مع NotificationX, you can display new Ninja Forms Submission Alert on your Website. Such notification pop-ups will help you encourage other site visitors to sign-up for your form as well. By displaying دليل اجتماعي في شكل تسجيلات جديدة في النموذج ، يمكنك الاستفادة من أسلوب التسويق FOMO الفعال للغاية.
كيفية تكوين تنبيه إرسال نماذج Ninja باستخدام NotificationX: #
في حال لم تكن تعرف أن NotificationX يأتي مع إجمالي 4 تكاملات منشئ النماذج. نموذج الاتصال 7 | WPForms | أشكال النينجا | أشكال الجاذبية.
في هذا المستند ، ستتعلم كيفية تكوين تنبيه إرسال نماذج Ninja لنماذج Ninja. قبل أن تبدأ ، تأكد من أن لديك تثبيت وتكوين ملف أشكال النينجا البرنامج المساعد للنموذج على موقع الويب الخاص بك.
الخطوة 1 - إضافة إشعار جديد #
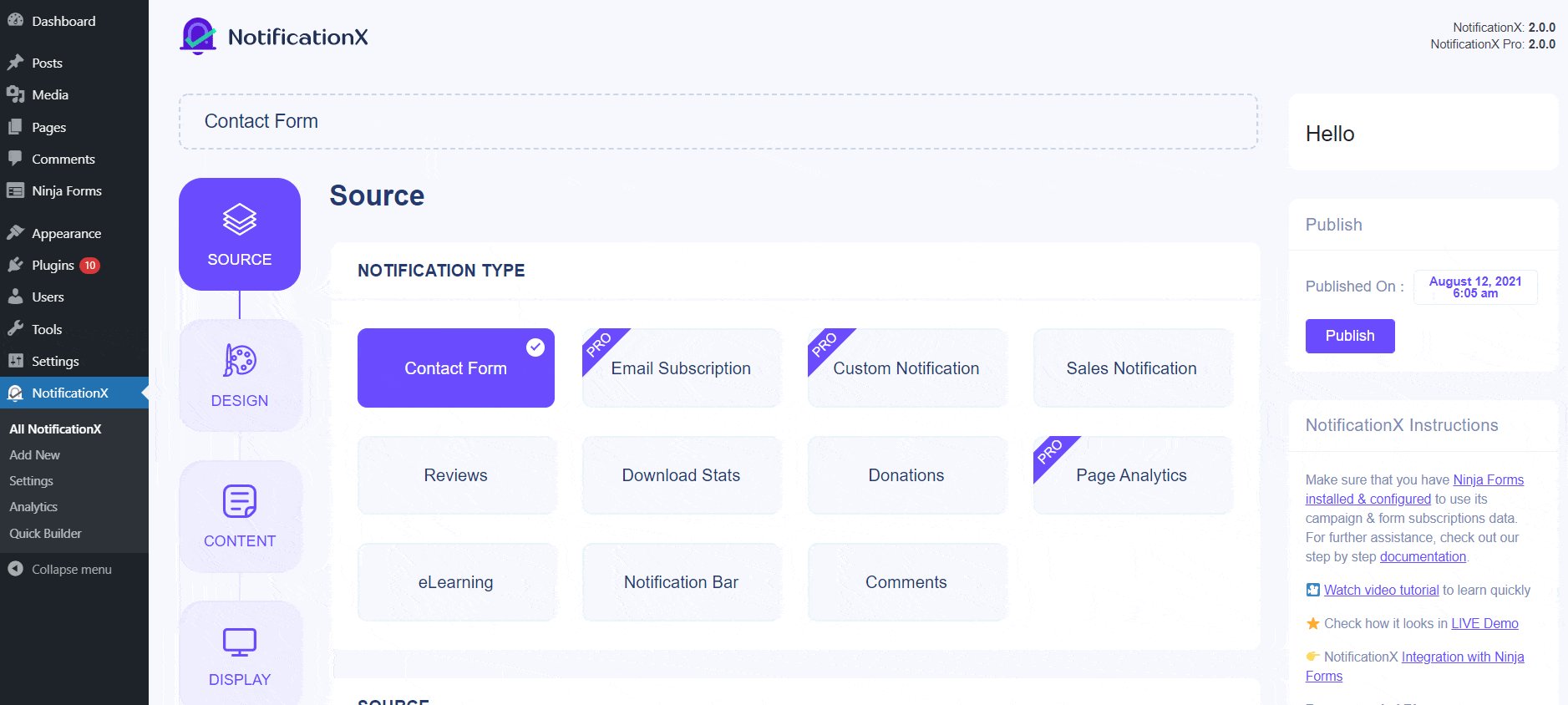
افتح لوحة تحكم WordPress الخاصة بك وانتقل إلى wp-admin -> NotificationX -> الكل NotificationX -> إضافة جديد.

