NotificationX gives you the opportunity to display the ‘WordPress Review’ popup notification alert on your WordPress website without any hassle. You can showcase the feedback left by customers on your WordPress theme or plugin and add much-needed credibility to your products.
To get a detailed guideline on how the Quick Builder feature works, you can check out this documentation.
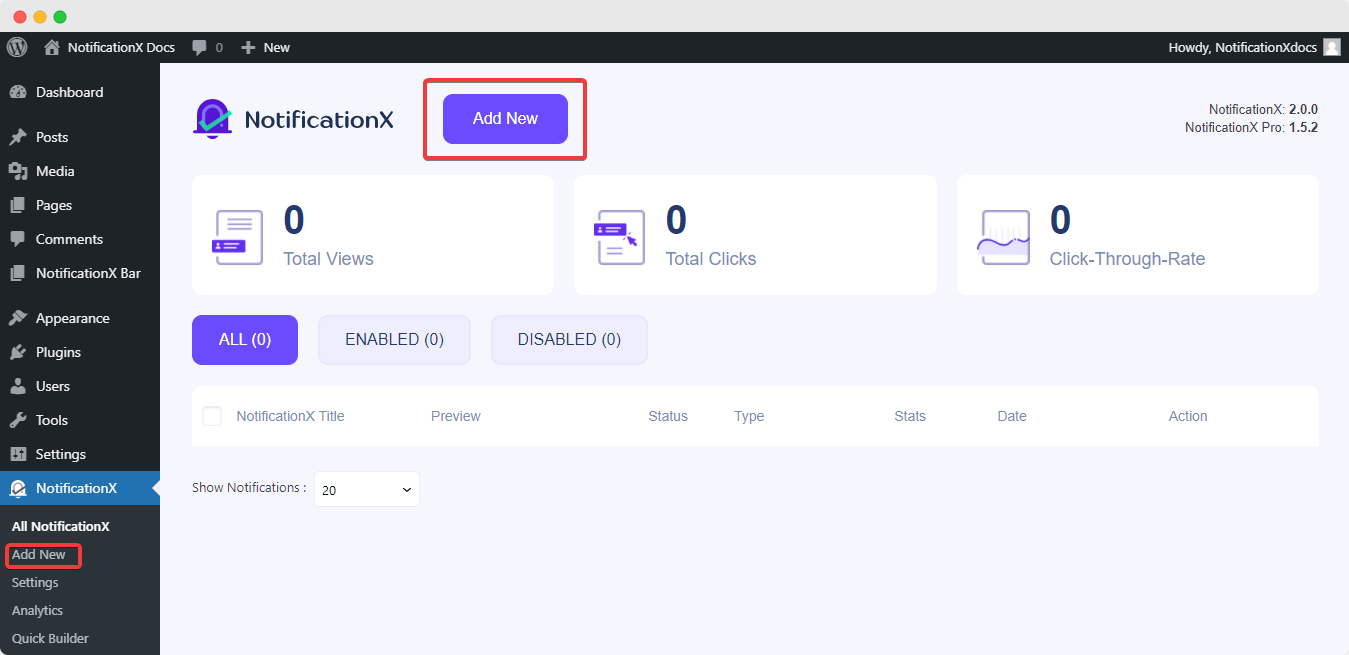
Step 1: Add New Notification #
Go to your WordPress dashboard and navigate to wp-admin -> NotificationX -> All NotificationX. Then right at the top, click on ‘Add New’. Or, simply go to the ‘Add New’ tab from the dashboard sidebar.

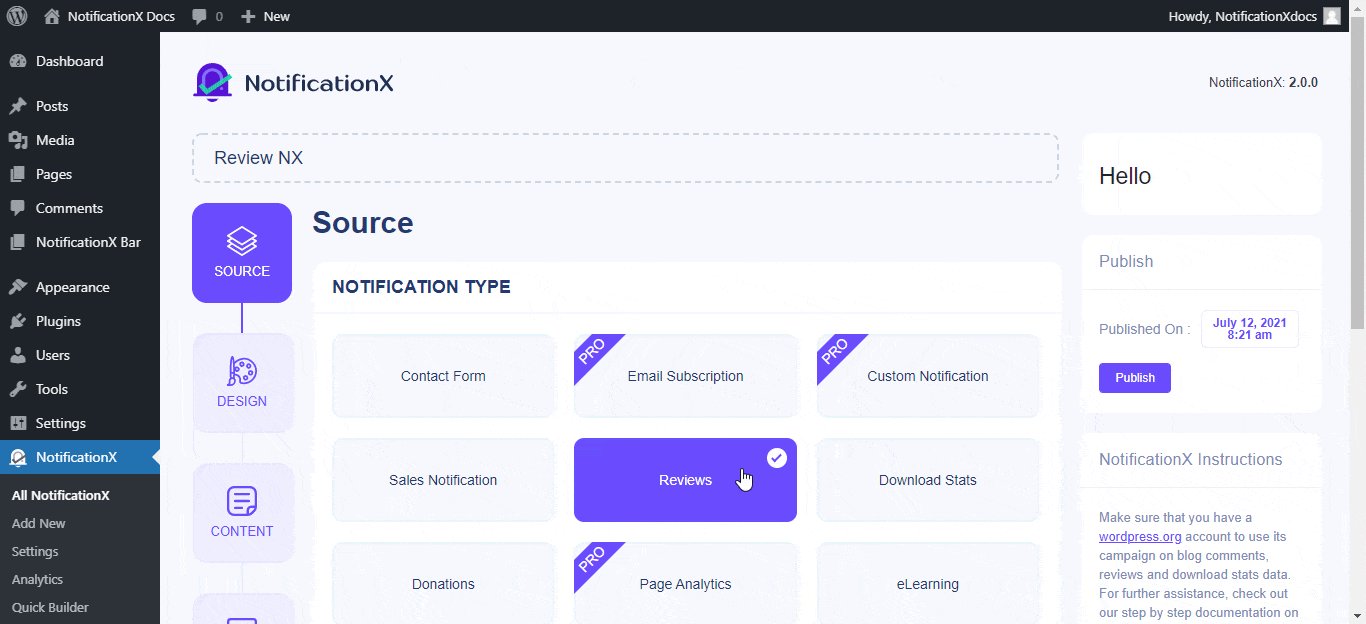
Step 2: Pick A Source #
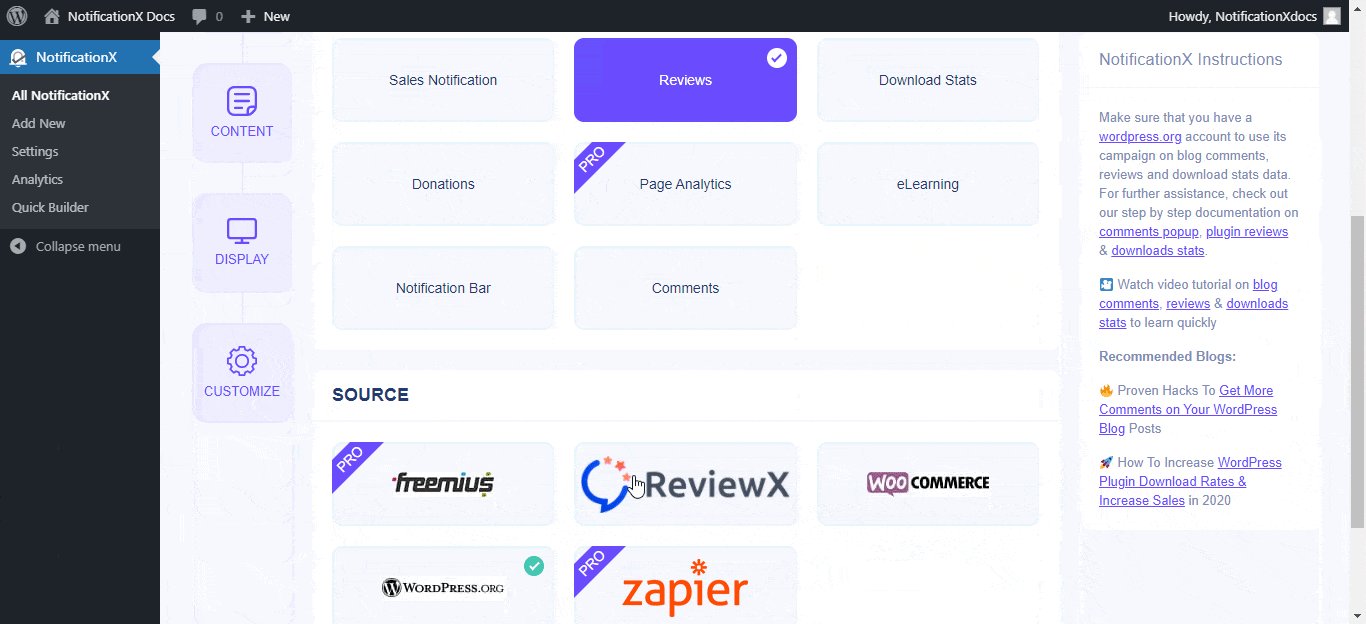
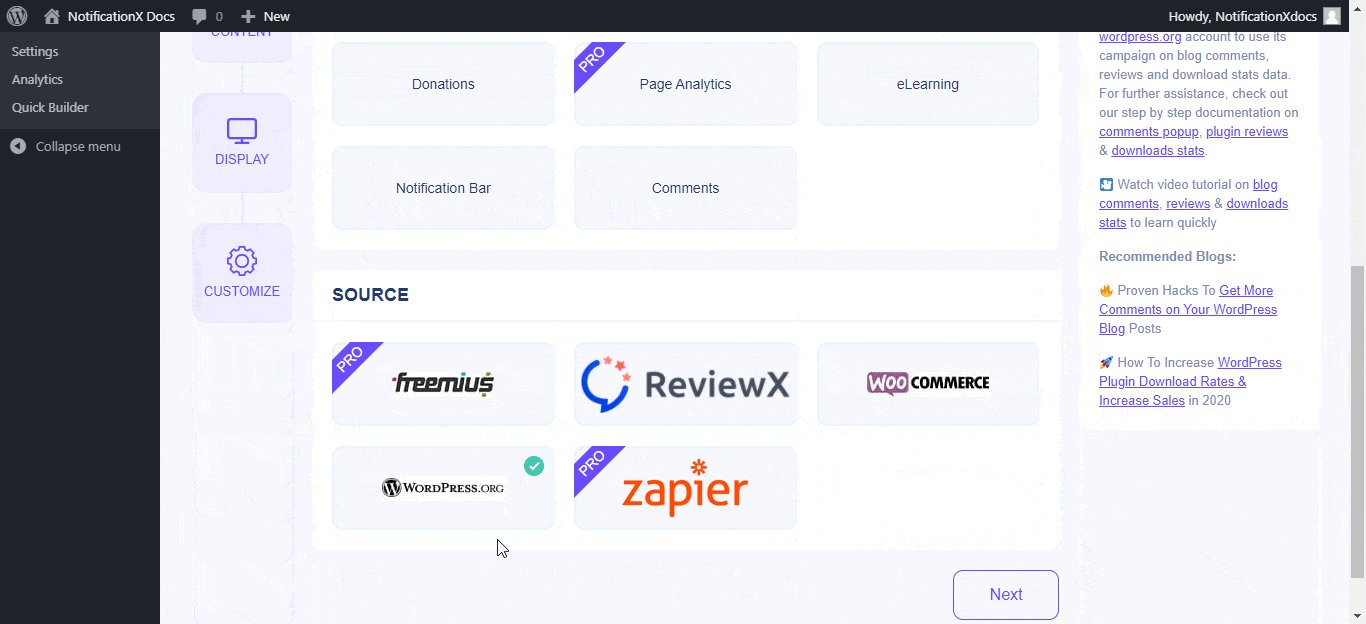
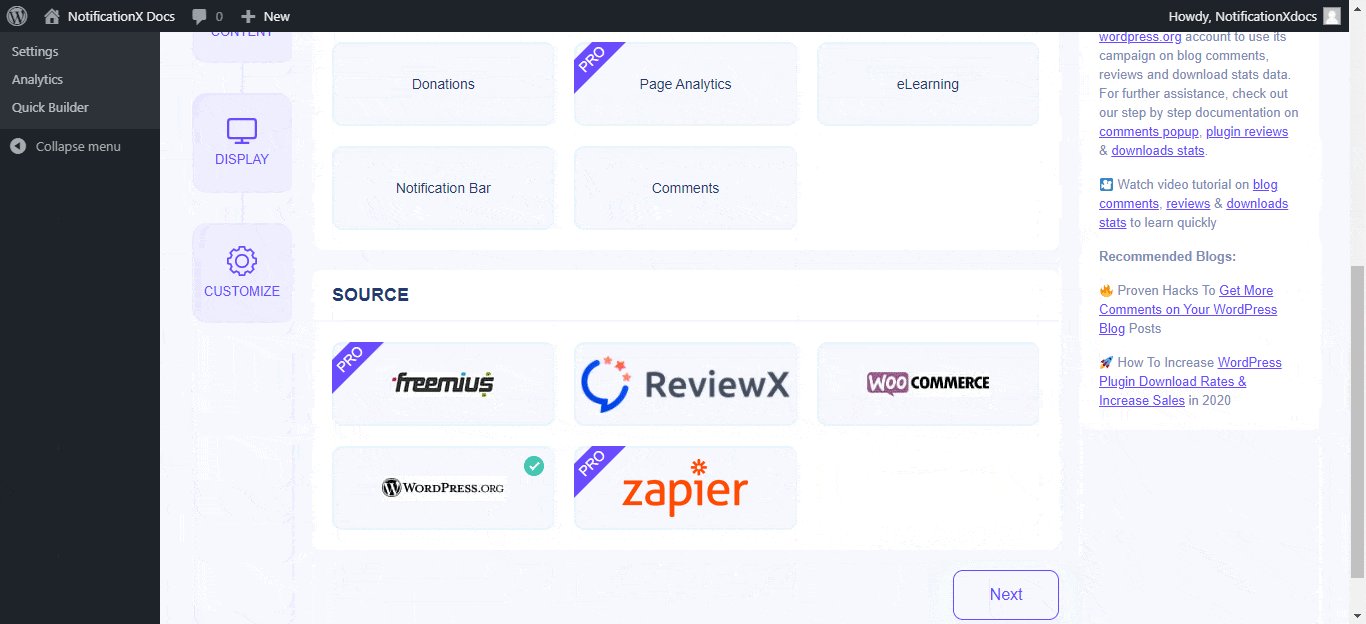
