NotificationX lets you display any of its live alerts in WordPress Gutenberg with NotificationX Inline Notification notifications. It helps you to configure and customize the template the way you want.
Check out the guideline to see how to showcase NotificationX Inline Notification in Gutenberg alert and make your live notifications standout below:
Step 1: Navigate To Your Gutenberg Editor #
Make sure you have installed & activated NotificationX plugin on your WordPress website. If you have already done it, you are then all ready to showcase this NotificationX Inline Notification in Gutenberg.
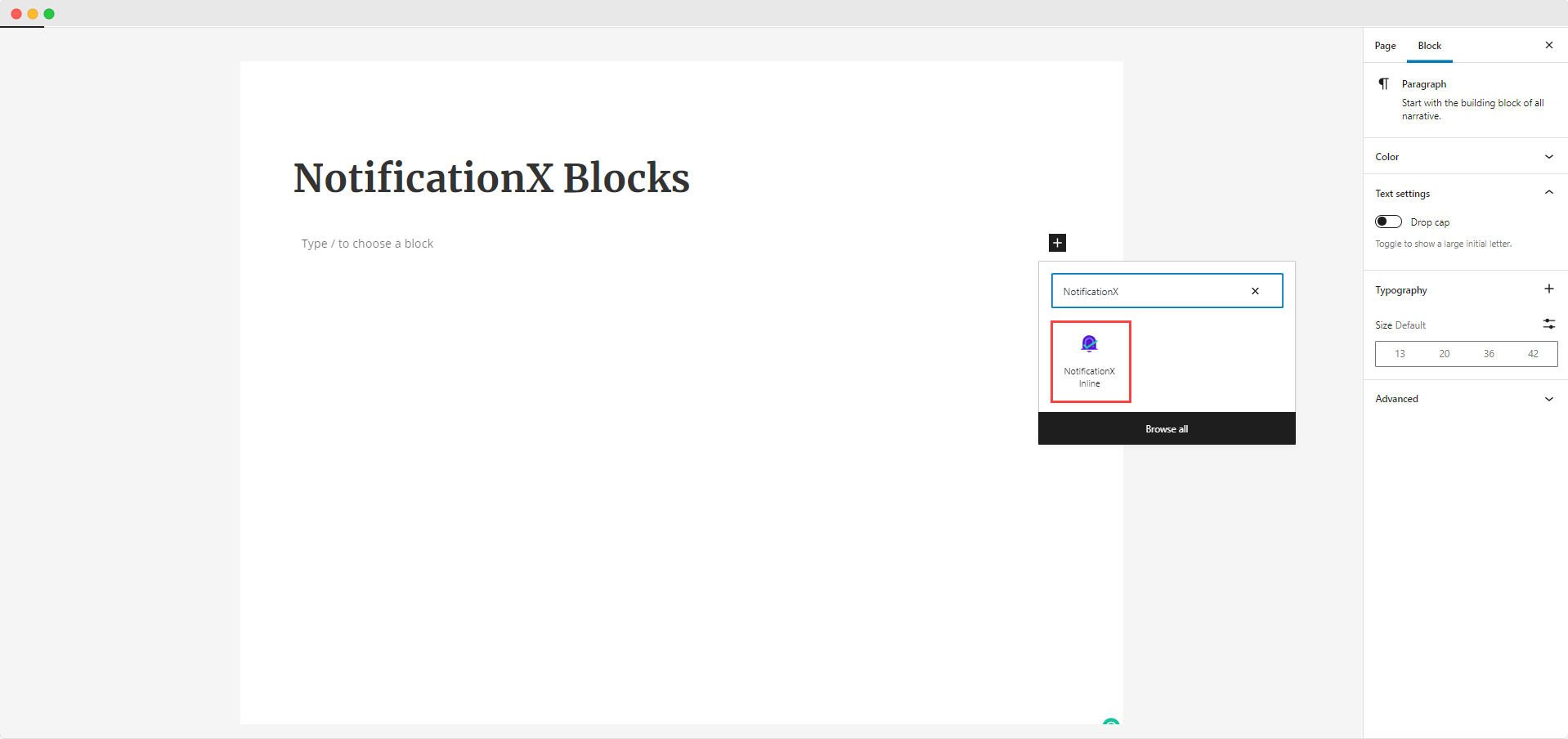
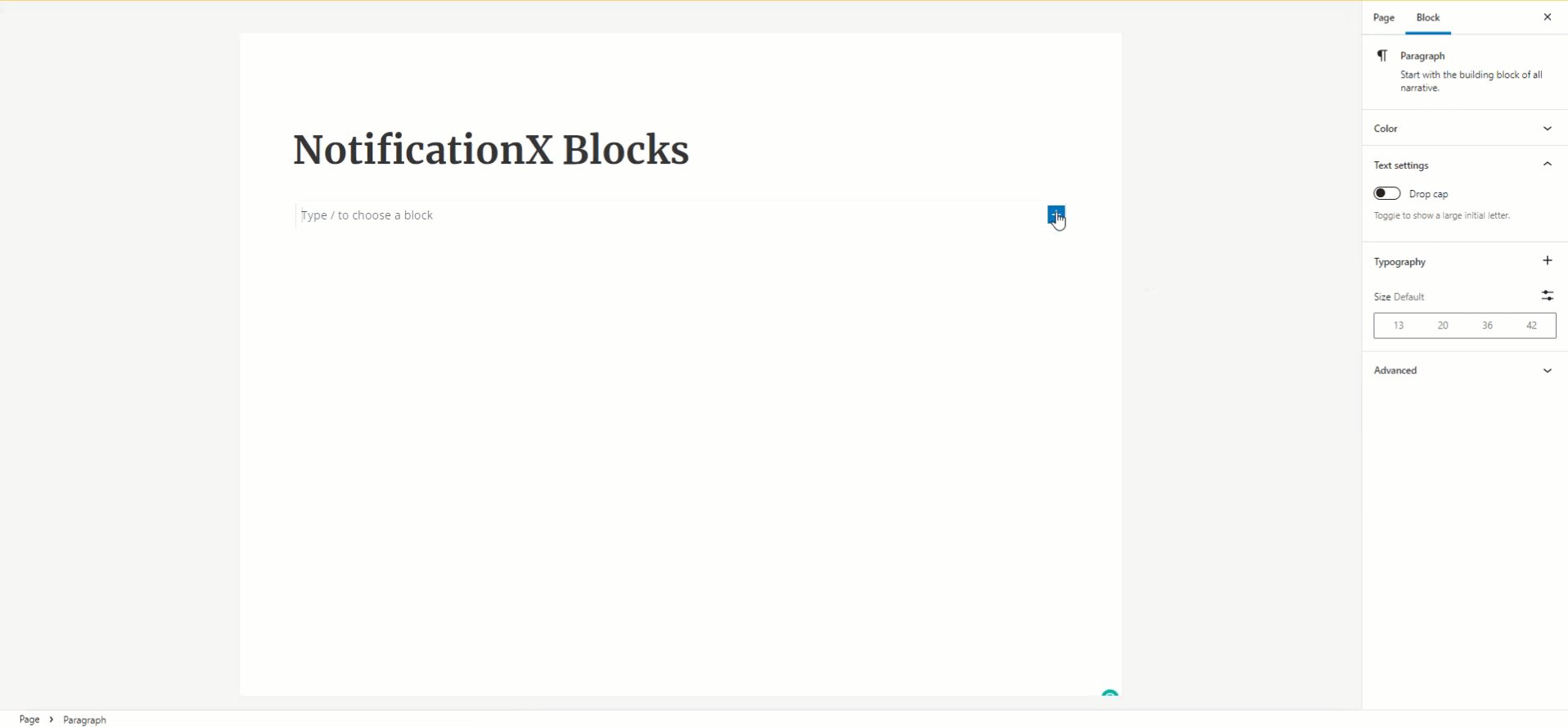
First, navigate to your Gutenberg Editor and click on the ‘+’ sign to search for NotificationX Inline Notification block.

