Met Kennisgeving X, you can display new Ninja Forms Submission Alert on your Website. Such notification pop-ups will help you encourage other site visitors to sign-up for your form as well. By displaying Sociaal bewijs in de vorm van nieuwe aanmeldingen voor formulieren, kunt u gebruikmaken van de zeer effectieve marketingtactiek van FOMO.
Hoe Ninja Forms Submission Alert met NotificationX te configureren: #
Voor het geval u het niet wist, wordt NotificationX geleverd met in totaal 4 Form Builder-integraties. Contactformulier 7 | WPForms | Ninja Forms | Gravity Forms.
In dit document leert u hoe u Ninja Forms Submission Alert voor Ninja Forms configureert. Voordat je begint, zorg ervoor dat je hebt uw hebt geïnstalleerd en geconfigureerd Ninja Forms Form plugin op uw website.
Stap 1 - Nieuwe melding toevoegen #
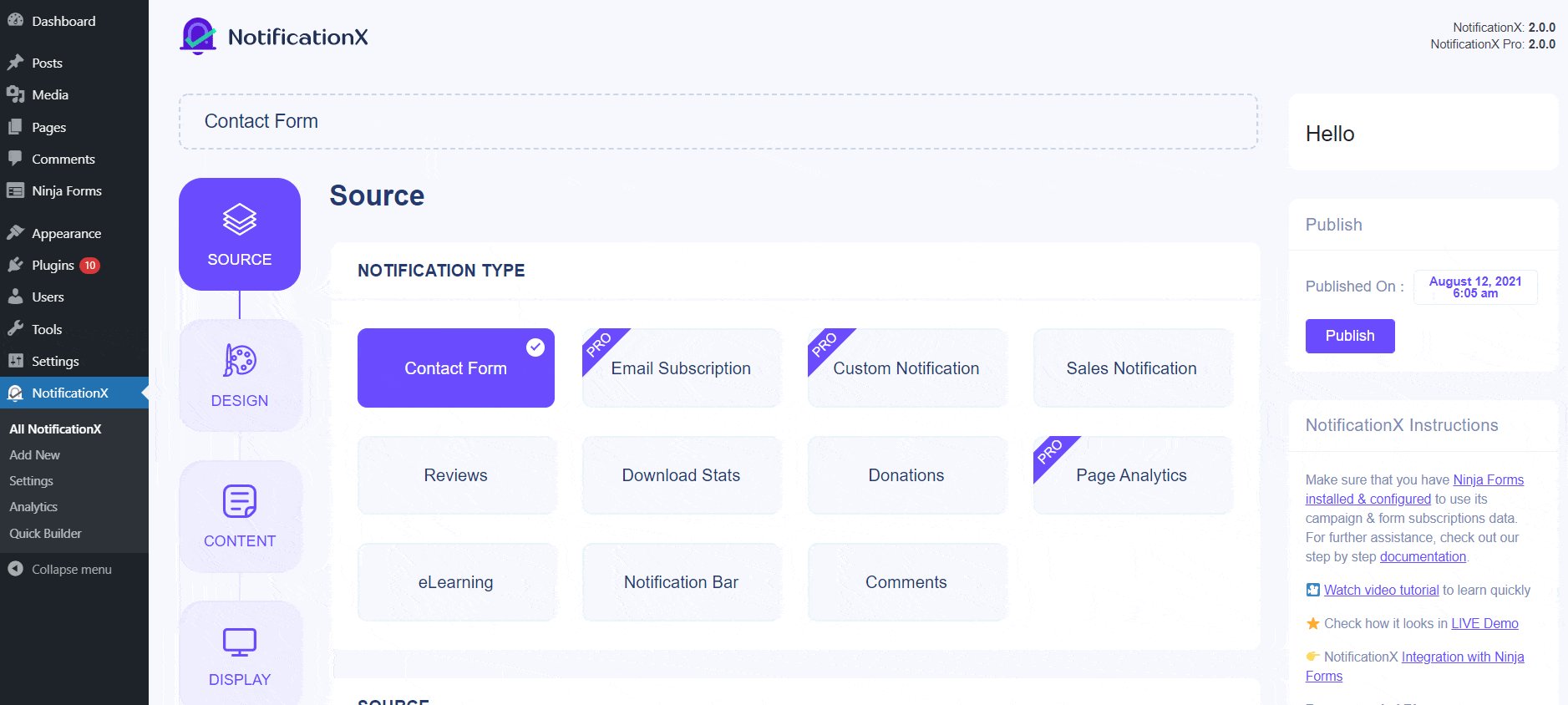
Open uw WordPress-dashboard en navigeer naar wp-admin -> NotificationX -> Alle NotificationX -> Nieuwe toevoegen.