After you are done with step 1, you will be redirected to the ‘Source’ tab page of your NotificationX. You can give the notification alert a custom title such as ‘WordPress Review Popup’. Use the drop-down menu to select ‘Review‘ as your Notification type and pick the source type of your choice. If you have NotificationX Pro, you can display the ‘Reviews’ left by your customers on your Freemius or Zapier platforms as well. Afterward, click on the ‘Next‘ button to continue.

Step 3: Choose a Design Theme #
From the ‘Design’ tab, you can choose a ‘theme‘ for your WordPress review popup alert and this will be the layout of the ‘Review’ notification that will be displayed on your website. You can also customize the chosen theme by enabling ‘Advanced Designs’.

From this section, you will be able to easily add styling to your design, image appearance, and typography. You can add background or text color for the notification popup. You can also add a border and add styling to it. Review popup consists of three rows. From the ‘Typography‘ section, you can change the font size for each row as well.
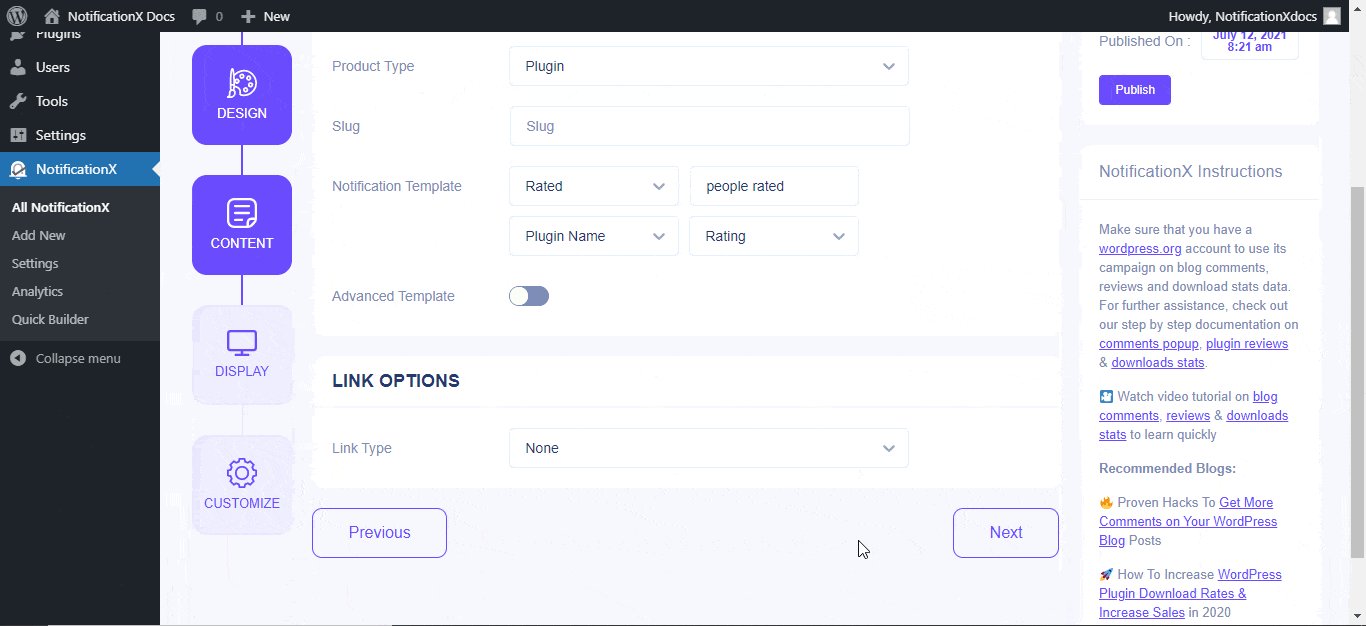
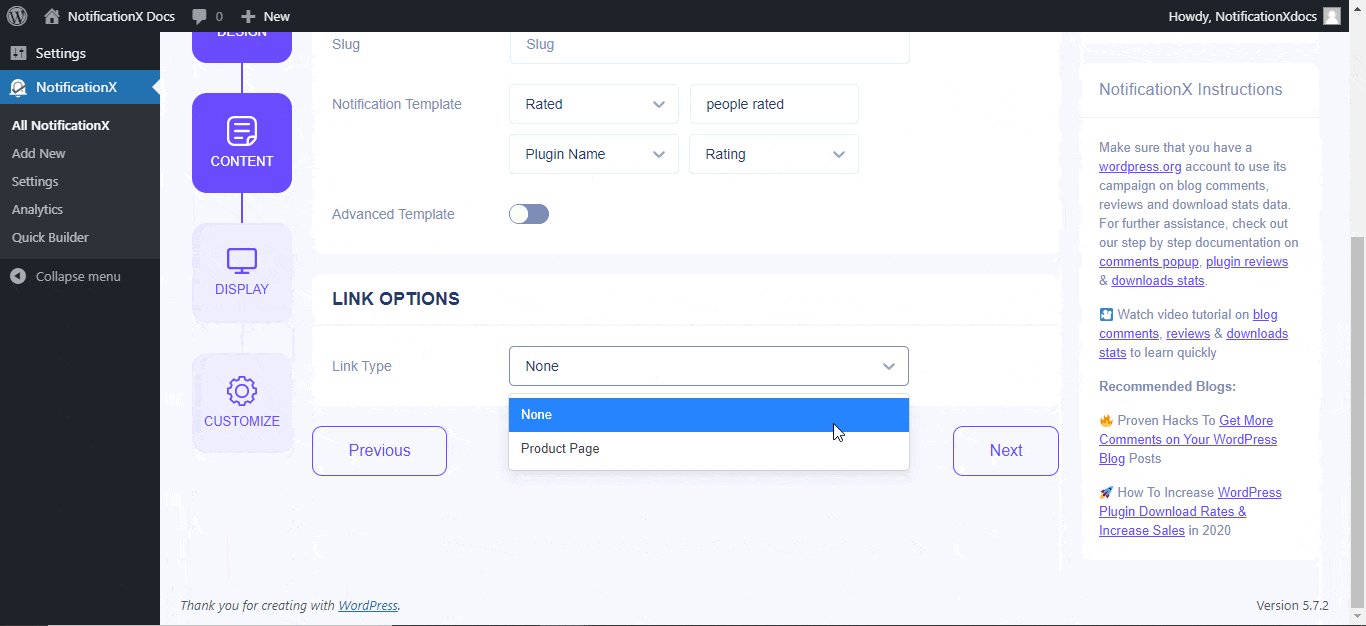
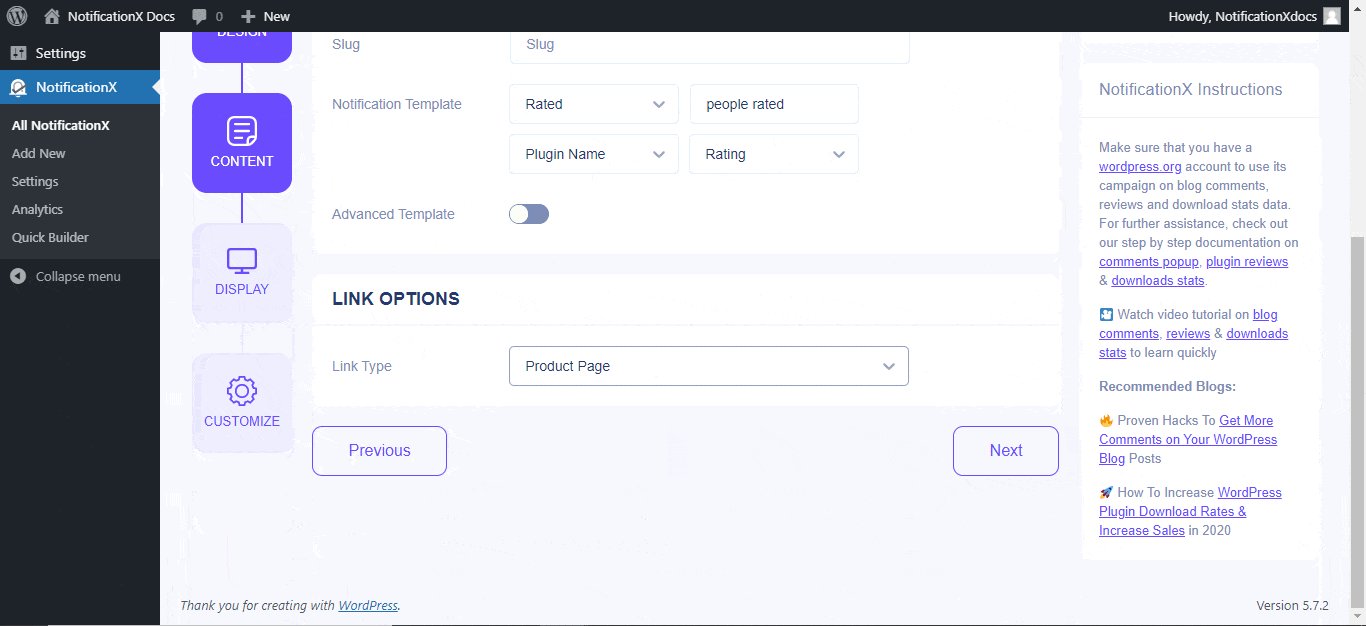
Step 4: Configure Template Content #
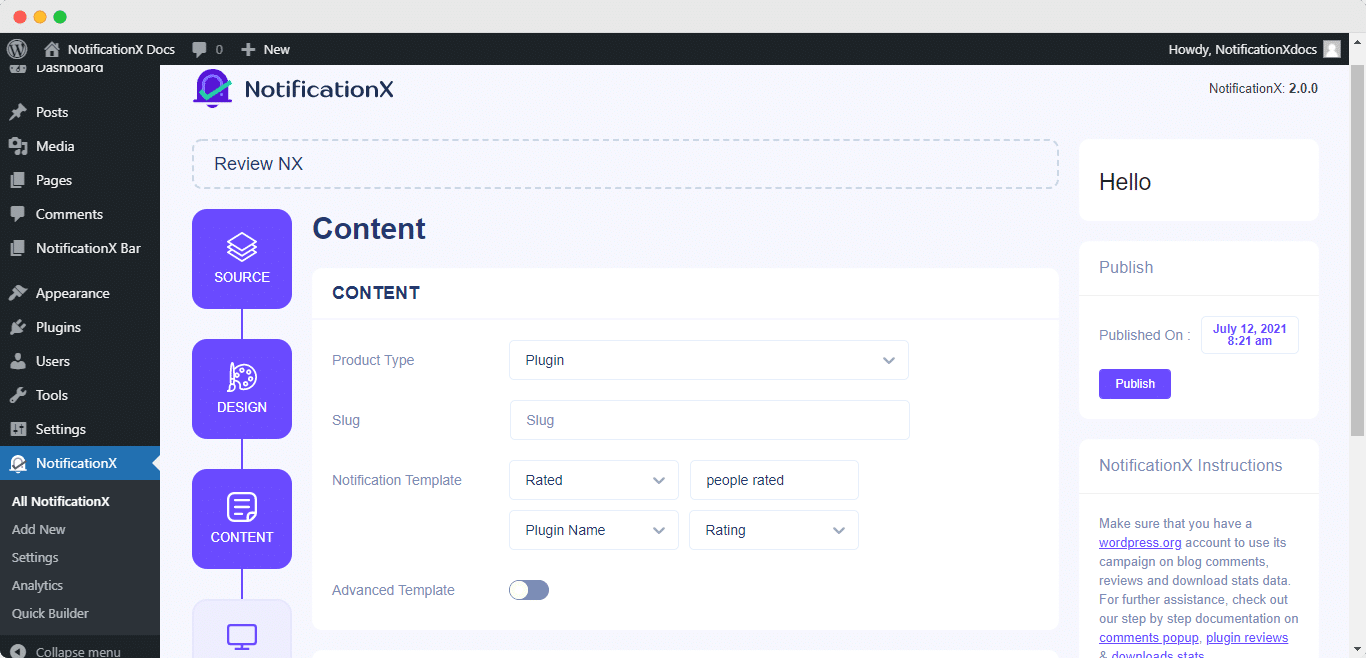
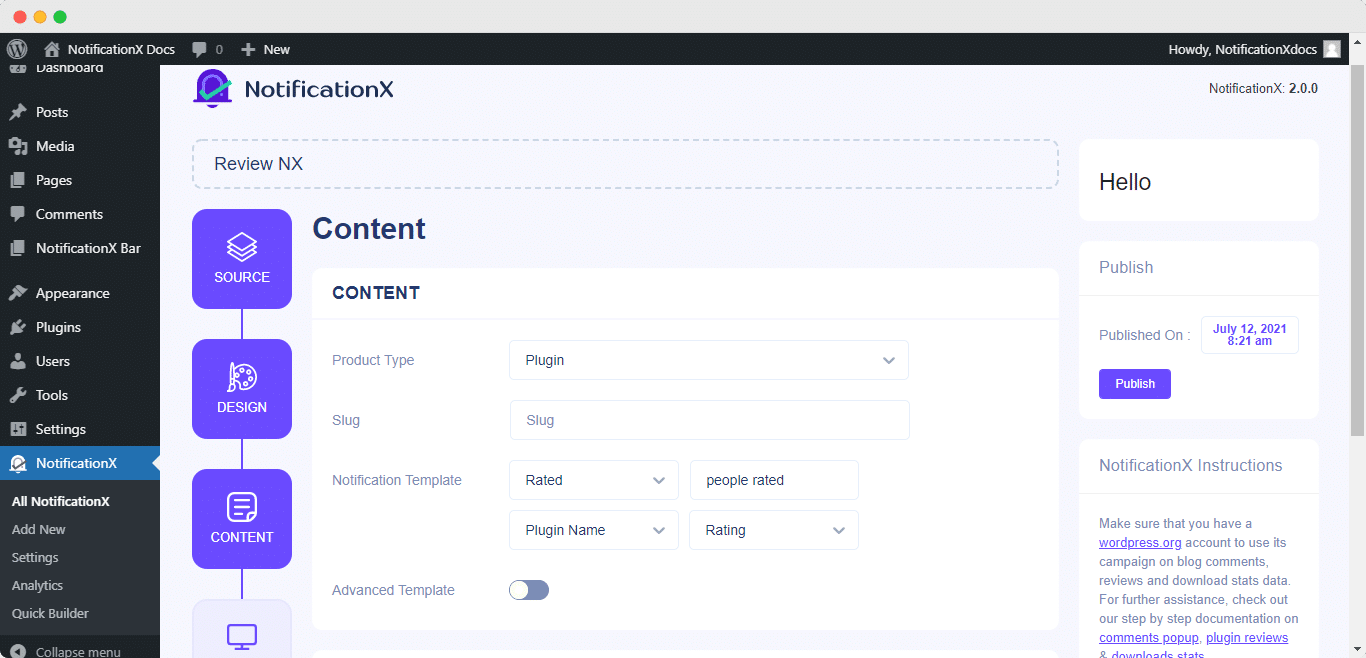
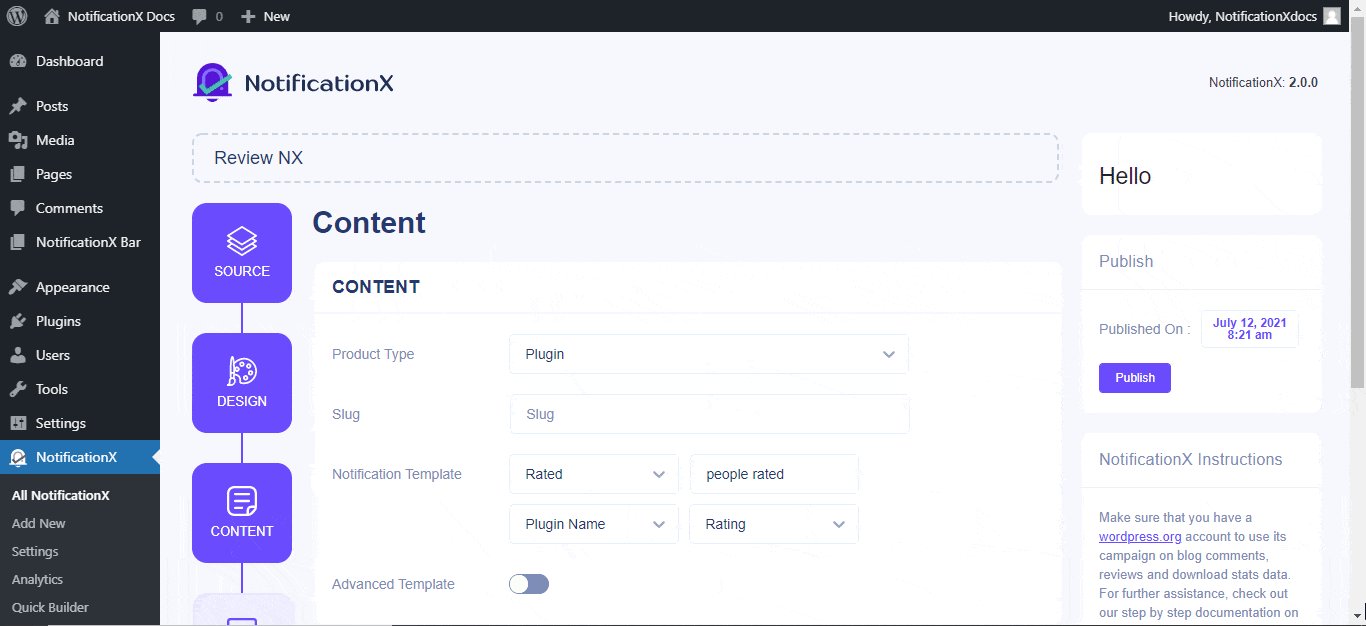
You will then be redirected to the ‘Content’ tab from where you can modify your notification template and add your preferred content text. Here, you have the freedom to choose a ‘Product Type’ from either theme or plugin. Then, you can add the slug of your product whose reviews you want to display. For instance, if the plugin URL is like this: ‘https://wordpress.org/plugins/sample-plugin/’ and then, the slug would be ‘sample-plugin’.

