Dengan PemberitahuanX, you can display new Ninja Forms Submission Alert on your Website. Such notification pop-ups will help you encourage other site visitors to sign-up for your form as well. By displaying Bukti sosial dalam bentuk Pendaftaran Formulir baru, Anda dapat memanfaatkan taktik pemasaran FOMO yang sangat efektif.
Cara Mengonfigurasi Peringatan Pengiriman Formulir Ninja dengan NotificationX: #
Jika Anda tidak mengetahuinya, NotificationX hadir dengan total 4 Form Builder Integrations. Formulir Kontak 7 | WPForms | Bentuk Ninja | Bentuk Gravitasi.
Dalam dokumen ini, Anda akan belajar cara mengonfigurasi Pemberitahuan Pengajuan Formulir Ninja untuk Formulir Ninja. Sebelum Anda mulai, pastikan Anda memilikinya diinstal dan dikonfigurasi Bentuk Ninja Pengaya formulir di situs web Anda.
Langkah 1 - Tambahkan Notifikasi Baru #
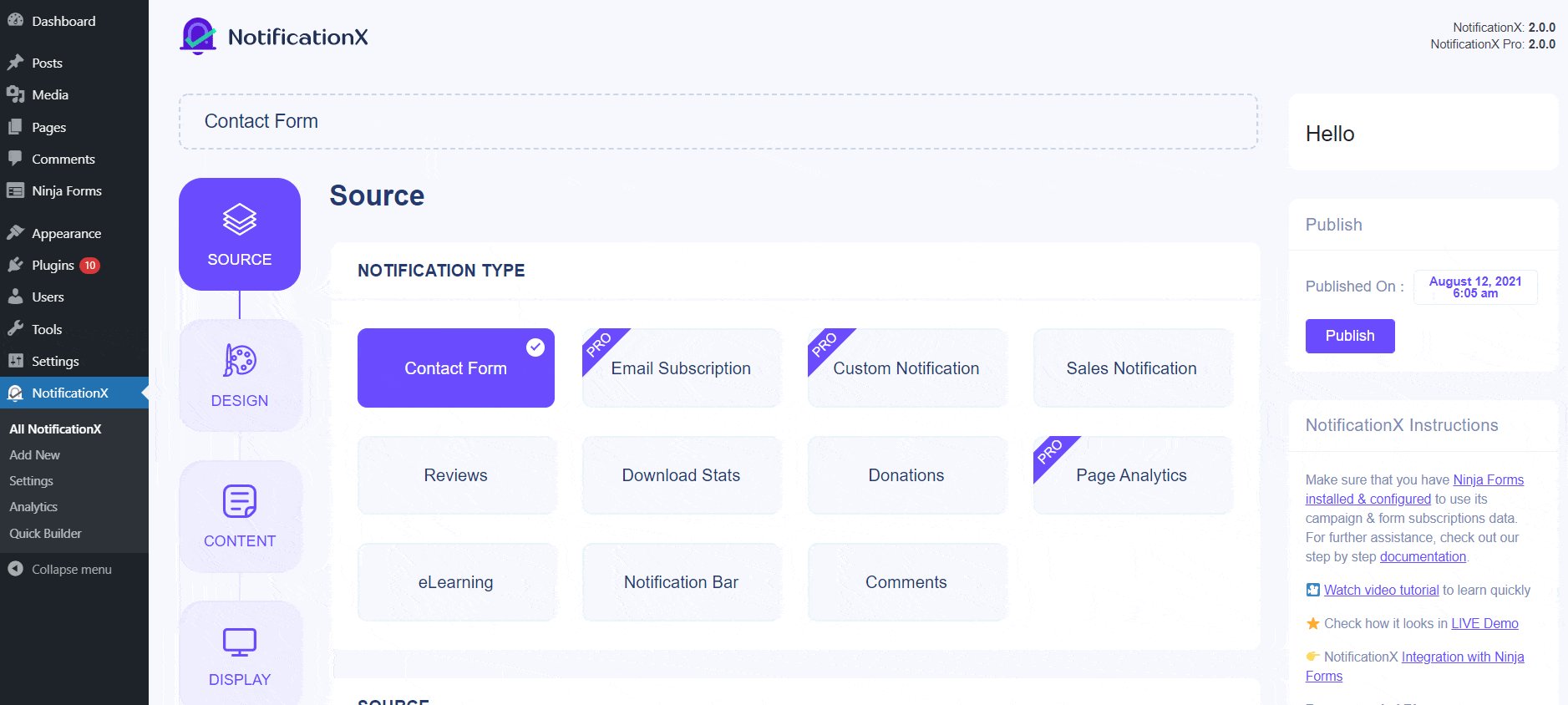
Buka WordPress Dashboard Anda dan arahkan ke wp-admin -> NotificationX -> Semua NotificationX -> Tambah Baru.