Stap 2 - Kies een bron #
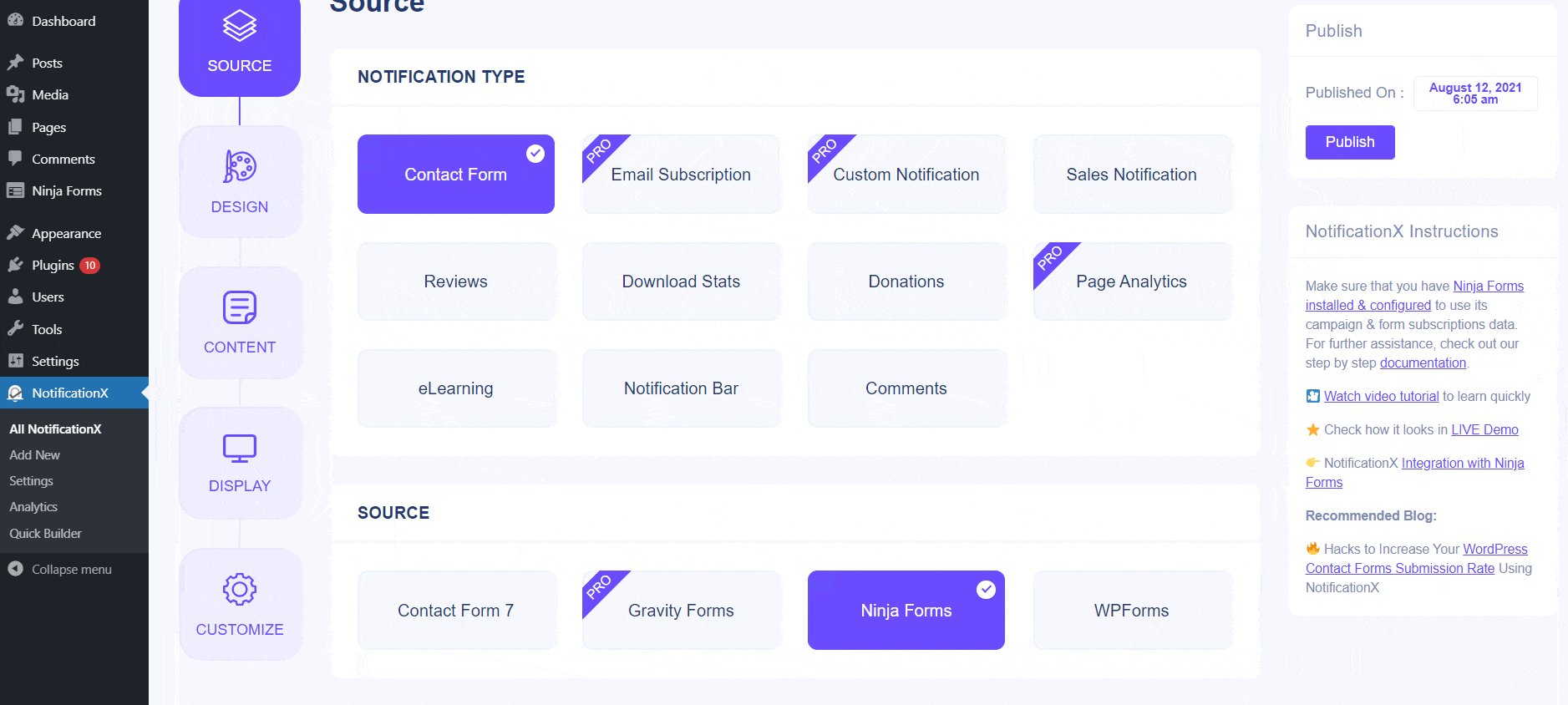
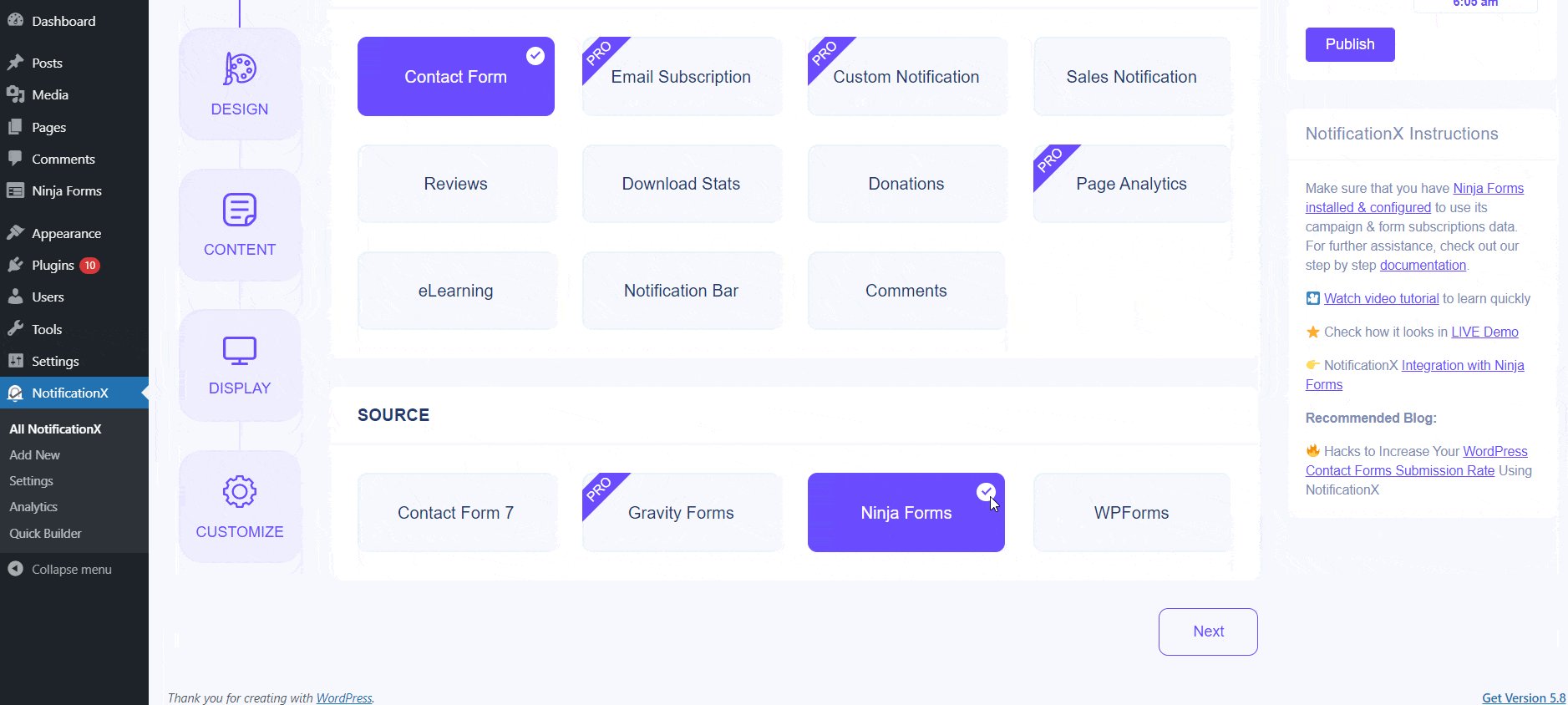
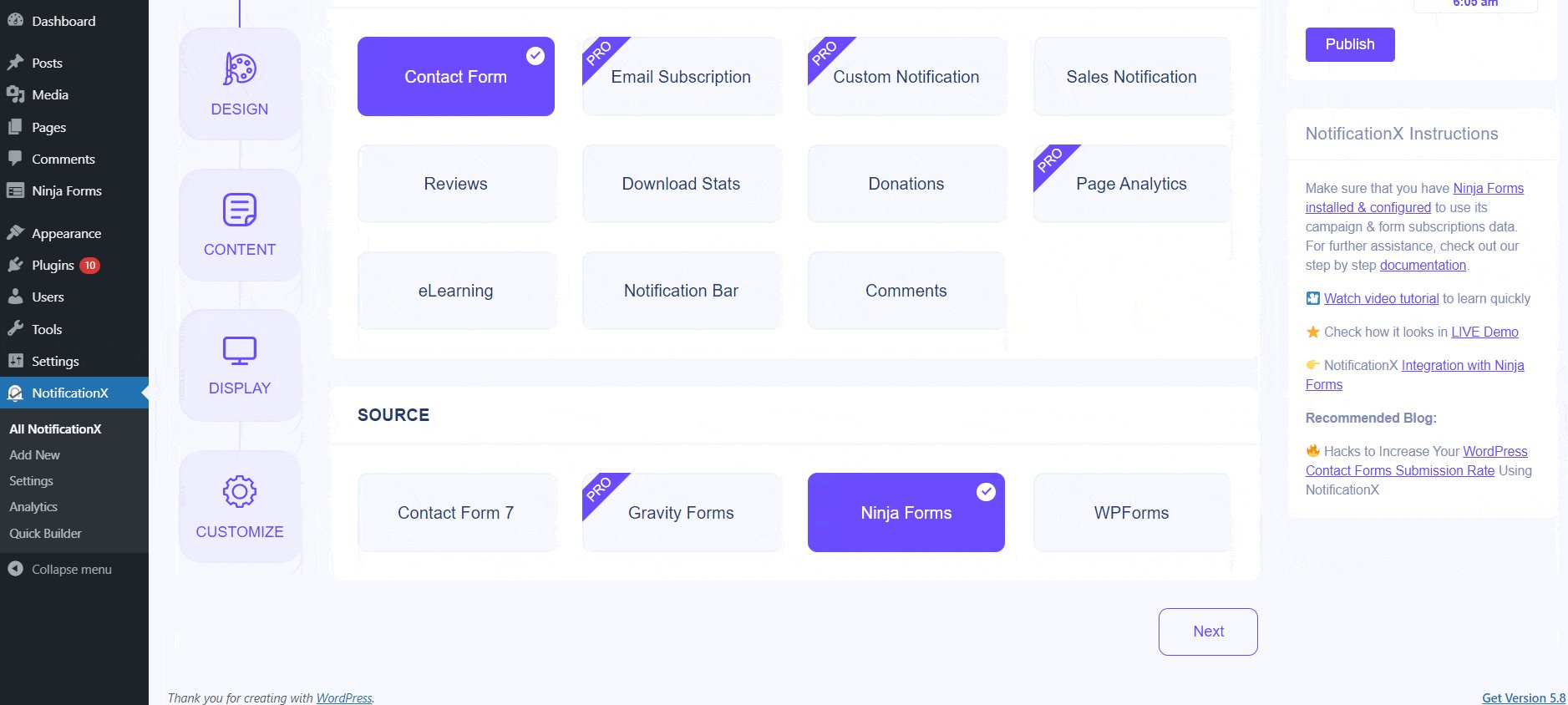
Van de Bron' Tabblad van NotificationX Kiezen 'Contact Formulier' als uw meldingstype. Daarna gewoon kiezen Ninja Forms als je Bron. Klik vervolgens op de 'De volgende' knop.

Stap 3 - Kies een ontwerpthema #
Van de 'Thema's' sectie kies een lay-out. De gekozen layout is hoe jouw Ninja Forms Submission Alert wordt weergegeven op uw website. Van de Geavanceerd ontwerp sectie, kunt u eenvoudig styling toevoegen aan uw ontwerp, beeldweergave en typografie.

