Com NotificaçãoX, you can effortlessly display informative popup alerts for all the recent purchases of your products made by the customers on your online store to grab attention immediately.
To display WooCommerce sales notifications on your site, this advanced marketing plugin brings you two options – directly choose the ‘WooCommerce’ option from notification types or choose ‘Sales‘ type and proceed to choose ‘WooCommerce’ as the source.
Learn how to configure and use the WooCommerce Sales Notification type directly; follow the step-by-step guide below.
How to configure and use WooCommerce Sales Alerts? #
Before getting started, you need to have WooCommerce installed, activated, and set up on your website to use this feature.
Step 1: Add A New Notification Alert #
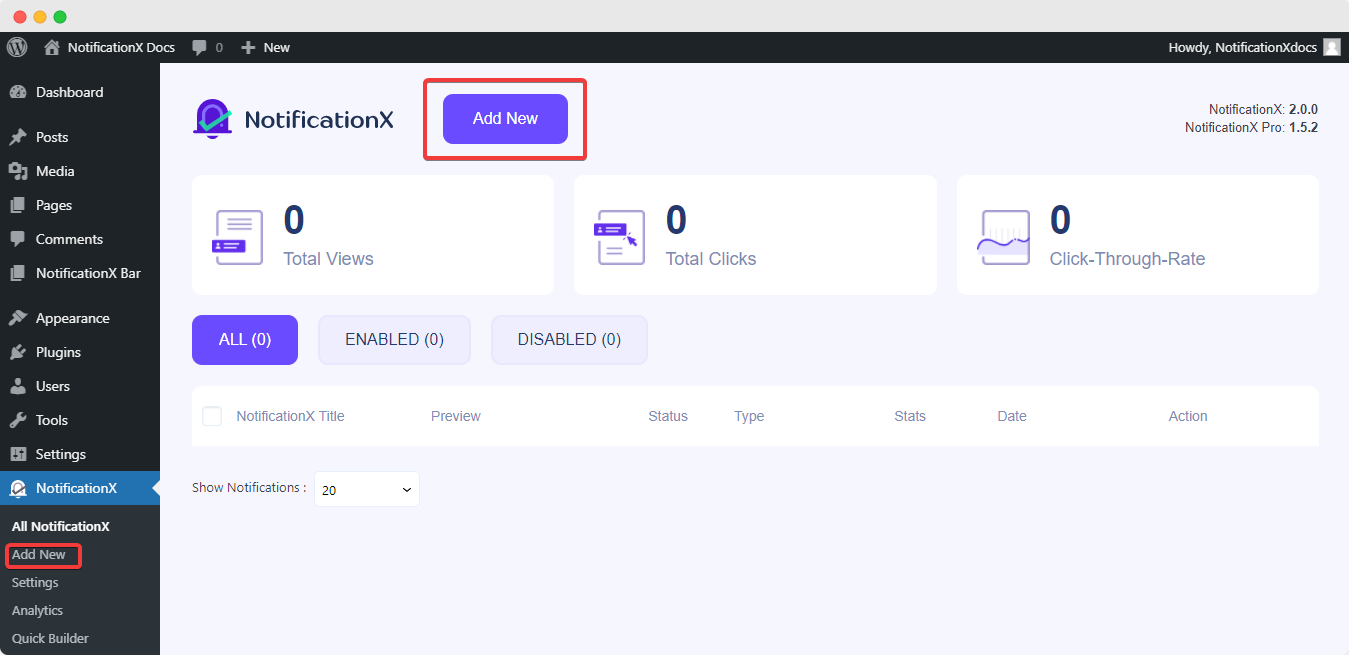
Vá para o Painel do WordPress e navegue até wp-admin –> NotificationX from the side panel. Then, right at the top, click on ‘Add New’ as shown below.

Step 2: Select Notification Type & Source #
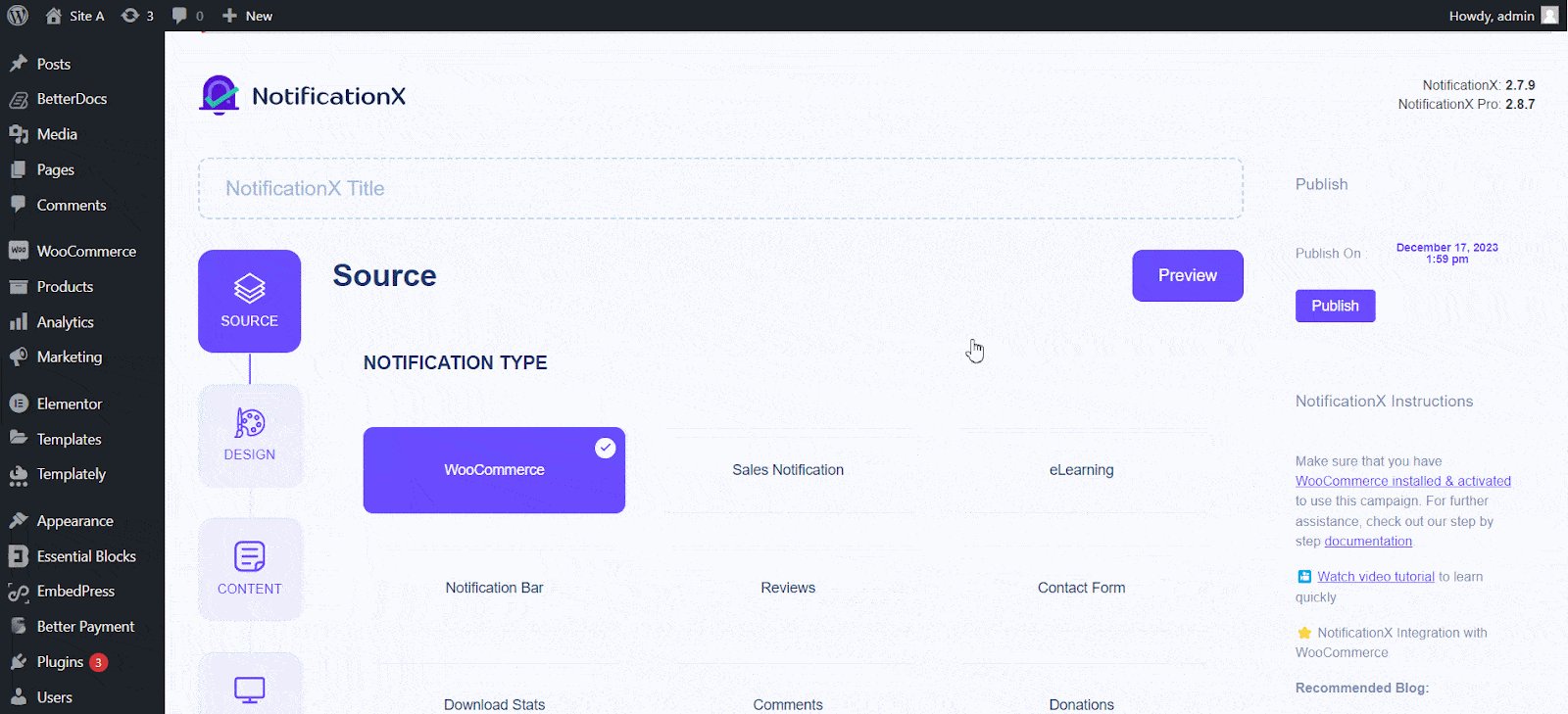
After completing step 1, you will be redirected to the 'Fonte' Tab. Here, you can add a title for your notification for better tracking afterwards.