Langkah 2 - Pilih Sumber #
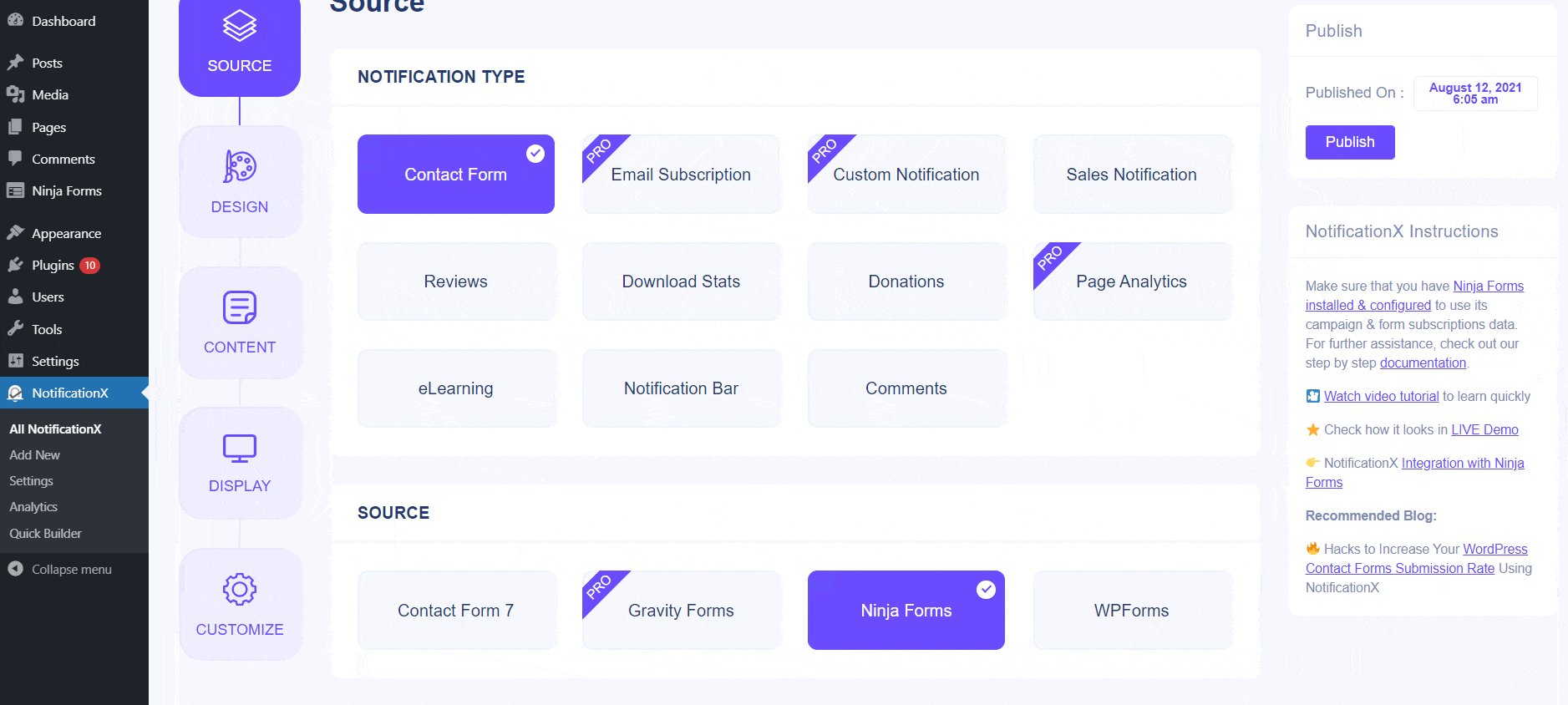
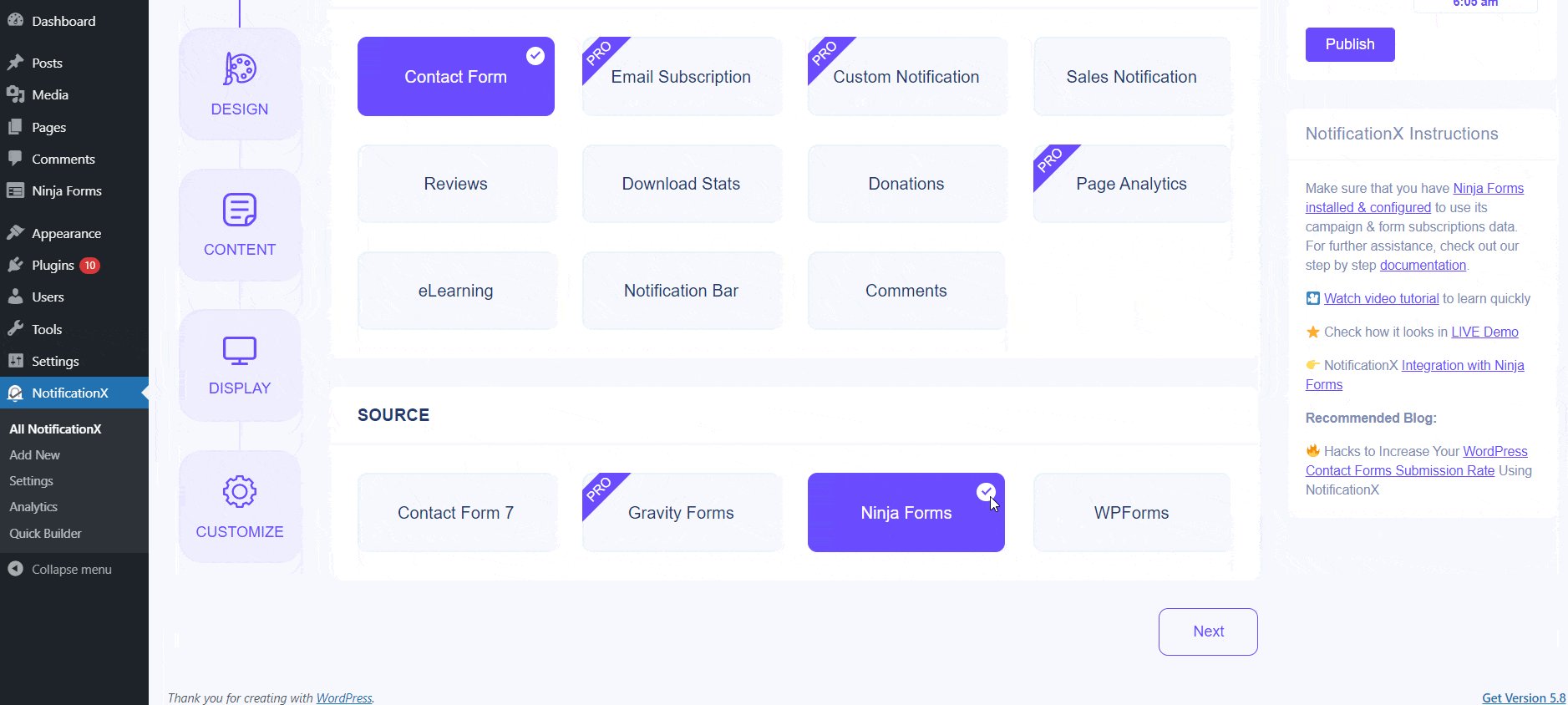
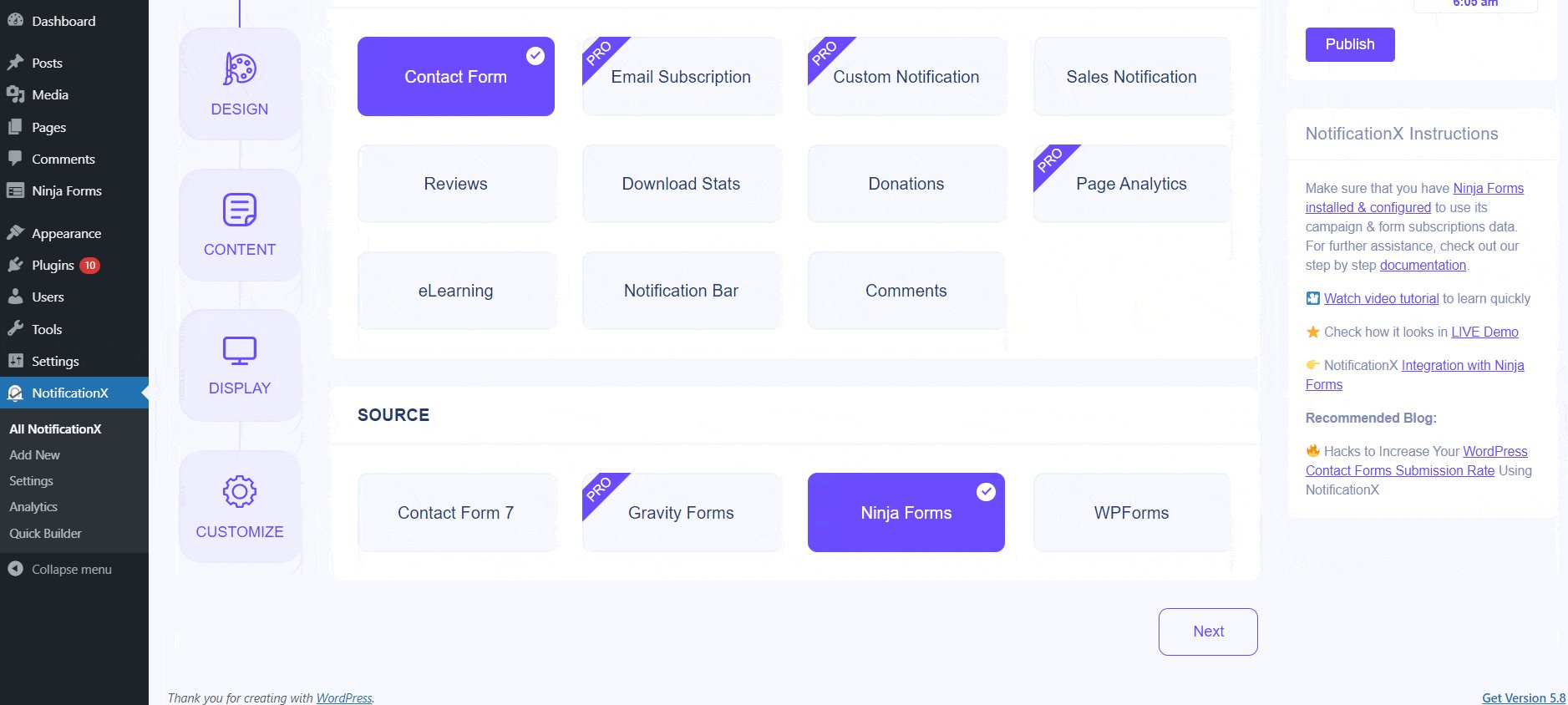
Dari Sumber' Halaman tab NotificationX Pilih 'Formulir kontak' sebagai jenis Pemberitahuan Anda. Setelah itu, cukup pilih saja Bentuk Ninja sebagai Sumber Anda. Kemudian, klik pada 'Lanjut' tombol.

Langkah 3 - Pilih Tema Desain #
Dari 'Tema' bagian pilih tata letak. Tata letak yang dipilih adalah bagaimana Anda Peringatan Pengajuan Formulir Ninja akan ditampilkan di situs web Anda. Dari Desain Lanjutan bagian, Anda akan dapat dengan mudah menambahkan gaya pada desain, penampilan gambar, dan tipografi Anda.