Step 2: Configure NotificationX Inline Notification Notification #
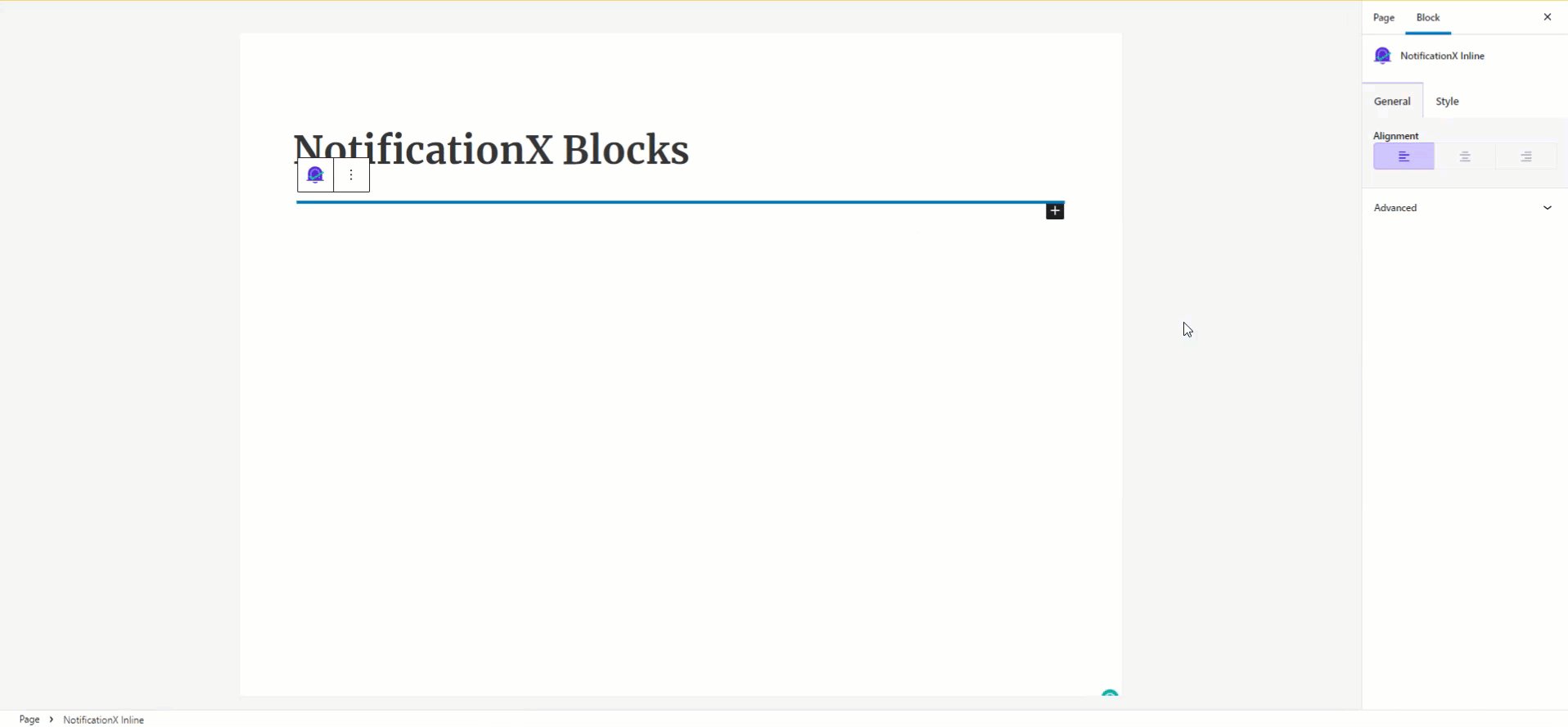
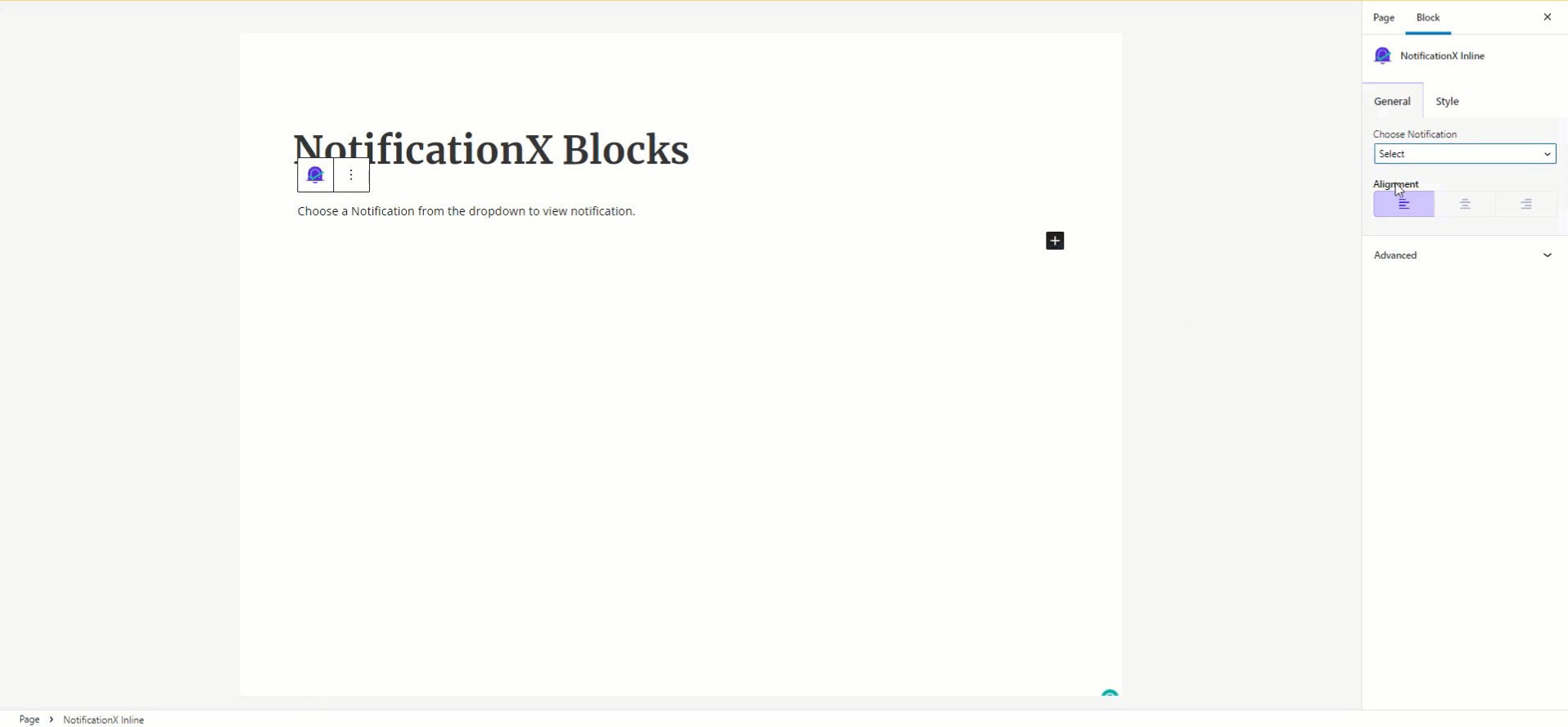
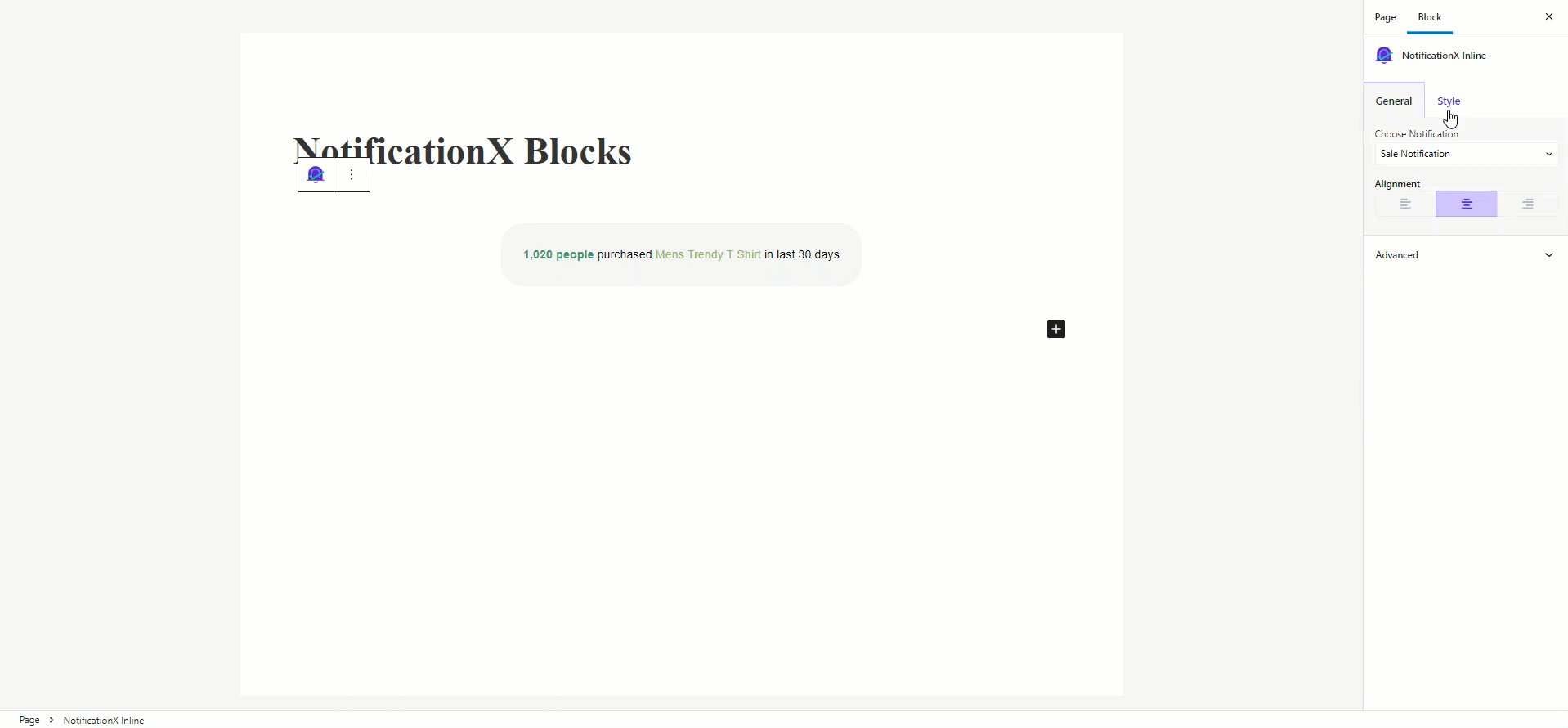
Afterward, click on the NotificationX Inline Notification block and place it in your preferred place in Gutenberg