How To Use NotificationX In Elementor With Shortcode #
You will be happy to know that you can use NotificationX in Elementor with shortcodes & showcase social proof in anywhere you want. It only takes a few minutes to set up and this is going to be very useful feature if you want more freedom over where you want your notification alerts to be displayed.
How To Insert Shortcode For NotificationX In Elementor #
First, create the notification that you want to display on your website by getting started with the quick builder of NotificationX. From here, you can create as many different types of notifications you need.
Step 1: Retrieve The Shortcode For Your Notifications #
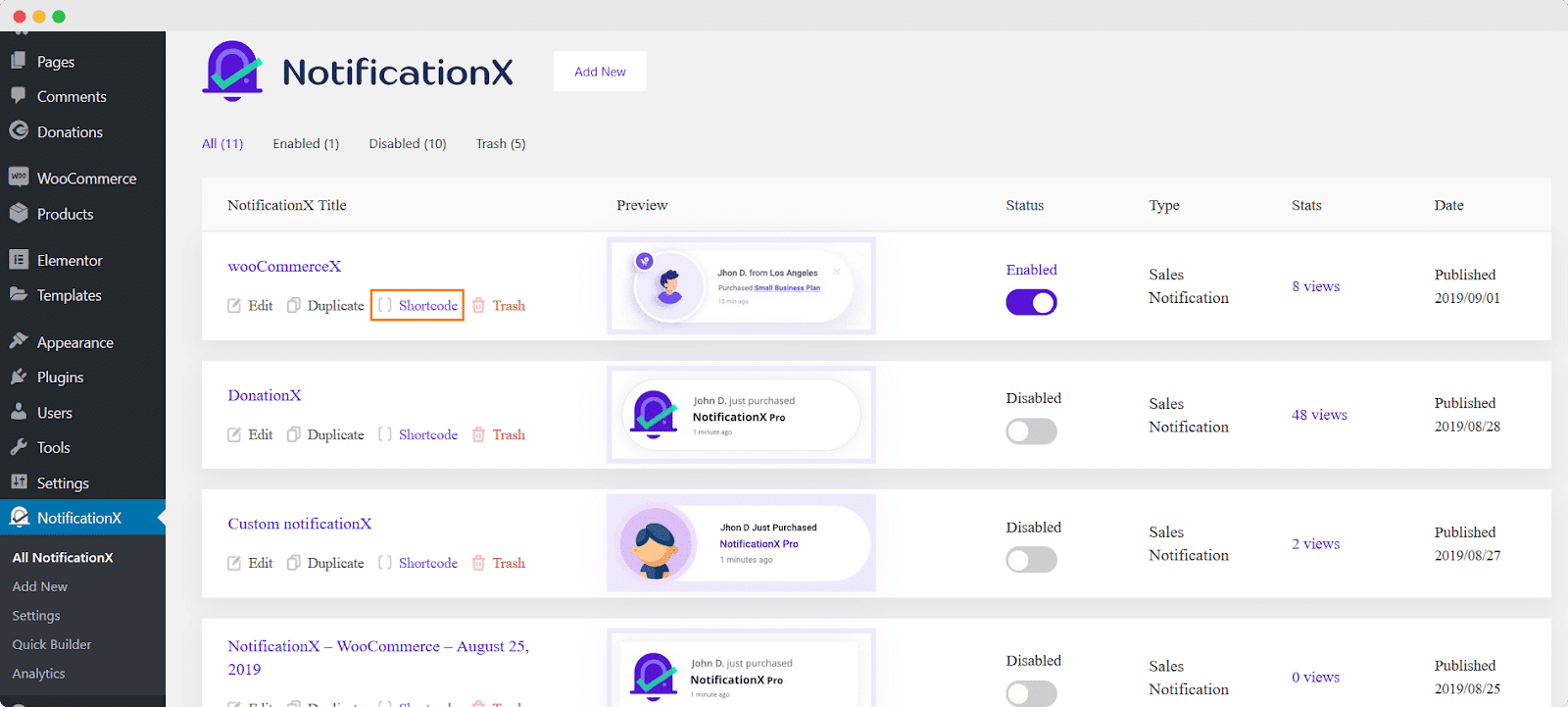
Once you are done creating your desired notifications, you will be able to see it displayed on your dashboard. Simply click on the ‘Shortcode’ link to copy the shortcode for your notifications.

