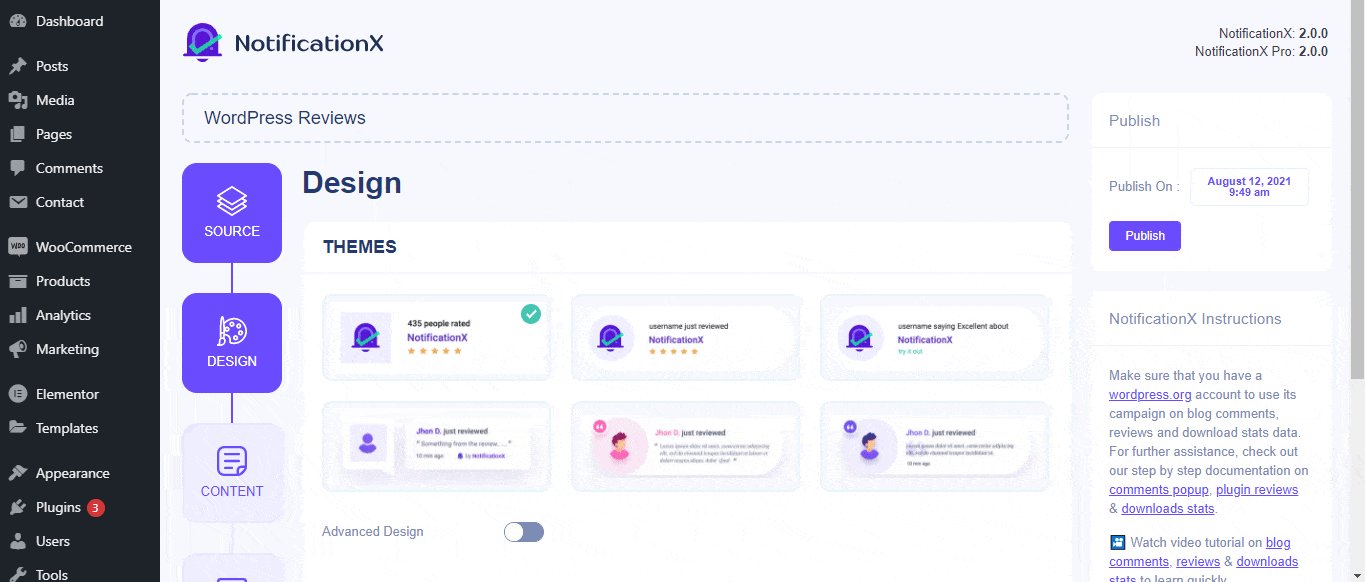
NotificationX offers lots of wonderful themes to design your notification alert templates. Most impressively, it also allows you to personalize the design according to your preferences & take it to a new level with just a few clicks using ‘Advanced Design’. Let’s find out how:
