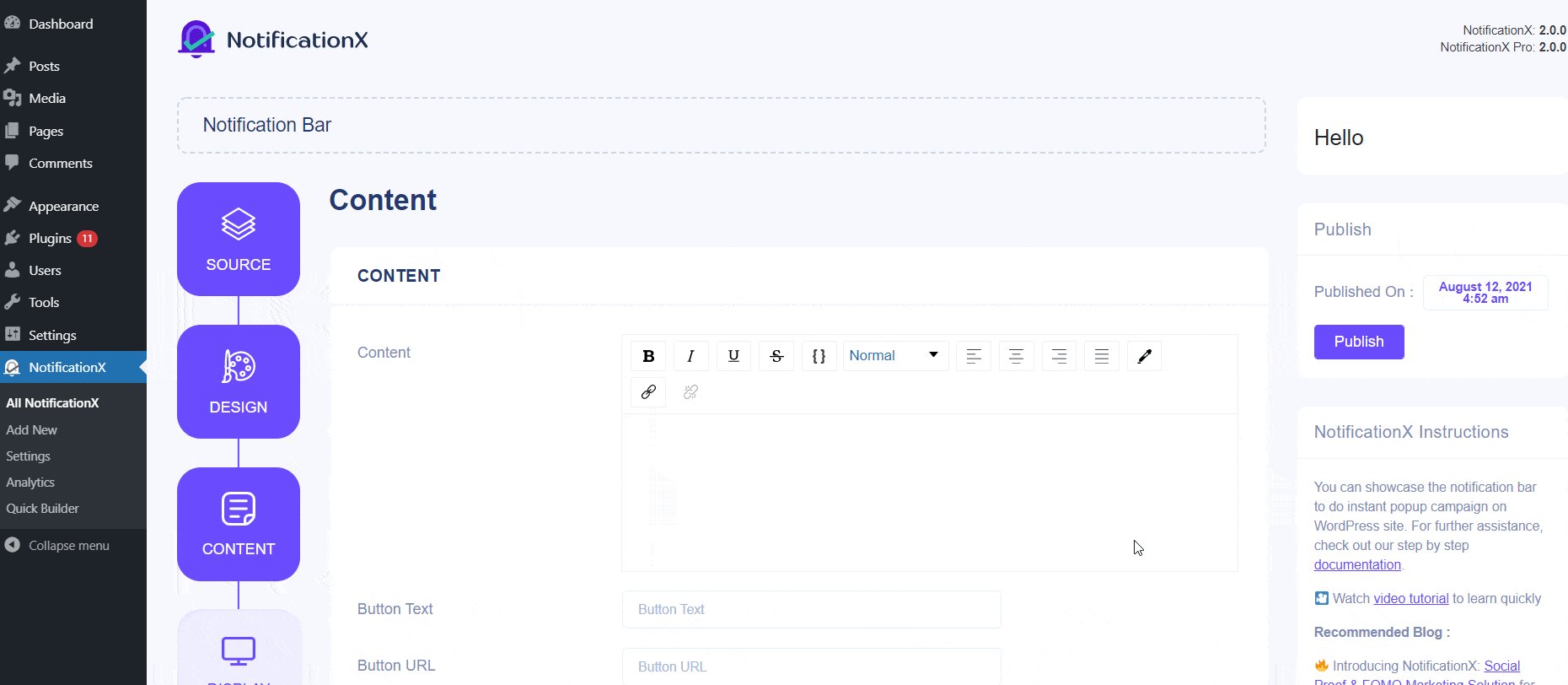
Passo 4: Você será redirecionado para o 'Conteúdo' guia de onde você pode inserir seu próprio conteúdo, texto do botão e URL do botão. O Conteúdo pode ser de um 'Anúncio Importante' ou de uma 'Oferta Especial' no seu site. Você também pode usar um 'Botão' para redirecionar seus visitantes para uma determinada página do seu site.
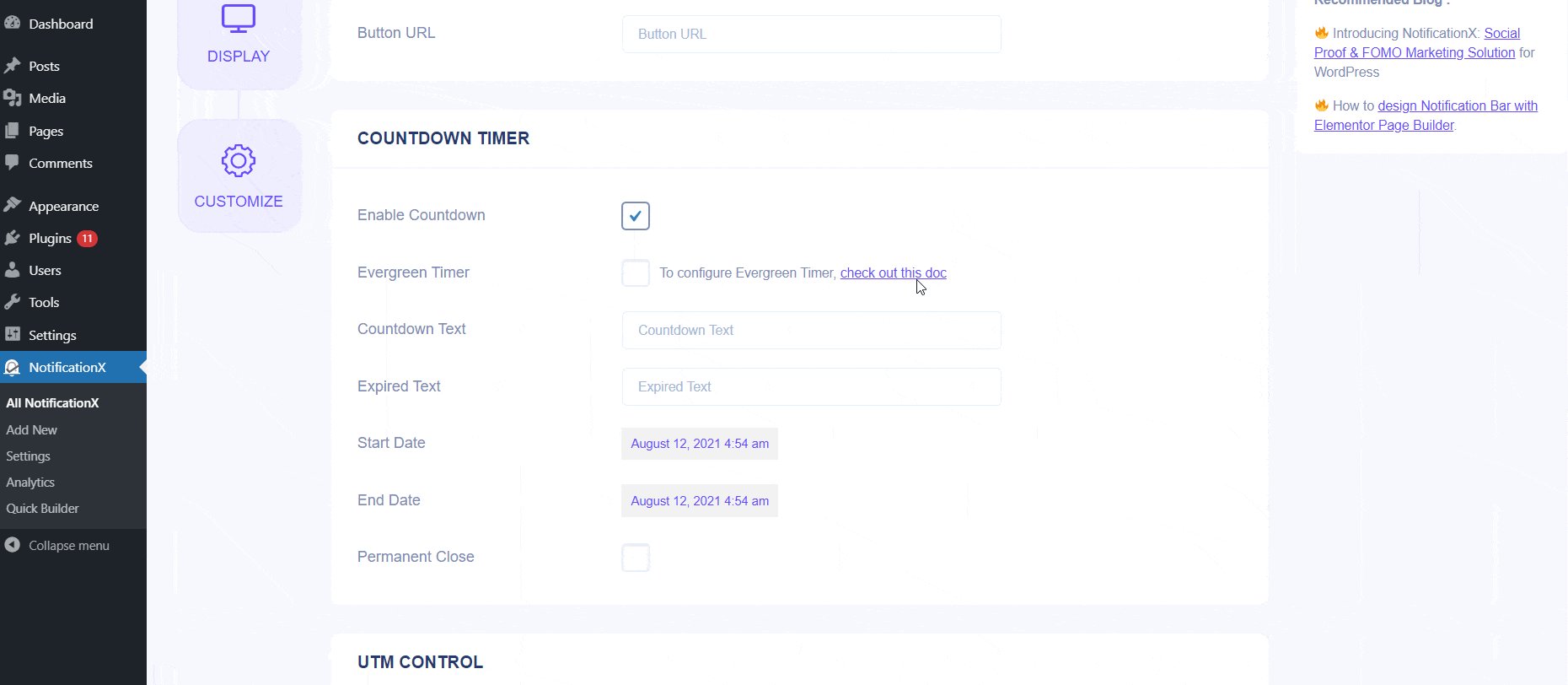
