- Stap 1: Ga naar 'Alle NotificationX'-dashboard
- Stap 2: Kies type groeiwaarschuwingsmelding en bron
- Stap 3: Configureer het tabblad Ontwerp en inhoud
- Uiteindelijke uitkomst
- Stap 1: Kies Growth Alert Stock Out-thema
- Stap 2: Configureer inhoud en zichtbaarheid
- Uiteindelijke uitkomst:
- Stap 1: Kies het meldingstype en de bron
- Stap 1: Kies een willekeurig cursus-ingeschreven thema
- Stap 2: Configureer inhoud en zichtbaarheid
- Uiteindelijke uitkomst:
NotificationX Pro stelt u in staat om groeiwaarschuwingen weer te geven voor: WooCommerce, Eenvoudige digitale downloads, LearnDash, en Tutor LMS platform. Het helpt je om het aantal productverkopen van deze platforms, voorraadmeldingen, inschrijvingen voor eLearning-cursussen en meer weer te geven. U kunt sjablonen maken om het ontwerp naar wens aan te passen.
Bekijk de richtlijn om te zien hoe te configureren NotificationX Groeiwaarschuwing en laat uw live meldingen hieronder opvallen:
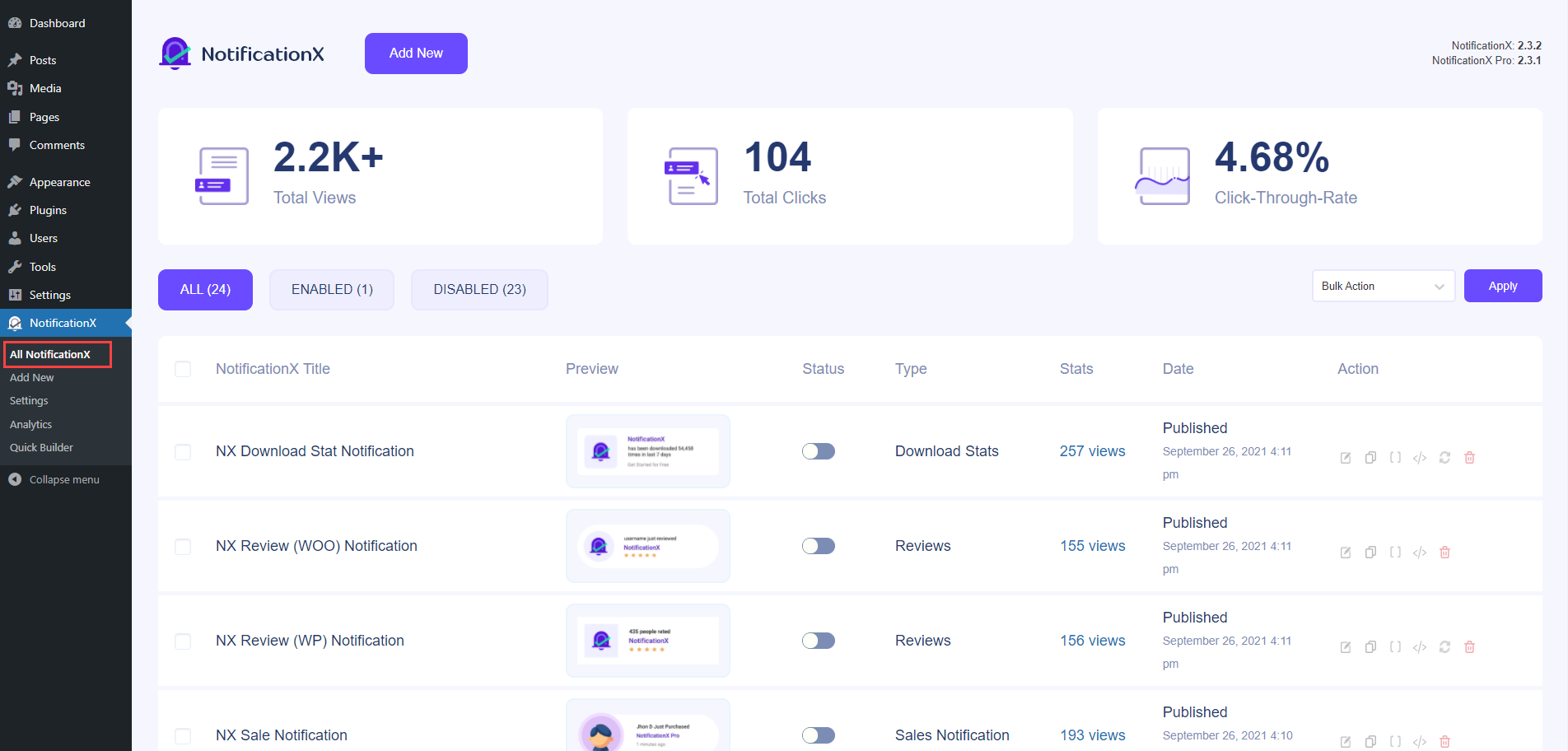
Stap 1: Ga naar 'Alle NotificationX'-dashboard #
Zorg dat je hebt geïnstalleerd en geactiveerd NotificationX Pro inpluggen op uw WordPress-website. Als je het al hebt gedaan, ben je helemaal klaar om dit te configureren Kennisgeving X Groeiwaarschuwing.
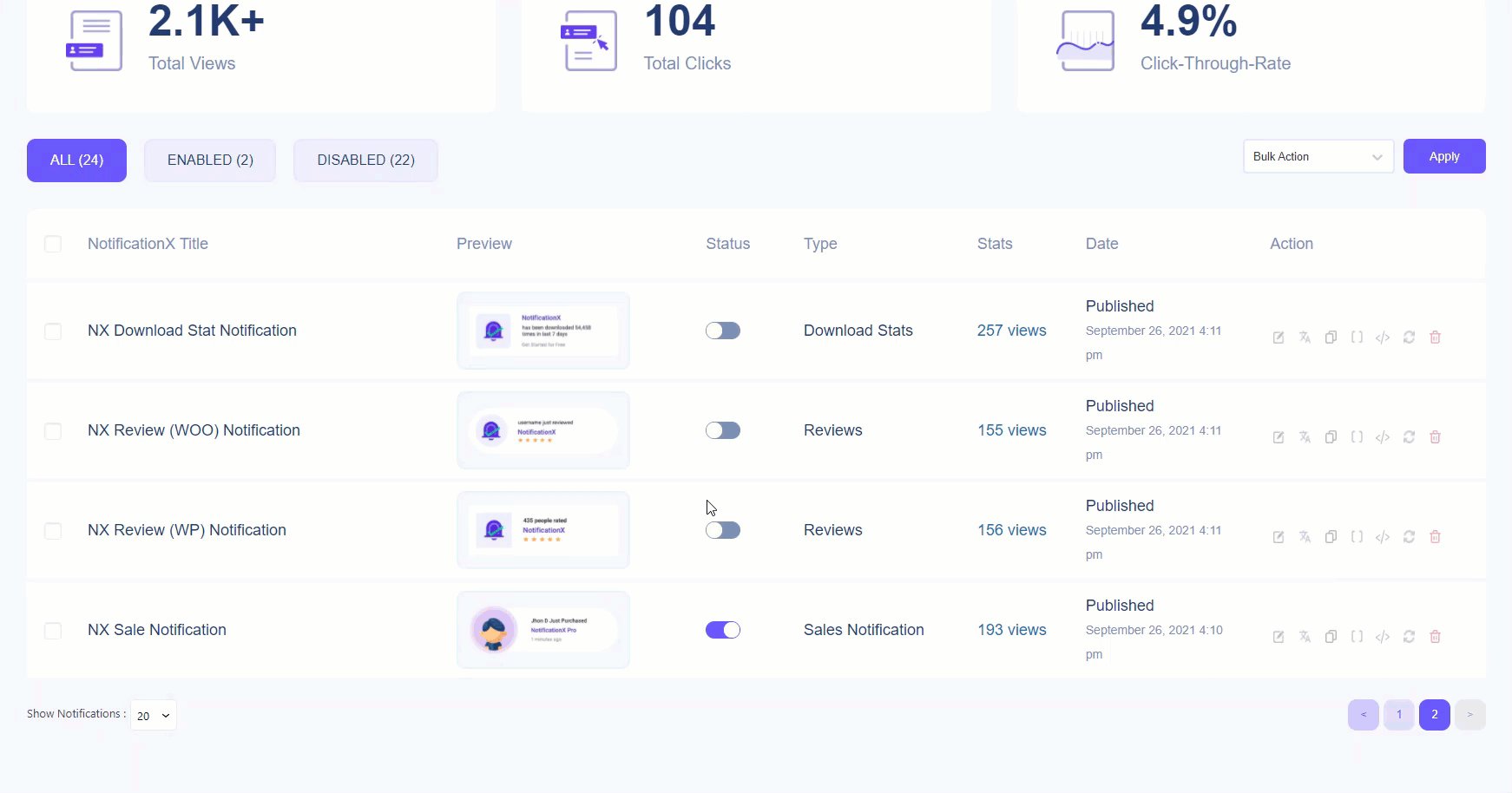
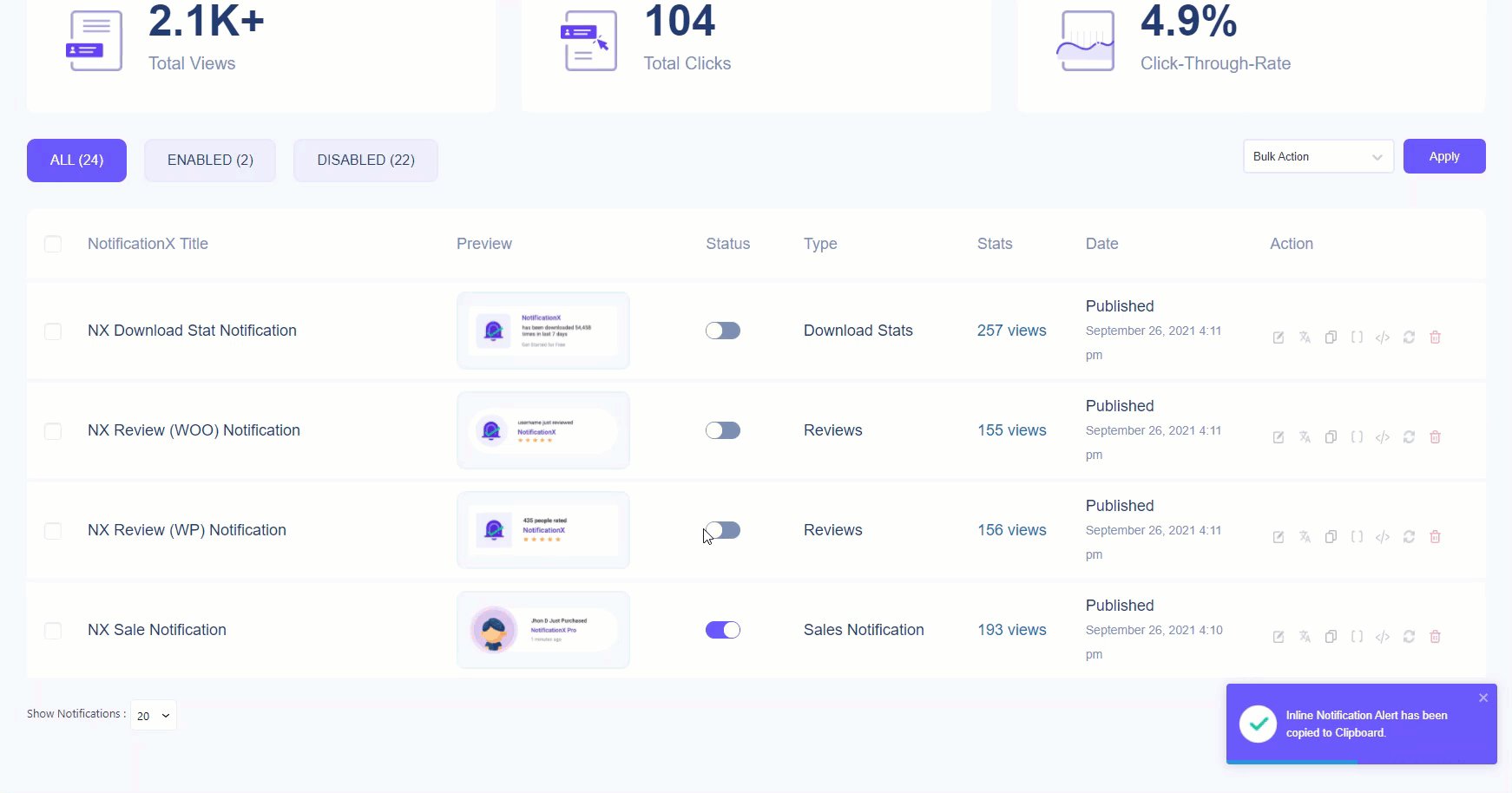
Navigeer eerst naar NotificationX → Alle NotificationX dashboard.

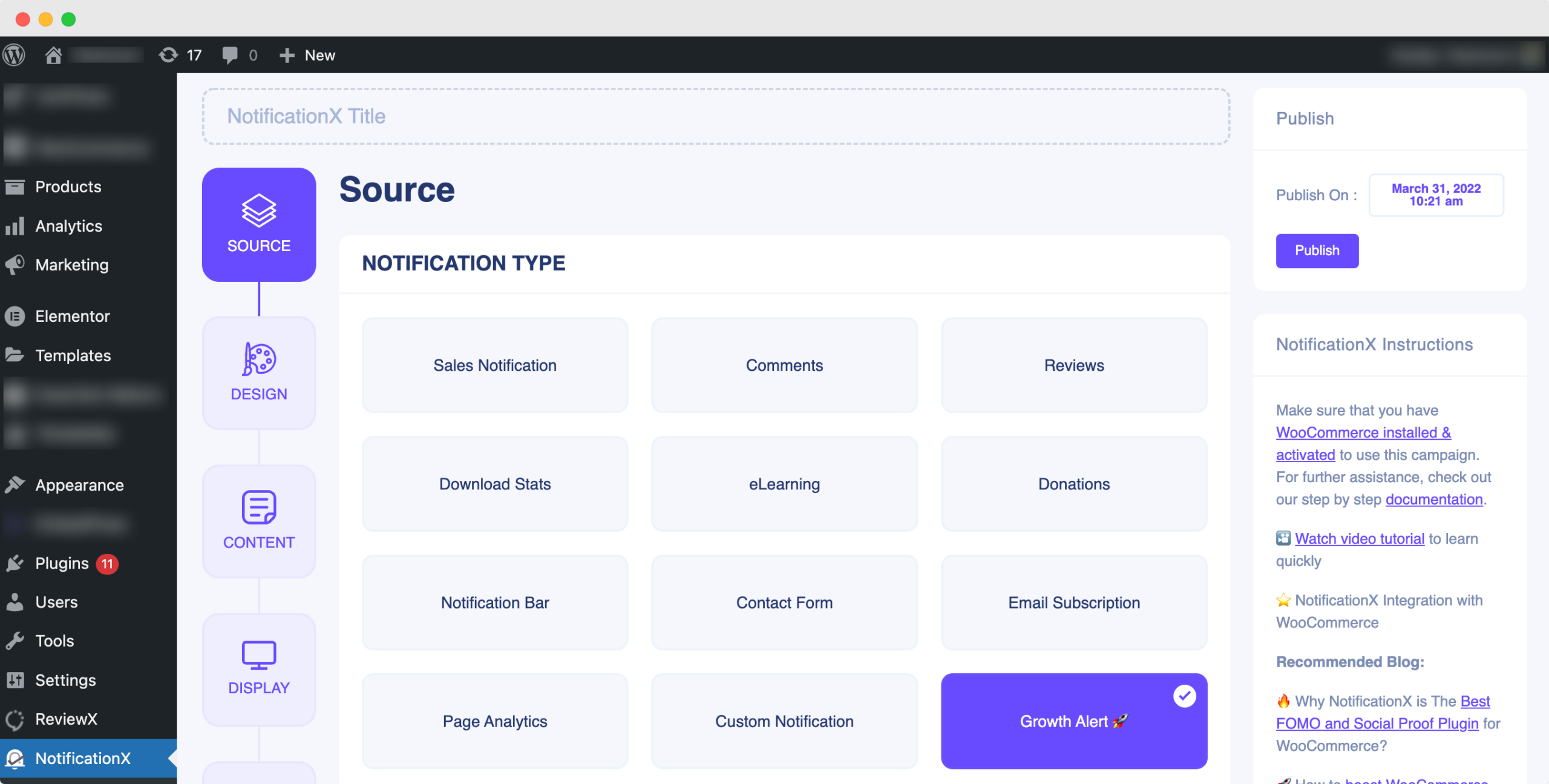
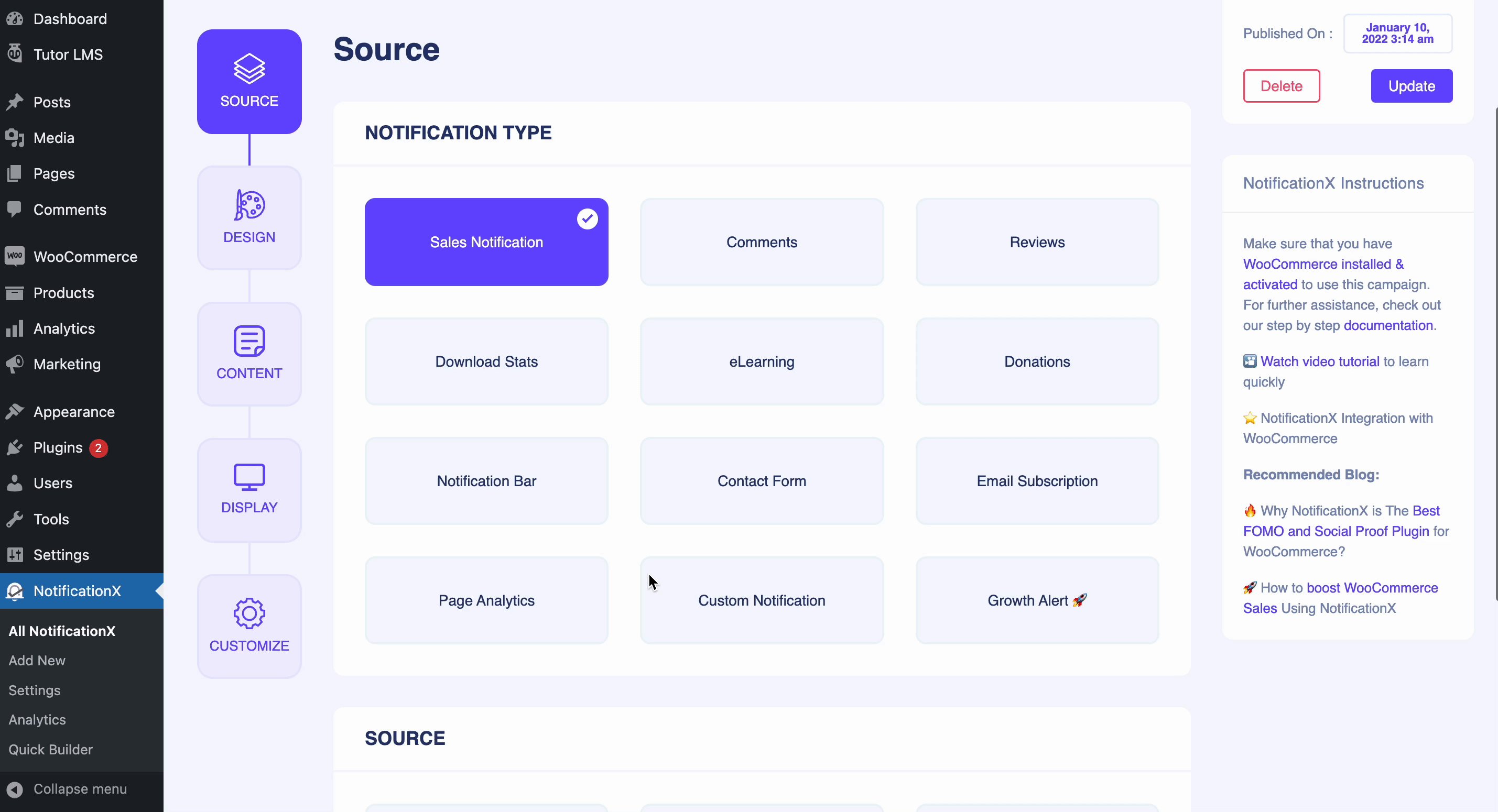
Stap 2: Kies type groeiwaarschuwingsmelding en bron #
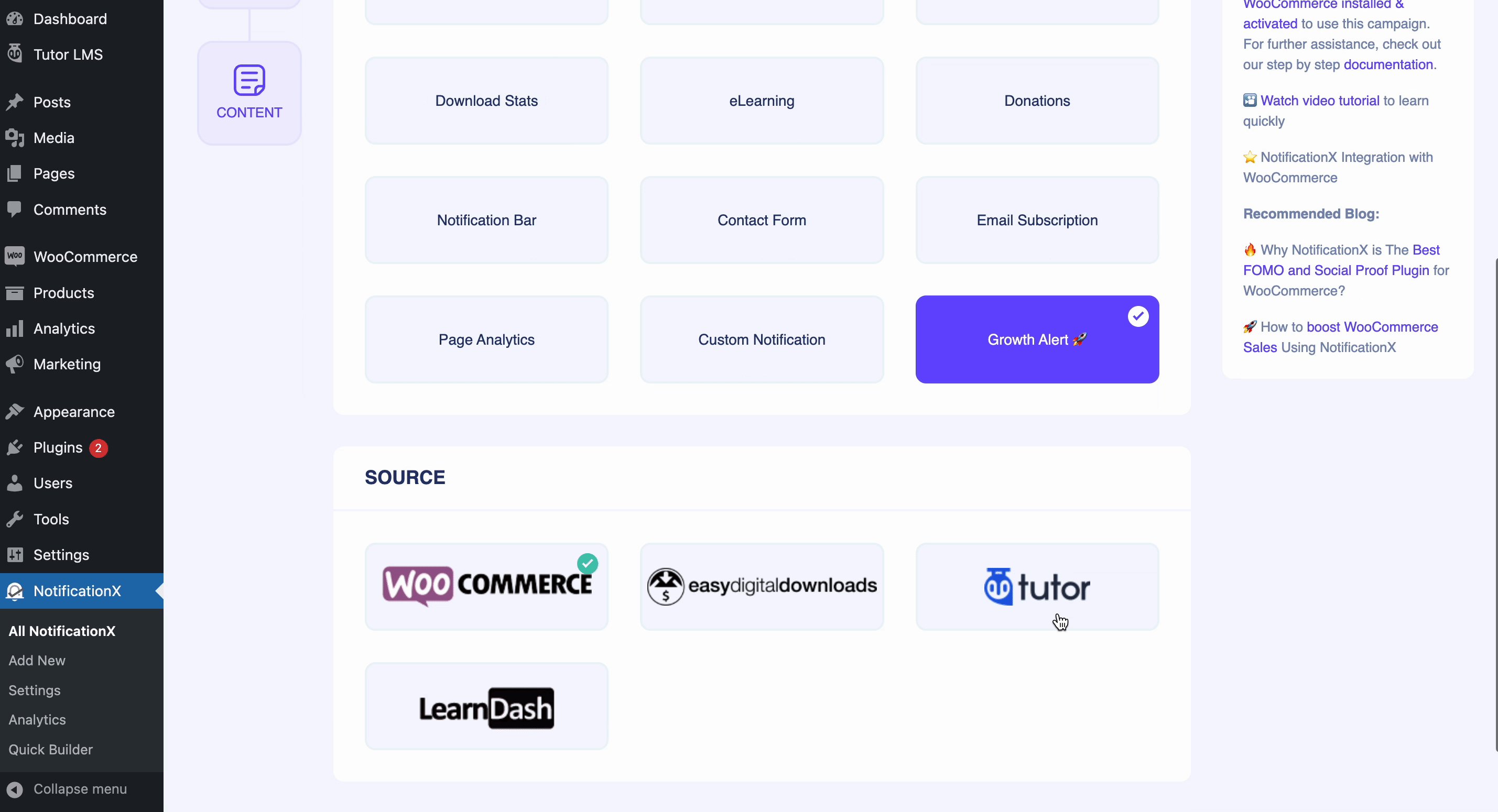
Configureer daarna het tabblad 'Bron' van uw NotificationX live-melding. Hier zullen we kiezen Meldingstype → Groeiwaarschuwing en Bron → WooCommerce of Eenvoudige digitale downloads. Voor deze documentatie zullen we 'WooCommerce' als onze bron kiezen.

