NotificationX आपको एक आश्चर्यजनक अधिसूचना बार डिजाइन करने की अनुमति देता है एलिमेंट पेज बिल्डर. एलिमेंट इंटीग्रेशन की शुरुआत के साथ, आपके पास अपनी वर्डप्रेस वेबसाइट पर खूबसूरती से डिज़ाइन किए गए एलिमेटर टेम्प्लेट को मुफ्त में चुनने और कस्टमाइज़ करने की सुविधा होगी। आप अपने संभावित ग्राहकों को अपने उत्पादों को खरीदने या अपनी सेवाएं लेने के लिए प्रभावित करने के लिए वेबसाइट पर अपनी नवीनतम बिक्री, छूट या तत्काल घोषणाओं को आश्चर्यजनक रूप से प्रदर्शित कर सकते हैं। कॉन्फ़िगर करने का तरीका देखने के लिए नीचे दिए गए दिशानिर्देश देखें 'अधिसूचना बार' NotificationX और एलिमेंट का उपयोग करना:
चरण 1: एक अधिसूचना बार बनाएं #
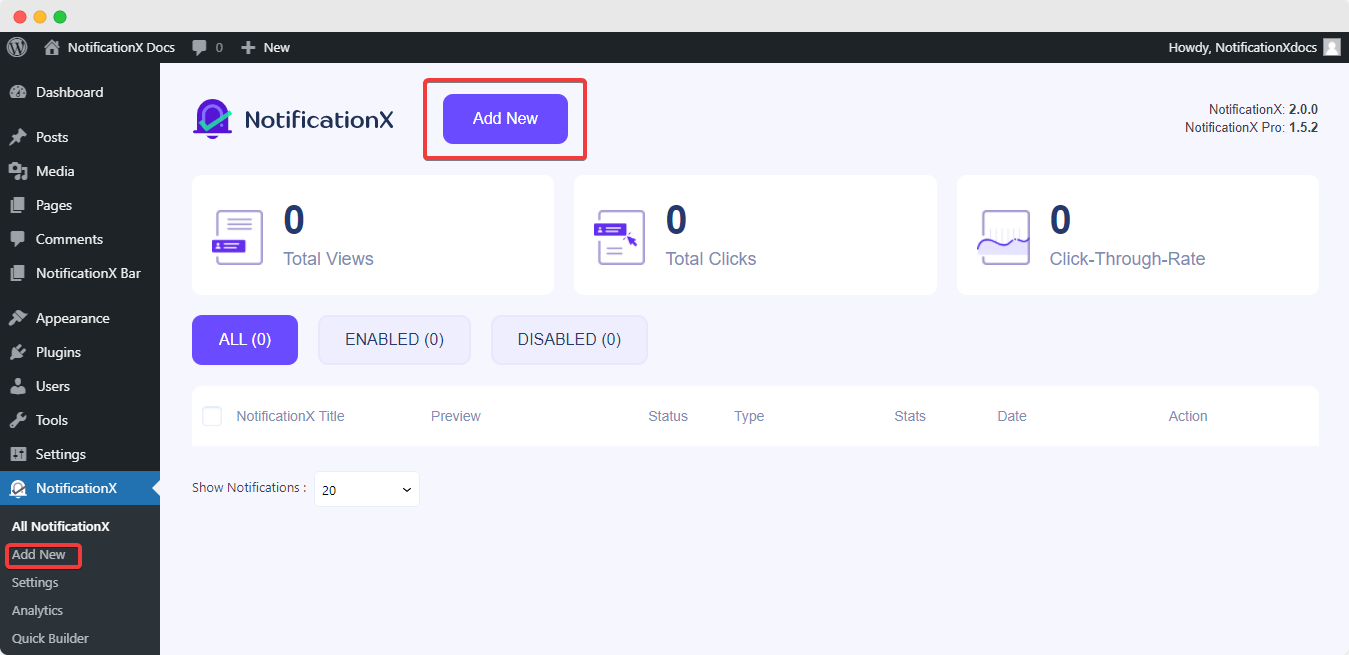
अपने वर्डप्रेस डैशबोर्ड पर जाएं और नेविगेट करें WP-व्यवस्थापक -> NotificationX -> सभी NotificationX। फिर सबसे ऊपर दाईं ओर, क्लिक करें 'नया जोड़ें'. या आप बस साइडबार से 'नया जोड़ें' टैब पर भी जा सकते हैं।

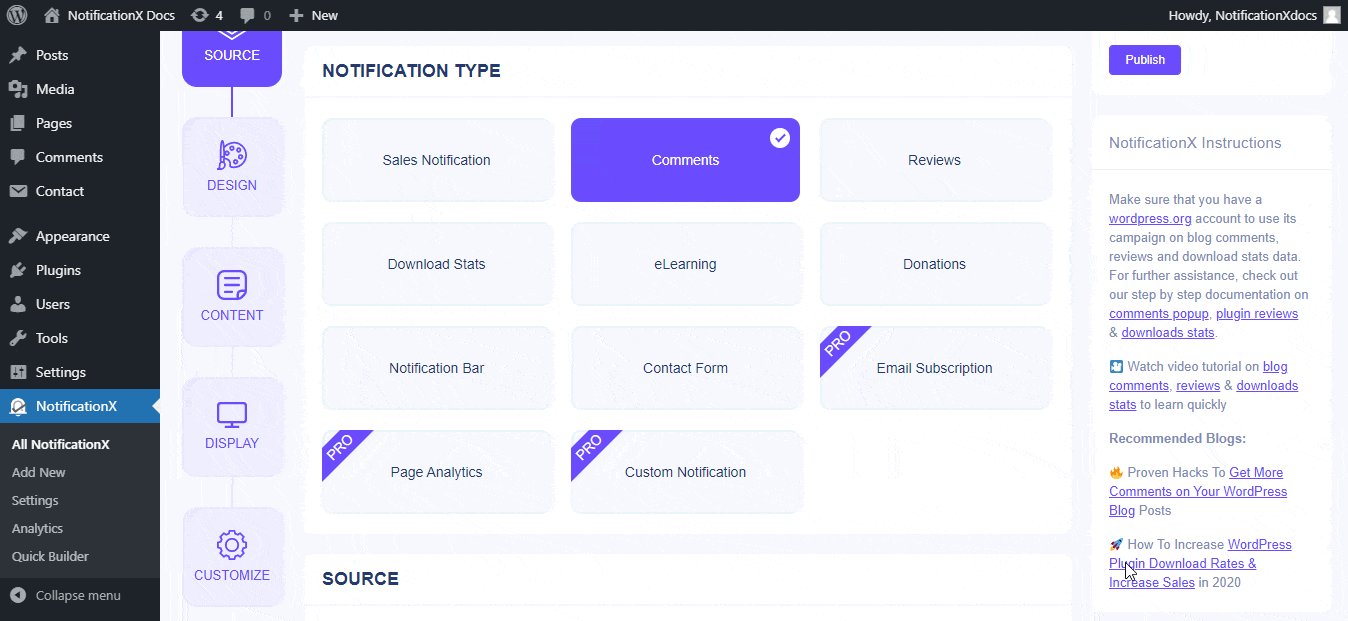
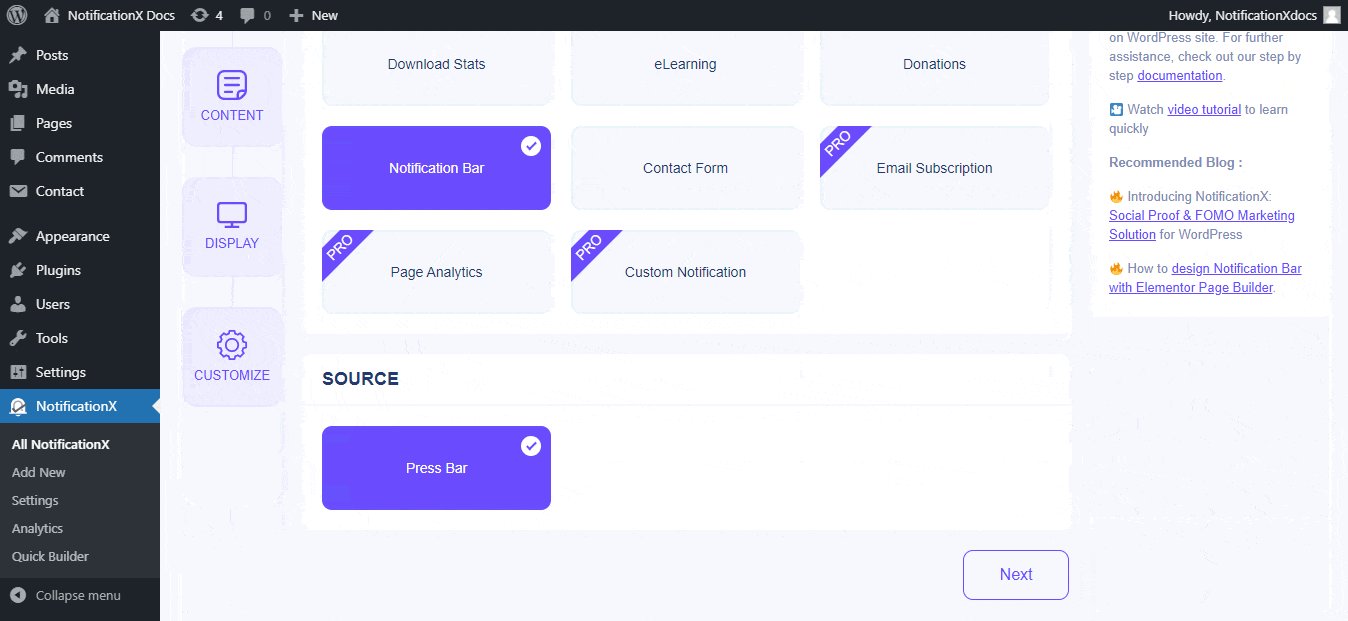
आपके द्वारा किए जाने के बाद, आप पर पुनर्निर्देशित हो जाएंगे 'स्रोत' आपके NotificationX यूजर इंटरफेस का टैब पेज।
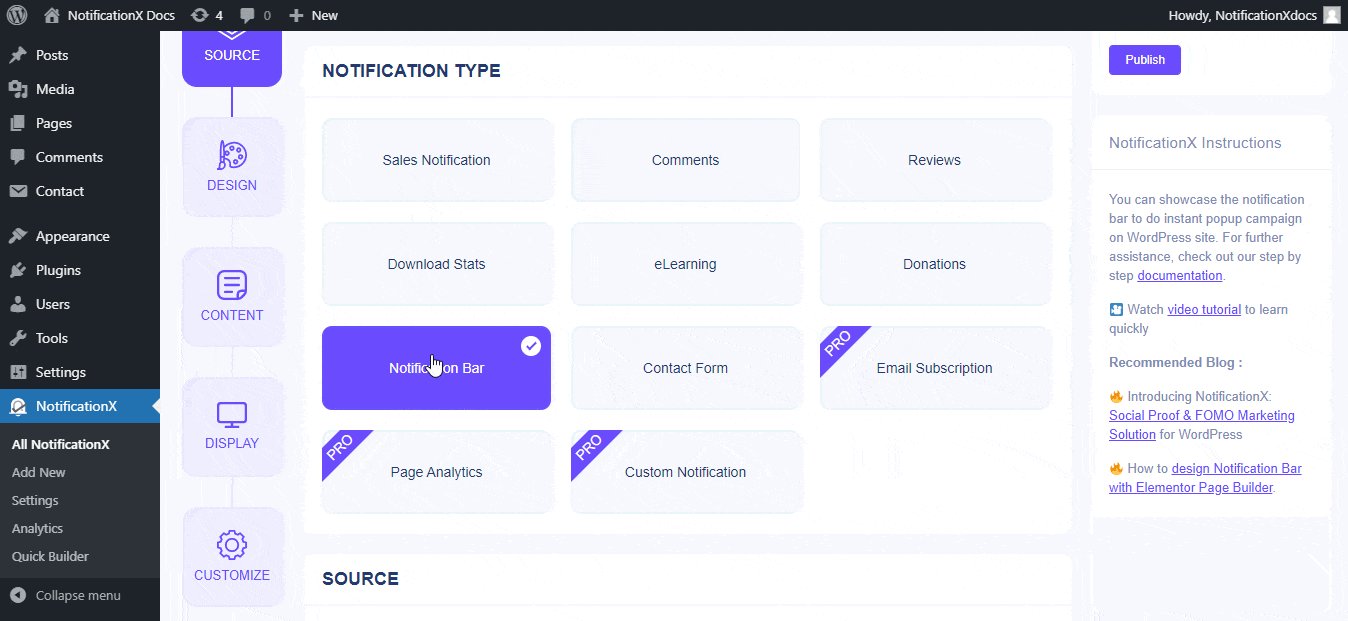
