Comment utiliser NotificationX dans Elementor avec shortcode #
Vous serez heureux de savoir que vous pouvez utiliser NotificationX dans Elementor avec des codes courts et présentez la preuve sociale partout où vous le souhaitez. La configuration ne prend que quelques minutes et cela sera une fonctionnalité très utile si vous voulez plus de liberté sur l'endroit où vous voulez que vos alertes de notification soient affichées.
Comment insérer un shortcode pour NotificationX dans Elementor #
Tout d'abord, créez la notification que vous souhaitez afficher sur votre site Web en démarrer avec le générateur rapide de NotificationX. À partir de là, vous pouvez créer autant de types de notifications différents dont vous avez besoin.
Étape 1: Récupérez le shortcode de vos notifications #
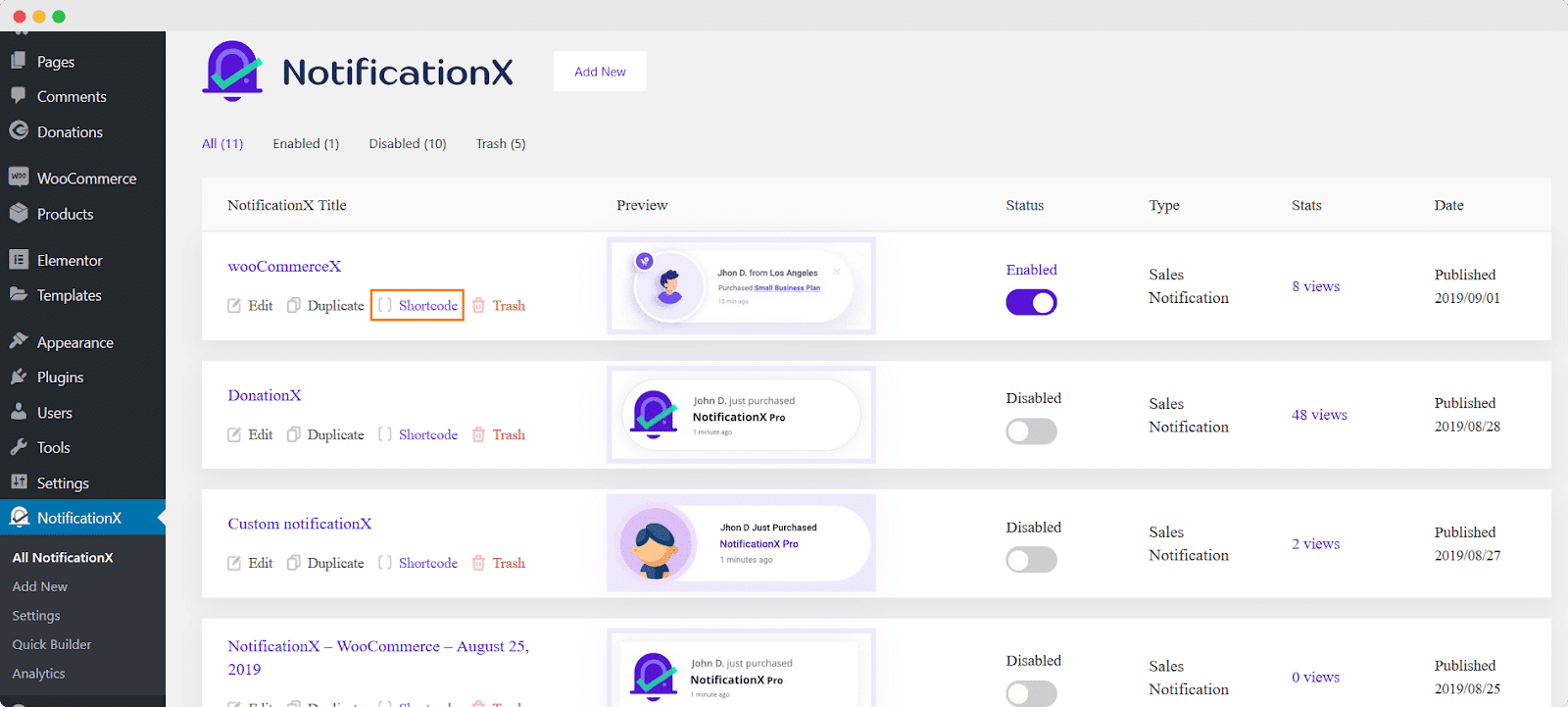
Une fois que vous avez terminé de créer les notifications souhaitées, vous pourrez les voir affichées sur votre tableau de bord. Cliquez simplement sur le 'Petit code' lien pour copier le shortcode de vos notifications.

