NotificationXプロ 追加できます 'エバーグリーンタイマー」 通知バーのオプション。このオプションではCookieをトラッカーとして使用するため、ユーザーが初めてサイトにアクセスするとすぐにタイマーが開始されます。この驚くべき手法を適用することで、プロモーションの特典を独占的にして、サイト訪問者の緊急性を高めることができます。以下のガイドラインをチェックして、 「エバーグリーンタイマー」 NotificationXのオプション:
注意: 有効にした場合エバーグリーンタイマー」 オプション、ブラウザを使用します 'クッキー' 機能する。訪問者がブラウザのCookieをクリアすると、新しい時間が表示されます。
ステップ1:通知バーを作成する #
まず、WordPressダッシュボードに移動して、 wp-admin-> NotificationX->すべてNotificationX。次に、右上から[新規追加]をクリックします。

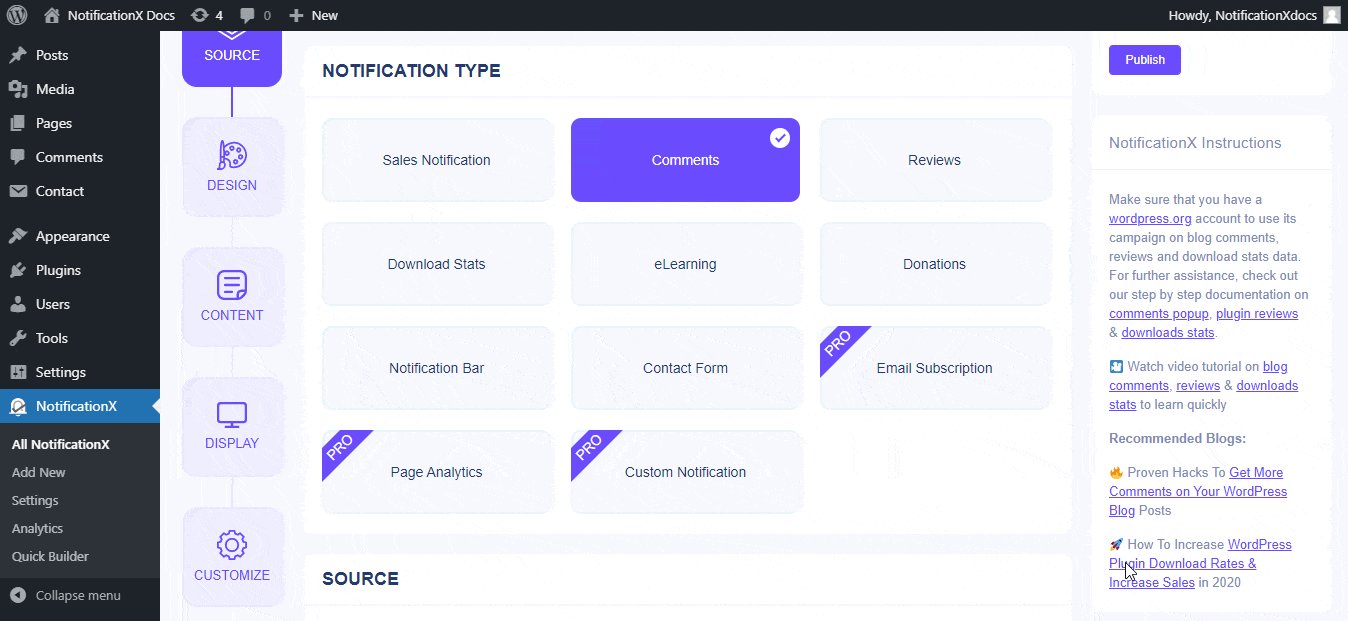
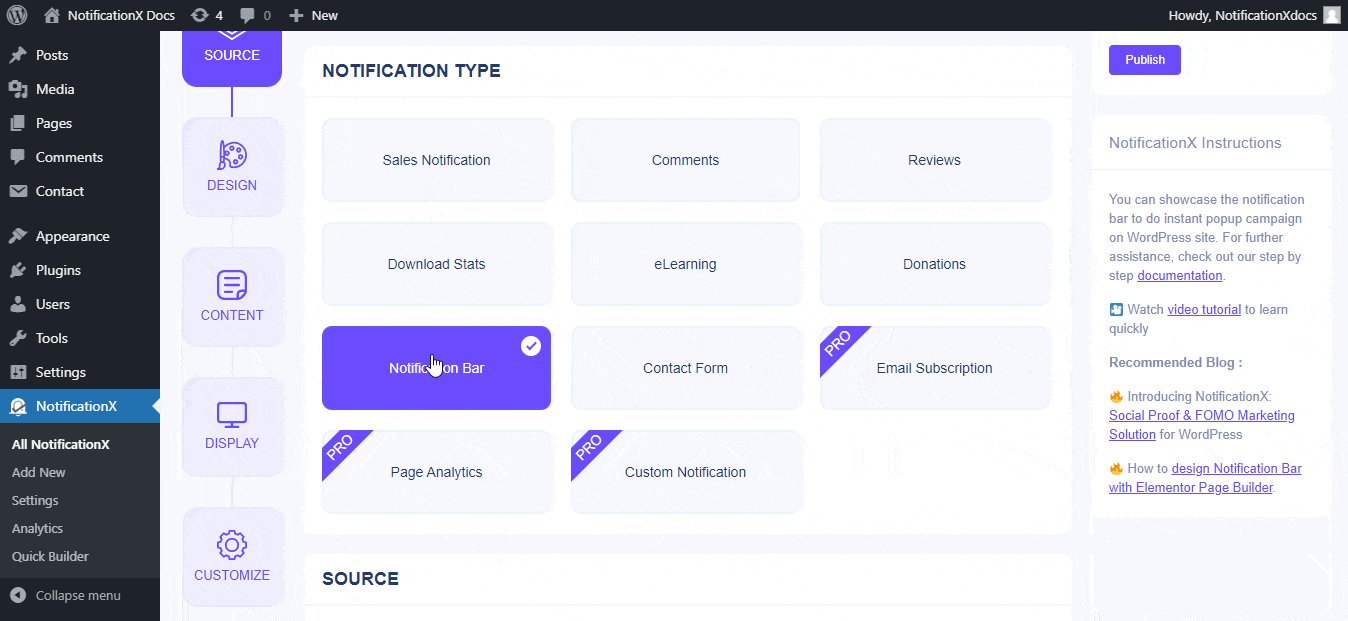