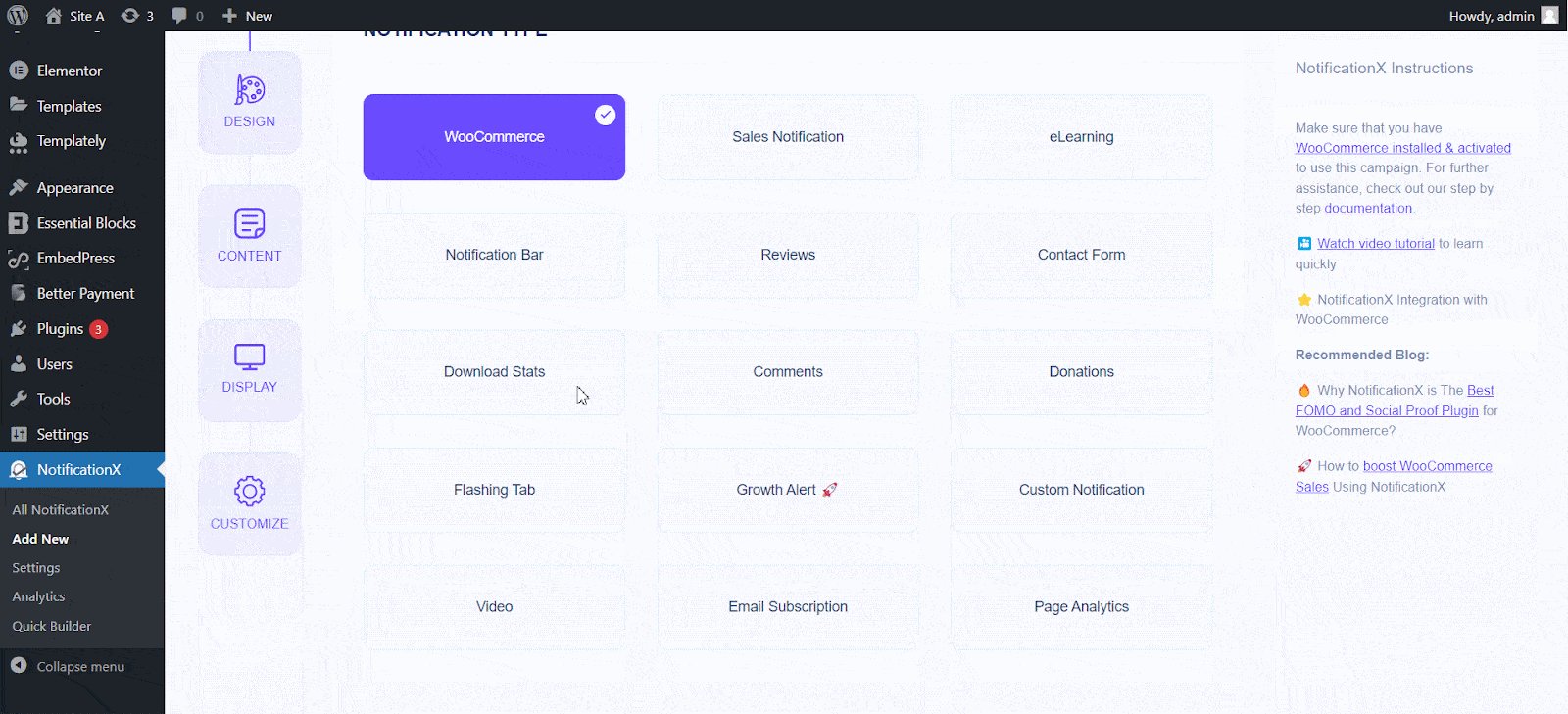
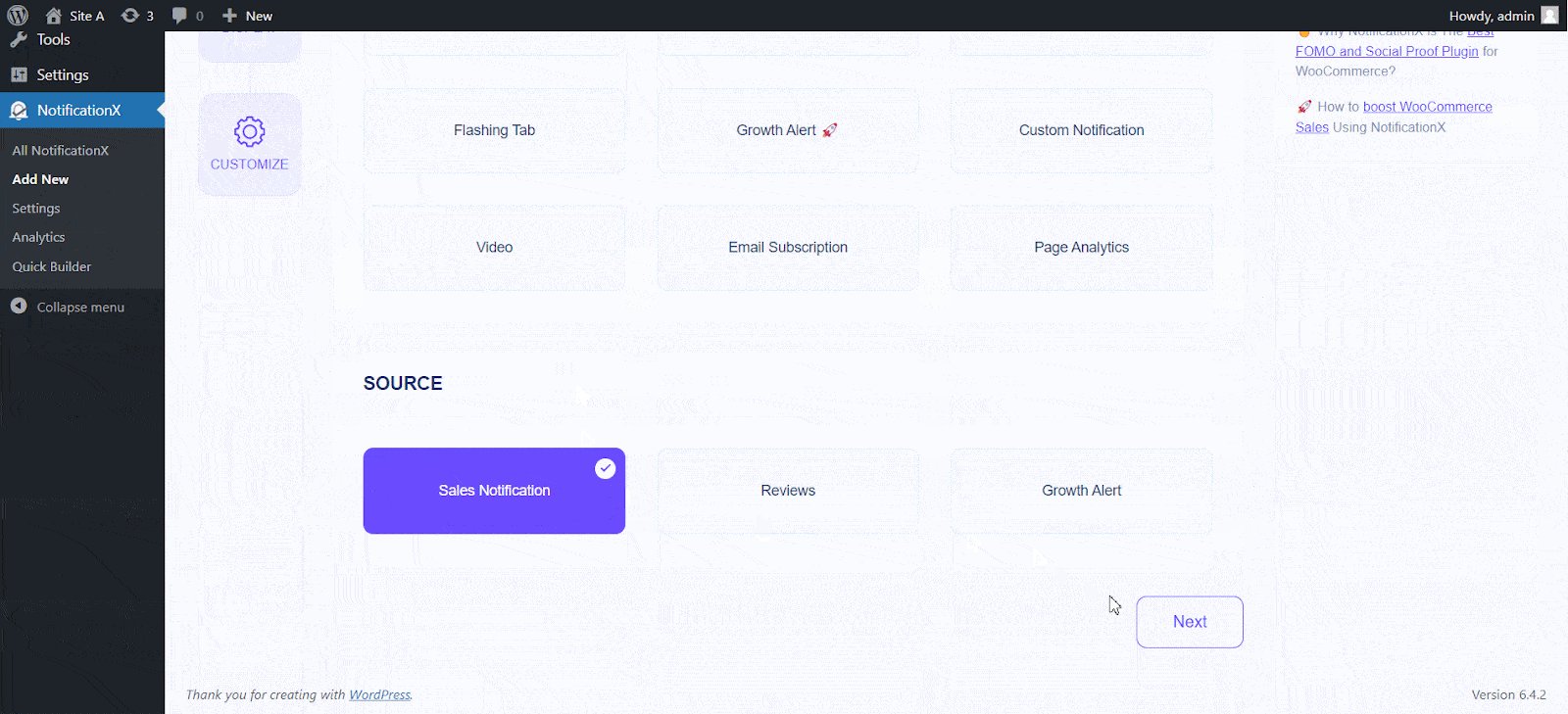
To display the WooCommerce sales notifications on your site, choose 'WooCommerce' as your notification type. You will find 3 sources appear – select the 'Notificação de vendas' options to choose your preferred notification type. Afterwards, click the ‘Next’ button to proceed to the next step.
Nota: The other options are ‘Reviews’ (to display customer reviews) and Growth Alert (to show in-line sales and other alerts using NotificationX PRO).

Step 3: Customize The Design Of The Notification #
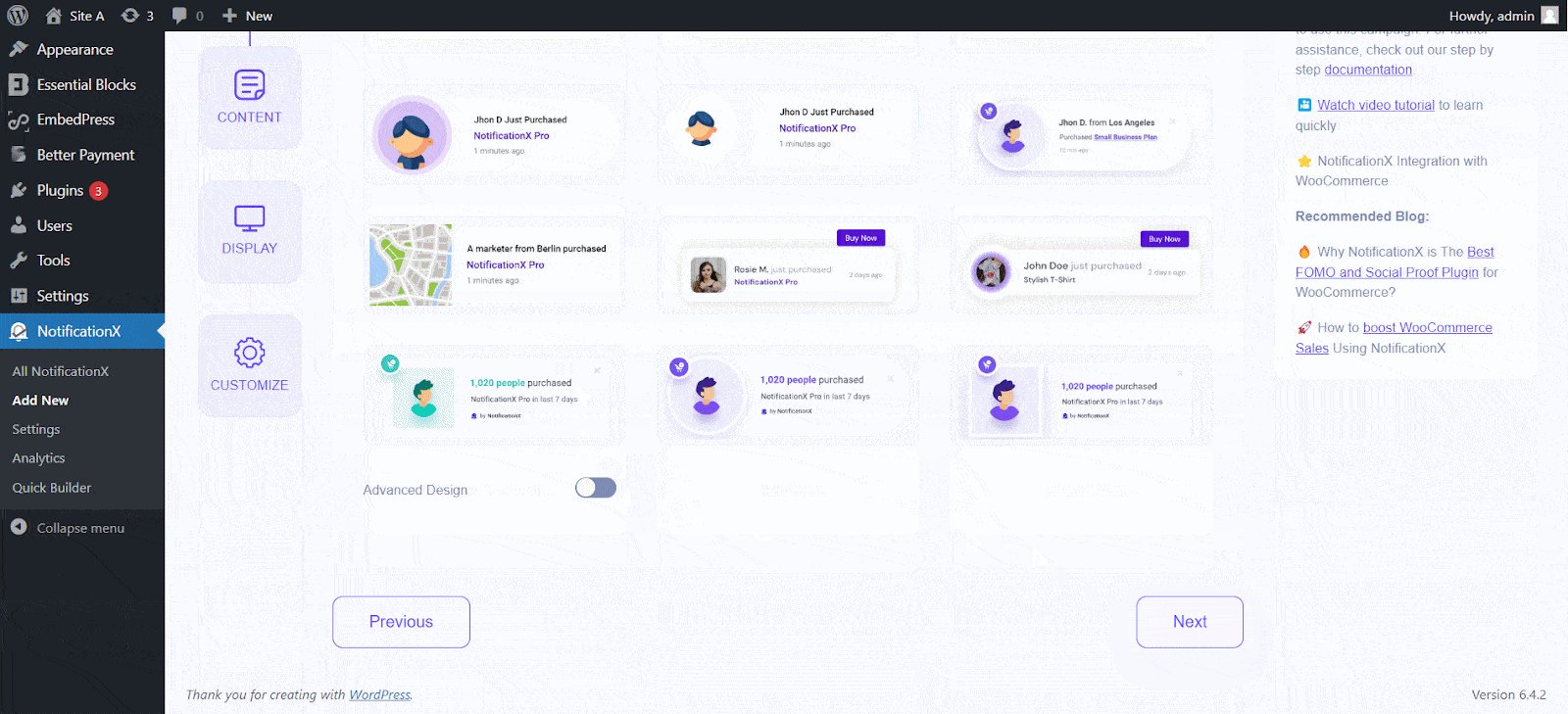
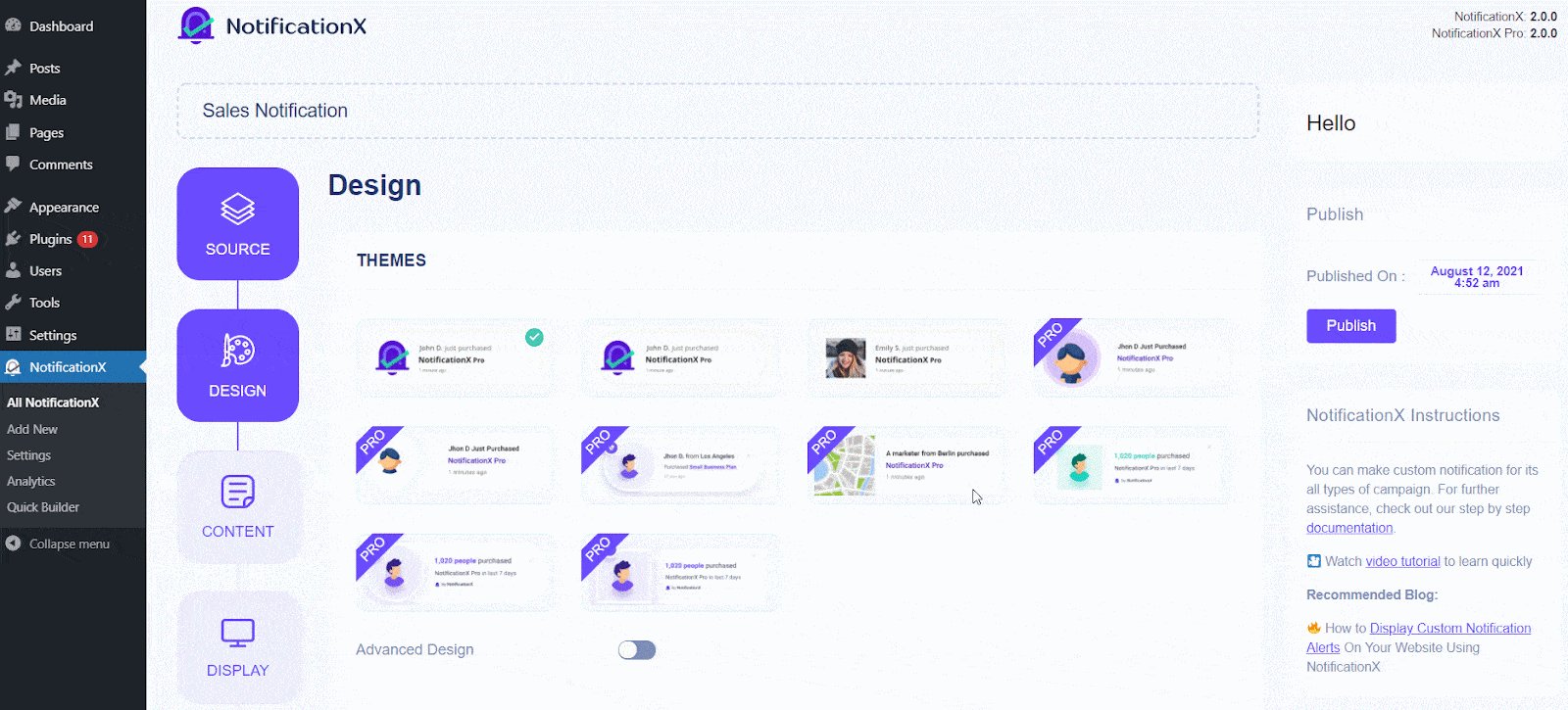
De ‘Design’ tab, you can choose a layout of the WooCommerce Sales notification and have the flexibility to use the 'Design Avançado' option to customize it according to your preference. From the 'Temas' section, the chosen layout is how the ‘WooCommerce Sales Notification’ will be displayed on your website – you can pick from 10 ready templates.
