NotificationX يسمح لك بتصميم شريط إعلام مذهل باستخدام منشئ صفحة العنصر. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the 'شريط الإشعارات' using NotificationX and Elementor.
الخطوة 1: إنشاء شريط إعلام #
انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى wp-admin -> NotificationX-> All NotificationX. ثم الحق في الجزء العلوي ، انقر فوق ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

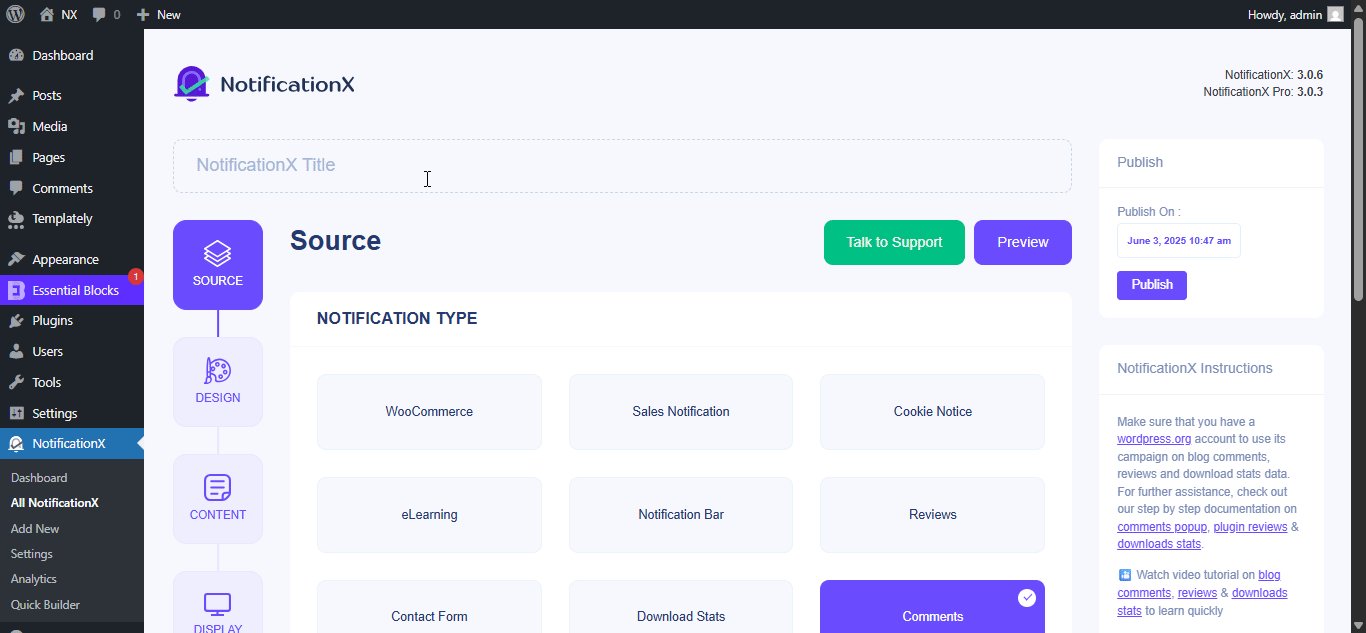
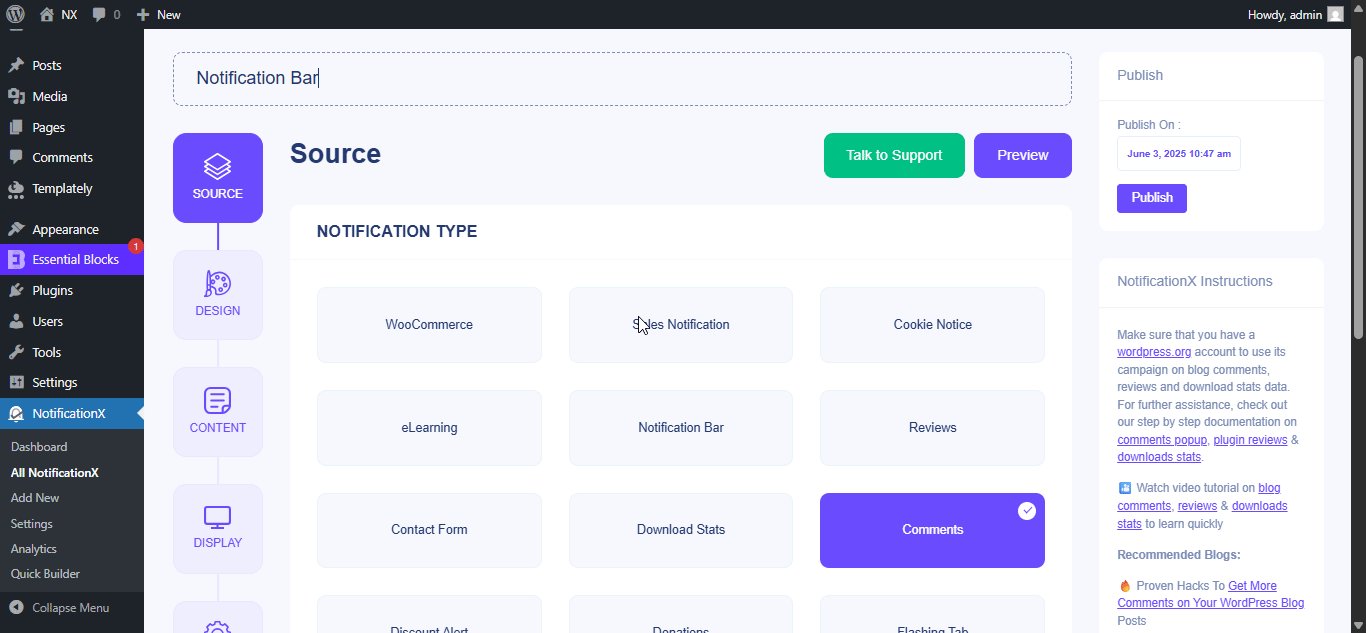
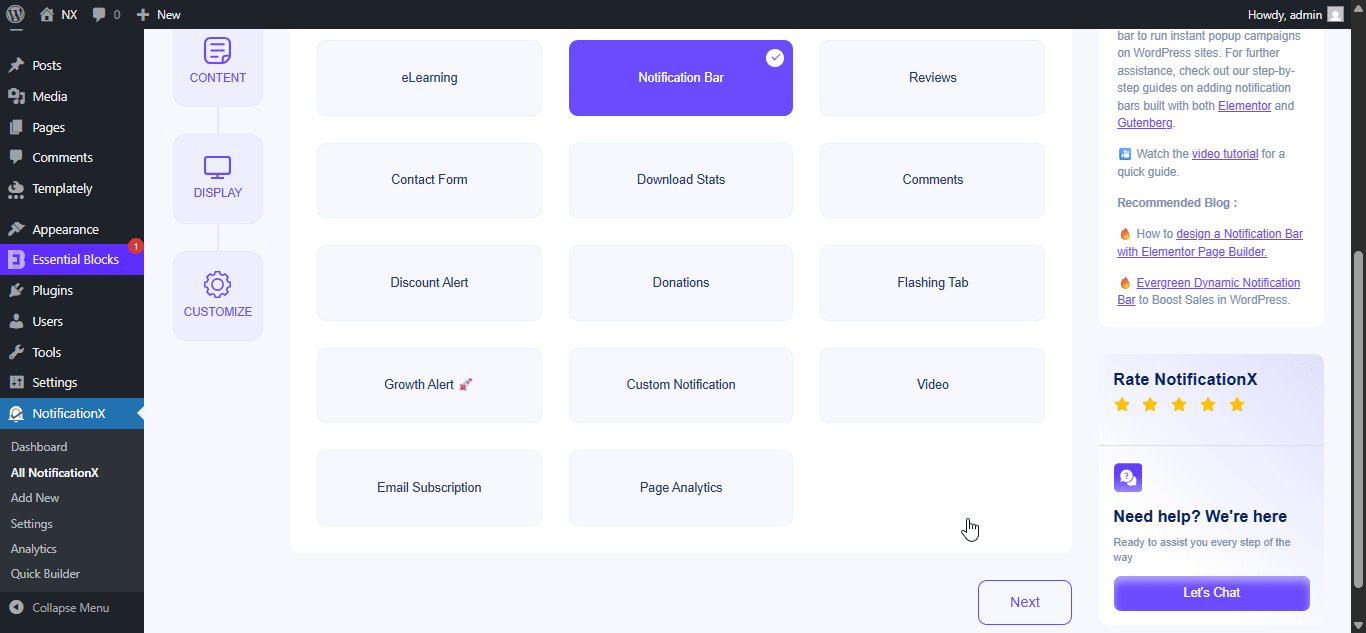
بعد الانتهاء ، ستتم إعادة توجيهك إلى ملف 'مصدر' Tab page of your NotificationX user interface. Give a title if you want and select 'شريط الإشعارات' as your notification type. Then click on the 'التالي' زر.

