Hoe meldingsbalk gebruiken in NotificationX? #
Met de meldingsbalk kunt u een belangrijke mededeling of speciale aanbiedingen op uw website weergeven om onmiddellijk de aandacht van uw bezoekers te trekken. Met Kennisgeving Xkunt u eenvoudig een fascinerende meldingsbalk ontwerpen op uw WordPress-website om iedereen betrokken te houden.
Stap 1: Ga naar je WordPress-dashboard en navigeer naar wp-admin -> Kennisgeving X -> Alle NotificationX. Klik dan helemaal bovenaan op 'Nieuw toevoegen'. Of u kunt ook gewoon naar het tabblad 'Nieuwe toevoegen' in de zijbalk gaan.

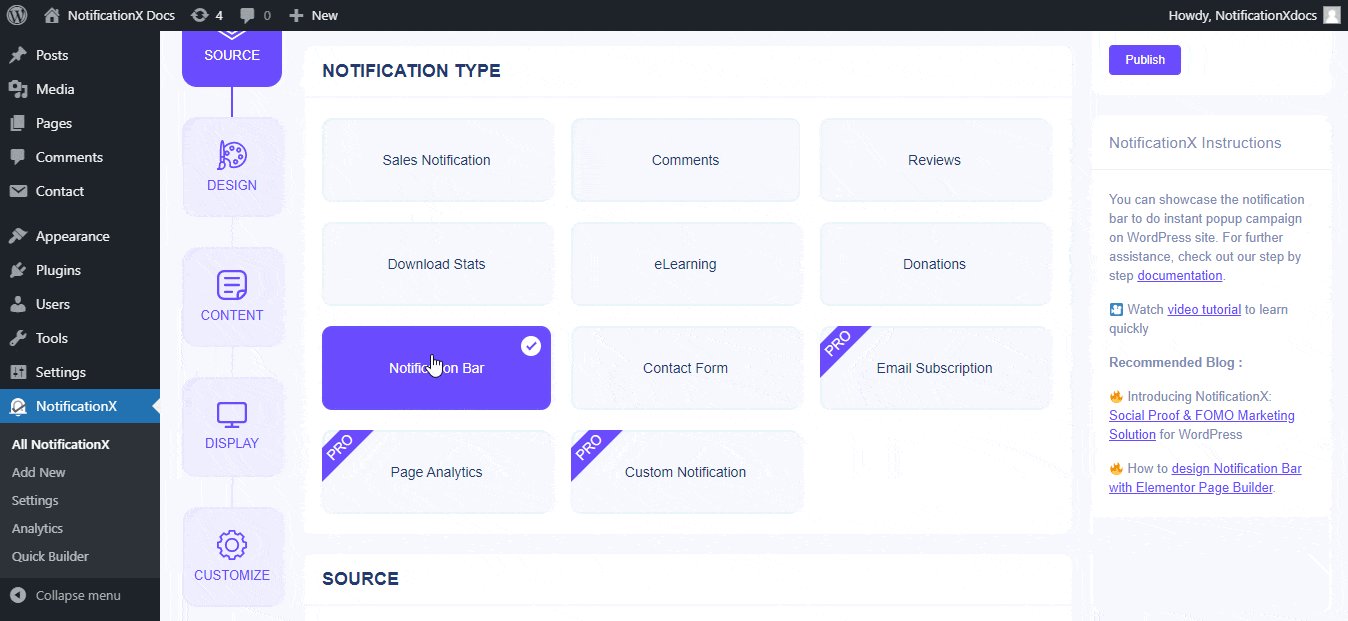
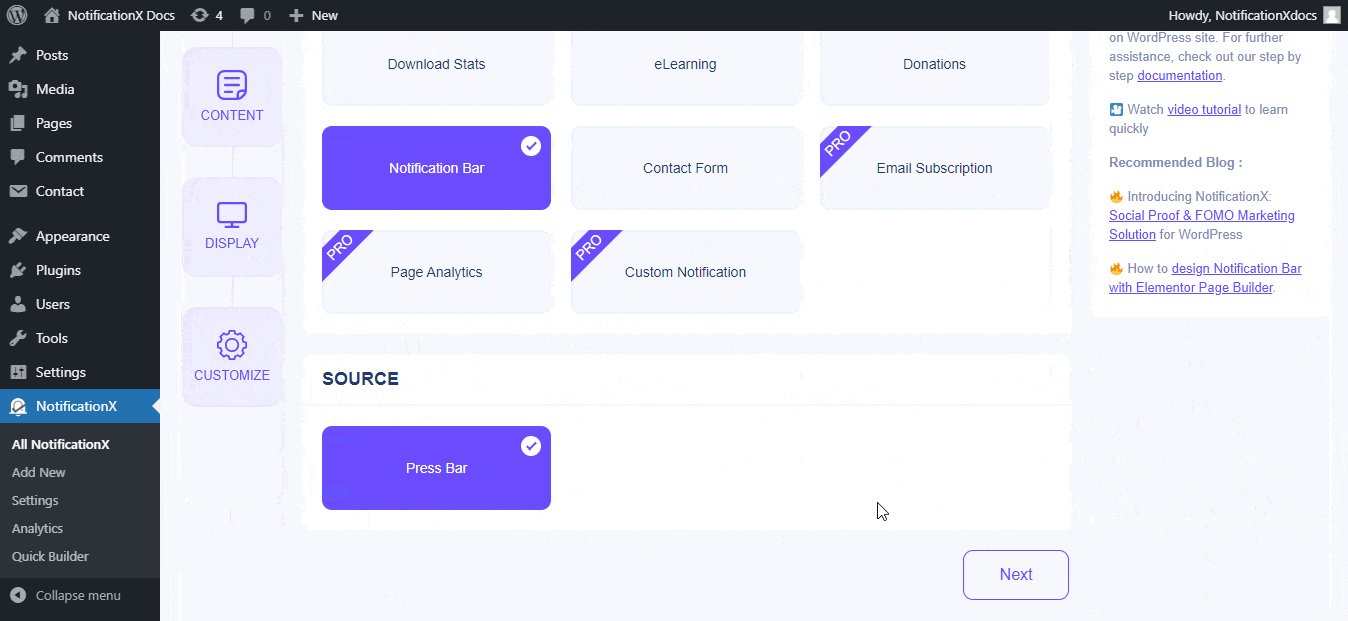
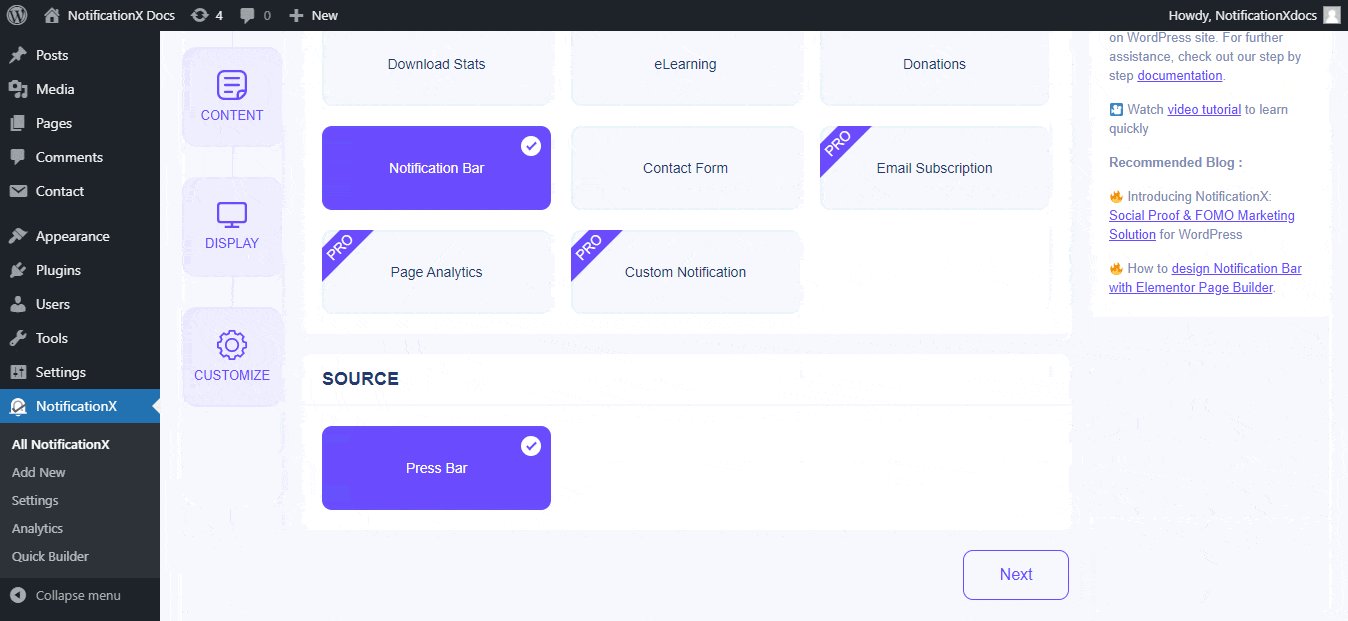
Stap 2: Nadat u klaar bent met stap 1, wordt u doorgestuurd naar de 'Bron' Tabpagina van uw NotificationX. Je kunt ook een titel plaatsen. Gebruik het vervolgkeuzemenu om te selecteren 'Drukbalk' als uw brontype. Klik vervolgens op de knop 'Volgende'.