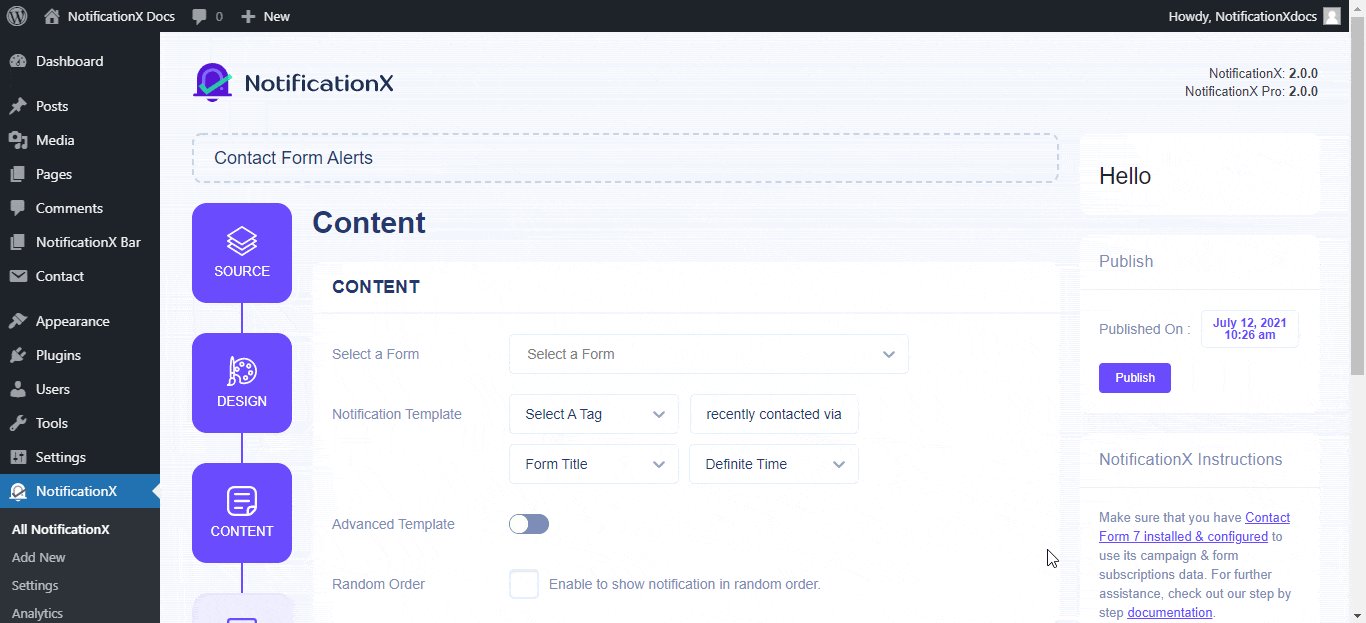
Langkah 4 - Mengkonfigurasi Konten Template #
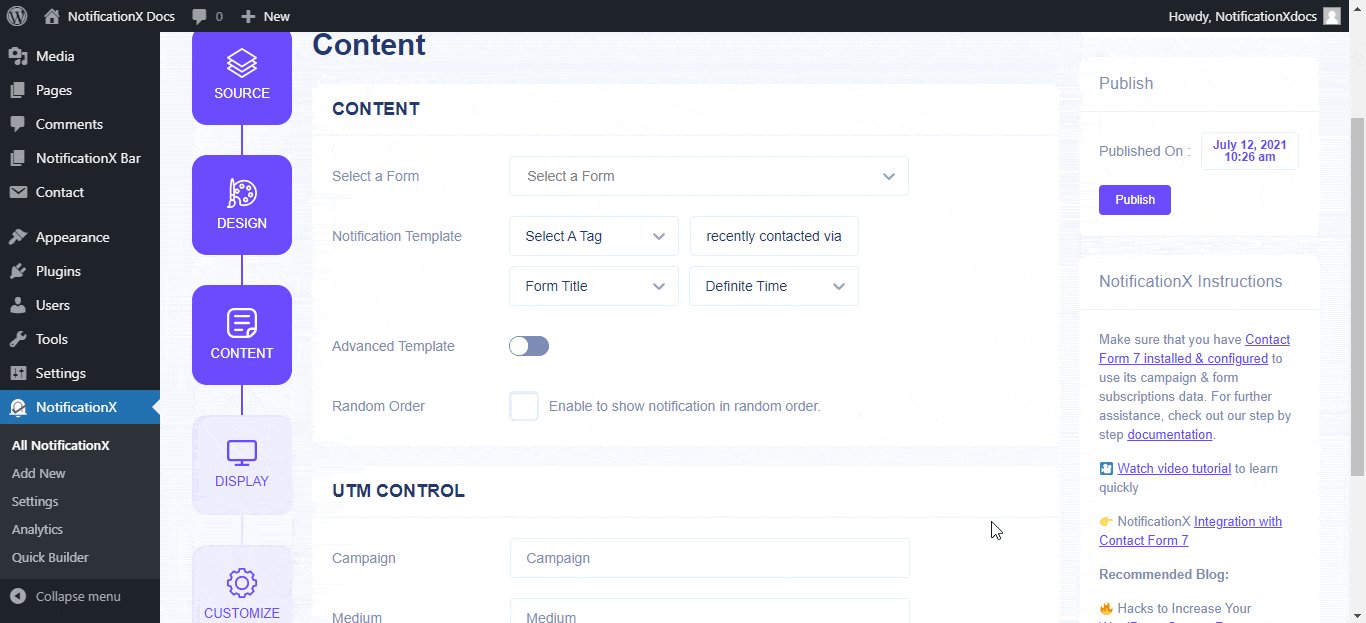
Dari Kandungan tab, Anda dapat memodifikasiTemplat Pemberitahuan ' dan tambahkan teks konten pilihan Anda. Setelah itu, silakan dan pilih variabel yang Anda sukai. Variabel yang Anda pilih akan menampilkan nama, alamat email, subjek, dll. Dari pengguna yang telah mengirimkan formulir melalui Formulir Kontak Ninja Anda.
