NotificationX können Sie alle Live-Benachrichtigungen in WordPress Gutenberg mit NotificationX-Inline-Benachrichtigungen anzeigen. Es hilft Ihnen, die Vorlage nach Ihren Wünschen zu konfigurieren und anzupassen.
Sehen Sie sich die Richtlinie an, um zu sehen, wie Sie präsentieren können NotificationX Inline-Benachrichtigung in Gutenberg alarmieren und Ihre Live-Benachrichtigungen unten hervorheben:
Schritt 1: Navigieren Sie zu Ihrem Gutenberg-Editor #
Stell sicher dass du hast installiert & aktiviert NotificationX Plugin auf Ihrer WordPress-Website. Wenn Sie es bereits getan haben, sind Sie dann alle bereit, dies zu präsentieren NotificationX Inline-Benachrichtigung bei Gutenberg.
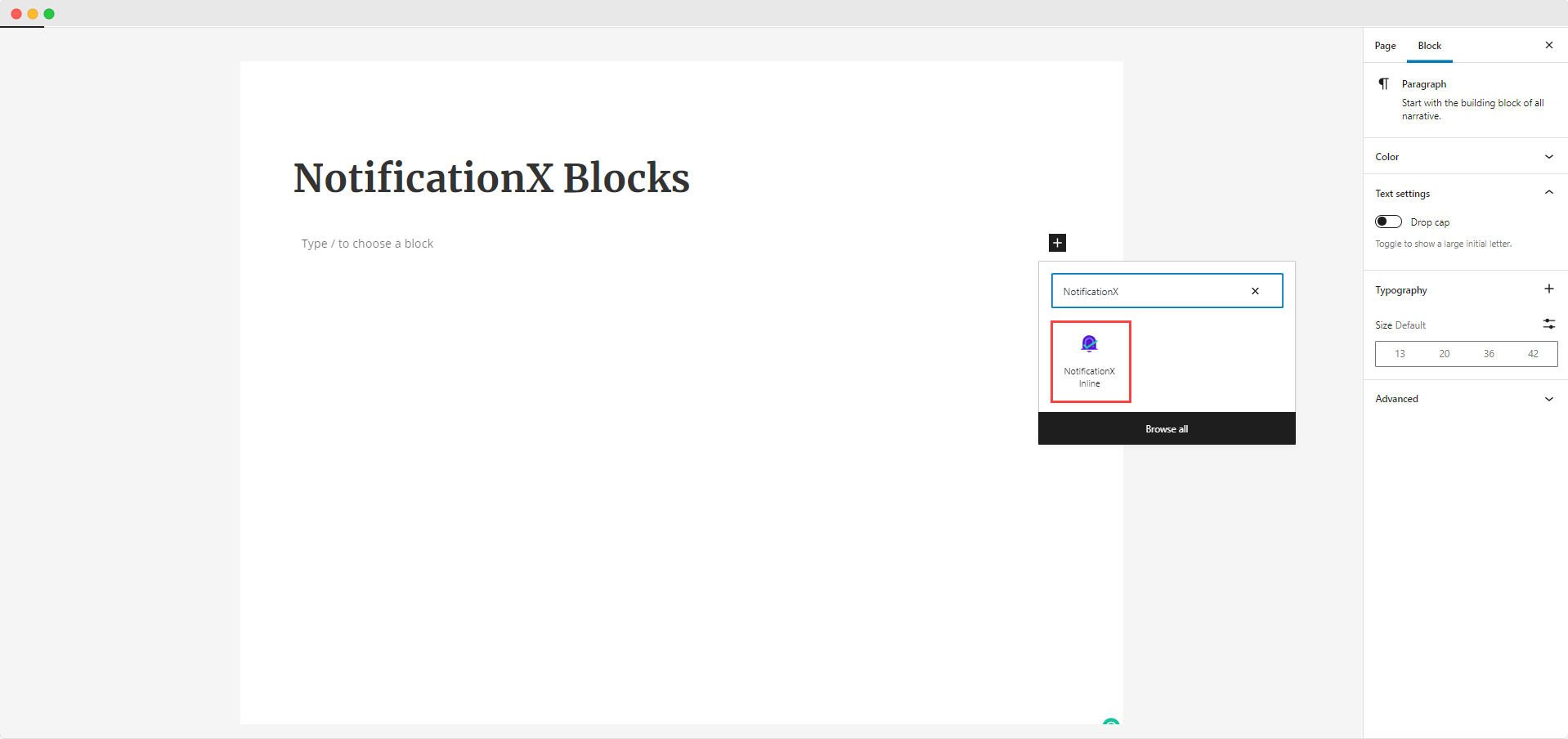
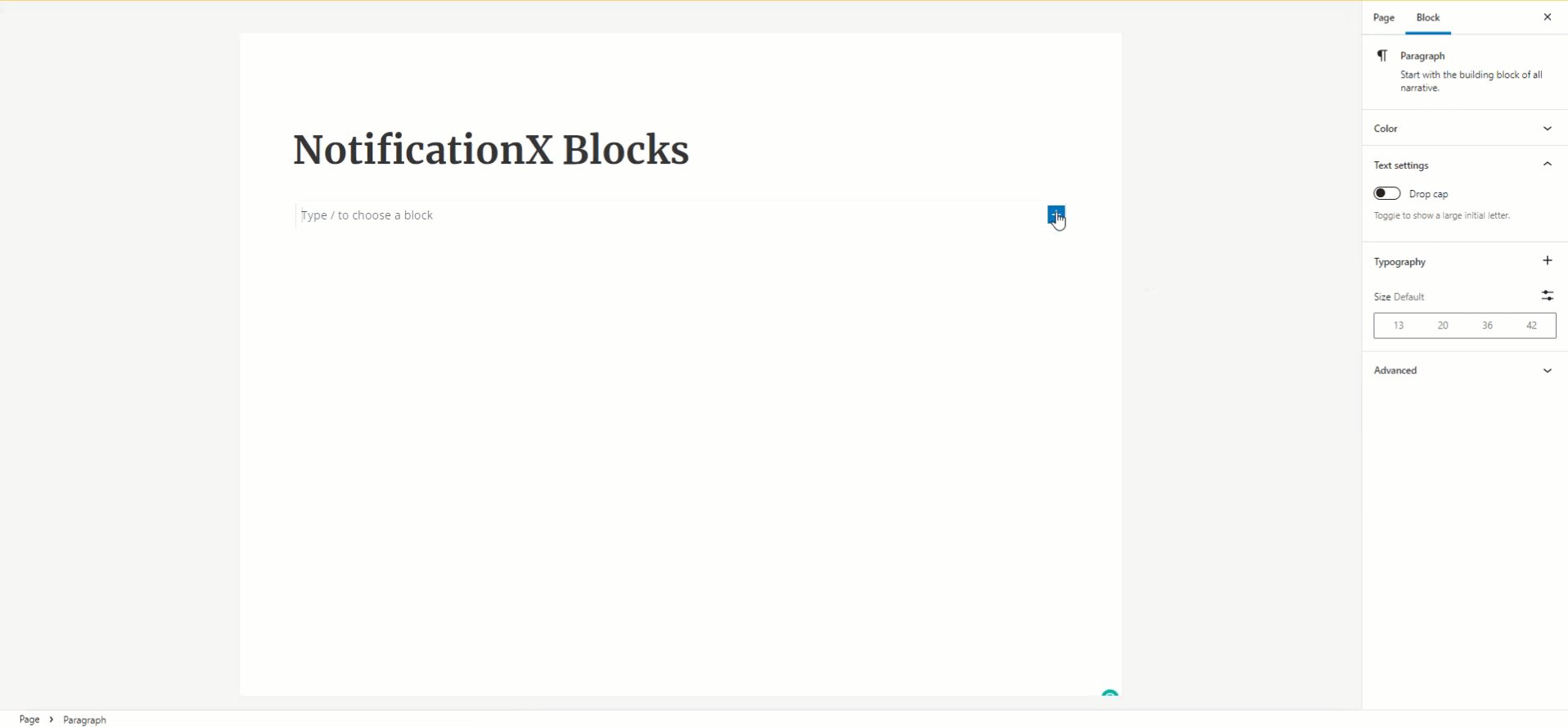
Navigieren Sie zunächst zu Ihrem Gutenberg-Editor und klicken Sie auf die ‘+’ Zeichen zu suchen NotificationX Inline-Benachrichtigung Block.

