NotificationX Pro lässt dich hinzufügen 'Immergrüner Timer ' Option für Ihre Benachrichtigungsleiste. Diese Option verwendet Cookies als Tracker, sodass der Timer gestartet wird, sobald der Benutzer die Site zum ersten Mal besucht. Durch die Anwendung dieser erstaunlichen Technik können Sie Ihre Werbeangebote exklusiv gestalten und die Dringlichkeit Ihrer Website-Besucher erhöhen. Sehen Sie sich diese unten stehende Richtlinie an, um zu sehen, wie Sie das konfigurieren "Immergrüner Timer" Option mit NotificationX:
Hinweis: Wenn Sie aktivieren 'Immergrüner Timer ' Option wird der Browser verwendet 'Kekse' Funktionieren. Wenn ein Besucher Browser-Cookies löscht, wird eine neue Zeit angezeigt.
Schritt 1: Erstellen Sie eine Benachrichtigungsleiste #
Gehen Sie zunächst zu Ihrem WordPress-Dashboard und navigieren Sie zu wp-admin -> NotificationX -> Alle NotificationX. Klicken Sie dann ganz oben auf "Neu hinzufügen".

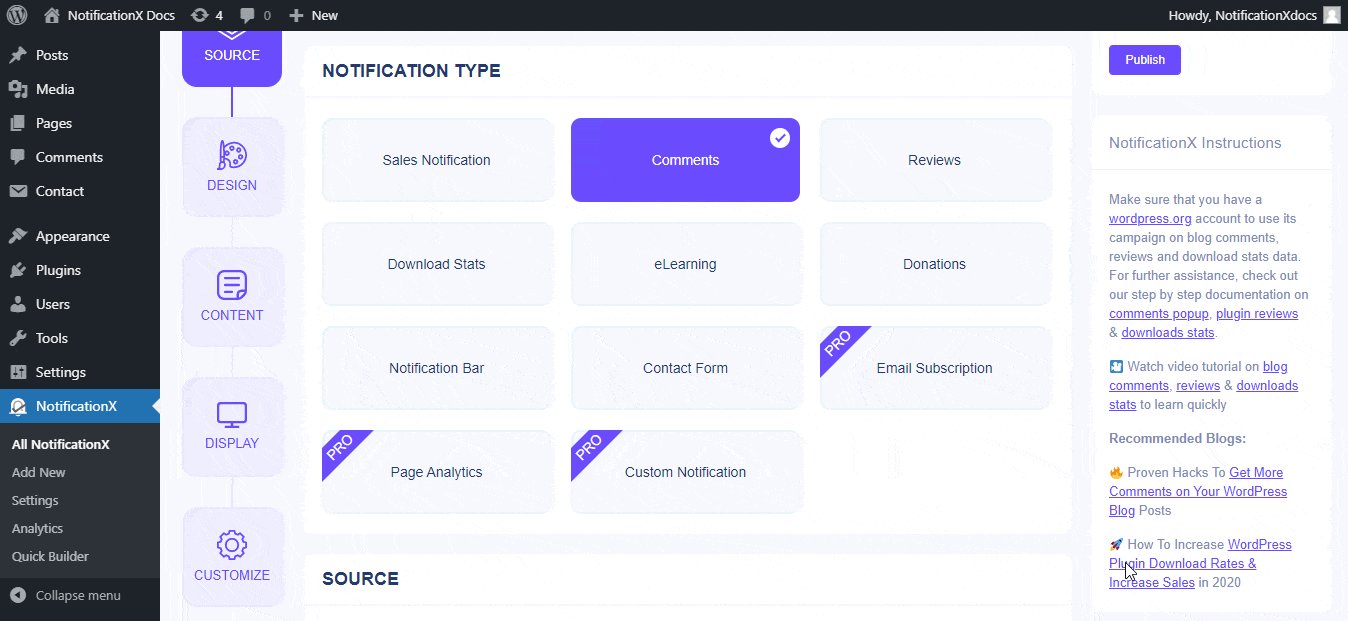
