Bagaimana Cara Menggunakan Notification Bar di NotificationX? #
Notification Bar memungkinkan Anda menampilkan pemberitahuan penting atau penawaran khusus di situs web Anda untuk segera menarik perhatian pengunjung. Dengan PemberitahuanX, Anda dapat dengan mudah merancang Bilah Pemberitahuan yang menarik di situs web WordPress Anda untuk membuat semua orang terlibat.
Langkah 1: Buka Dashboard WordPress Anda dan arahkan ke wp-admin -> PemberitahuanX -> Semua NotificationX. Lalu tepat di atas, klik 'Tambah baru'. Atau Anda juga bisa langsung membuka tab 'Tambah Baru' dari bilah sisi.

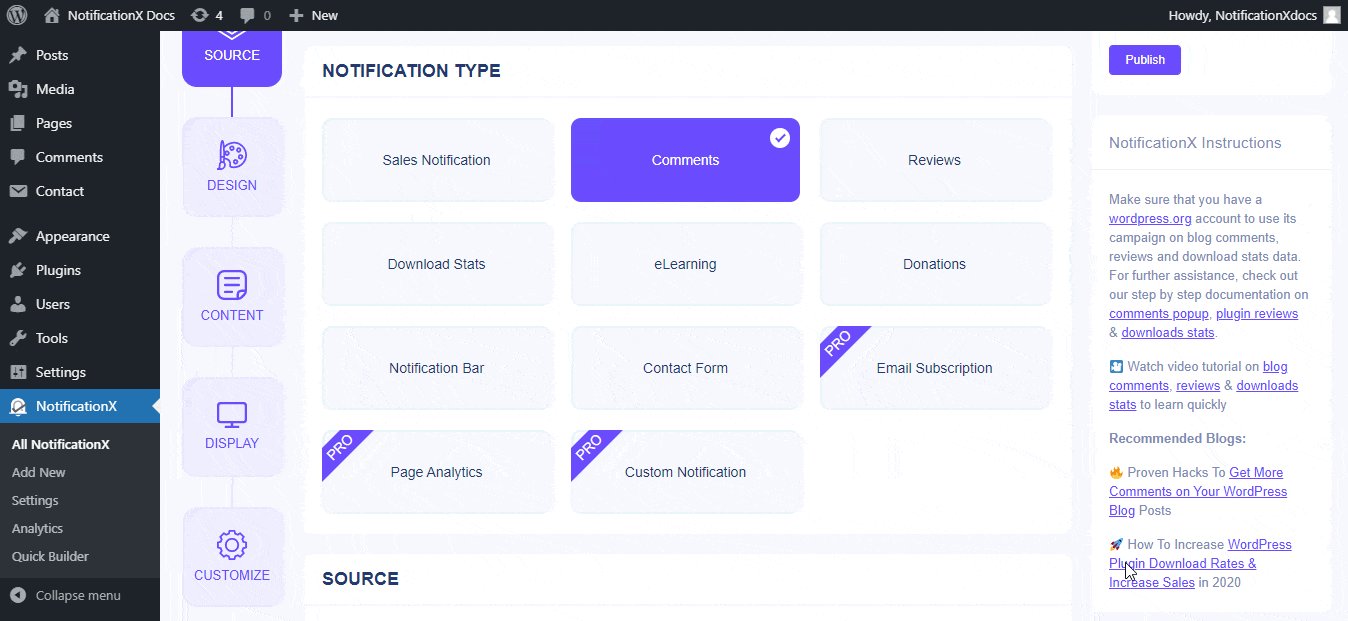
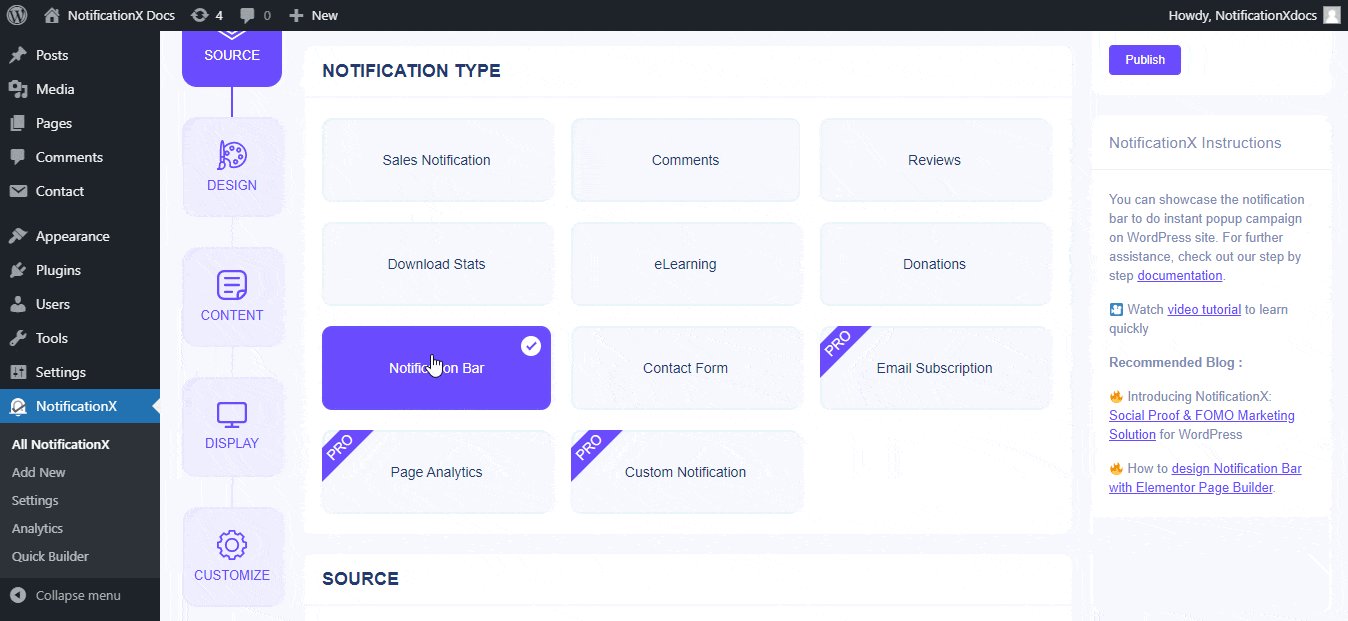
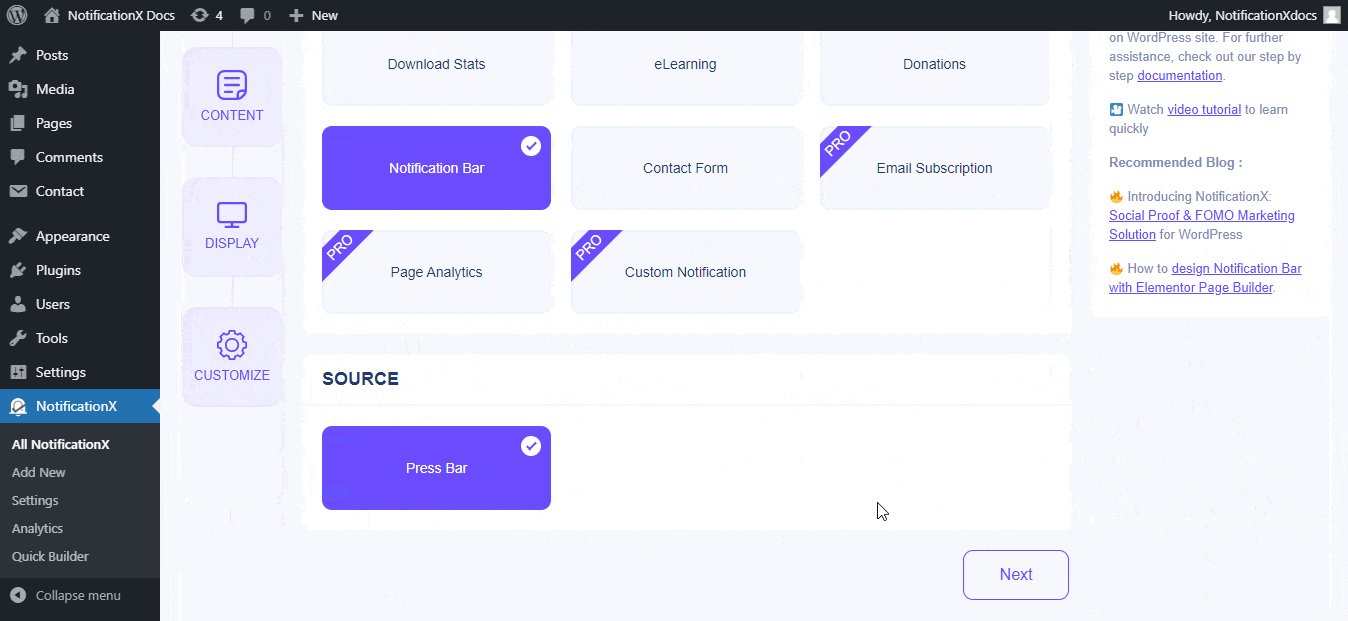
Langkah 2: Setelah Anda selesai dengan langkah 1, Anda akan diarahkan ke 'Sumber' Halaman tab NotificationX Anda. Anda juga bisa memberi judul. Gunakan menu drop-down untuk memilih 'Tekan Bilah' sebagai jenis Sumber Anda. Kemudian klik tombol 'Selanjutnya'.

