NotificationX offers lots of wonderful themes to design your notification alert templates. Most impressively, it also allows you to personalize the design according to your preferences & take it to a new level with just a few clicks using ‘Advanced Design’. Let’s find out how:
Style Your Notification Alerts With ‘Advanced Design’ #
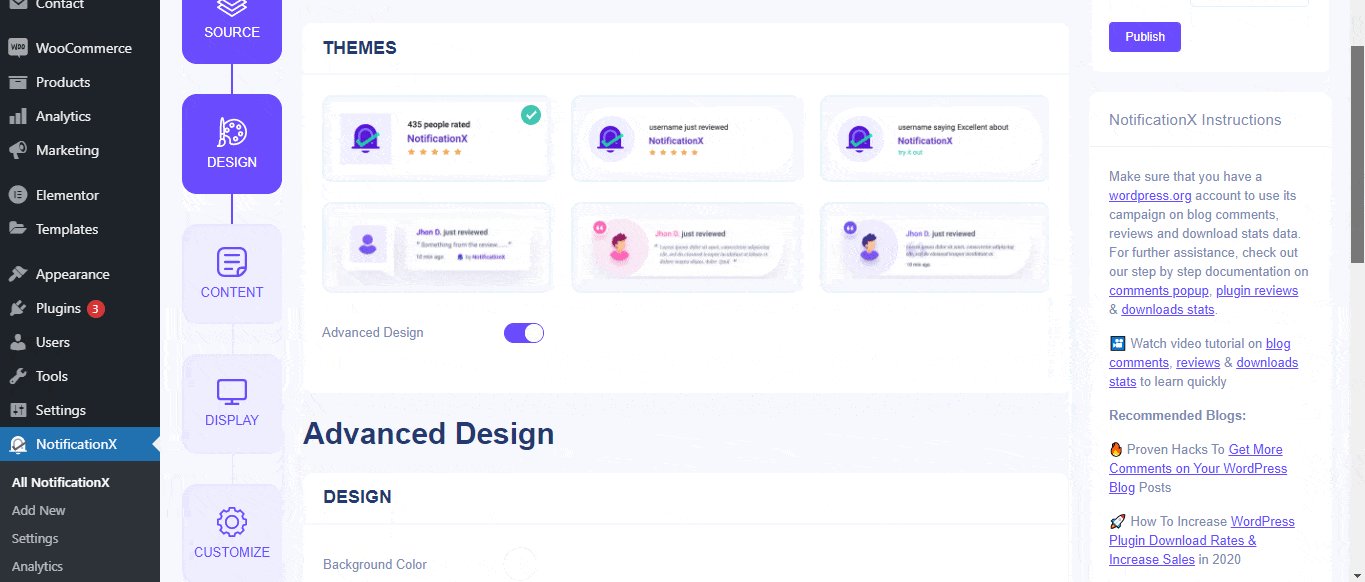
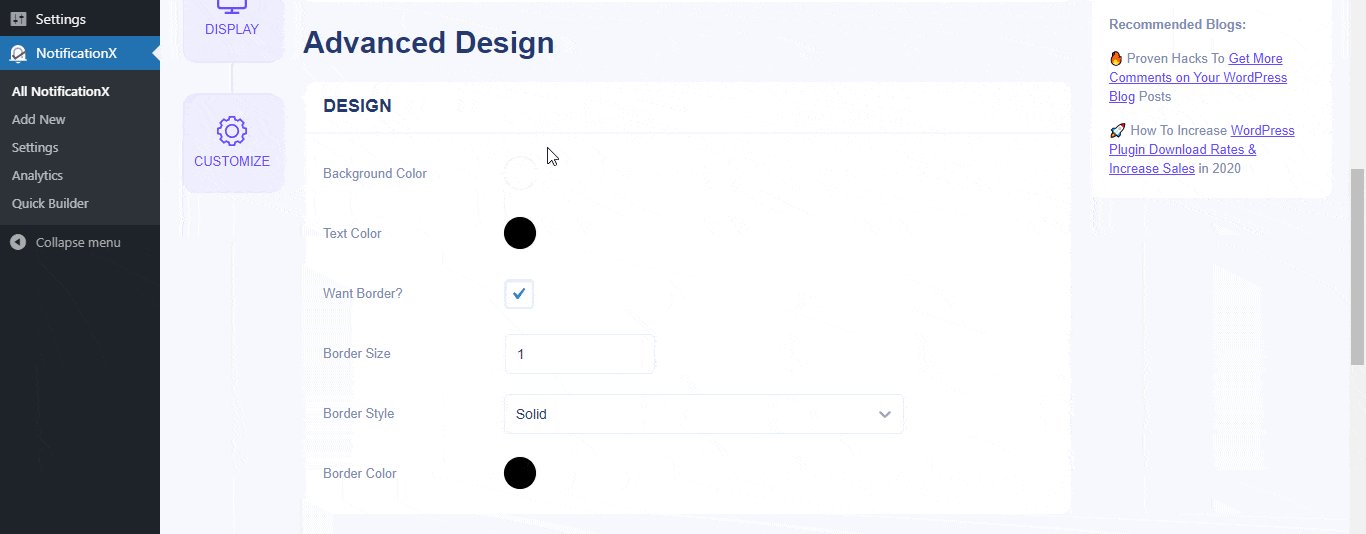
Из NotificationX Builder после того, как вы закончите настройку 'Источник', вы будете перенаправлены на вкладку'Дизайн’ tab. Here, you will be able to modify your chosen Theme by customizing it through the «Расширенный дизайн» option. Based on the ‘Source’ type & the template you have chosen for your notification alert, you can style the layout, typography, and image appearance.

