Kennisgeving X stelt u in staat om verbluffende generieke meldingsbalken of AVG-cookietoestemmingsbalk te ontwerpen met behulp van de Elementor-paginabuilder. Met deze Elementor-integratie heb je de flexibiliteit om deze kant-en-klare lay-outs op je WordPress-website gratis te kiezen en aan te passen.
Naast het maken van algemene verkoop- en kortingsmeldingen, kunt u nu twee afzonderlijke kant-en-klare lay-outs hebben om uw Meldingsbalk voor AVG-cookietoestemming op de website. Bekijk de onderstaande richtlijn om te zien hoe u de 'GDPR Cookie Consent Bar met Elementor' met NotificationX:
Stap 1: maak een meldingsbalk #
Ga allereerst naar je WordPress Dashboard en navigeer naar wp-admin -> NotificationX -> Alle NotificationX. Klik dan helemaal bovenaan op 'Nieuw toevoegen'. Of u kunt ook gewoon naar het tabblad 'Nieuwe toevoegen' in de zijbalk gaan.

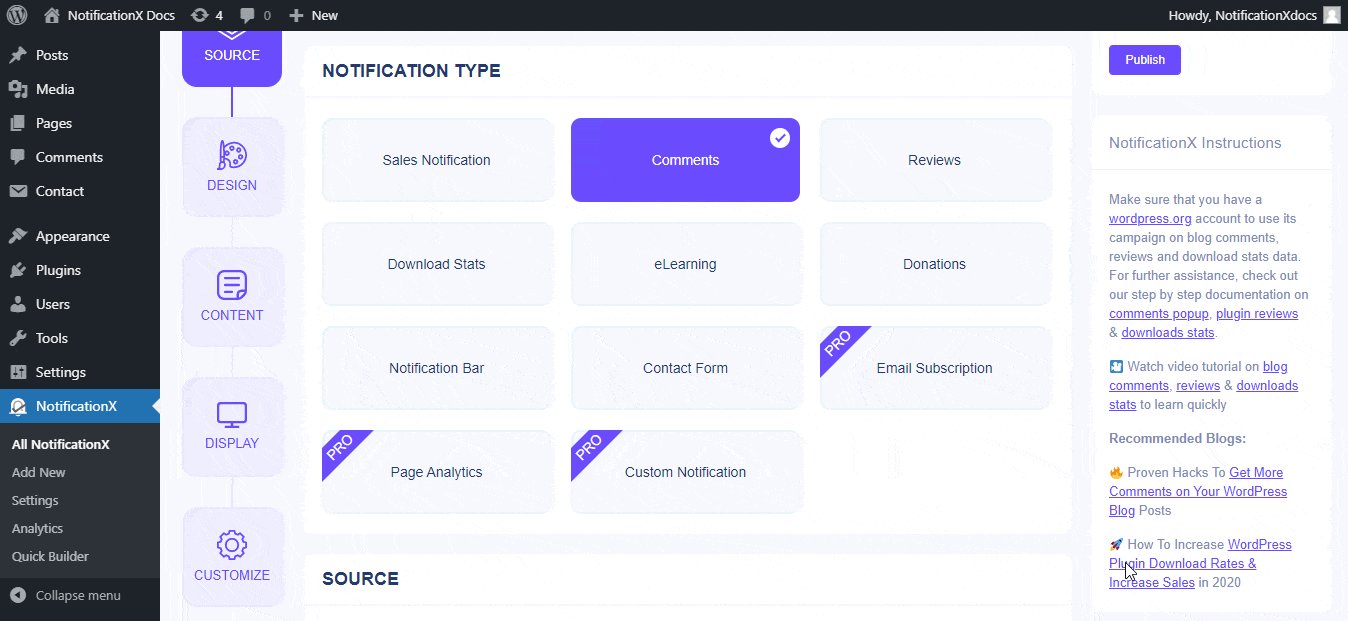
Nadat u klaar bent, wordt u doorgestuurd naar het 'Bron' Tabblad van uw NotificationX-gebruikersinterface.
