NotificationX Pro позволяет создавать столько настраиваемых уведомлений о конверсиях, сколько вы хотите, и отображать их в виде всплывающих окон на вашем веб-сайте. У вас будет свобода стилизовать и персонализировать пользовательские оповещения FOMO так, как вы захотите.
Как создавать собственные уведомления с помощью NotificationX? #
Follow the step-by-step guide below to create Пользовательское Уведомление с NotificaitonX:
Шаг 1. Создайте новое уведомление #
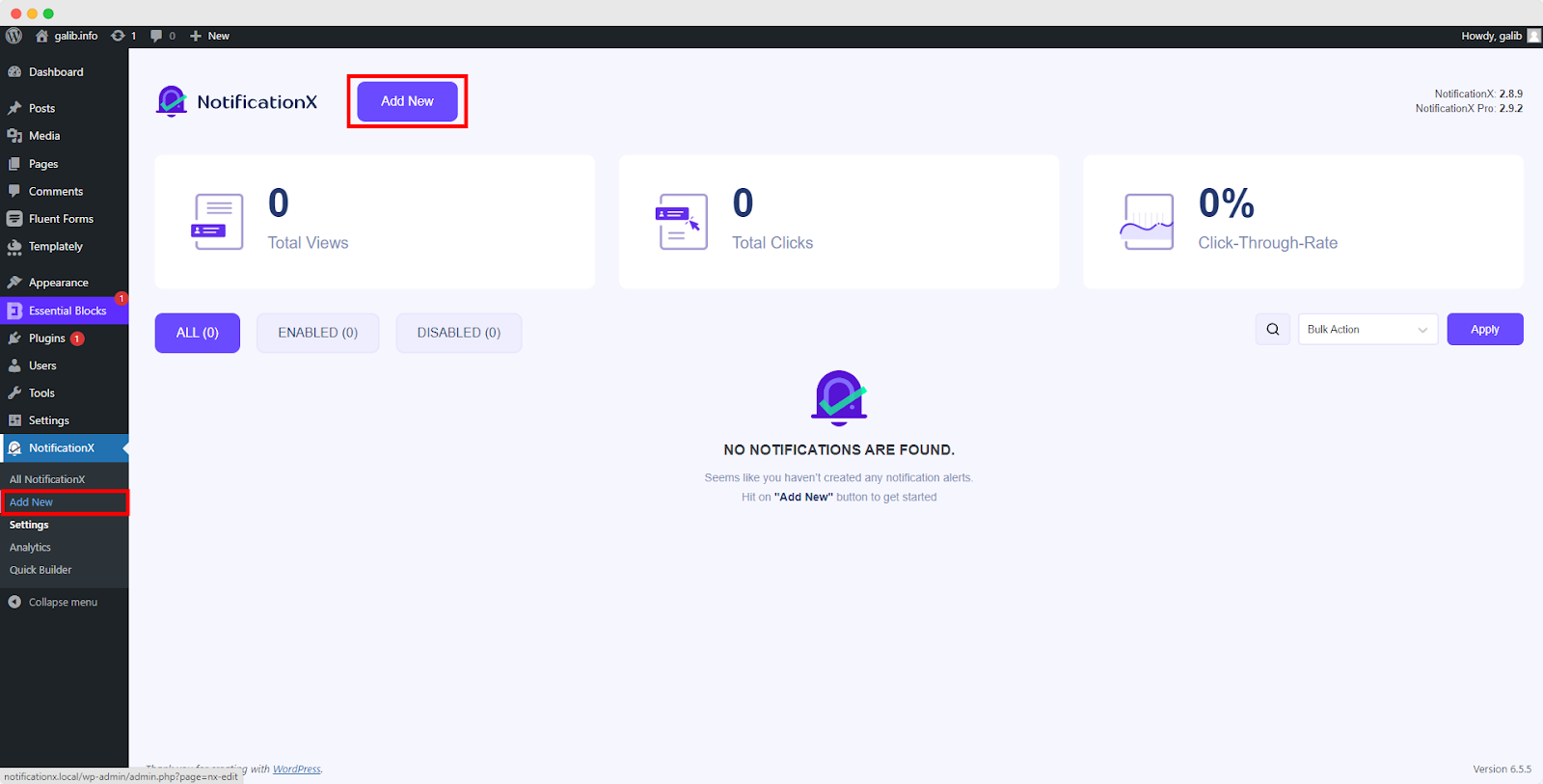
Перейдите в панель управления WordPress и перейдите к NotificationX и нажмите "Добавить новое' кнопка прямо вверху. Или вы также можете напрямую перейти к wp-admin -> NotificationX -> NotificationX -> Добавить новый со своей панели управления.

Шаг 2: выберите источник #
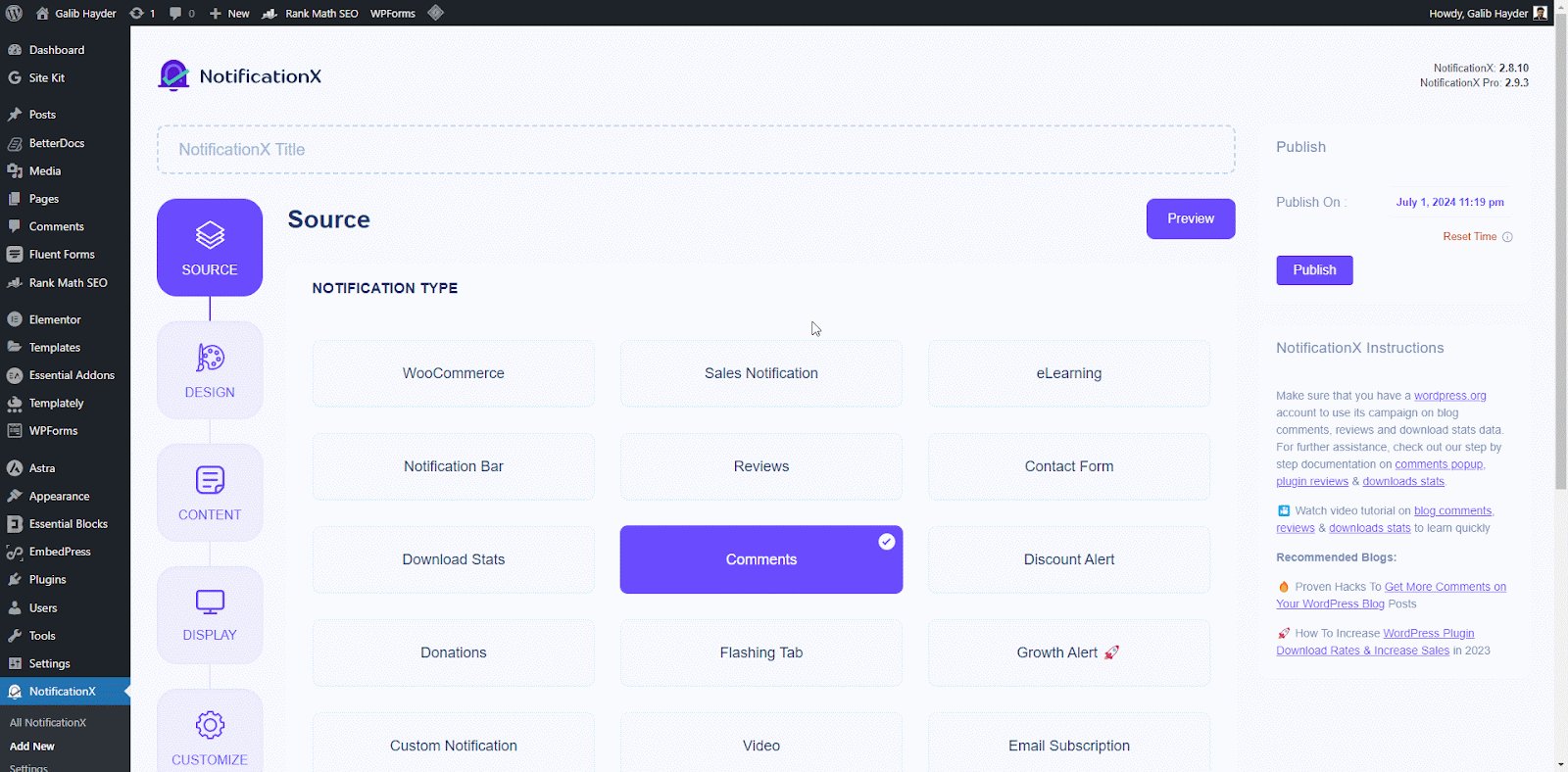
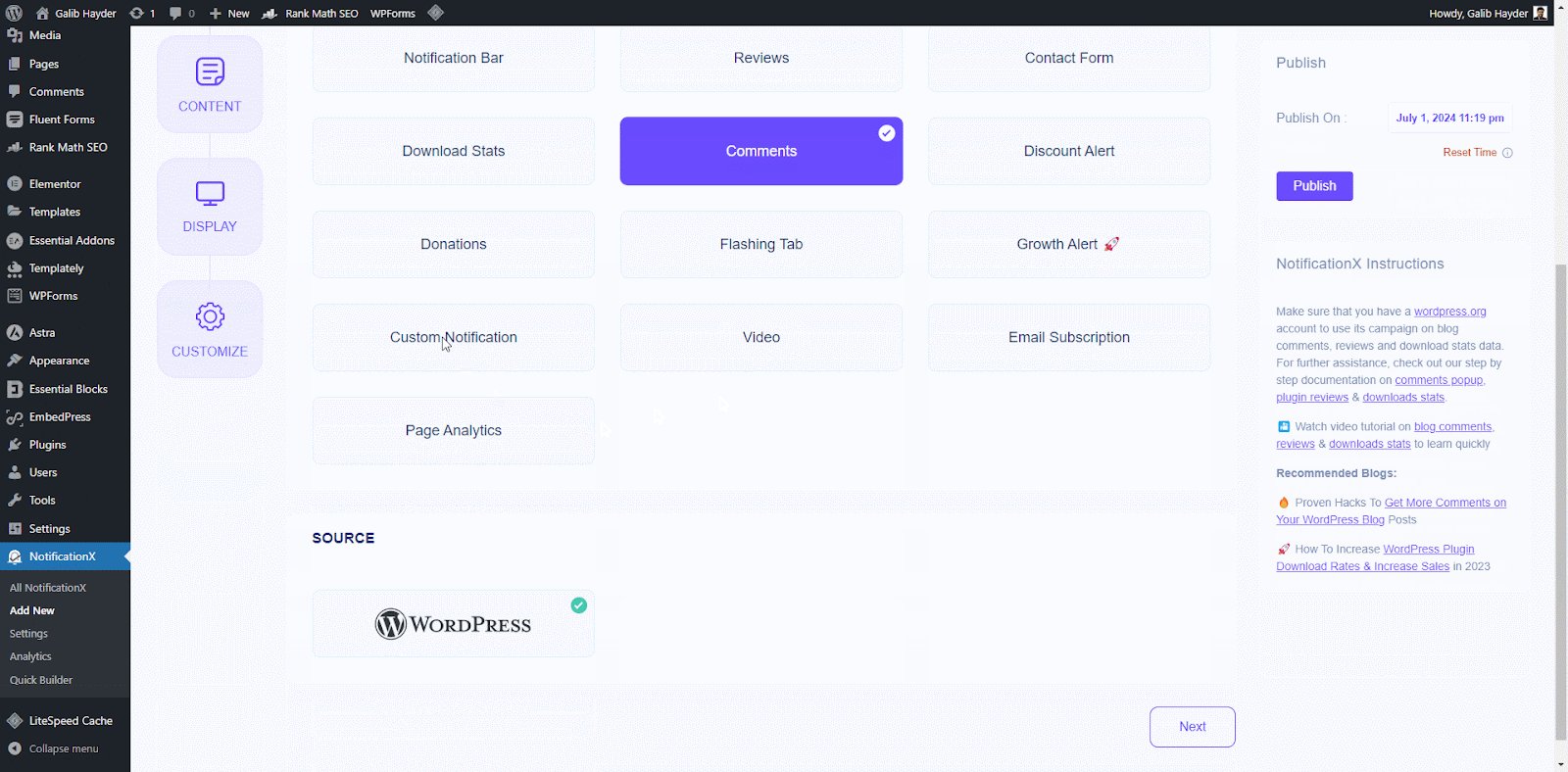
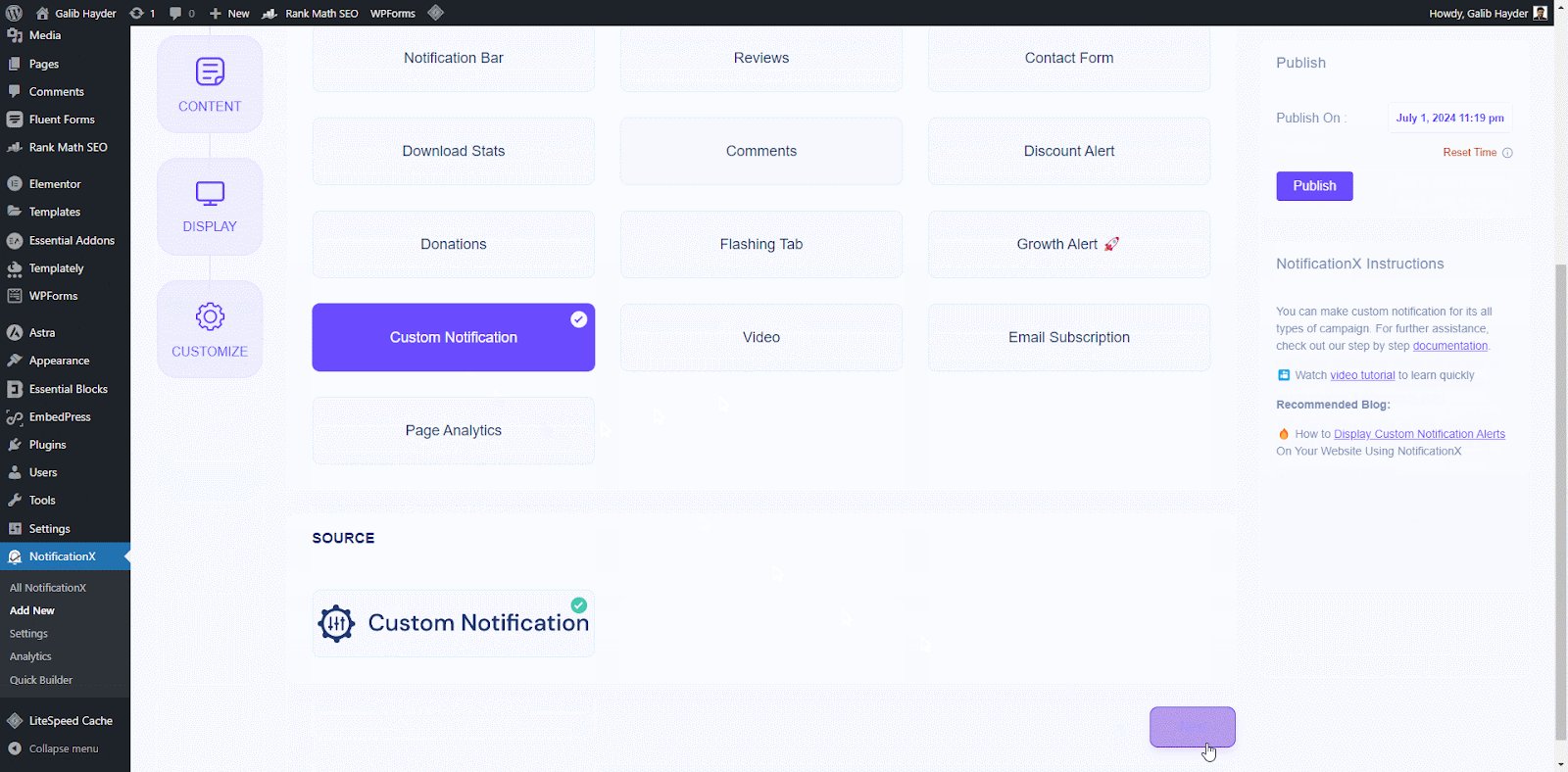
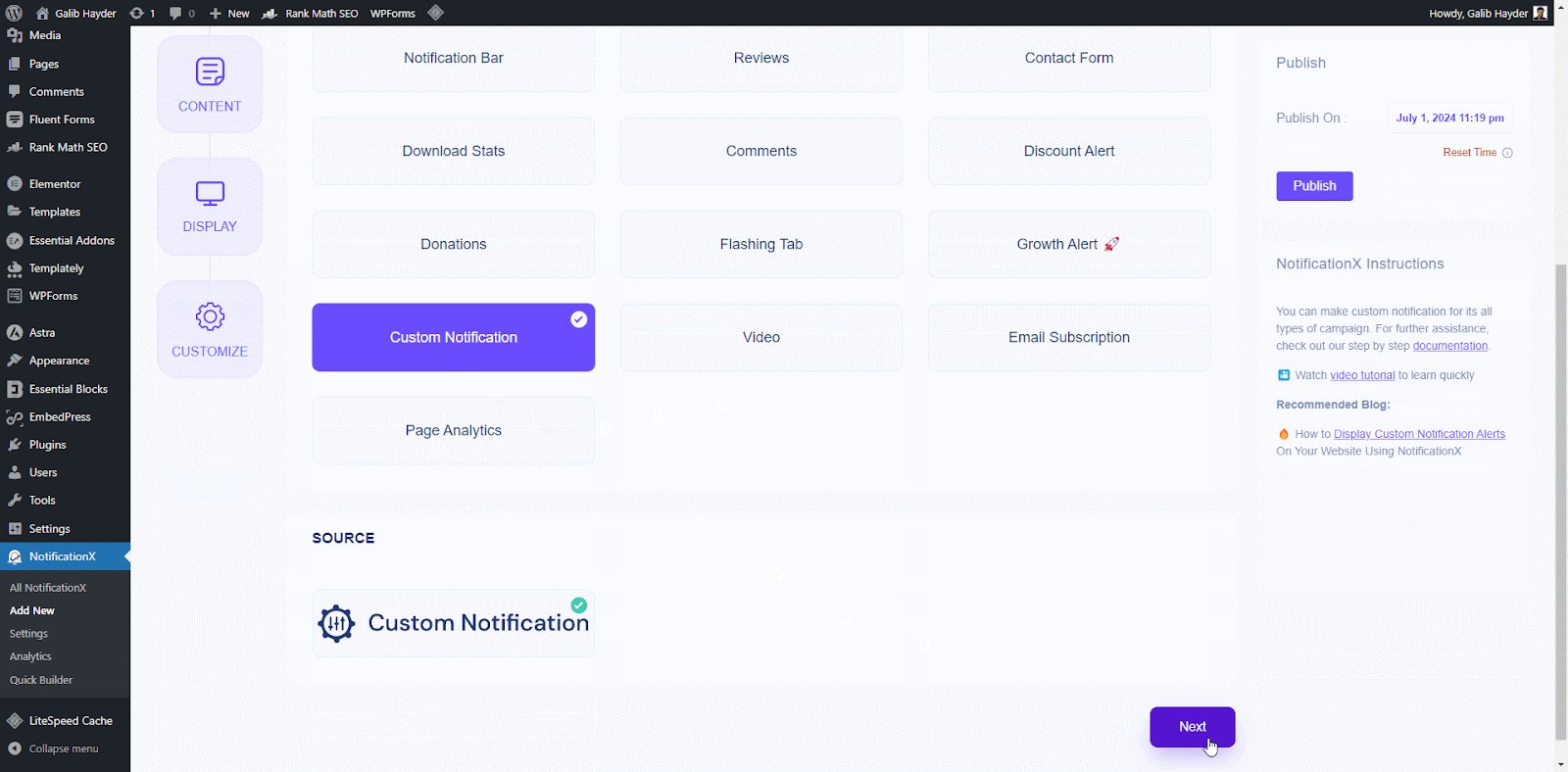
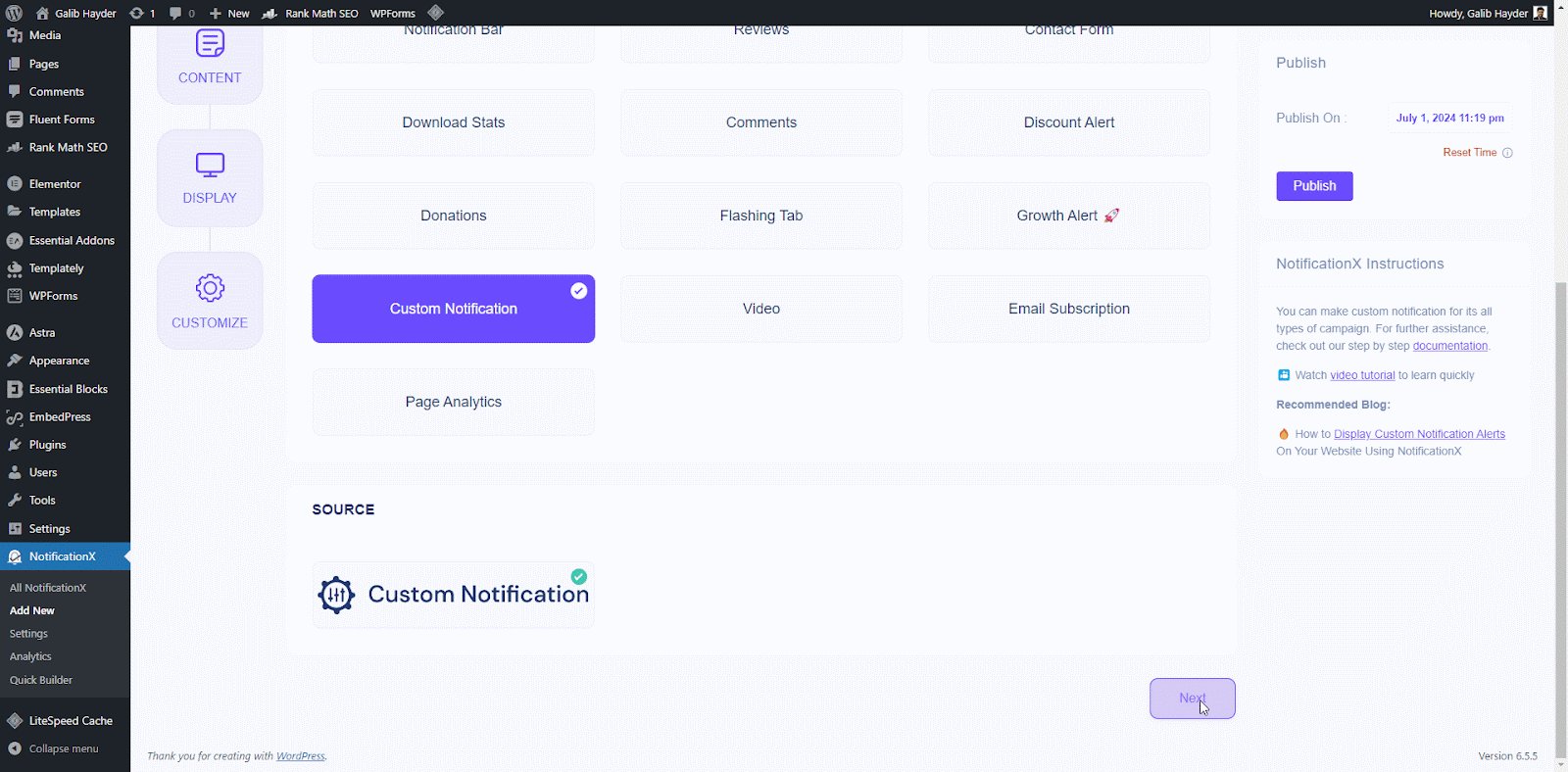
После выполнения шага 1 вы будете перенаправлены на 'Источник' tab page of your NotificationX. Here, you can select ‘Пользовательское Уведомление‘ as your Notification type.