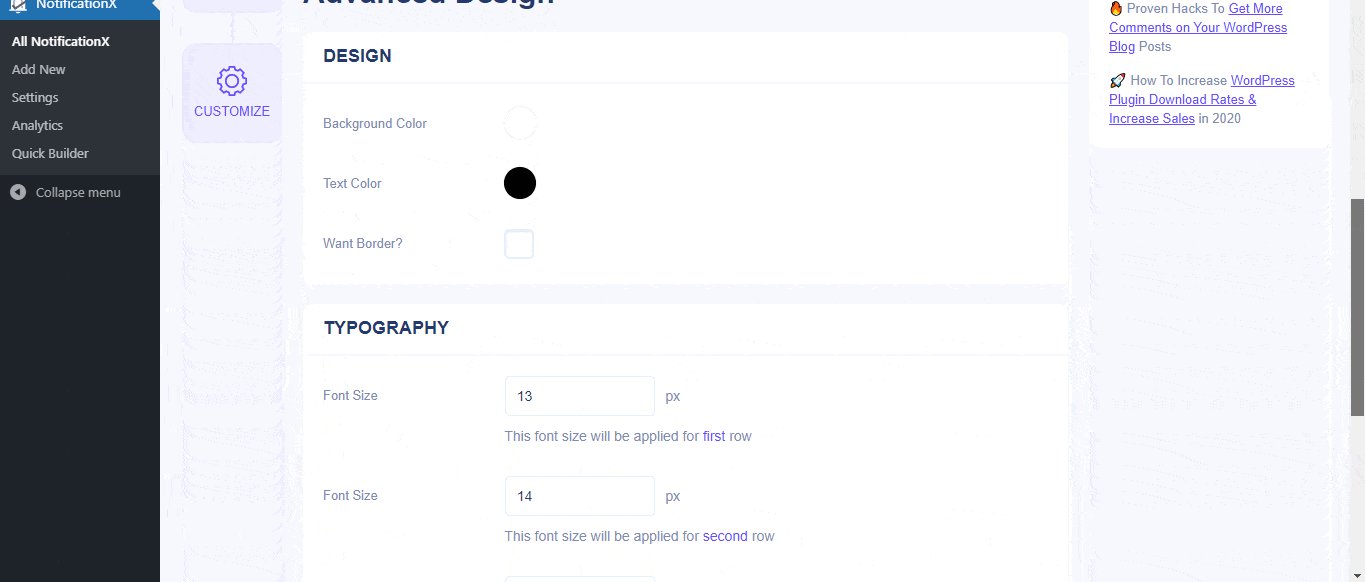
От 'Дизайн' section, You can add a background or text color for the notification popup. If you want, you can even add a border and style it to make the entire layout more appealing to instantly grab the attention of your site visitors.