Editor. Now from NotificationX Inline Notification ‘General’ tab choose which notification you want to showcase from ‘Choose Notification’.
It will then show the related type of notification alerts right away. Also, you can change the alignment of your Inline Notification notification then as per your preference.

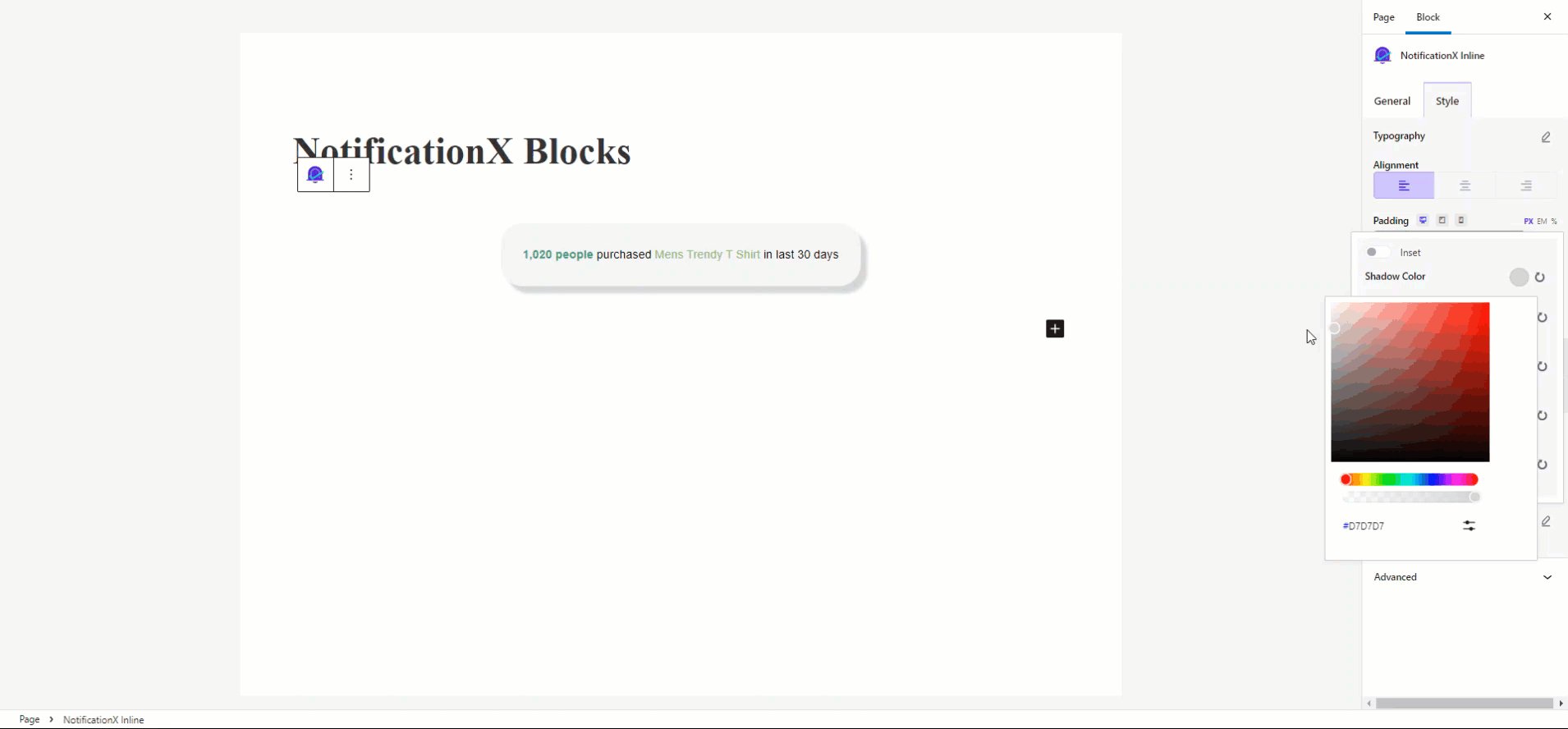
Step 3: Style Your Inline Notification #
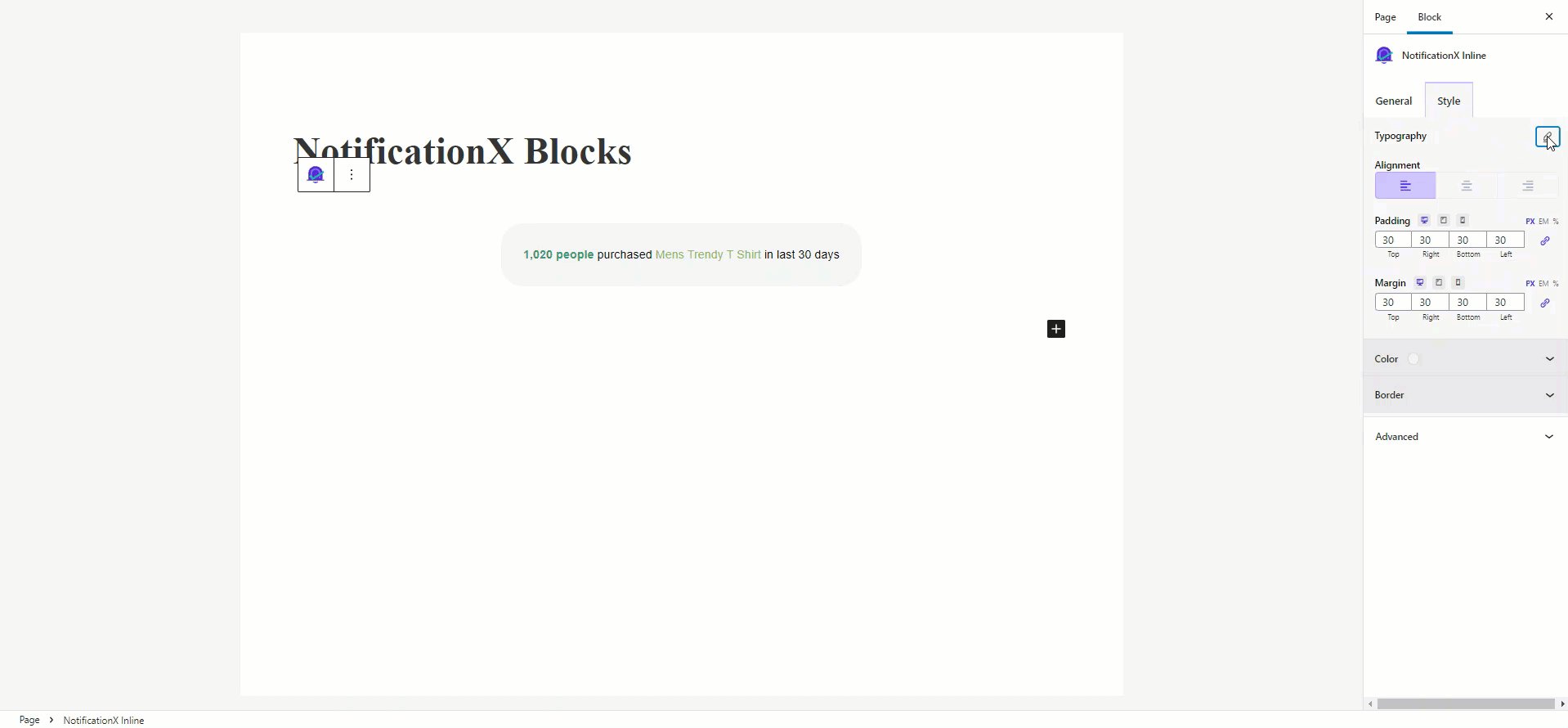
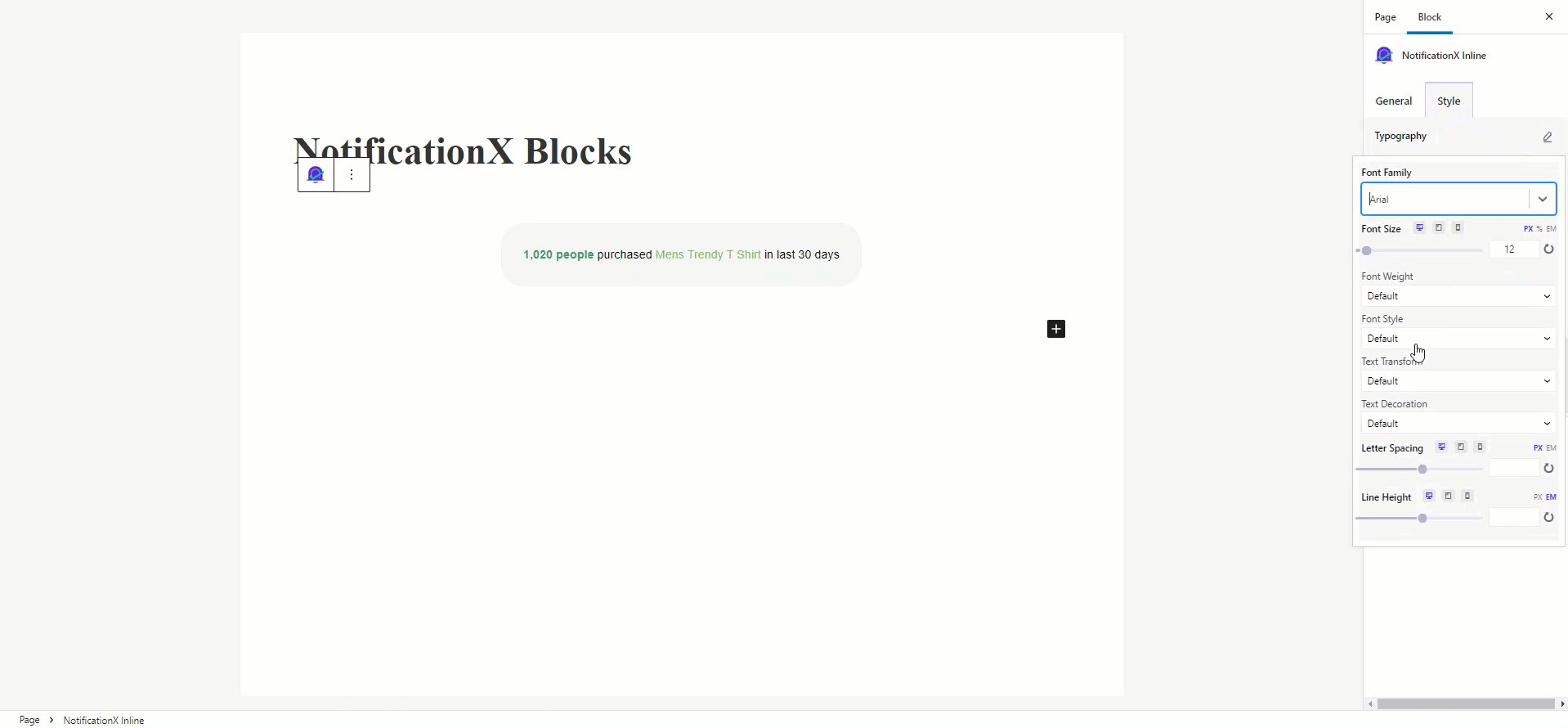
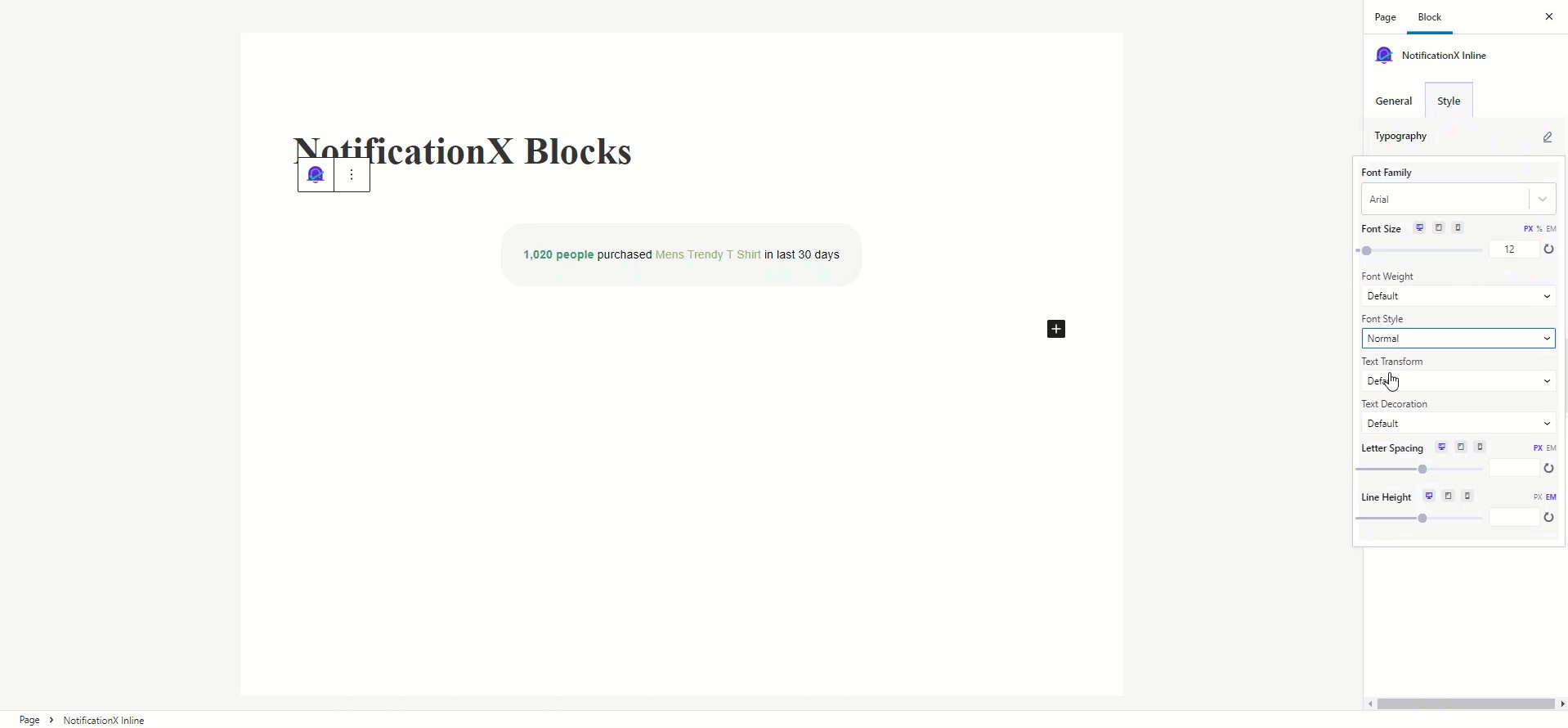
From the ‘Style’ tab, you will get full freedom to change the ‘Typography’. Just click