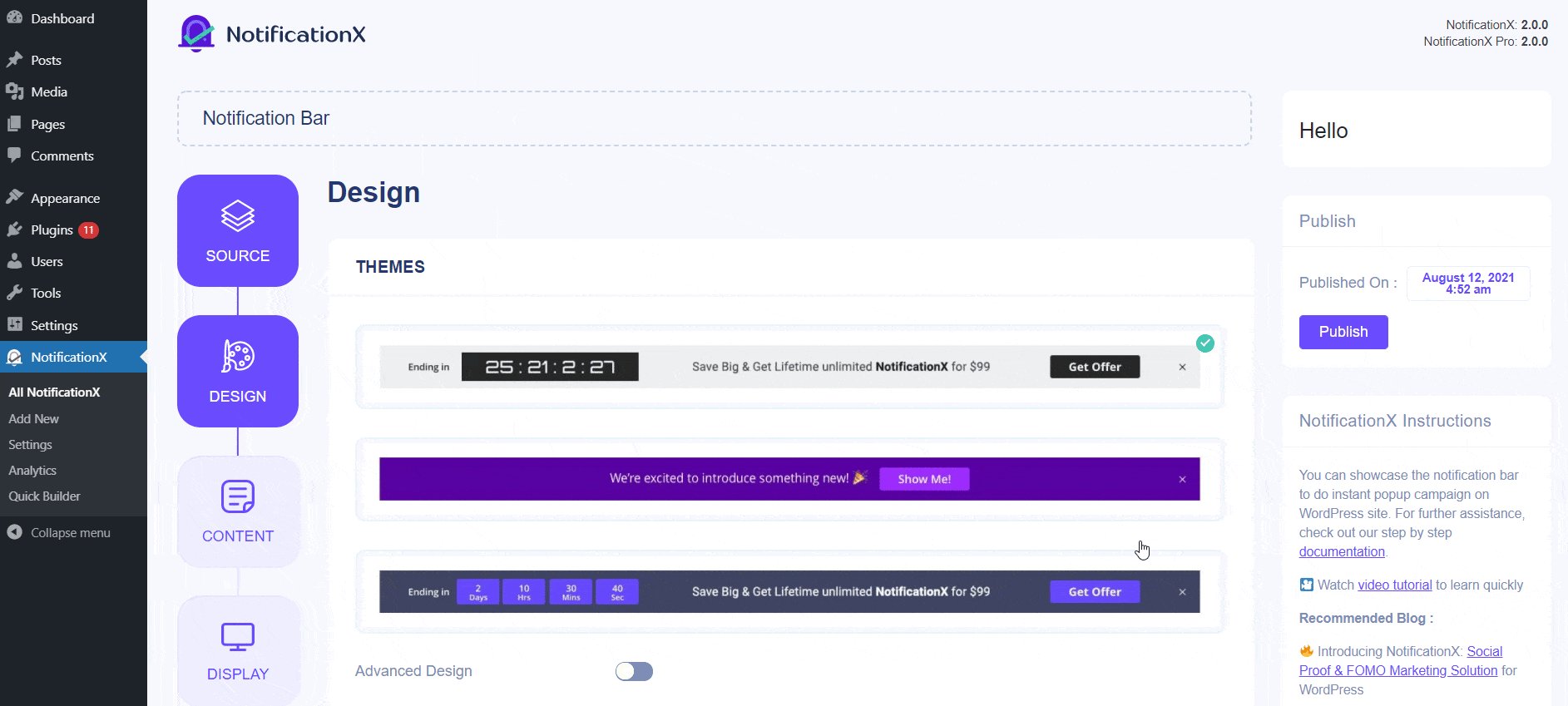
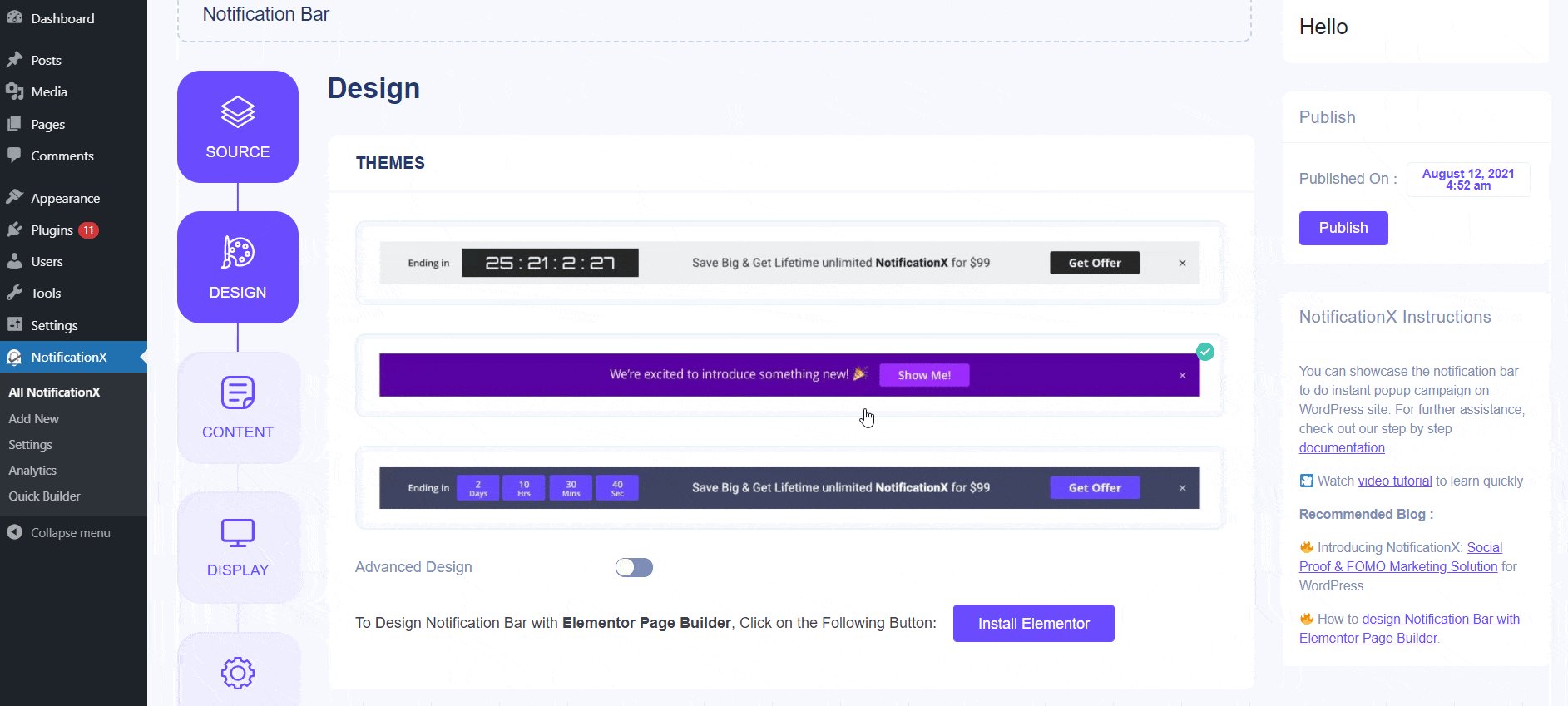
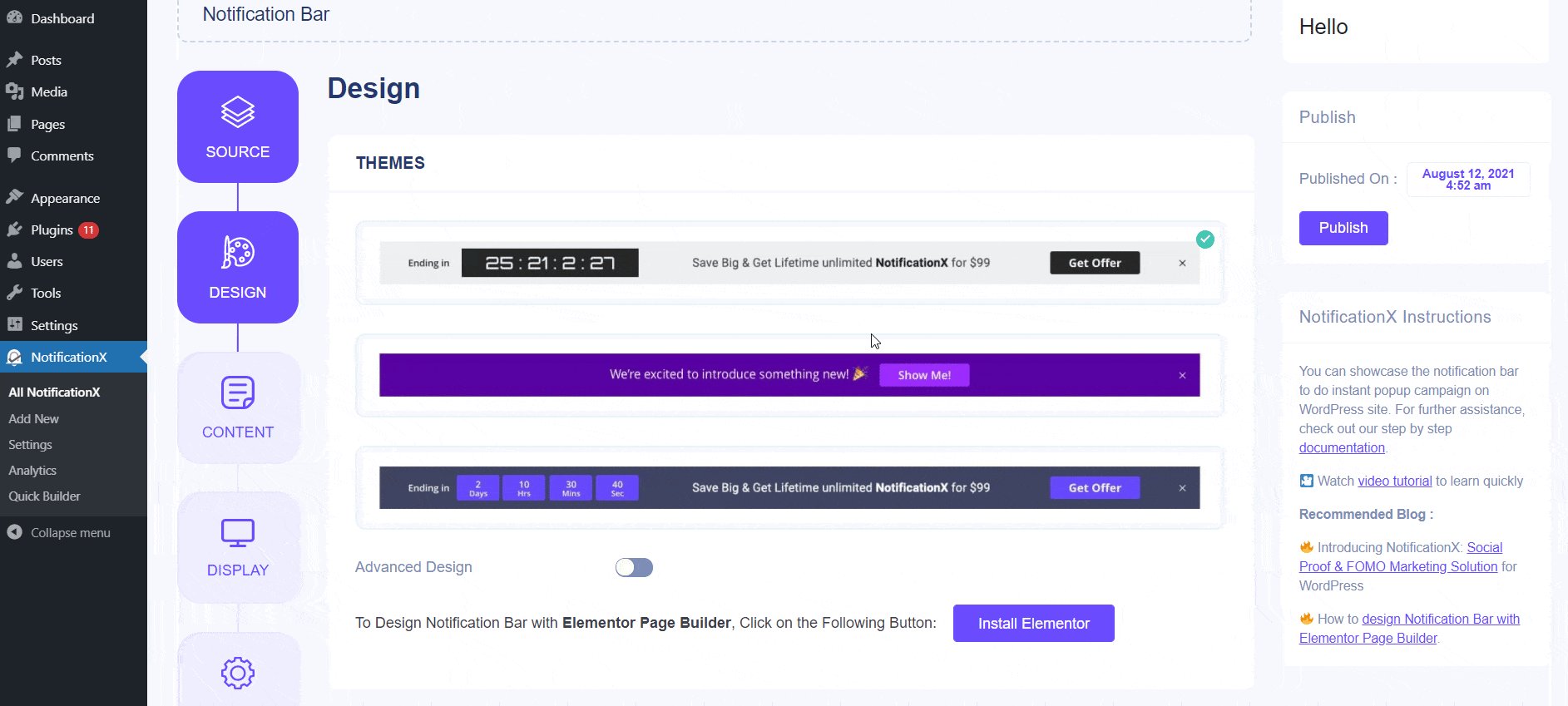
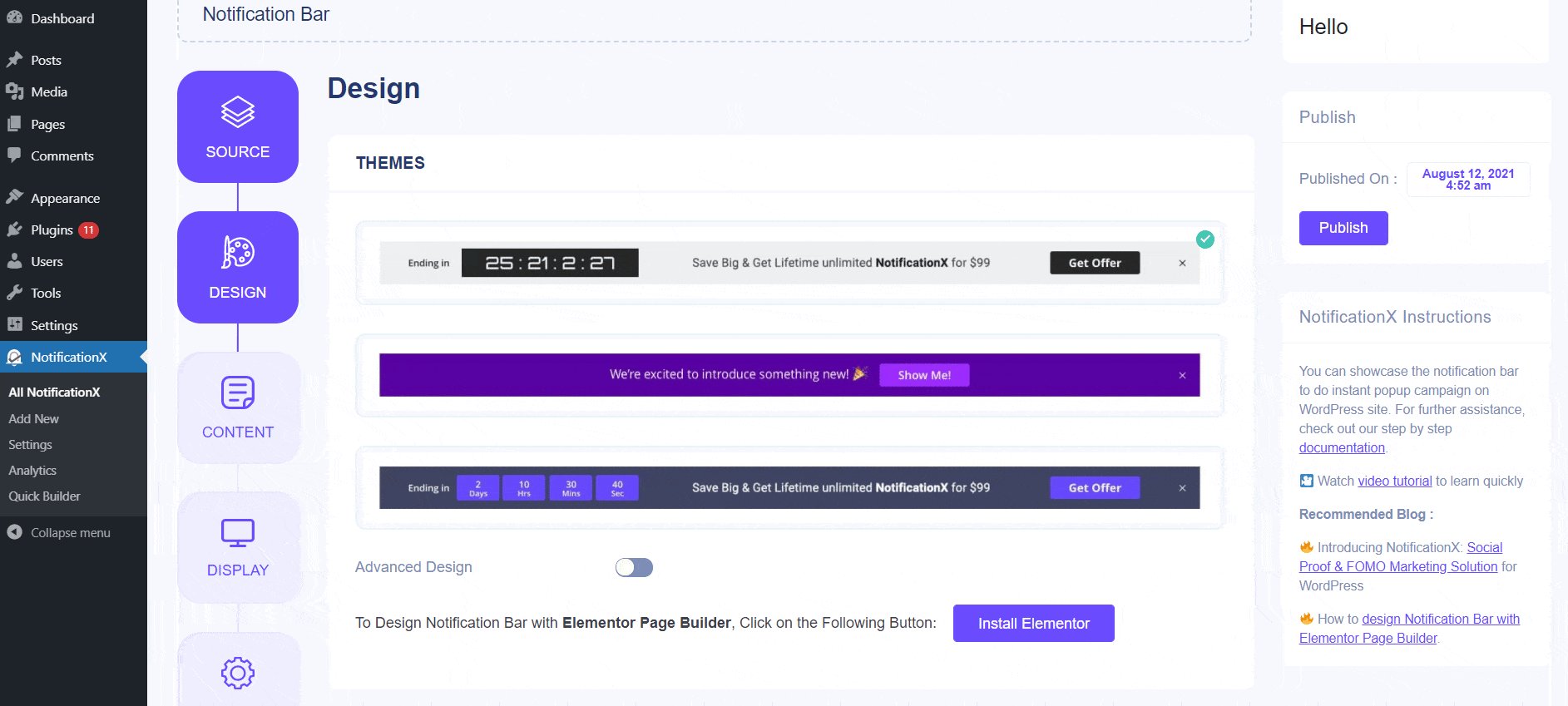
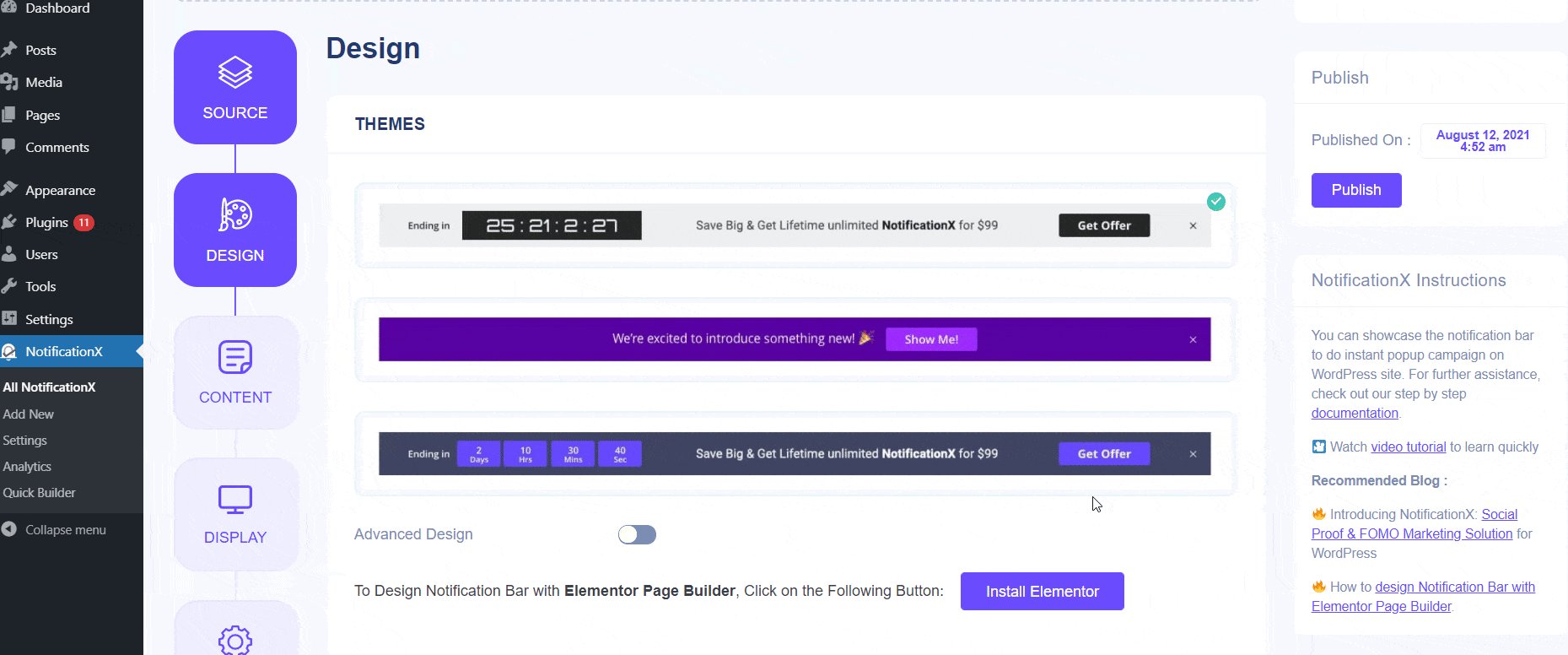
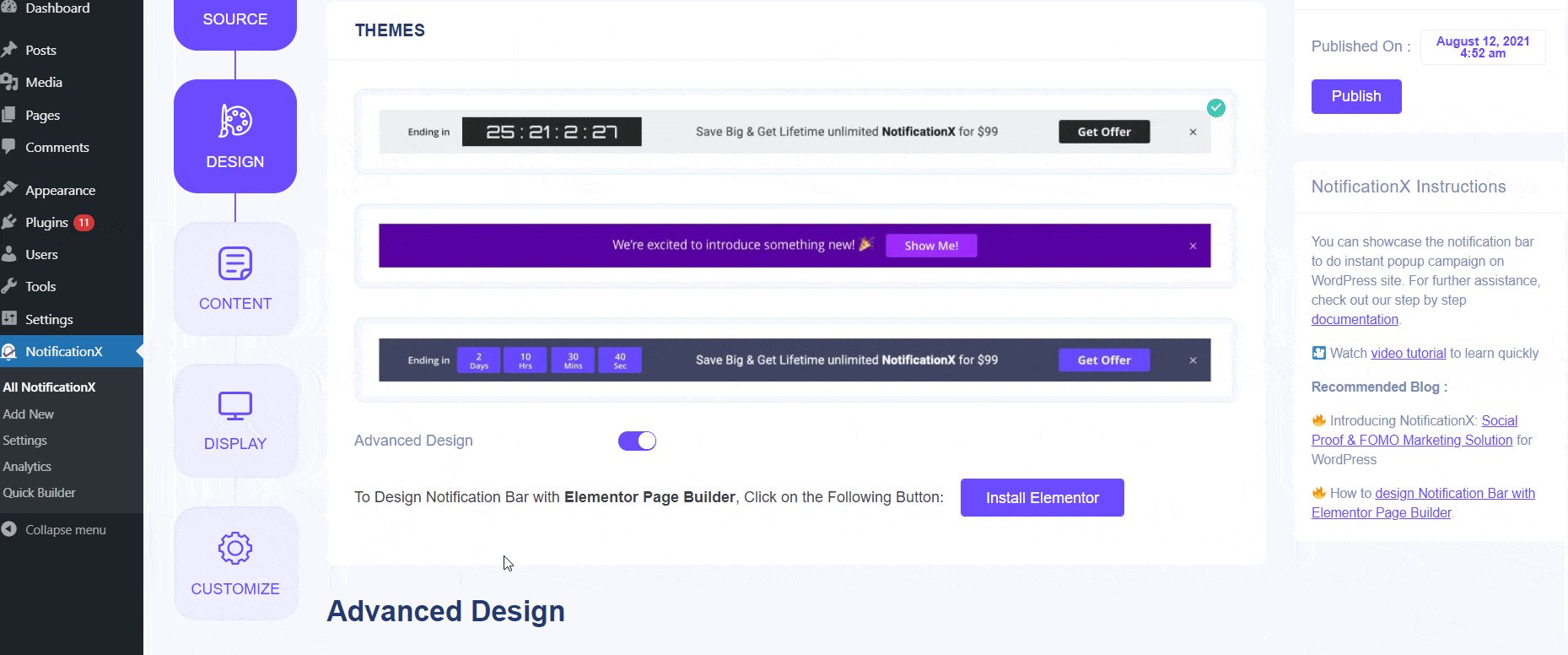
Langkah 3: Dari 'Rancangan' tab, Anda dapat memilih tata letak dan juga memiliki fleksibilitas untuk menggunakan 'Desain canggih pilihan untuk menyesuaikannya sesuai preferensi Anda. NotificationX menawarkan tiga tata letak Premade mengagumkan yang dapat Anda pilih dan mulai. Tata letak yang dipilih adalah bagaimana 'Bilah Pemberitahuan' akan ditampilkan di situs web Anda.

