NotificationX प्रो आप जितनी चाहें उतनी कस्टम रूपांतरण सूचनाएं बना सकते हैं और उन्हें अपनी वेबसाइट पर अद्भुत पॉपअप अलर्ट के रूप में दिखा सकते हैं। आपको कस्टम FOMO अलर्ट को किसी भी तरह से स्टाइल और वैयक्तिकृत करने की स्वतंत्रता होगी।
NotificationX के साथ कस्टम नोटिफिकेशन कैसे बनाएं? #
a create बनाने के लिए नीचे दी गई चरण-दर-चरण मार्गदर्शिका का पालन करें कस्टम अधिसूचना NotificaitonX के साथ:
चरण 1: एक नई अधिसूचना बनाएं #
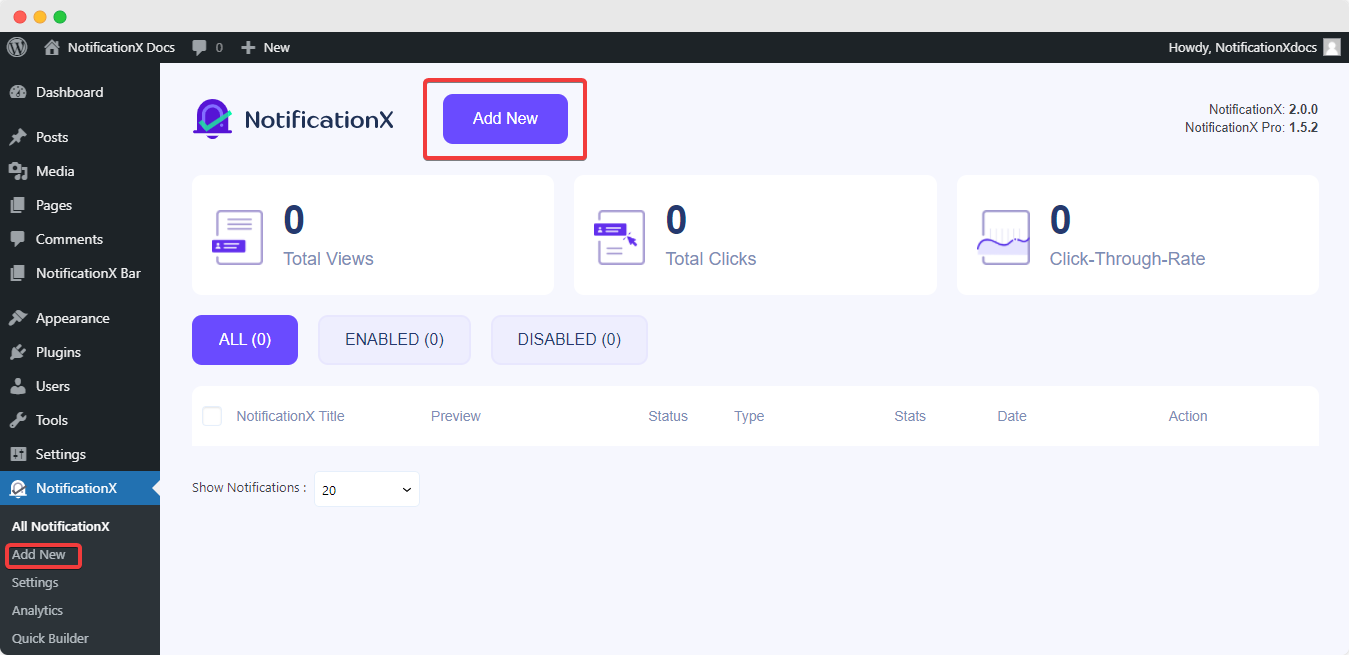
अपने वर्डप्रेस डैशबोर्ड पर जाएं और नेविगेट करें NotificationX और 'पर क्लिक करेंनया जोड़ो' शीर्ष पर सही बटन। या, आप सीधे नेविगेट भी कर सकते हैं wp-admin -> NotificationX -> NotificationX -> नया जोड़ें अपने डैशबोर्ड से।

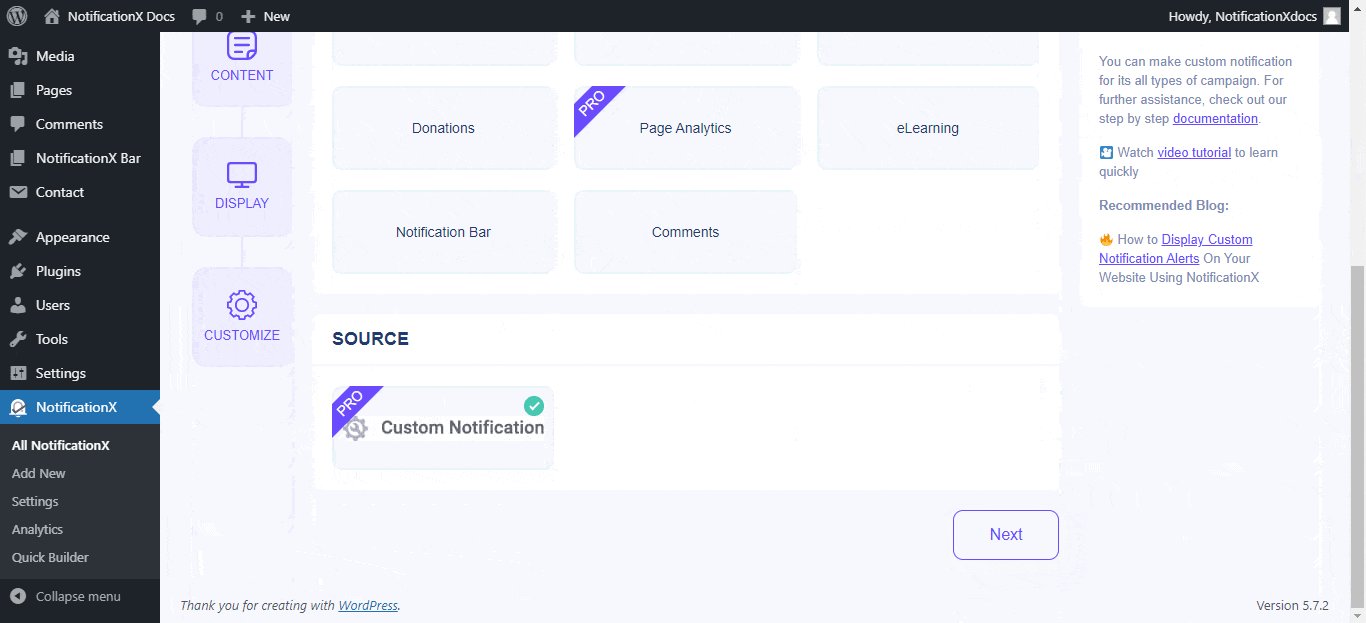
चरण 2: एक स्रोत चुनें #
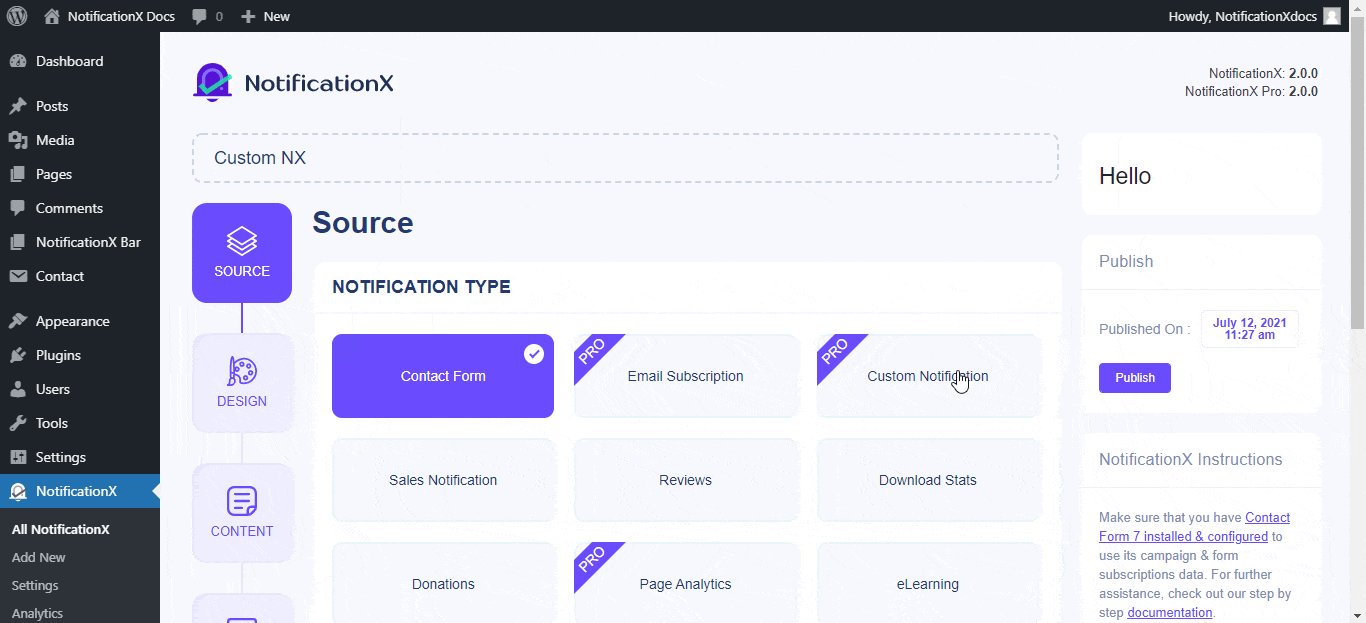
