NotificationX Builder дает вам полный контроль над тем, как вы хотите, чтобы ваше Уведомление отображалось на сайте. Давайте следовать приведенным ниже рекомендациям, чтобы узнать, как использовать «Дисплей» вкладка для создания потрясающих всплывающих уведомлений:
Шаг 1. Выберите уведомление #
Прежде всего, перейдите к вашему Панель управления WordPress и перейдите к wp-admin -> NotificationX -> NotificationX Builder.
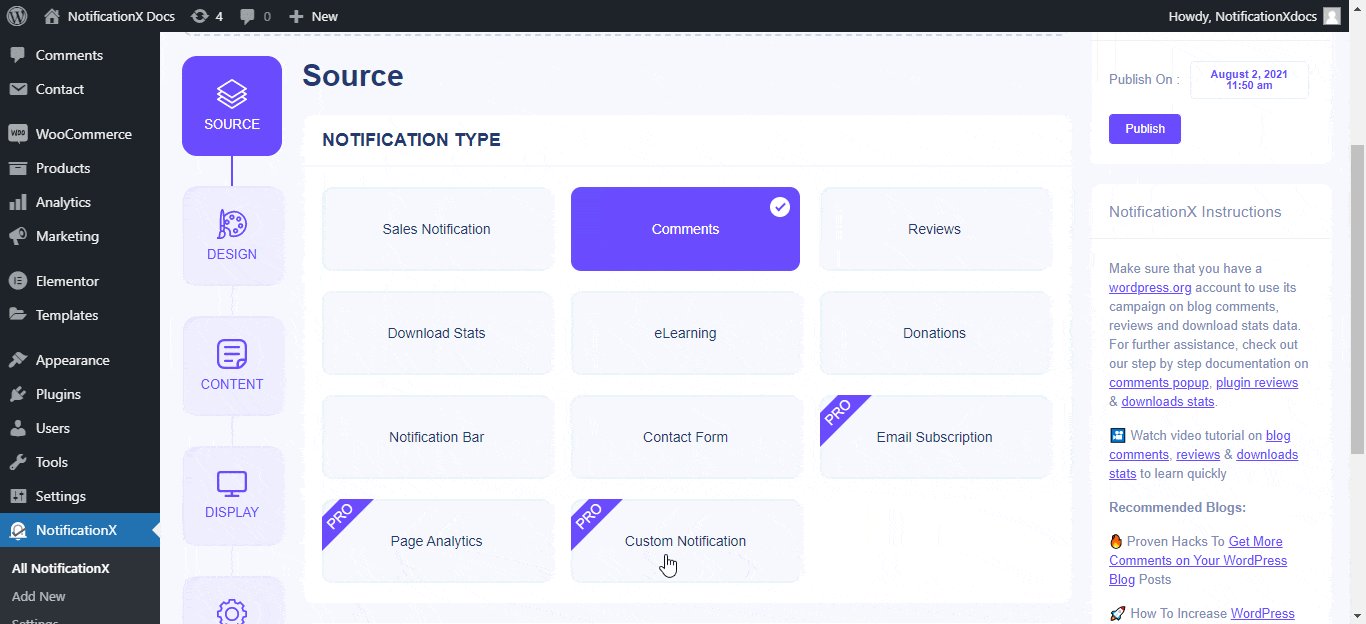
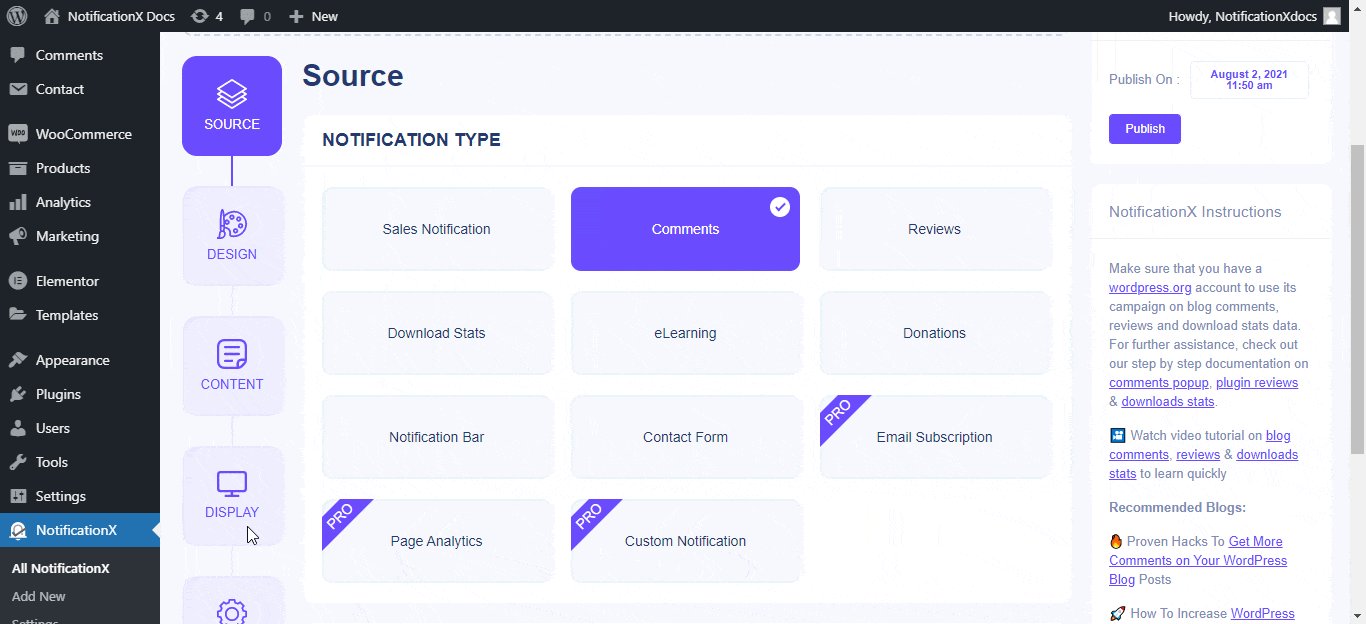
Выберите предпочтительный "Тип уведомления" из 'Источник' вкладку и сделайте все необходимые настройки из 