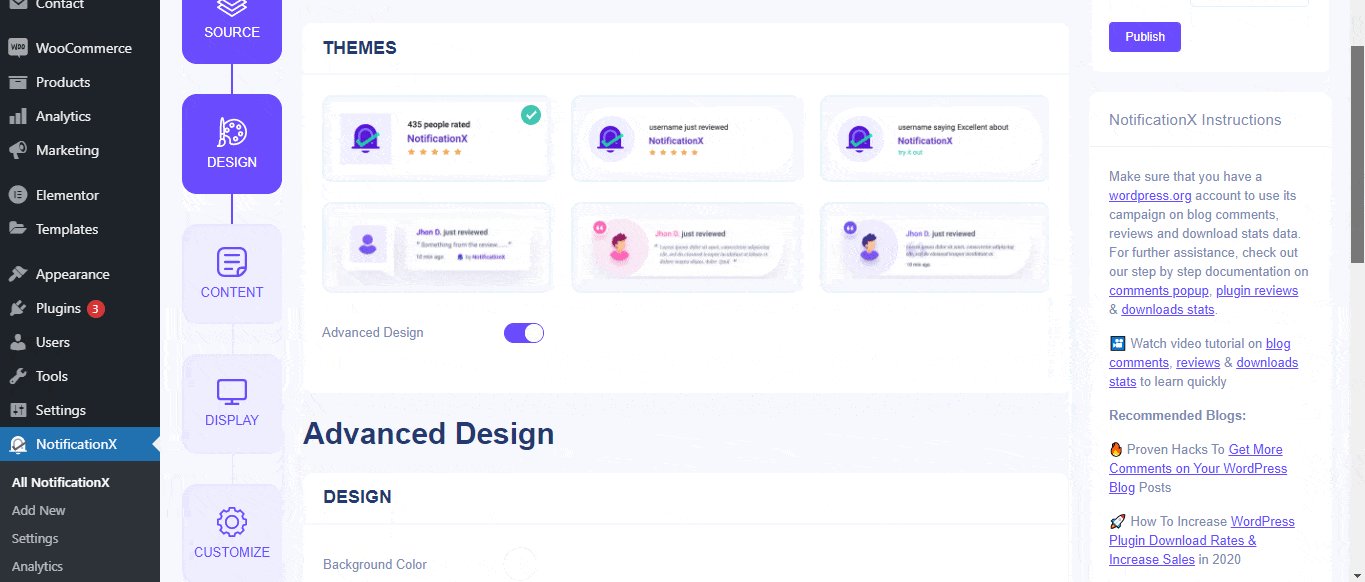
Style Your Notification Alerts With ‘Advanced Design’ #
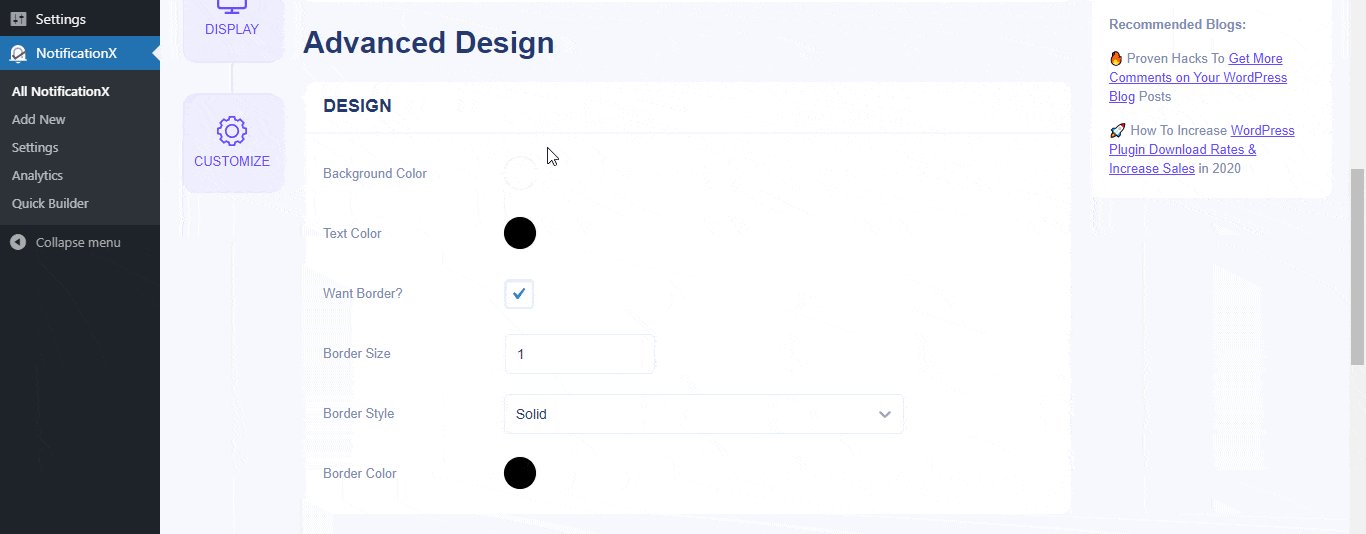
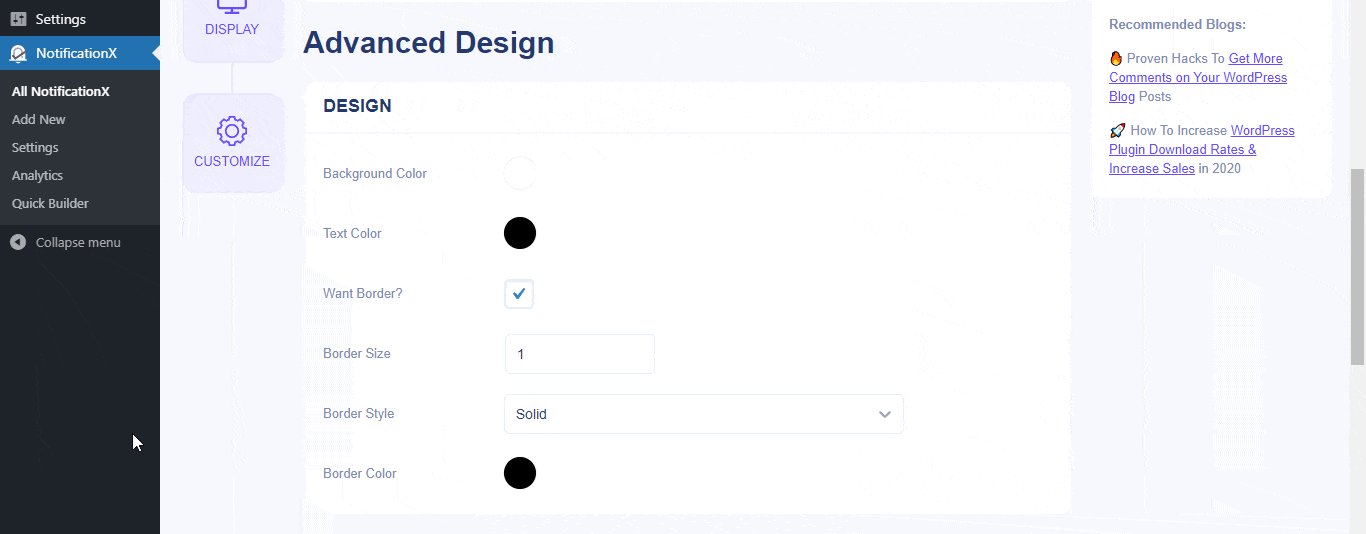
من NotificationX Builder ، بعد الانتهاء من تكوين 'مصدرعلامة التبويب "، ستتم إعادة توجيهك بعد ذلك إلى"تصميم’ tab. Here, you will be able