Como usar NotificationX no Elementor com shortcode #
Você ficará feliz em saber disso você pode usar NotificationX em Elementor com códigos de acesso e mostre a prova social em qualquer lugar que você quiser. Leva apenas alguns minutos para configurar e esse recurso será muito útil se você quiser mais liberdade sobre onde deseja que seus alertas de notificação sejam exibidos.
Como inserir shortcode para NotificationX no Elementor #
Primeiro, crie a notificação que deseja exibir em seu site por começando com o construtor rápido de NotificationX. A partir daqui, você pode criar quantos tipos diferentes de notificações você precisar.
Etapa 1: recuperar o código de acesso para suas notificações #
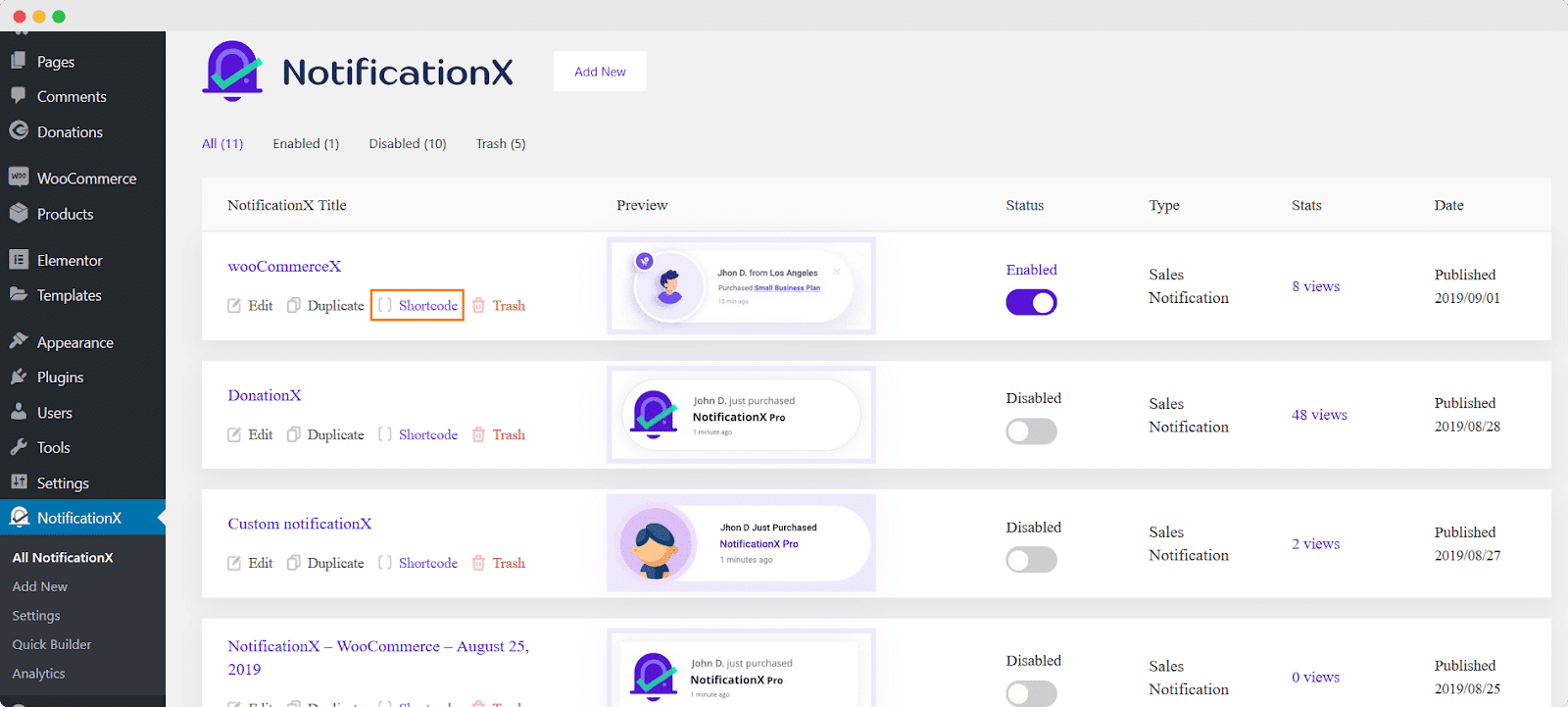
Quando terminar de criar as notificações desejadas, você poderá vê-las exibidas em seu painel. Basta clicar no 'Código curto' link para copiar o código de acesso para suas notificações.