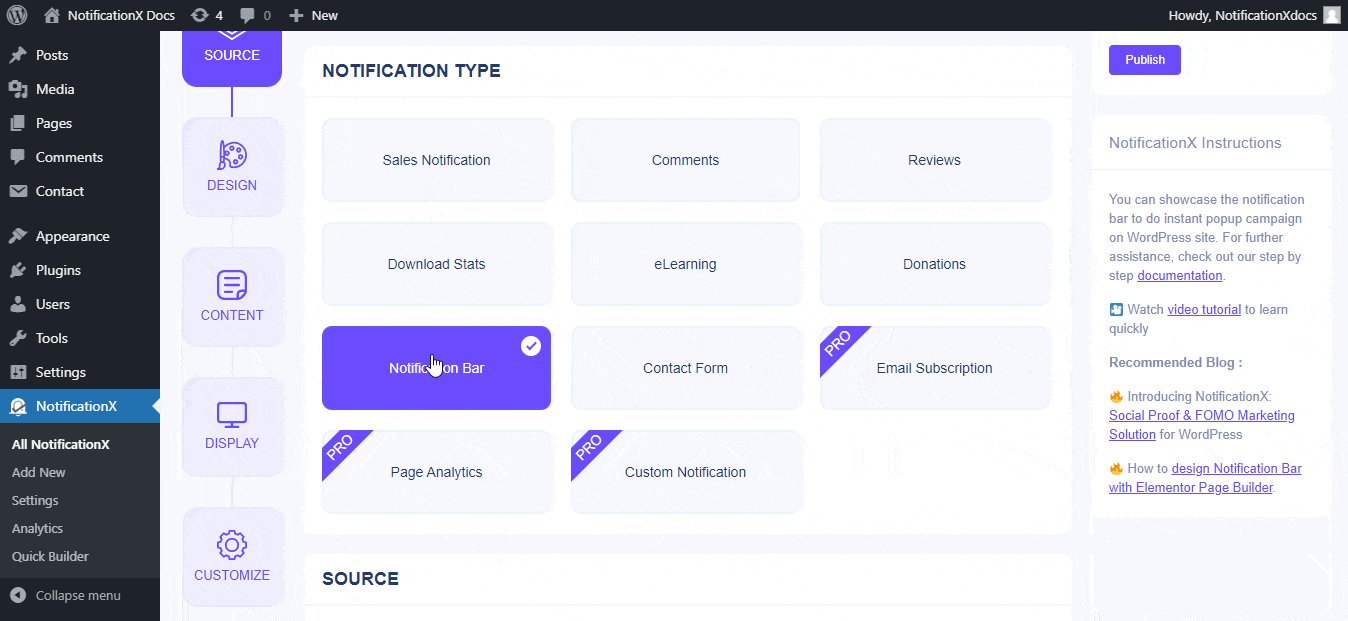
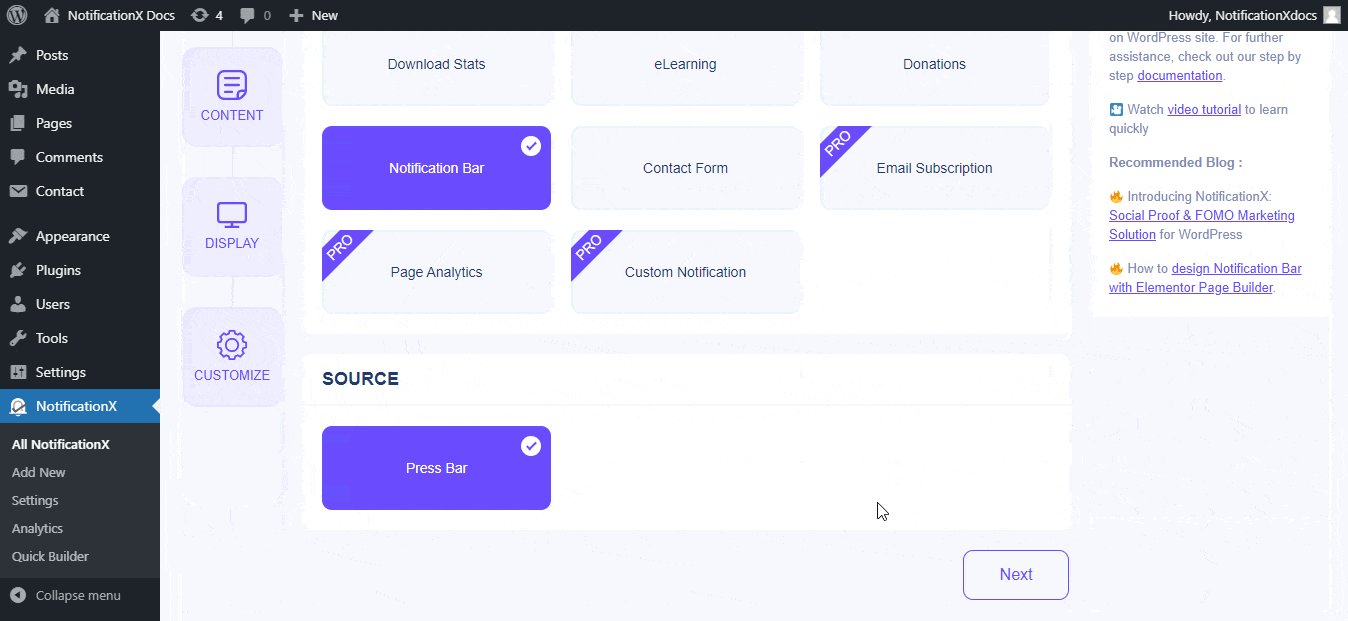
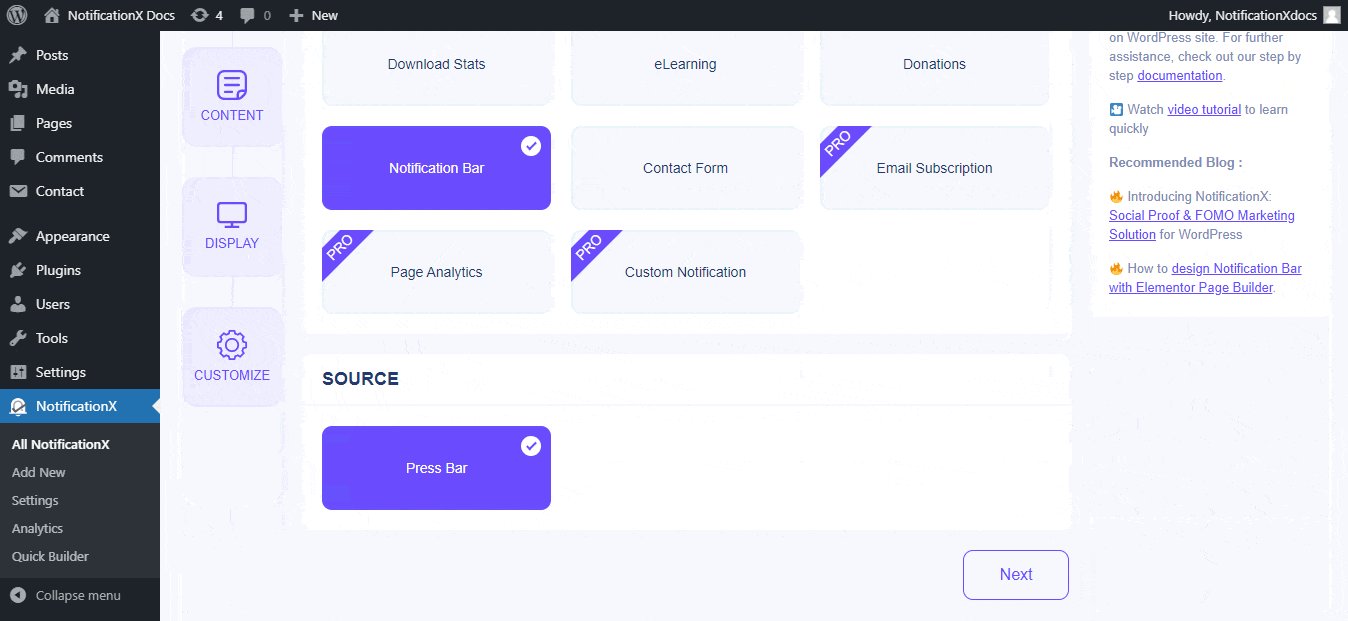
Nachdem Sie fertig sind, werden Sie zu weitergeleitet 'Quelle' Registerkarte Ihres NotificationX. Sie können Ihrer Benachrichtigungswarnung einen benutzerdefinierten Namen geben. Swählen 'Benachrichtigungsleiste' als Benachrichtigungstyp und als Benachrichtigungsquelle wird automatisch 'Drücken Sie Leiste'. Klicken Sie dann auf die Schaltfläche 'Weiter'.