Шаг 3. Выбор темы дизайна #
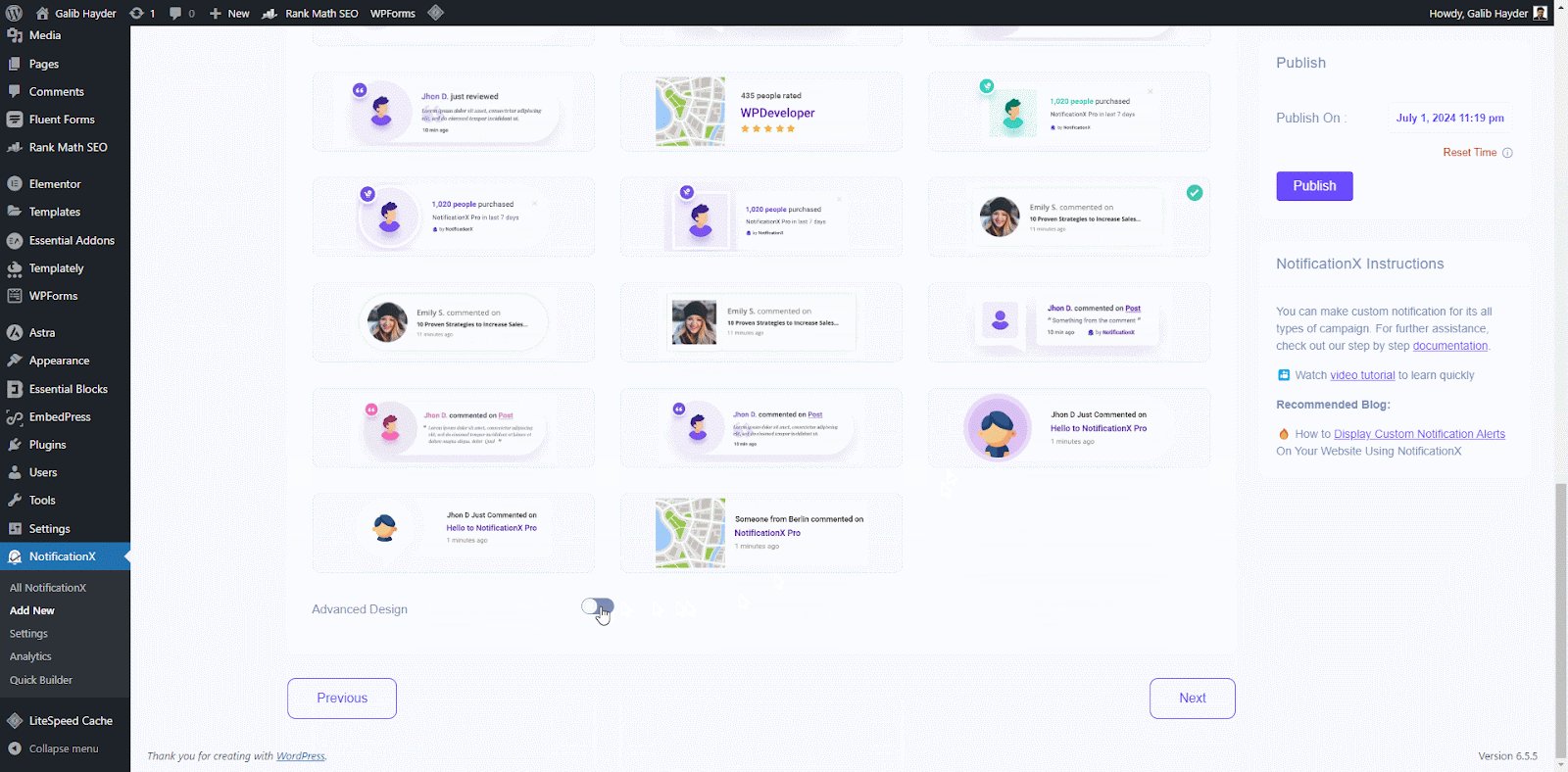
От 'Дизайн' вкладка, из 'Дизайн' tab, you can choose a ‘тема‘ for your notification alert and this will be the layout of the Custom Notifications that will be displayed on your website. From here, you can pick from a vast amount of themes that allows you to create any type of notification alerts (Sales, Reviews, Comments, Download stats, etc.).

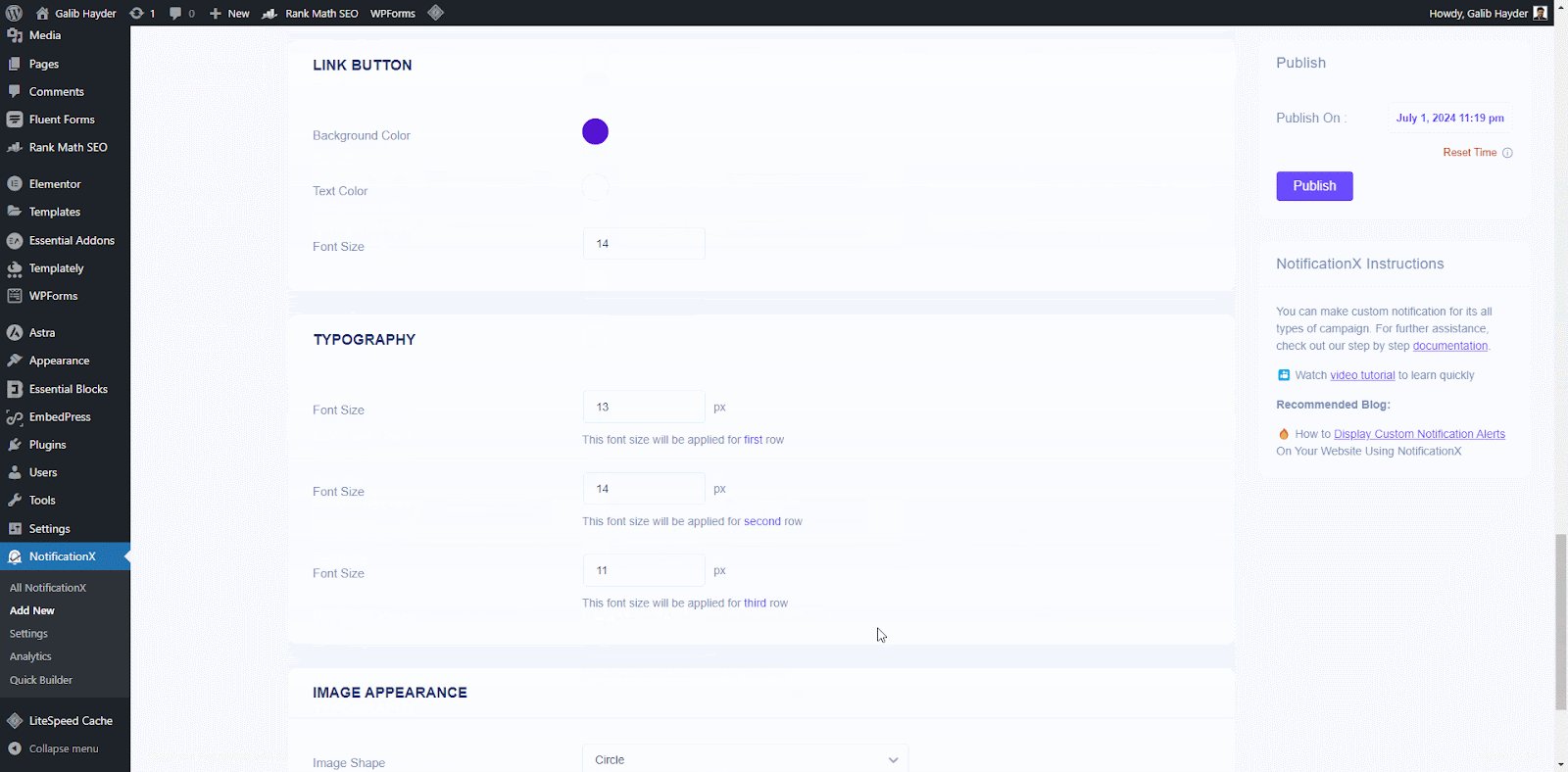
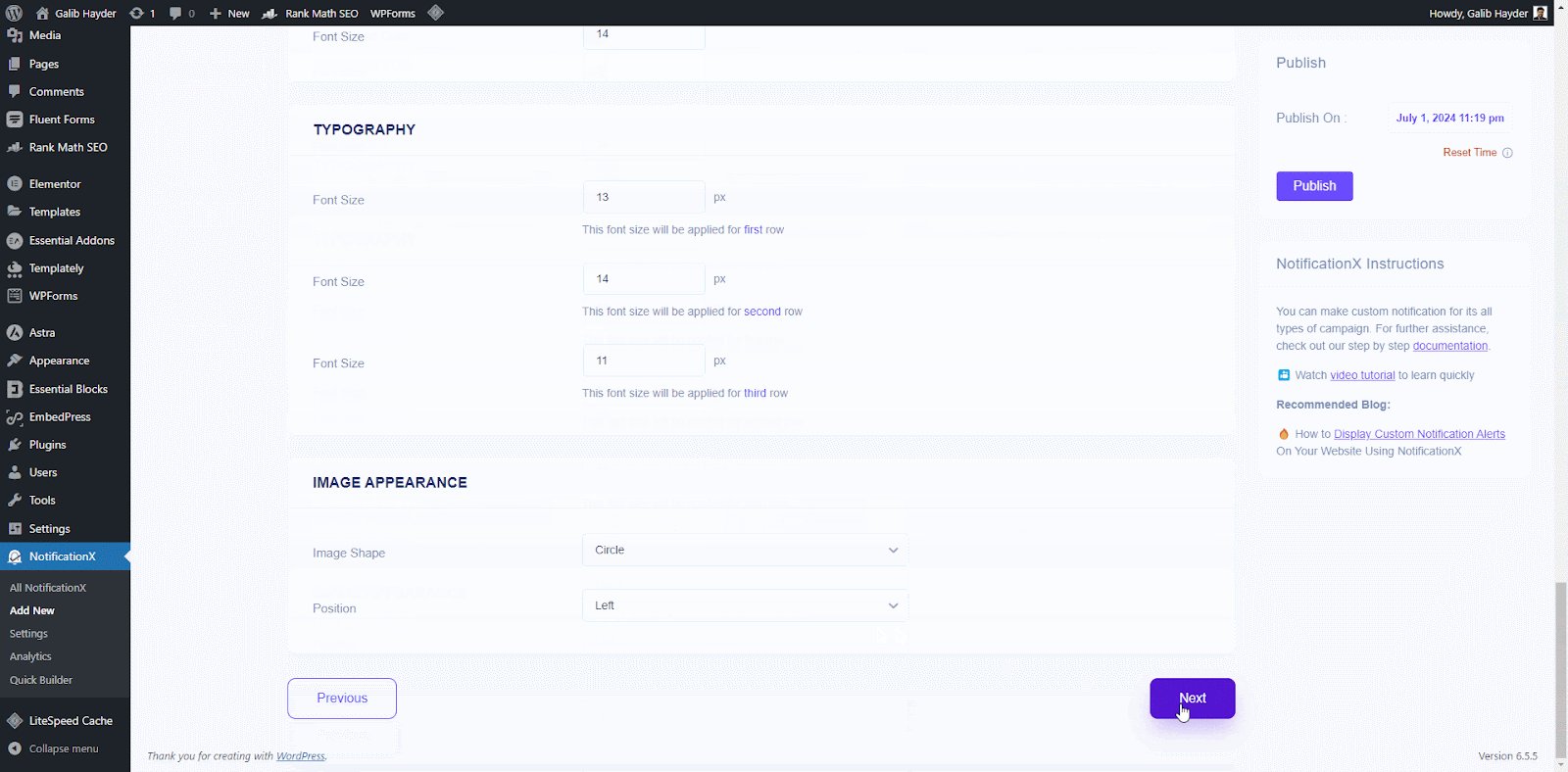
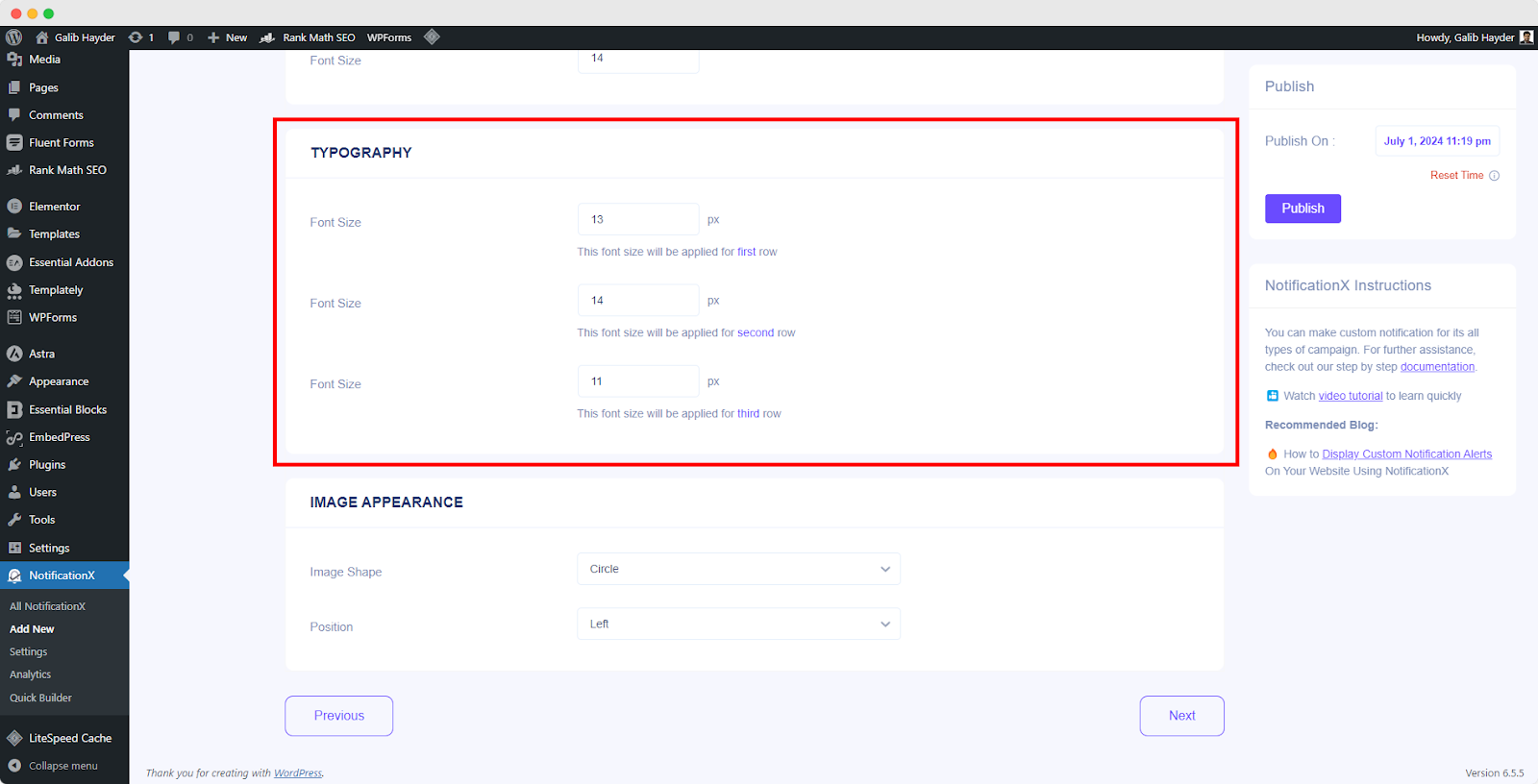
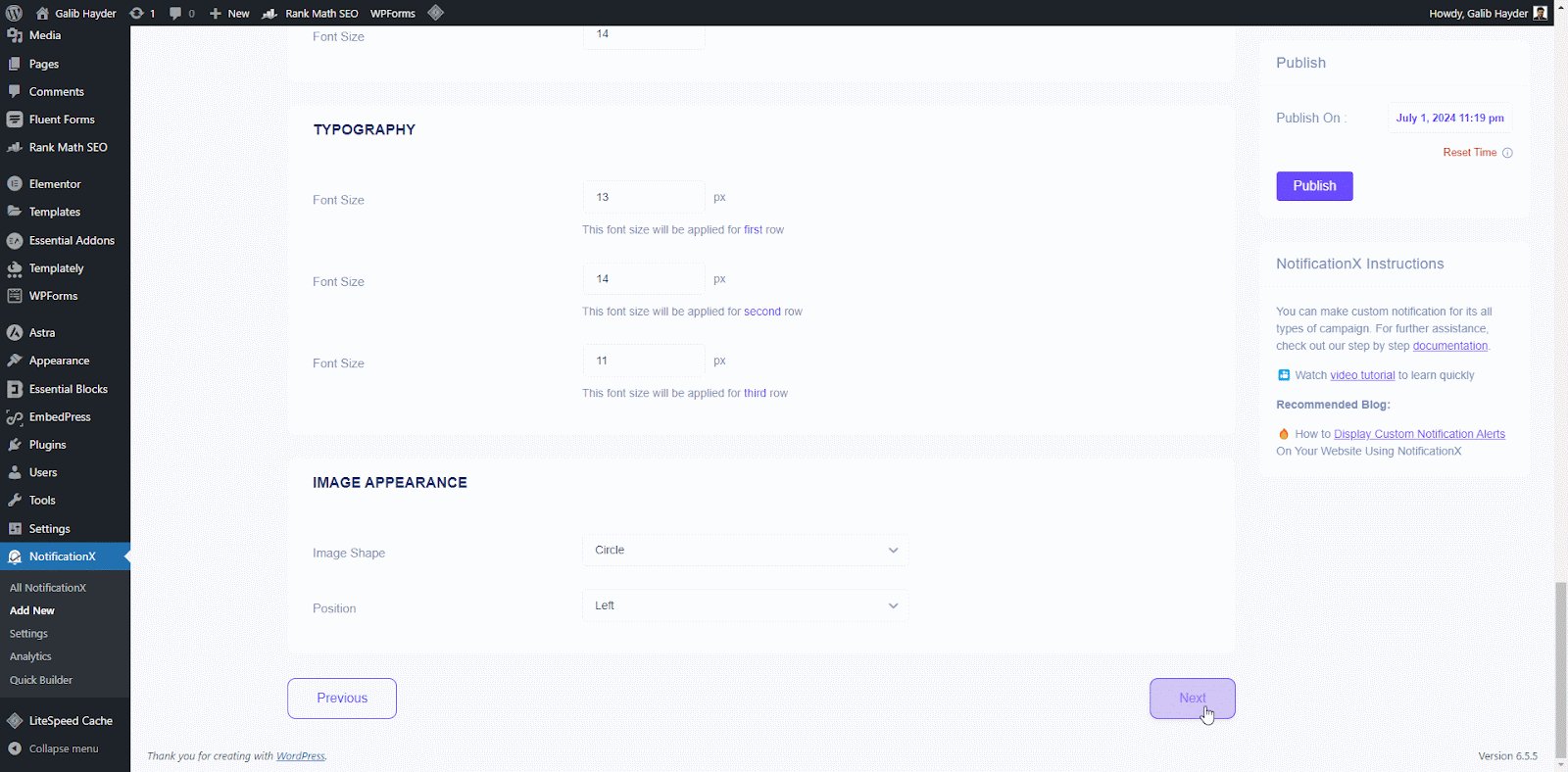
Вы также можете настроить выбранную тему, включив 'Продвинутый дизайн’. From this section, you will be able to easily add styling to your design, image appearance, and typography.
‘Image Appearance‘ section lets you change the ‘Image Shape’ out of these three: Rounded, Circle & Square. You can also use the drop-down menu ‘Position’ to change the position of the image: left or right. Basically, Custom notification consists of Three rows. From the 'Типография' раздел, вы также можете изменить размер шрифта для каждой строки.