on the ‘Edit’ sign that is showcasing right after the ‘Typography’.
Now make the changes with font family, weight, size, weight, style, space, and others to fit with your site design.

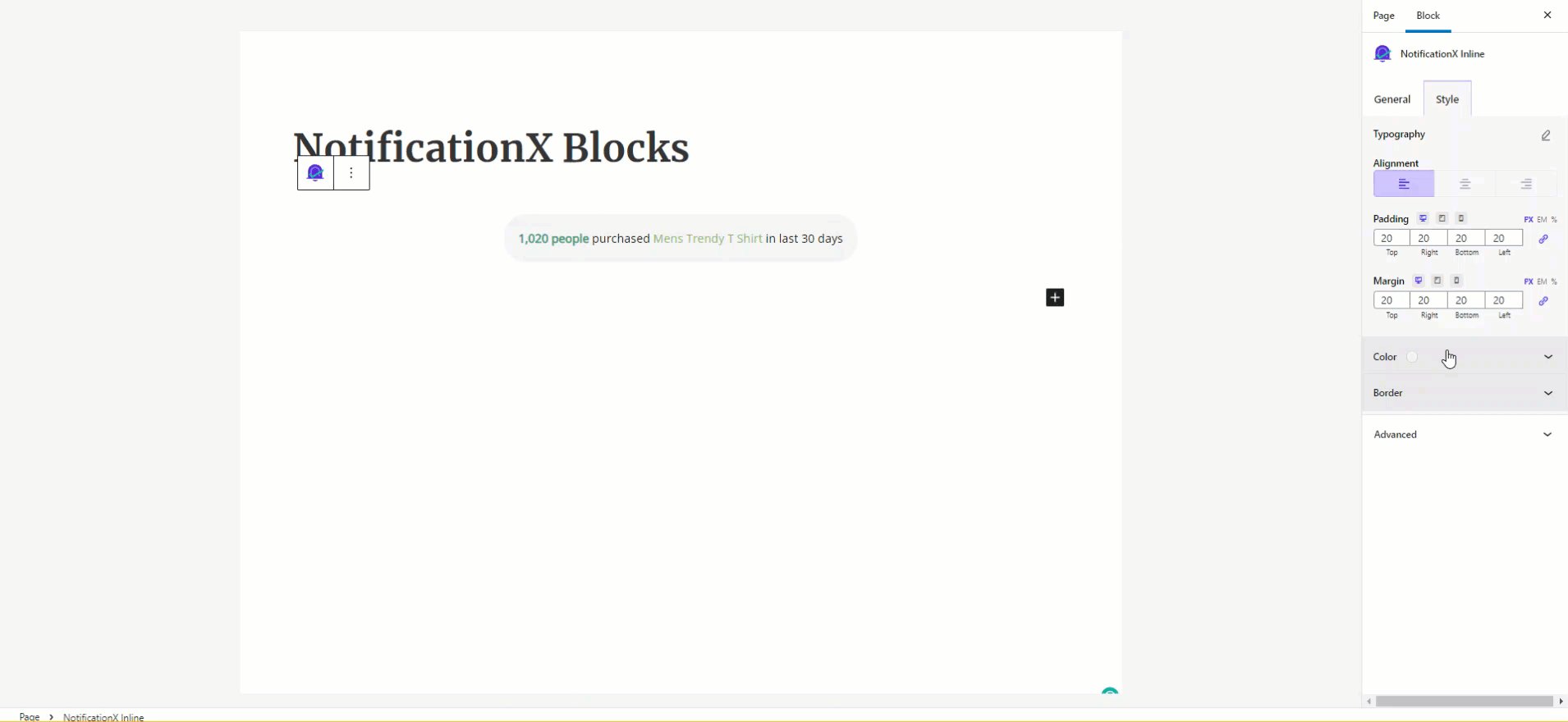
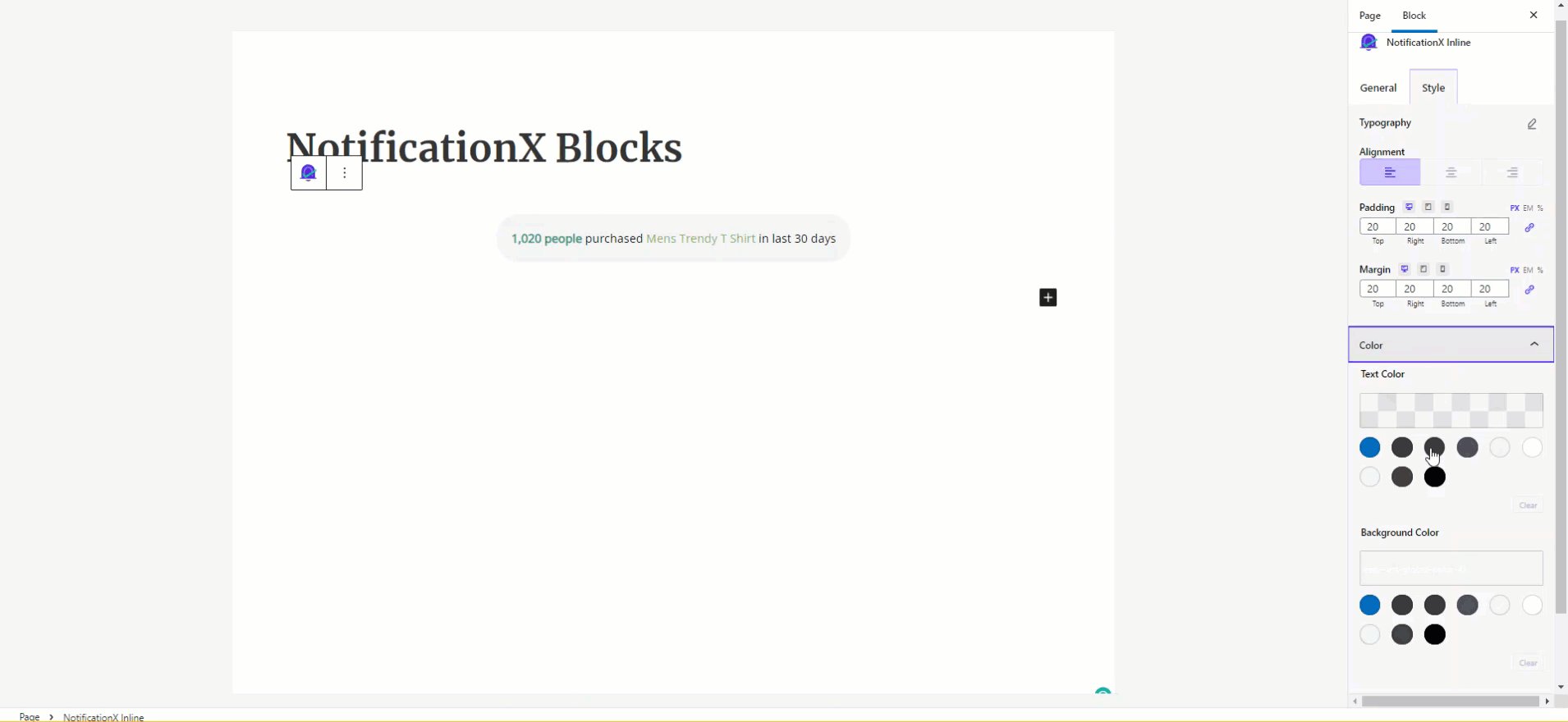
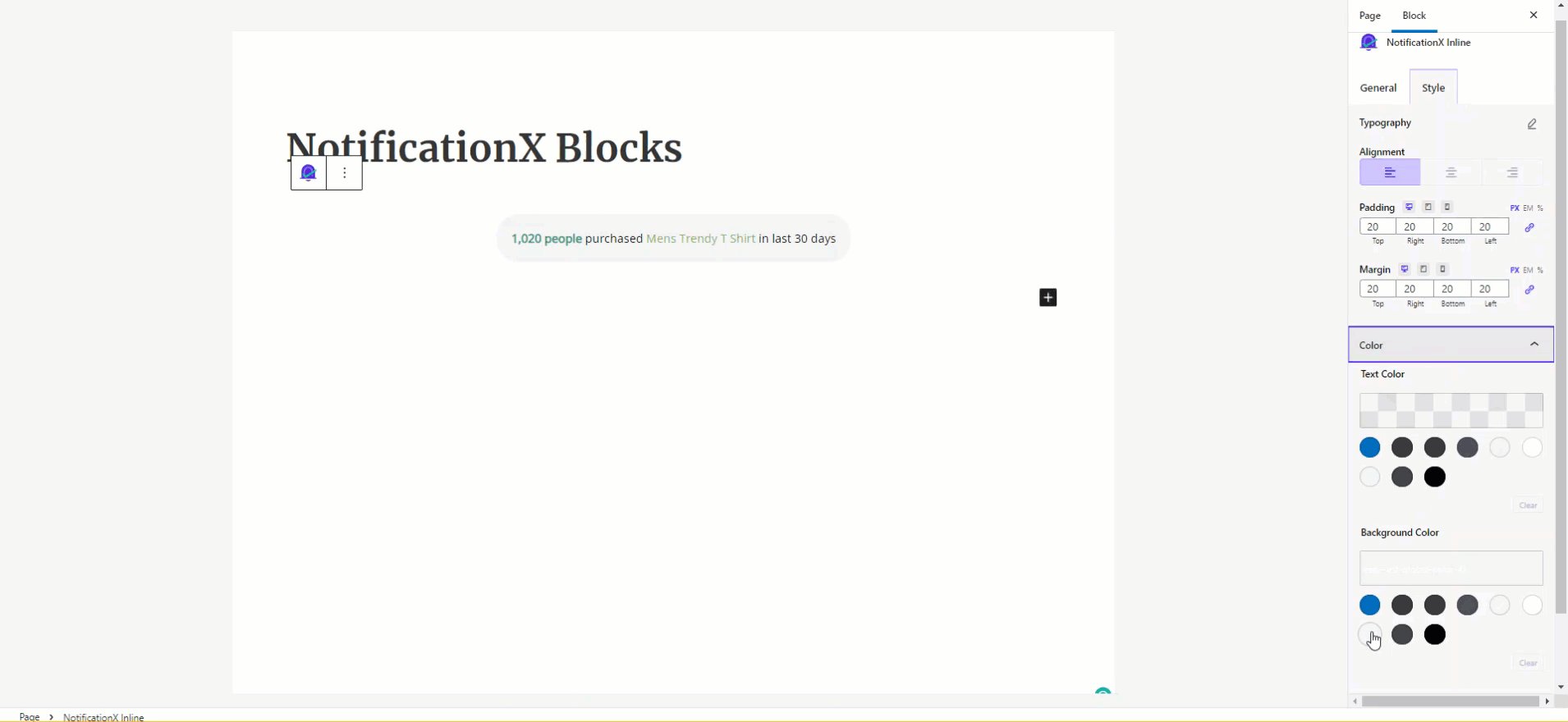