Step 2: Insert The Shortcode For Your Notification In Elementor Editor #
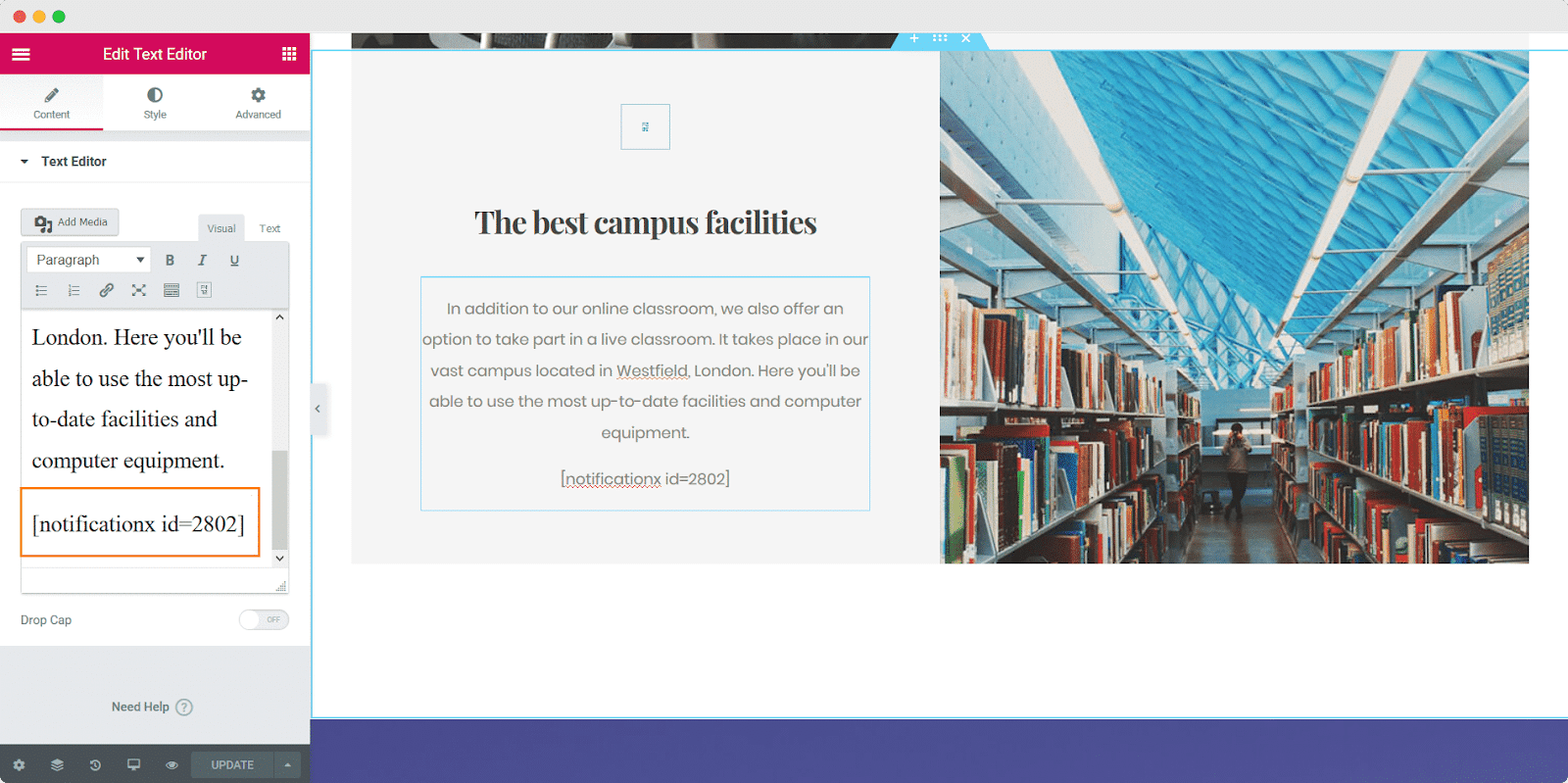
After copying the shortcode for your notification, head over to the page where you want to display it and click on ‘Edit With Elementor’. When the Elementor Editor is done loading, you can insert the shortcode for your notification using a ‘Text Editor’ element as shown below.