Schritt 2: Konfigurieren Sie die NotificationX-Inline-Benachrichtigung #
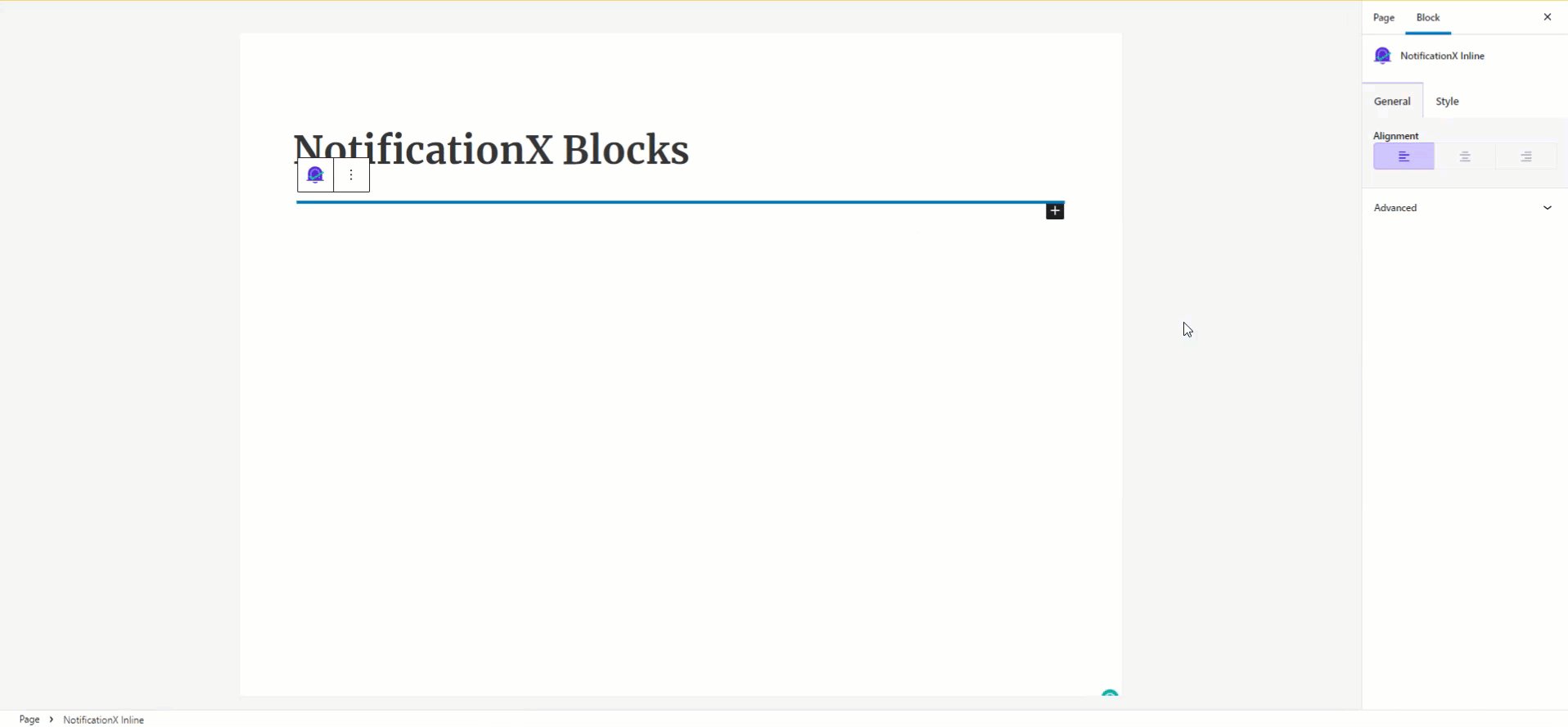
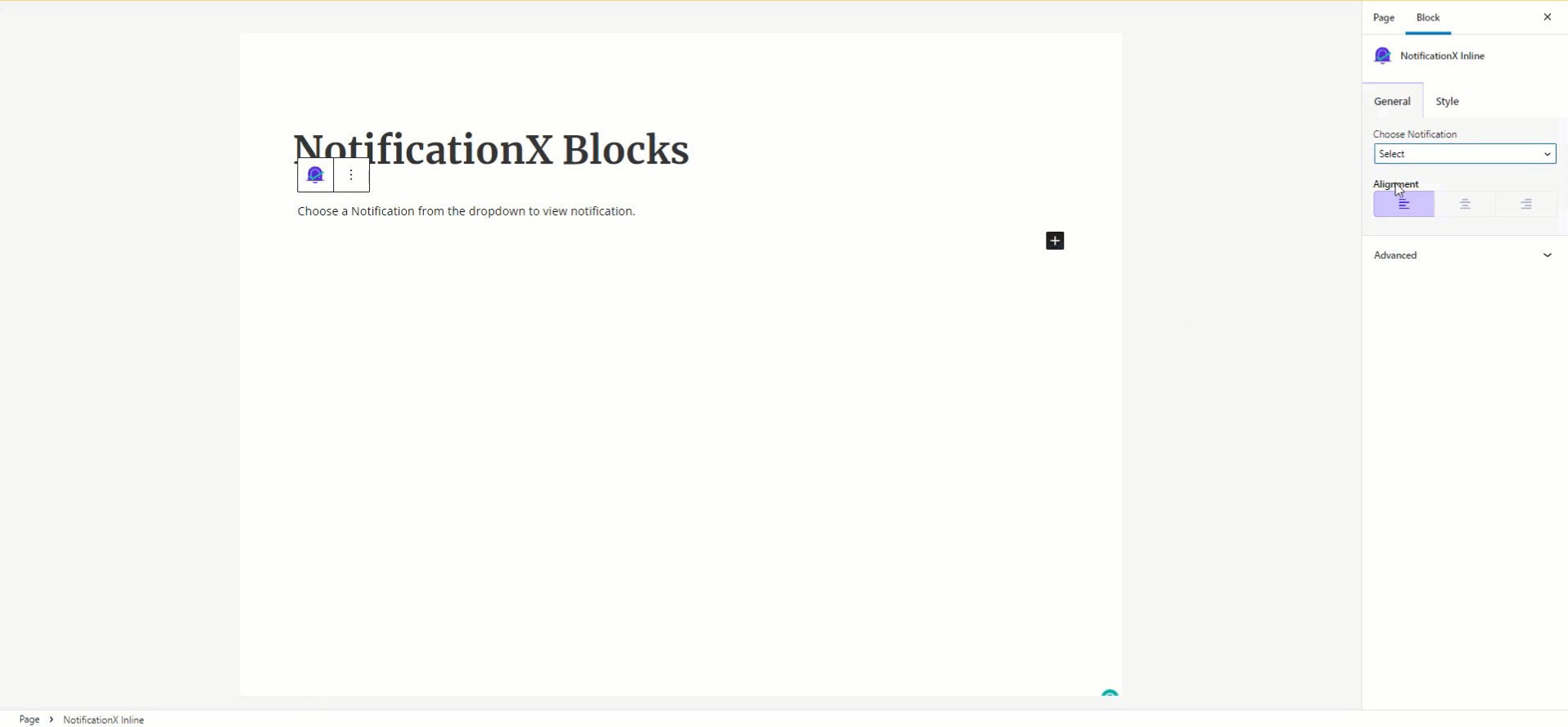
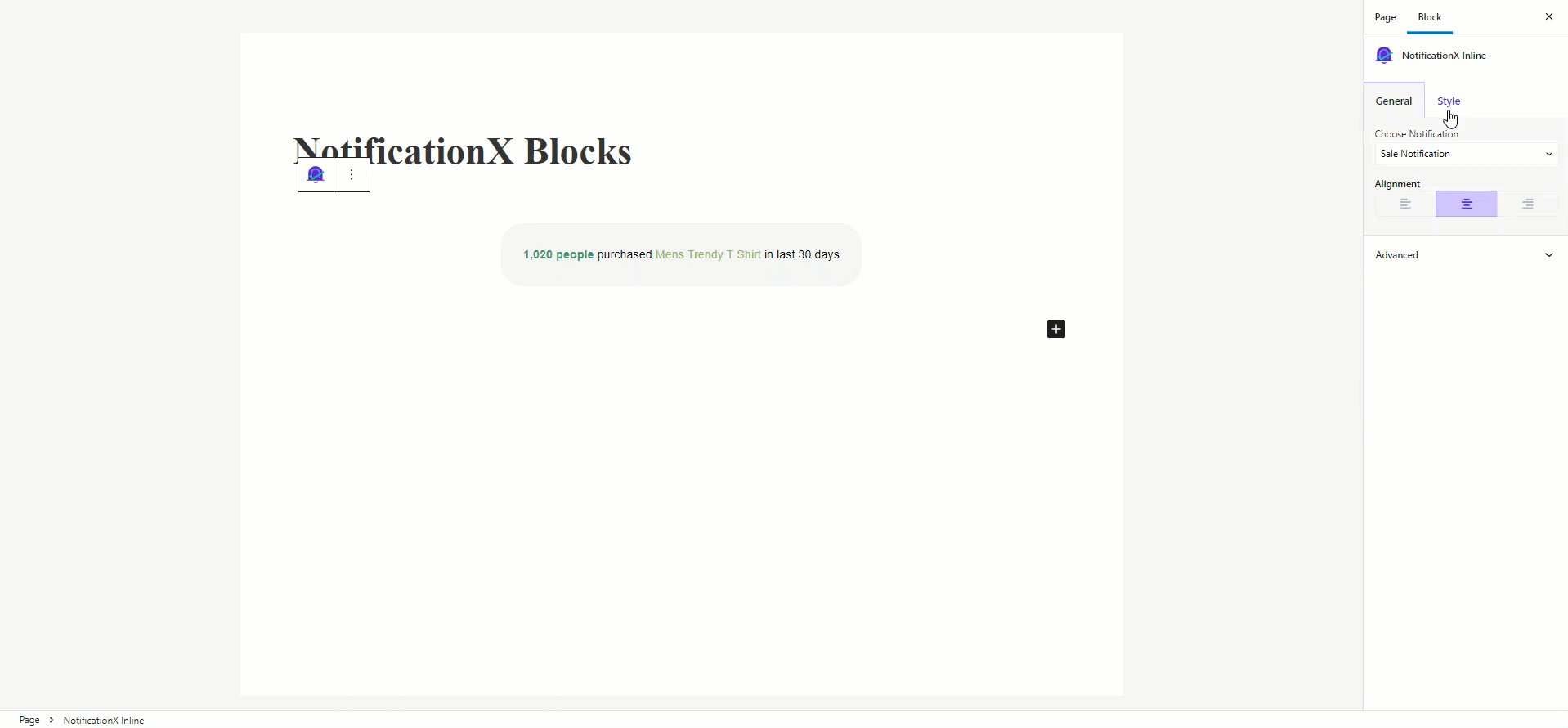
Klicken Sie anschließend auf den NotificationX-Inline-Benachrichtigungsblock und platzieren Sie ihn an Ihrer bevorzugten Stelle im