Kennisgeving X stelt u in staat een verbluffende meldingsbalk te ontwerpen met Elementor-paginabuilder. Met de introductie van Elementor-integratie heb je de flexibiliteit om gratis prachtig ontworpen, kant-en-klare Elemetor-sjablonen op je WordPress-website te kiezen en aan te passen. U kunt uw laatste verkopen, kortingen of dringende aankondigingen verbazingwekkend op de website weergeven om uw potentiële klanten te beïnvloeden om uw producten te kopen of uw diensten af te nemen. Bekijk de onderstaande richtlijn om te zien hoe u de 'Notificatie balk' met NotificationX en Elementor:
Stap 1: maak een meldingsbalk #
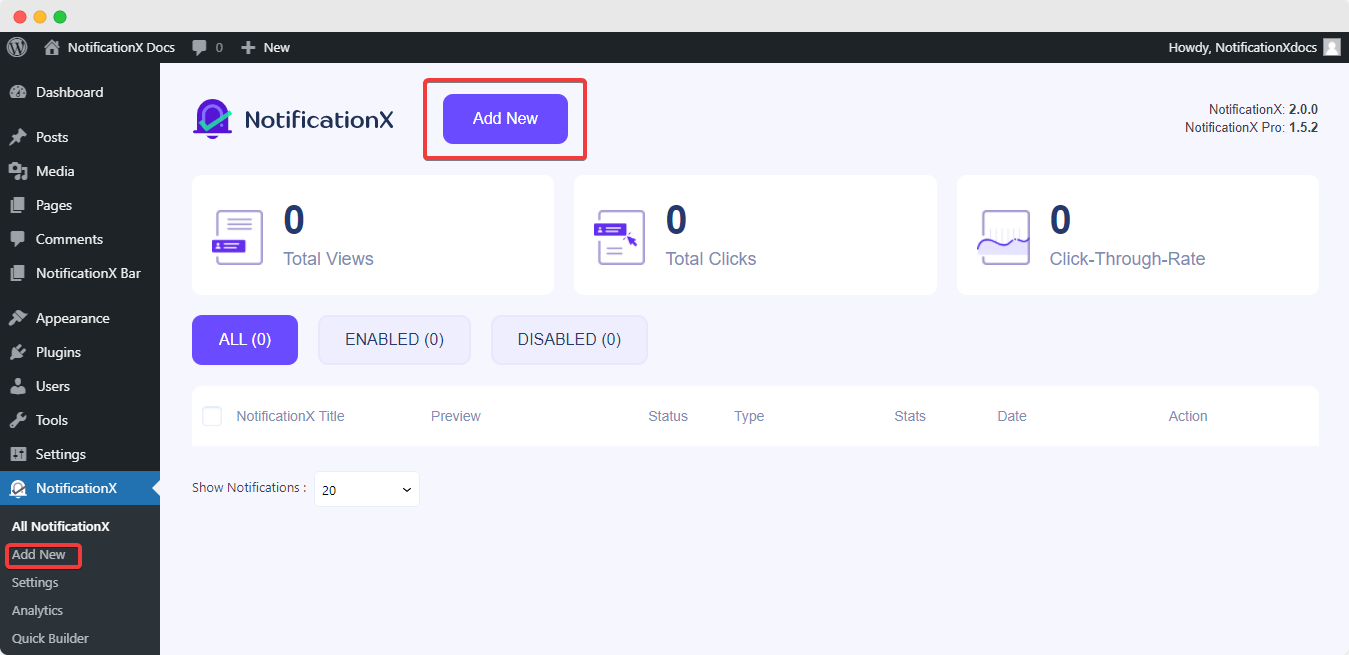
Ga naar je WordPress-dashboard en navigeer naar wp-admin -> Kennisgeving X -> Alle NotificationX. Klik dan helemaal bovenaan op 'Nieuw toevoegen'. Of u kunt ook gewoon naar het tabblad 'Nieuwe toevoegen' in de zijbalk gaan.

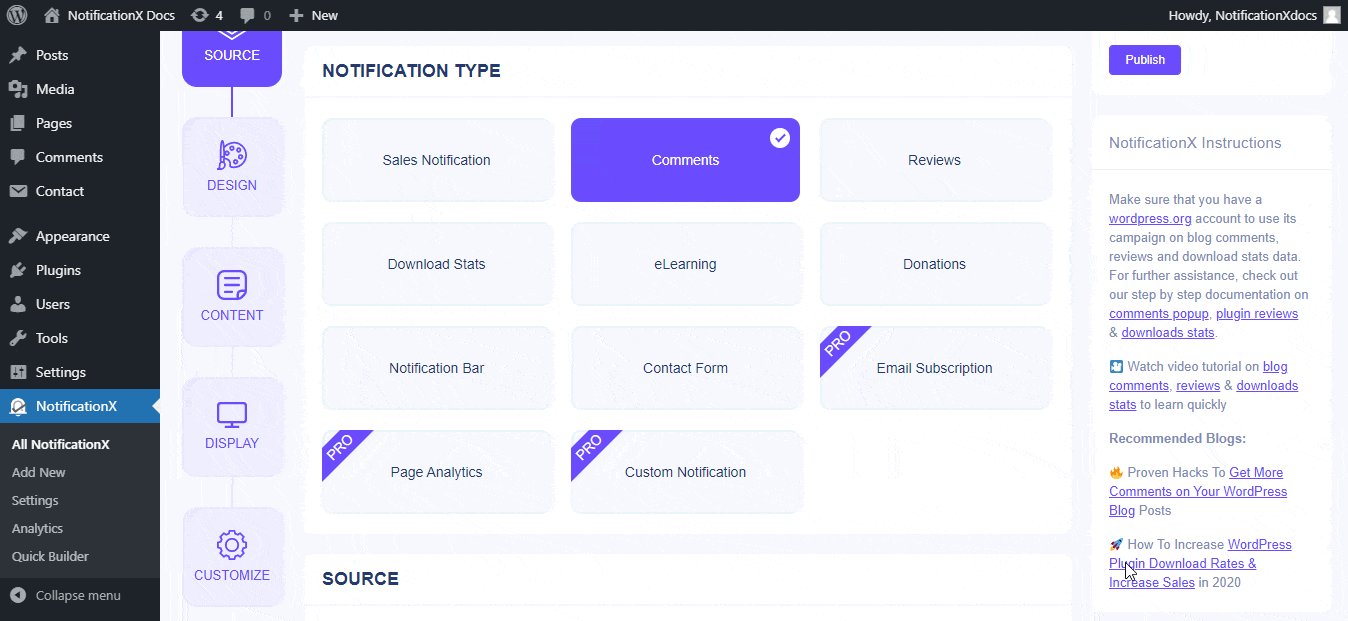
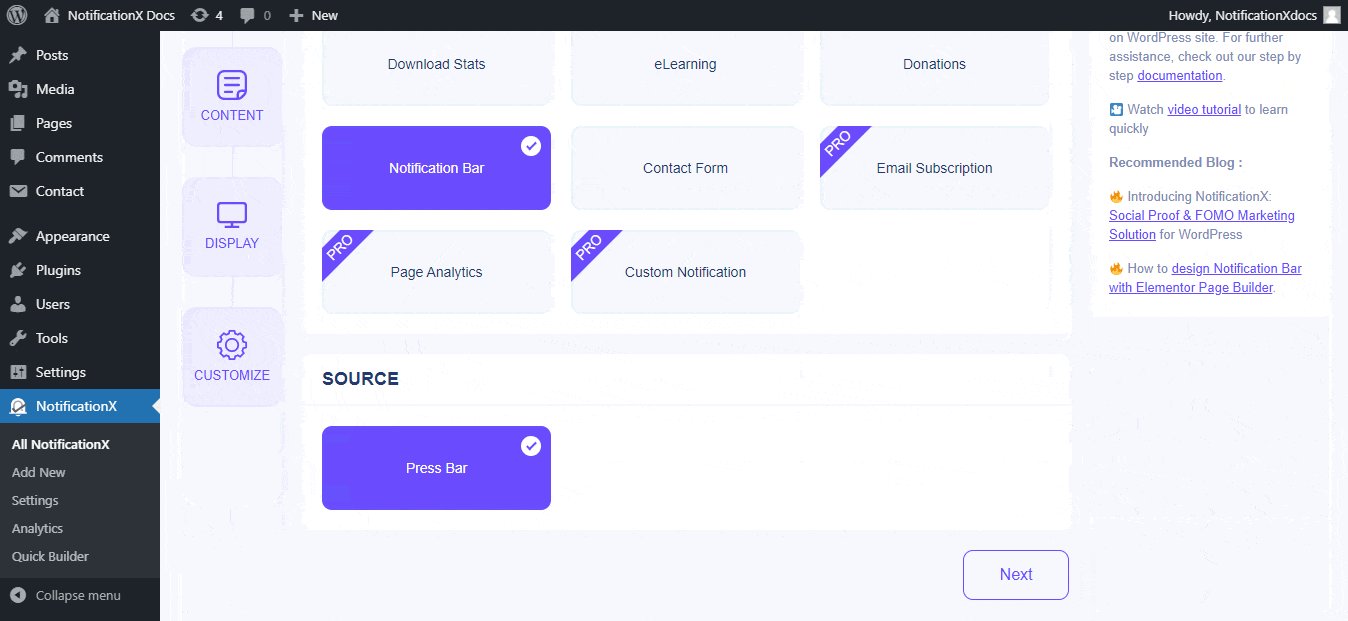
Nadat u klaar bent, wordt u doorgestuurd naar het 'Bron' Tabblad van uw NotificationX-gebruikersinterface.