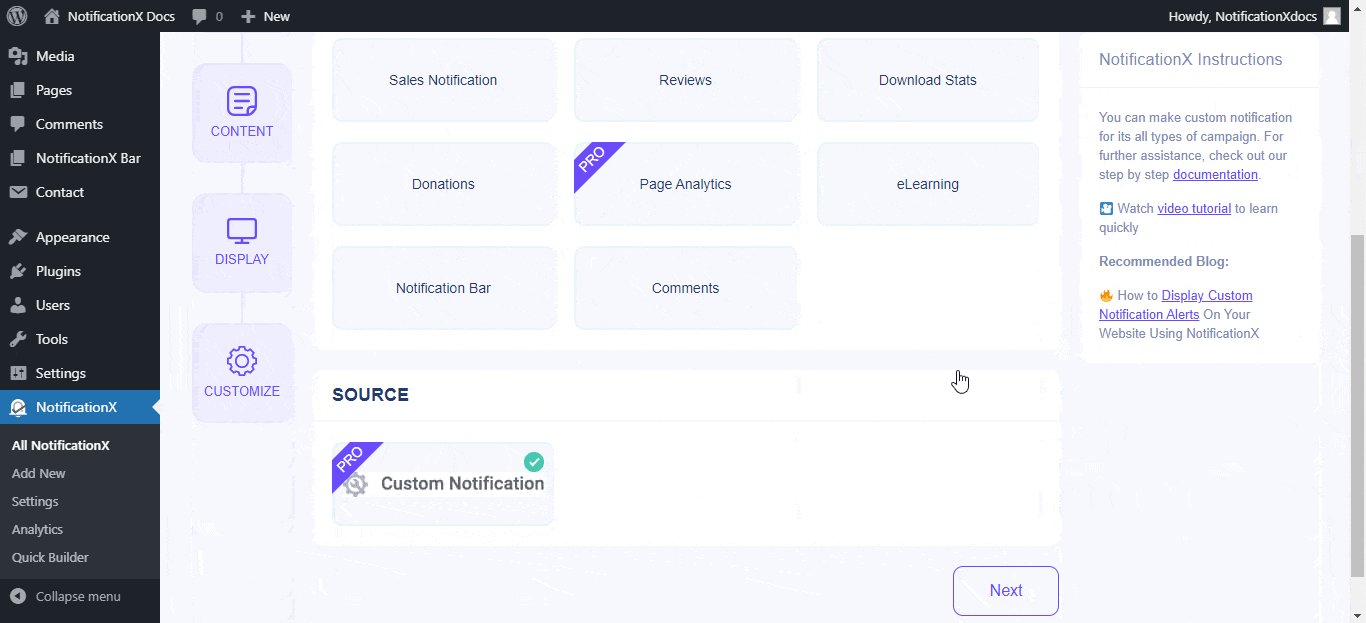
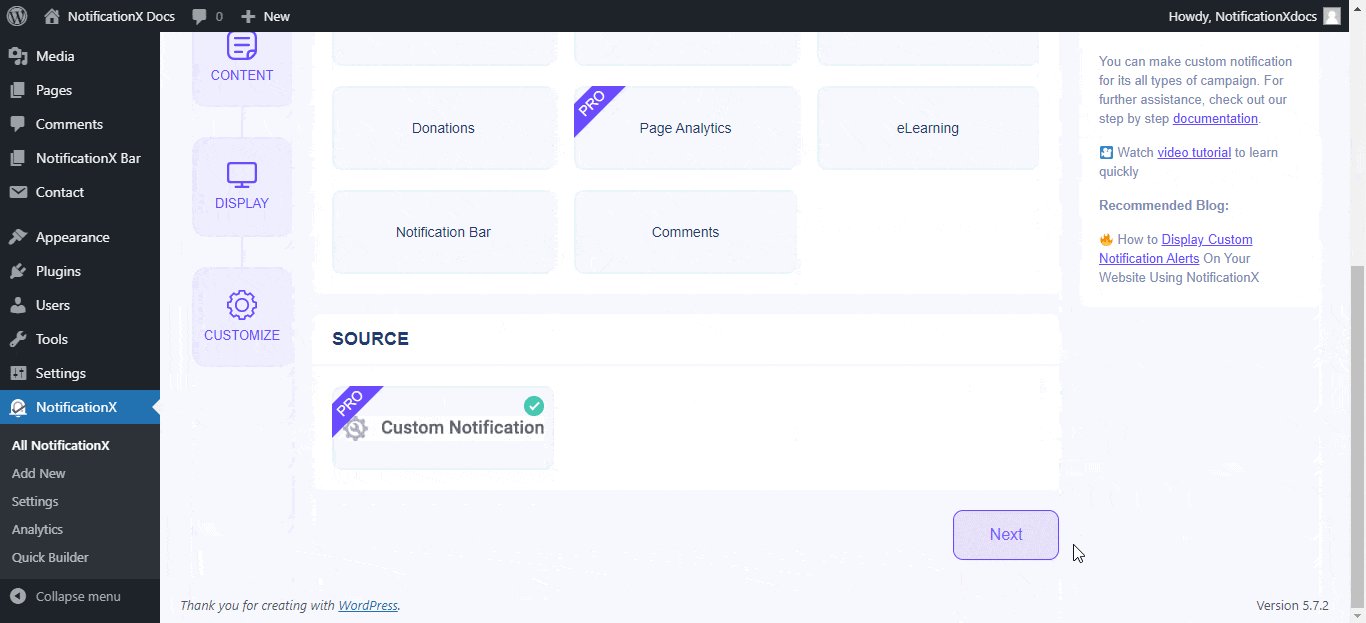
आपके द्वारा चरण 1 के साथ किए जाने के बाद, आपको इसे पुनर्निर्देशित किया जाएगा 'स्रोत' आपके NotificationX का टैब पेज। यहां, आप 'चुन सकते हैं'कस्टम अधिसूचना'आपकी अधिसूचना प्रकार के रूप में।

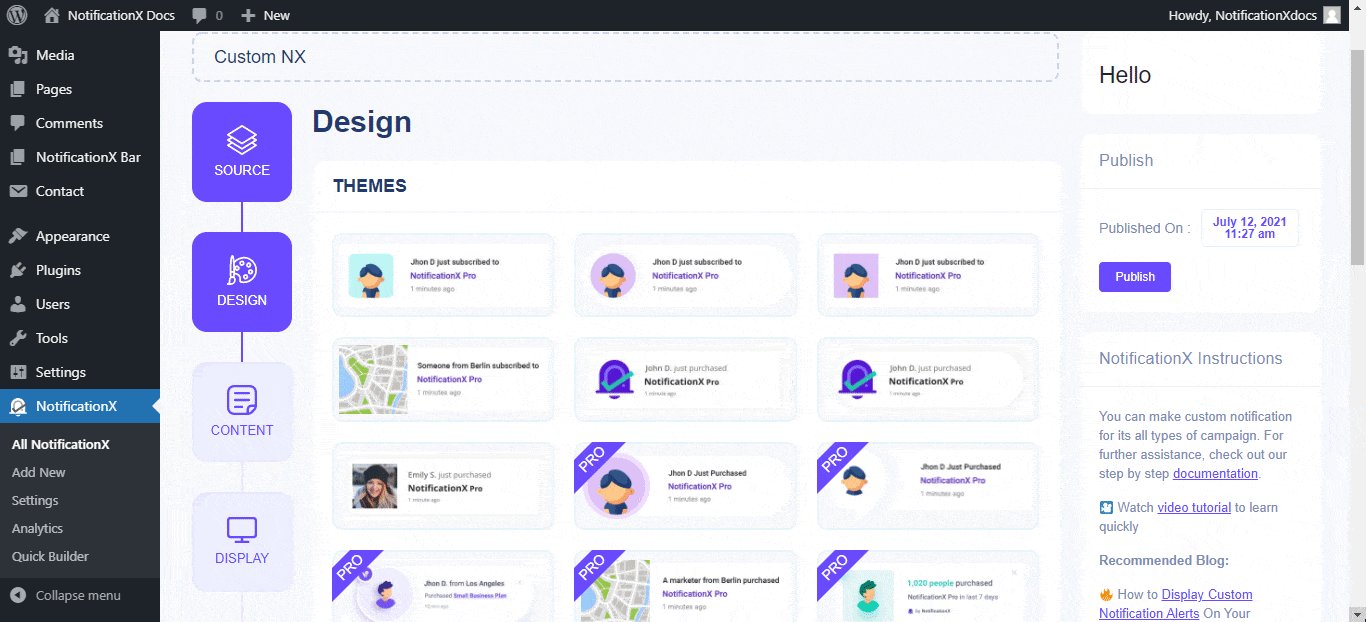
चरण 3: एक डिज़ाइन थीम चुनना #
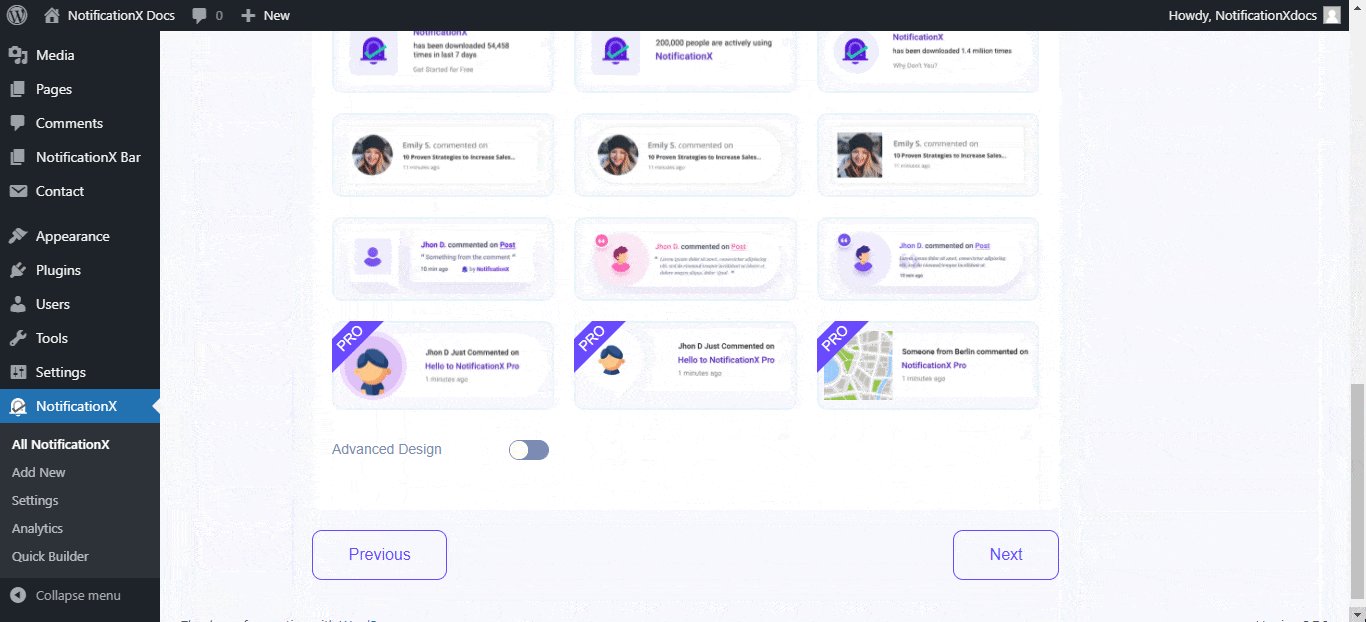
वहाँ से 'डिज़ाइन' टैब, से 'डिज़ाइन' टैब, आप एक 'चुन सकते हैंविषय' आपकी अधिसूचना चेतावनी के लिए और यह इसका लेआउट होगा कस्टम सूचनाएं क्या यह आपकी वेबसाइट पर प्रदर्शित होगा। यहां से, आप बड़ी मात्रा में थीम चुन सकते हैं जो आपको किसी भी प्रकार की अधिसूचना अलर्ट (बिक्री, समीक्षा, टिप्पणियाँ, डाउनलोड आँकड़े, आदि) बनाने की अनुमति देती है।

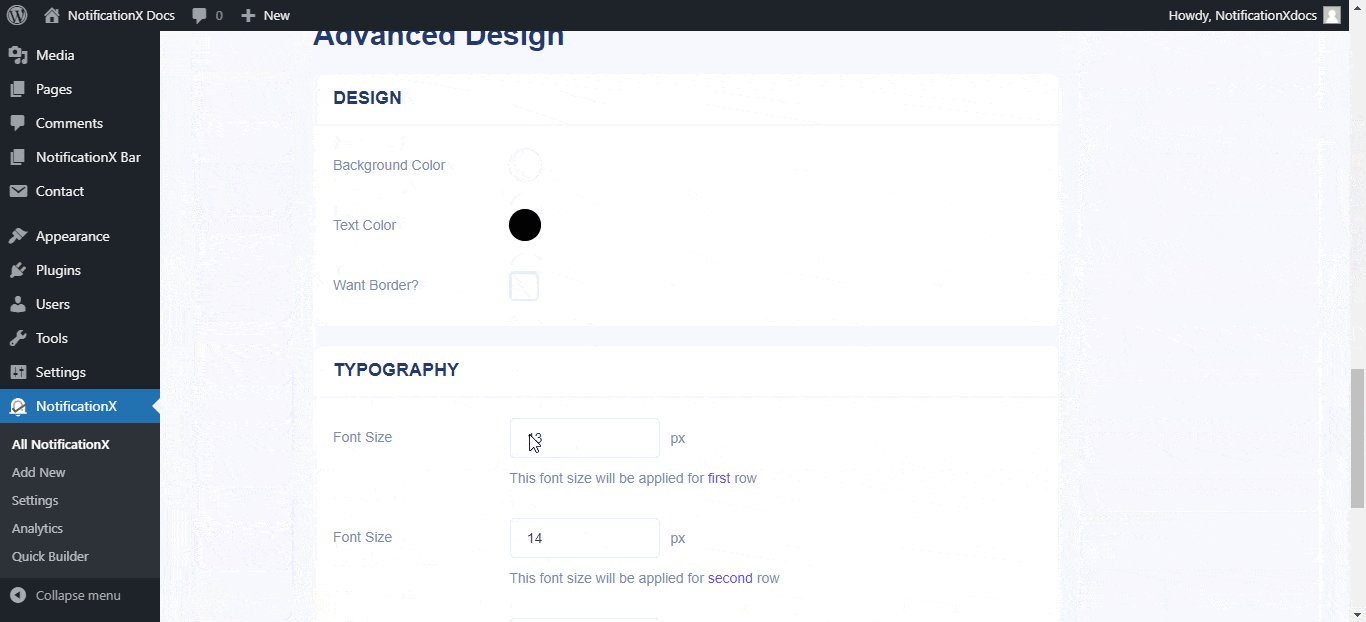