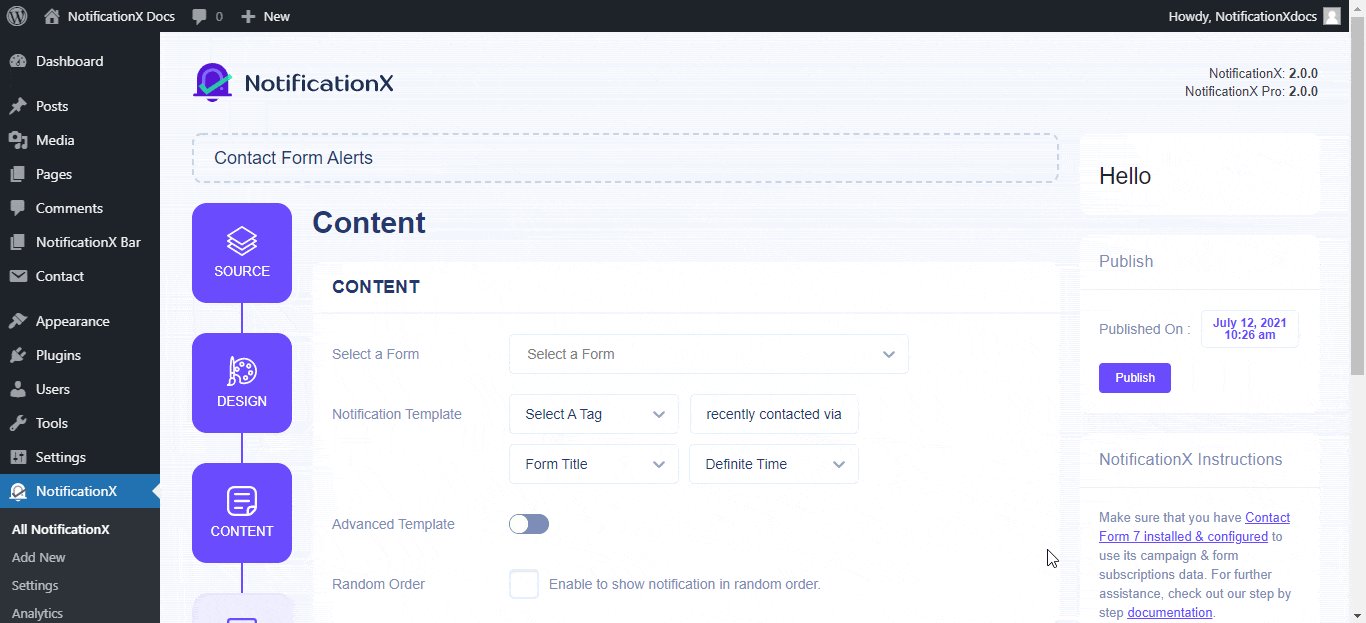
Stap 4 - Sjablooninhoud configureren #
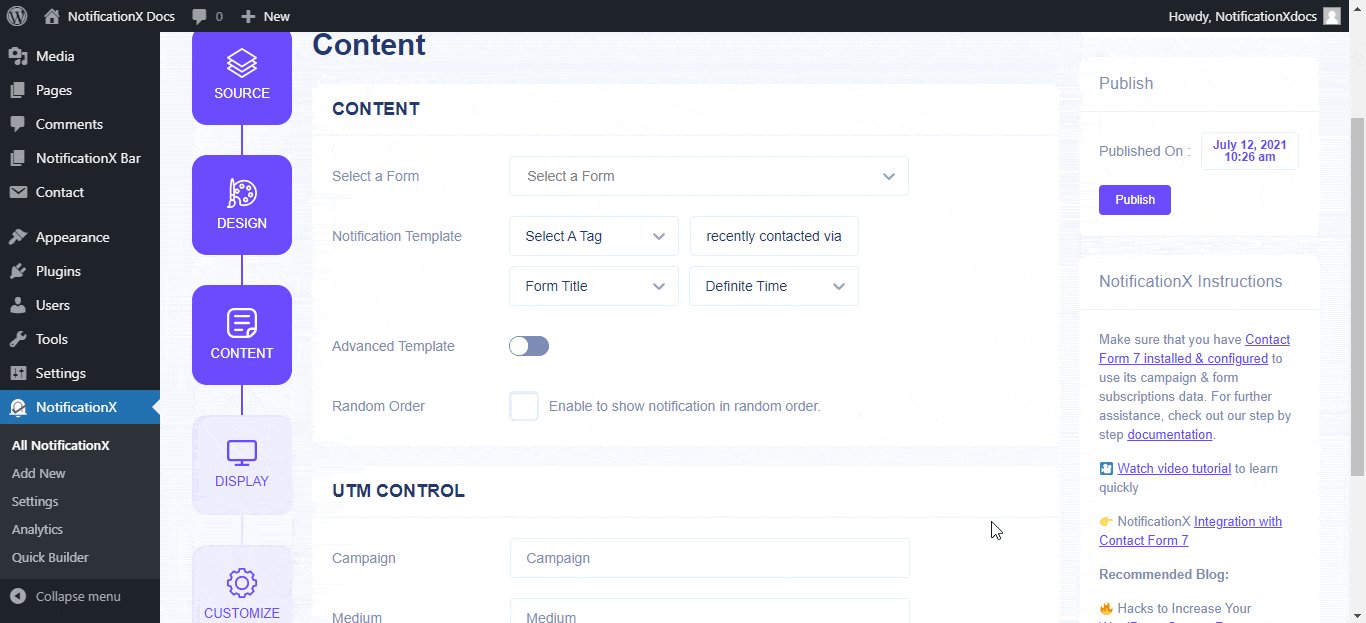
Van de Inhoud tabblad kunt u uw 'wijzigenMeldingssjabloon ' en voeg uw favoriete inhoudstekst toe. Ga daarna door en kies uw gewenste variabelen. De door u geselecteerde variabelen geven de naam, het e-mailadres, het onderwerp enz. Weer van de gebruikers die een formulier hebben ingediend via uw Ninja-contactformulier.
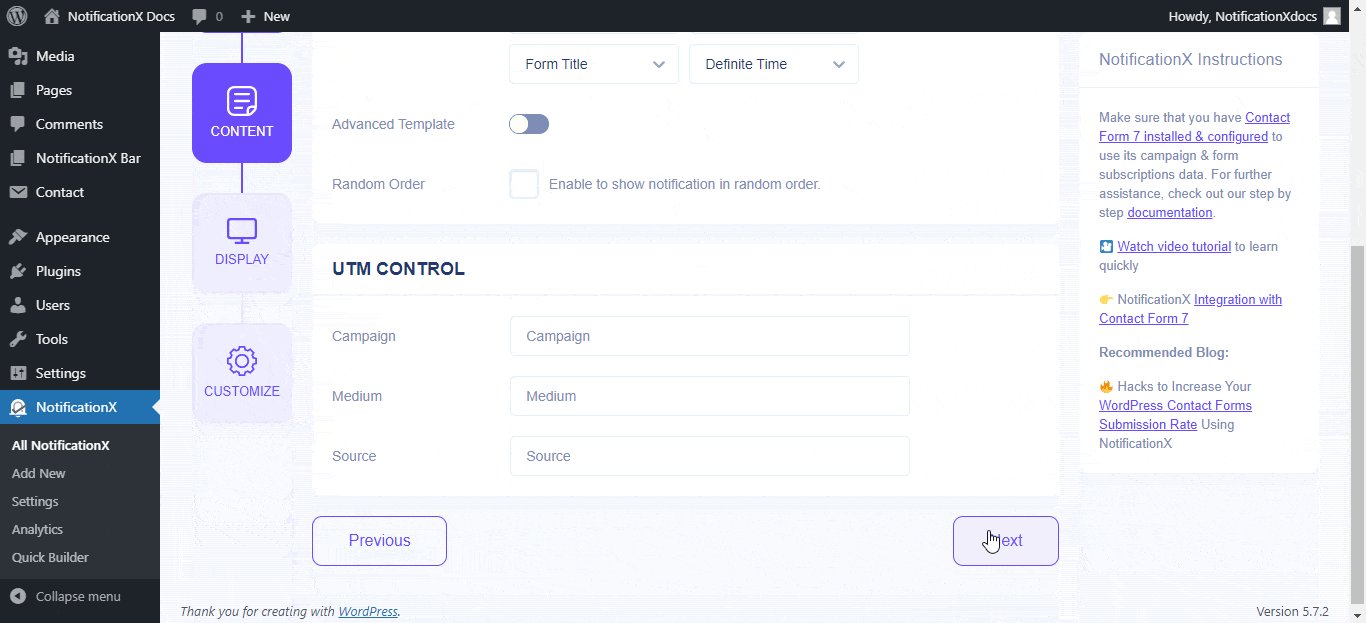
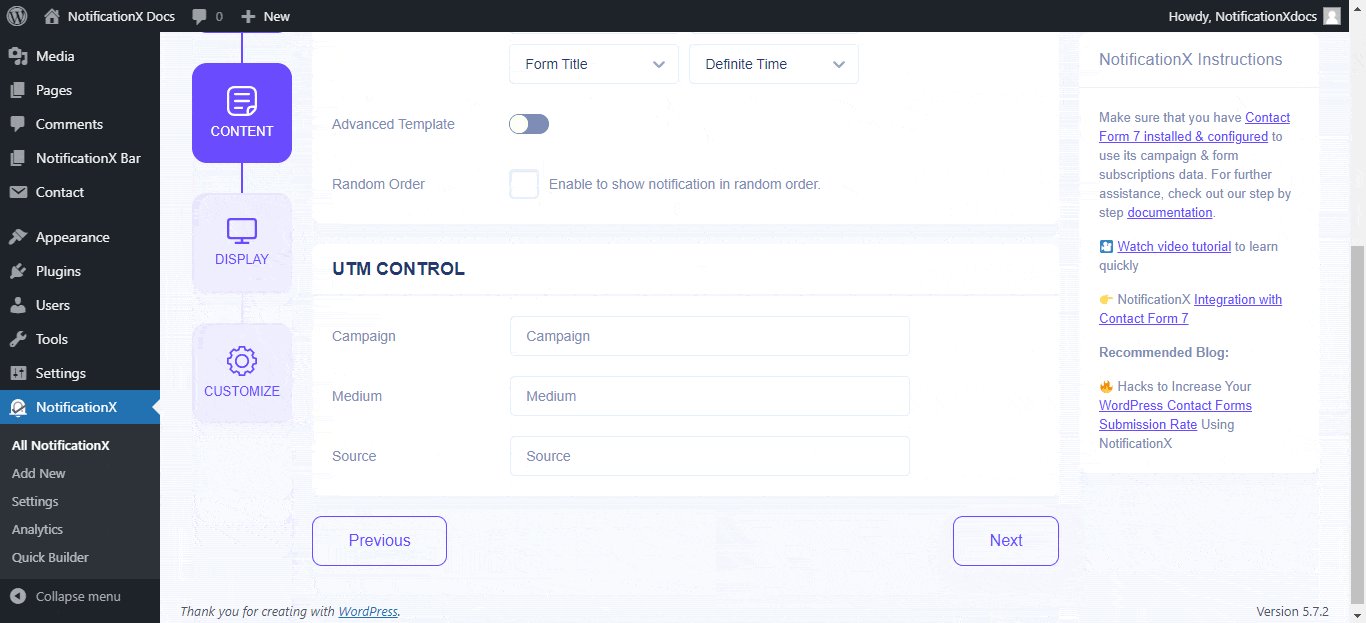
