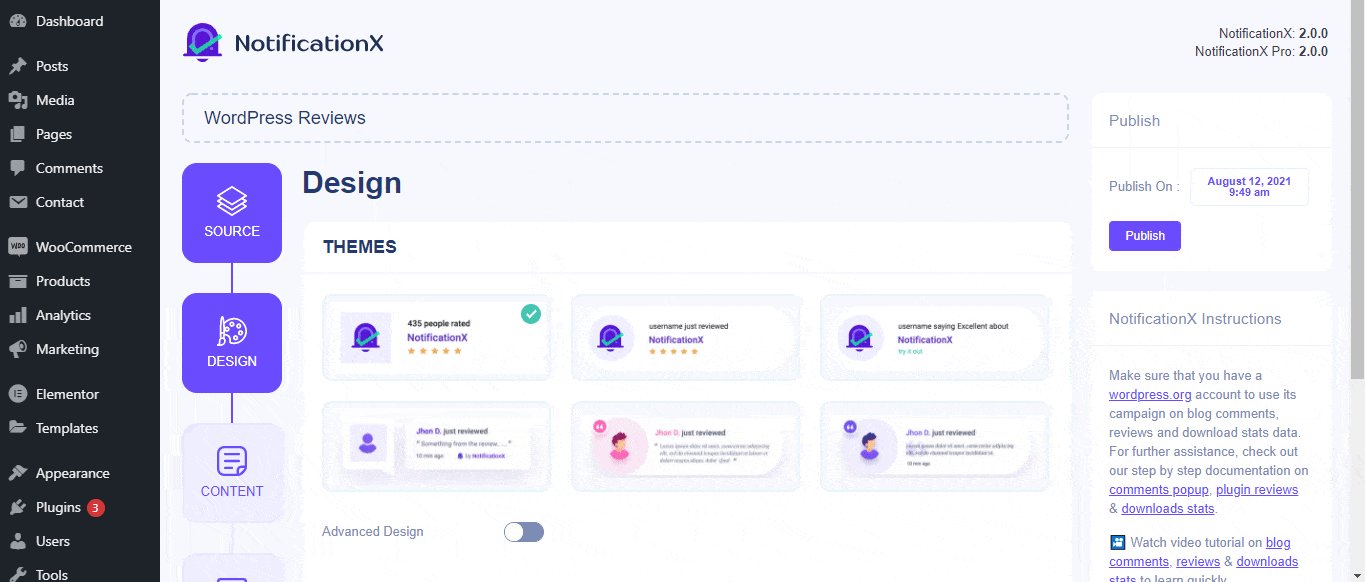
NotificationX offers lots of wonderful themes to design your notification alert templates. Most impressively, it also allows you to personalize the design according to your preferences & take it to a new level with just a few clicks using ‘Advanced Design’. Let’s find out how:
Style Your Notification Alerts With ‘Advanced Design’ #
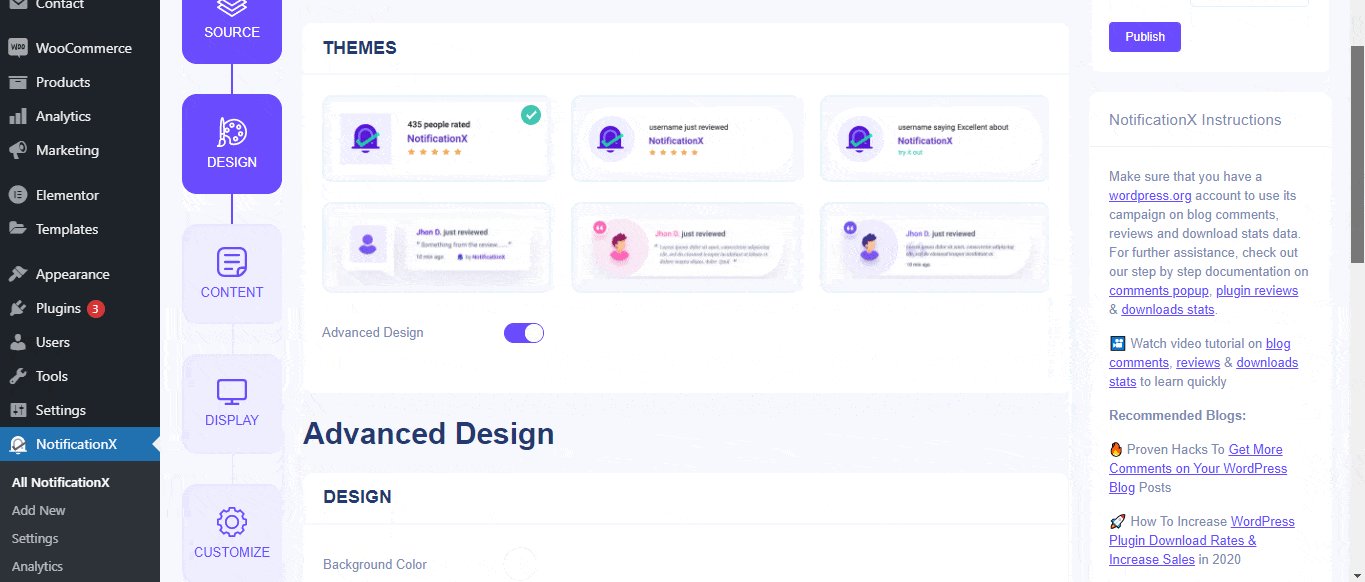
À partir de NotificationX Builder, une fois que vous avez terminé de configurer le 'La source', vous serez alors redirigé vers l'onglet 'Concevoir’ tab. Here, you will be able to modify your chosen Theme by customizing it through the «Conception avancée» option. Based