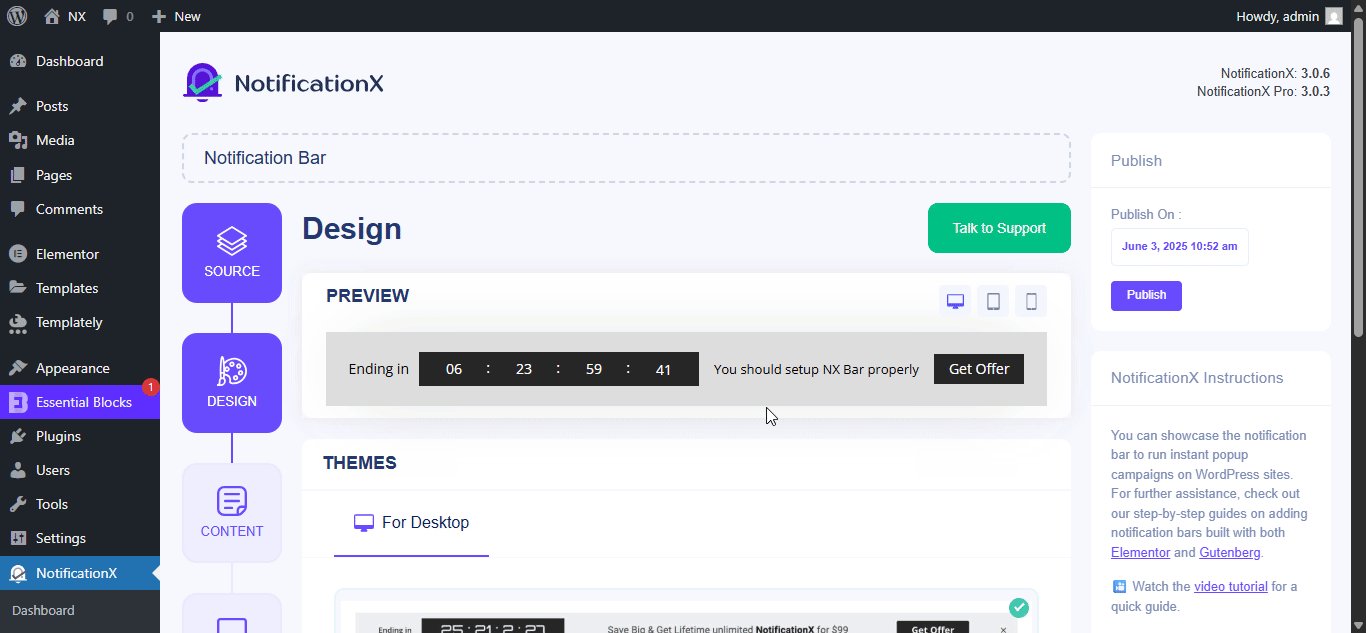
الخطوة 2: تكوين التصميم #
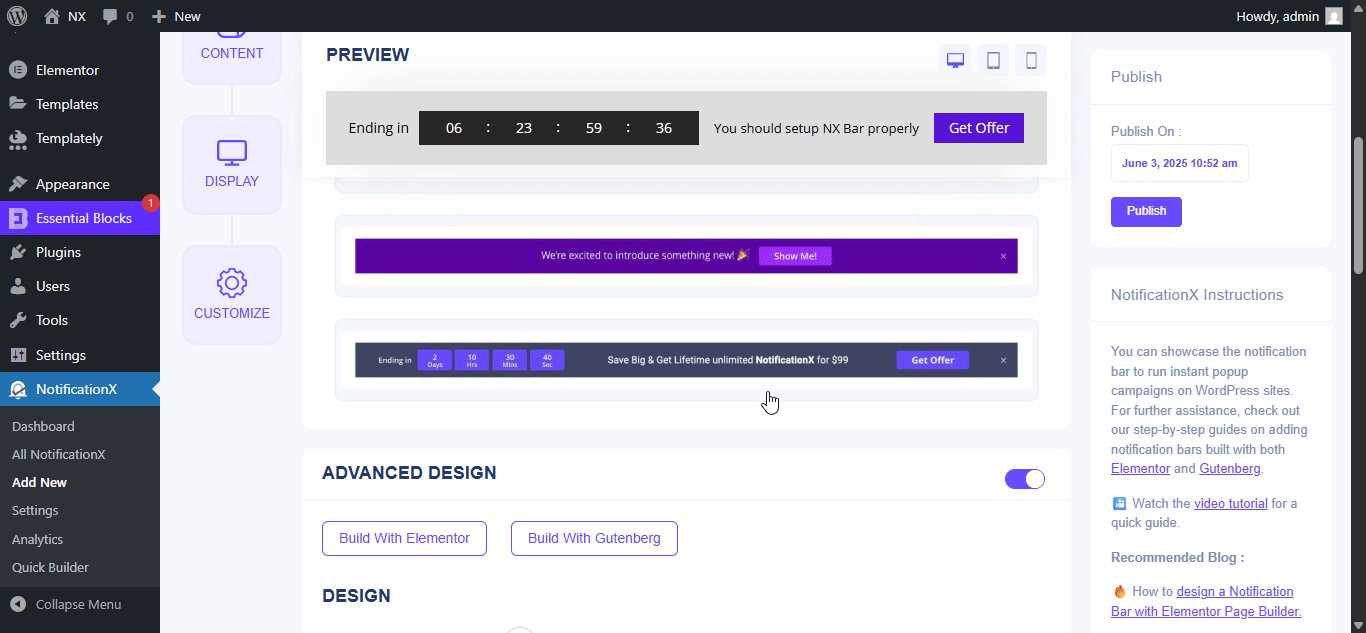
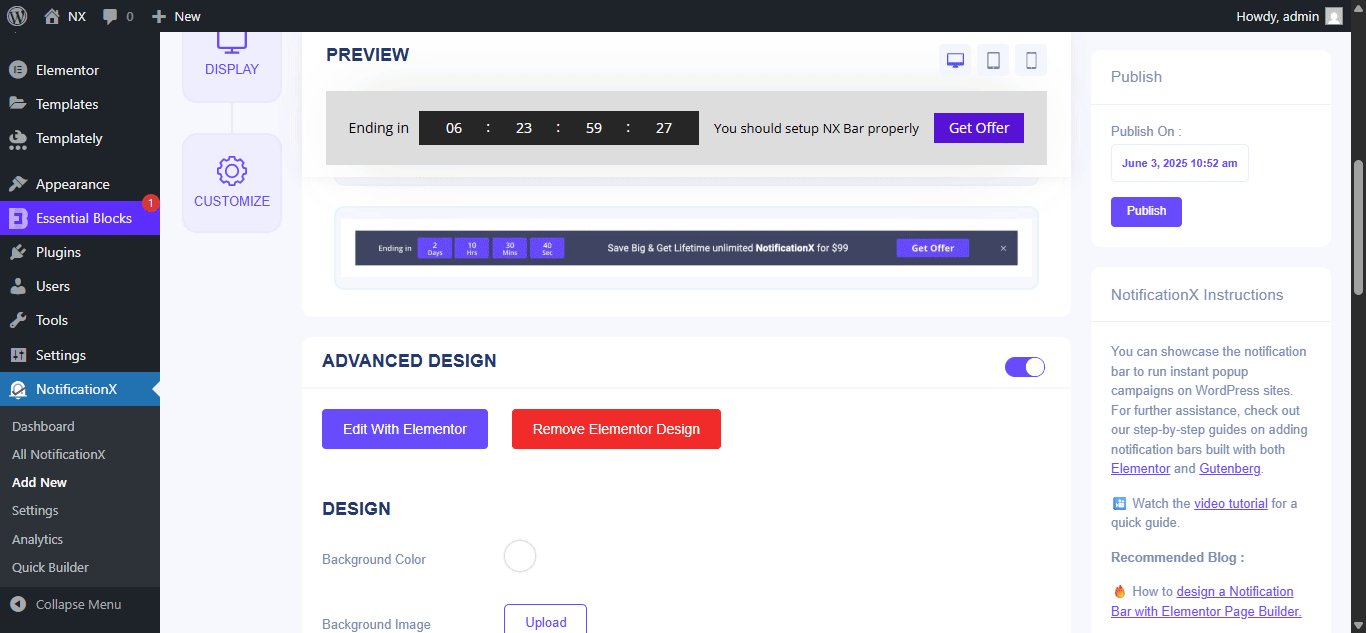
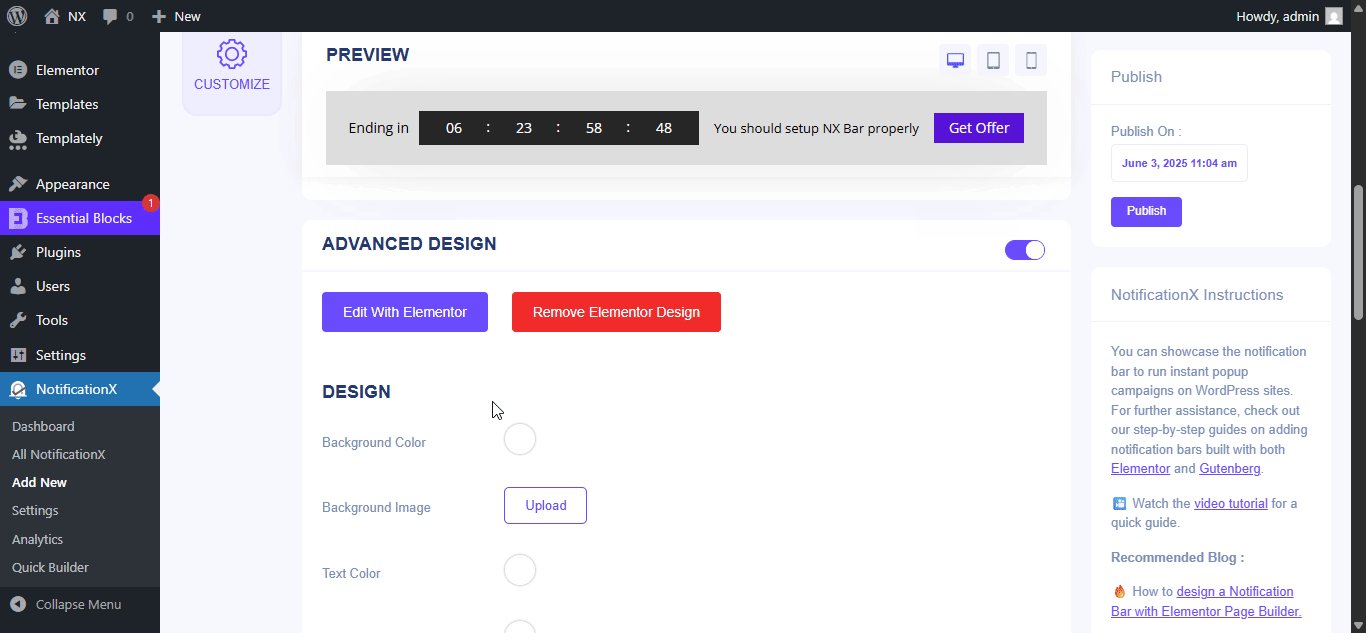
من 'تصميم' علامة التبويب ، ستجد عددًا قليلاً من السمات المبنية مسبقًا للاختيار من بينها و "البناء باستخدام Elementor" option when you turn the "تصميم متقدم" toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

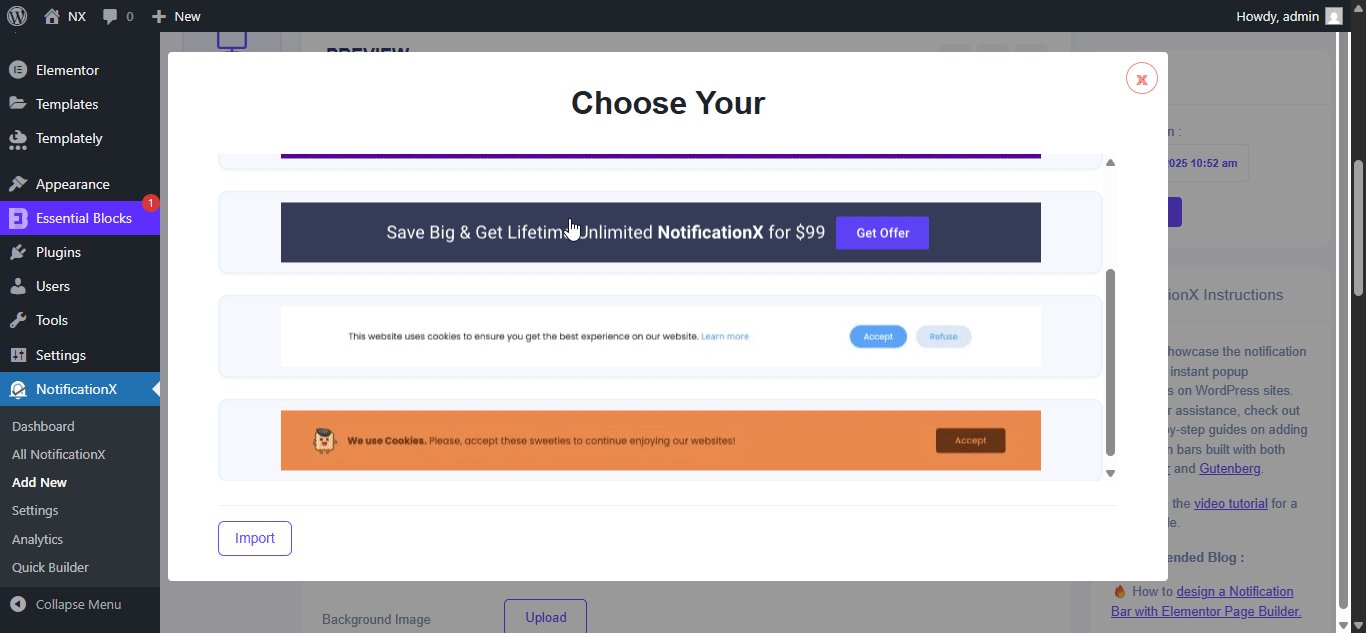
بعد اختيار النموذج المفضل لديك ، ما عليك سوى المضي قدمًا والضغط على ‘Import’ button, as shown above.