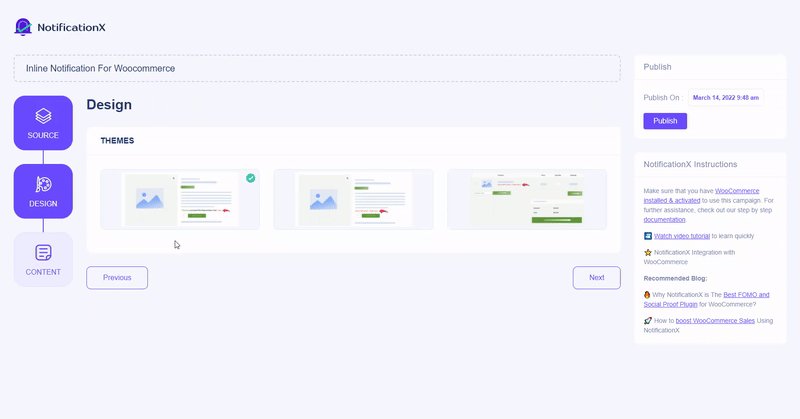
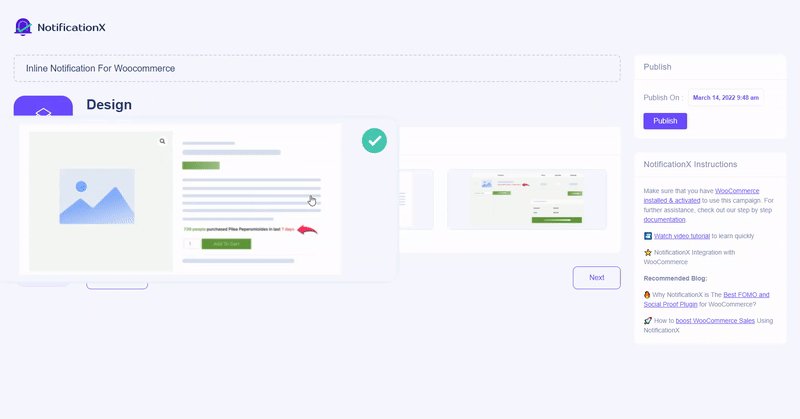
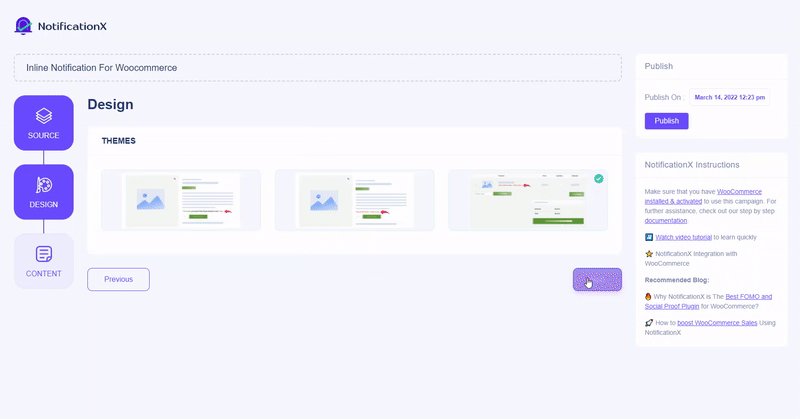
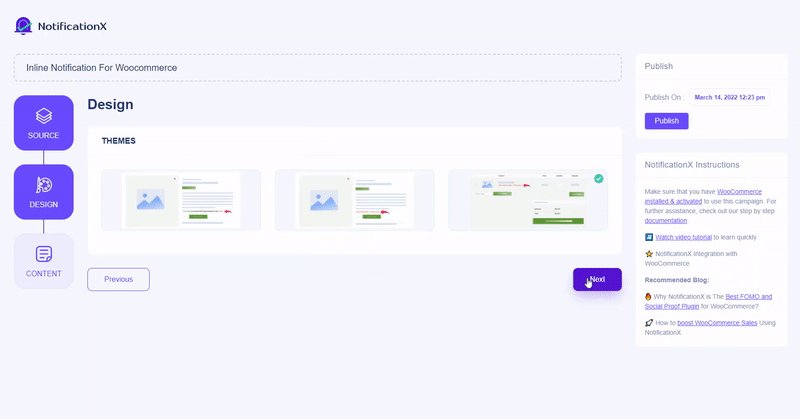
Stap 3: Configureer het tabblad Ontwerp en inhoud #
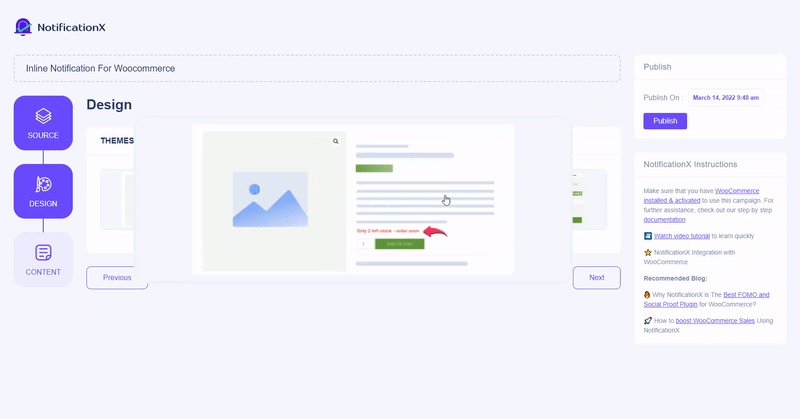
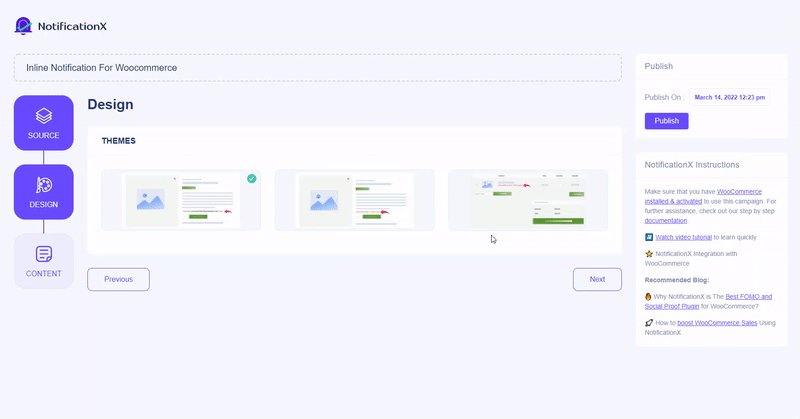
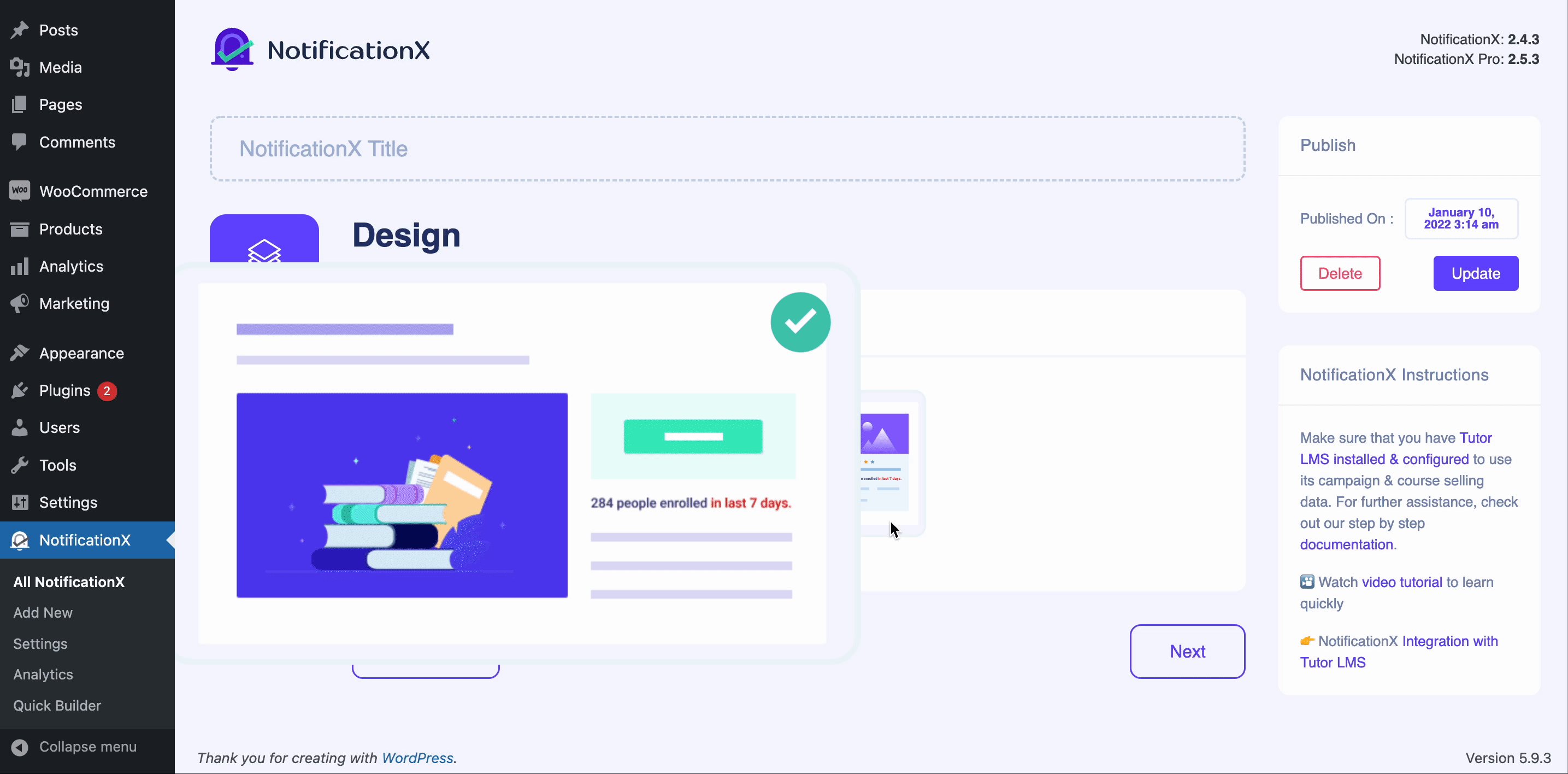
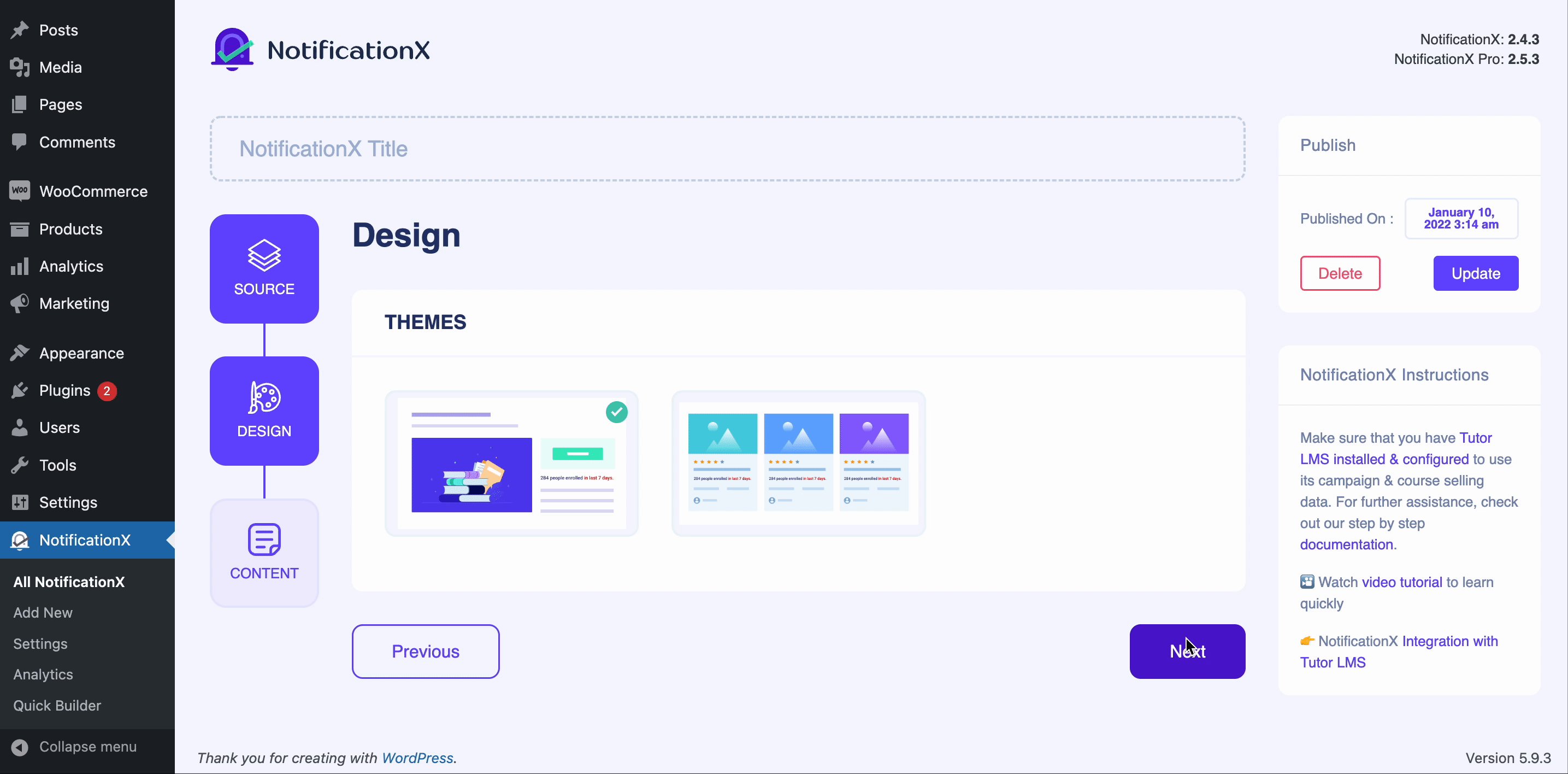
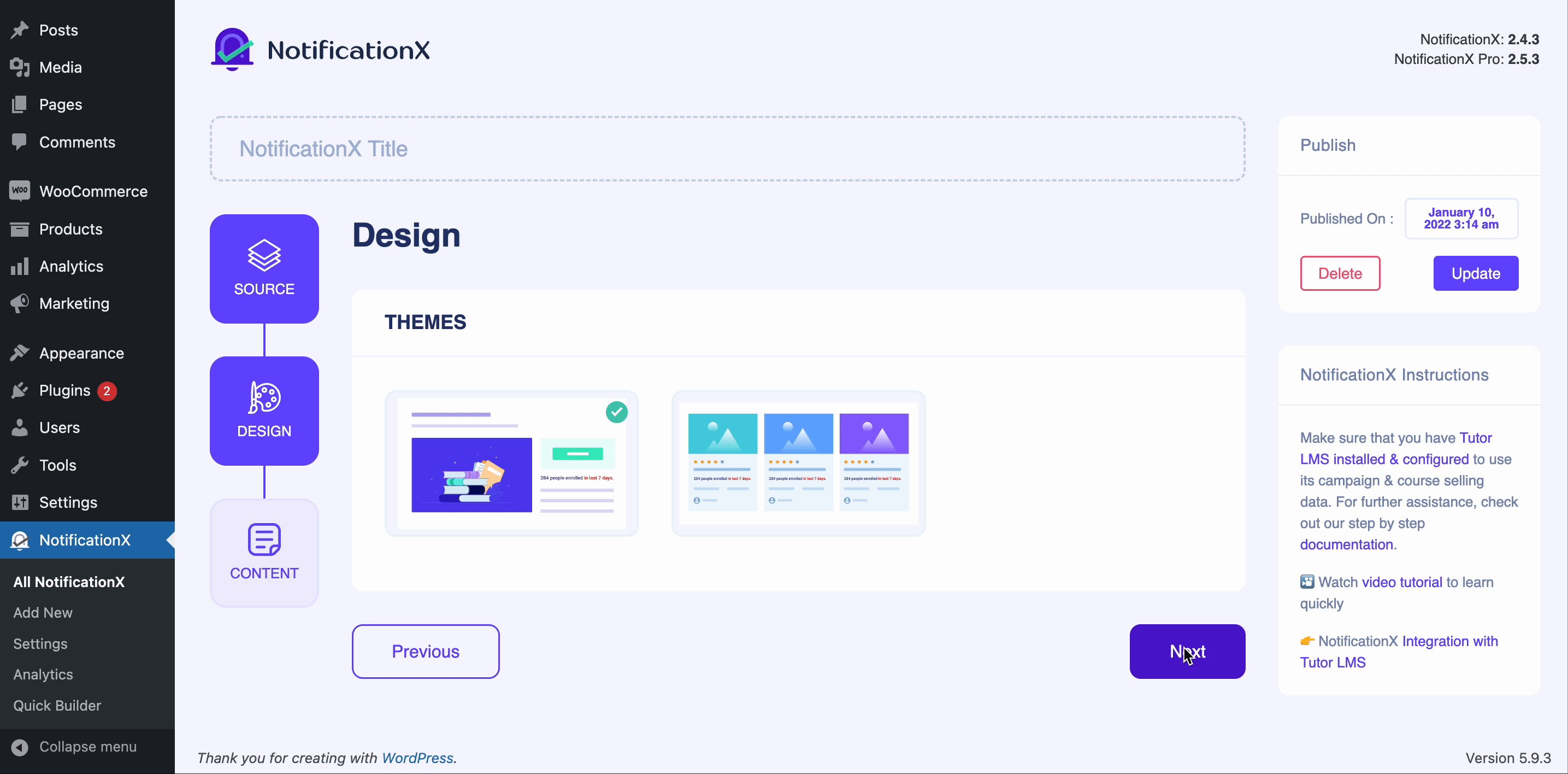
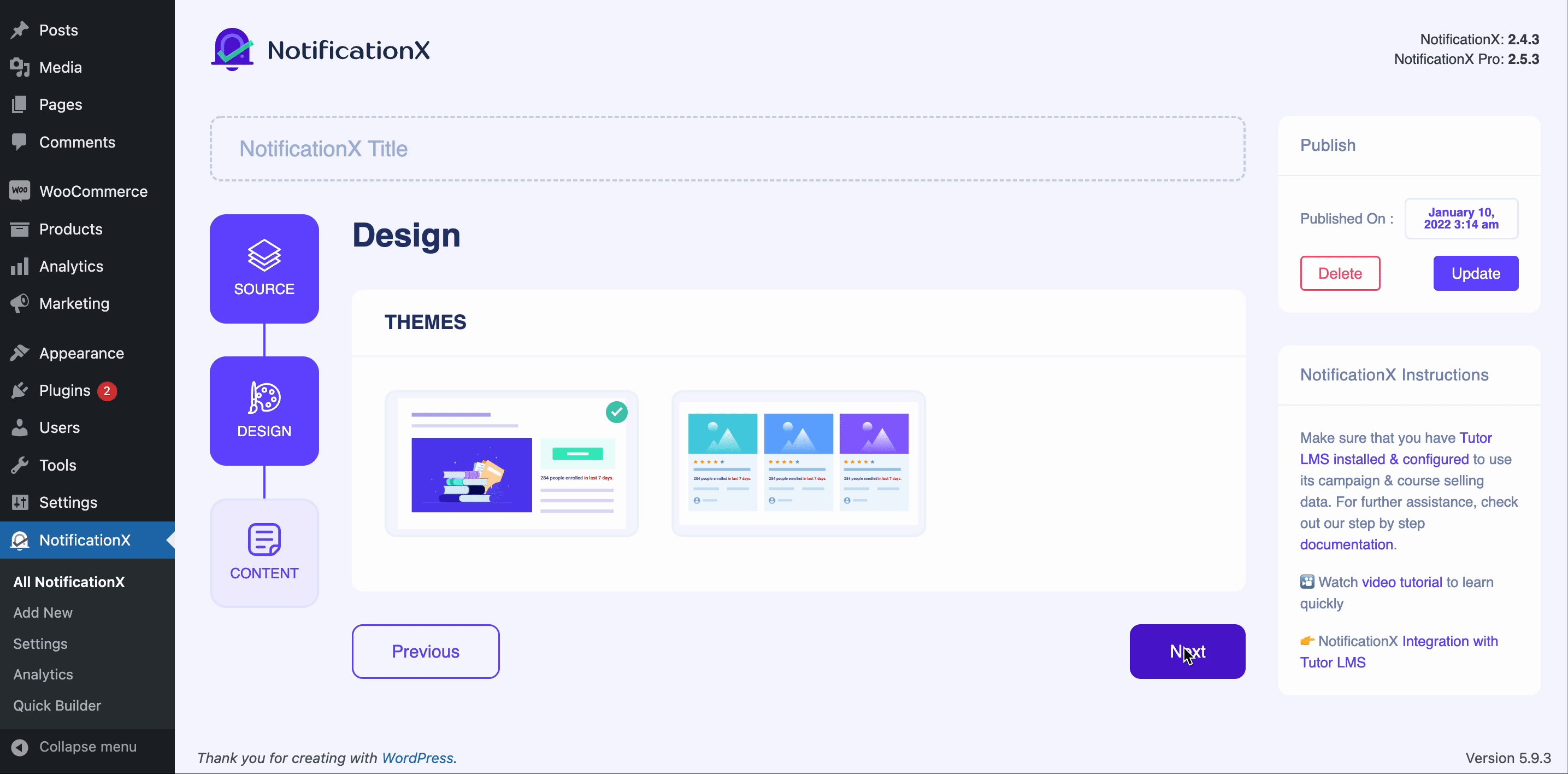
Van de 'Ontwerp' tabblad, kies de kant-en-klaar 'Groeiwaarschuwing' sjabloon en druk op de 'De volgende' knop.