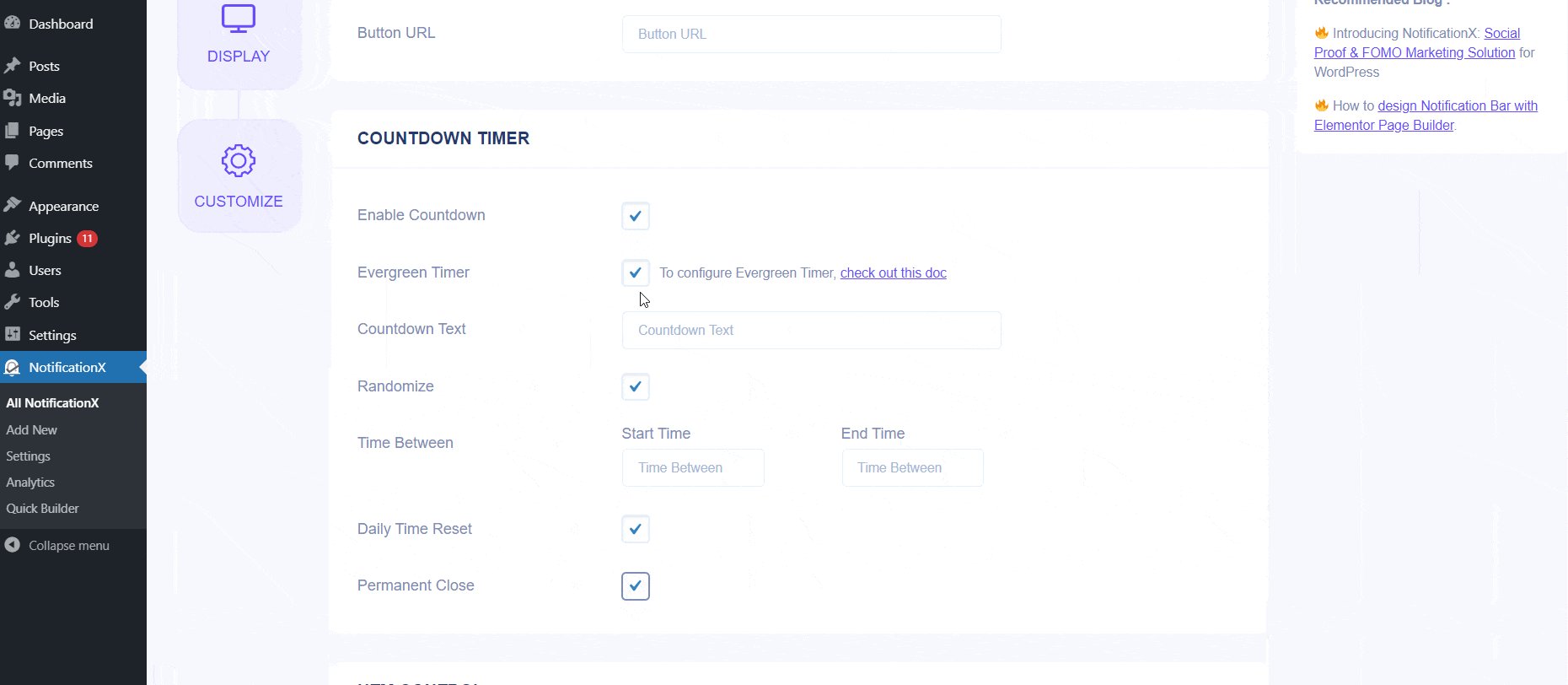
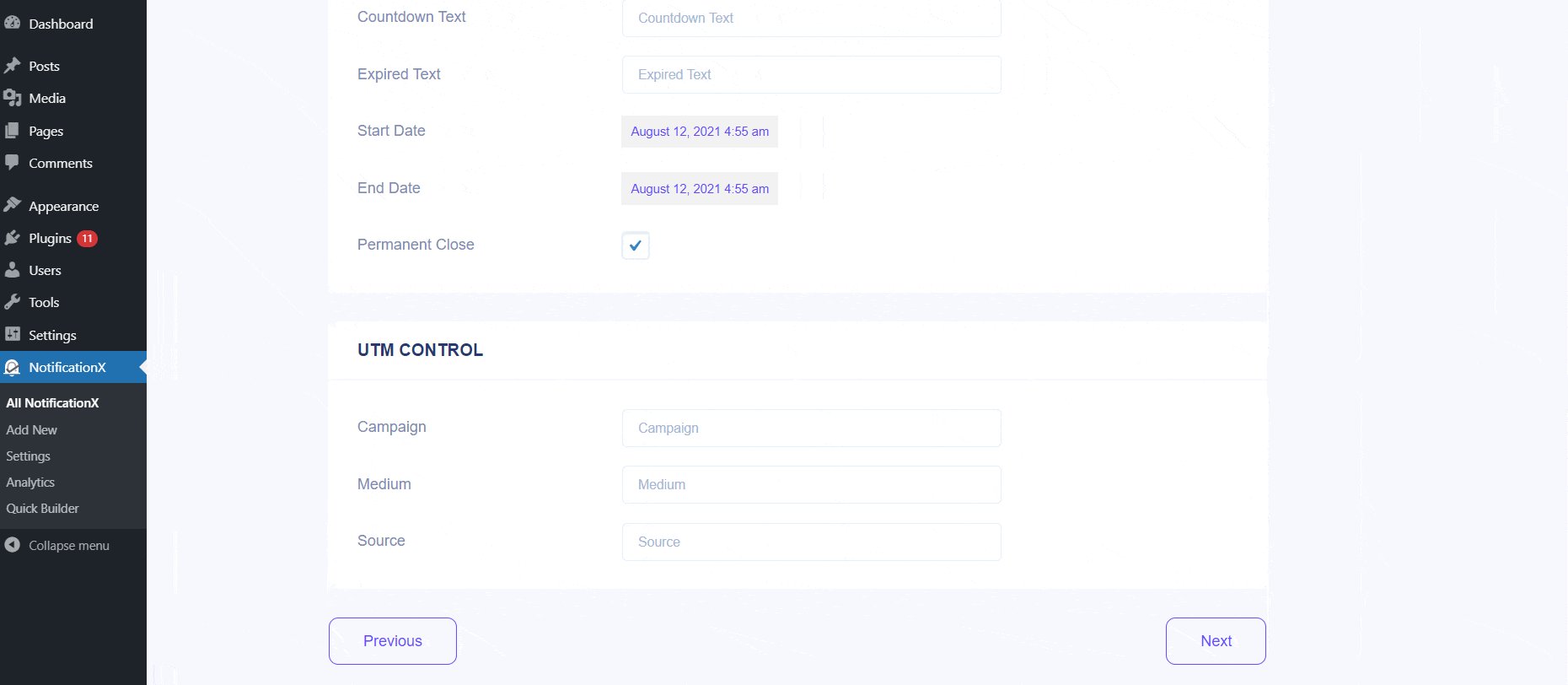
Além disso, você pode usar a caixa de seleção para ativar / desativar 'Contagem regressiva' opção. Se estiver ativado, você poderá adicionar um 'Texto de contagem regressiva' e 'Tempo de contagem regressiva' de sua preferência. O recurso 'Contagem regressiva' dará a seus visitantes uma sensação