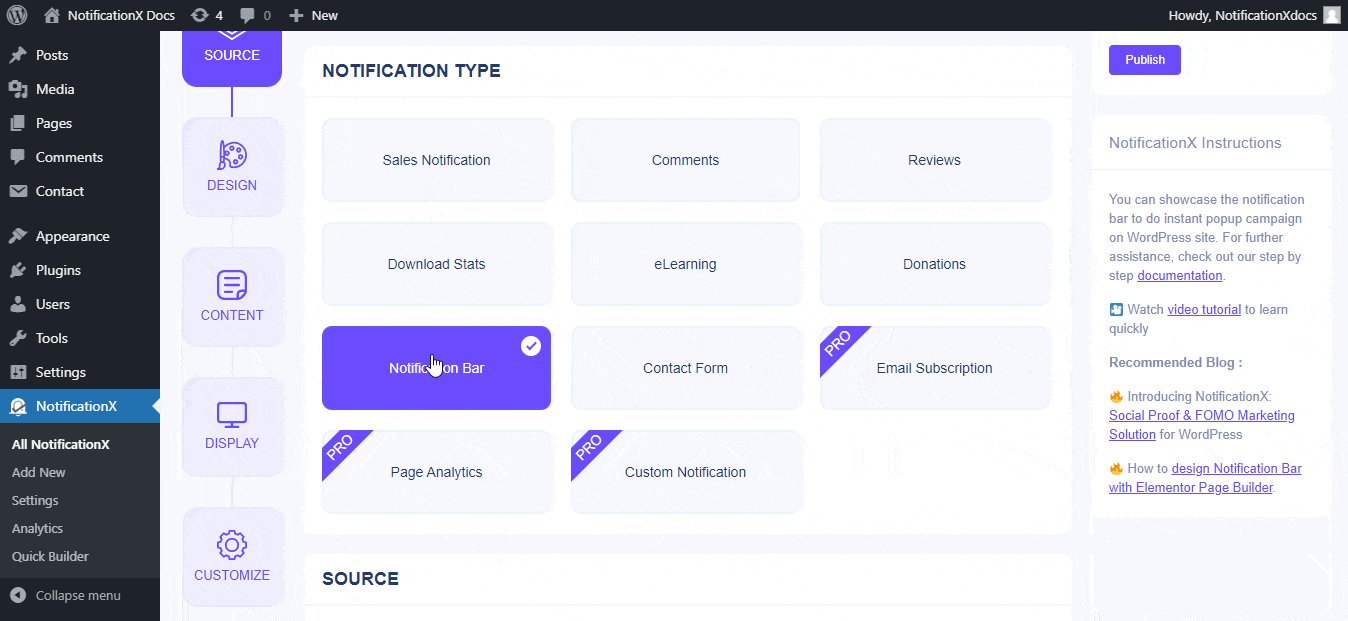
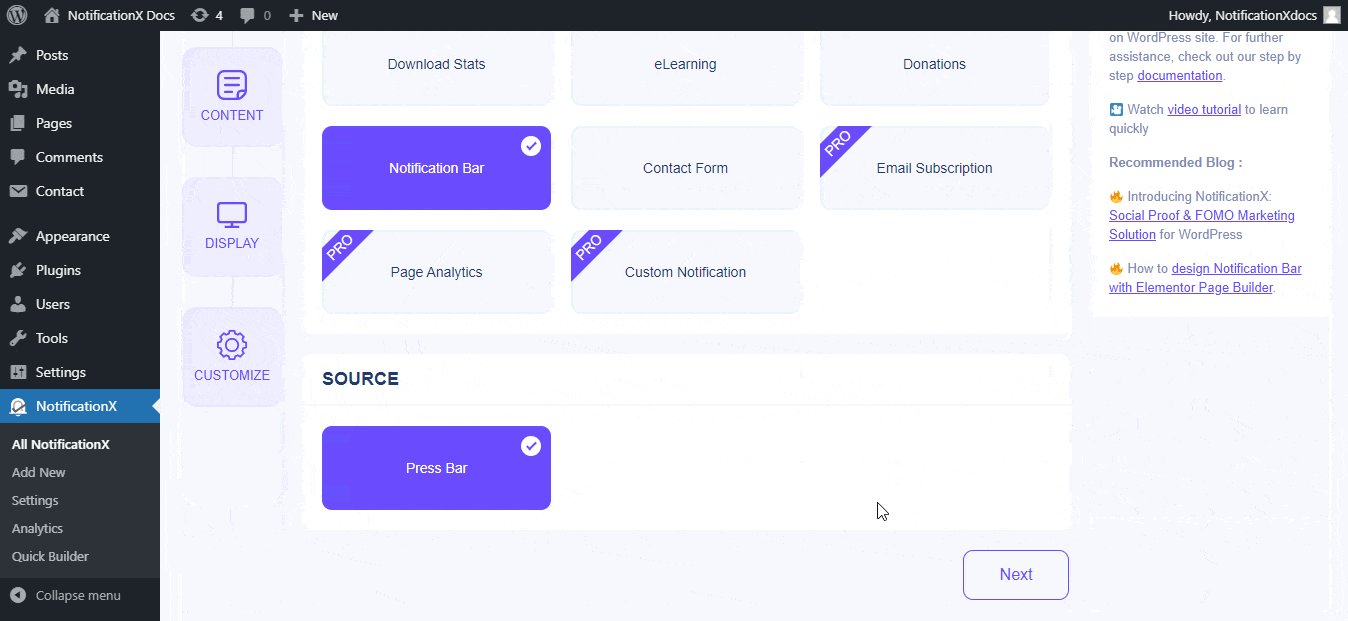
Geef een titel en selecteer 'Notificatie balk' als uw meldingstype. Uw meldingsbron wordt automatisch gekozen als 'Druk op Bar'. Klik vervolgens op de knop 'Volgende'.