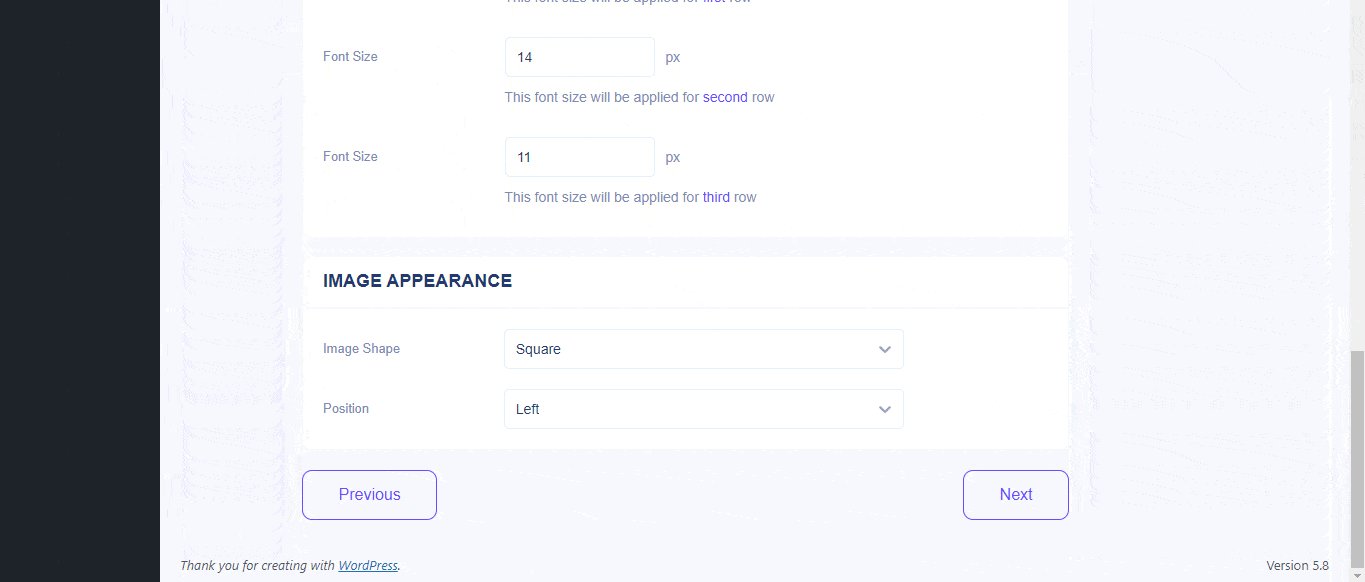
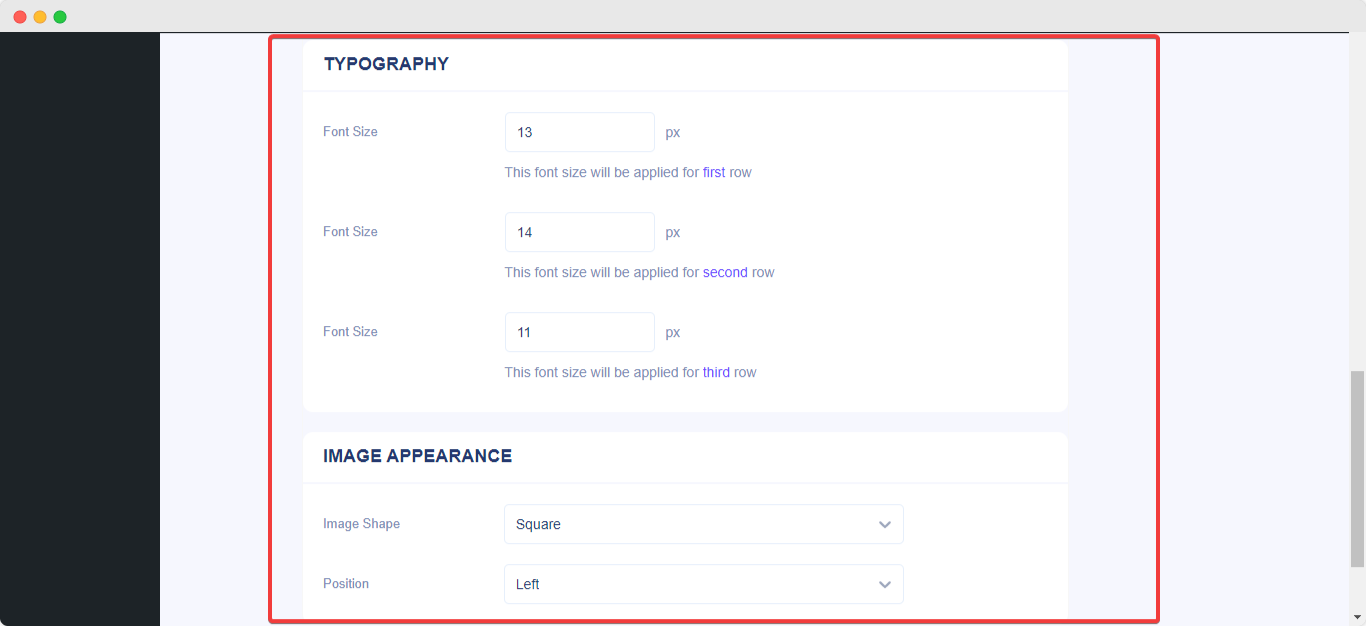
Кроме того, у вас есть возможность поэкспериментировать с макетом изображения. От «Внешний вид изображения» section, you can change the shape of the Image out of these 4 available patterns: Circle, Rounded, Square & Custom. For the ‘Custom’ shape, you can define a border radius to get the expected outcome. You can choose a position where you want to display the image inside the notification. Moreover, from the 'Типография' раздел, вы можете изменить размер шрифта для всего всплывающего уведомления.

Это то, как вы можете легко оформить ваши уведомления, используяAdvanced Design ', Застрять? Не стесняйтесь обращаться к нашим преданным Группа поддержки.