on the ‘Source’ type & the template you have chosen for your notification alert, you can style the layout, typography, and image appearance.

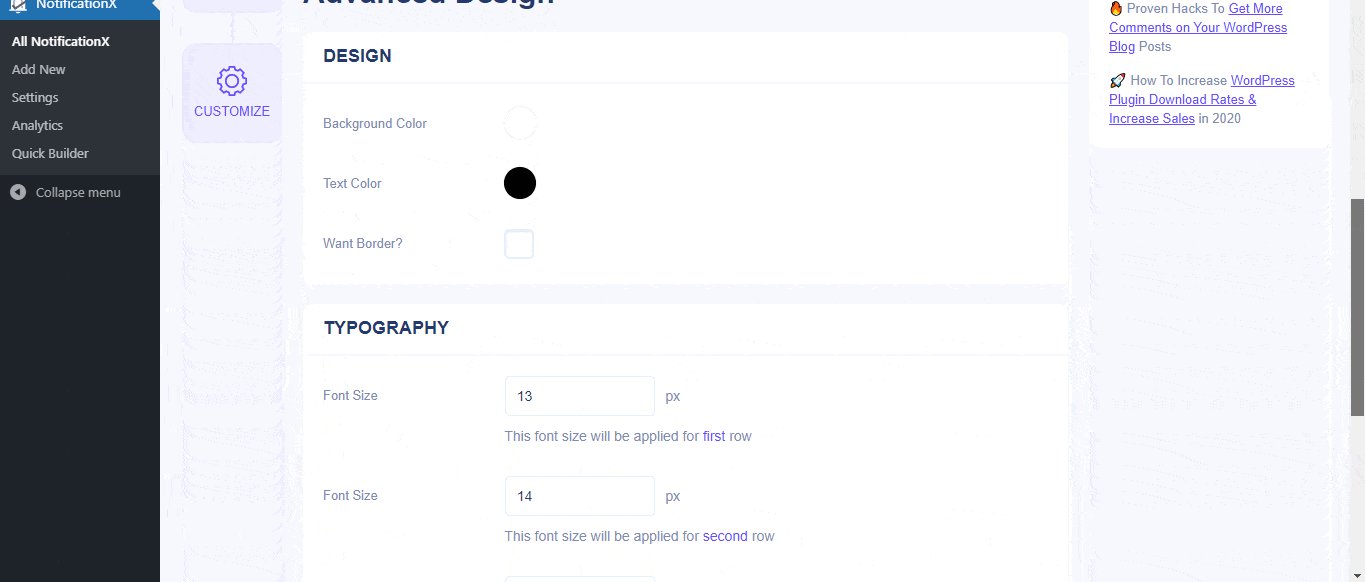
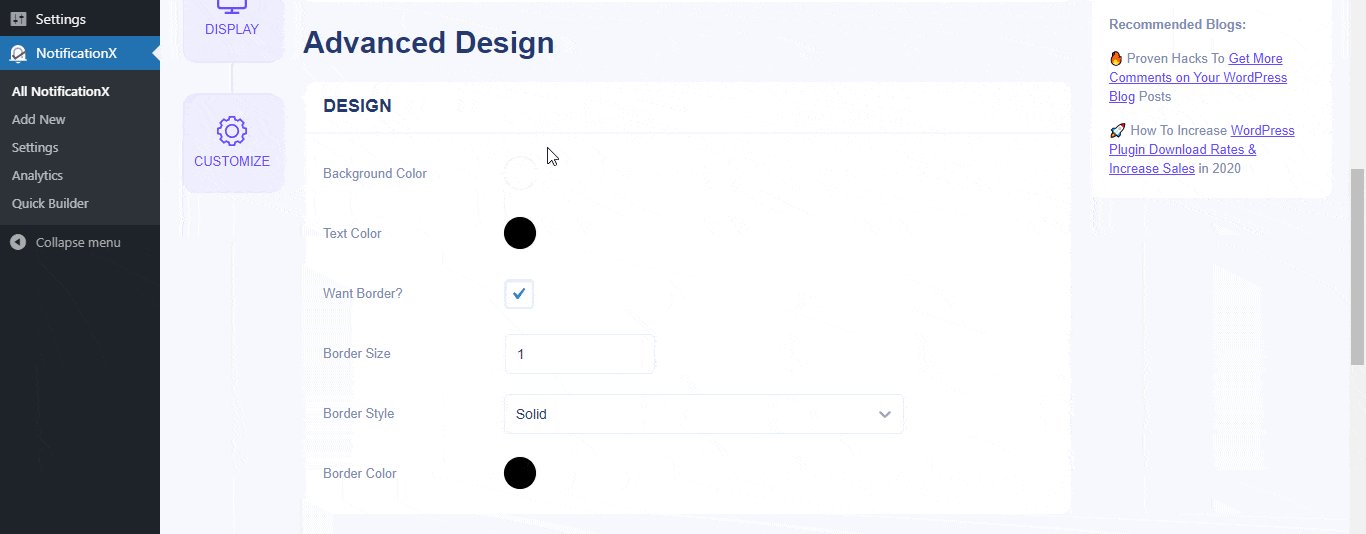
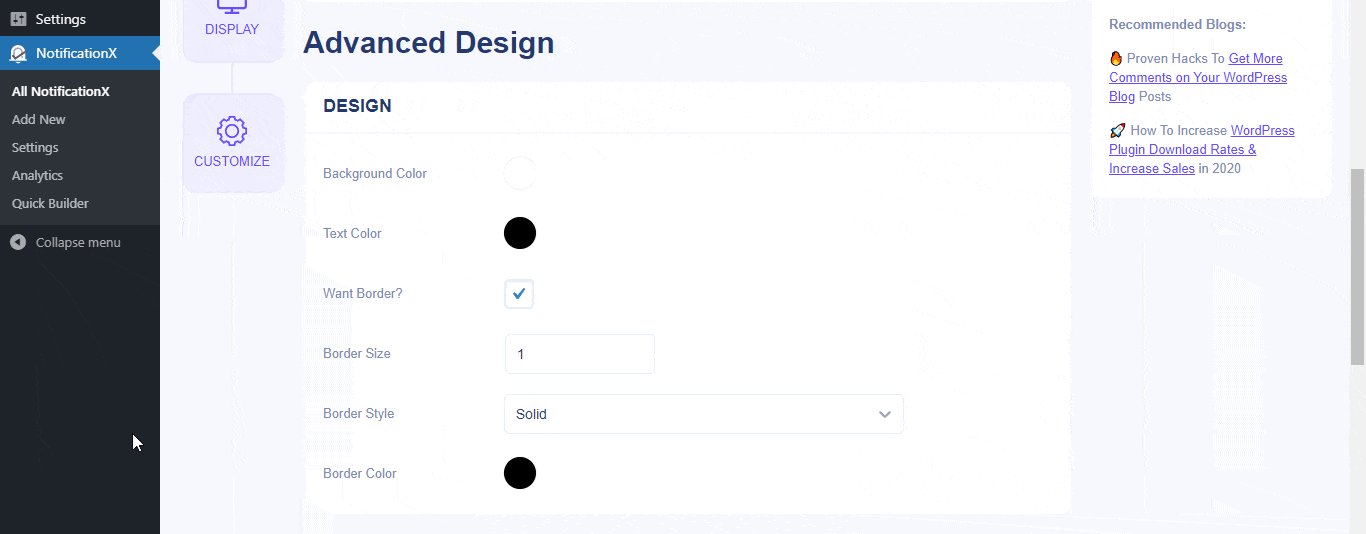
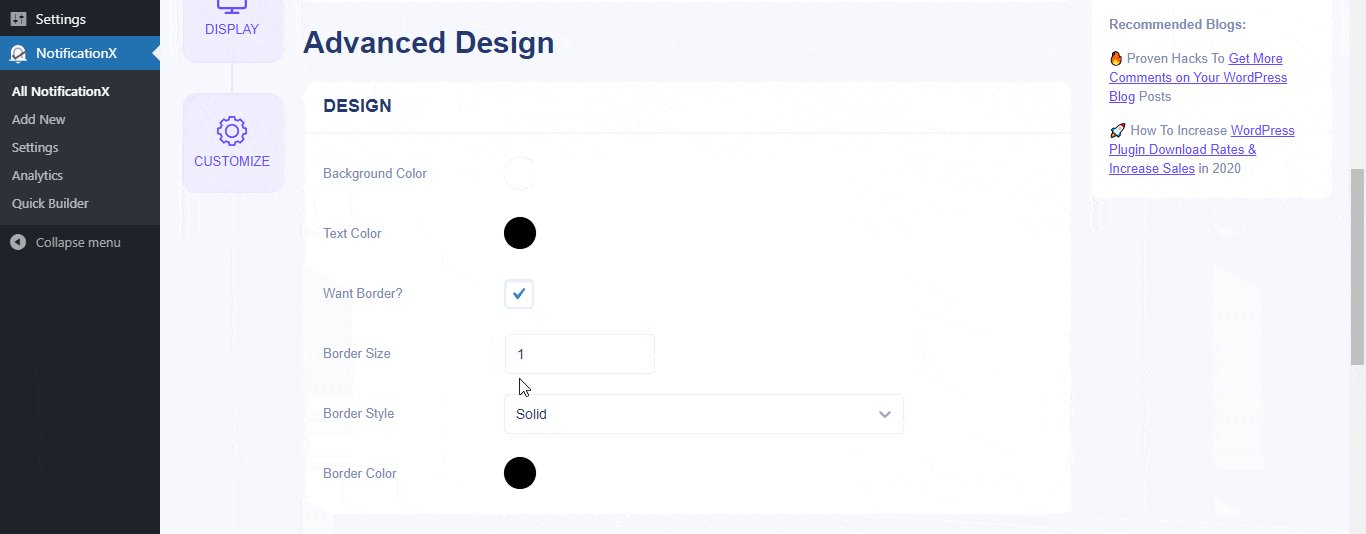
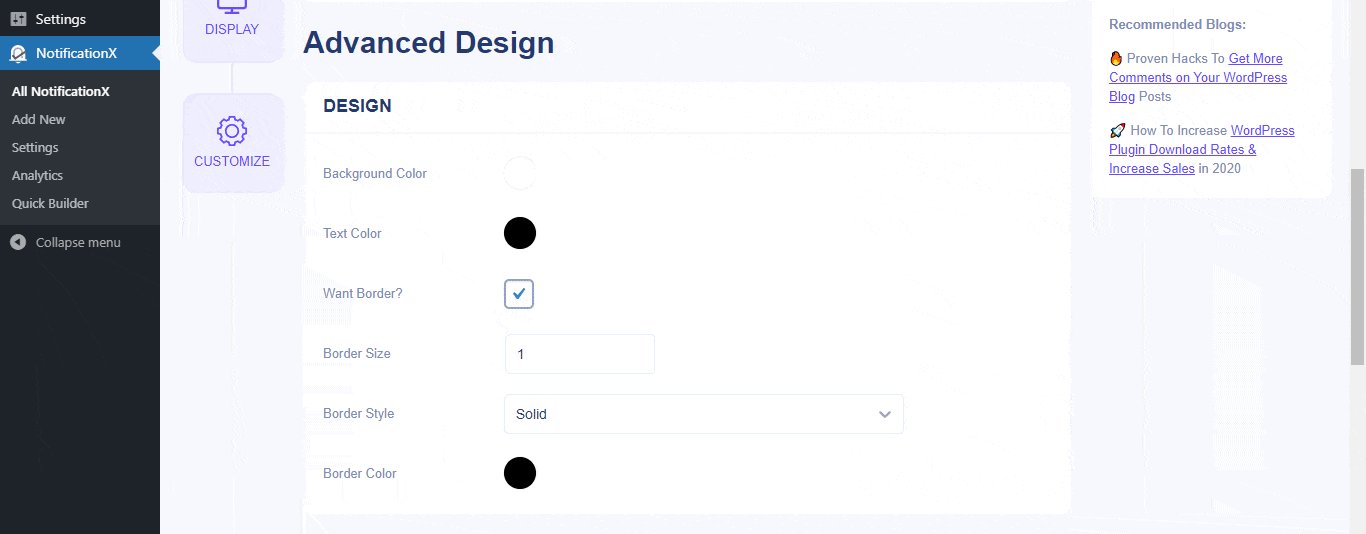
