¿Cómo utilizar la barra de notificaciones en NotificationX? #
La barra de notificaciones le permite mostrar un aviso importante u ofertas especiales en su sitio web para captar inmediatamente la atención de sus visitantes. Con NotificaciónX, puede diseñar fácilmente una fascinante barra de notificaciones en su sitio web de WordPress para mantener a todos interesados.
Paso 1: Vaya a su Panel de WordPress y navegue hasta wp-admin -> NotificaciónX -> Todos NotificationX. Luego, justo en la parte superior, haga clic en 'Agregar nuevo'. O también puede simplemente ir a la pestaña 'Agregar nuevo' de la barra lateral.

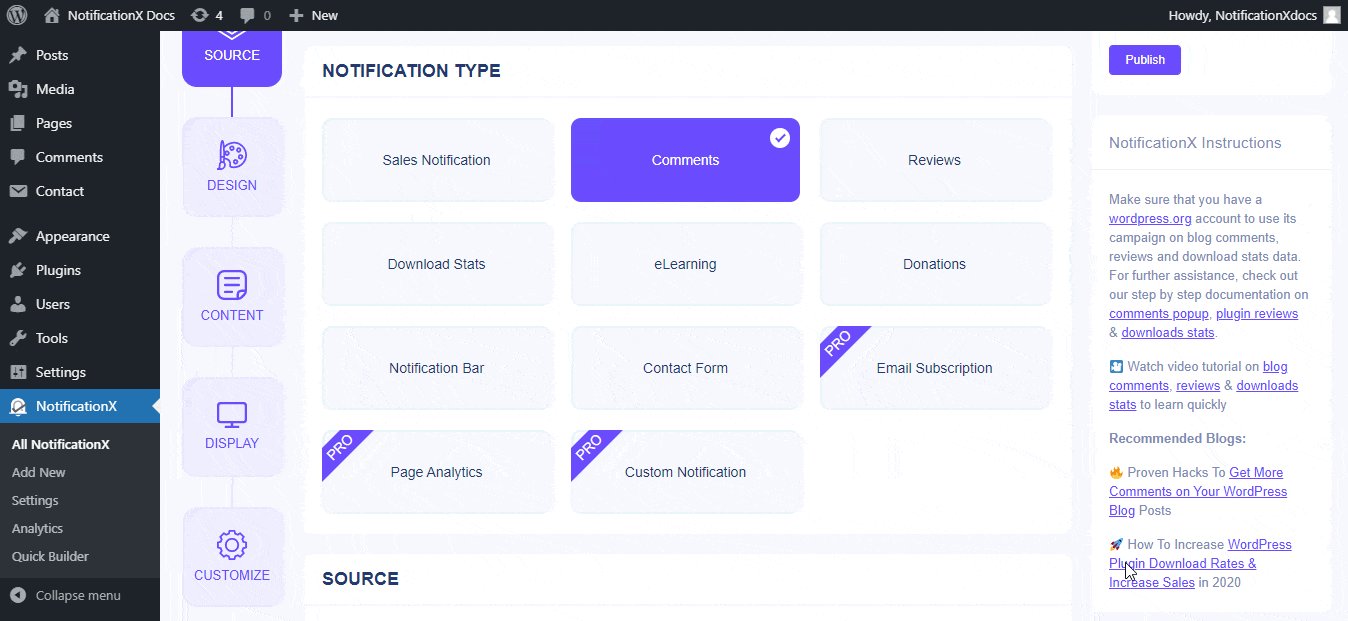
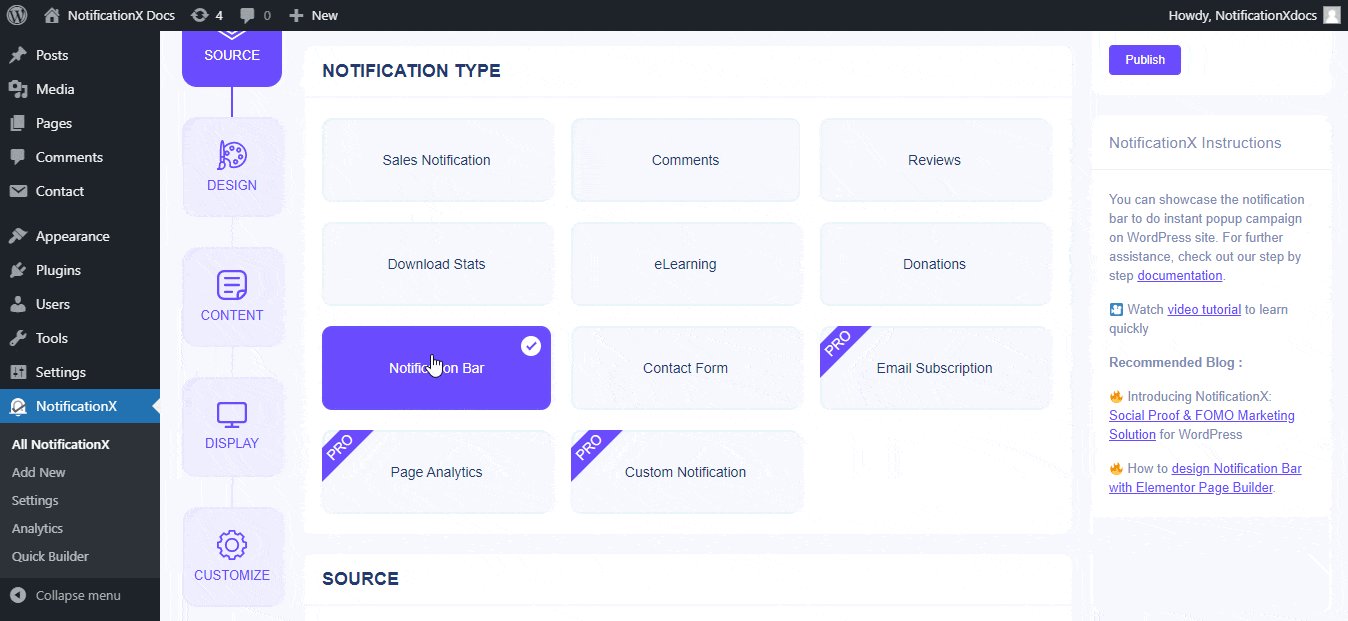
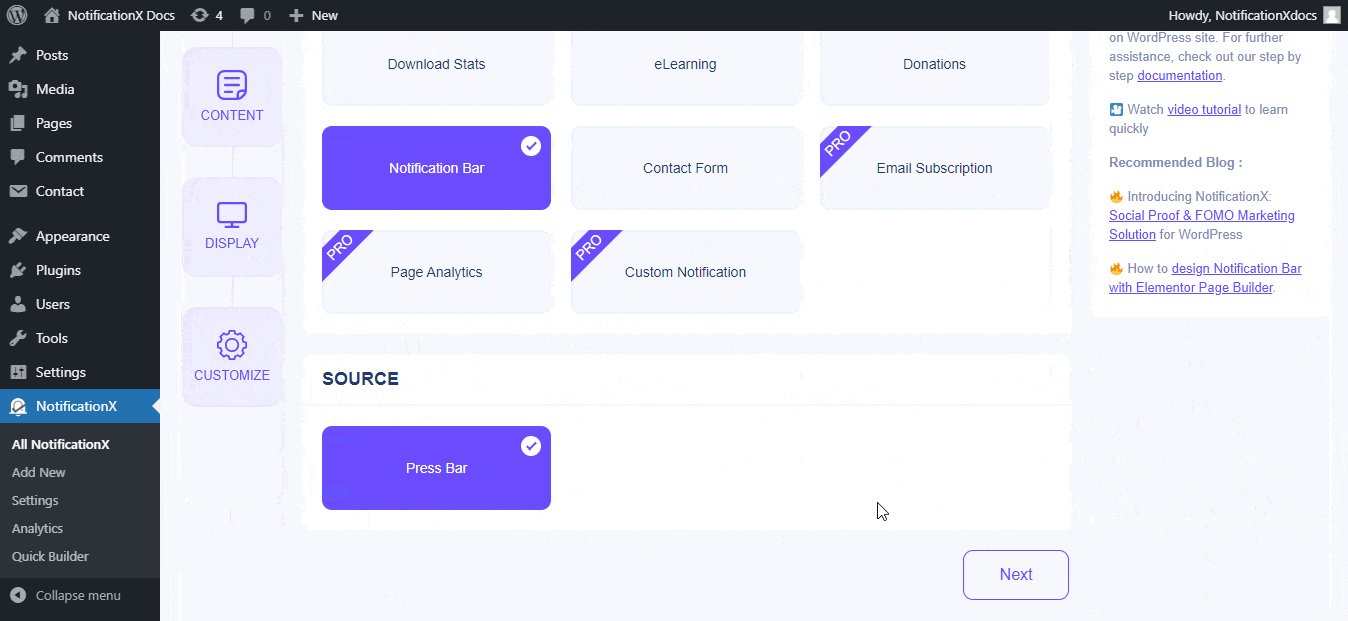
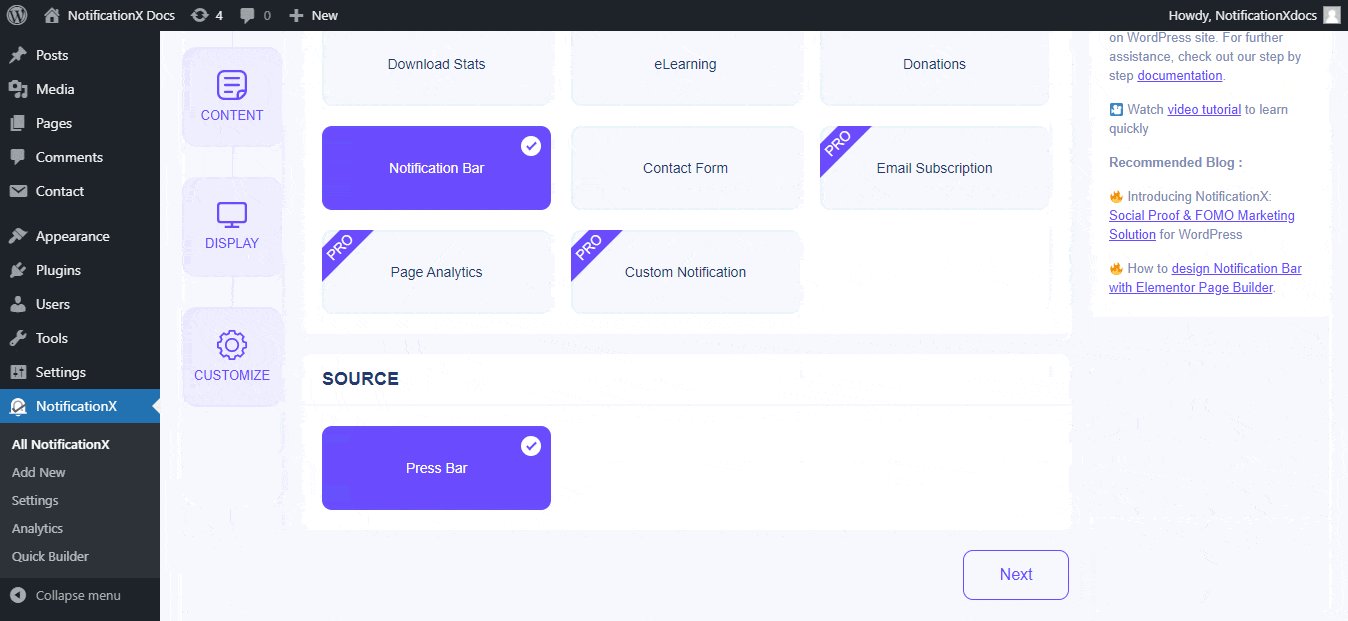
Paso 2: Una vez que haya terminado con el paso 1, será redirigido a 'Fuente' Página de pestaña de su NotificationX. También puedes poner un título. Use el menú desplegable para seleccionar 'Barra de prensa' como su tipo de fuente. Luego haga clic en el botón 'Siguiente'.

