Con NotificaciónX, you can display new Ninja Forms Submission Alert on your Website. Such notification pop-ups will help you encourage other site visitors to sign-up for your form as well. By displaying Prueba social en forma de nuevos registros de formularios, puede aprovechar la táctica de marketing de FOMO altamente efectiva.
Cómo configurar la alerta de envío de formularios Ninja con NotificationX: #
En caso de que no lo supiera, NotificationX viene con un total de 4 integraciones de Form Builder. Formulario de contacto 7 | WPForms | Formas Ninja | Formas de gravedad.
En este documento, aprenderá a configurar la alerta de envío de formularios Ninja para formularios Ninja. Antes de comenzar, asegúrese de tener instalado y configurado su Formas Ninja Complemento de formulario en tu sitio web.
Paso 1 - Agregar nueva notificación #
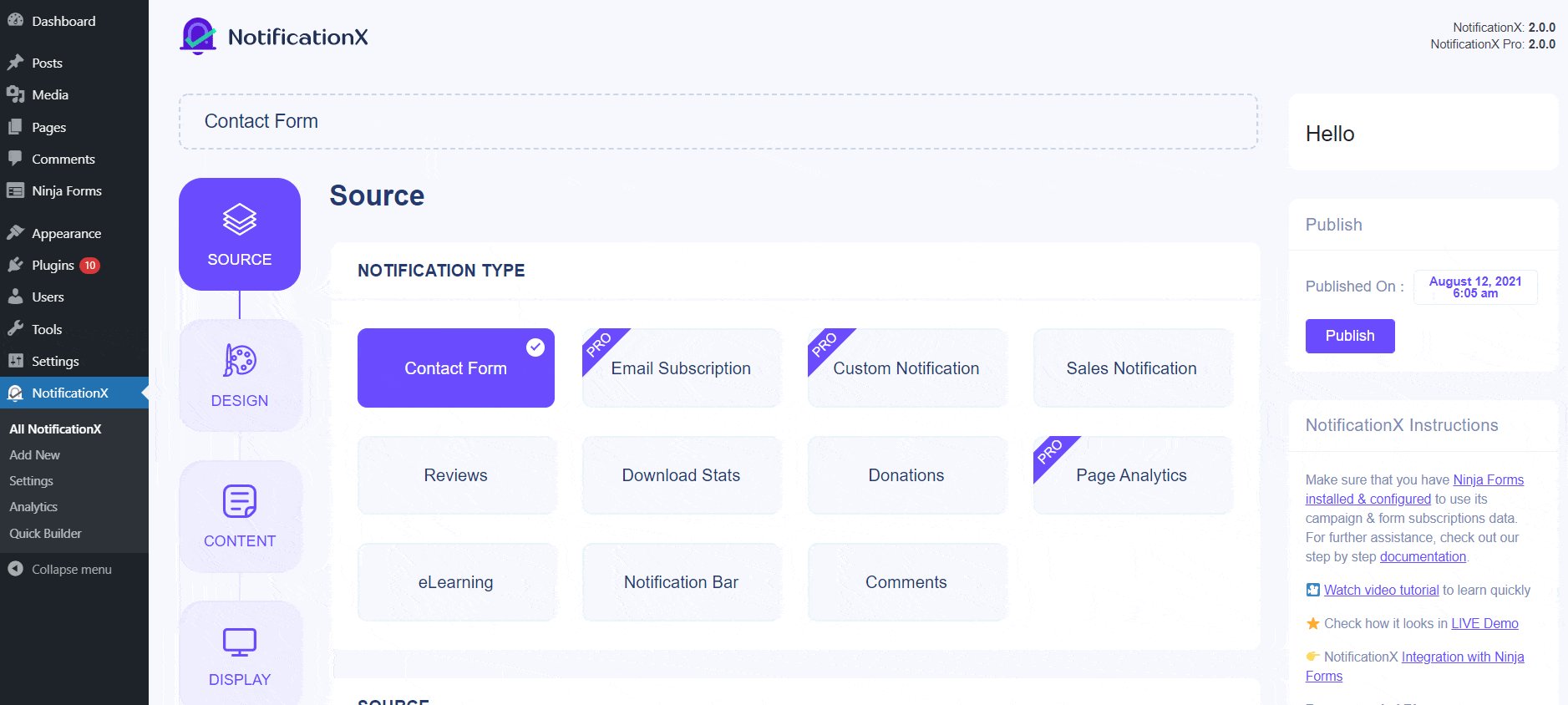
Abra su Panel de WordPress y navegue hasta wp-admin -> NotificationX -> Todos NotificationX -> Agregar nuevo.