de urgência para aproveitar a oferta atualmente disponível antes que ela expire. Você também tem uma caixa de seleção para usar um 'Fechamento permanente' botão. Portanto, se o usuário clicar no botão Fechar, ele não será mais exibido no site. Você também pode optar por habilitar 'Evergreen Countdown Timer' Se você quiser. Para aprender mais sobre isso, verifique esta documentação.

Depois de concluir a configuração, basta clicar no botão 'Avançar' para continuar.
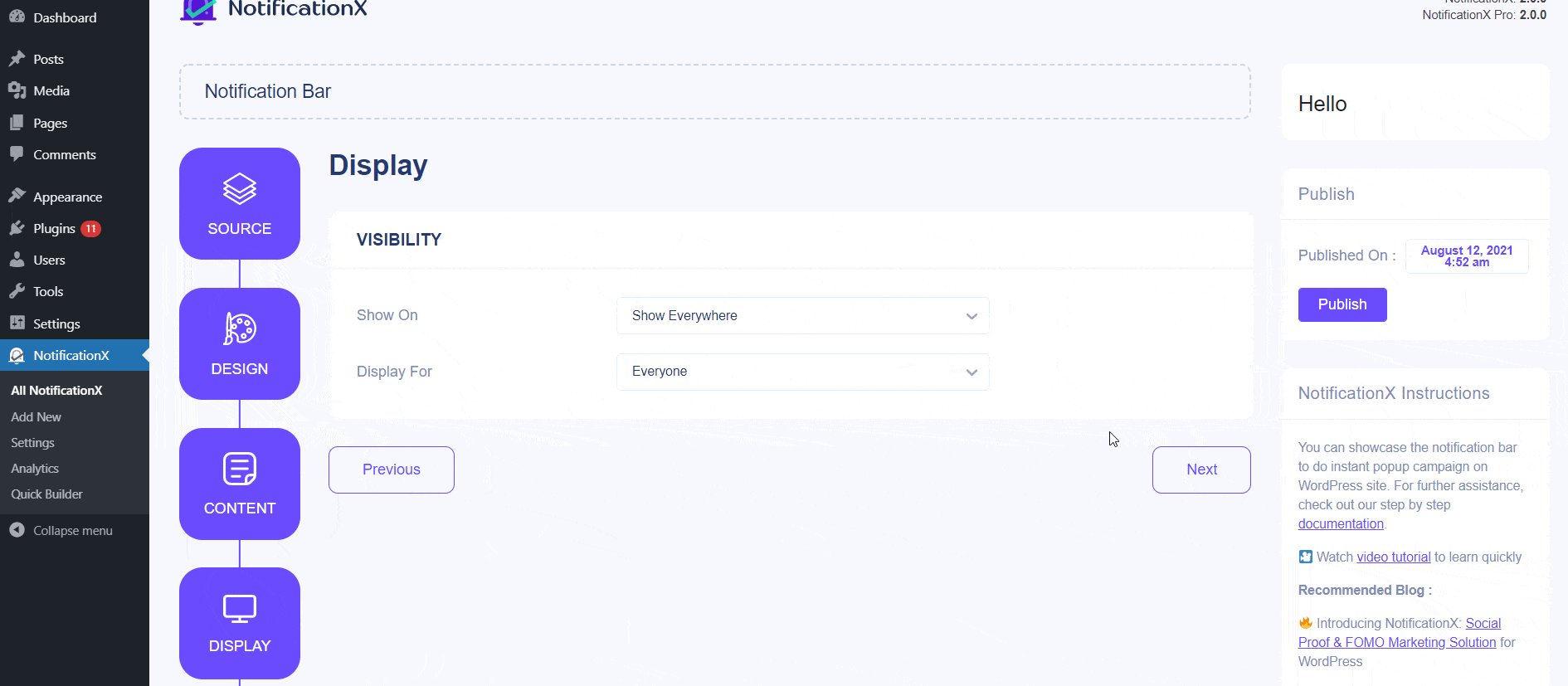
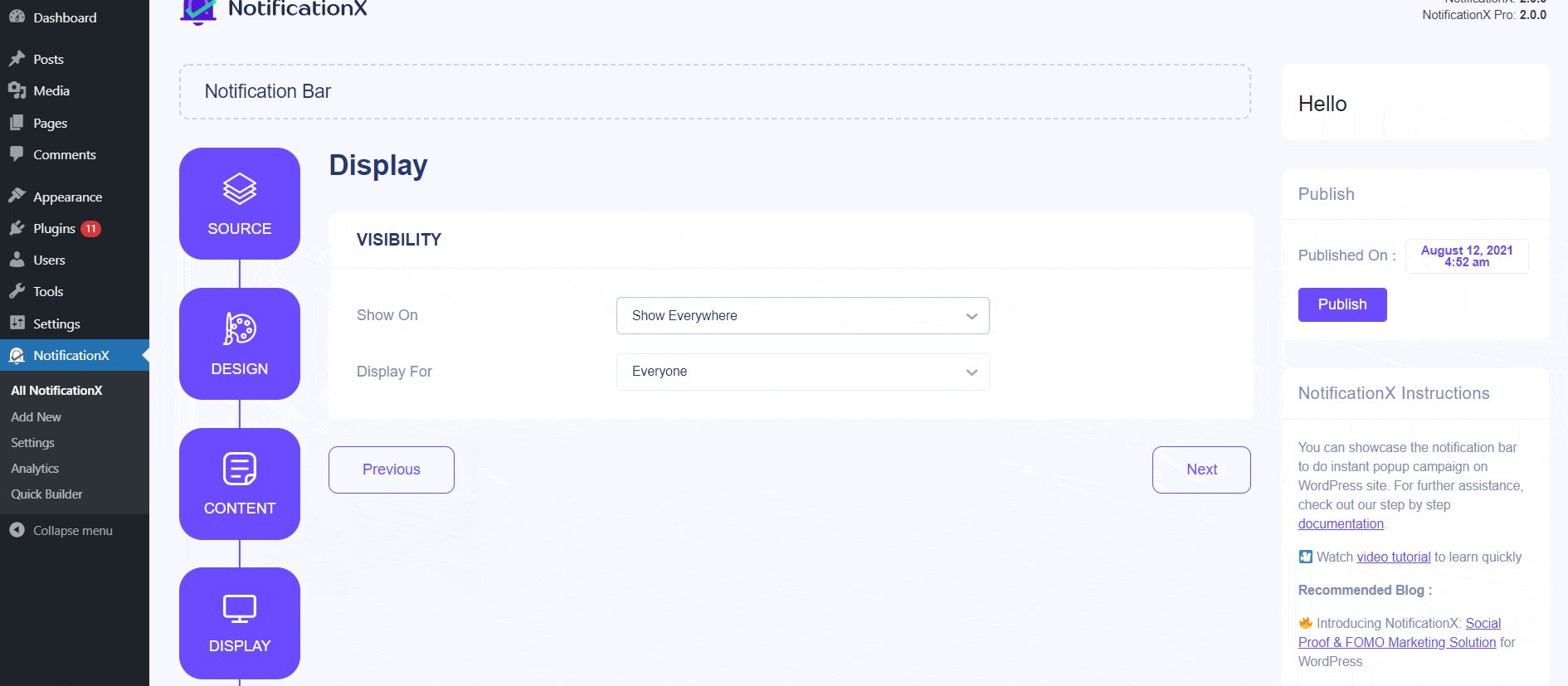
Etapa 5: De 'Exibição' Na guia, você pode definir as páginas nas quais deseja exibir a barra de notificação. Você também tem a opção de restringir a notificação apenas para determinadas funções de usuário. Por padrão, 'Show On' está