Etapa 2: insira o código curto para sua notificação no Editor do Elementor #
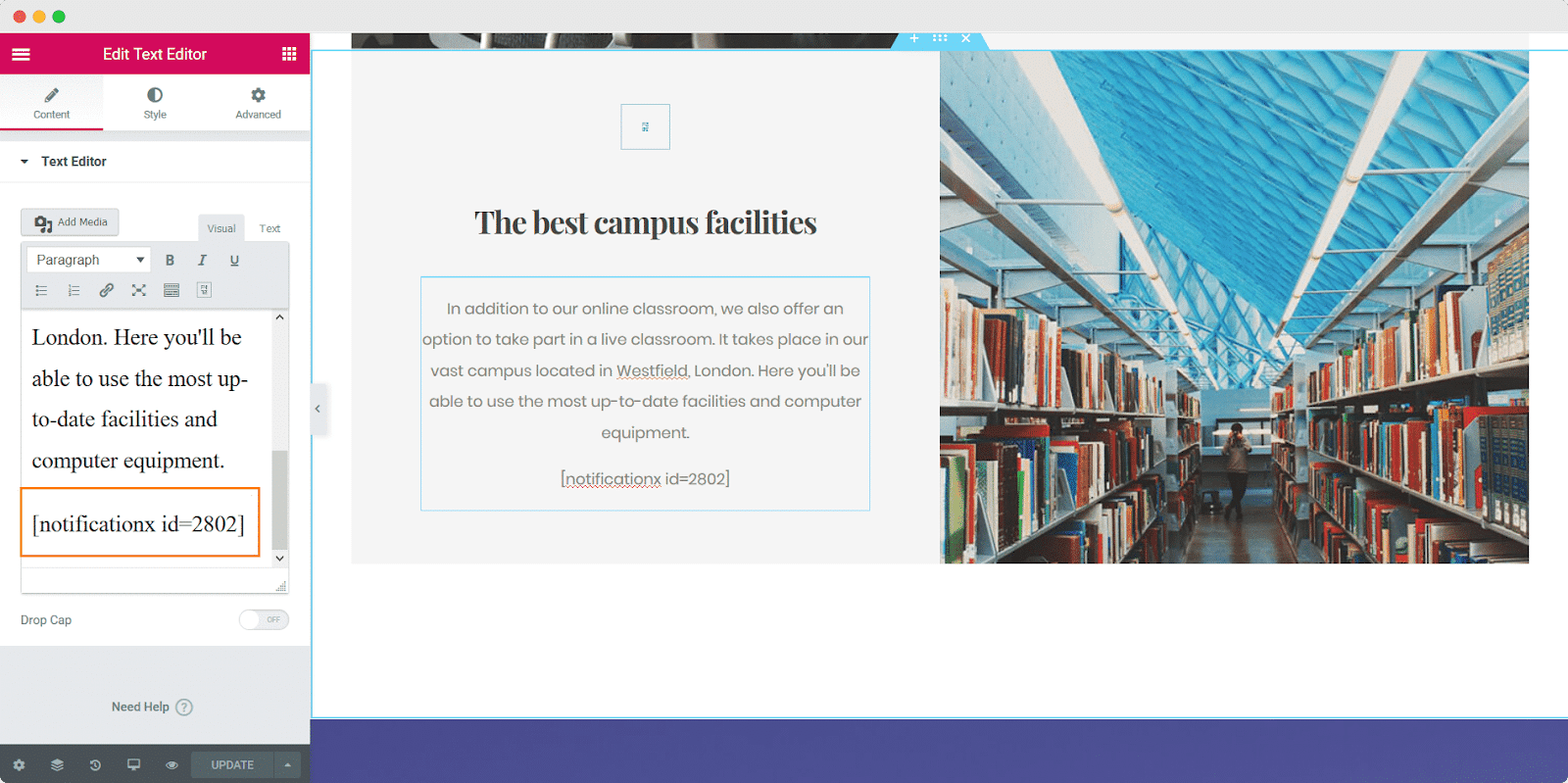
Depois de copiar o código de acesso para sua notificação, vá para a página onde deseja exibi-lo e clique em 'Editar com Elementor'. Quando o Editor Elementor terminar de carregar, você pode inserir o código de acesso para sua notificação usando um elemento 'Editor de Texto' conforme mostrado abaixo.