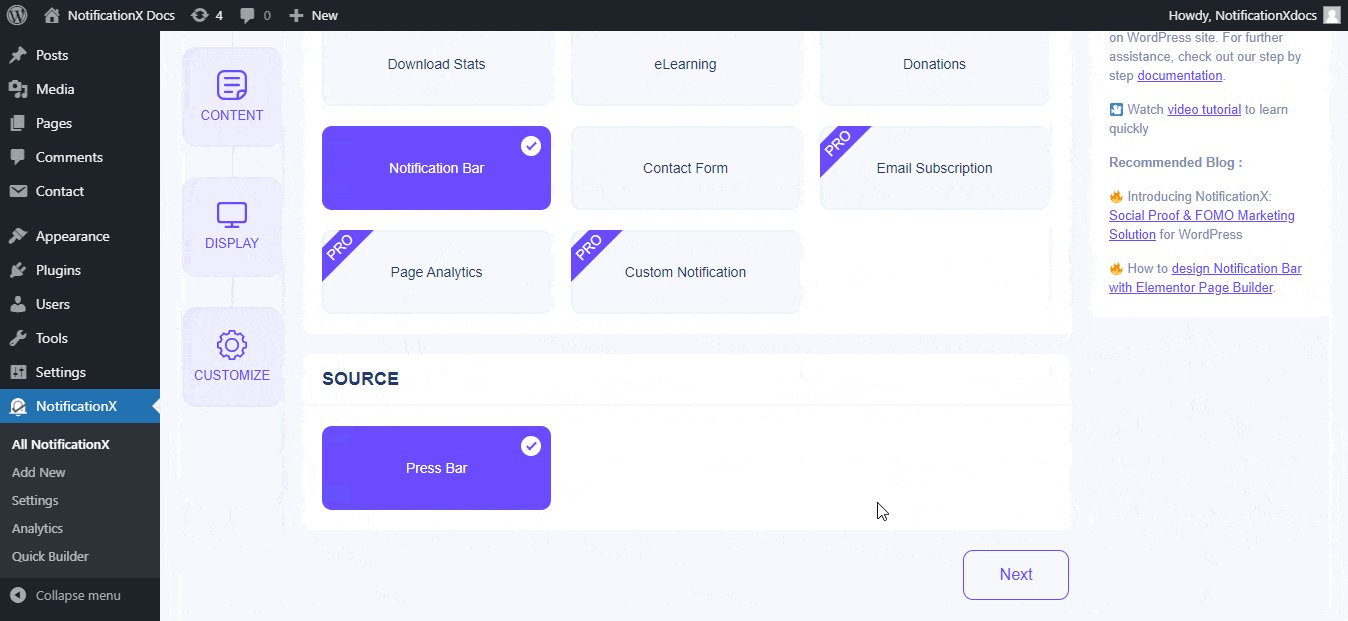
एक शीर्षक दें और चुनें 'अधिसूचना बार' आपके अधिसूचना प्रकार के रूप में। आपका सूचना स्रोत स्वचालित रूप से 'होने के लिए चुना जाएगा'प्रेस बार'। फिर 'अगला' बटन पर क्लिक करें।

चरण 2: डिज़ाइन को कॉन्फ़िगर करें #
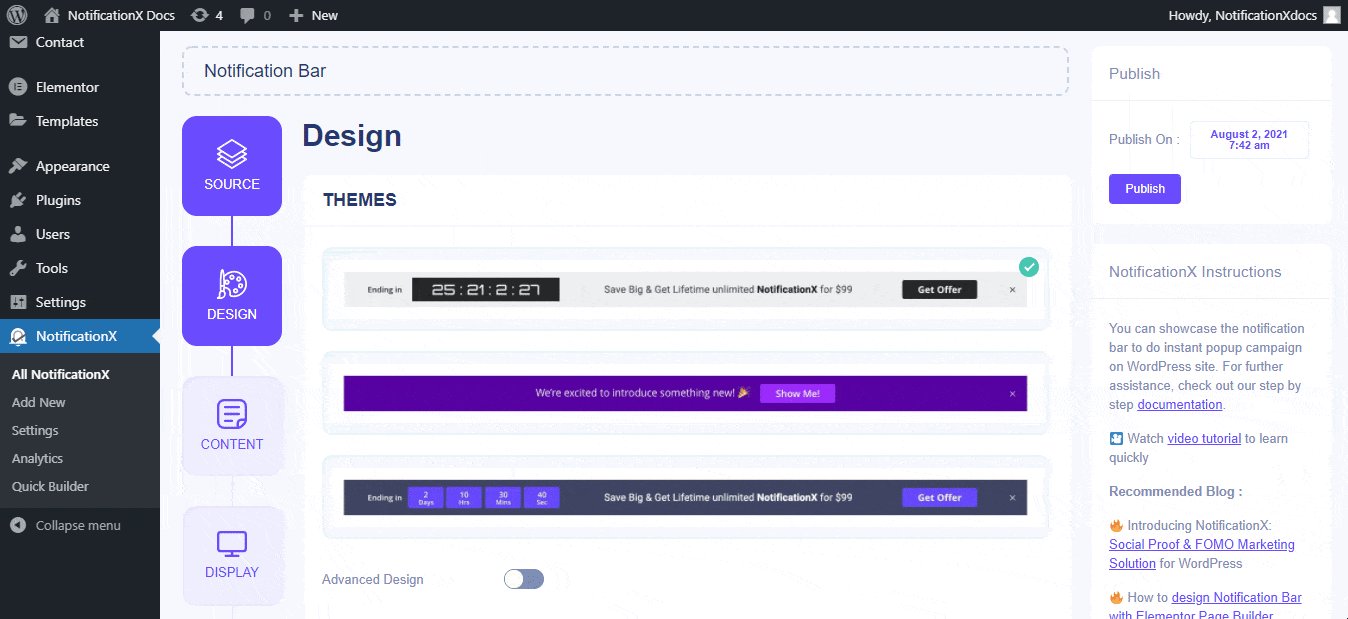
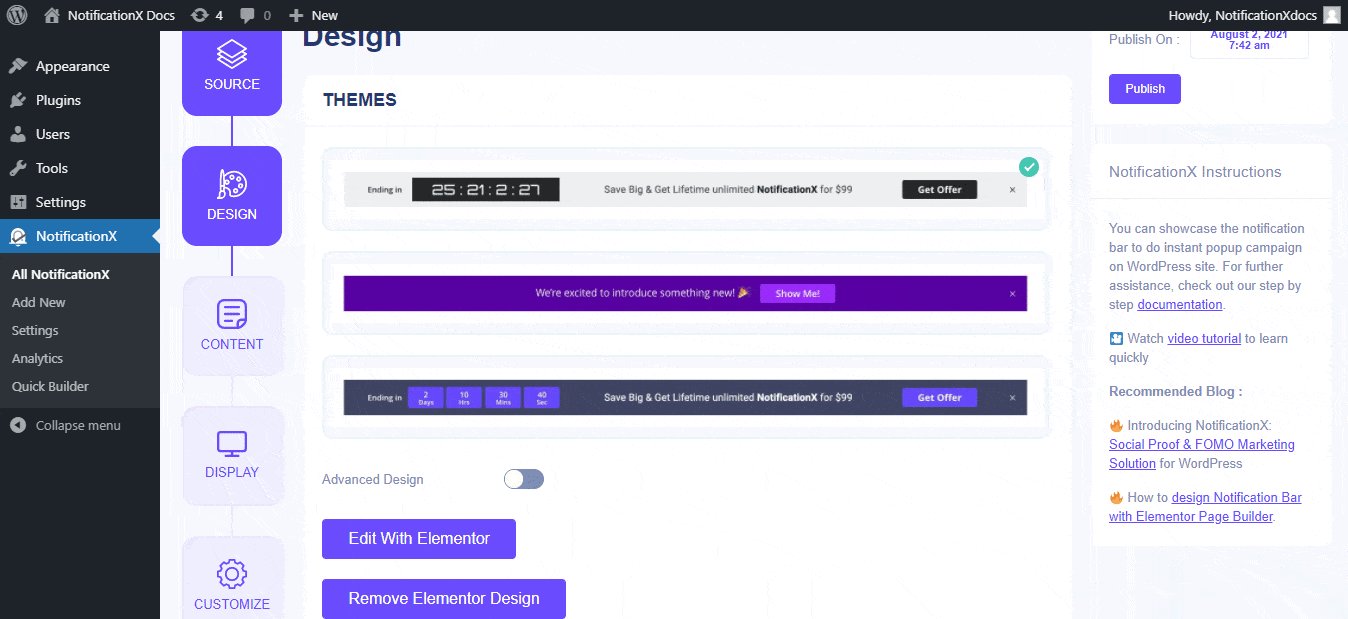
वहाँ से 'डिज़ाइन' टैब में, आपको चुनने के लिए कुछ पूर्व-निर्मित थीम मिलेंगी और 'एलिमेंट के साथ निर्माण' विकल्प। बस बटन पर क्लिक करने से, आपको अपने नोटिफिकेशन बार के लिए सभी पूर्व-निर्मित लेआउट मिल जाएंगे।