Du 'Conception' section, You can add a background or text color for the notification popup. If you want, you can even add a border and style it to make the entire layout more appealing to instantly grab the attention of your site visitors.

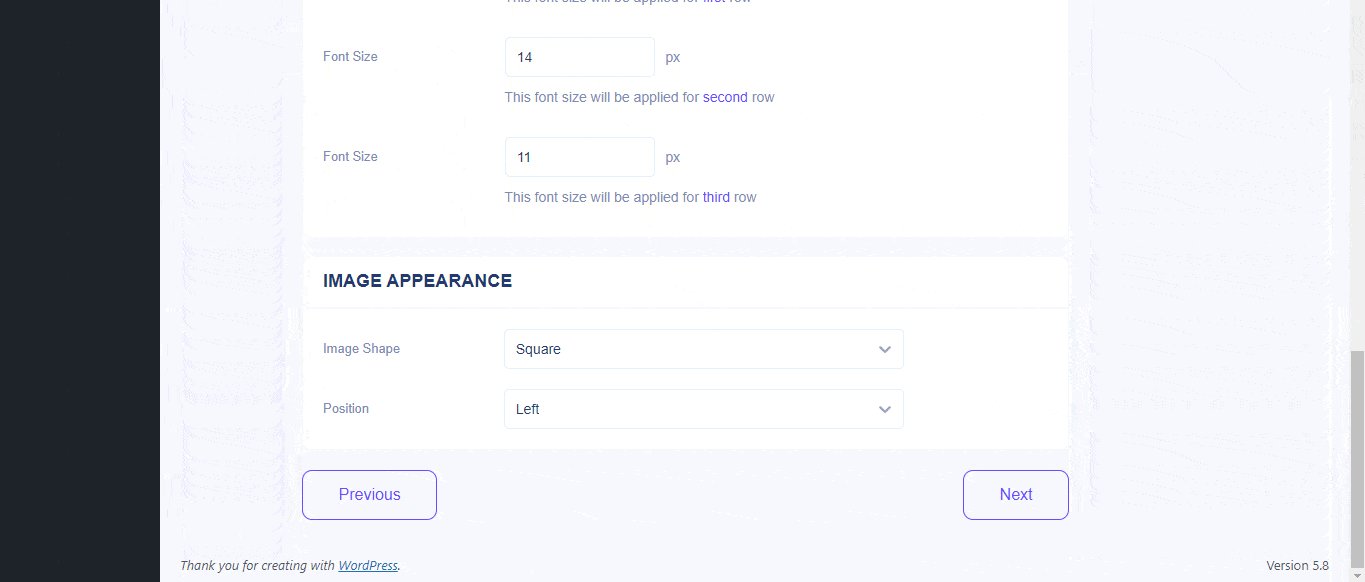
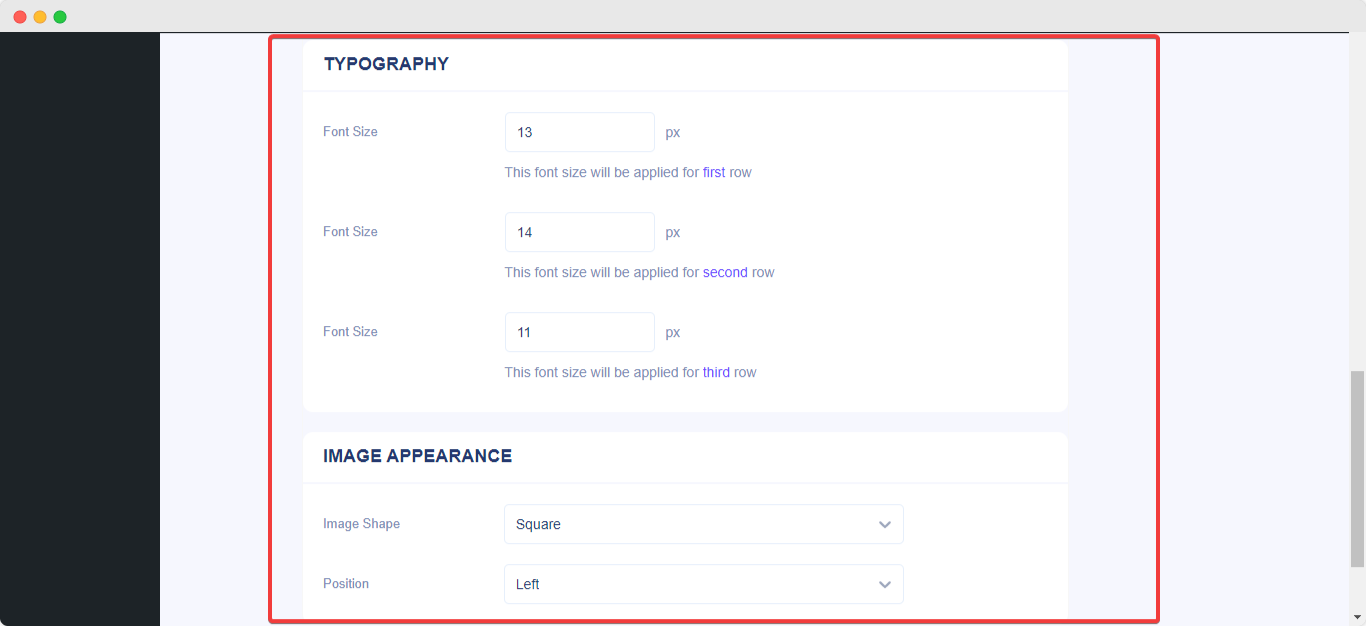
En outre, vous avez également la liberté de jouer avec la mise en page de l'image. Du «Apparence de l'image» section, you can change the shape of the Image out of these 4 available patterns: Circle, Rounded, Square & Custom. For the ‘Custom’ shape, you can define a border radius to get the expected outcome. You can choose a position where you want to display the image inside the notification. Moreover, from the 'Typographie' , vous pouvez modifier la taille de la police pour l'ensemble de la fenêtre de notification.

Voici comment styler facilement vos notifications à l'aide de "Conception avancée '. Être coincé? N'hésitez pas à contacter notre équipe dédiée Équipe de soutien.