Step 4: Configure Template Content And Upload CSV #
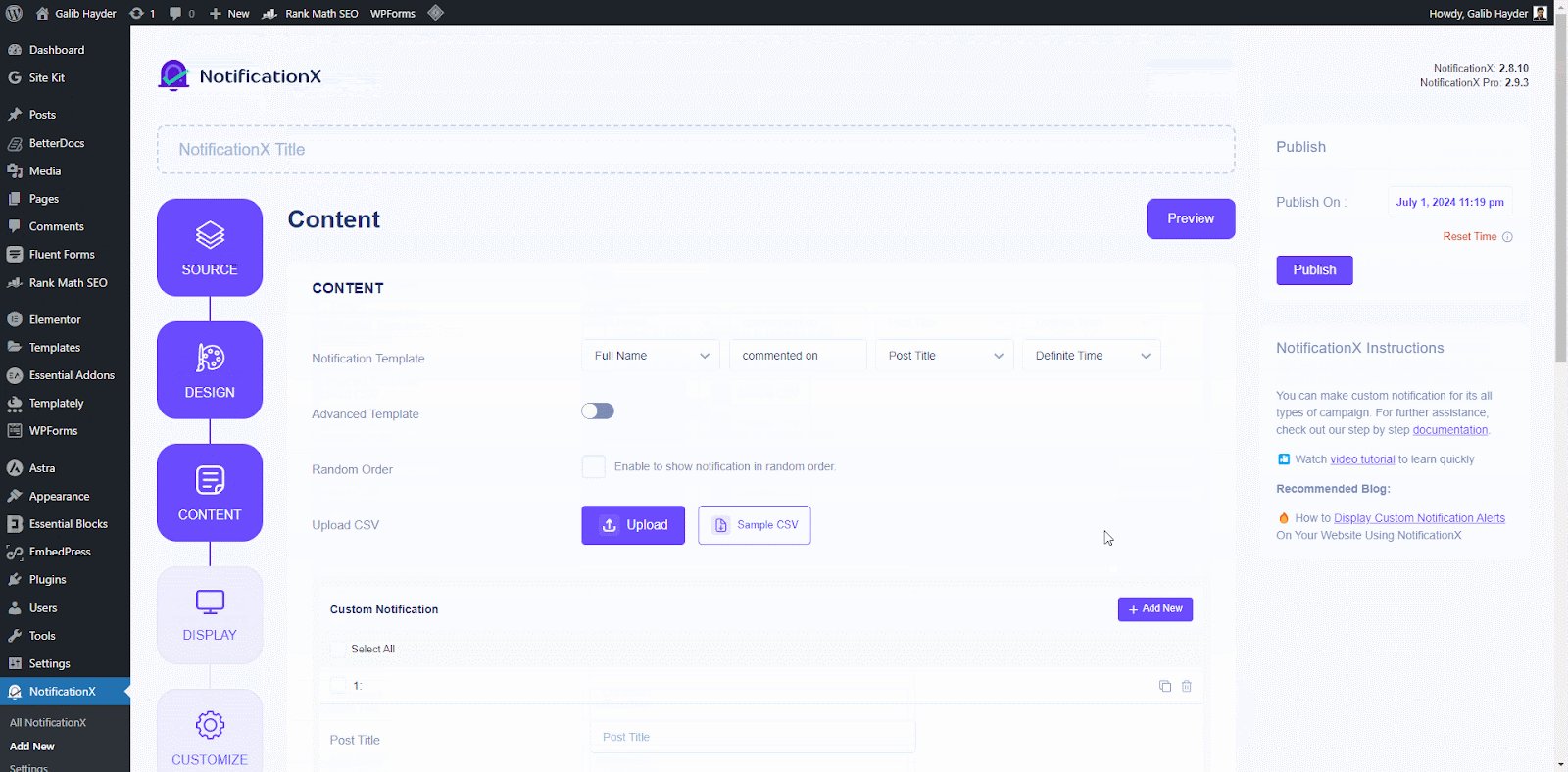
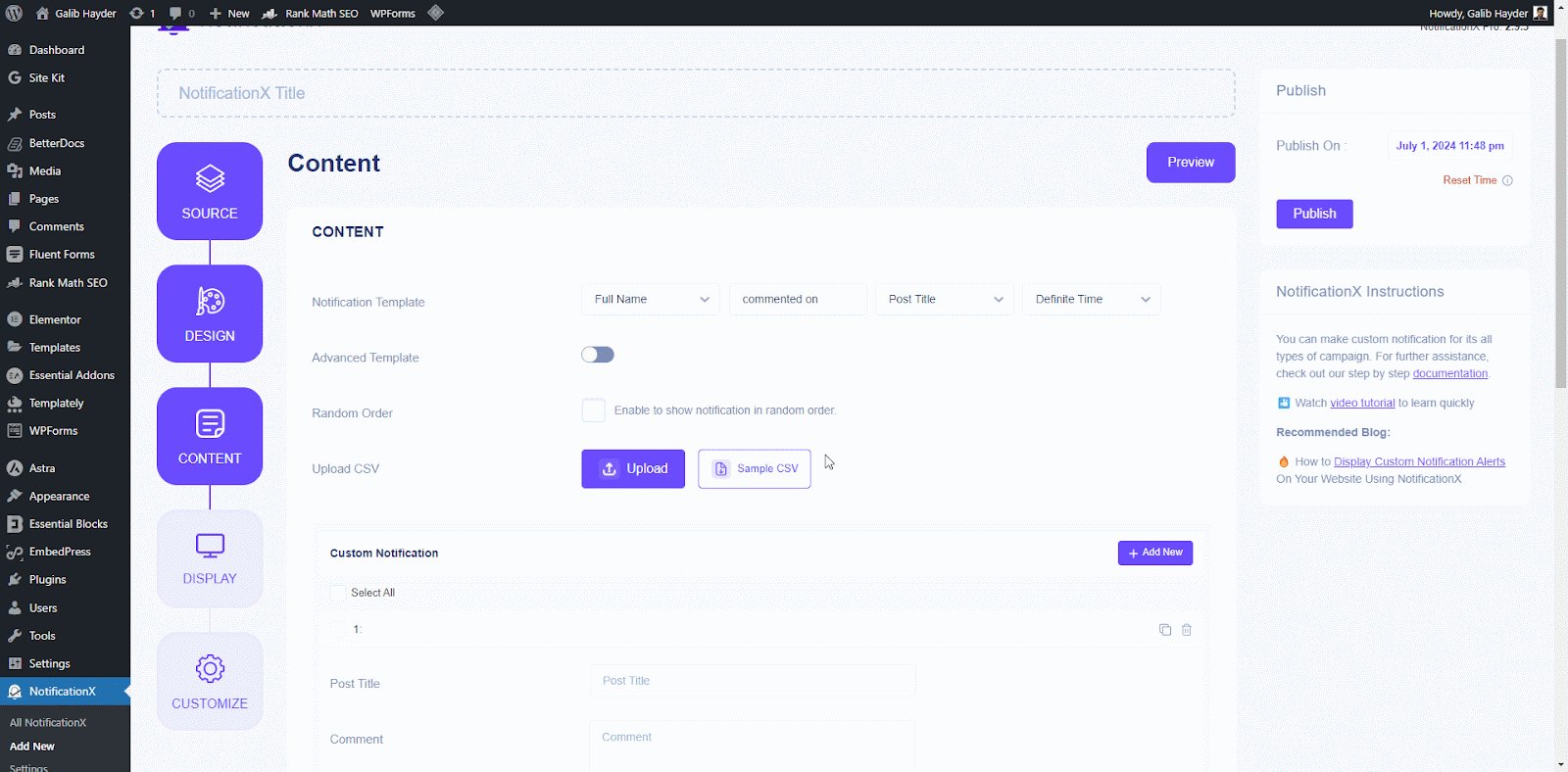
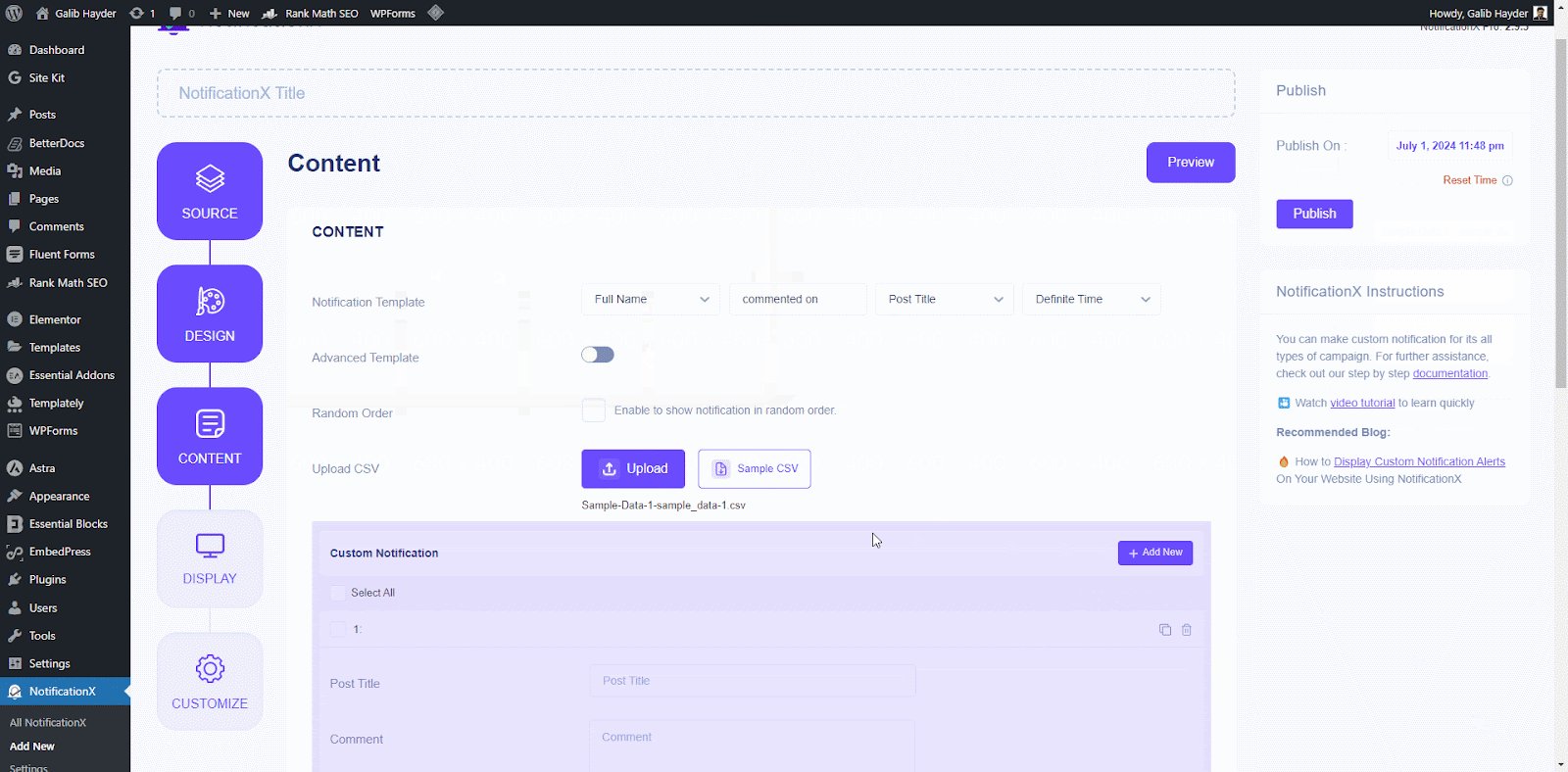
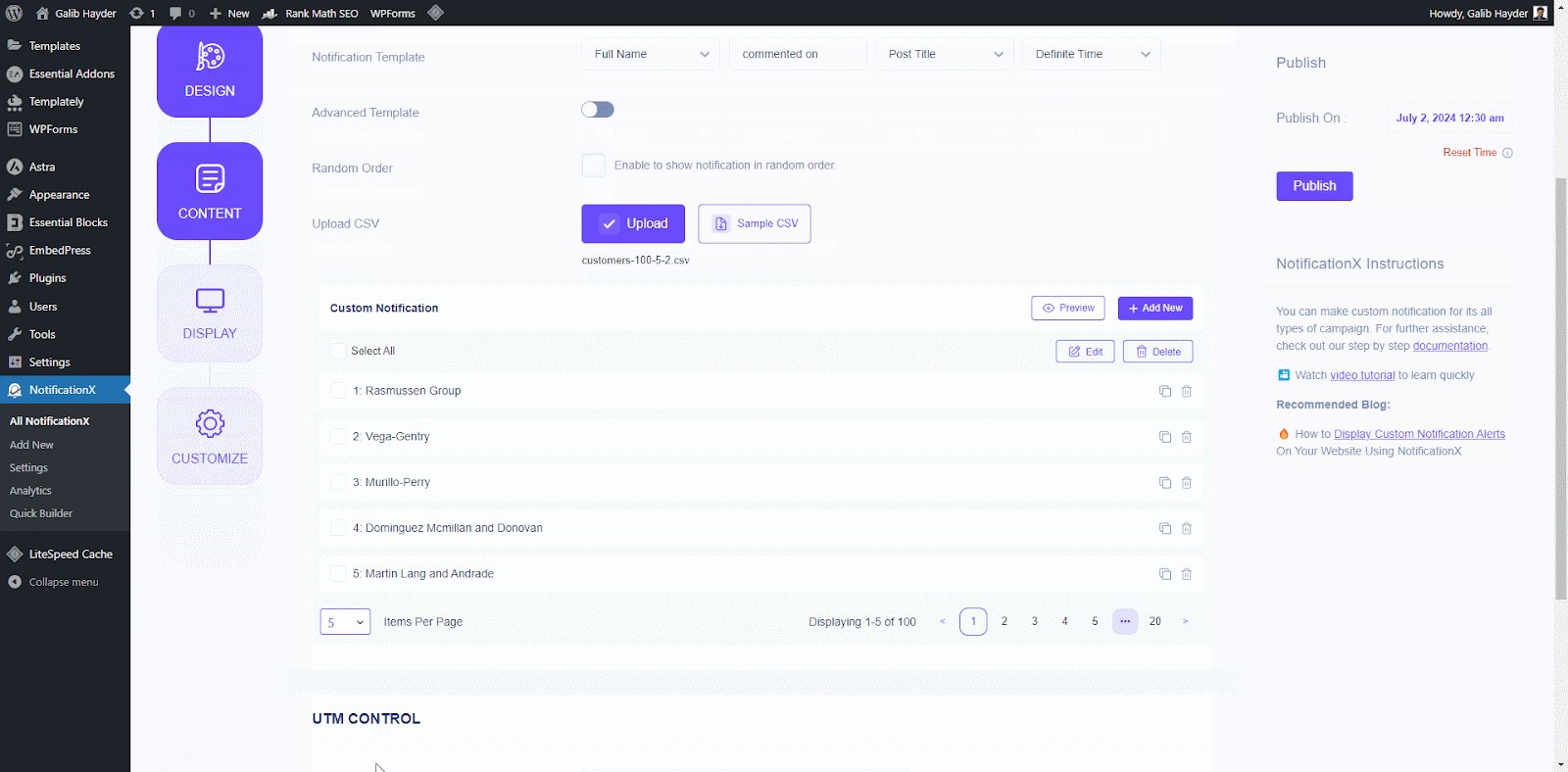
Here in the ‘содержание’ tab you can modify your ‘Шаблон уведомления’ and add your preferred content text, add multiple notifications manually one-by-one or create them in bulk using a CSV file. These settings may vary depending on your notification theme selection.