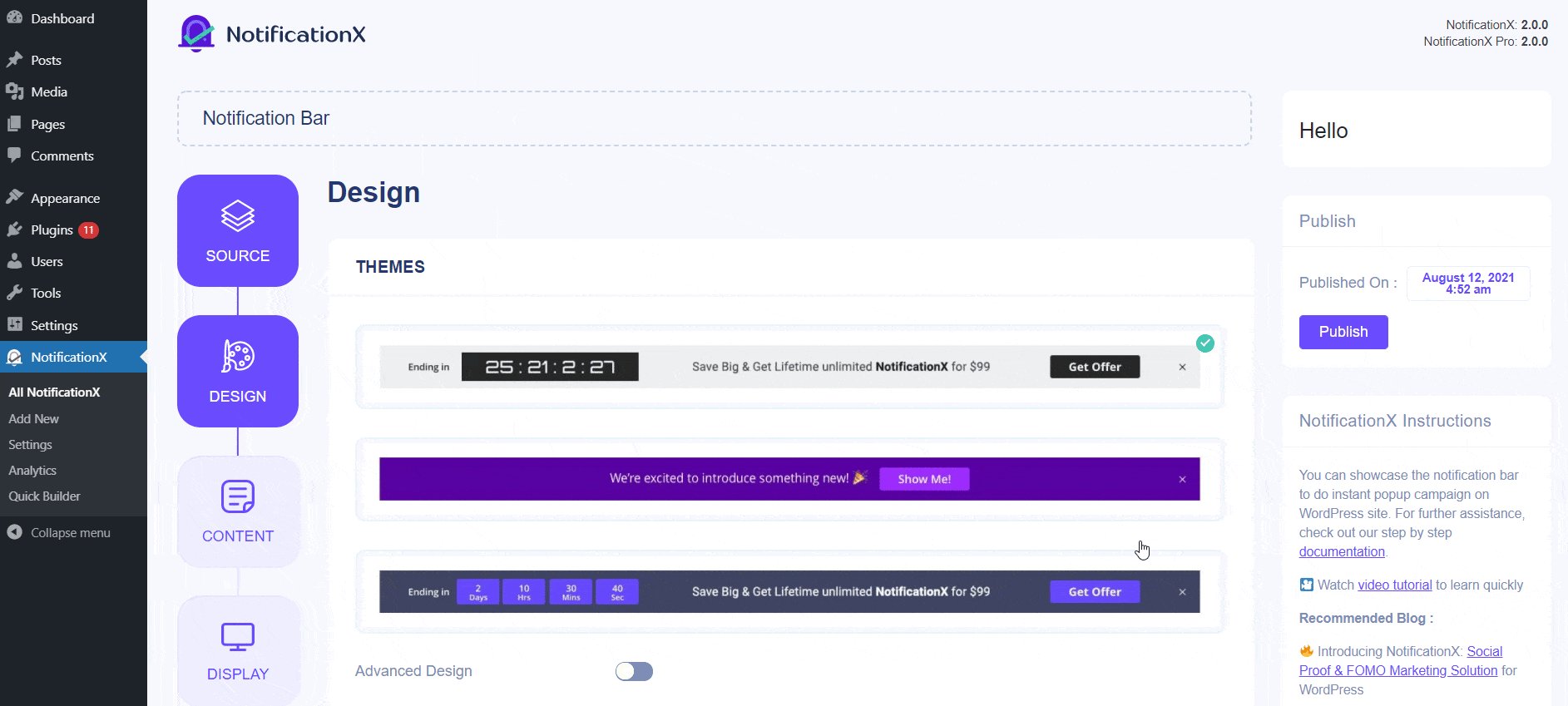
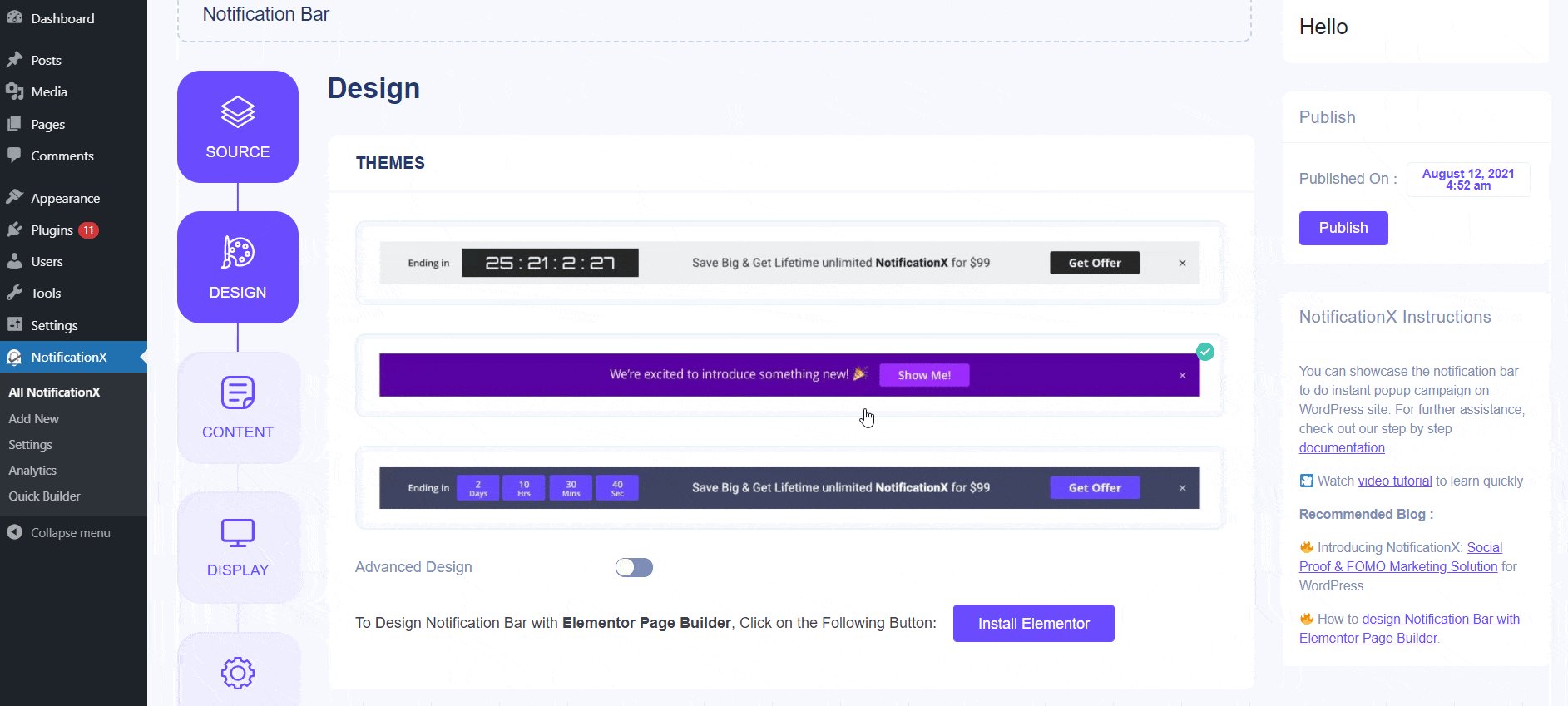
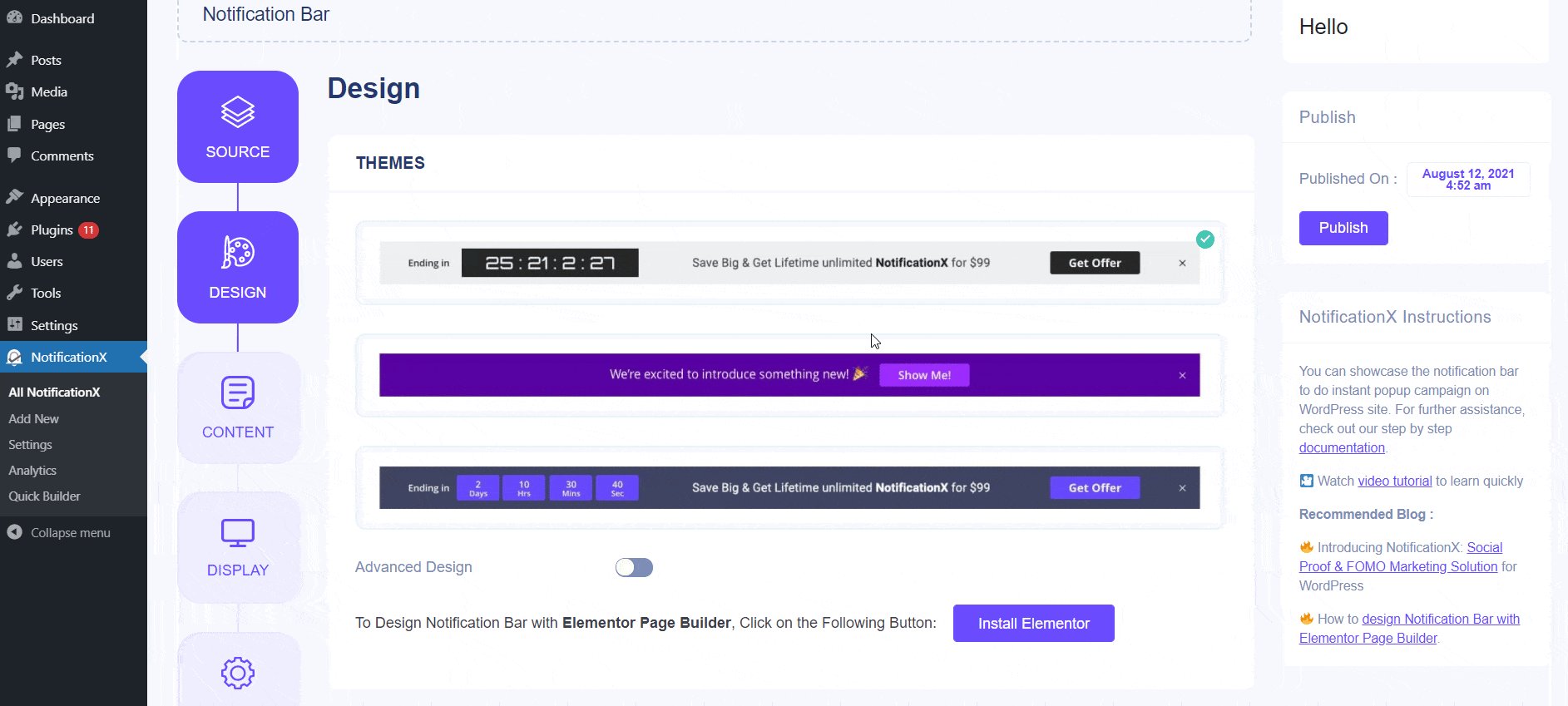
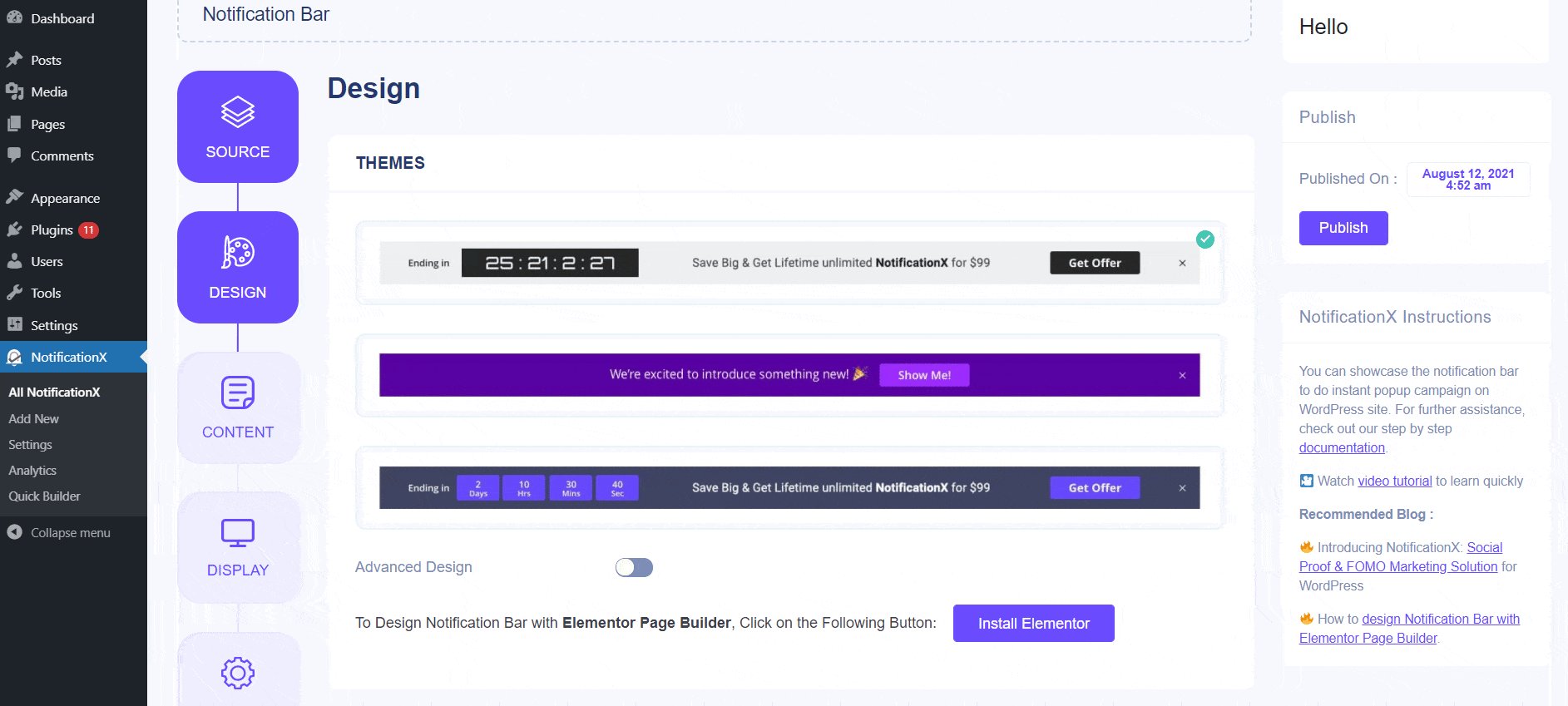
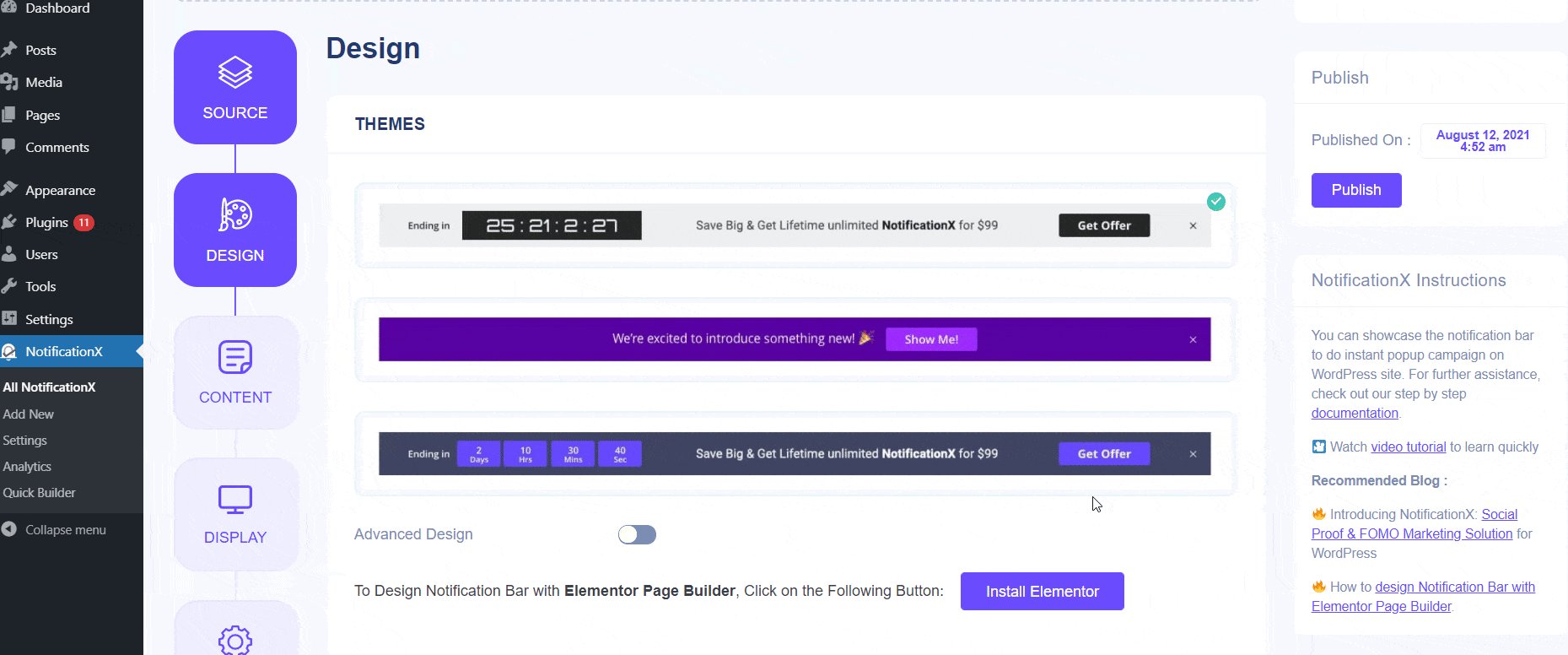
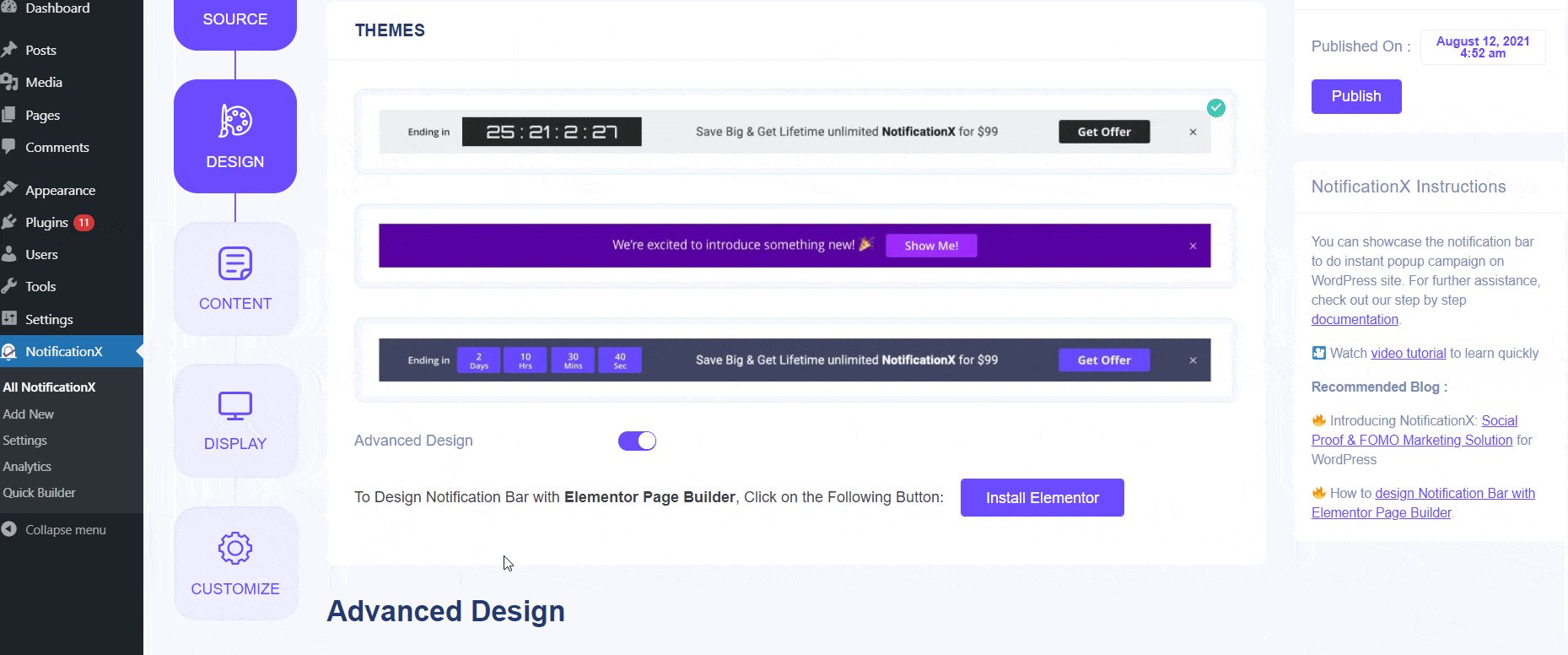
Paso 3: Desde el 'Diseño' pestaña, puede elegir un diseño y también tener la flexibilidad de usar el 'Diseño avanzado opción para personalizarlo según sus preferencias. NotificationX ofrece tres impresionantes diseños predefinidos entre los que puede elegir y comenzar. El diseño elegido es cómo se mostrará la 'Barra de notificaciones' en su sitio web.