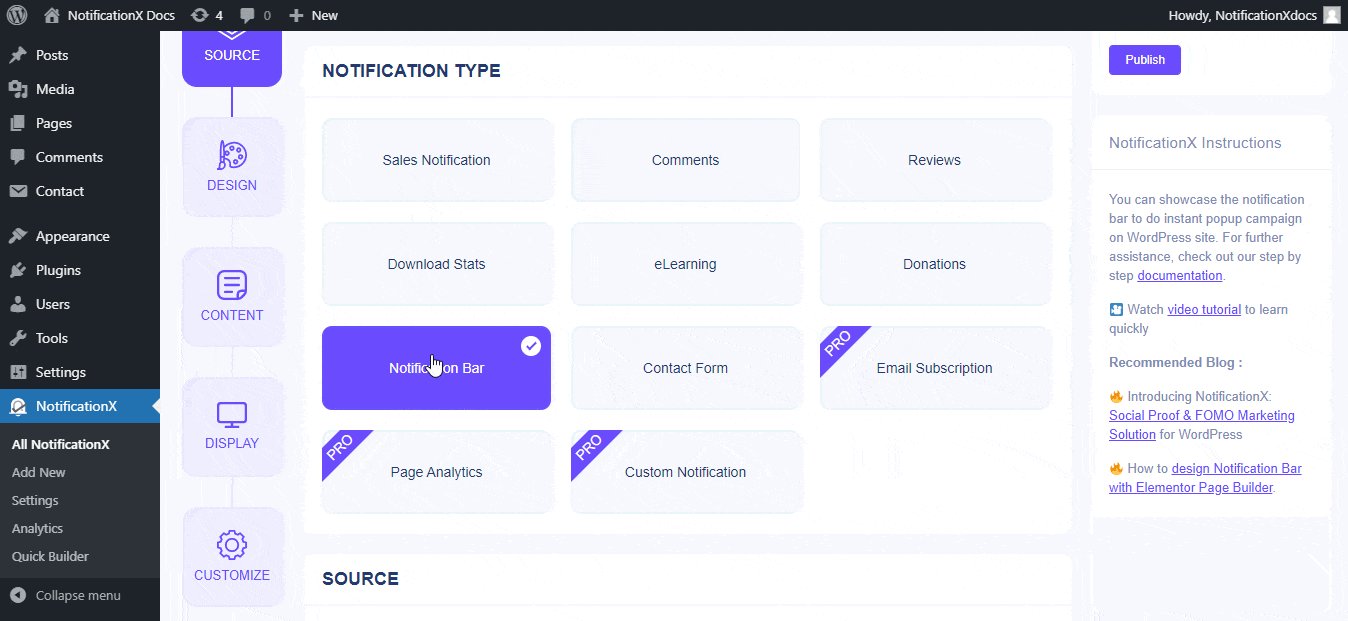
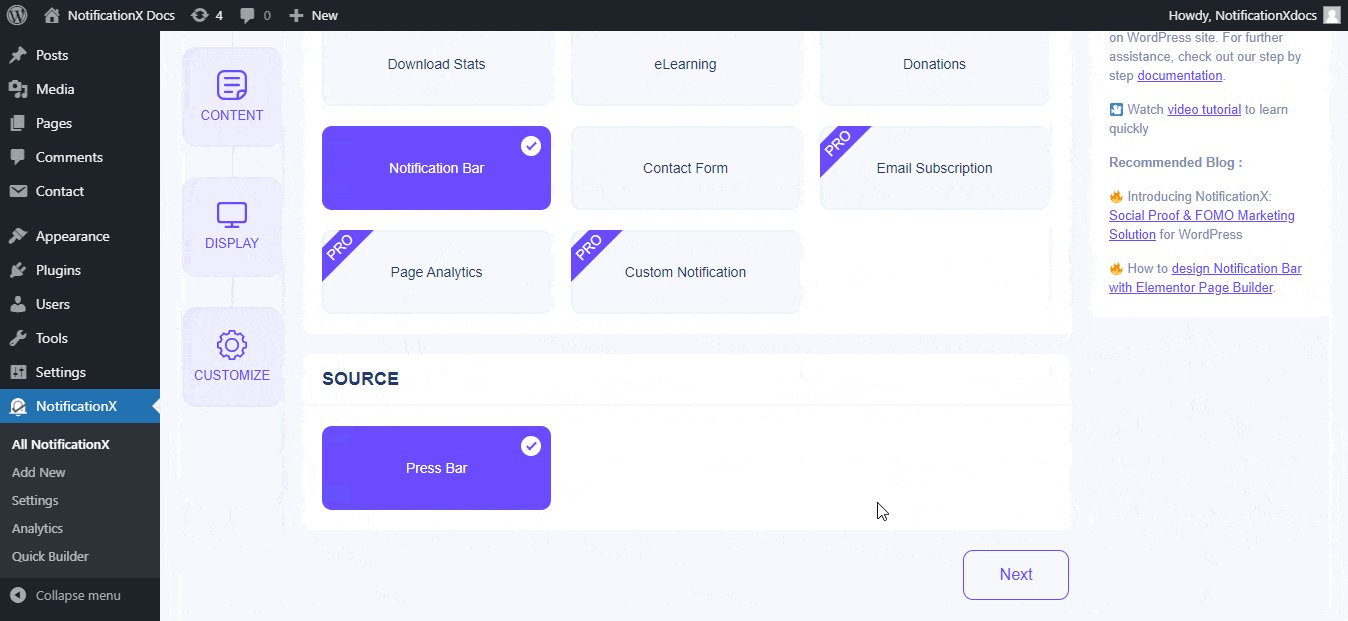
Geef een titel en selecteer 'Notificatie balk' als uw meldingstype. Uw meldingsbron wordt automatisch gekozen als 'Druk op Bar'. Klik vervolgens op de knop 'Volgende'.

Stap 2: Configureer het ontwerp #
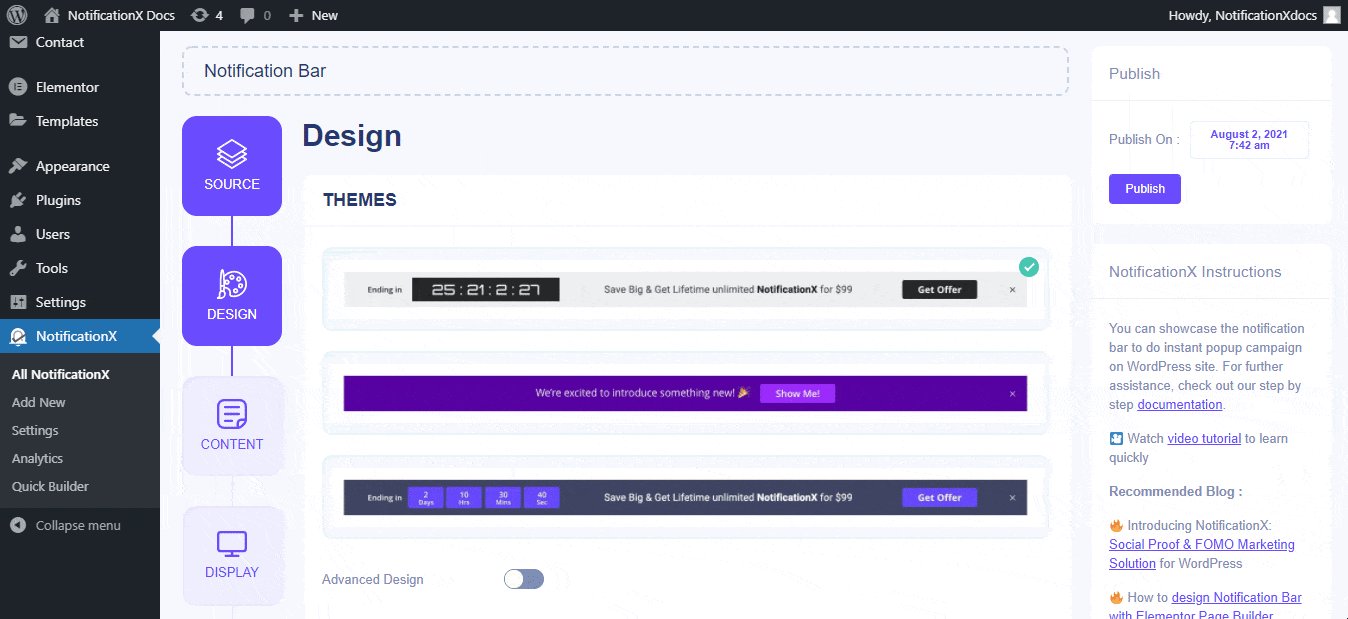
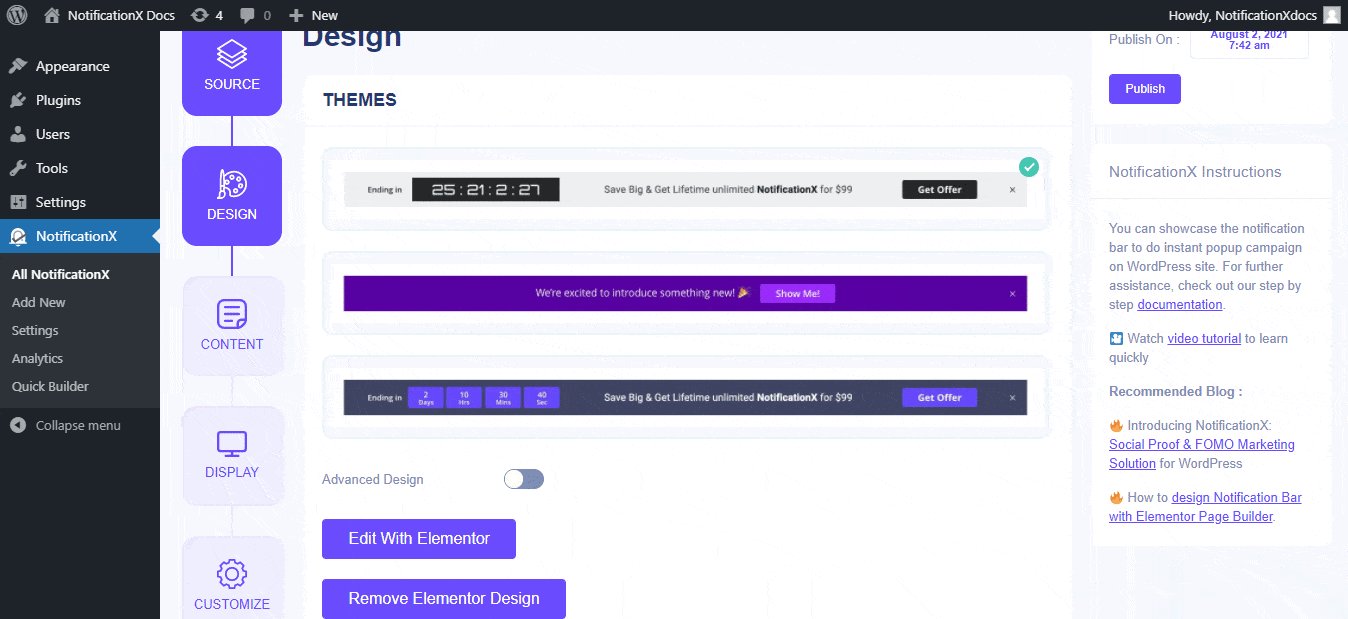
Van de 'Ontwerp' tabblad, vindt u een paar kant-en-klare thema's om uit te kiezen en de 'Bouw met Elementor' optie. Door simpelweg op de knop te klikken, vindt u alle kant-en-klare lay-outs voor uw meldingsbalk.