आप ' को सक्षम करके चुनी हुई थीम को अनुकूलित भी कर सकते हैं।उन्नत डिजाइन'। इस खंड से, आप आसानी से अपने डिजाइन, छवि उपस्थिति और टाइपोग्राफी में स्टाइल जोड़ने में सक्षम होंगे।
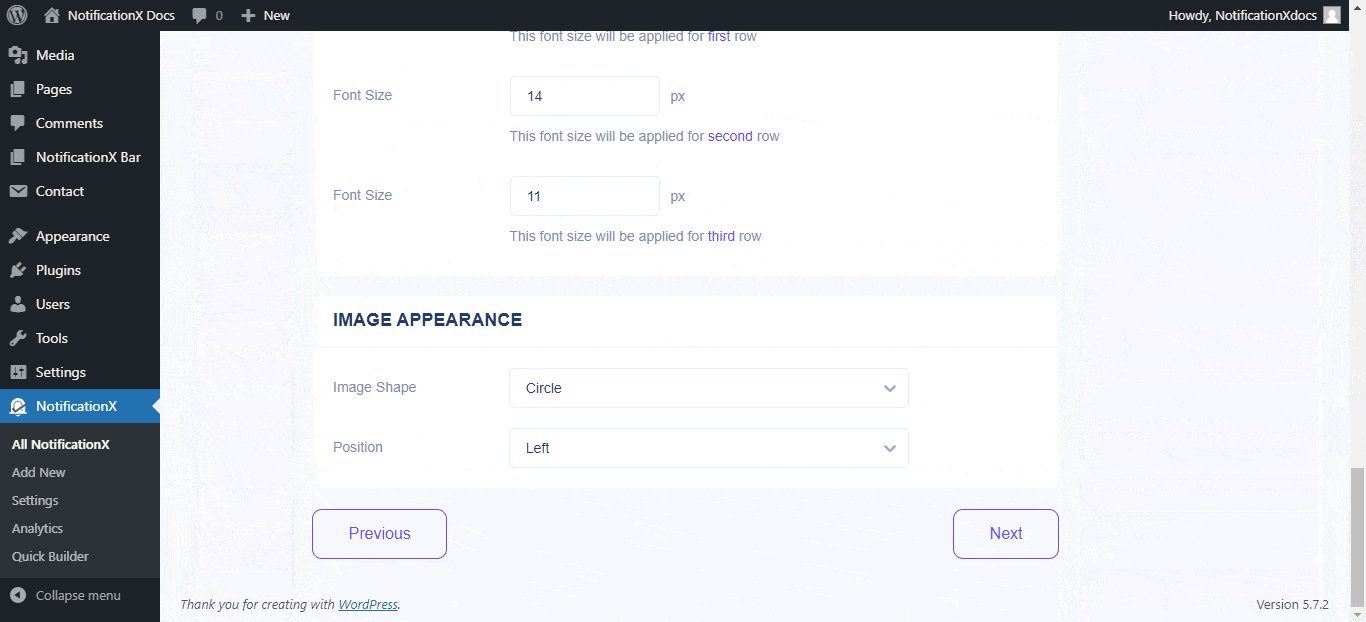
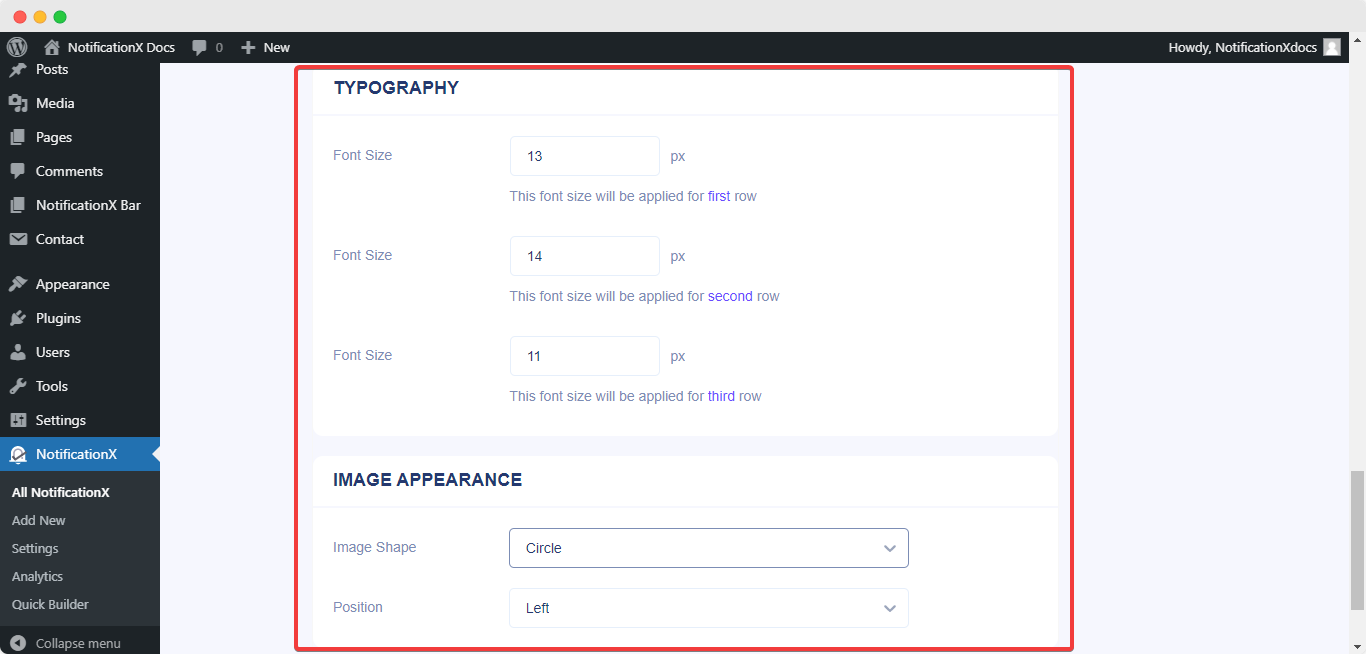
'छवि सूरत' अनुभाग आपको इन तीनों में से 'छवि आकार' को बदलने देता है: गोल, वृत्त और वर्ग। आप छवि की स्थिति बदलने के लिए ड्रॉप-डाउन मेनू 'स्थिति' का भी उपयोग कर सकते हैं: बाएं या दाएं। मूल रूप से, कस्टम अधिसूचना में तीन पंक्तियाँ होती हैं। से 'टाइपोग्राफी' अनुभाग, आप प्रत्येक पंक्ति के लिए फ़ॉन्ट आकार भी बदल सकते हैं।

चरण 4: टेम्पलेट सामग्री कॉन्फ़िगर करें #
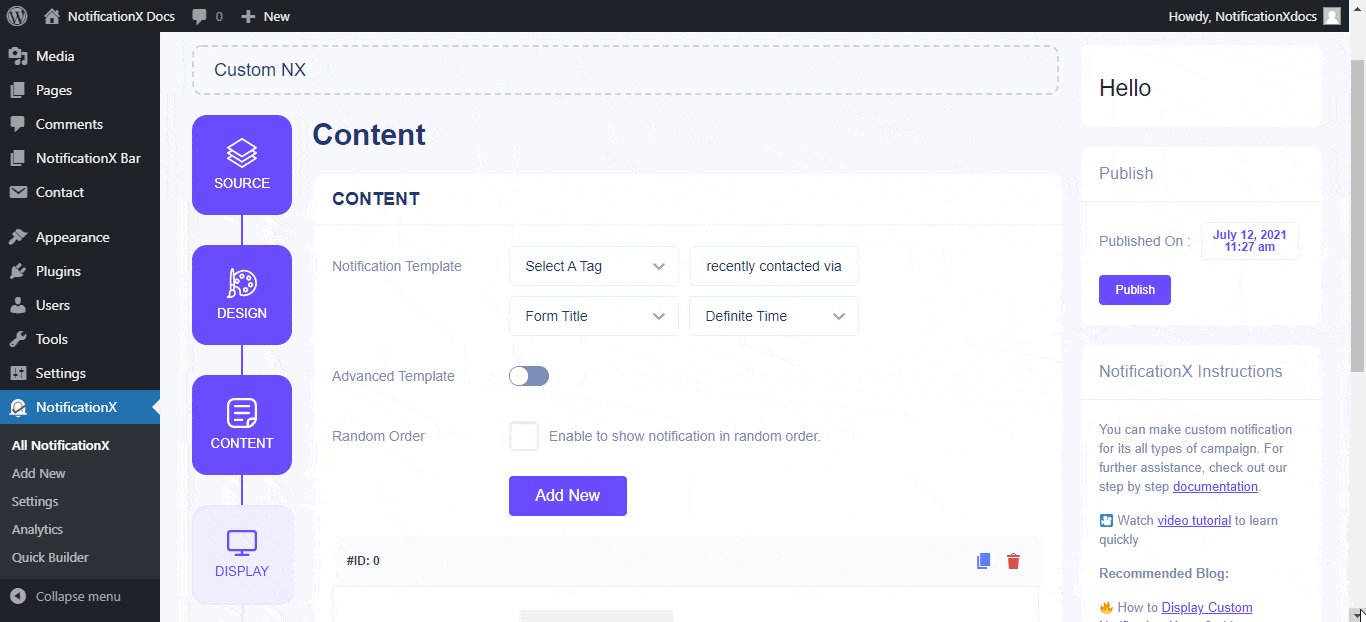
फिर आप को पुनर्निर्देशित किया जाएगा 'सामग्री' टैब जहाँ से आप अपने को संशोधित कर सकते हैं 'अधिसूचना टेम्पलेट' और अपना पसंदीदा सामग्री टेक्स्ट जोड़ें। आप जिस थीम के साथ काम कर रहे हैं, उसके आधार पर ये सेटिंग्स अलग-अलग होती हैं।