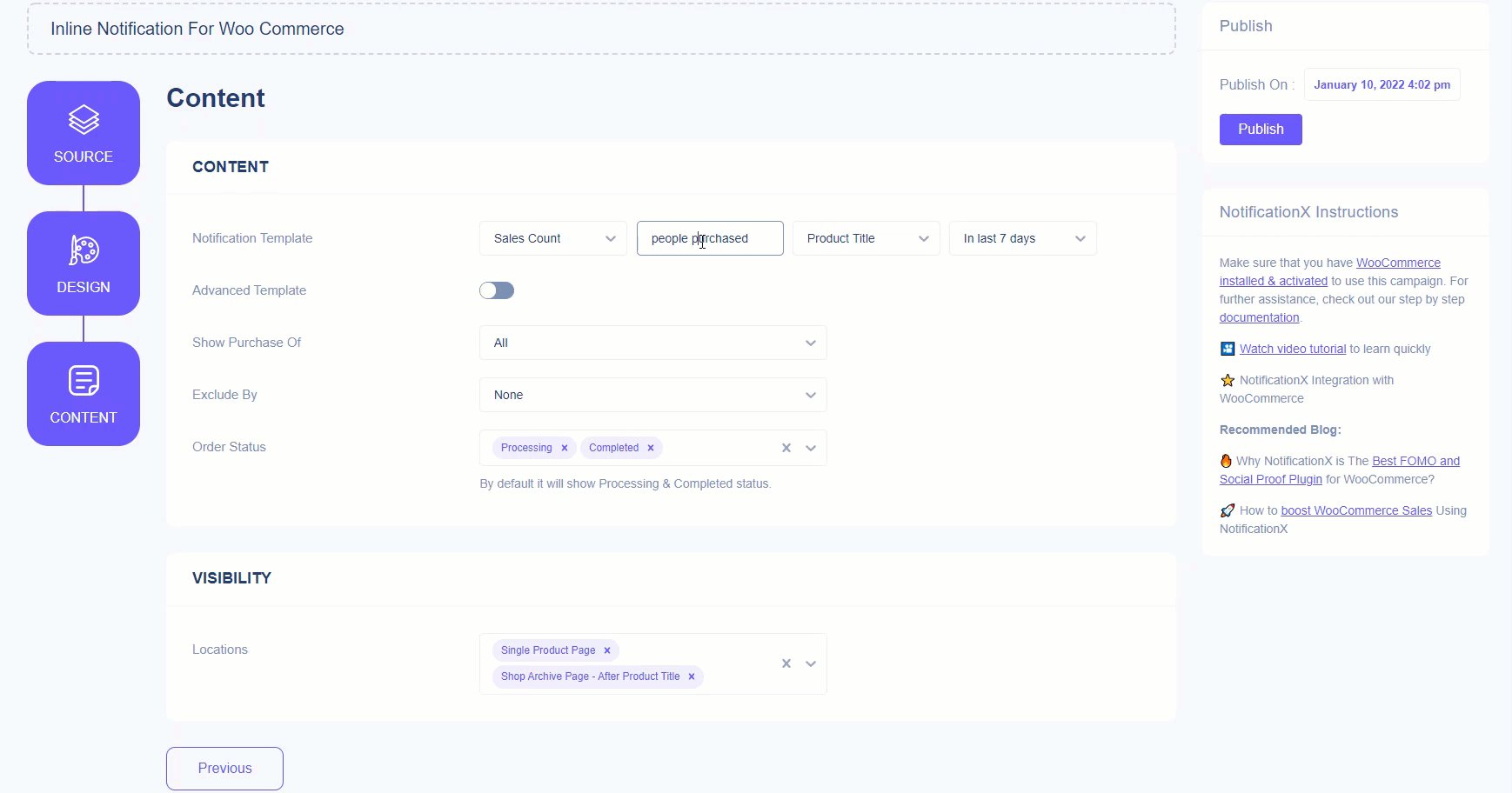
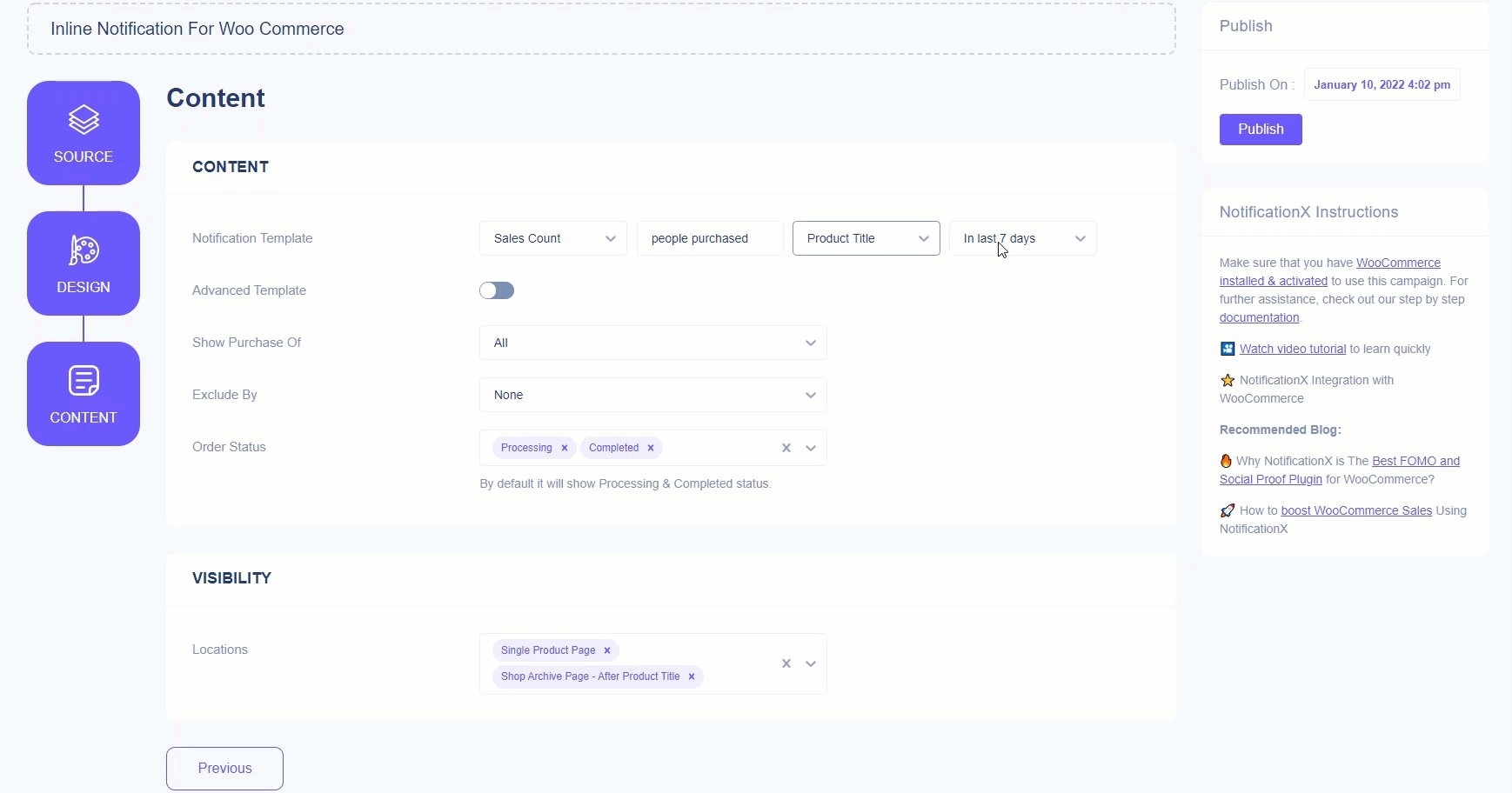
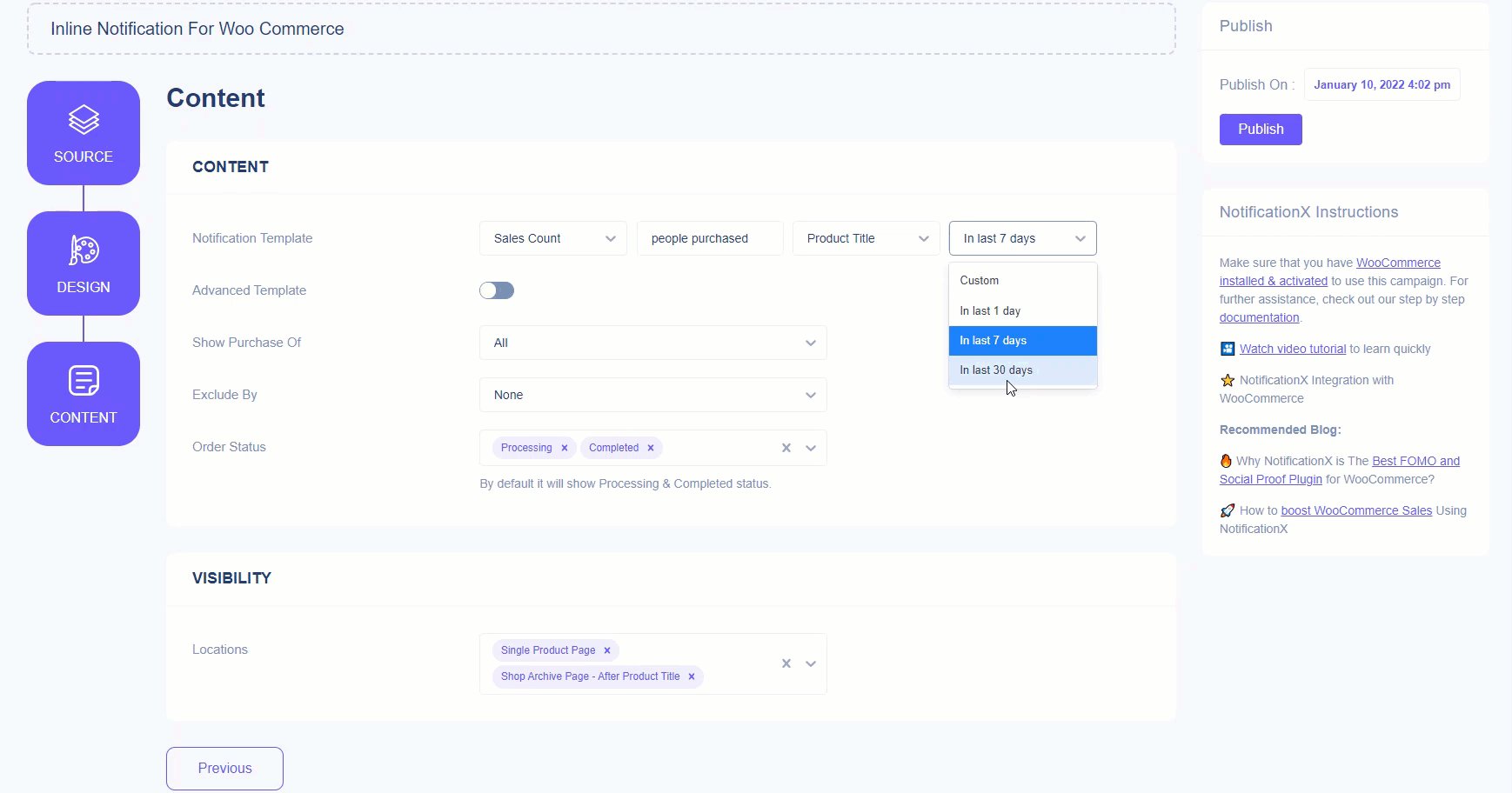
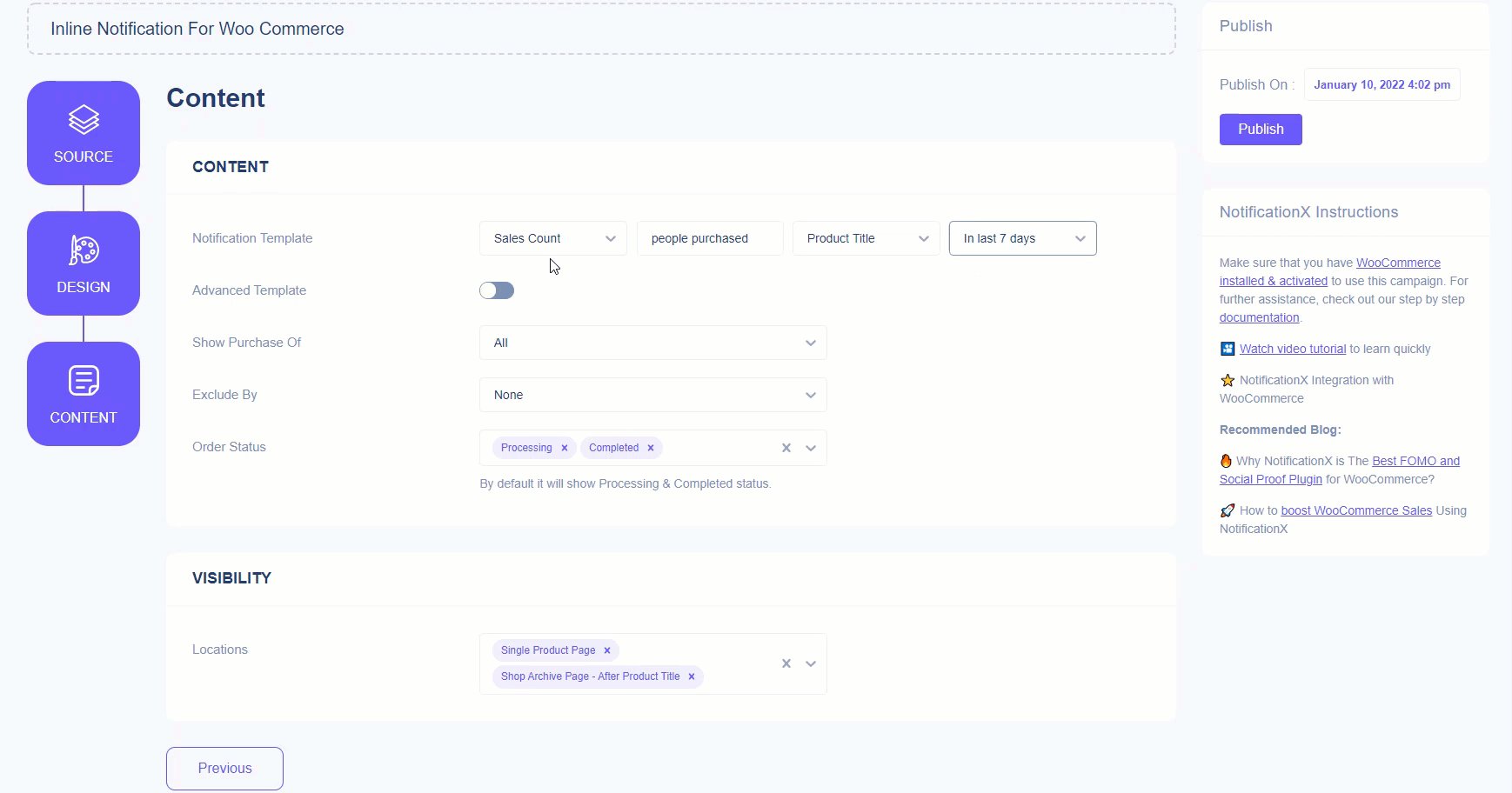
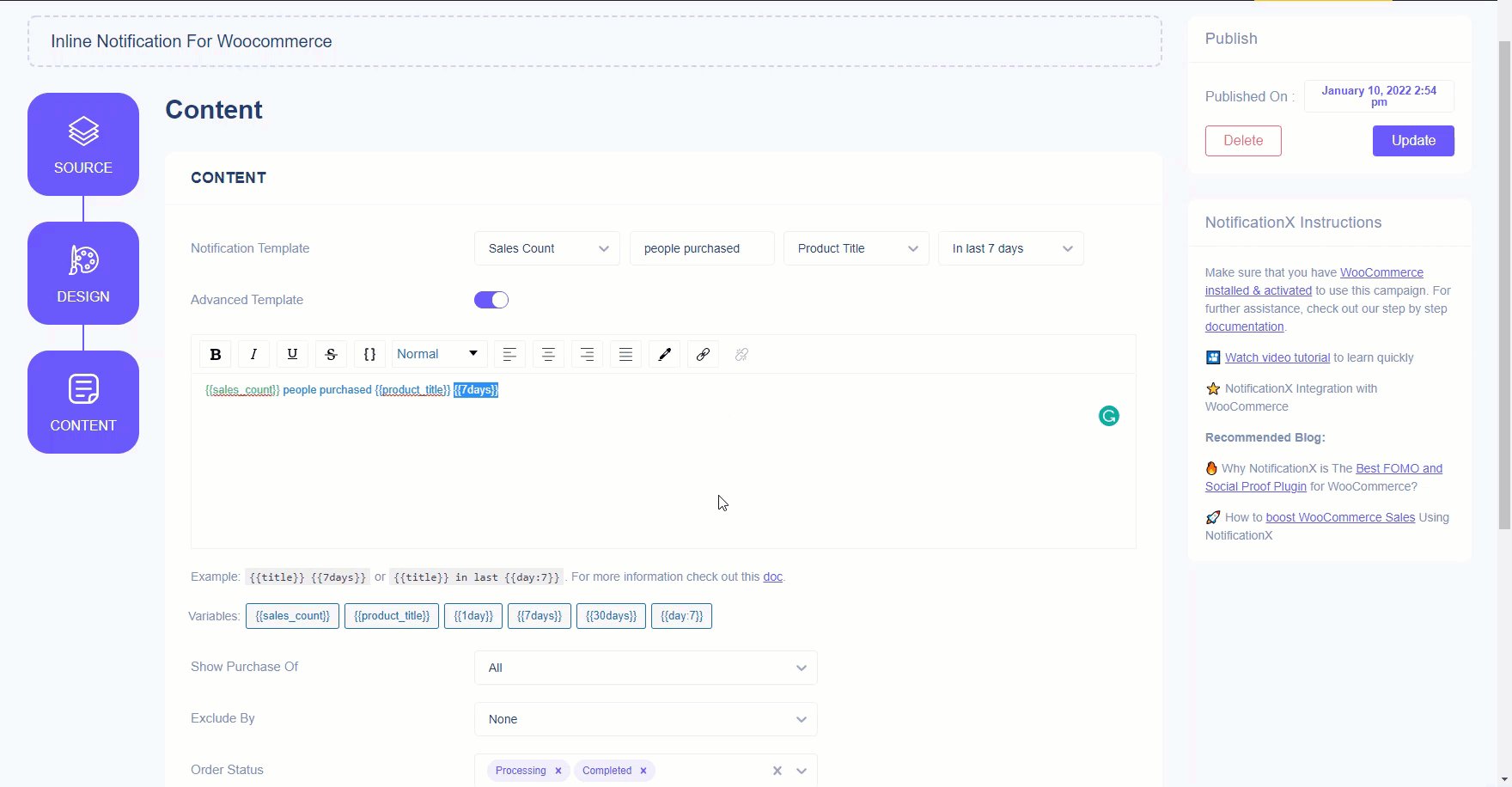
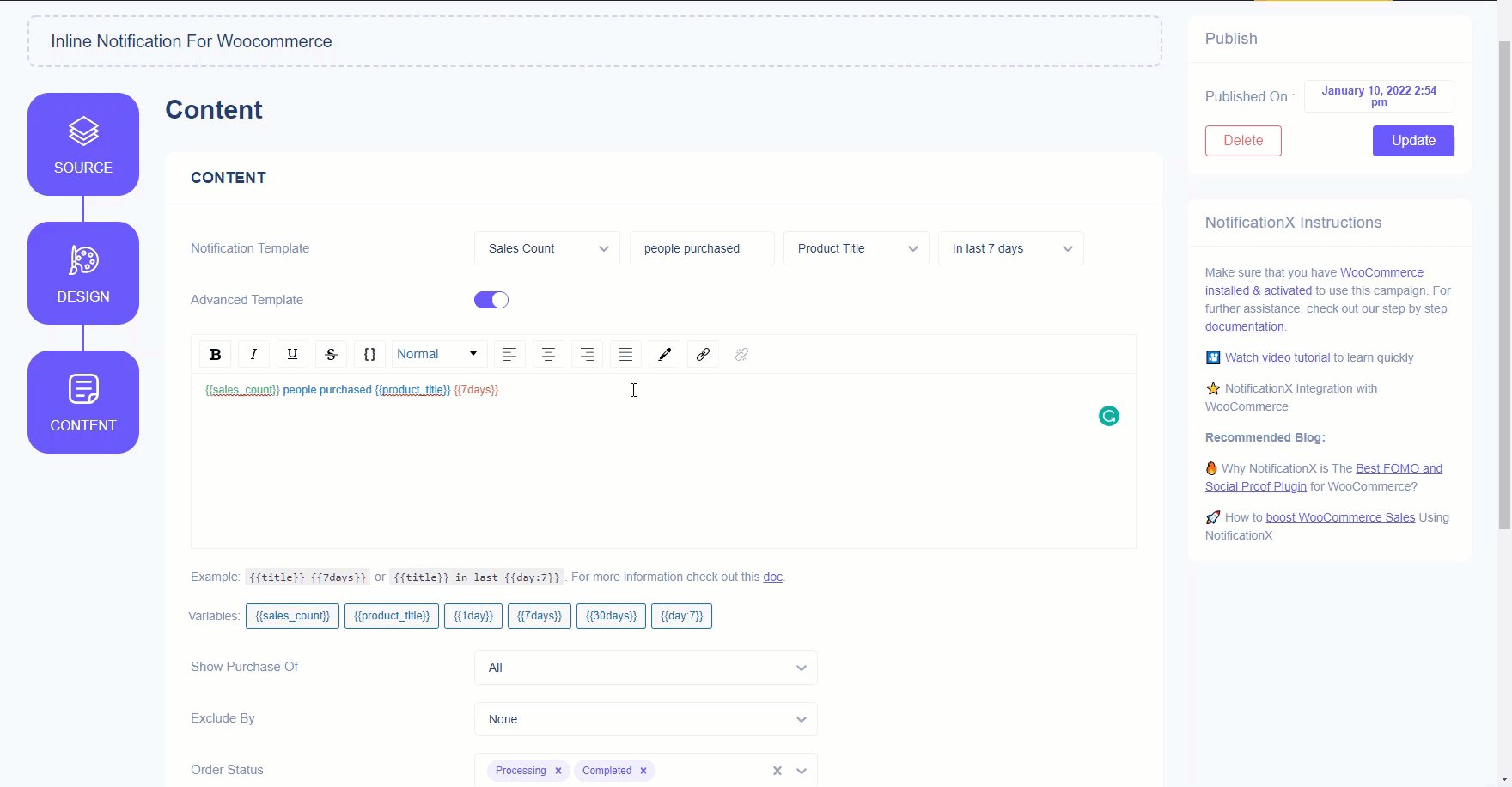
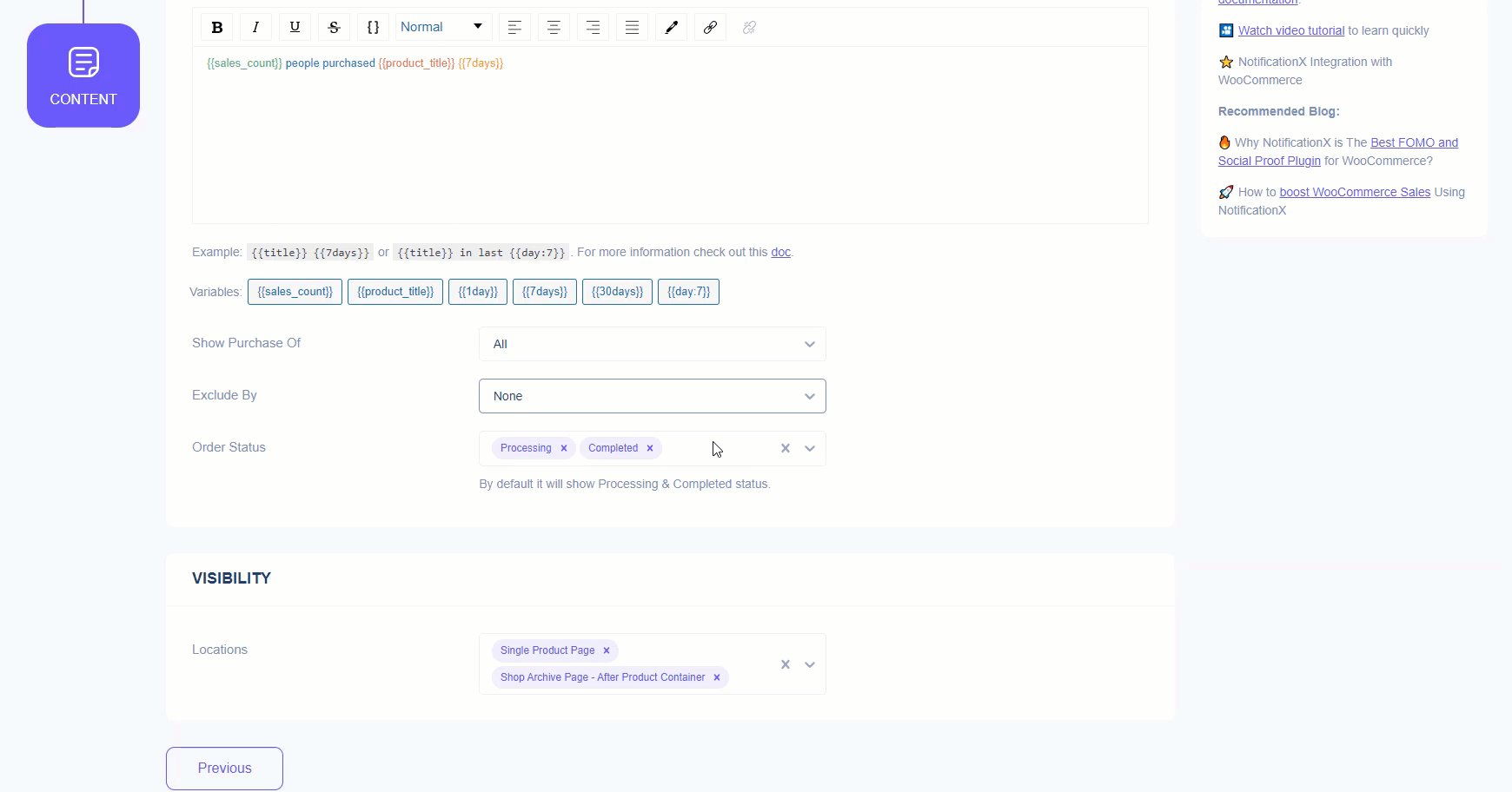
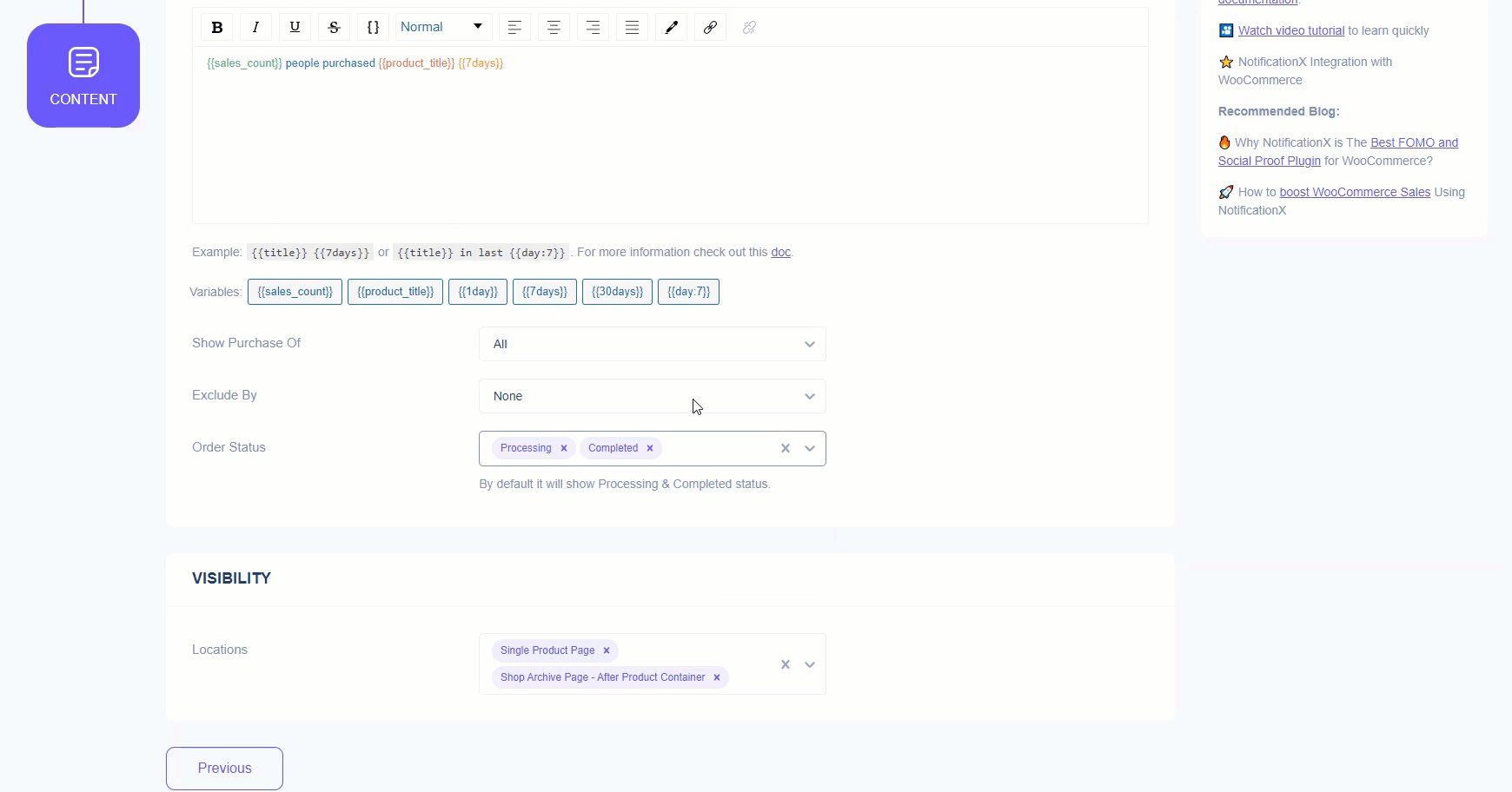
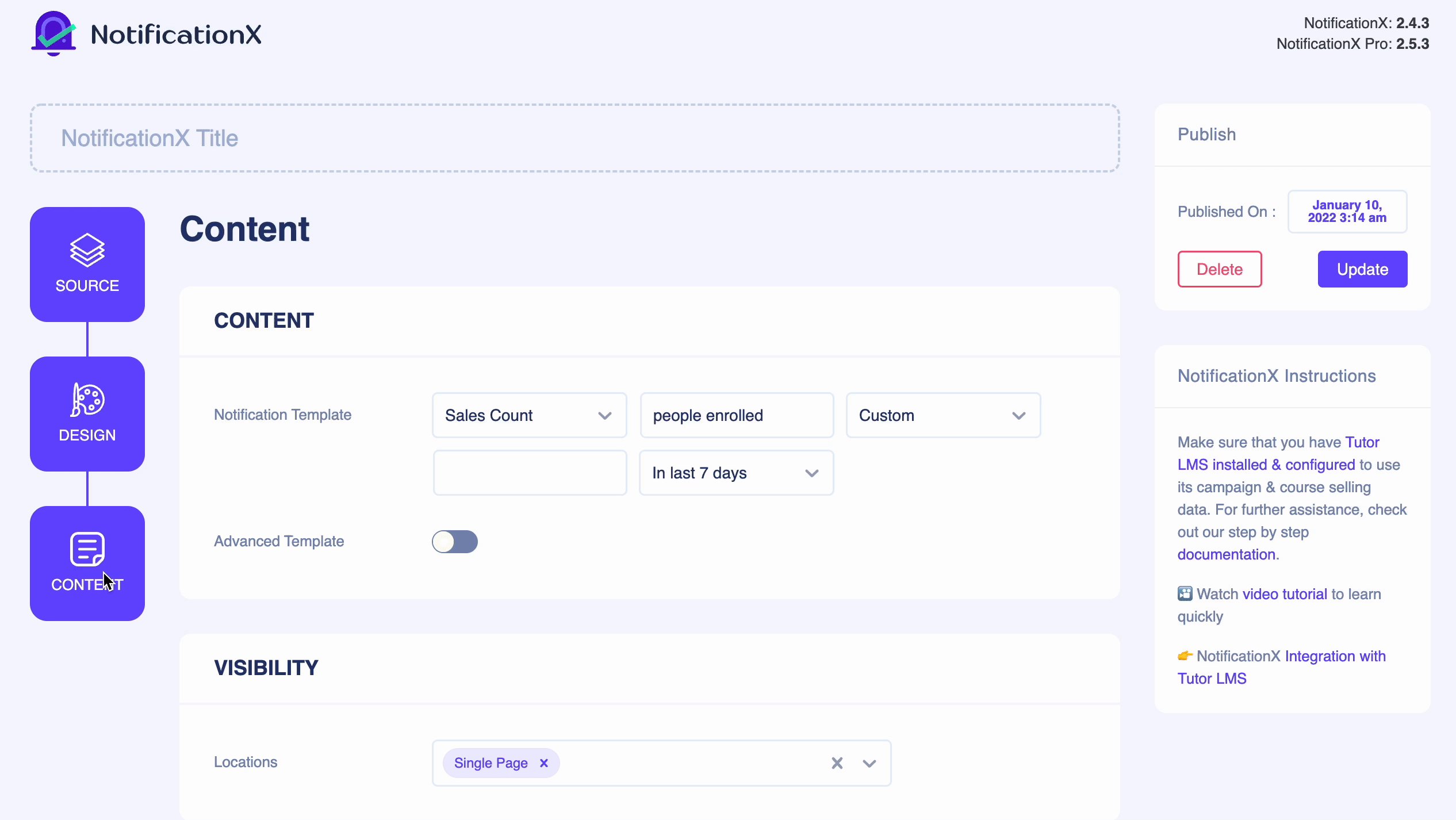
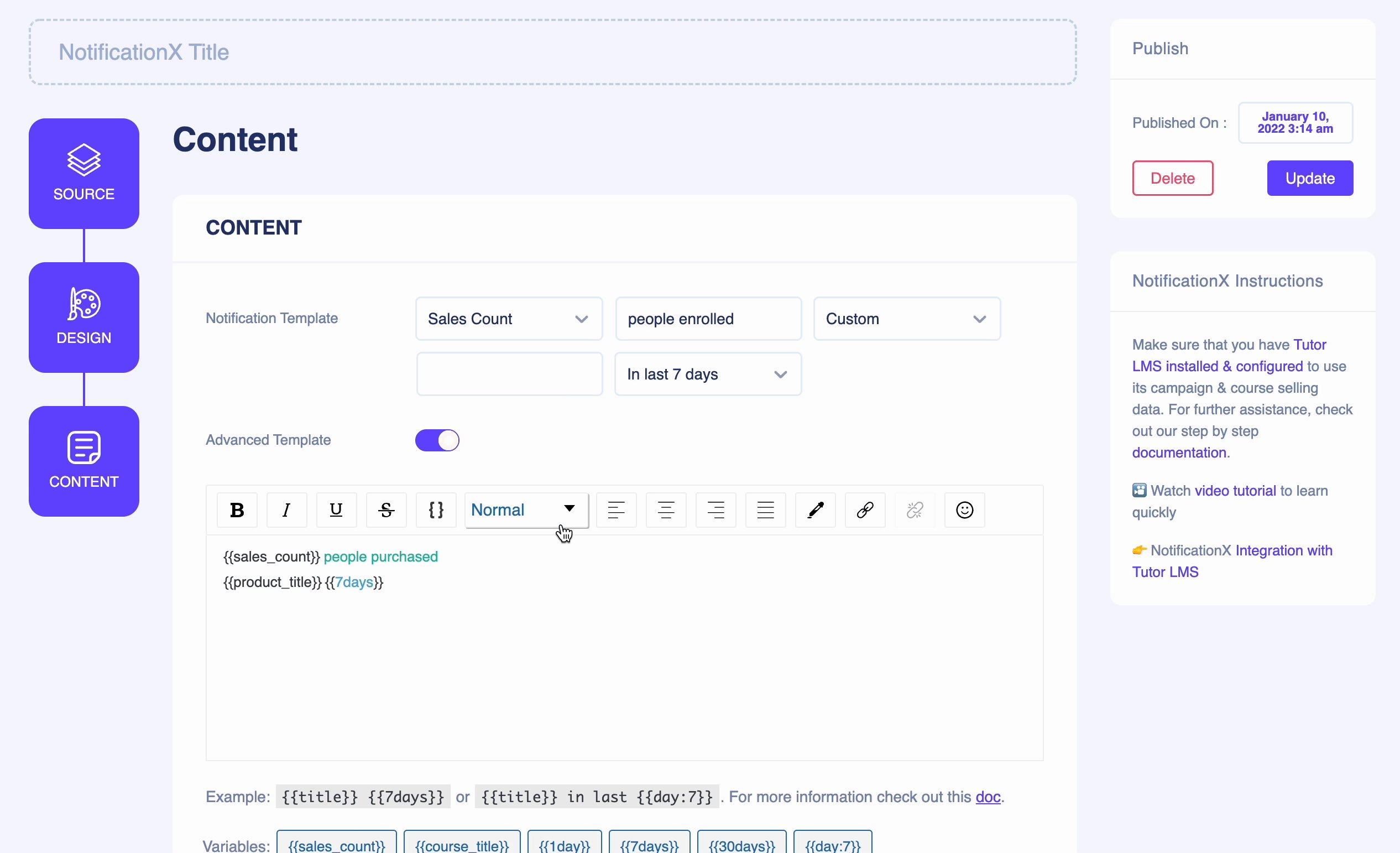
Navigeer daarna naar de 'Inhoud' om de inhoud van uw melding over het aantal verkopen aan te passen, de producttitel te kiezen of de periode van uw melding in te stellen.