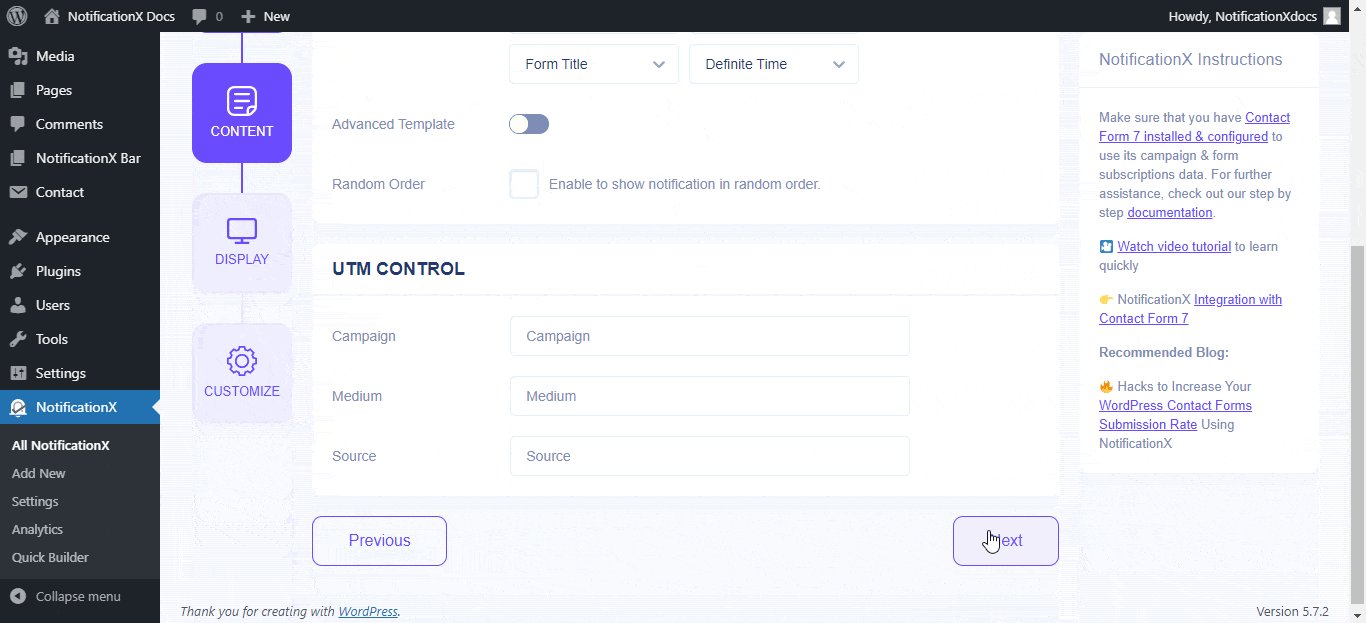
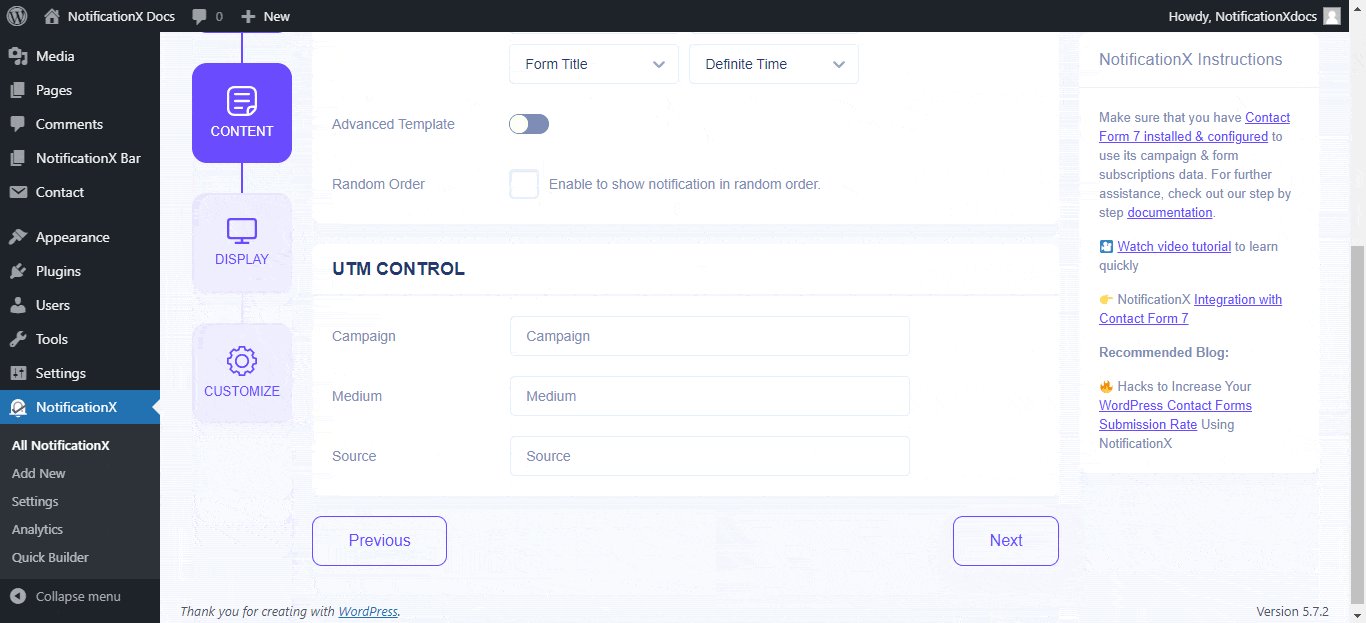
Anda bahkan dapat melacak berbagai jenis kampanye melalui NotificationX juga. 'Kontrol UTM' memungkinkan Anda menambahkan 'Kampanye', 'Sedang' dan 'Sumber' ke munculan pemberitahuan Anda.

Langkah 5 - Sesuaikan Opsi Tampilan #
Dari 'Gambar' bagian, Anda dapat menggunakan kotak centang untuk menampilkan gambar default atau avatar di jendela pemberitahuan. Dari 'Visibilitas' bagian, Anda dapat mengatur halaman di mana Anda ingin menampilkan Peringatan Pengajuan Formulir Ninja.

Langkah 6 - Mengatur Appearance #
Ada empat bagian terpisah di bawah "Sesuaikan”Tab.
Penampilan- atur posisi untuk Pemberitahuan Pengajuan Formulir Ninja Anda di Situs WordPress Anda.
Pengaturan waktu- setel waktu untuk opsi 'Initial', 'Display For' & 'Delay Between' sesuai keinginan Anda.
Tingkah laku- memilih untuk menampilkan jumlah formulir yang dikirimkan untuk hari-hari tertentu yang telah lewat.
Pengaturan suara- aktifkan 'Peringatan Suara' untuk Pengiriman Formulir Ninja Anda.

Langkah 7 - Publikasikan Notifikasi Anda #
Untuk membuat pemberitahuan, klik langsung pada 'Menerbitkan' tombol. Hasil akhir Anda akan terlihat seperti ini:

Jika Anda menghadapi masalah apa pun, Anda dapat menghubungi Tim Dukungan kami sini.