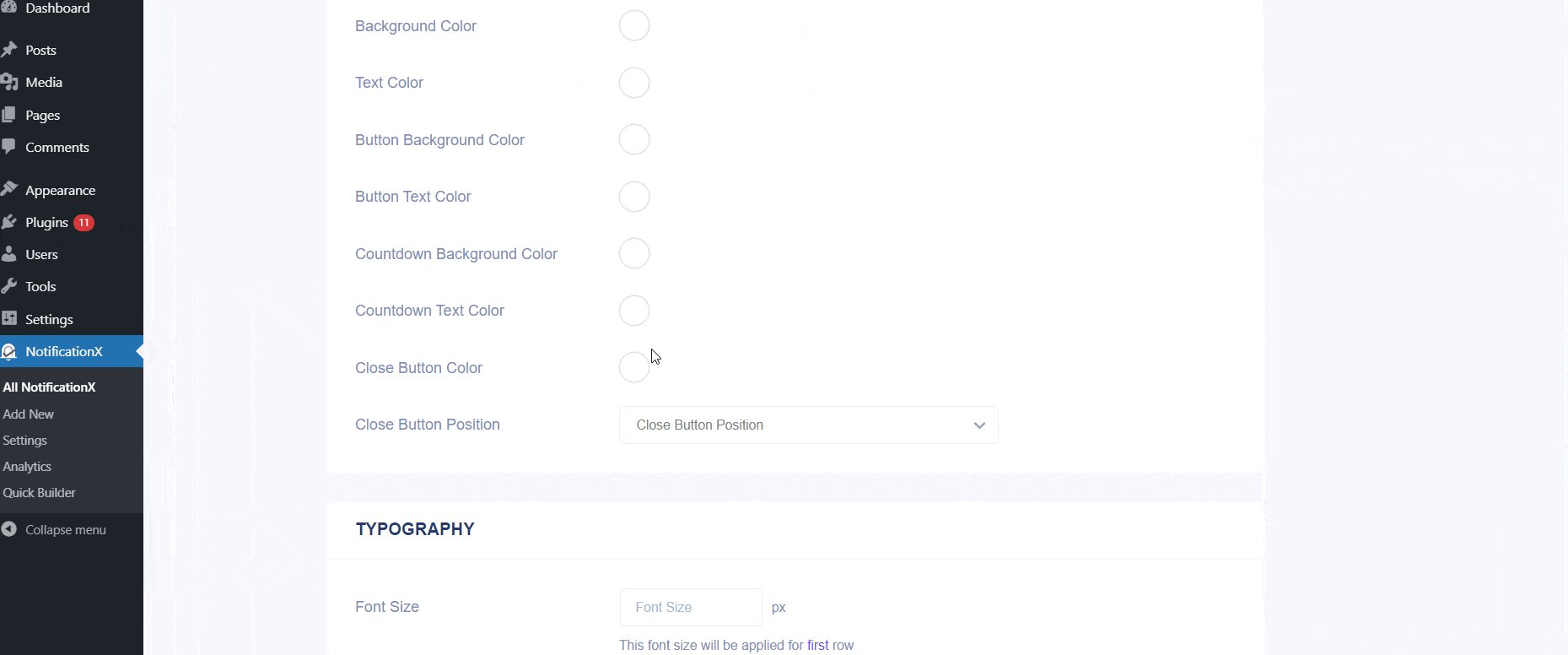
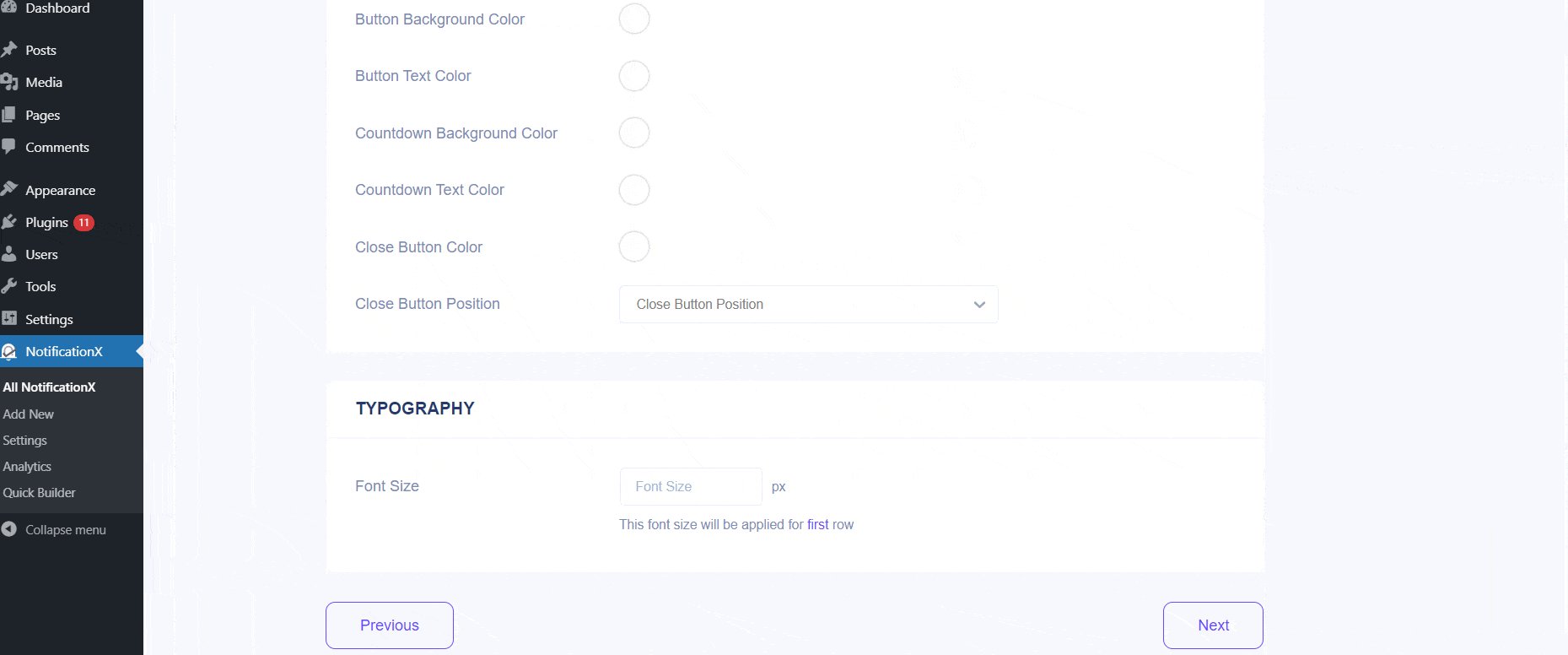
Dari 'Desain Lanjutan' bagian, Anda dapat bermain-main dengan warna Latar & Teks. Sesuai preferensi Anda, Anda bahkan dapat mengurangi atau menambah ukuran font juga. Setelah Anda selesai merancang Bilah Pemberitahuan, klik 'Berikutnya' untuk melanjutkan.

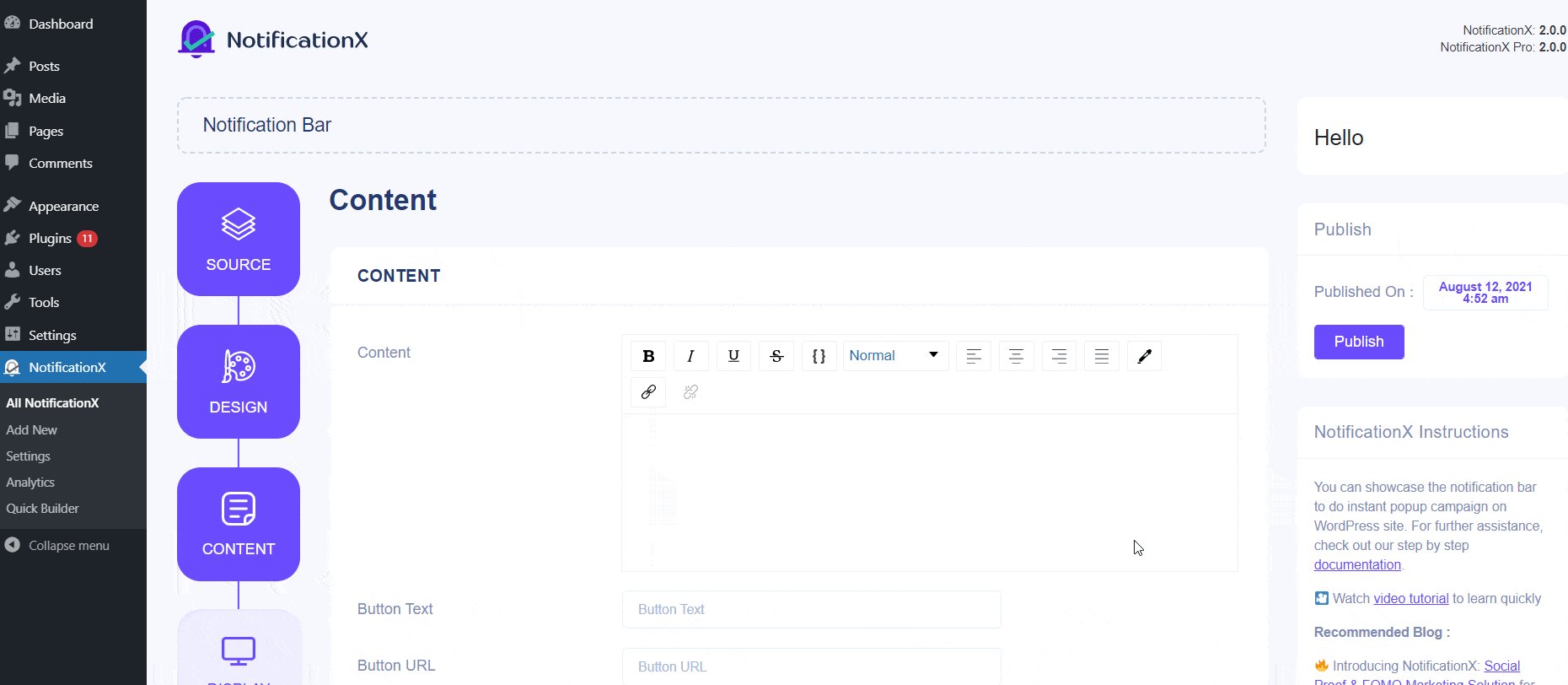
Langkah 4: Anda kemudian akan diarahkan ke 'Kandungan' tab dari mana Anda dapat memasukkan Konten Anda sendiri, Teks Tombol & URL Tombol. Konten dapat berupa 'Pengumuman Penting' atau 'Penawaran Khusus' yang beredar di situs web Anda. Anda juga dapat menggunakan 'Tombol' untuk mengarahkan pengunjung ke halaman tertentu di situs web Anda.