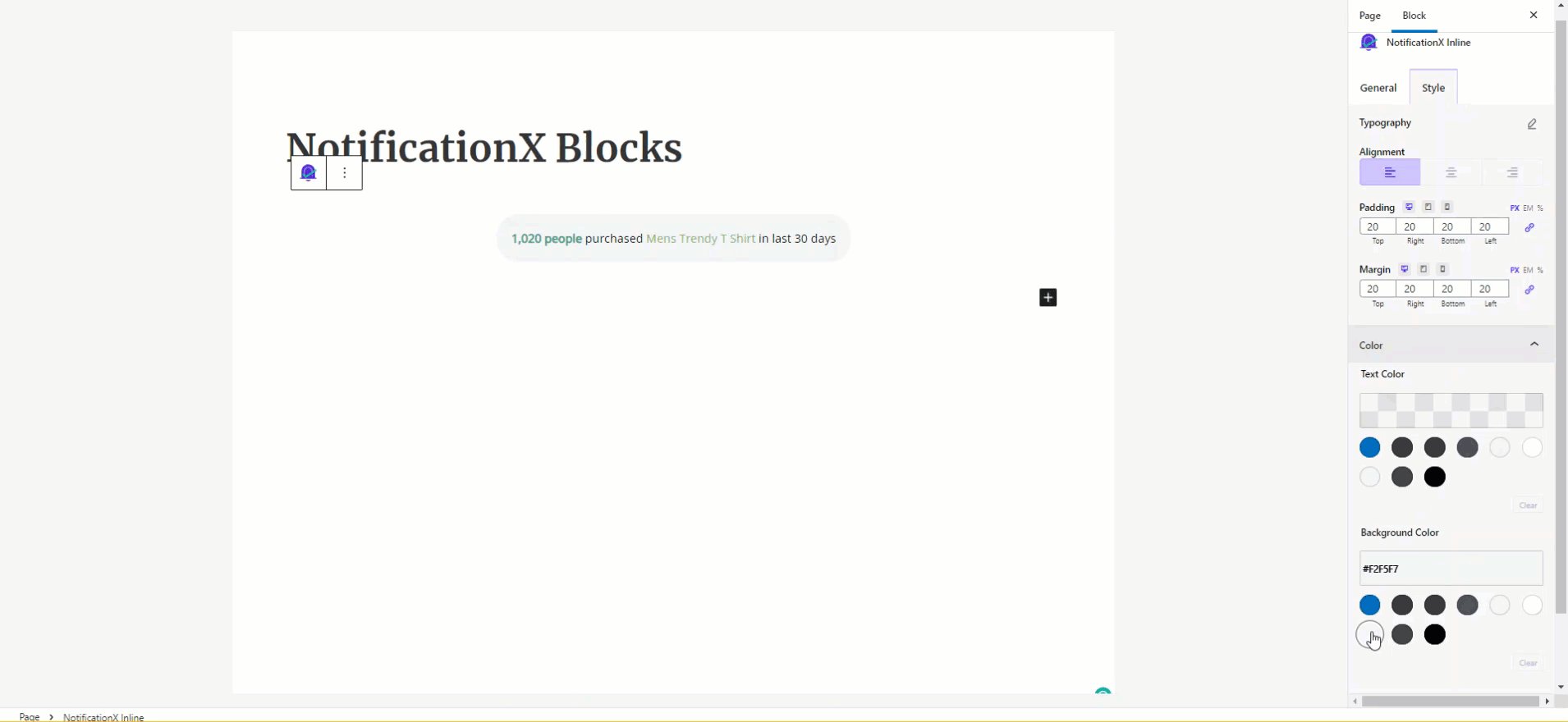
Moreover, you can change the typography alignment, margin, and padding as well. From ‘Color’, you can change the text and background color to make your Inline Notification template outlook as you desired.

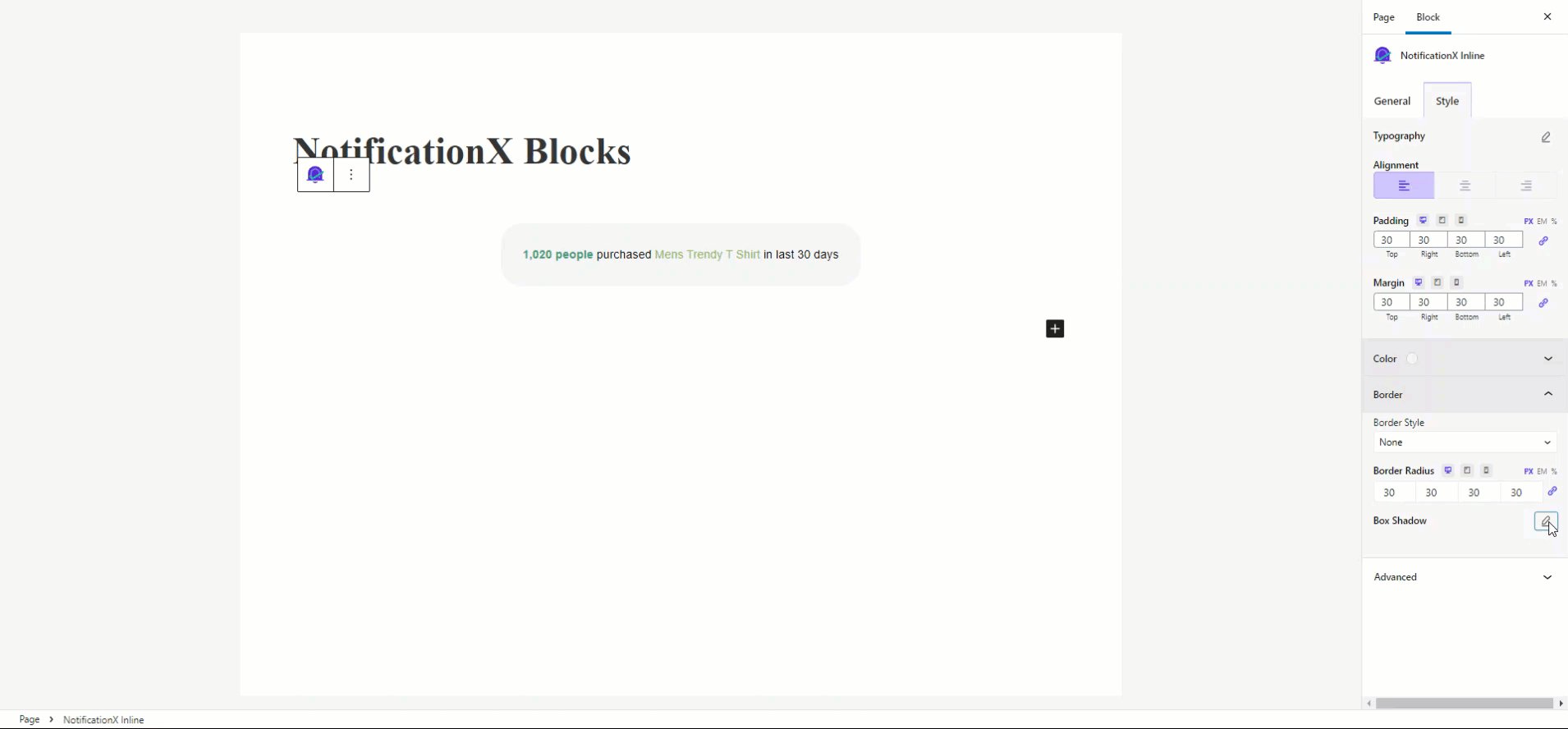