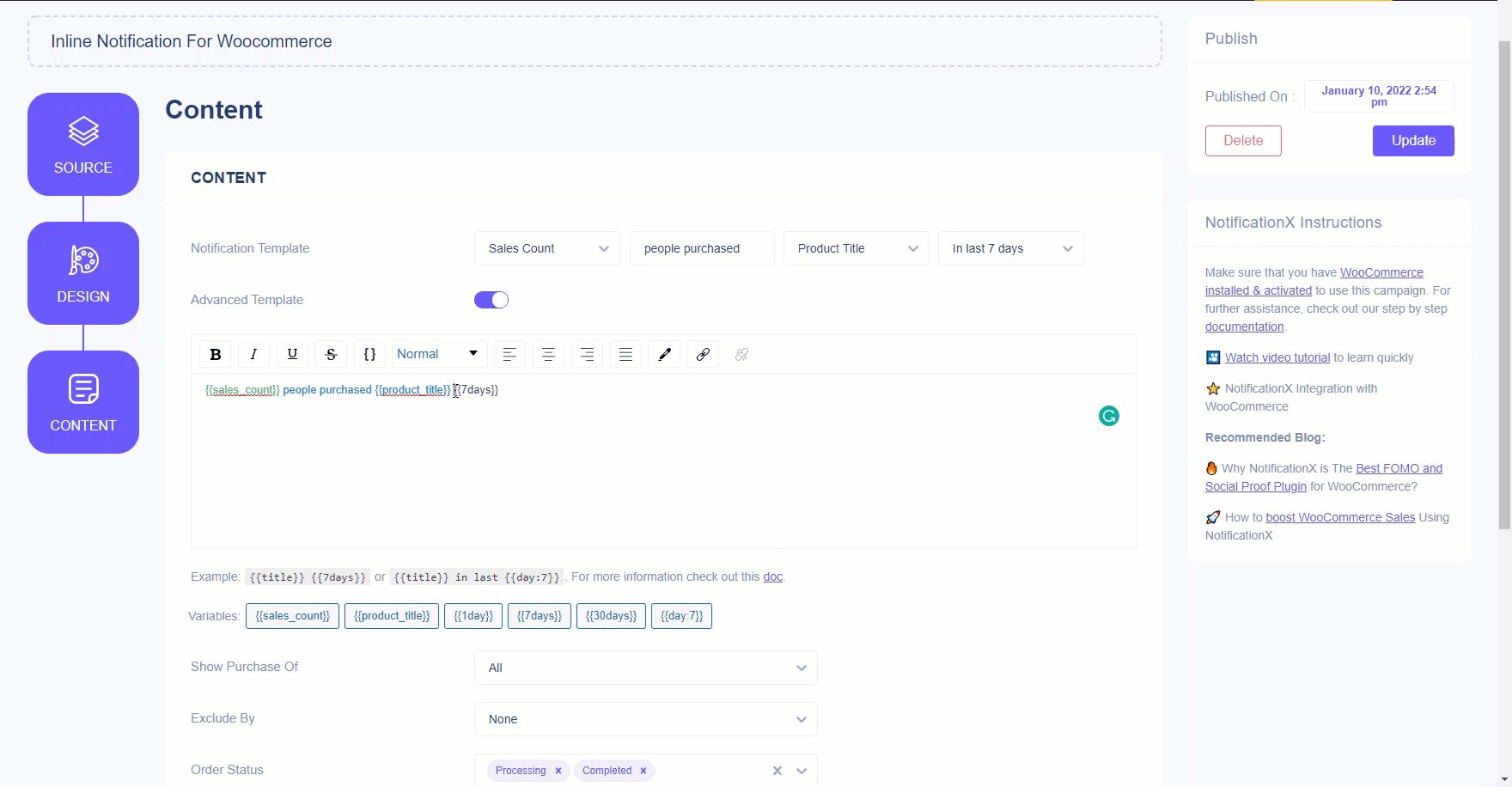
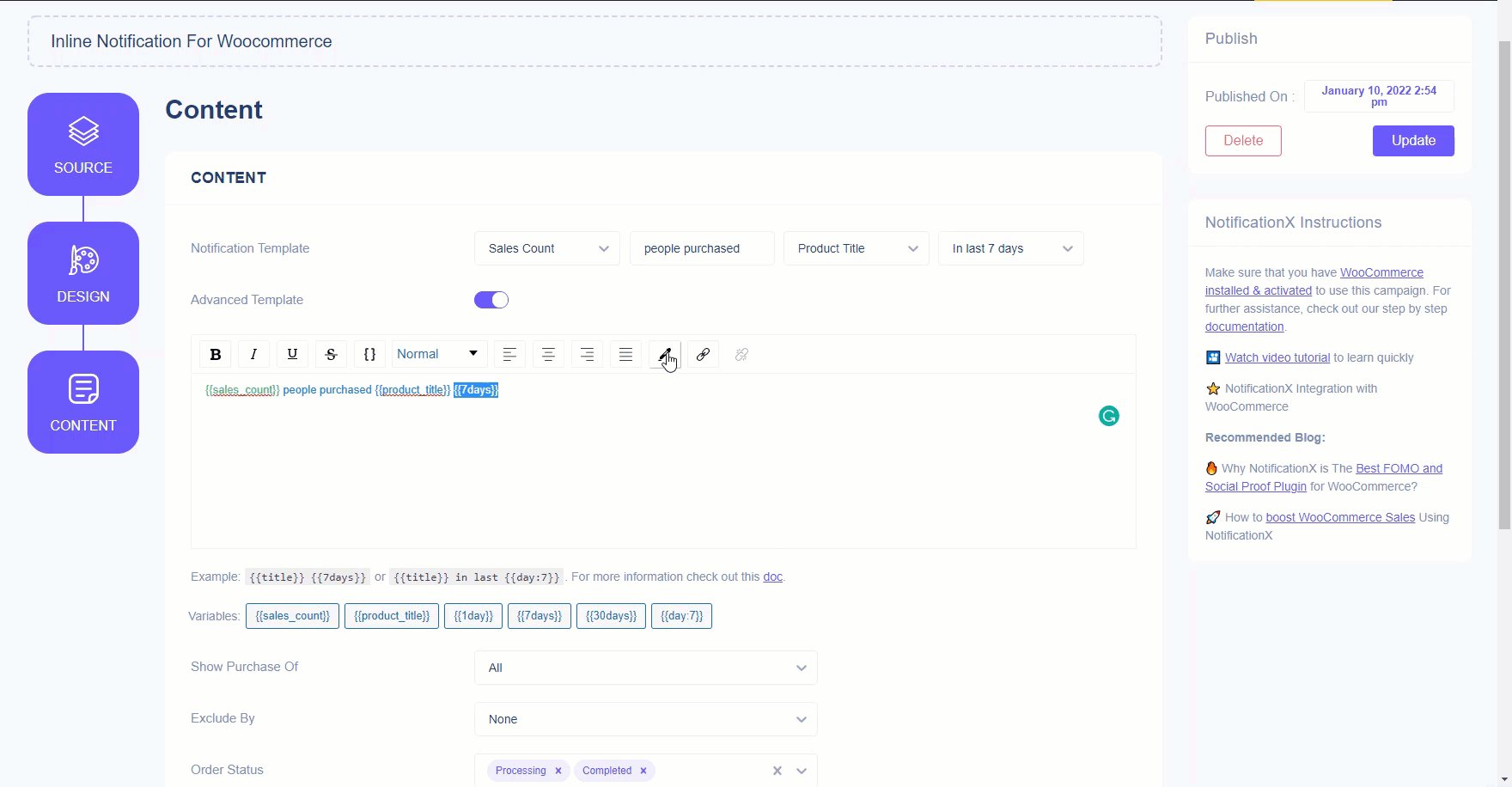
Zoals je gebruikt NotificationX Pro, als je wilt, kun je configureren: de 'Geavanceerde sjabloon' optie om uw Growth Alert-melding nog interactiever te maken. Hier is de melding van het aantal verkopen geconfigureerd.
Daarom kunt u de tijd eenvoudig instellen met {{7 dagen}} tag of anderen om bezoekers te laten weten dat deze aankopen 'in de afgelopen 7 dagen' zijn of gebruik andere variabelen. Bekijk dit gelinkte document hier voor alle details over: NotificationX geavanceerde sjabloon.