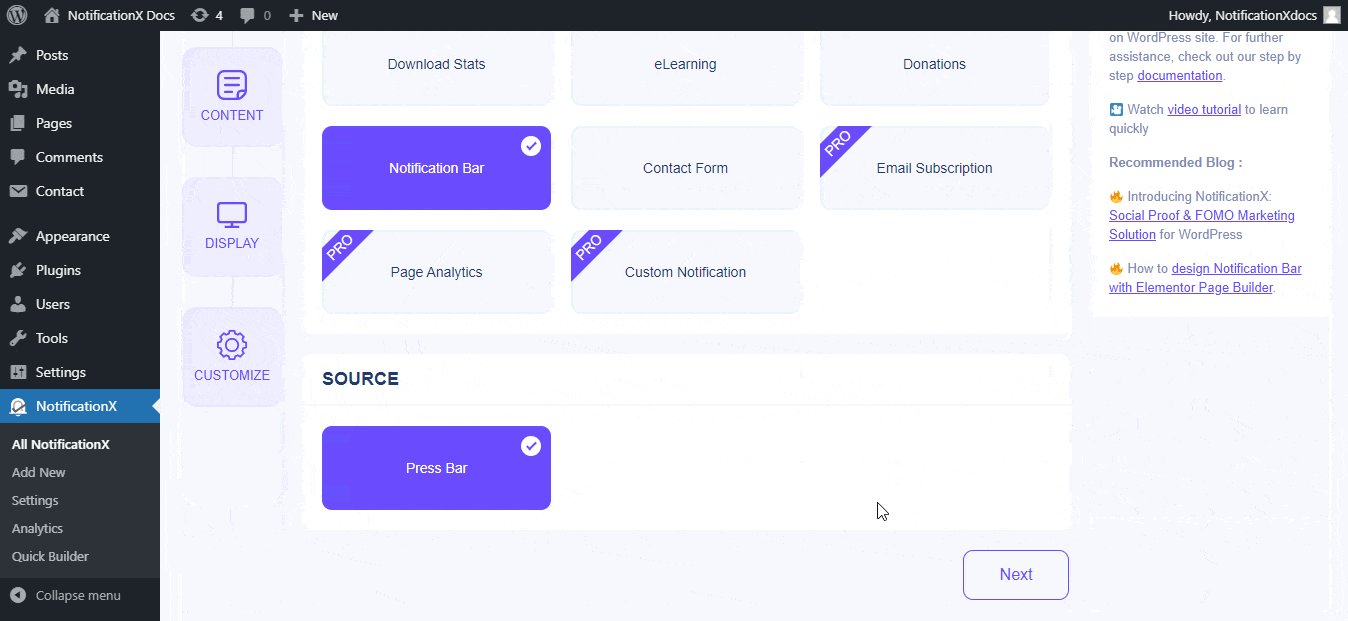
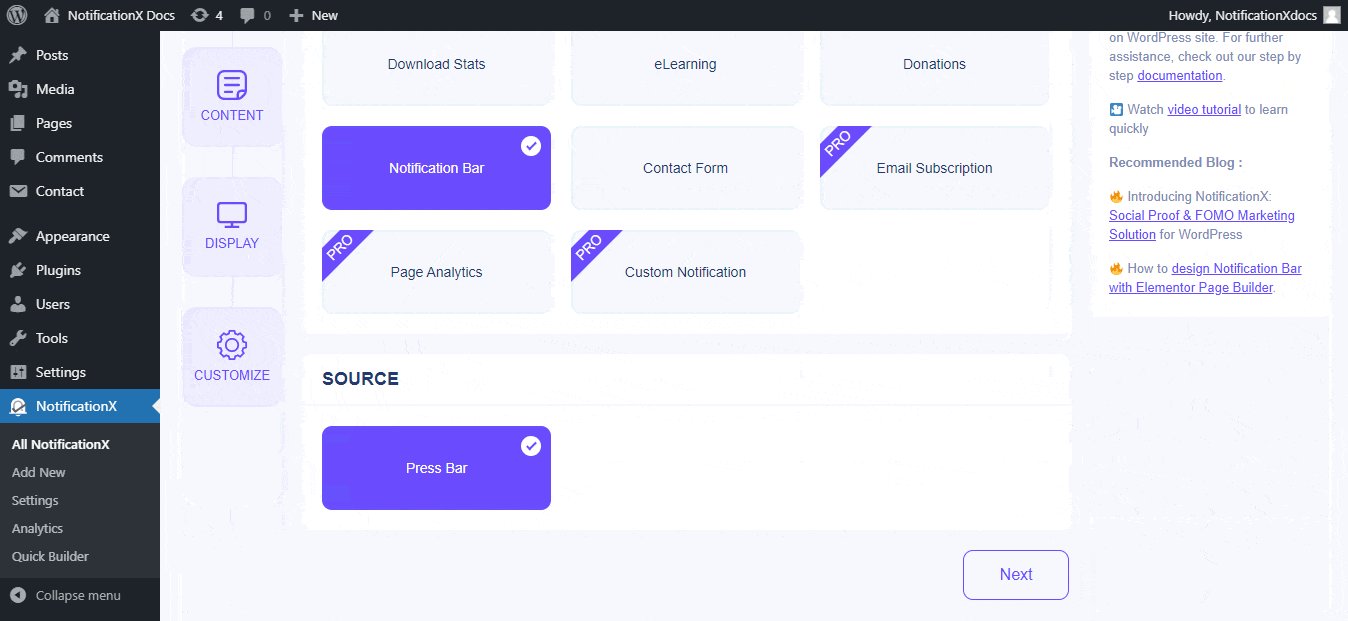
完了すると、にリダイレクトされます 'ソース' NotificationXのタブページ。通知アラートにカスタム名を付けることができます。 NS選出 「通知バー」 通知の種類と通知元は自動的に選択されます 'バーを押します。 次に、[次へ]ボタンをクリックします。

ステップ2:エバーグリーンタイマーを設定する #