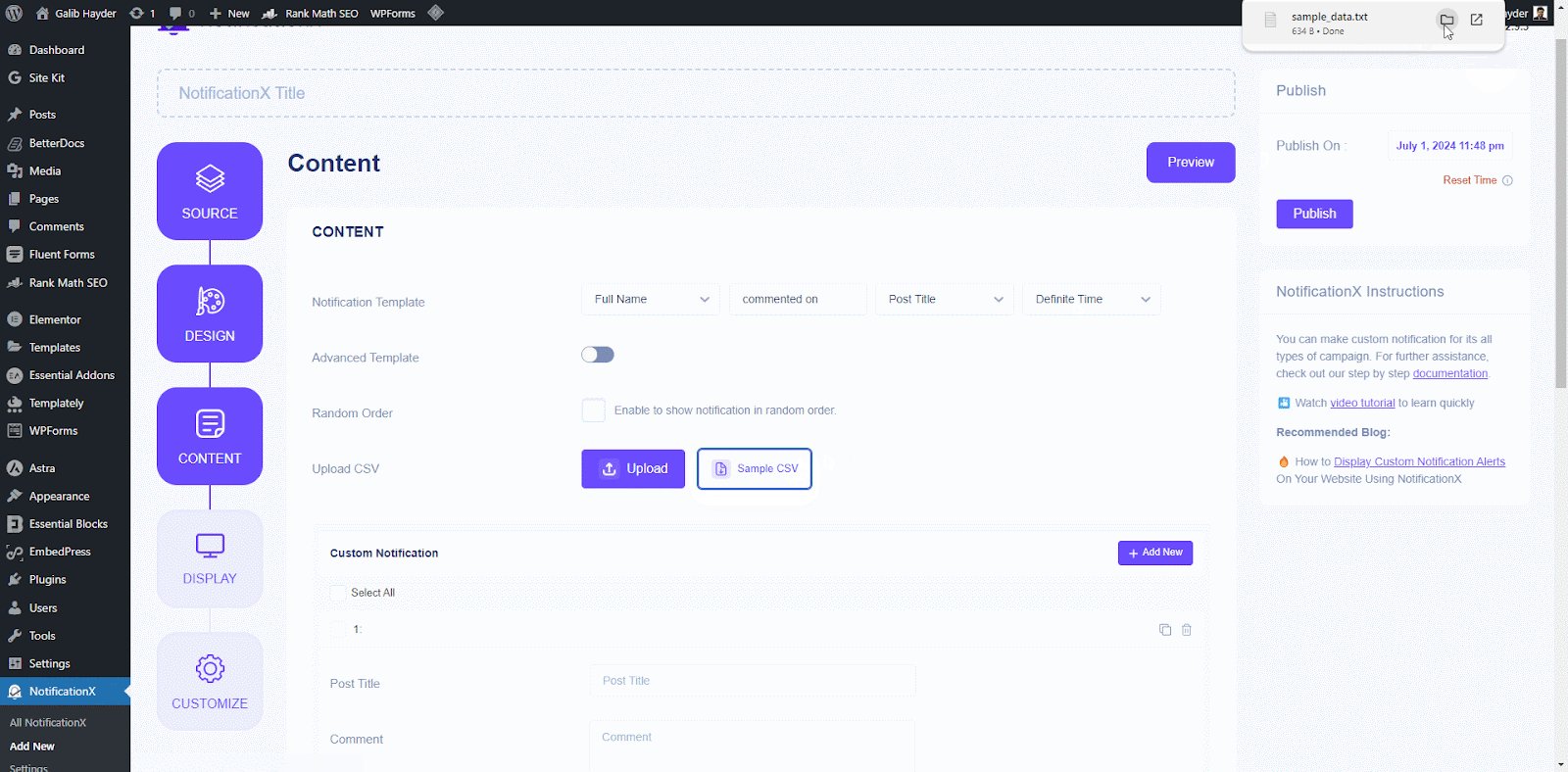
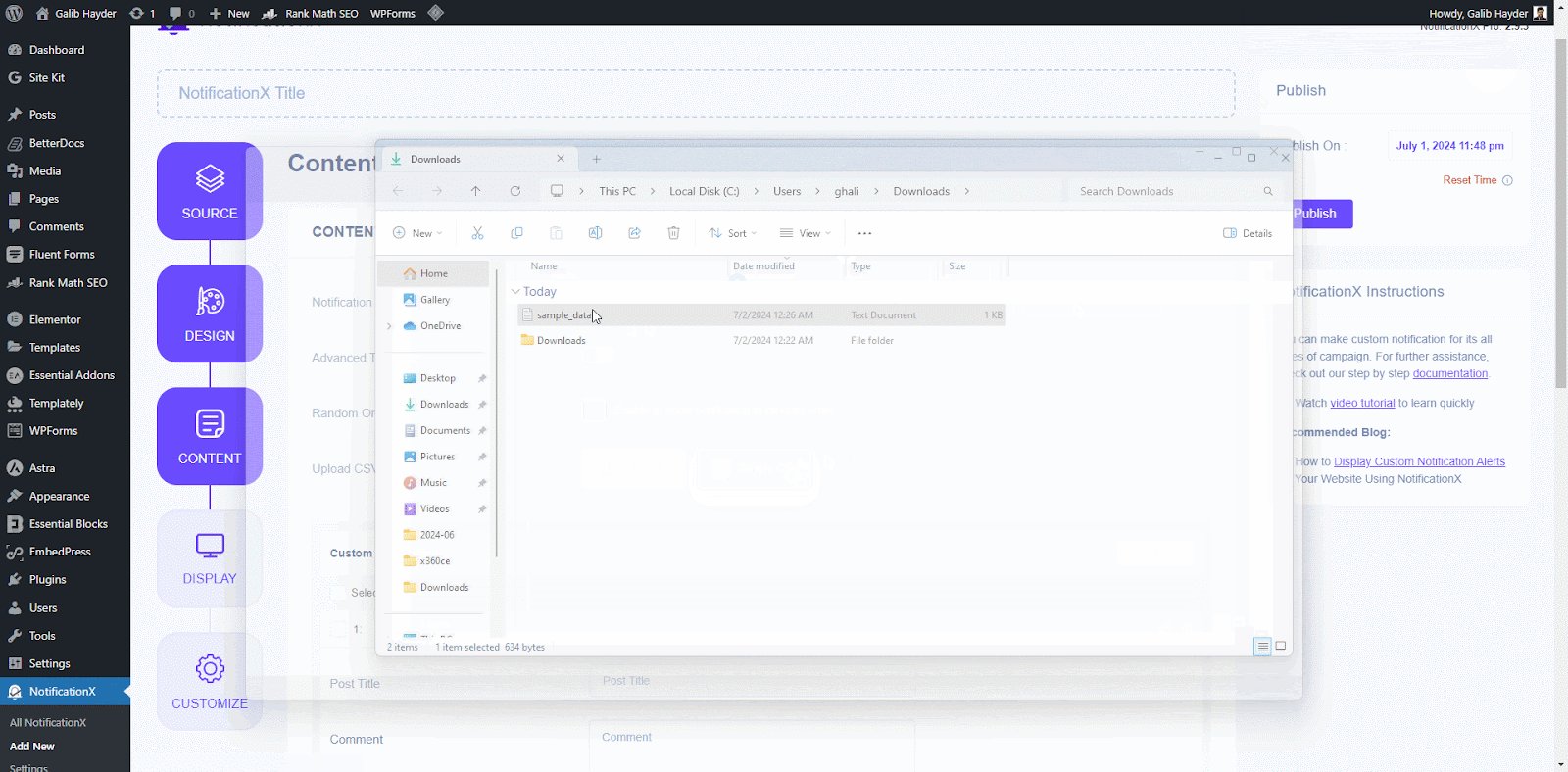
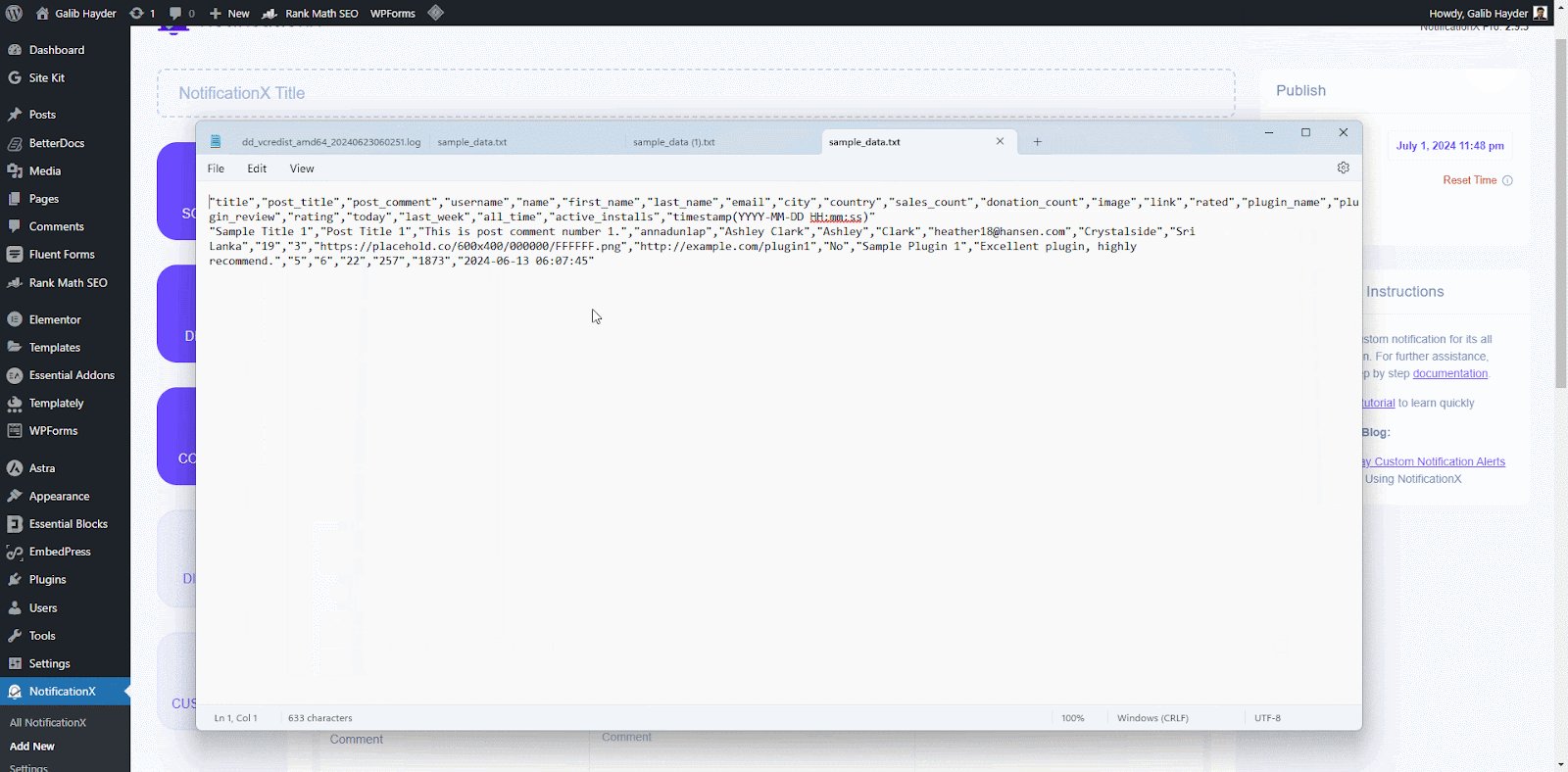
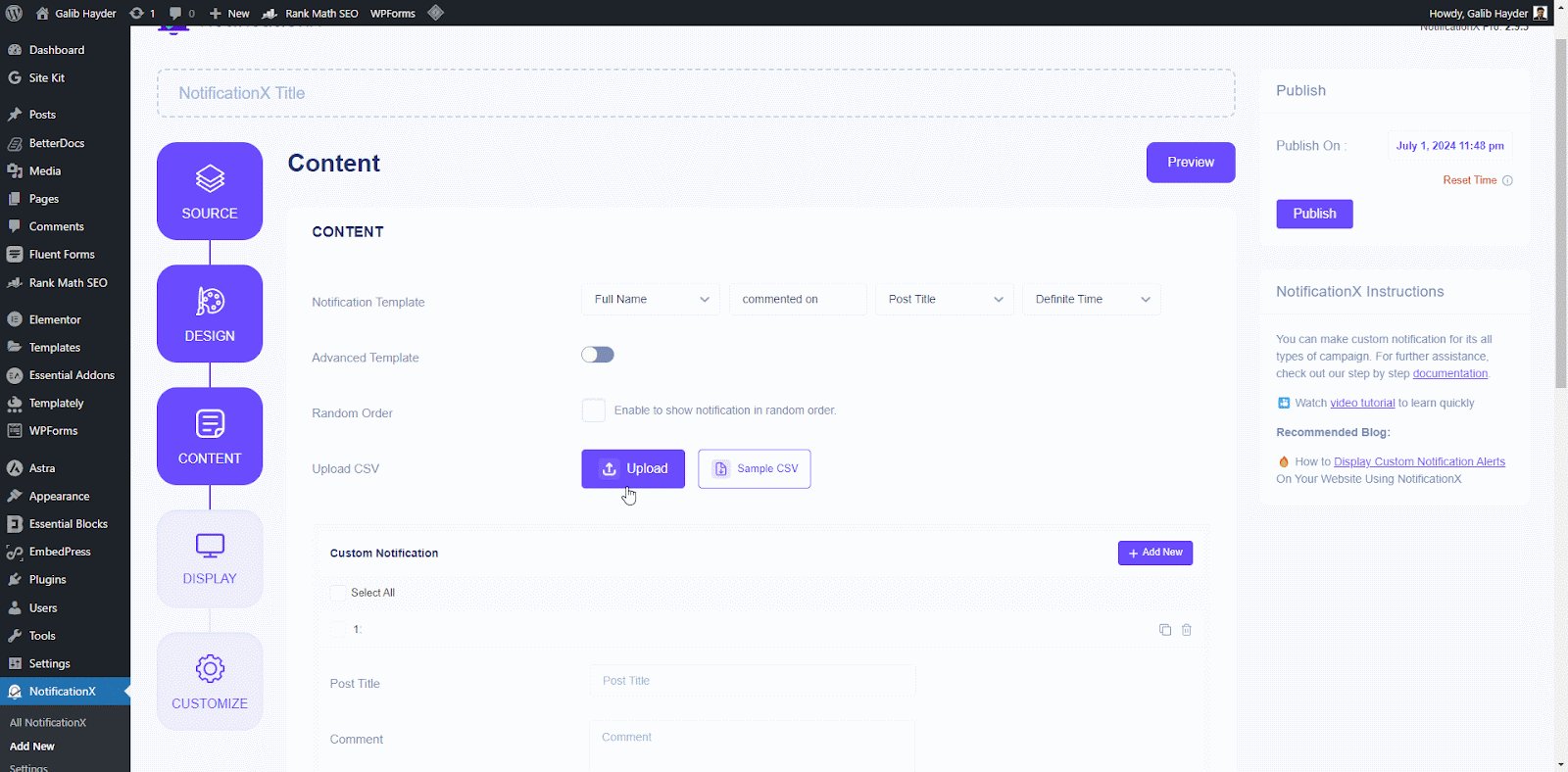
Now upload a CSV file containing notification details to create them in bulk. You can click on the ‘Sample CSV’ button to download a template CSV file and ensure your file format is correct. This template will include all the required columns for your notification data (e.g., title, content, image URL, etc.).

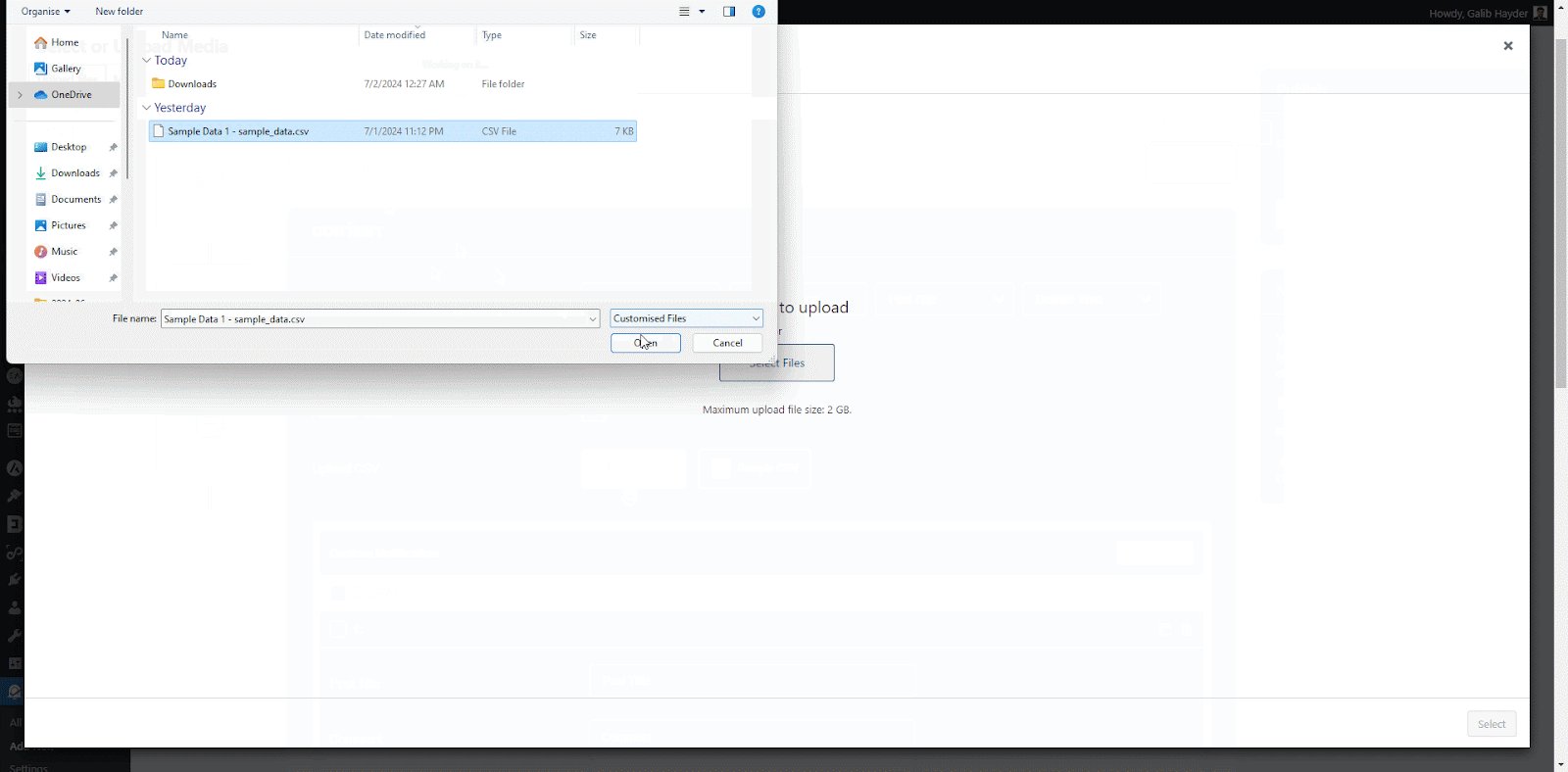
Upload your prepared CSV file containing notification details. Click the ‘Upload CSV’ button and select your CSV file from your computer. NotificationX will validate the uploaded file format. If there are any errors (missing columns, invalid data types), you will receive an error message explaining the issue.