U kunt zelfs de verschillende soorten campagnes volgen via NotificationX. 'UTM-besturing' kunt u 'Campagne', 'Medium' en 'Bron' toevoegen aan uw meldingspop-up.

Stap 5 - Pas de weergave-opties aan #
Van de 'Beeld' sectie, kunt u het selectievakje gebruiken om een standaardafbeelding of een avatar weer te geven in de meldingspop-up. Van de 'Zichtbaarheid' sectie kunt u de pagina's instellen waar u de Ninja Forms Submission Alert wilt weergeven.

Stap 6 - Appearan instellence #
Er zijn vier afzonderlijke secties onder de "Aanpassen'Tab.
Verschijning- stel de positie in voor uw Ninja Forms Submission Alert op uw WordPress-website.
Timing- stel de tijd in voor 'Initial', 'Display For' & 'Delay Between' opties volgens uw voorkeur.
Gedrag- kies ervoor om het aantal ingediende formulieren voor bepaalde verstreken dagen weer te geven.
Geluidsinstellingen- schakel 'Sound Alert' in voor uw Ninja Forms-inzending.

Stap 7 - Publiceer uw melding #
Klik op om een melding live te maken 'Publiceren' knop. Uw uiteindelijke resultaat ziet er ongeveer zo uit:

Als u problemen ondervindt, kunt u contact opnemen met ons ondersteuningsteam hier.