الخطوة 2 - اختر المصدر #
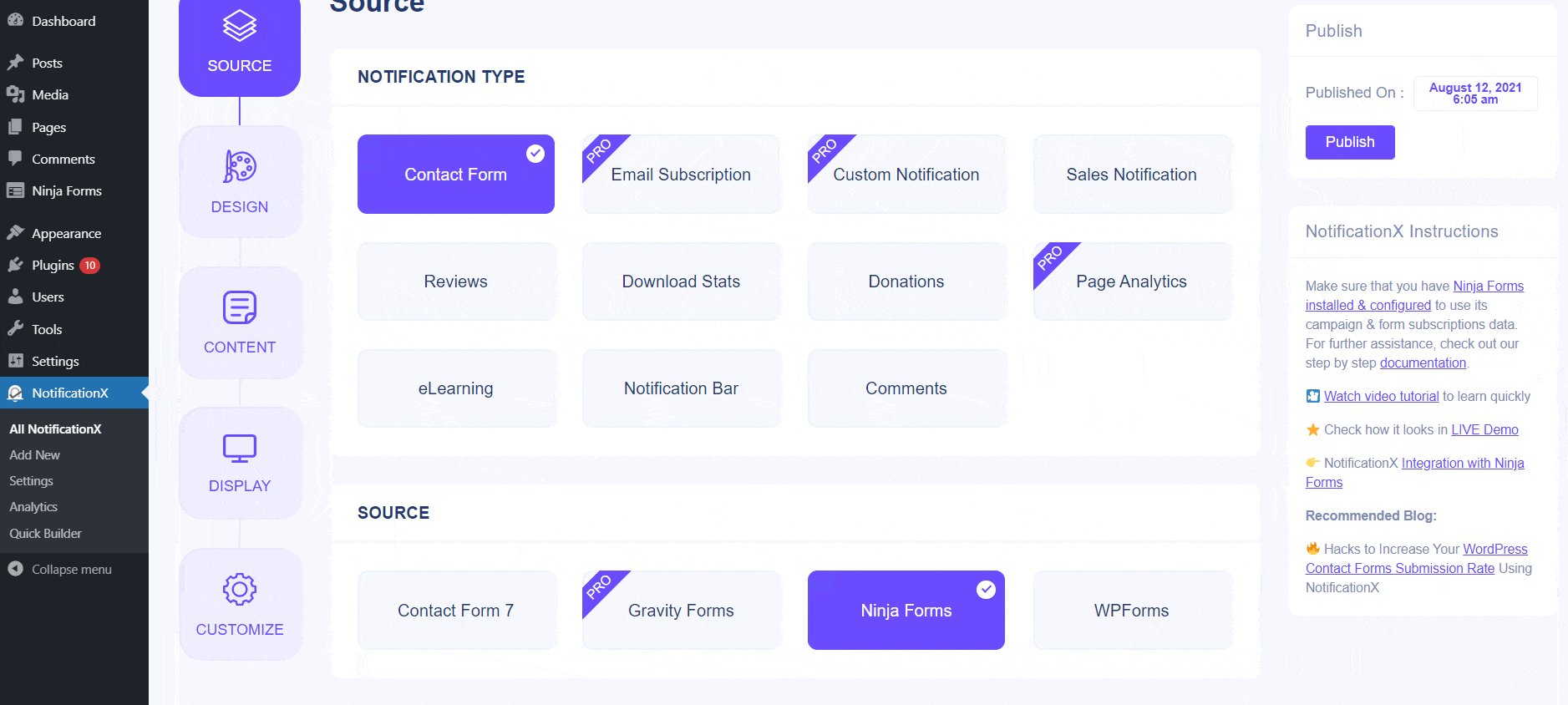
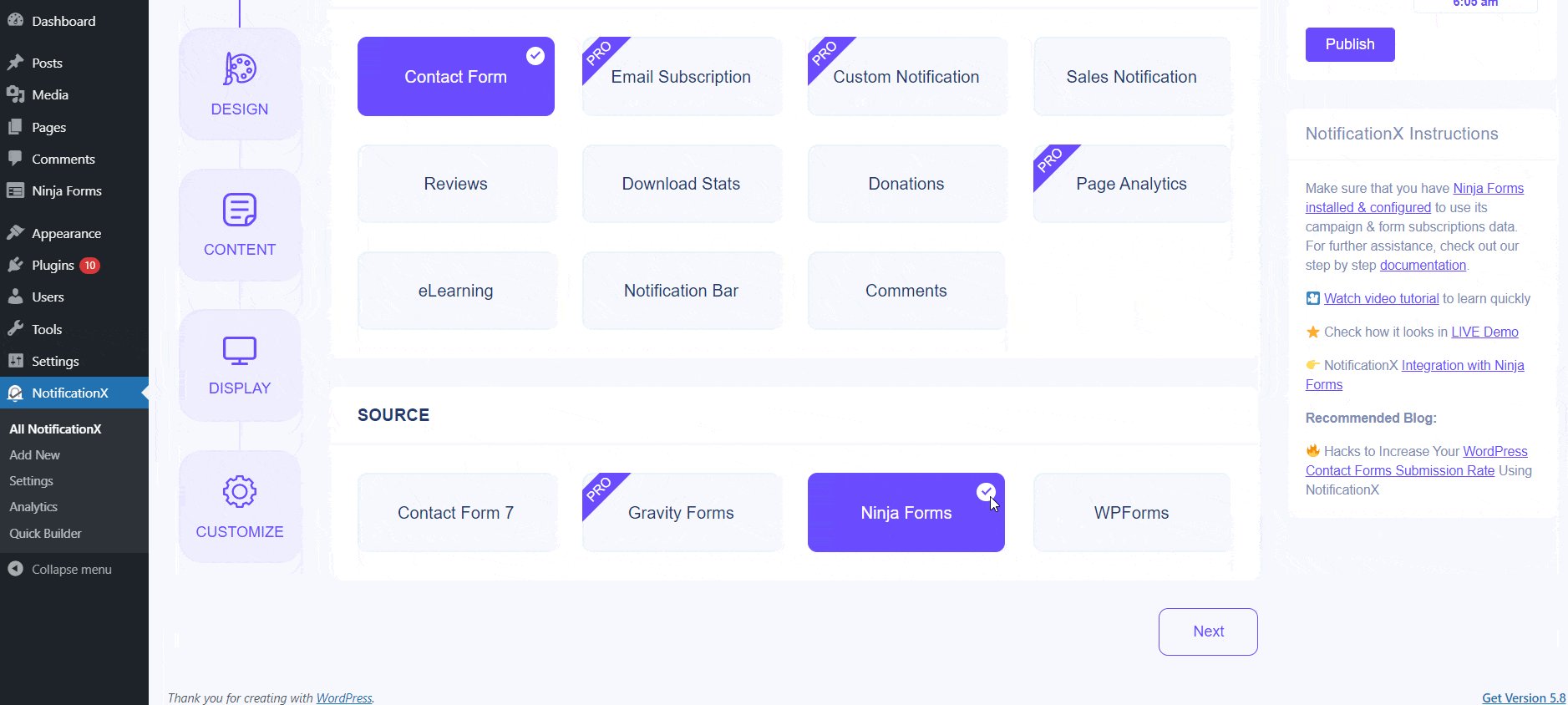
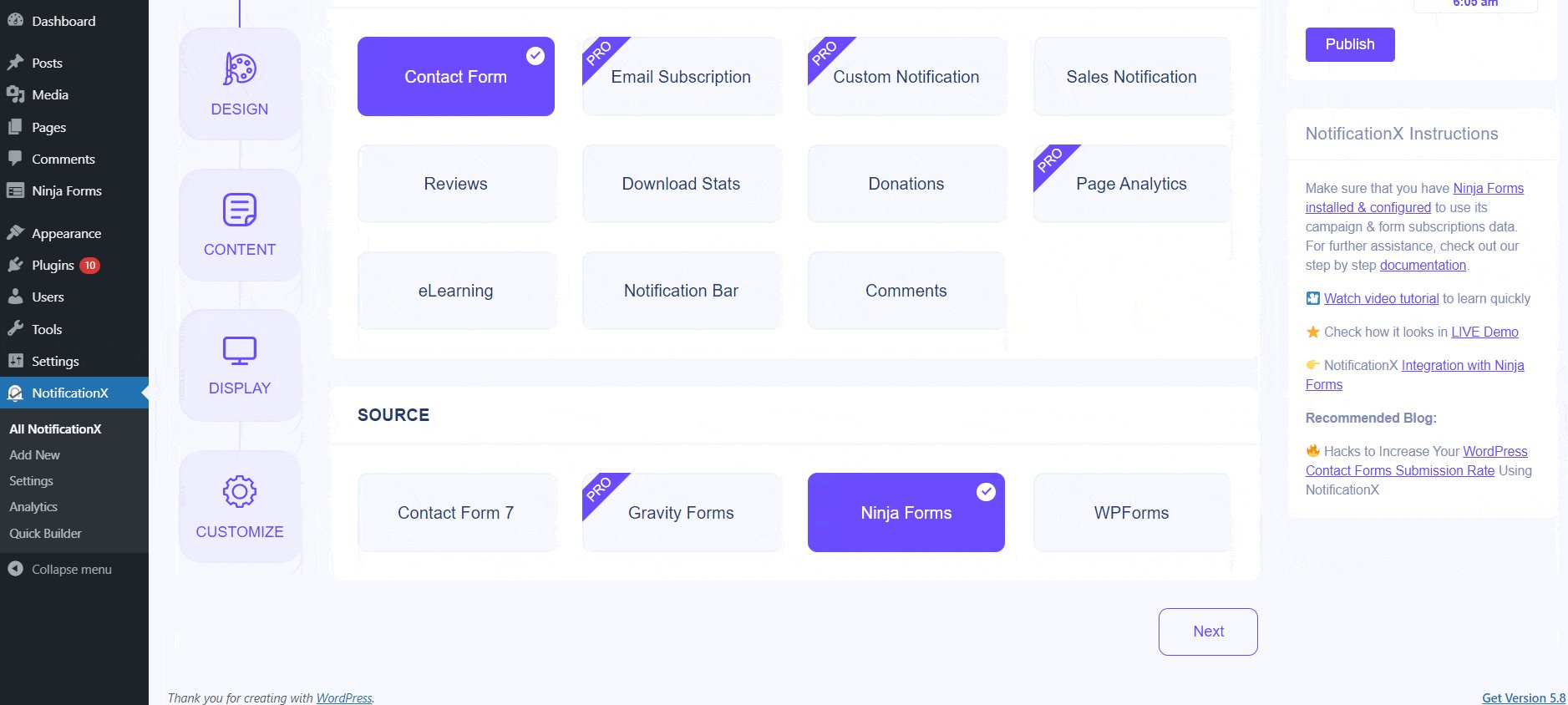
من مصدر' صفحة علامة تبويب NotificationX اختر "نموذج الاتصال" كنوع الإخطار الخاص بك. بعد ذلك ، ما عليك سوى الاختيار أشكال النينجا كمصدرك. ثم ، انقر فوق 'التالي' زر.

الخطوة 3 - اختر سمة التصميم #
من "ثيمات" قسم اختيار التخطيط. التخطيط المختار هو كيف لك نينجا اشكال التنبيه التقديم سيتم عرضها على موقع الويب الخاص بك. من تصميم متقدم في القسم ، ستتمكن بسهولة من إضافة نمط إلى التصميم ومظهر الصورة والطباعة.