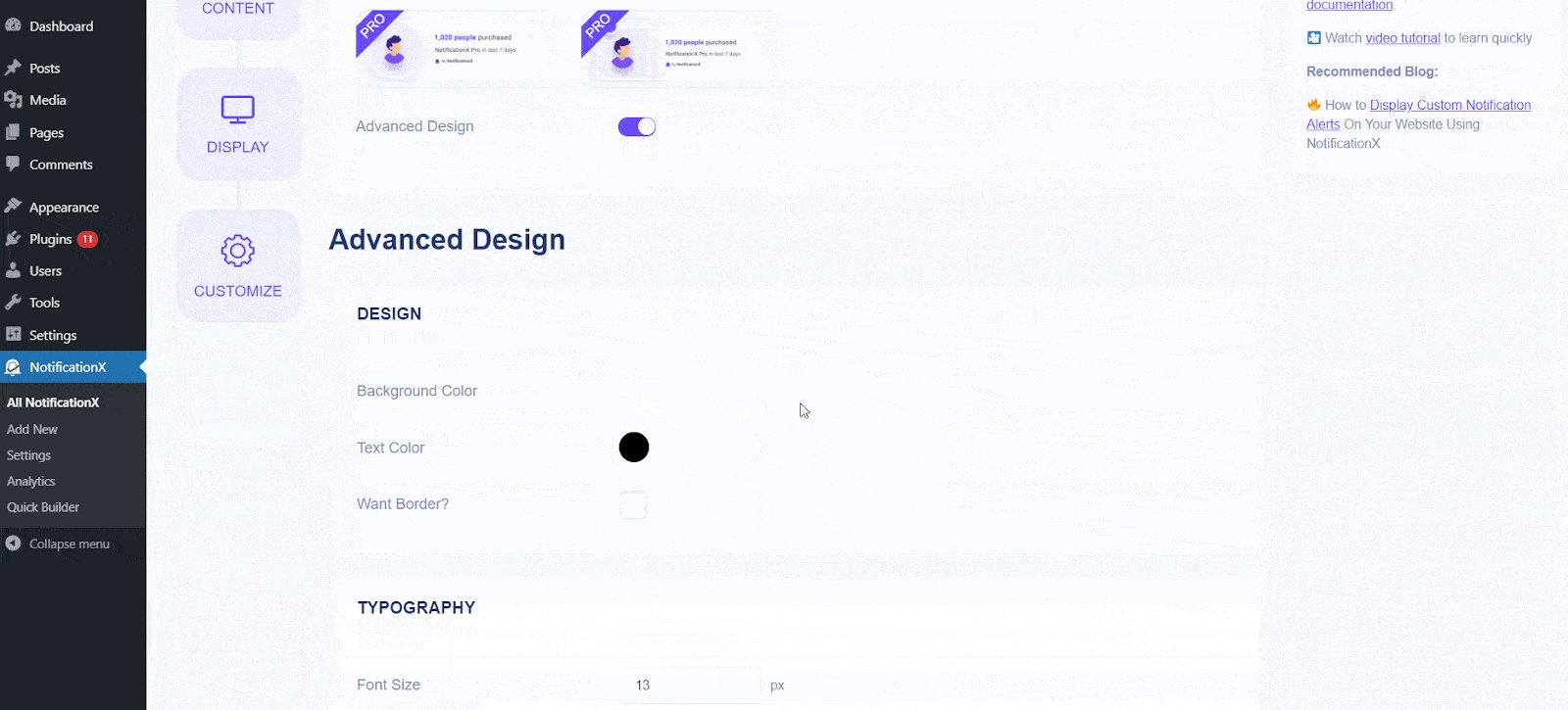
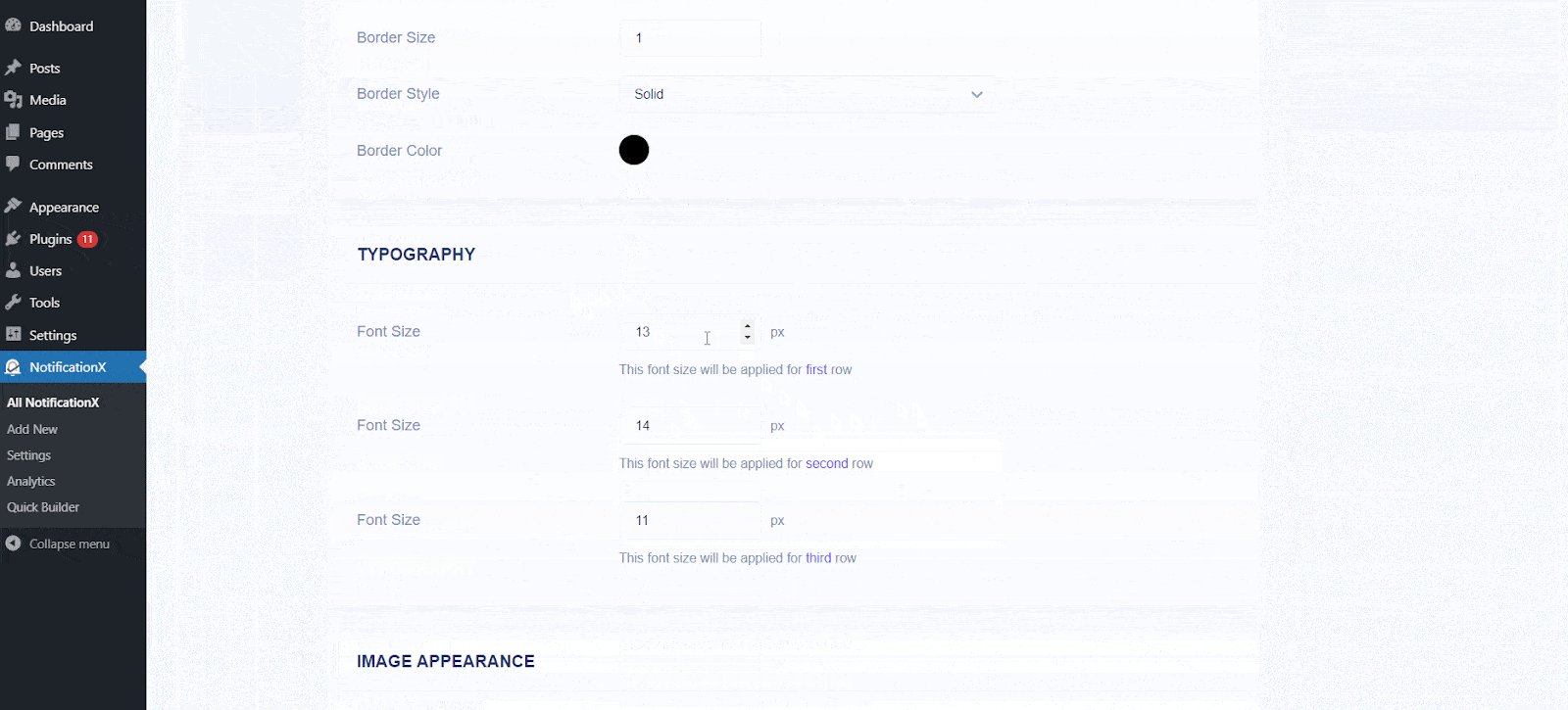
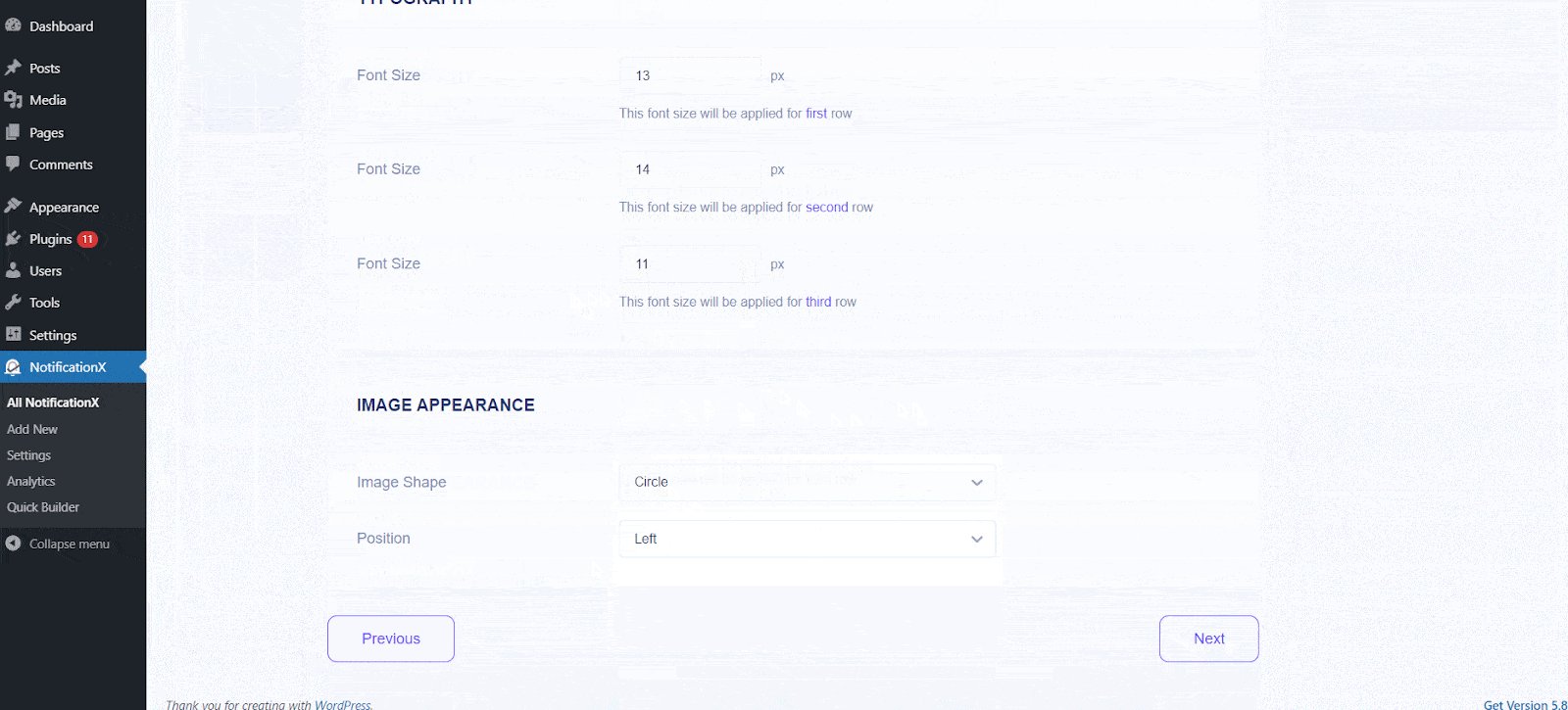
You can customize your chosen Theme through the ‘Advanced Design’ option. You can easily add styling to your design, image appearance, and typography from this section. You can add a Background or Text color for the notification popup. Besides, you can also add a Border and add styling to it.