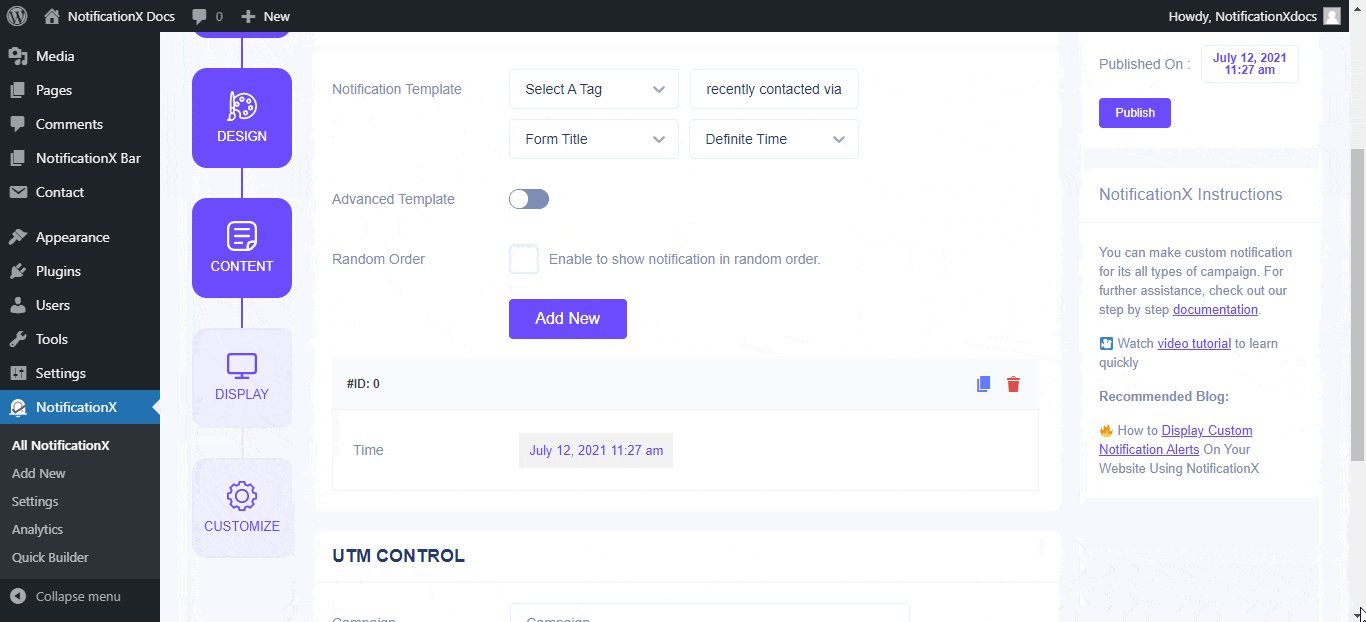
संशोधन के अलावा 'अधिसूचना टेम्पलेट', आप कस्टम उपयोगकर्ता जानकारी और से सामग्री भी जोड़ सकते हैं 'सामग्री' टैब। [ध्यान दें: NS सामग्री फ़ील्ड अलग-अलग होंगे इस पर निर्भर विषय आपने चुना है.] ये चर एक निश्चित समय अंतराल में अपनी अनुकूलित टेक्स्ट सामग्री के साथ आपके द्वारा बनाए गए कस्टम उपयोगकर्ता की जानकारी प्रदर्शित करने में सहायता करते हैं।
आप पर क्लिक कर सकते हैं ‘+’ अधिक कस्टम उपयोगकर्ता जानकारी, सामग्री और रूपांतरण जोड़ने के लिए बटन जो आपकी वेबसाइट पर प्रदर्शित किया जाएगा। 'रूपांतरण' अनुभाग के तहत, आपको अपनी इच्छानुसार सभी फ़ील्ड भरने होंगे। इसके अलावा, आप अपने चयन की एक उपयोगकर्ता / उत्पाद छवि भी अपलोड कर सकते हैं। आप बस आगे बढ़ सकते हैं और जितने चाहें उतने कस्टम रूपांतरण जोड़ सकते हैं।