to modify your chosen Theme by customizing it through the "تصميم متقدم" option. Based on the ‘Source’ type & the template you have chosen for your notification alert, you can style the layout, typography, and image appearance.

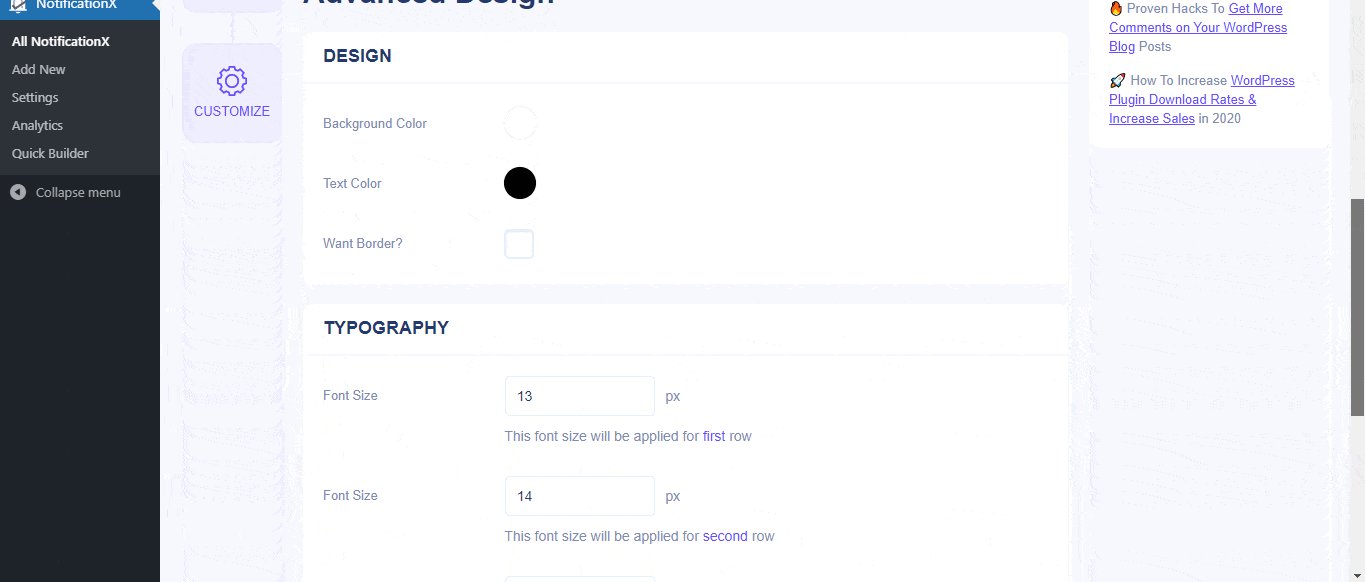
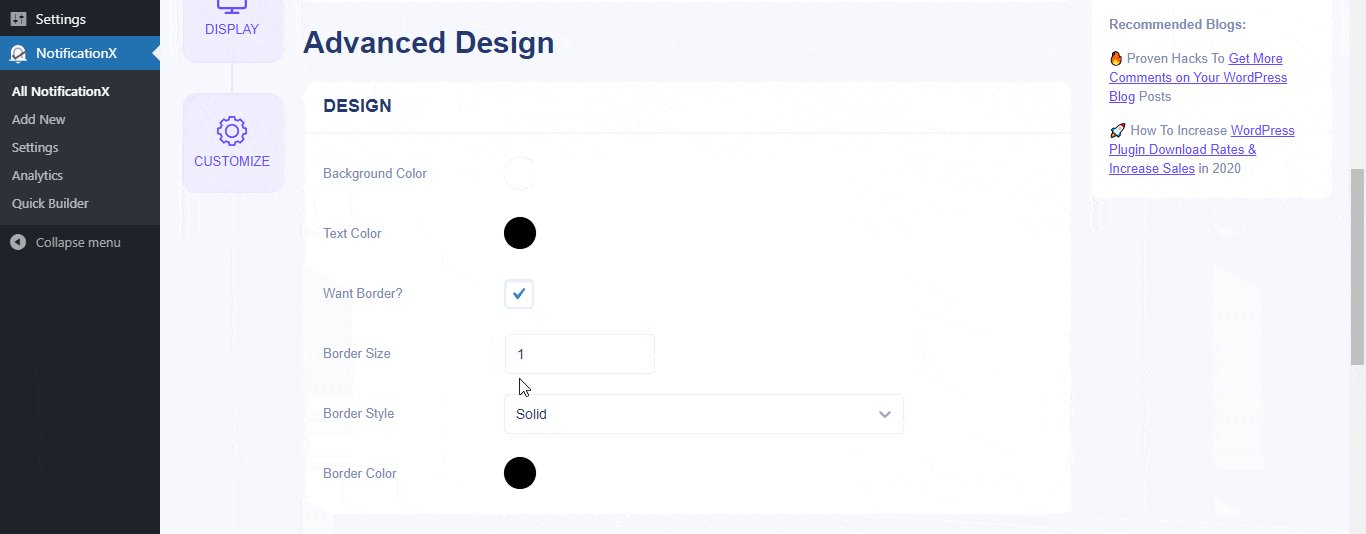