Besides, NotificationX offers a ‘Notification Template’ for your content. You can easily choose your preferred variables. These variables help to display the name of the users who have left reviews about your WordPress product on a certain day. You can also add your own text which will be showing up in the notification popup.

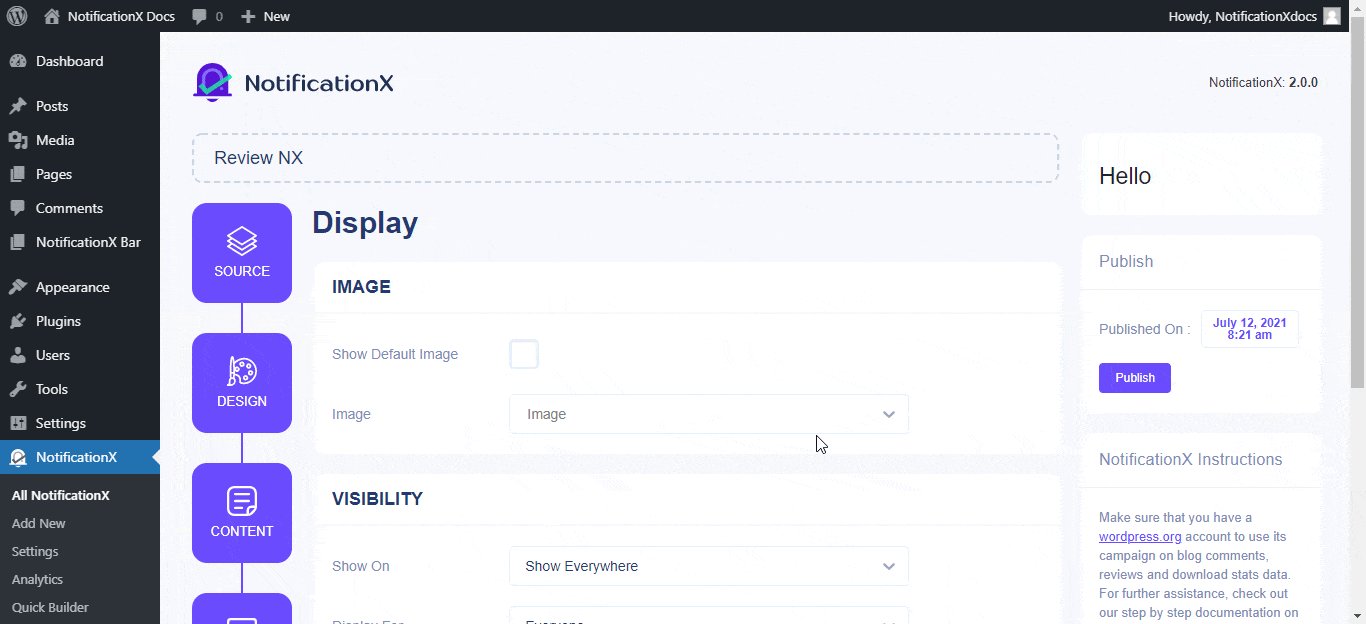
Step 5: Adjust Display Options #
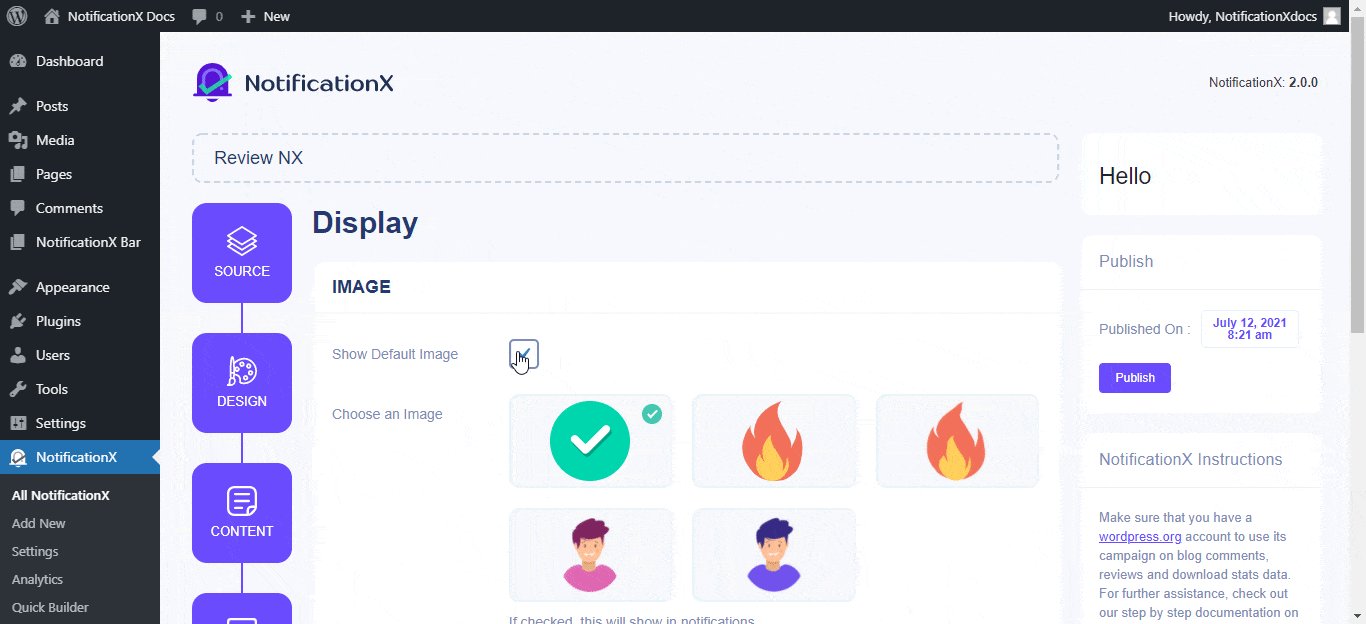
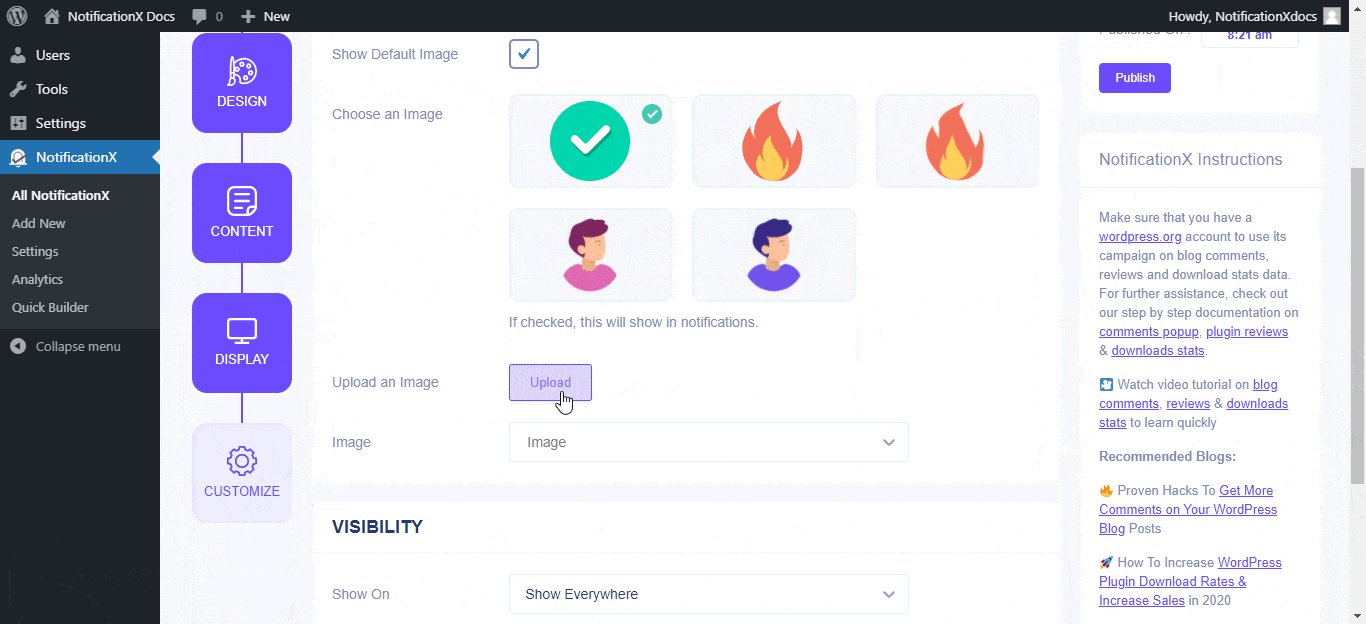
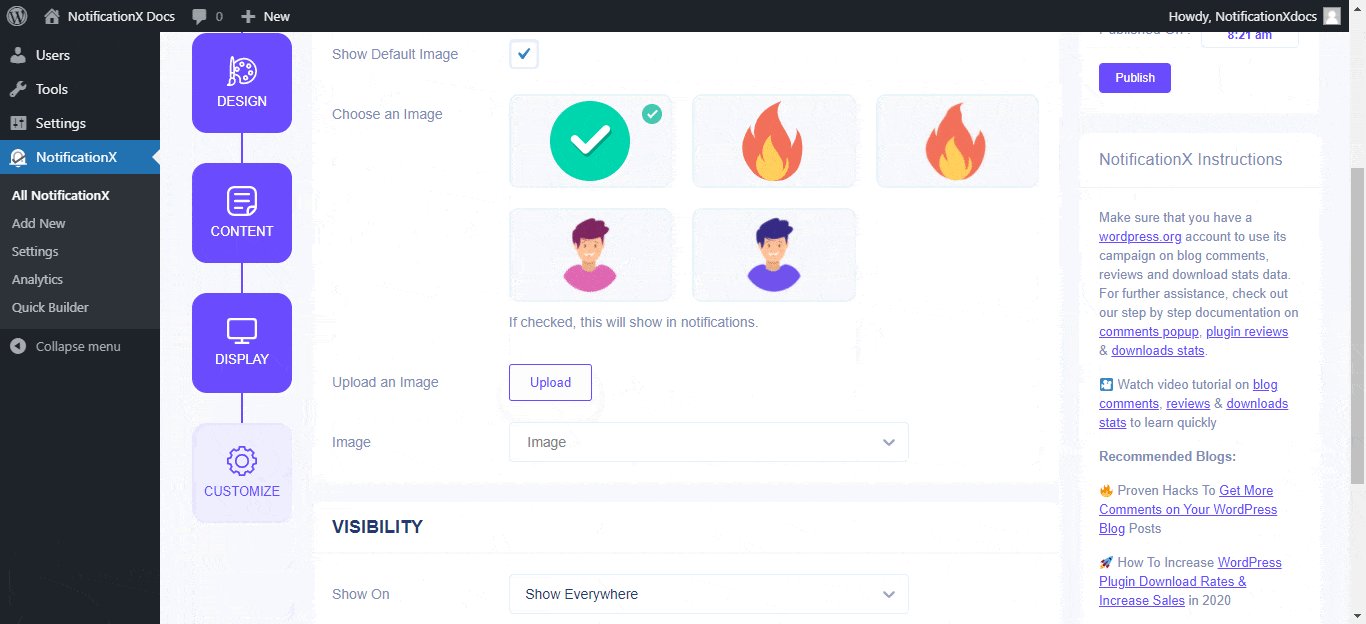
In the ‘Display’ tab, there are two available sections: Image & Visibility. From the ‘Image’ section, you can choose whether to display the default image provided by NotificationX or to use a featured image in the notification popup. If the users don’t have any ‘gravatar’ set in their profile, you can simply display the ‘Default’ image by clicking on the checkbox. If the users have avatars set, by checking the ‘Show Gravatar’ option, you will be able to view the ‘Avatar’ of the users who have made the Review.