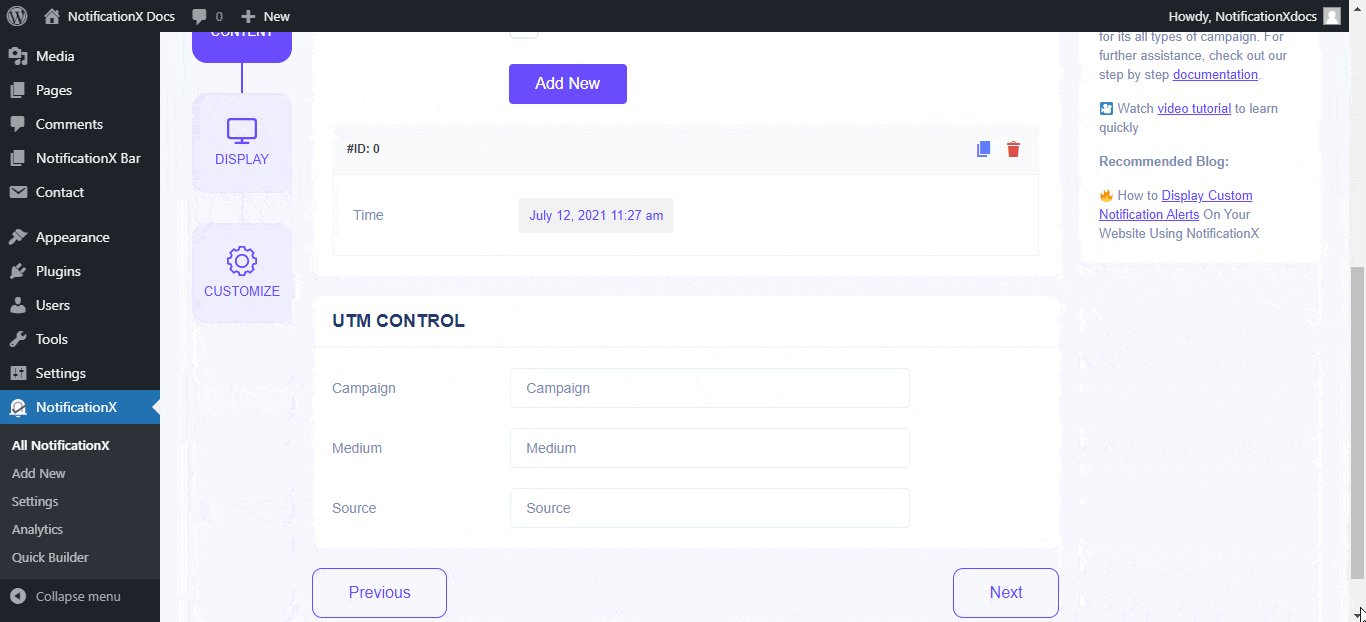
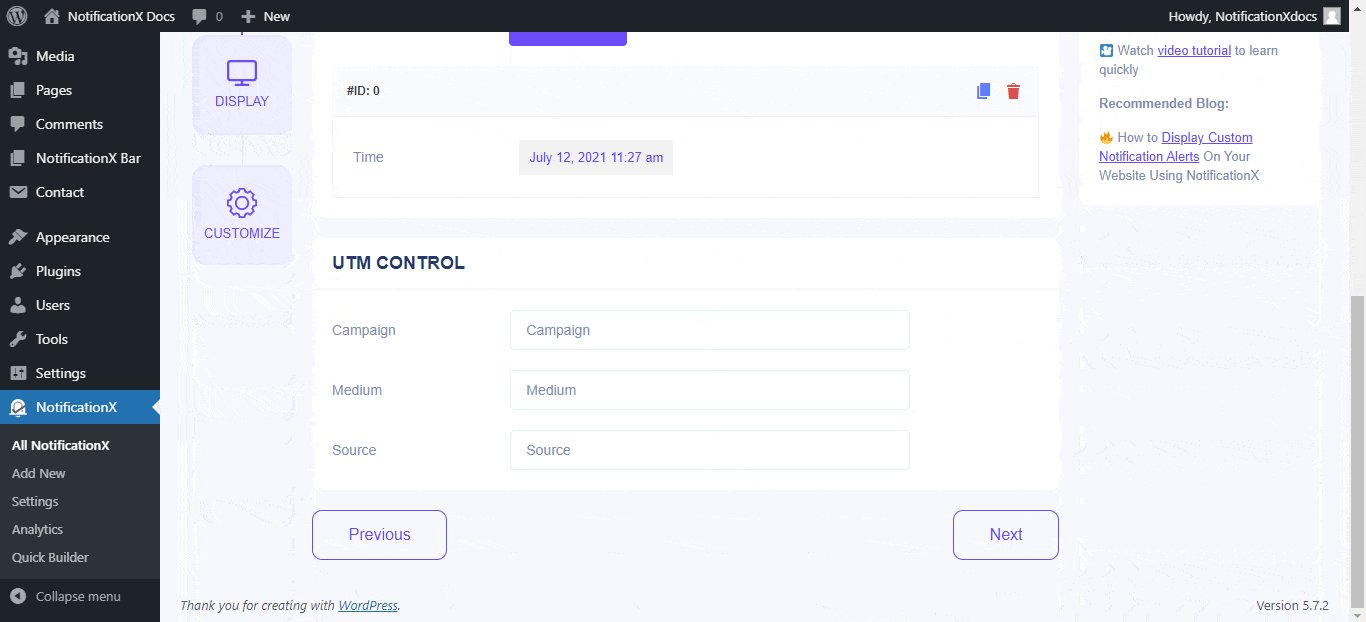
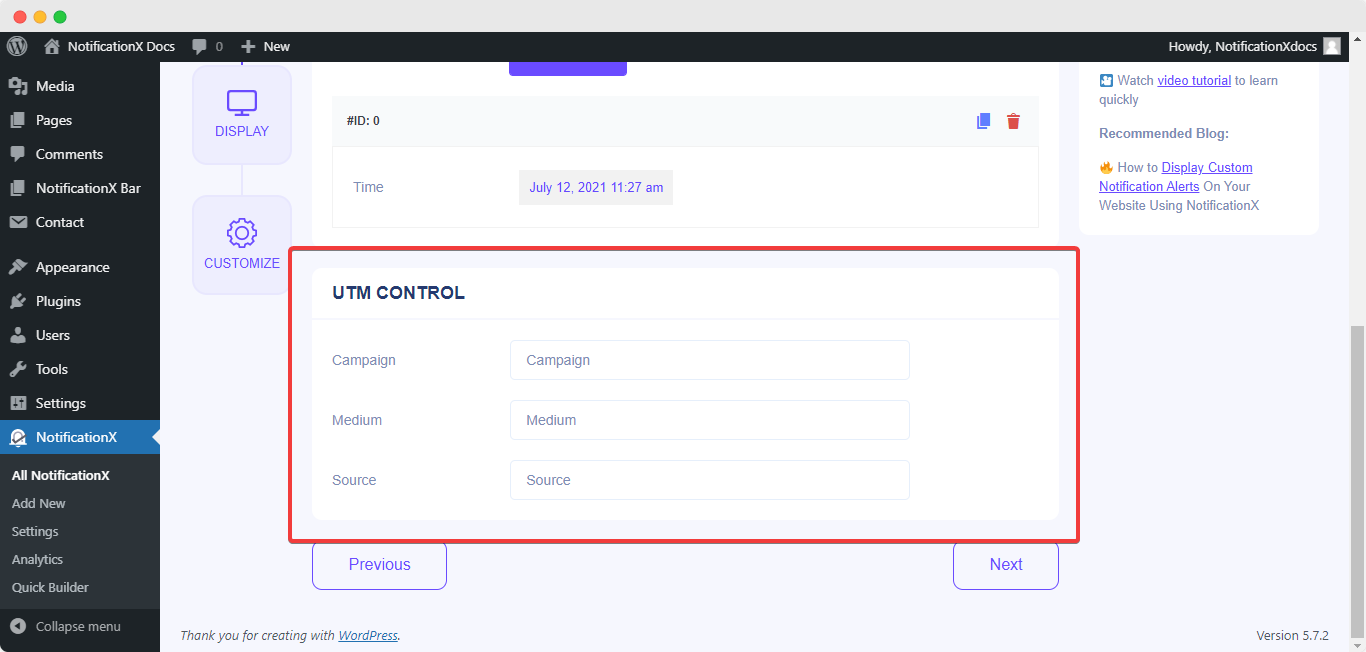
से 'लिंक विकल्प', आप अपने अधिसूचना पॉपअप के लिए एक 'लिंक प्रकार' चुन सकते हैं। इसके अलावा, आप NotificationX के माध्यम से विभिन्न प्रकार के अभियानों को भी ट्रैक कर सकते हैं। 'UTM नियंत्रण' आपको अपने 'कस्टम अधिसूचना' में 'अभियान', 'माध्यम' और 'स्रोत' को जोड़ने की अनुमति देता है। जारी रखने के लिए बस 'अगला' बटन पर क्लिक करें।
चरण 5: प्रदर्शन विकल्प कॉन्फ़िगर करें #
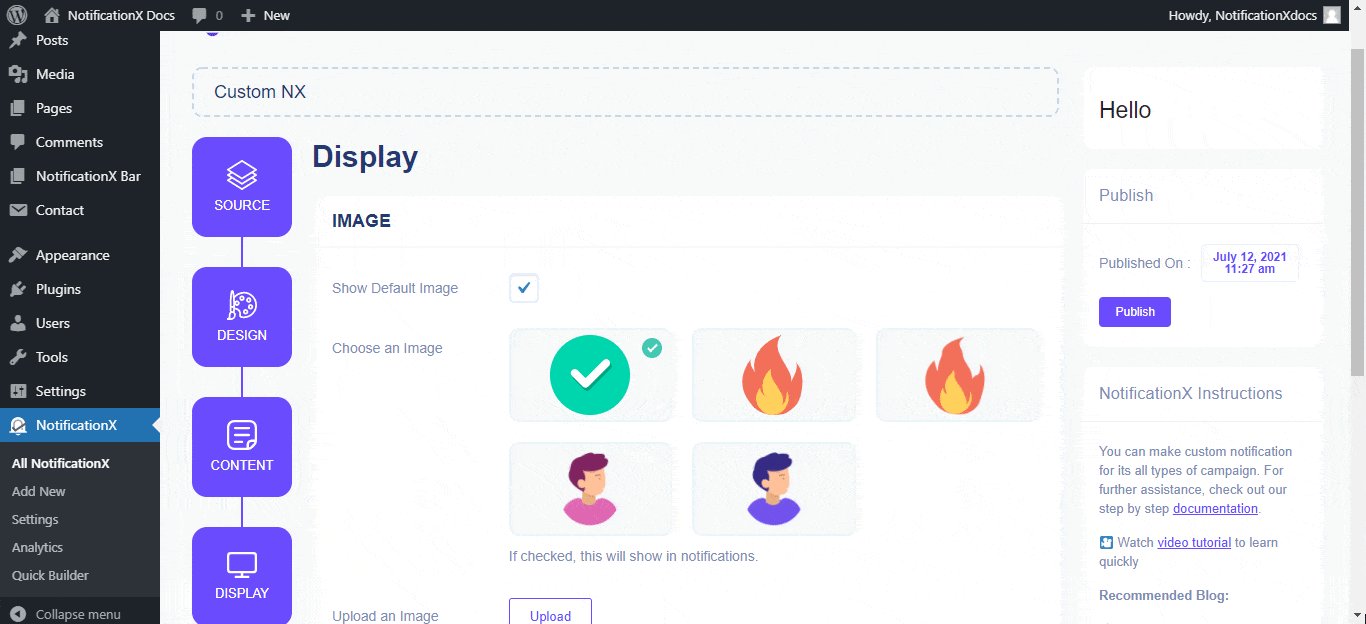
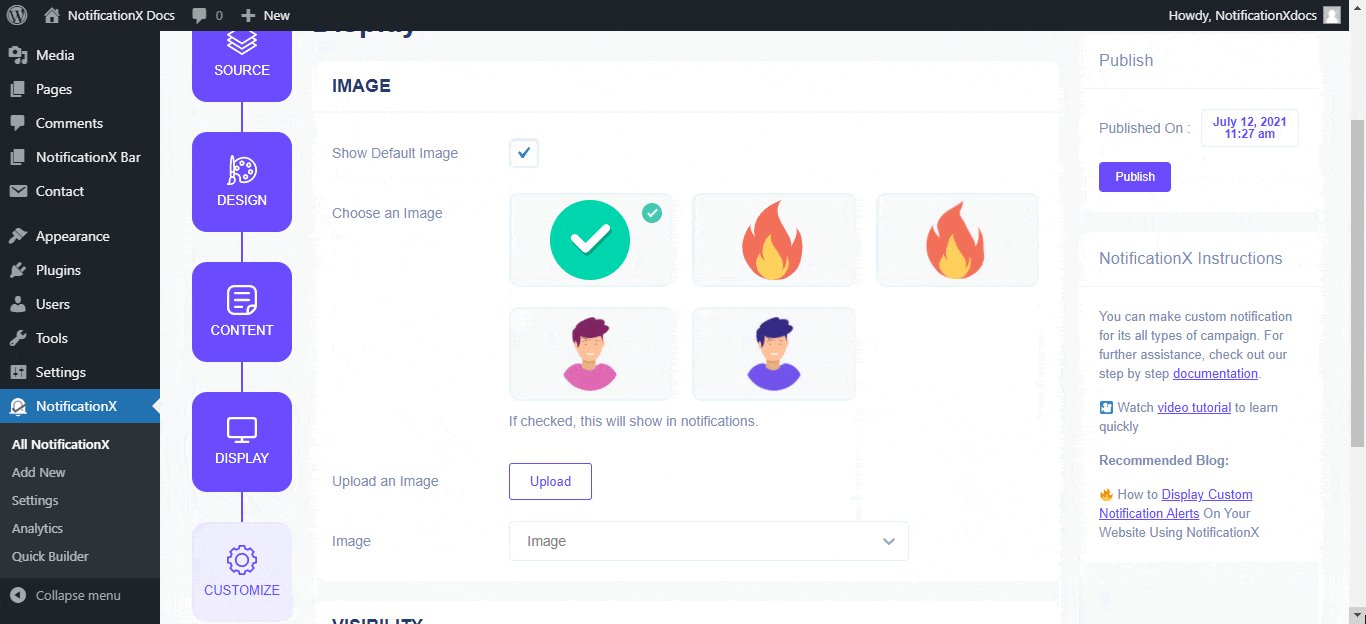
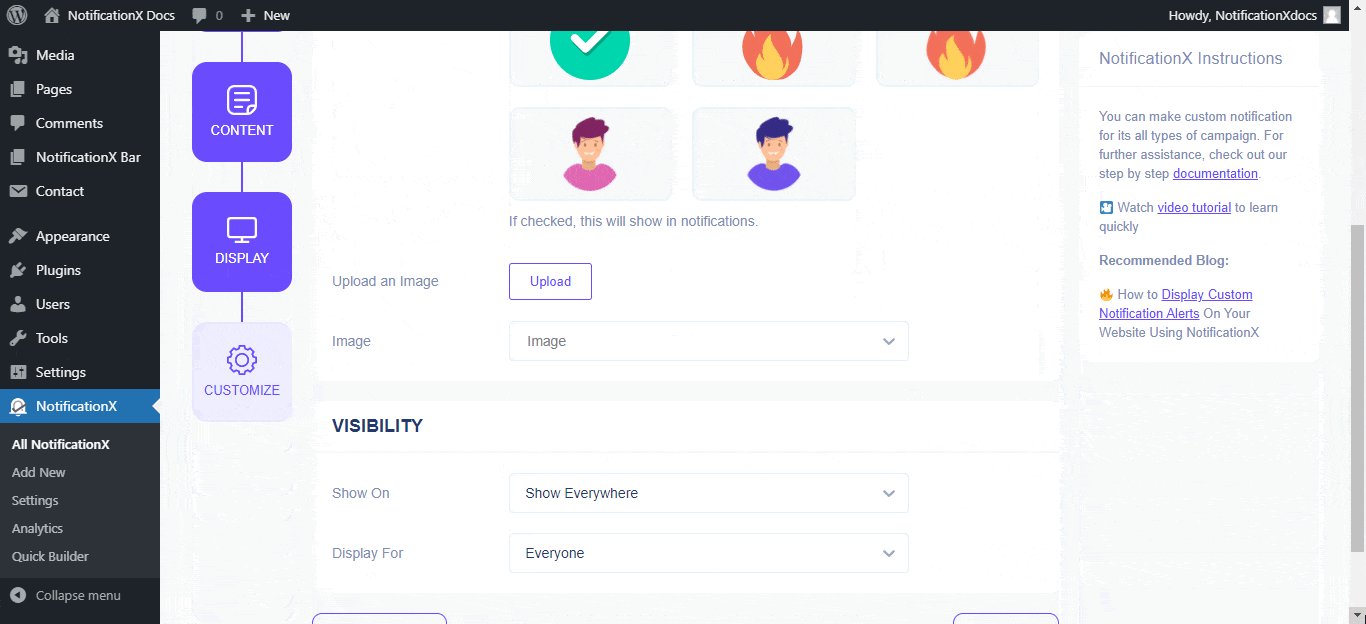
में 'प्रदर्शन' टैब, दो उपलब्ध अनुभाग हैं: छवि और दृश्यता। वहाँ से 'छवि' अनुभाग में, आप अधिसूचना पॉपअप में डिफ़ॉल्ट छवि या अवतार प्रदर्शित करने के लिए चेकबॉक्स का उपयोग कर सकते हैं। यदि