Step 3: Set Your Notification Alert Only As Shortcode #
To prevent the default notification alerts from showing up on your page, you can set your notification to be used only as shortcode. This step is optional but highly recommended as your site visitors may see double alerts for the same notification otherwise.
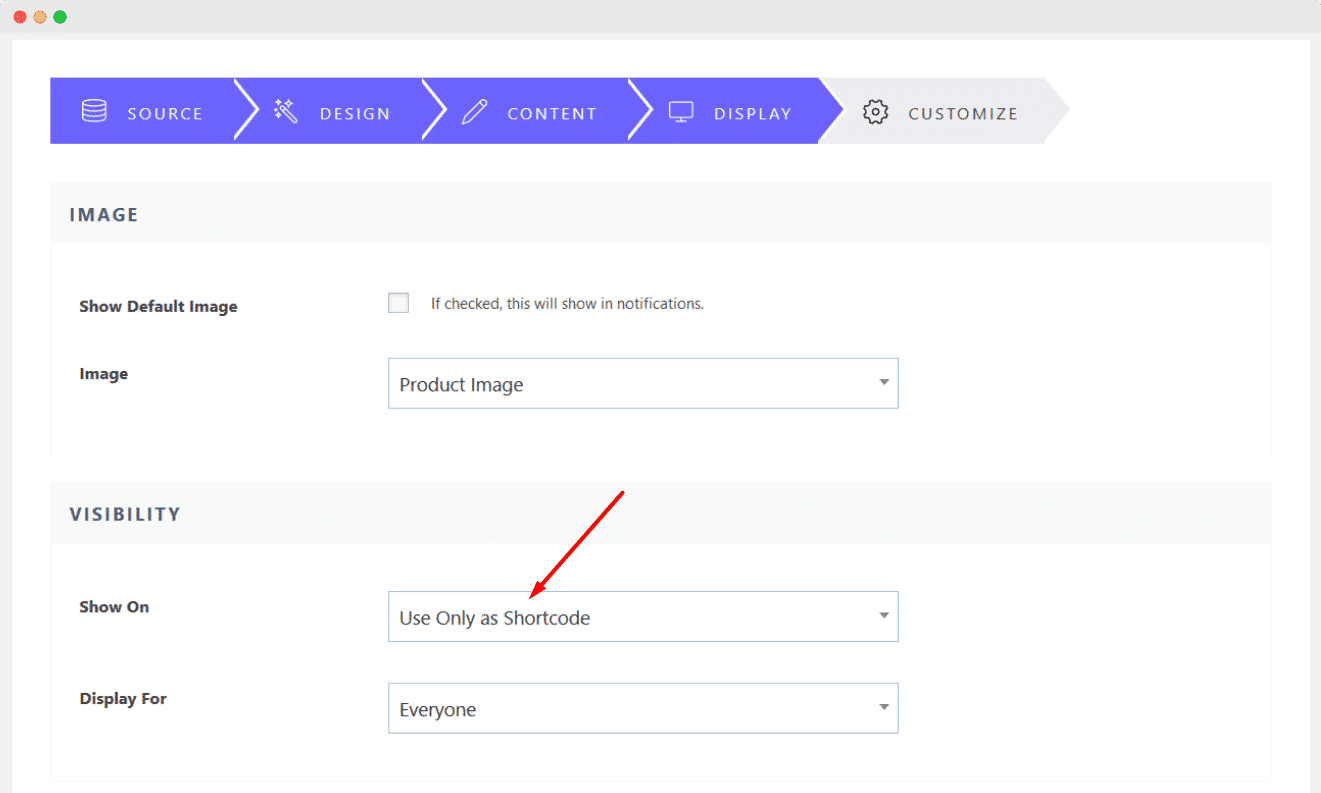
You can do this from the ‘Display’ tab of your notification, and then change the ‘Visibility’ option to ‘Use Only As Shortcode’ as shown below.