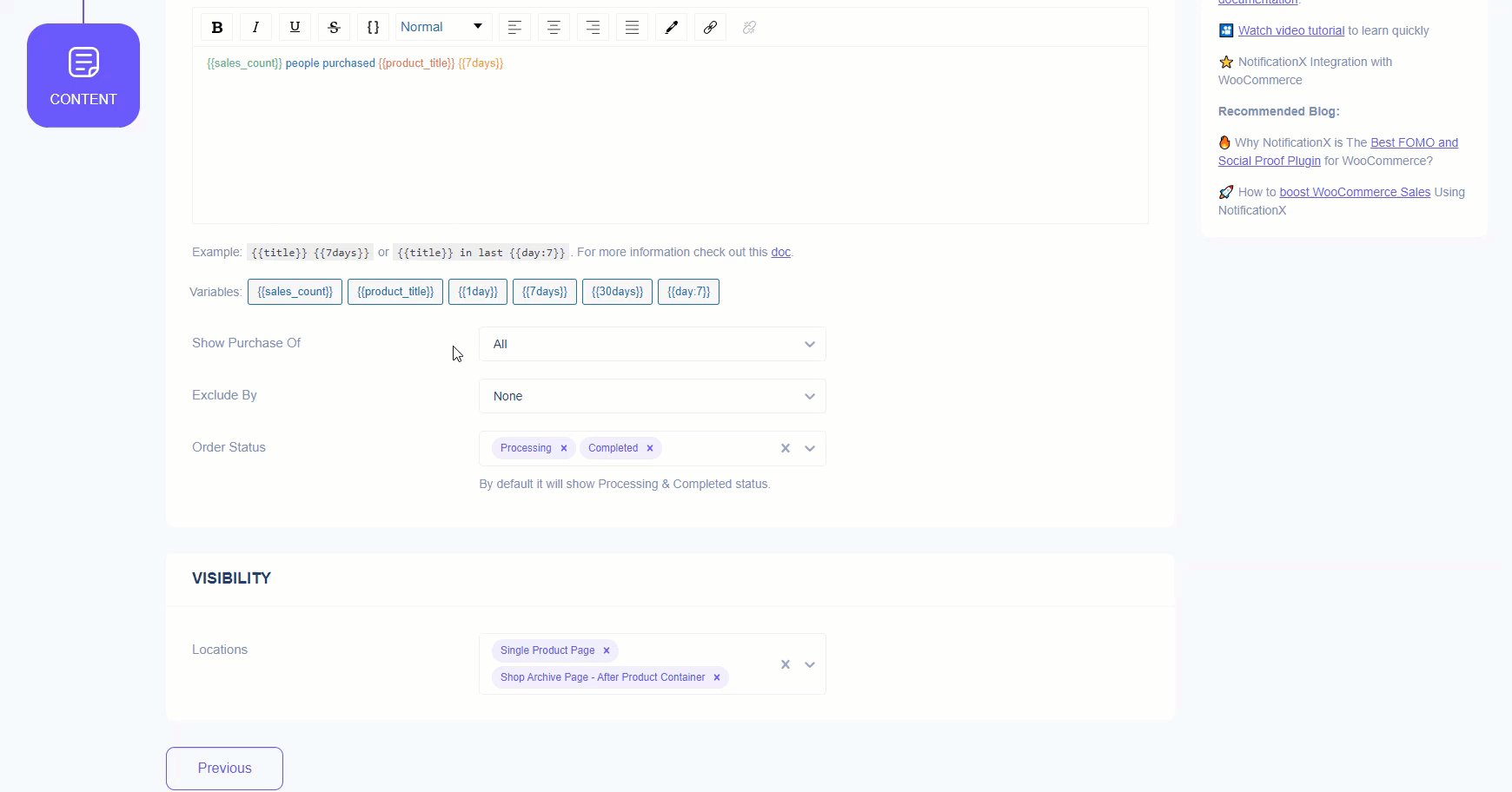
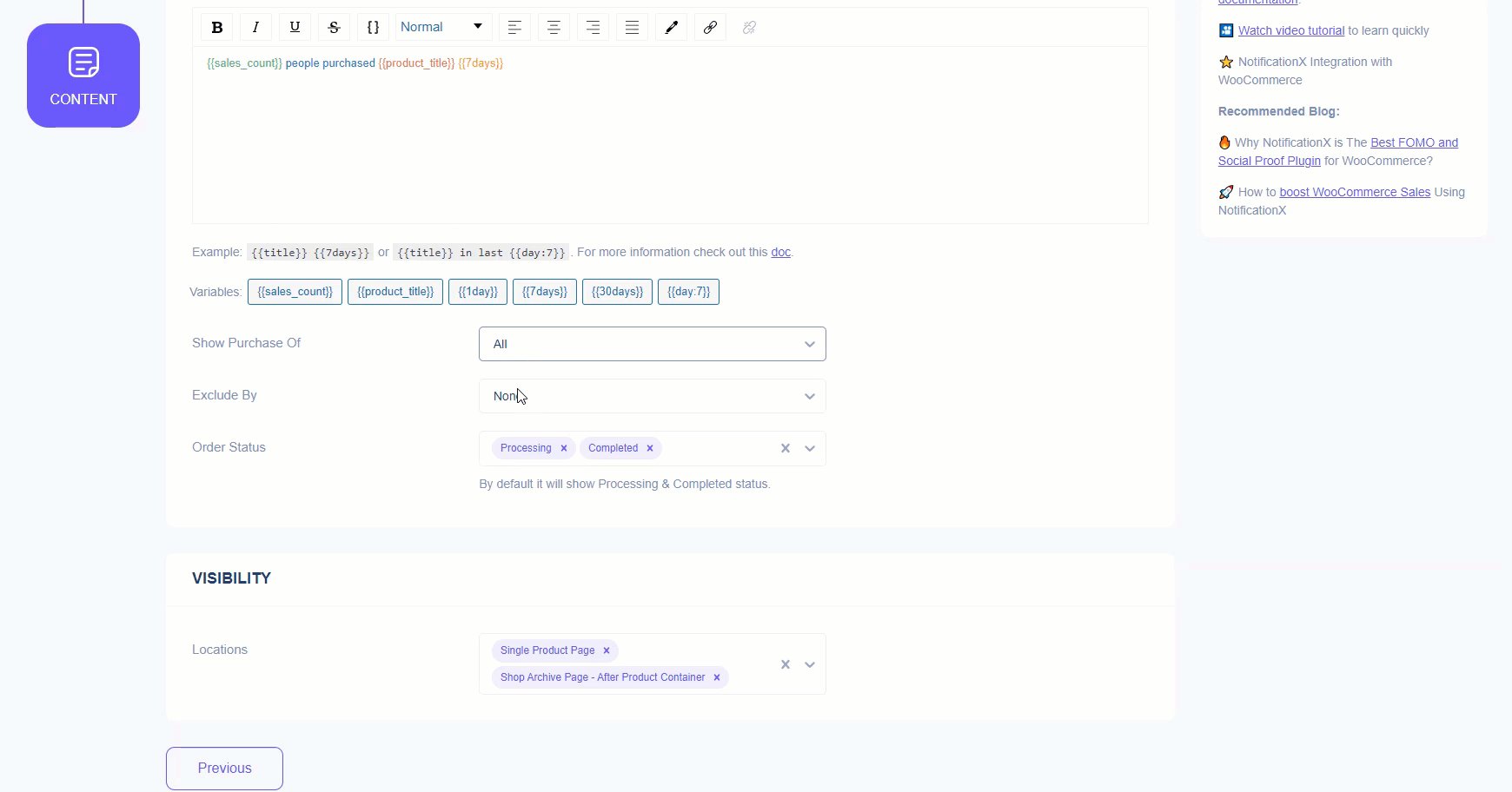
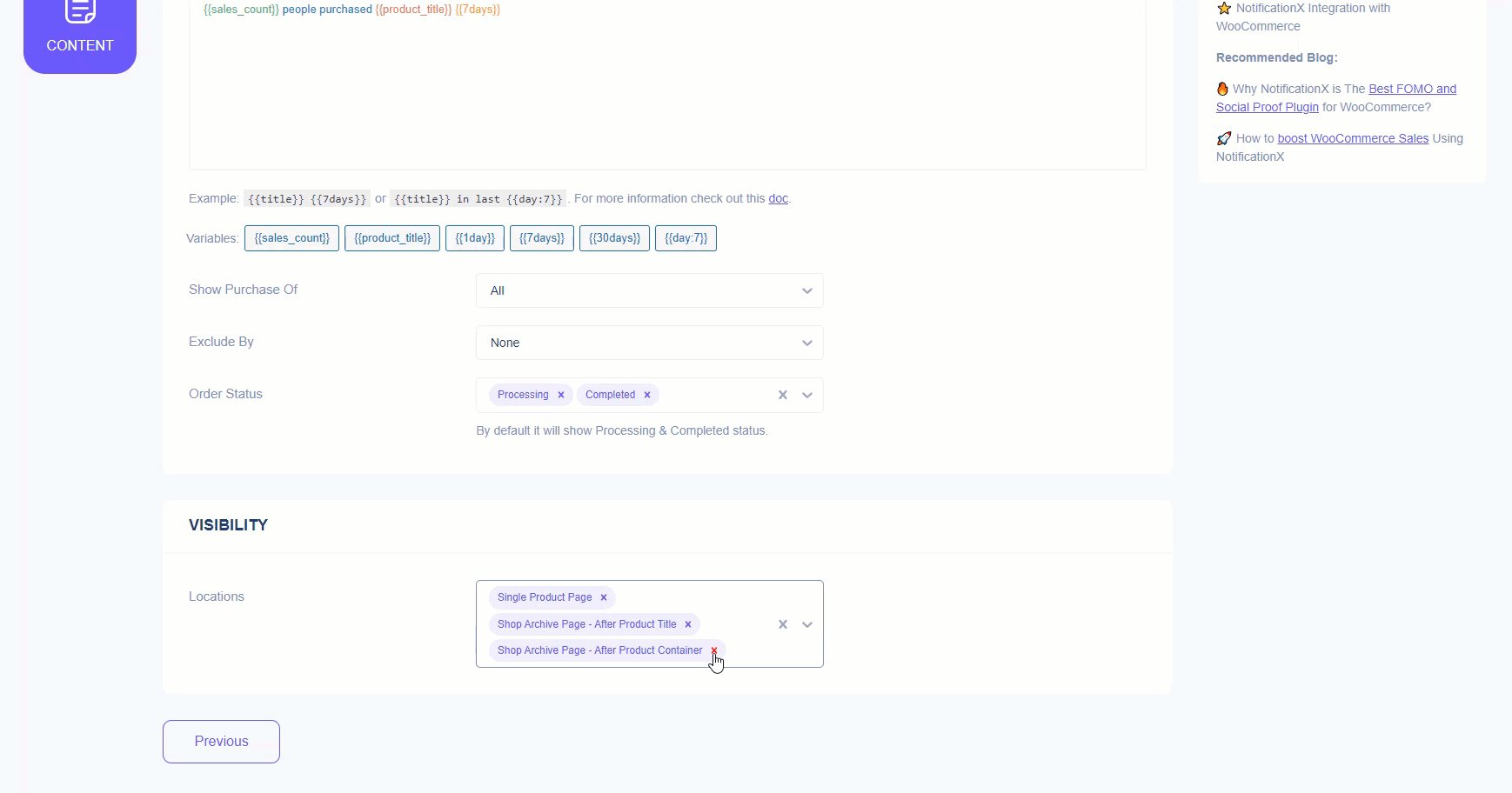
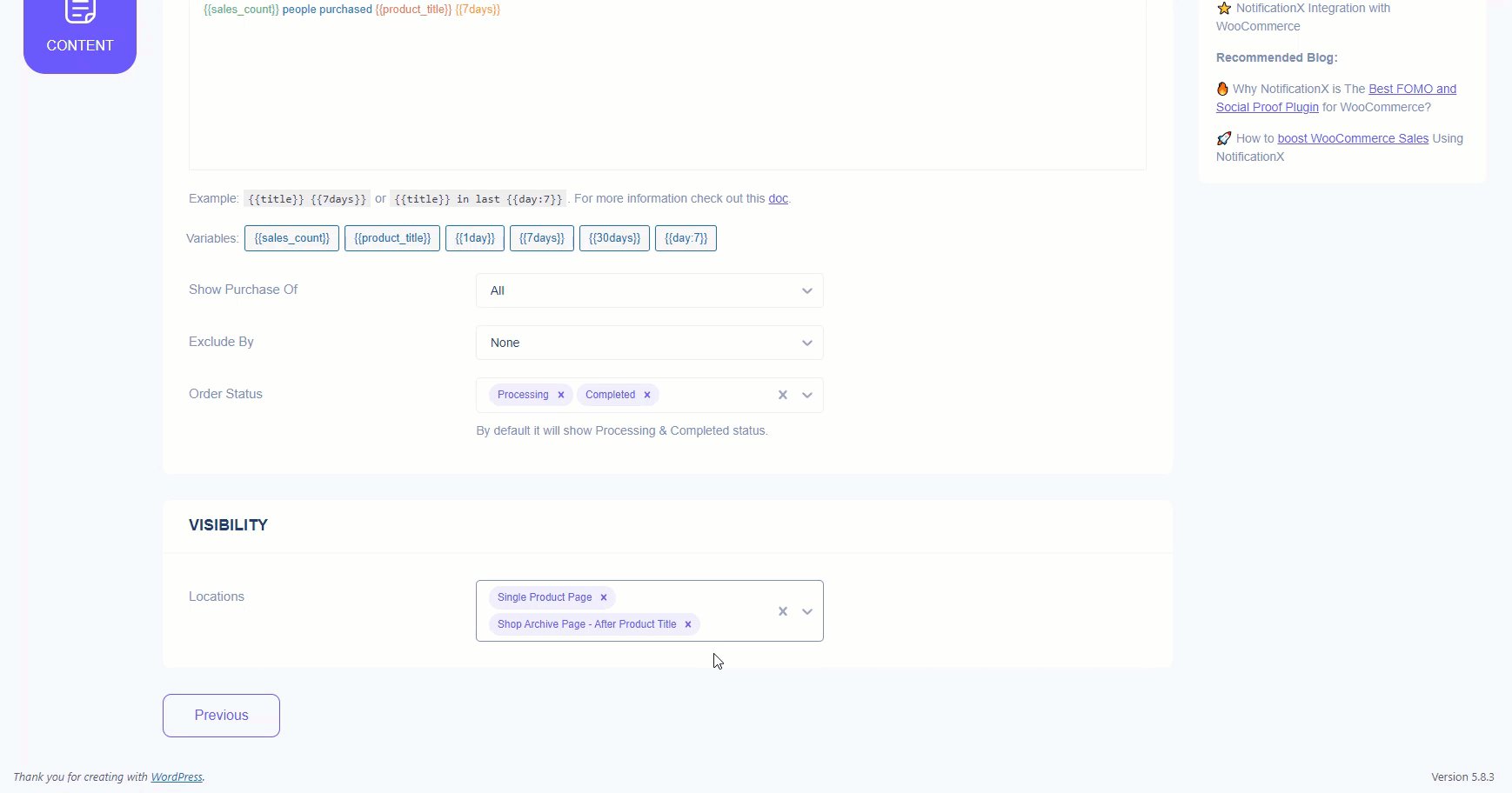
Bovendien kunt u configureren welke type productaankoop u wilt weergeven, sluit elk type uit en wijzig de orderstatus dienovereenkomstig.
Notitie: Standaard 'Verwerken' & 'Voltooid' status worden geselecteerd voor elke NotificationX-groeiwaarschuwing.

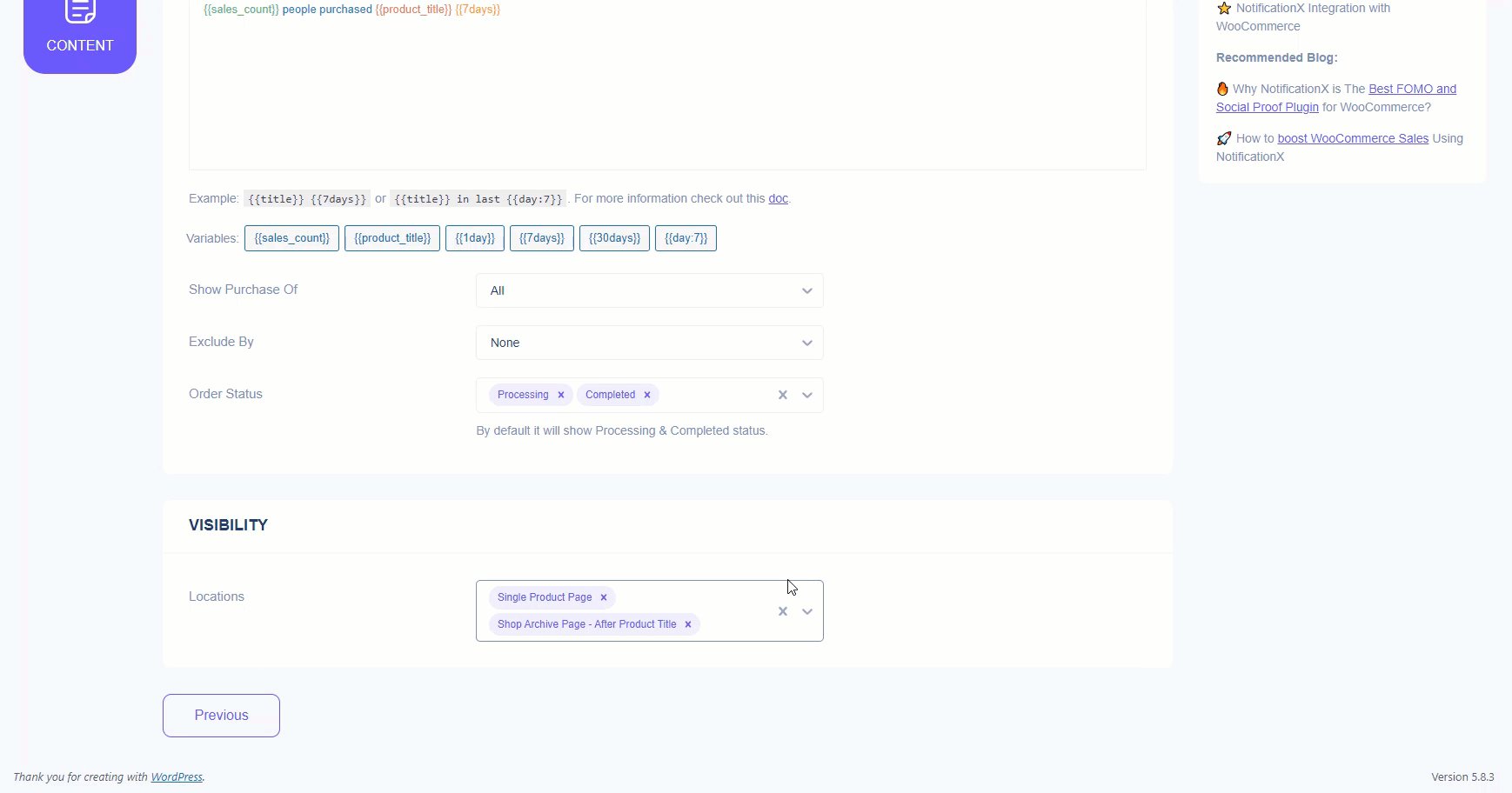
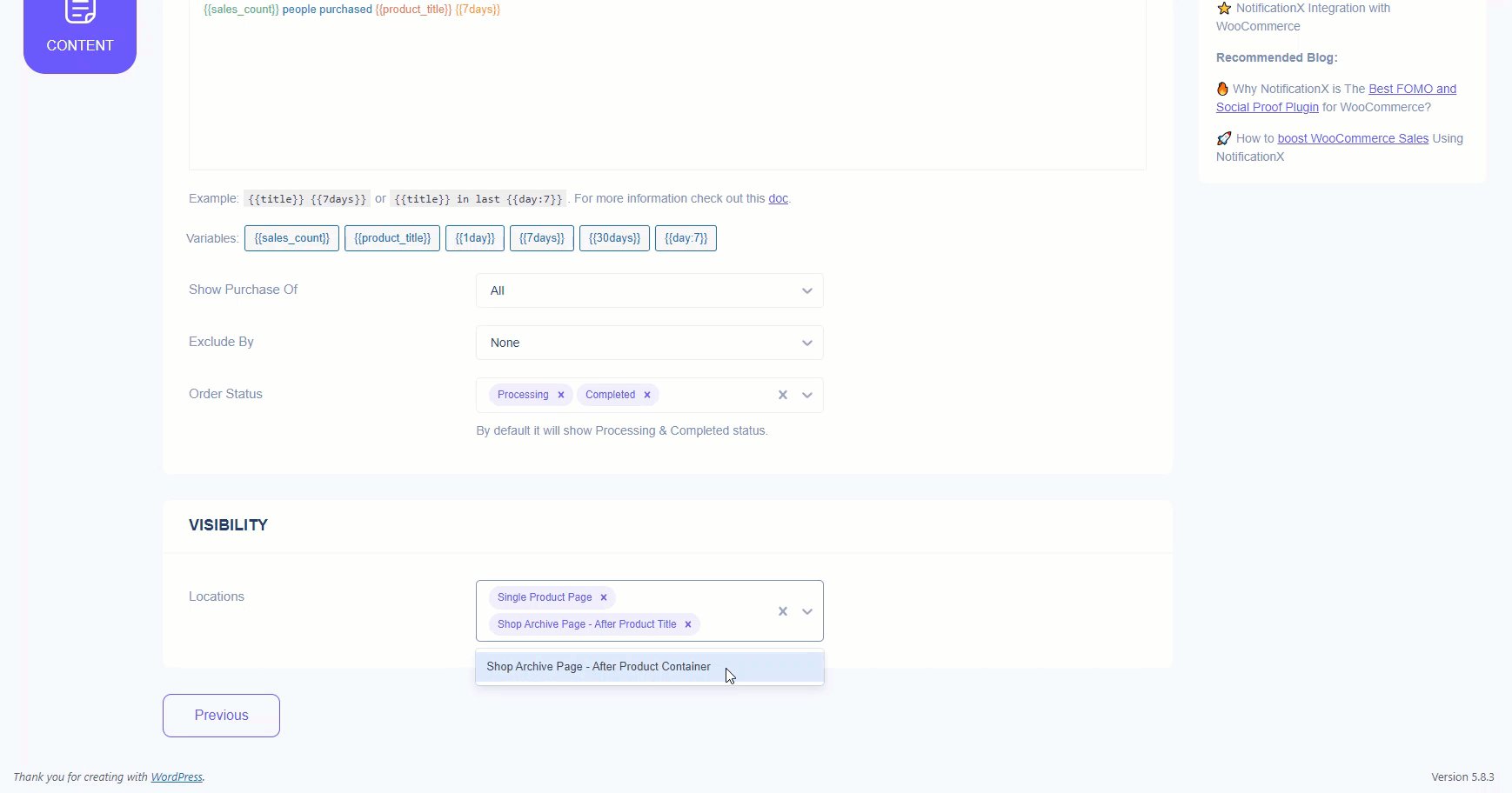
Bovendien krijgt u de vrijheid om uw Groeiwaarschuwing locaties volgens de aankoopstatus van uw klant. Zoals hier 'Eén productpagina' en 'Productpagina winkelen na producttitel' locaties worden gekozen. U kunt kiezen uit andere beschikbare opties volgens uw voorkeur.

dit geheel NotificationX Groeiwaarschuwing configuratieproces is hiervoor hetzelfde Gemakkelijke digitale downloads platform. Je hoeft alleen de te kiezen 'Bron' en configureer het dienovereenkomstig.
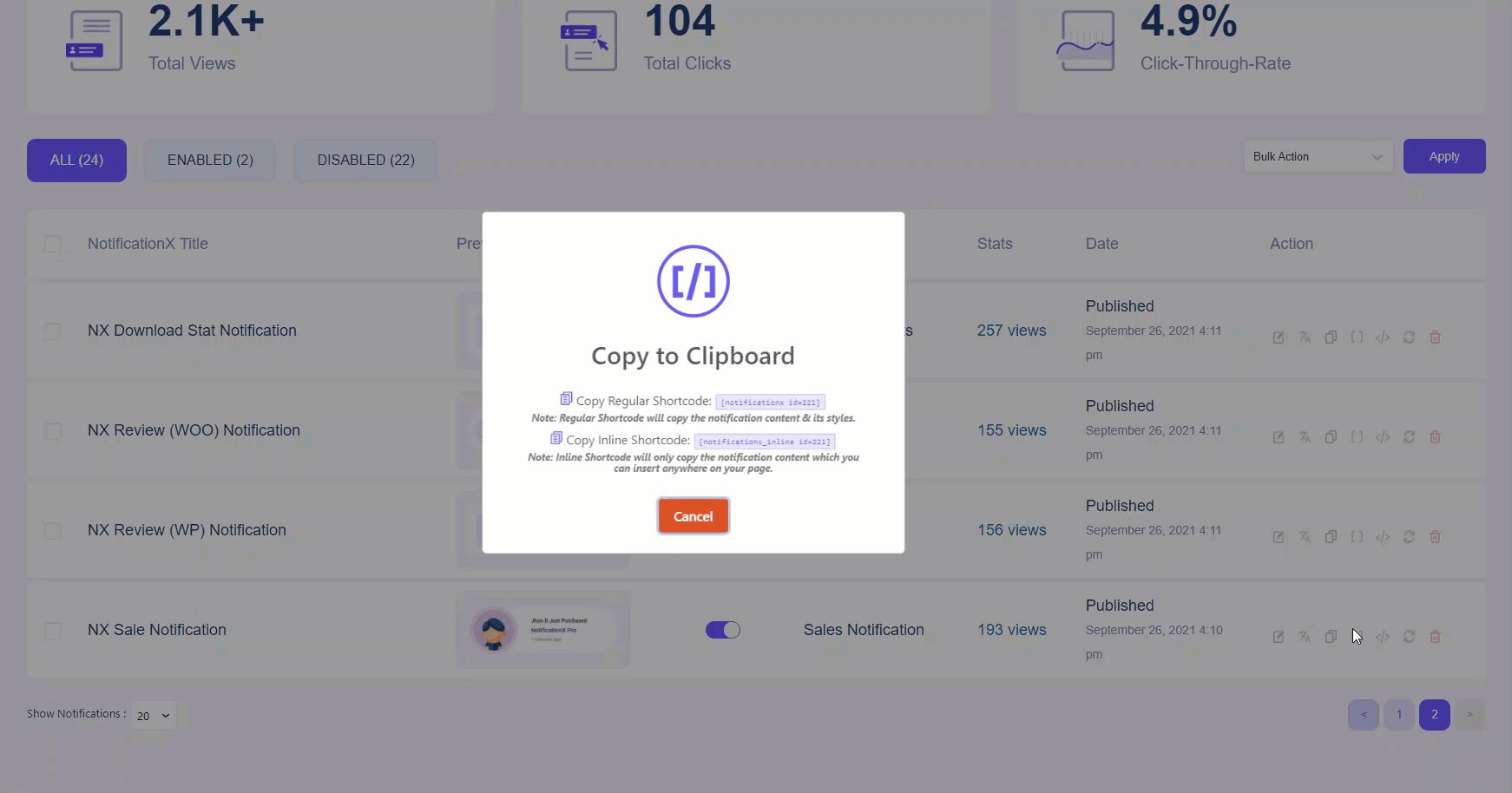
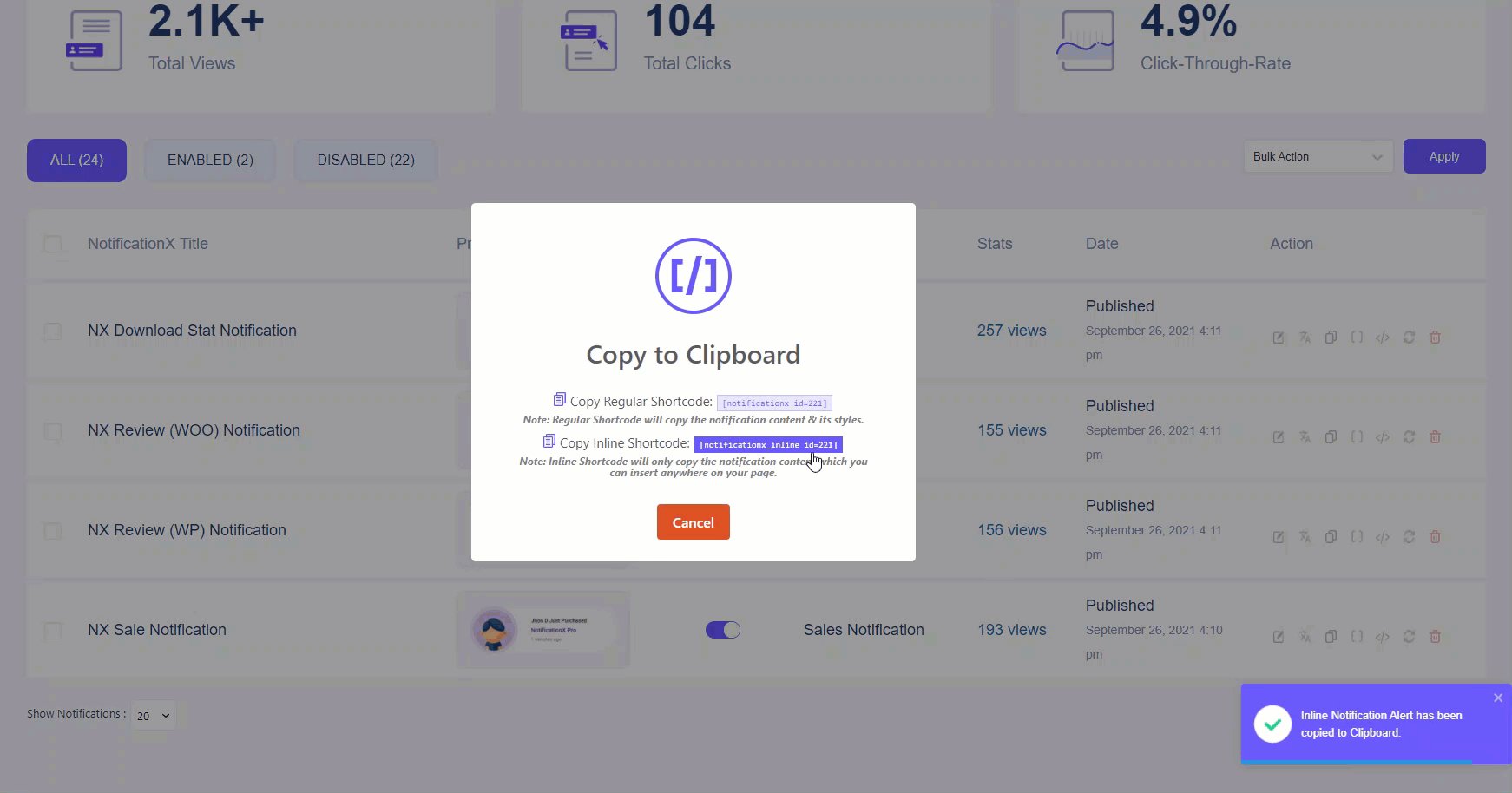
Een ander ding is dat je kunt gebruiken NotificationX Groeiwaarschuwing Shortcode om uw WooCommerce-, EDD- of andere platformverkoopmeldingen overal op uw WordPress-site te visualiseren.