उपयोगकर्ताओं के पास उनकी प्रोफ़ाइल में कोई 'अवतार' सेट नहीं है, तो आप 'डिफ़ॉल्ट छवि' चेकबॉक्स का चयन करके और एक डिफ़ॉल्ट छवि अपलोड करके बस 'डिफ़ॉल्ट' छवि प्रदर्शित कर सकते हैं।
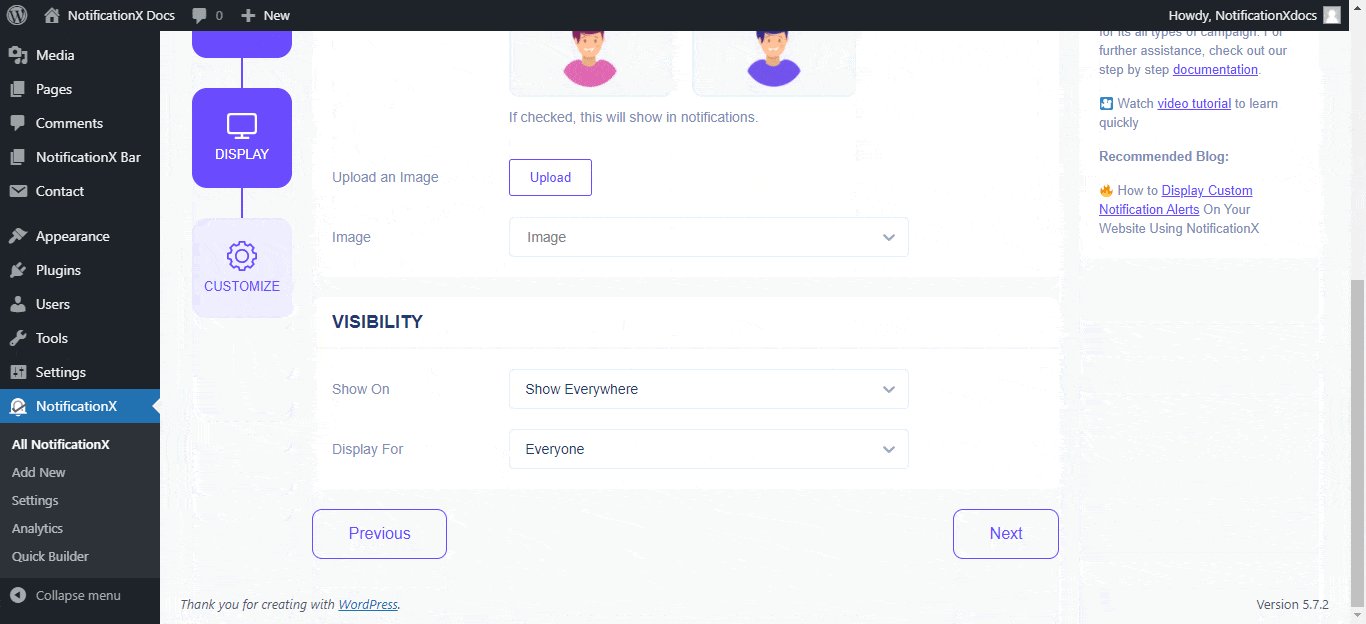
वहाँ से 'दृश्यता' अनुभाग में, आप उन पृष्ठों को सेट कर सकते हैं जहां आप बिक्री अधिसूचना प्रदर्शित करना चाहते हैं। आपके पास कुछ उपयोगकर्ता भूमिकाओं के आधार पर अधिसूचना पॉपअप को प्रतिबंधित करने का विकल्प भी है। दूसरी ओर, आप उन पृष्ठों को भी निर्दिष्ट कर सकते हैं जहाँ आप 'कस्टम अधिसूचना' को प्रदर्शित या छिपाना चाहते हैं।

चरण 6: उपस्थिति सेट करना #
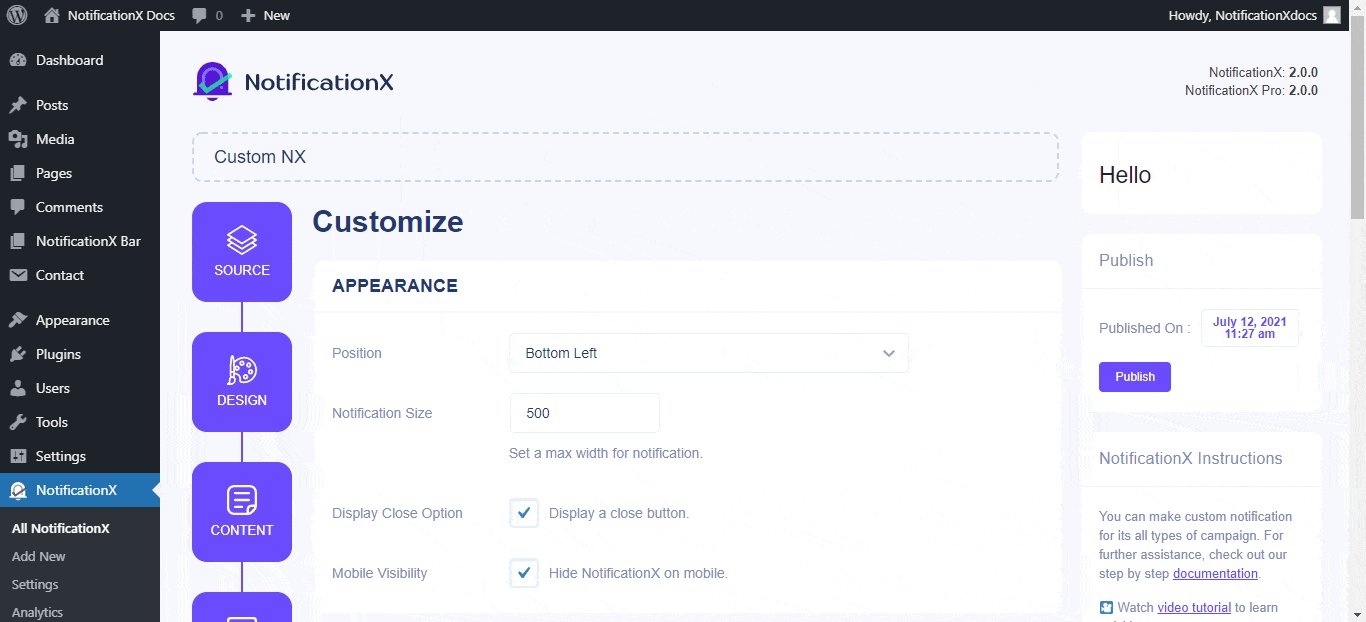
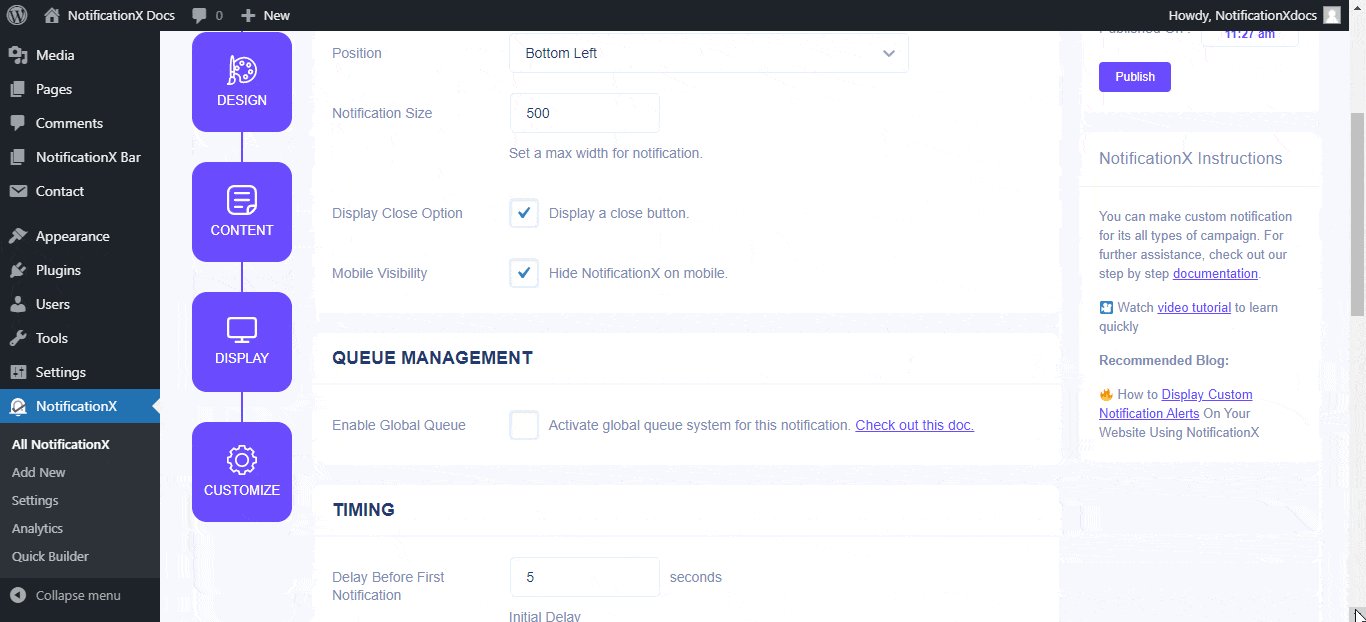
के नीचे 'अनुकूलित करें' टैब में, आपको तीन अलग-अलग सेक्शन मिलेंगे: अपीयरेंस, टाइमिंग, बिहेवियर और साउंड सेटिंग्स। 