NotificationX cho phép bạn hiển thị bất kỳ cảnh báo trực tiếp nào của nó trong WordPress Gutenberg với thông báo Thông báo nội tuyến NotificationX. Nó giúp bạn định cấu hình và tùy chỉnh mẫu theo cách bạn muốn.
Xem hướng dẫn để biết cách trưng bày Thông báo nội tuyến NotificationX trong Gutenberg cảnh báo và làm cho thông báo trực tiếp của bạn nổi bật bên dưới:
Bước 1: Điều hướng đến Trình chỉnh sửa Gutenberg của bạn #
Hãy chắc chắn rằng bạn có đã cài đặt & kích hoạt NotificationX cắm vào trên trang web WordPress của bạn. Nếu bạn đã làm điều đó, thì bạn đã sẵn sàng để giới thiệu điều này Thông báo nội tuyến NotificationX ở Gutenberg.
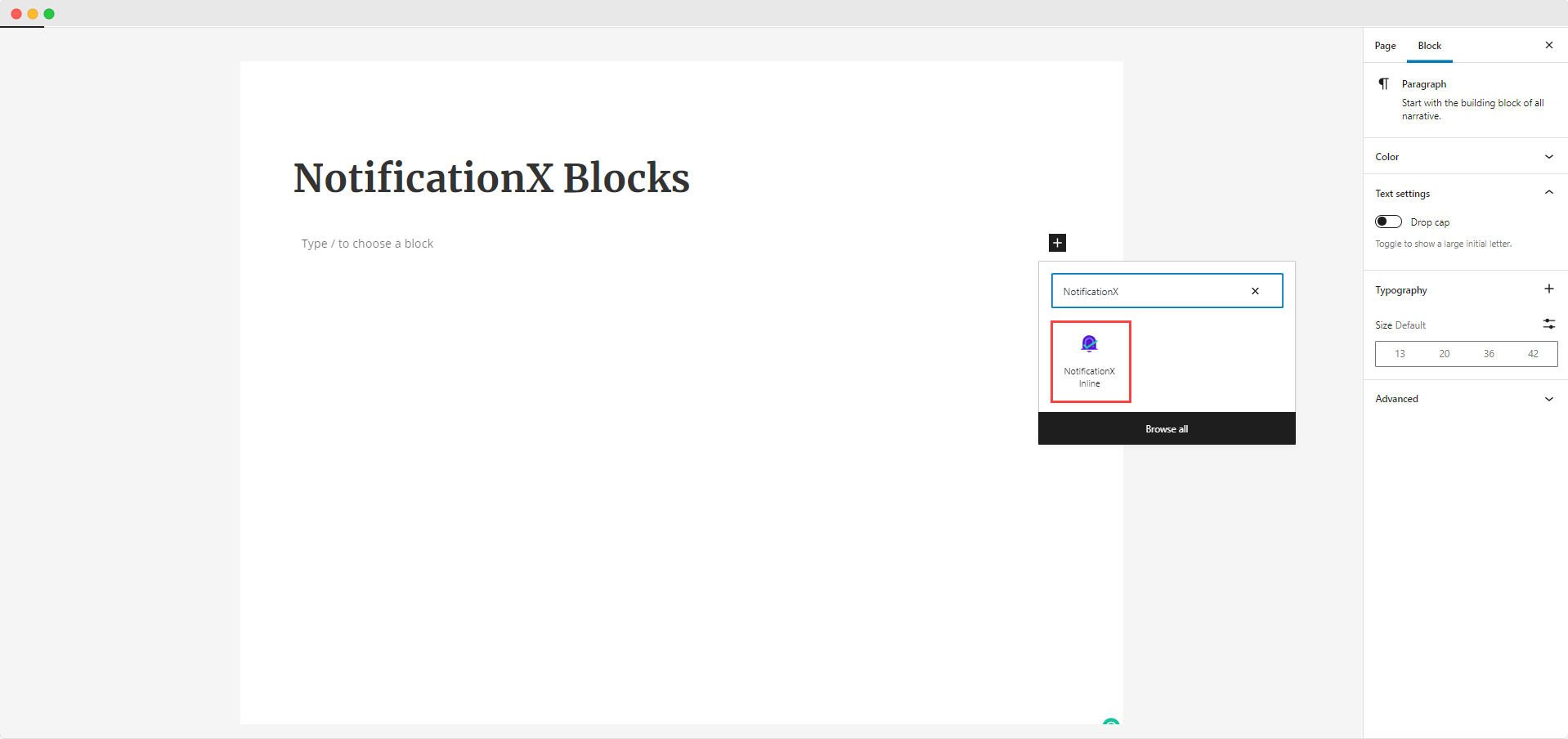
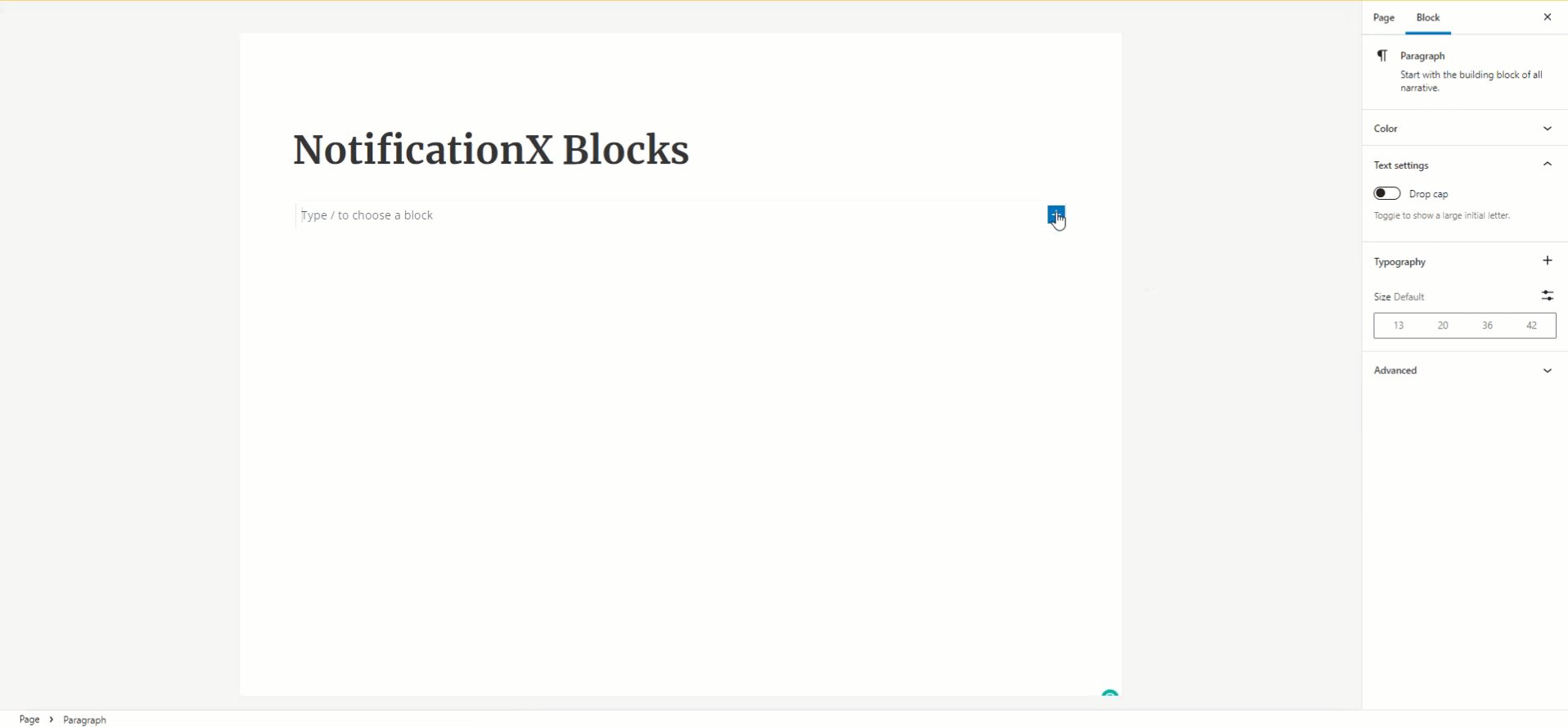
Đầu tiên, điều hướng đến Gutenberg Editor của bạn và nhấp vào ‘+’ ký để tìm kiếm Thông báo nội tuyến NotificationX khối.