नोट: सुनिश्चित करें कि आपके पास है तत्व स्थापित अपनी वर्डप्रेस वेबसाइट में। या, आगे बढ़ने के लिए 'इंस्टॉल एलिमेंट' बटन पर क्लिक करें।

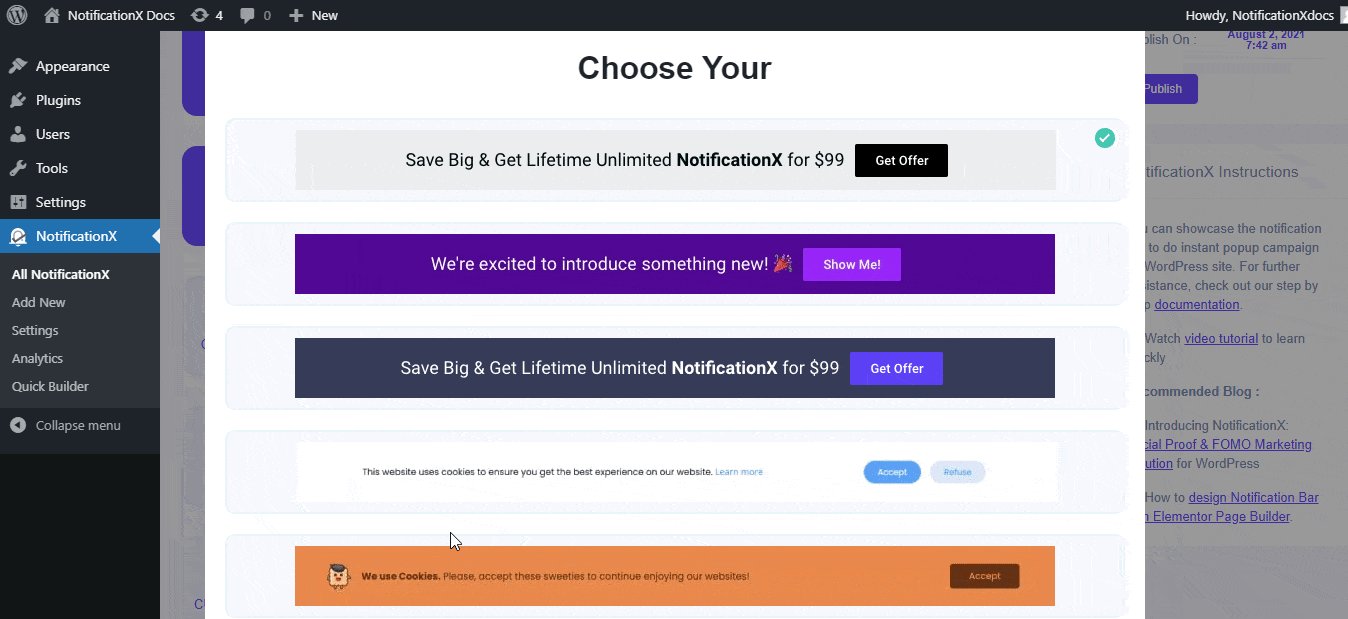
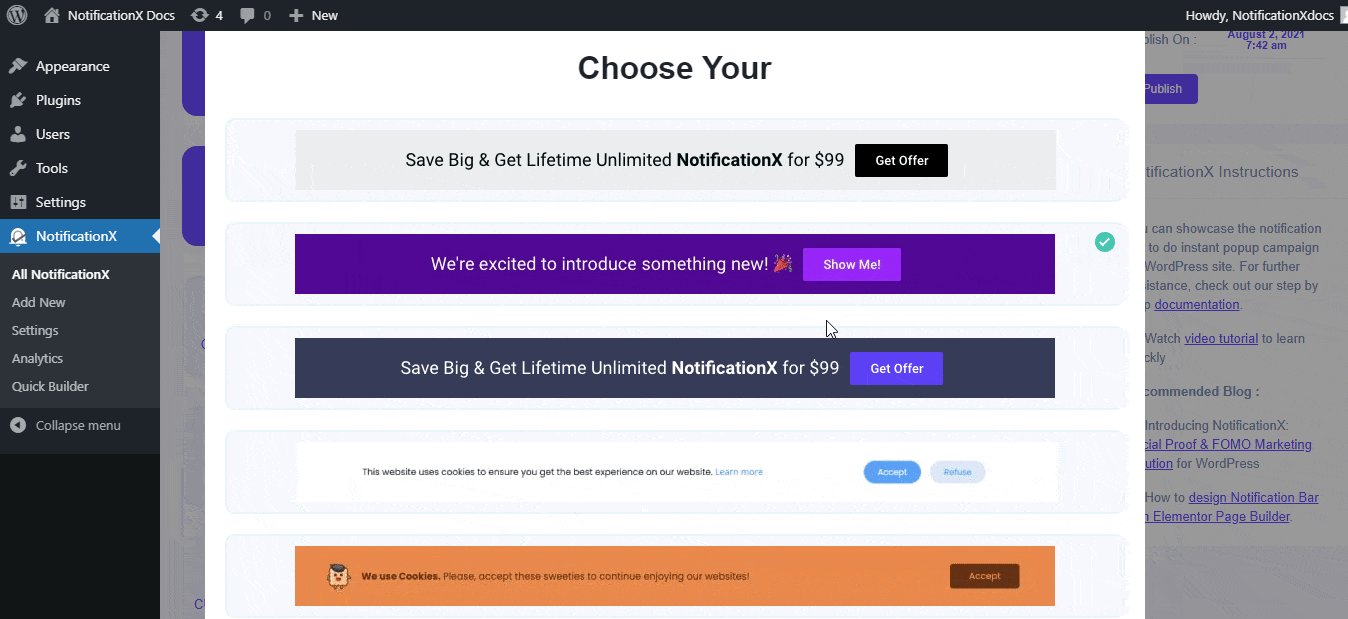
अपना पसंदीदा टेम्पलेट चुनने के बाद, बस आगे बढ़ें और 'आयात करें' बटन दबाएं, जैसा कि ऊपर दिखाया गया है।
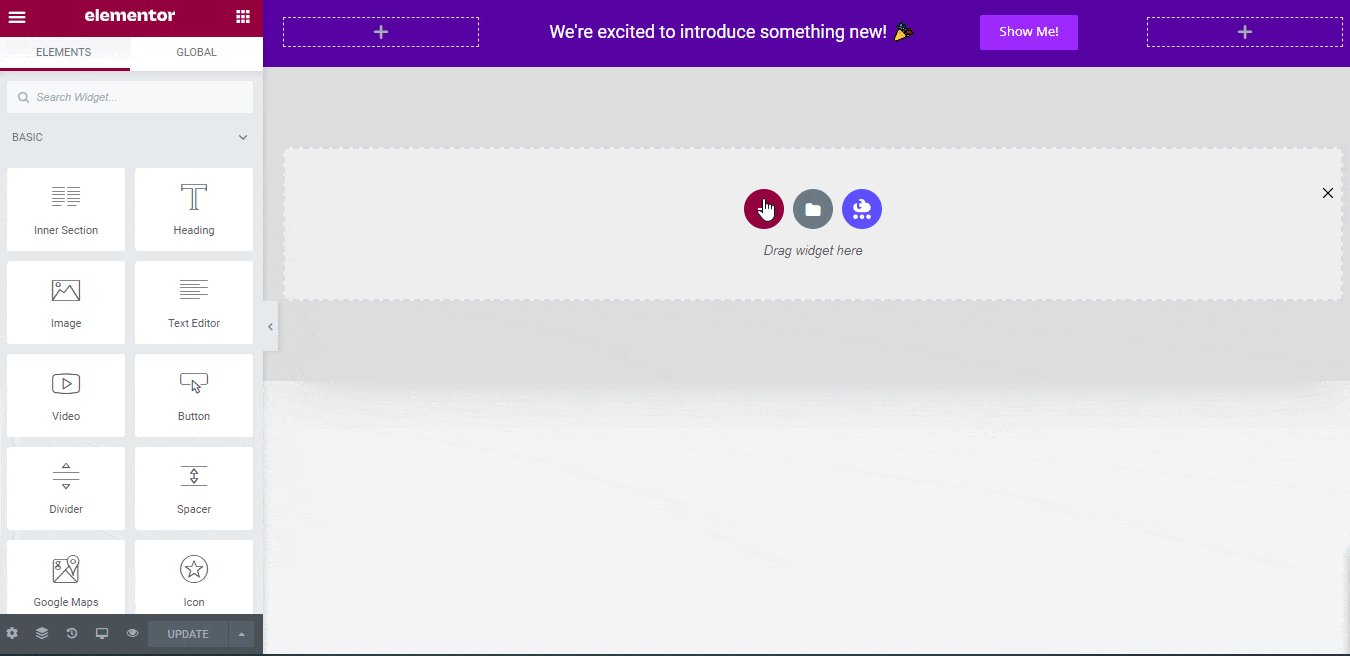
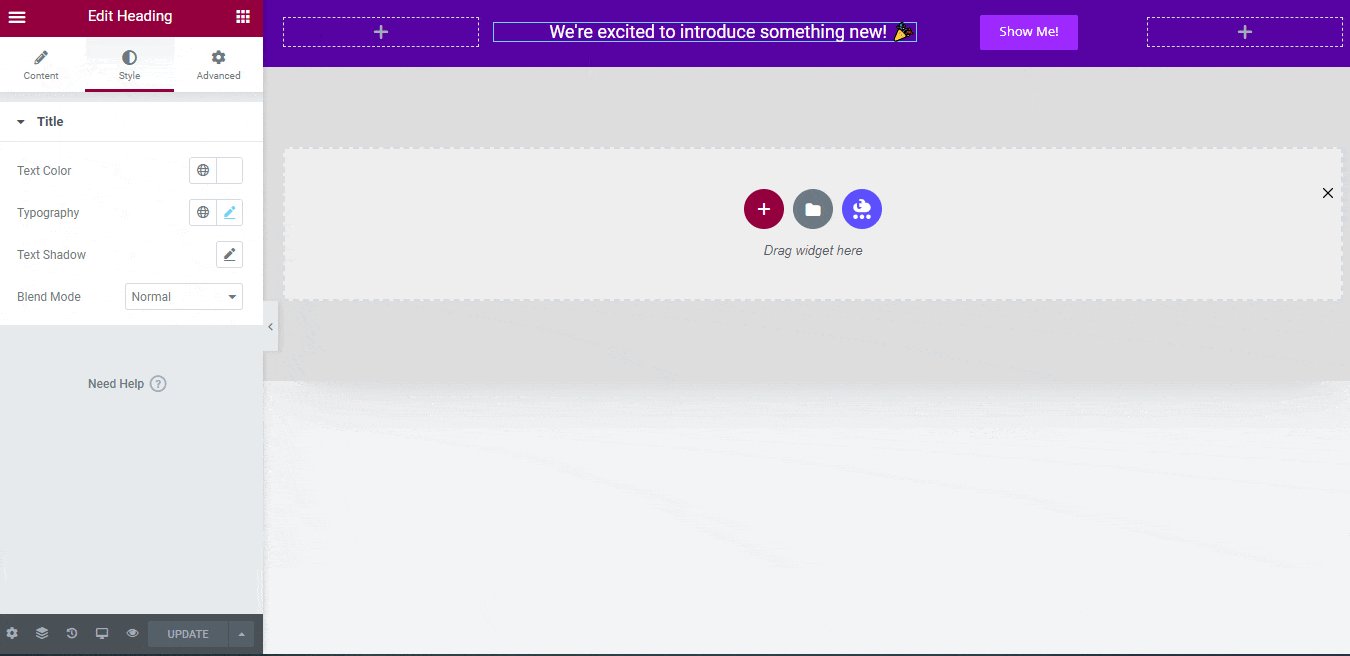
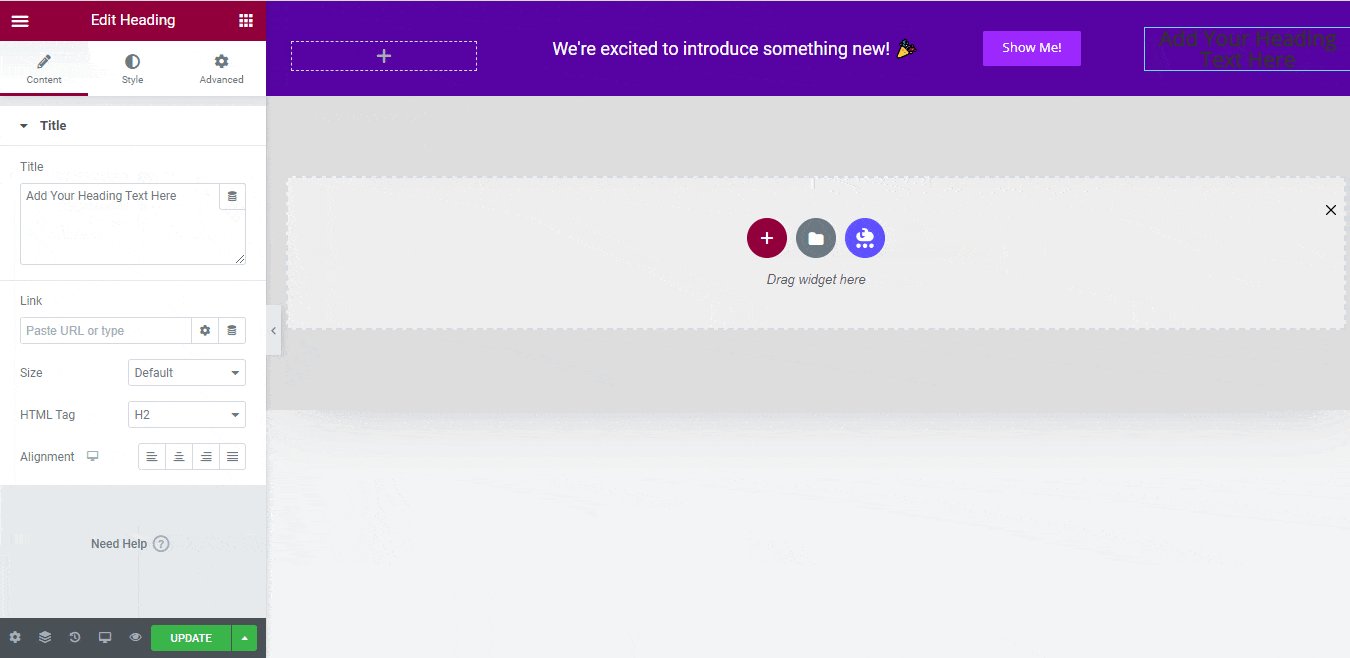
एक बार डिजाइन आयात हो जाने पर, आपको यूजर इंटरफेस पर बटन मिलेगा।