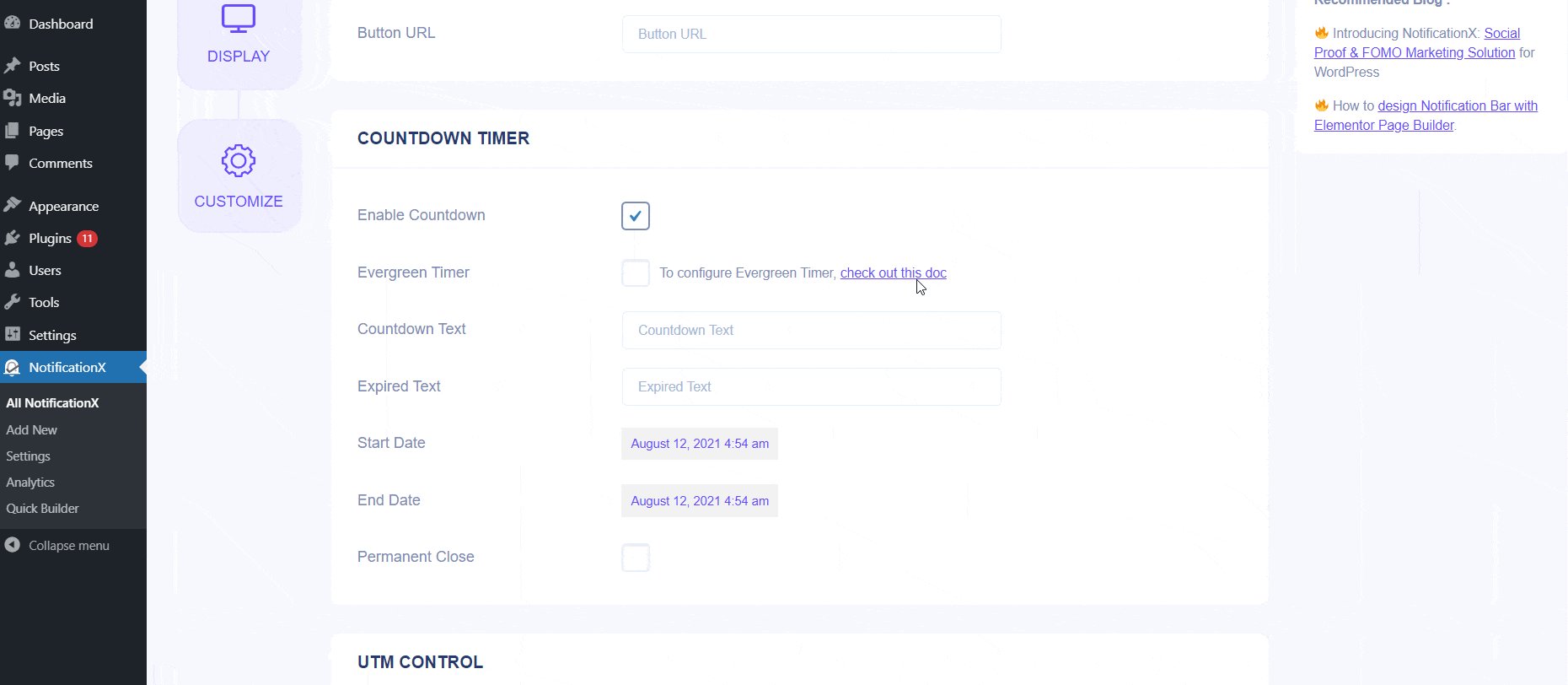
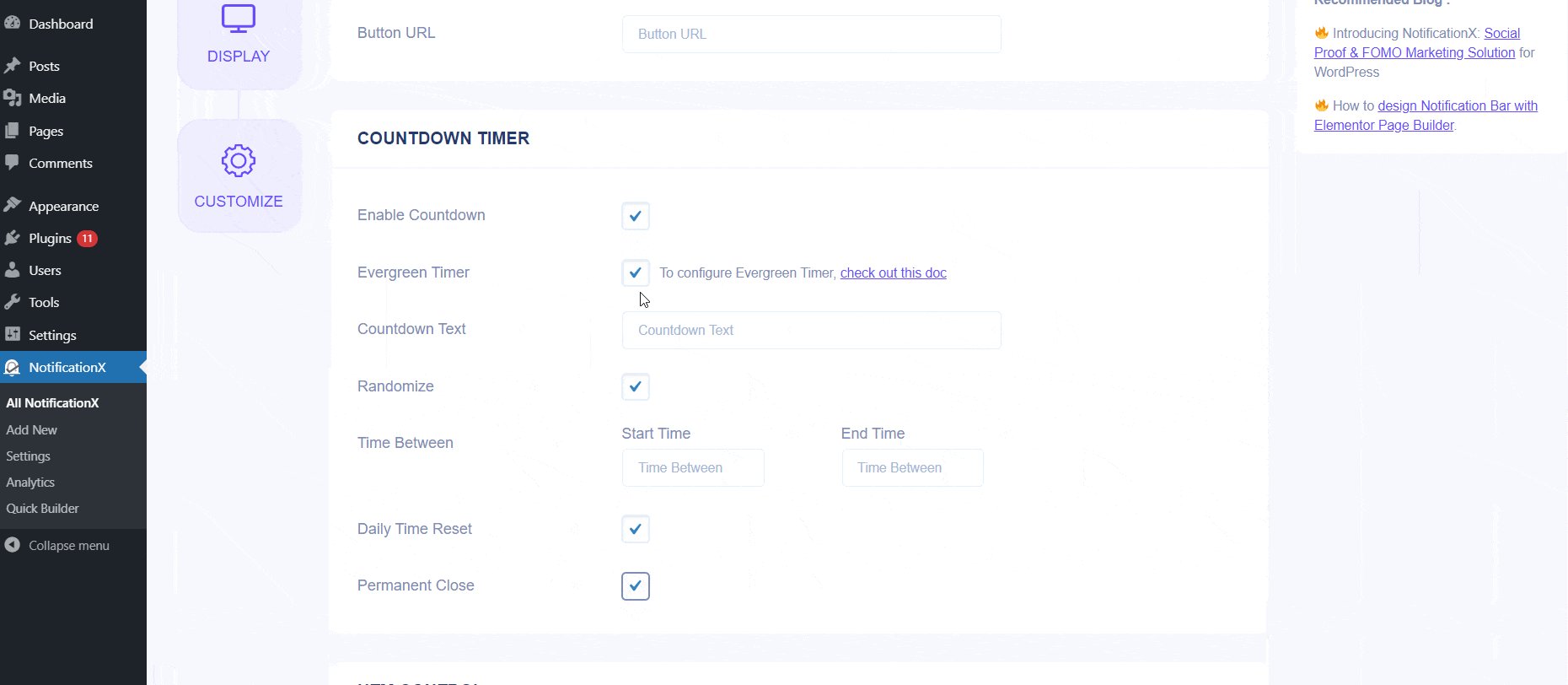
Selain itu, Anda dapat menggunakan kotak centang untuk mengaktifkan / menonaktifkan 'Countdown' pilihan. Jika diaktifkan, maka Anda dapat menambahkan 'Teks Hitung Mundur' dan 'Waktu Hitung Mundur' dari preferensi Anda. Fitur 'Hitung Mundur' akan memberi pengunjung Anda perasaan urgensi untuk mengambil tawaran yang ada saat ini sebelum berakhir. Anda juga memiliki kotak centang untuk menggunakan a 'Tutup Permanen' tombol. Jadi, jika pengguna menekan tombol tutup, itu tidak akan ditampilkan lagi di situs web. Anda juga dapat memilih untuk mengaktifkan 'Penghitung Waktu Mundur Evergreen' jika kamu mau. Untuk mempelajarinya lebih lanjut, periksa dokumentasi ini.

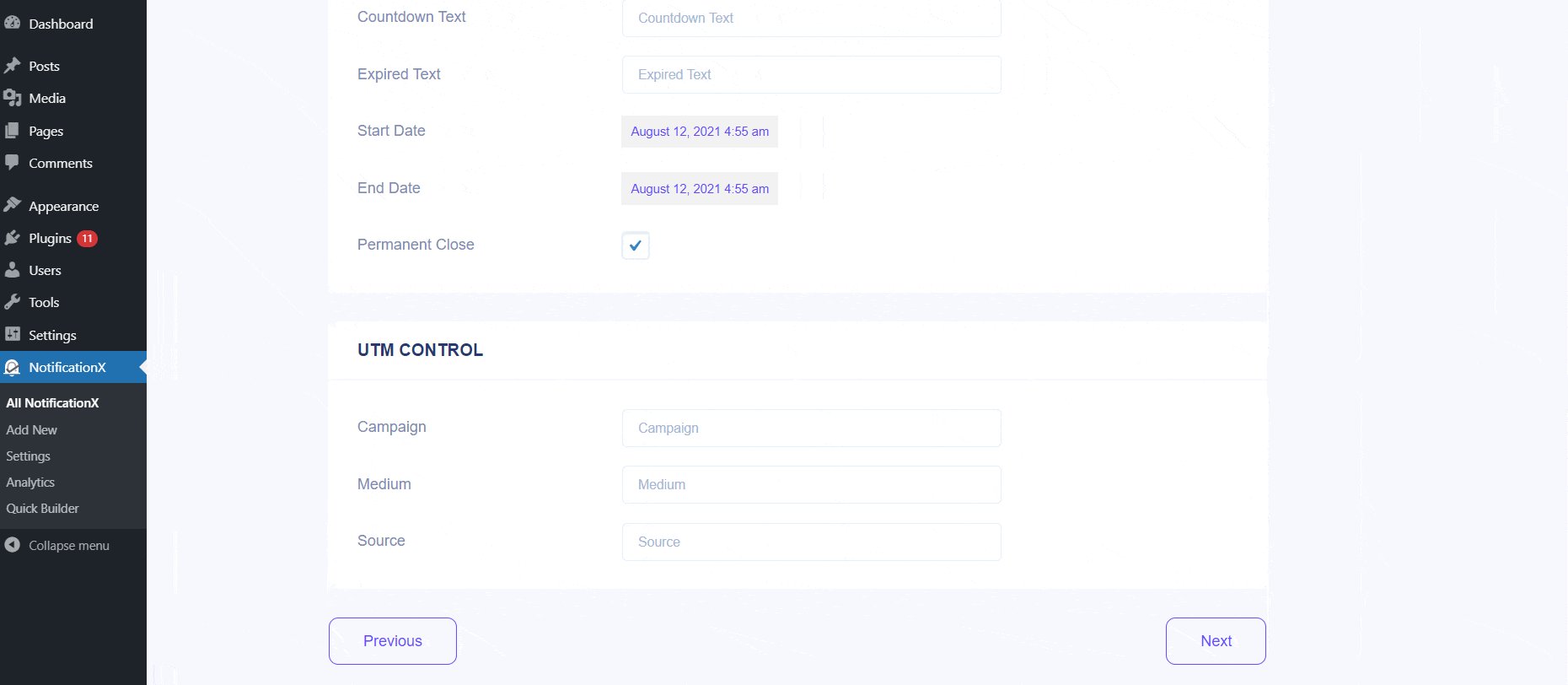
Setelah Anda selesai dengan konfigurasi, cukup klik tombol 'Next' untuk melanjutkan.