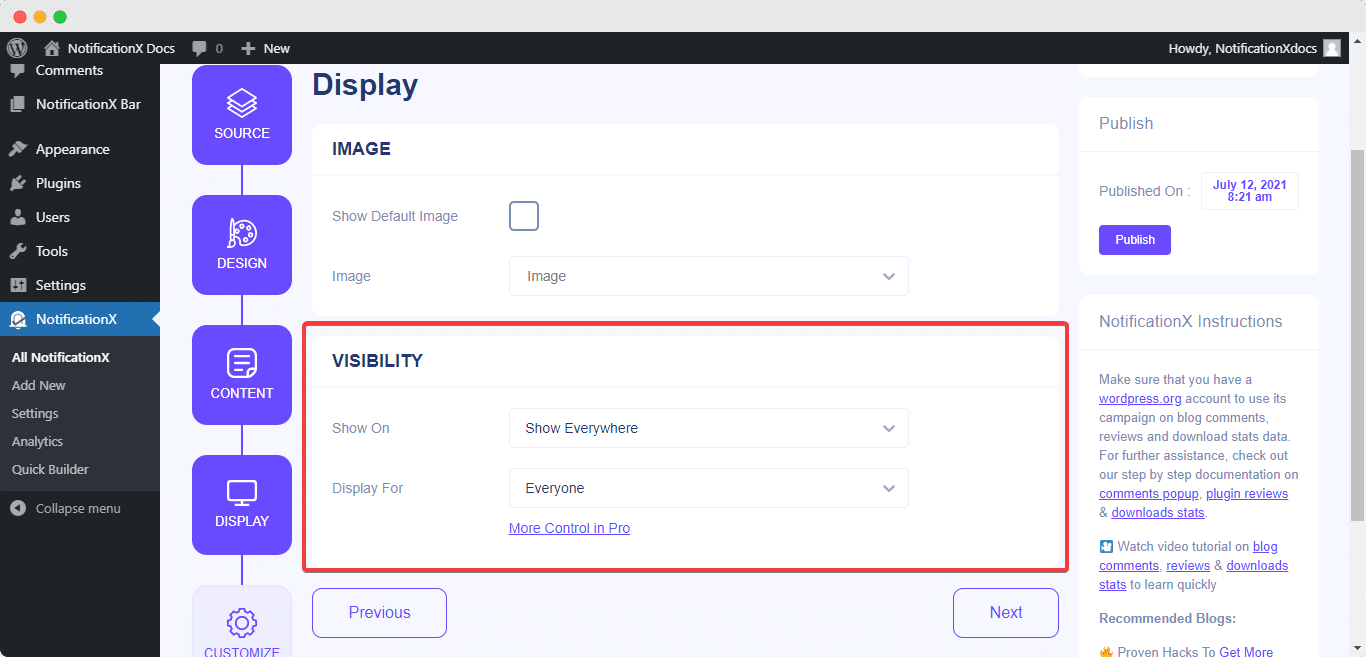
From the ‘Visibility’ section, you can set the web pages where you want to display the WordPress review popup. You also have the option to restrict the notification popup based on certain user roles: Always, Logged In & Logged Out.
By default, ‘Show On’ is set to ‘Show Everywhere’ as a result the Review notification will be displayed on every single page of your website. On the other hand, you can also specify the pages where you want to display or hide the ‘Review’ popup. After you click on the ‘Next’ button, you will be redirected to the ‘Customize’ tab.