एलिमेंट के साथ संपादित करें'. उस पर क्लिक करके, आप एलिमेंटर संपादक पर पुनर्निर्देशित हो जाएंगे, जहां आप अपने पसंदीदा स्टाइलिंग विकल्पों के साथ अधिसूचना बार अनुभाग को किसी भी तरह से डिज़ाइन और कस्टमाइज़ कर सकते हैं।

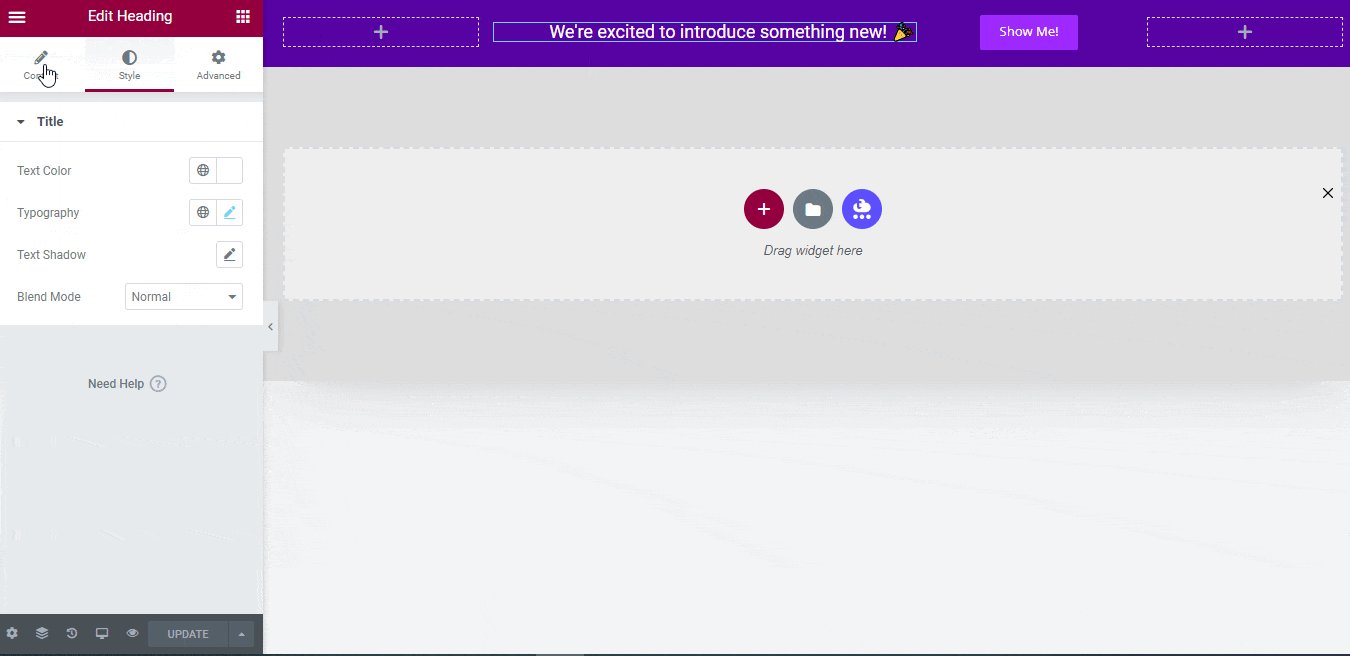
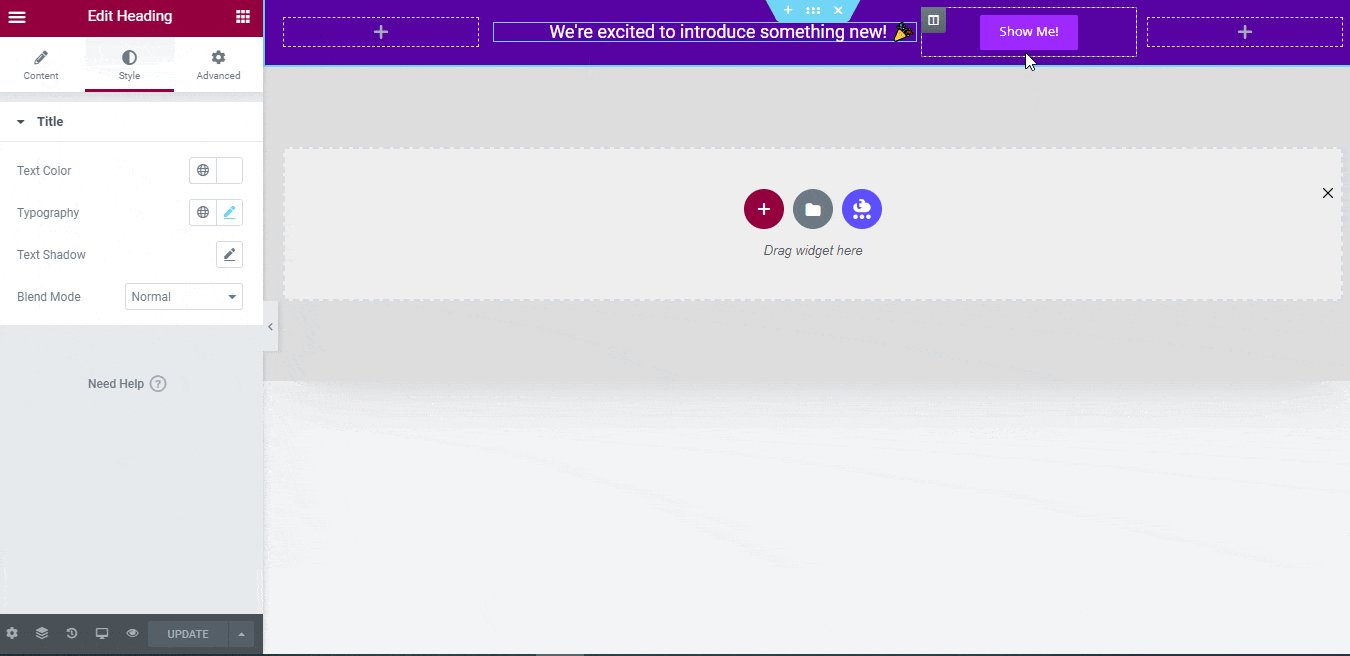
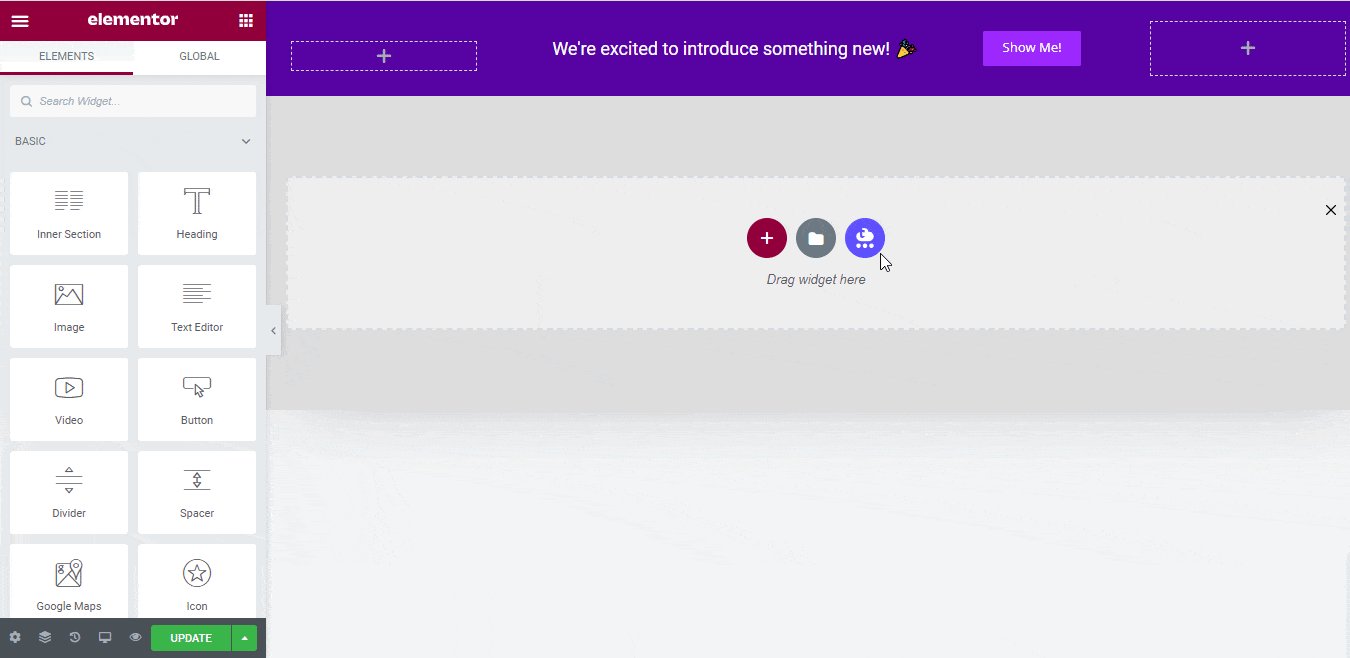
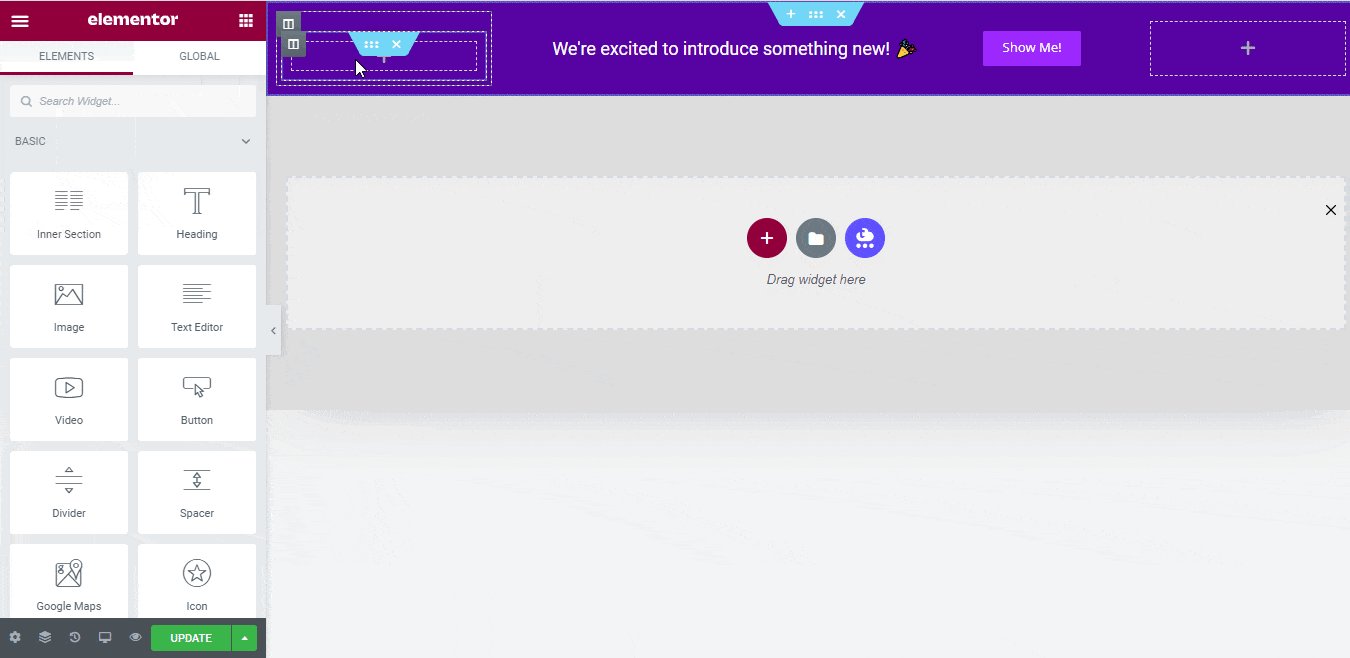
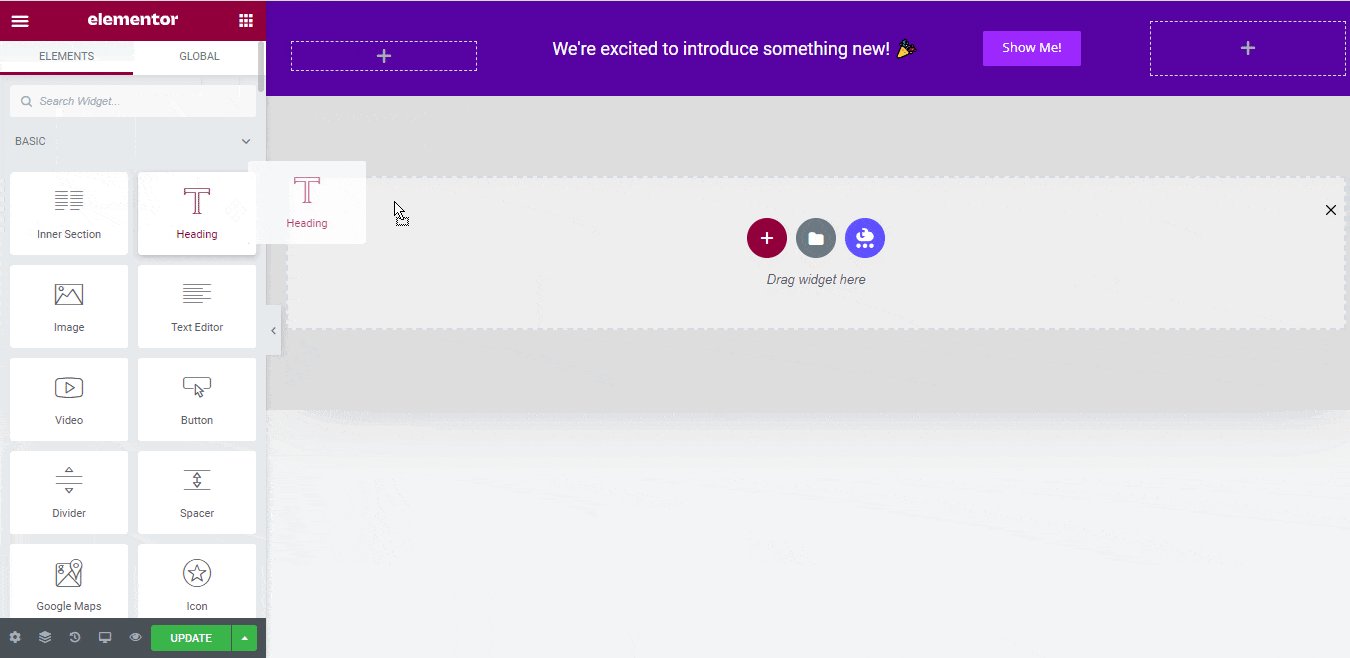
यदि आप चाहें, तो आप नए एलिमेंटर विजेट जोड़ सकते हैं और अपनी पसंद के अनुसार डिज़ाइन को कस्टमाइज़ कर सकते हैं और एक शानदार नोटिफिकेशन बार बना सकते हैं।