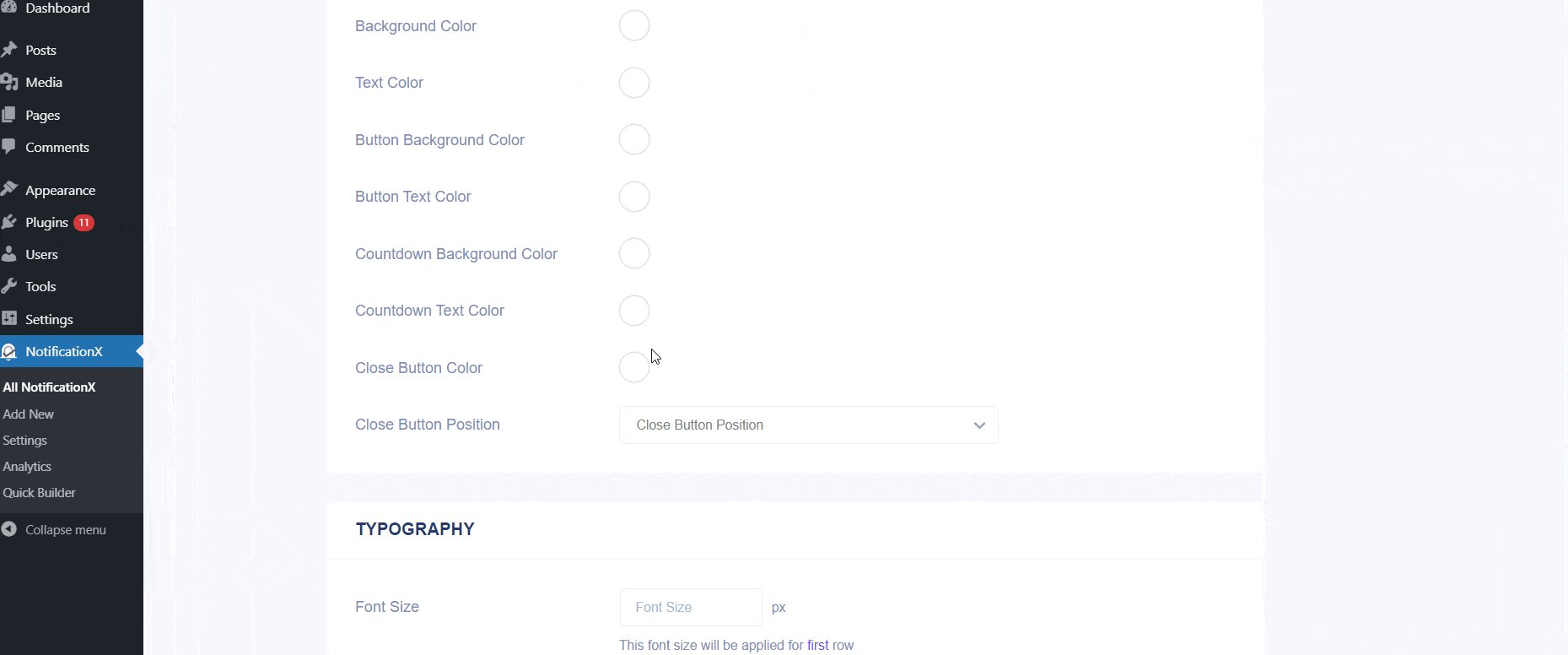
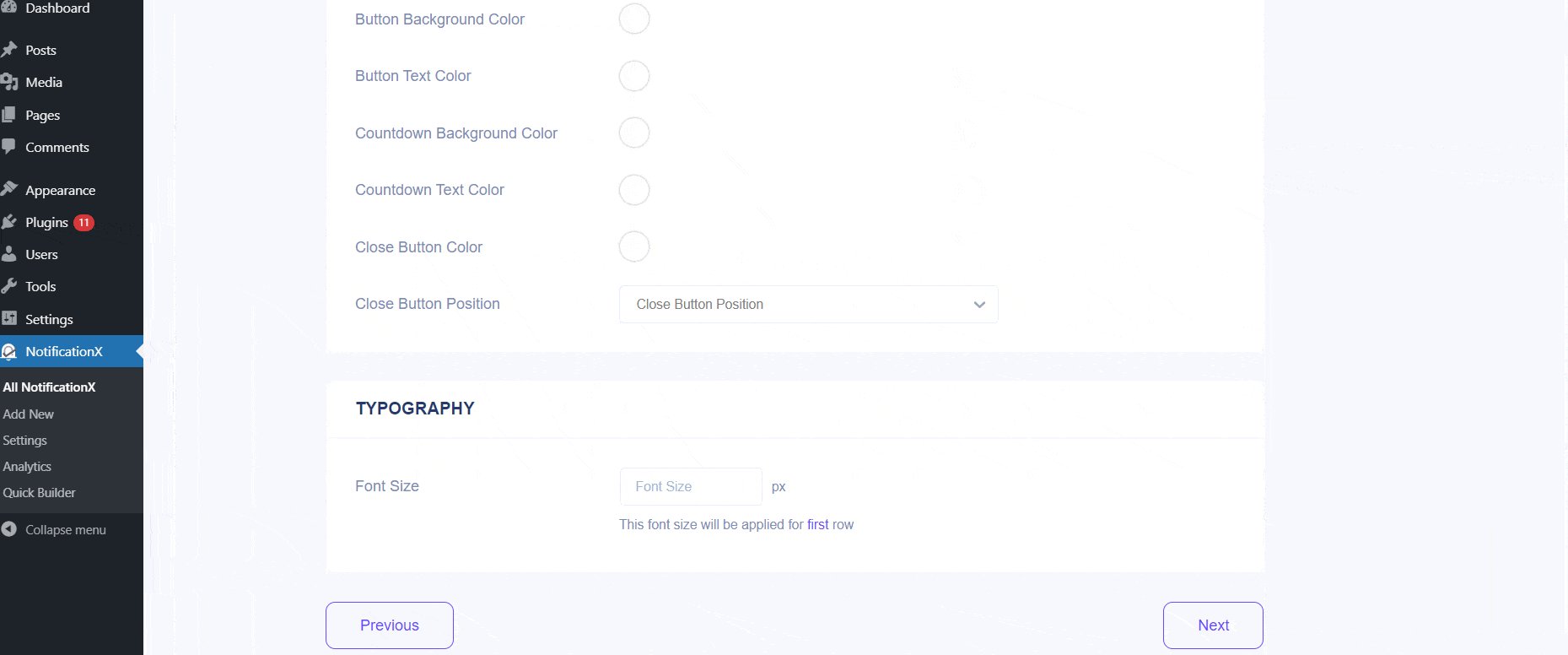
Desde el 'Diseño avanzado' sección, puedes jugar con los colores de fondo y texto. Según su preferencia, incluso puede disminuir o aumentar el tamaño de la fuente también. Una vez que haya terminado de diseñar la barra de notificaciones, haga clic en 'Siguiente' para continuar.

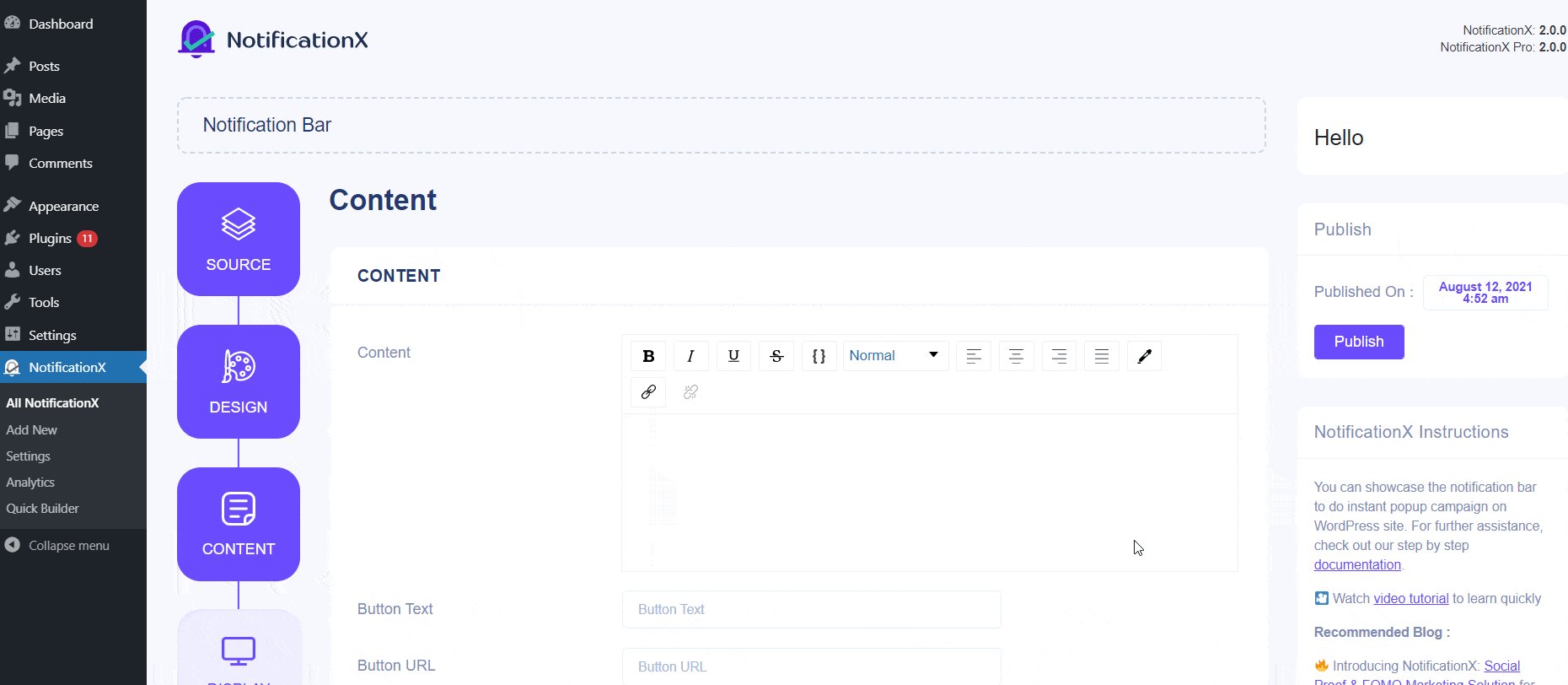
Paso 4: Luego será redirigido a 'Contenido' pestaña desde donde puede insertar su propio contenido, botón de texto y URL de botón. El contenido puede ser un "anuncio importante" o una "oferta especial" en su sitio web. También puede usar un 'Botón' para redirigir a sus visitantes a una determinada página de su sitio web.