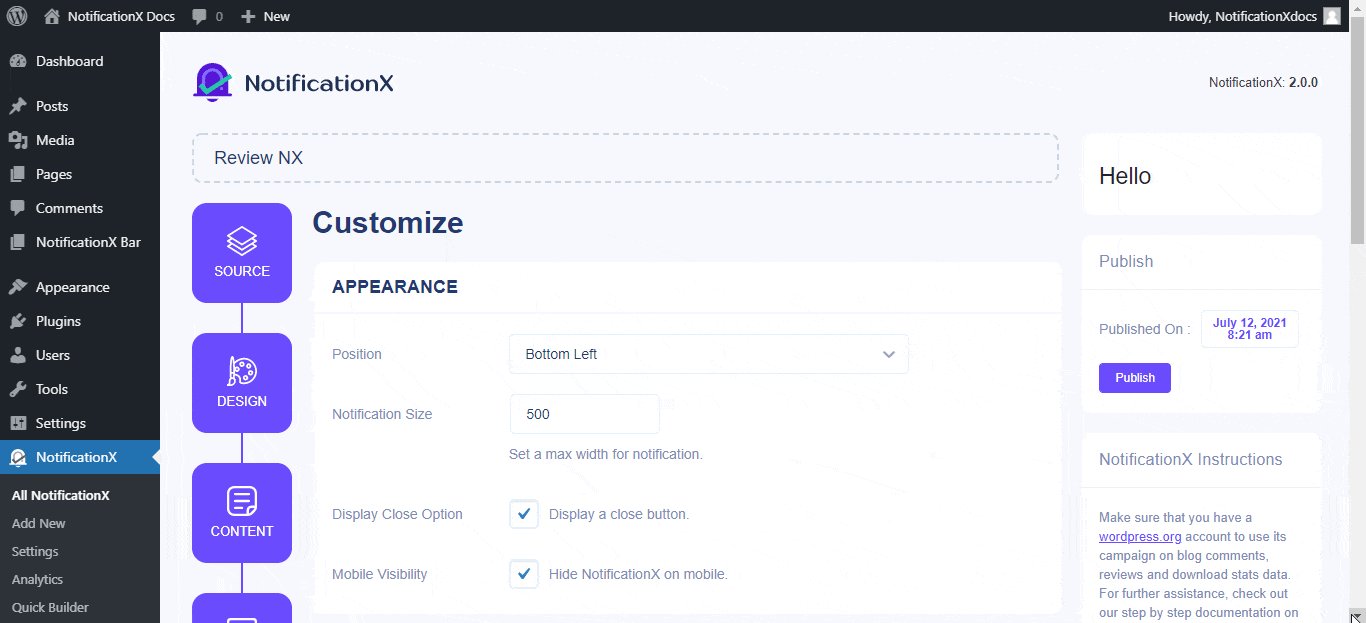
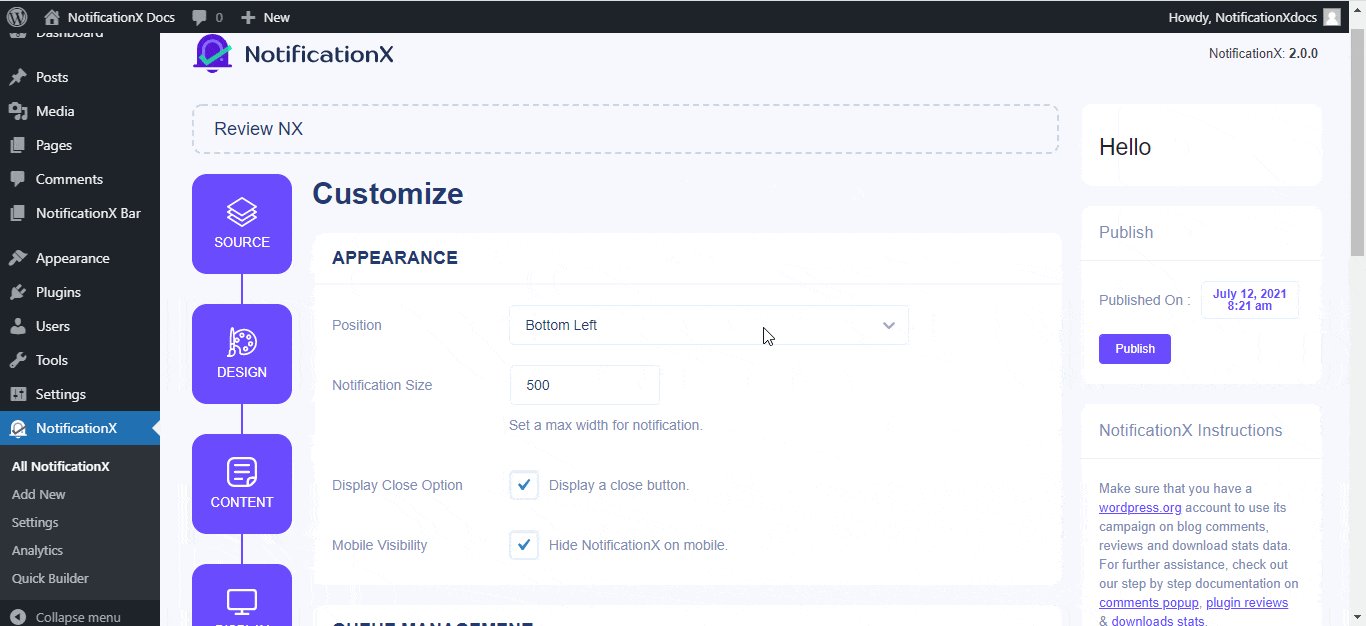
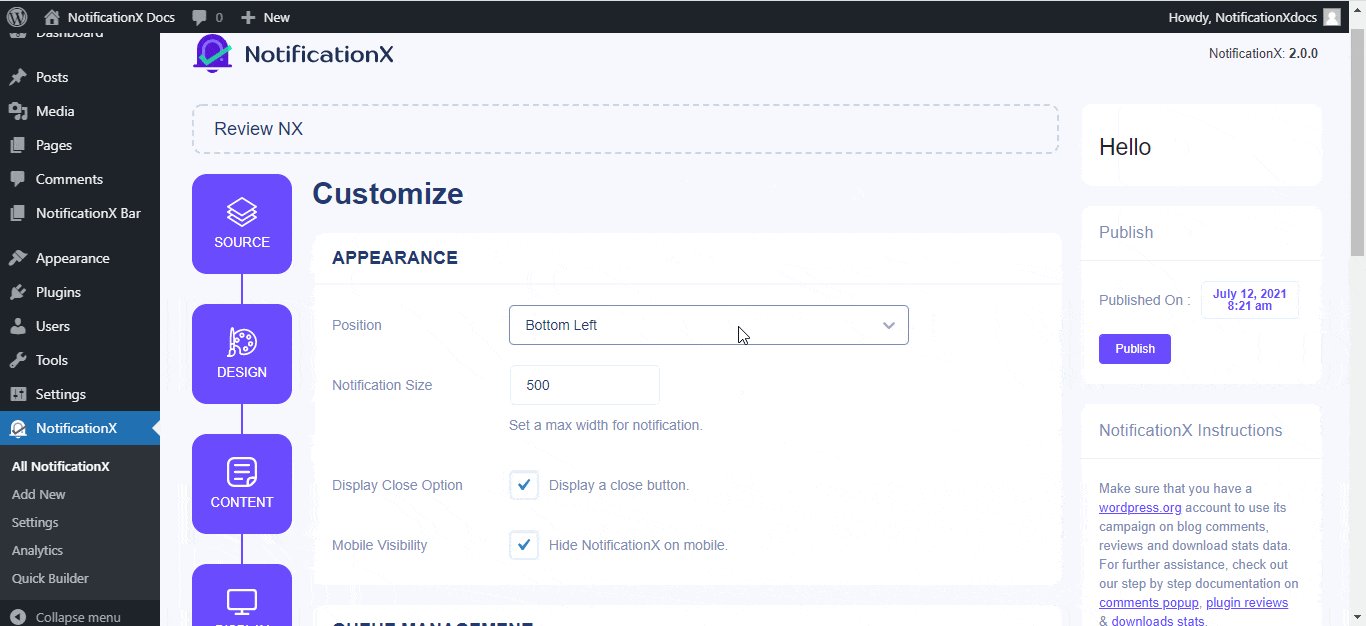
Step 6: Set Up Appearance #
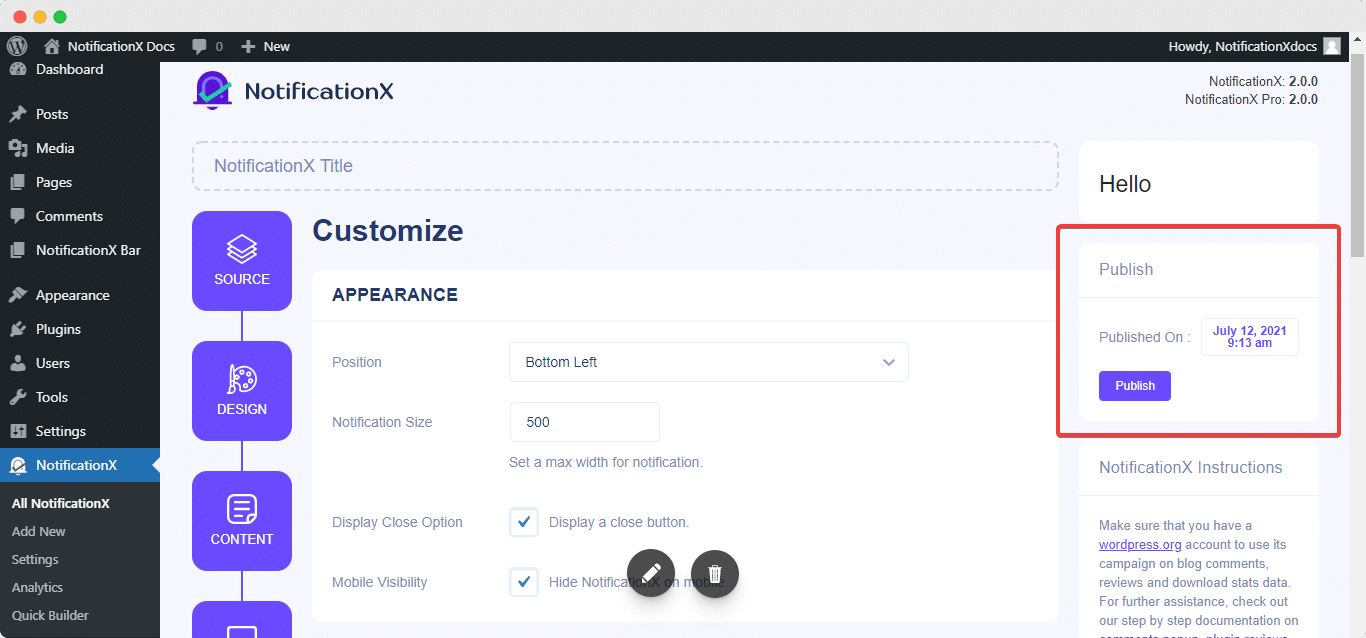
Under the ‘Customize’ tab, you will find three separate sections: Appearance, Timing & Behavior.

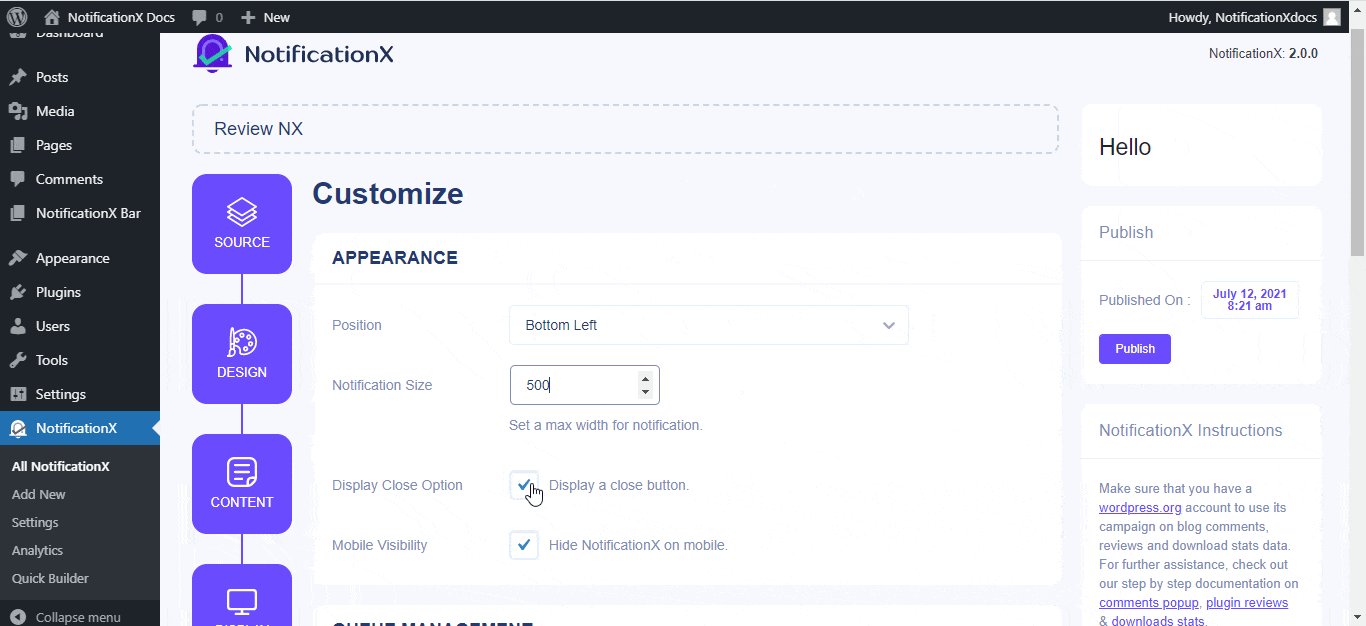
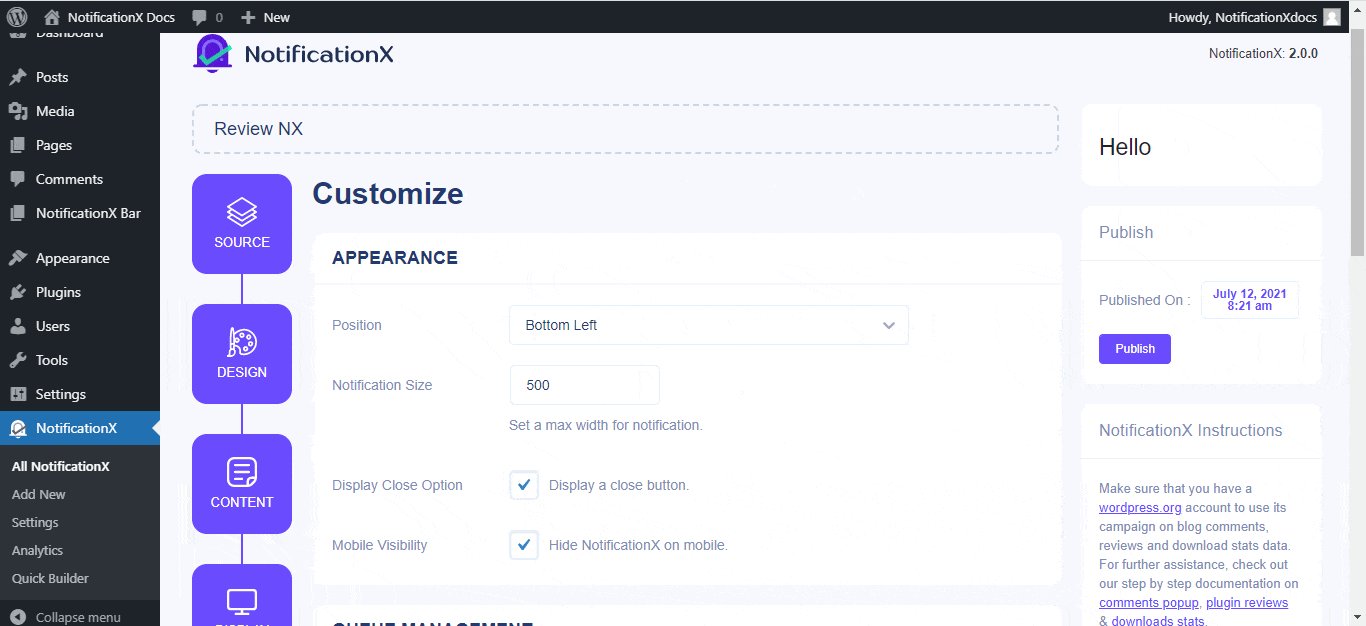
From the ‘Appearance’ section, you can set the position where you want to display the review notification alert and use the checkbox to disable/enable the ‘Close Button’ & ‘Hide on Mobile’ options.