'उपस्थिति' अनुभाग से, आप उस स्थिति को सेट कर सकते हैं जहां आप कस्टम अधिसूचना प्रदर्शित करना चाहते हैं और 'बंद बटन' और 'मोबाइल पर छुपाएं' विकल्पों को अक्षम/सक्षम करने के लिए चेकबॉक्स का उपयोग करें। आप अपने अधिसूचना पॉपअप के लिए भी अधिकतम-चौड़ाई निर्धारित कर सकते हैं।

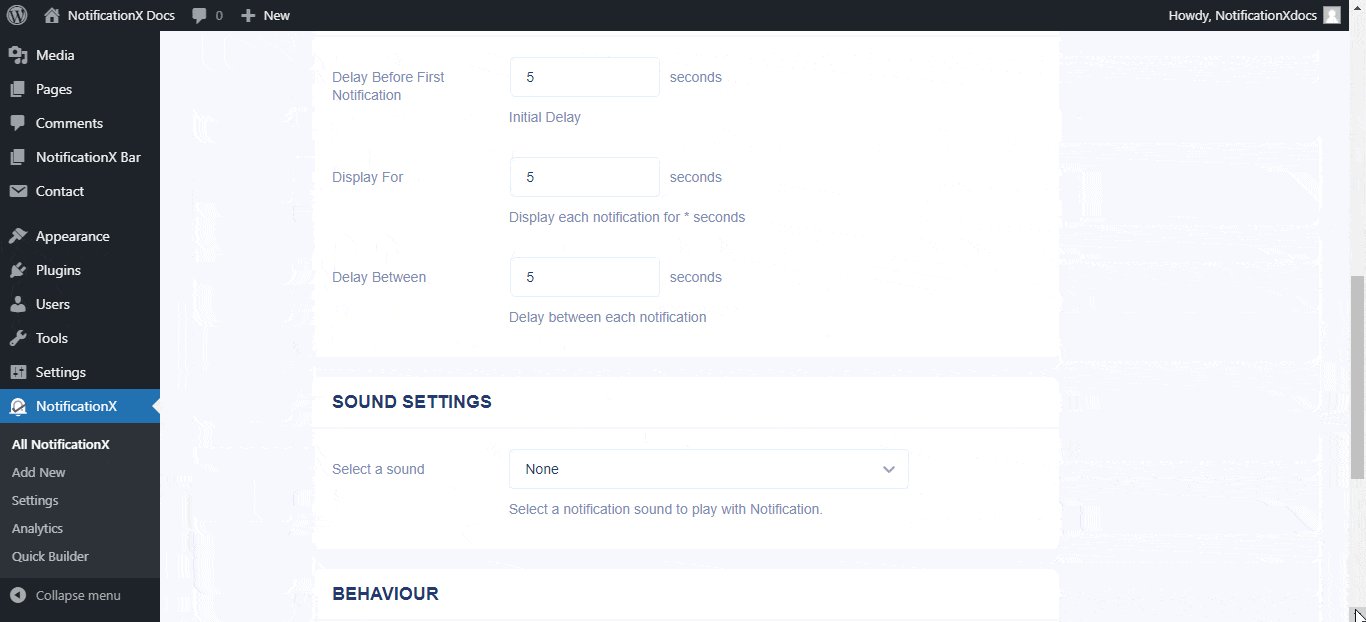
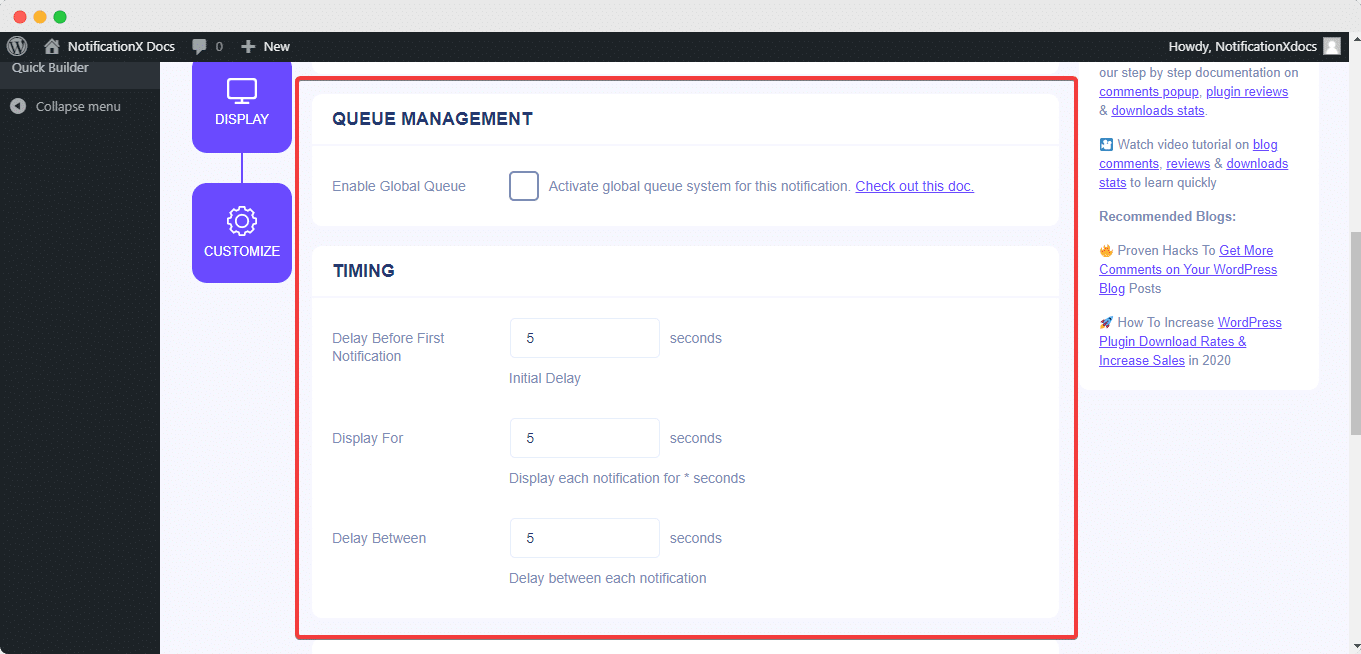
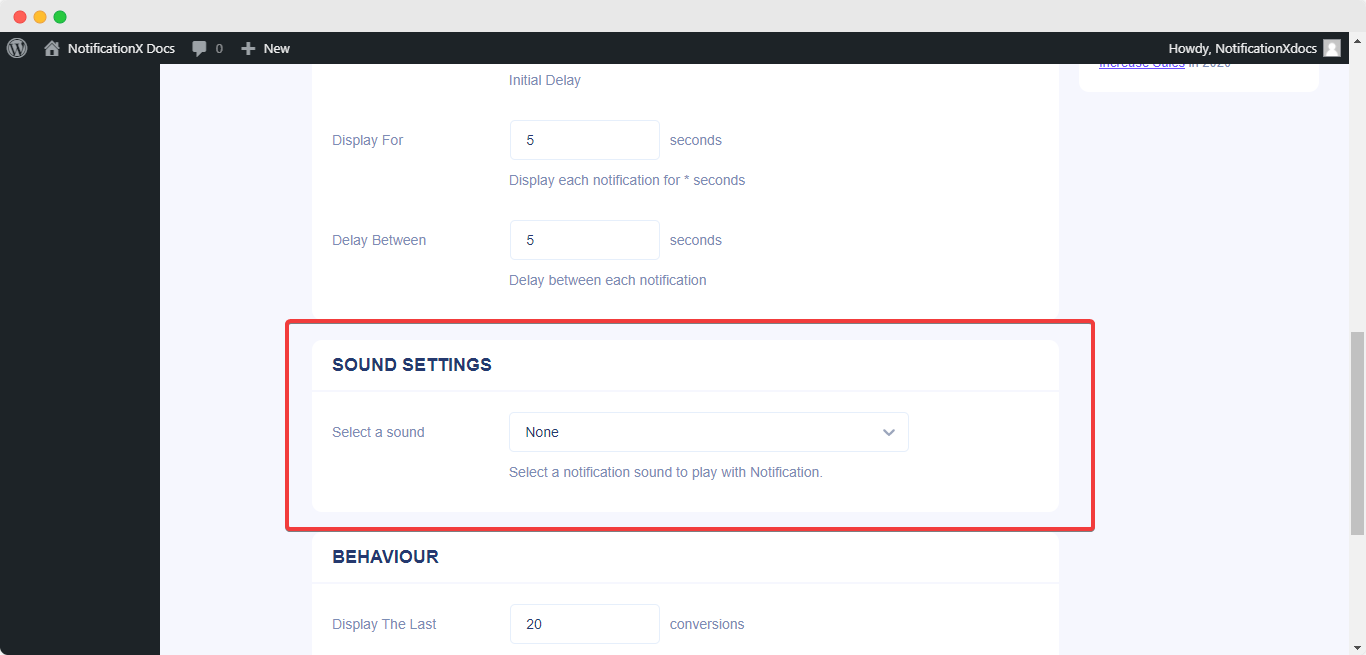
इसके अलावा, आपको 'आरंभिक', 'प्रदर्शन के लिए' और 'देरी के बीच' विकल्पों के लिए अपनी पसंद के अनुसार समय निर्धारित करने की भी स्वतंत्रता है।समय' अनुभाग। आप 'डिस्प्ले फॉर' फ़ील्ड को संशोधित करके प्रत्येक अधिसूचना पॉपअप को कितनी देर तक प्रदर्शित करना चाहते हैं, इसके लिए एक समय सीमा भी निर्धारित कर सकते हैं। या, यदि आप कई प्रकार की सूचनाएं प्रदर्शित करना चाहते हैं, तो आप बस 'वैश्विक कतार प्रबंधन'विकल्प का उपयोग कर NotificationX प्रो.