Paso 2: elige una fuente #
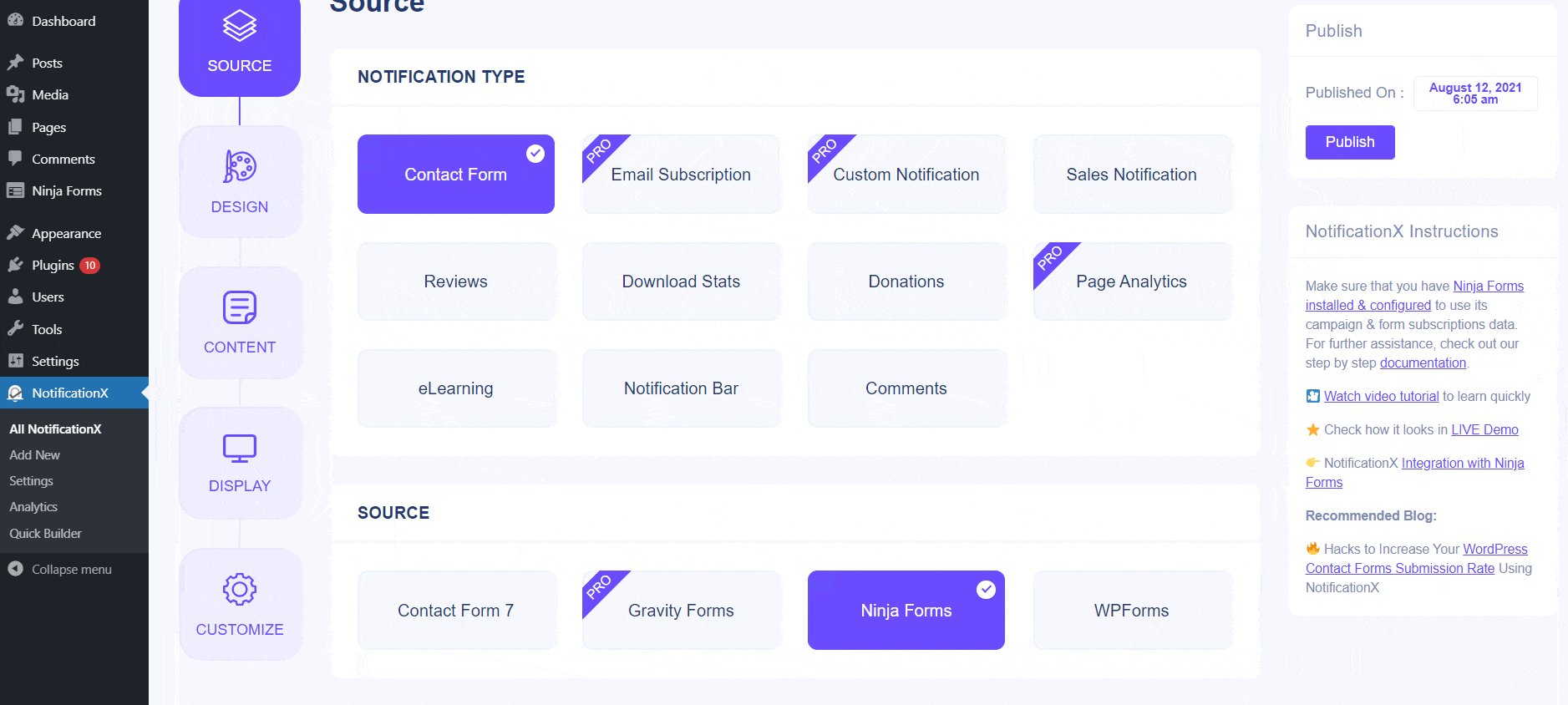
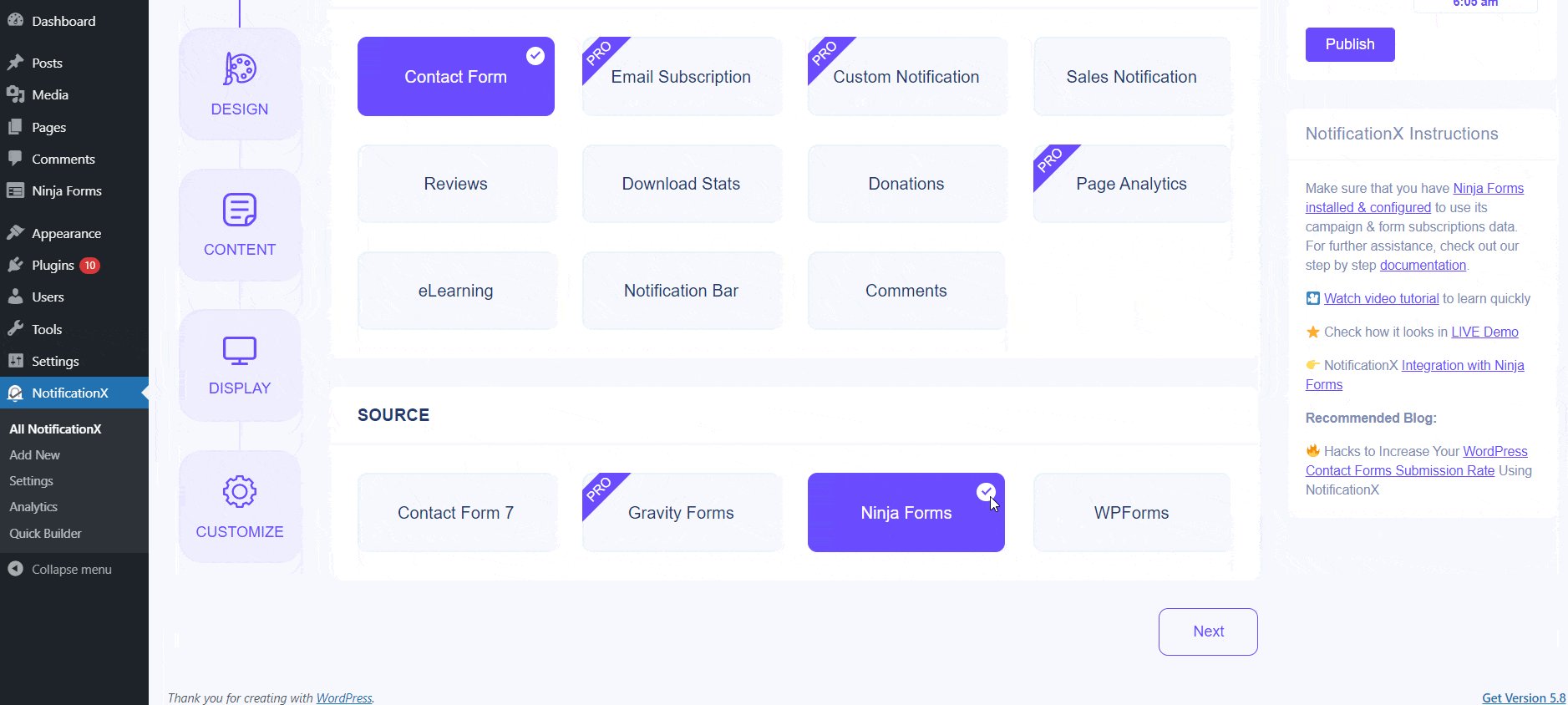
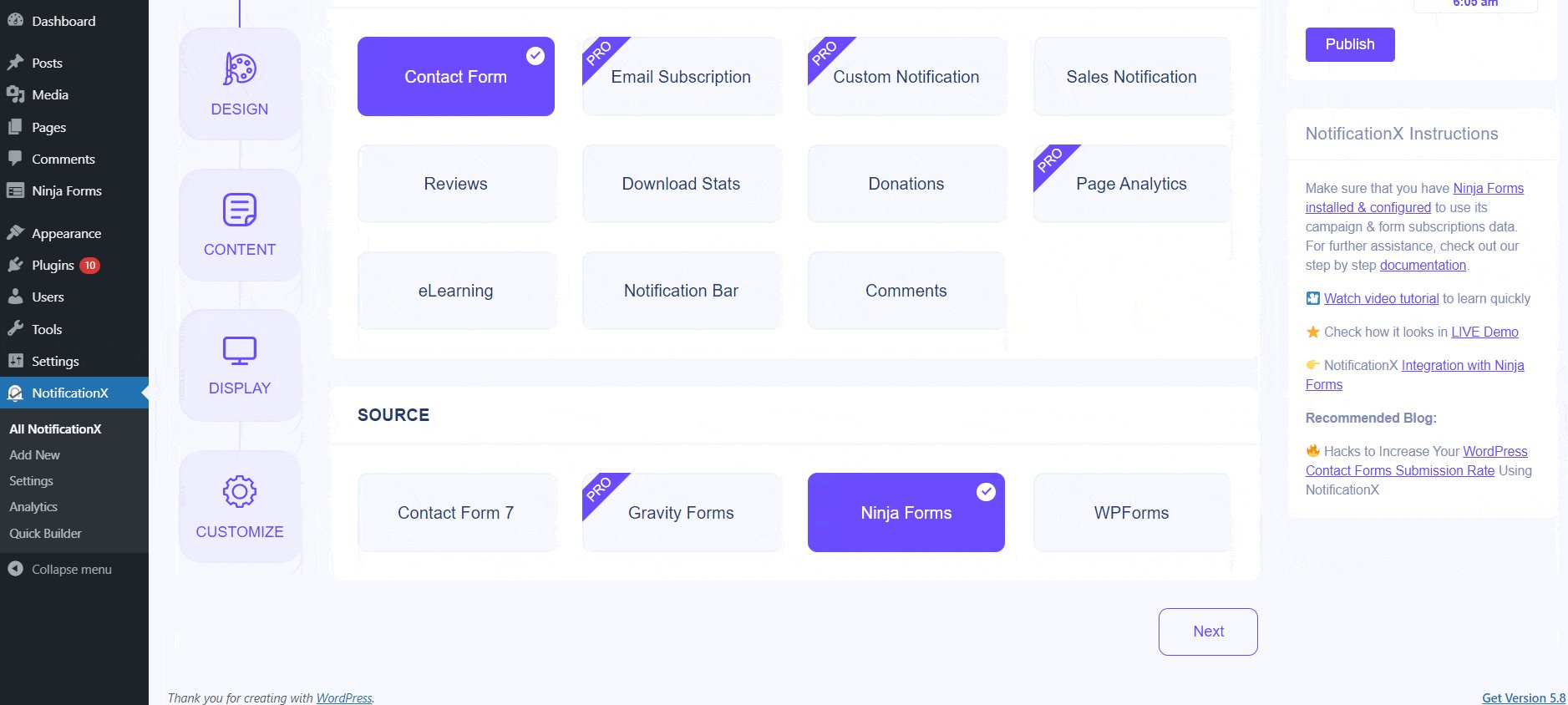
Desde el Fuente' Página de pestaña de NotificationX Elegir 'Formulario de contacto' como su tipo de notificación. Después, simplemente elige Formas Ninja como tu Fuente. Luego, haga clic en el 'Próximo' botón.

Paso 3: elige un tema de diseño #
Desde el 'Temas' sección elegir un diseño. El diseño elegido es cómo su Alerta de envío de formularios Ninja se mostrará en su sitio web. Desde el Diseño avanzado En la sección, podrá agregar fácilmente estilo a su diseño, apariencia de imagen y tipografía.