Gutenberg-Editor. Jetzt von NotificationX Inline-Benachrichtigung 'Allgemein' Wählen Sie auf der Registerkarte aus, welche Benachrichtigung Sie präsentieren möchten 'Benachrichtigung auswählen'.
Es wird dann sofort die entsprechende Art von Benachrichtigungen angezeigt. Außerdem können Sie die Ausrichtung Ihrer Inline-Benachrichtigung dann nach Ihren Wünschen ändern.

Schritt 3: Gestalten Sie Ihre Inline-Benachrichtigung #
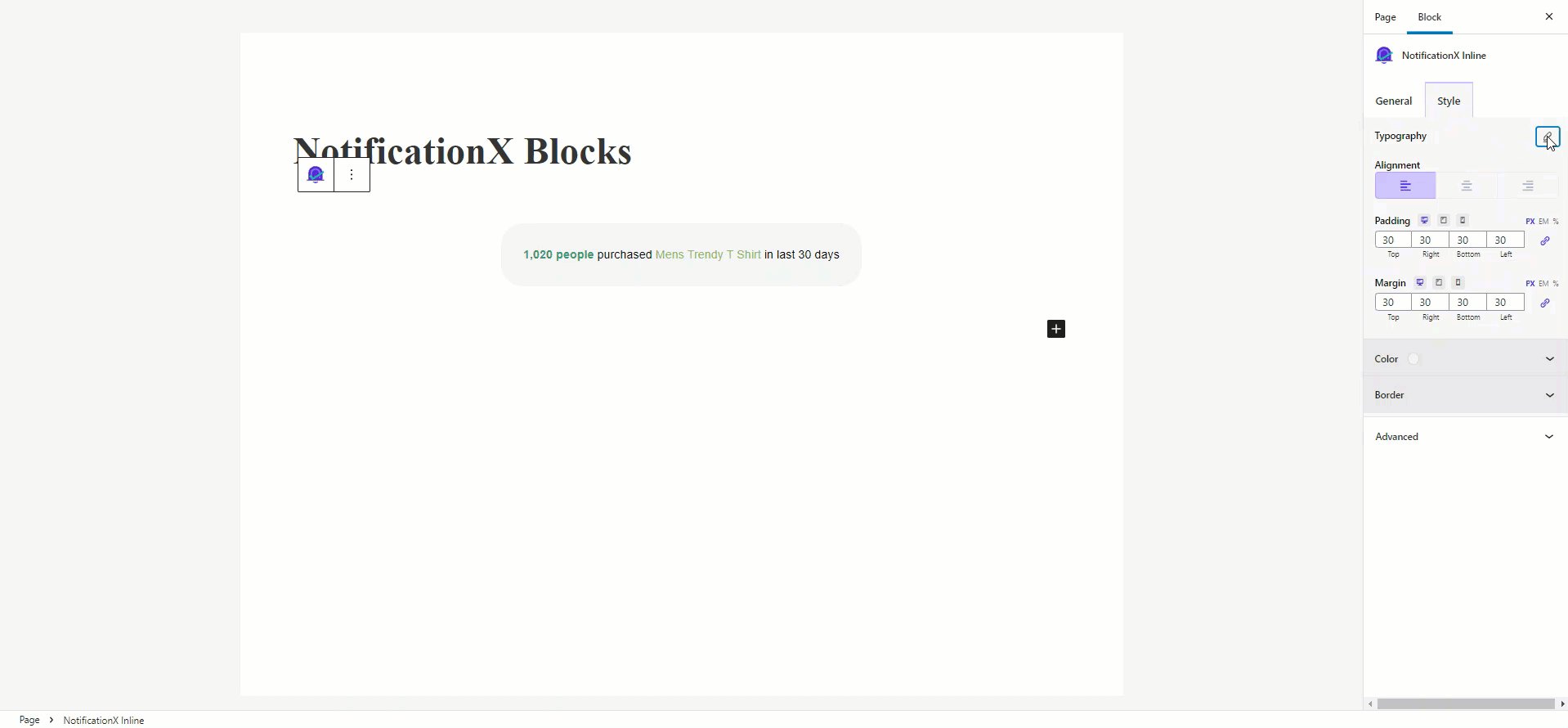
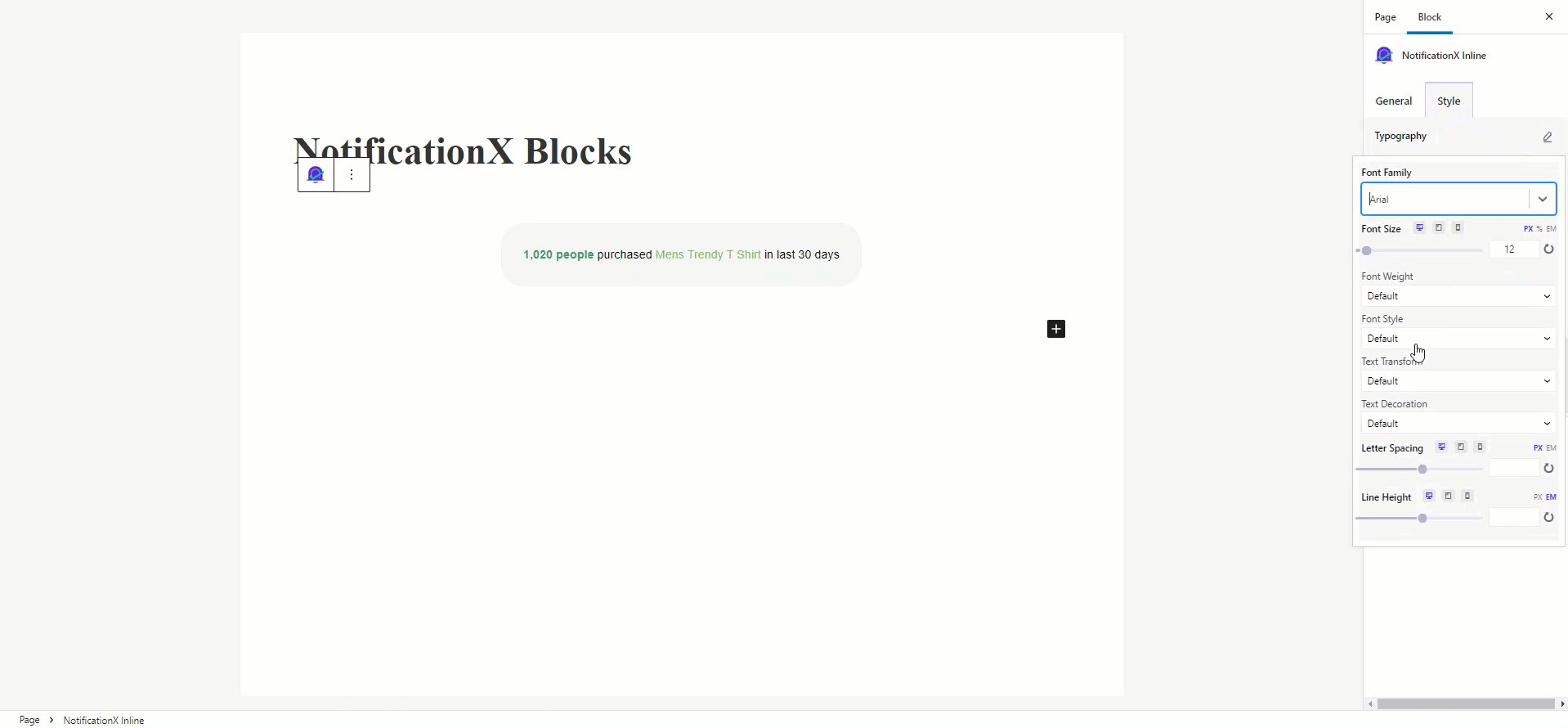
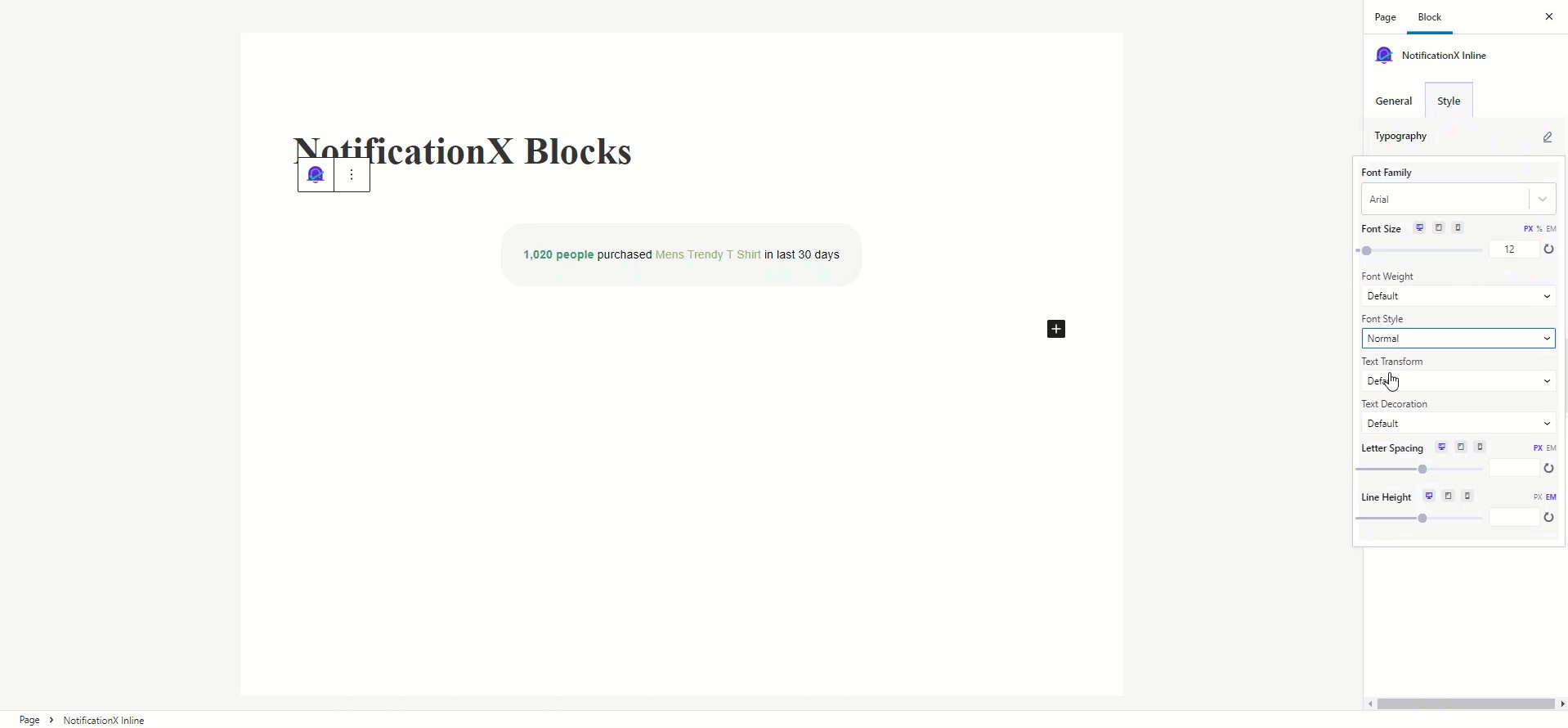
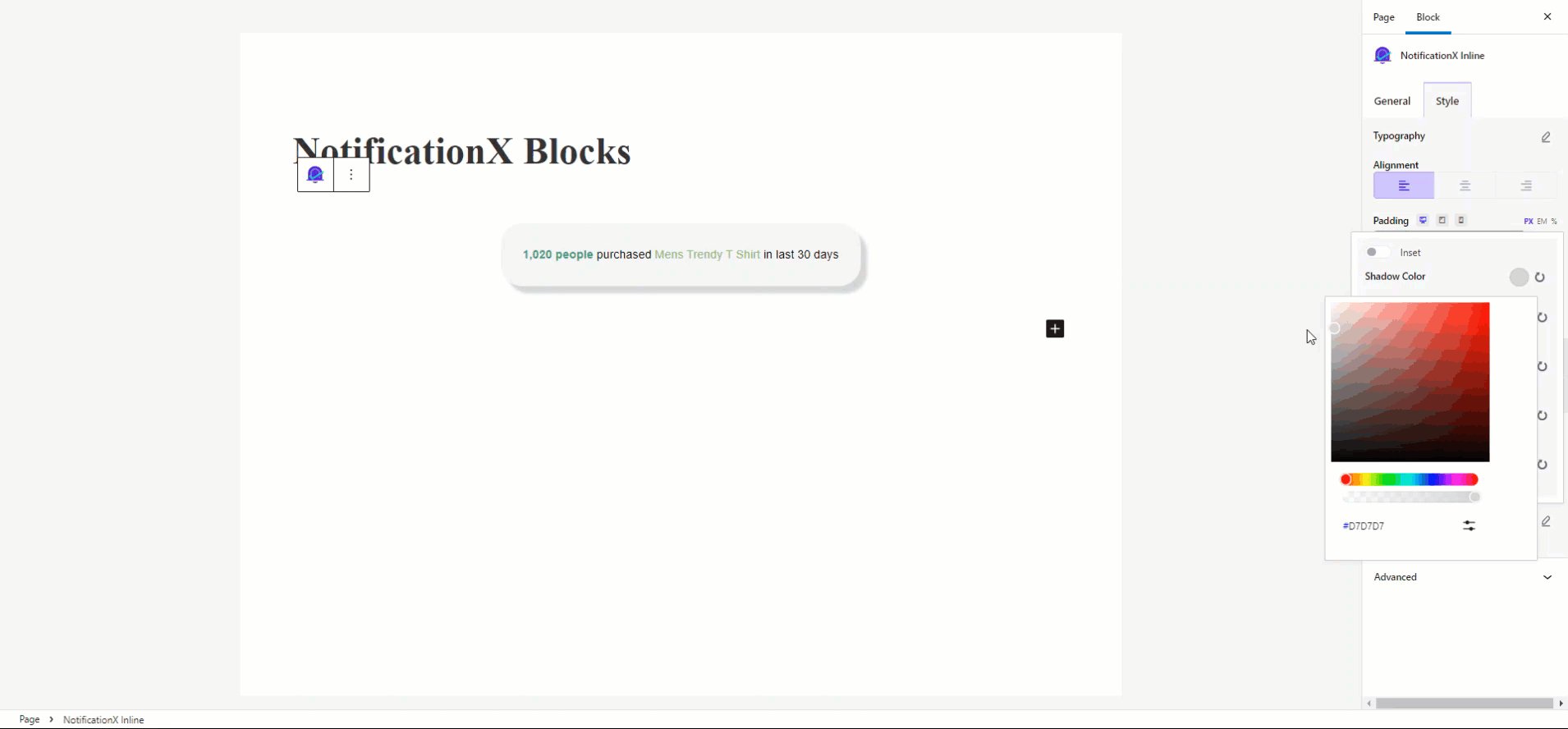
Von dem 'Stil' Registerkarte haben Sie die volle Freiheit, die zu ändern 