Opmerking: zorg ervoor dat u Elementor geïnstalleerd in uw WordPress-website. Of klik op de knop 'Install Elementor' om verder te gaan.

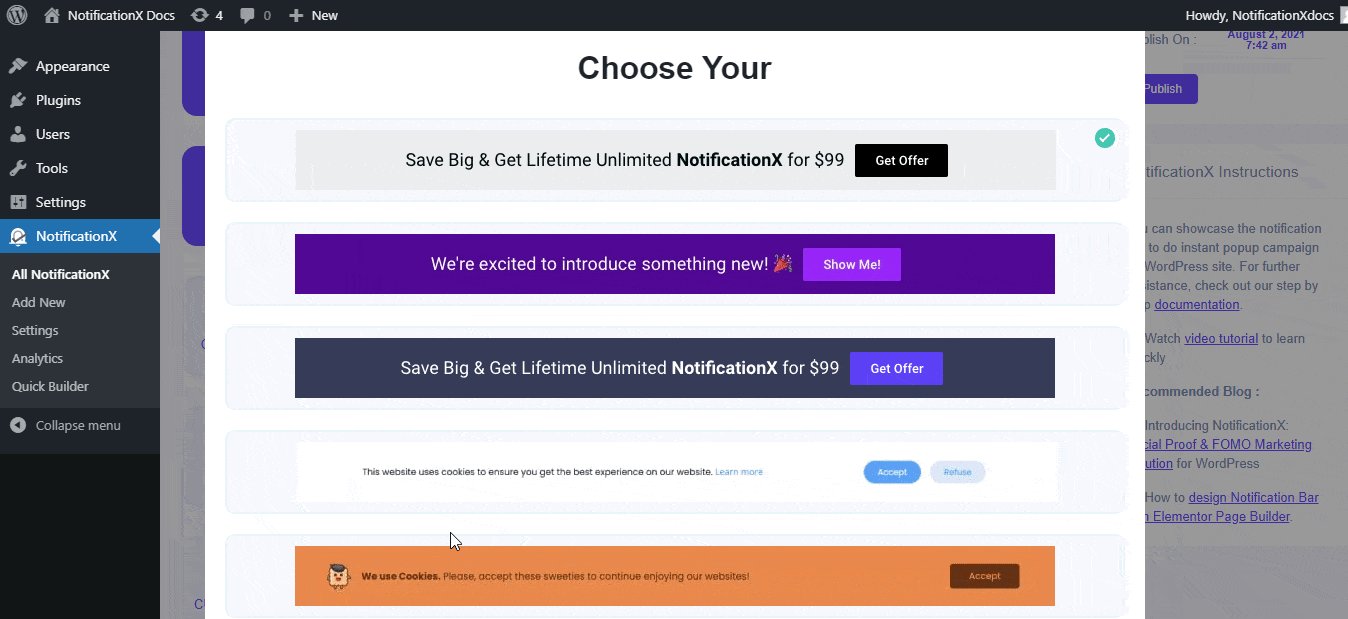
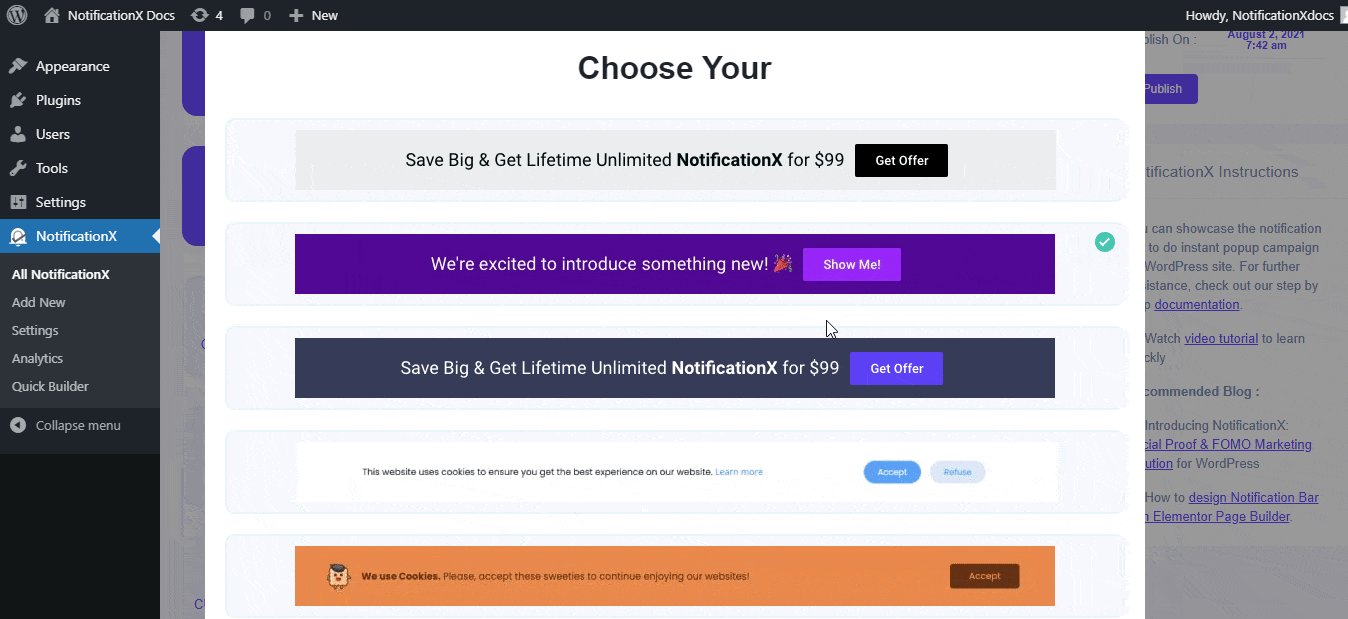
Nadat u uw gewenste sjabloon heeft gekozen, gaat u gewoon door en klikt u op de knop 'Importeren', zoals hierboven weergegeven.
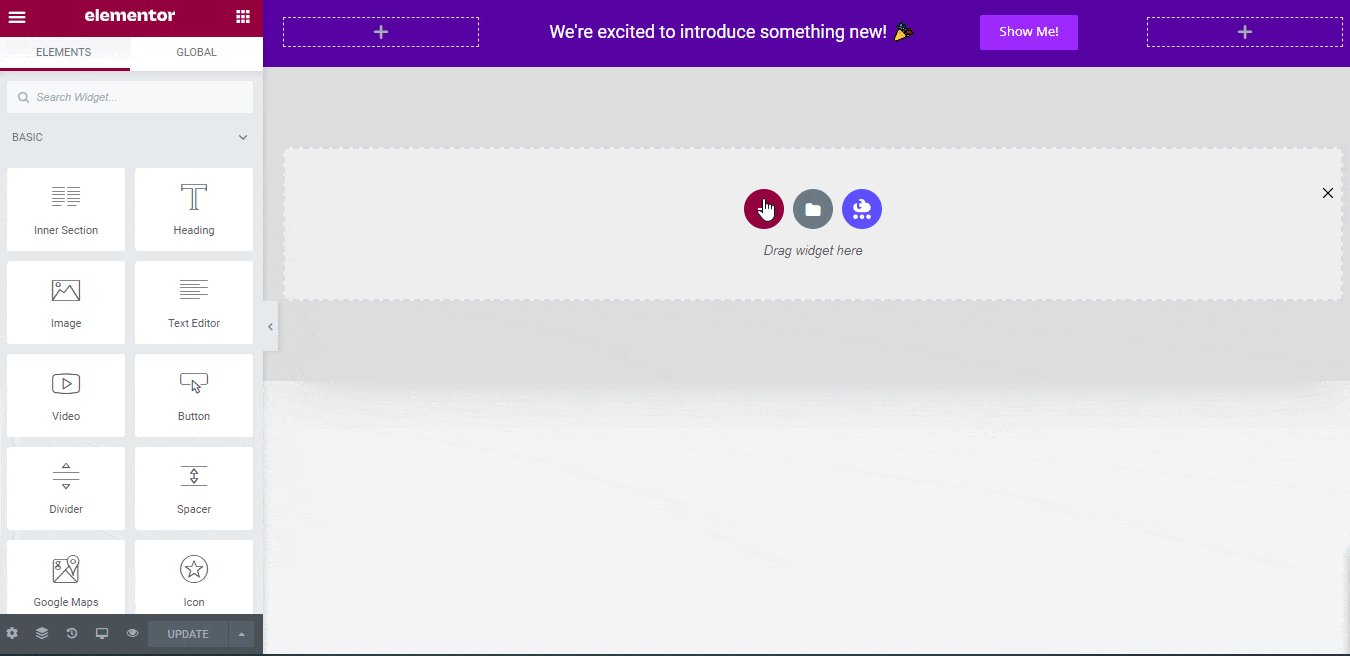
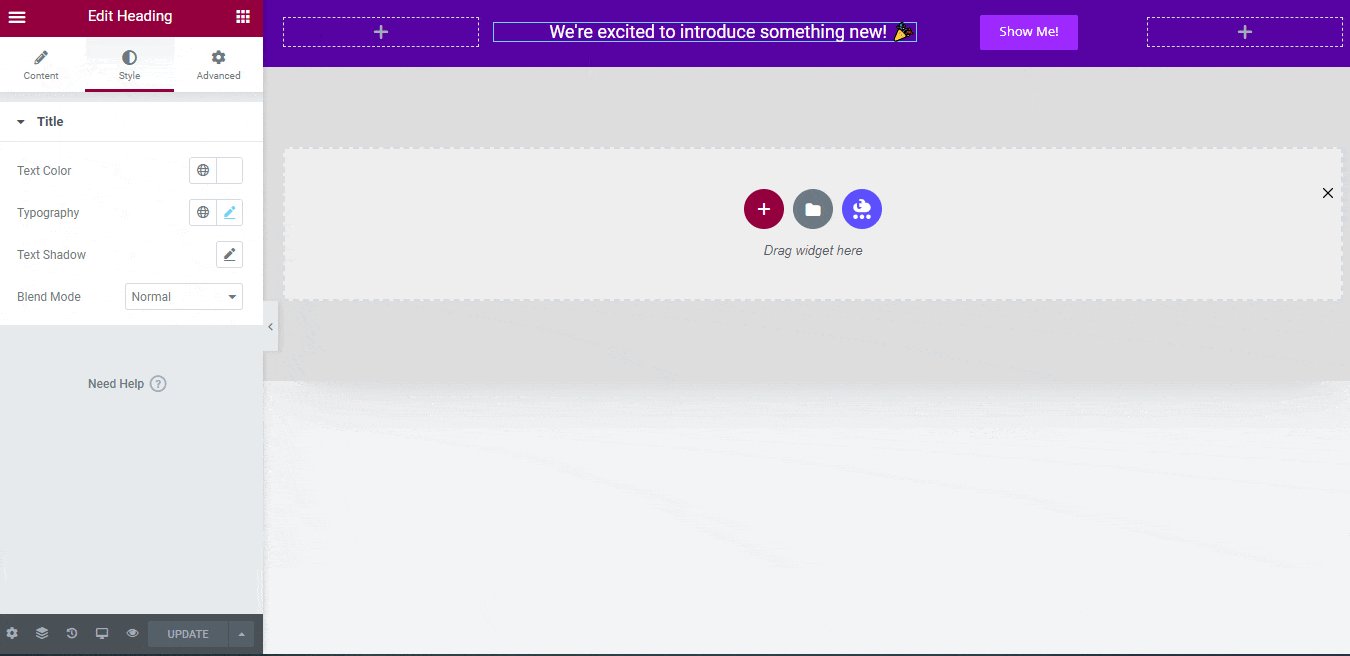