o 'Aparência da imagem' section lets you change the ‘Image Shape’ to out of these three: Rounded, Circle, and Square. You can also use the drop-down menu ‘Position’ to change the position of the image: Left or Right.
Step 4: Modify The Content #
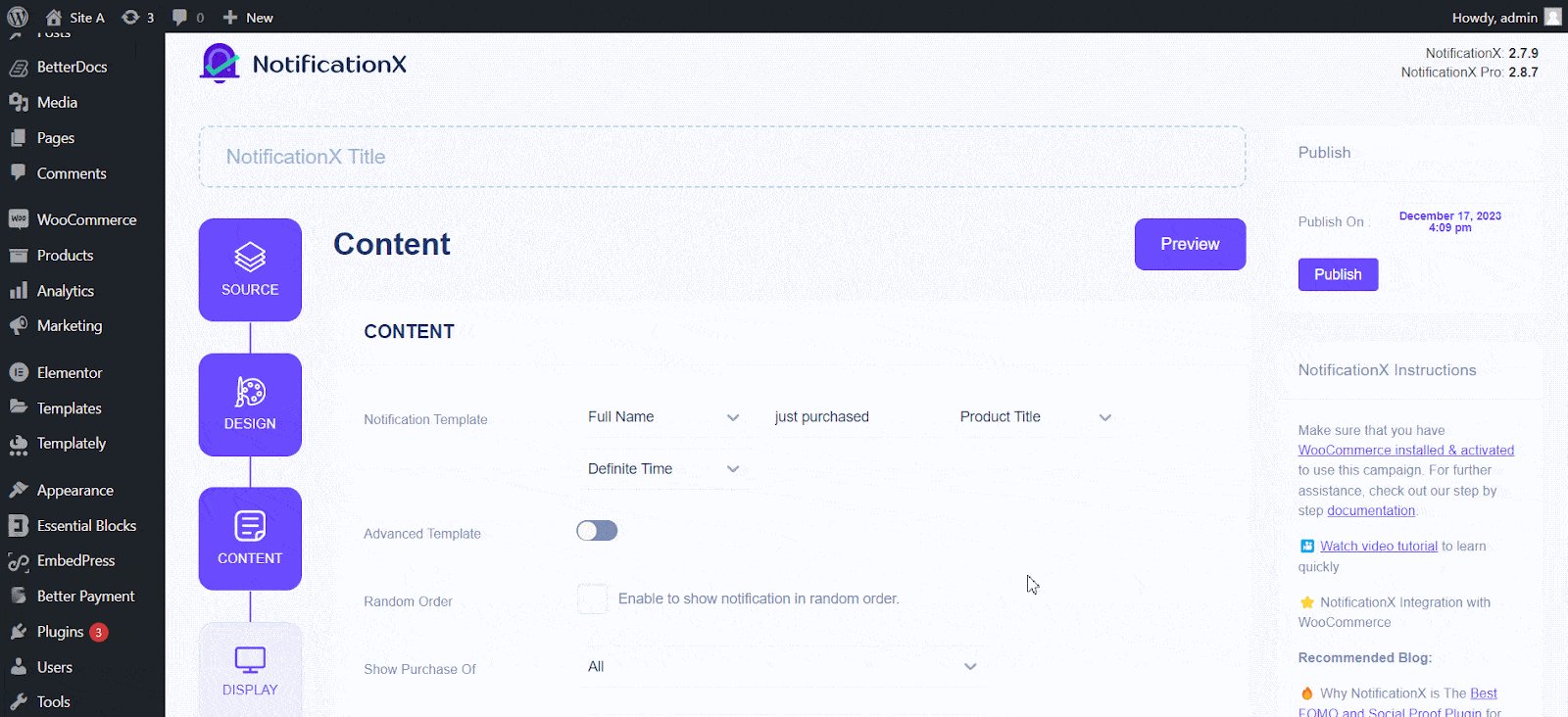
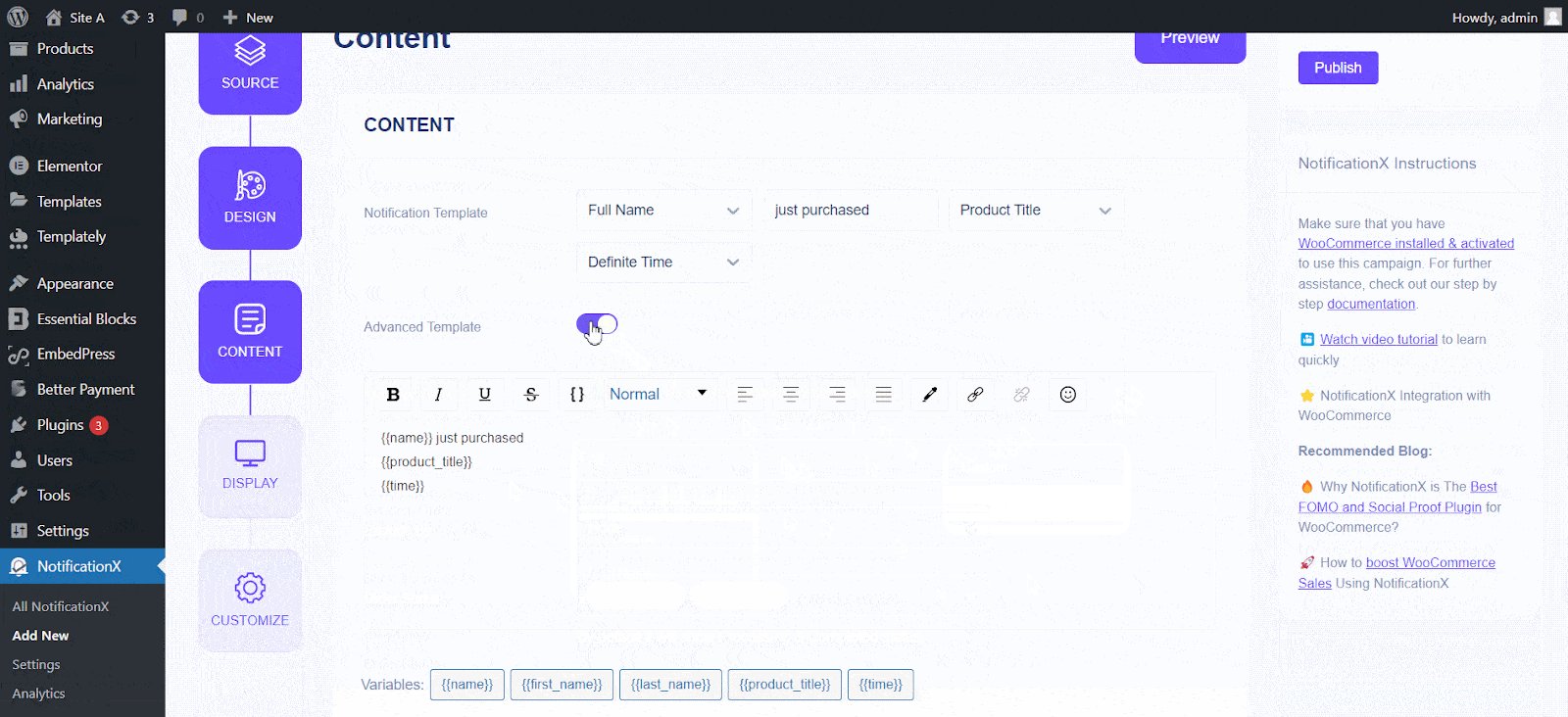
Você será redirecionado para o 'Conteúdo' tab, where you can modify your 'Modelo de notificação' and add your preferred content text. These settings vary depending on the WooCommerce Sales Notification type you are working with.