'Typografie'. Klicken Sie einfach auf die Zeichen „Bearbeiten“. die direkt nach der 'Typografie' präsentiert wird.
Nehmen Sie nun die Änderungen mit vor Schriftfamilie, Gewicht, Größe, Gewicht, Stil, Platz und andere, die zu Ihrem Website-Design passen.

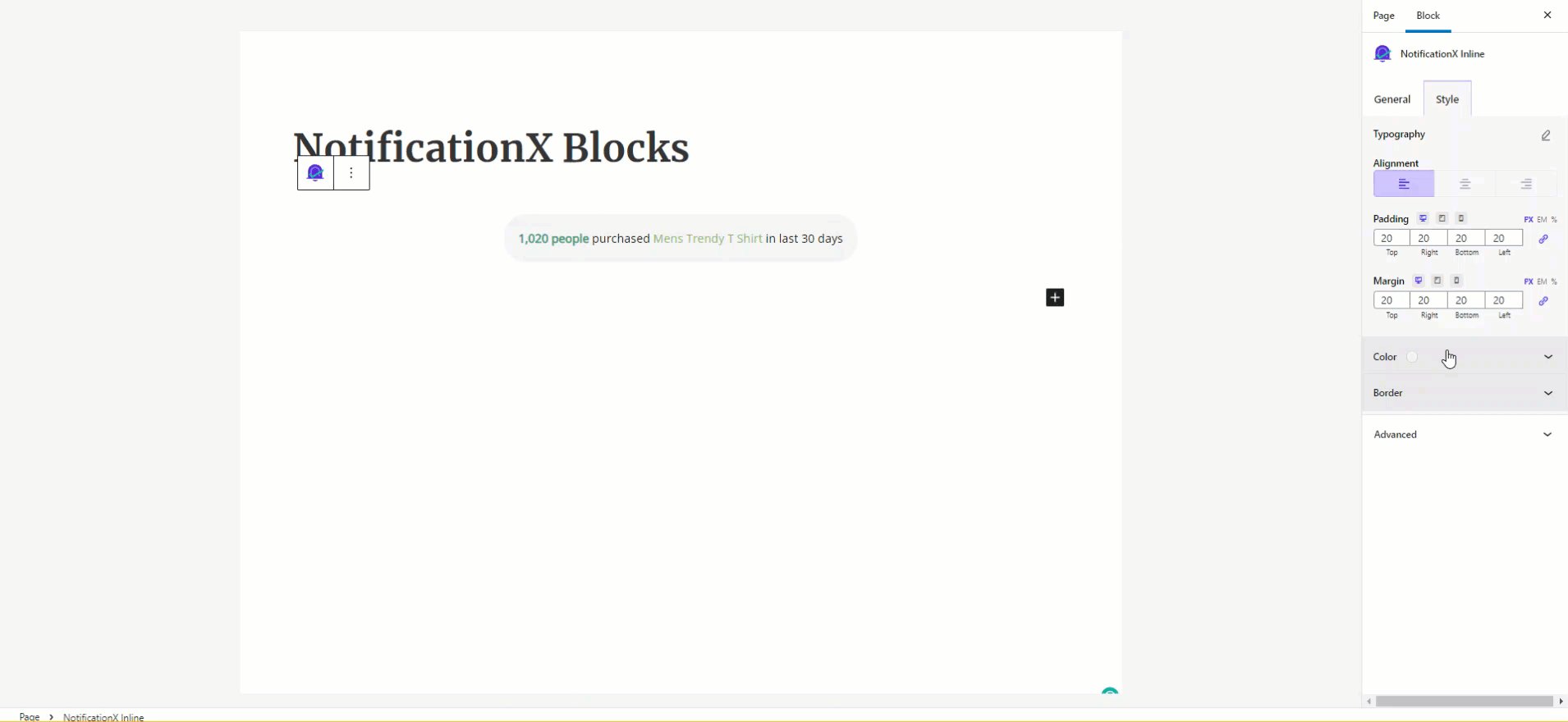
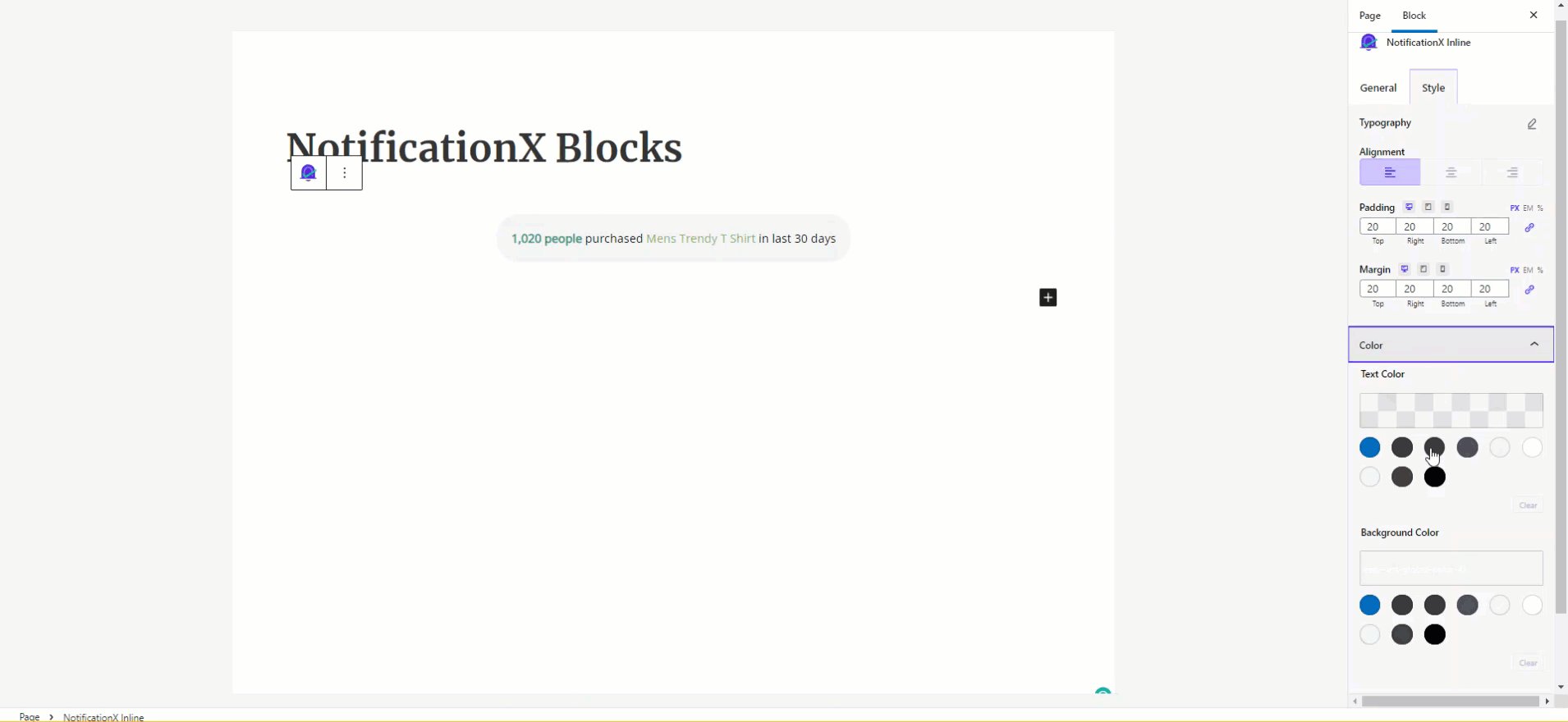