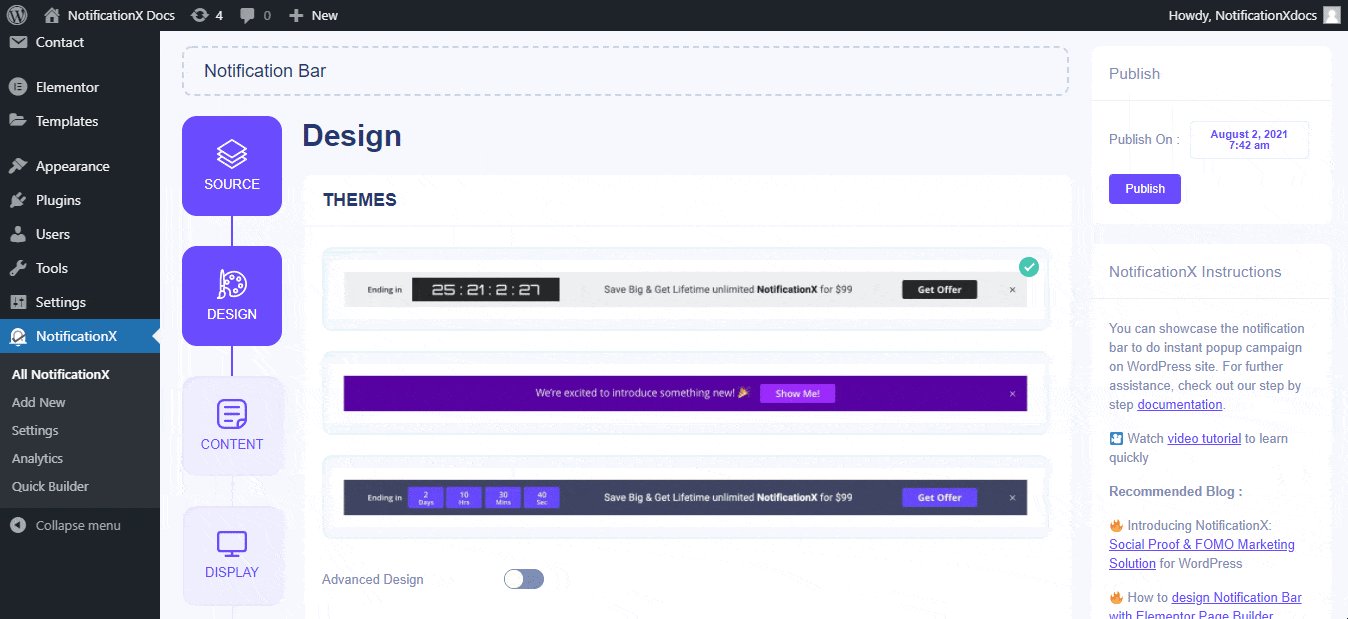
Stap 2: Configureer de ontwerpsectie #
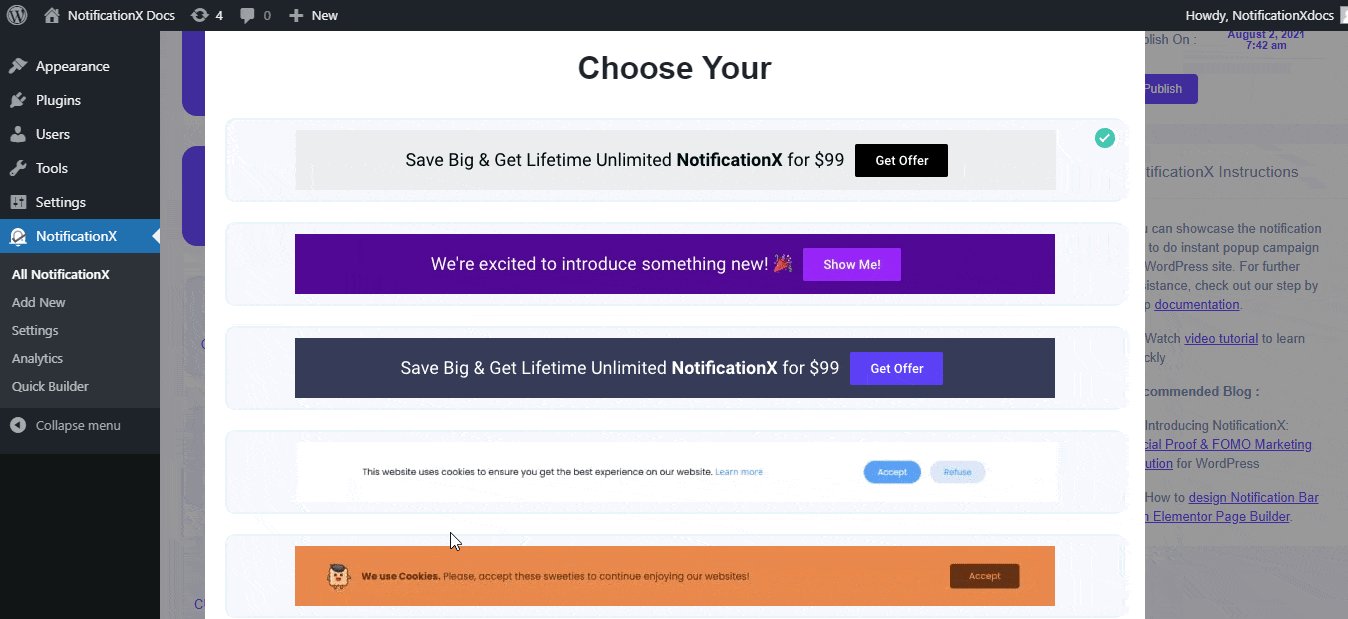
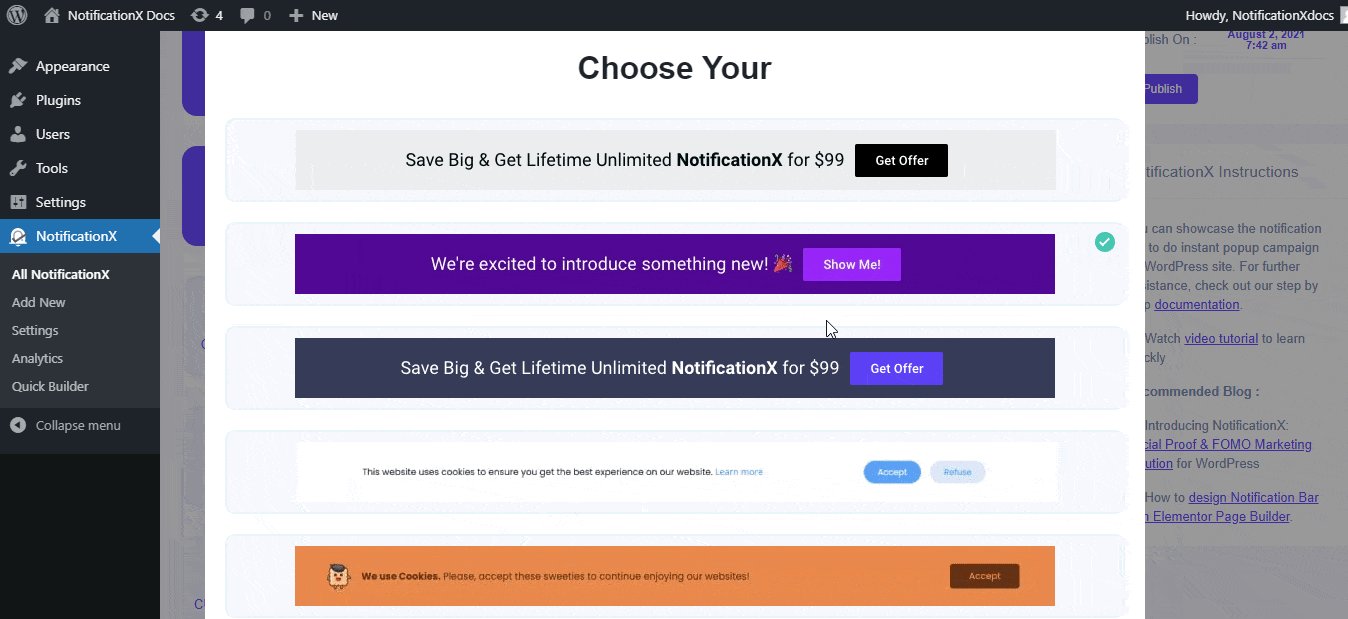
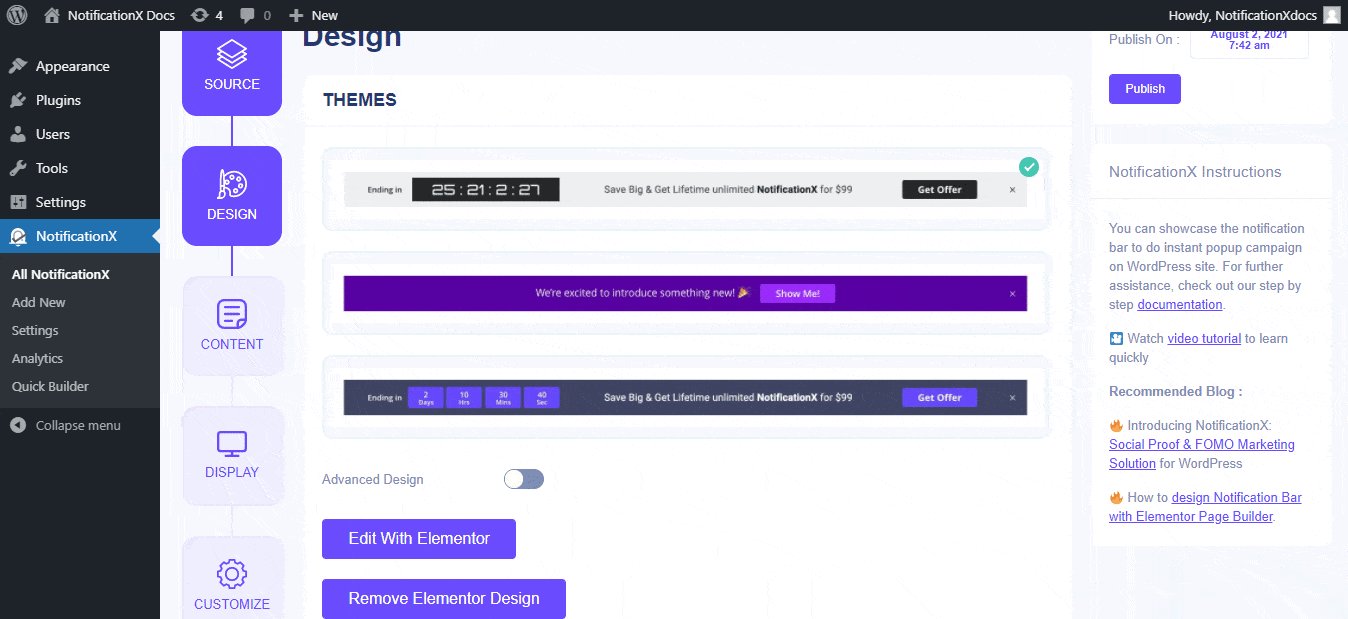
Van de 'Ontwerp' tabblad, vindt u het 'Bouw met Elementor' optie. Door erop te klikken, vindt u alle kant-en-klare lay-outs voor uw meldingsbalk. Nadat u uw voorkeurssjabloon hebt gekozen, gaat u gewoon door en drukt u op de 'Importeren' knop.

Druk daarna op de 'De volgende' knop die u doorverwijst naar het 'Scherm' sectie van uw meldingsbalk. U kunt nu de instellingen configureren om de locatie van uw site te kiezen waar u uw meldingsbalk wilt weergeven. Configureer daarna eenvoudig de instellingen van het 'Aanpassen' tab en druk op de 'Publiceren' knop.