'Дизайн' и 'содержаниевкладки. После этого вы будете перенаправлены на «Дисплей» таб. Или вы можете просто щелкнуть вкладку «Дисплей», чтобы перейти к ней напрямую.

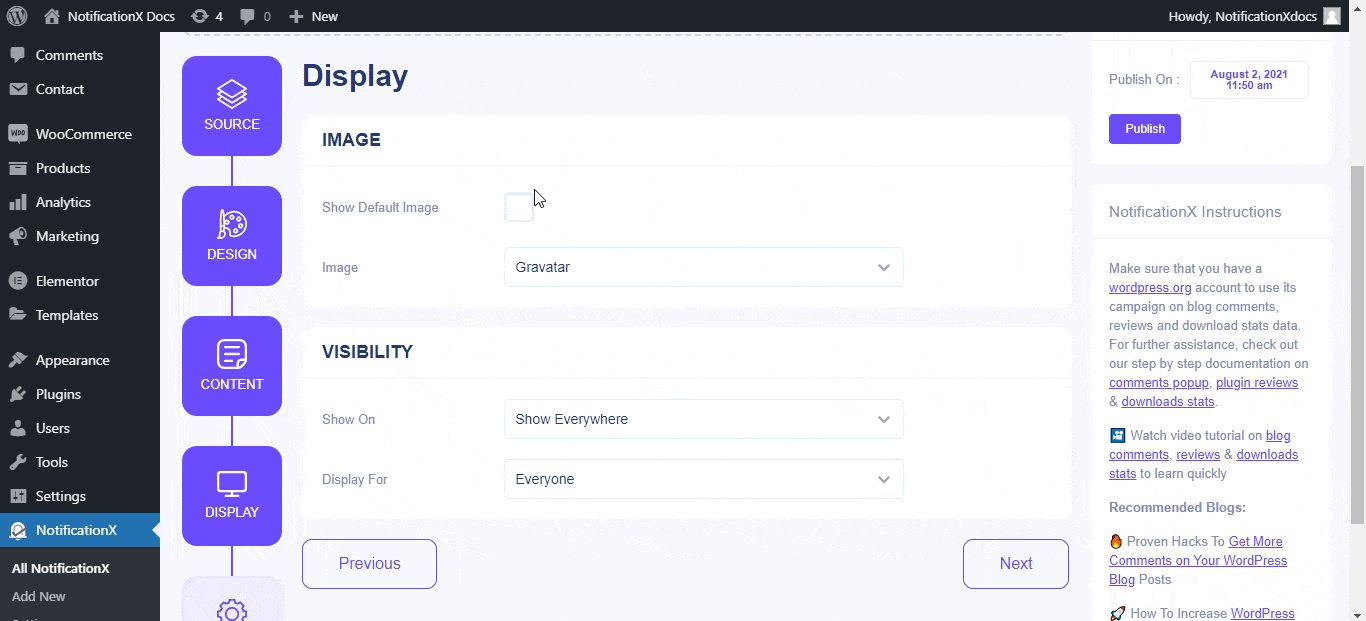
Шаг 2: Настройте параметры дисплея #
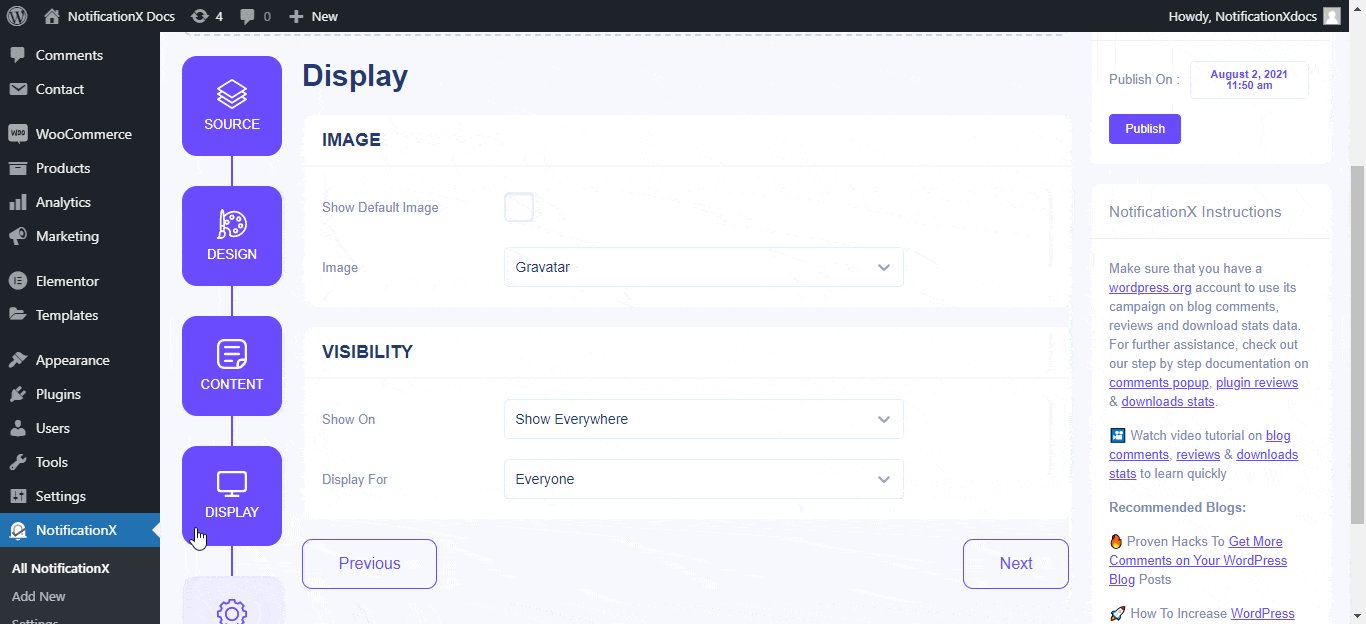
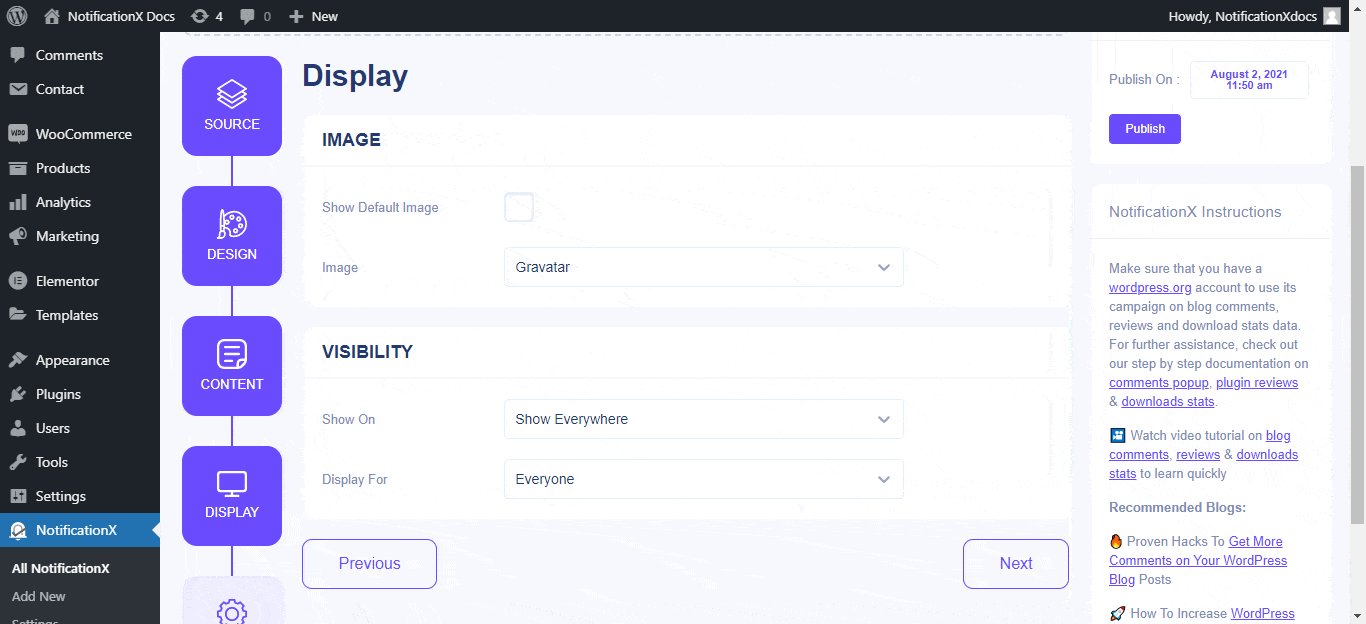