Bước 2: Định cấu hình thông báo nội tuyến NotificationX #
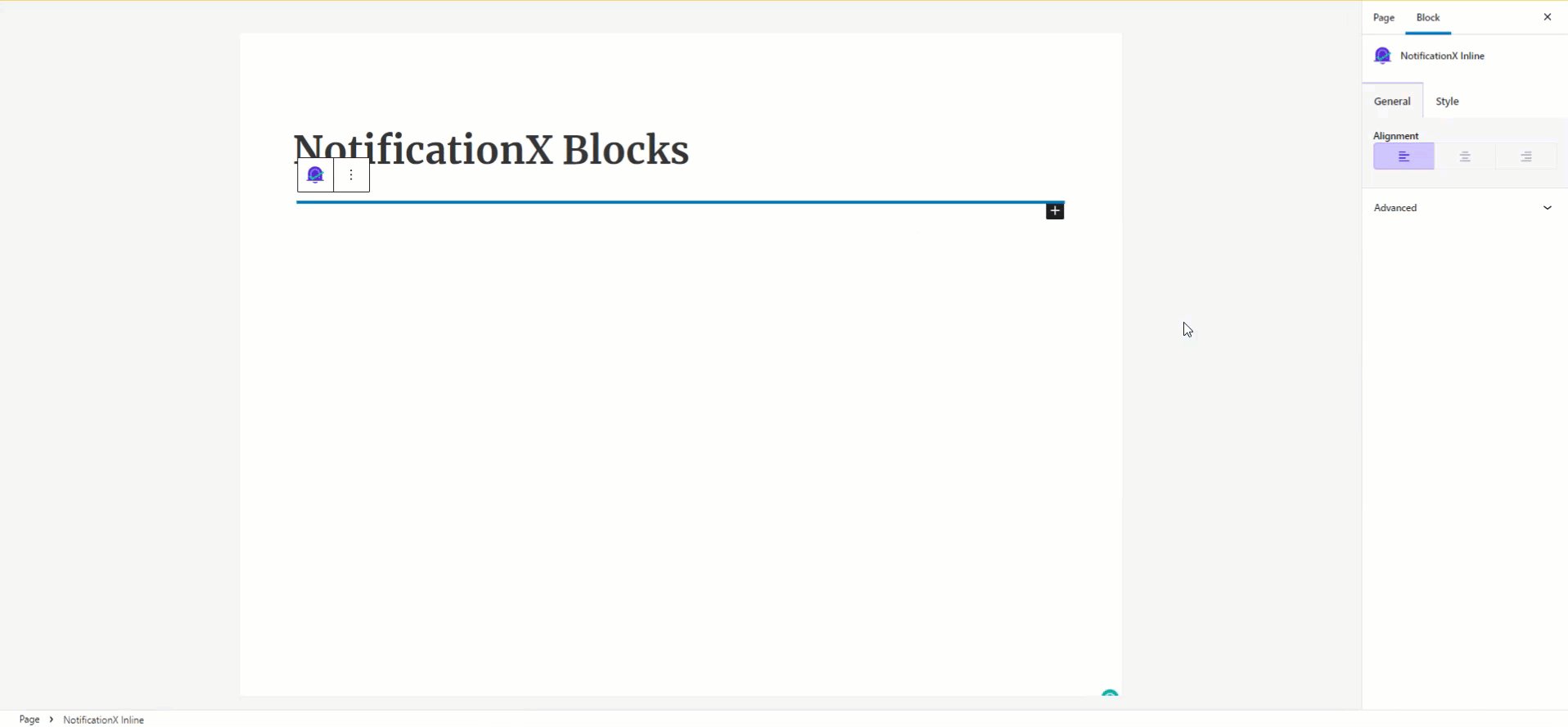
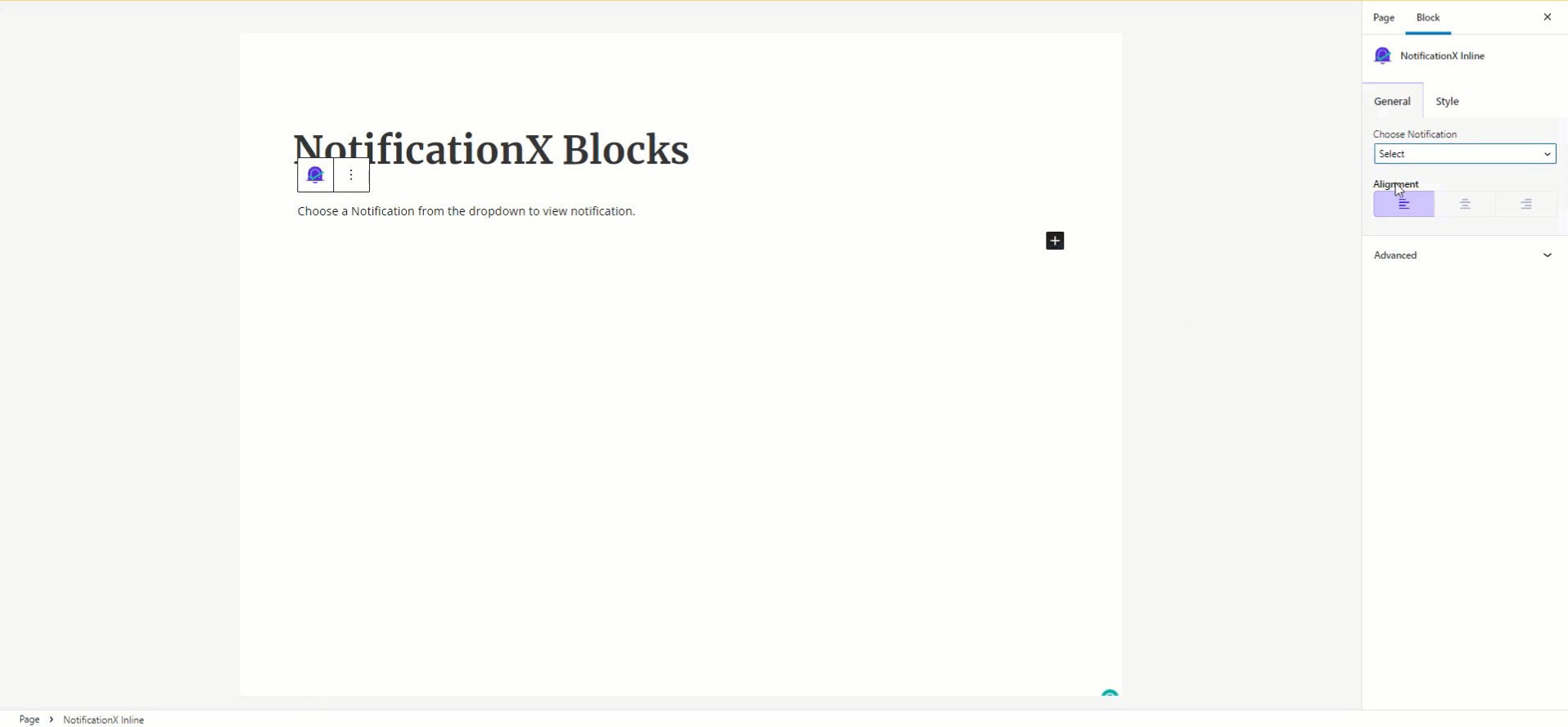
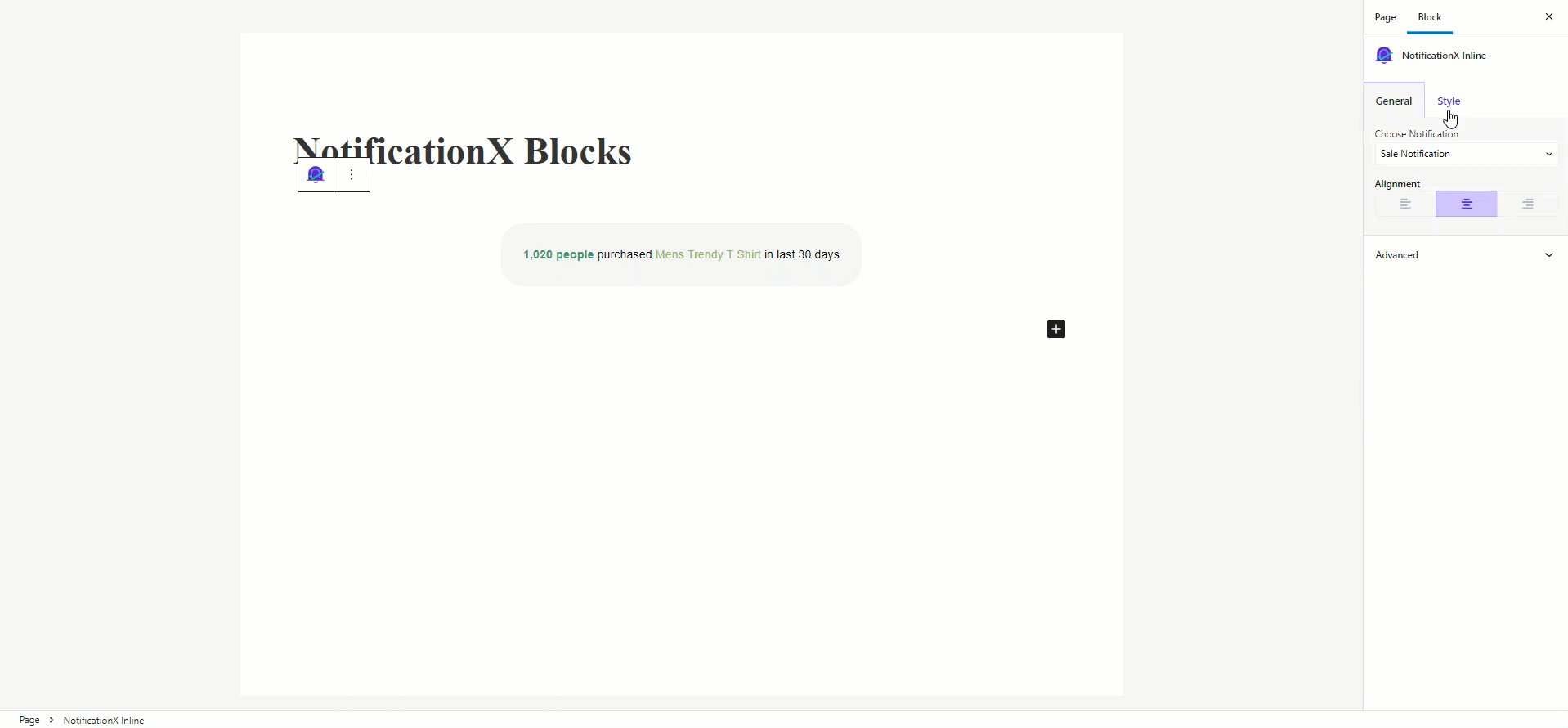
Sau đó, nhấp vào khối Thông báo nội tuyến NotificationX và đặt nó vào vị trí ưa thích của bạn trong Gutenberg