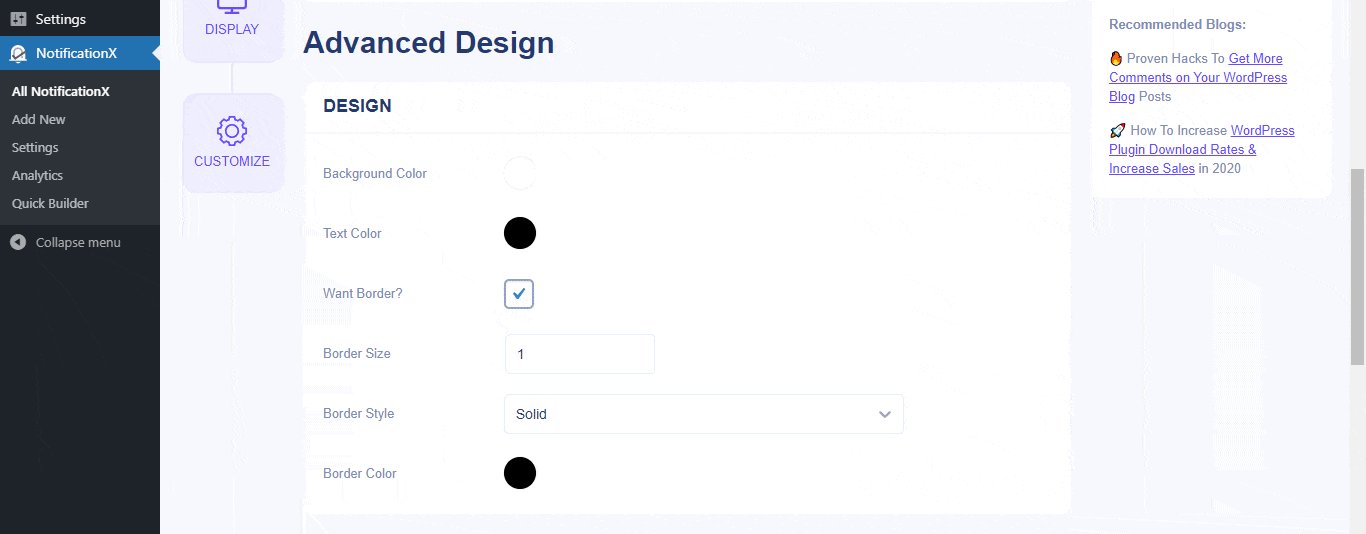
من 'تصميم' section, You can add a background or text color for the notification popup. If you want, you can even add a border and style it to make the entire layout more appealing to instantly grab the attention of your site visitors.

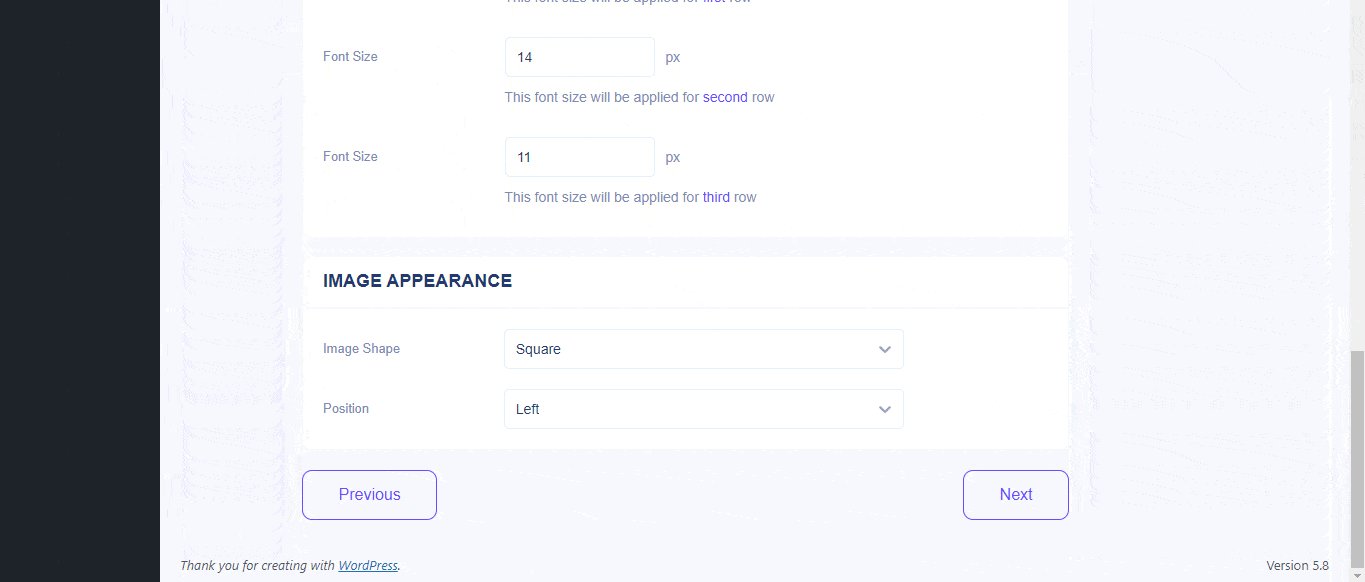