You can set the position for the WordPress review popup to either at the Bottom Left or Bottom Right side of your website. You can also show a ‘Close Button’ which can be clicked to close the WP Review. Furthermore, you have the flexibility to hide the ‘Review’ popup for mobile devices if you want to as well.

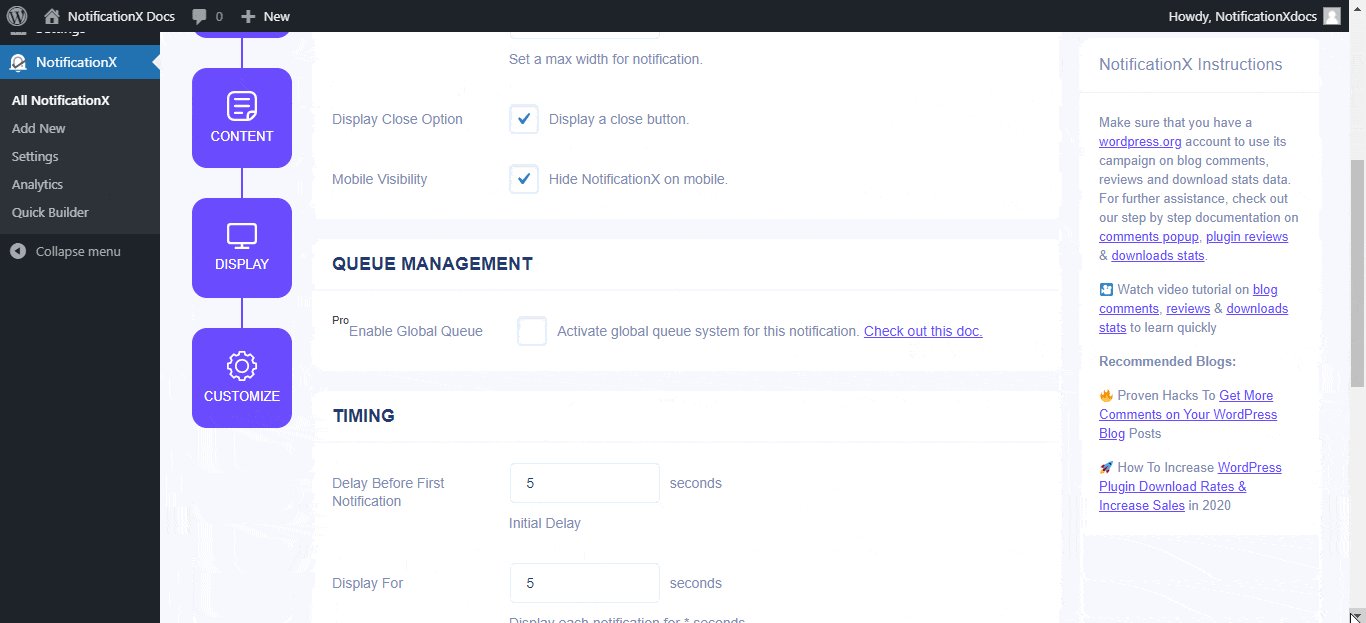
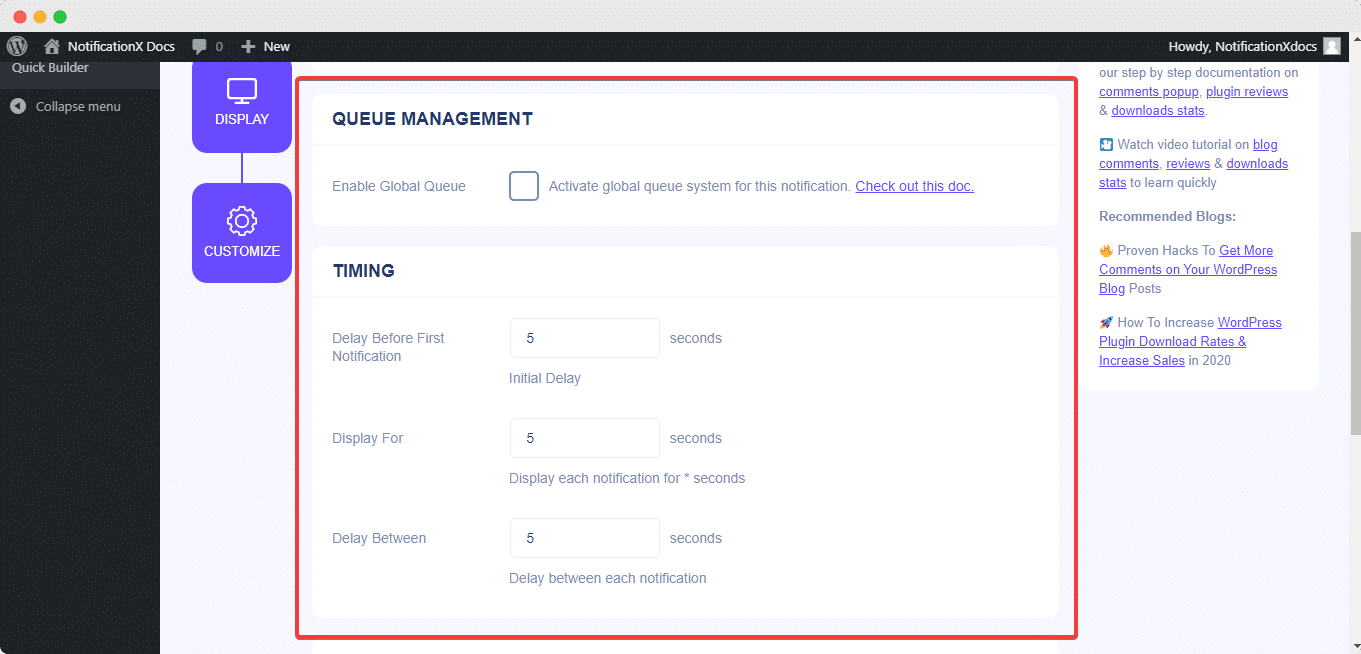
Besides, you also have the freedom to set time for ‘Initial’, ‘Display For’ & ‘Delay Between’ options as per your preference from the ‘Timing‘ section. You can set an initial time after which your ‘Review’ notification will be popped up. By default, it is set to 5 seconds.
You can also set a time limit for how long you want each notification popup to be displayed by modifying the ‘Display For’ field. To choose a time interval between two notifications of Review, simply set the time in the ‘Display Between’ field. Or, if you want to display multiple types of notifications, you can simply activate the ‘Global Queue Management’ option using NotificationX PRO.