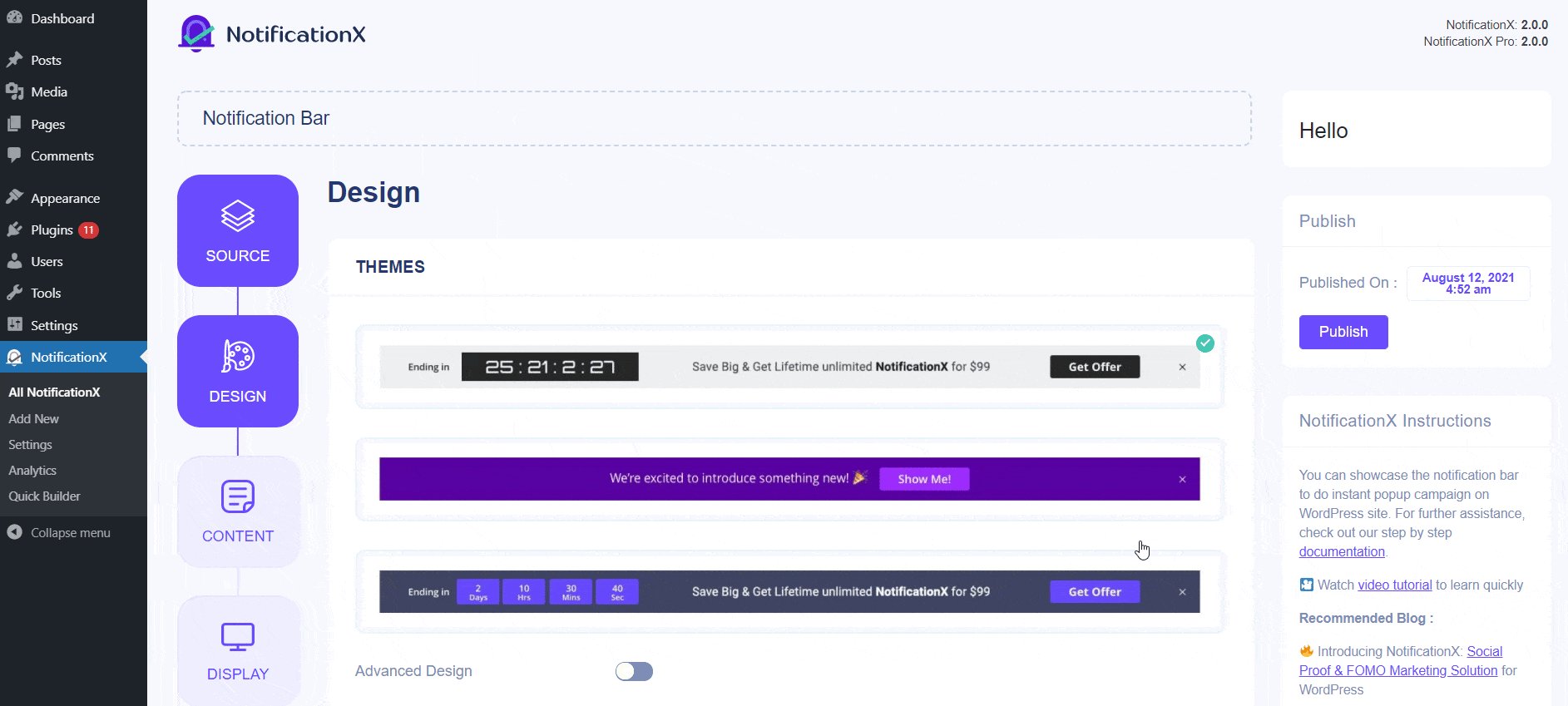
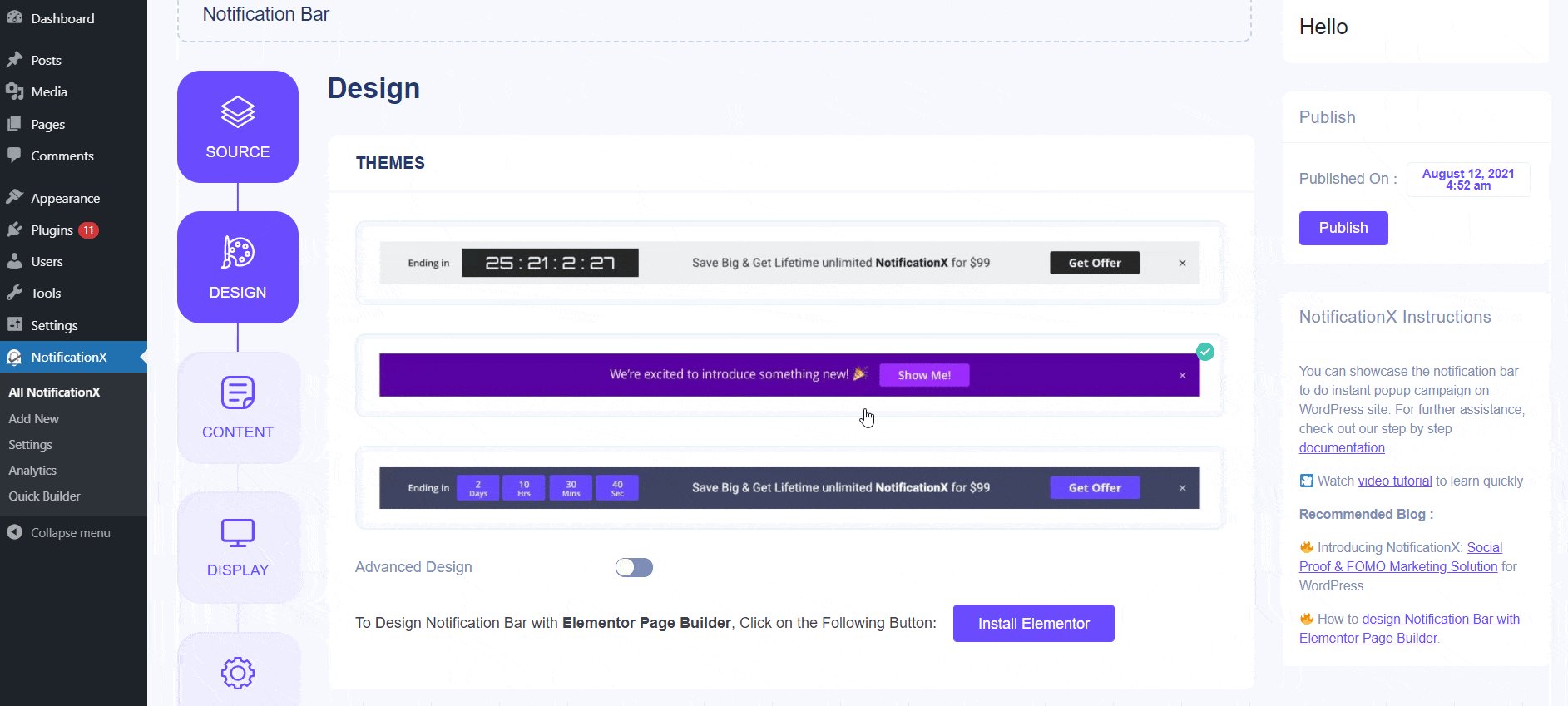
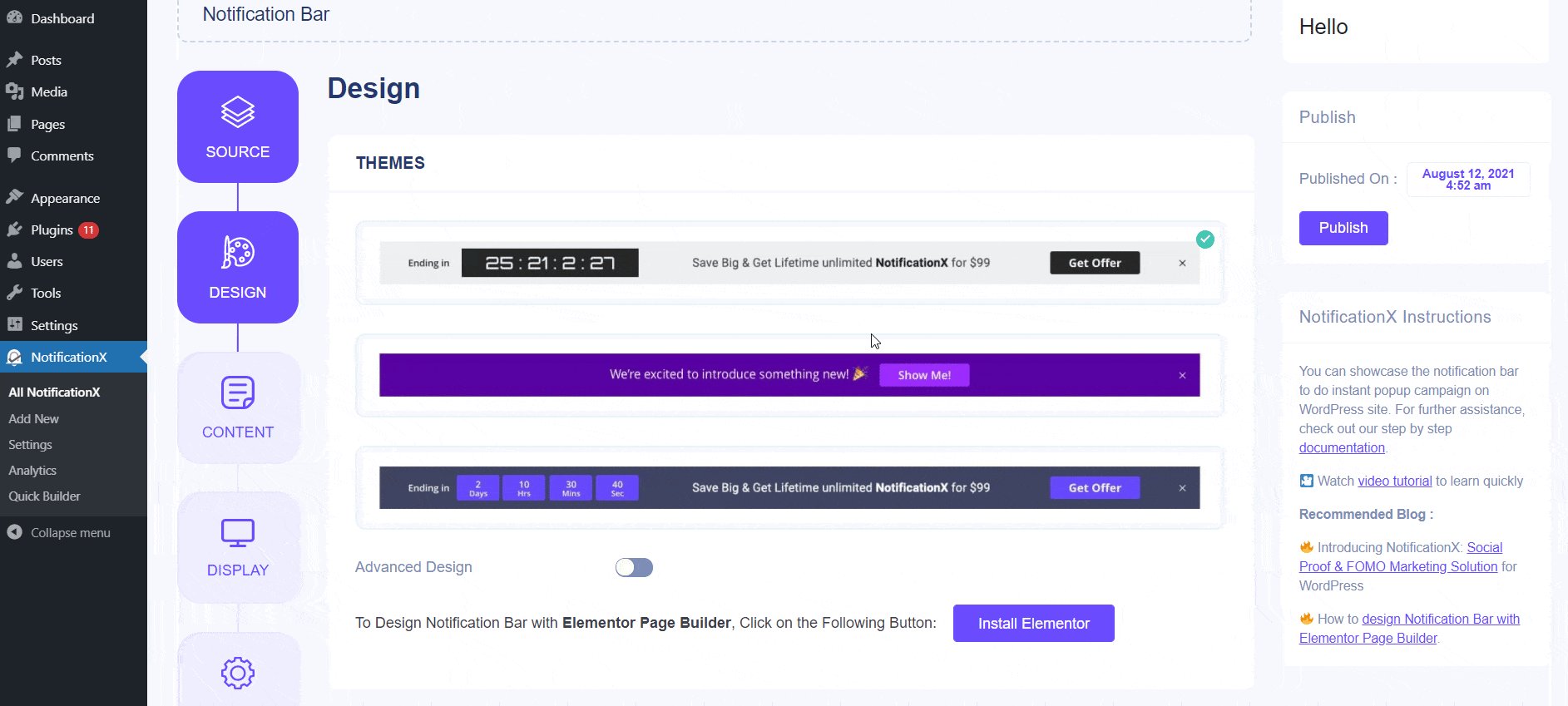
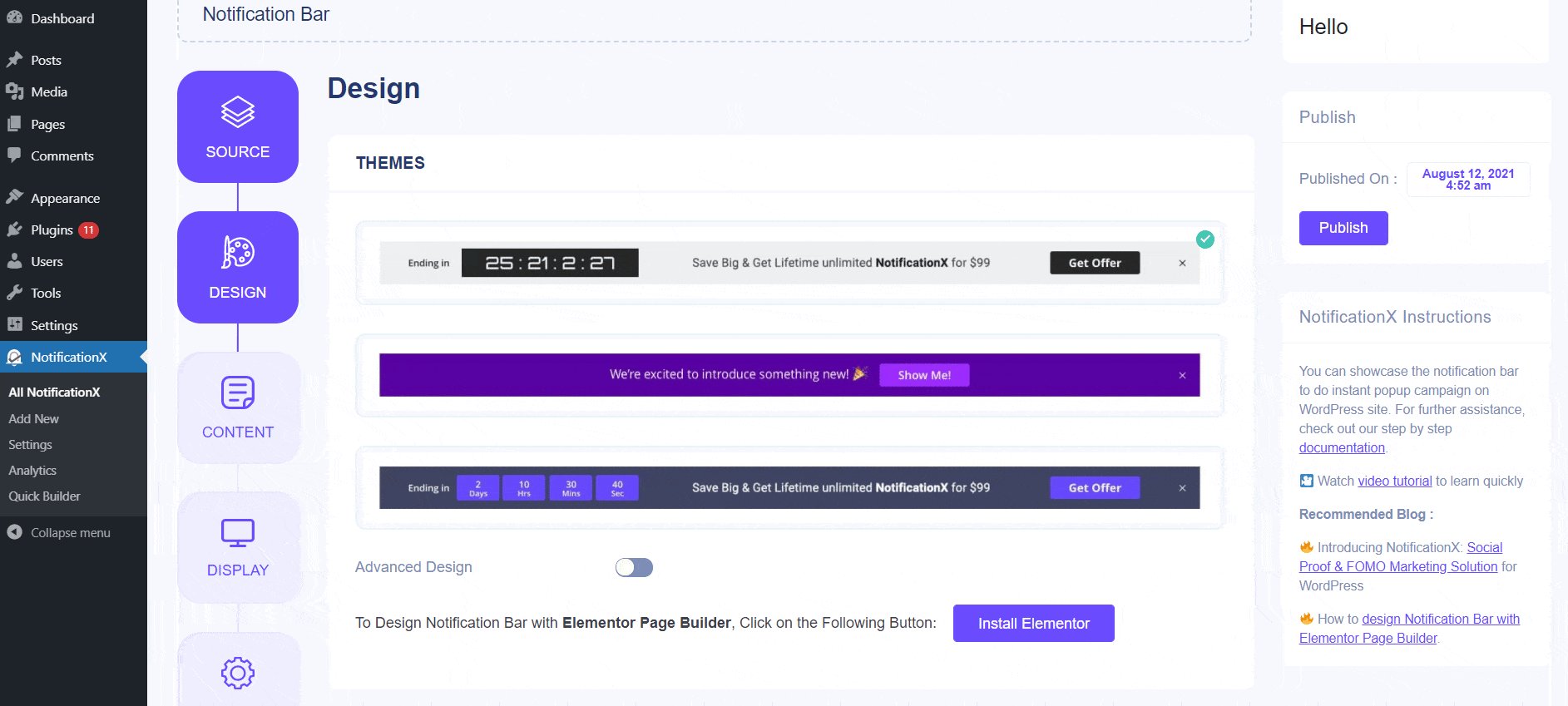
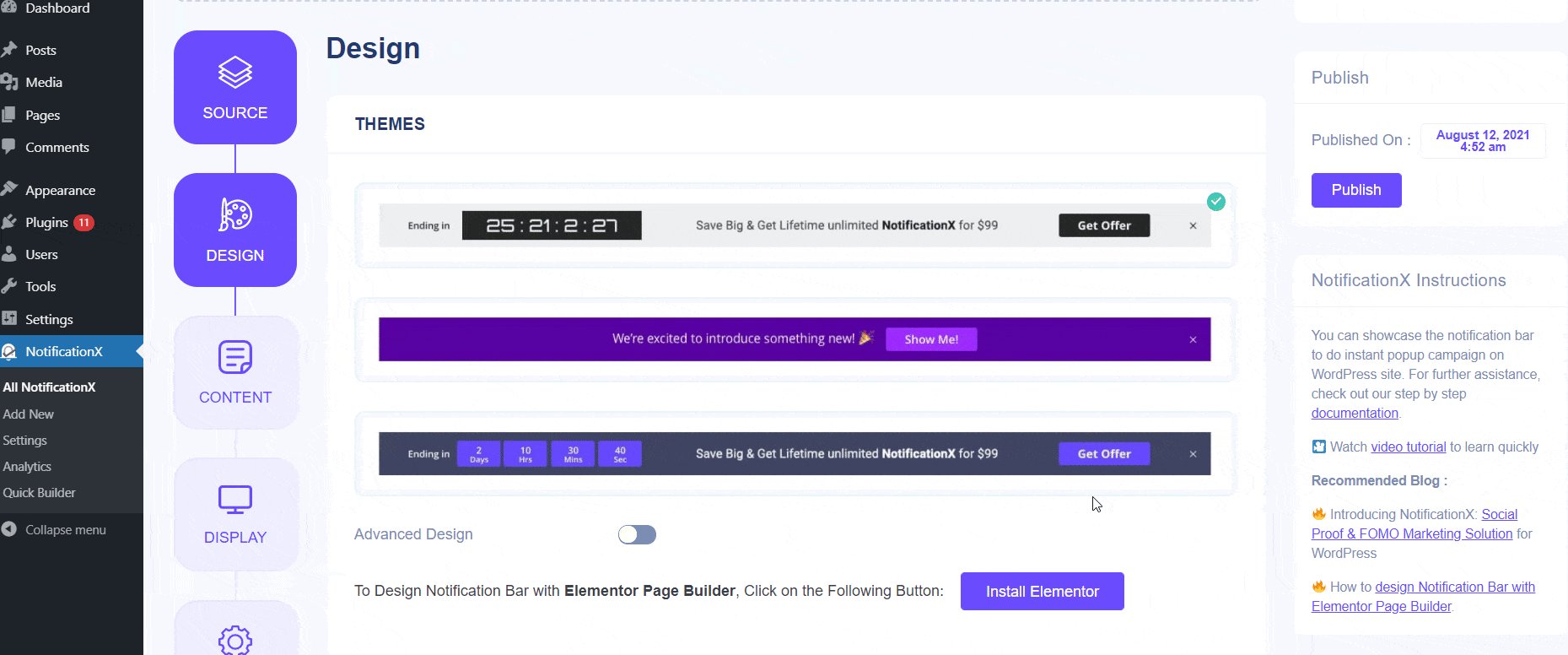
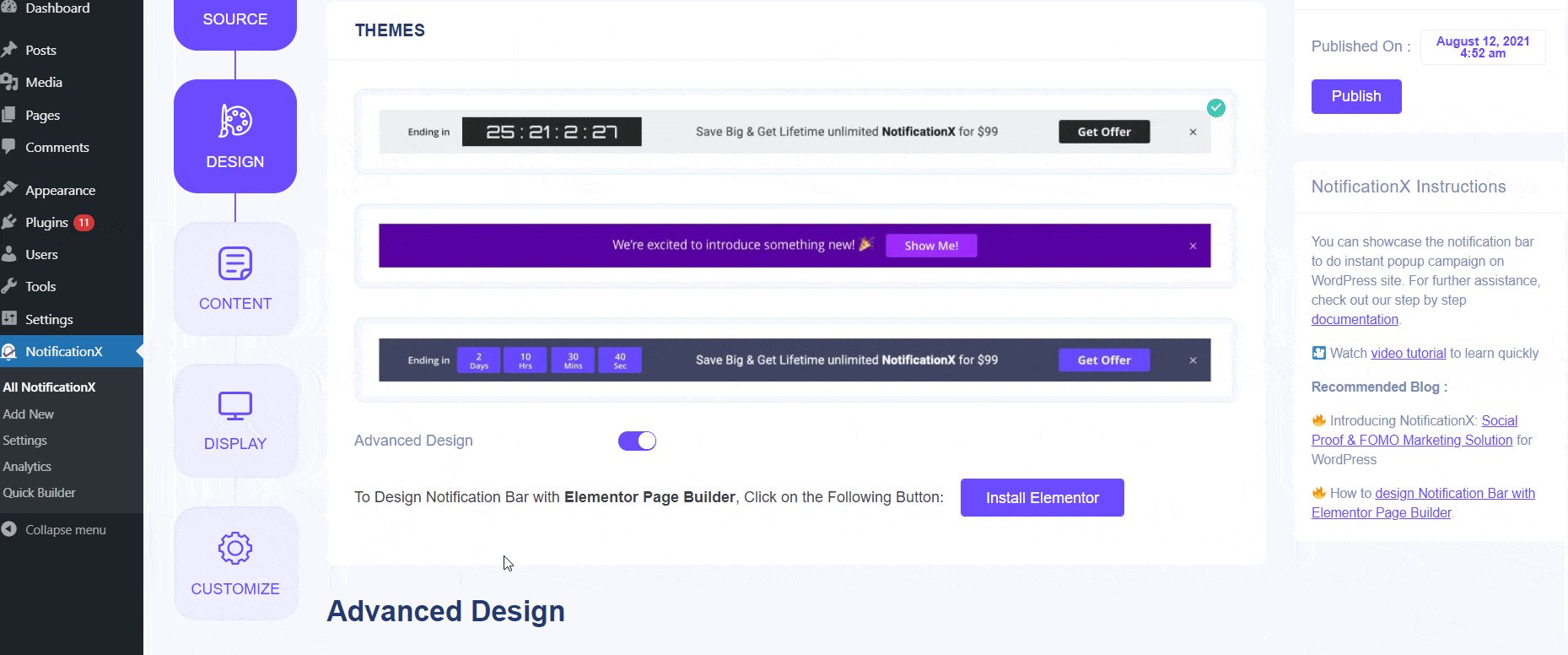
Stap 3: Van de 'Ontwerp' tabblad, kunt u een lay-out kiezen en hebt u ook de flexibiliteit om de 'Geavanceerd ontwerp ' optie om het naar uw voorkeur aan te passen. NotificationX biedt drie geweldige Premade-lay-outs waaruit u kunt kiezen en waarmee u aan de slag kunt. De gekozen lay-out is hoe de 'Meldingsbalk' op uw website wordt weergegeven.