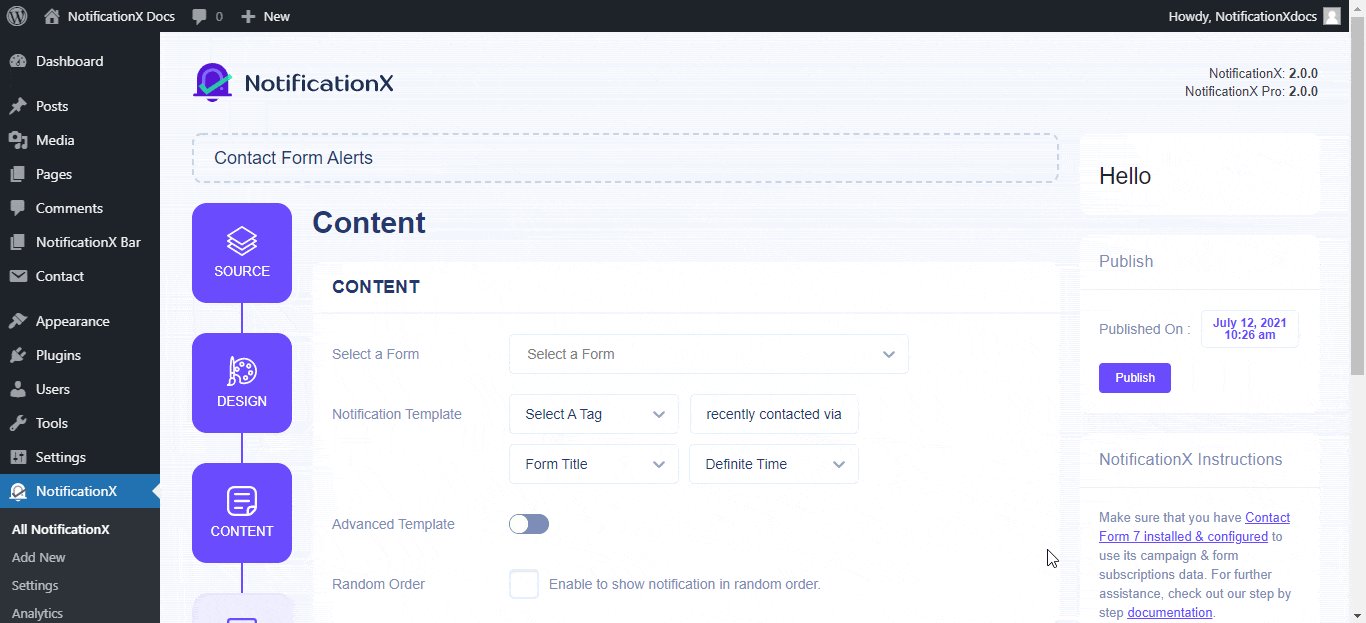
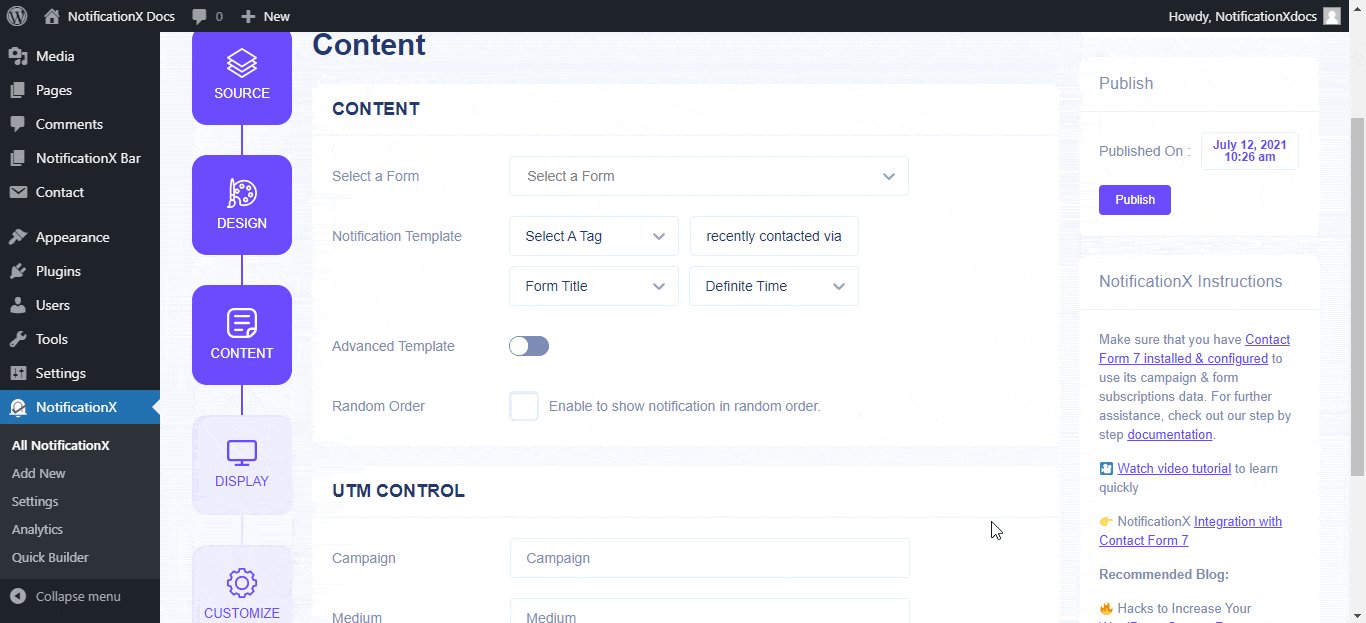
الخطوة 4 - تكوين محتوى القالب #
من المحتوى علامة التبويب ، يمكنك تعديل الخاص بكنموذج الإخطار ' وأضف نص المحتوى المفضل لديك. بعد ذلك ، امض قدمًا واختر المتغيرات المفضلة لديك. ستعرض المتغيرات التي اخترتها الاسم وعنوان البريد الإلكتروني والموضوع وما إلى ذلك للمستخدمين الذين أرسلوا نموذجًا عبر نموذج اتصال Ninja الخاص بك.
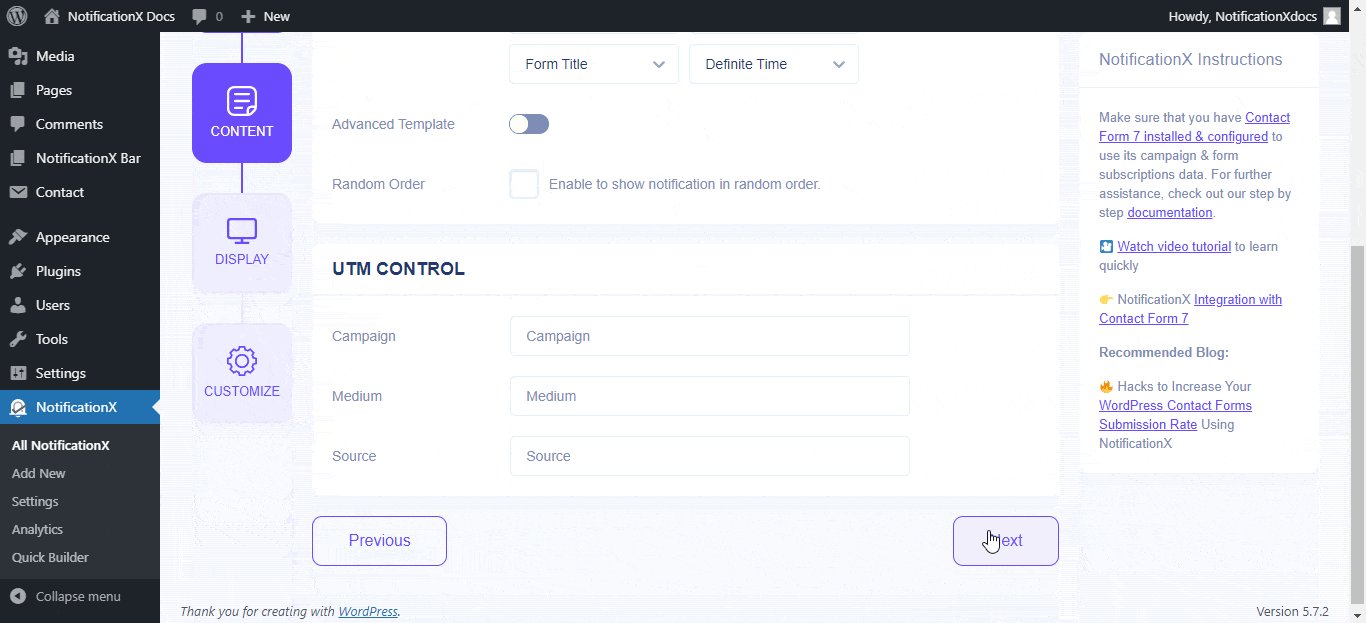
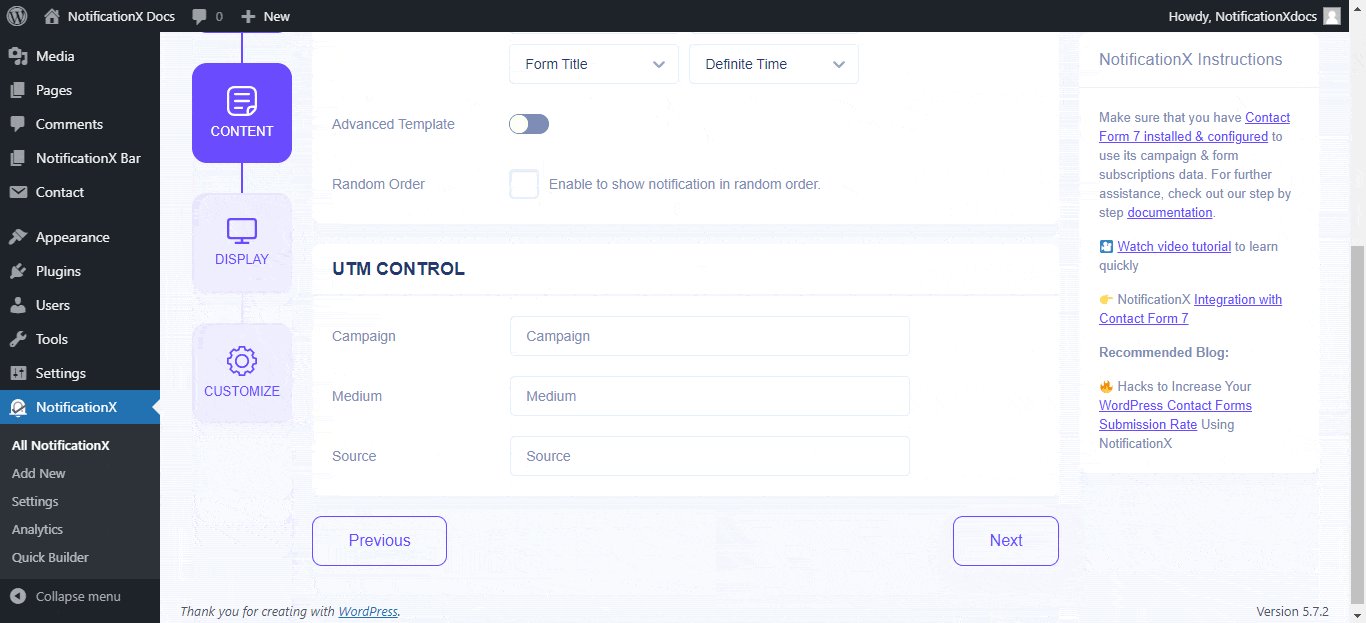