Editor. Bây giờ từ Thông báo nội tuyến NotificationX 'Tổng quan' tab chọn thông báo bạn muốn hiển thị từ 'Chọn thông báo'.
Sau đó, nó sẽ hiển thị các loại cảnh báo thông báo liên quan ngay lập tức. Ngoài ra, bạn có thể thay đổi cách căn chỉnh của thông báo Thông báo nội tuyến tùy theo sở thích của bạn.

Bước 3: Tạo kiểu thông báo nội tuyến của bạn #
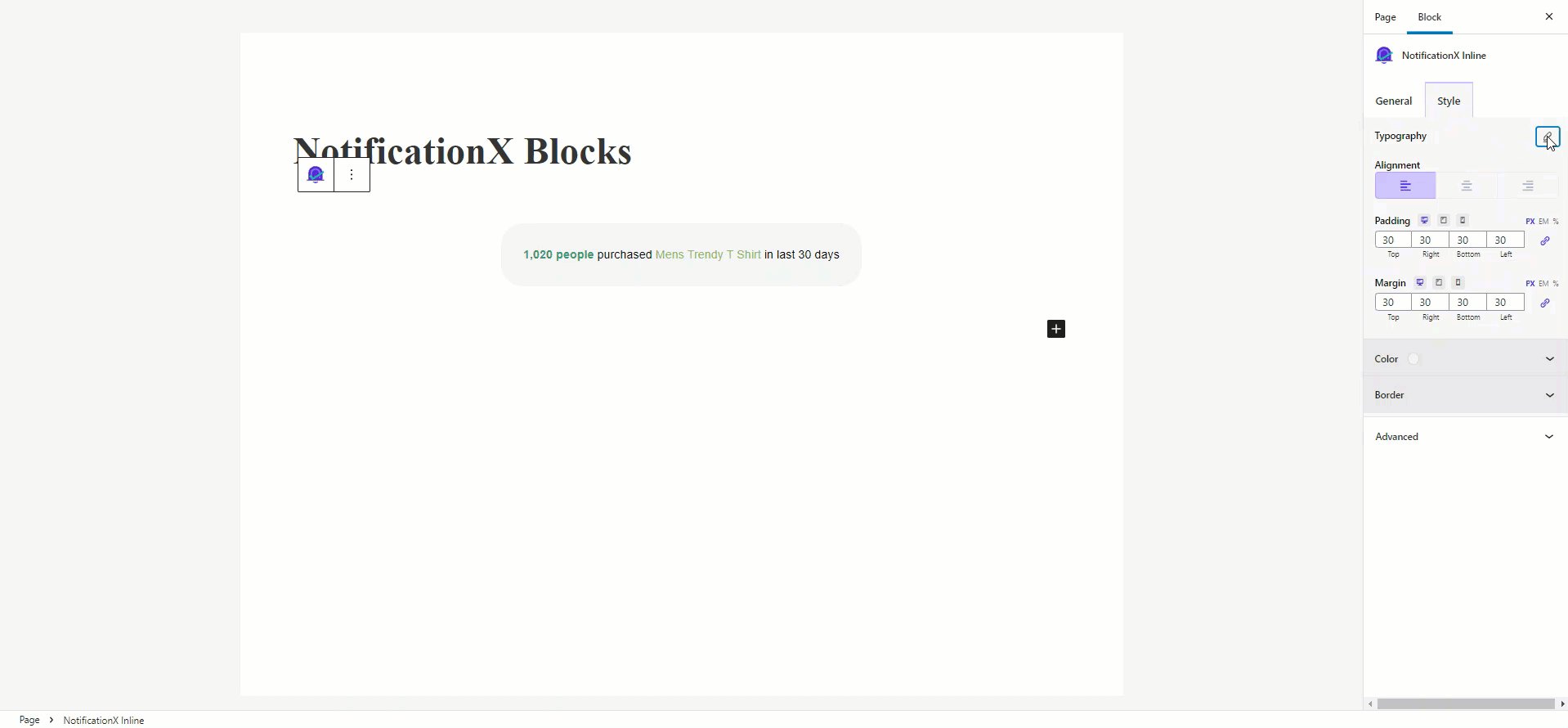
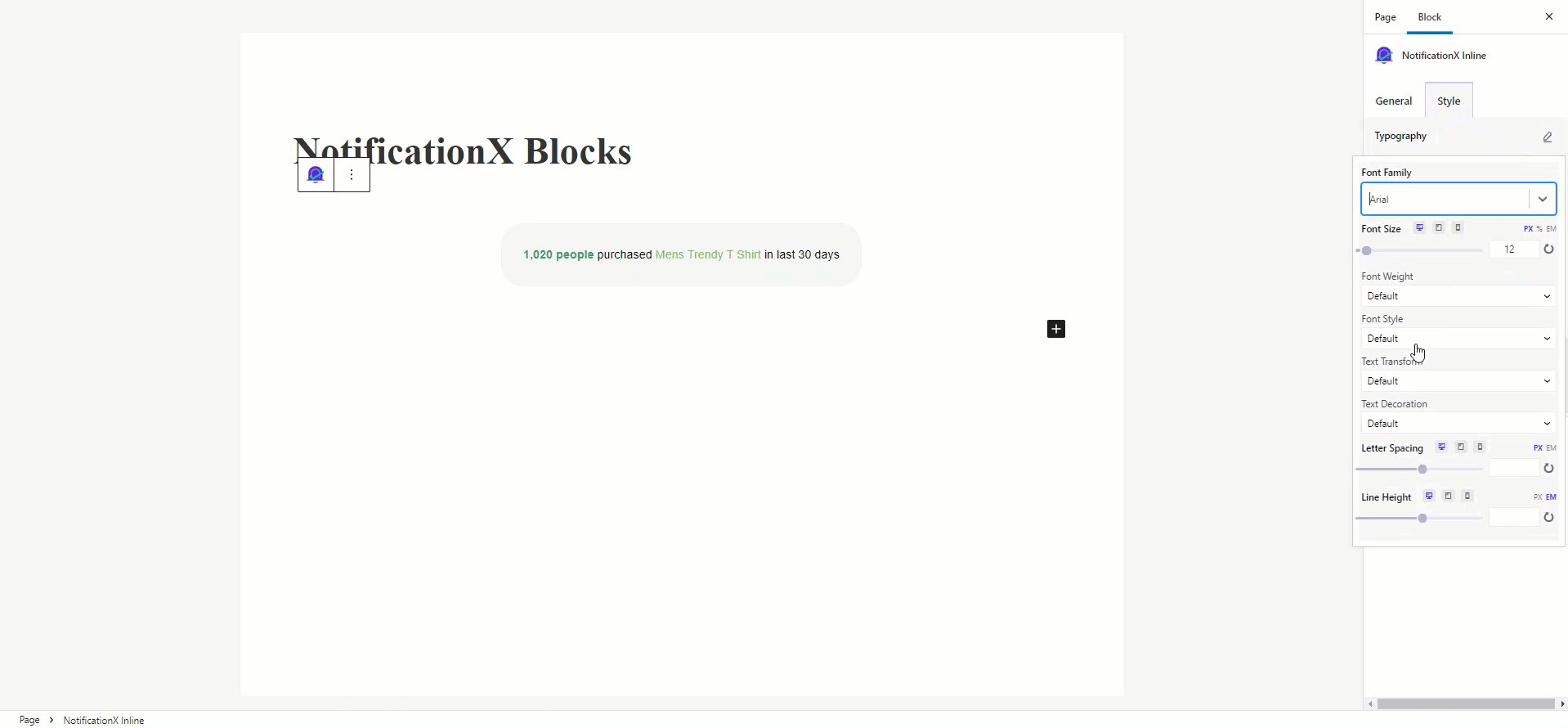
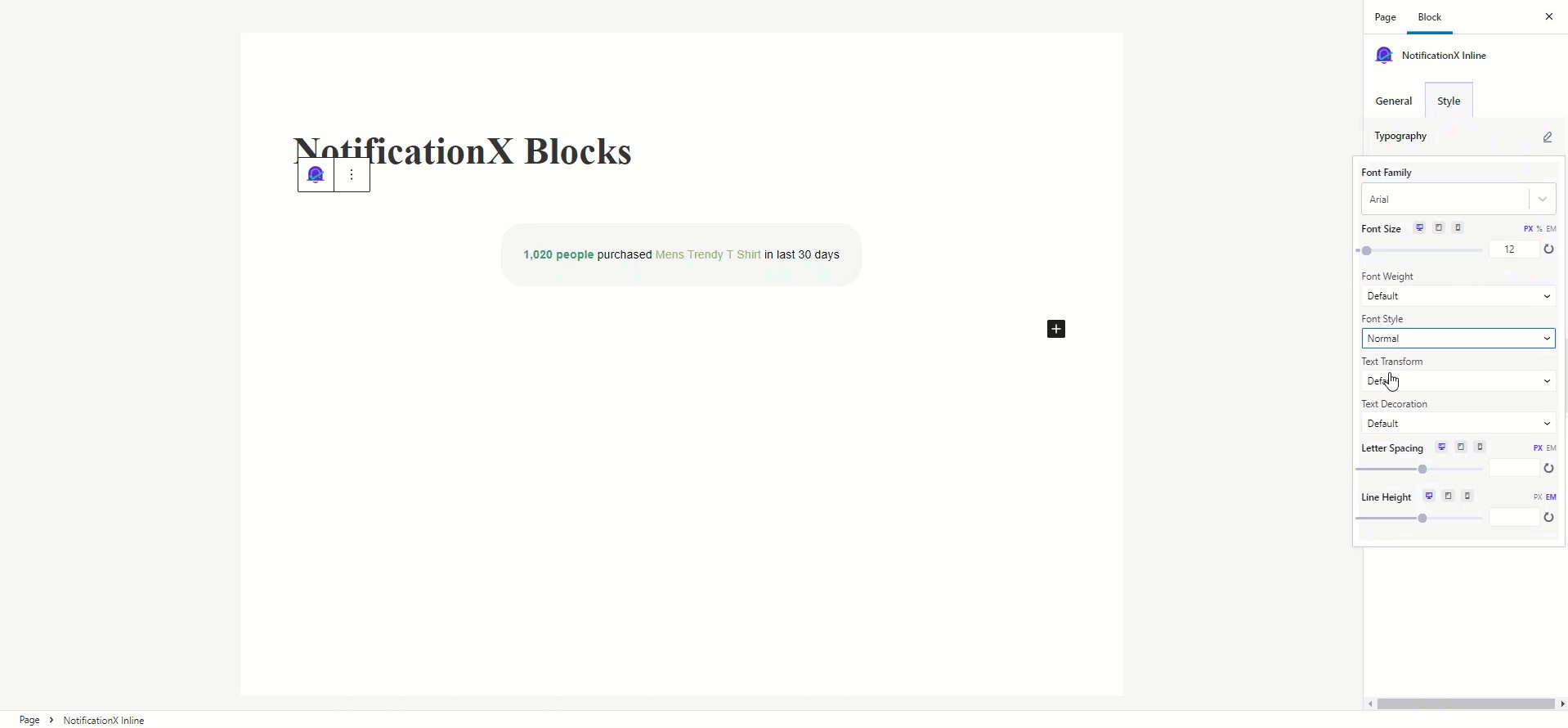
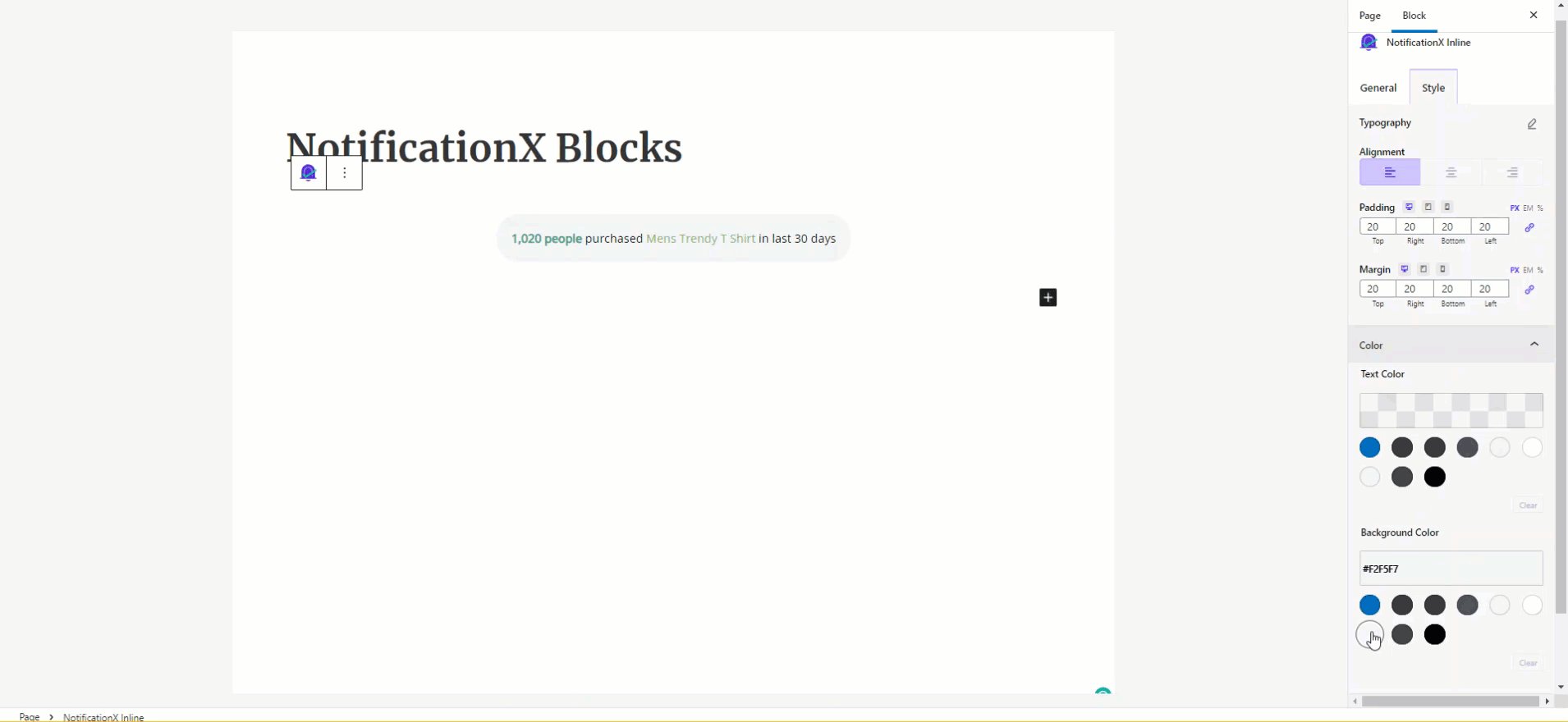
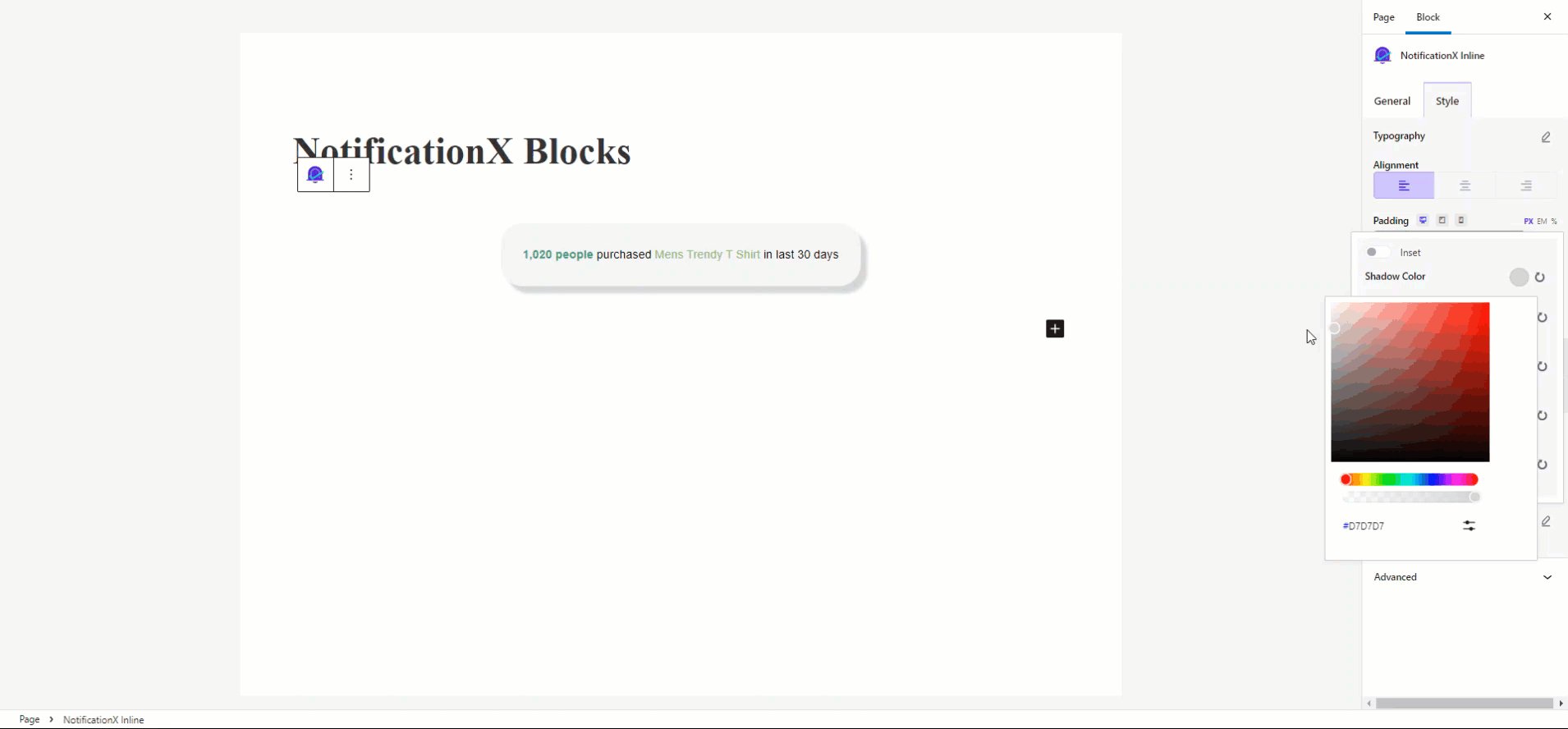
Từ 'Phong cách' , bạn sẽ có toàn quyền tự do thay đổi 'Kiểu chữ'. Chỉ cần nhấp vào Dấu hiệu 'Chỉnh sửa' hiển thị ngay sau 'Kiểu chữ'.
Bây giờ hãy thực hiện các thay đổi với họ phông chữ, trọng lượng, kích thước, trọng lượng, kiểu dáng, không gian và những thứ khác để phù hợp với thiết kế trang web của bạn.