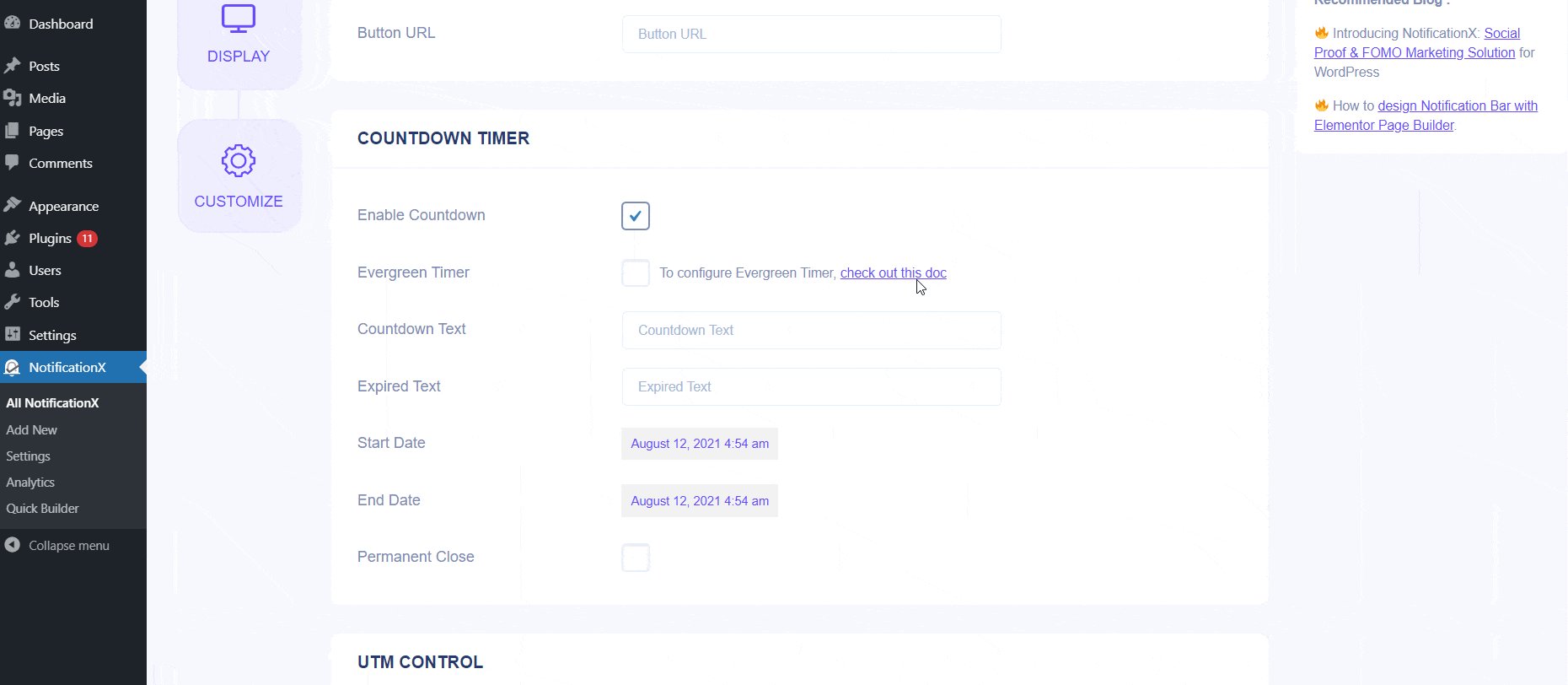
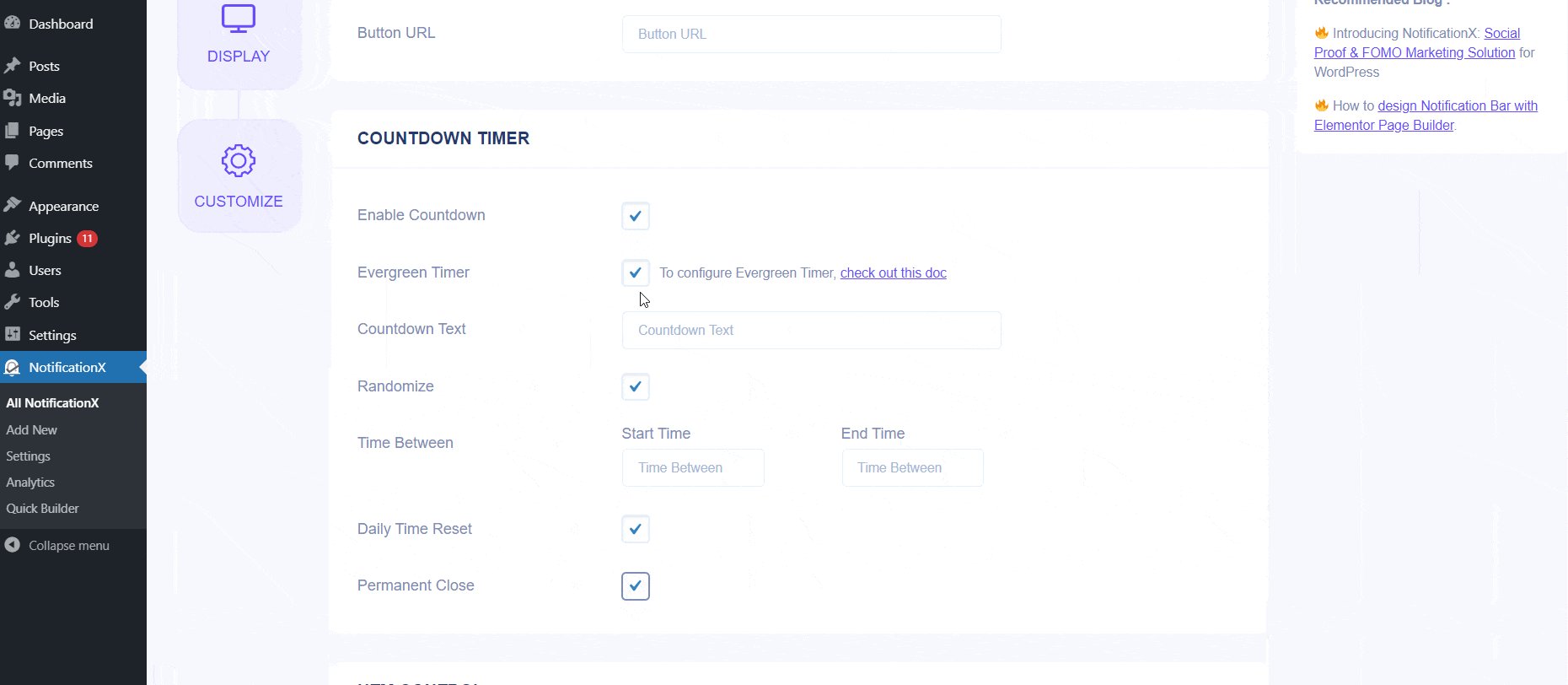
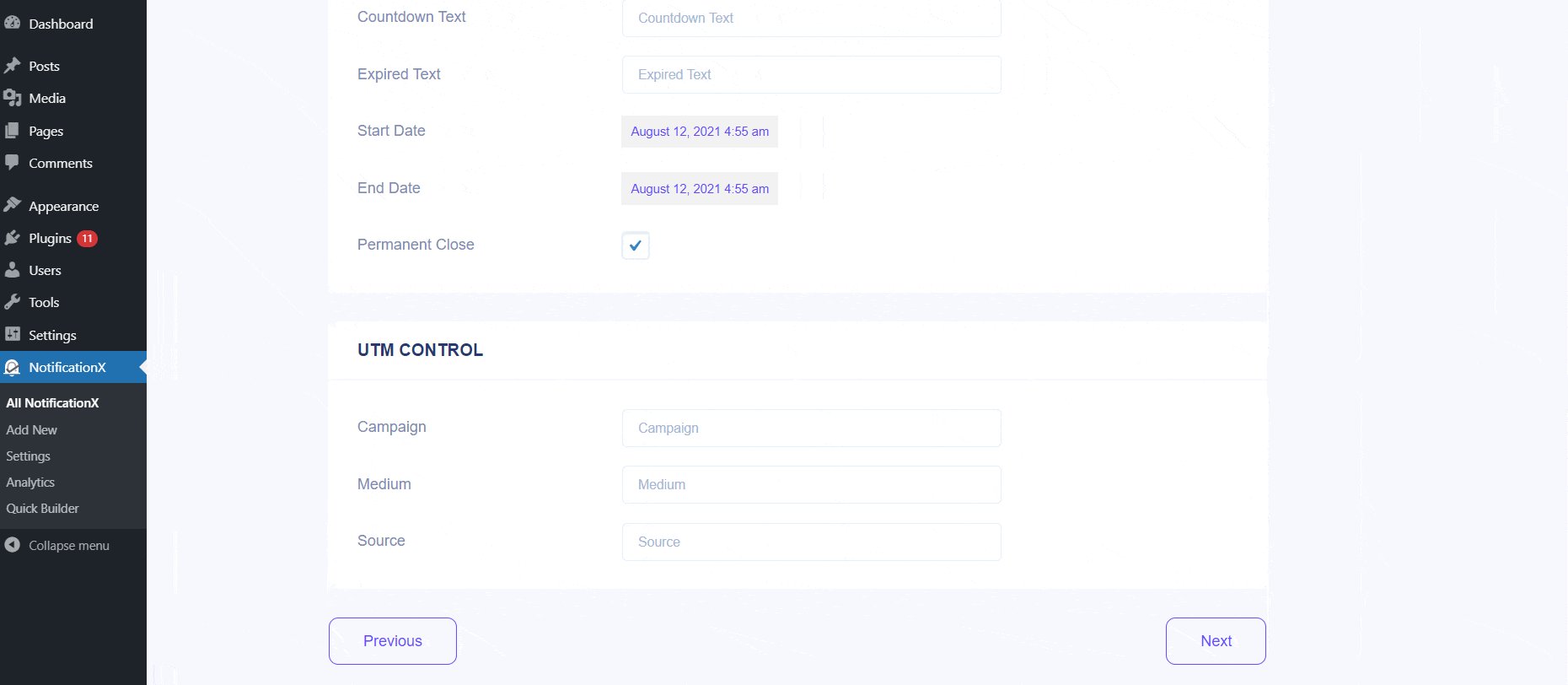
Además, puede usar la casilla de verificación para habilitar / deshabilitar 'Cuenta regresiva' opción. Si está habilitado, puede agregar un 'Texto de cuenta regresiva' y un 'Tiempo de cuenta regresiva' de su preferencia. La función 'Cuenta atrás' le dará a sus visitantes una sensación de urgencia para aprovechar la oferta que se está dando antes de que expire. También tiene una casilla de verificación para usar un 'Cierre permanente' botón. Por lo tanto, si los usuarios presionan el botón de cierre, ya no se mostrará en el sitio web. También puede optar por habilitar 'Temporizador de cuenta regresiva Evergreen' si tu quieres. Para obtener más información al respecto, revisa esta documentación.

Una vez que haya terminado con la configuración, simplemente haga clic en el botón 'Siguiente' para continuar.
