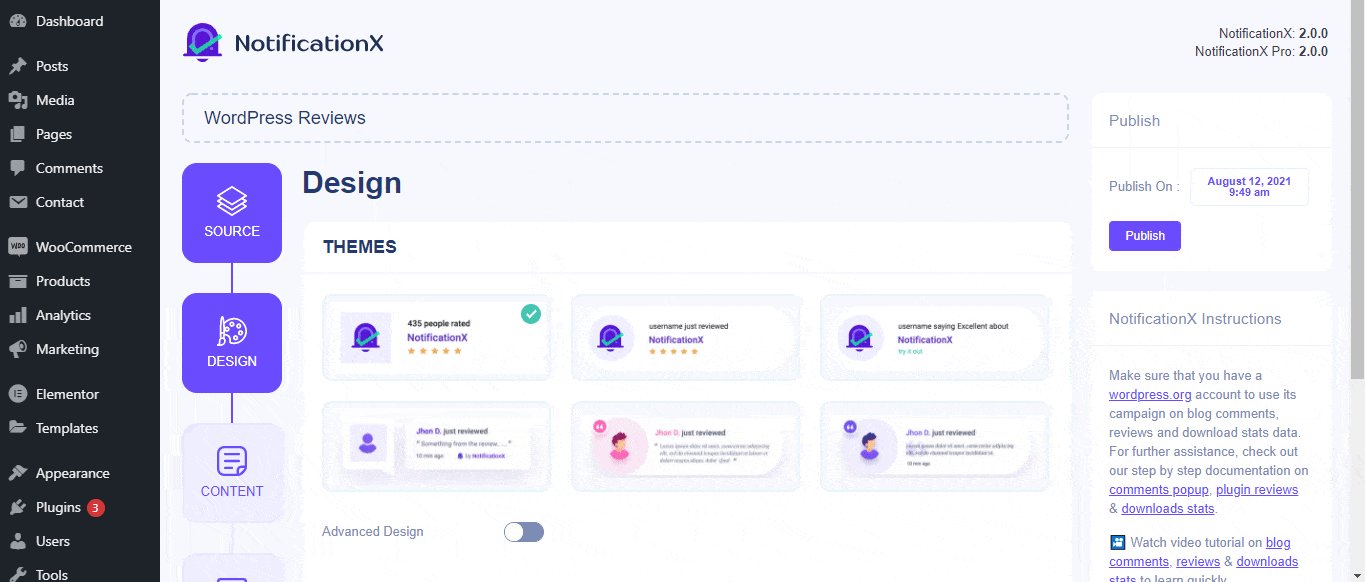
NotificationX offers lots of wonderful themes to design your notification alert templates. Most impressively, it also allows you to personalize the design according to your preferences & take it to a new level with just a few clicks using ‘Advanced Design’. Let’s find out how:
Style Your Notification Alerts With ‘Advanced Design’ #
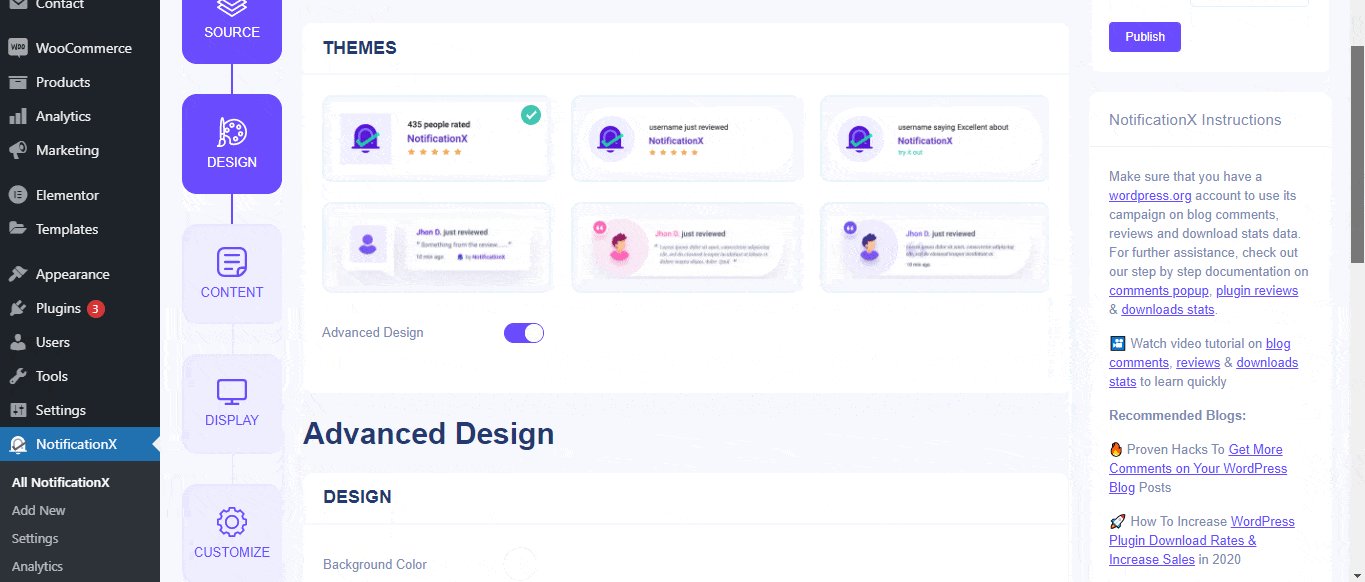
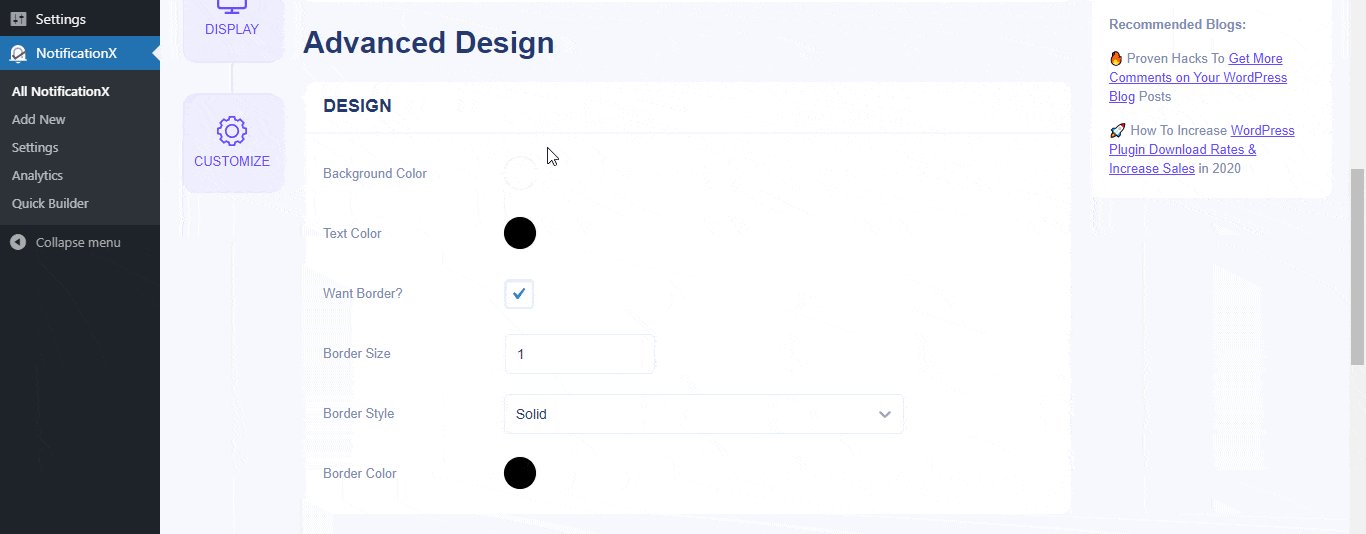
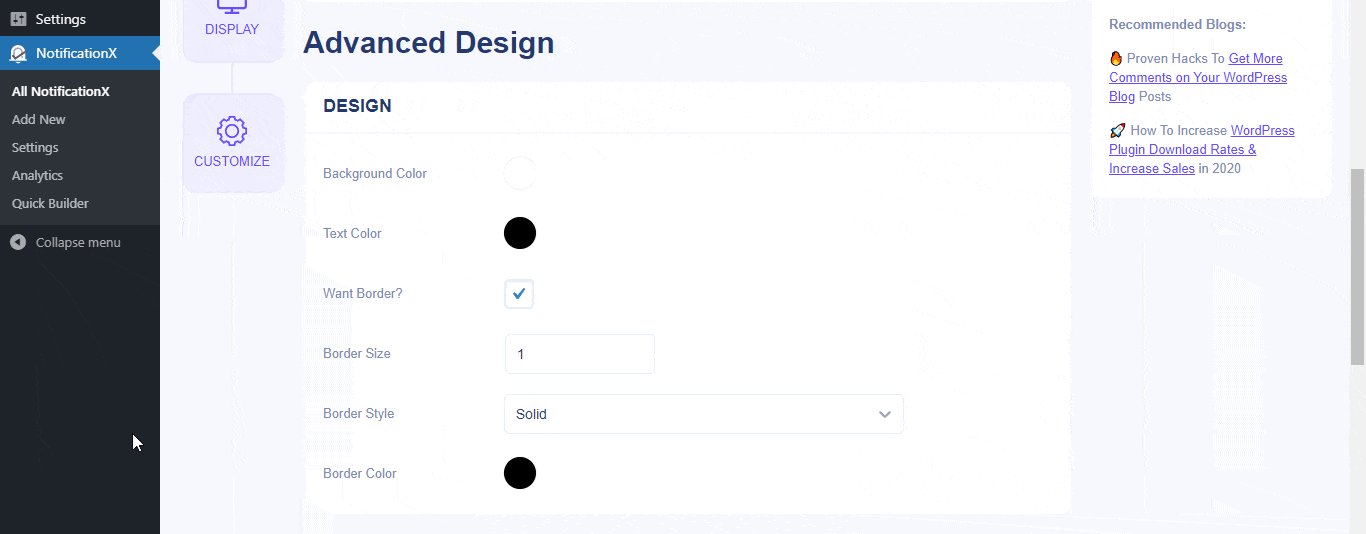
NotificationX Builderから、構成が完了した後 'ソース'タブをクリックすると、'にリダイレクトされます設計’ tab. Here, you