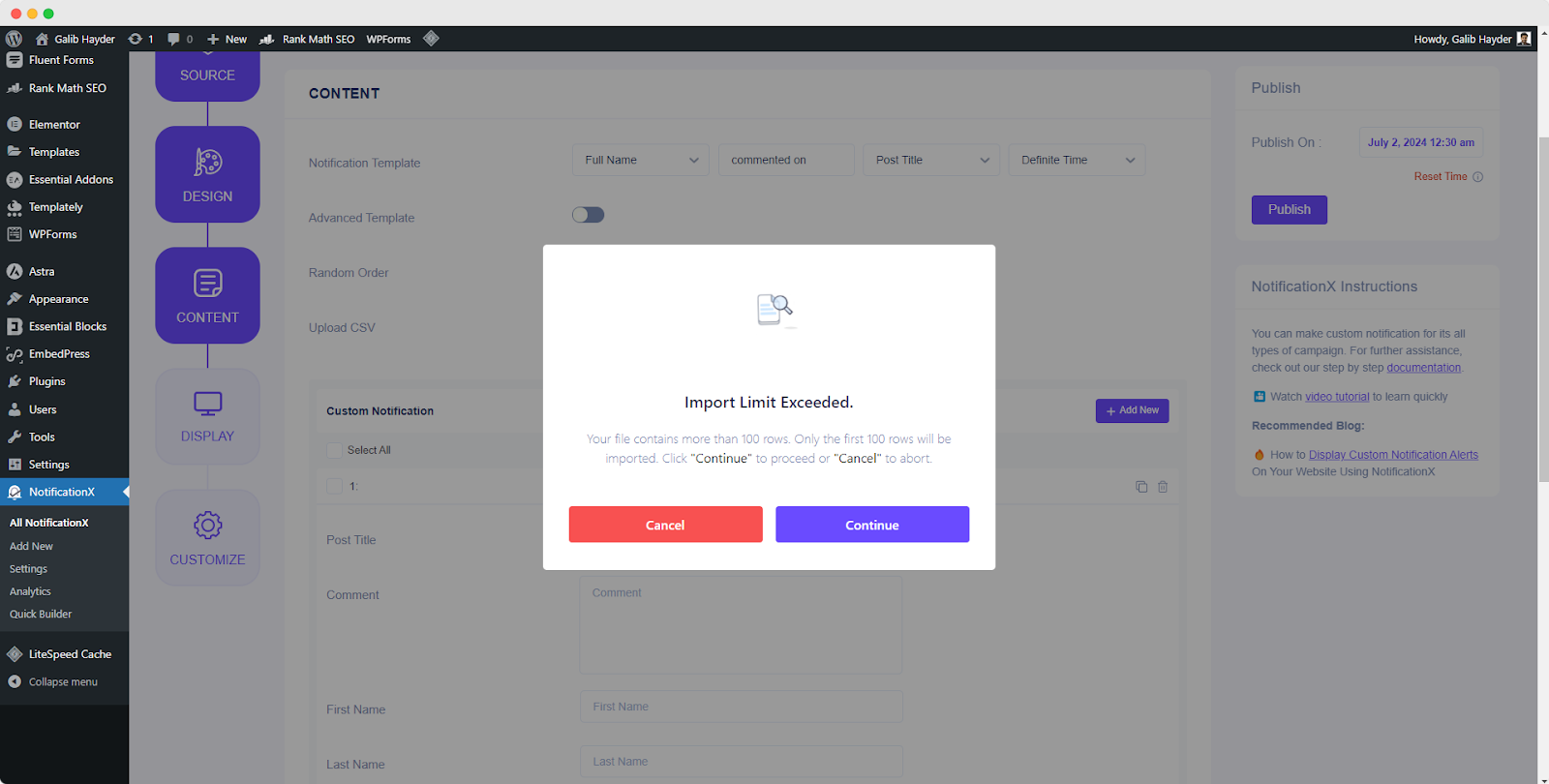
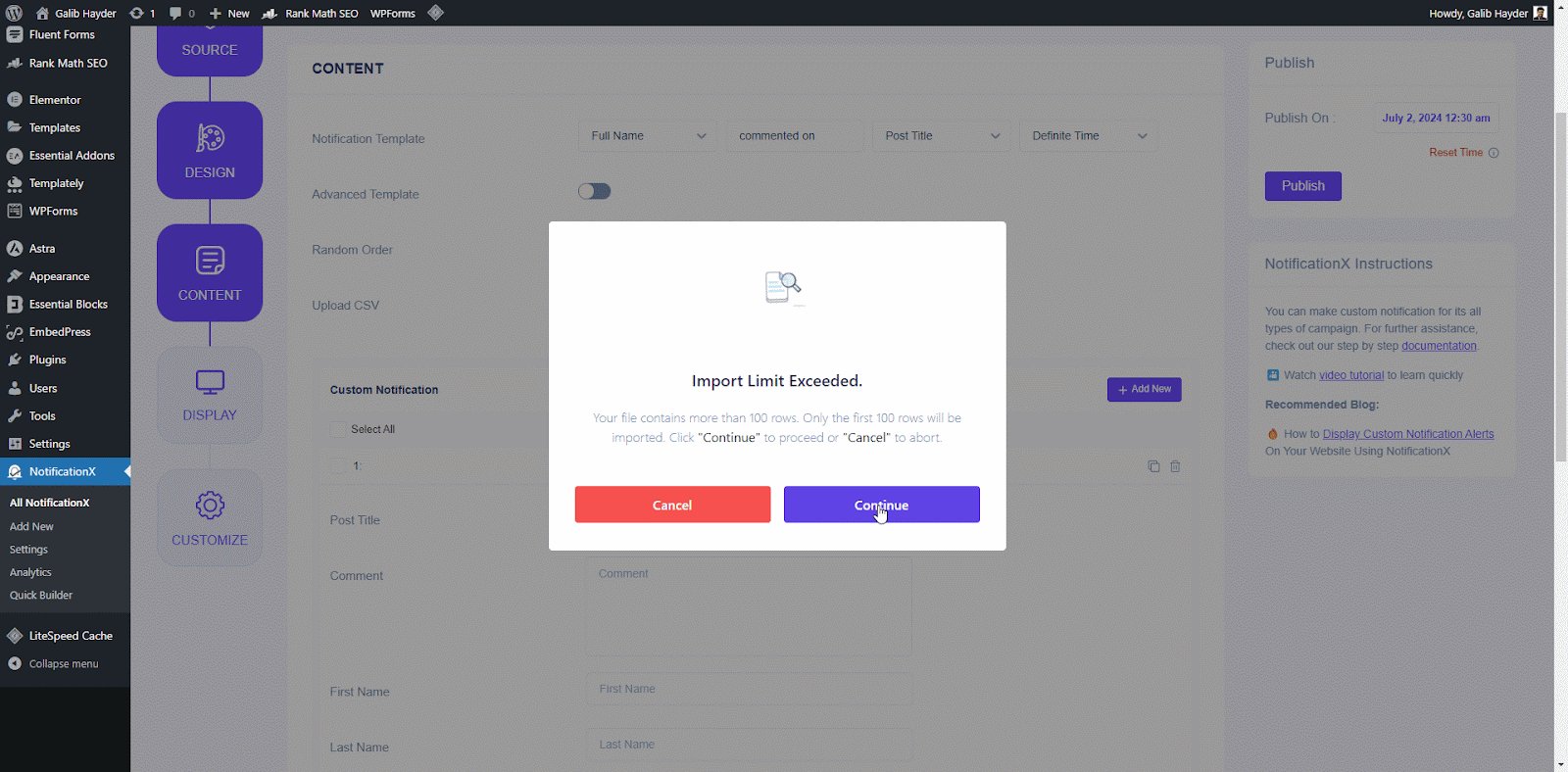
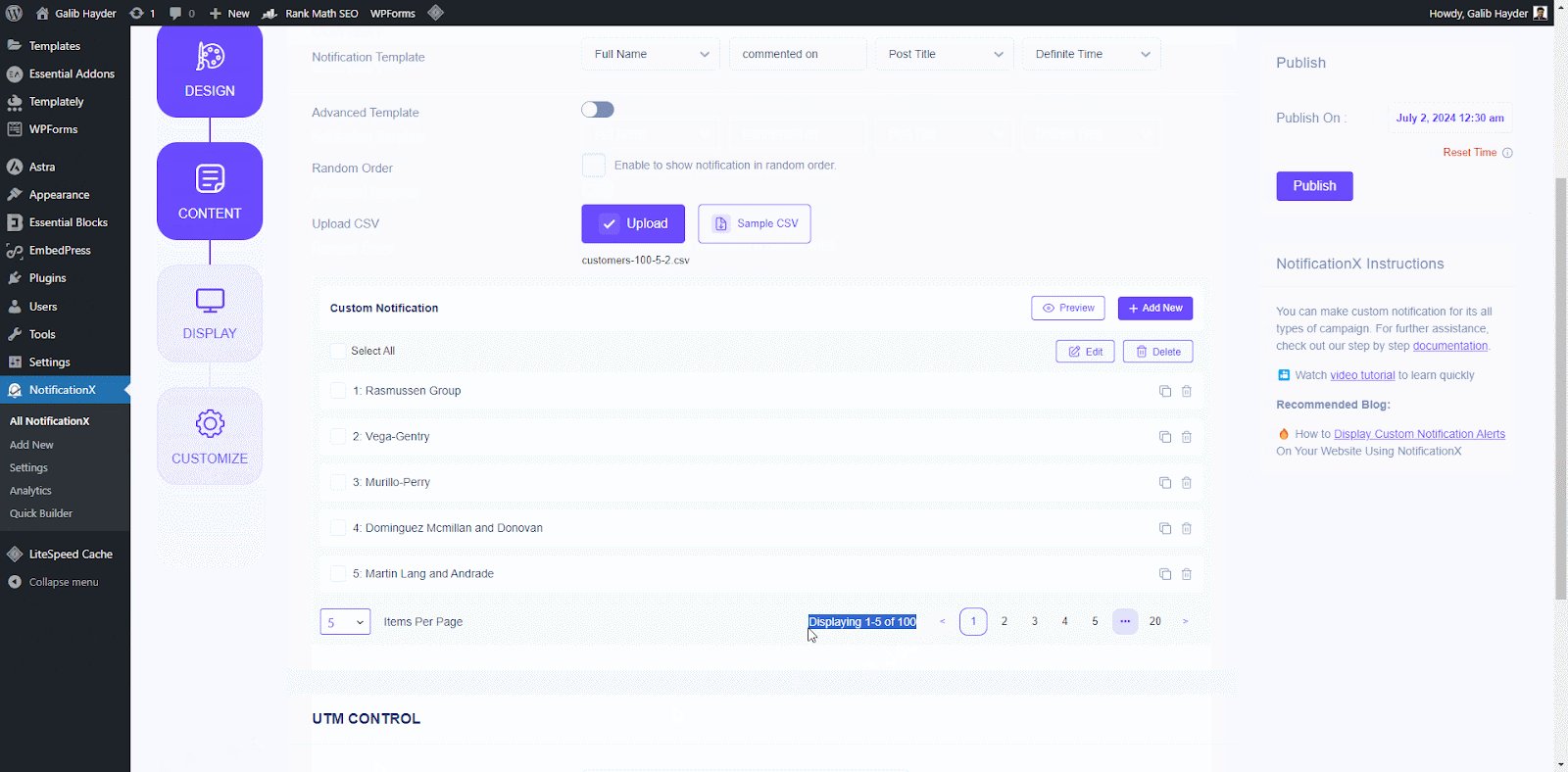
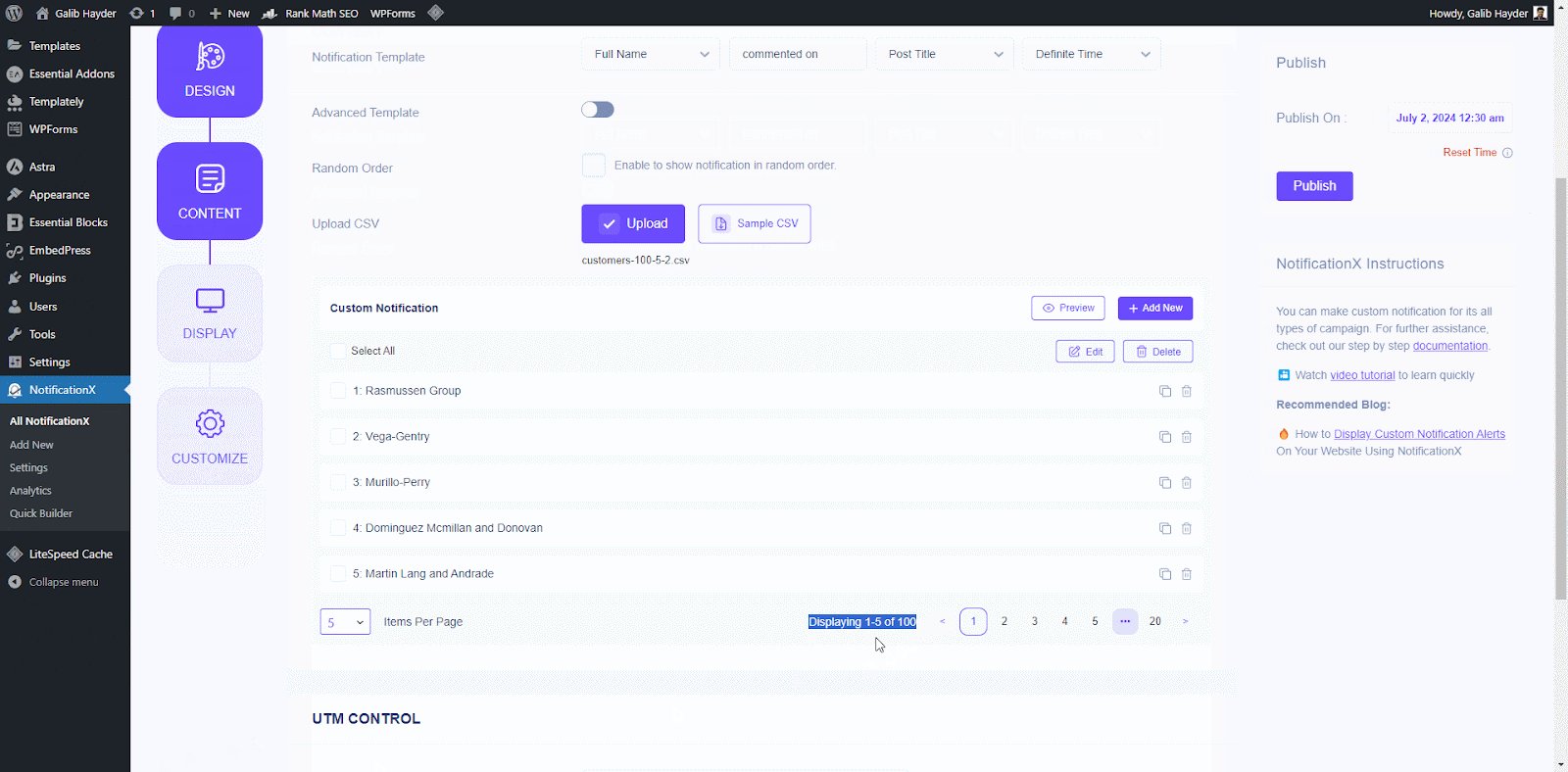
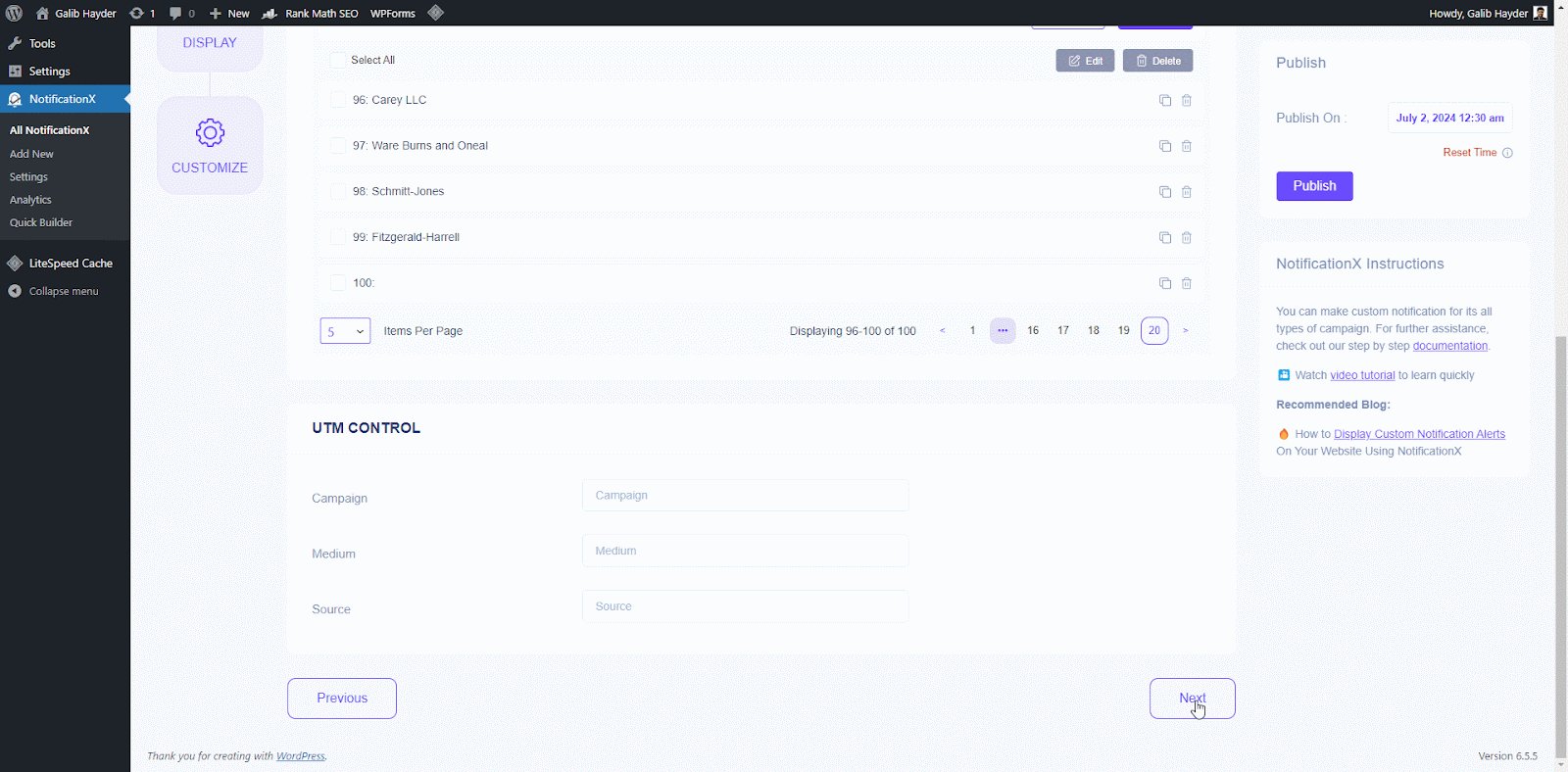
If the CSV file contains more than 100 notifications, a warning message will appear informing you that only the first 100 entries will be processed due to limitations. NotificationX will process the valid entries (up to 100) from your CSV file.