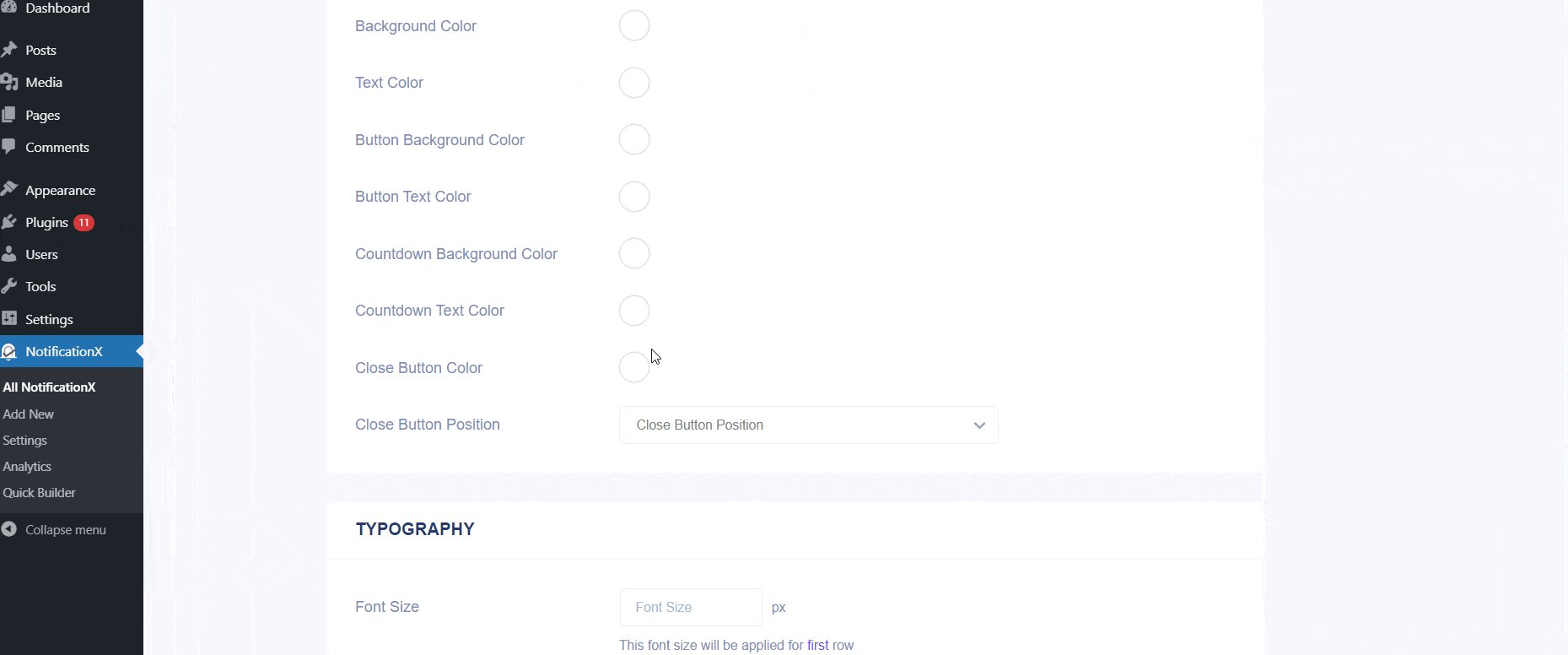
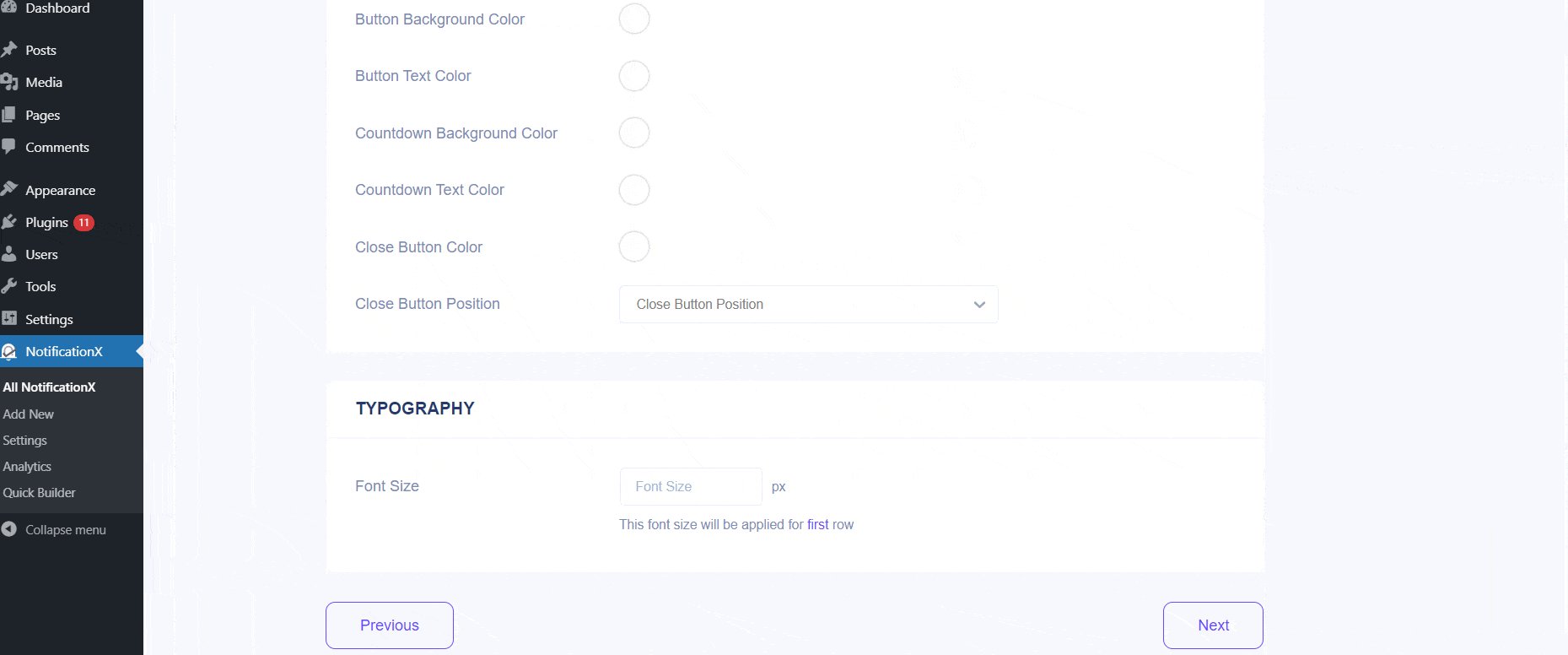
Van de 'Geavanceerd ontwerp' sectie, kunt u spelen met de achtergrond- en tekstkleuren. Volgens uw voorkeur kunt u zelfs de lettergrootte ook verkleinen of vergroten. Nadat u klaar bent met het ontwerpen van de meldingsbalk, klikt u op 'Volgende' om door te gaan.

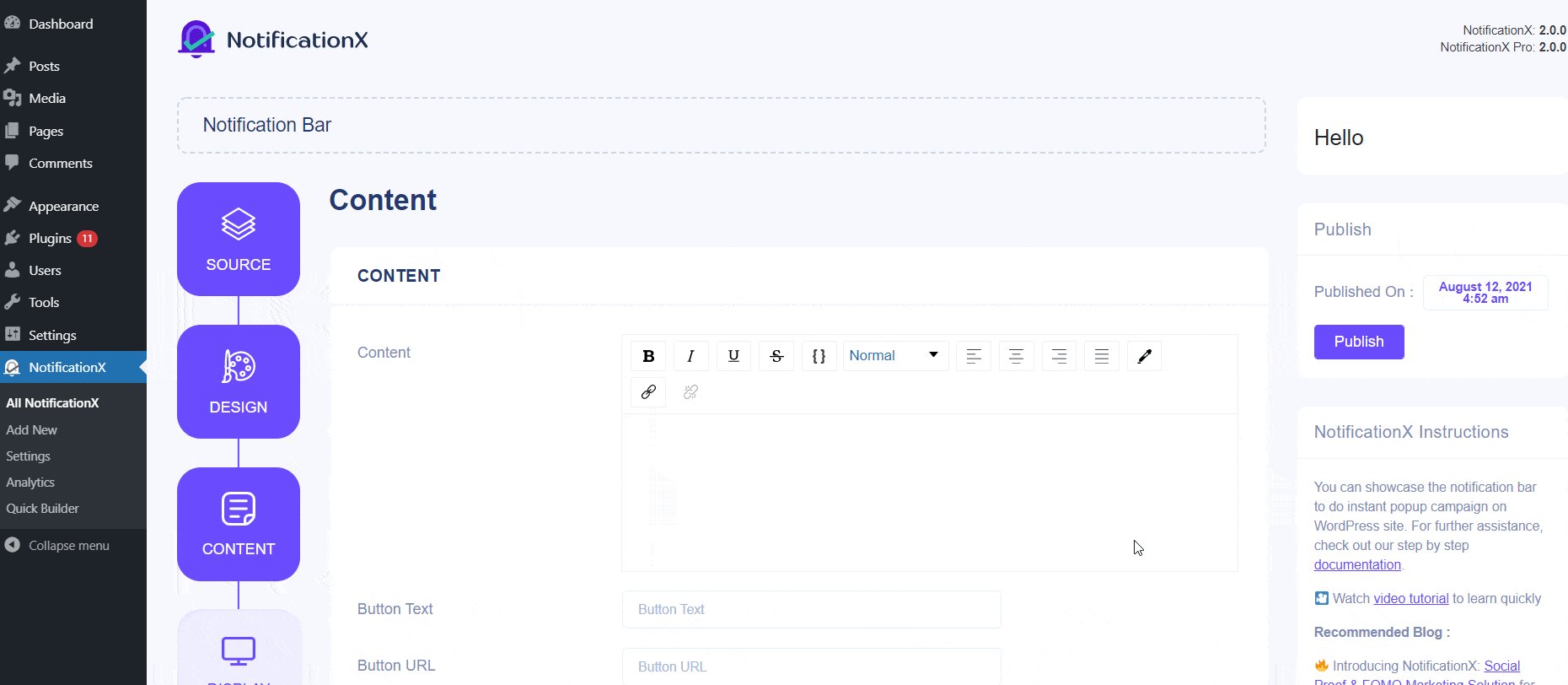
Stap 4: U wordt dan doorverwezen naar de 'Inhoud' tabblad van waaruit u uw eigen inhoud, knoptekst en knop-URL kunt invoegen. De inhoud kan een 'belangrijke aankondiging' of een 'speciale aanbieding' zijn die op uw website rondgaat. U kunt ook een 'knop' gebruiken om uw bezoekers om te leiden naar een bepaalde pagina van uw website.