will be able to modify your chosen Theme by customizing it through the 「高度なデザイン」 option. Based on the ‘Source’ type & the template you have chosen for your notification alert, you can style the layout, typography, and image appearance.

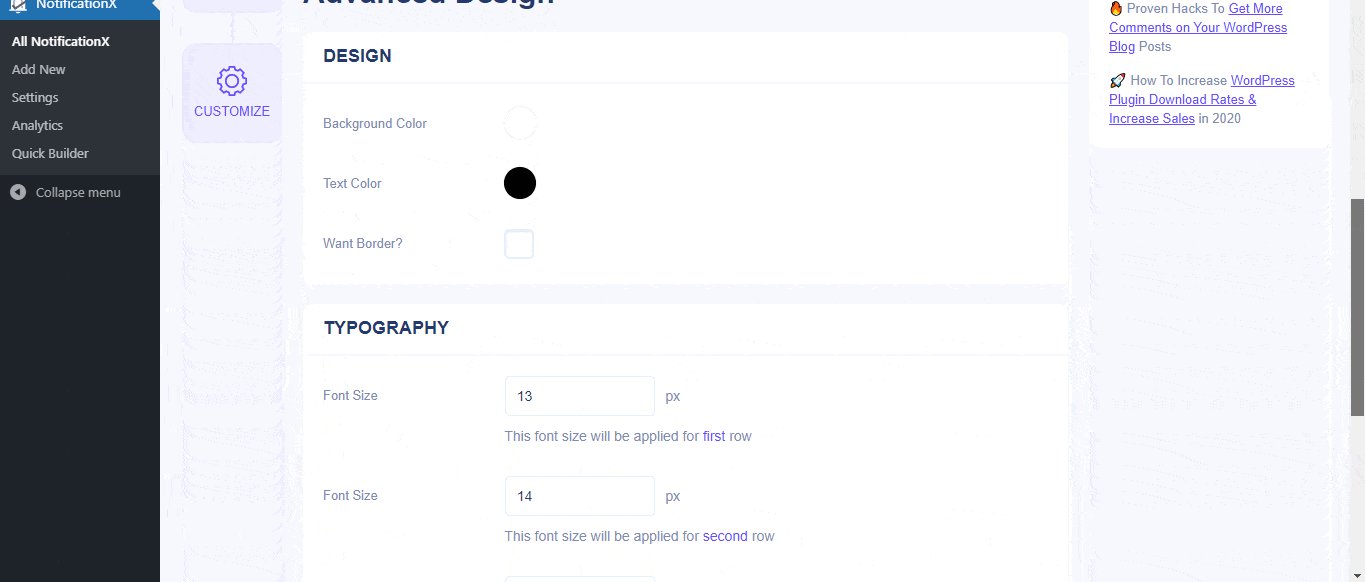