definido como 'Show Everywhere' como resultado, a barra de notificação será exibida em todas as páginas do seu site.
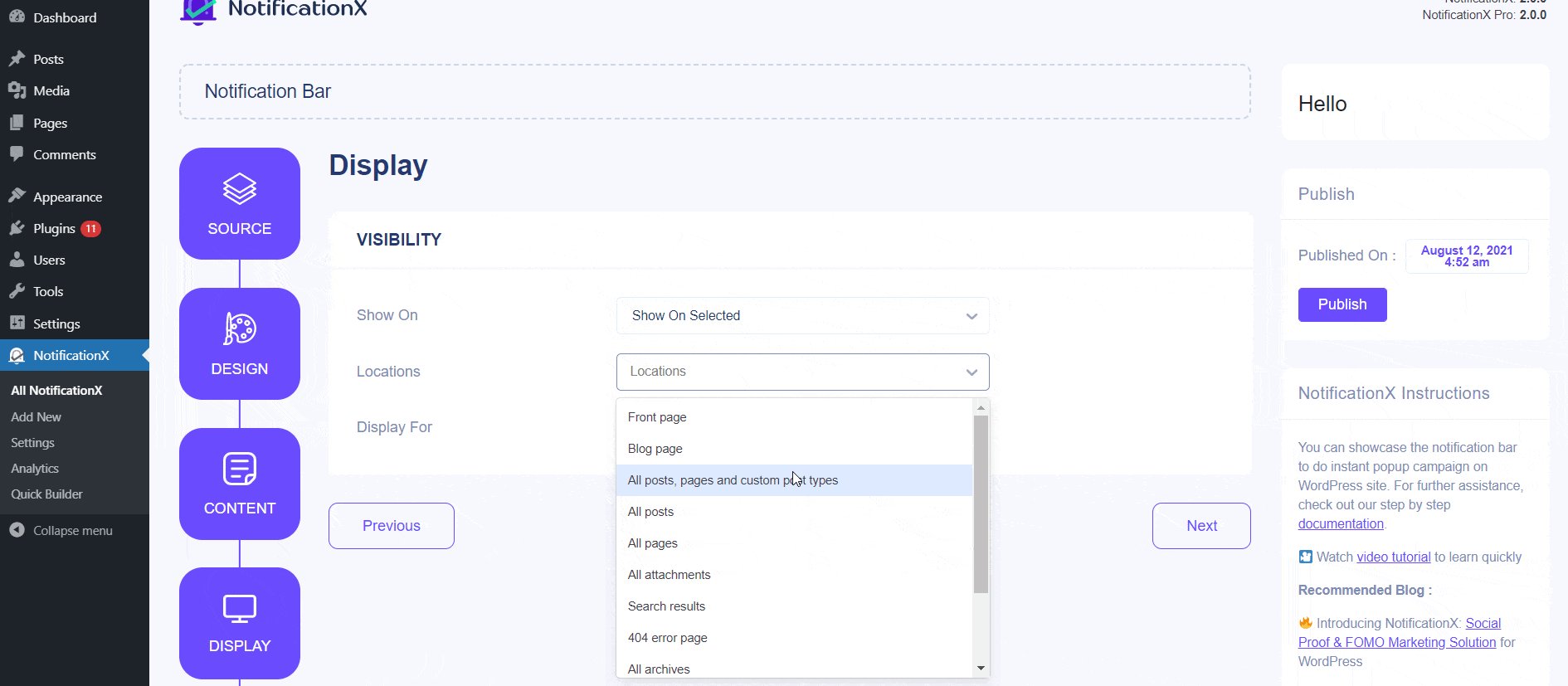
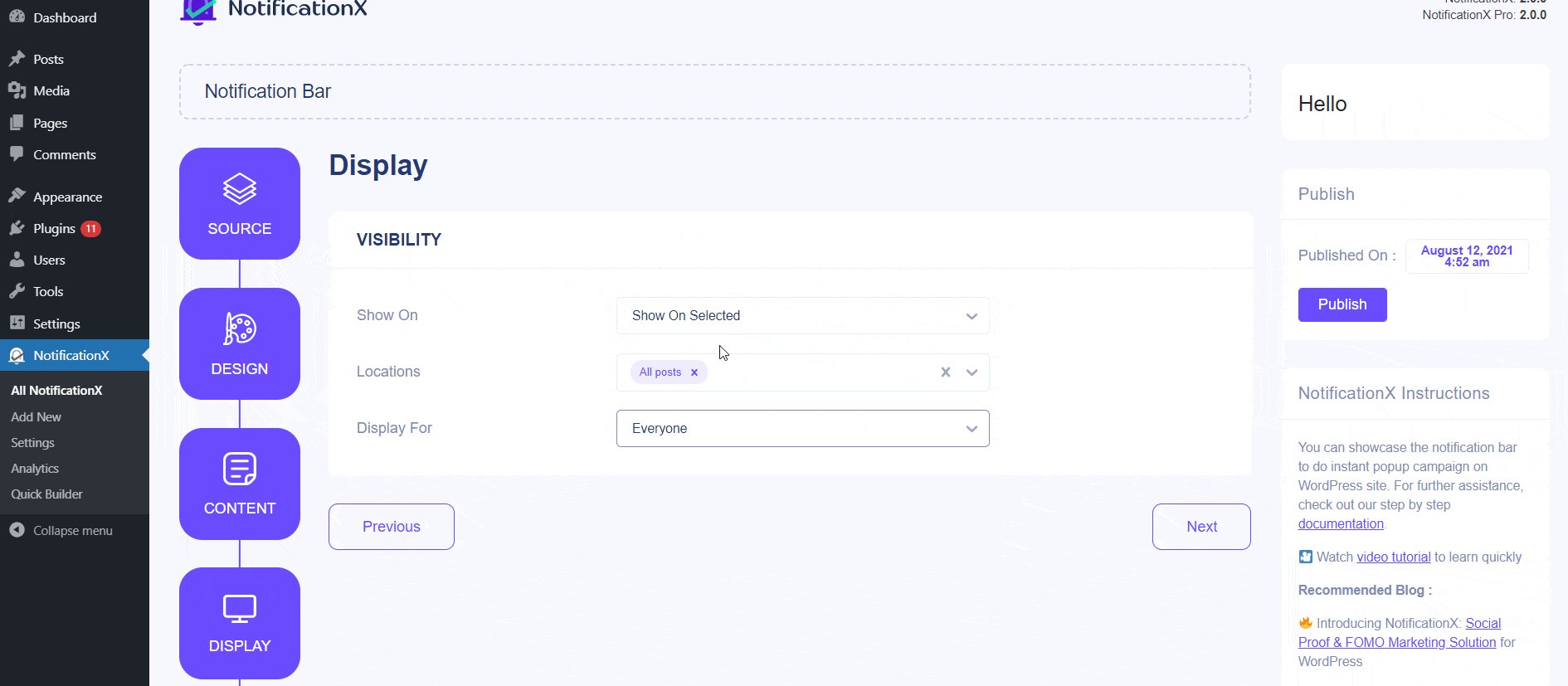
Por outro lado, você também pode especificar as páginas em que deseja exibir ou ocultar a 'Barra de notificação'. Depois de clicar no botão 'Avançar', você será redirecionado para o 'Customizar' aba.