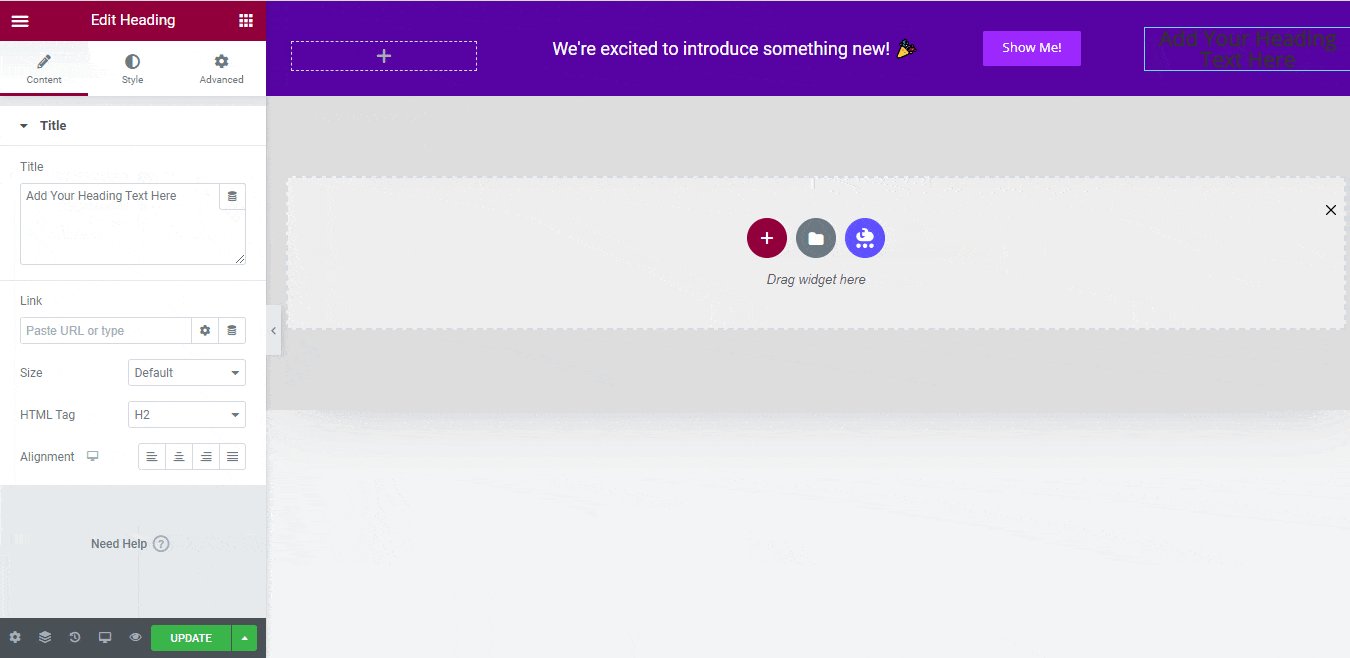
Zodra het ontwerp is geïmporteerd, vindt u de knop op de gebruikersinterface 'Bewerken met Elementor'. Door erop te klikken, wordt u doorgestuurd naar de Elementor-editor waar u het gedeelte Meldingsbalk op elke gewenste manier kunt ontwerpen en aanpassen met uw favoriete stijlopties.

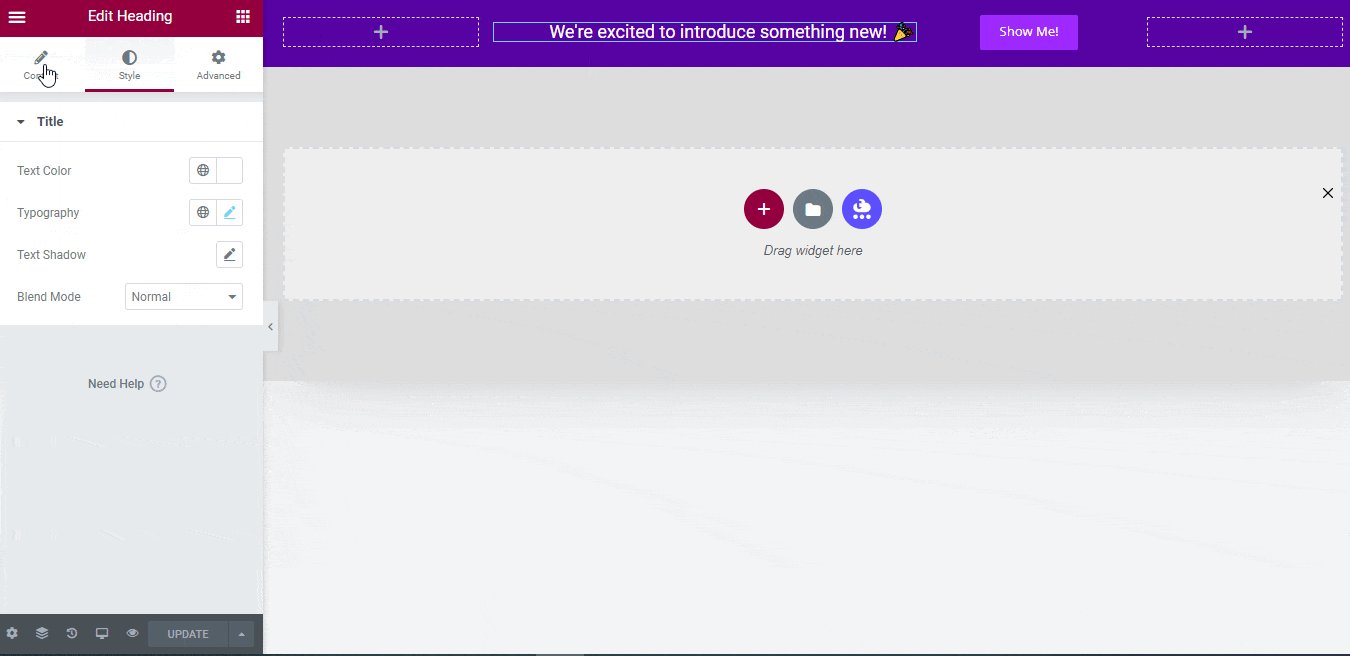
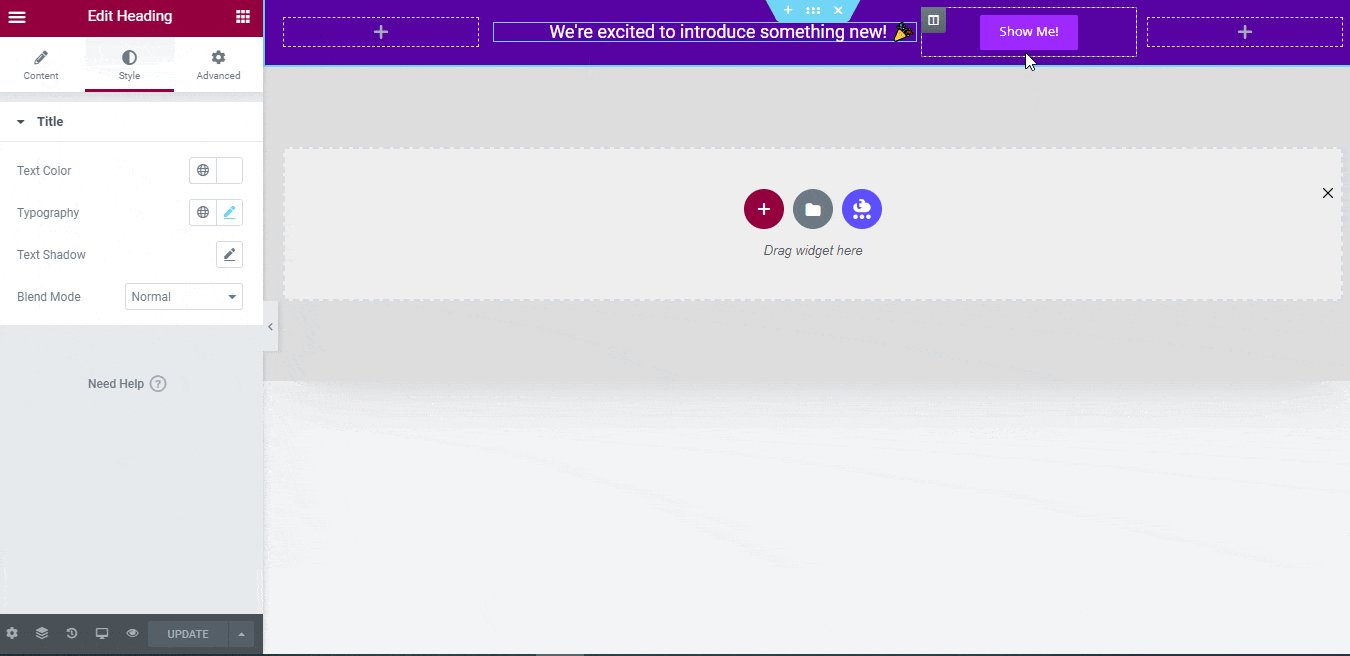
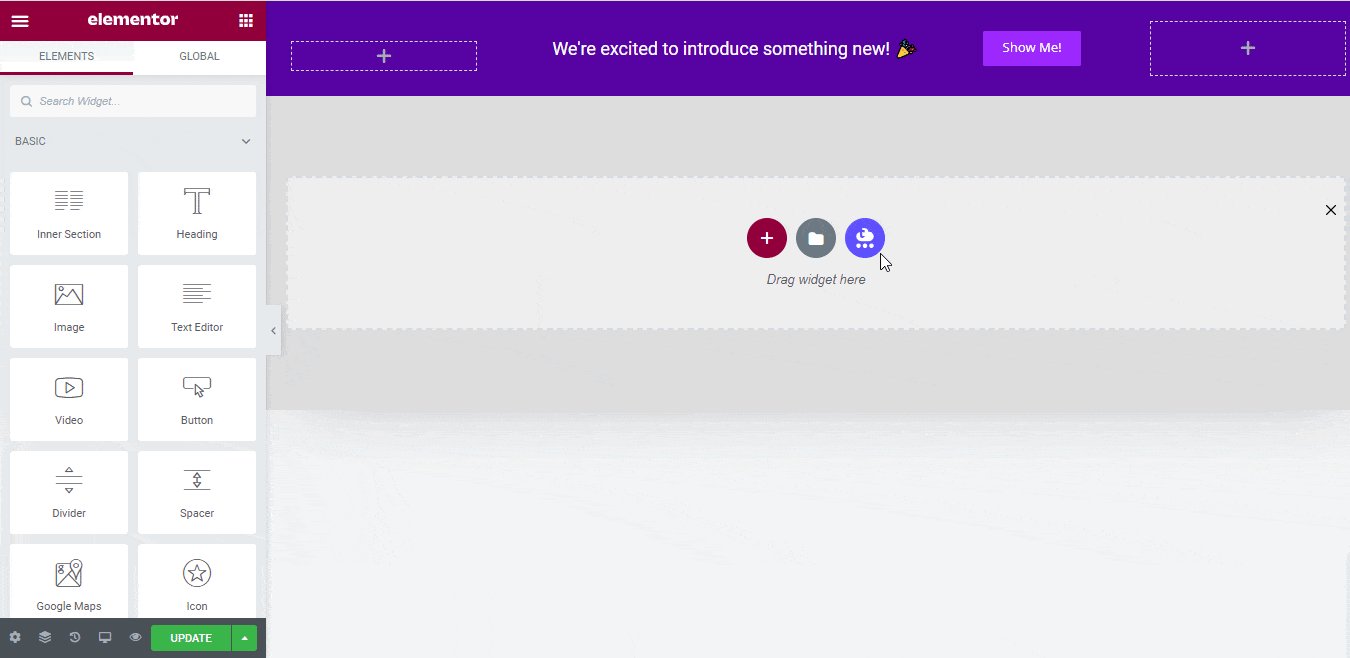