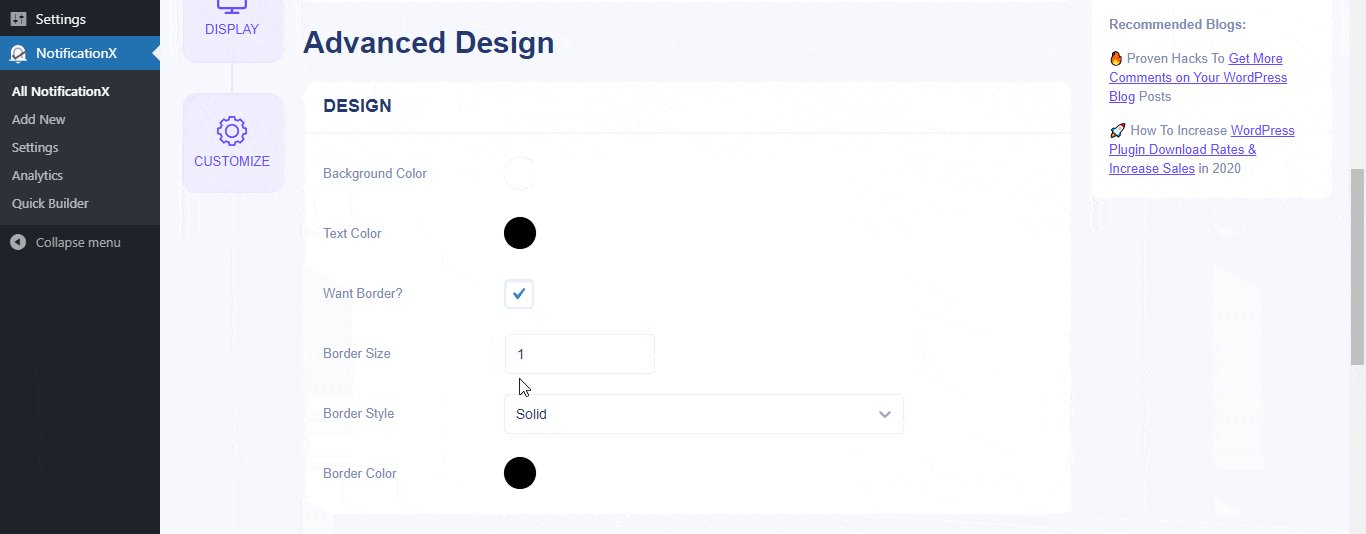
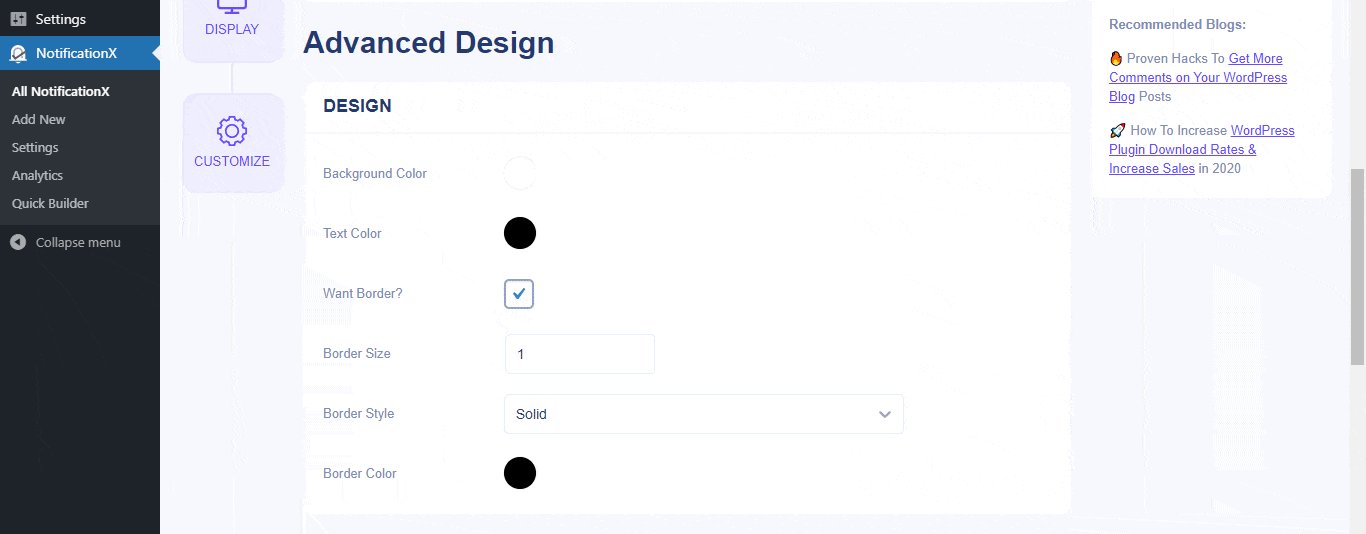
から '設計' section, You can add a background or text color for the notification popup. If you want, you can even add a border and style it to make the entire layout more appealing to instantly grab the attention of your site visitors.