Schritt 2: Evergreen Timer konfigurieren #
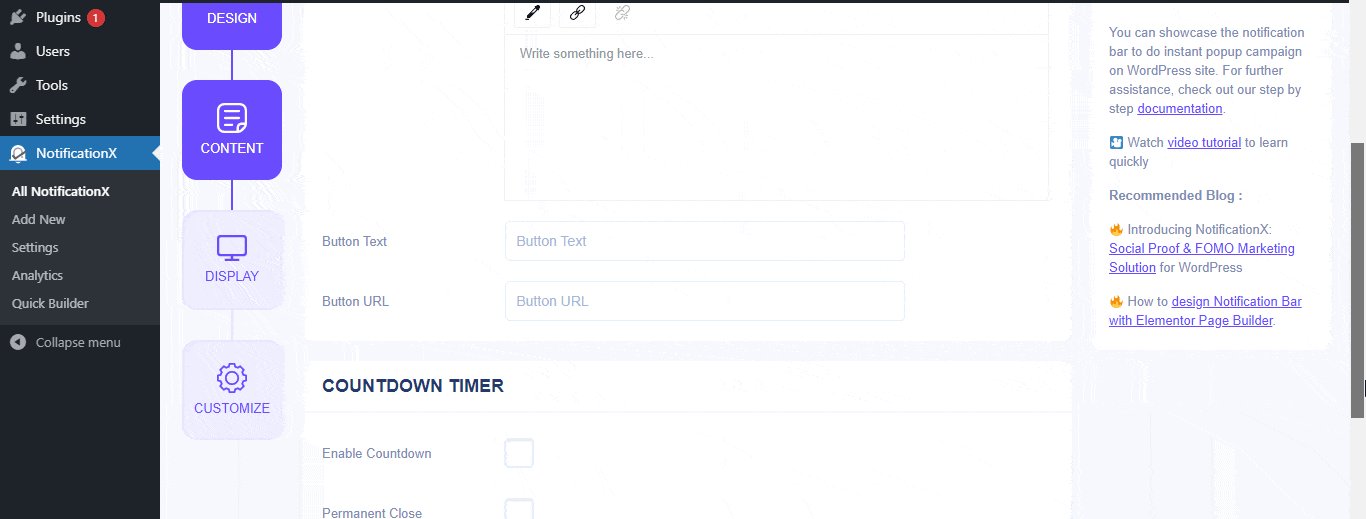
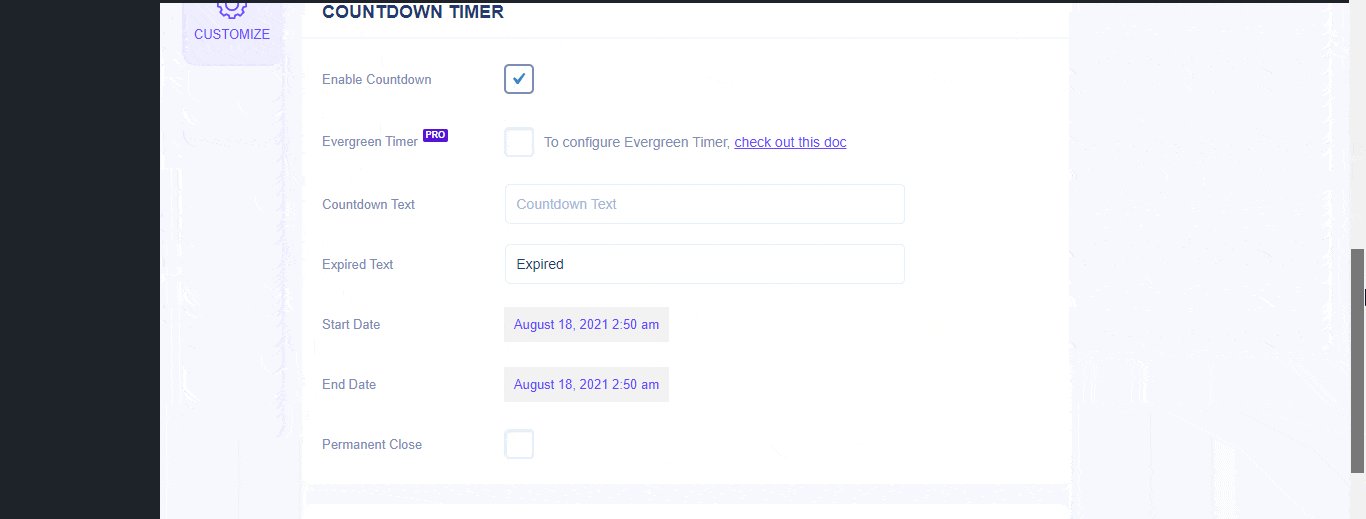
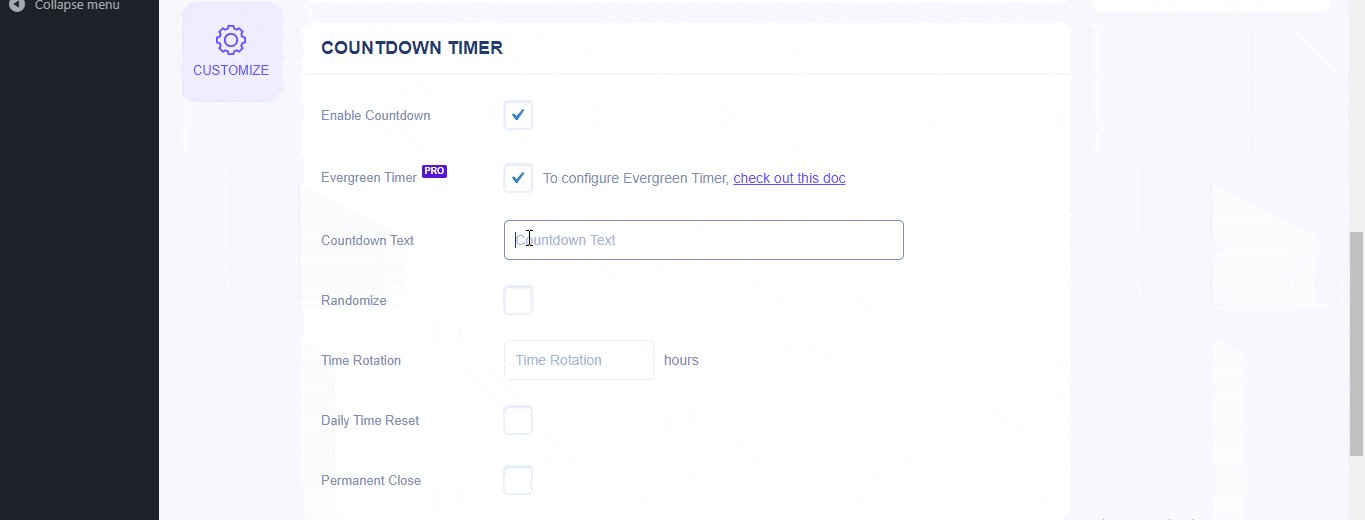
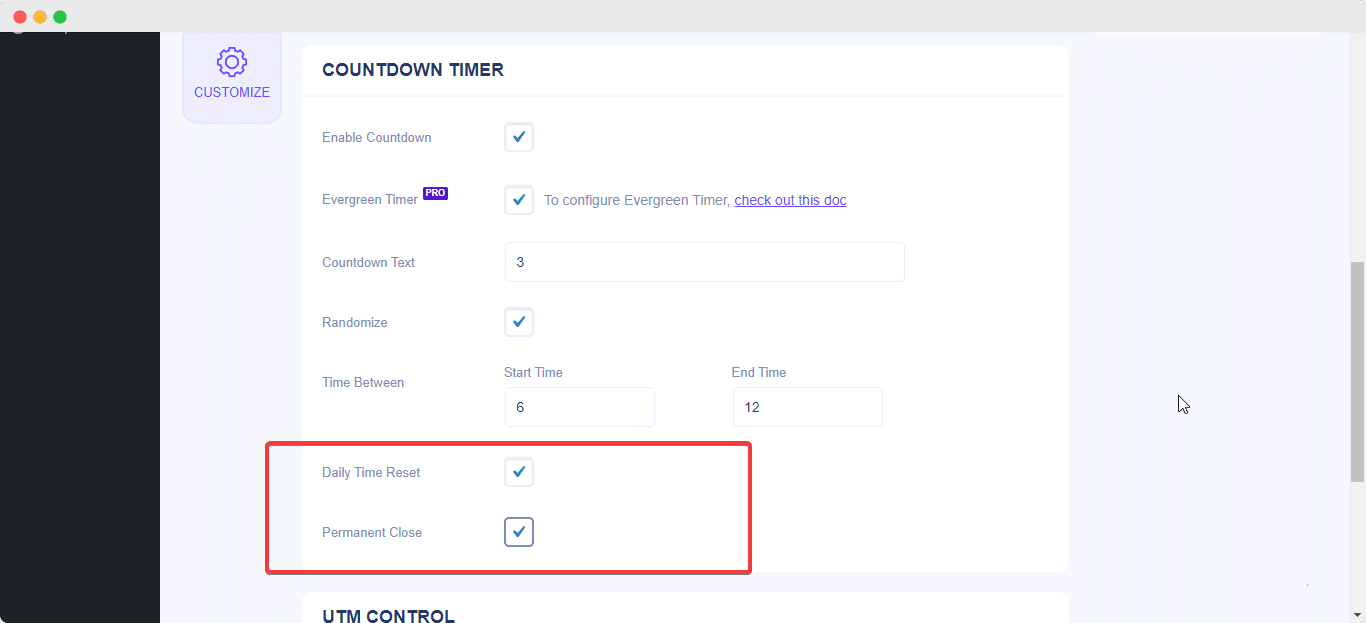
Von 'Inhalt' Registerkarte, gehen Sie einfach vor und aktivieren Sie die Option 'Countdown'. Sie finden dann das 'Immergrüner Timer' Möglichkeit. Mach das ... an "Immergrüner Timer" Funktion und Sie finden alle zugehörigen Einstellungen.