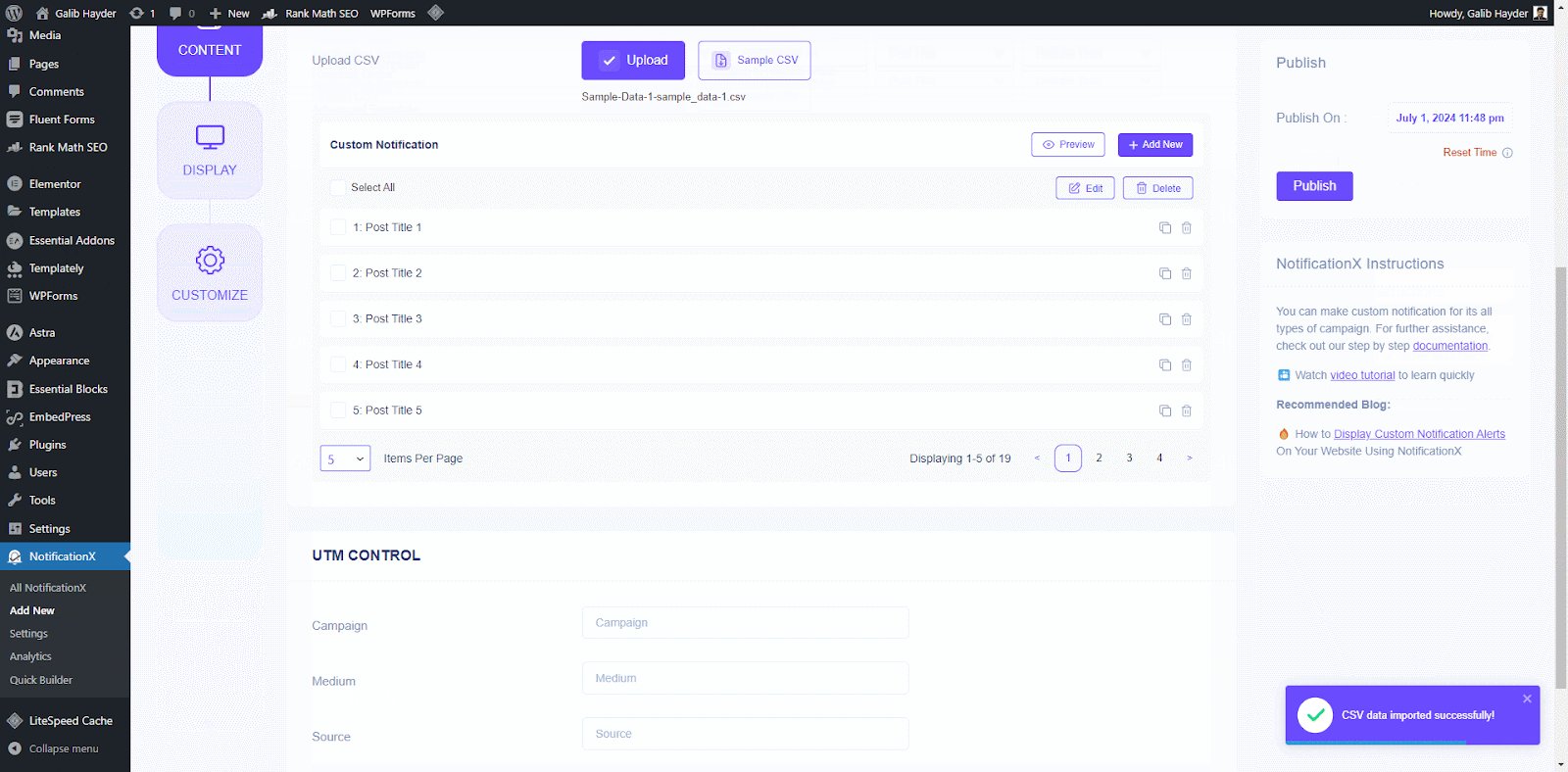
After that, individual notifications will be created based on the information provided in the CSV File. Modify the Notification Template to define the desired text content for your notifications.

Note: Uploading a CSV is an alternative way to create multiple notifications at once. You can still create individual notifications by modifying the Notification Template directly if preferred.

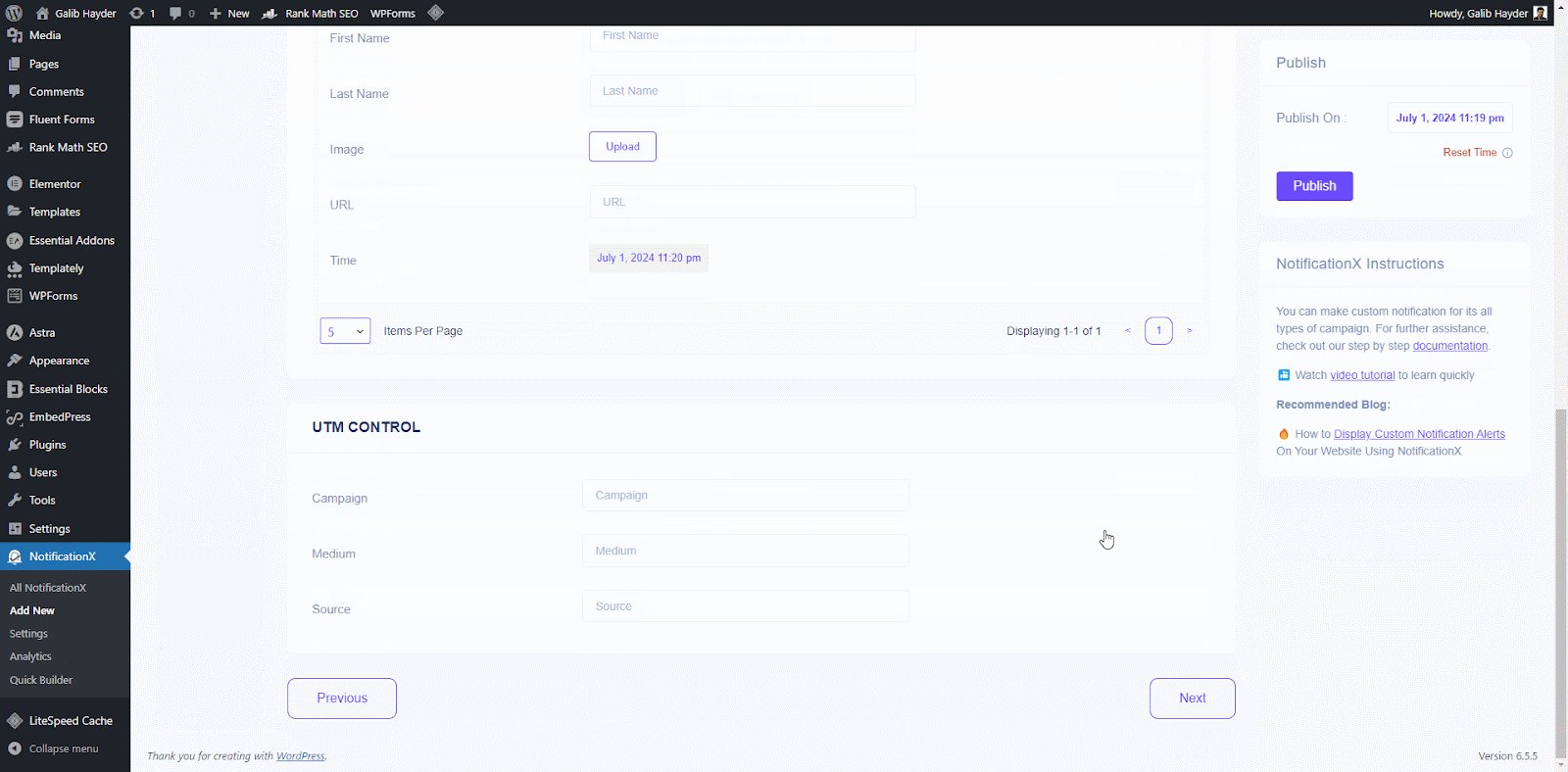
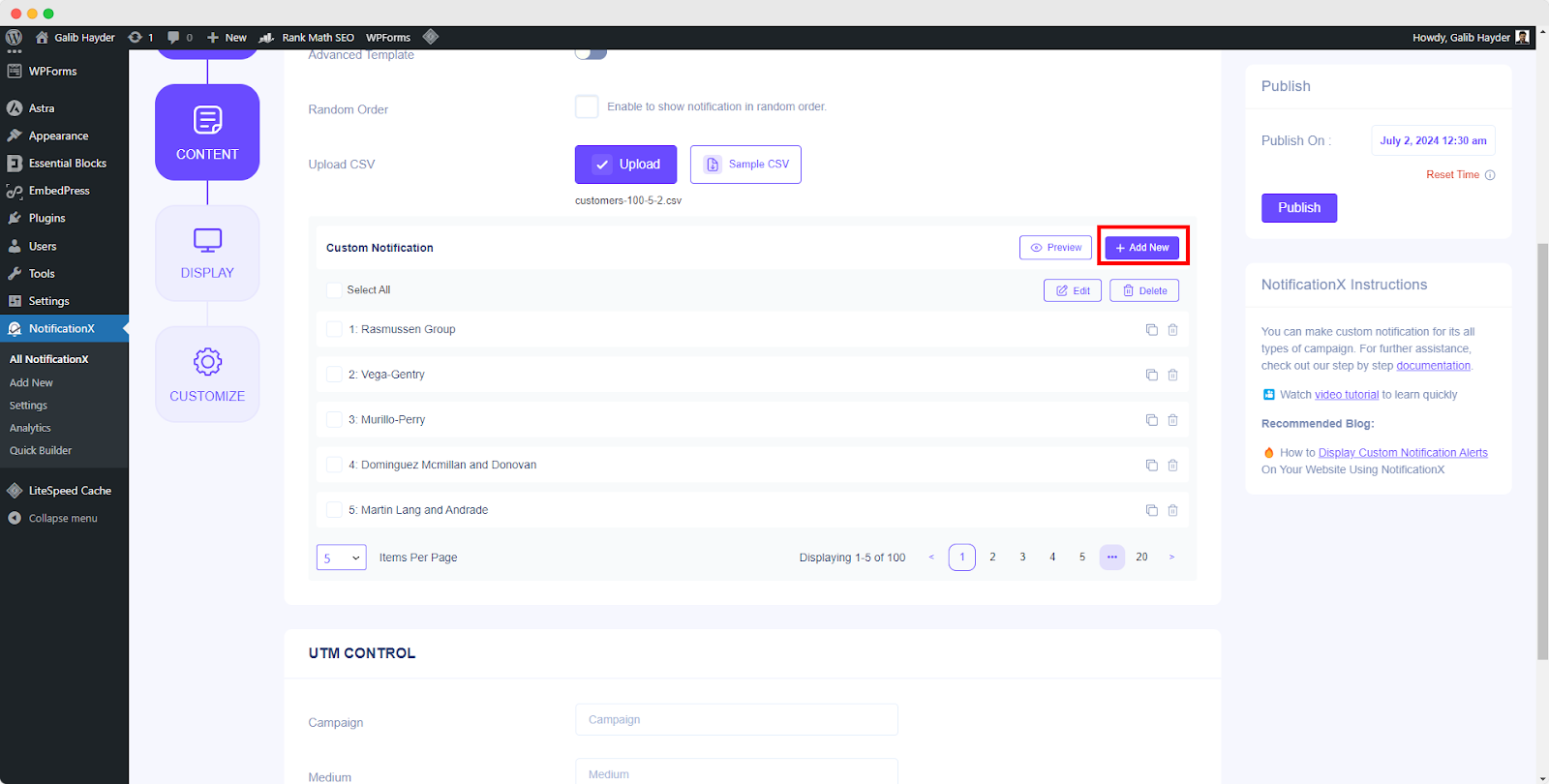
Вы можете нажать на '+' button to add more custom user information, contents & conversions which will be displayed on your website. Under the ‘Conversion’ section, you will have to fill up all the fields as per your wish. Besides, You can also upload a user/product image of your choosing. You can just go ahead and add as many custom conversions as you want.