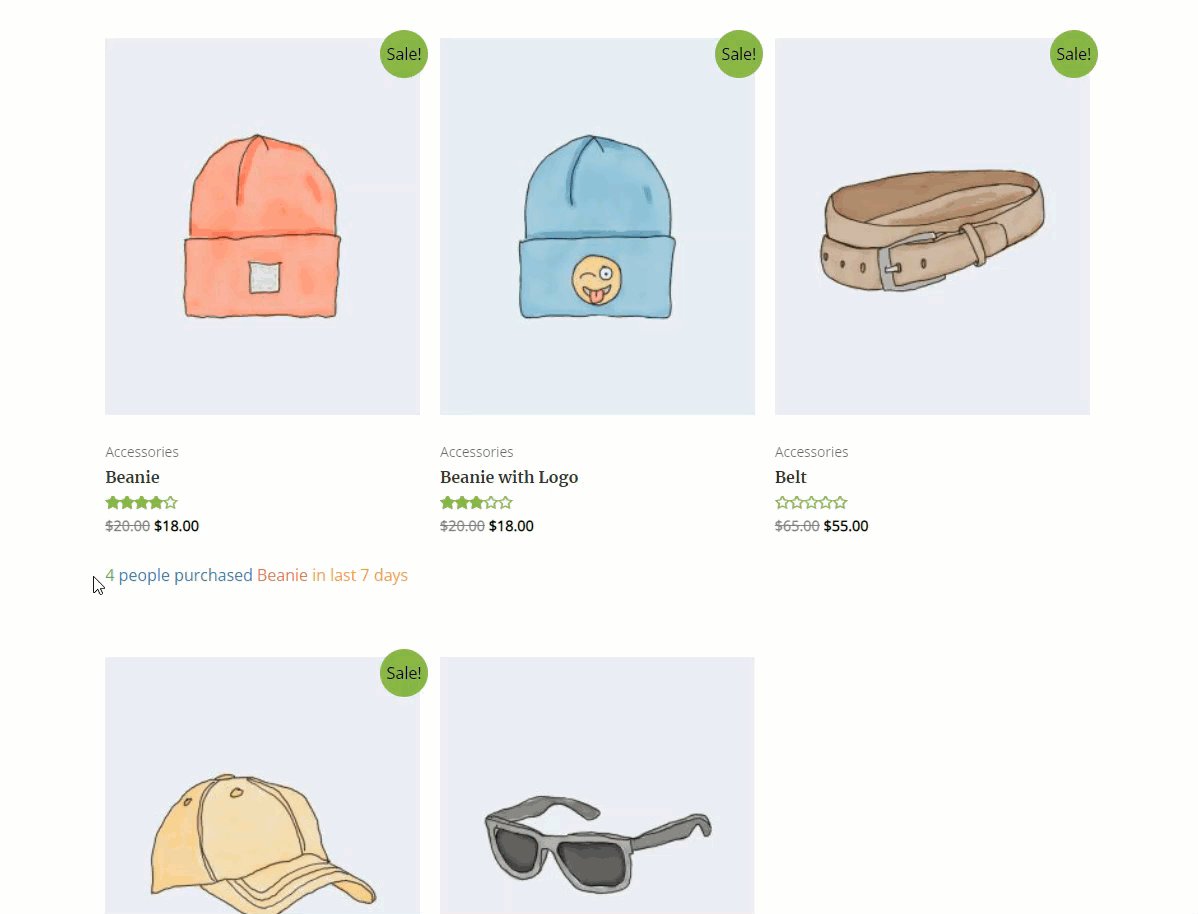
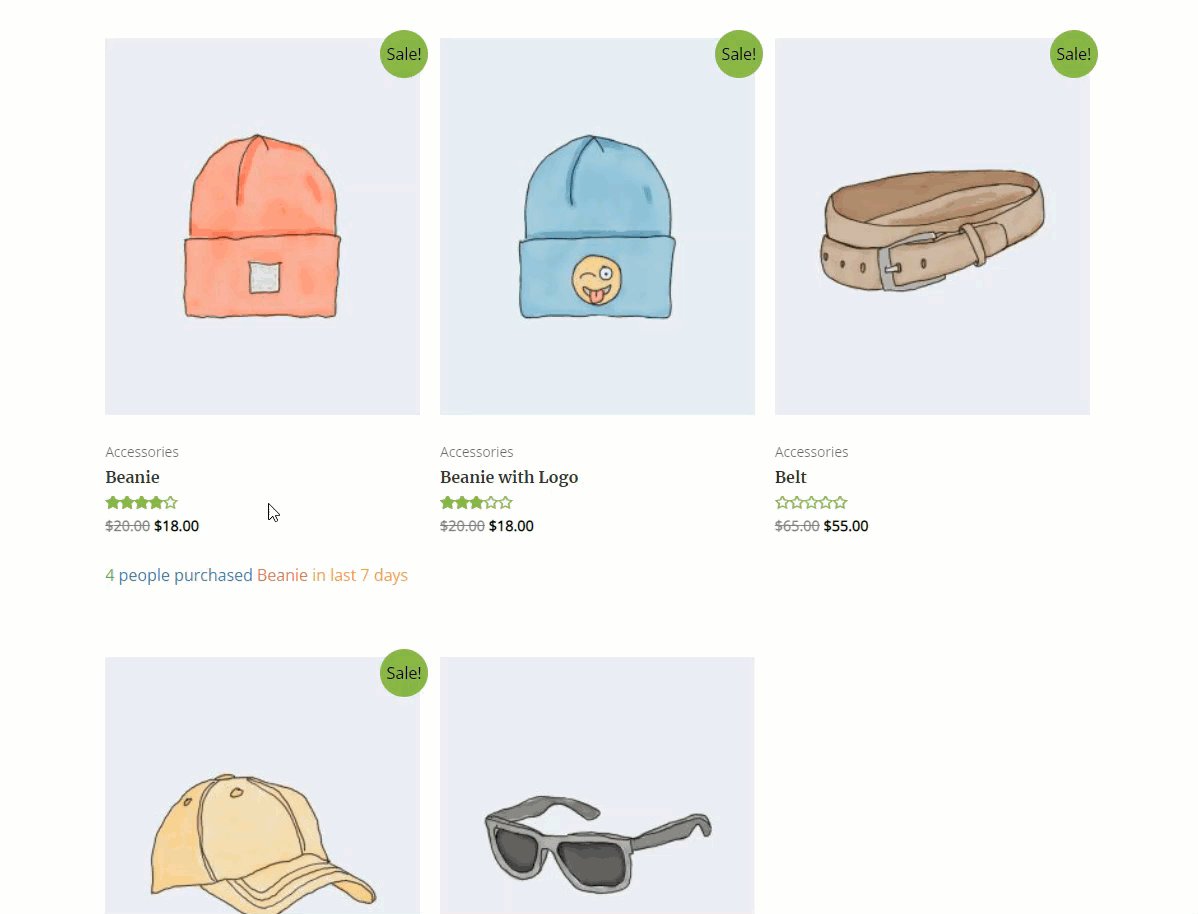
Uiteindelijke uitkomst #
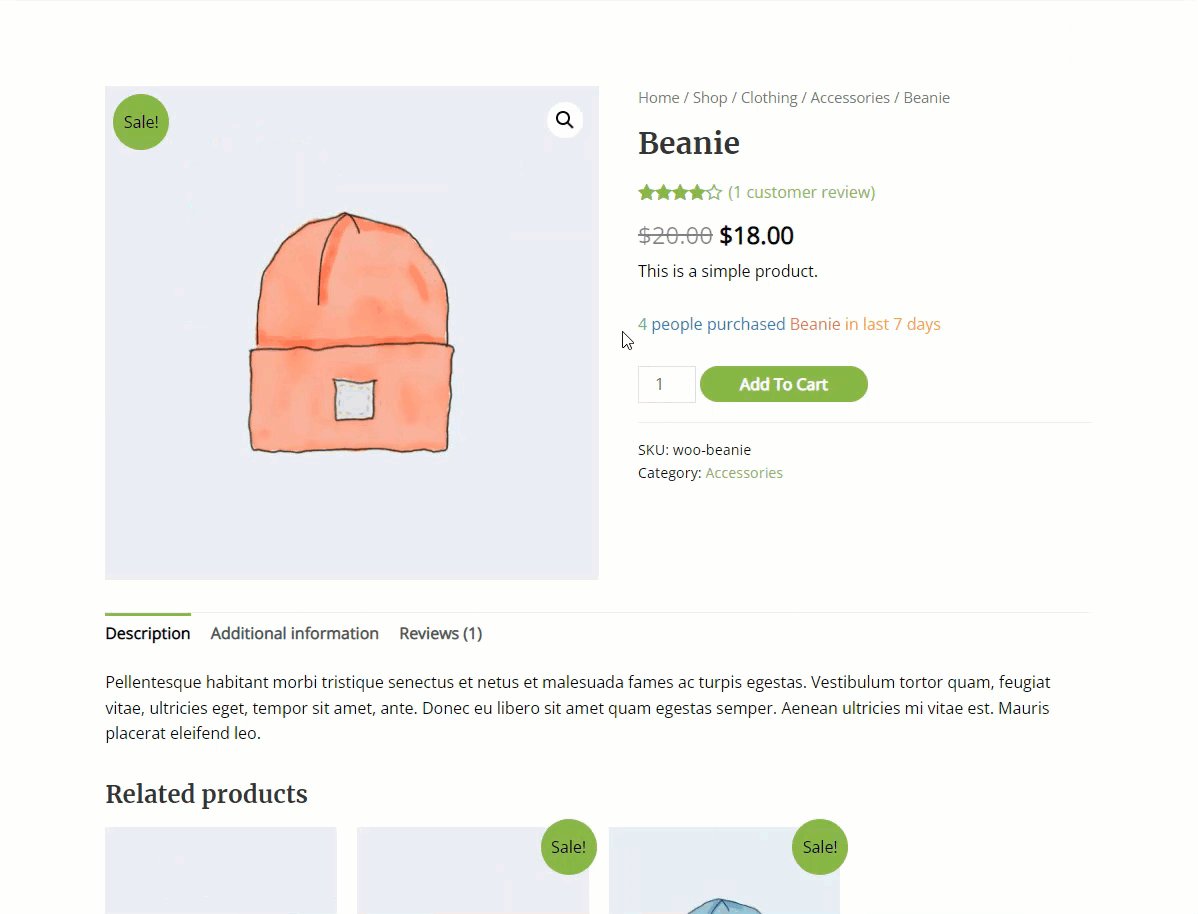
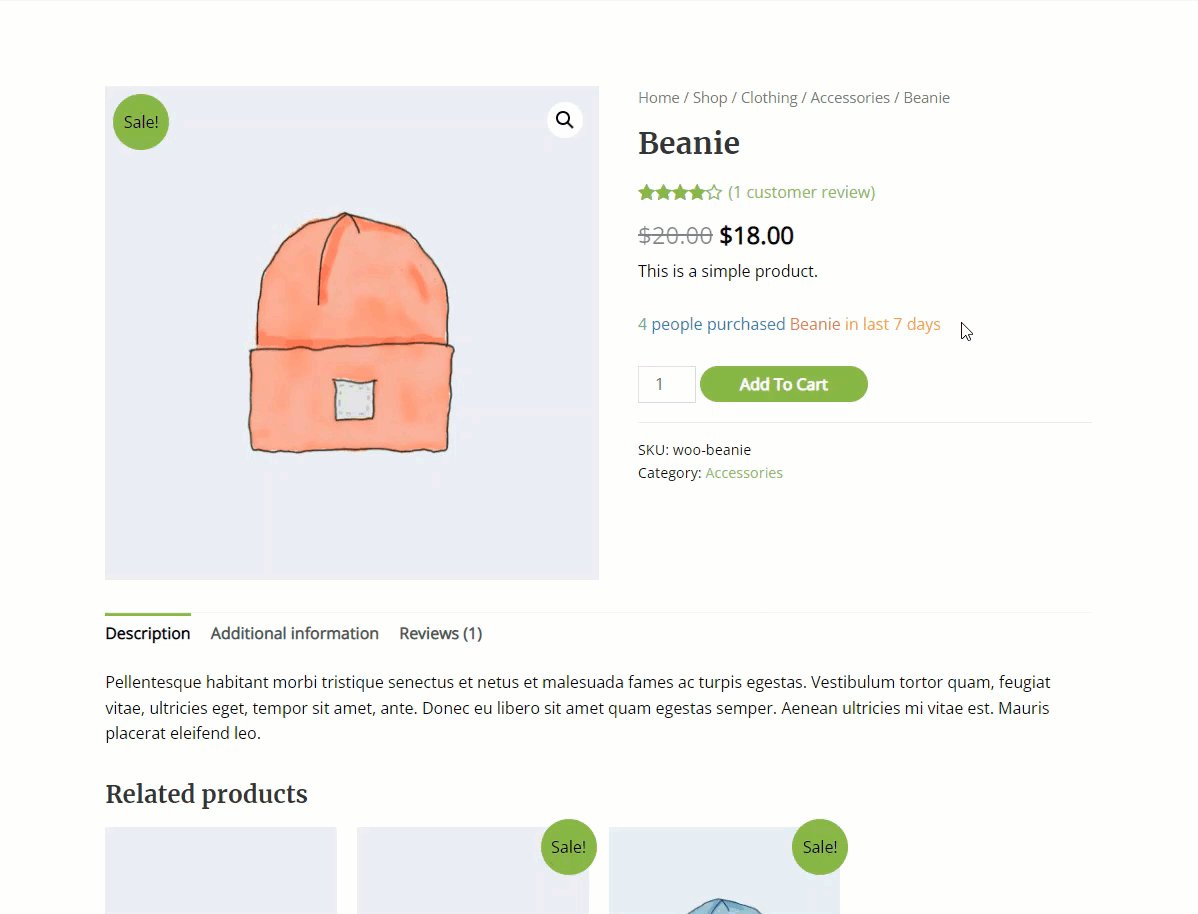
Door deze genoemde stappen te volgen en een beetje meer aan te passen, is dit hoe je kunt groeiwaarschuwing configureren opties gebruik makend van NotificationX Pro.

Een ander voorbeeld van NotificationX-groeiwaarschuwingsmelding is dat als u dit 'Stock Out-thema' kiest, u eenvoudig kunt laten zien hoeveel producten er nog te koop zijn om urgentie te creëren.
Stap 1: Kies Growth Alert Stock Out-thema #
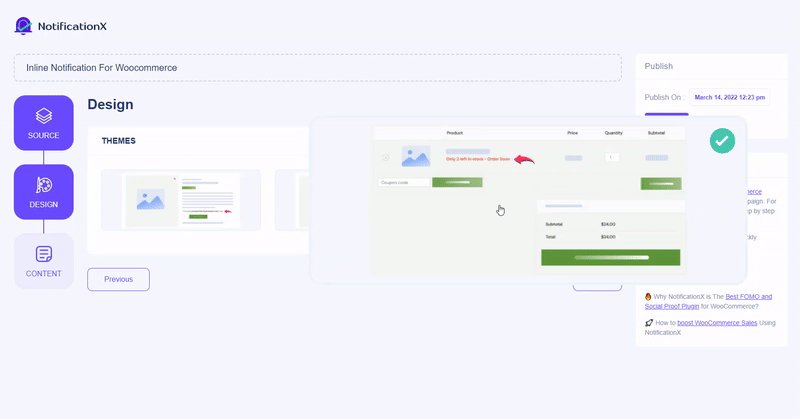
Het proces is vrij gelijkaardig, eerst moet u de vereiste NotificationX-groeiwaarschuwing kiezen 'Stock Out thema' van de 'Ontwerp' en raak de 'De volgende' knop.

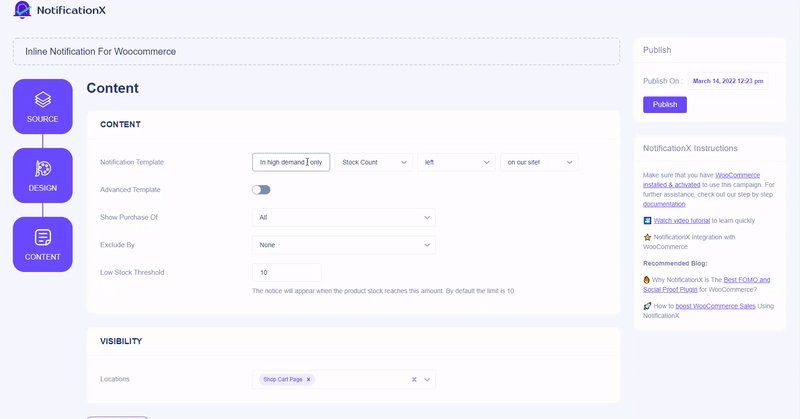
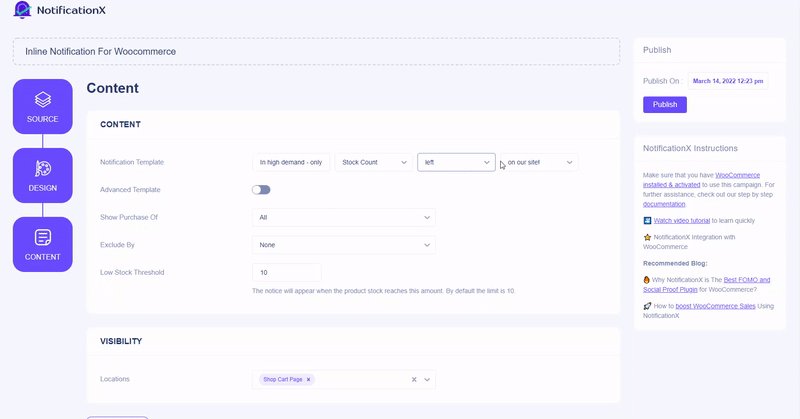
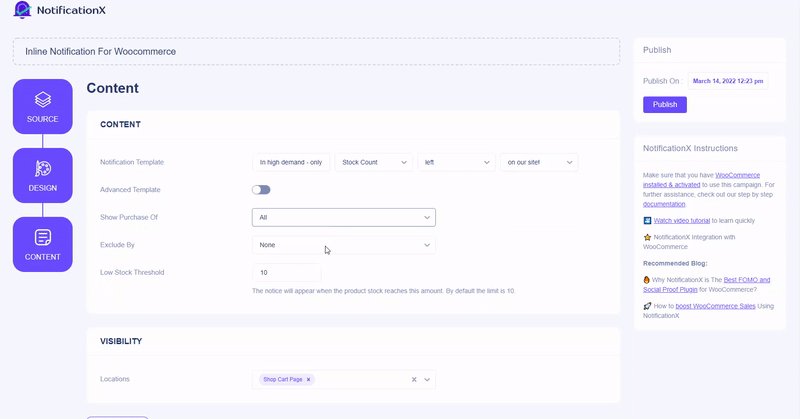
Stap 2: Configureer inhoud en zichtbaarheid #
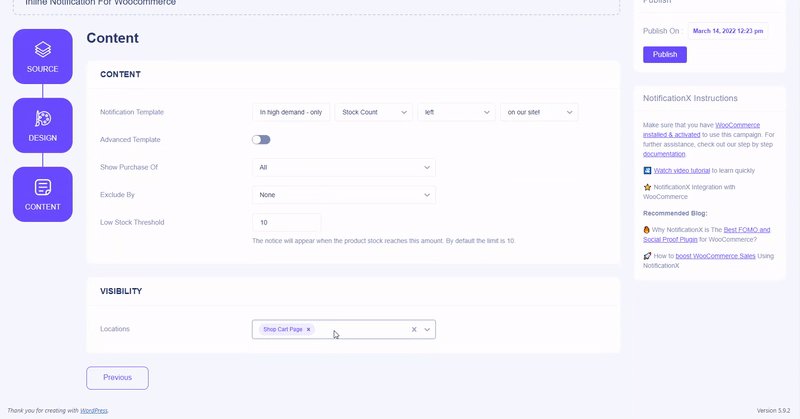
Navigeer daarna naar de 'Inhoud' om de standaardinhoud van uw meldingssjabloon aan te passen. Pas de lage voorraaddrempel naar wens aan om de melding te activeren wanneer de voorraad het opgegeven bedrag bereikt.
Evenzo, als u NotificationX Pro, kunt u een aangepast ontwerp toevoegen aan uw NotificationX-sjabloon voor groeiwaarschuwingsmeldingen door simpelweg de 'Geavanceerde sjabloon' keuze.
Notitie: Deze groeiwaarschuwing van NotificationX wordt standaard weergegeven op de winkelmandpagina. U kunt de locaties van uw groeiwaarschuwingsmelding wijzigen via de: 'Zichtbaarheid' keuze.

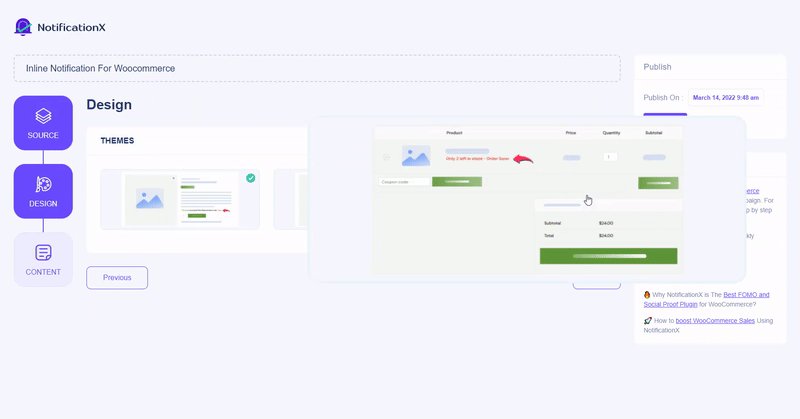
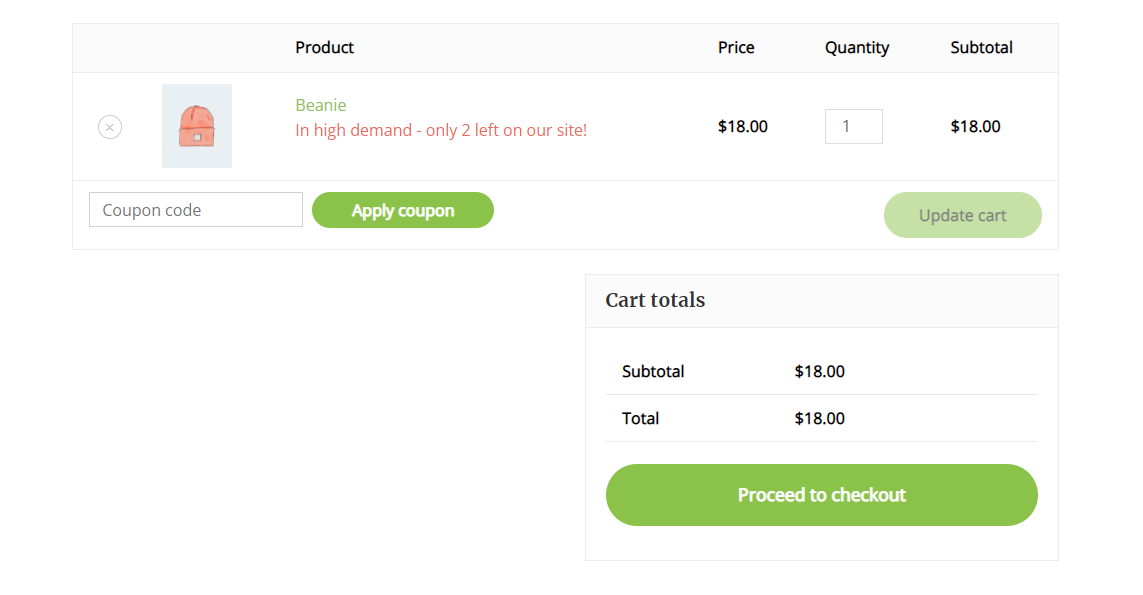
Uiteindelijke uitkomst: #
Nadat u alle wijzigingen heeft aangebracht, drukt u op de 'Publiceren' en controleer hoe uw NotificationX inline stock out-thema op de website wordt weergegeven.