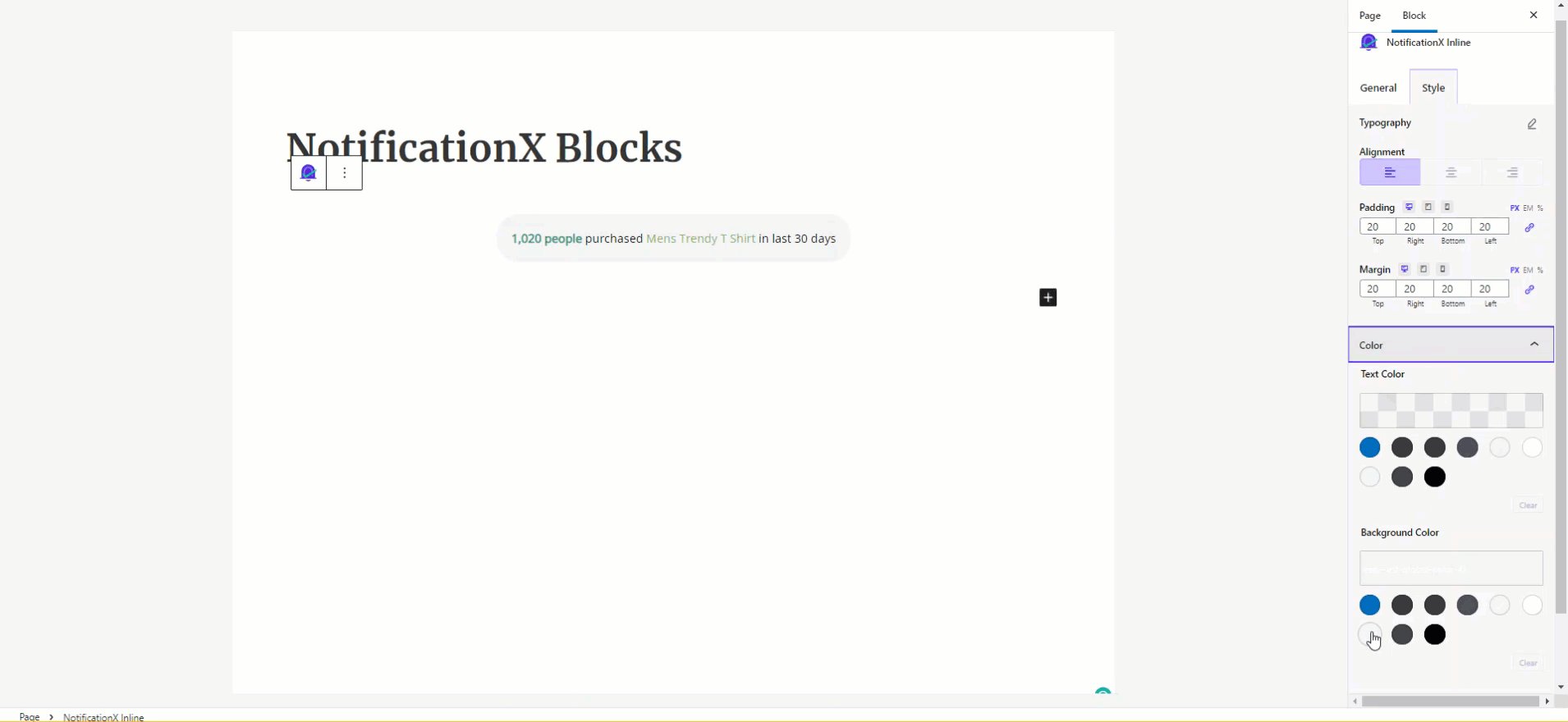
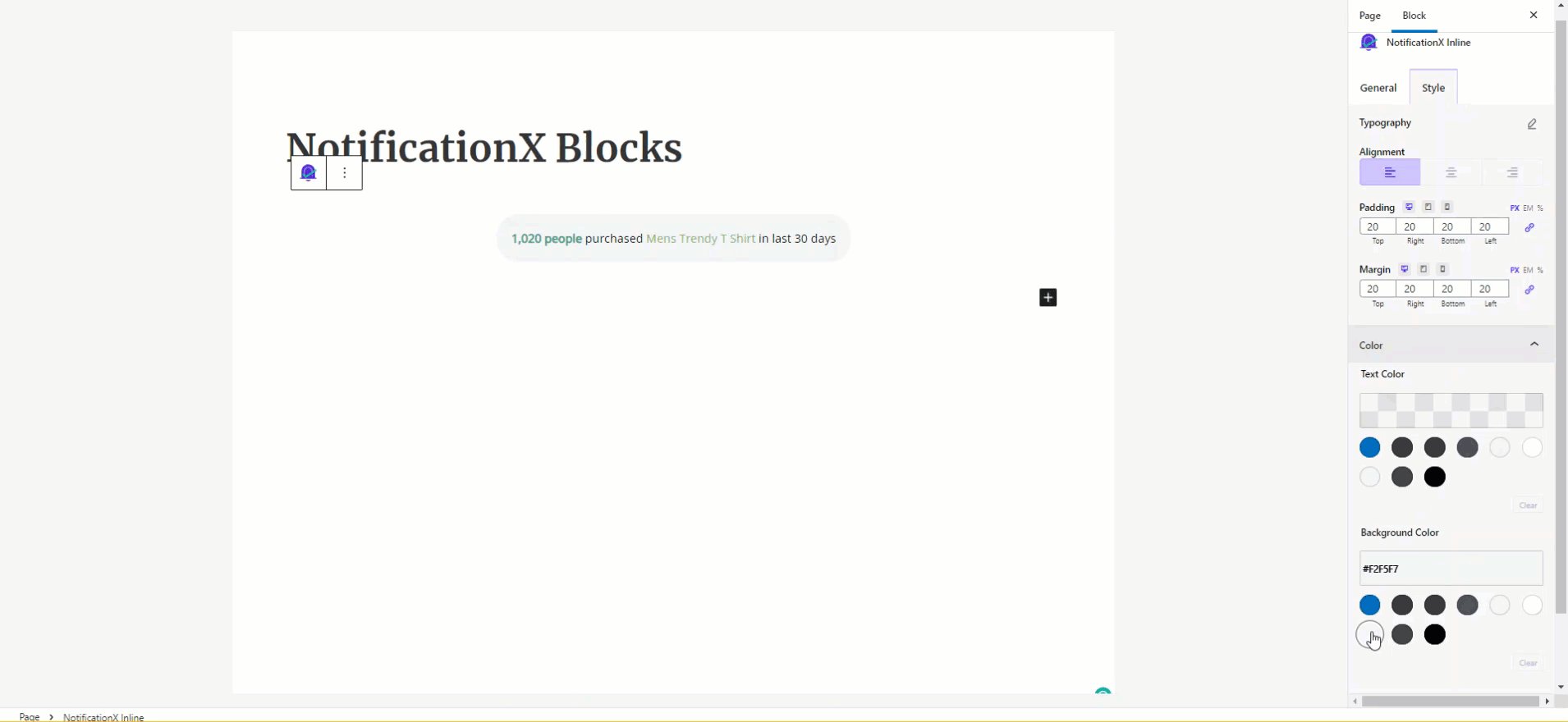
Darüber hinaus können Sie auch die Typografieausrichtung, den Rand und die Auffüllung ändern. Von 'Farbe'können Sie die Text- und Hintergrundfarbe ändern, um das Aussehen Ihrer Inline-Benachrichtigungsvorlage wie gewünscht zu gestalten.