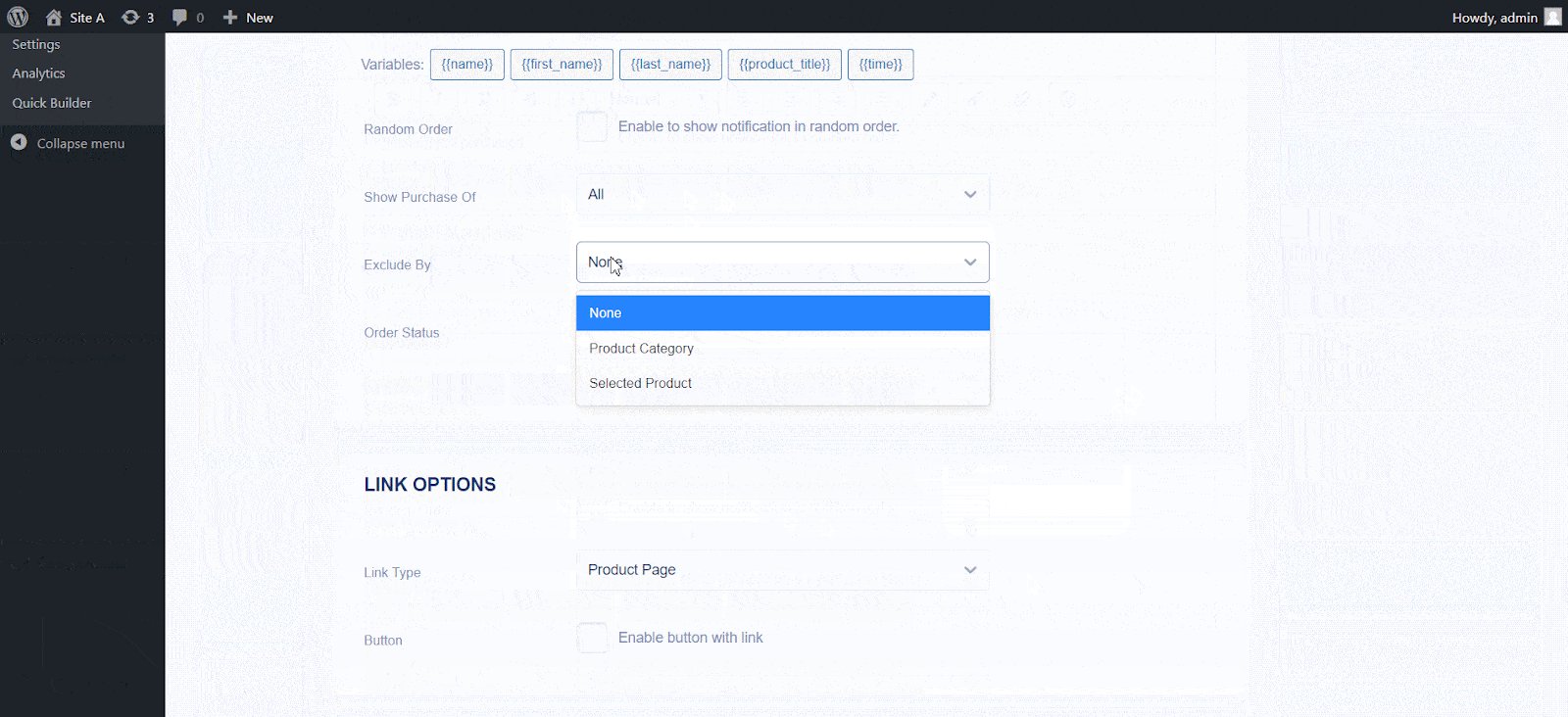
NotificationX oferece uma 'Modelo de notificação' for your Content. You can easily go ahead and choose your preferred variables. These variables help display the user’s name who has purchased a specific product within a certain time interval. You can also add your text, which will appear in the notification popup.
Step 5: Customize Display Settings #
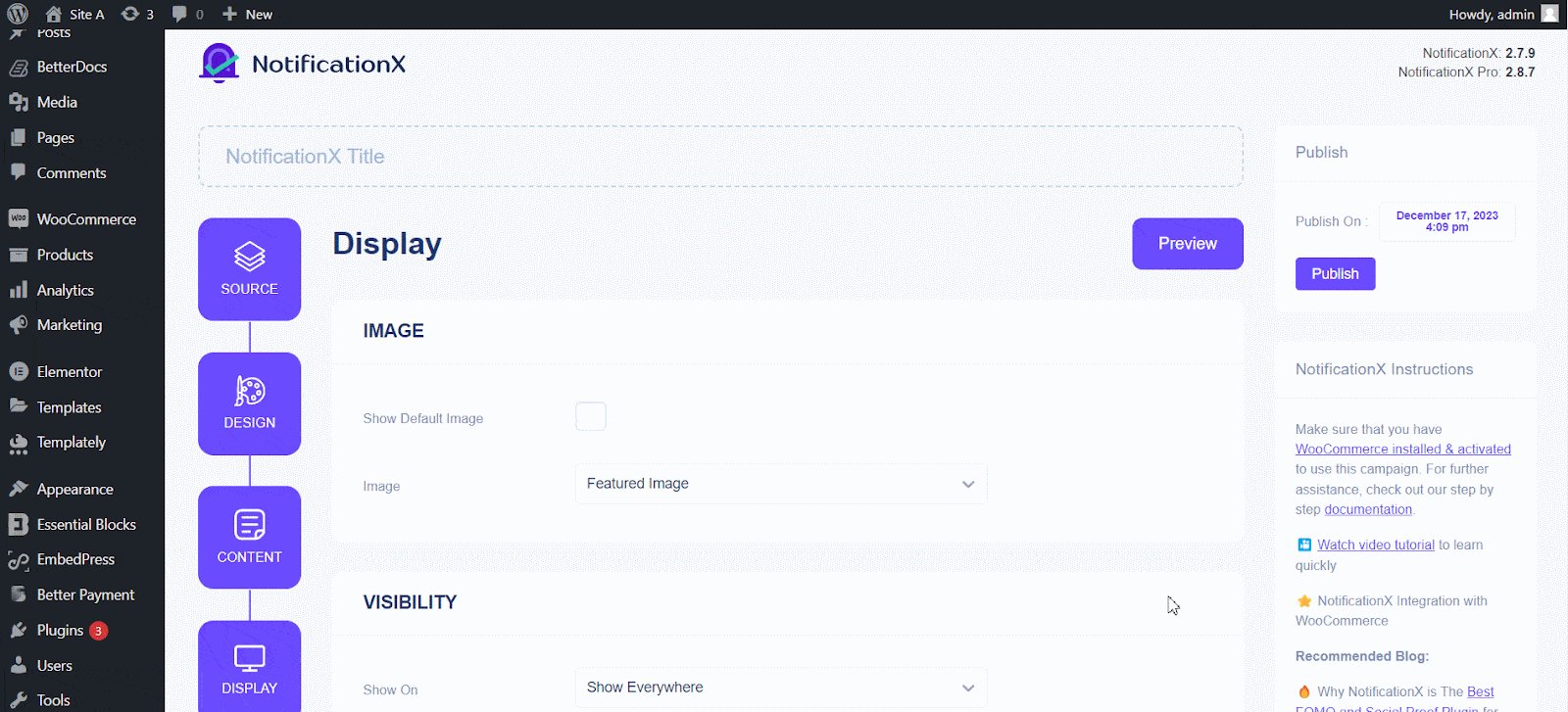
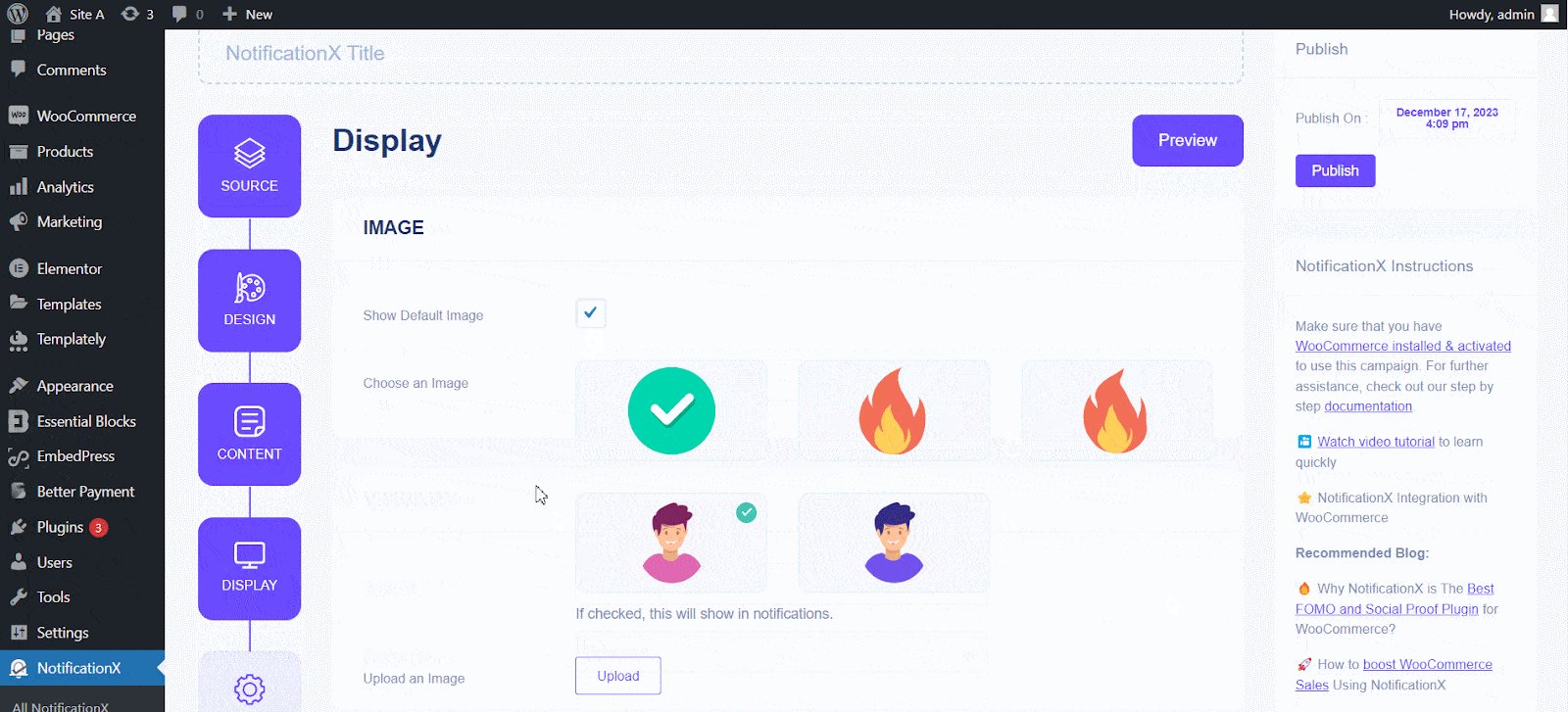
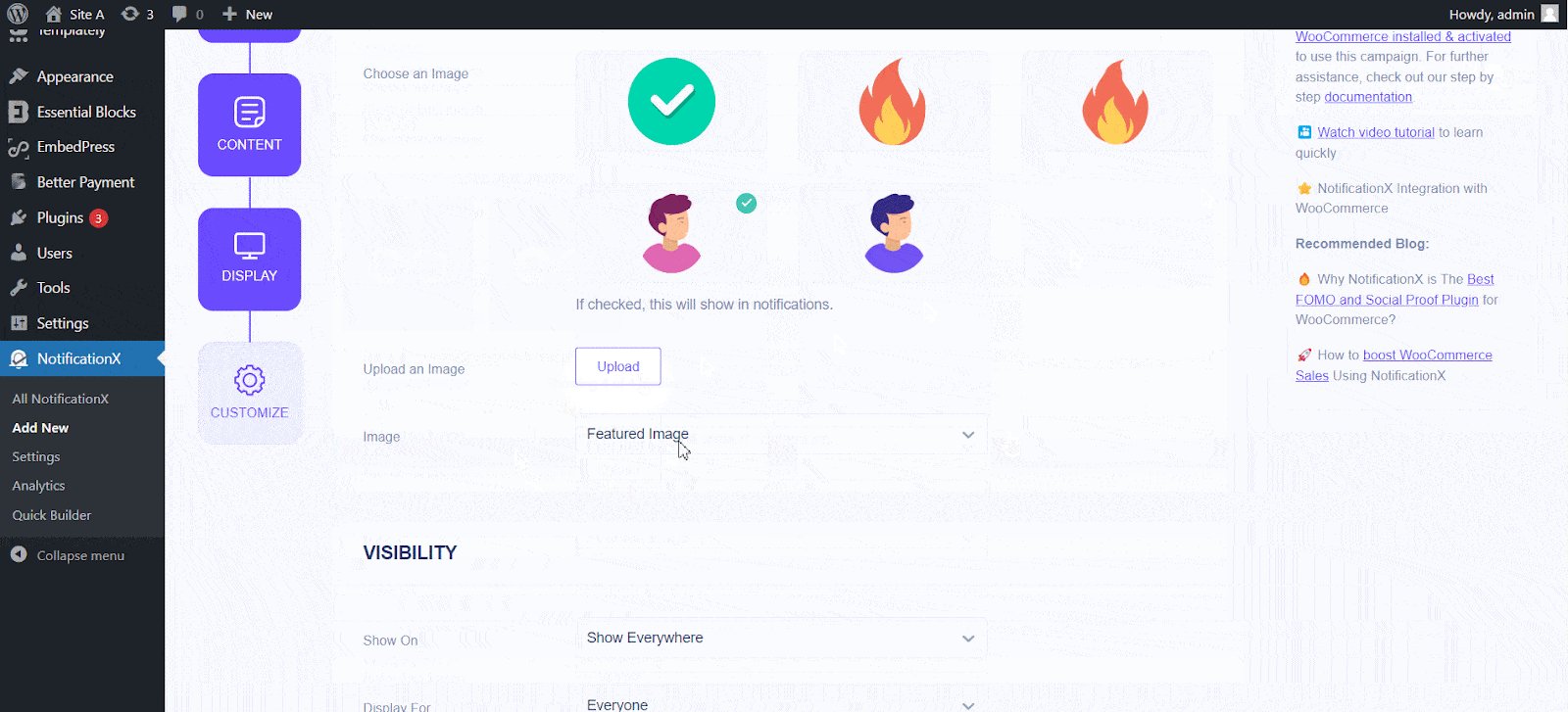
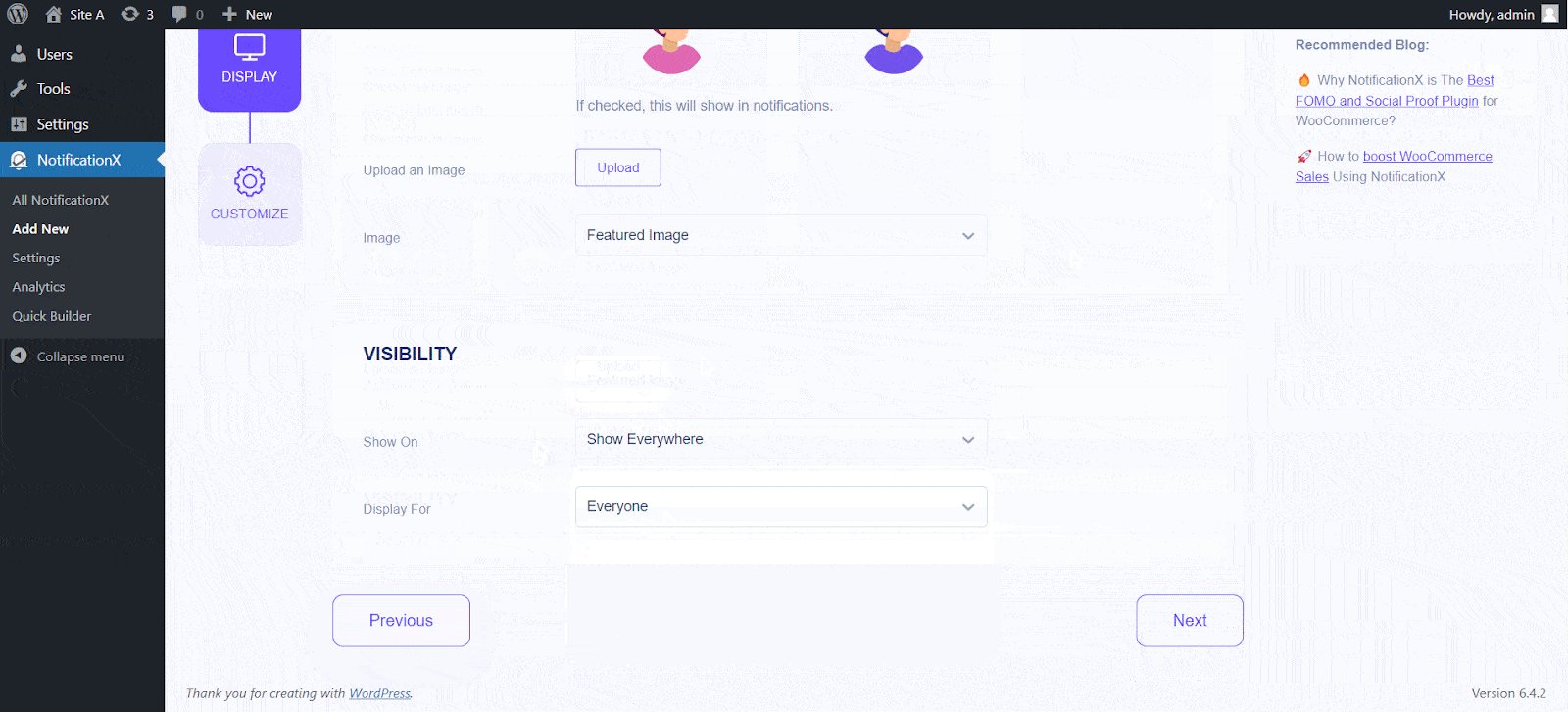
No 'Exibição' tab are two available sections: Imagem e Visibilidade. You can use the checkbox from the ‘Image’ section to display the default image or an avatar in the notification popup. If the users don’t have any ‘Avatar’ set in their profile, you can display the ‘Default’ image by selecting the ‘Default Image’ checkbox and uploading a default image.

You can set the pages where you want to display the Sales Notification from the’ Visibility’ section. By default, ‘Show On’ is set to ‘Show Everywhere’. As a result, the Sales Notification will be displayed on every single page of your website. On the other hand, you can also specify the pages where you want to display or hide the ‘Sales Notification.’ After you click the ‘Next’ button, you will be redirected to the 'Customizar' Aba.