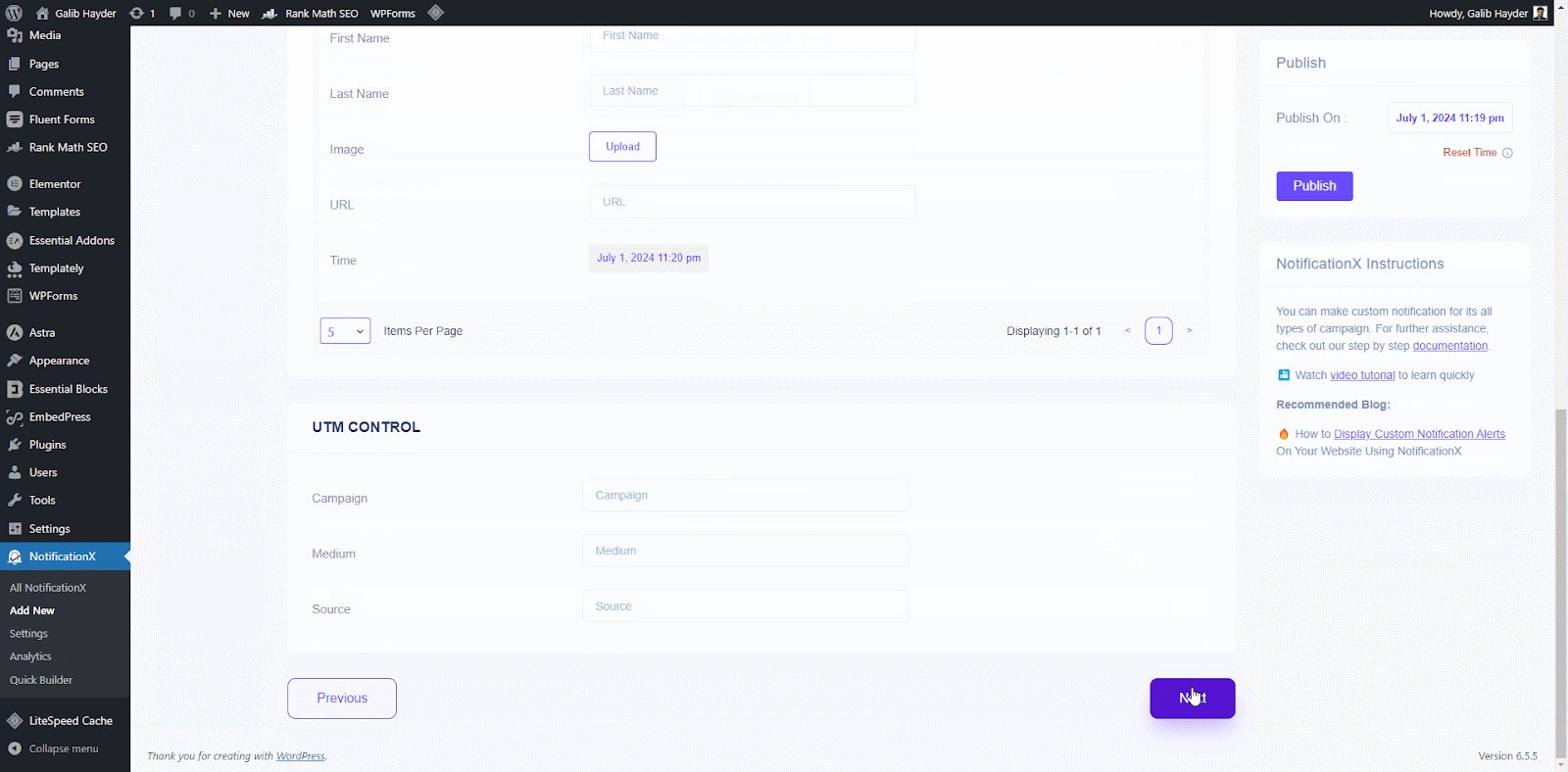
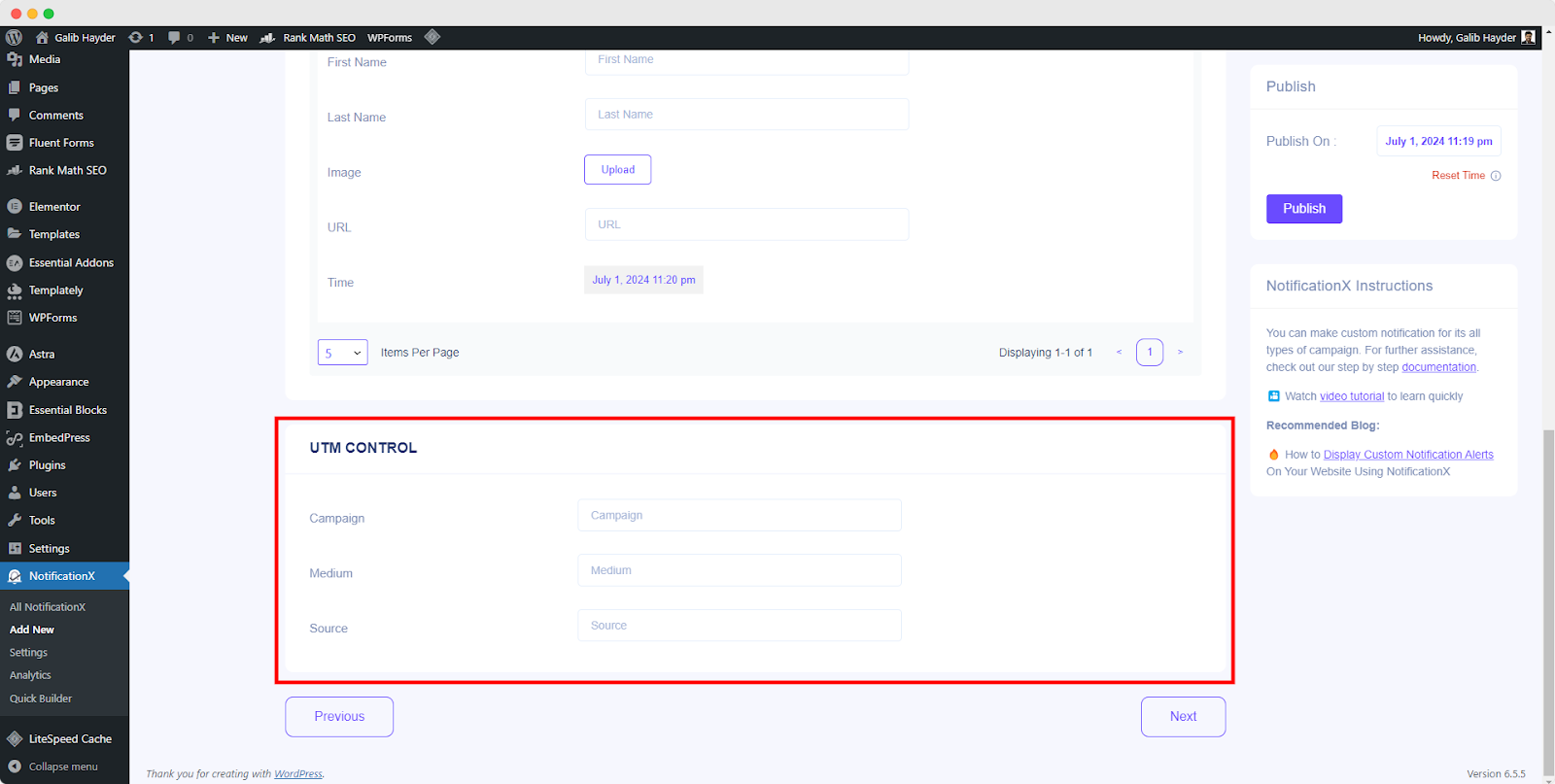
От «Параметры ссылки», you can pick a ‘Тип ссылки’ for your notification popup. Moreover, you can even track the various types of campaigns through NotificationX as well. 'UTM Control' allows you to add ‘Campaign', 'Середина' и 'Источник’ to your ‘Custom Notification’. Simply click on the ‘Next’ button to continue.
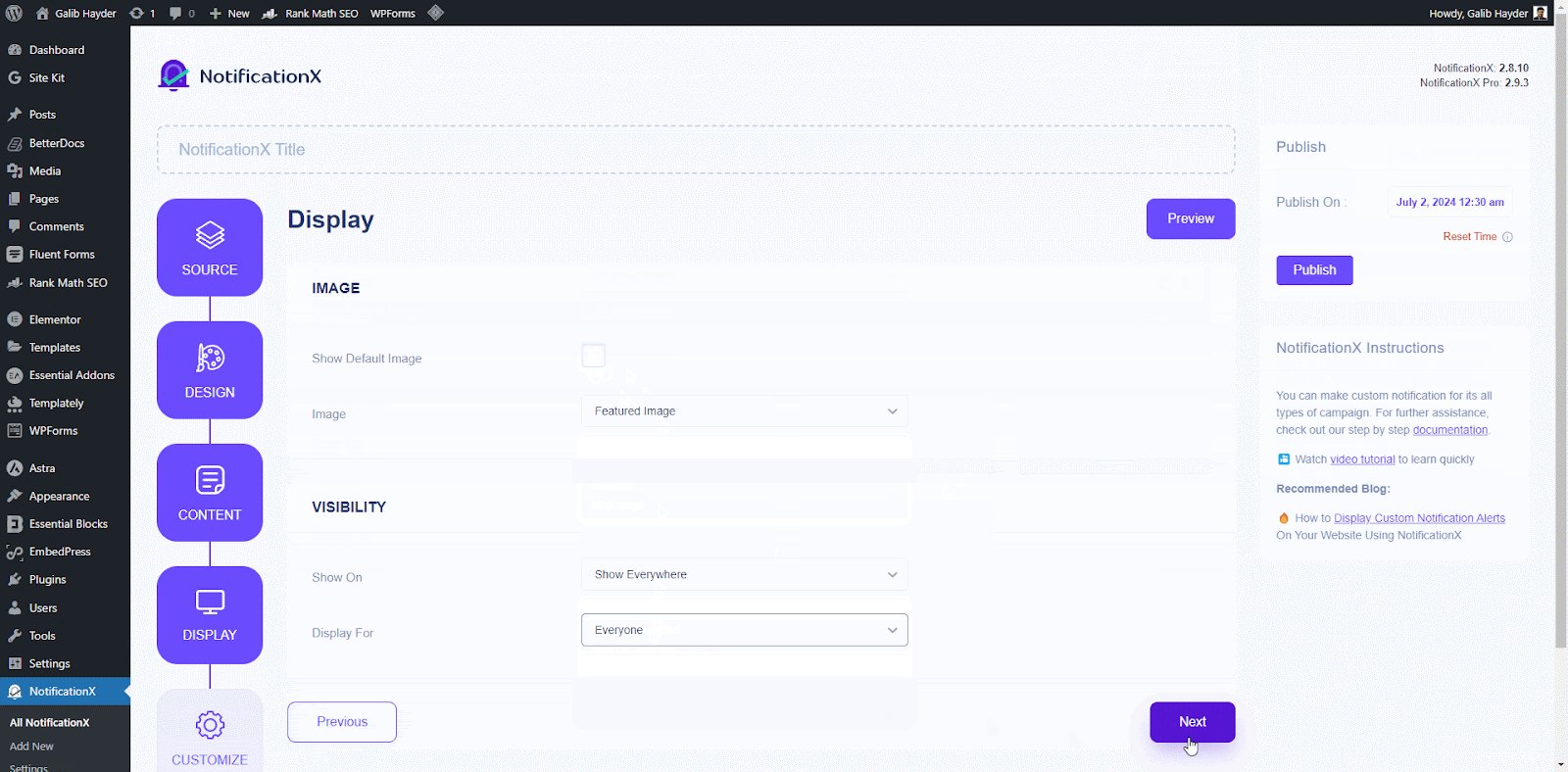
Шаг 5. Настройте параметры отображения #
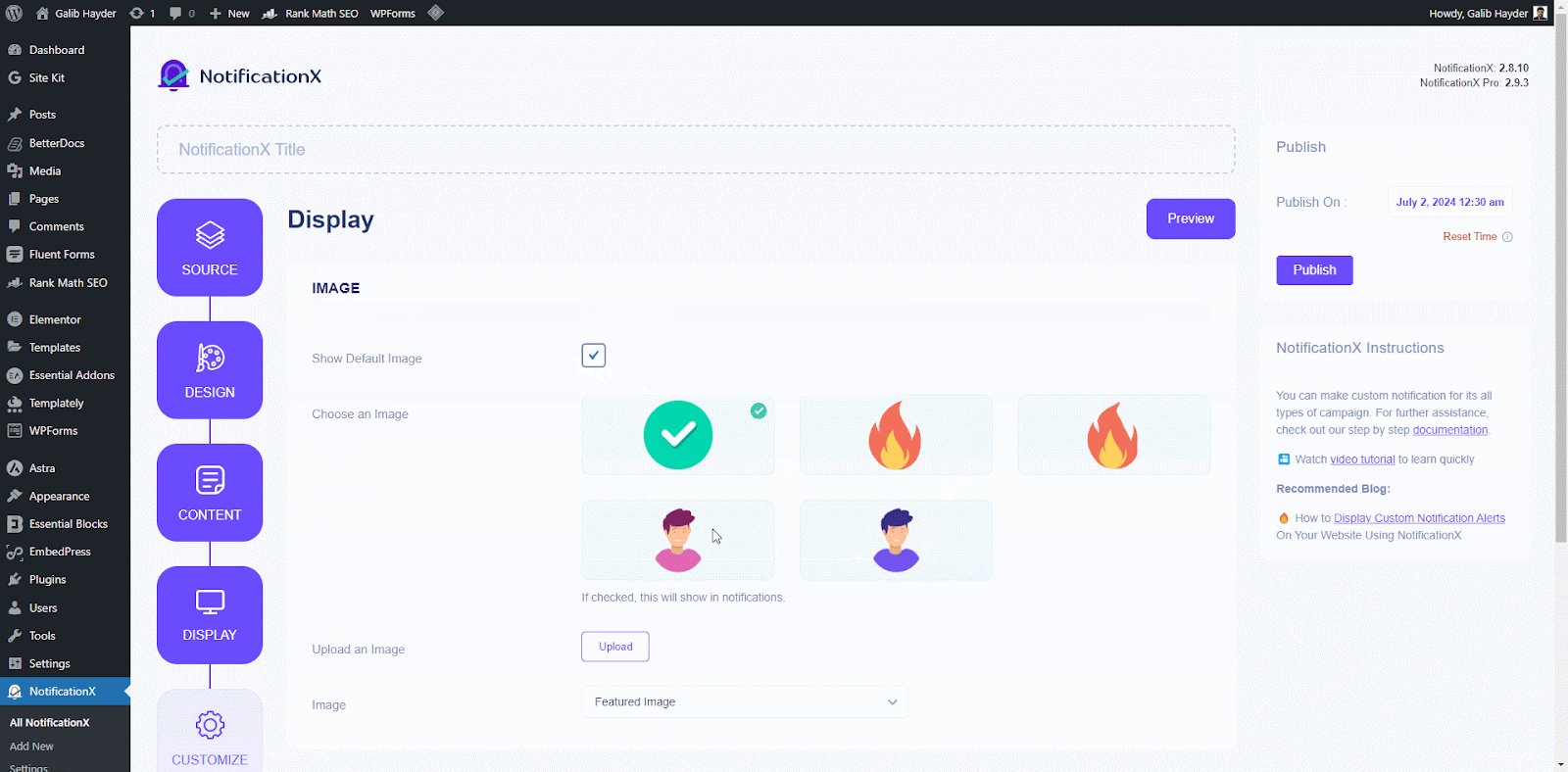
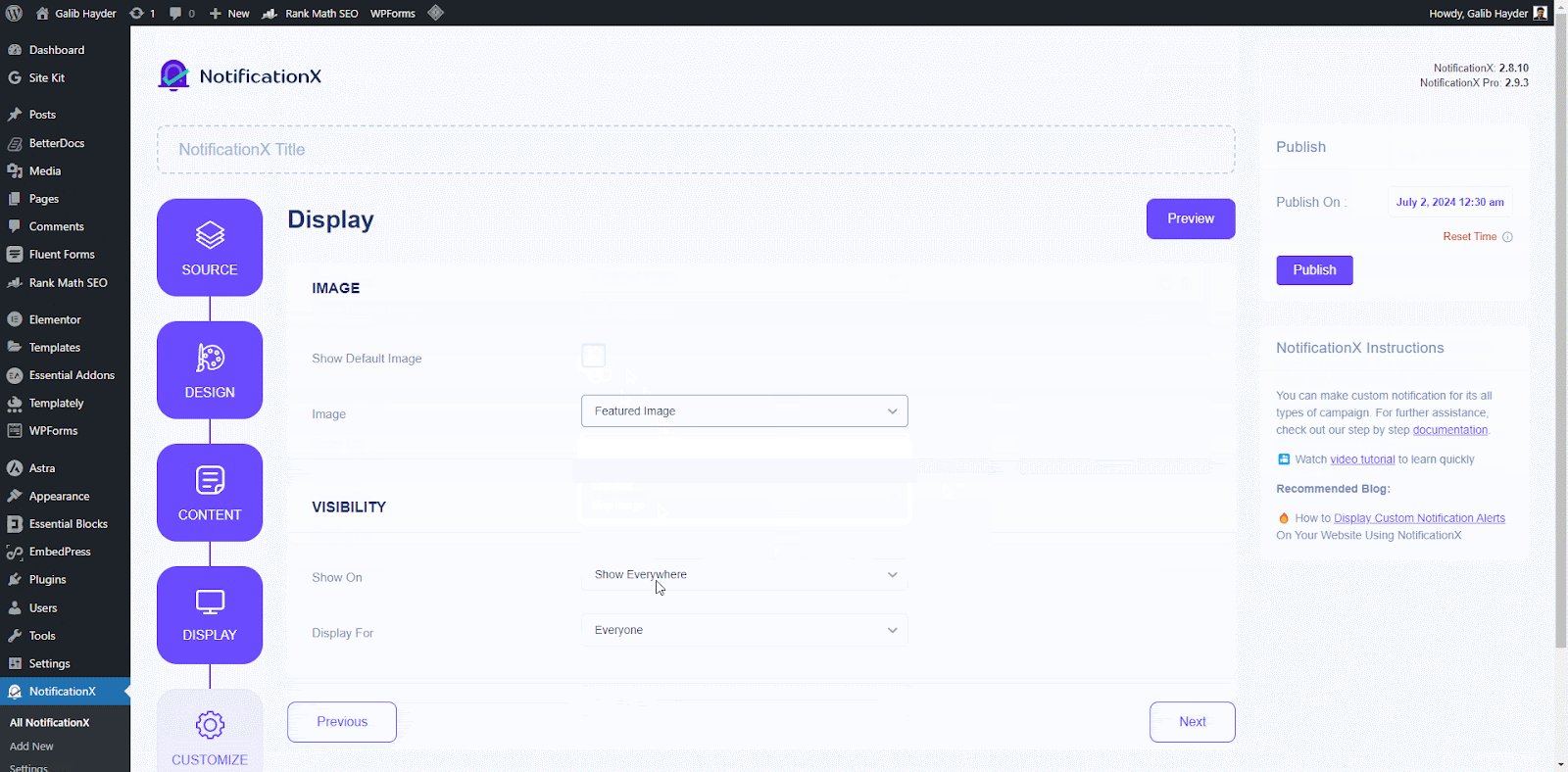
в «Дисплей» На вкладке есть два доступных раздела: изображение и видимость. От 'Образ' section, you can use the checkbox to display the default image or an avatar in the notification popup. If the users don’t have any ‘Avatar’ set in their profile, you can simply display the ‘Default’ image by selecting the ‘Default Image’ checkbox and uploading a default image.
От «Видимость» section, you can set the pages where you want to display the Sales Notification. You also have the option to restrict the notification popup based on certain user roles. On the other hand, you can also specify the pages where you want to display or hide the ‘Custom Notification’.

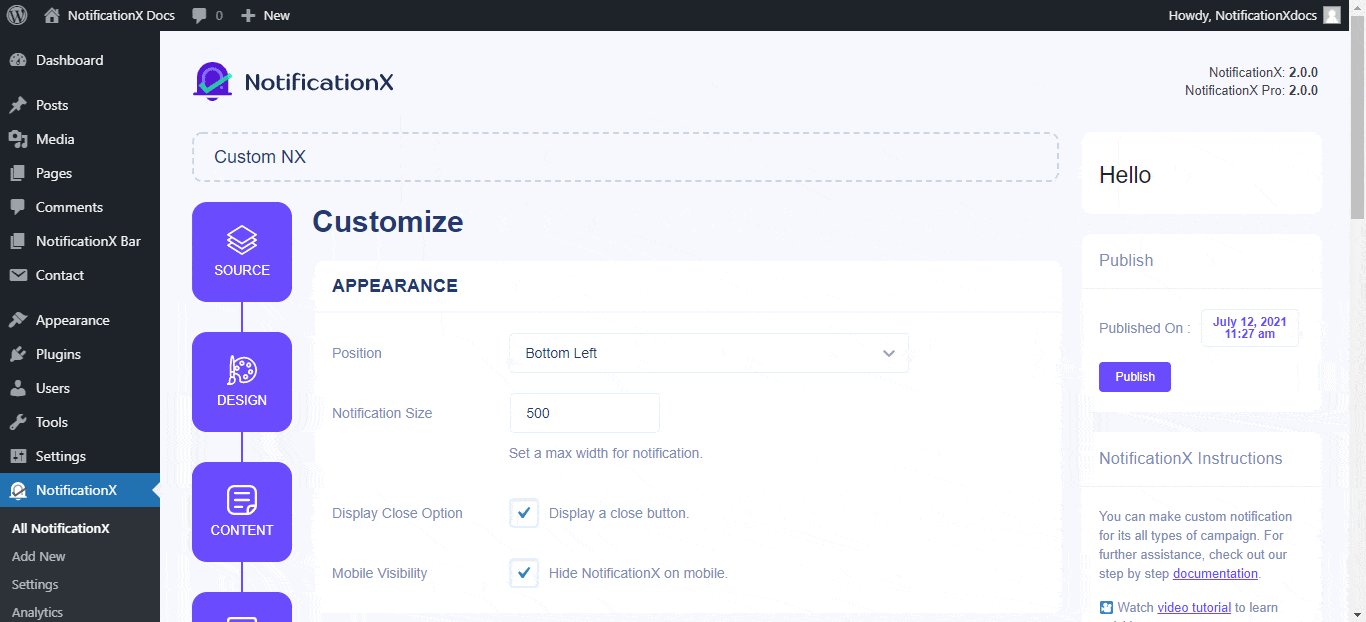
Шаг 6: Настройка внешнего вида #
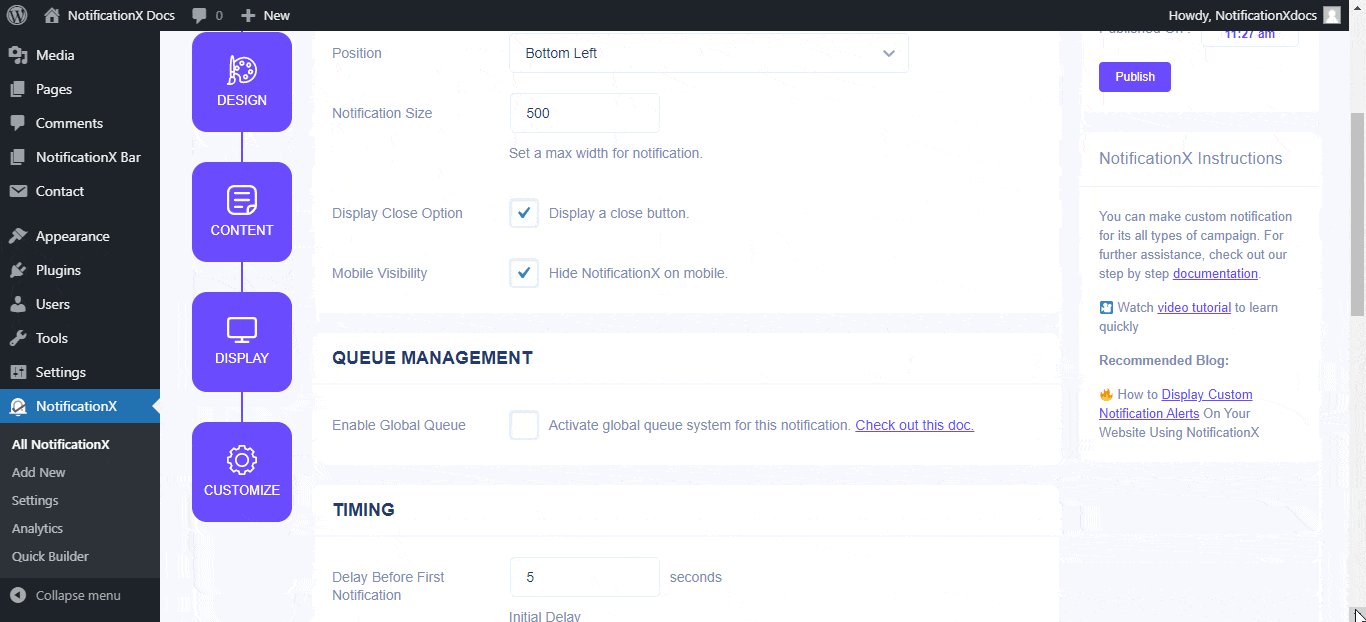
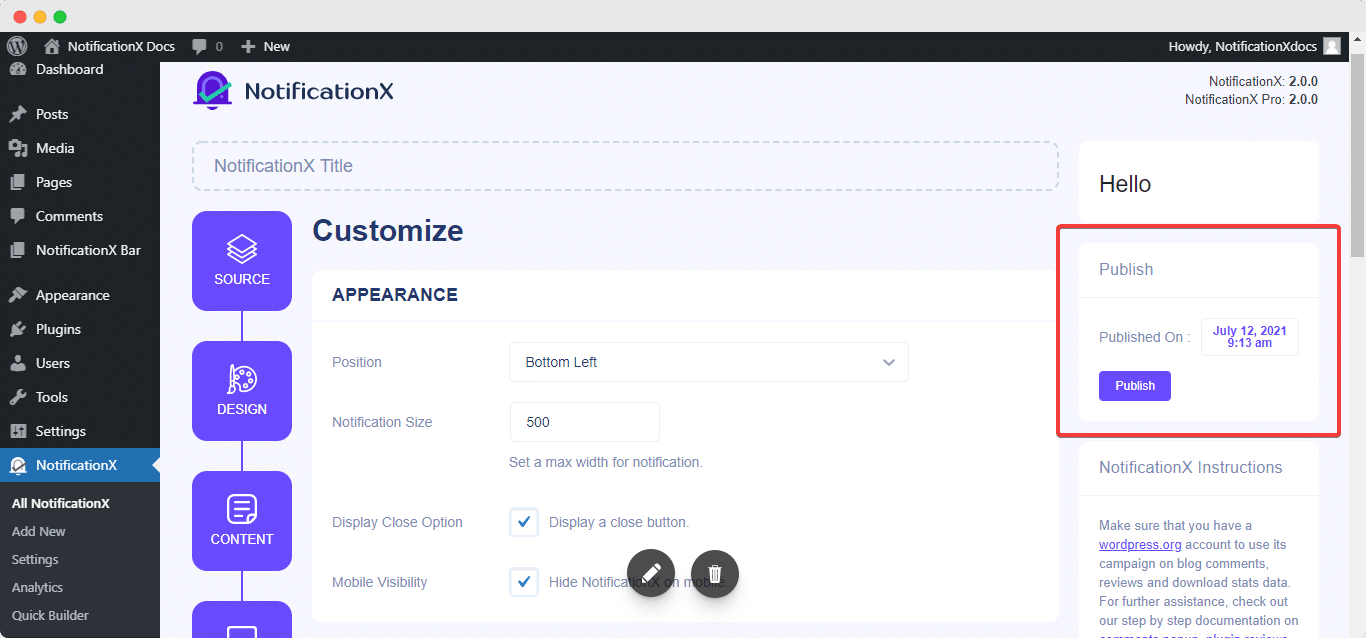
Под «Настройка» tab, you will find three separate sections: Appearance, Timing, Behavior & Sound Settings. From the ‘Появление’ section, you can set the position where you want to display Custom Notification and use the checkbox to disable/enable the ‘Close Button’ & ‘Hide on Mobile’ options. You can even set a max-width for your Notification Popup as well.