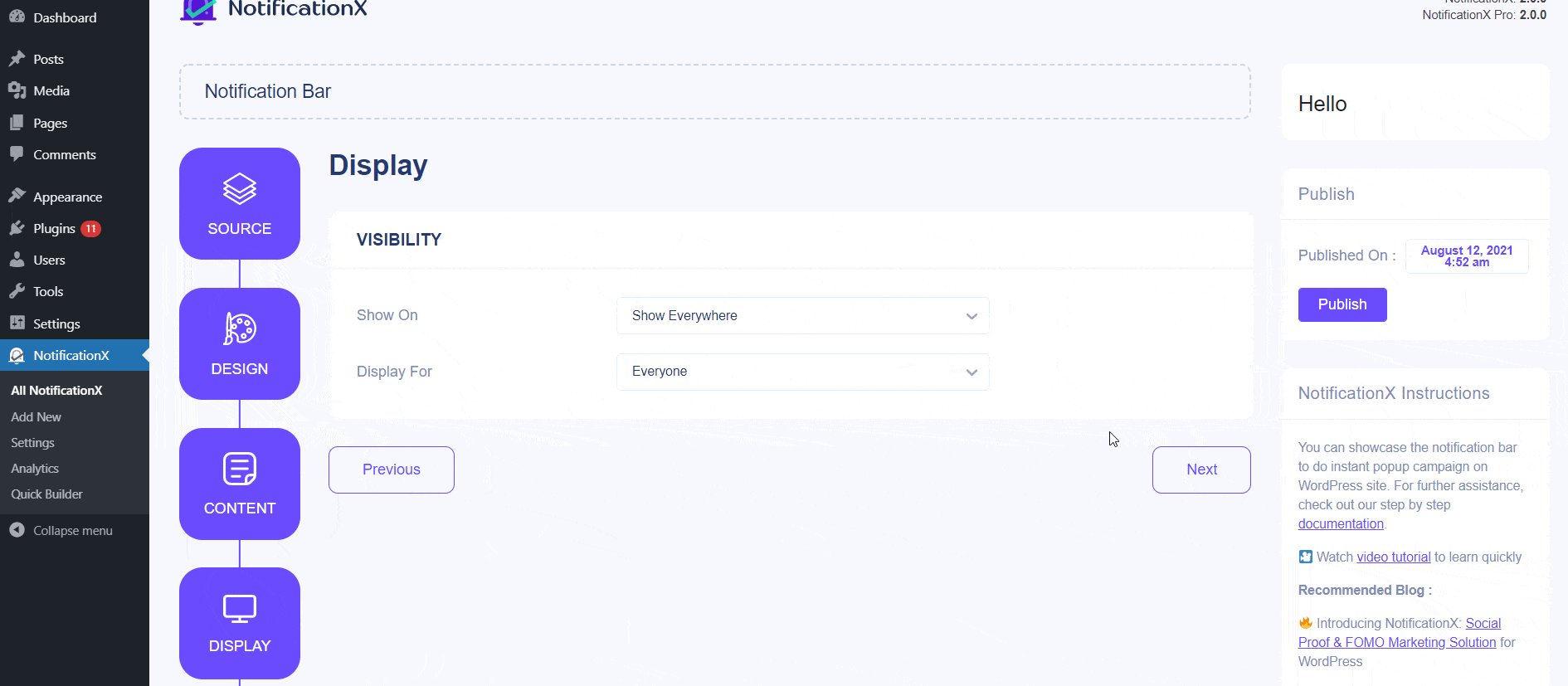
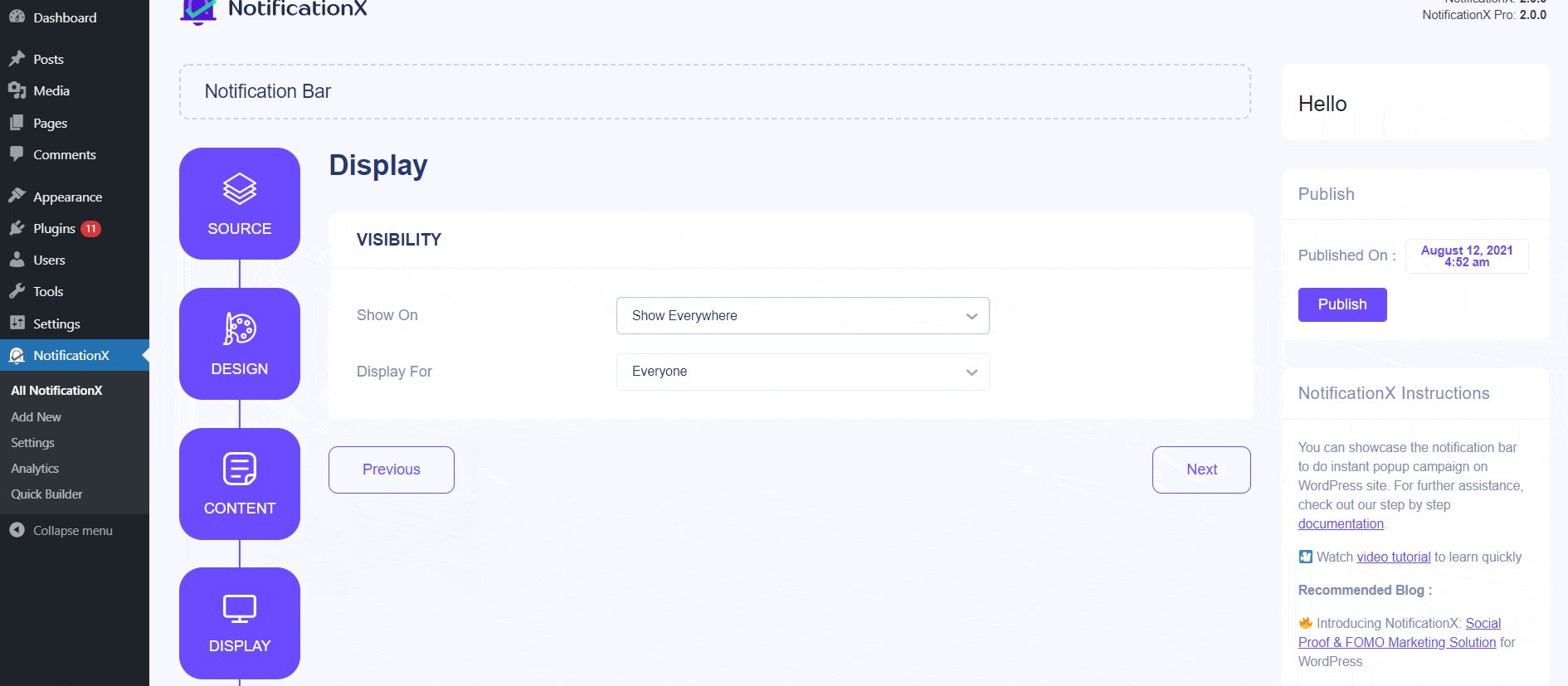
Langkah 5: Dari 'Tampilan' tab, Anda dapat mengatur halaman tempat Anda ingin menampilkan Bilah Pemberitahuan. Anda juga memiliki opsi untuk membatasi Pemberitahuan hanya untuk peran pengguna tertentu. Secara default, 'Show On' diatur ke 'Tampilkan Di Mana Saja' akibatnya Bilah Pemberitahuan akan ditampilkan di setiap halaman situs web Anda.
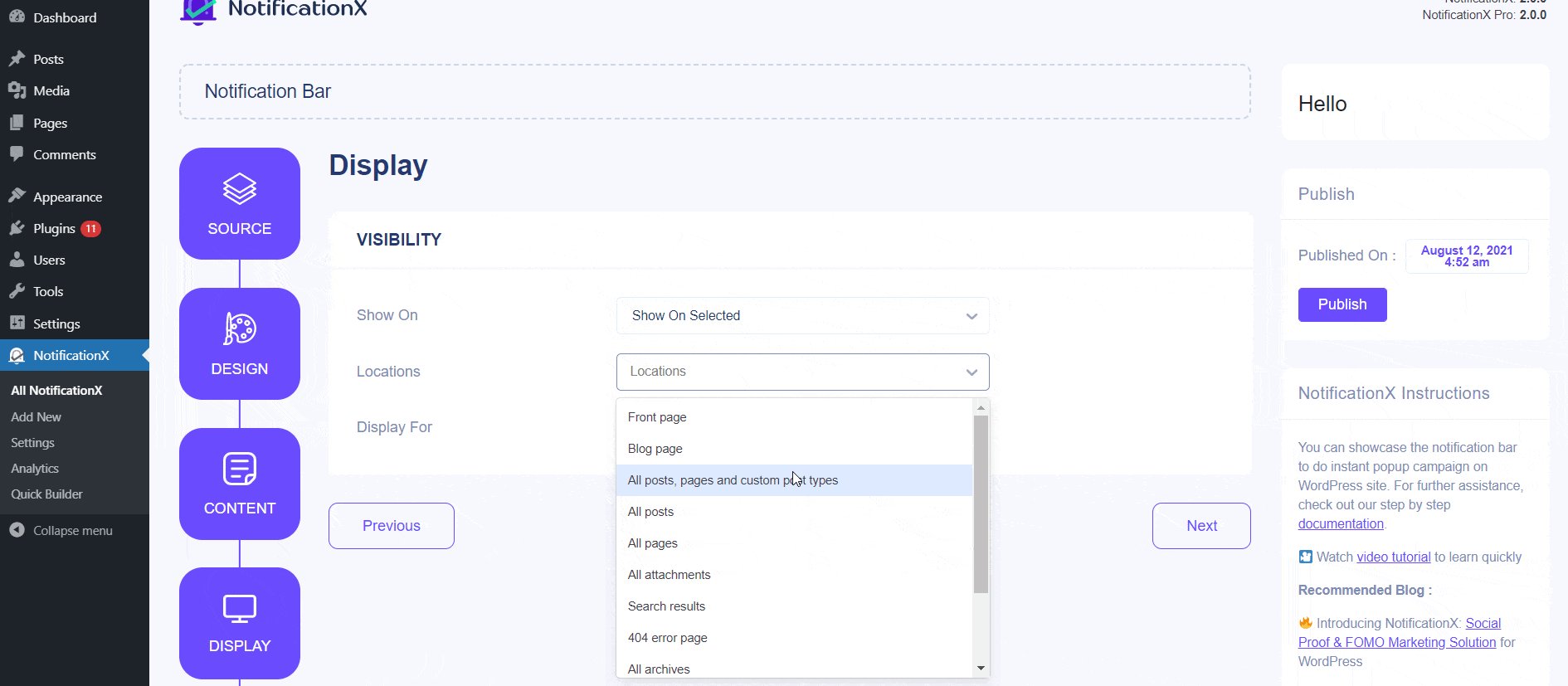
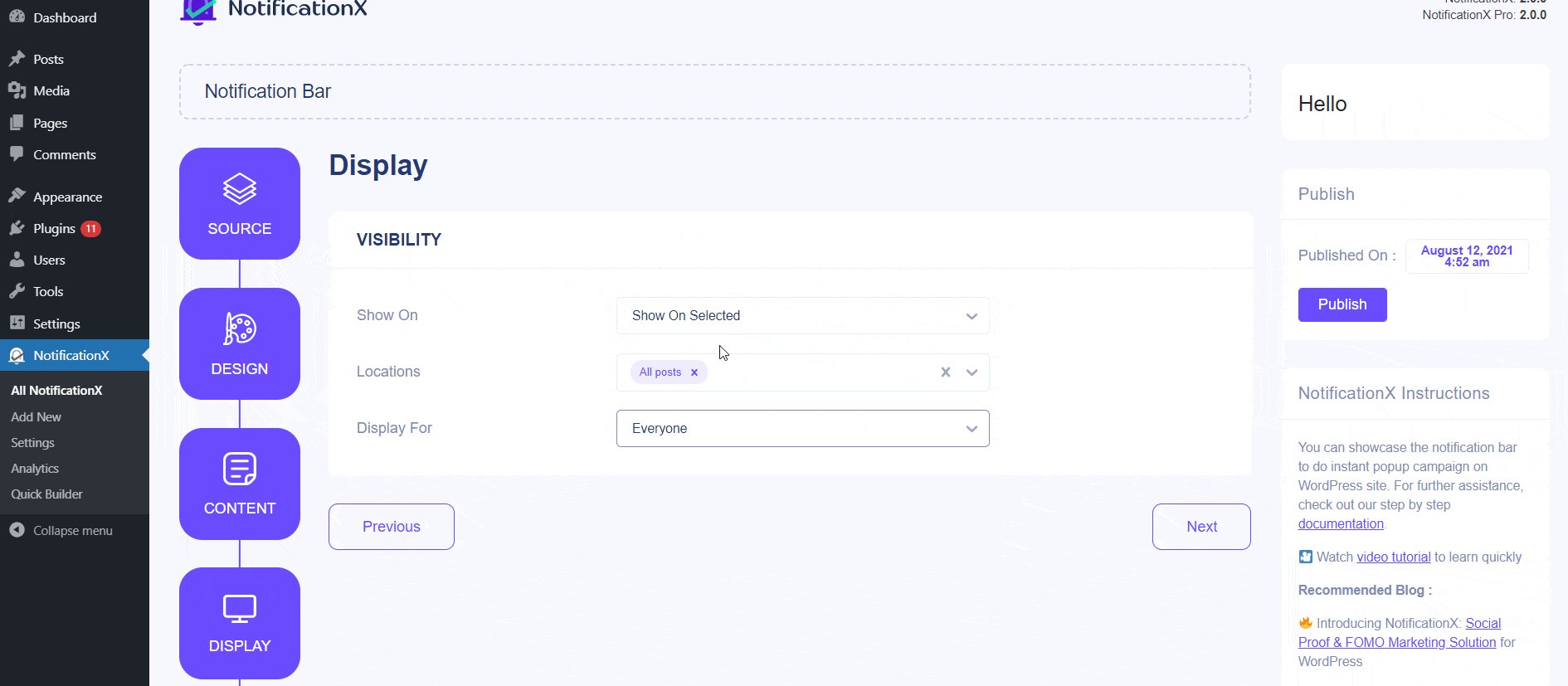
Di sisi lain, Anda juga dapat menentukan halaman tempat Anda ingin menampilkan atau menyembunyikan 'Bilah pemberitahuan'. Setelah mengklik tombol 'Berikutnya', Anda akan diarahkan ke 'Sesuaikan' tab.