Bovendien kunt u configureren NotificationX Groeiwaarschuwing voor de meest populaire eLearning-platforms LearnDash en Tutor LMS.
Stap 1: Kies het meldingstype en de bron #
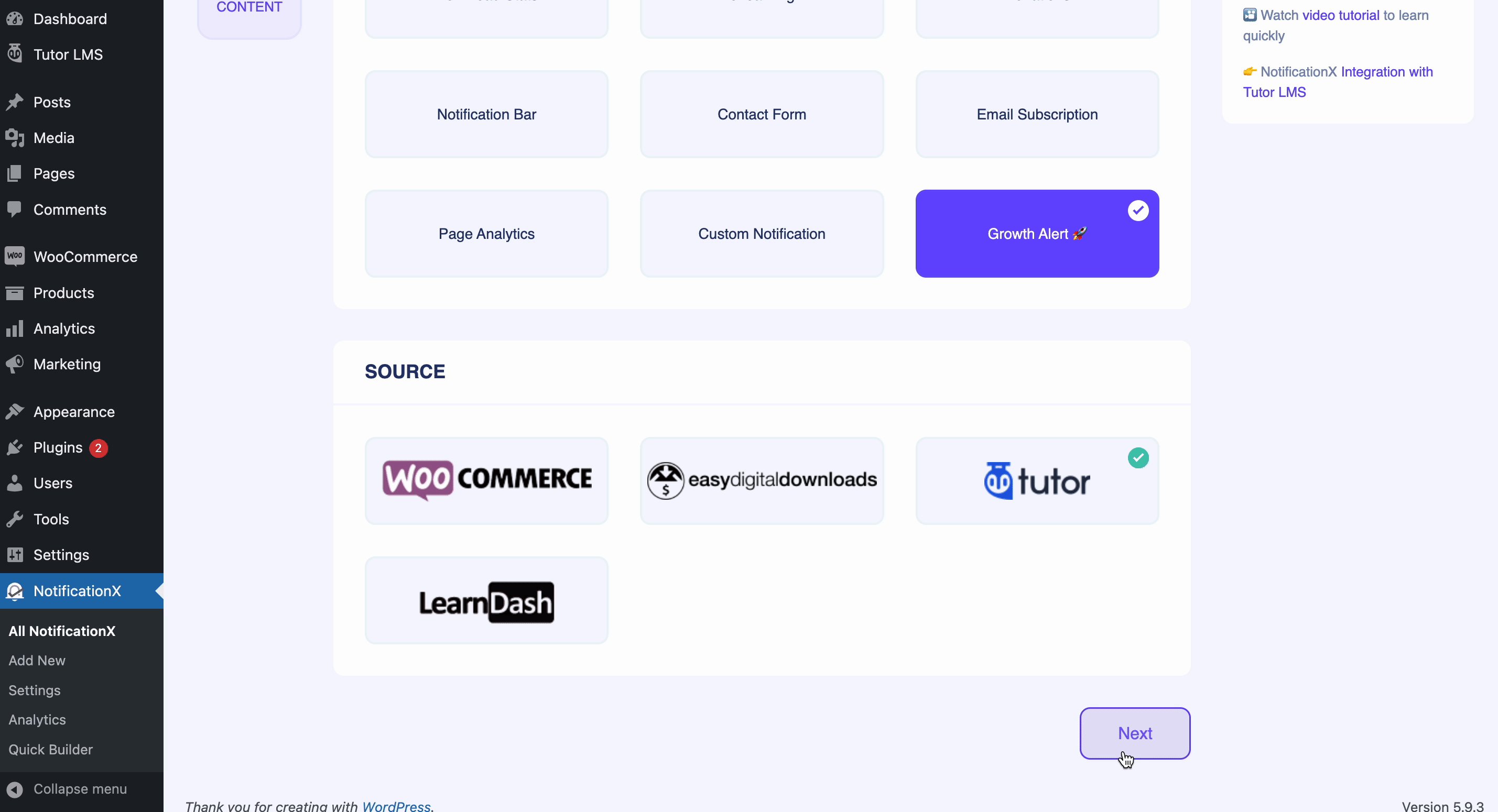
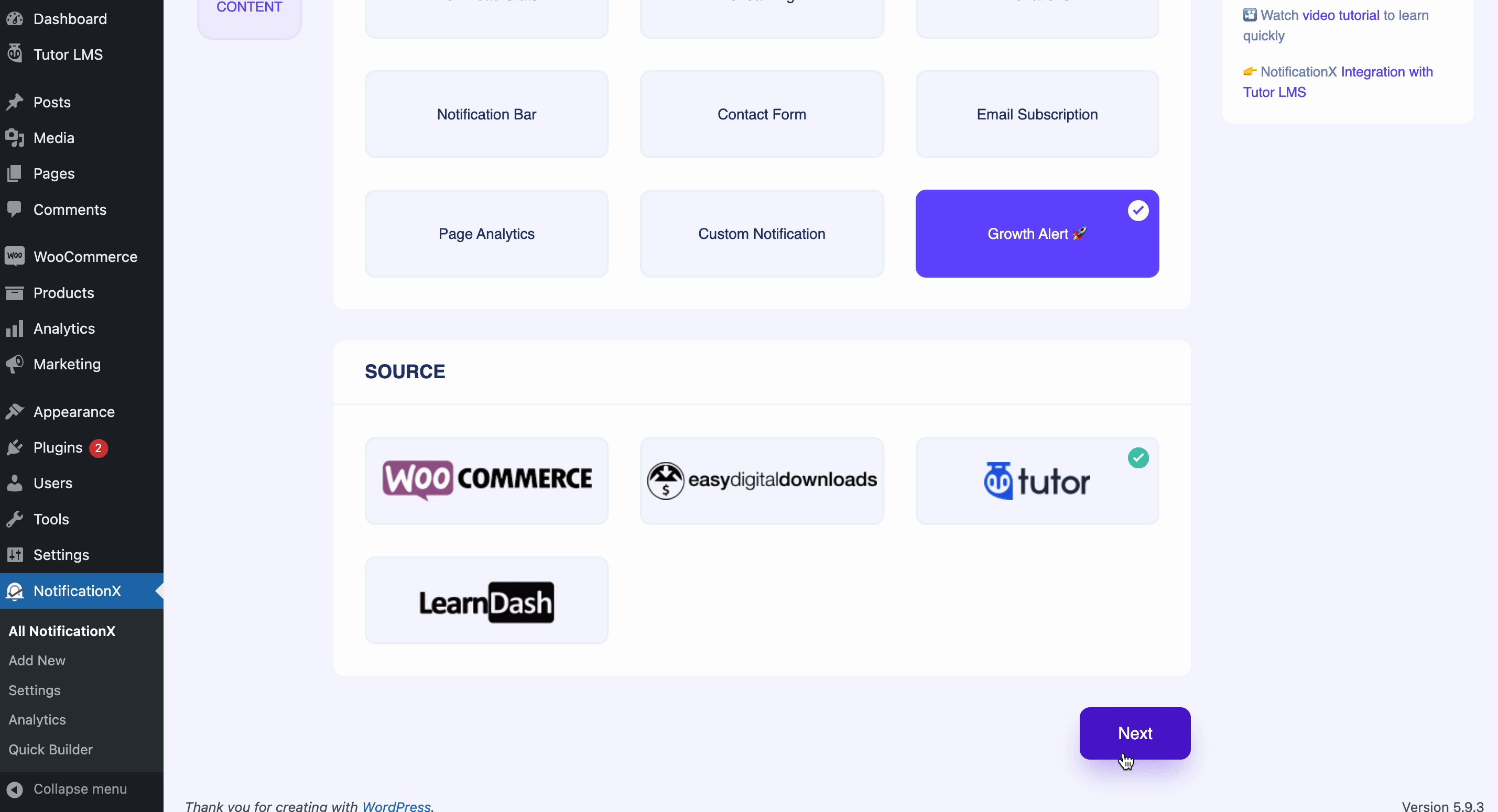
Navigeer eerst naar het tabblad 'Bron' van uw NotificationX live-melding. hier kiezen Meldingstype → Groeiwaarschuwing zoals vermeld in de bovenstaande stap en Bron → LearnDash of Docent LMS. Voor deze documentatie kiezen we: 'Tutor LMS' als onze bron.

Stap 1: Kies een willekeurig cursus-ingeschreven thema #
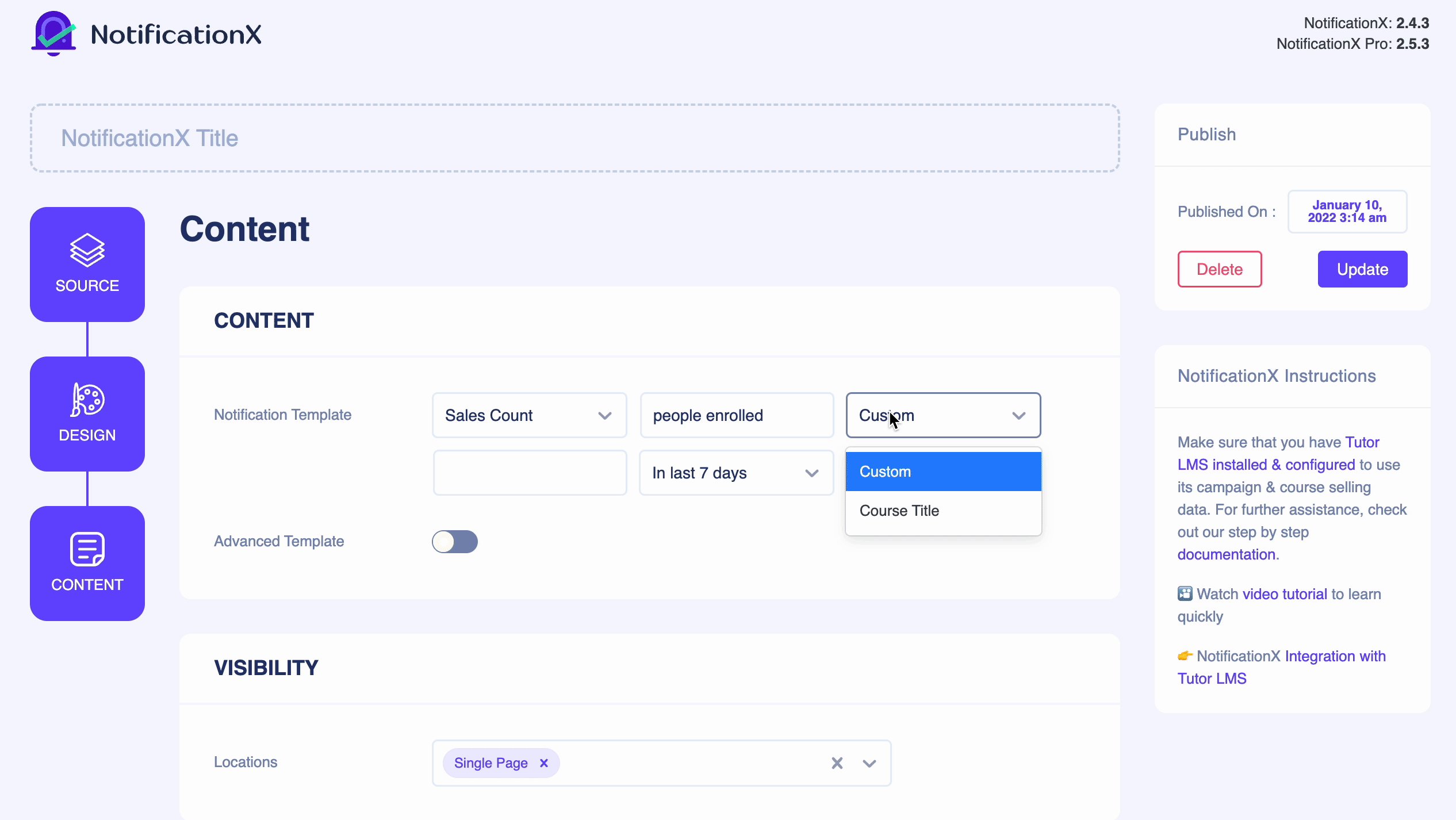
Het proces is vrij gelijkaardig, eerst moet je het vereiste NotificationX Growth Alert 'Course Enrolled theme' kiezen uit de 'Ontwerp' en raak de 'De volgende' knop.

Stap 2: Configureer inhoud en zichtbaarheid #
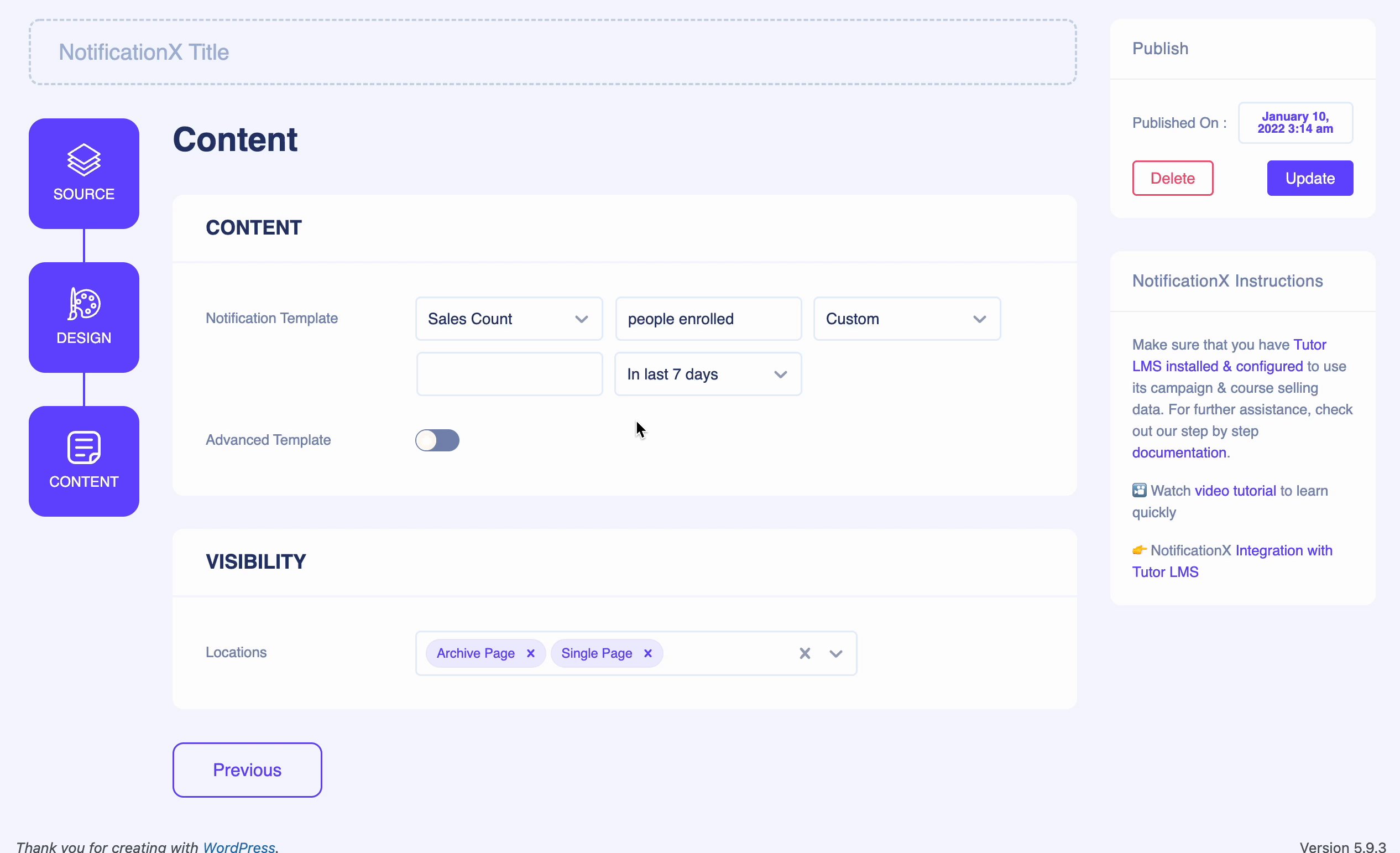
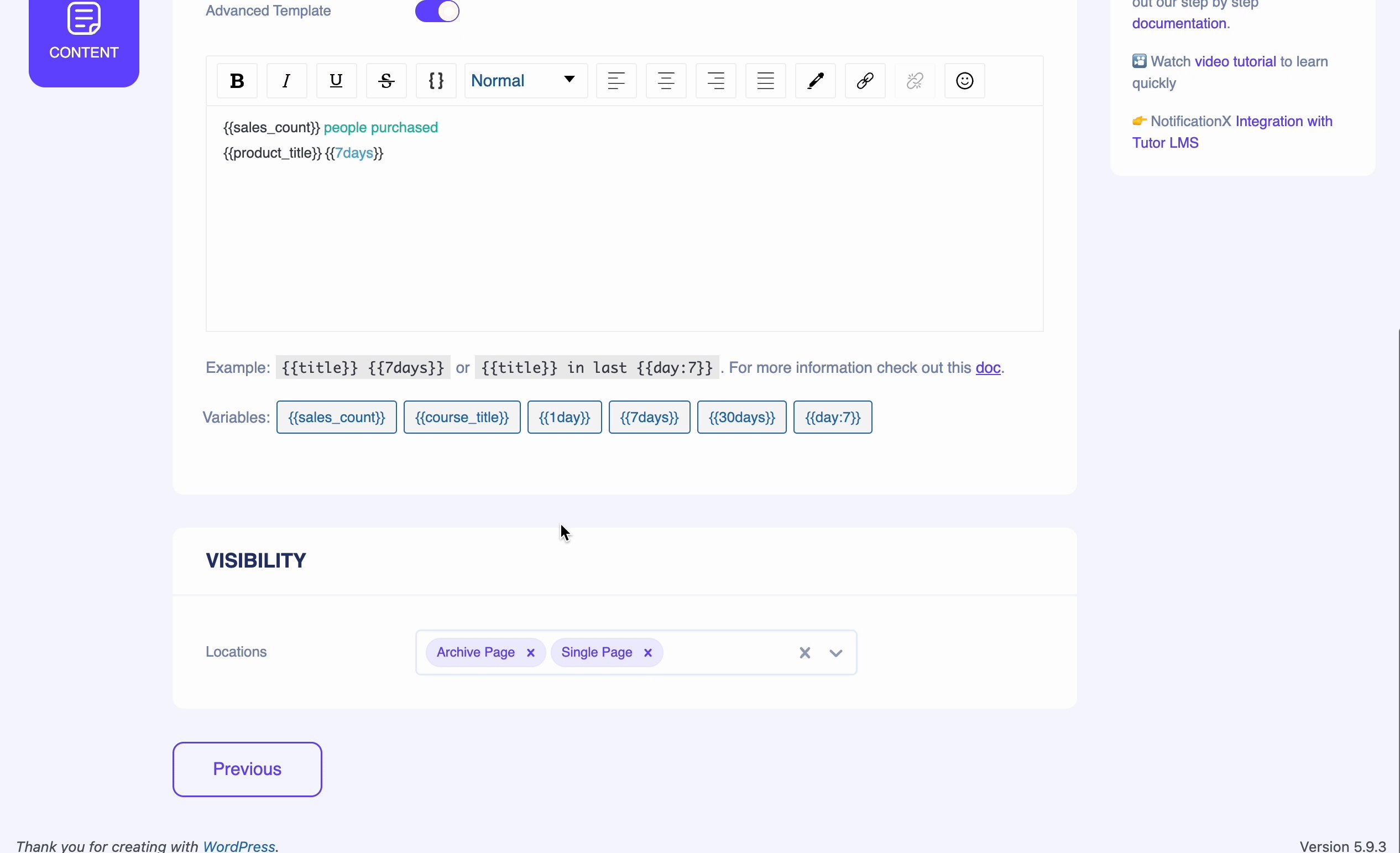
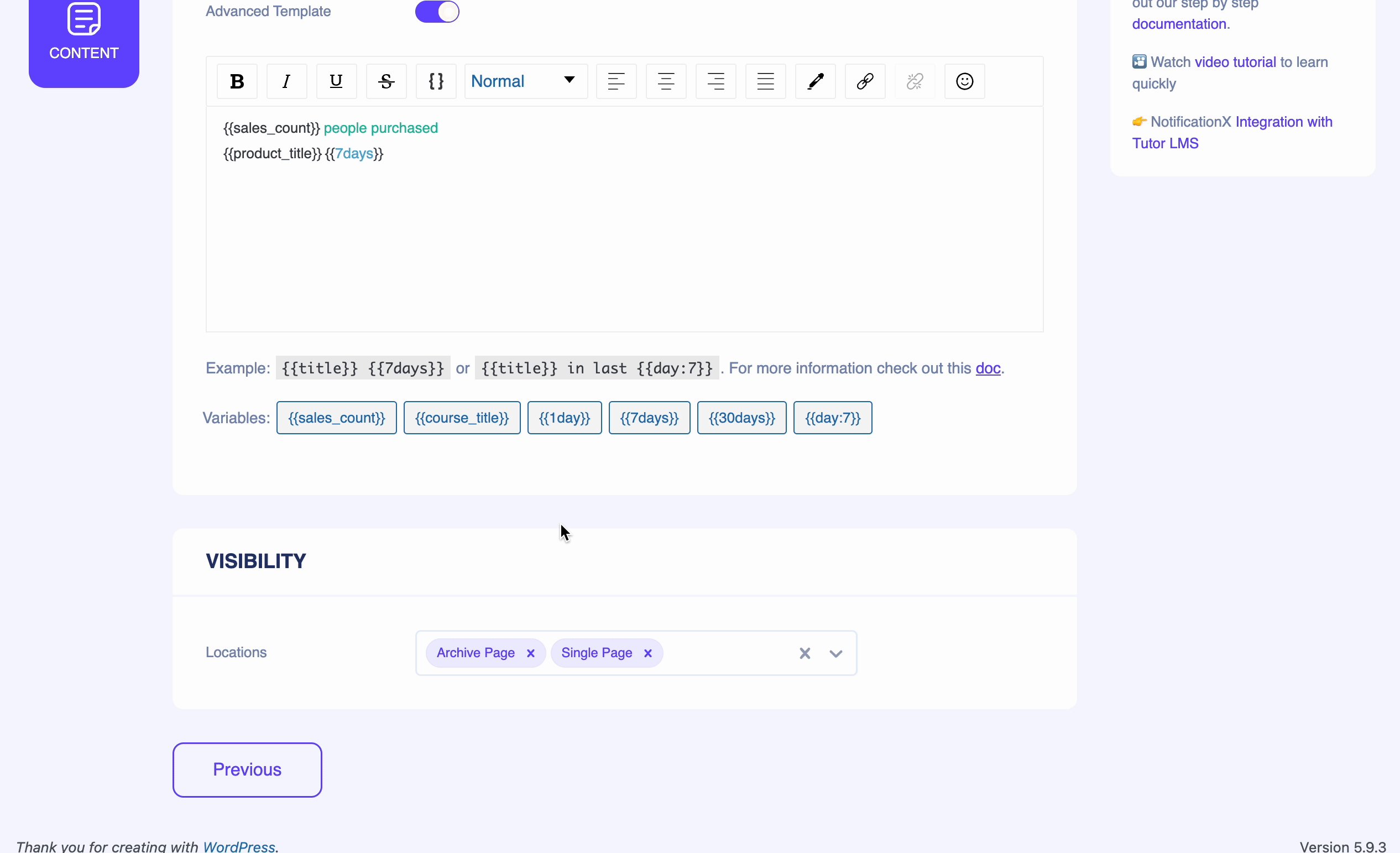
Ga daarna naar de 'Inhoud' om de standaardinhoud van uw meldingssjabloon aan te passen. Pas het eLearning-thema aan uw voorkeur aan.
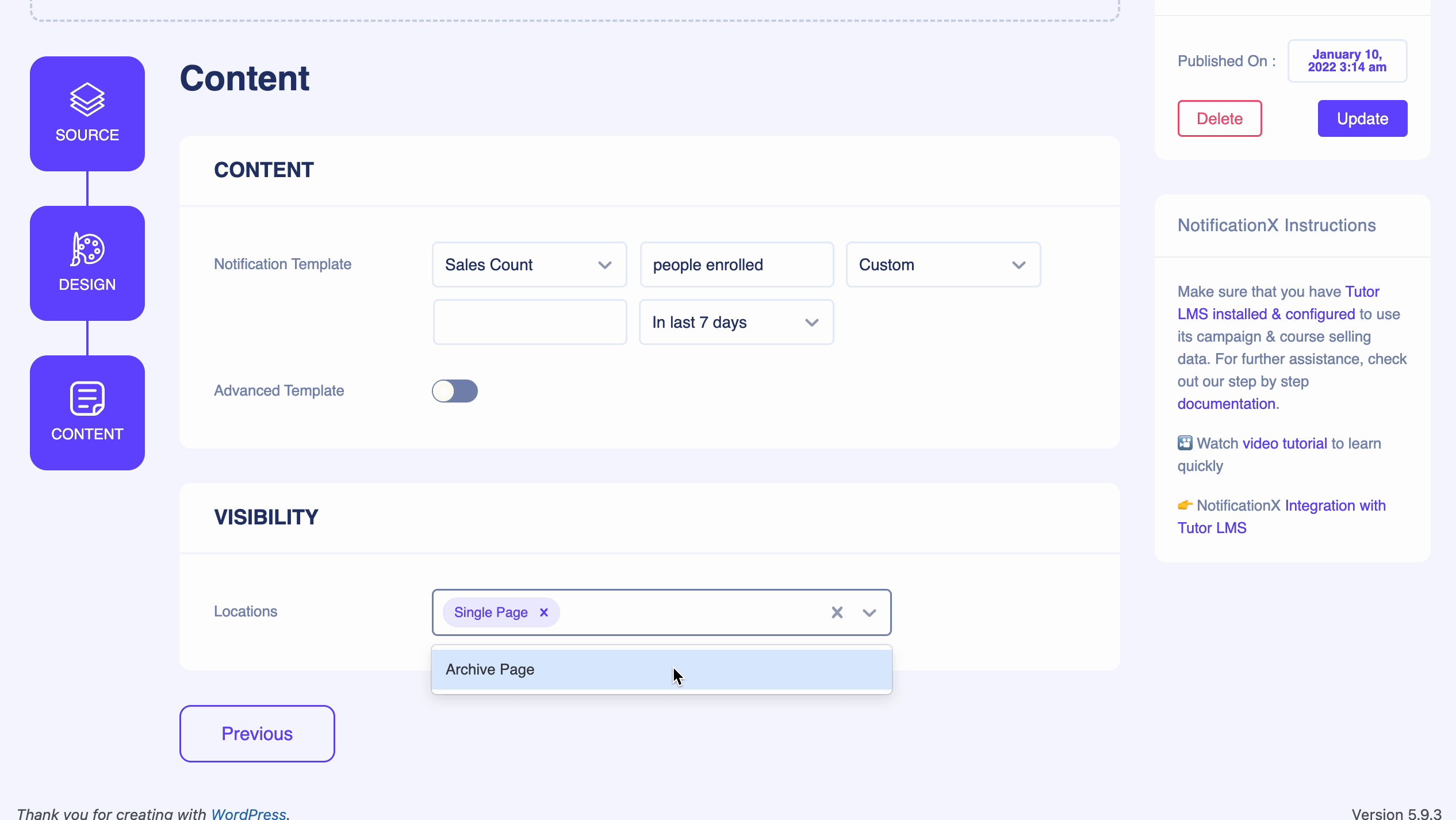
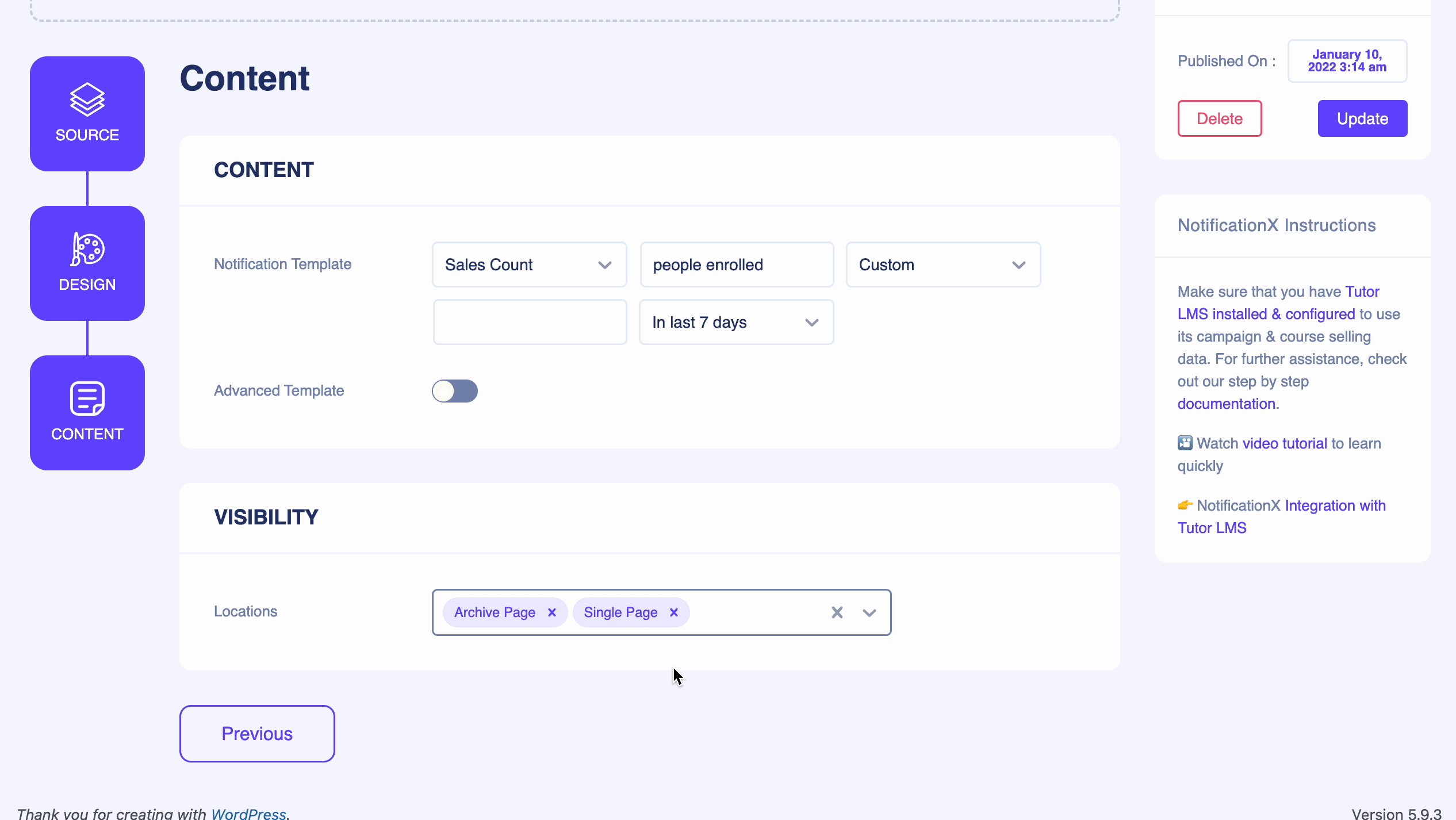
Notitie: U kunt de locaties van uw groeiwaarschuwingsmelding wijzigen via de 'Zichtbaarheid' keuze.