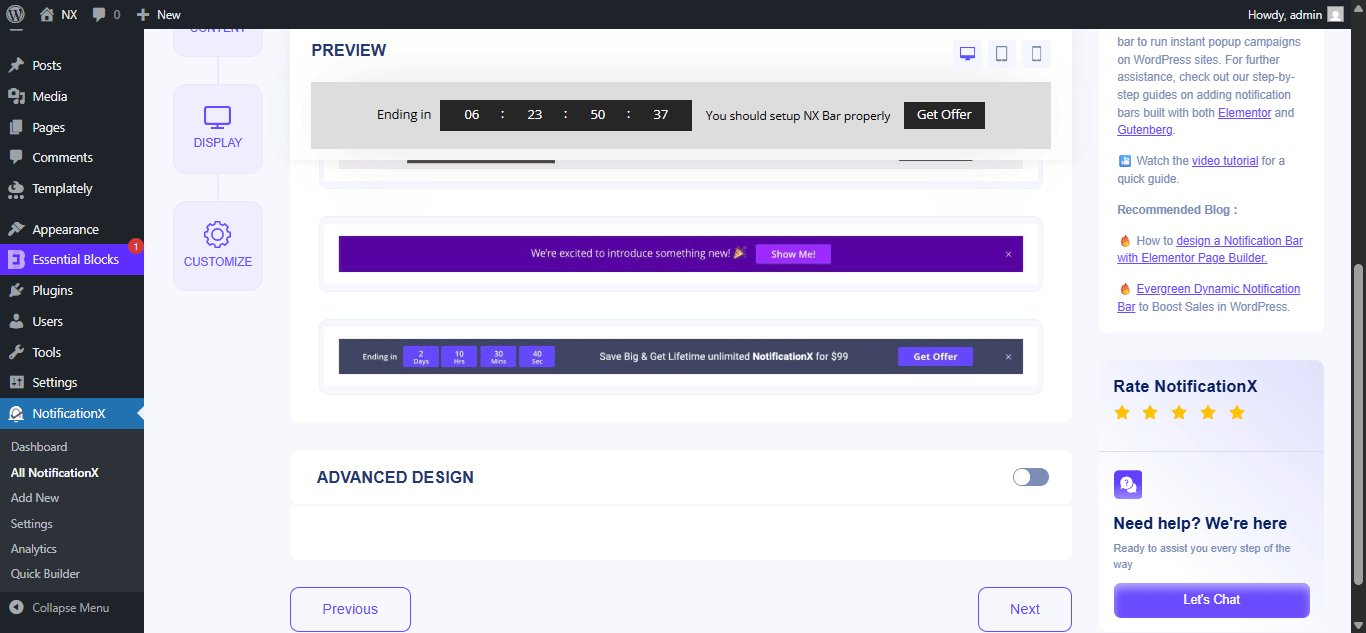
In ‘تصميم متقدم’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
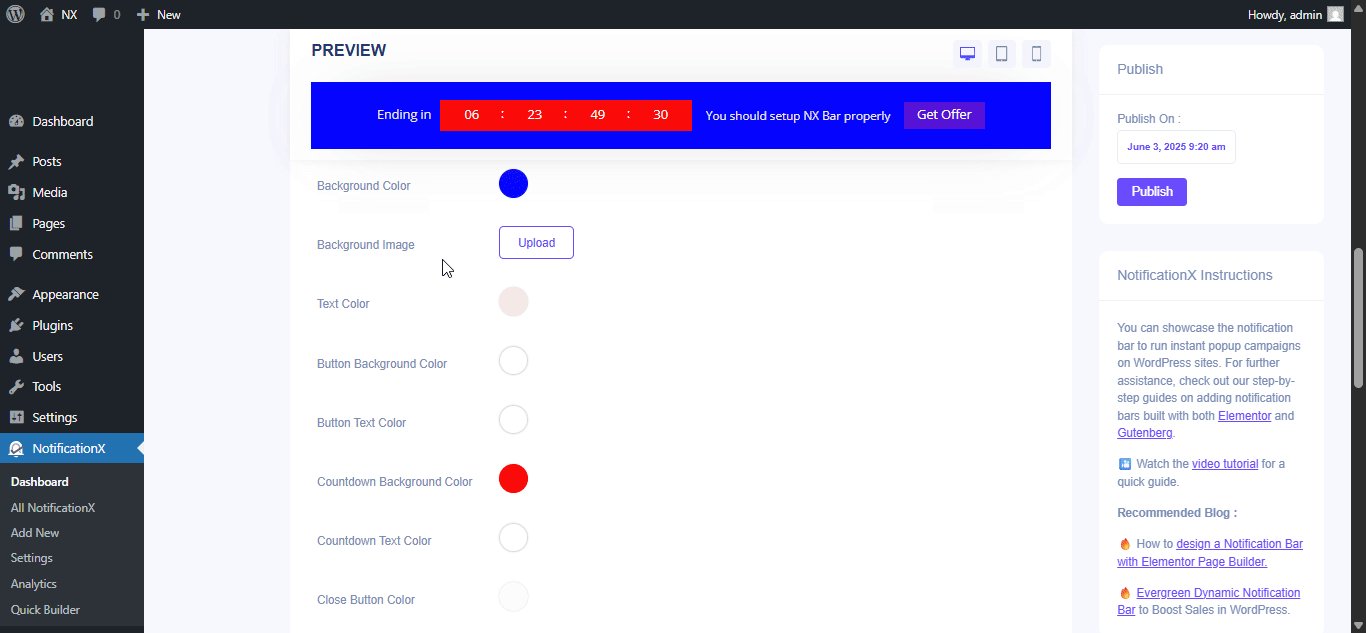
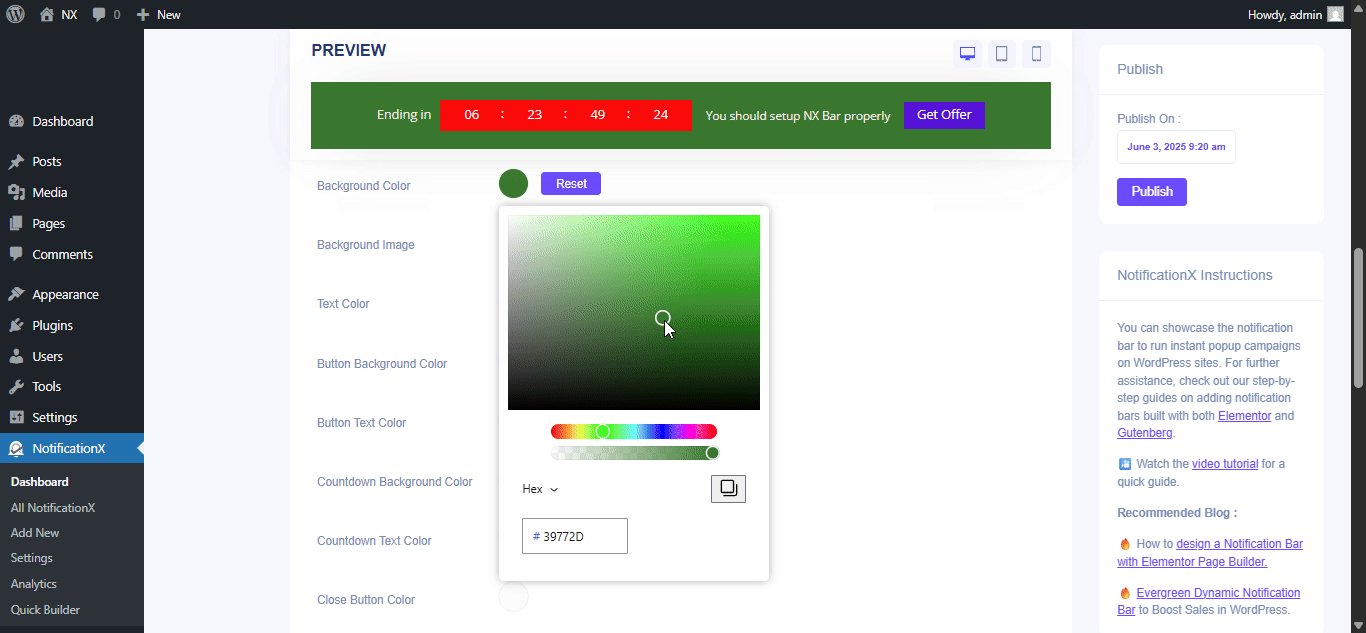
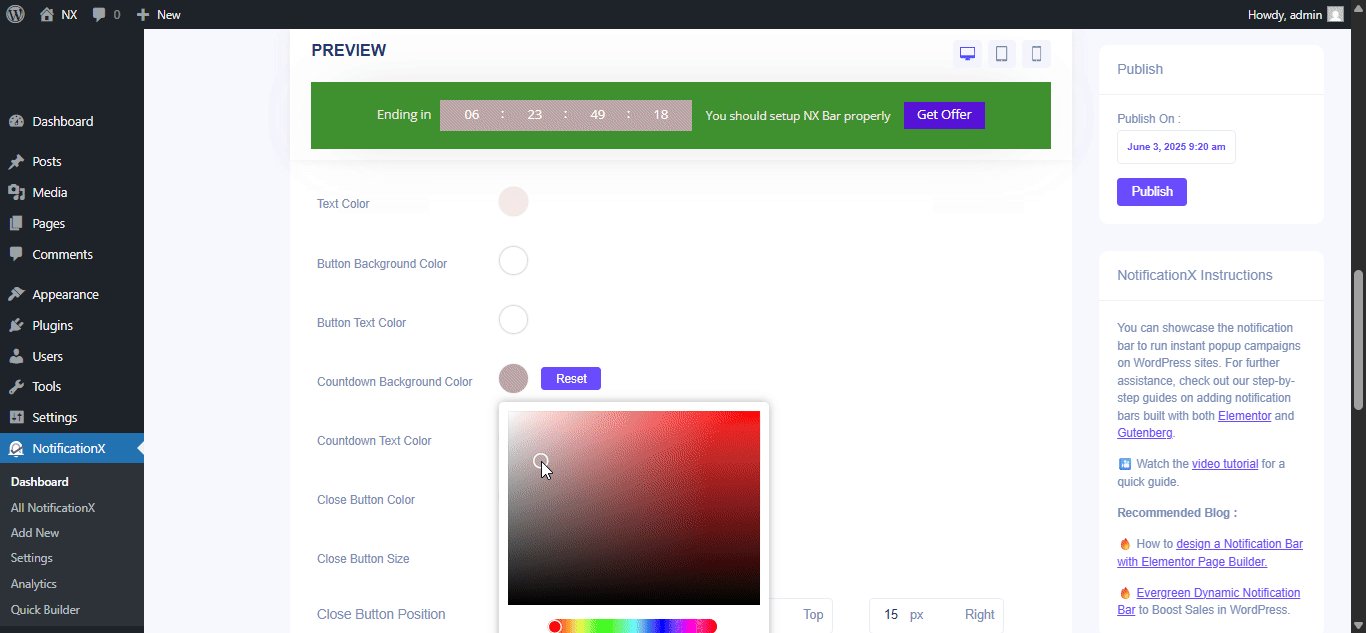
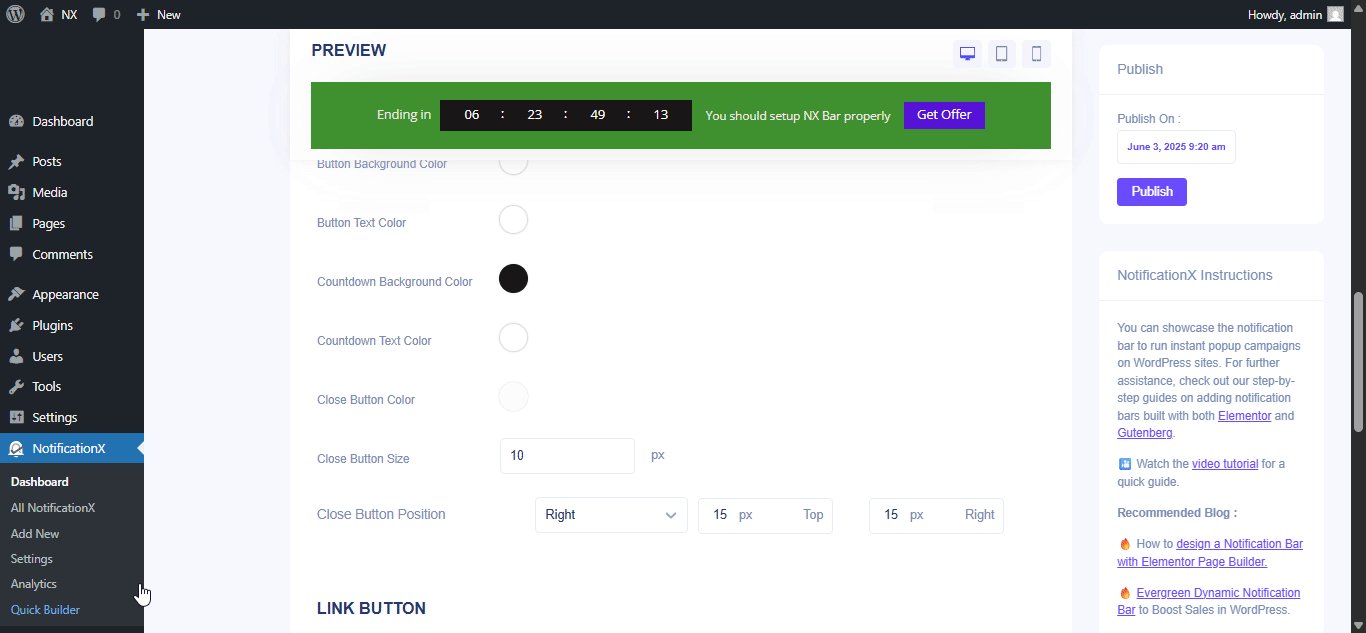
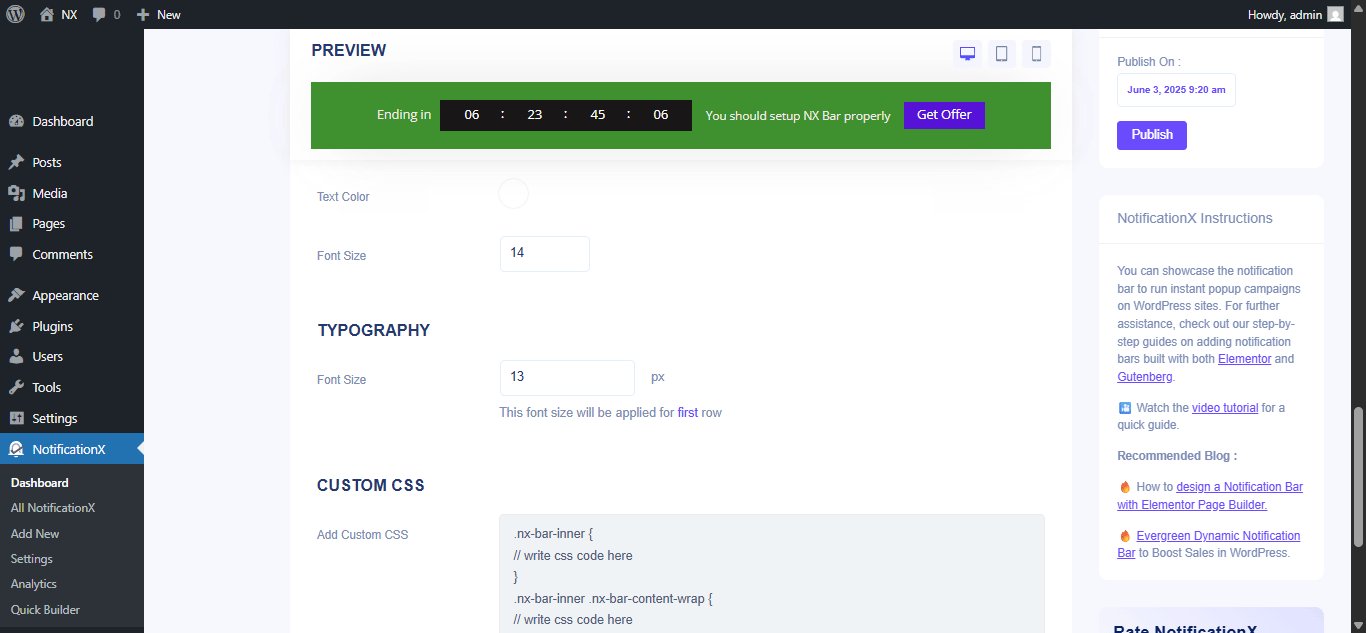
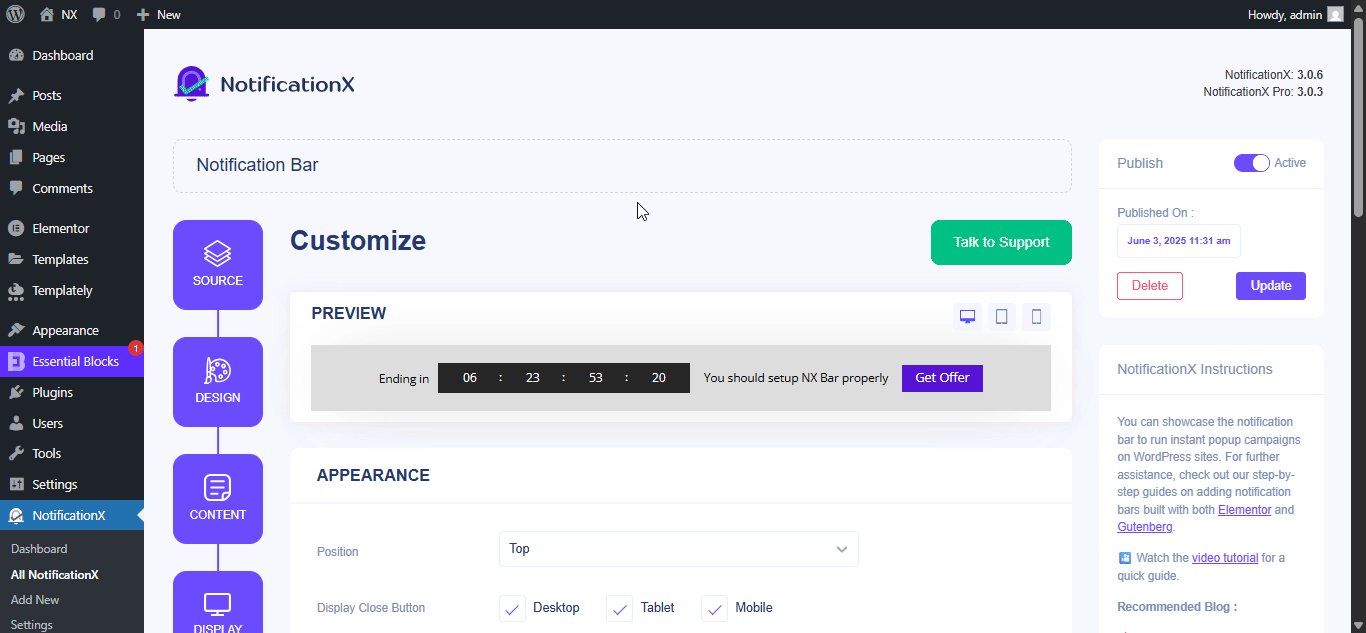
تحت 'تصميم' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

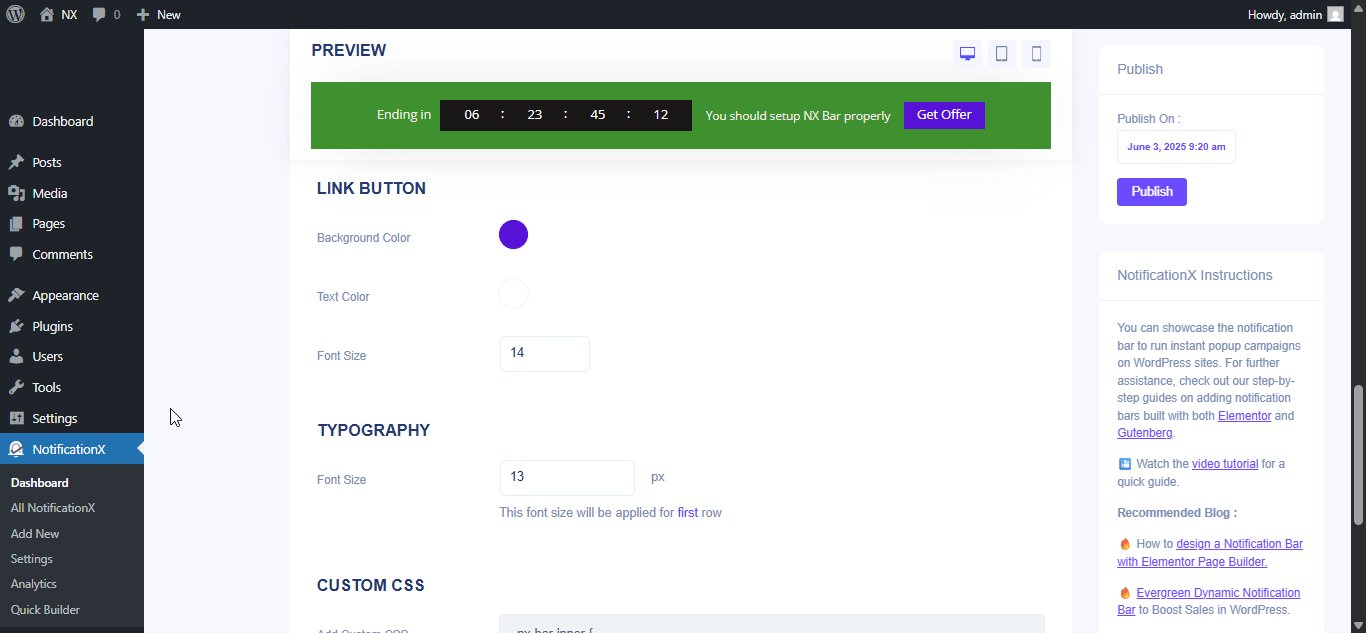