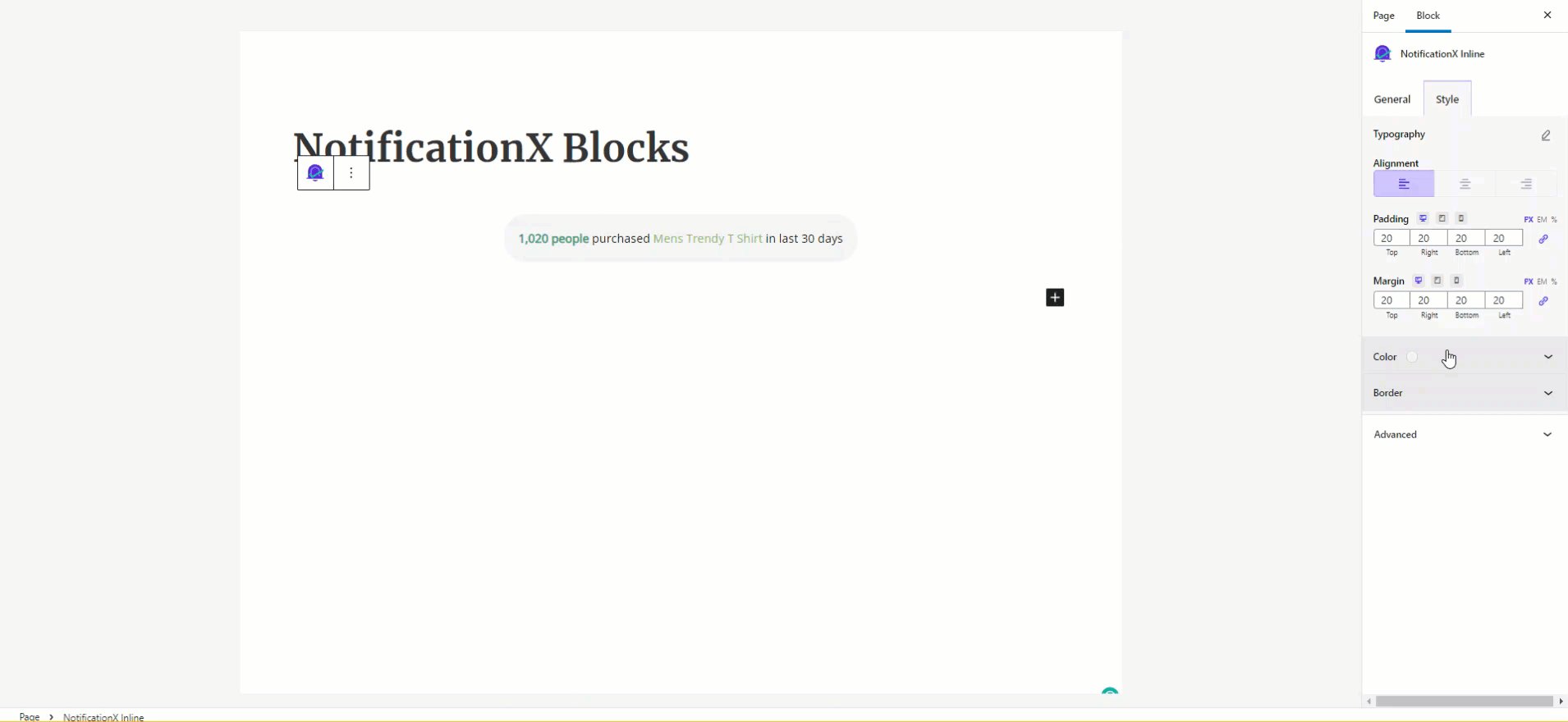
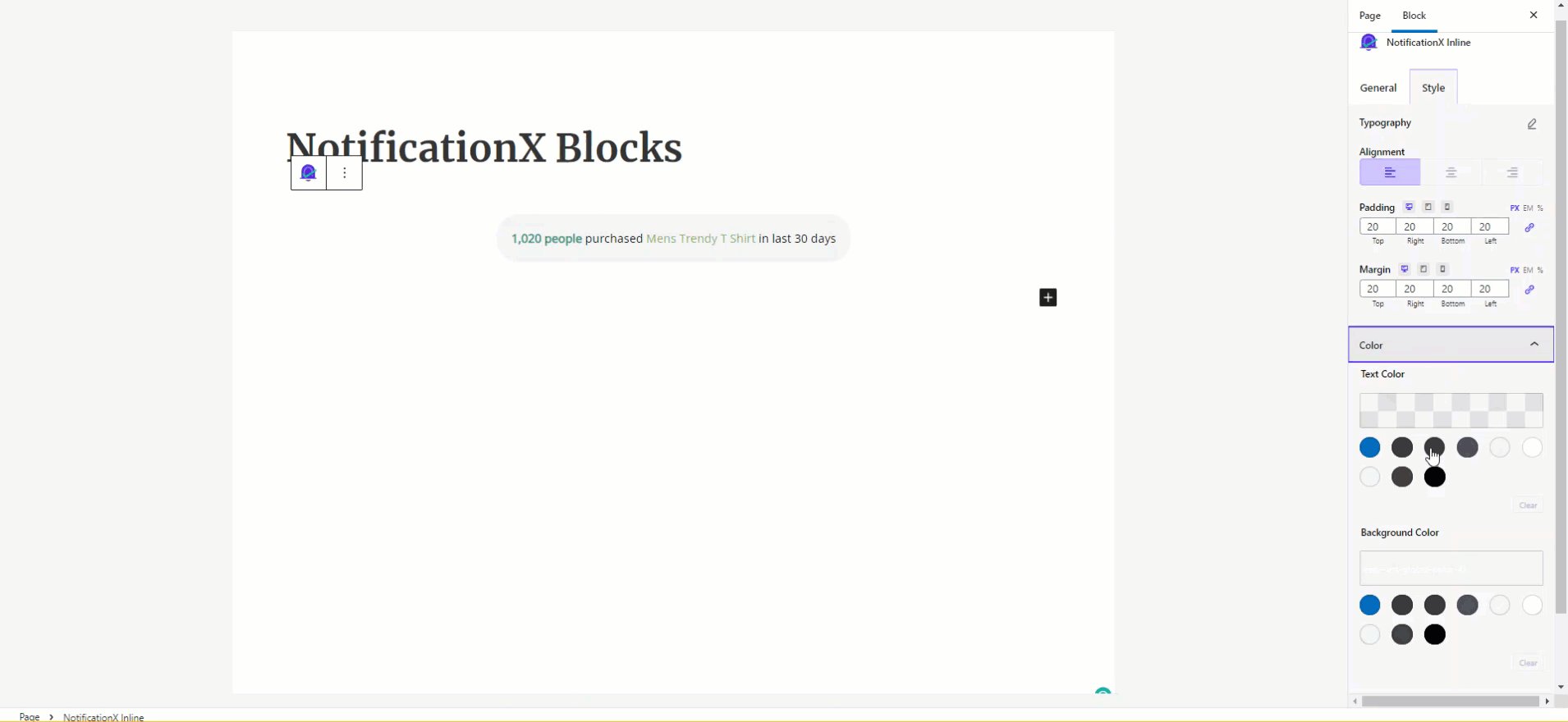
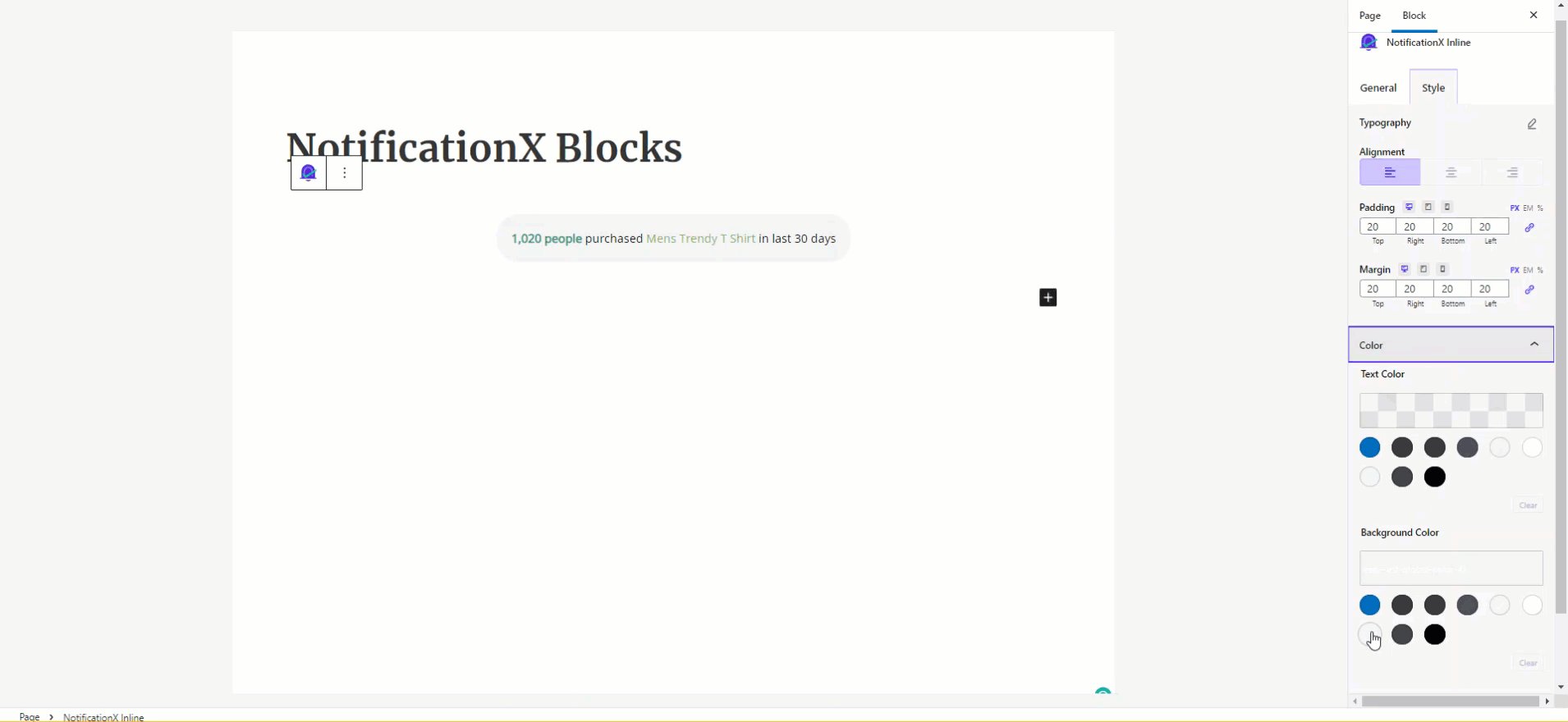
Hơn nữa, bạn cũng có thể thay đổi căn chỉnh kiểu chữ, lề và phần đệm. Từ 'Màu sắc', bạn có thể thay đổi văn bản và màu nền để làm cho mẫu Thông báo nội tuyến của bạn có giao diện như bạn mong muốn.