Evenzo, als u NotificationX Pro, kunt u een aangepast ontwerp toevoegen aan uw NotificationX-sjabloon voor groeiwaarschuwingen door gewoon de 'Geavanceerde sjabloon' keuze.

dit geheel NotificationX Groeiwaarschuwing configuratieproces is hiervoor hetzelfde LearnDash platform. Je hoeft alleen de te kiezen 'Bron' en configureer het dienovereenkomstig. Kijk hier eens naar LearnDash gedetailleerde doc om de stapsgewijze oplossing te krijgen.
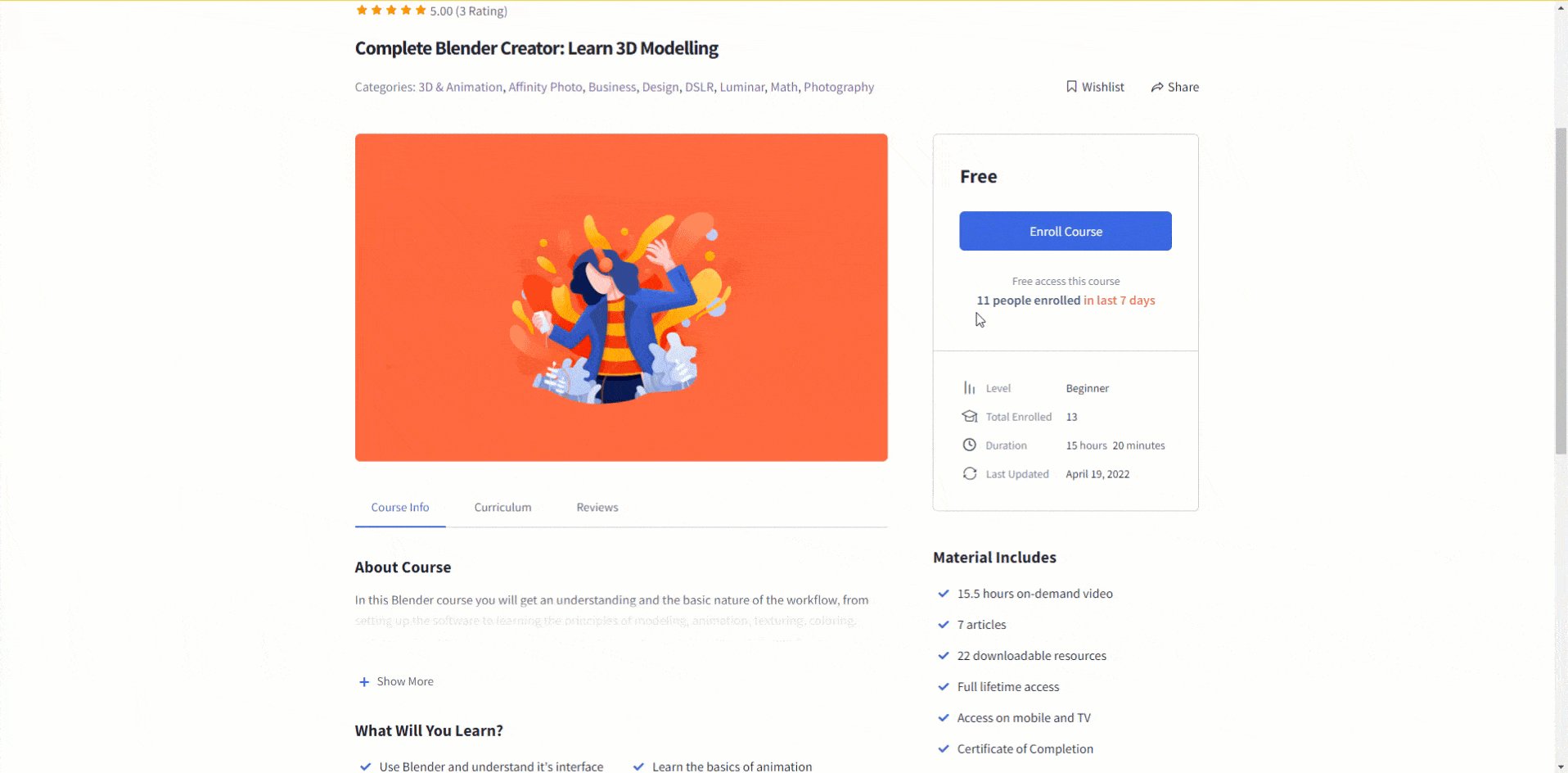
Uiteindelijke uitkomst: #
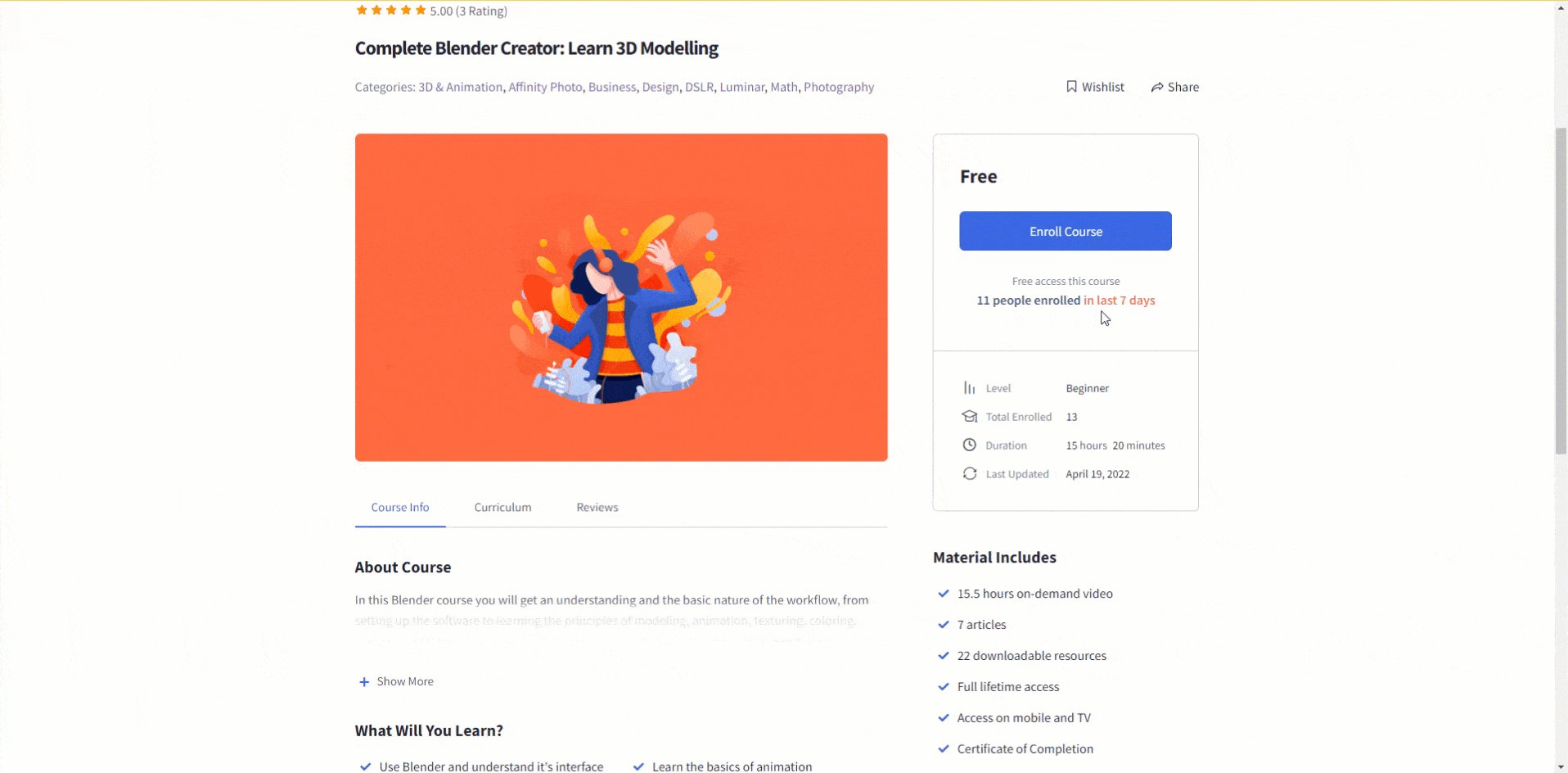
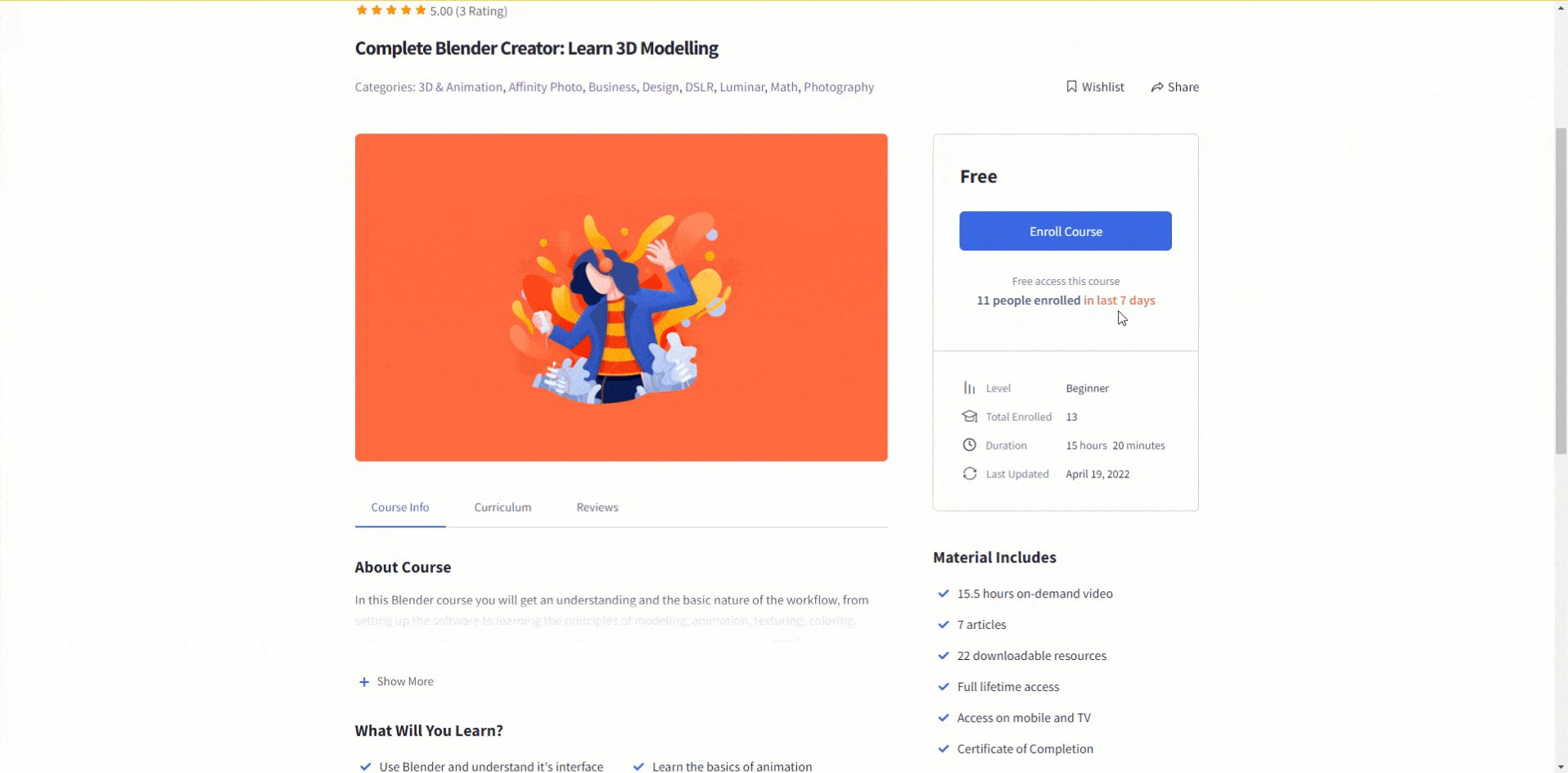
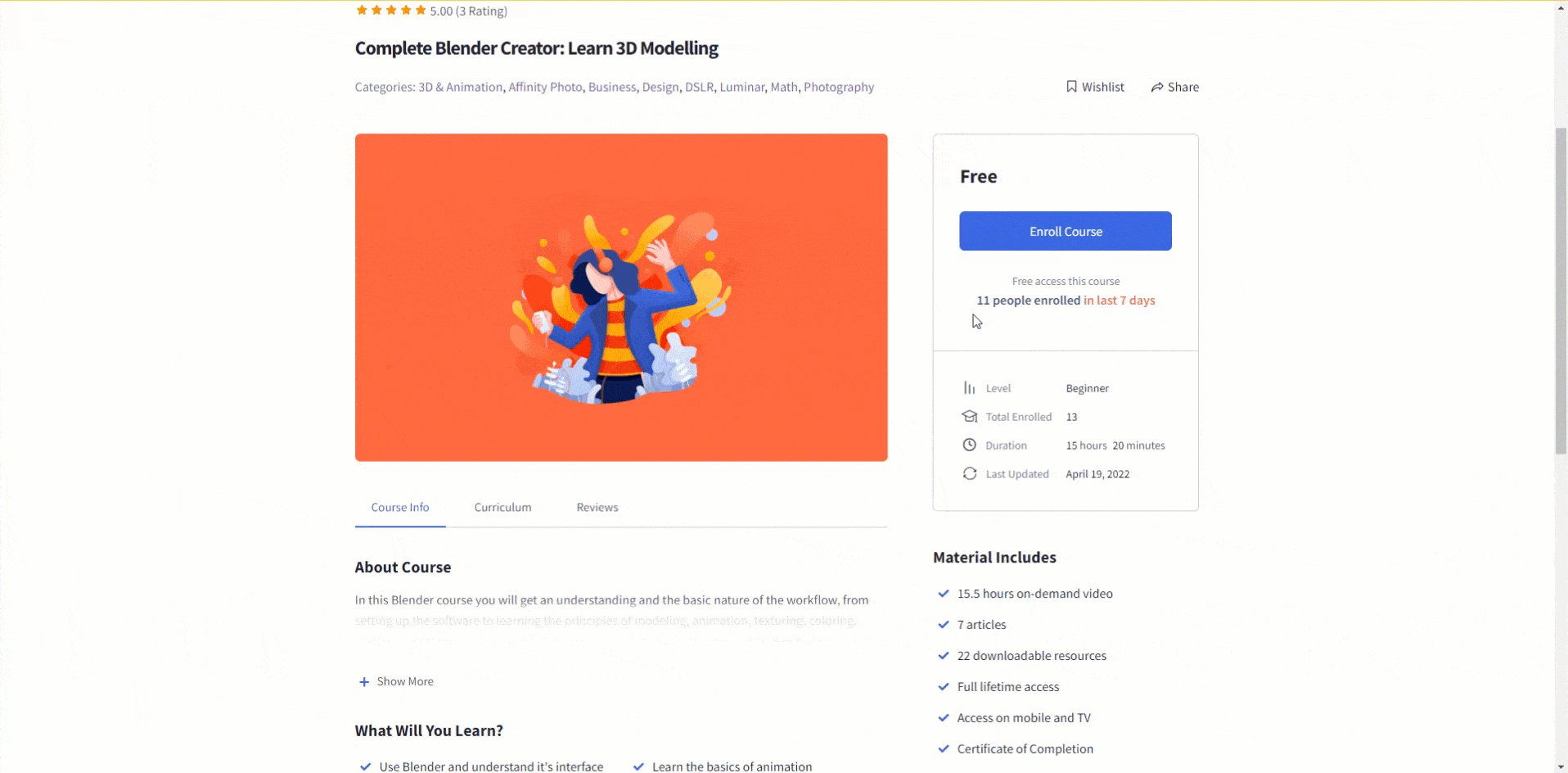
Nadat u alle wijzigingen heeft aangebracht, drukt u op de 'Publiceren' en controleer hoe uw NotificationX Growth Alert eLearning-thema wordt weergegeven op de website.

Dat is het! Zo eenvoudig kunt u de NotificationX Groeiwaarschuwing optie om uw live-meldingen interactiever te ontwerpen.
Vast zitten? Als u problemen ondervindt, kunt u contact opnemen met onze Ondersteuningsteam.