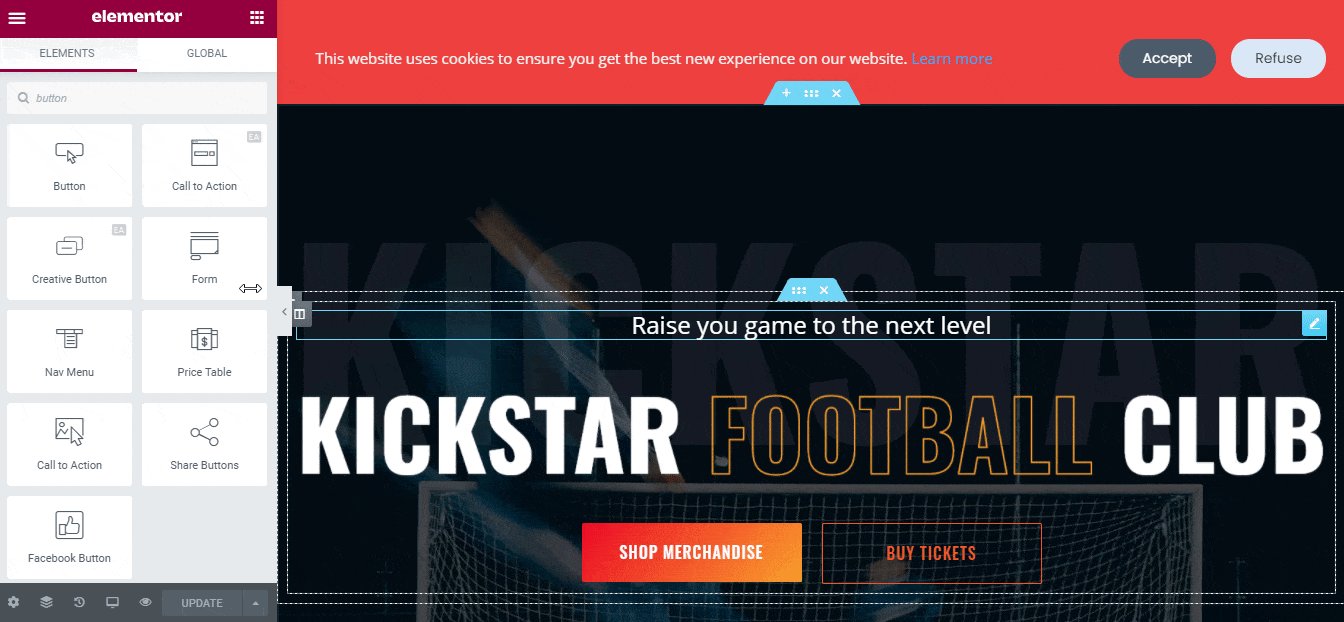
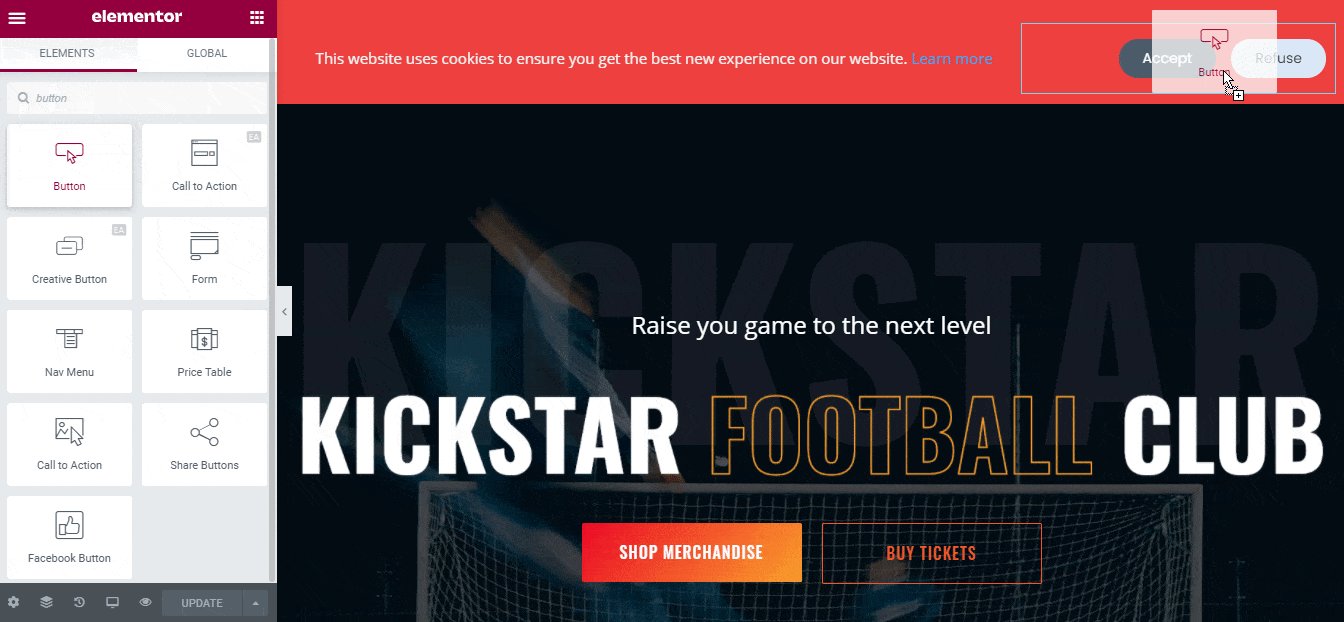
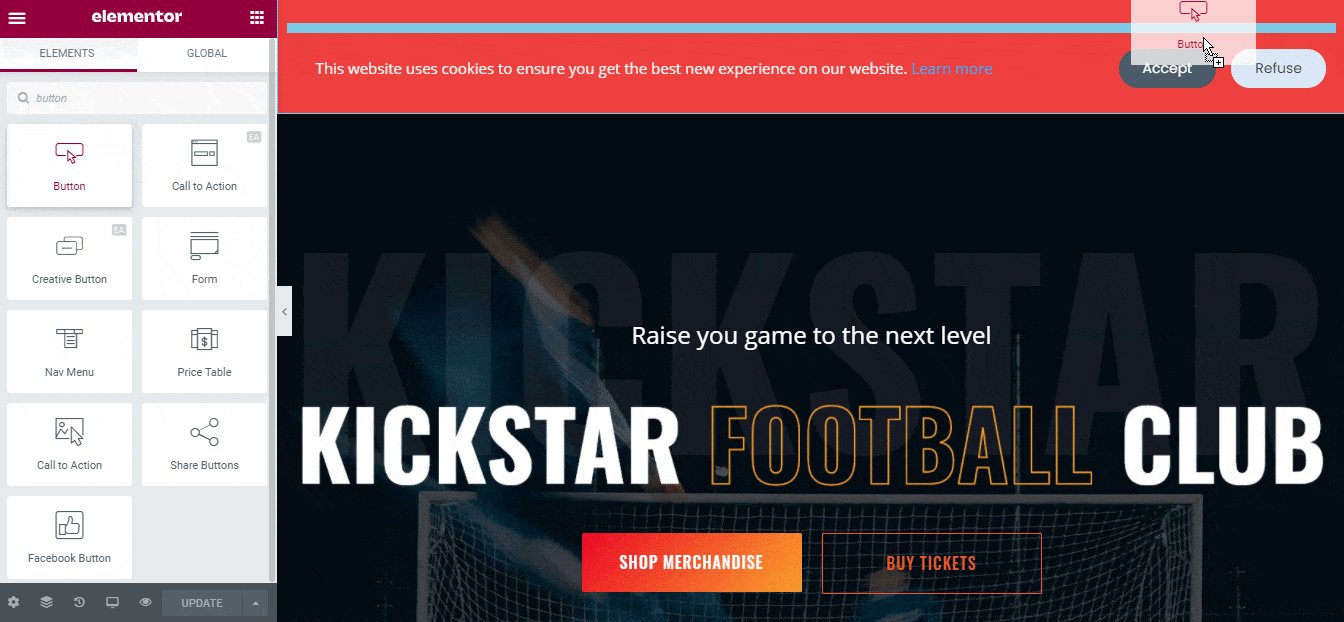
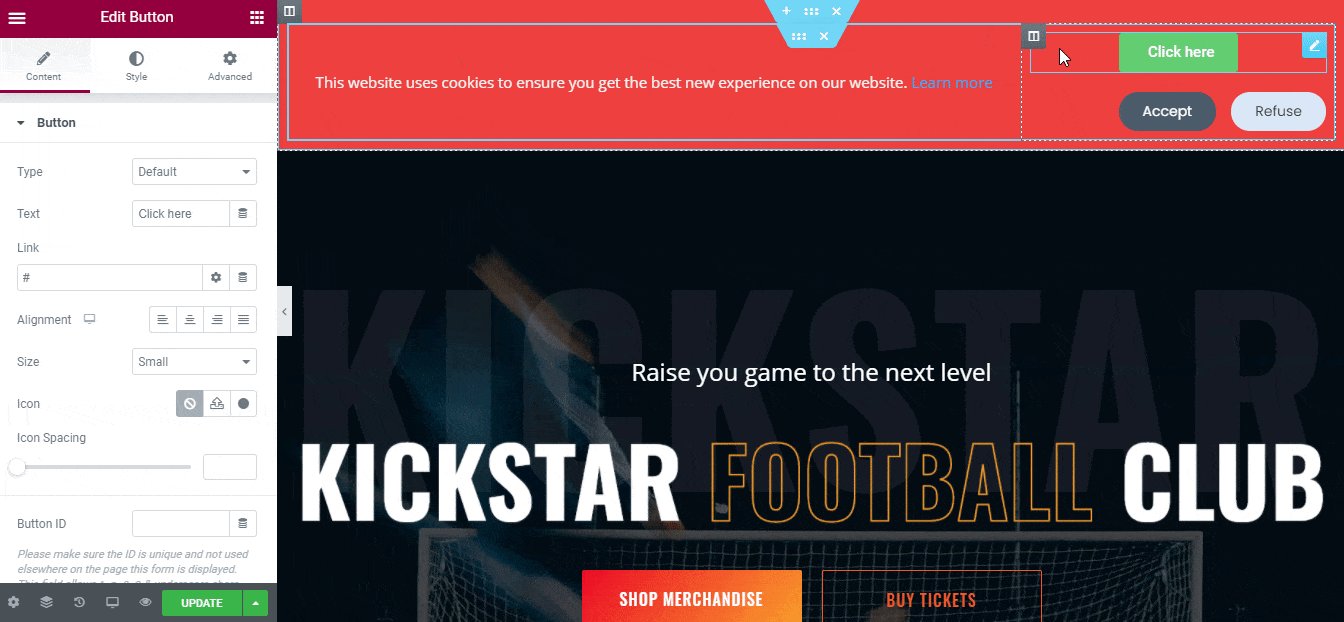
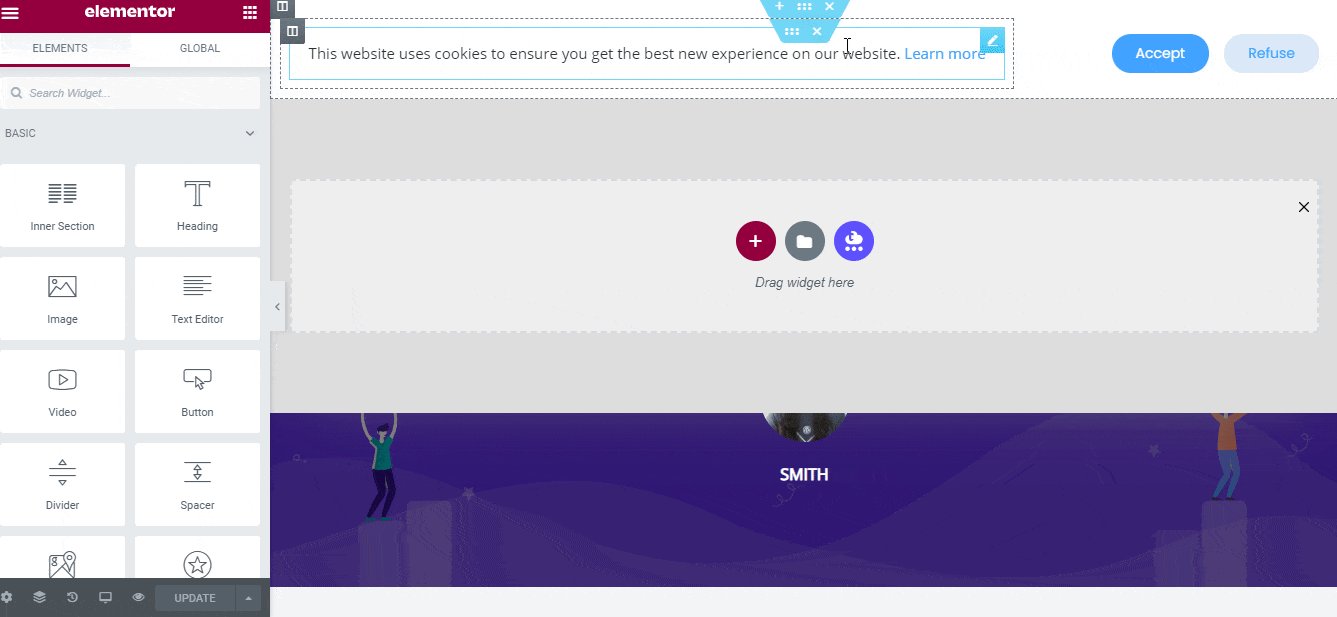
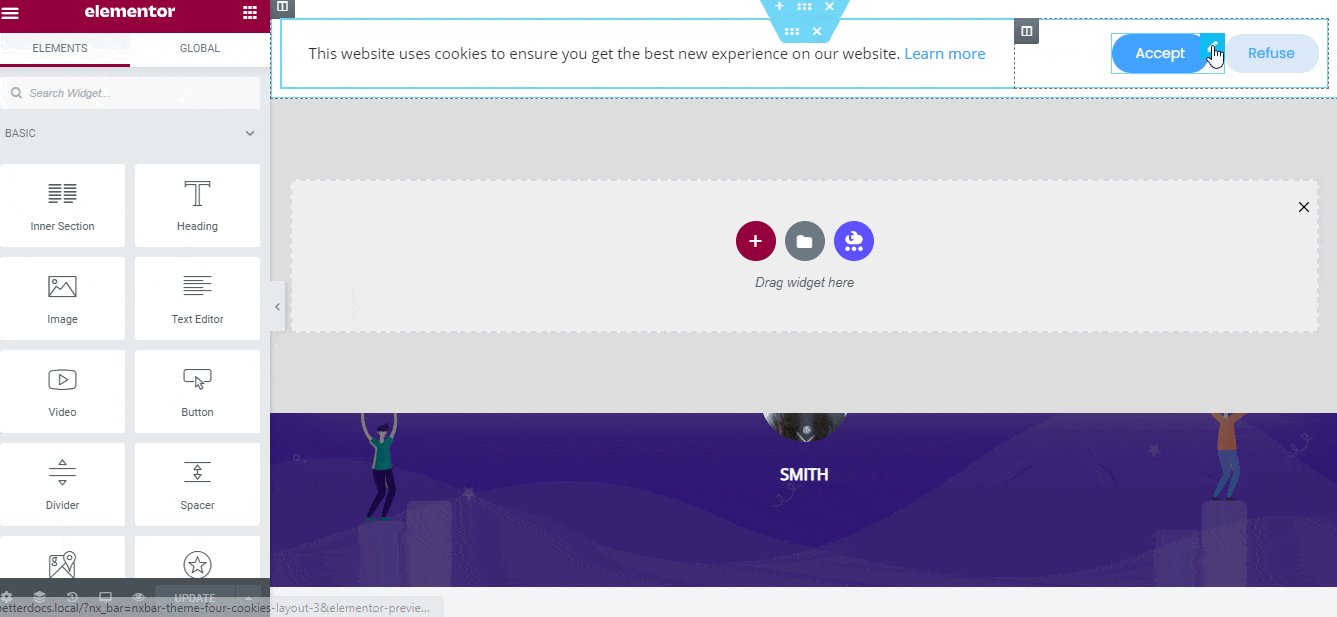
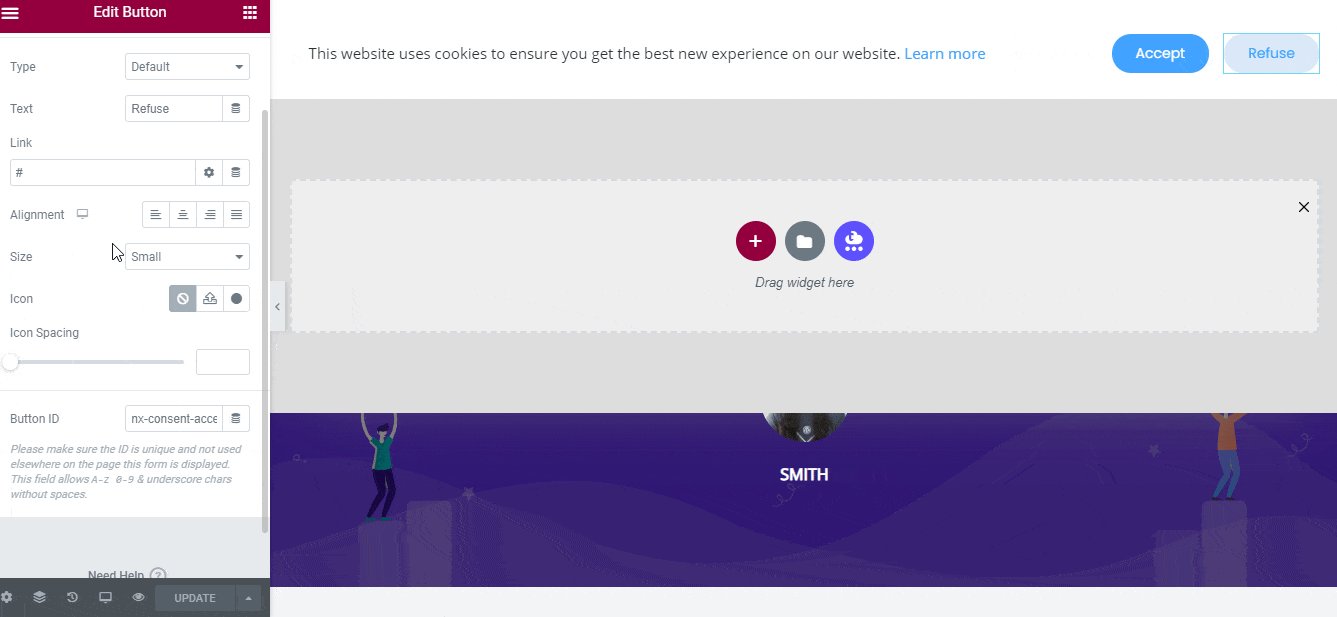
Als u klaar bent met de vorige stappen, wordt u automatisch doorgestuurd naar het Elementor-editor. Daarna kunt u de AVG