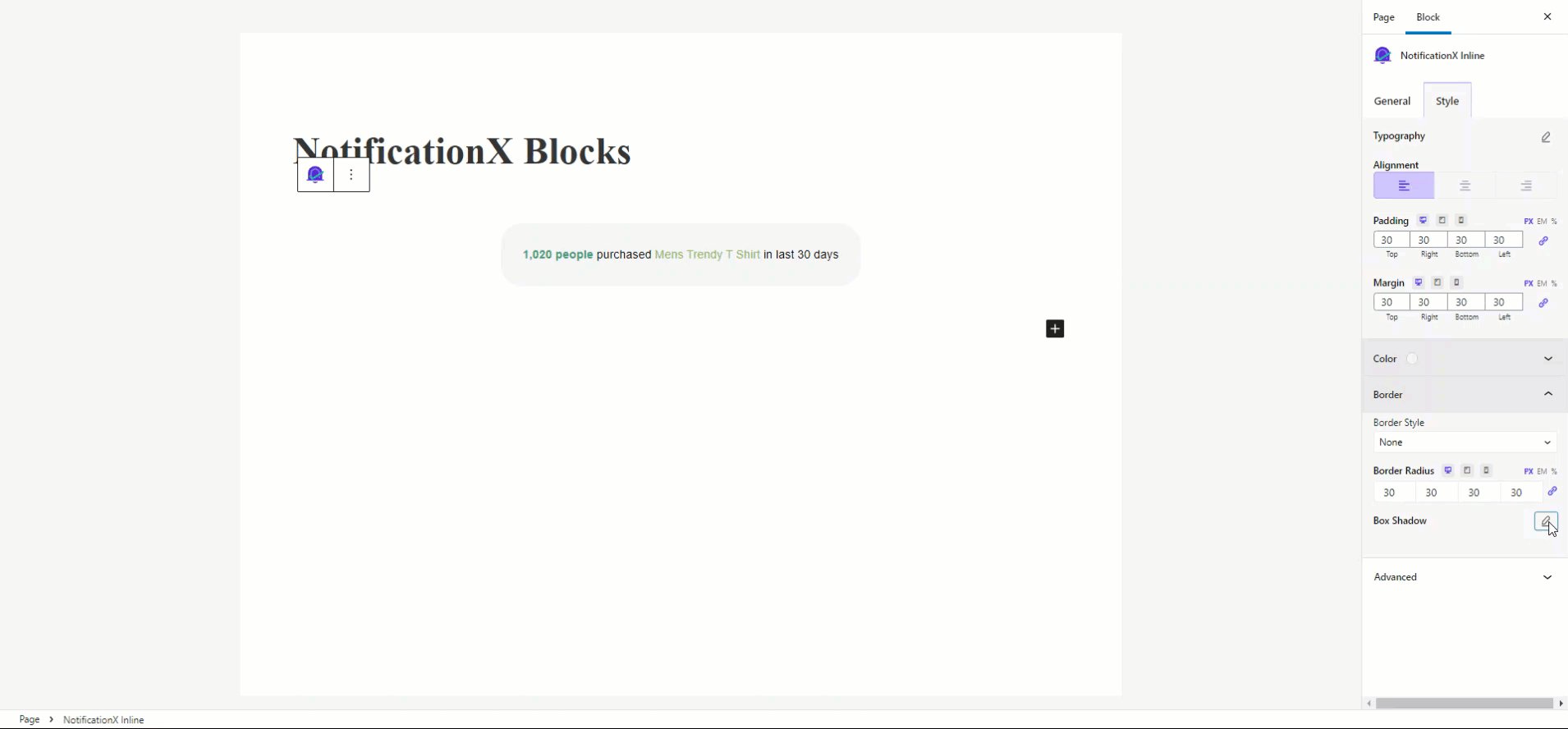
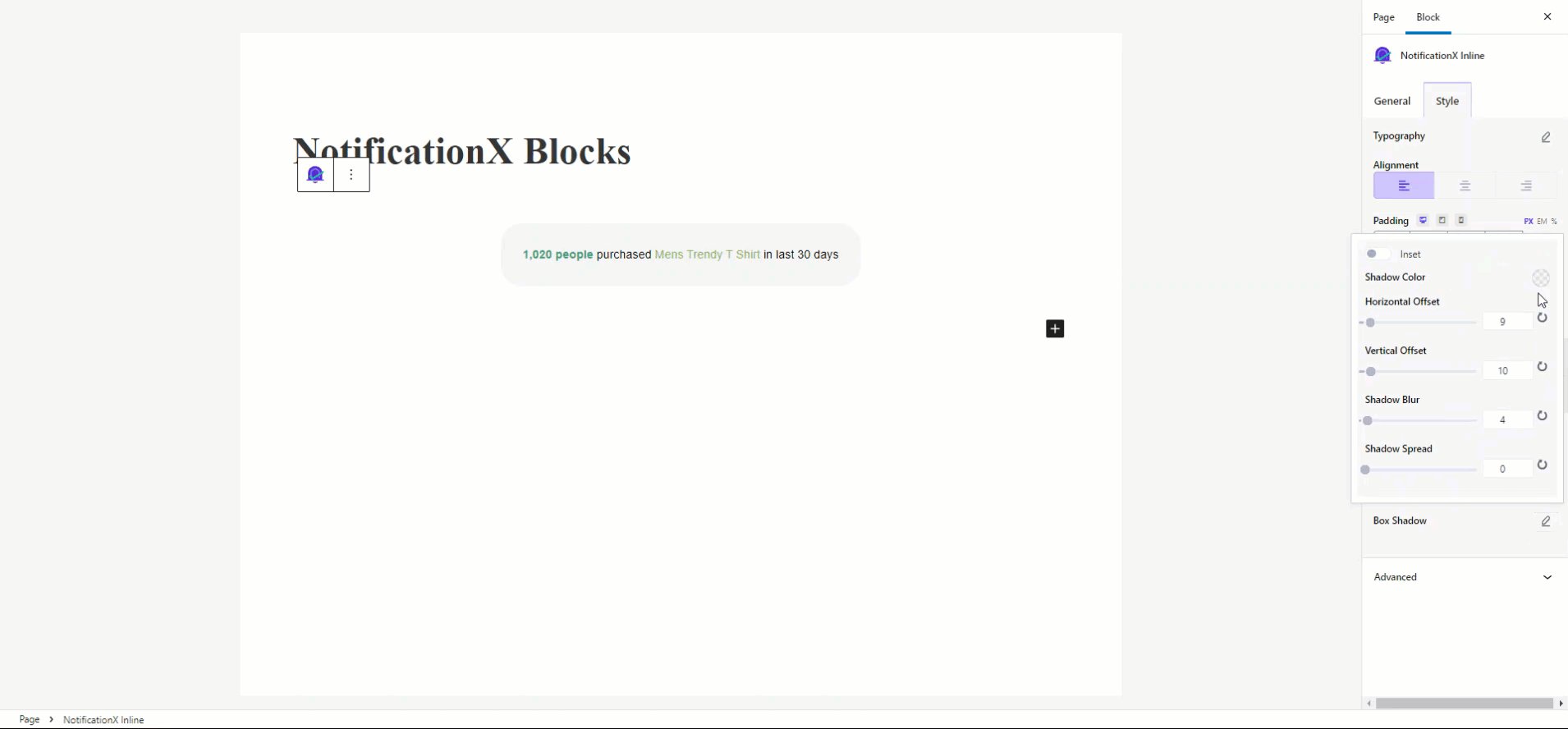
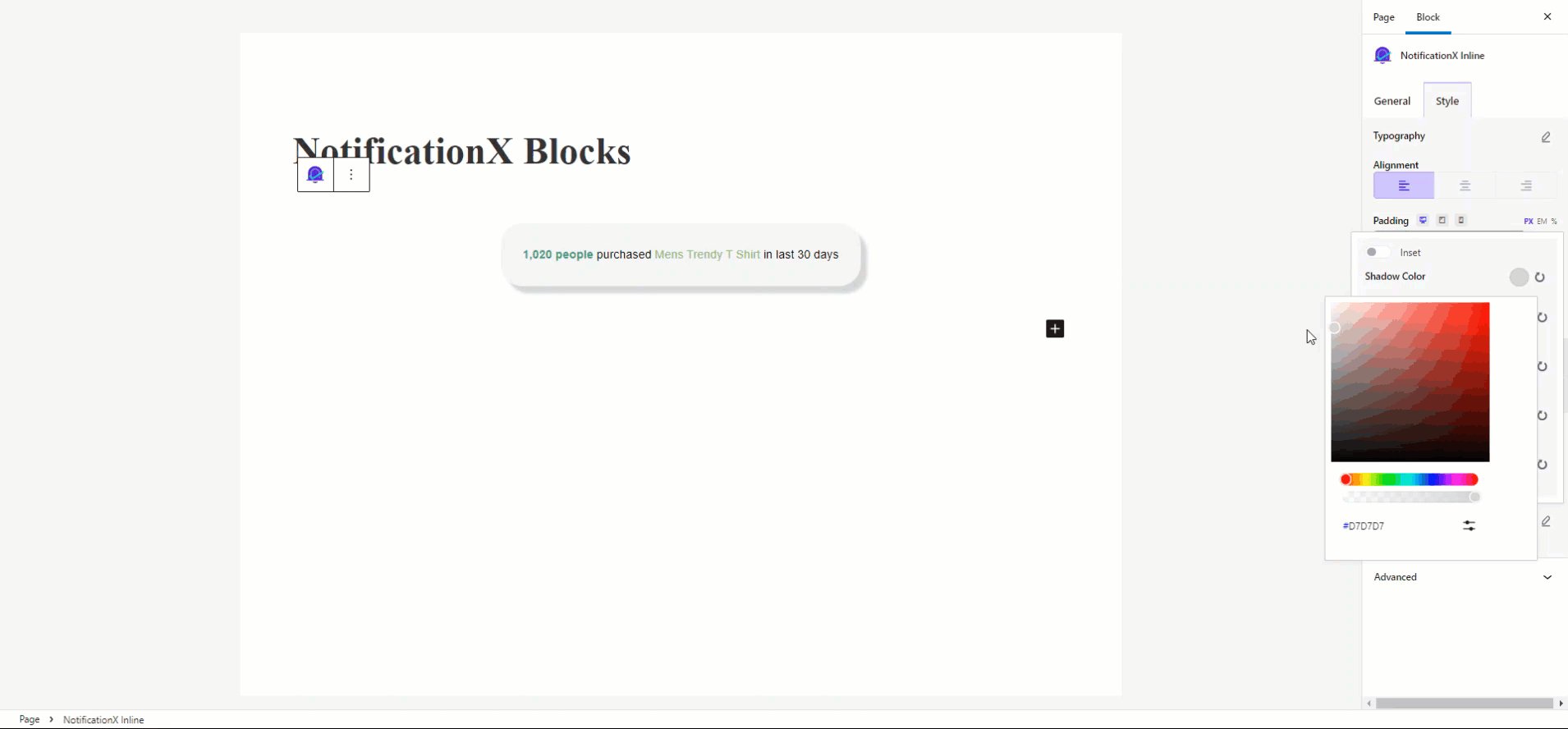
Bên cạnh đó, từ 'Ranh giới', chọn kiểu và bán kính đường viền Thông báo nội tuyến NotificationX của bạn theo nhu cầu của bạn.

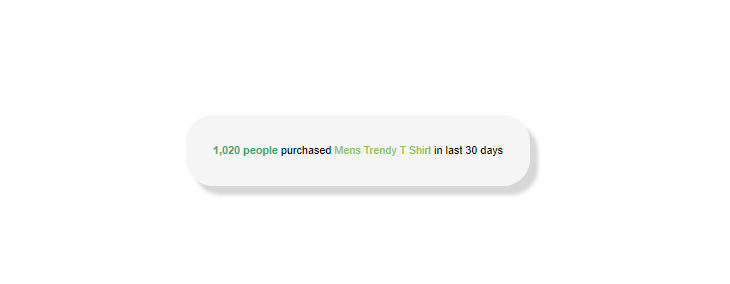
Kết quả cuối cùng #
Bằng cách làm theo các bước đã đề cập và sửa đổi thêm một chút, đây là cách bạn có thể giới thiệu Thông báo nội tuyến NotificationX trong Gutenberg sử dụng NotificationX.

Đó là nó! Đây là cách bạn có thể dễ dàng định cấu hình và hiển thị đẹp mắt Thông báo nội tuyến NotificationX trong Gutenberg.
Gặp khó khăn? Nếu bạn gặp bất kỳ vấn đề nào, bạn có thể liên hệ với Nhóm hỗ trợ.