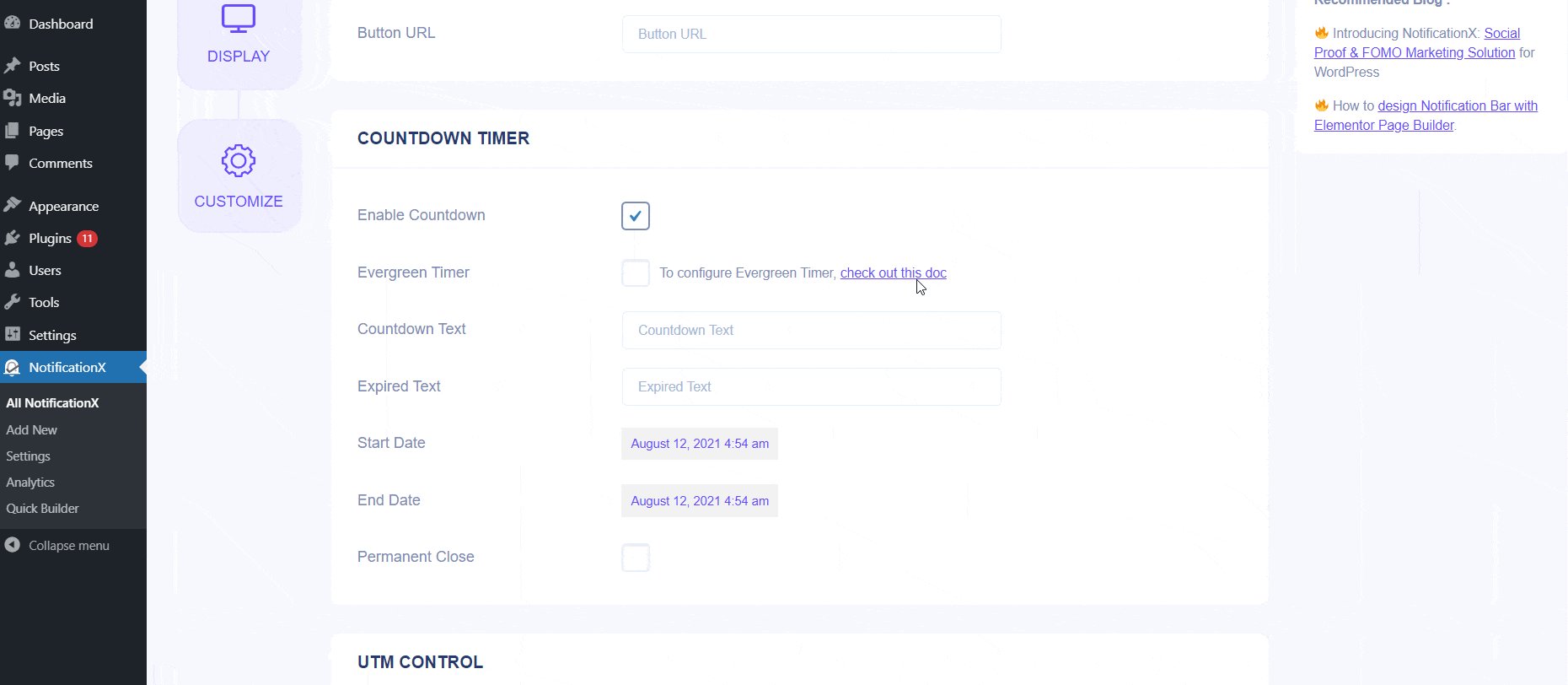
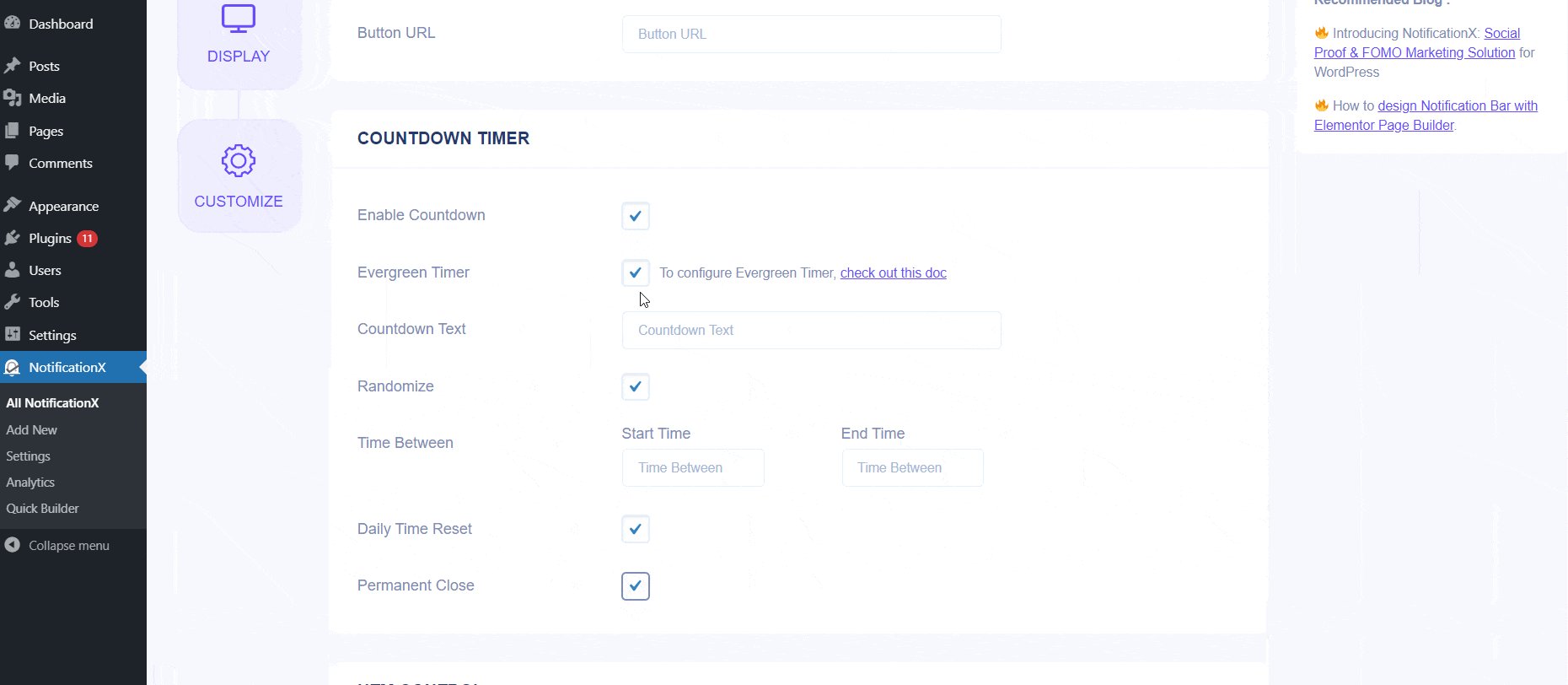
Bovendien kunt u het selectievakje gebruiken om in / uit te schakelen 'Aftellen' keuze. Als het is ingeschakeld, kunt u een 'Afteltekst' en 'Afteltijd' naar uw voorkeur toevoegen. De 'Countdown'-functie geeft uw bezoekers een gevoel van urgentie om het huidige aanbod te grijpen voordat het verloopt. Je hebt ook een selectievakje om a te gebruiken 'Permanent sluiten' knop. Dus als gebruikers op de knop Sluiten drukken, wordt deze niet langer op de website weergegeven. U kunt er ook voor kiezen om 'Evergreen Countdown Timer' als je wilt. Om er meer over te leren, controleer deze documentatie.

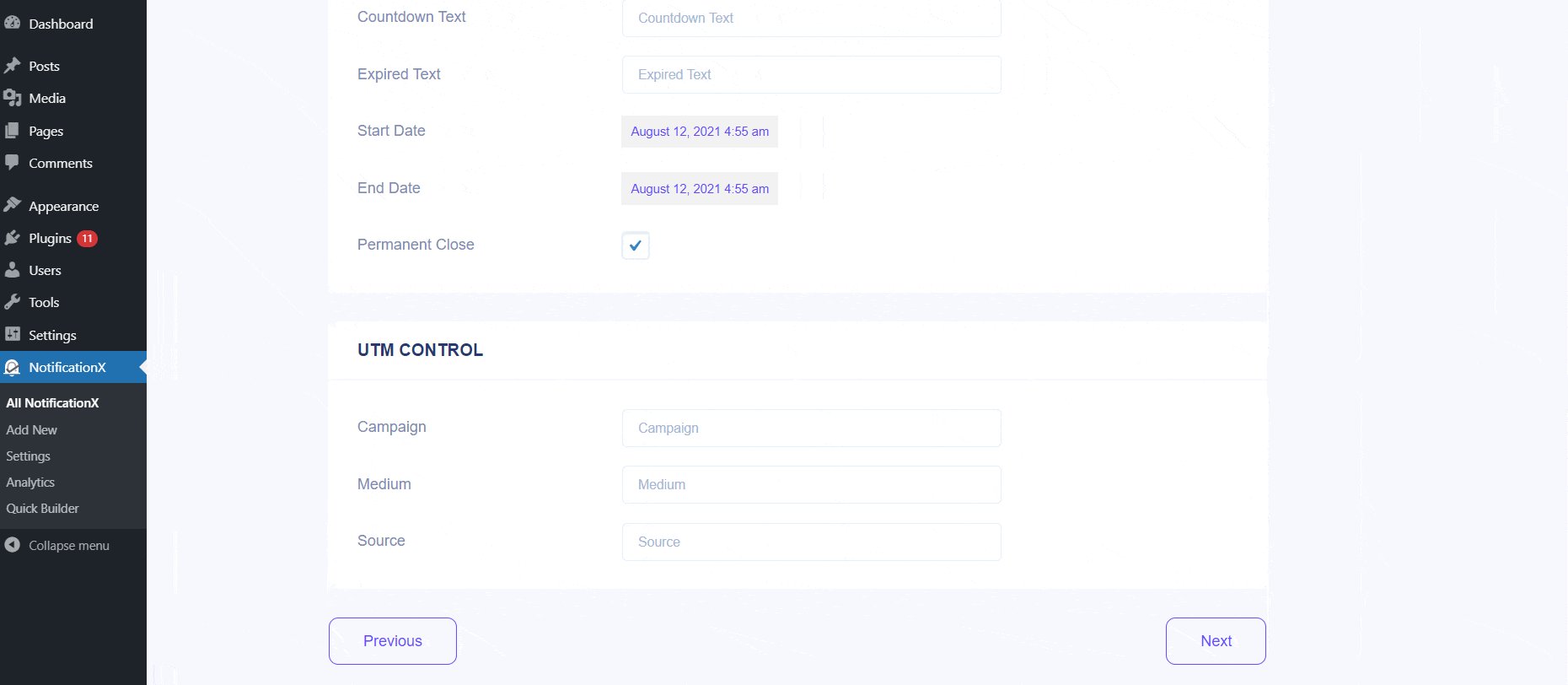
Nadat u klaar bent met de configuratie, klikt u gewoon op de knop 'Volgende' om door te gaan.