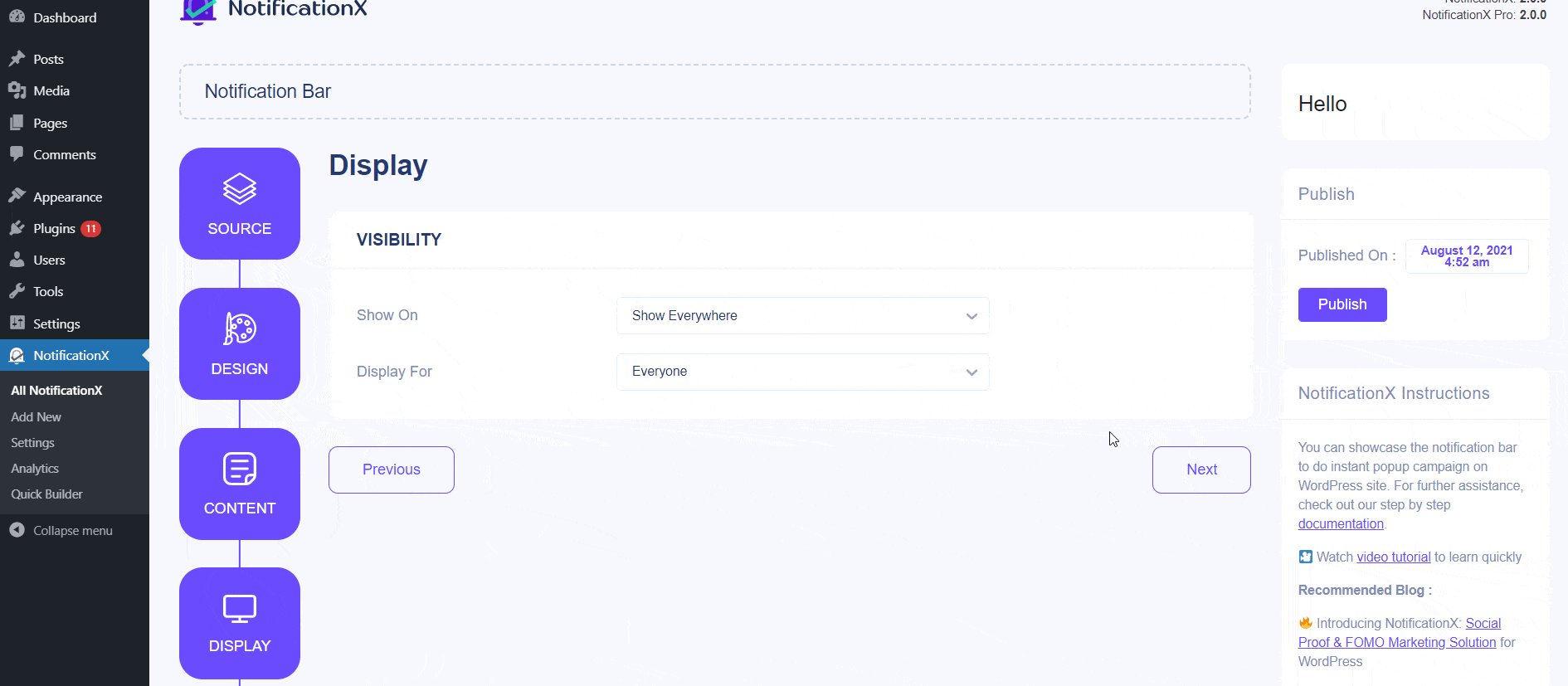
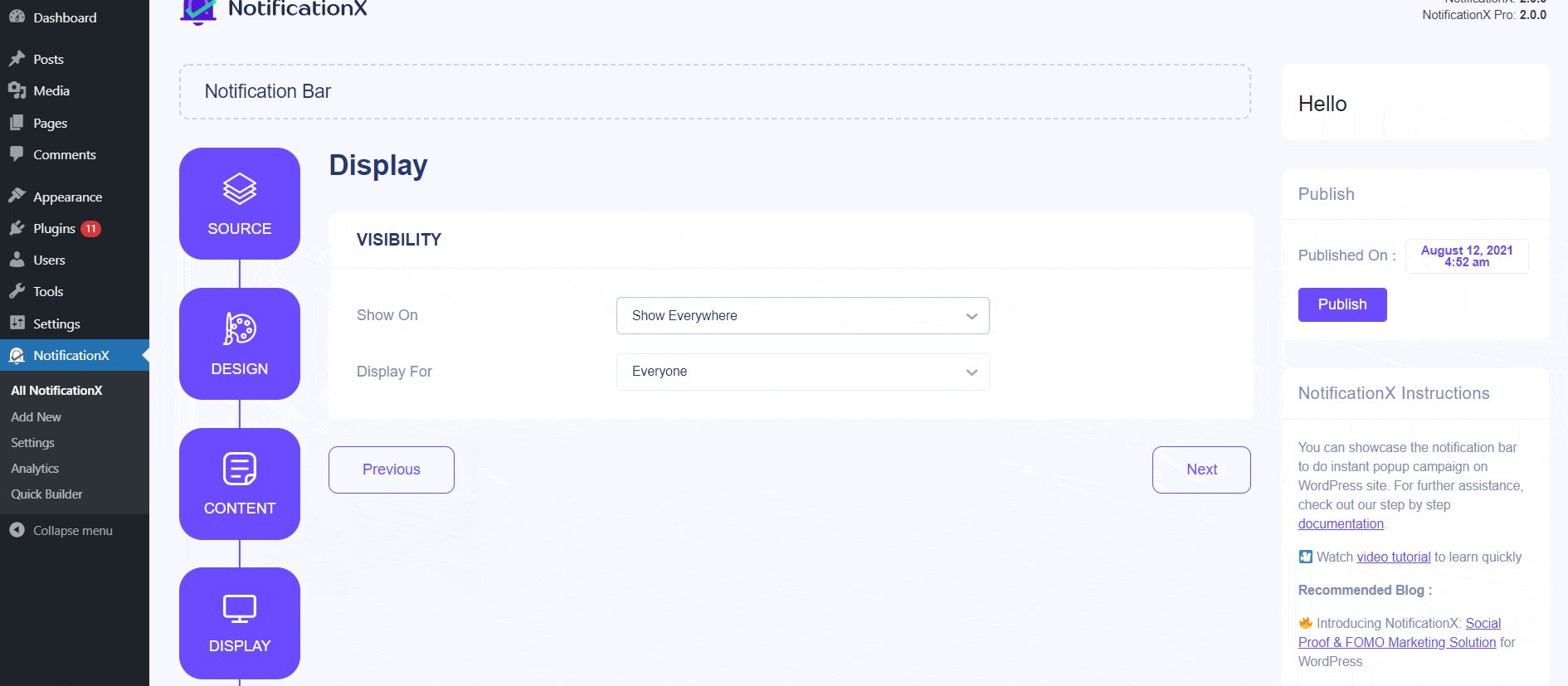
Paso 5: Desde el 'Monitor' pestaña, puede establecer las páginas donde desea mostrar la barra de notificaciones. También tiene la opción de restringir la Notificación solo para ciertos roles de usuario. De forma predeterminada, 'Mostrar en' está configurado en 'Mostrar en todas partes' Como resultado, la barra de notificaciones se mostrará en cada página de su sitio web.
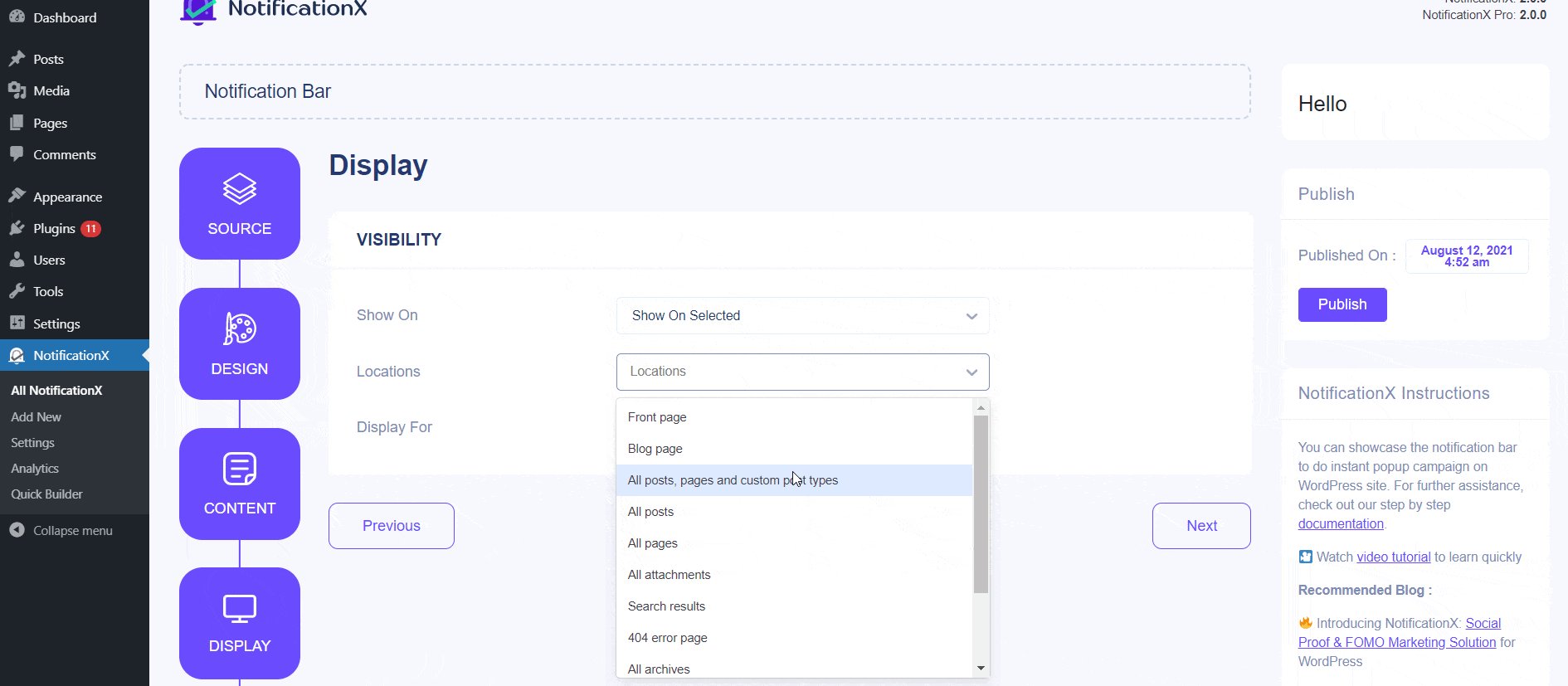
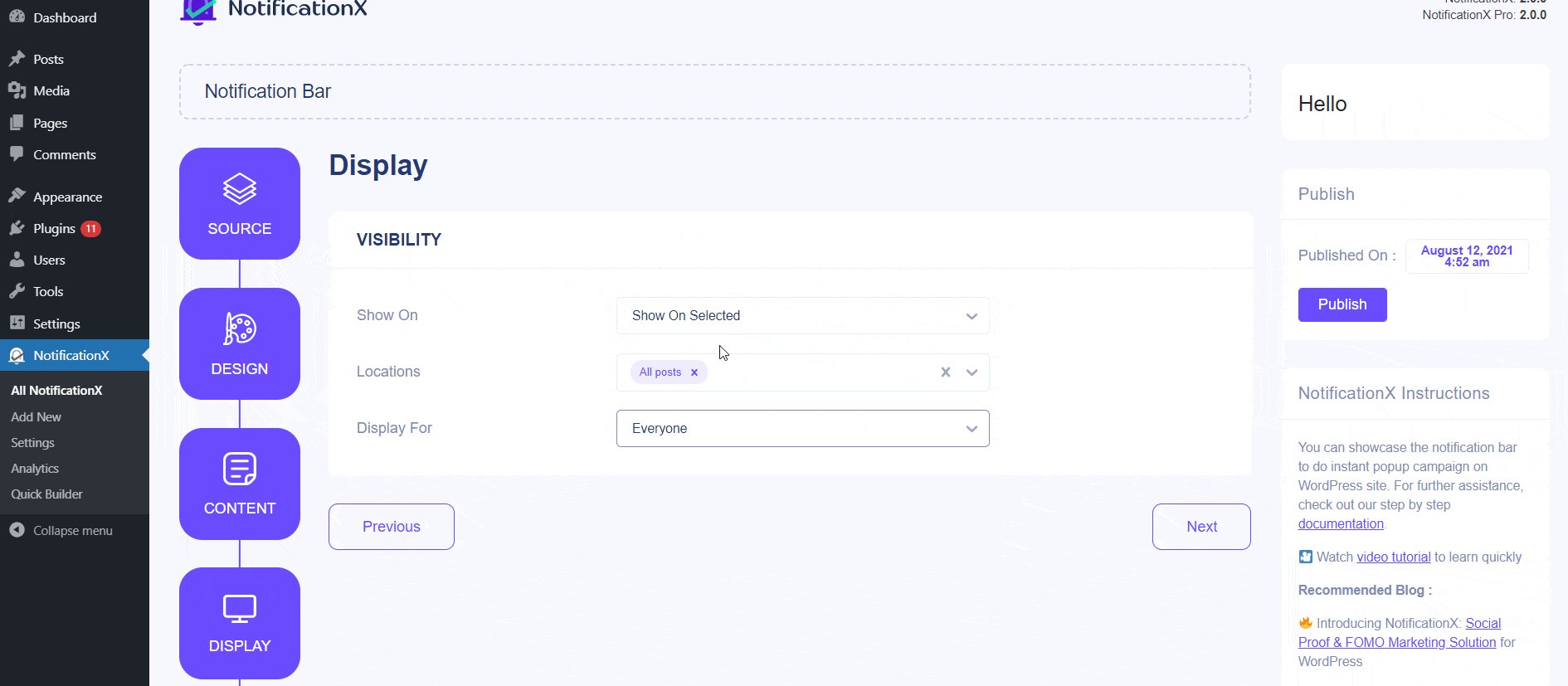
Por otro lado, también puede especificar las páginas donde desea mostrar u ocultar la 'Barra de notificaciones'. Después de hacer clic en el botón 'Siguiente', será redirigido a 'Personalizar' lengüeta.