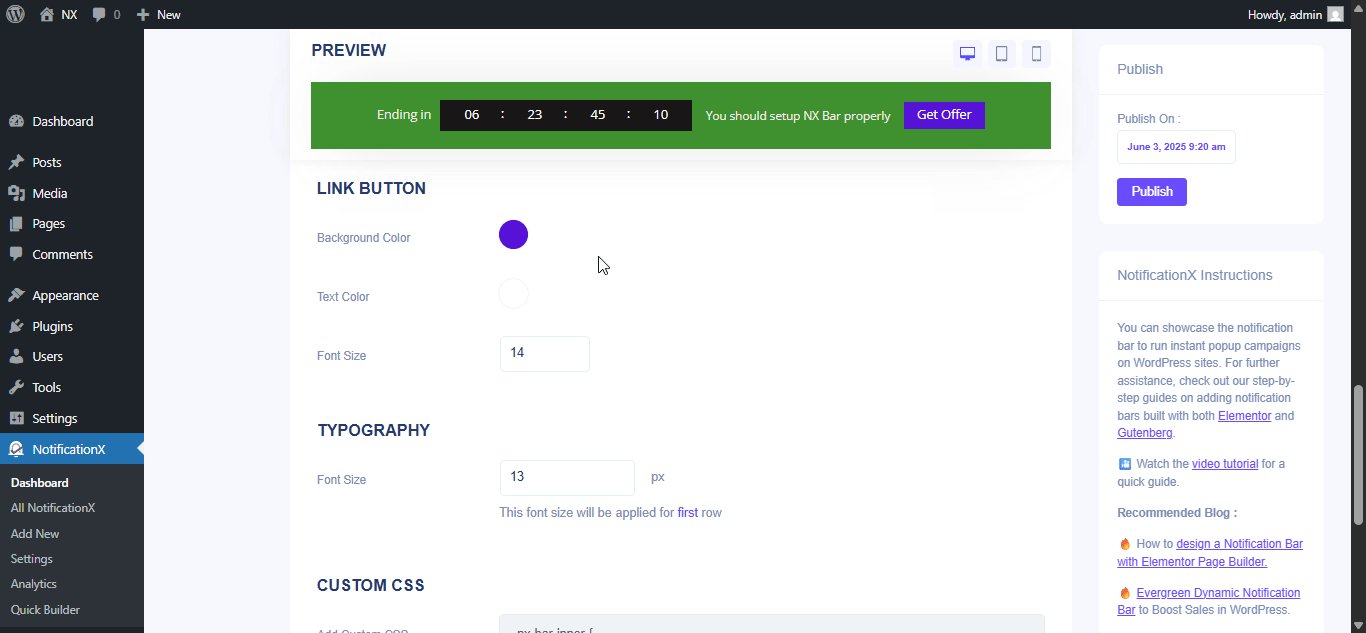
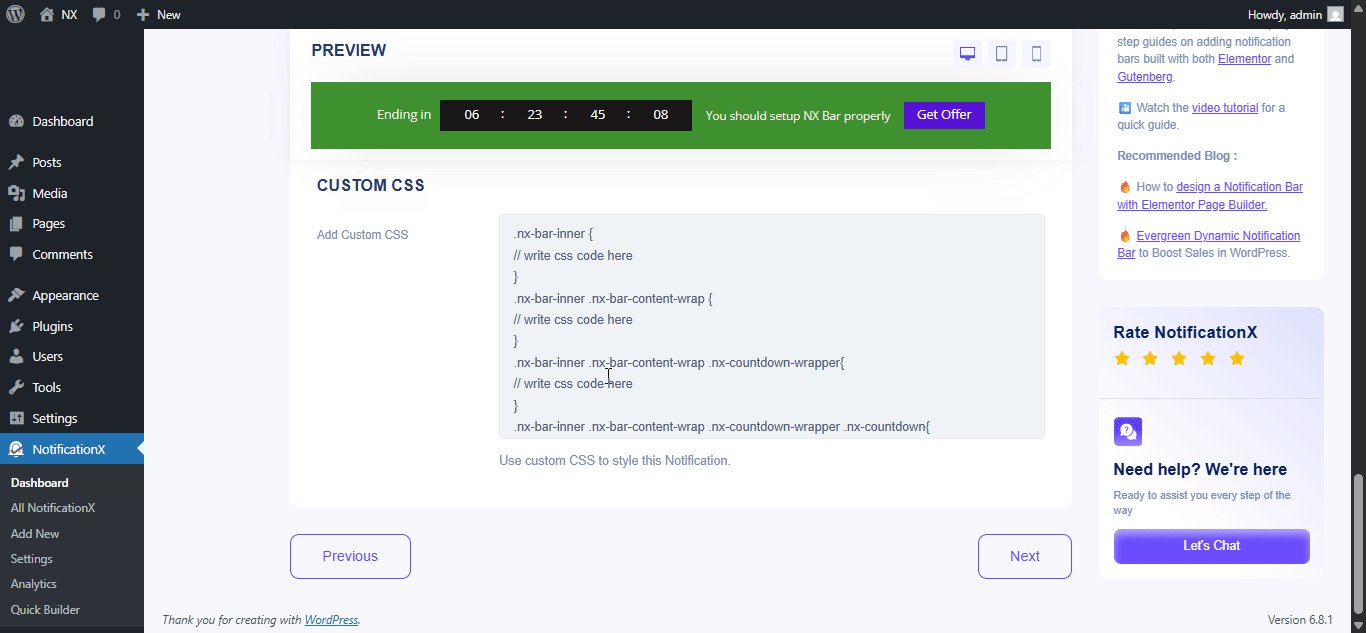
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

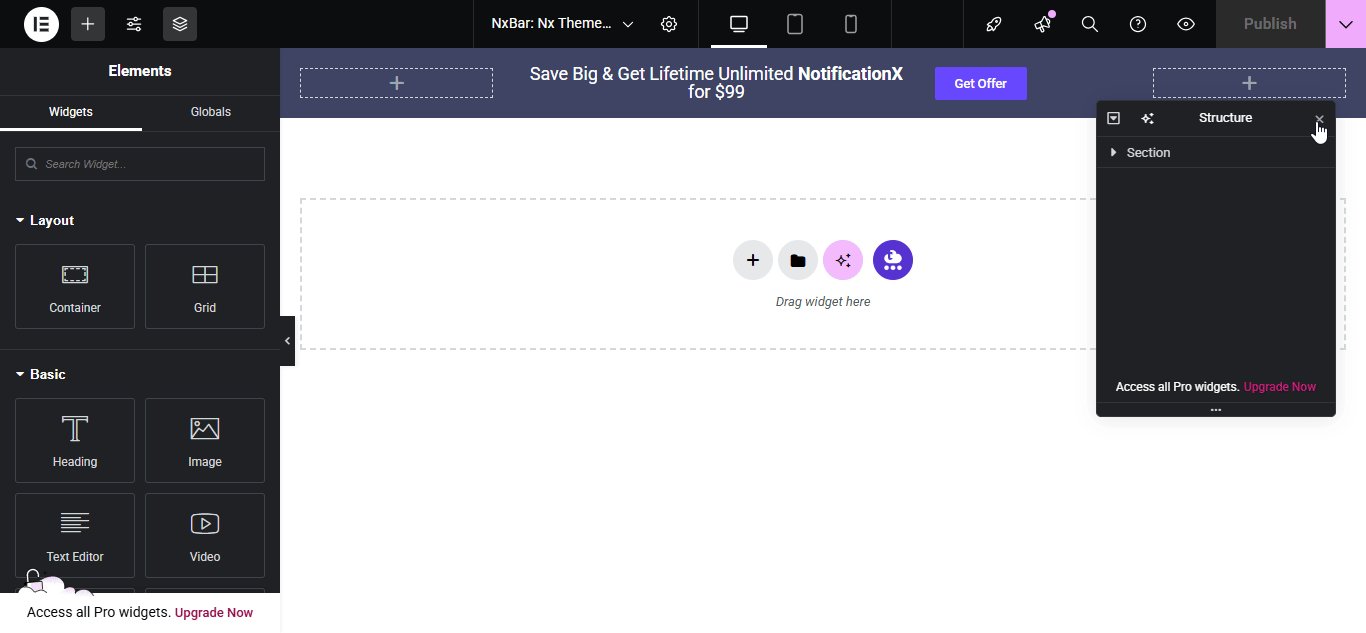
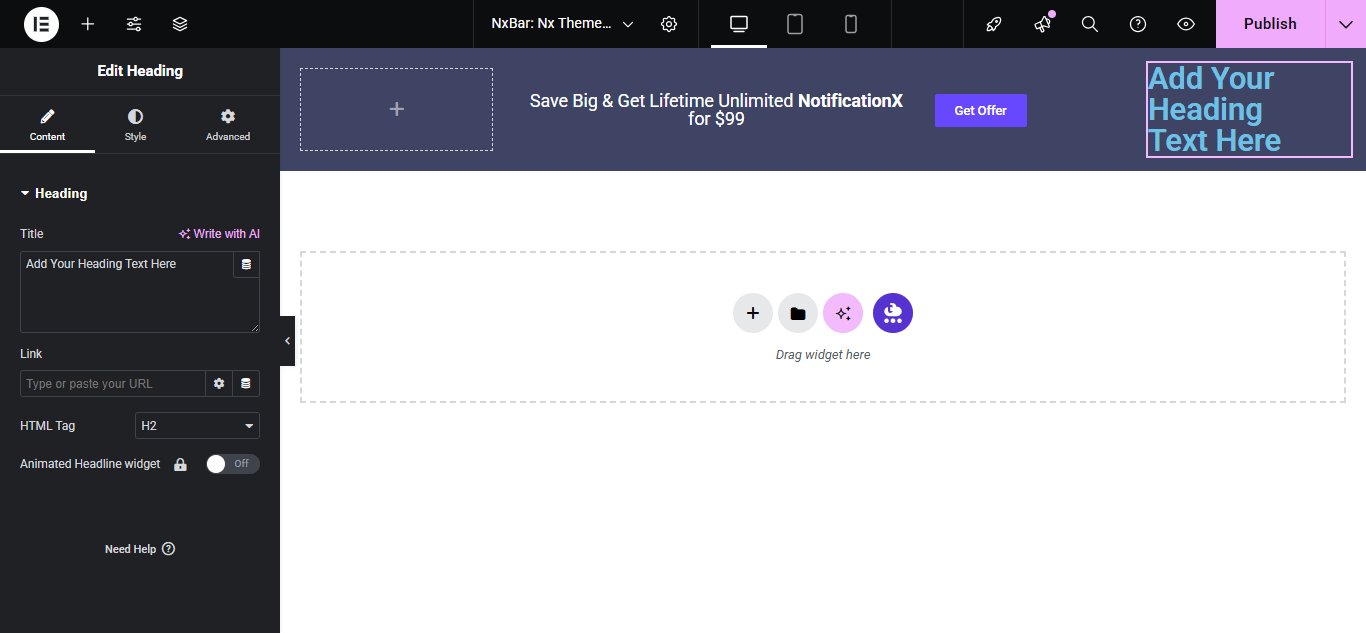
Once the design is imported, you will find the button on the user interface ‘تحرير باستخدام Elementor". من خلال النقر عليه ، ستتم إعادة توجيهك إلى محرر Elementor حيث يمكنك تصميم وتخصيص قسم Notification Bar بالطريقة التي تريدها بخيارات التصميم المفضلة لديك.