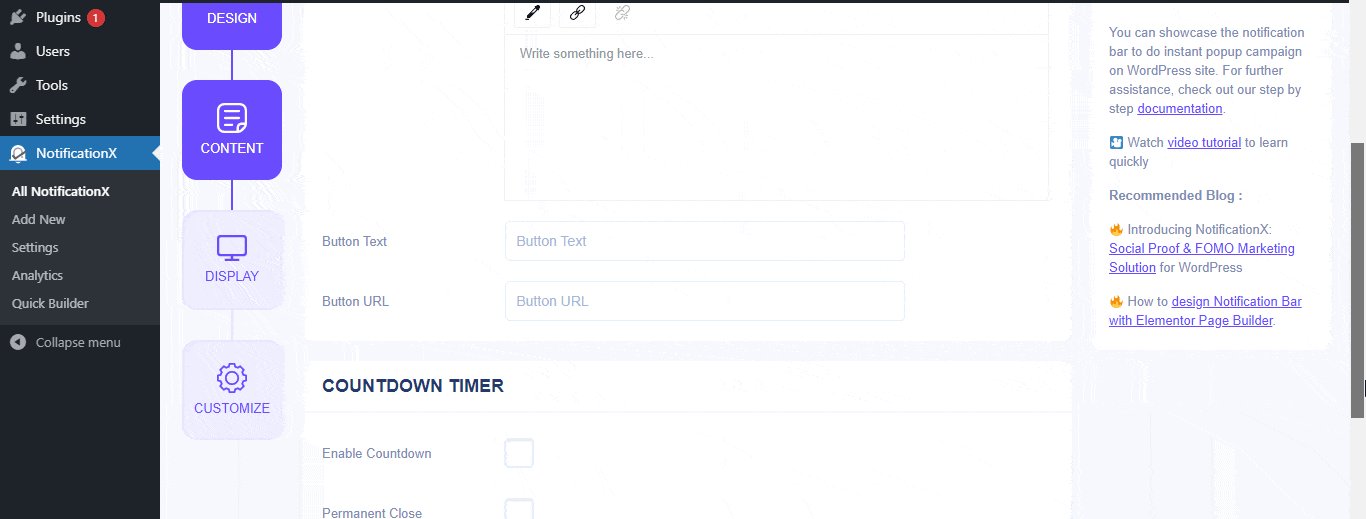
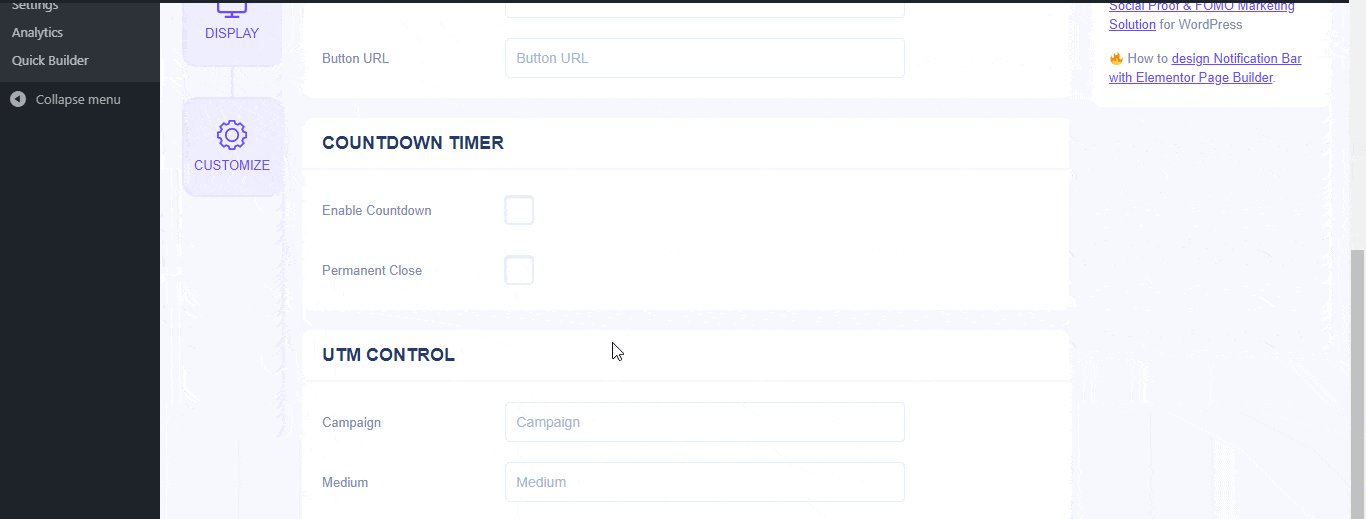
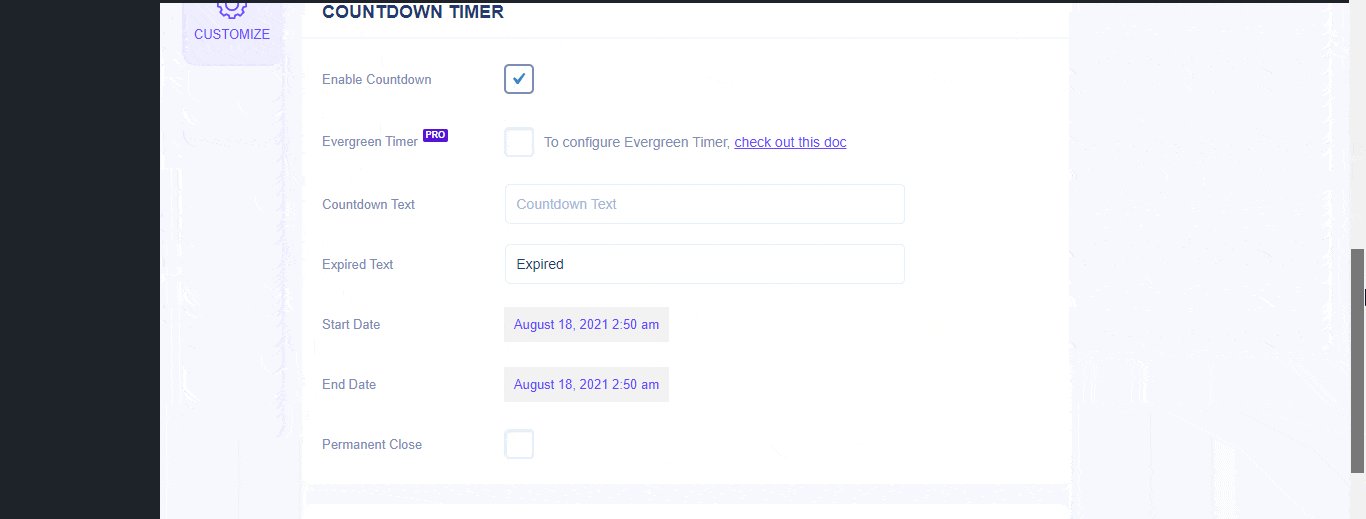
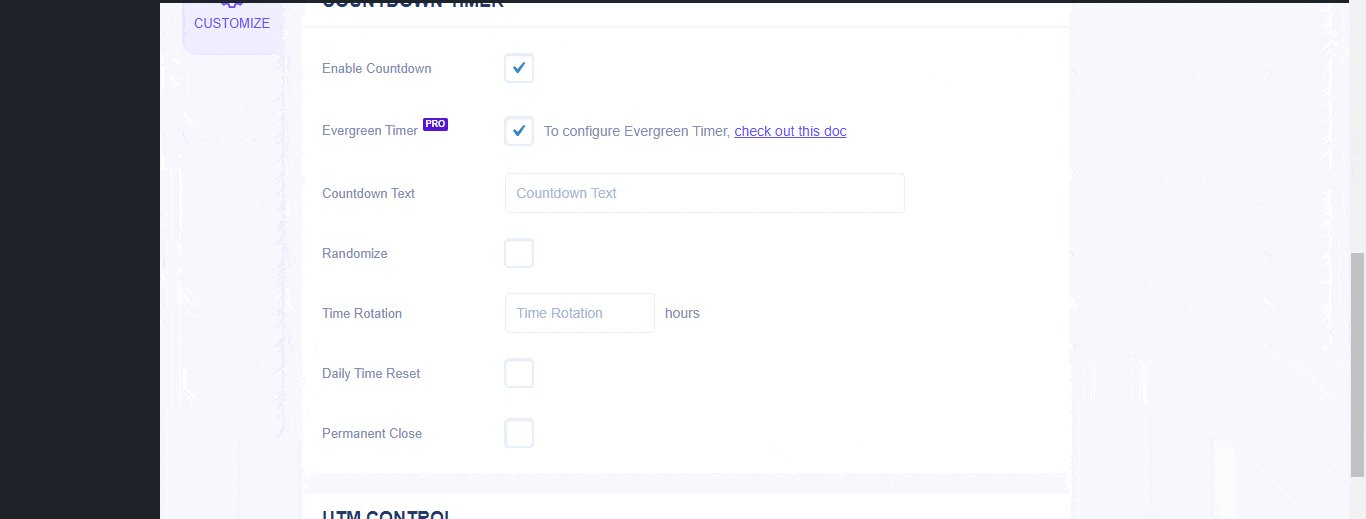
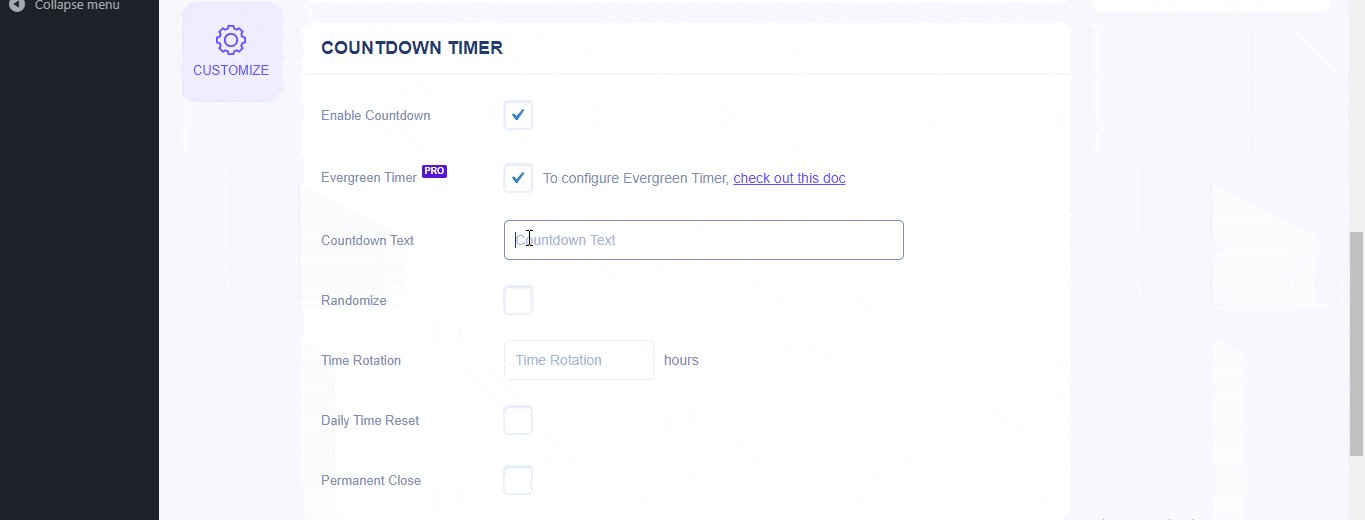
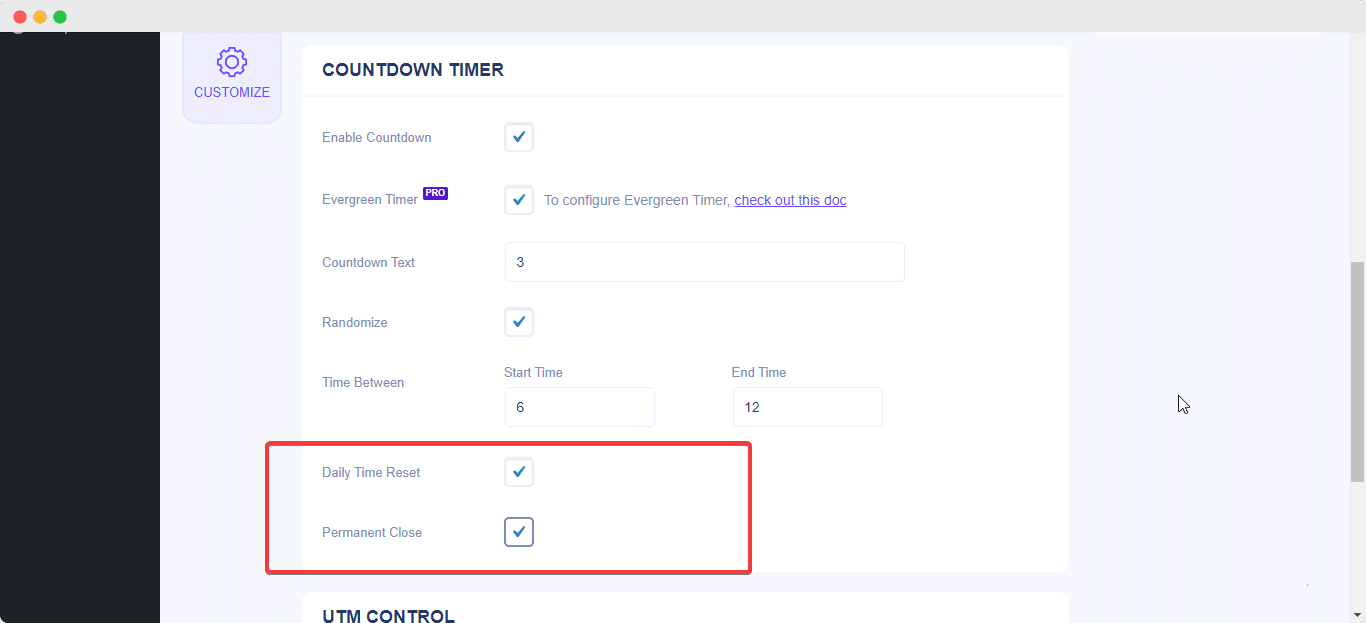