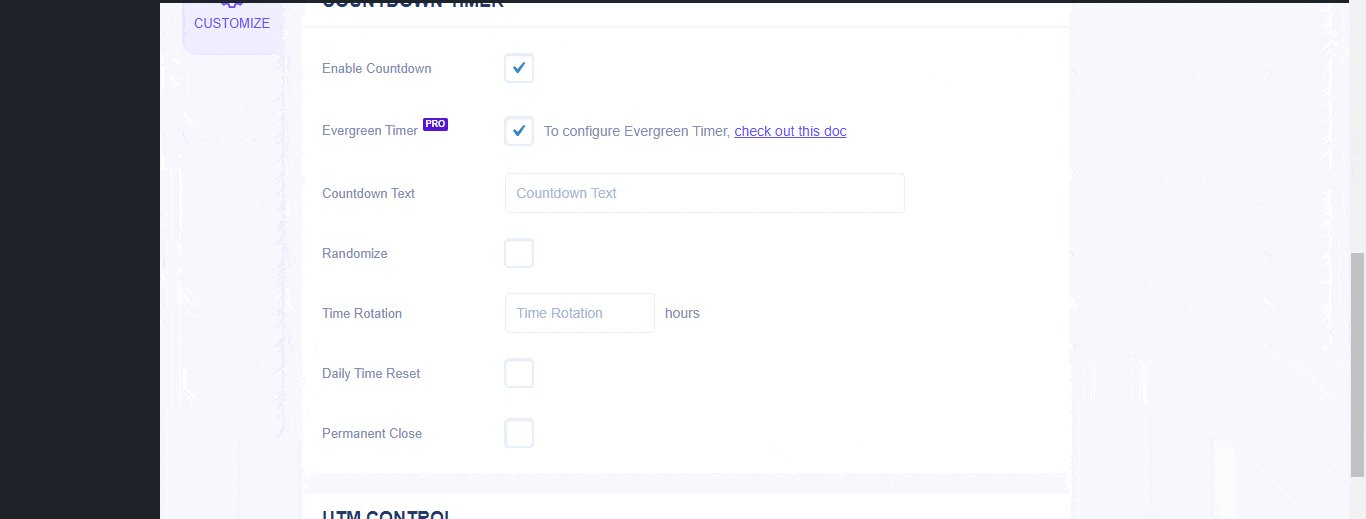
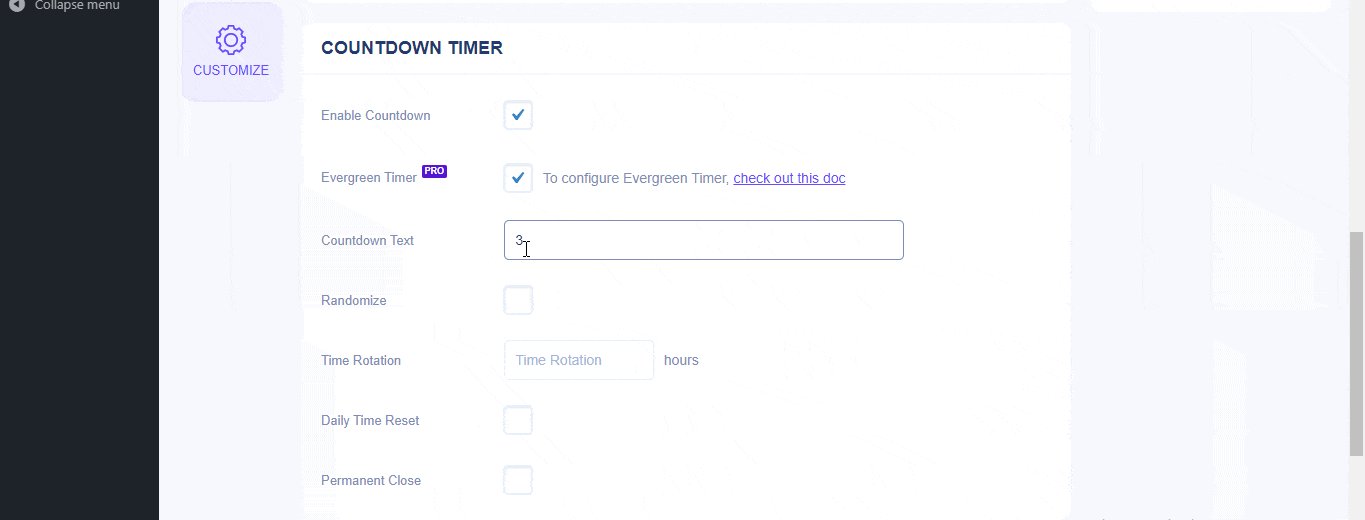
Sie können Ihren eigenen Countdown-Text hinzufügen, wenn Sie möchten. Von dem "Zeitrotation" Mit dieser Option können Sie die Zeitdauer Ihres Countdowns festlegen. Es wird festgelegt, wie viele Stunden die Benachrichtigungsleiste auf der Site angezeigt wird. Nach diesem ausgewählten Zeitraum verschwindet die Benachrichtigungsleiste automatisch.