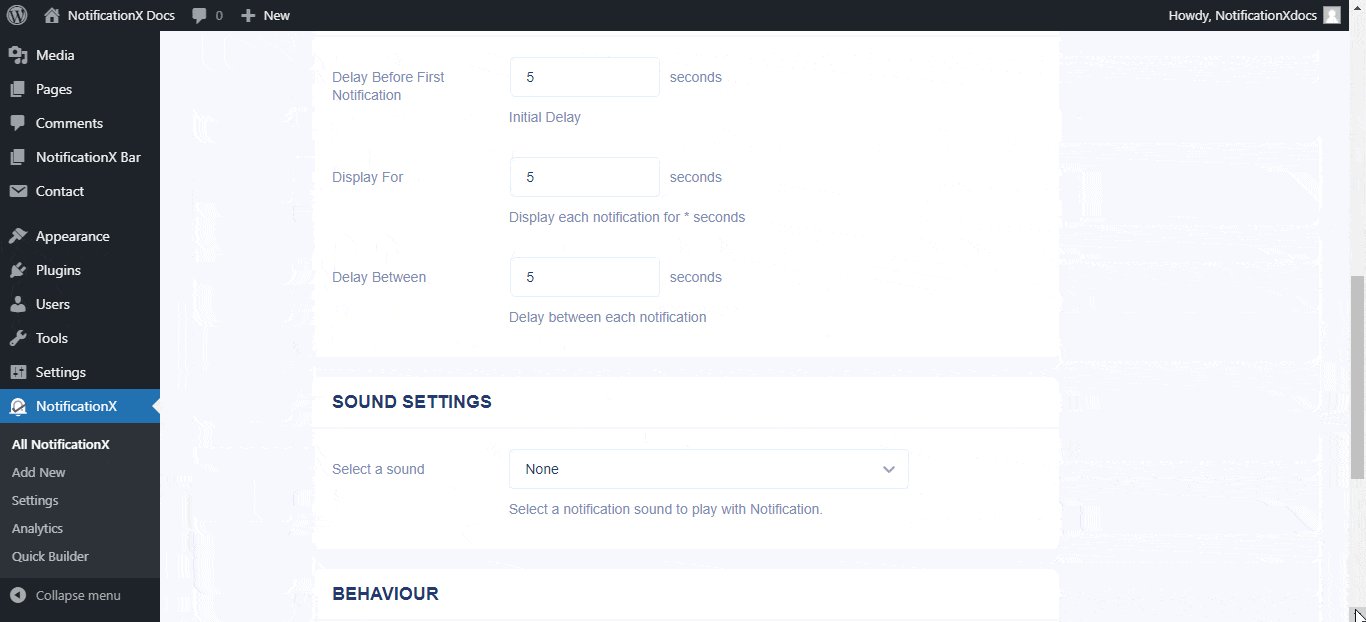
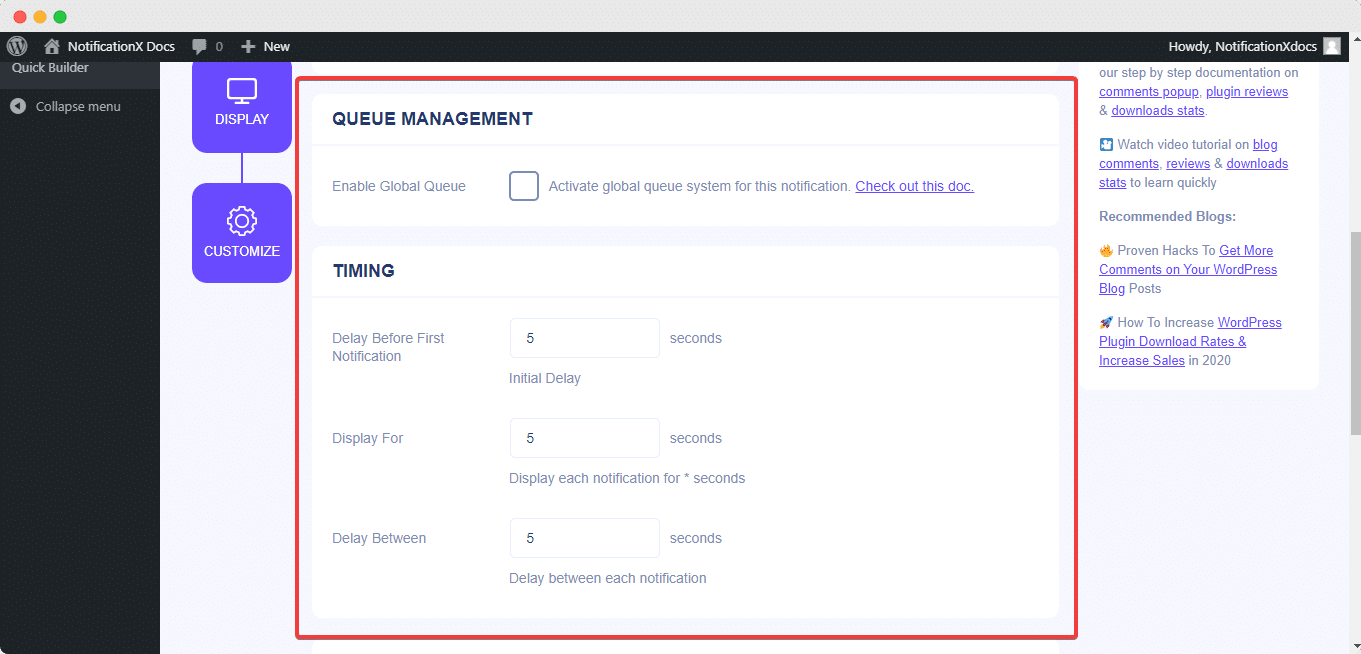
Besides, you also have the freedom to set time for ‘Initial', 'Display For’ & ‘Delay Between’ options as per your preference from the ‘Сроки‘ section. You can also set a time limit for how long you want each notification popup to be displayed by modifying the ‘Display For’ field. Or, if you want to display multiple types of notifications, you can simply activate the ‘Глобальное управление очередью'вариант с использованием NotificationX PRO.

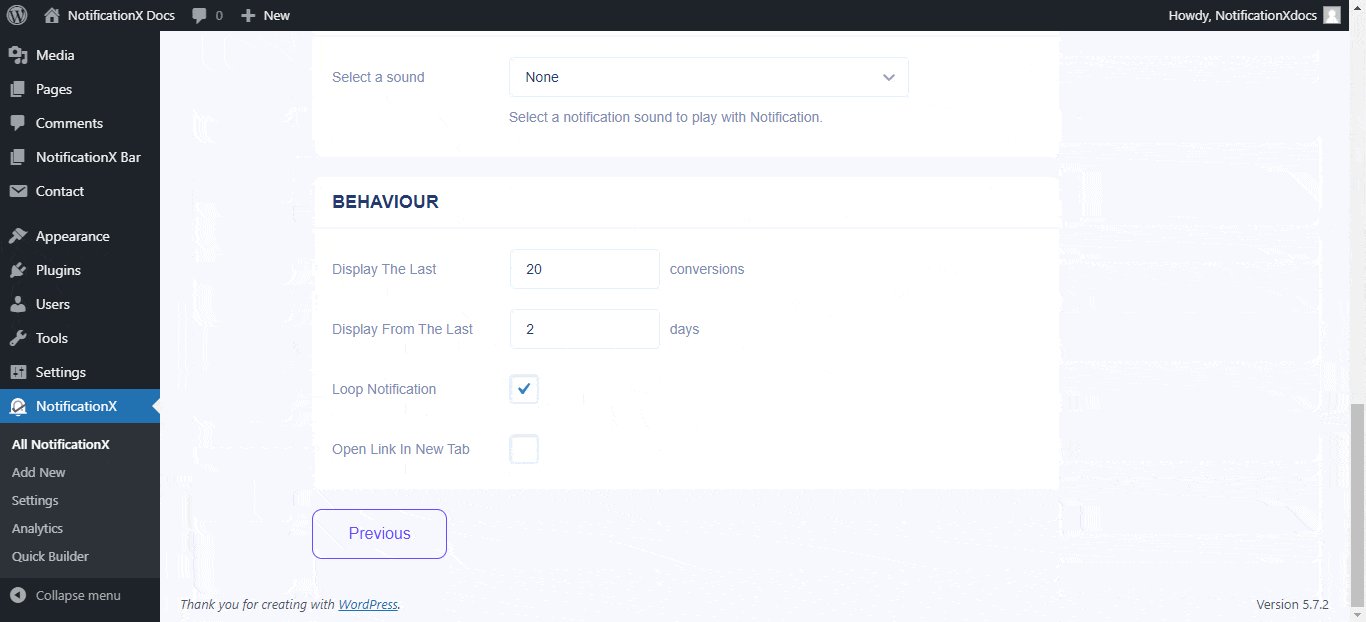
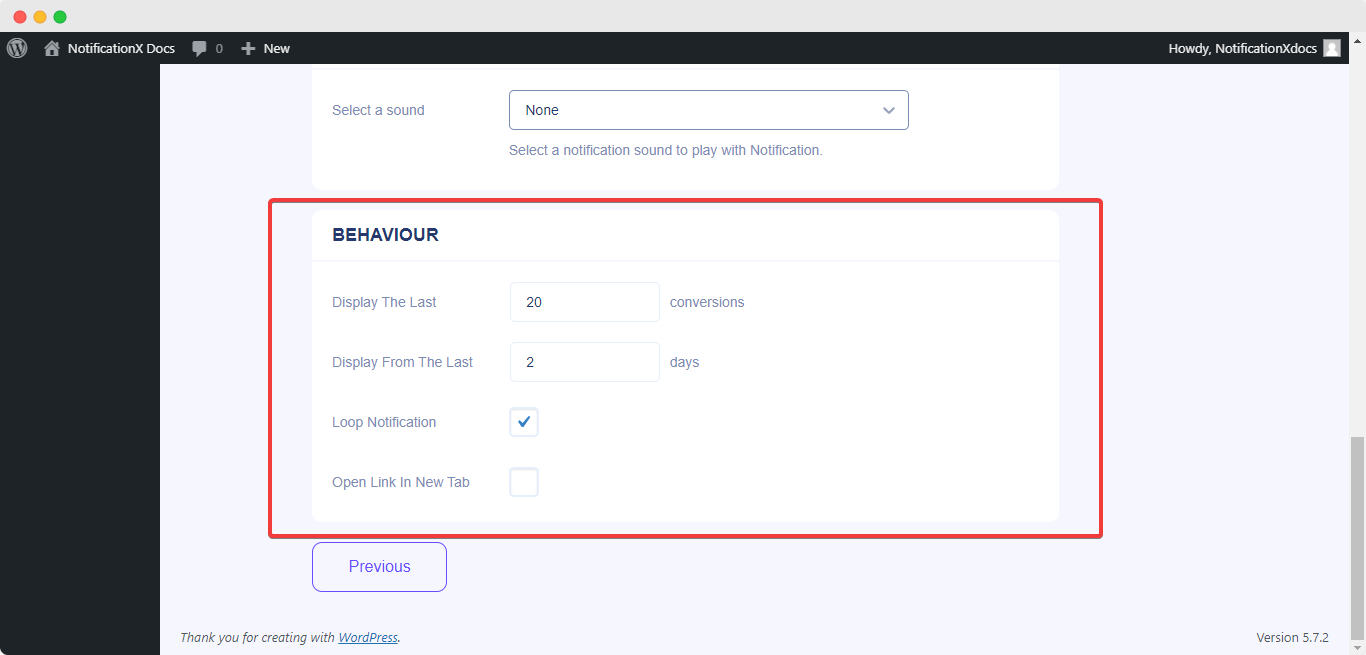
От 'Поведение' section, you can choose to display the number of reviews made for certain past days. By checking the ‘Loop Notification’ box, the notification popup will keep on displaying. You can disable this as well.

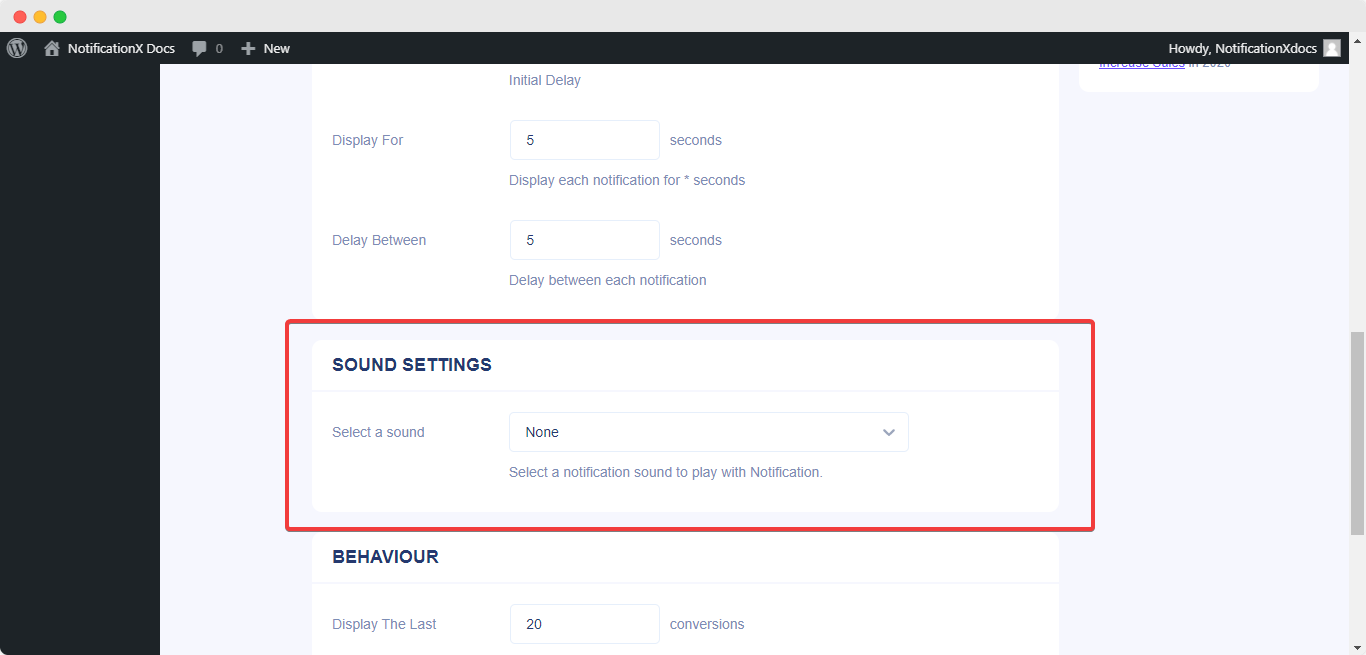
С помощью NotificationX PRO, вы также можете включить звуковые оповещения для своих уведомлений в 'Настройки звука' раздел. Вы можете легко выбрать звук из раскрывающегося меню, который будет воспроизводиться при каждом всплывающем уведомлении.

Шаг 7. Публикация вашего уведомления #
После выполнения шага 6 нажмите на 'Публиковать' кнопка. В результате ‘Custom Notification’ будет успешно создан.

Выполнив эти упомянутые шаги и немного изменив и стили, ваш окончательный результат будет выглядеть примерно так.

Вот как вы можете легко спроектировать и отобразить привлекающий внимание »Custom Notification’ на вашем сайте WordPress с помощью NotificationX. Если у вас возникнут проблемы, вы можете свяжитесь с нашей службой поддержки.