If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
Step 3: Set Your Notification Bar Visibility #
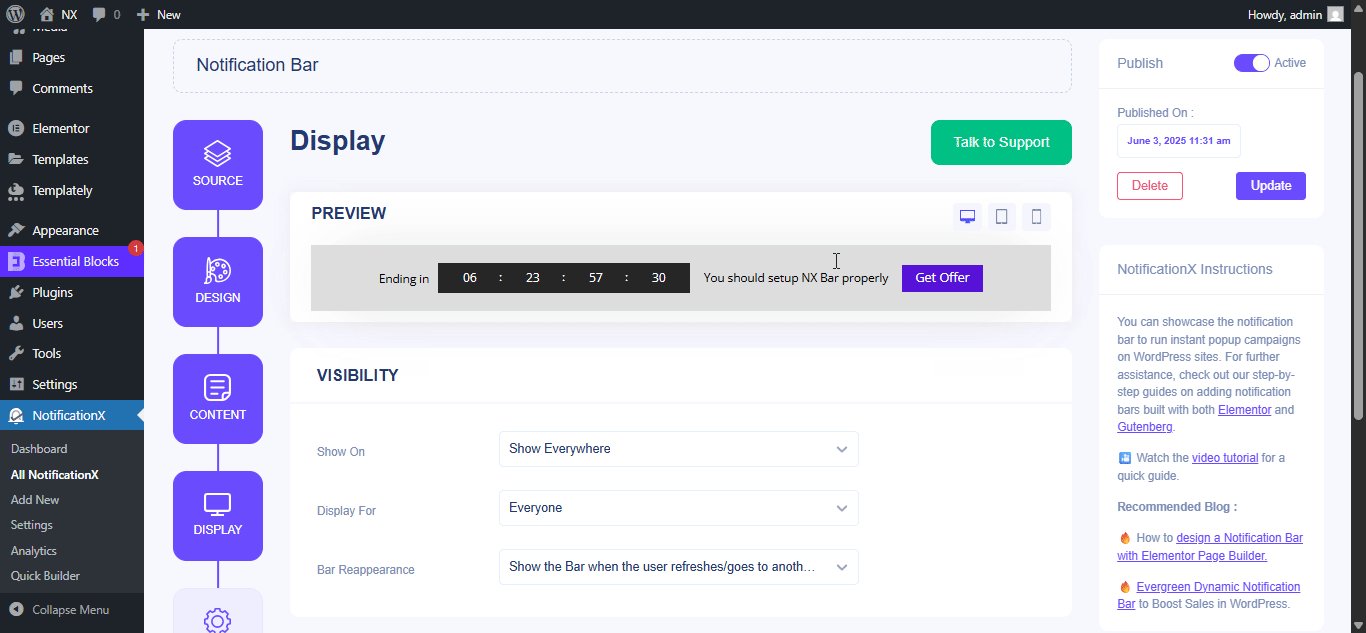
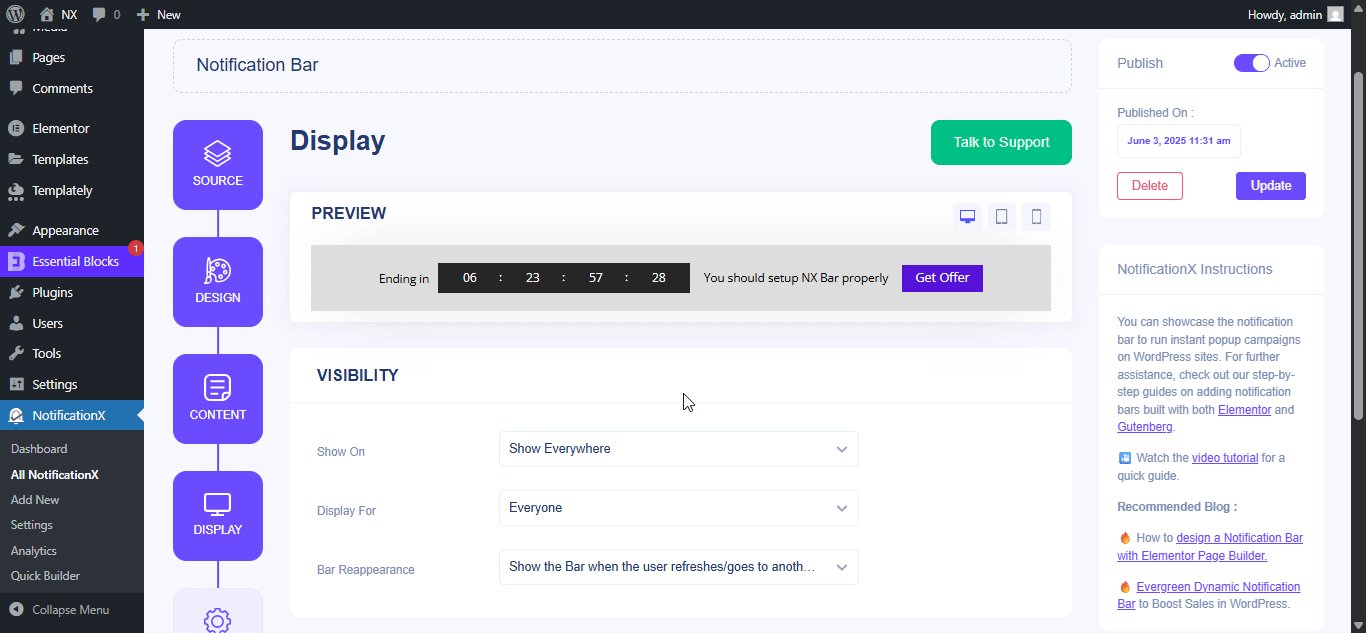
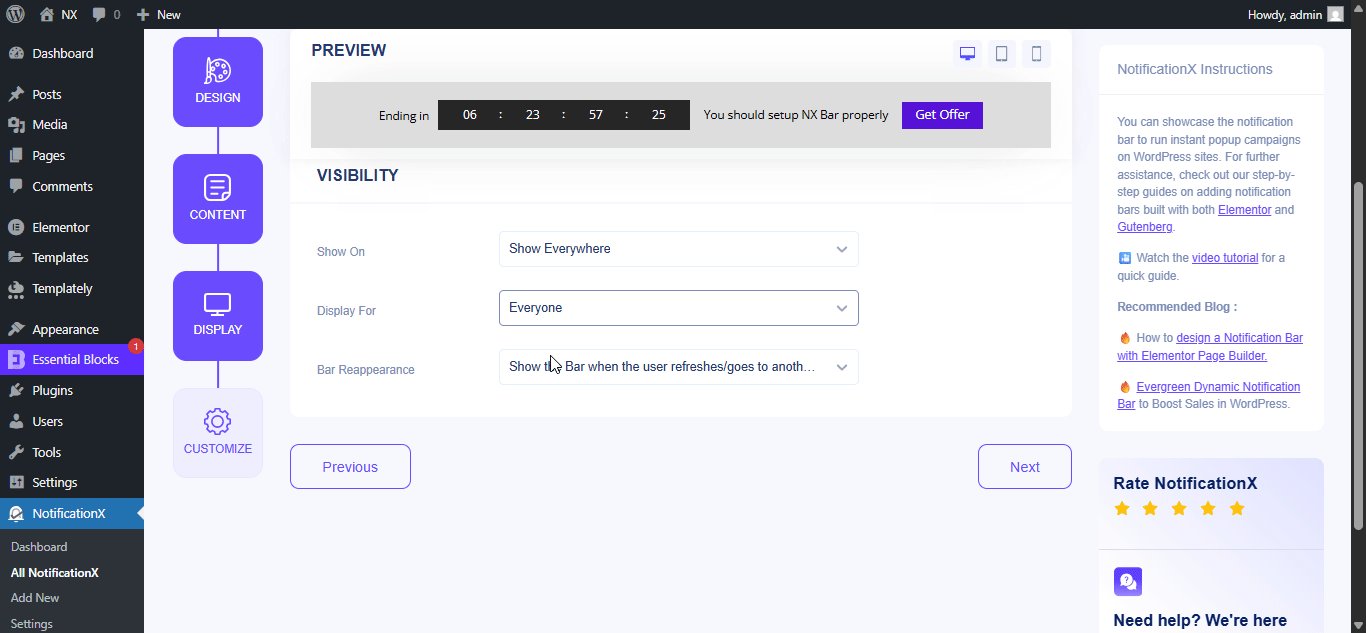
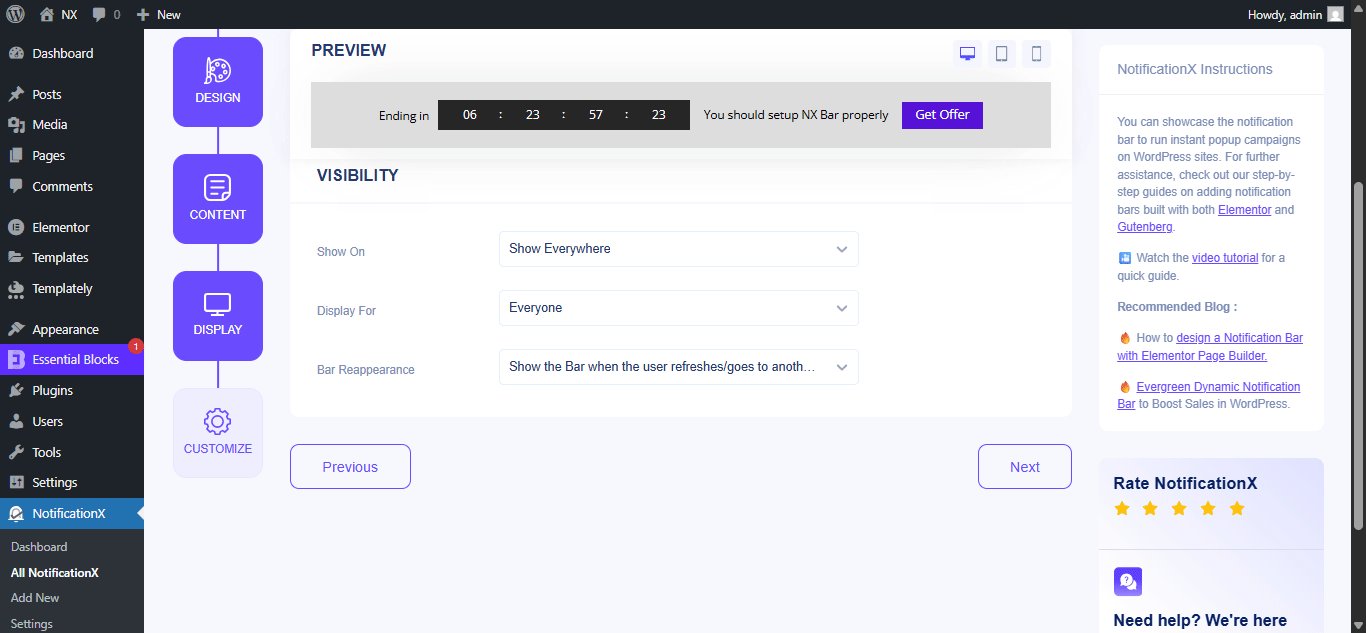
في ال 'عرض' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

Step 4: Customize Your Notification Bar As You Prefer #