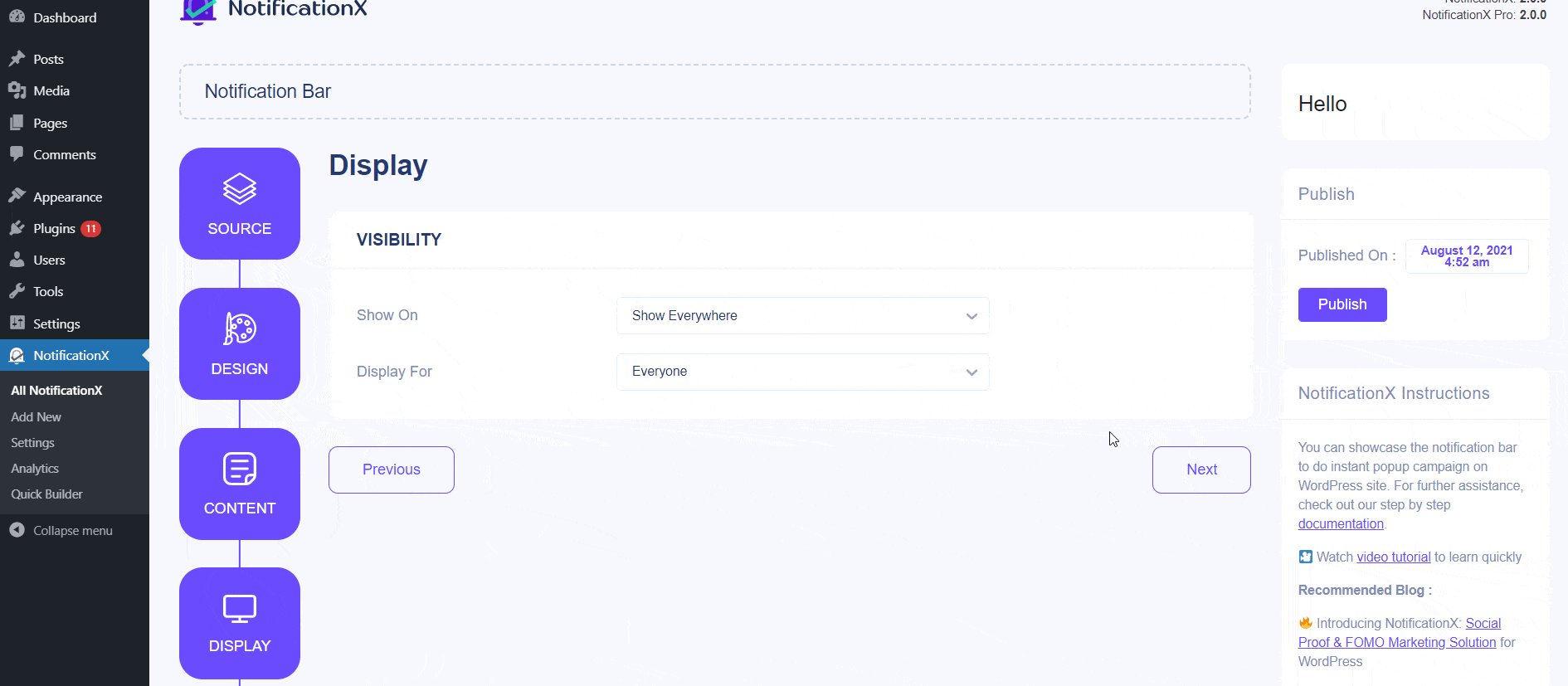
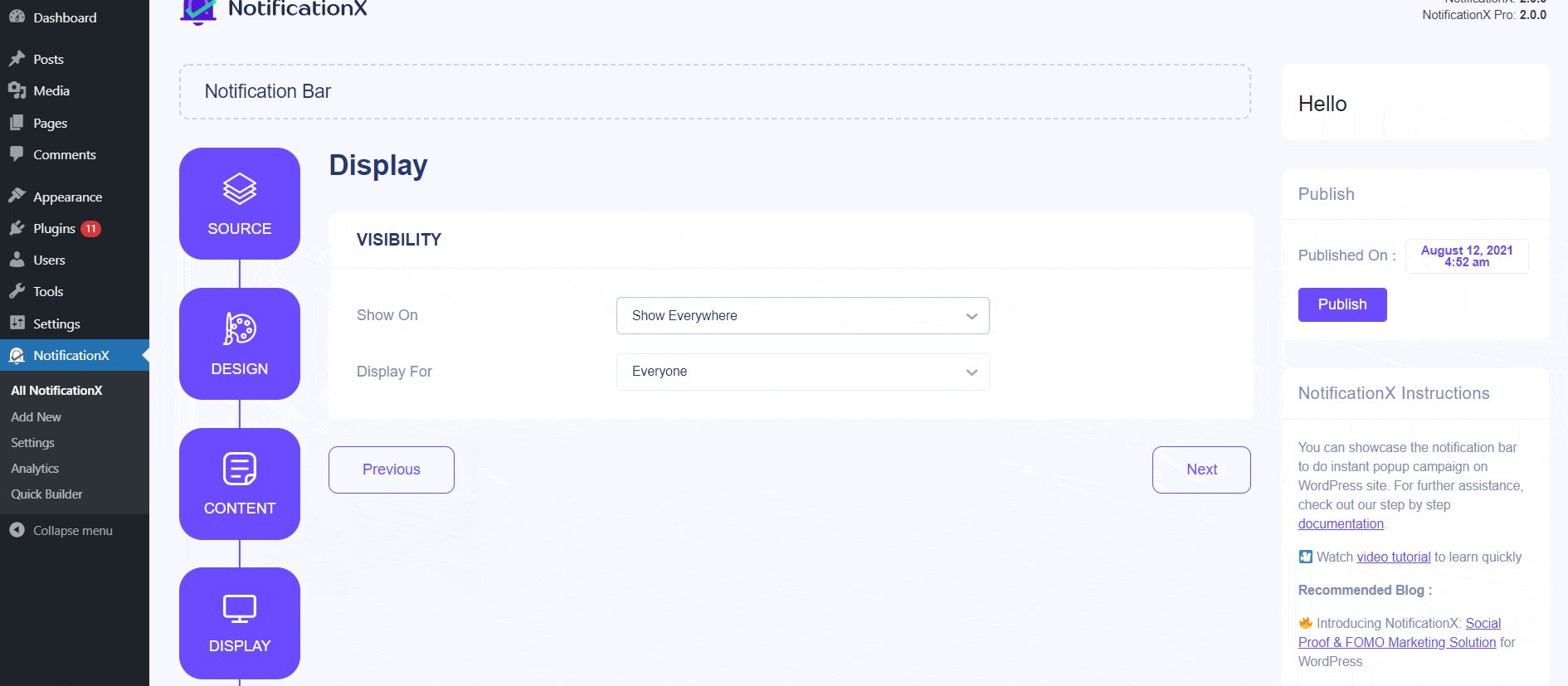
Stap 5: Van de 'Scherm' tabblad kunt u de pagina's instellen waar u de meldingsbalk wilt weergeven. Je hebt ook de mogelijkheid om de melding te beperken tot alleen bepaalde gebruikersrollen. 'Show On' is standaard ingesteld op 'Overal weergeven' als gevolg hiervan wordt de meldingsbalk weergegeven op elke afzonderlijke pagina van uw website.
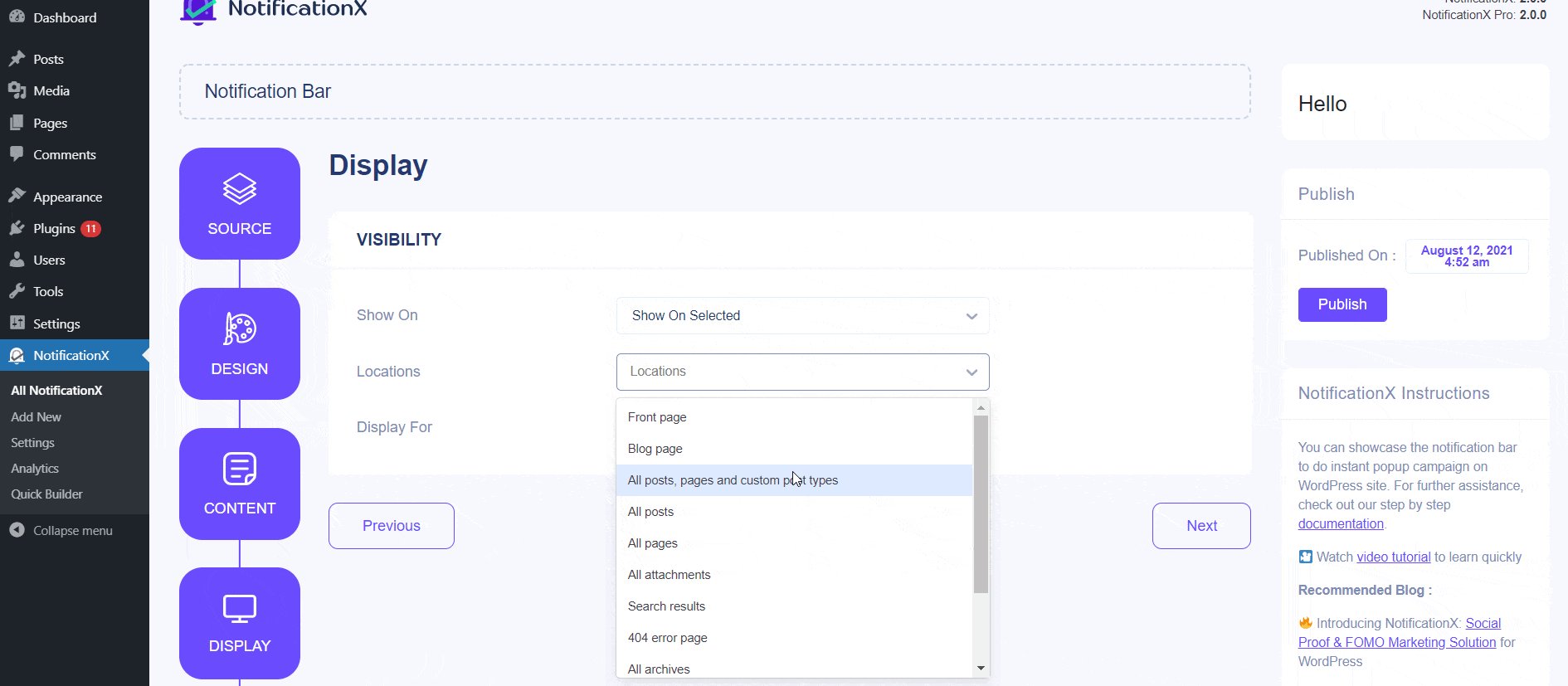
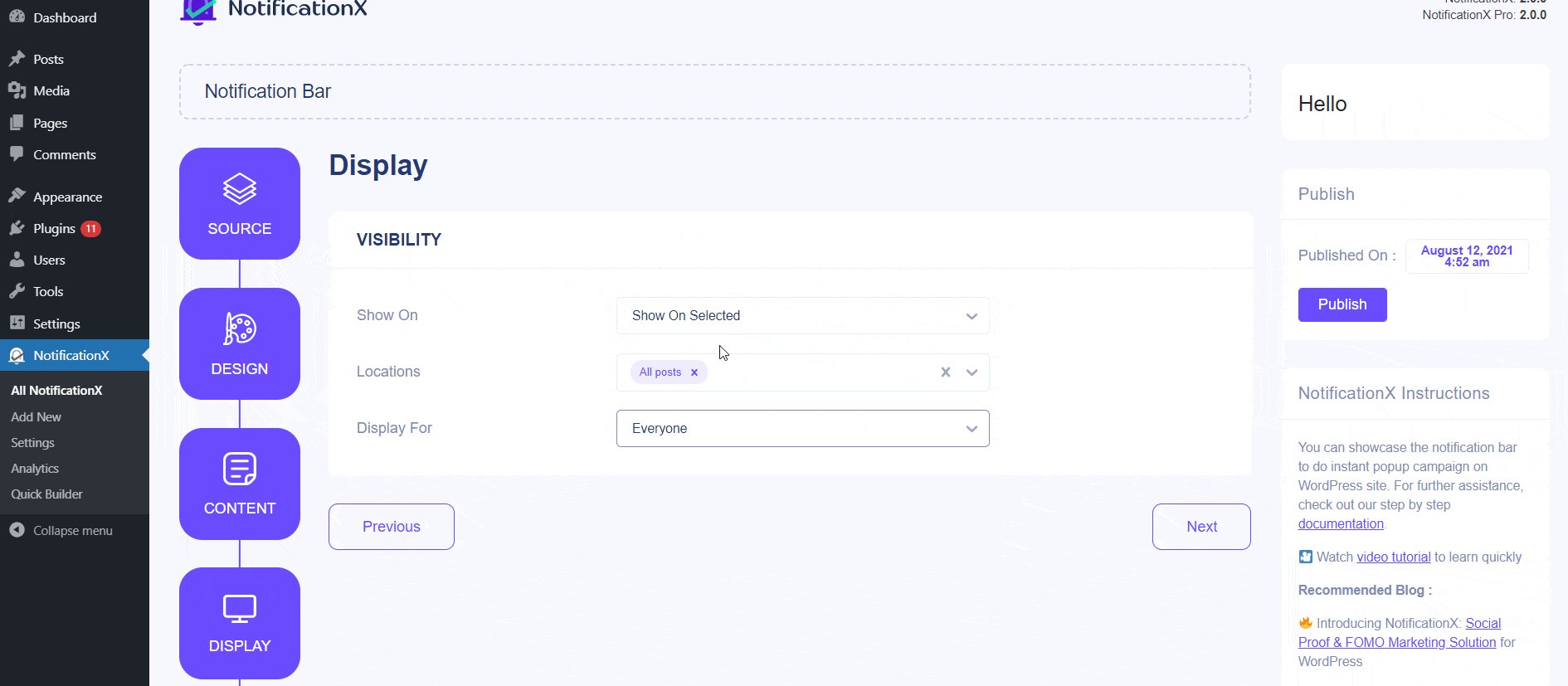
Aan de andere kant kunt u ook de pagina's specificeren waar u de 'Meldingsbalk' wilt weergeven of verbergen. Nadat u op de knop 'Volgende' heeft geklikt, wordt u doorgestuurd naar de 'Aanpassen' tabblad.