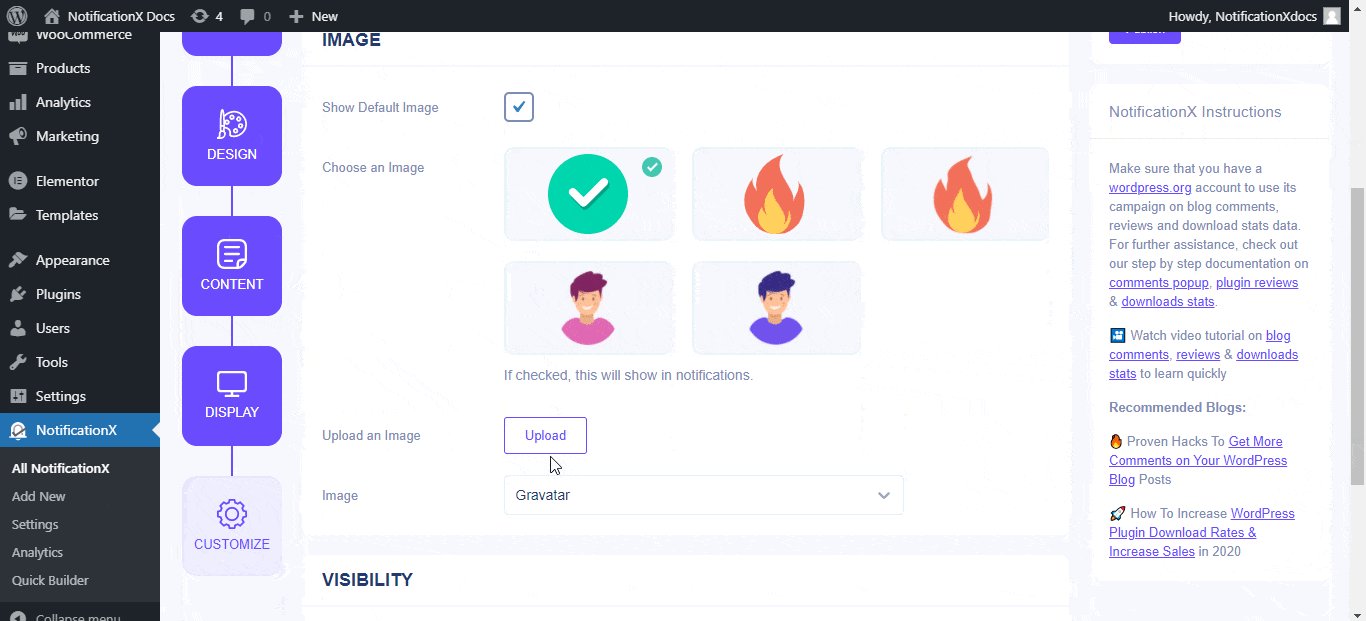
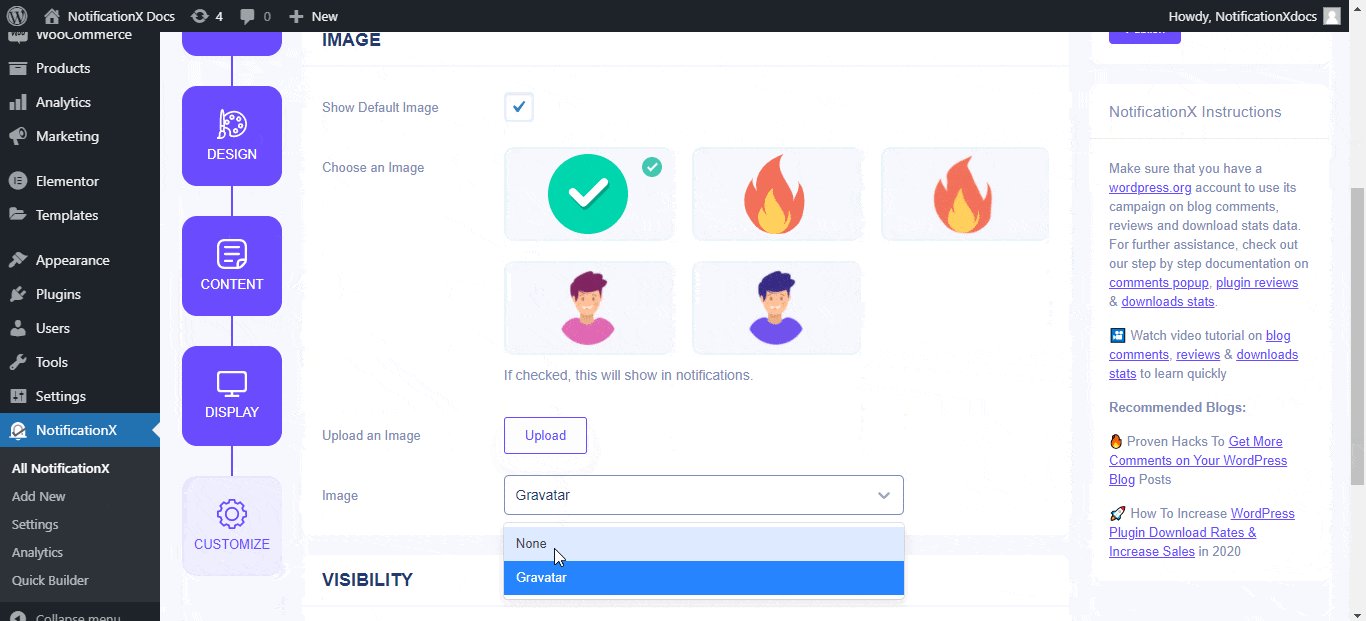
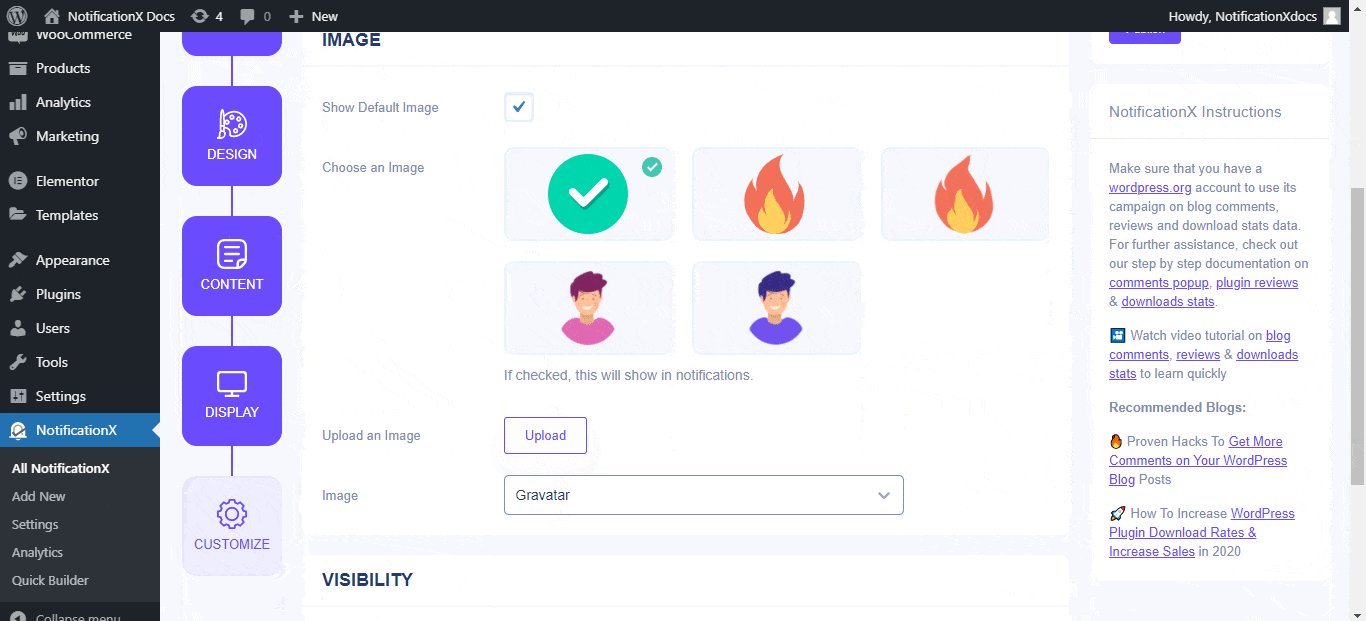
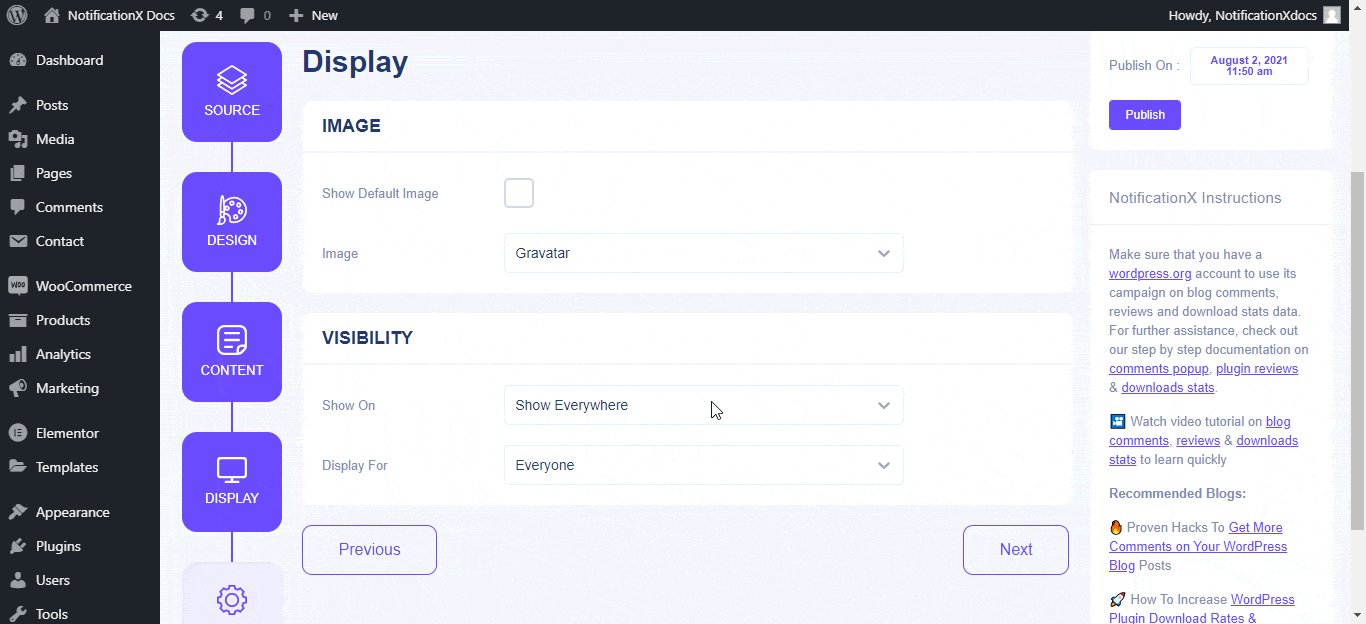
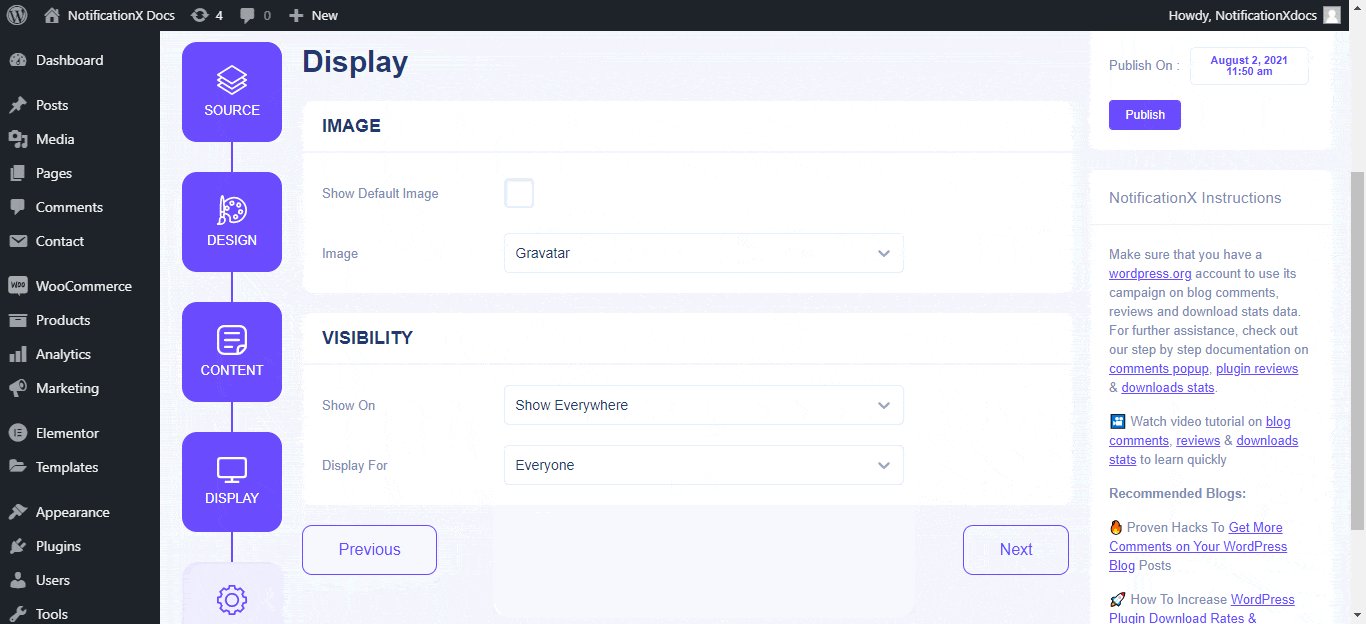
Вы найдете два отдельных раздела в «Дисплей» вкладка: изображение и видимость. Если