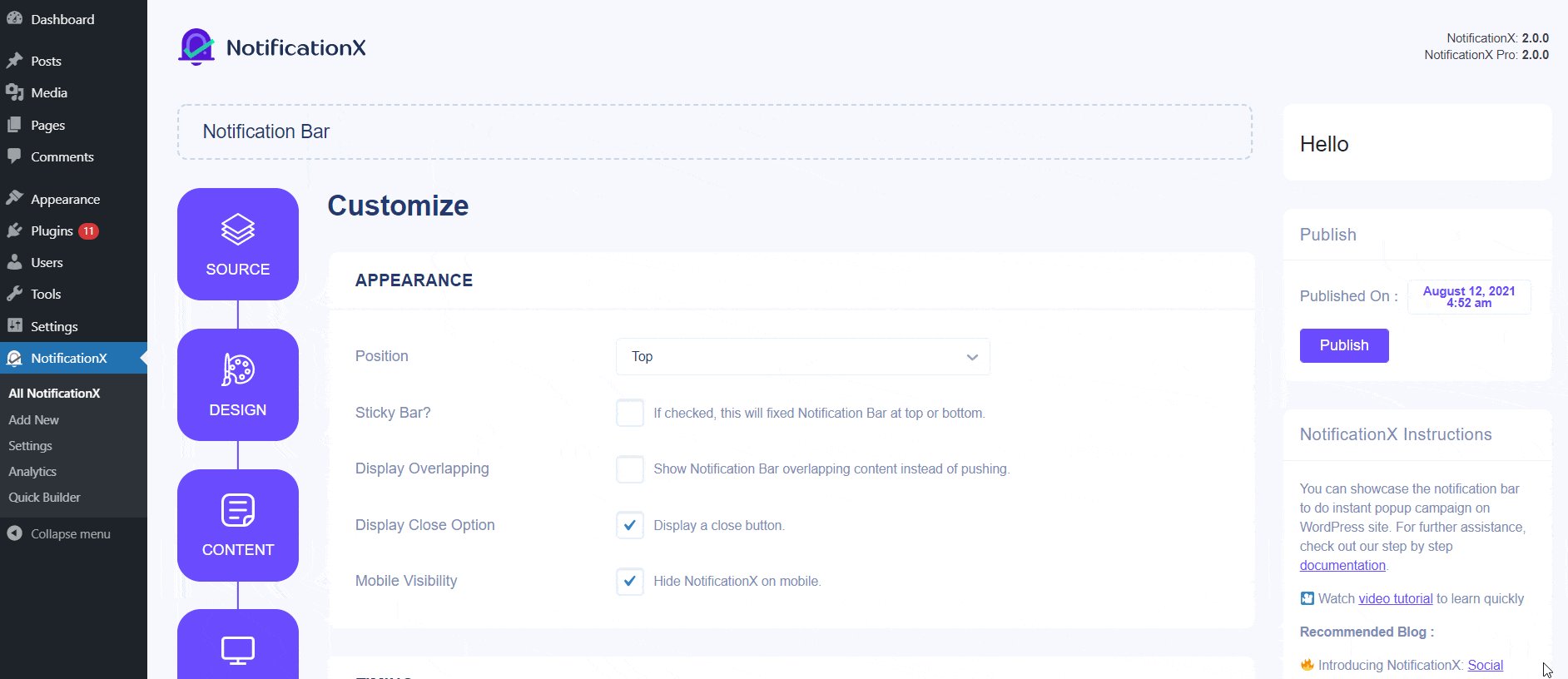
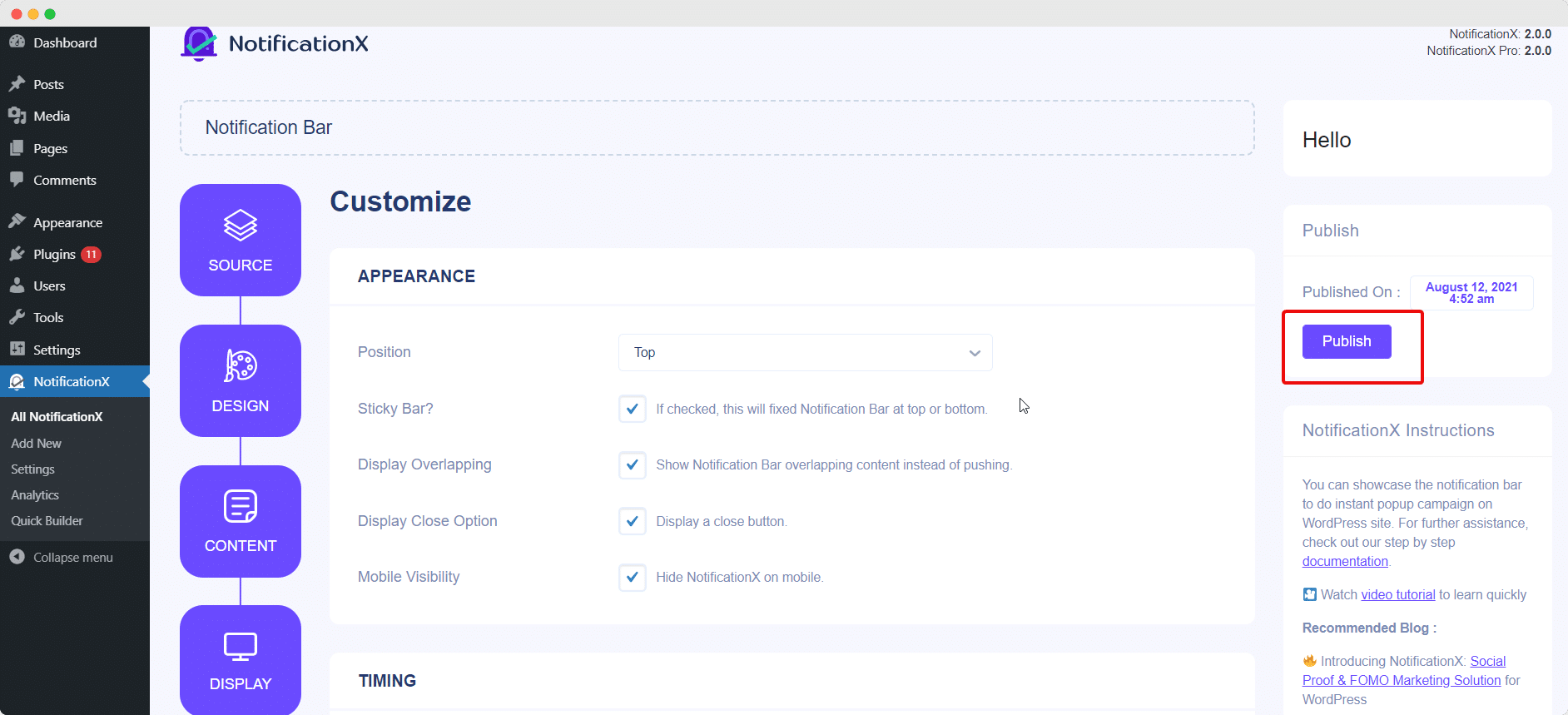
Etapa 6: Debaixo de 'Customizar' Na guia, você encontrará três seções separadas: Aparência, Tempo e comportamento. De 'Aparência' Na seção, você pode definir a posição em que deseja exibir a barra de notificação e usar a caixa de seleção para desativar / ativar as opções 'Sticky Bar', 'Close Button' e 'Hide on Mobile'.