Étape 2: Insérez le shortcode de votre notification dans Elementor Editor #
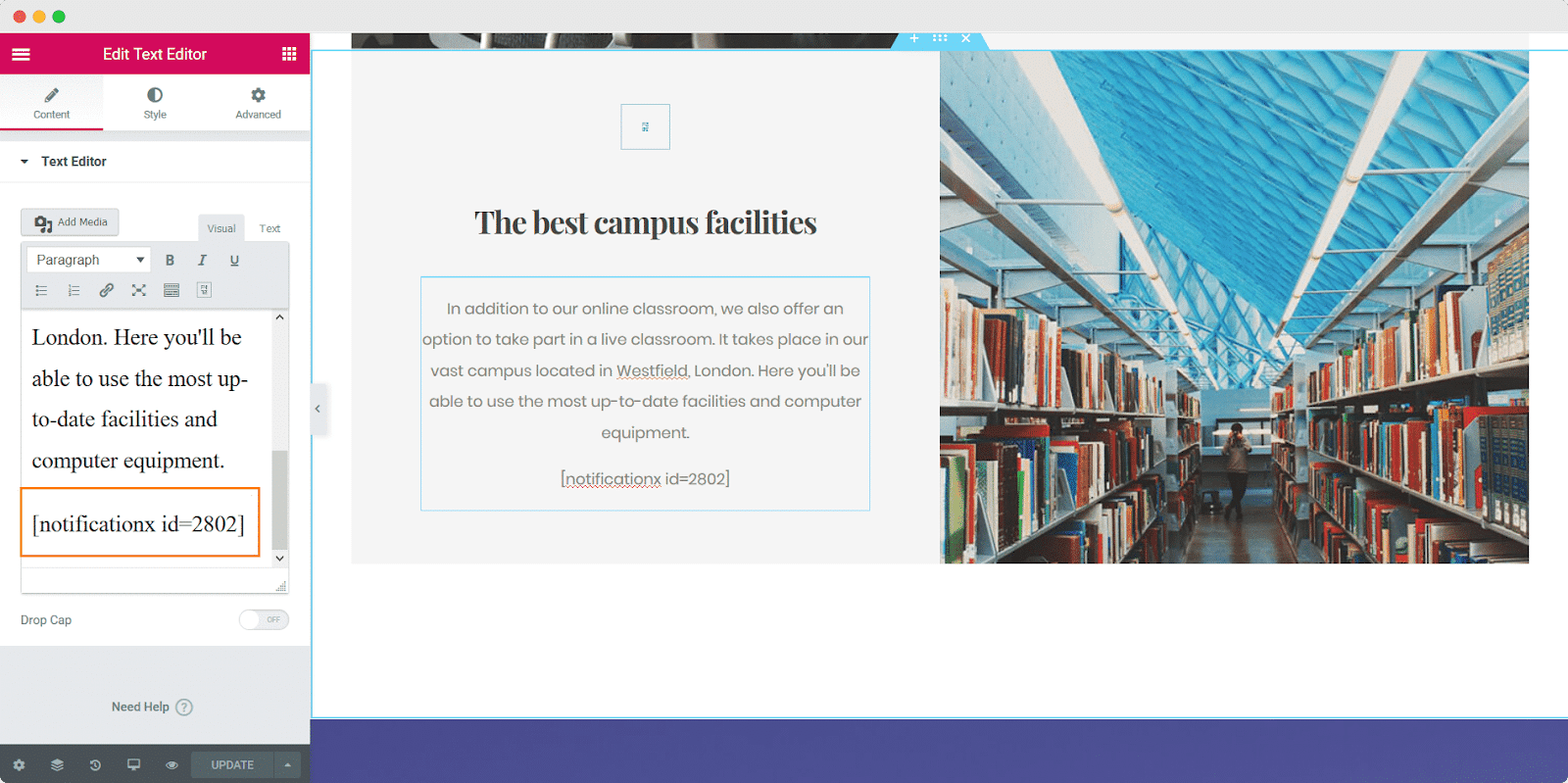
Après avoir copié le shortcode de votre notification, rendez-vous sur la page où vous souhaitez l'afficher et cliquez sur `` Modifier avec Elementor ''. Une fois le chargement de l'Éditeur Elementor terminé, vous pouvez insérer le shortcode de votre notification à l'aide d'un élément 'Editeur de texte' comme indiqué ci-dessous.