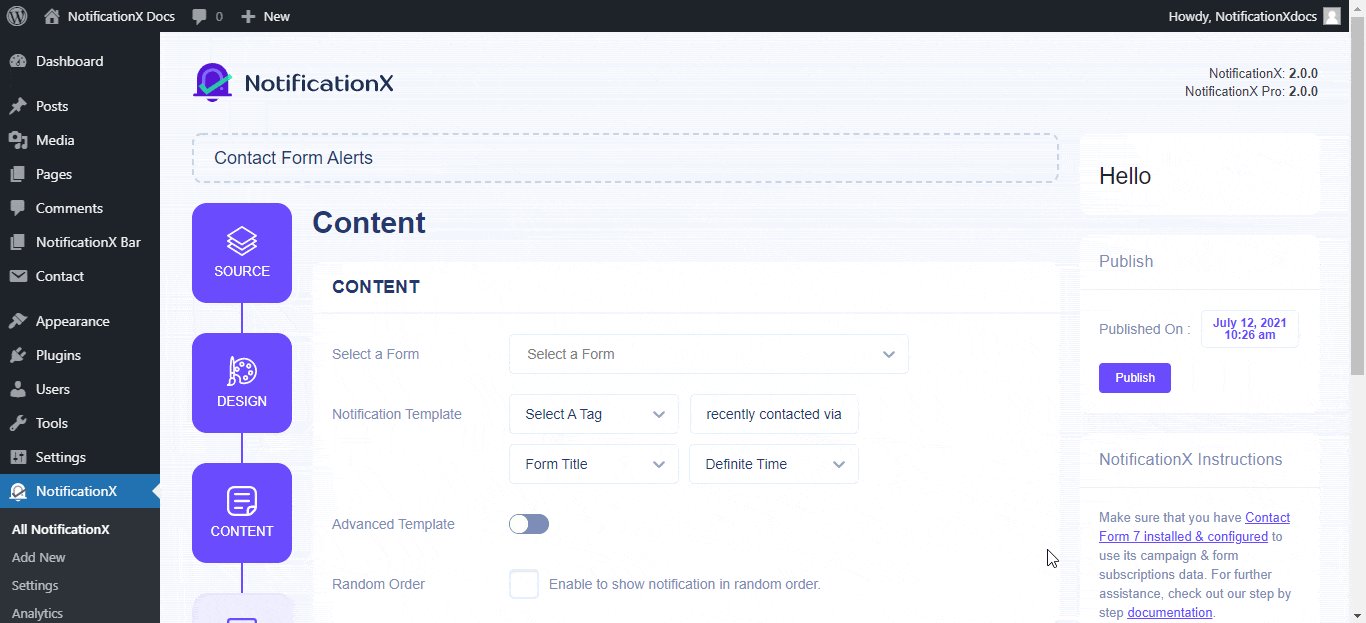
Paso 4: configurar el contenido de la plantilla #
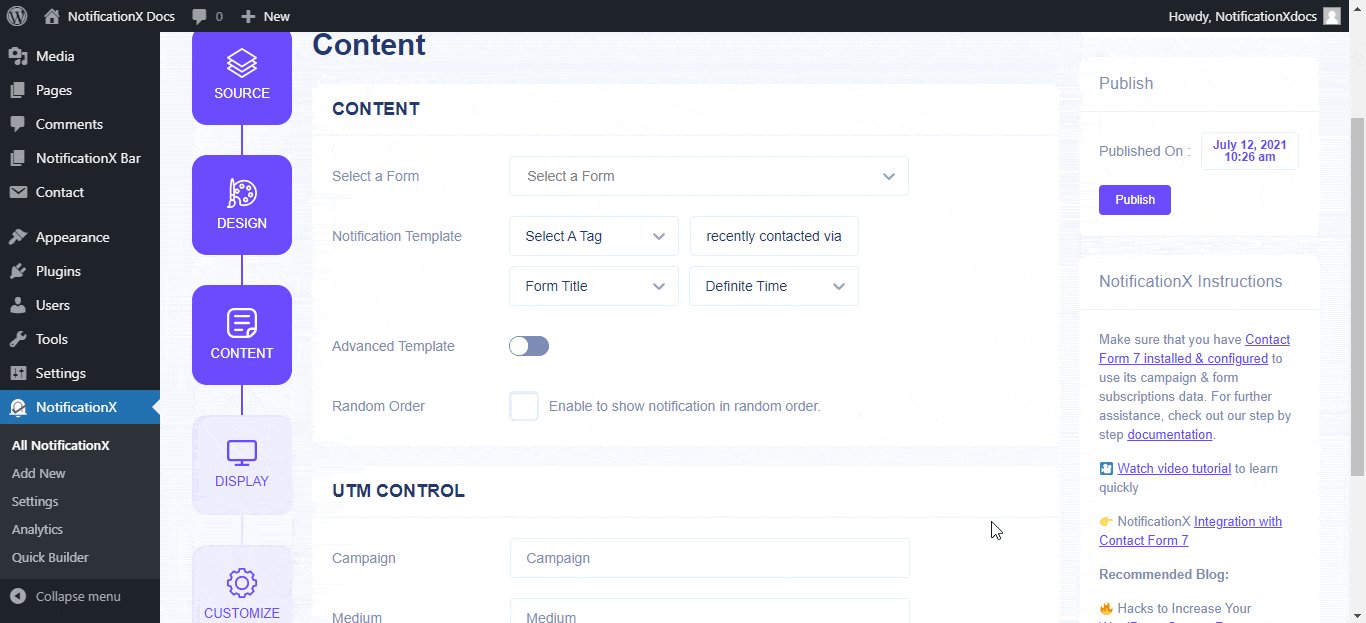
Desde el Contenido pestaña, puedes modificar tu 'Plantilla de notificación ' y agregue su texto de contenido preferido. Luego, continúe y elija sus variables preferidas. Las variables seleccionadas mostrarán el nombre, la dirección de correo electrónico, el asunto, etc. de los usuarios que han enviado un formulario a través de su Formulario de contacto de Ninja.
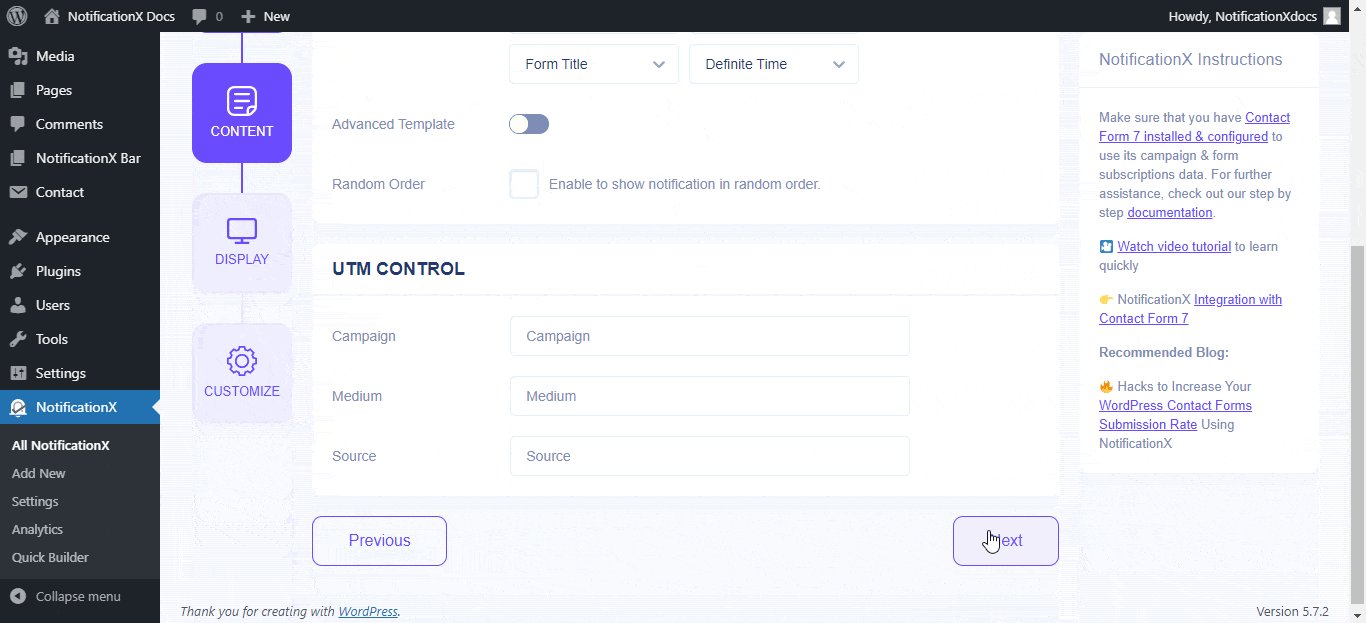
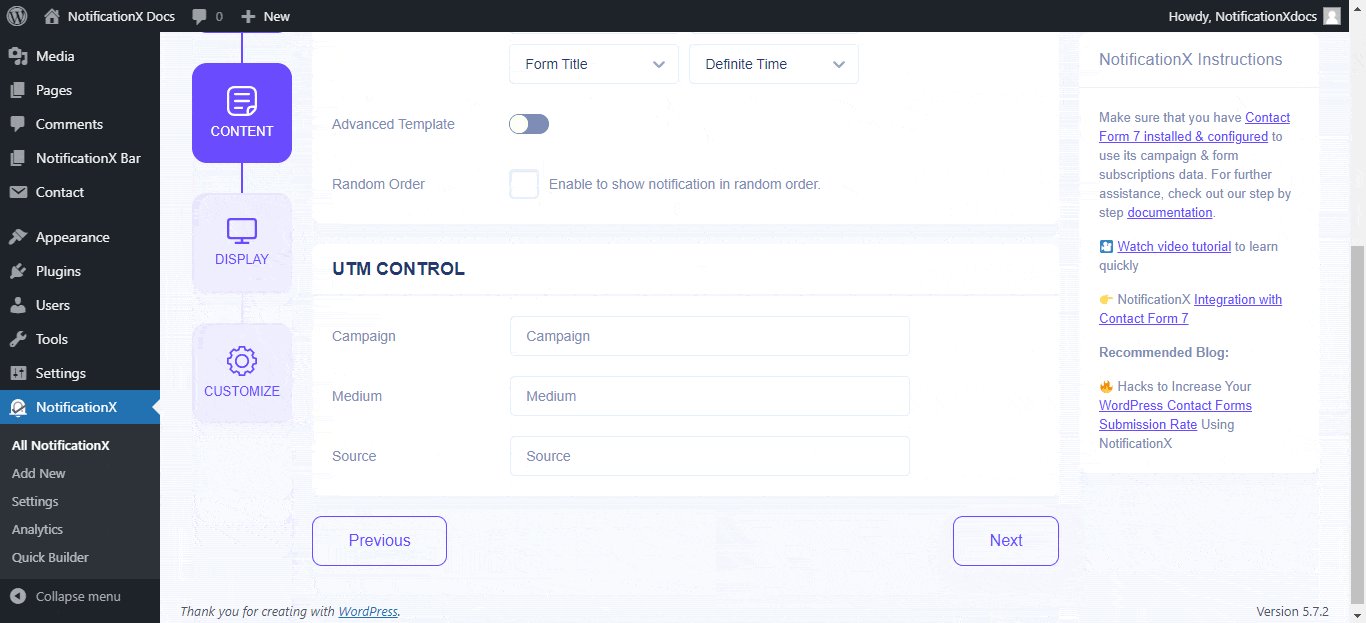