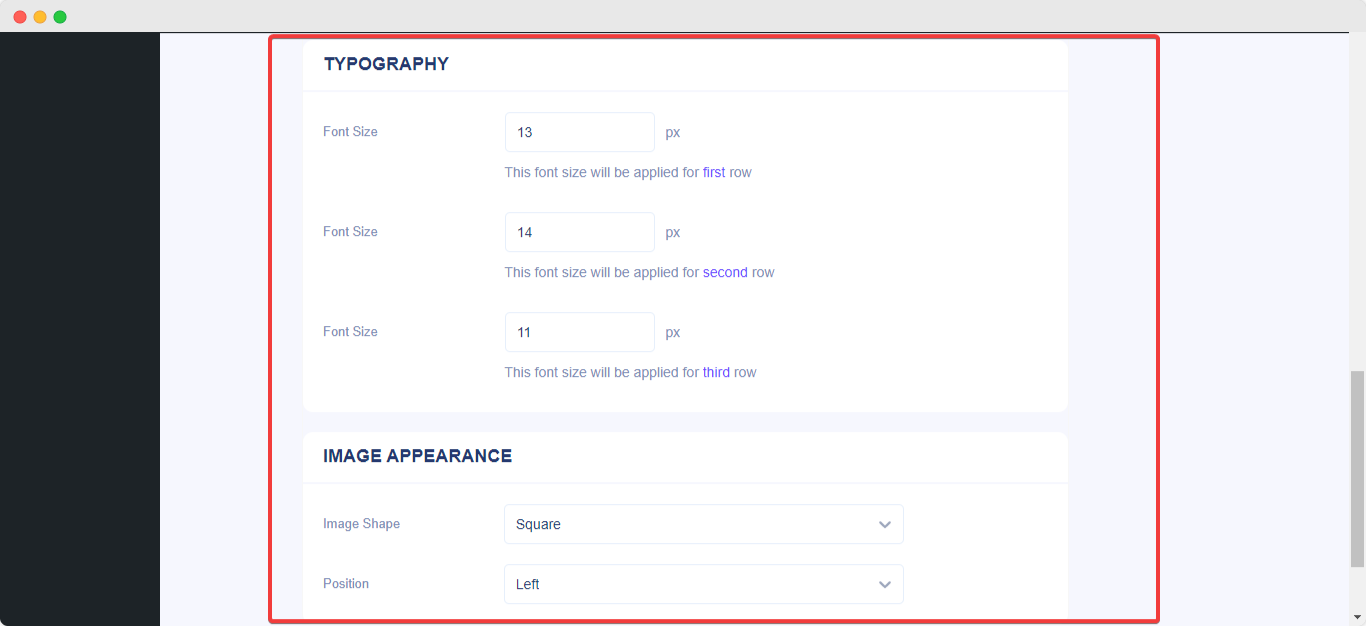
علاوة على ذلك ، لديك حرية اللعب مع تخطيط الصورة أيضًا. من "مظهر الصورة" section, you can change the shape of the Image out of these 4 available patterns: Circle, Rounded, Square & Custom. For the ‘Custom’ shape, you can define a border radius to get the expected outcome. You can choose a position where you want to display the image inside the notification. Moreover, from the "الطباعة" في القسم ، يمكنك تغيير حجم الخط لقائمة الإشعارات المنبثقة بأكملها.

هذه هي الطريقة التي يمكنك بها تصميم إشعاراتك بسهولة باستخدام "التصميم المتقدم. هل تتعثر؟ لا تتردد في التواصل مع المتخصصين لدينا فريق الدعم.