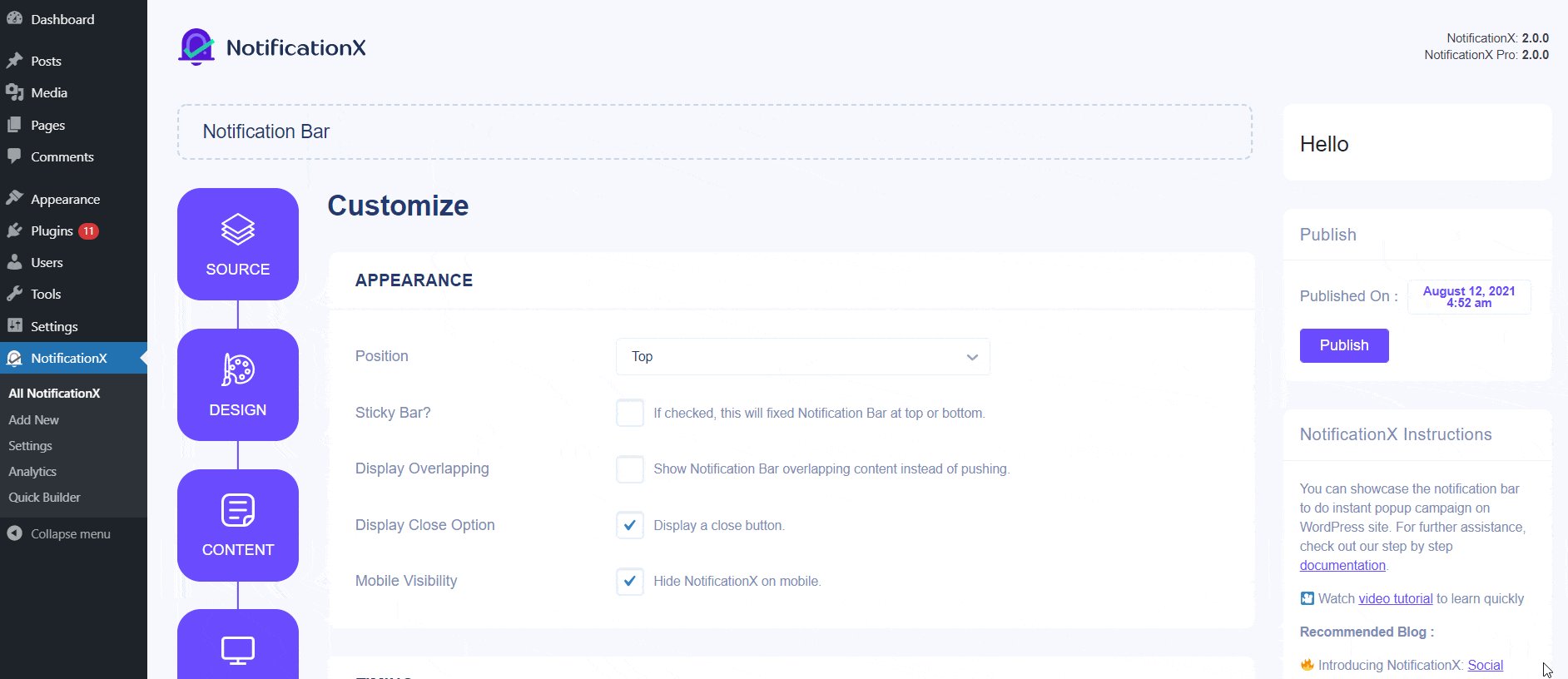
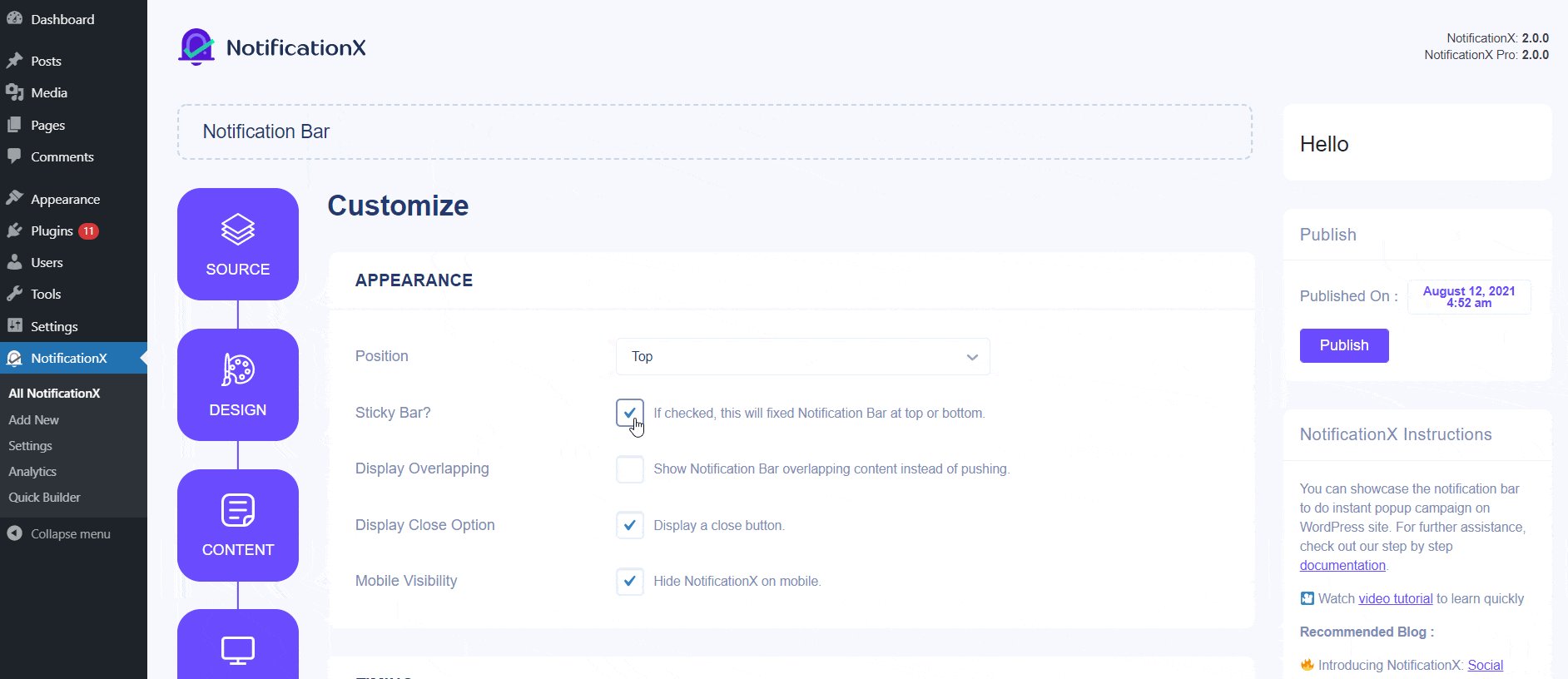
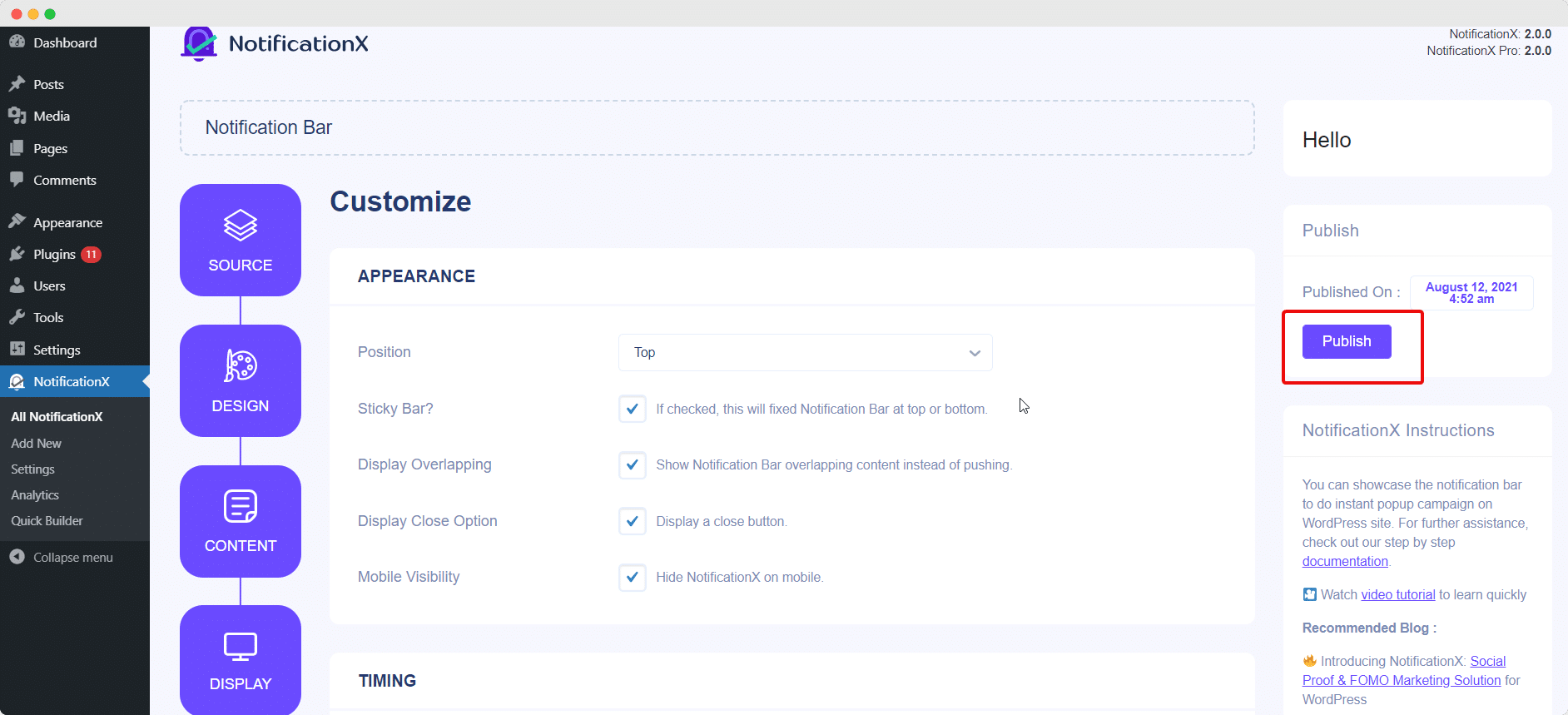
Paso 6: Bajo la 'Personalizar' pestaña, encontrará tres secciones separadas: Apariencia, Tiempo y Comportamiento. Desde el 'Apariencia' sección, puede establecer la posición en la que desea mostrar la barra de notificaciones y usar la casilla de verificación para deshabilitar / habilitar las opciones 'Barra fija', 'Botón de cierre' y 'Ocultar en móvil'.