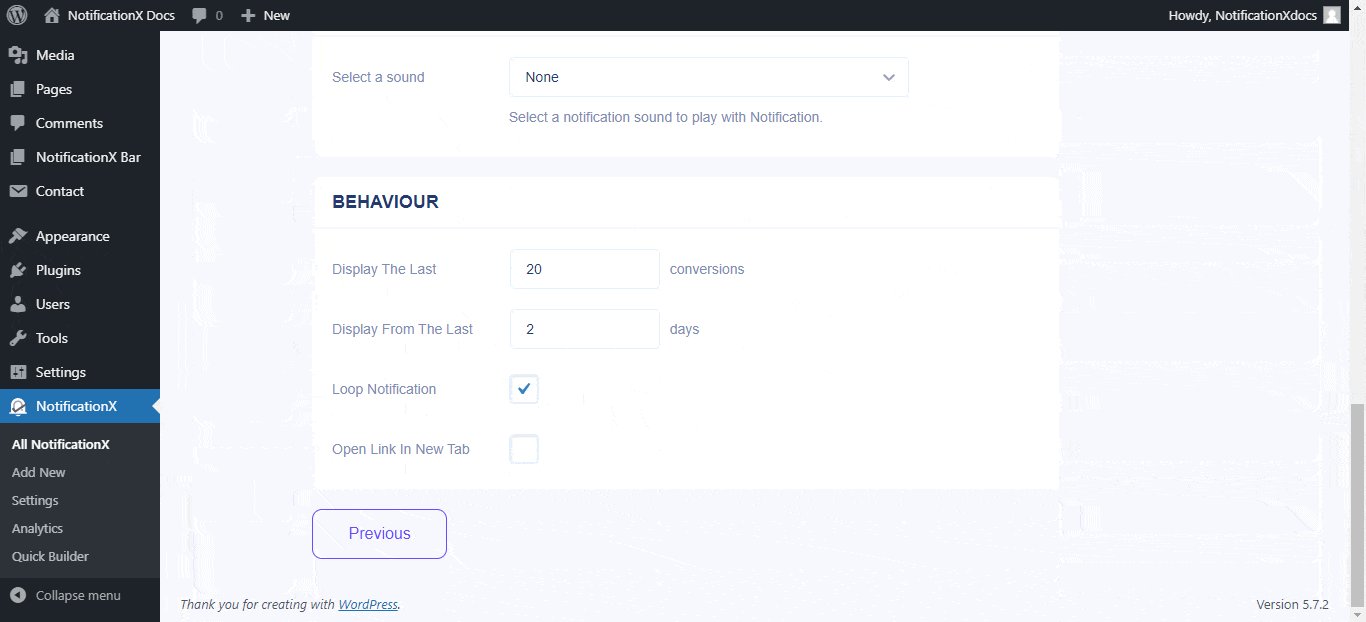
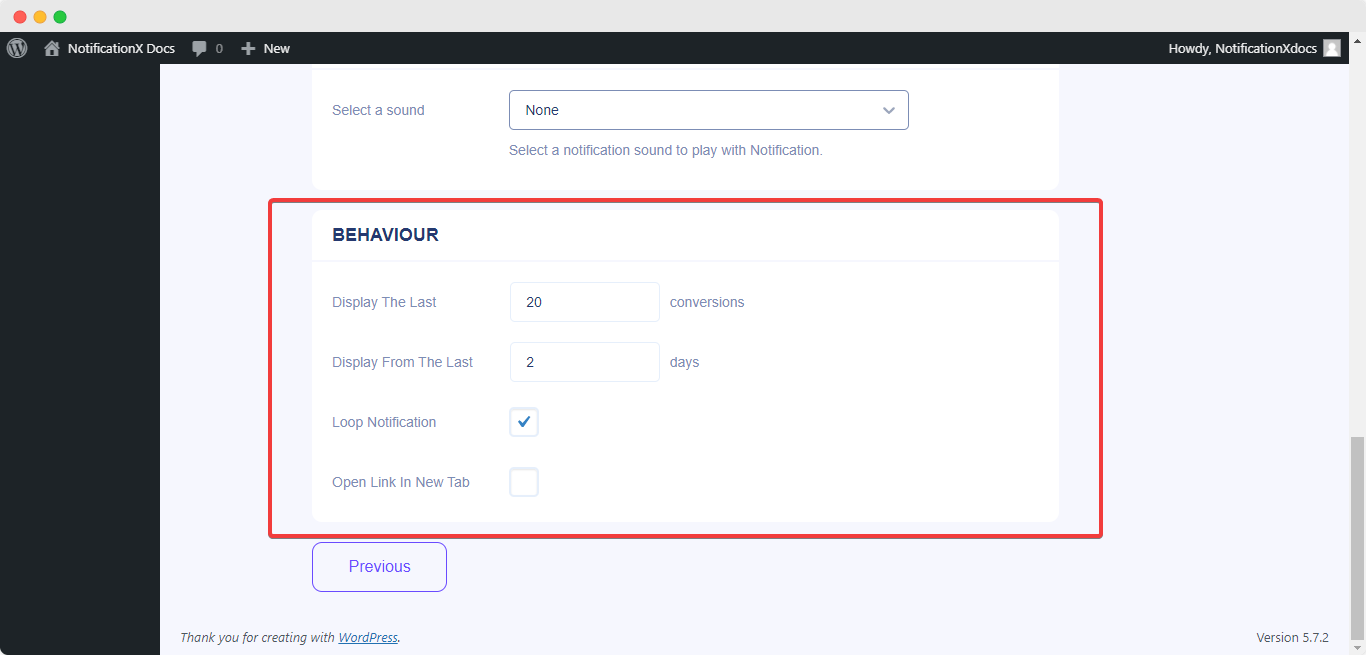
वहाँ से 'व्यवहार' अनुभाग में, आप पिछले कुछ दिनों में की गई समीक्षाओं की संख्या प्रदर्शित करना चुन सकते हैं। 'लूप नोटिफिकेशन' बॉक्स को चेक करने से नोटिफिकेशन पॉपअप डिस्प्ले होता रहेगा। आप इसे डिसेबल भी कर सकते हैं।

की मदद से NotificationX प्रो, आप ' से अपनी सूचनाओं के लिए ध्वनि अलर्ट भी सक्षम कर सकते हैं।ध्वनि सेटिंग' अनुभाग। आप ड्रॉप-डाउन मेनू से आसानी से एक ध्वनि चुन सकते हैं जिसे प्रत्येक अधिसूचना पॉपअप के साथ चलाया जाएगा।

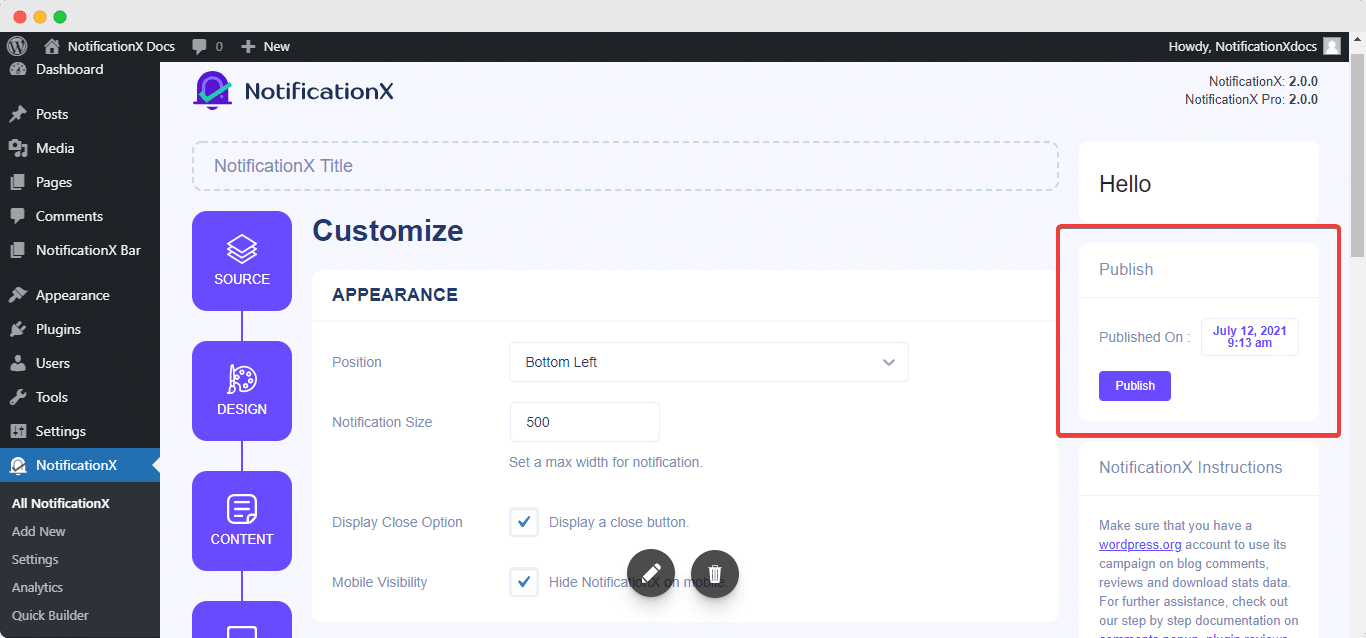
चरण 7: अपनी अधिसूचना प्रकाशित करना #
चरण 6 पूरा करने के बाद, पर क्लिक करें 'प्रकाशित बटन। नतीजतन, 'कस्टम अधिसूचना' सफलतापूर्वक बनाया जाएगा।

इन उल्लिखित चरणों का पालन करके और थोड़ा और संशोधित और स्टाइल करके, आपका अंतिम परिणाम कुछ इस तरह दिखेगा।

इस तरह आप आसानी से ध्यान खींचने वाला डिज़ाइन और प्रदर्शन कर सकते हैं 'कस्टम अधिसूचना ' NotificationX का उपयोग करके अपनी वर्डप्रेस वेबसाइट पर। यदि आप किसी भी समस्या का सामना करते हैं, तो आप कर सकते हैं हमारी सहायता टीम से संपर्क करें.