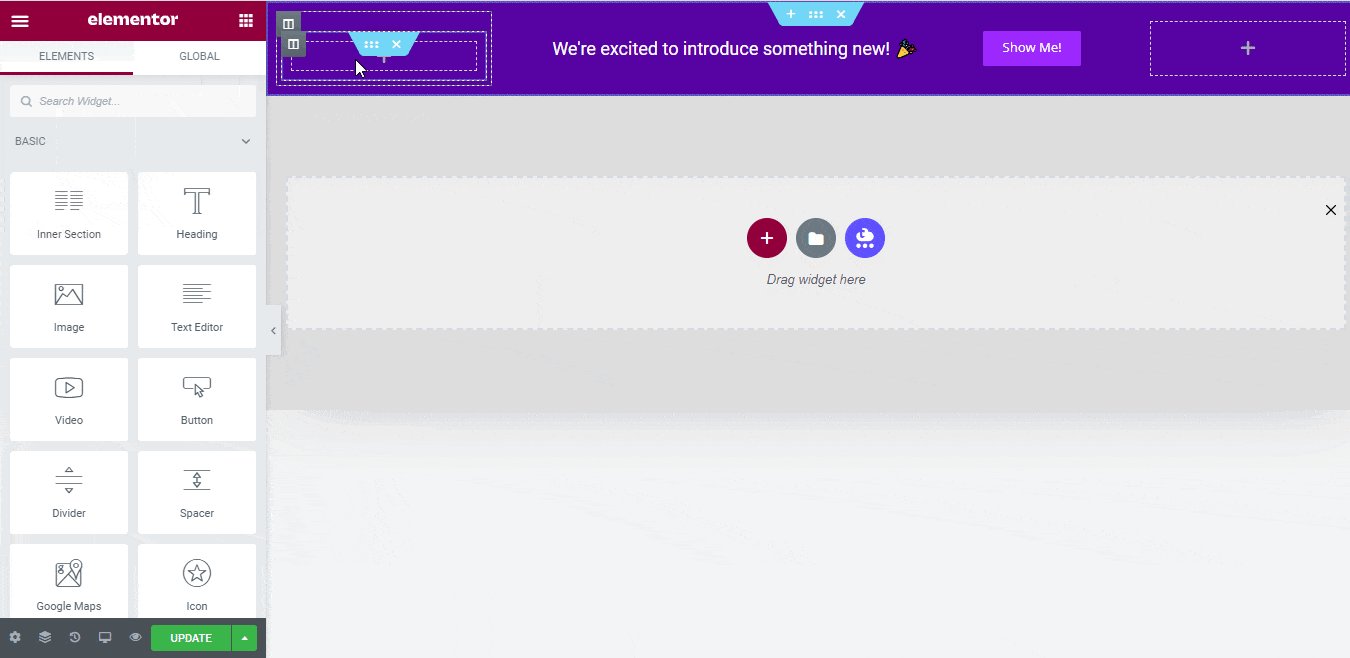
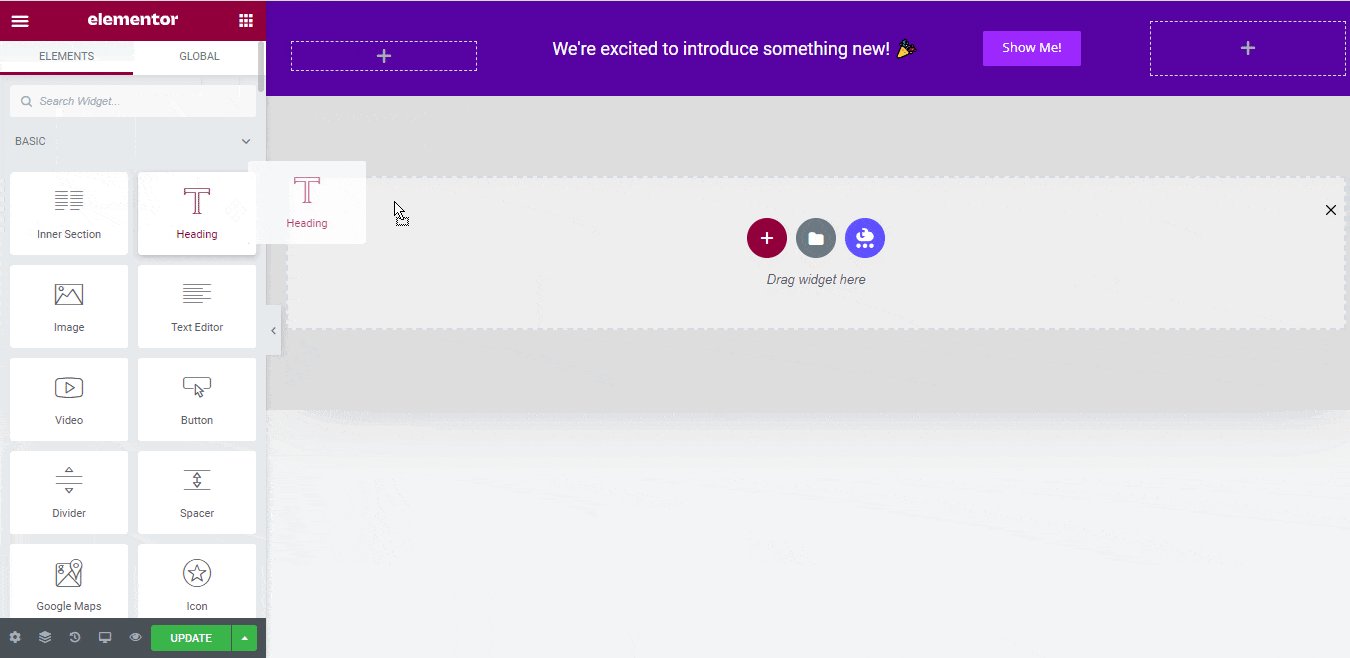
Als je wilt, kun je nieuwe Elementor-widgets toevoegen en het ontwerp naar wens aanpassen en een verbluffende meldingsbalk maken.

Bovendien wordt de meldingsbalk geleverd met nog twee kant-en-klare lay-outs om de AVG Cookie-toestemmingsbalk op uw Elementor-site. Bekijk deze documentatie op: AVG Cookie-toestemmingsbalk gedetailleerd te weten.