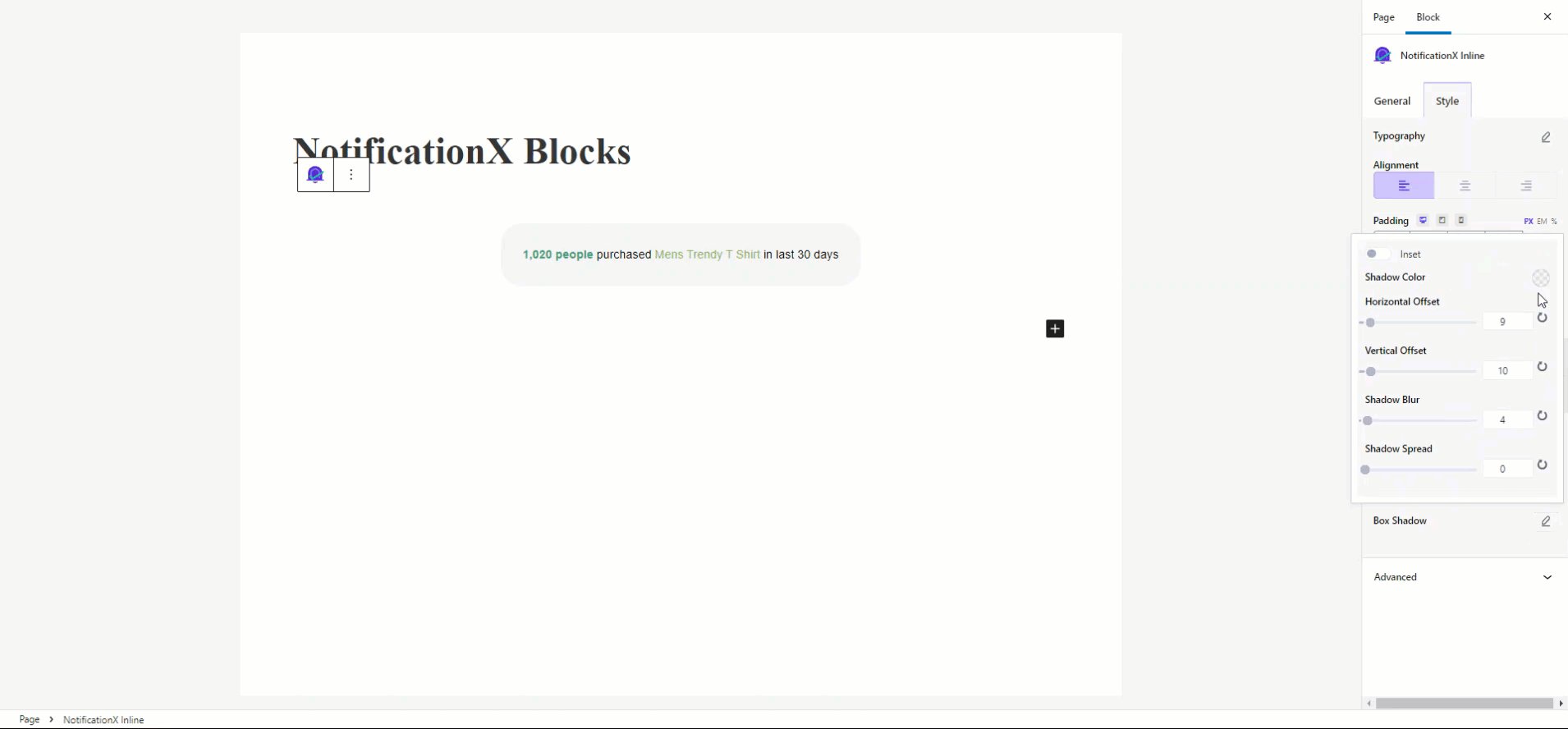
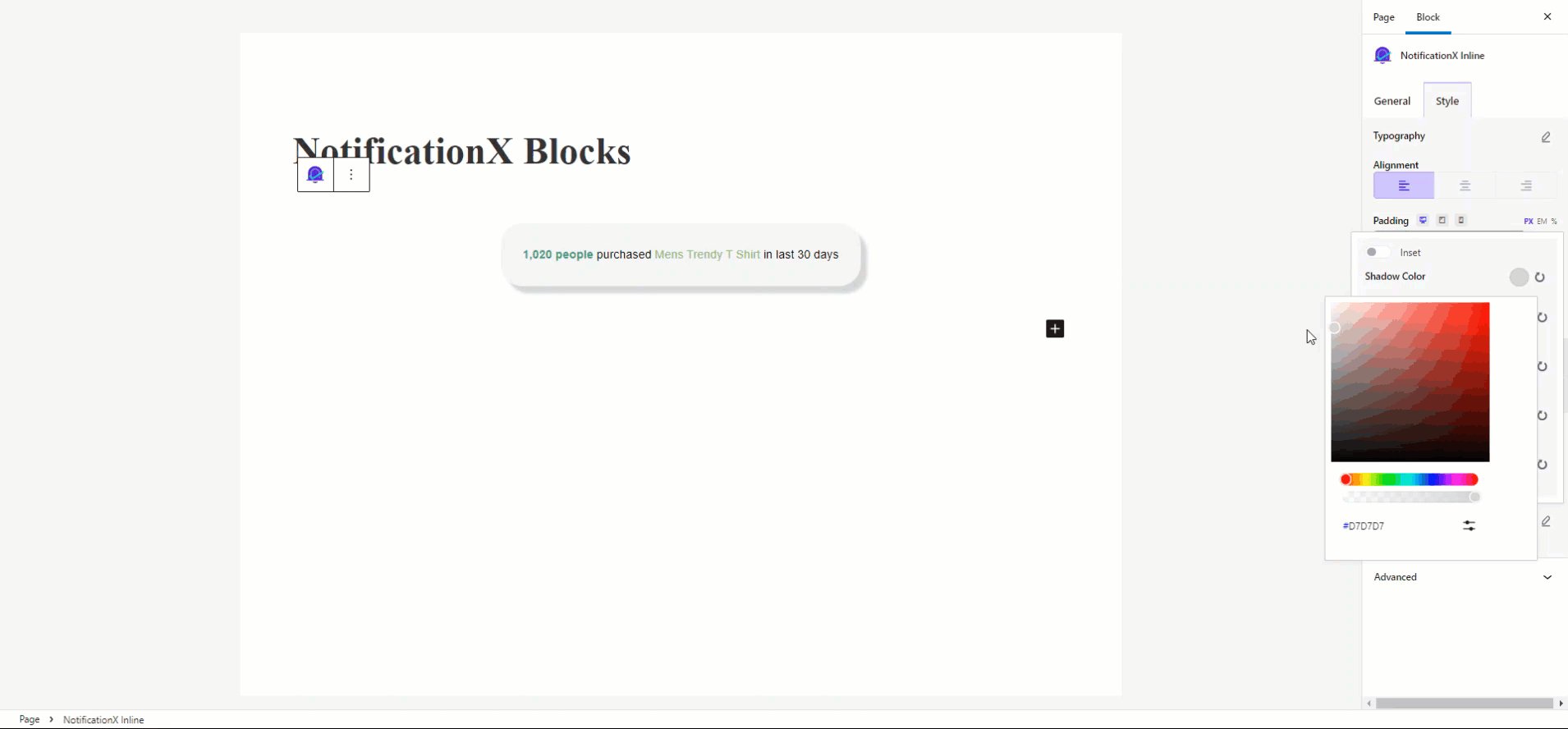
Besides, from ‘Border’, choose your NotificationX Inline Notification border style and radius according to your need.

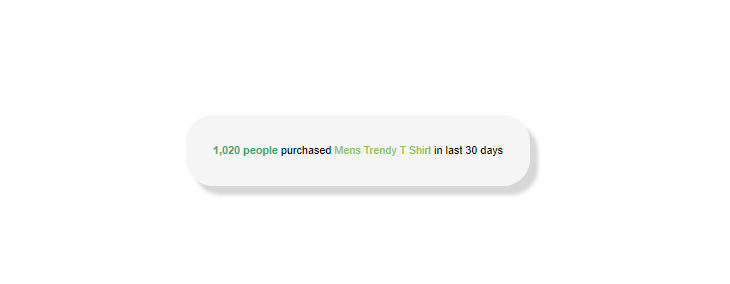
Final Outcome #
By following these mentioned steps and a bit more modifying, this is how you can showcase NotificationX Inline Notification in Gutenberg using NotificationX.

That’s it! This is how easily you can configure and display beautifully your NotificationX Inline Notification in Gutenberg.
Getting Stuck? If you face any issues, you can contact our Support Team.