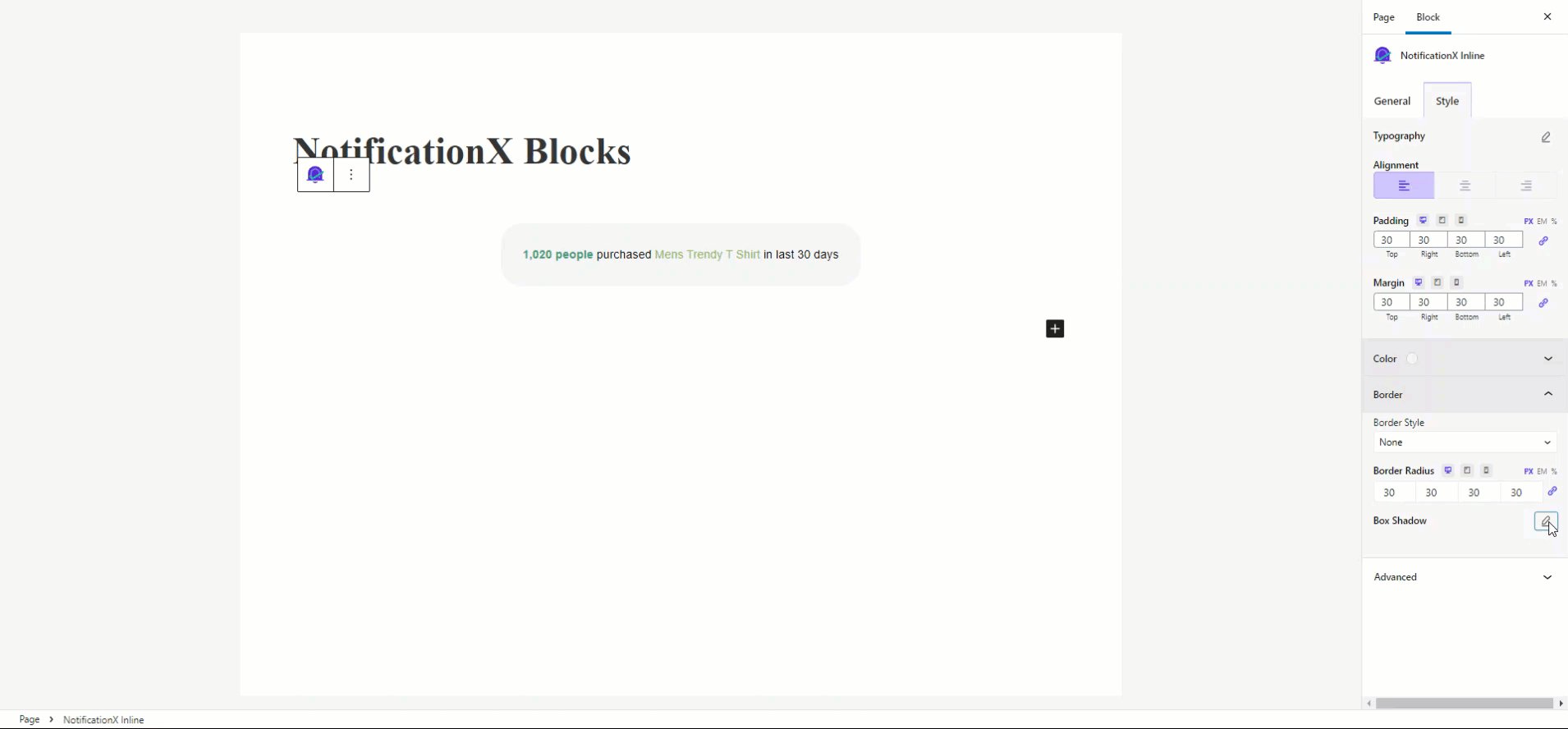
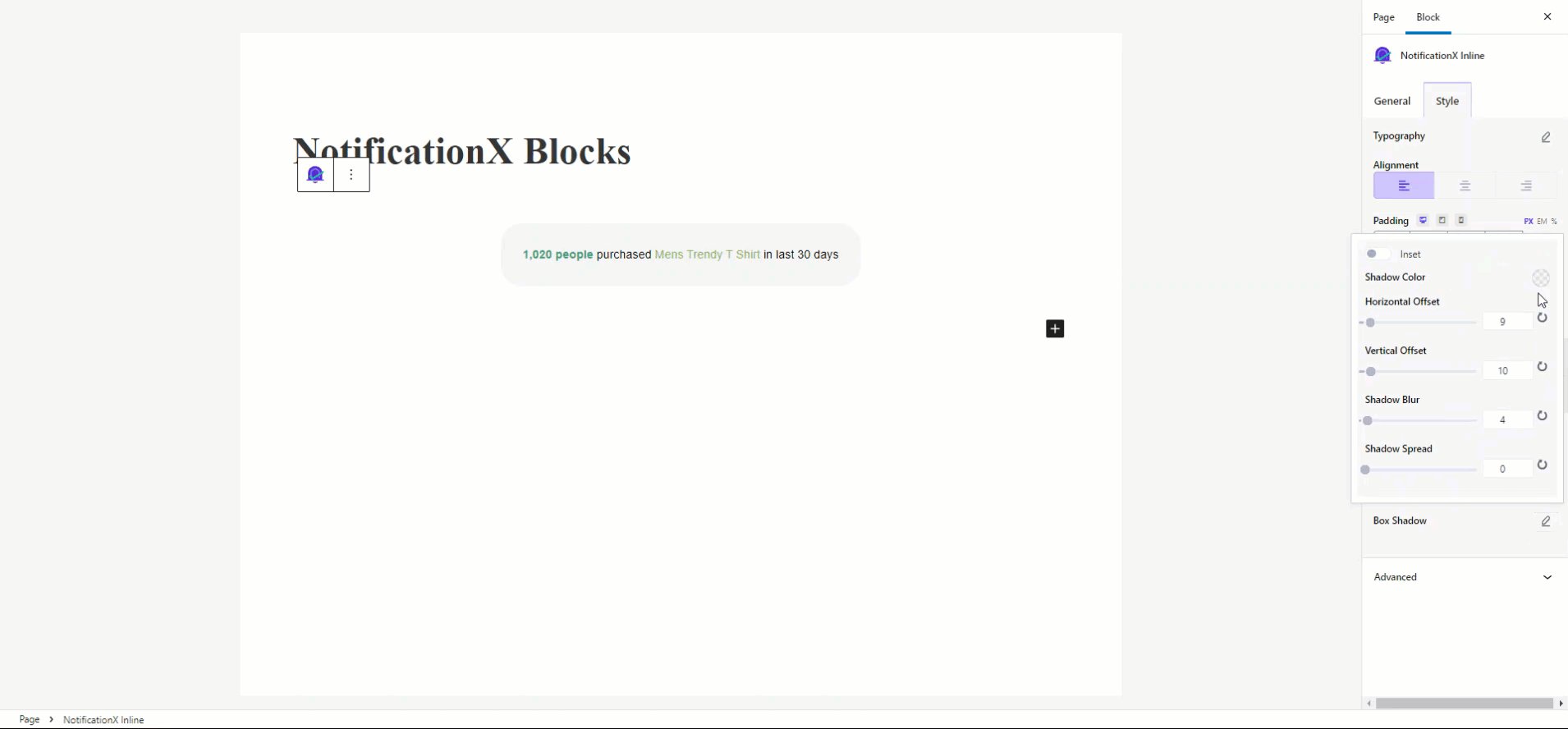
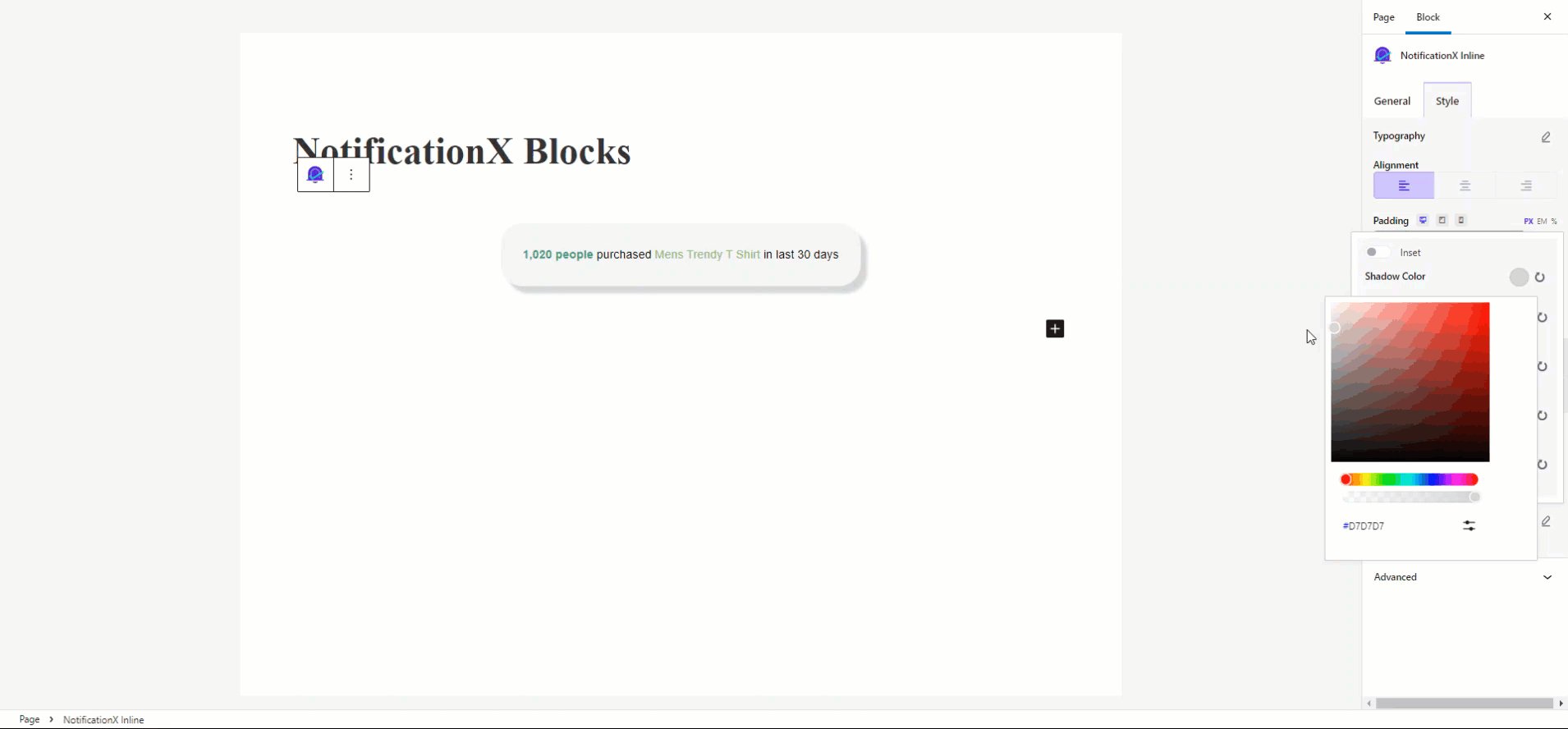
Außerdem von 'Grenze', wählen Sie Ihren NotificationX-Inline-Benachrichtigungsrandstil und -radius entsprechend Ihren Anforderungen.

Endergebnis #
Indem Sie diese genannten Schritte befolgen und ein bisschen mehr modifizieren, können Sie so präsentieren NotificationX Inline-Benachrichtigung in Gutenberg mit NotificationX.

Das ist es! So einfach können Sie Ihre konfigurieren und schön darstellen NotificationX Inline-Benachrichtigung in Gutenberg.
Steckenbleiben? Wenn Sie auf Probleme stoßen, können Sie sich an unsere wenden Support-team.