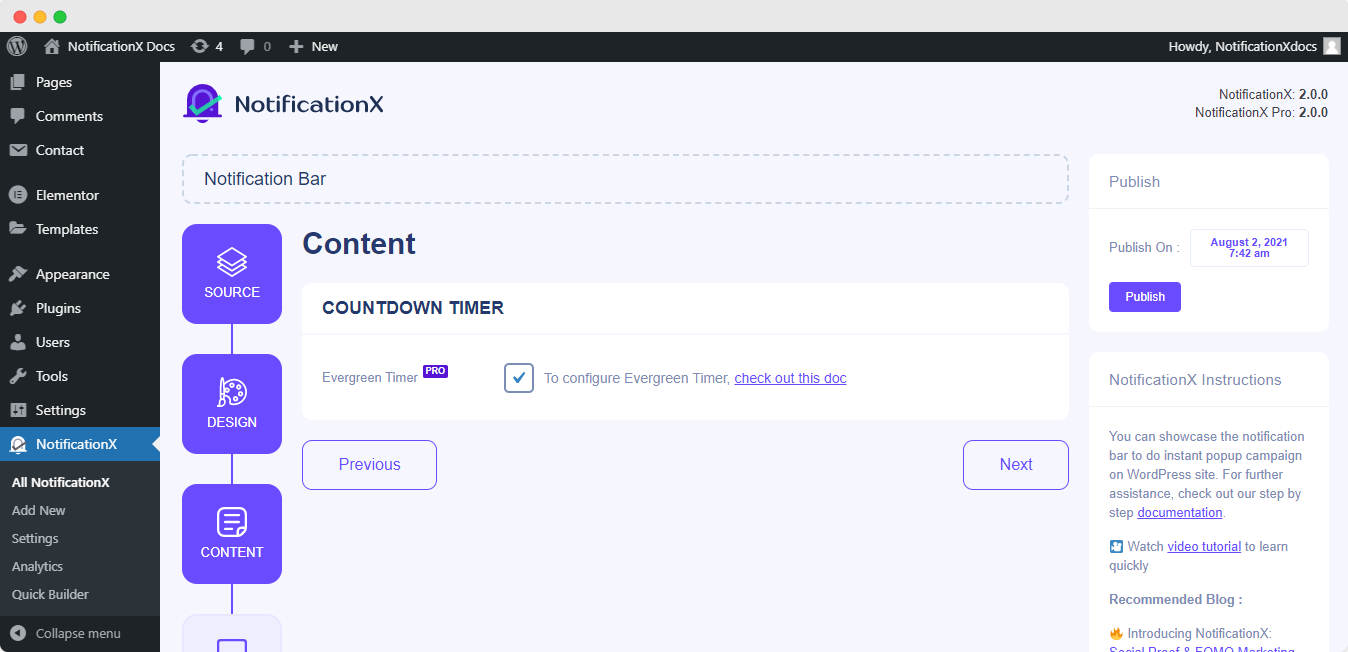
Druk daarna op de 'De volgende' knop die u doorverwijst naar het Tabblad 'Inhoud' van de melding op de meldingsbalk. Hier kunt u op het selectievakje klikken om een geavanceerde groenblijvende timer op uw meldingsbalk in te schakelen om meer urgentie te creëren door gebruik te maken van FOMO-marketing onder uw gebruikers. Meer leren, bekijk deze documentatie.

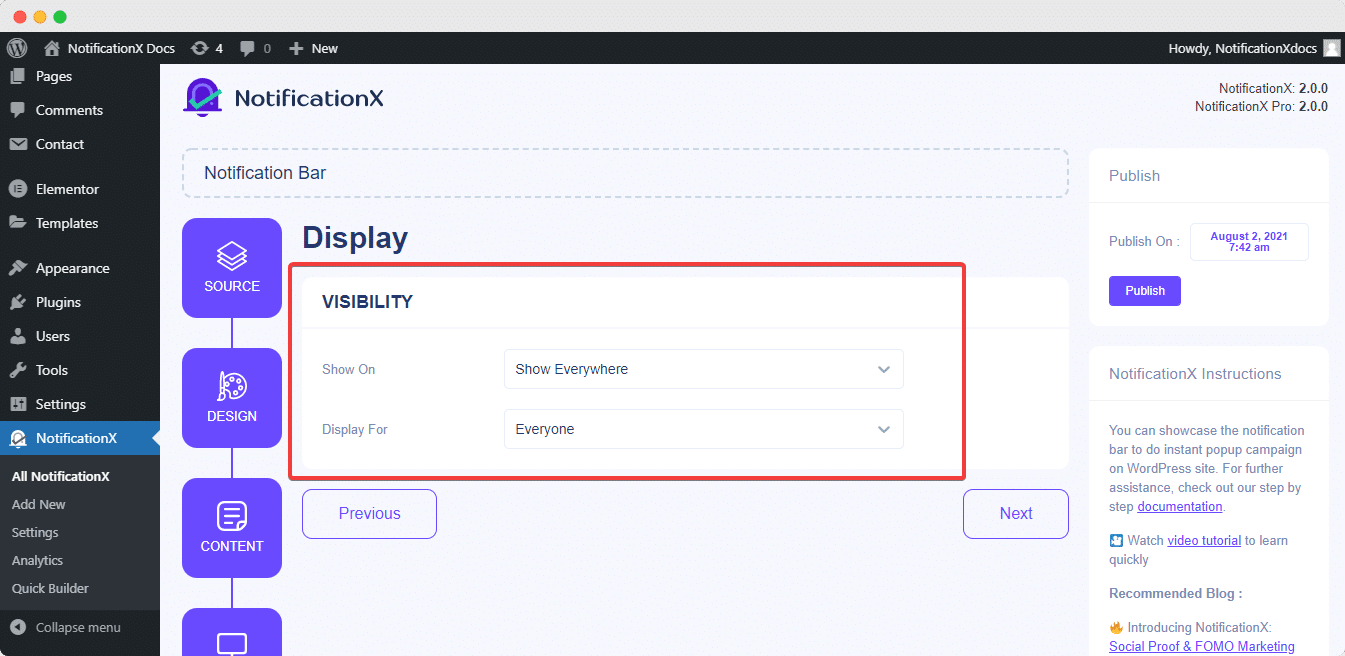
Vervolgens wordt u doorgestuurd naar de 'Weergave' tabblad van uw configuratieproces voor de meldingsbalk. U kunt nu de instellingen configureren om de locatie van uw site te kiezen waar u uw meldingsbalk wilt weergeven en voor wie u de waarschuwing wilt weergeven.