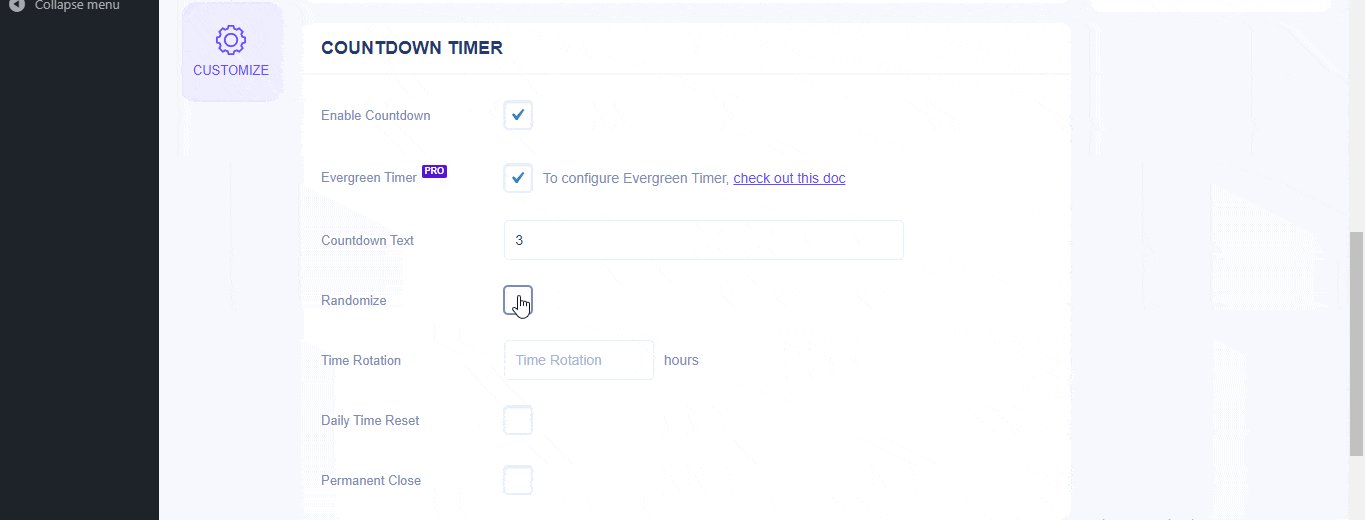
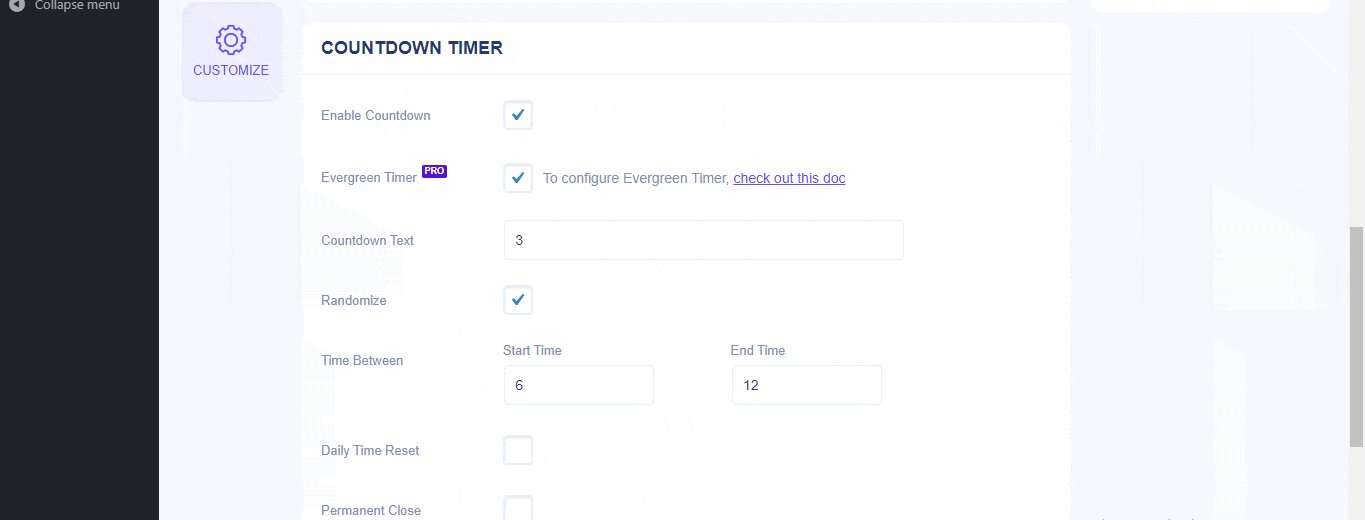
Darüber hinaus können Sie mit dem zufällige Zeiten für Ihren Countdown festlegen 'Randomisieren' Möglichkeit. Aktivieren Sie dazu diese Option und es wird die Option angezeigt "Zeit zwischen" Sektion. Anschließend können Sie einfach die Zeitintervalle definieren. Zum Beispiel, wenn Ihr Zeitintervall auf 6 bis 12 Stunden eingestellt ist. Ihre Zeit wird basierend auf diesen bestimmten Stunden randomisiert, sodass Ihre Website-Besucher bemerken, dass "9:00:00 Stunden verbleibend" angezeigt wird.

Durch Aktivieren der 'Tägliches Zurücksetzen der Zeit' Mit dieser Option wird Ihre Benachrichtigung jeden Tag nach dem oben festgelegten Evergreen Countdown