इसके अलावा, अधिसूचना बार कॉन्फ़िगर करने और प्रदर्शित करने के लिए दो और तैयार लेआउट के साथ आता है GDPR कुकी सहमति बार आपकी एलिमेंट साइट पर। इस दस्तावेज़ को देखें GDPR कुकी सहमति बार विस्तार से जानने के लिए।
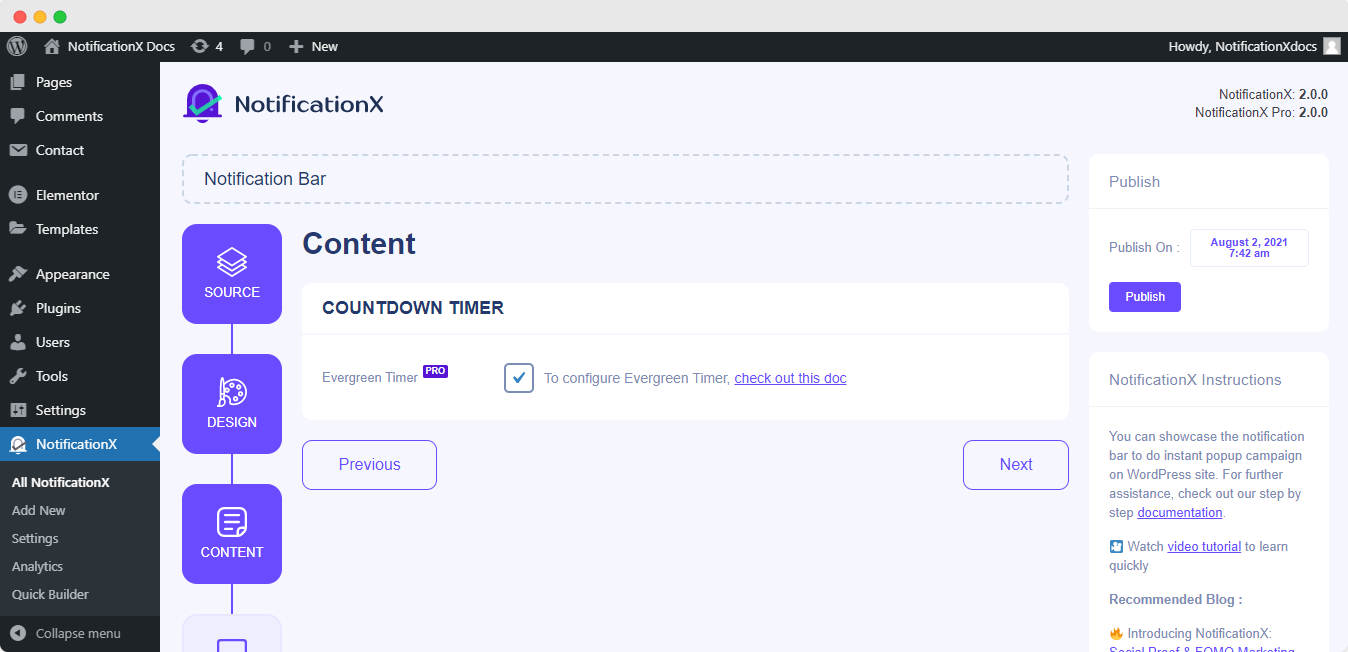
बाद में, हिट करें 'आगे' बटन जो आपको पर पुनर्निर्देशित करेगा 'सामग्री' टैब अधिसूचना बार अलर्ट की। यहां, आप अपने अधिसूचना बार पर एक उन्नत सदाबहार टाइमर को सक्षम करने के लिए चेकबॉक्स पर क्लिक कर सकते हैं ताकि उपयोग करके अधिक तात्कालिकता पैदा की जा सके FOMO विपणन अपने उपयोगकर्ताओं के बीच। ज्यादा सीखने के लिए, इस दस्तावेज़ की जाँच करें.