вы хотите, вы можете показать изображение по умолчанию для пользователей. Тем временем включите опцию «Показать граватар», если вы хотите отображать пользовательский граватар в своих уведомлениях.

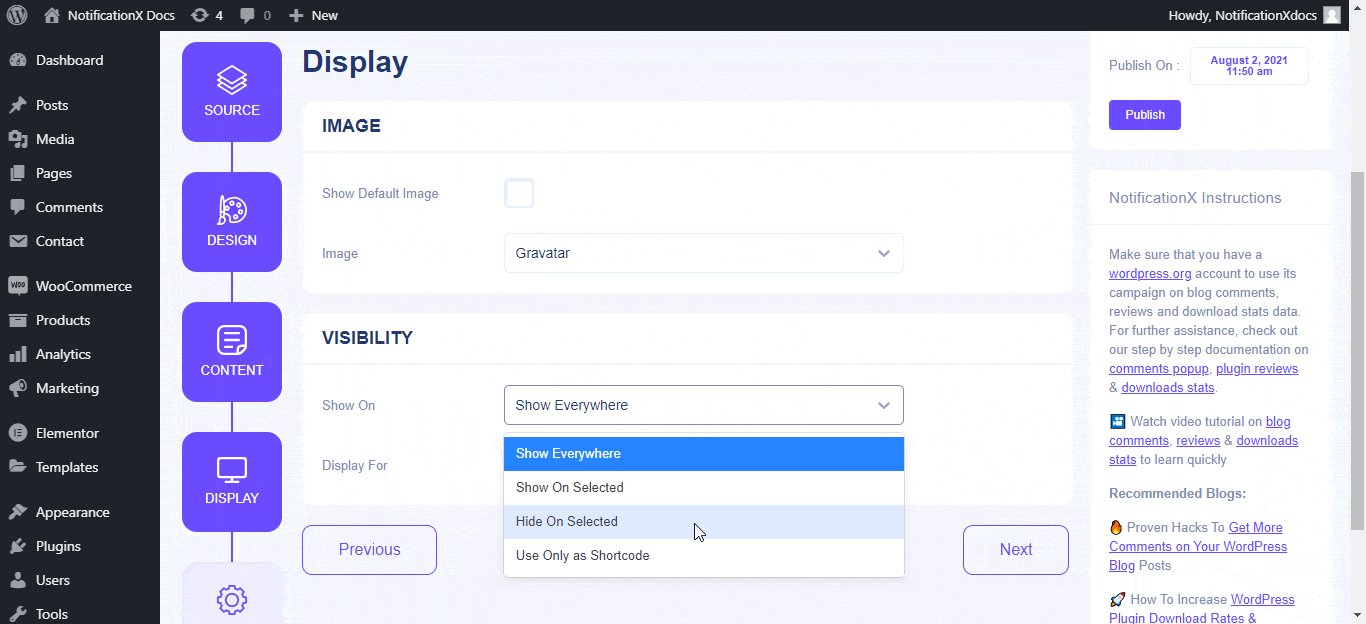
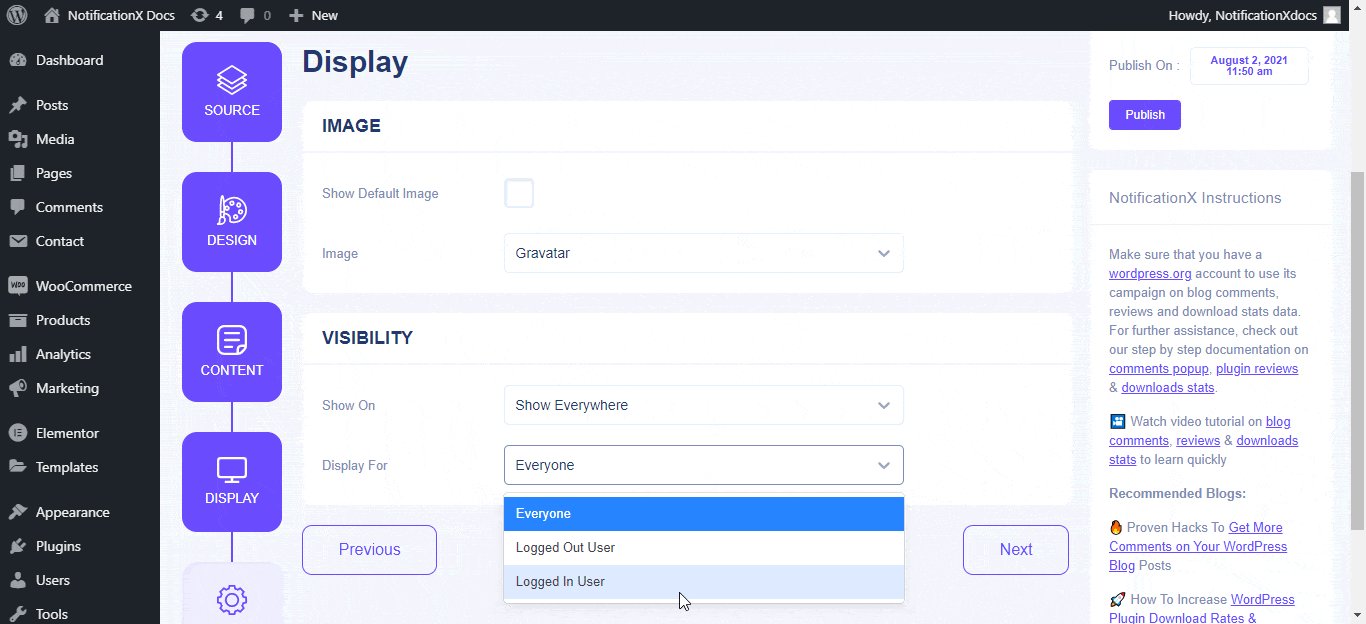
Кроме того, вы можете контролировать, где вы хотите, чтобы уведомление было показано. Вы даже можете указать страницы, на которых вы хотите, чтобы они отображались или даже скрывались. Кроме того, вы также можете отображать всплывающие окна с уведомлениями в зависимости от роли пользователя.
Вы сможете выбрать среди всех этих элементов управления -
1. Главная страница
2. Страница блога
3. Все сообщения, страницы и пользовательский тип сообщения
4. Все сообщения
5. Все страницы
6. Все вложения
7. Поиск страниц
8. 404 Страницы ошибок
9. Все архивы
10. Архивы всех категорий
11. Все теги архивов
12. Пользовательские идентификаторы постов или страниц

Таким образом вы можете контролировать всплывающее уведомление, устанавливая, когда, где и для кого показывать его, используя «Дисплей» Вкладка в NotificationX.
Застрять? Не стесняйтесь обращаться к нашим специальная группа поддержки для получения дополнительной помощи и запросов.