Puede establecer la posición de la barra de notificaciones en la parte superior o inferior de su sitio web. Si se elige Sticky Bar, entonces la 'Barra de notificaciones' estará en una posición fija. Como resultado, no importa dónde intente navegar en su página, siempre aparecerá.
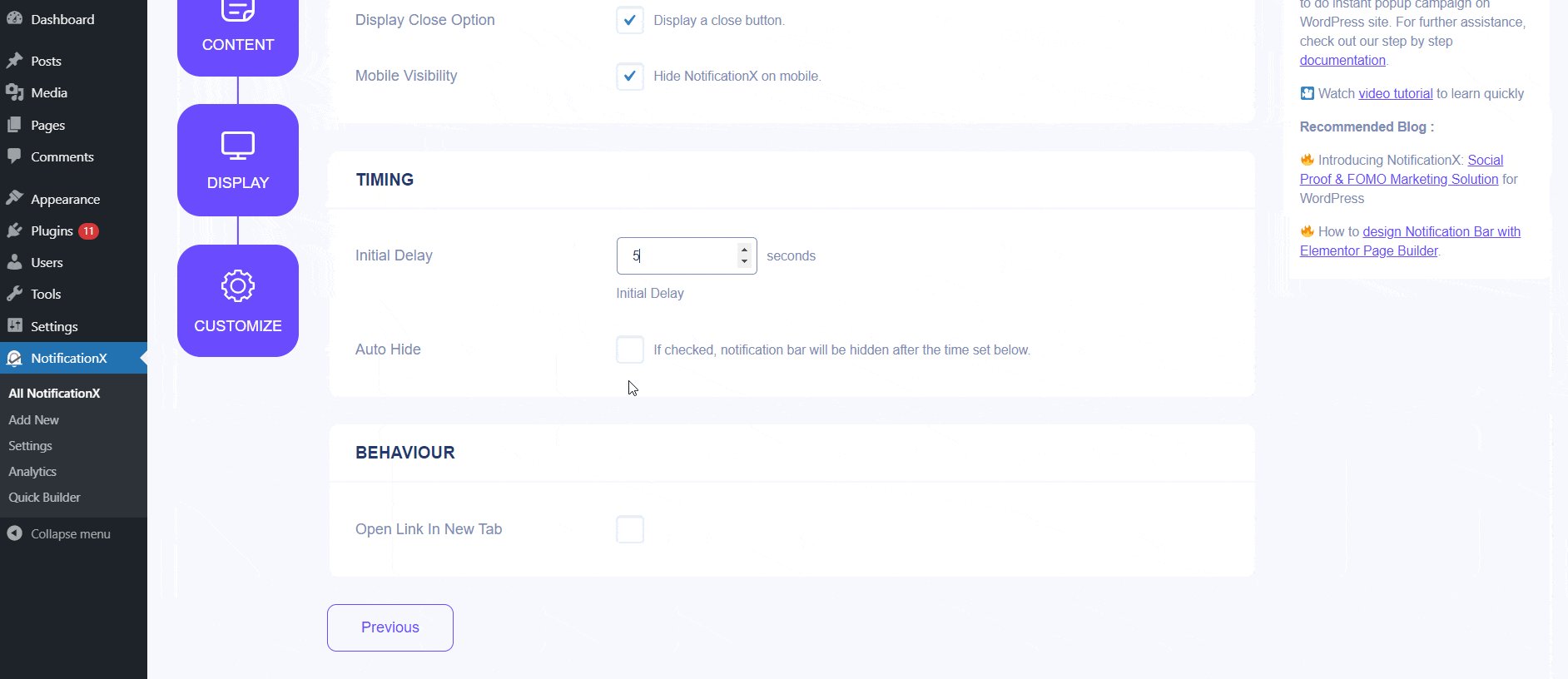
También puedes mostrar un 'Botón de cierre' en el que se puede hacer clic para cerrar la barra de notificaciones. Además, tiene la flexibilidad de ocultar la 'Barra de notificaciones' para dispositivos móviles si así lo desea. Además, también tiene la libertad de configurar las opciones 'Retardo inicial', 'Ocultar automáticamente' y 'Ocultar después' según sus preferencias en la sección 'Tiempo'.

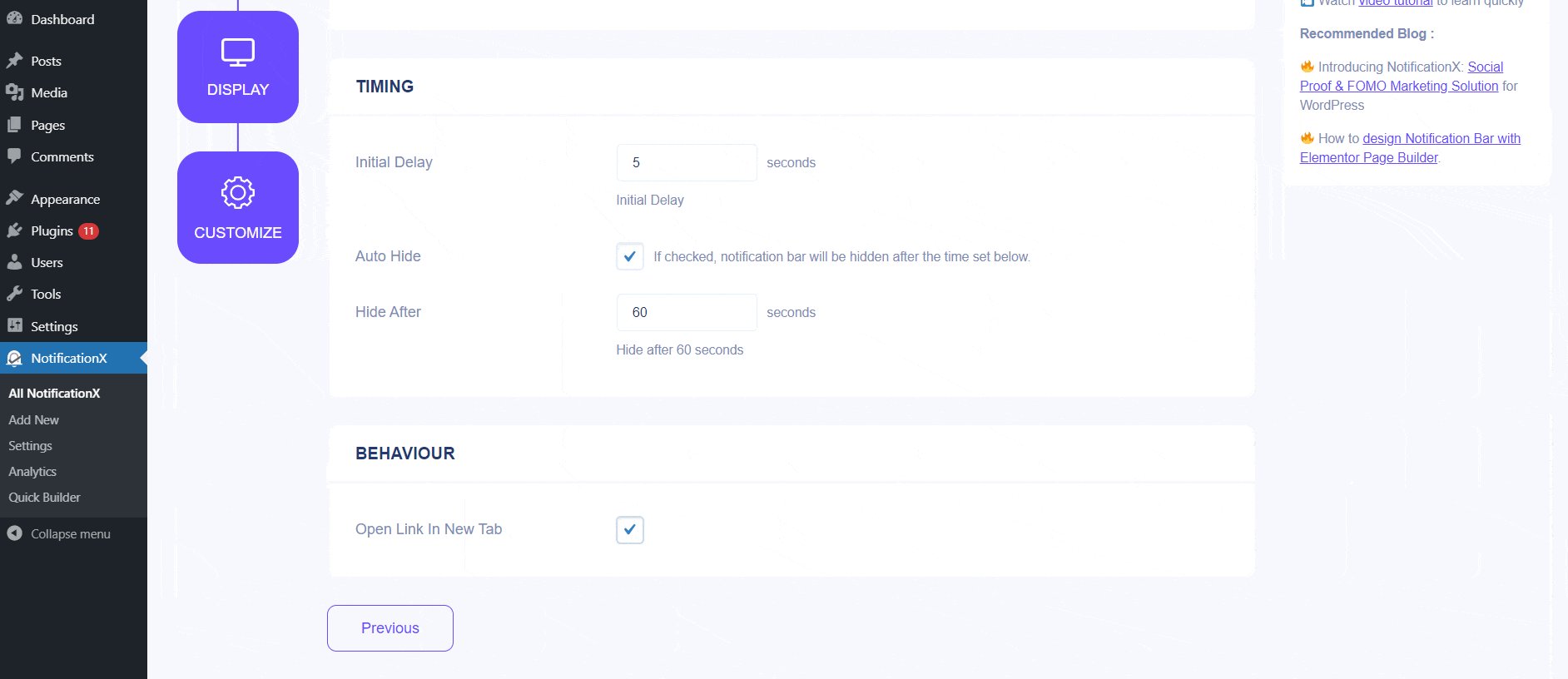
Puede establecer un tiempo de 'Retraso inicial' después del cual aparecerá su 'Barra de notificaciones'. Por defecto, se establece en 5 segundos. También puede ocultar la 'Barra de notificaciones' después de un cierto período de tiempo marcando la casilla 'Ocultar automáticamente' y configurando una hora en el campo 'Ocultar después'.
Puede usar la casilla de verificación para abrir su enlace establecido para abrirlo en una nueva ventana o en una nueva pestaña también. Si previamente ha configurado una URL en su Botón, cuando sus visitantes hagan clic en ella, la nueva página se mostrará en una nueva ventana o en una nueva pestaña, según su configuración.
Paso 7: Después de completar el paso 6, haga clic en el 'Publicar' botón. Como resultado, la 'Barra de notificaciones' se creará correctamente.

Siguiendo estos pasos mencionados y un poco más de modificación y estilo, su resultado final se vería así.

Así es como puede diseñar y mostrar fácilmente un atractivo Barra de notificación en su sitio web de WordPress usando NotificationX.
Si tiene algún problema, puede contactar a nuestro equipo de soporte aquí.