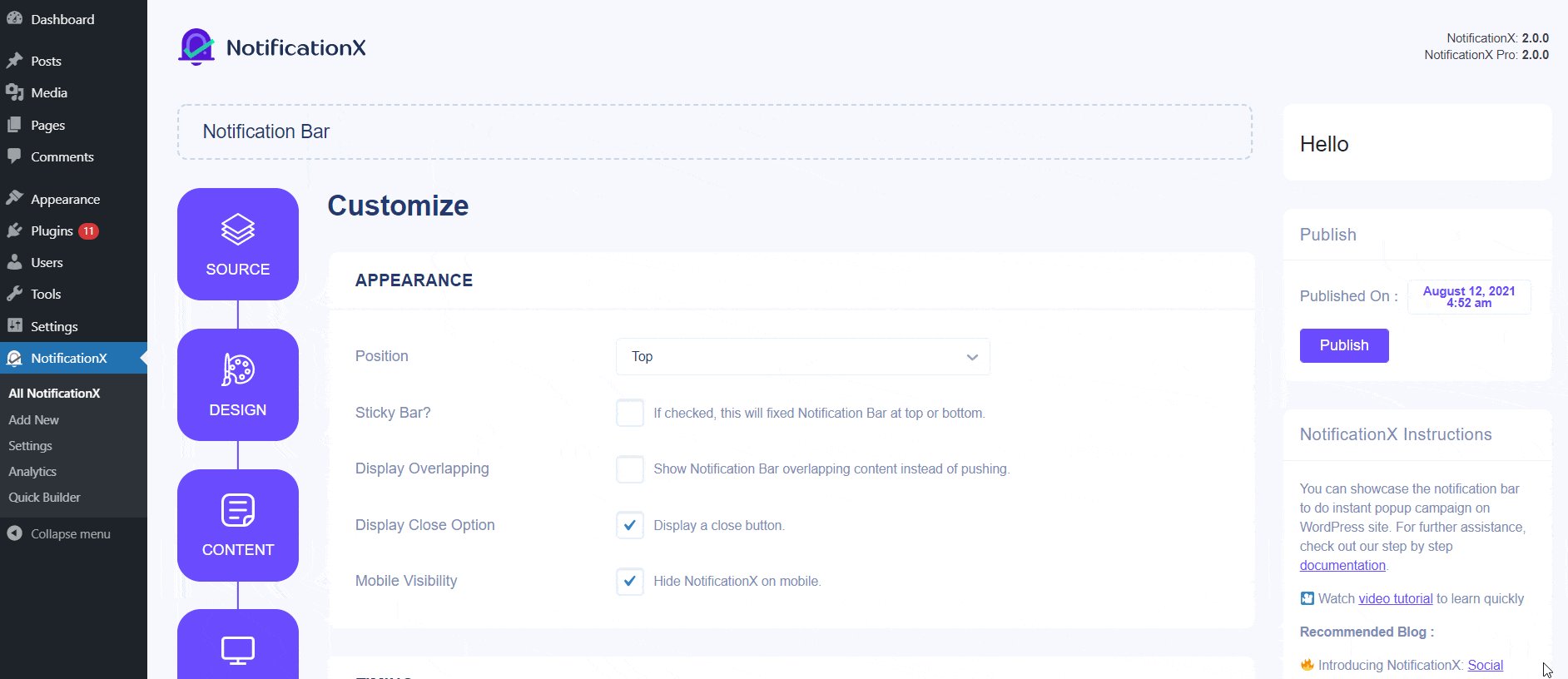
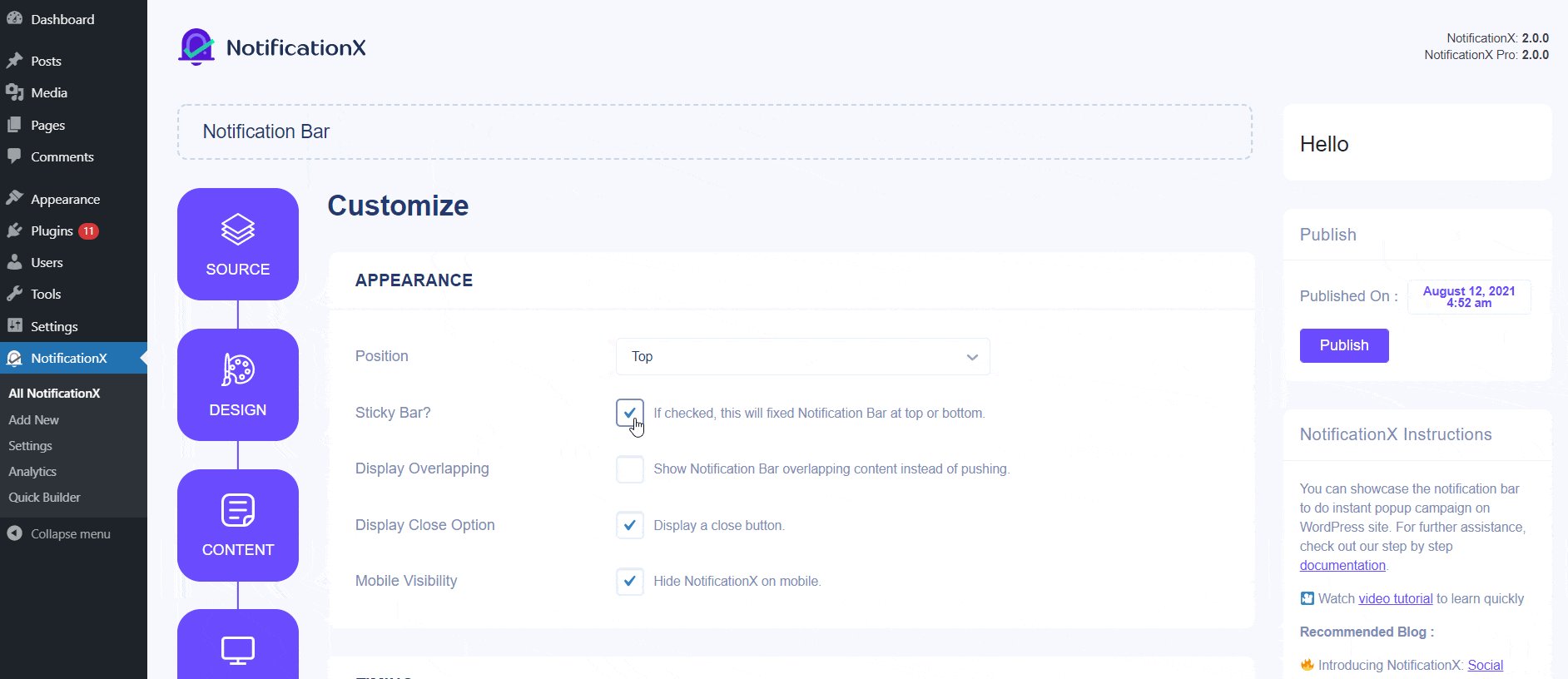
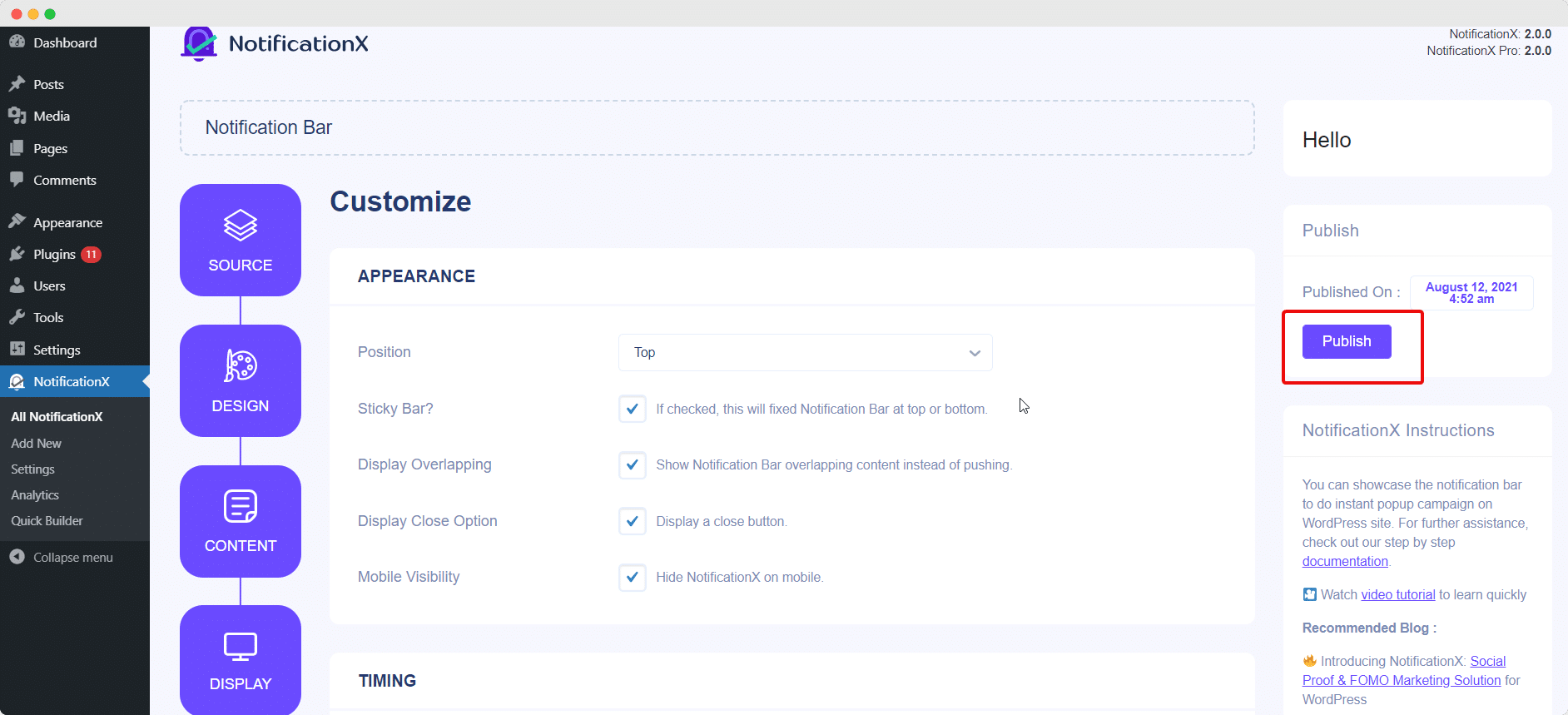
Stap 6: Onder de 'Aanpassen' tabblad, vindt u drie afzonderlijke secties: Uiterlijk, Timing & Gedrag. Van de 'Verschijning' sectie, kunt u de positie instellen waar u de meldingsbalk wilt weergeven en het selectievakje gebruiken om de 'Sticky Bar', 'Close Button' en 'Hide on Mobile' opties in / uit te schakelen.