automatisch zurückgesetzt. Wenn Sie möchten, können Sie den Countdown mit der Taste für immer schließen "Permanent Close" Möglichkeit.

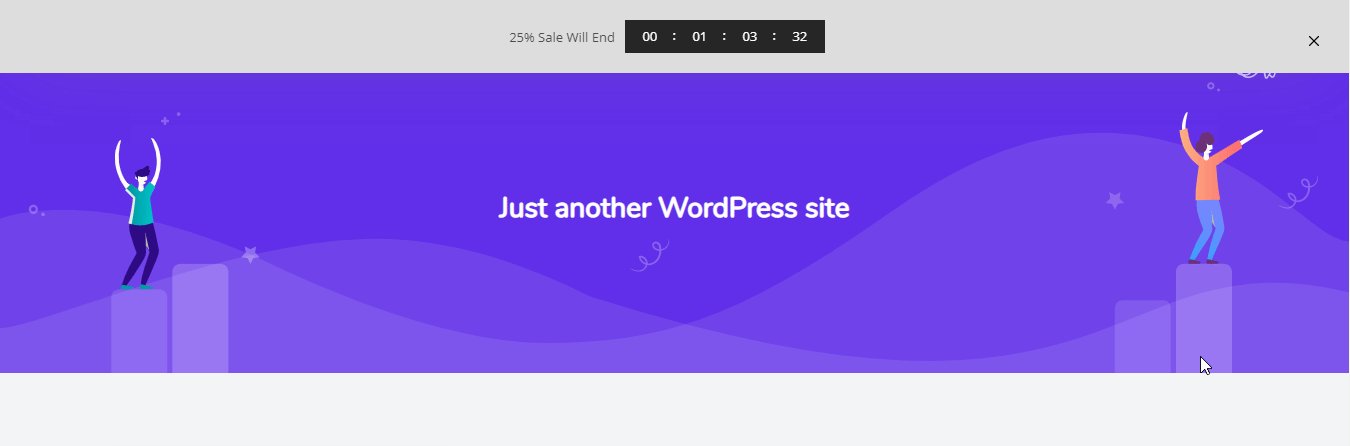
Endergebnis #
Weitere Schritte zum Konfigurieren der Benachrichtigungsleiste finden Sie in der ausführlichen Dokumentation Hier. Befolgen Sie diese genannten Schritte und ändern Sie sie ein wenig. So funktioniert Ihre Benachrichtigungsleiste Immergrüner Timer wird auf Ihrer WordPress-Website angezeigt:
Auf diese Weise können Sie Evergreen Countdown mit Benachrichtigungsleiste einfach für Ihre WordPress-Website konfigurieren NotificationX und steigern Sie dabei Ihren Umsatz.
Wenn Sie auf Probleme stoßen, können Sie sich an unsere wenden Support-team.