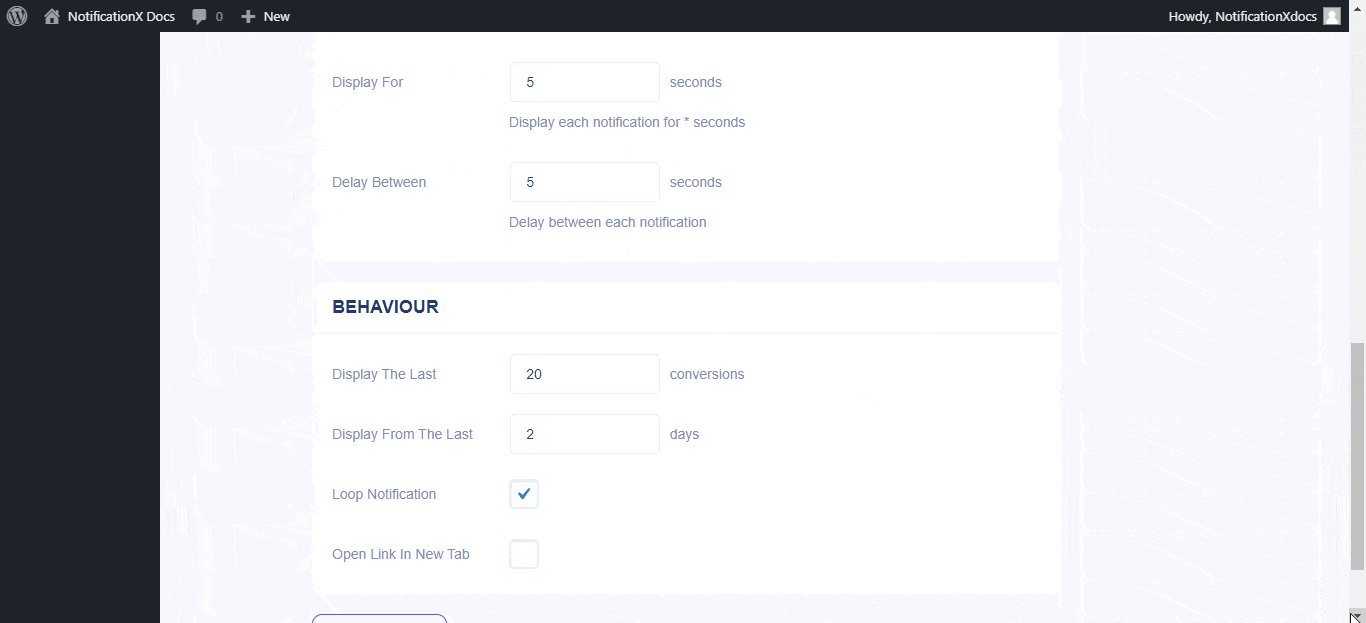
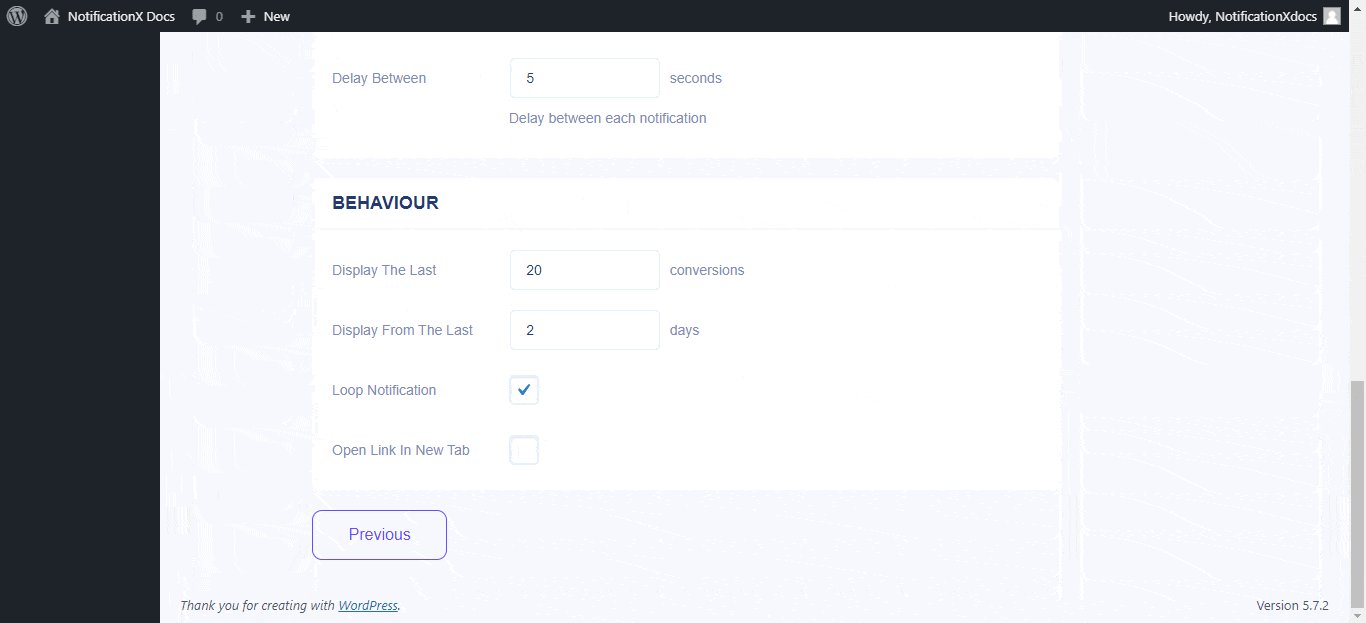
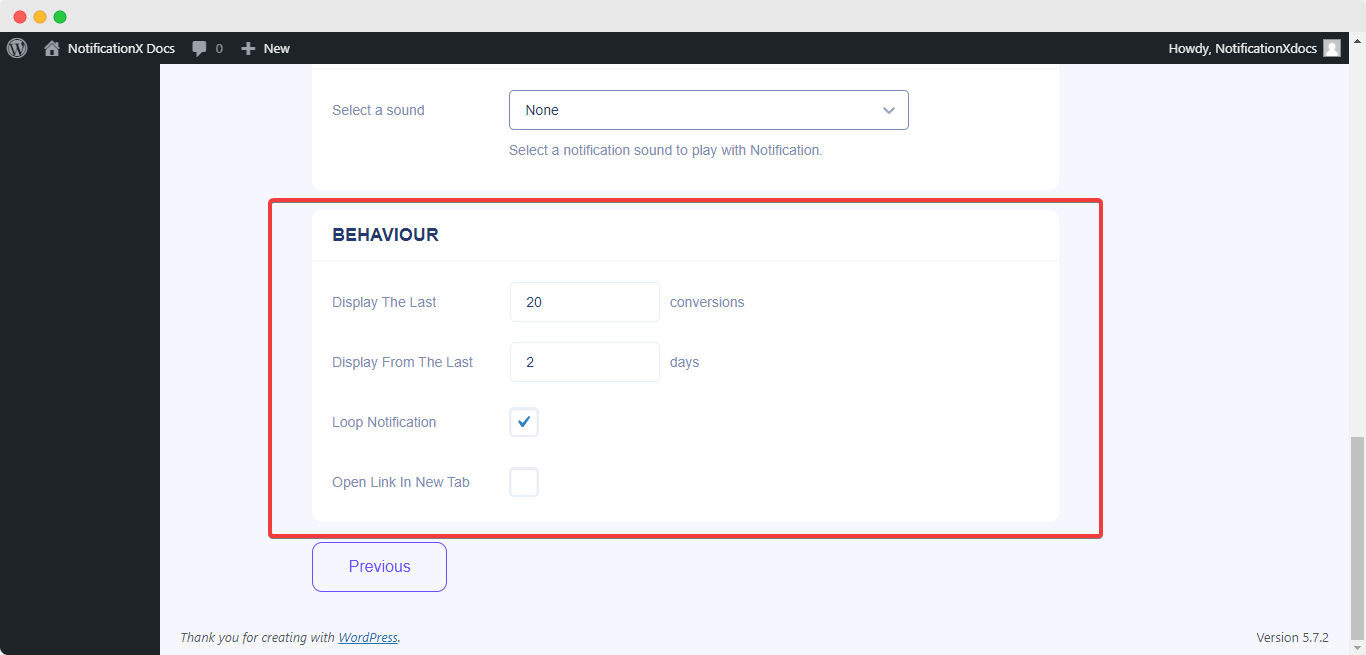
From the ‘Behaviour’ section, you can choose to display the number of reviews made for certain past days. By checking the ‘Loop Notification’ box, the WordPress review popup will keep on displaying. You can disable this as well.
When a visitor clicks on the notification popup, you can control whether you want the link to open in a new window or a new tab from the ‘Open link in new tab’ checkbox.

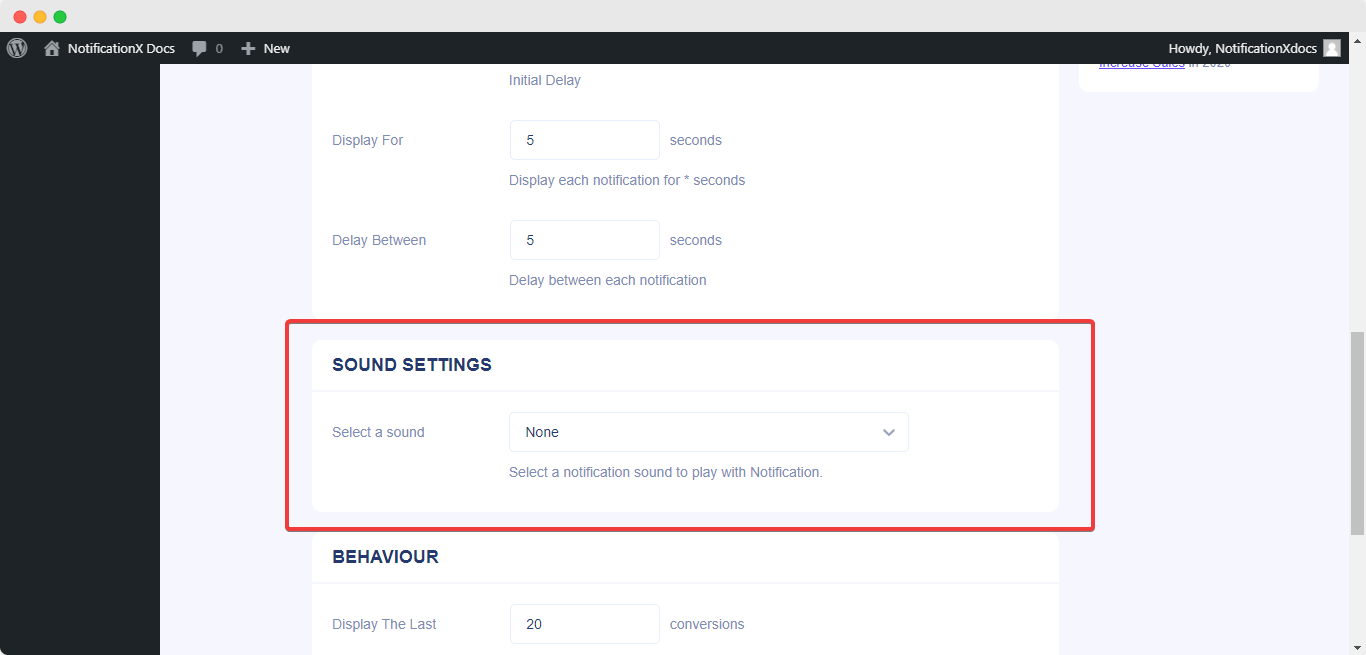
With the help of NotificationX PRO, you can also enable sound alerts for your notifications from the ‘Sound Settings’ section. You can easily choose a sound from the drop-down menu that will be played with each notification popup.

Step 7: Publish Your WordPress Review Popup Alert #
After you have completed step 6, click on the ‘Publish’ button. As a result, the ‘WordPress Review’ popup will be successfully created.

By following these steps mentioned above and a bit more modifying & styling, your final outcome of the WordPress review popup alert would look like something like this.

This is how you can easily design and display an attention-grabbing WordPress Review popup notification on your website using NotificationX.
If you face any issues or queries, feel free to contact our Support Team.