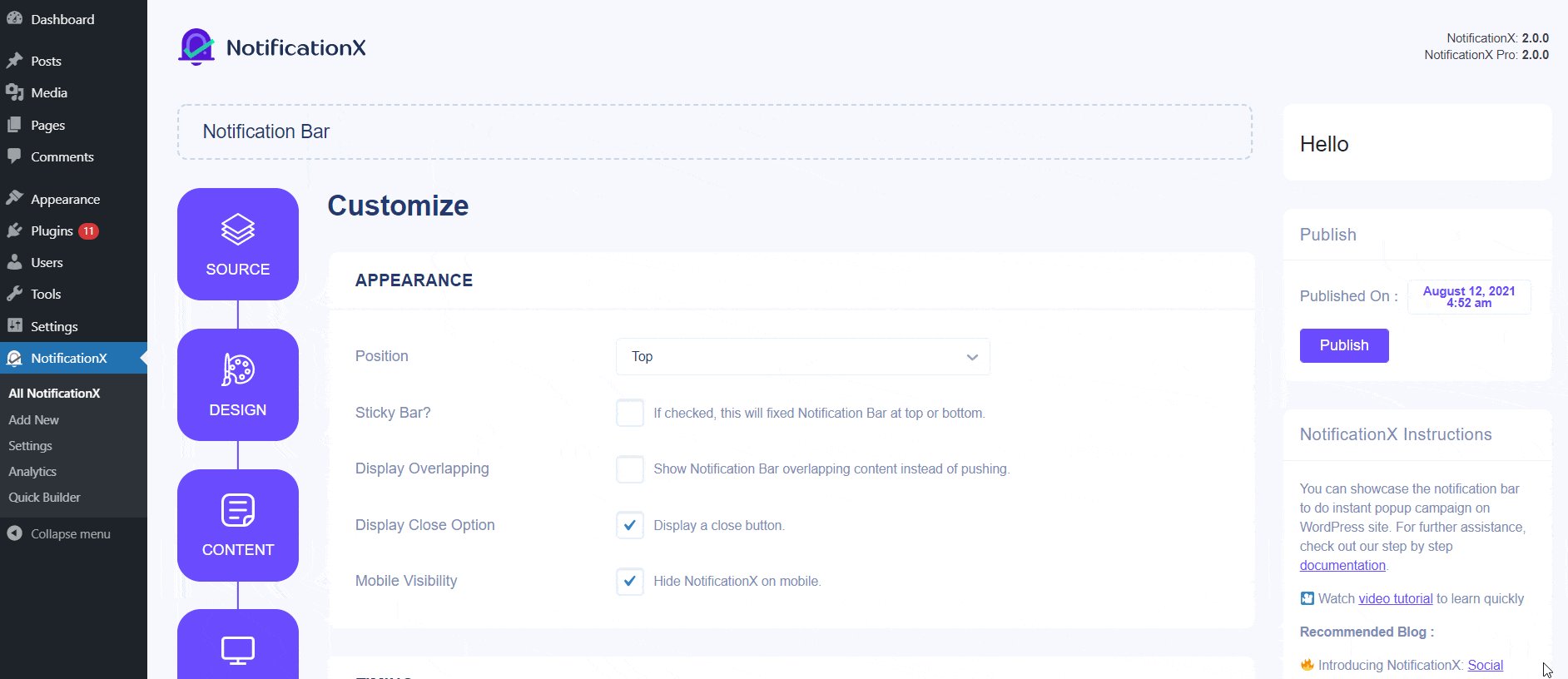
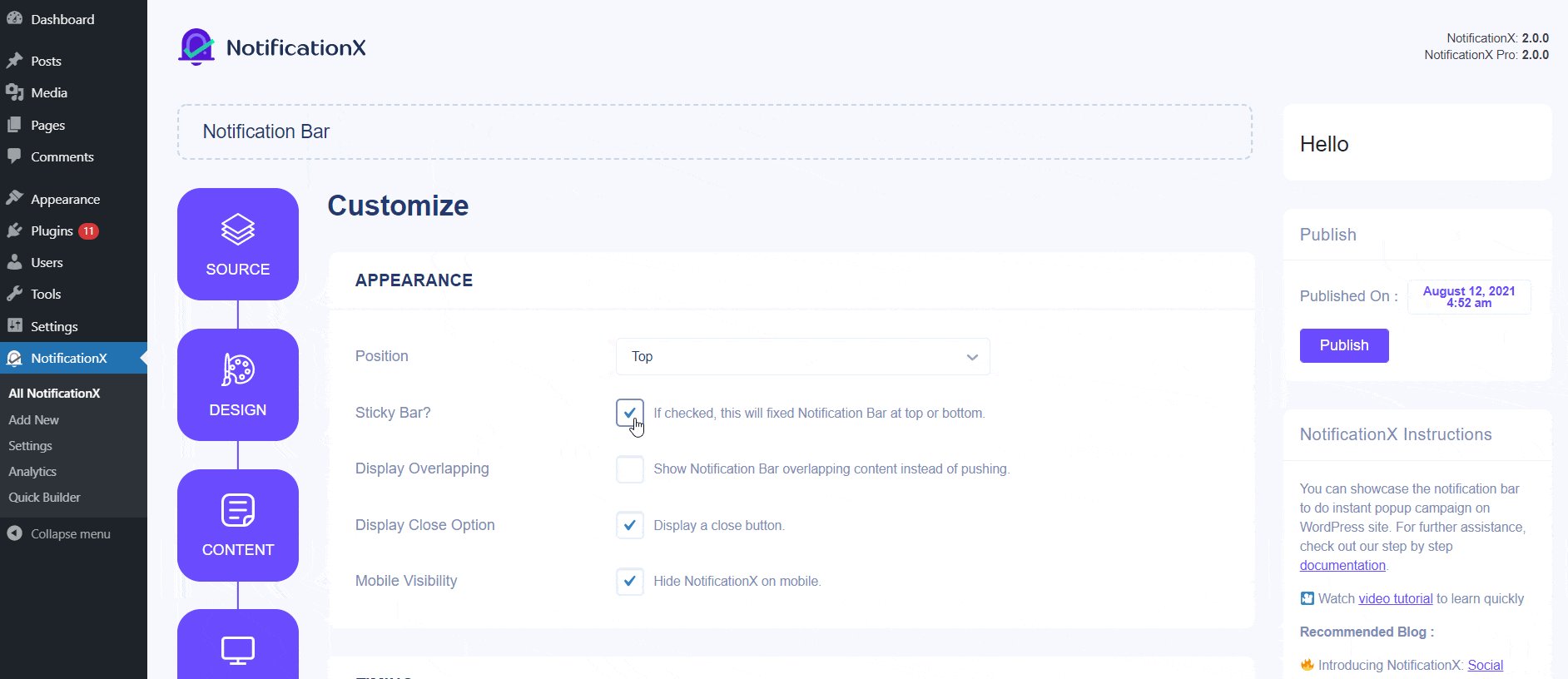
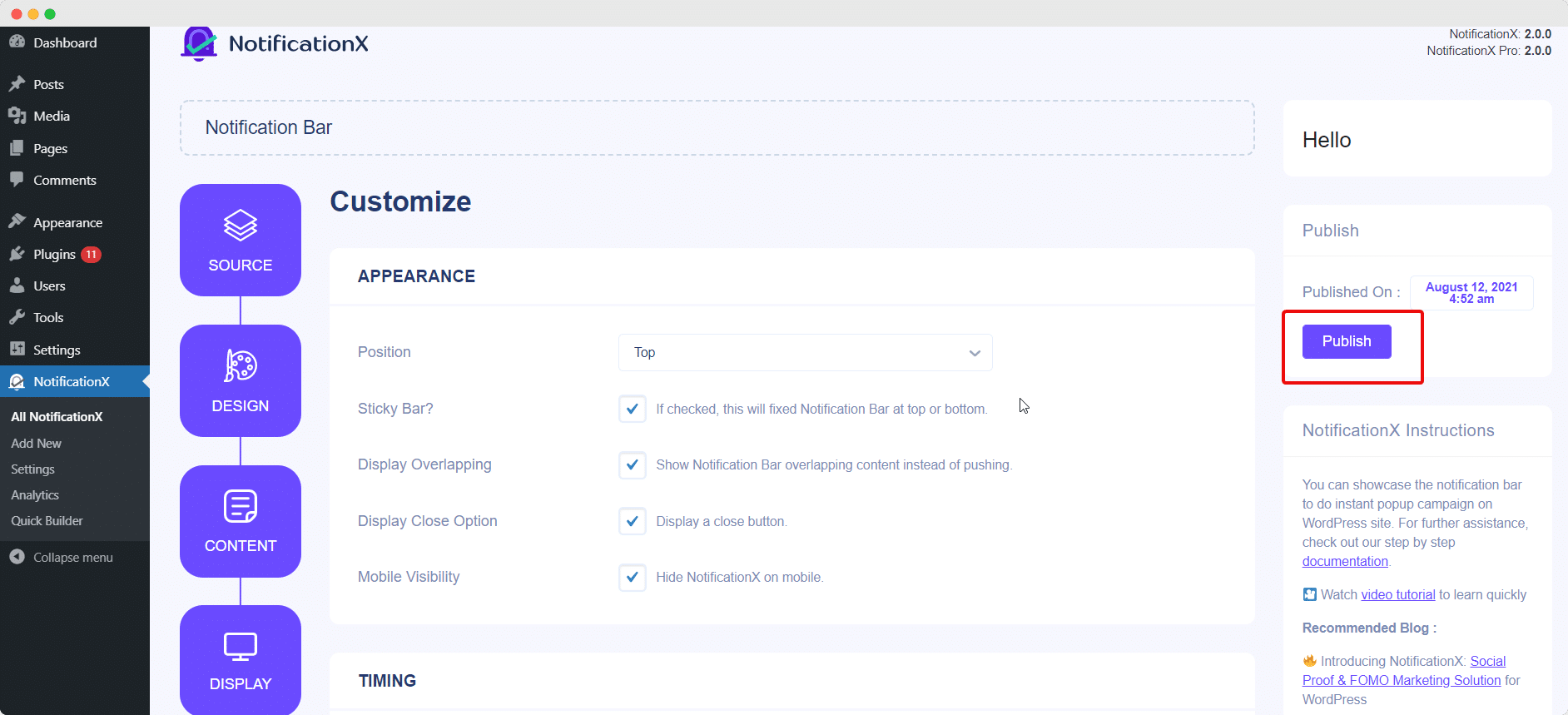
Langkah 6: Di bawah 'Sesuaikan' tab, Anda akan menemukan tiga bagian terpisah: Penampilan, Pengaturan Waktu & Perilaku. Dari 'Penampilan' bagian, Anda dapat mengatur posisi di mana Anda ingin menampilkan Bilah Pemberitahuan dan menggunakan kotak centang untuk menonaktifkan / mengaktifkan 'Sticky Bar', 'Tutup Tombol' & 'Sembunyikan di Ponsel' pilihan.