から 'コンテンツ' タブをクリックして、「カウントダウン」オプションを有効にします。その後、 'が見つかりますエバーグリーンタイマー' オプション。オンにします 「エバーグリーンタイマー」 機能とすべての関連設定があります。

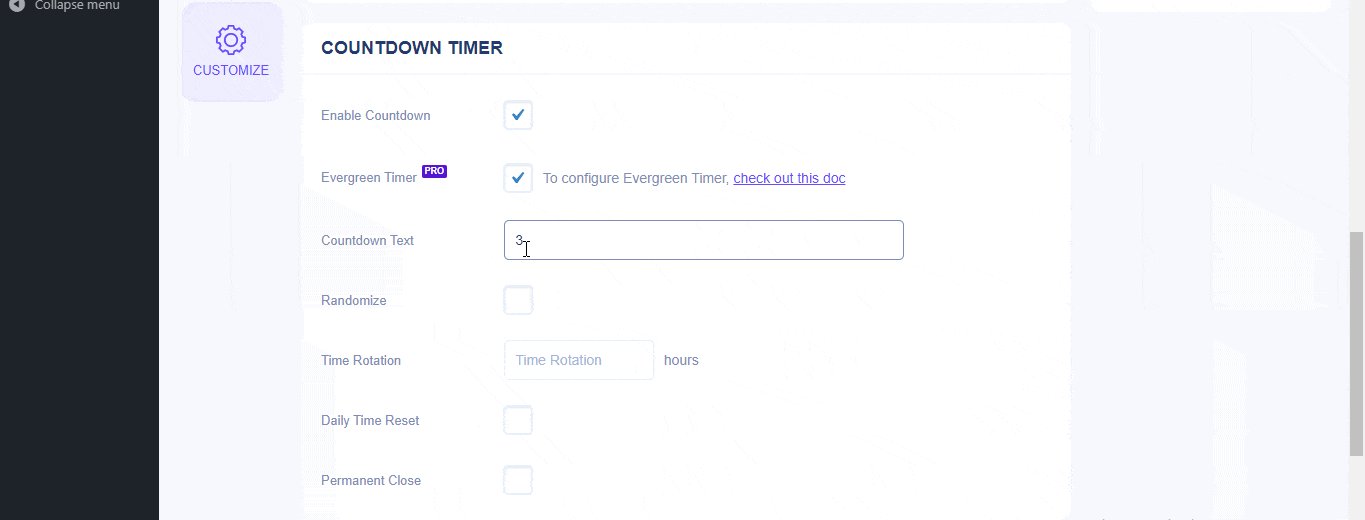
必要に応じて、独自のカウントダウンテキストを追加できます。から 「時間ローテーション」 オプションで、カウントダウンの時間を設定できます。通知バーがサイトに表示される時間を決定します。選択した期間が経過すると、通知バーは自動的に非表示になります。