ontwerpen en aanpassen Toestemmingsbalk voor cookies tekstsectie, de knop Accepteren of Weigeren op elke gewenste manier met uw favoriete stijlopties.
Als u wilt, kunt u nieuwe Elementor-widgets toevoegen en het ontwerp ook naar uw voorkeur aanpassen.
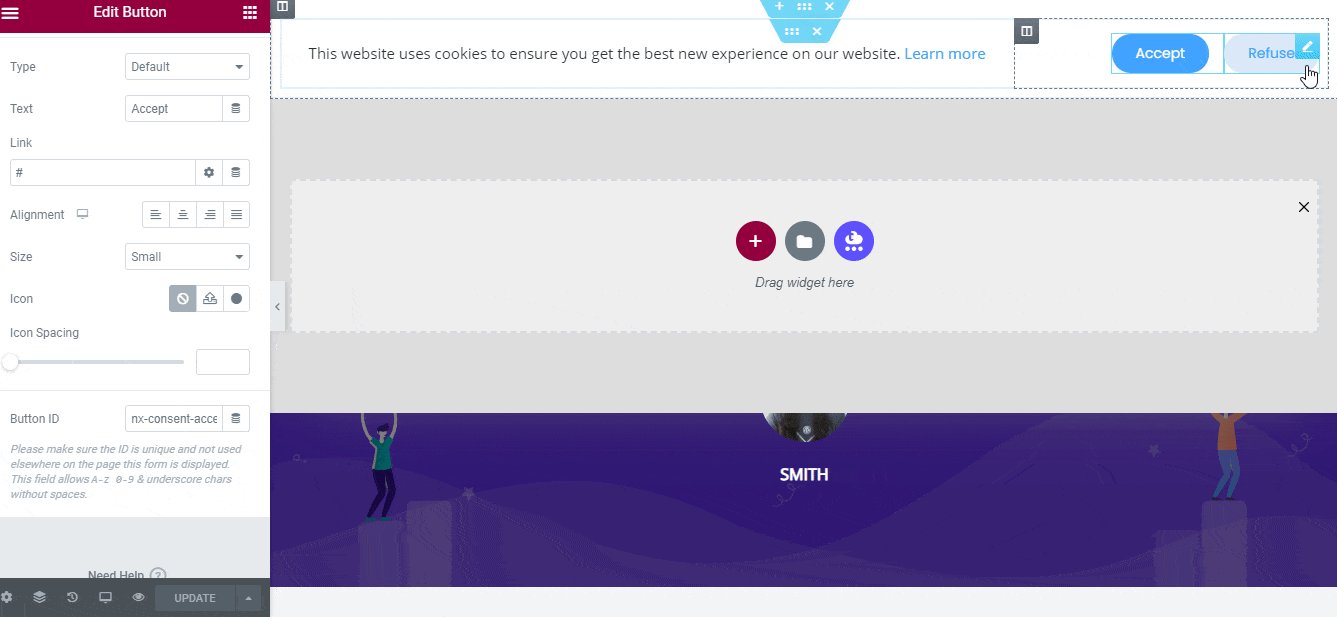
Notitie: AVG Cookie-toestemmingsbalk kant-en-klare lay-outontwerpen worden volledig onderhouden door Elementor. Dus als u andere typen knopelementen wilt toevoegen in plaats van de standaardelementen, moet u deze code toevoegen 'nx-toestemming-accepteren' in uw 'Knop-ID' om uw AVG Cookie Consent-knop op de website te laten functioneren. Anders zal het niet werken.
Uiteindelijke uitkomst #
Door deze genoemde stappen te volgen en een beetje meer aan te passen, is dit hoe uw AVG Cookie-toestemmingsbalk met Elementor verschijnt op uw WordPress-website. Voor meer informatie over hoe de notificatiebalk in Elementor . te configureren, kunt u de gedetailleerde documentatie hier.

Met de hulp van NotificationX kun je op deze manier eenvoudig elk type verbluffende maken en ontwerpen Meldingsbalken met Elementor & verhoog uw conversie in het proces.
Vast zitten? Als u problemen ondervindt, kunt u contact opnemen met onze Ondersteuningsteam.