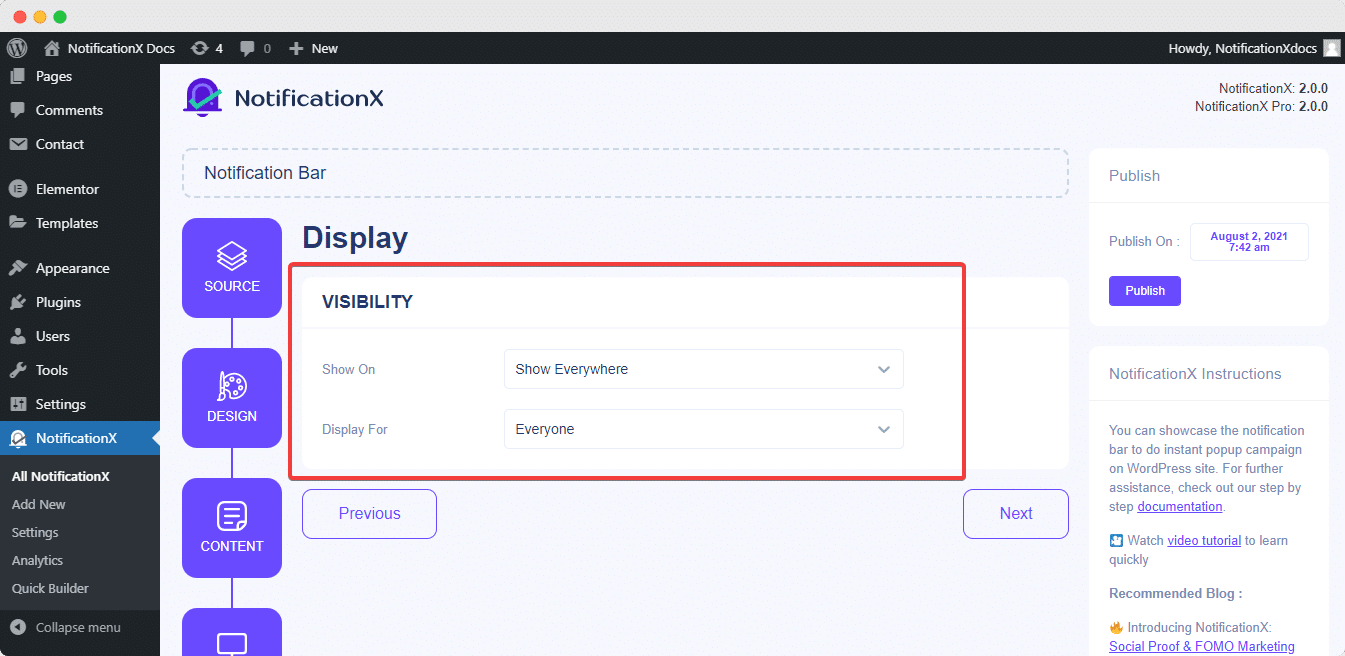
इसके बाद, आप पर पुनर्निर्देशित किया जाएगा 'प्रदर्शन' आपकी अधिसूचना बार कॉन्फ़िगरेशन प्रक्रिया का टैब। अब आप अपनी साइट के स्थान को चुनने के लिए इसकी सेटिंग्स को कॉन्फ़िगर कर सकते हैं जहां आप अपना नोटिफिकेशन बार प्रदर्शित करना चाहते हैं और जिसके लिए आप अलर्ट प्रदर्शित करना चाहते हैं।

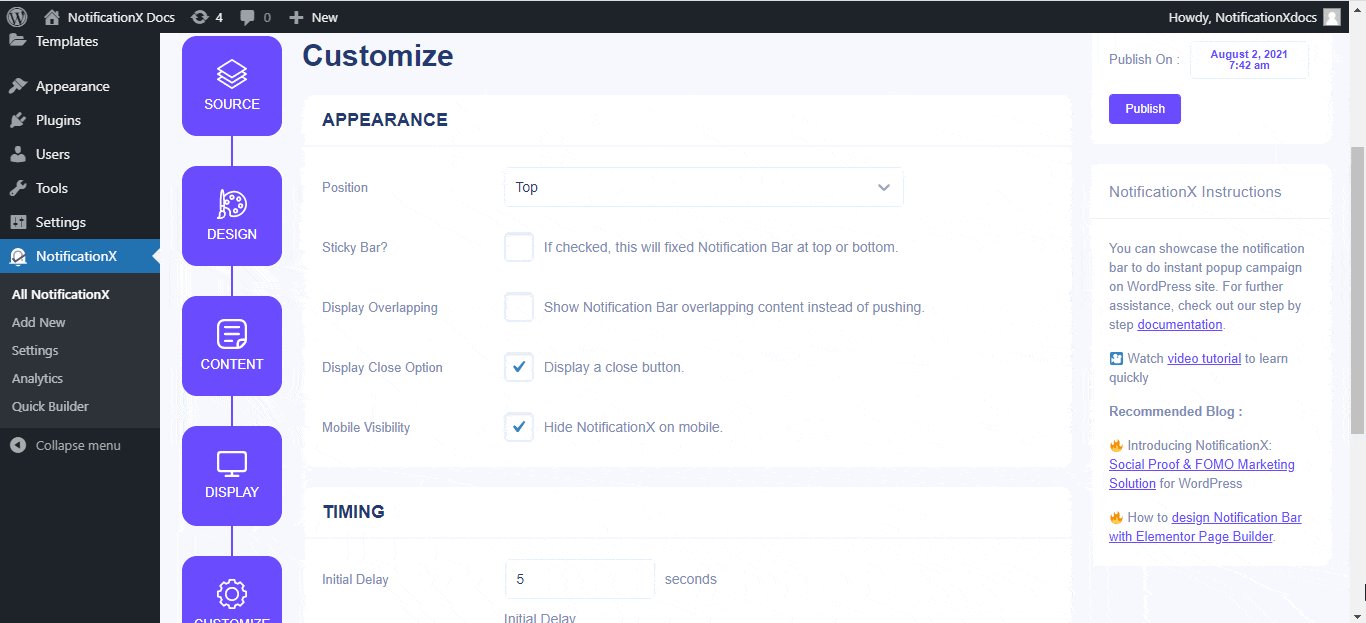
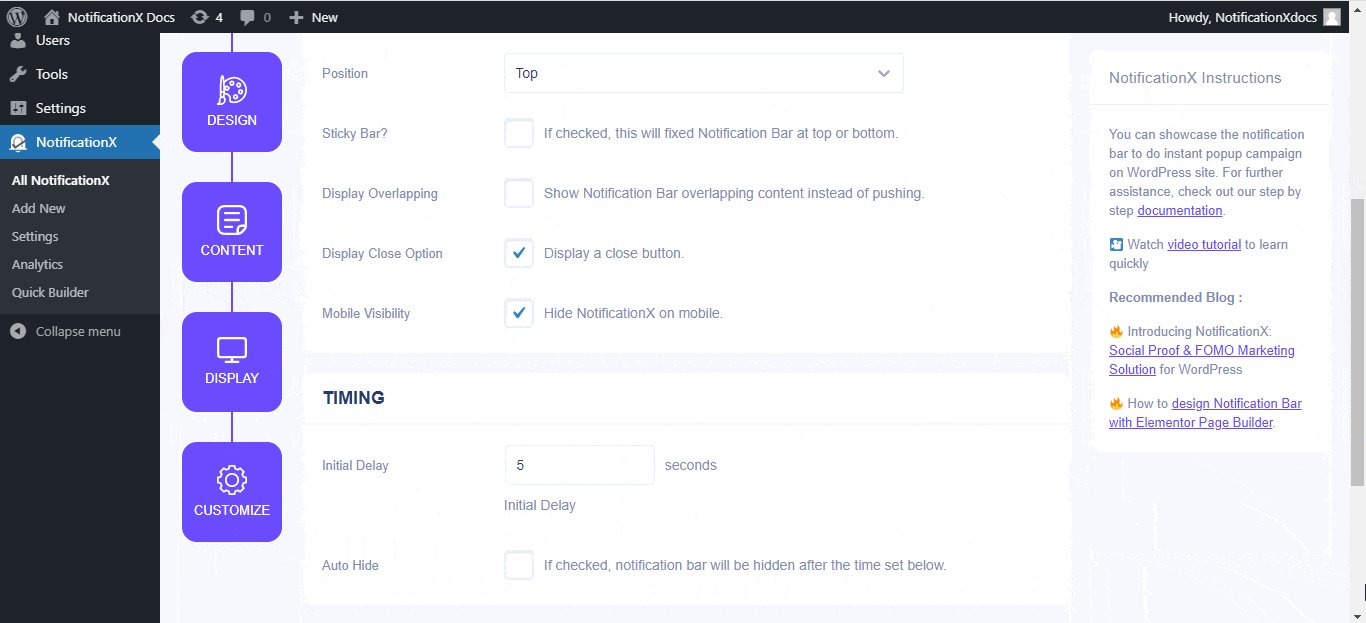
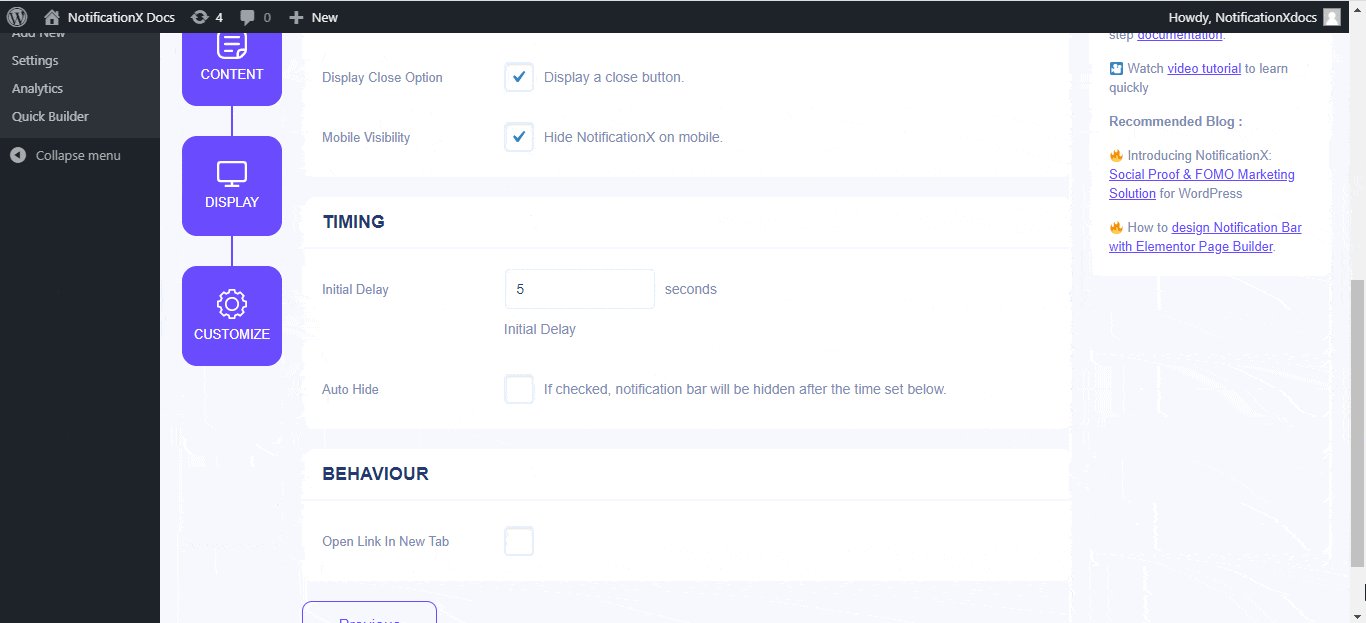
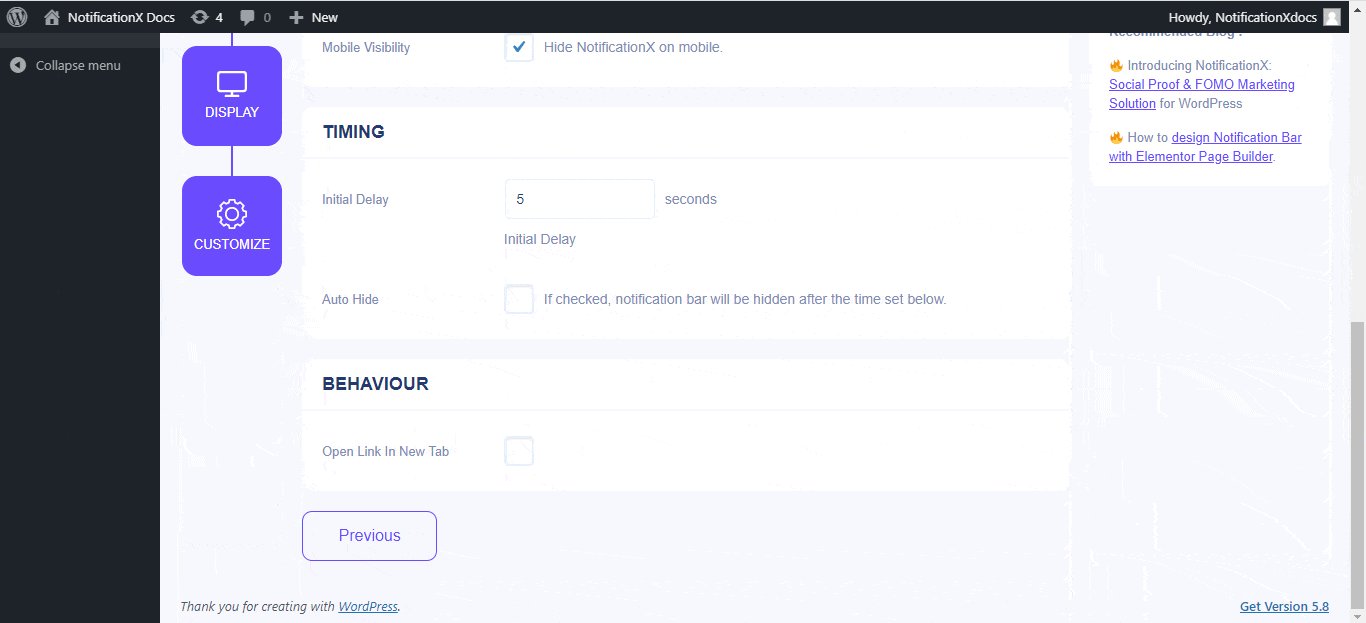
बाद में, बस से सेटिंग्स को कॉन्फ़िगर करें 'अनुकूलित करें' टैब और अधिसूचना बार की उपस्थिति, समय और व्यवहार को कॉन्फ़िगर करें। आप अपनी वर्डप्रेस वेबसाइट पर सूचना पट्टी को प्रदर्शित करने की स्थिति चुन सकते हैं, चाहे आप मोबाइल उपकरणों पर बार प्रदर्शित करना चाहते हैं, और यह भी चुन सकते हैं कि क्या आप एक क्लोज बटन जोड़ना चाहते हैं।