Incluso puede realizar un seguimiento de los diversos tipos de campañas a través de NotificationX también. 'Control UTM' le permite agregar 'Campaña', 'Medio' y 'Fuente' a su ventana emergente de notificaciones.

Paso 5 - Ajuste las opciones de visualización #
Desde el 'Imagen' sección, puede usar la casilla de verificación para mostrar una imagen predeterminada o un avatar en la ventana emergente de notificaciones. Desde el 'Visibilidad' sección, puede configurar las páginas donde desea mostrar la Alerta de envío de formularios Ninja.

Paso 6 - Configurar Aparienciace #
Hay cuatro secciones separadas debajo de "Personalizar"Tab.
Apariencia- establezca la posición para su alerta de envío de formularios Ninja en su sitio web de WordPress.
Sincronización- configure el tiempo para las opciones 'Inicial', 'Mostrar para' y 'Retraso entre' según su preferencia.
Comportamiento- elija mostrar el número de formularios enviados para ciertos días pasados.
Ajustes de sonido- habilite 'Sound Alert' para su envío de formularios Ninja.

Paso 7: publique su notificación #
Para hacer una notificación en vivo, haga clic en el 'Publicar' botón. Su resultado final se vería así:

Si tiene algún problema, puede contactar a nuestro equipo de soporte aquí.