يمكنك أيضًا تتبع أنواع مختلفة من الحملات من خلال NotificationX. "تحكم UTM" يسمح لك بإضافة "الحملة" و "الوسيط" و "المصدر" إلى نافذة الإخطار المنبثقة.

الخطوة 5 - ضبط خيارات العرض #
من 'صورة' في القسم ، يمكنك استخدام مربع الاختيار لعرض صورة افتراضية أو صورة رمزية في نافذة الإخطار المنبثقة. من "الرؤية" في القسم ، يمكنك تعيين الصفحات التي تريد عرض تنبيه تقديم نماذج Ninja Forms بها.

الخطوة 6 - إعداد الظهورم #
هناك أربعة أقسام منفصلة تحت عنوان "يعدل أو يكيف" فاتورة غير مدفوعة.
مظهر خارجي- قم بتعيين موضع تنبيه تقديم نماذج Ninja الخاص بك على موقع WordPress الخاص بك.
توقيت- اضبط الوقت لخيارات "الأولي" و "العرض لـ" و "التأخير بين" وفقًا لتفضيلاتك.
سلوك- اختر عرض عدد النماذج المقدمة لأيام معينة مرت.
إعدادات الصوت- تمكين "تنبيه صوتي" لتقديم نماذج Ninja الخاص بك.

الخطوة 7 - انشر إخطارك #
لتقديم إشعار مباشر ، انقر فوق 'ينشر' زر. ستبدو نتيجتك النهائية كالتالي:

إذا واجهت أي مشاكل ، يمكنك الاتصال بفريق الدعم الخاص بنا هنا.