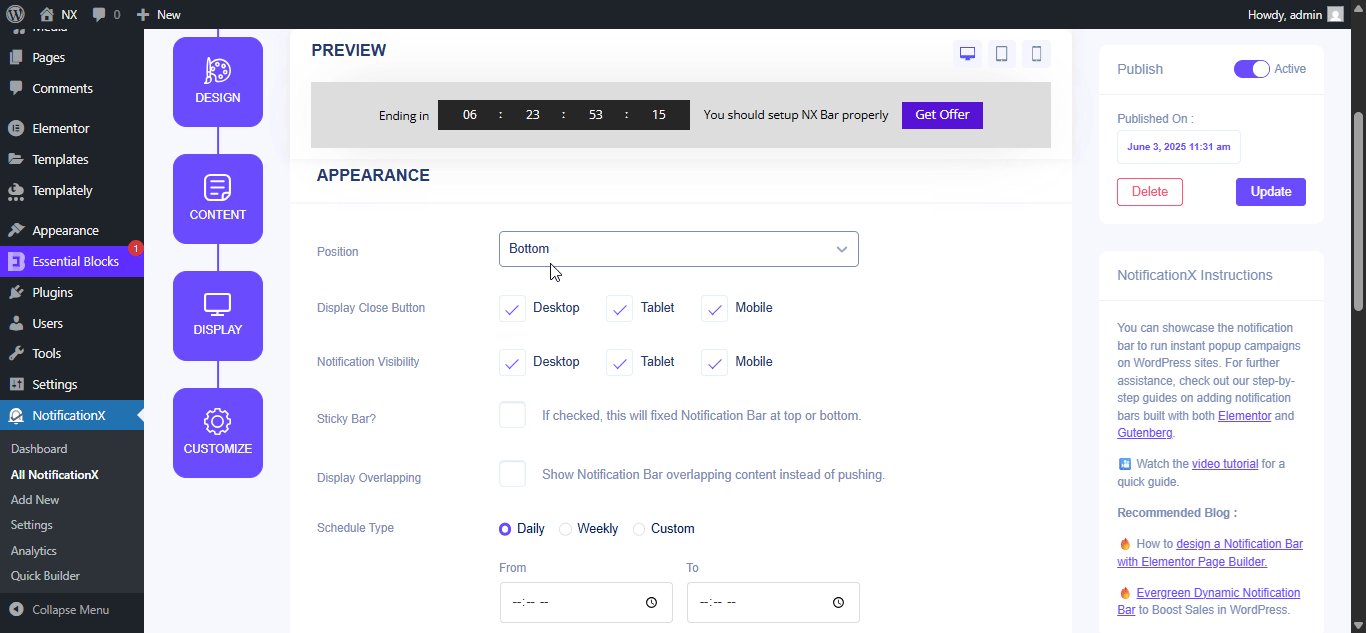
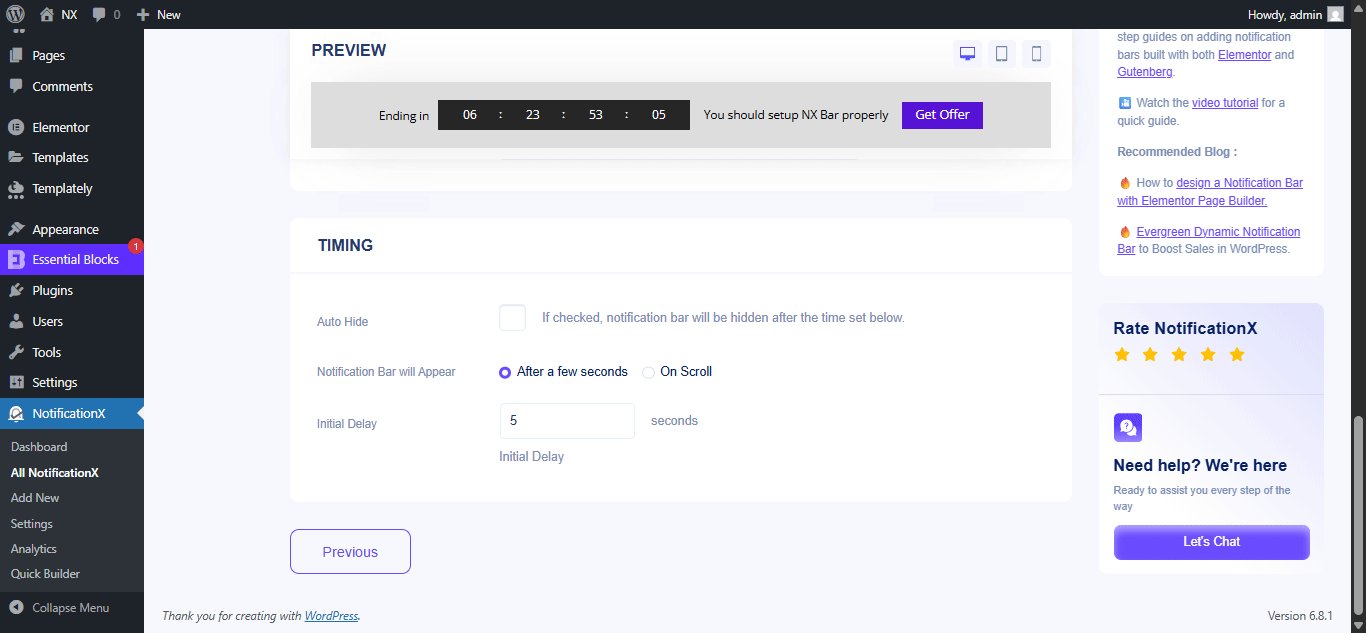
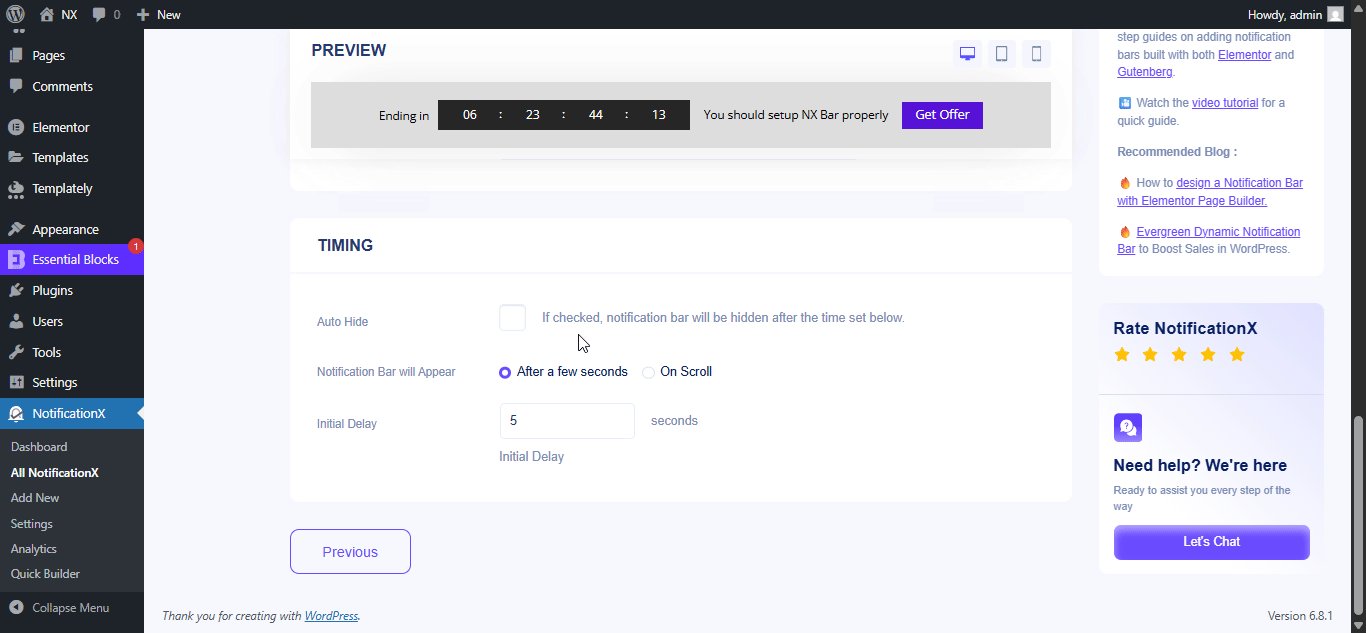
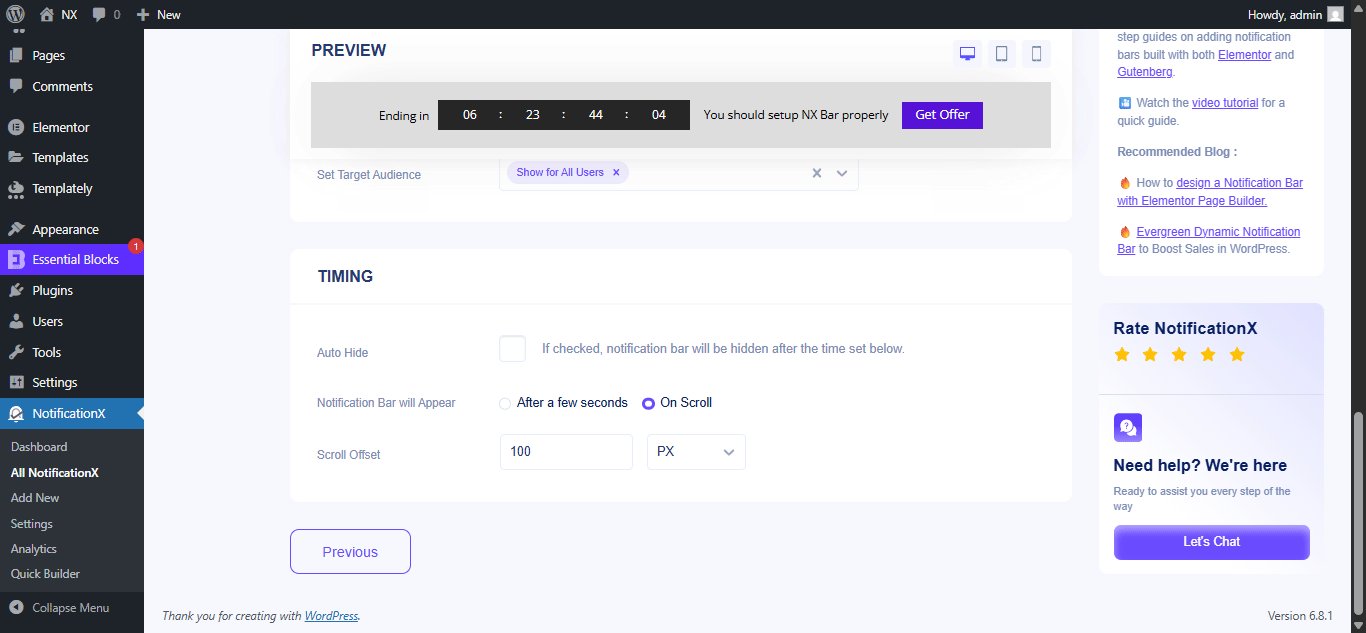
بعد ذلك ، ما عليك سوى تكوين الإعدادات من ملف 'يعدل أو يكيف' علامة التبويب وتكوين مظهر شريط التنبيهات وتوقيته وسلوكه. يمكنك اختيار موضع مكان عرض شريط الإشعارات على موقع WordPress الخاص بك ، سواء كنت تريد عرض الشريط على الأجهزة المحمولة ، وكذلك تحديد ما إذا كنت تريد إضافة زر إغلاق.