Step 6: Customize Timing, Behavior & More #
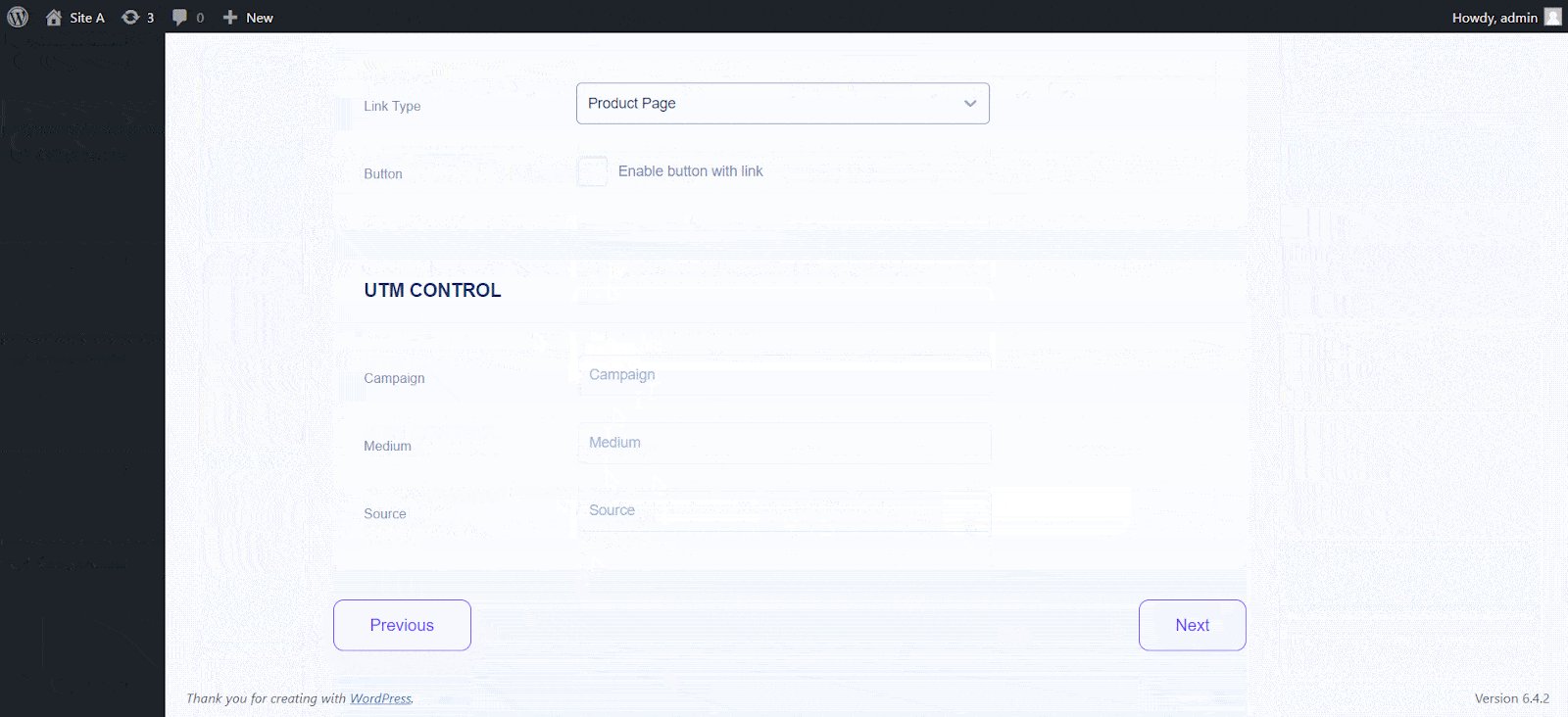
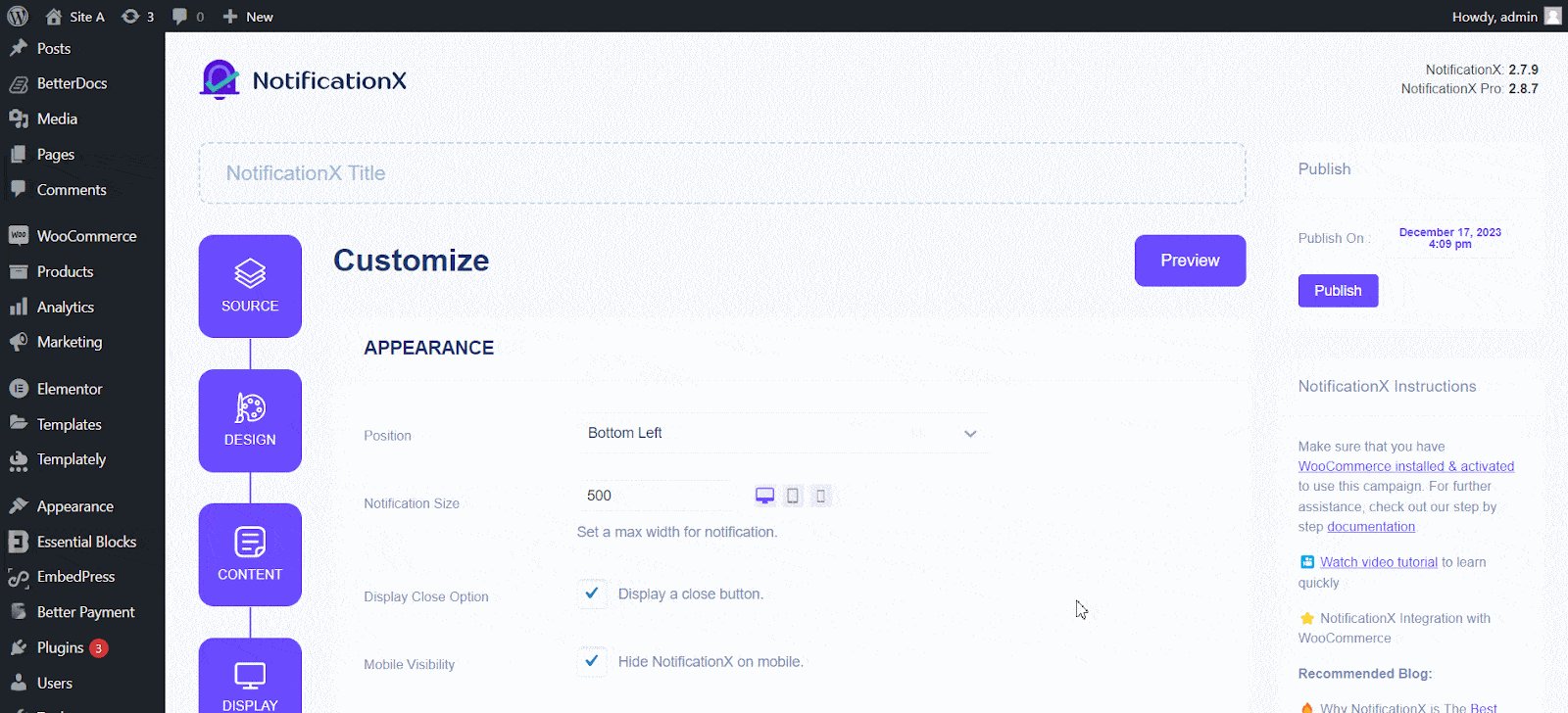
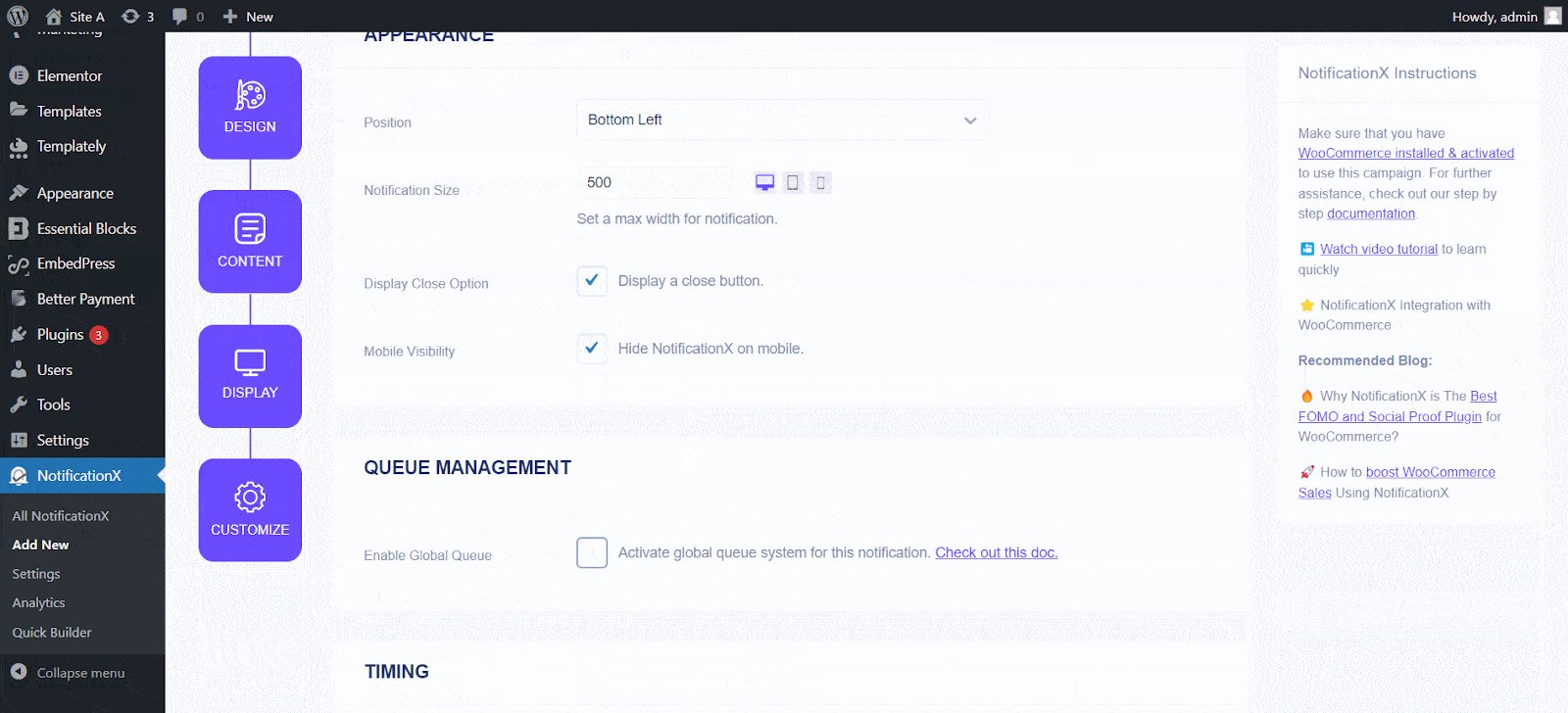
Debaixo de 'Customizar' tab, you will find three separate sections: Appearance, Timing & Behavior. From the ‘Appearance’ section, you can set the position where you want to display the Sales Notification and use the checkbox to disable/enable the ‘Close Button’ & ‘Hide on Mobile’ options. You can even set a max width for your Notification Popup as well.
You can set the position for Sales Notification to either be at the bottom left or bottom right of your website. You can also show a ‘Close Button,’ which can be clicked to close the Sales Notification. Furthermore, you have the flexibility to hide the 'Notificação de vendas' para dispositivos móveis, se você quiser.