Anda dapat mengatur posisi untuk Bilah Pemberitahuan di bagian atas atau bawah situs web Anda. Jika Sticky Bar dipilih, maka 'Notification Bar' akan berada dalam posisi tetap. Akibatnya, di mana pun Anda mencoba menavigasi pada halaman Anda, itu akan selalu muncul.
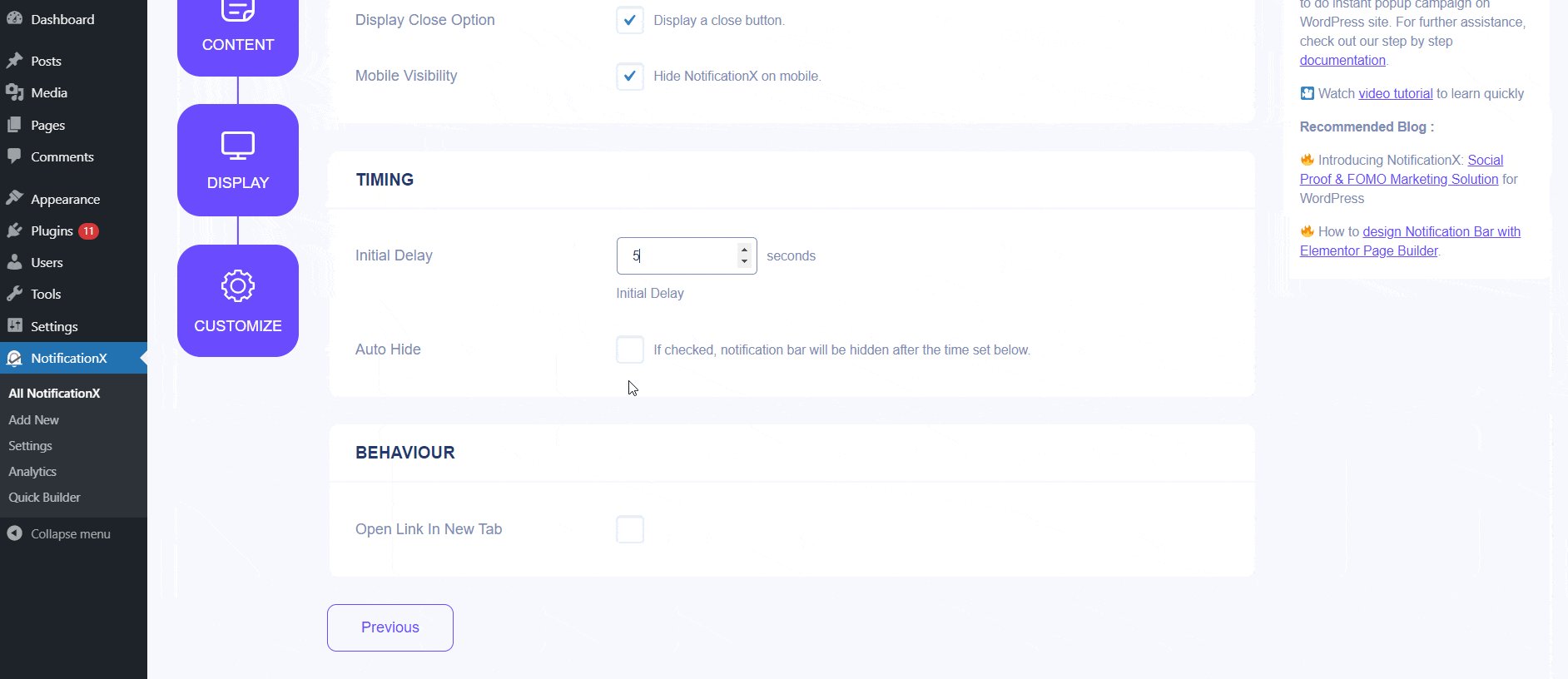
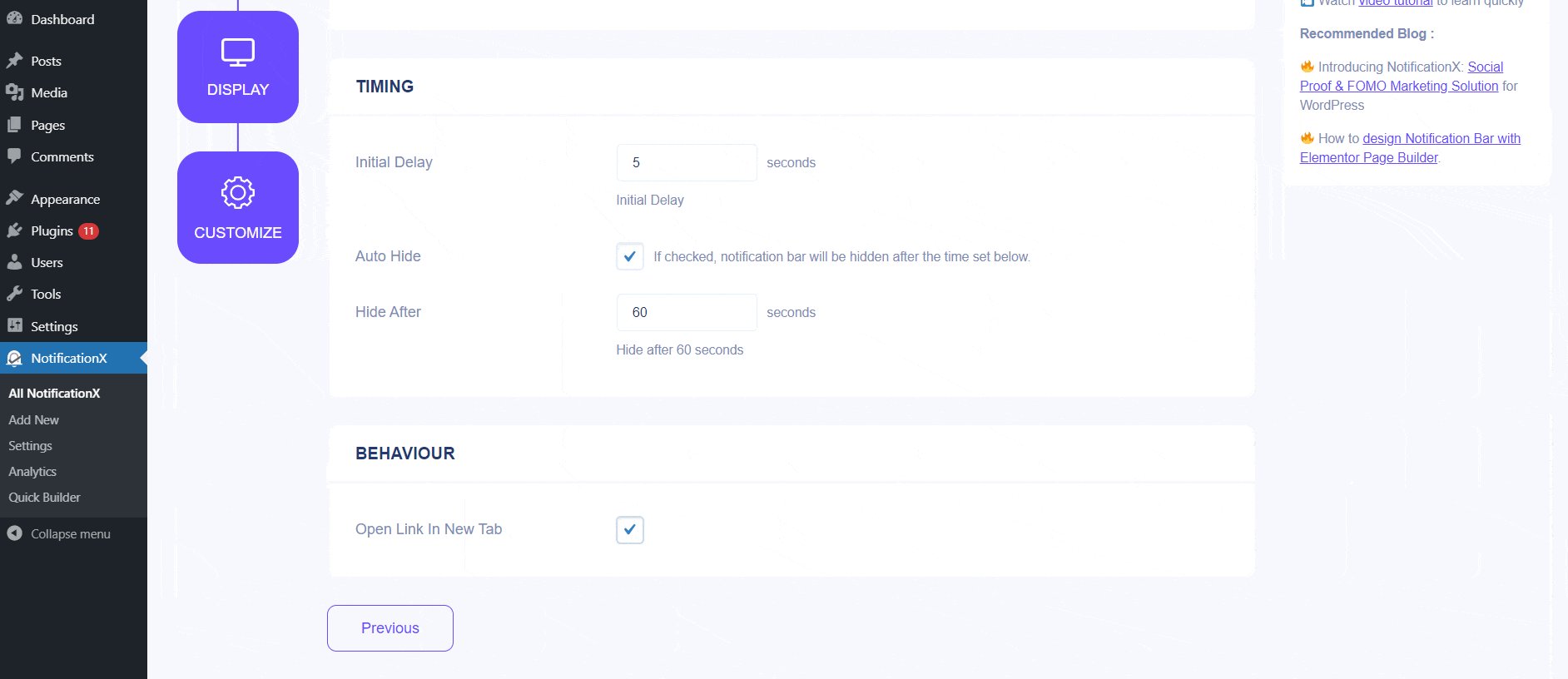
Anda juga dapat menampilkan a 'Tombol Tutup' yang dapat diklik untuk menutup Bilah Pemberitahuan. Selain itu, Anda memiliki fleksibilitas untuk menyembunyikan 'Bar Pemberitahuan' untuk perangkat seluler jika Anda mau. Selain itu, Anda juga memiliki kebebasan untuk mengatur opsi 'Initial Delay', 'Auto Hide' & 'Hide After' sesuai preferensi Anda dari bagian 'Timing'.

Anda dapat mengatur waktu 'Penundaan Awal' setelah 'Bilah Pemberitahuan' Anda akan muncul. Secara default, ini diatur ke 5 detik. Anda juga dapat menyembunyikan 'Bilah Pemberitahuan' setelah jangka waktu tertentu dengan mencentang kotak 'Sembunyikan Otomatis' dan mengatur waktu di bidang 'Sembunyikan Setelah'.
Anda dapat menggunakan kotak centang untuk membuka tautan yang Anda setel untuk membuka di jendela baru atau tab baru juga. Jika sebelumnya Anda telah menetapkan URL di Button Anda, ketika pengunjung Anda akan mengkliknya halaman baru akan ditampilkan di jendela baru atau tab baru tergantung pada pengaturan Anda.
Langkah 7: Setelah Anda menyelesaikan langkah 6, klik pada 'Menerbitkan' tombol. Hasilnya, 'Notification Bar' akan berhasil dibuat.

Dengan mengikuti langkah-langkah yang disebutkan ini dan sedikit lebih banyak modifikasi & penataan, hasil akhir Anda akan terlihat seperti ini.

Ini adalah bagaimana Anda dapat dengan mudah merancang dan menampilkan yang menarik Bilah Pemberitahuan di situs WordPress Anda menggunakan NotificationX.
Jika Anda menghadapi masalah apa pun, Anda dapat menghubungi Tim Dukungan kami sini.