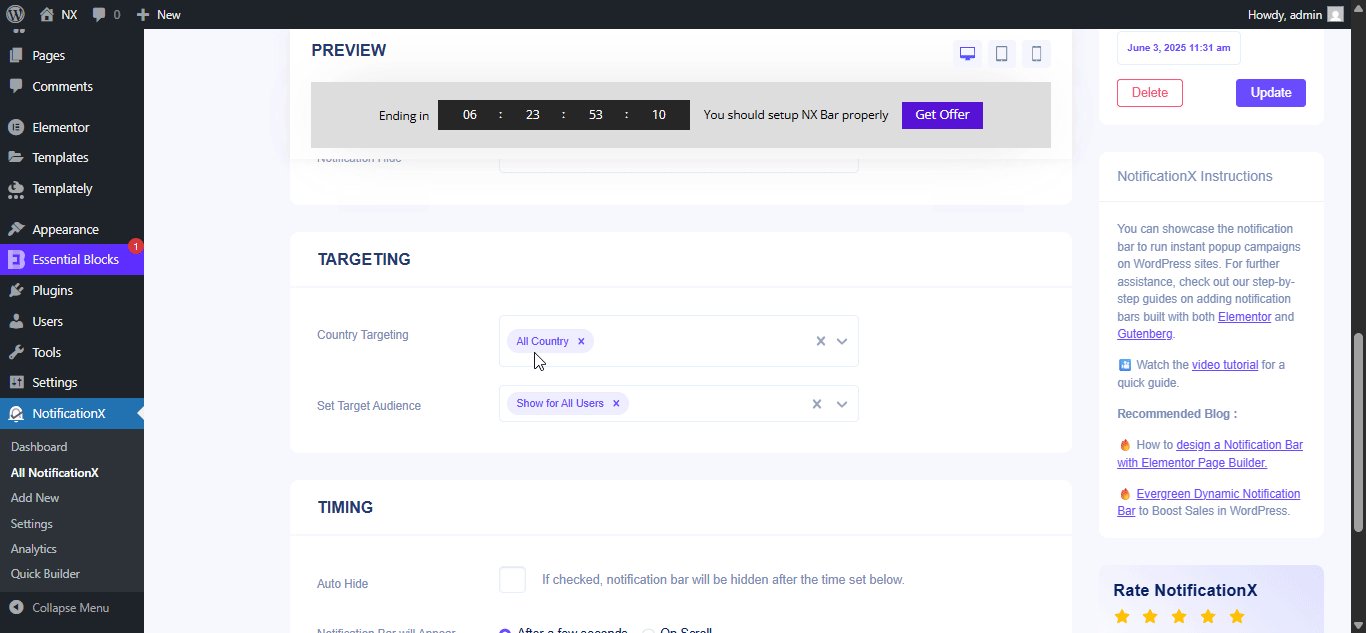
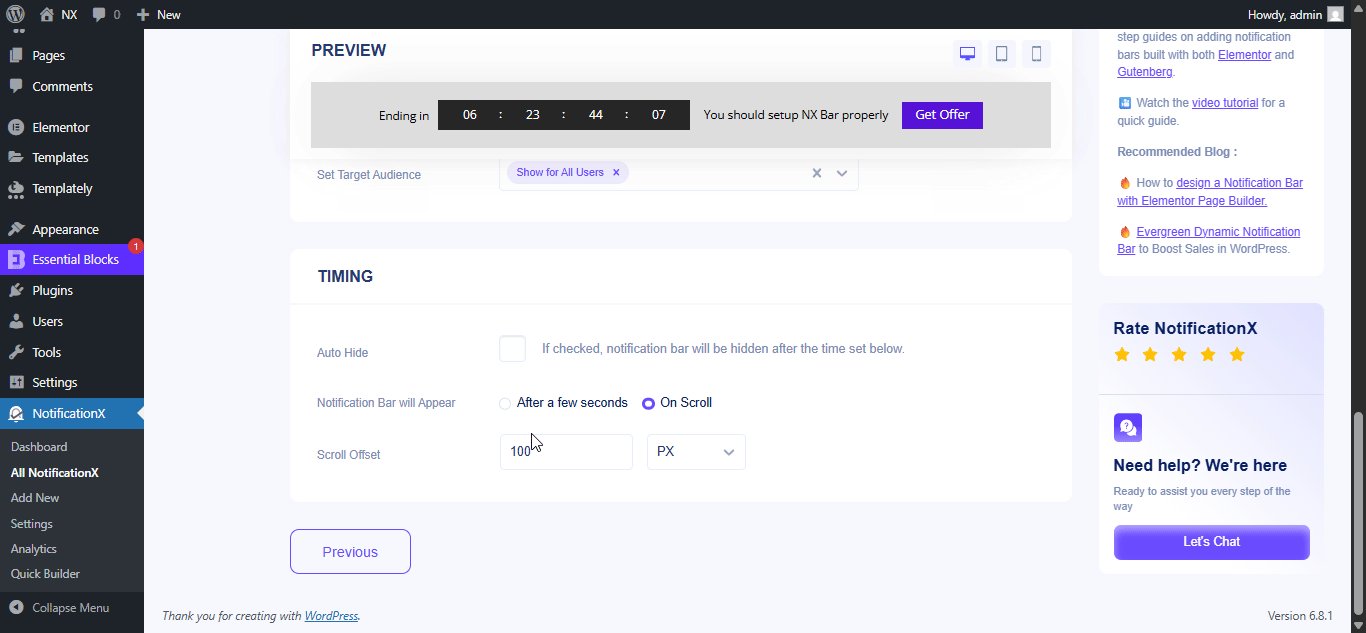
مع ال ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
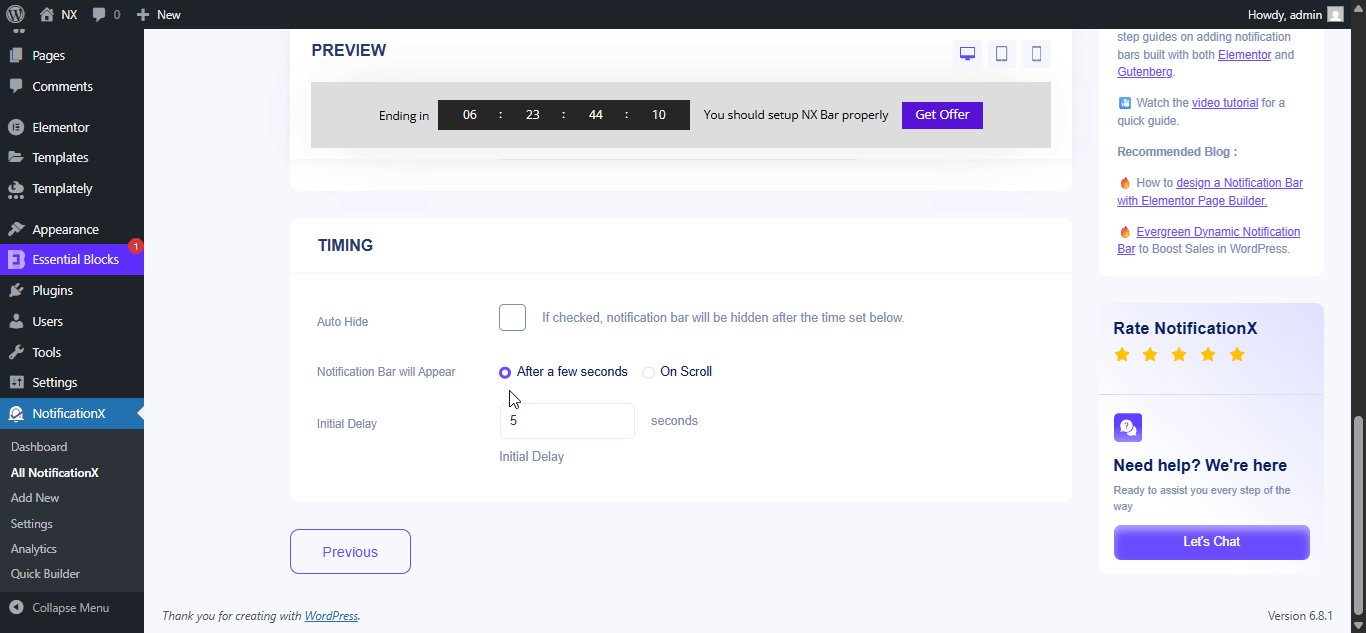
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

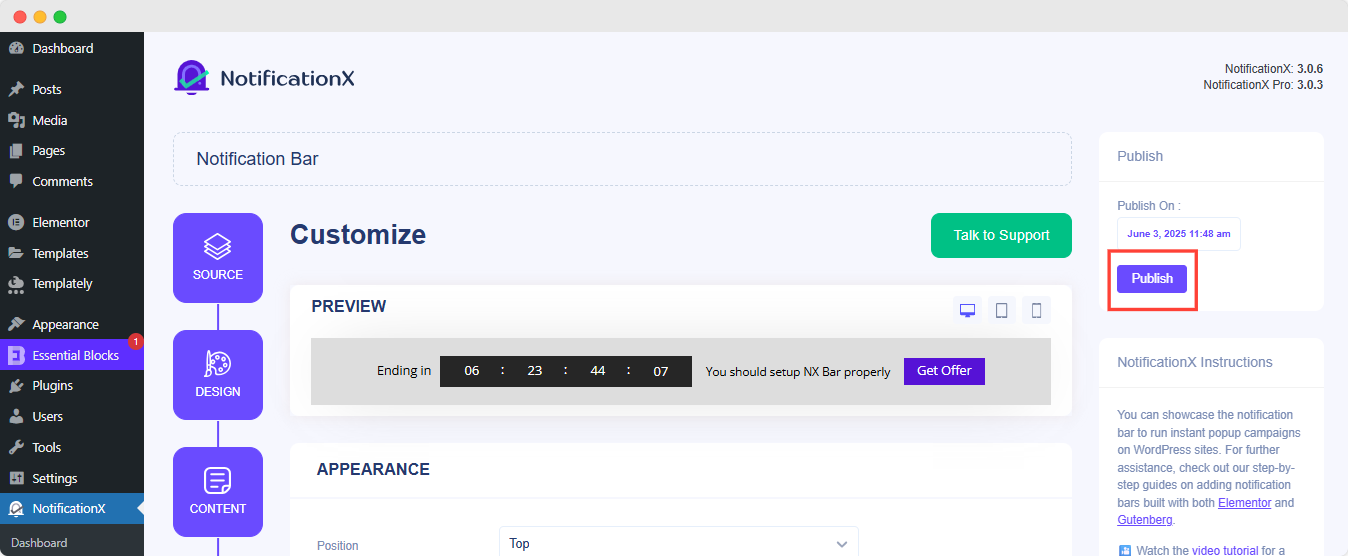
After you have completed all the steps, click on the 'ينشر' زر.