Étape 3: définissez votre alerte de notification uniquement comme shortcode #
Pour empêcher les alertes de notification par défaut de s'afficher sur votre page, vous pouvez configurer votre notification pour qu'elle soit utilisée uniquement comme shortcode. Cette étape est facultative mais fortement recommandée car les visiteurs de votre site peuvent voir des alertes doubles pour la même notification dans le cas contraire.
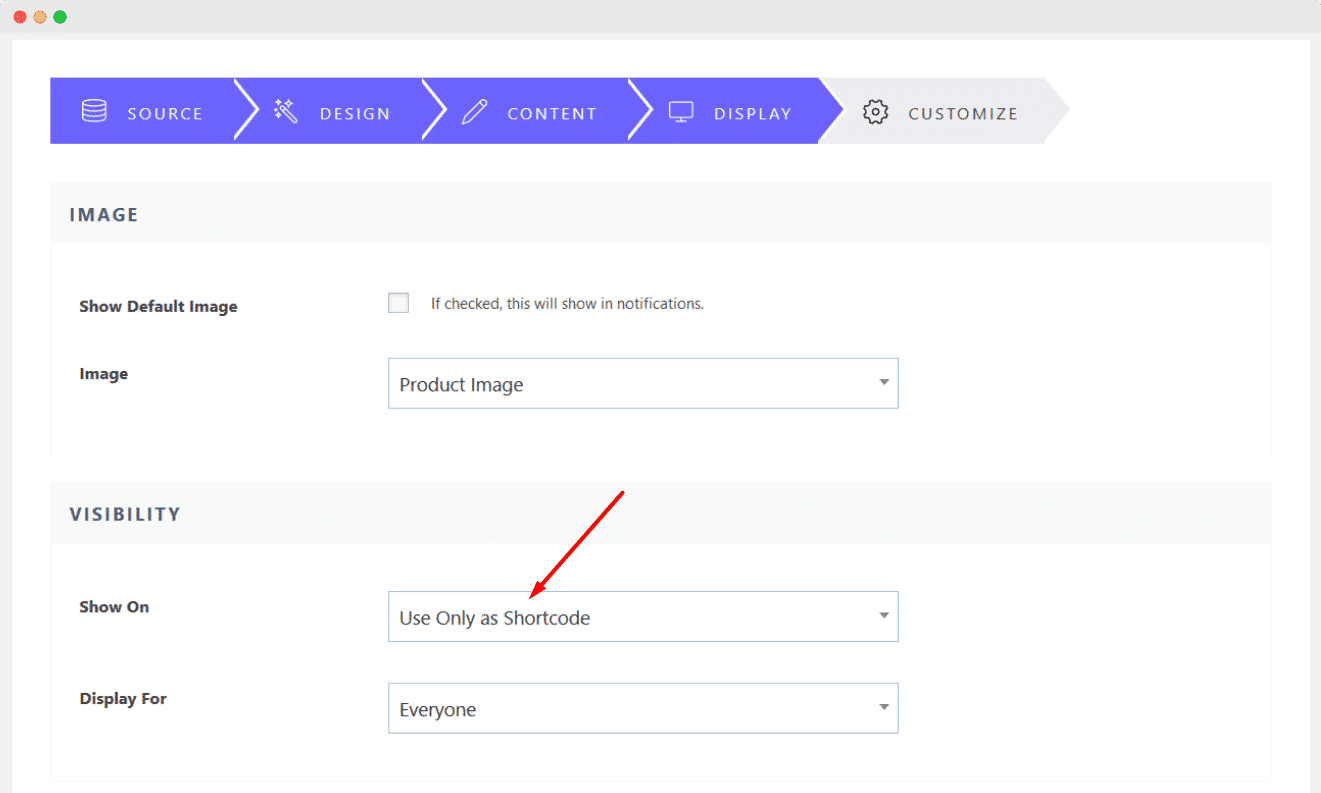
Vous pouvez le faire à partir du 'Afficher' de votre notification, puis modifiez l'option "Visibilité" en "Utiliser uniquement comme shortcode" comme indiqué ci-dessous.

Résultat final #
En suivant ces étapes simples, vous pouvez afficher alertes de notification dans WordPress à l'aide de codes courts avec l'éditeur Elementor.

Si vous avez besoin d'aide supplémentaire, n'hésitez pas à contactez notre équipe de support.