U kunt de positie voor de meldingsbalk bovenaan of onderaan uw website instellen. Als Sticky Bar wordt gekozen, staat de 'Notification Bar' op een vaste positie. Als gevolg hiervan, ongeacht waar u op uw pagina probeert te navigeren, wordt deze altijd weergegeven.
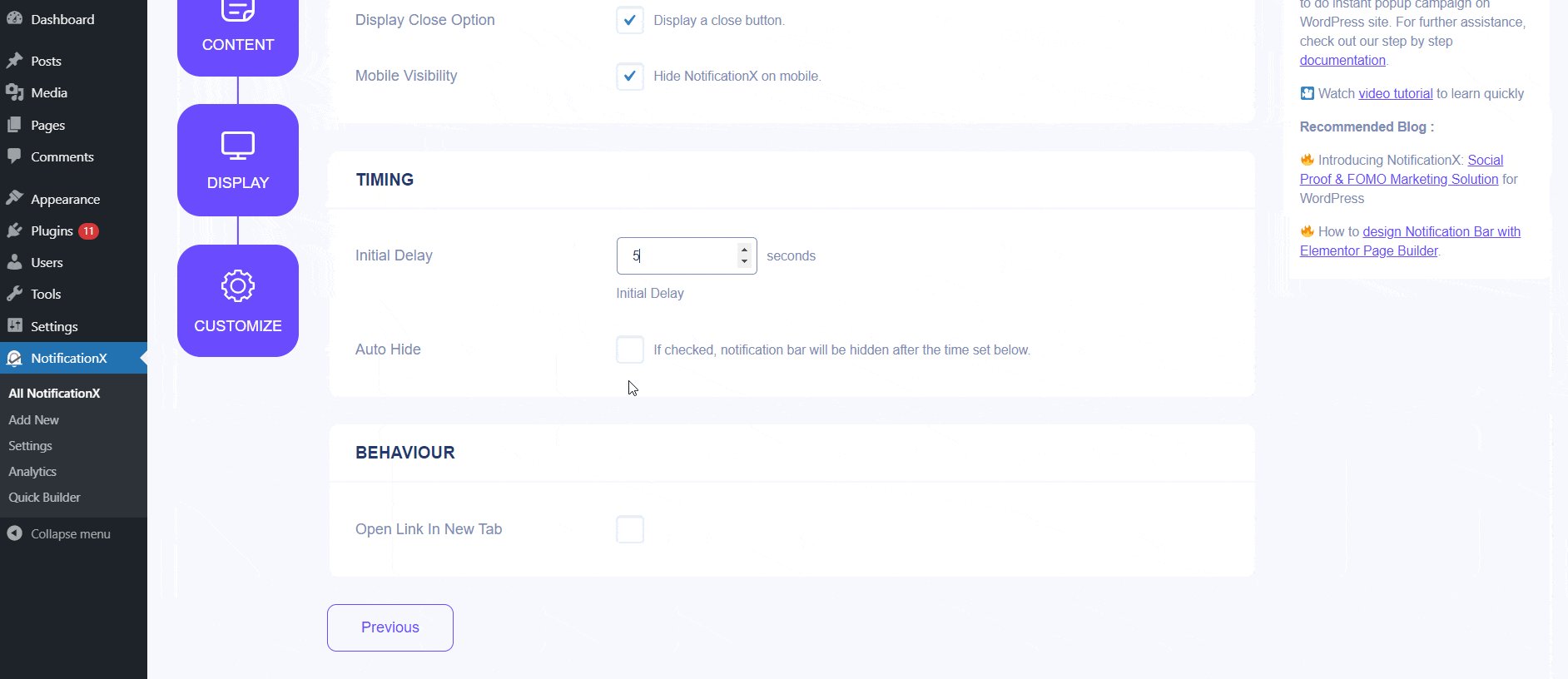
Je kunt ook een 'Sluiten knop' waarop kan worden geklikt om de meldingsbalk te sluiten. Bovendien heb je de flexibiliteit om de 'Berichtenbalk' voor mobiele apparaten te verbergen als je dat wilt. Trouwens, je hebt ook de vrijheid om 'Initial Delay', 'Auto Hide' & 'Hide After' opties naar eigen voorkeur in te stellen vanuit de 'Timing' sectie.

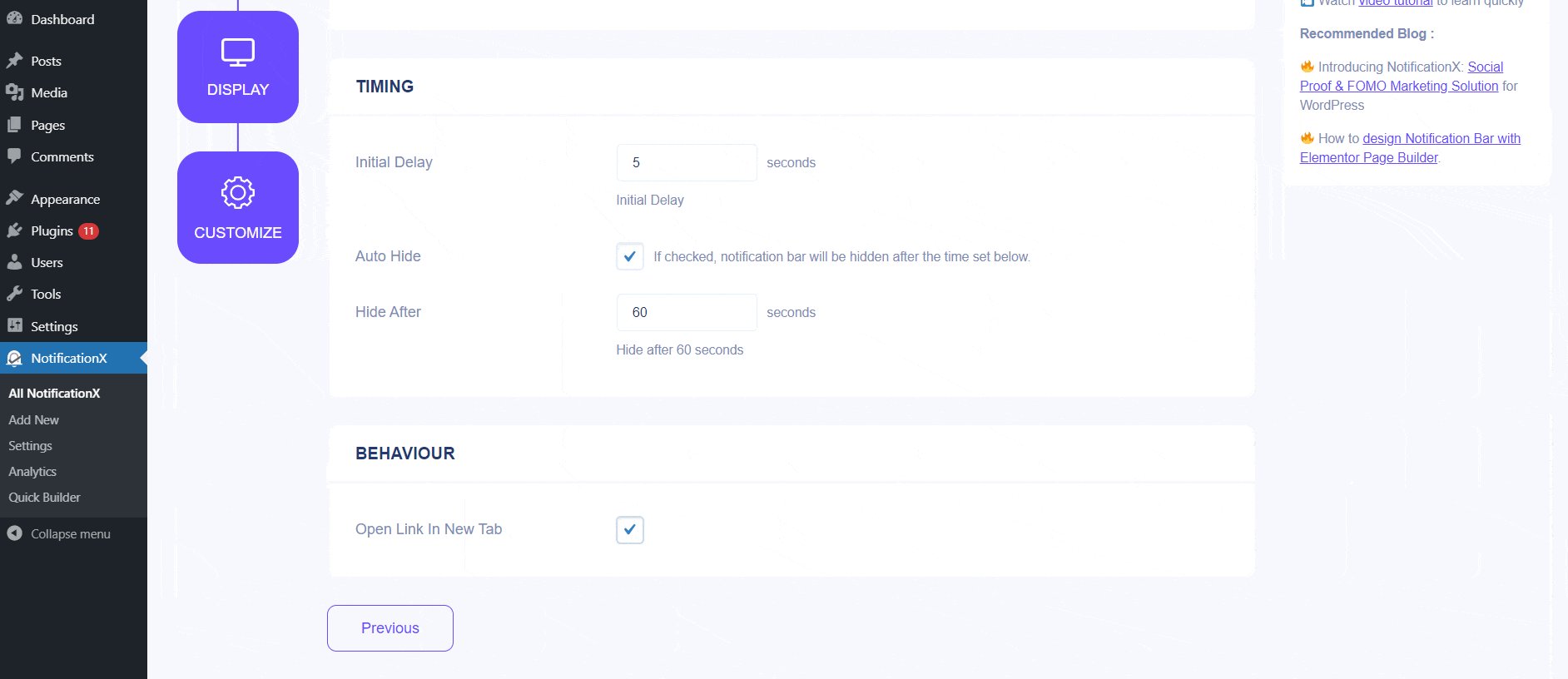
U kunt een 'Initial Delay'-tijd instellen waarna uw' Notification Bar 'zal verschijnen. Standaard is deze ingesteld op 5 seconden. U kunt de 'Berichtenbalk' ook na een bepaalde tijd verbergen door het vakje 'Automatisch verbergen' aan te vinken en een tijd in te stellen in het veld 'Verbergen na'.
U kunt het selectievakje gebruiken om te bepalen of u uw ingestelde link wilt openen om ook in een nieuw venster of een nieuw tabblad te openen. Als u eerder een URL in uw knop heeft ingesteld, wanneer uw bezoekers erop klikken, wordt de nieuwe pagina weergegeven in een nieuw venster of een nieuw tabblad, afhankelijk van uw instellingen.
Stap 7: Nadat u stap 6 heeft voltooid, klikt u op 'Publiceren' knop. Als gevolg hiervan wordt de 'Meldingsbalk' met succes gemaakt.

Door deze genoemde stappen te volgen en wat meer aan te passen en te stylen, zou je uiteindelijke resultaat er ongeveer zo uitzien.

Op deze manier kunt u eenvoudig een aantrekkelijk ontwerp ontwerpen en weergeven Notificatie balk op uw WordPress-website met NotificationX.
Als u problemen ondervindt, kunt u contact opnemen met ons ondersteuningsteam hier.