الحصيلة النهائية #
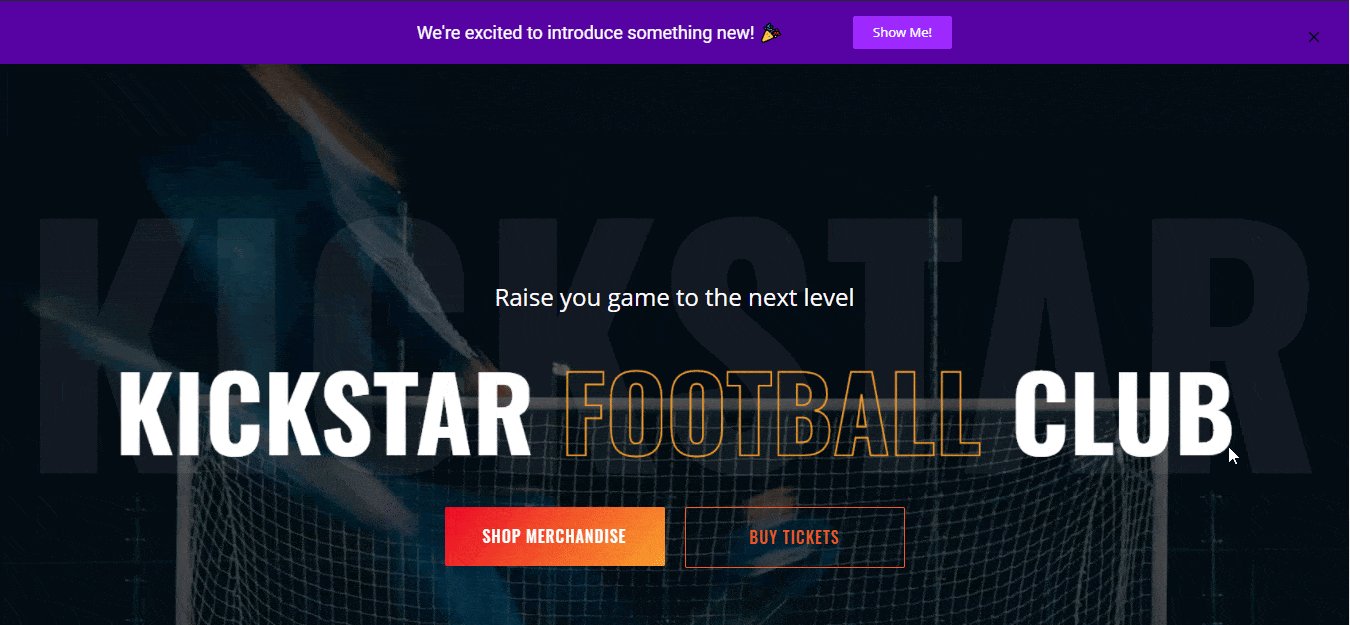
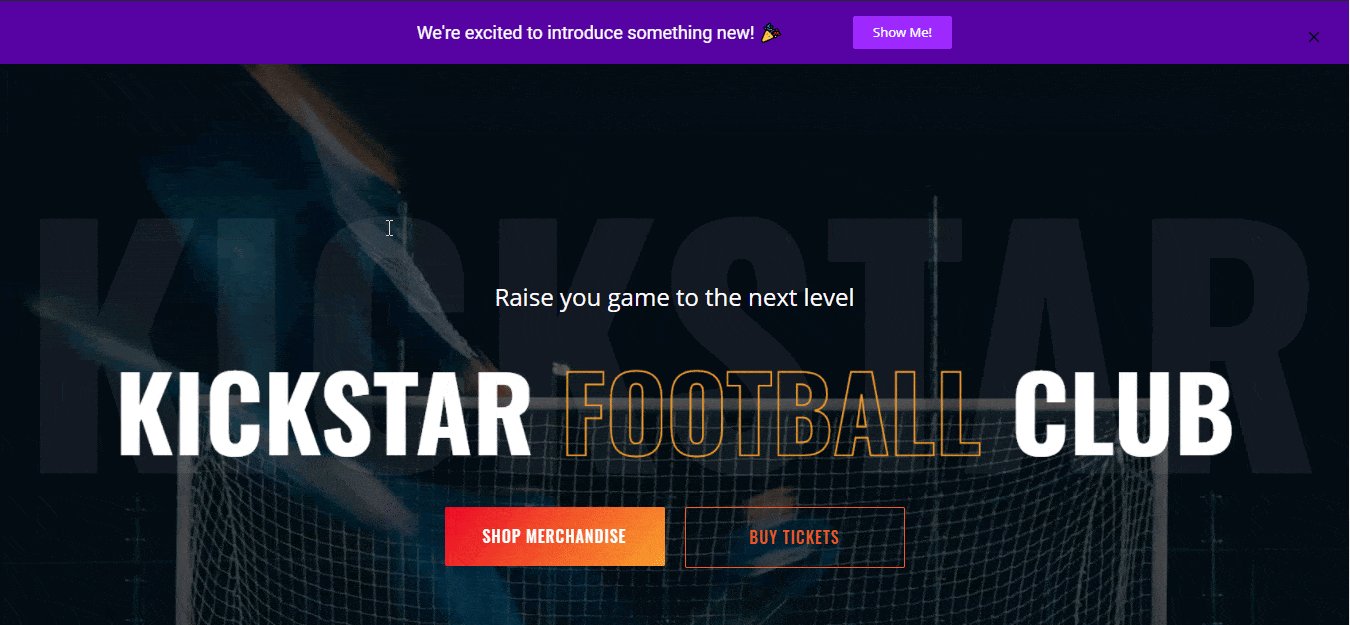
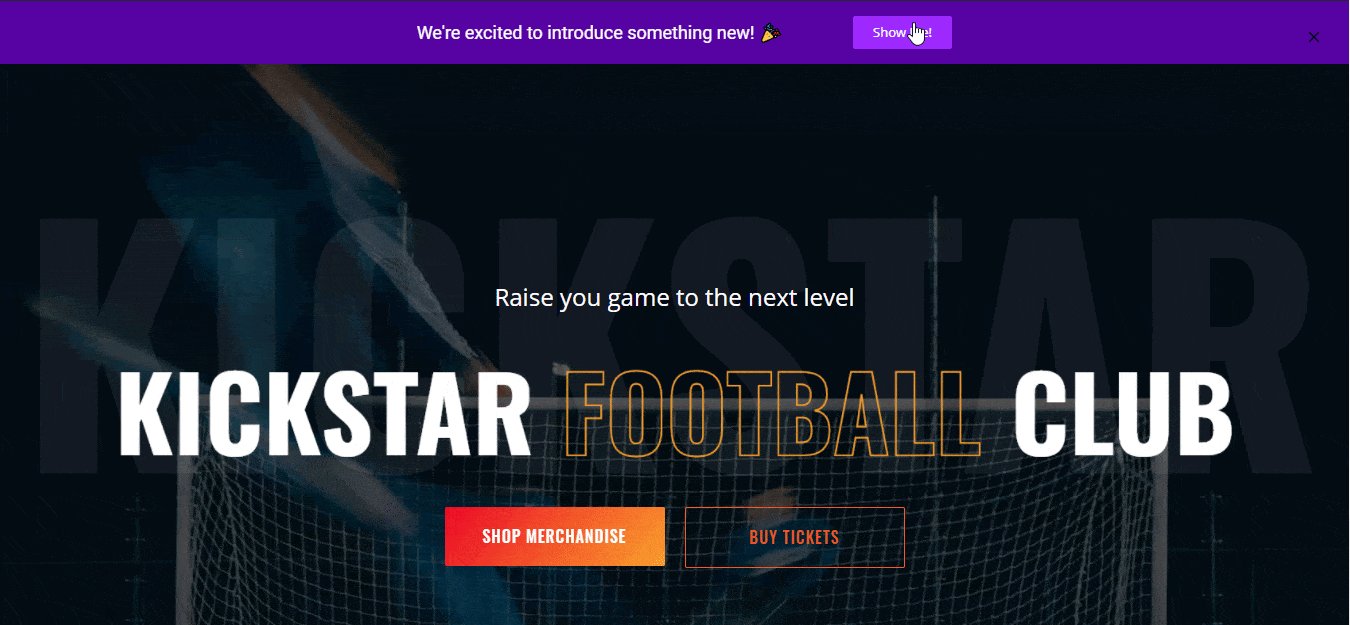
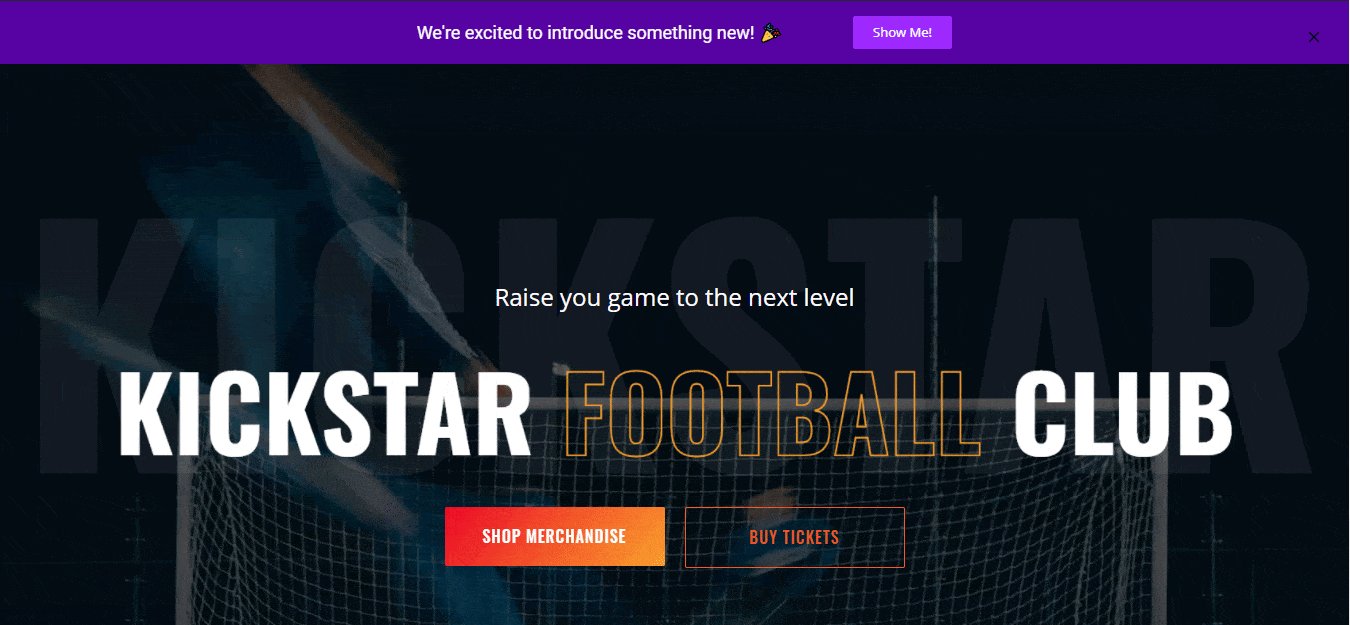
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on كيفية تكوين شريط الإعلام، تستطيع تحقق من هذه الوثائق التفصيلية.

بمساعدة NotificationX ، هكذا يمكنك بسهولة إنشاء وتصميم مذهل أشرطة الإعلام مع Elementor & زيادة التحويل الخاص بك في هذه العملية.
هل تتعثر؟ إذا واجهت أي مشاكل أو استفسارات ، يمكنك ذلك اتصل بفريق الدعم لدينا.