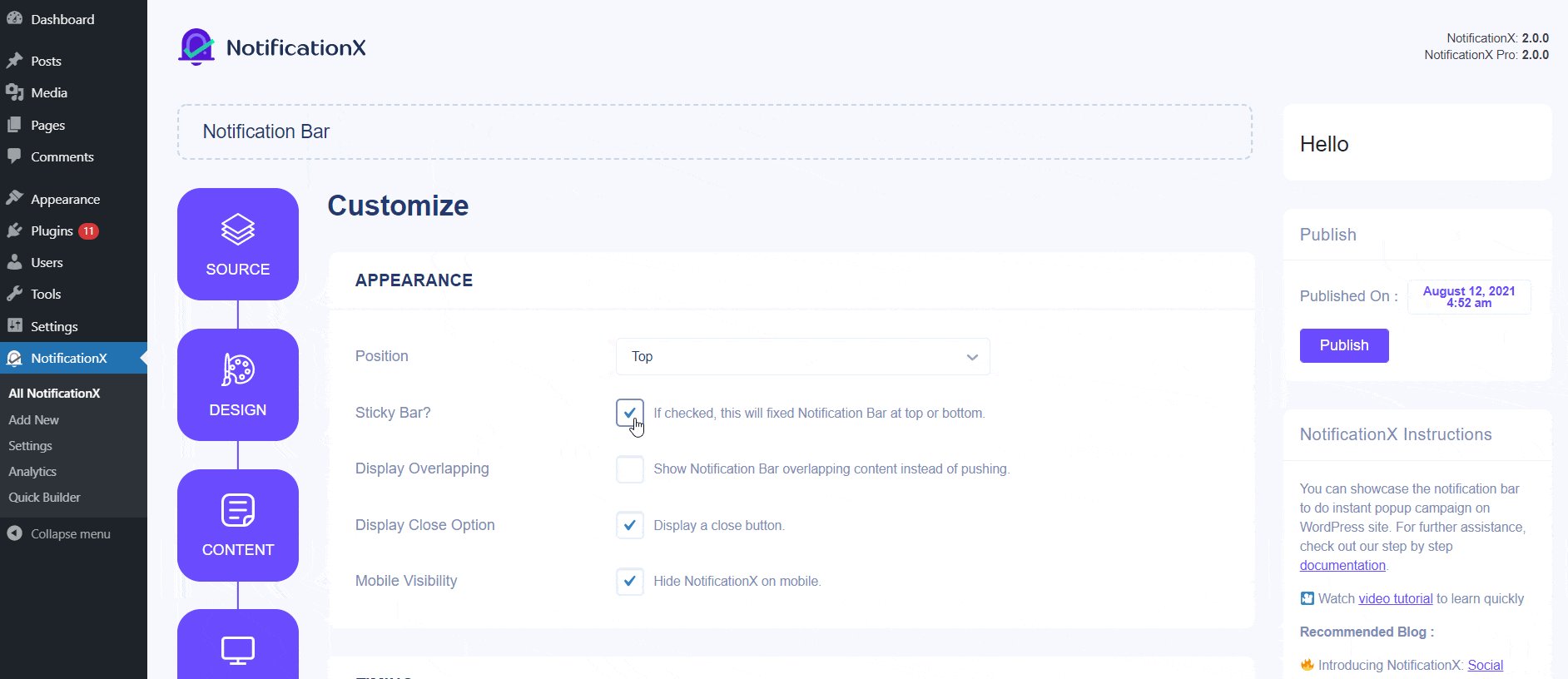
Você pode definir a posição da barra de notificação na parte superior ou inferior do seu site. Se a Barra adesiva for escolhida, a 'Barra de notificação' estará em uma posição fixa. Como resultado, não importa para onde você tente navegar na sua página, ela sempre será exibida.
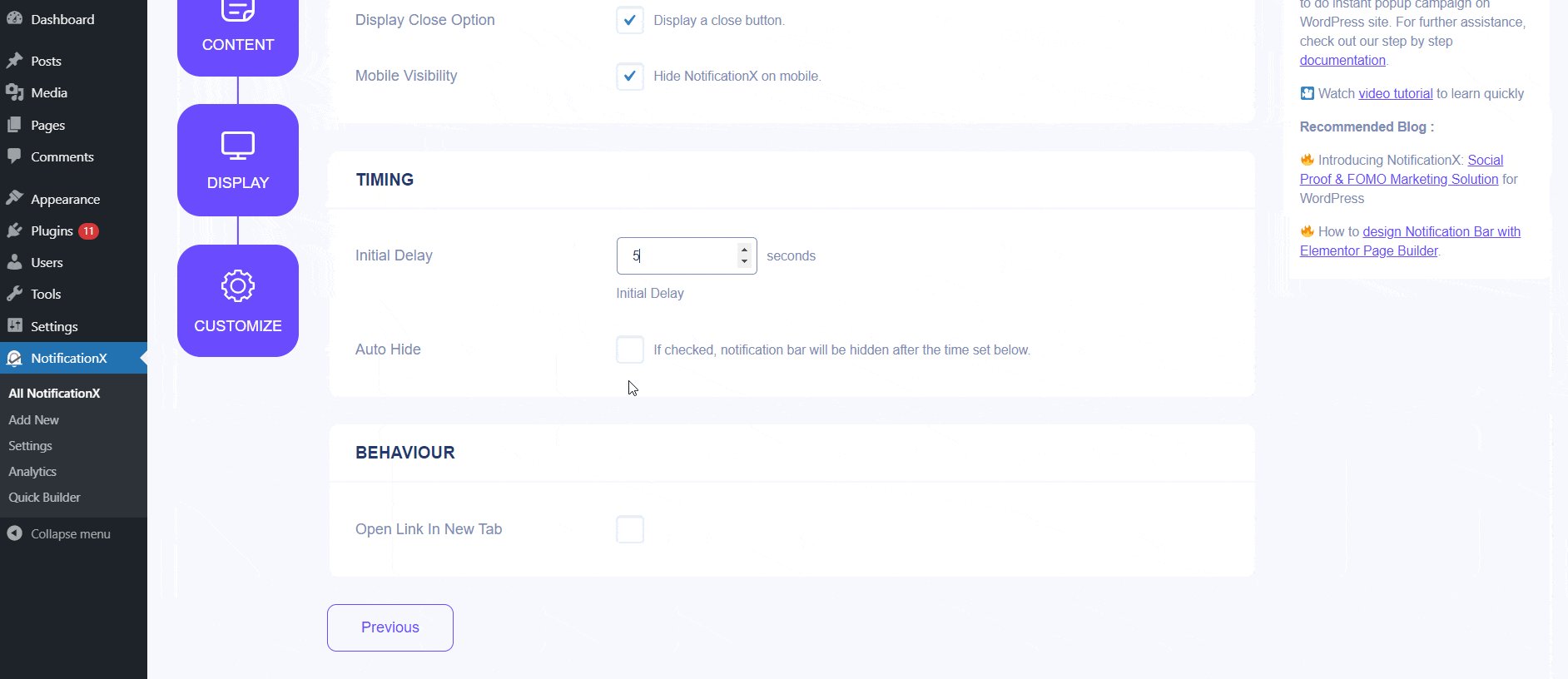
Você também pode mostrar um 'Botão Fechar' que pode ser clicado para fechar a barra de notificação. Além disso, você tem a flexibilidade de ocultar a 'Barra de Notificação' para dispositivos móveis, se desejar. Além disso, você também tem a liberdade de definir as opções 'Atraso inicial', 'Ocultar automaticamente' e 'Ocultar depois' conforme sua preferência na seção 'Tempo'.