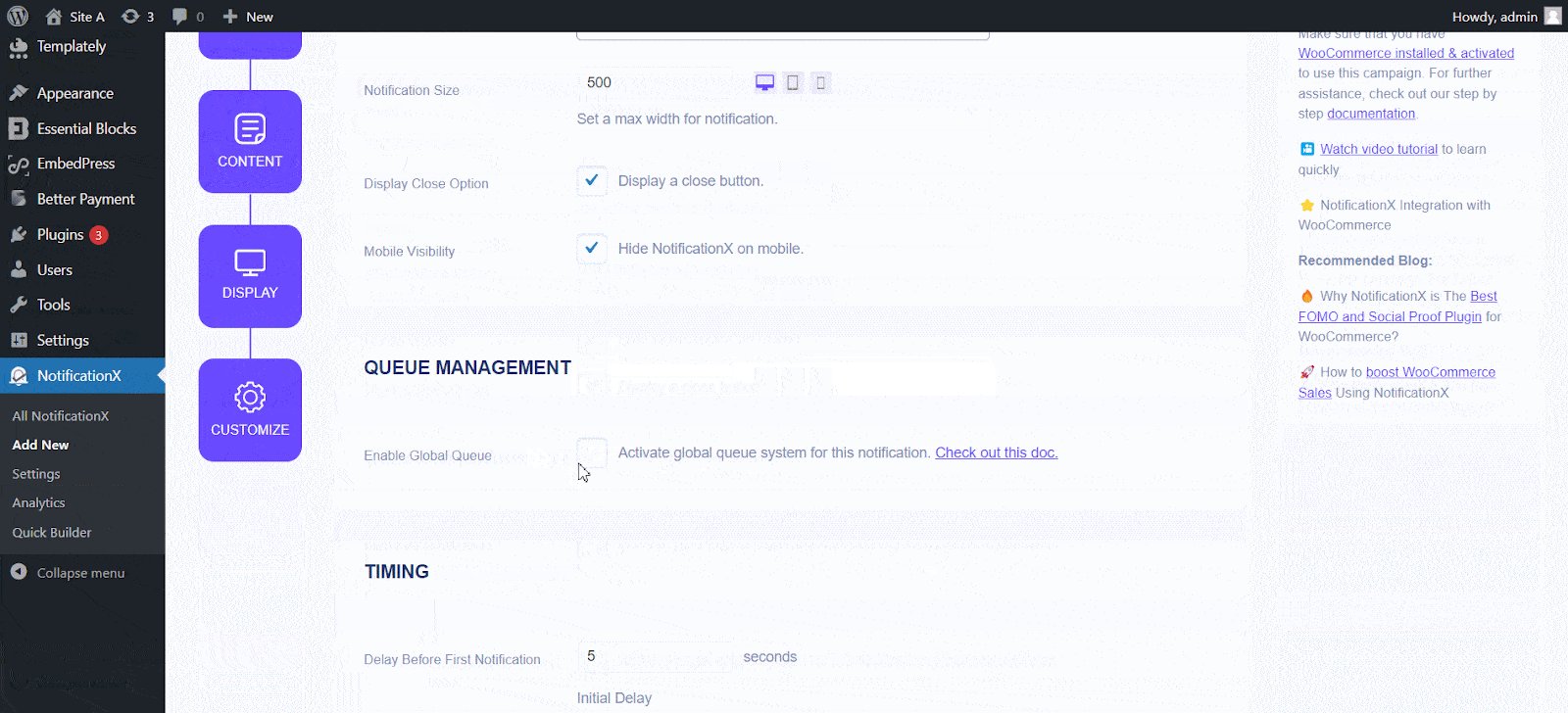
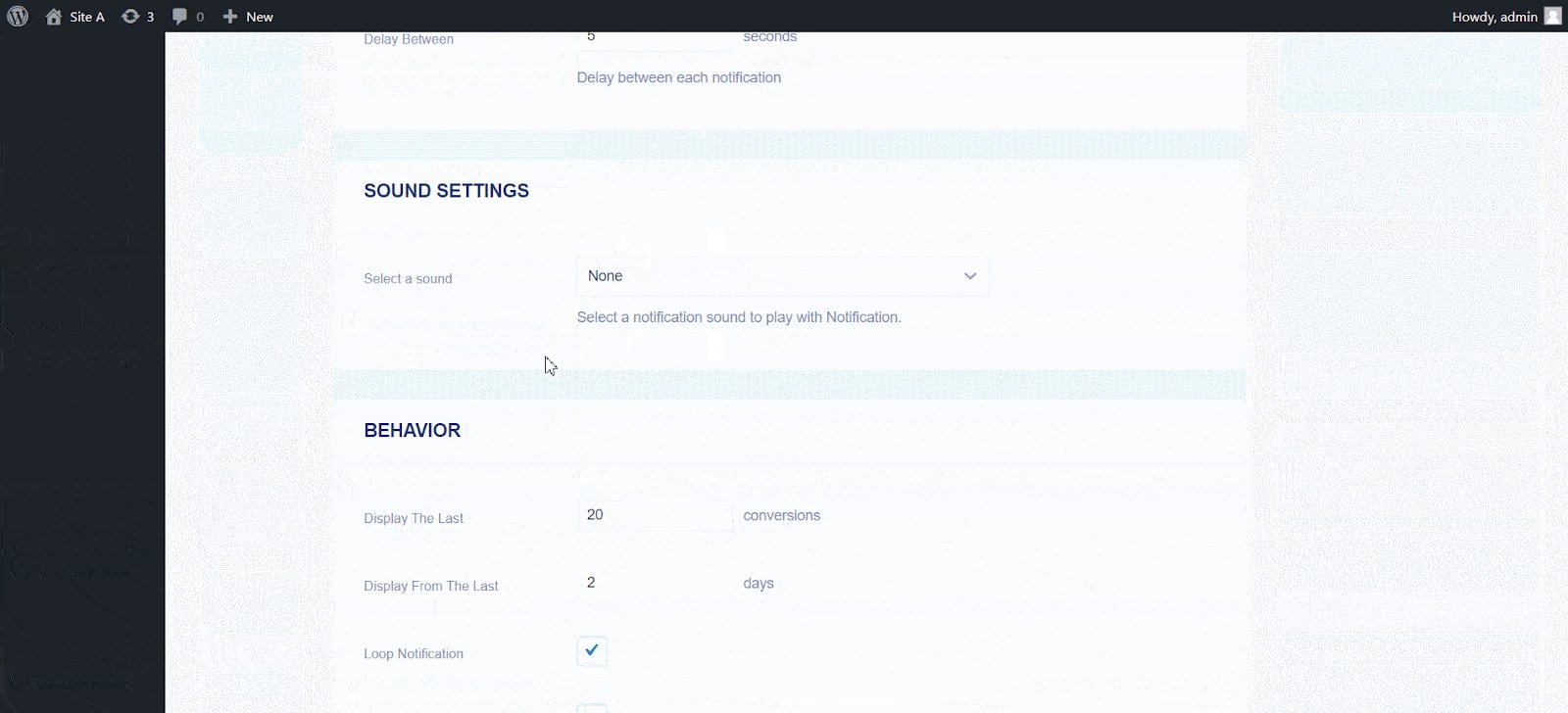
Besides, you can set time for the ‘Initial’, ‘Display For’ & ‘Delay Between’ options per your preference from the ‘Timing’ section. You can set an initial time after which your ‘Sales Notification’ will be popped up. By default, it is set to 5 seconds. You can also set a time limit for how long you want each notification popup displayed by modifying the ‘Display For’ field. To choose a time interval between two notifications of Sales Notification, set the time in the ‘Display Between’ field.
You can display the number of sales made for the past few days from the’ Behaviour’ section. By checking the ‘Loop Notification’ box, the notification popup will keep on displaying. You can disable this as well. When a visitor clicks on the notification popup, you can control whether you want the link to open in a new window or a new tab from the ‘Open link in new tab’ checkbox.
Besides this, you can also enable gerenciamento de fila global para este tipo de notificação de venda. Para saber mais sobre esse recurso, verifique esta documentação.
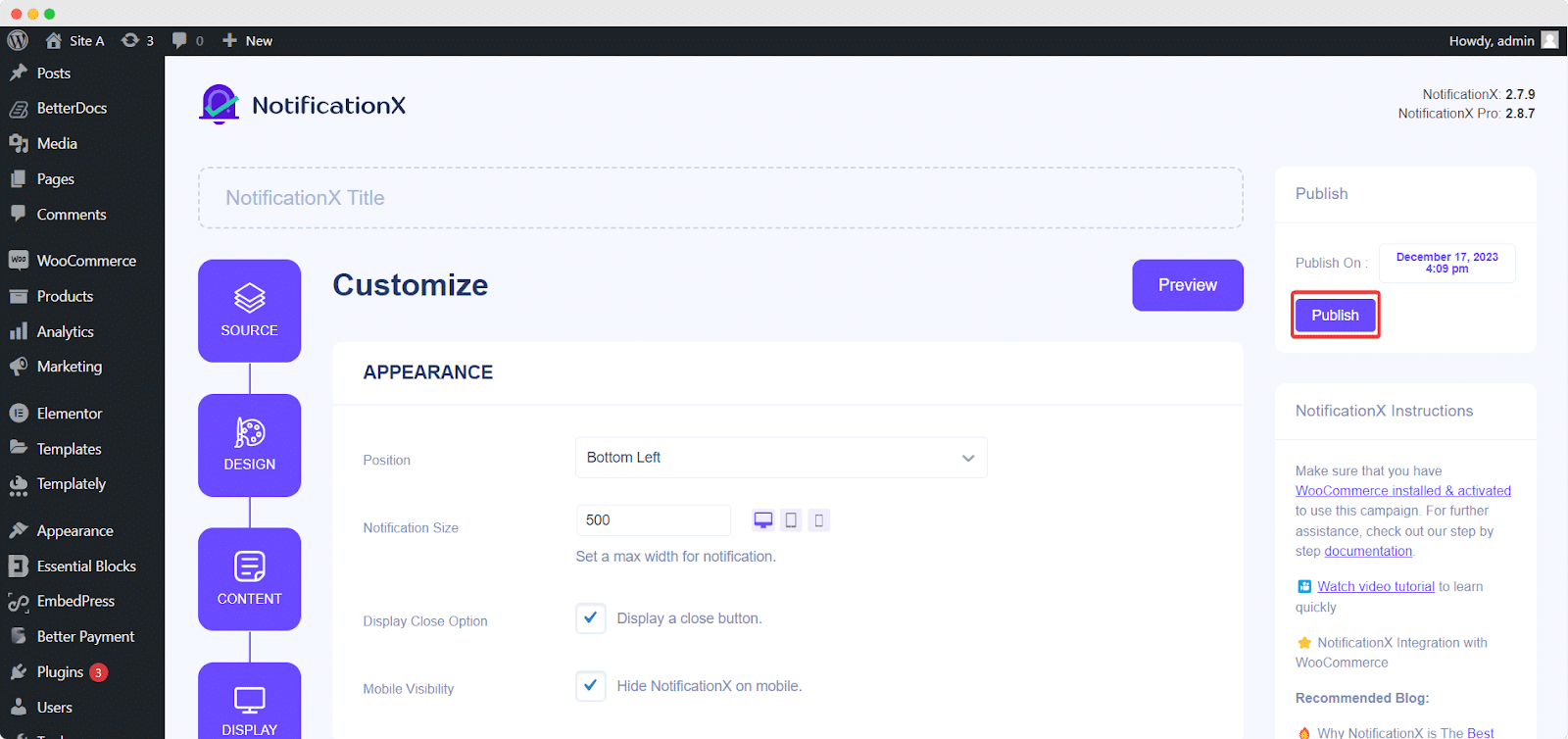
Step 7: Publish The Notification #
Depois de concluir a etapa 6, clique no botão 'Publicar' button. This is how you can easily design and display an appealing 'Notificação de vendas WooCommerce' no seu site WordPress usando NotificationX.

As a result, the ‘WooCommerce Sales Notification’ will be successfully created. By following these steps and slightly modifying & styling, your final outcome would look like this.

Se você enfrentar algum problema, entre em contato com o nosso Equipe de Suporte.