Etapa 3: defina seu alerta de notificação apenas como código curto #
Para evitar que os alertas de notificação padrão apareçam em sua página, você pode definir sua notificação para ser usada apenas como código de acesso. Esta etapa é opcional, mas altamente recomendada, pois os visitantes do seu site podem ver alertas duplos para a mesma notificação.
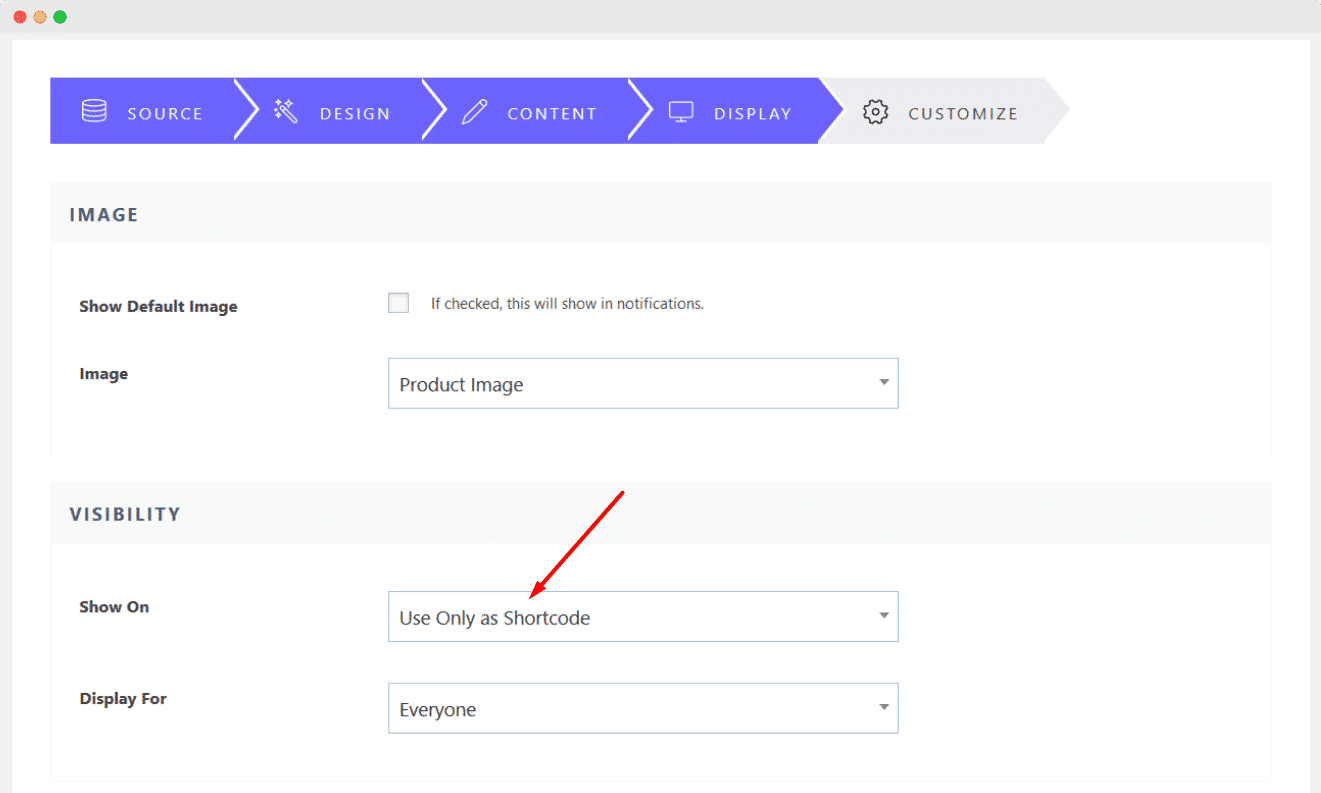
Você pode fazer isso a partir do 'Exibição' guia de sua notificação e, em seguida, altere a opção 'Visibilidade' para 'Usar apenas como código curto' conforme mostrado abaixo.