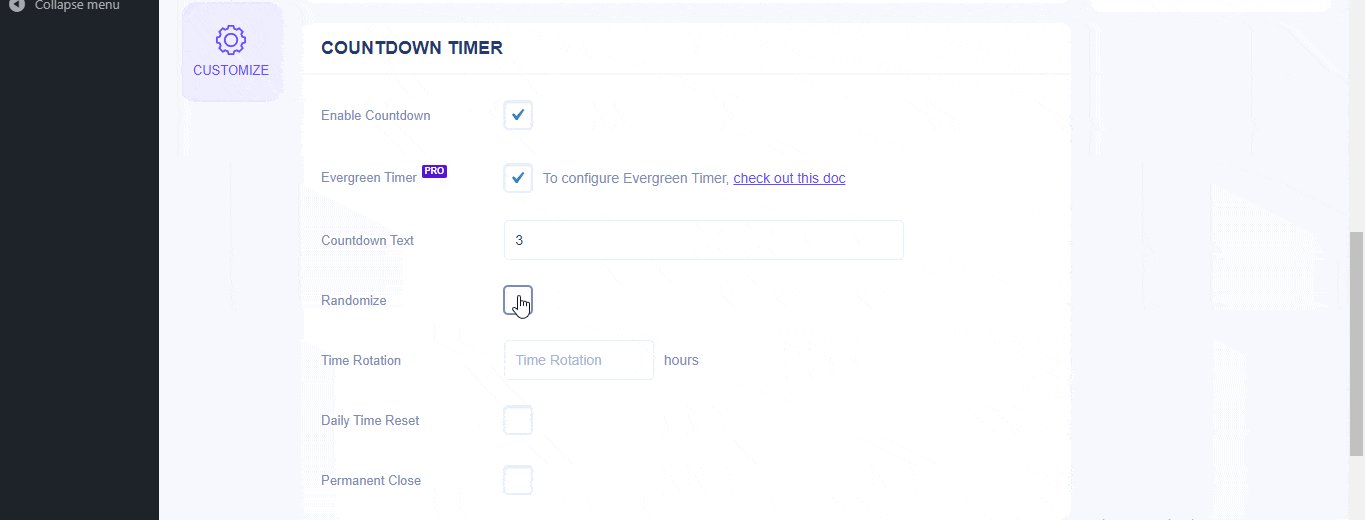
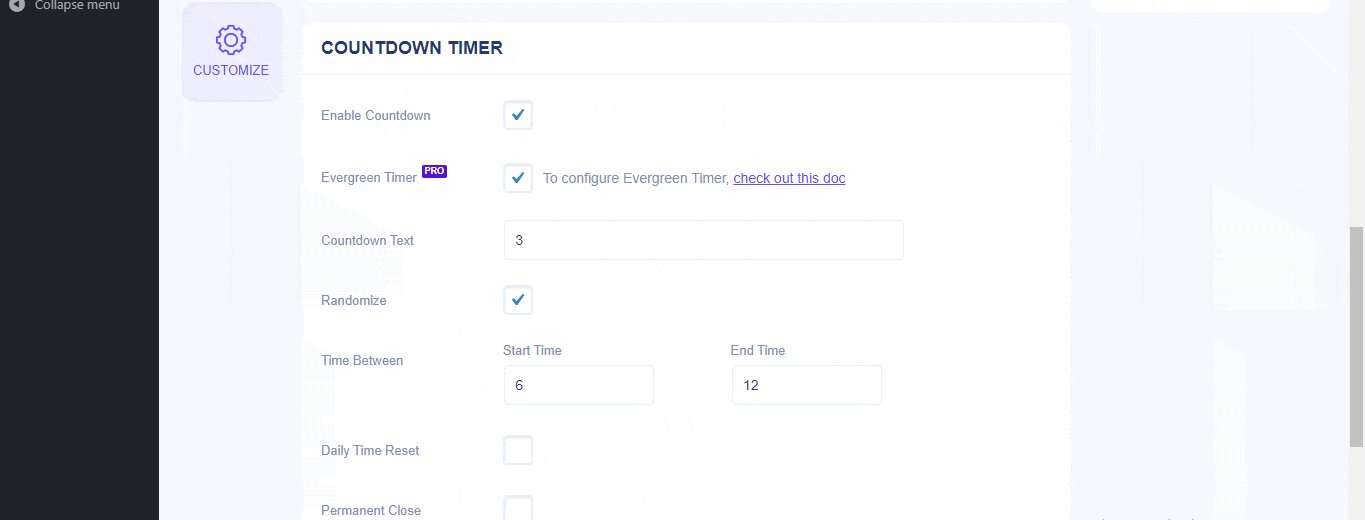
さらに、を使用してカウントダウンのランダムな時間を設定できます 「ランダム化」 オプション。これを行うには、このオプションをオンにすると、 「時間間隔」 セクション。その後、時間間隔を定義するだけです。たとえば、時間間隔が6〜12時間に設定されている場合。