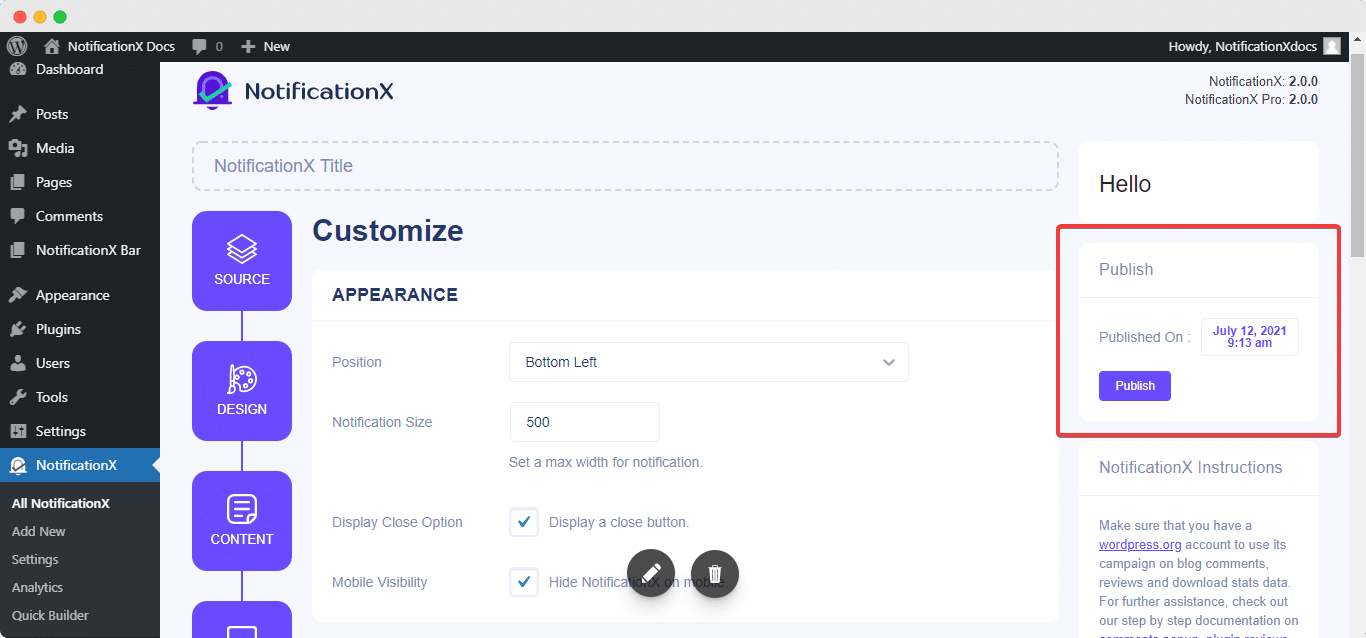
चरण 6 पूरा करने के बाद, पर क्लिक करें 'प्रकाशित बटन। परिणामस्वरूप, 'ईमेल सदस्यता' सफलतापूर्वक बन जाएगी।

अंतिम परिणाम #
इन उल्लिखित चरणों का पालन करके और थोड़ा और संशोधित करके, आपकी वर्डप्रेस वेबसाइट पर आपका नोटिफिकेशन बार इस प्रकार दिखाई देगा। अधिक जानकारी के लिए अधिसूचना बार को कैसे कॉन्फ़िगर करें, आप ऐसा कर सकते हैं इस विस्तृत दस्तावेज़ीकरण की जाँच करें.

NotificationX की मदद से, आप इस तरह से आसानी से शानदार बना सकते हैं और डिज़ाइन कर सकते हैं एलिमेंट के साथ नोटिफिकेशन बार्स और प्रक्रिया में अपना रूपांतरण बढ़ाएं।
फँस गया हूँ? यदि आप किसी भी मुद्दे या प्रश्नों का सामना करते हैं, तो आप कर सकते हैं हमारी सहायता टीम से संपर्क करें.