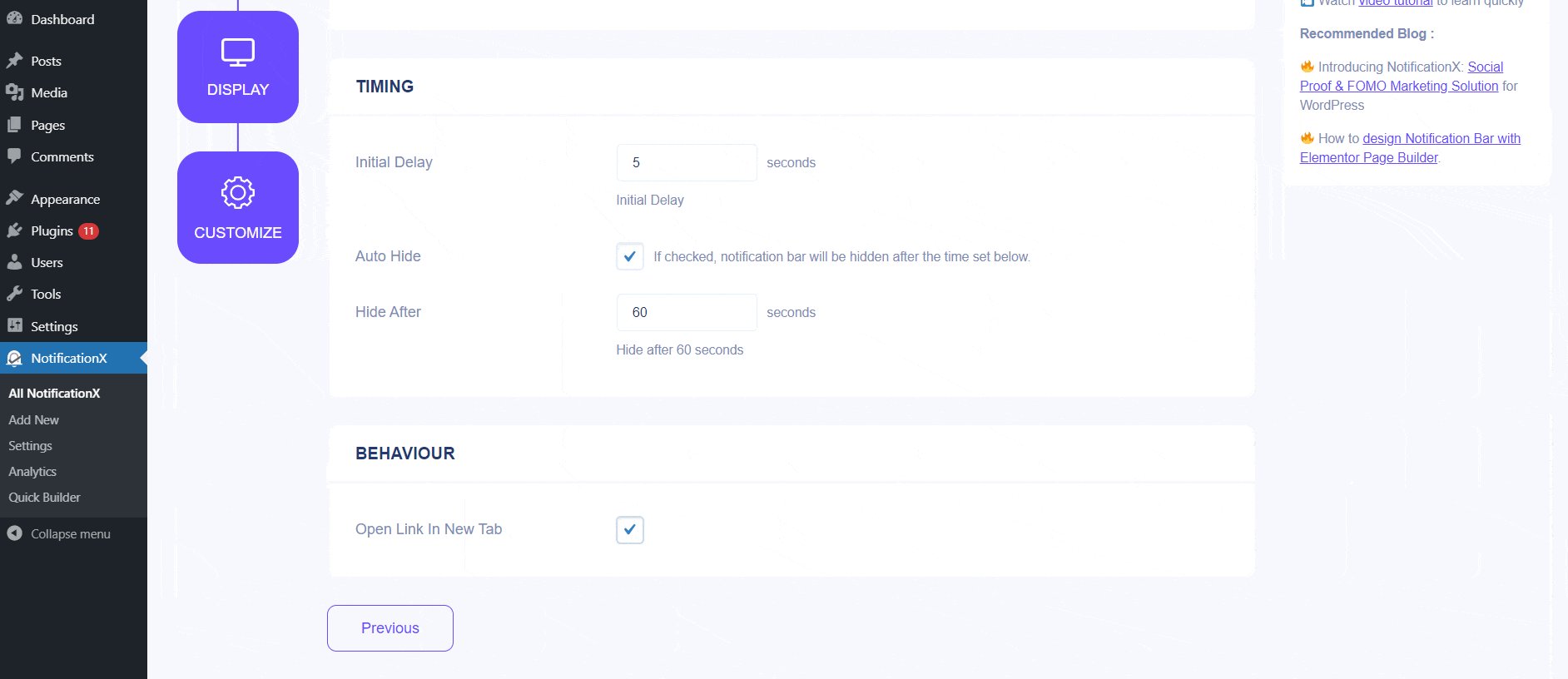
Você pode definir um tempo de 'Atraso inicial' após o qual sua 'Barra de notificação' será exibida. Por padrão, é definido como 5 segundos. Você também pode ocultar a 'Barra de notificação' após um certo período de tempo, marcando a caixa 'Ocultar automaticamente' e definindo um horário no campo 'Ocultar após'.
Você pode usar a caixa de seleção para abrir o link definido para abrir em uma nova janela ou em uma nova guia também. Se você já definiu um URL no seu botão, quando os visitantes clicarem nele, a nova página será exibida em uma nova janela ou em uma nova guia, dependendo das suas configurações.
Etapa 7: Depois de concluir a etapa 6, clique no botão 'Publicar' botão. Como resultado, a 'Barra de Notificação' será criada com sucesso.

Seguindo essas etapas mencionadas e um pouco mais de modificação e estilo, seu resultado final seria parecido com isso.

É assim que você pode projetar e exibir facilmente um recurso atraente Barra de notificação no seu site WordPress usando NotificationX.
Se você tiver algum problema, entre em contato com nossa equipe de suporte aqui.