あなたの時間はそれらの特定の時間に基づいてランダム化されるので、あなたのサイト訪問者は「残り9:00:00時間」のように現れることに気付くでしょう。

を有効にすることにより 「毎日の時間リセット」 オプションでは、上で設定したエバーグリーンカウントダウンの後に、通知が毎日自動的にリセットされます。必要に応じて、を使用して永久にカウントダウンを閉じることができます 「パーマネントクローズ」 オプション。

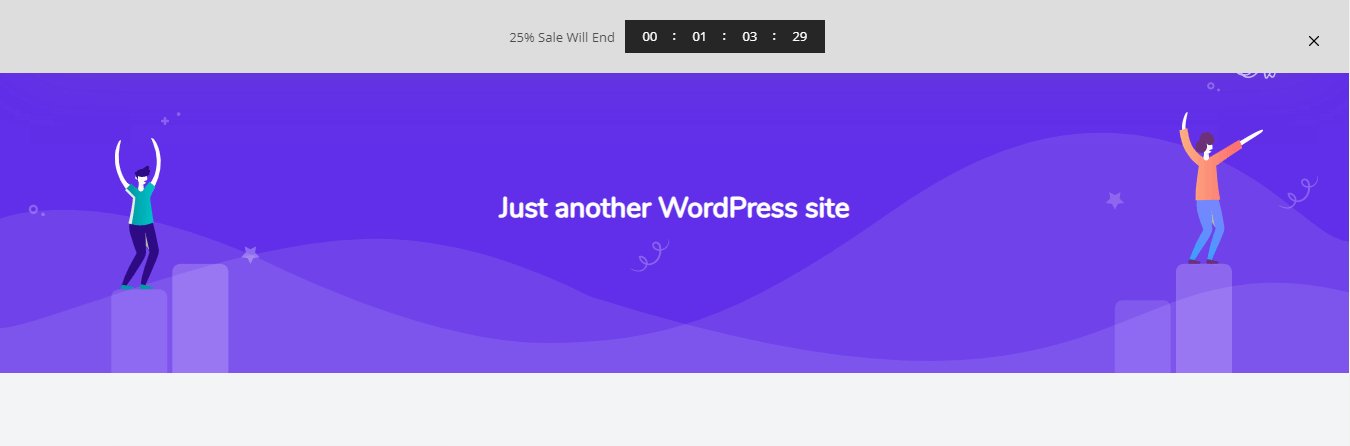
最終結果 #
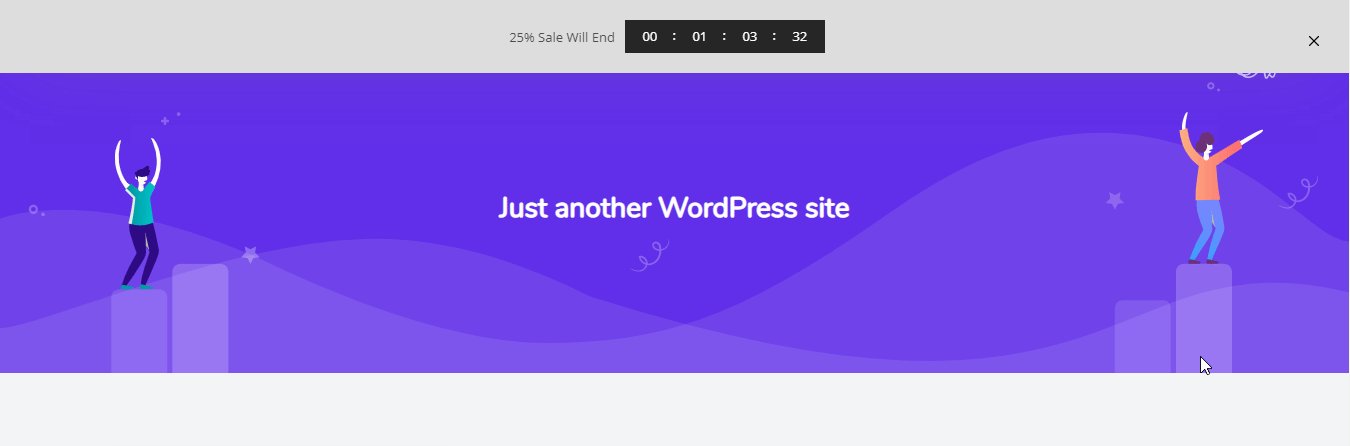
通知バーの構成方法の詳細については、詳細なドキュメントをご覧ください。 ここに。これらの前述の手順に従い、もう少し変更することで、これは通知バーの方法です エバーグリーンタイマー WordPressウェブサイトに表示されます:
これは、WordPress Webサイトの通知バーを使用してエバーグリーンカウントダウンを簡単に構成する方法です。 NotificationX その過程であなたの売り上げを押し上げます。
問題が発生した場合は、 支援チーム.