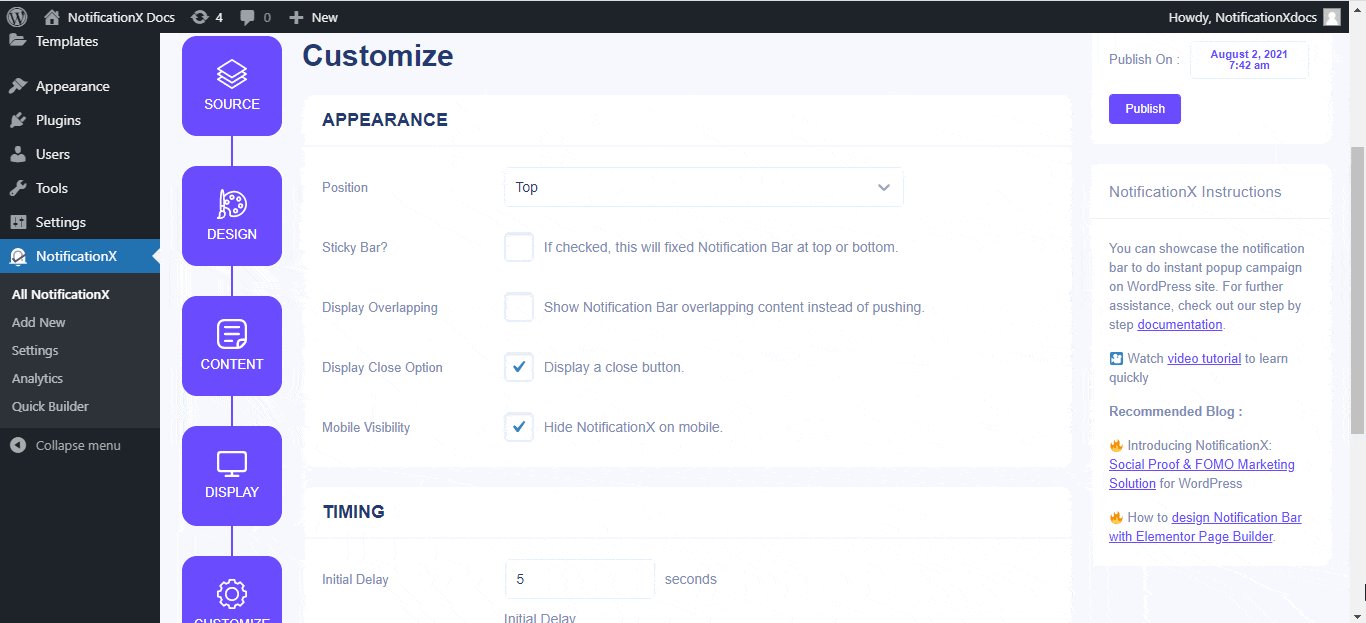
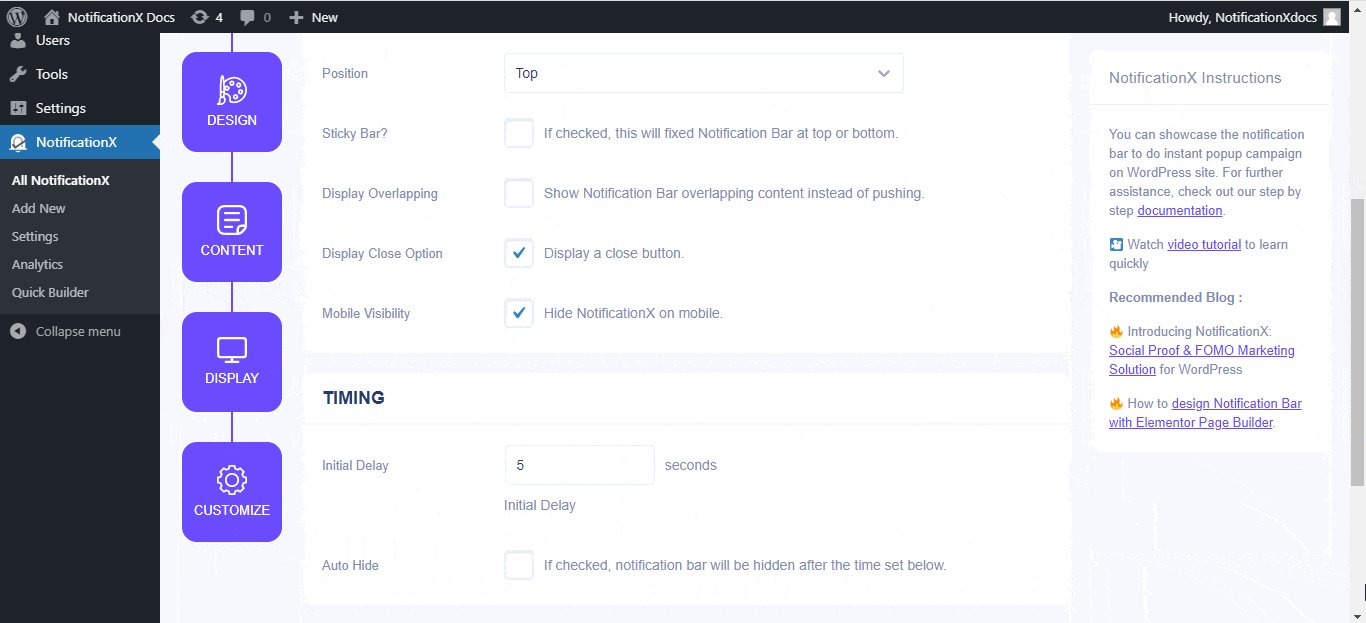
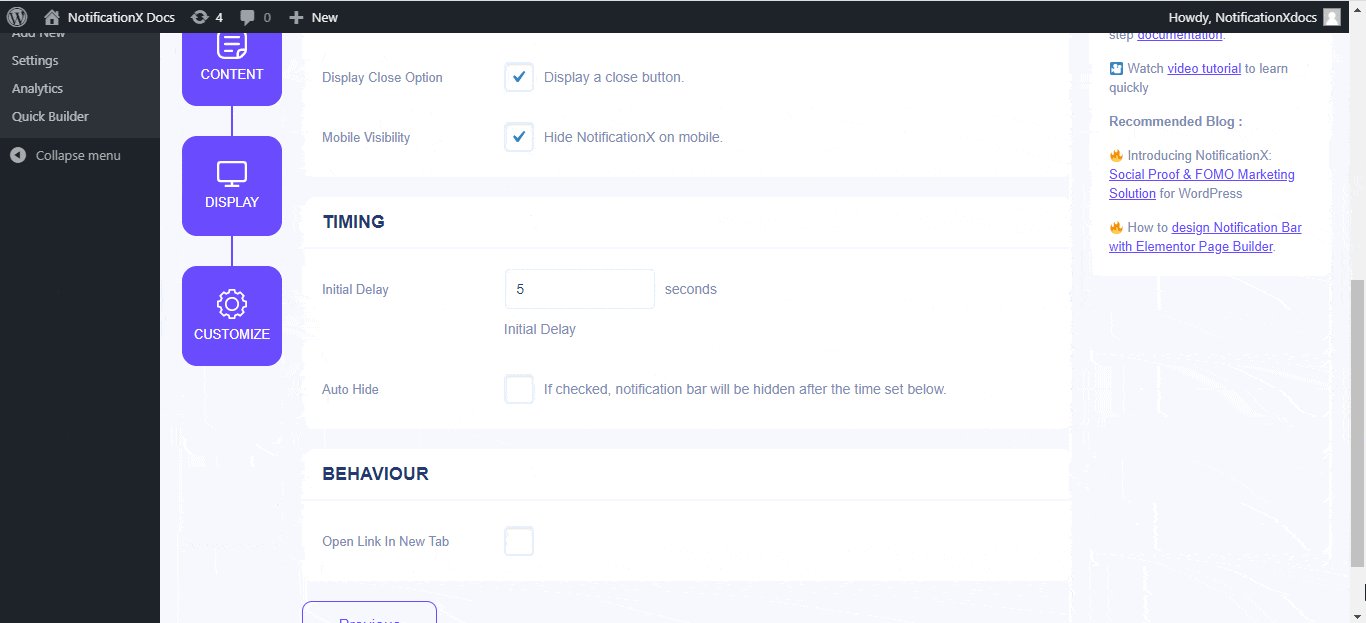
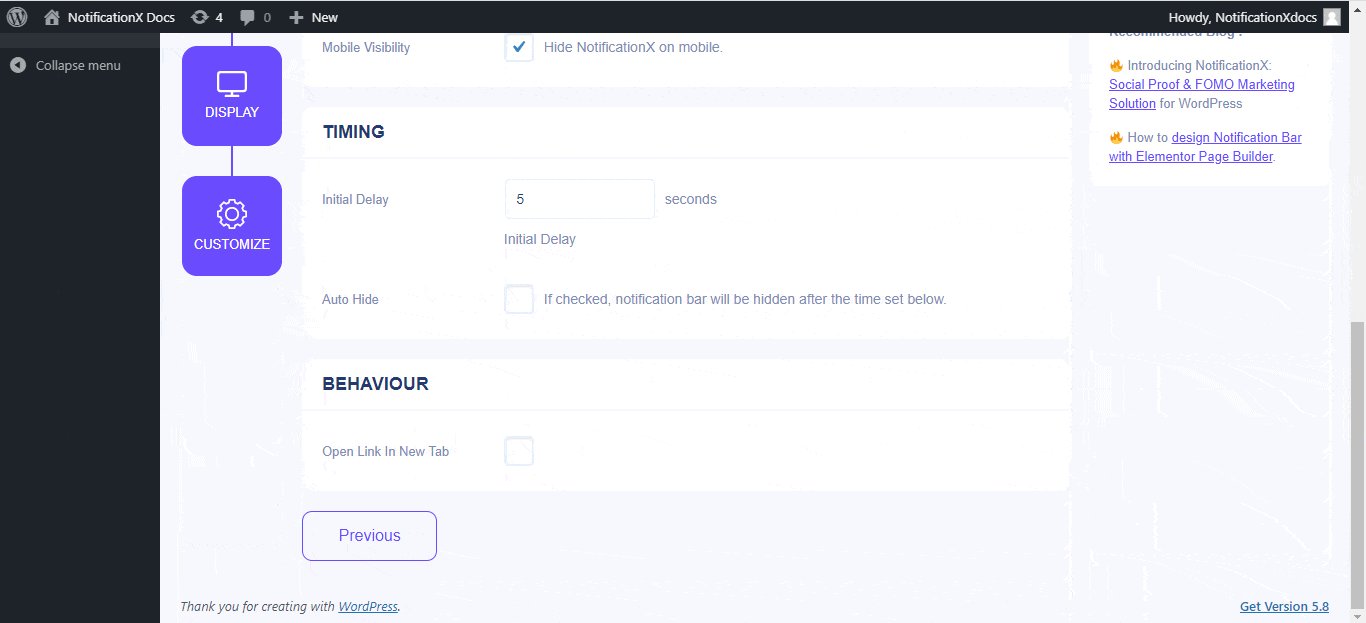
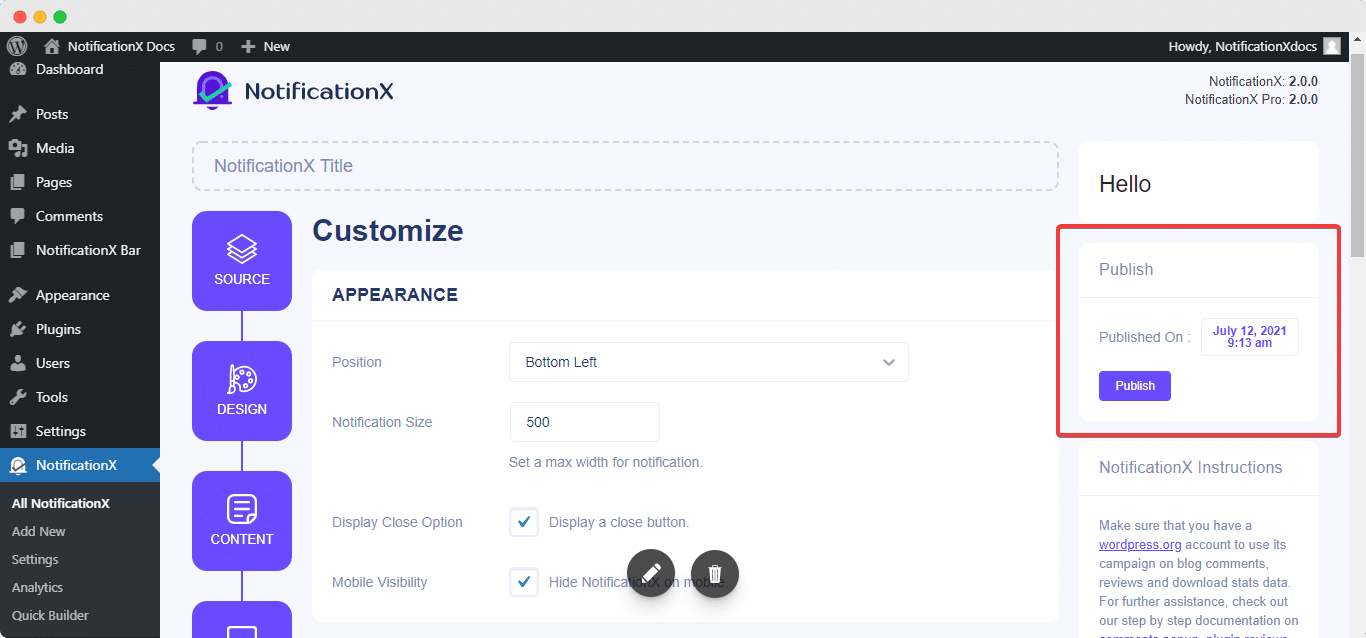
Configureer daarna eenvoudig de instellingen van de 'Aanpassen' tabblad en configureer het uiterlijk, de timing en het gedrag van de meldingsbalk. U kunt de positie kiezen waar u de meldingsbalk op uw WordPress-website wilt laten zien, of u de balk op mobiele apparaten wilt weergeven en ook selecteren of u een sluitknop wilt toevoegen.

Nadat u stap 6 heeft voltooid, klikt u op 'Publiceren' knop. Als gevolg hiervan wordt het 'E-mailabonnement' succesvol aangemaakt.