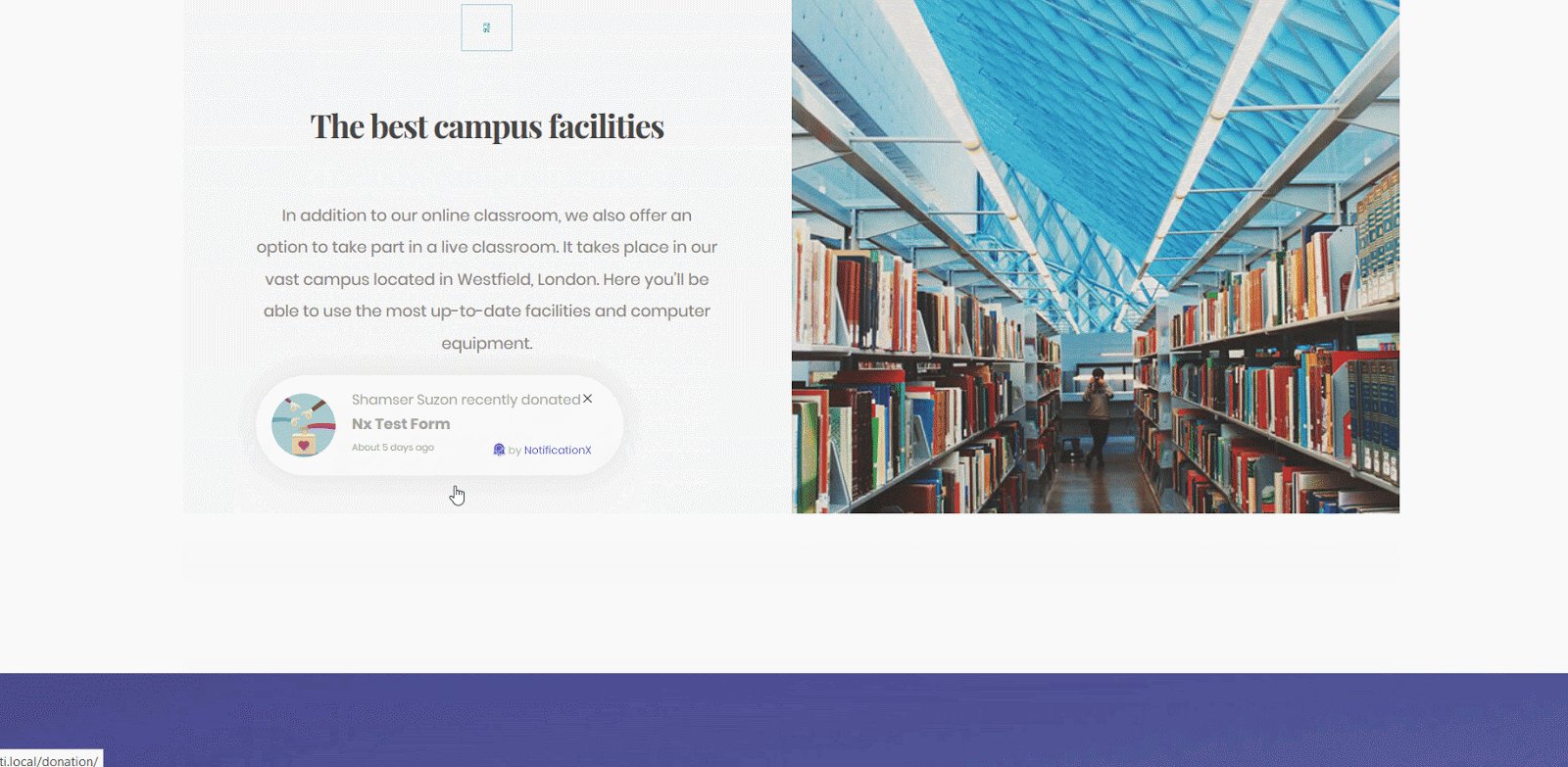
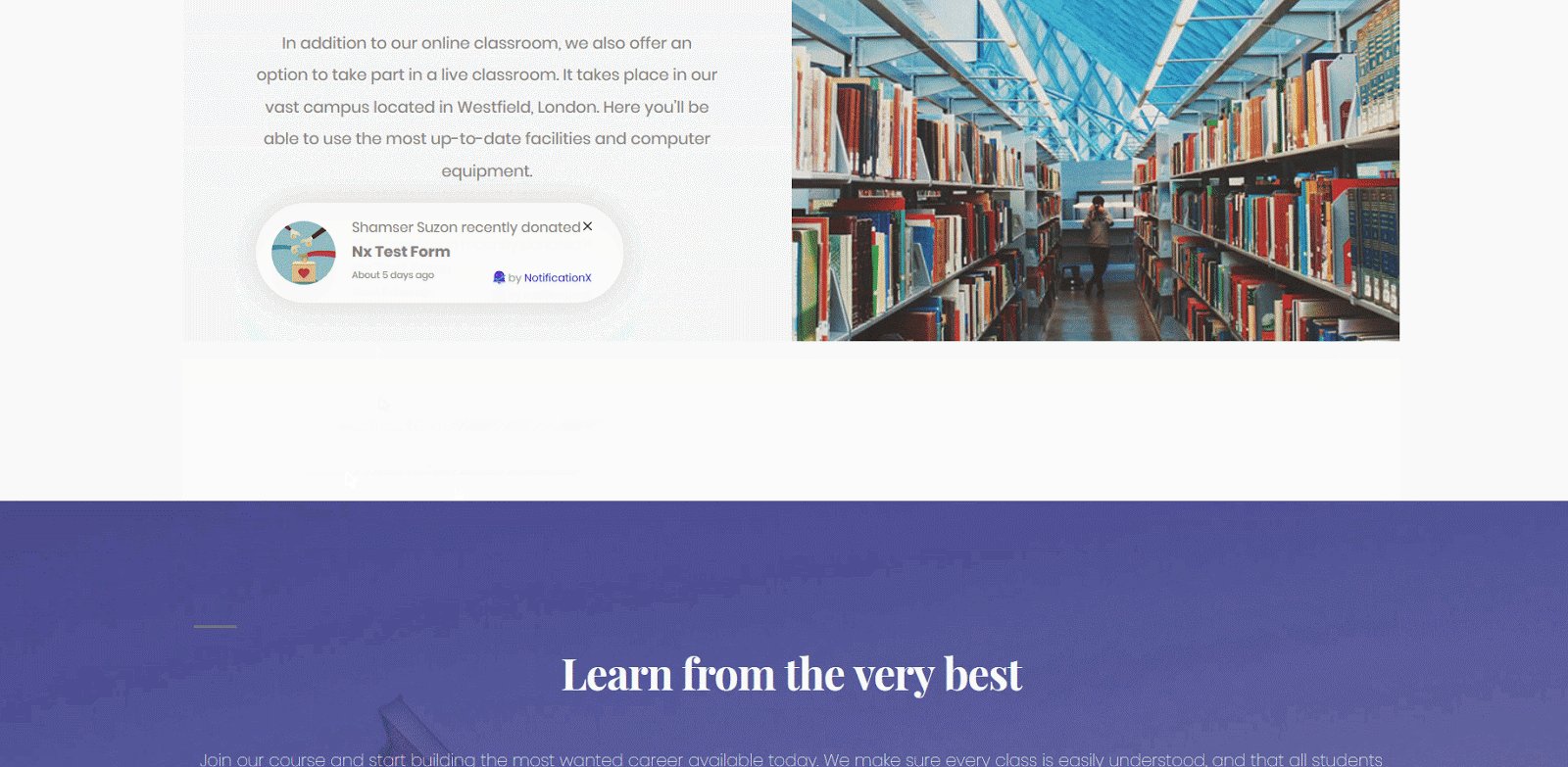
Resultado Final #
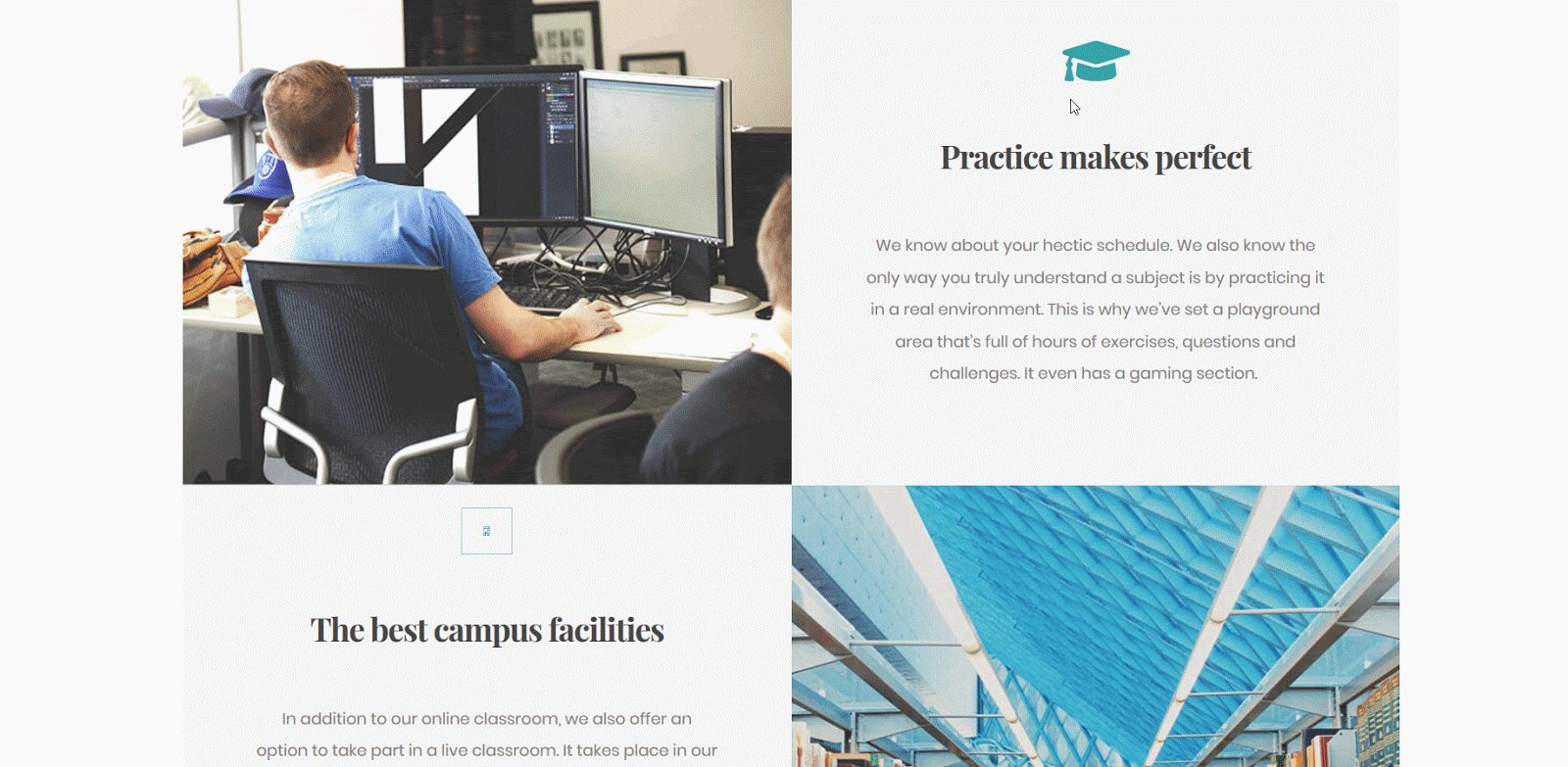
Seguindo essas etapas simples, você pode exibir alertas de notificação no WordPress usando códigos de acesso com o editor Elementor.

Se precisar de mais ajuda, sinta-se à vontade para entre em contato com nossa equipe de suporte.