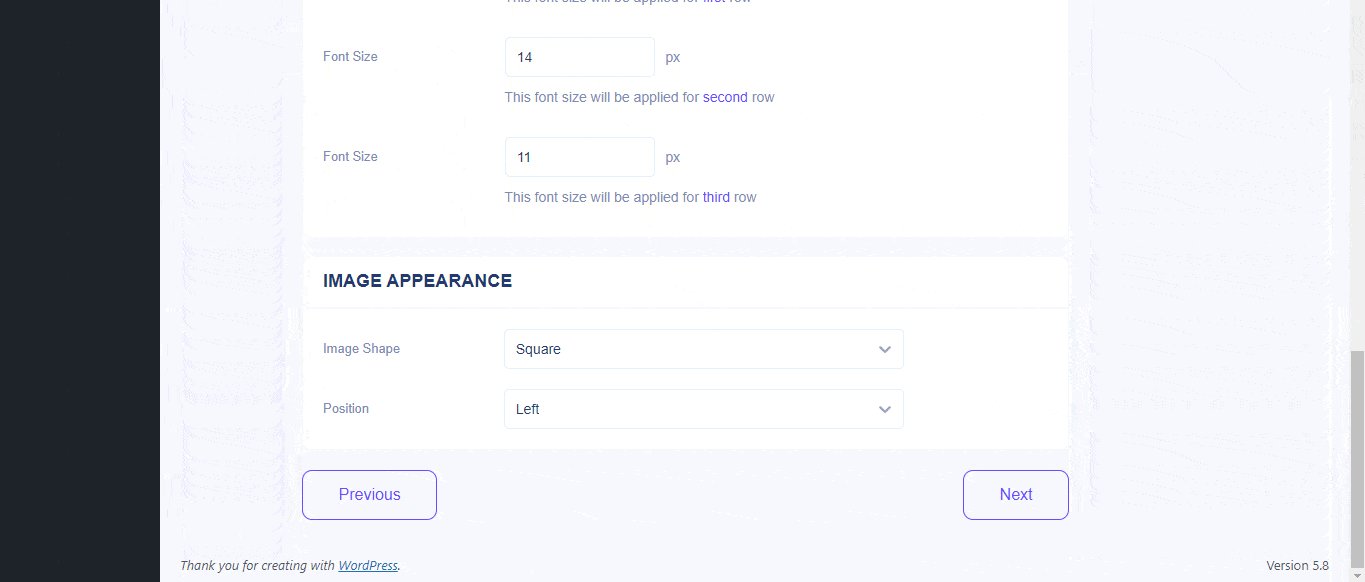
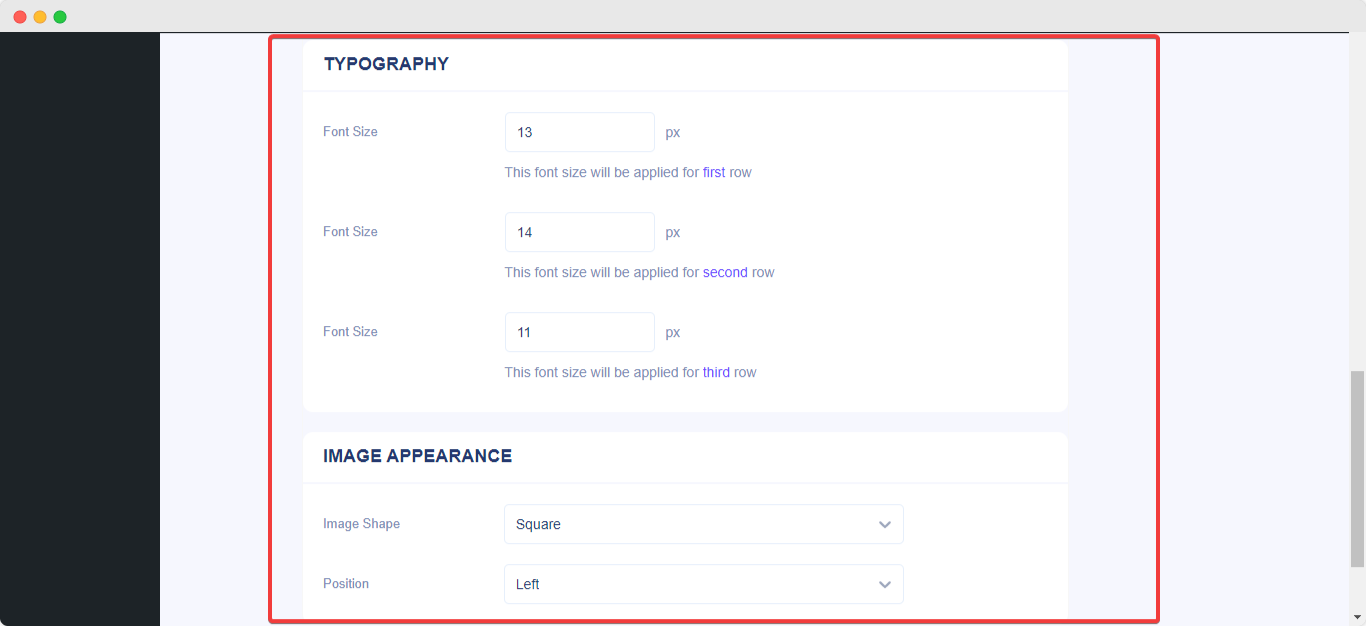
また、画像のレイアウトを自由に試すことができます。から 「画像の外観」 section, you can change the shape of the Image out of these 4 available patterns: Circle, Rounded, Square & Custom. For the ‘Custom’ shape, you can define a border radius to get the expected outcome. You can choose a position where you want to display the image inside the notification. Moreover, from the 'タイポグラフィ' セクションでは、通知ポップアップ全体のフォントサイズを変更できます。

これは、 'を使用して通知のスタイルを簡単に設定する方法です。Advanced Design '。はまる?専用の専用サービスにお気軽にお問い合わせください 支援チーム.