Uiteindelijke uitkomst #
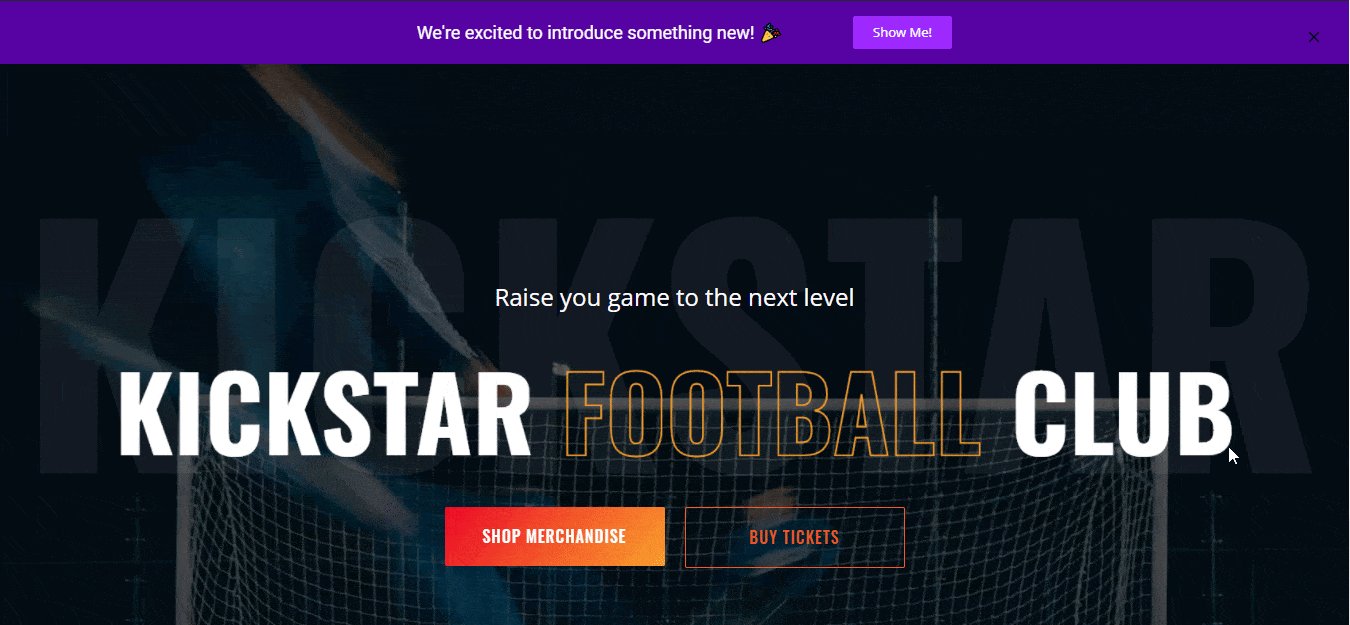
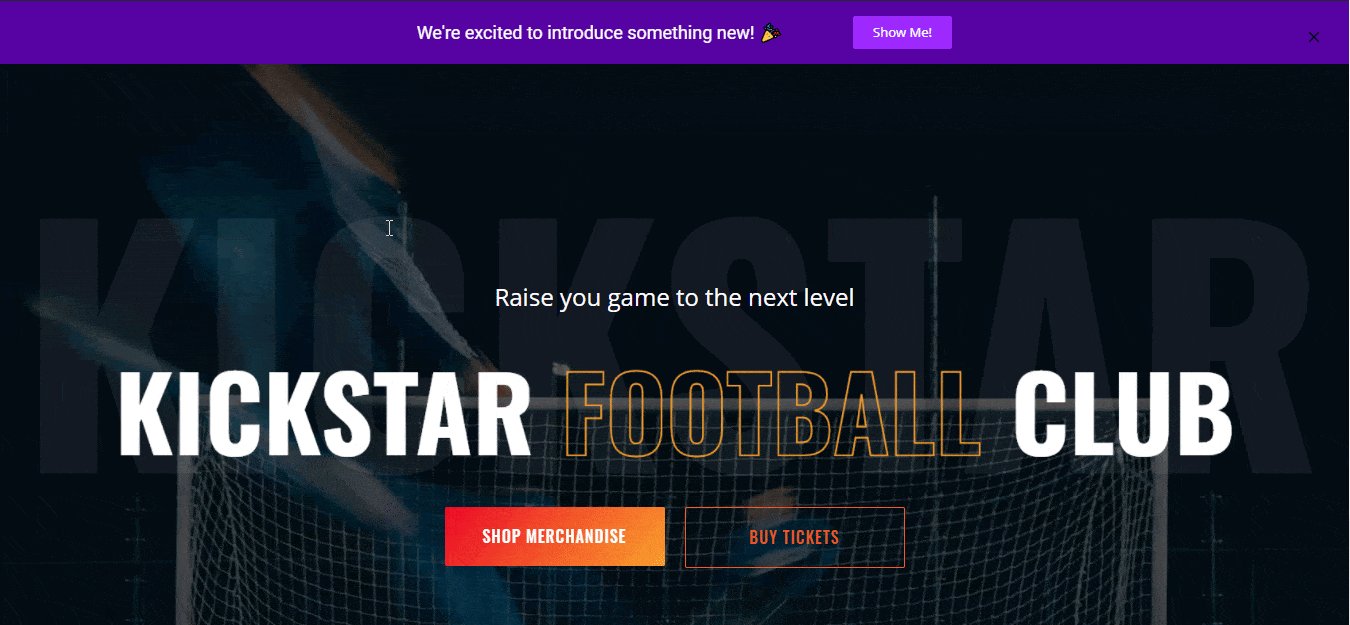
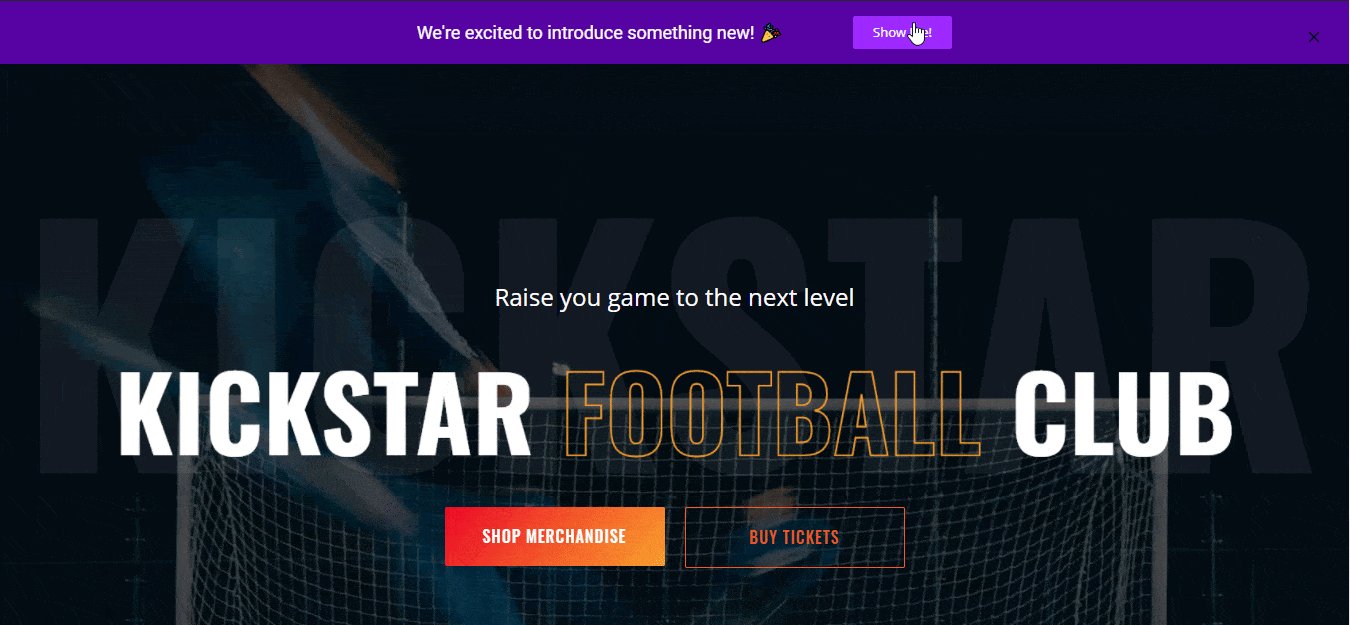
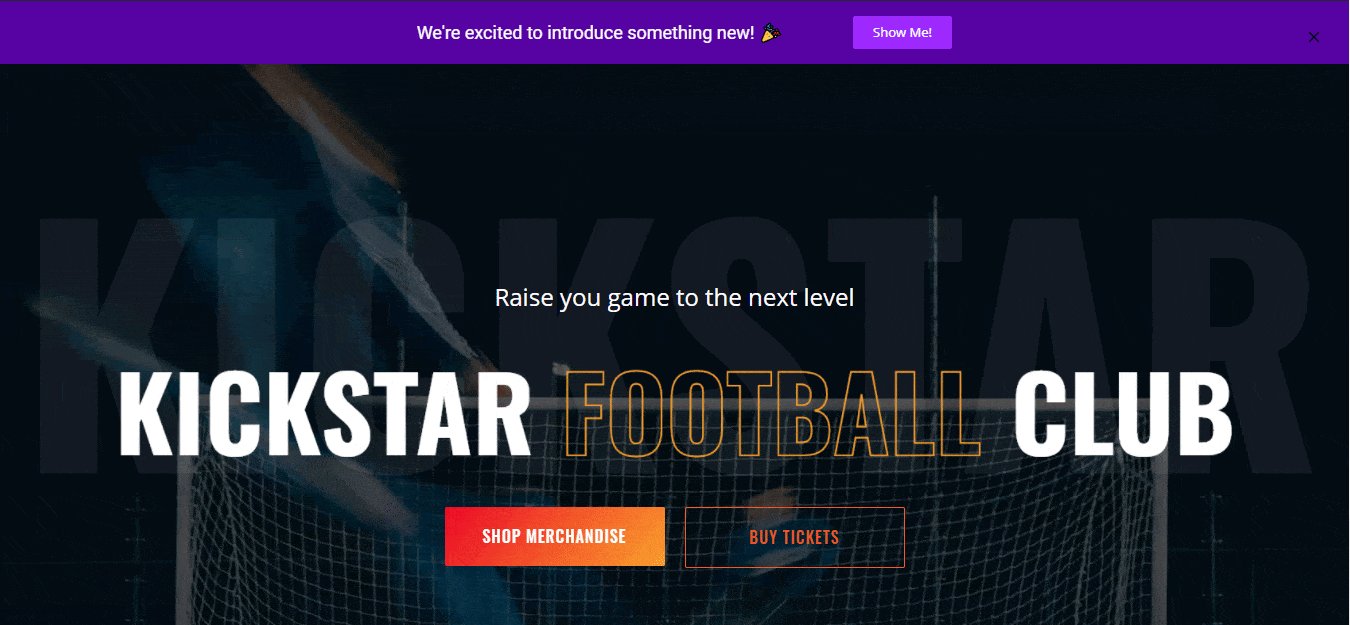
Door deze genoemde stappen te volgen en een beetje meer aan te passen, is dit hoe uw meldingsbalk op uw WordPress-website zal verschijnen. Voor meer informatie over hoe u de meldingsbalk configureert, jij kan bekijk deze gedetailleerde documentatie.

Met de hulp van NotificationX is dit hoe u eenvoudig verbluffende ontwerpen kunt maken en ontwerpen Meldingsbalken met Elementor & verhoog uw conversie in het proces.
Vast zitten? Als u problemen of vragen ondervindt, kunt u: neem contact op met ons ondersteuningsteam.