Final Outcome #
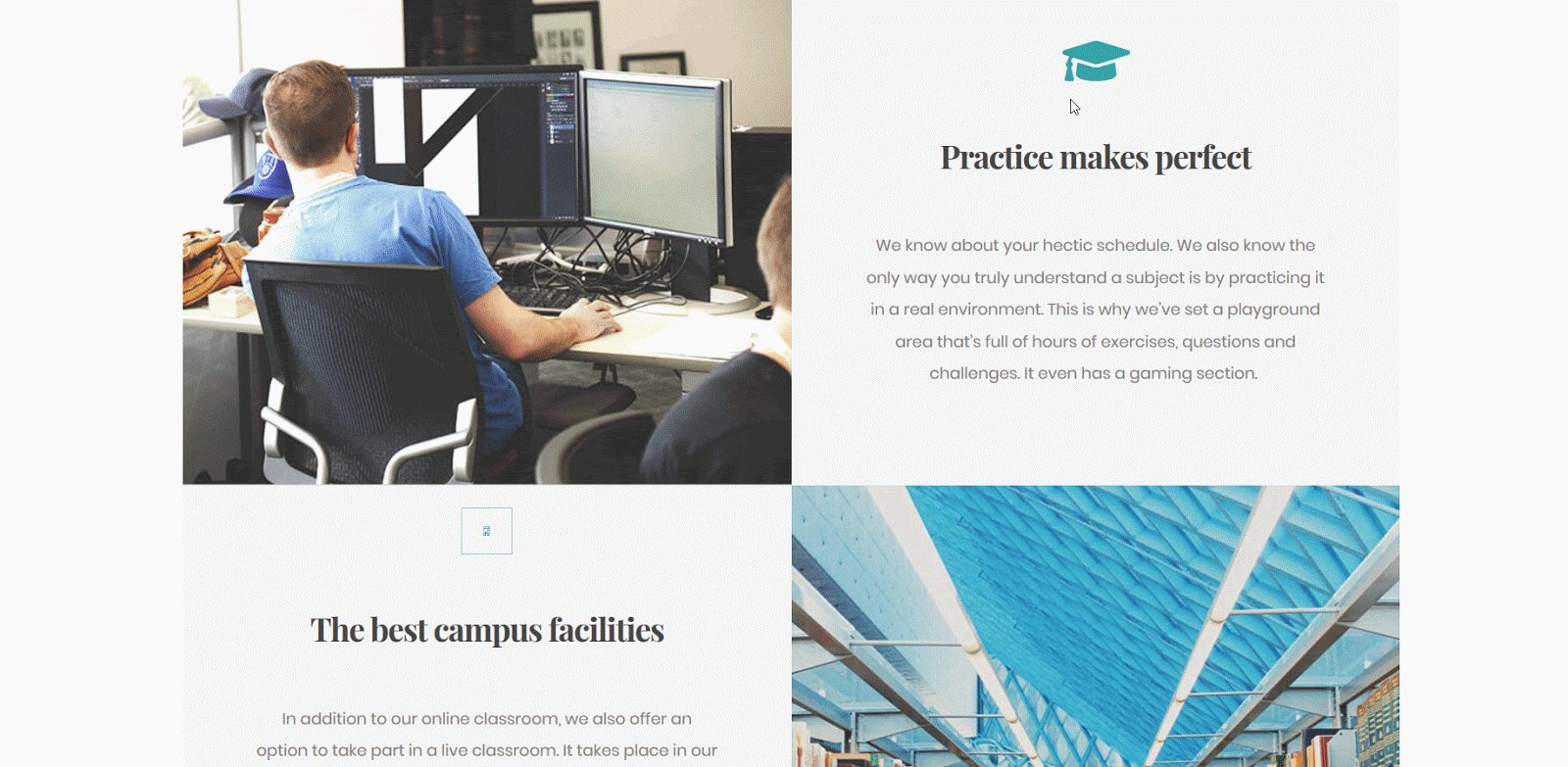
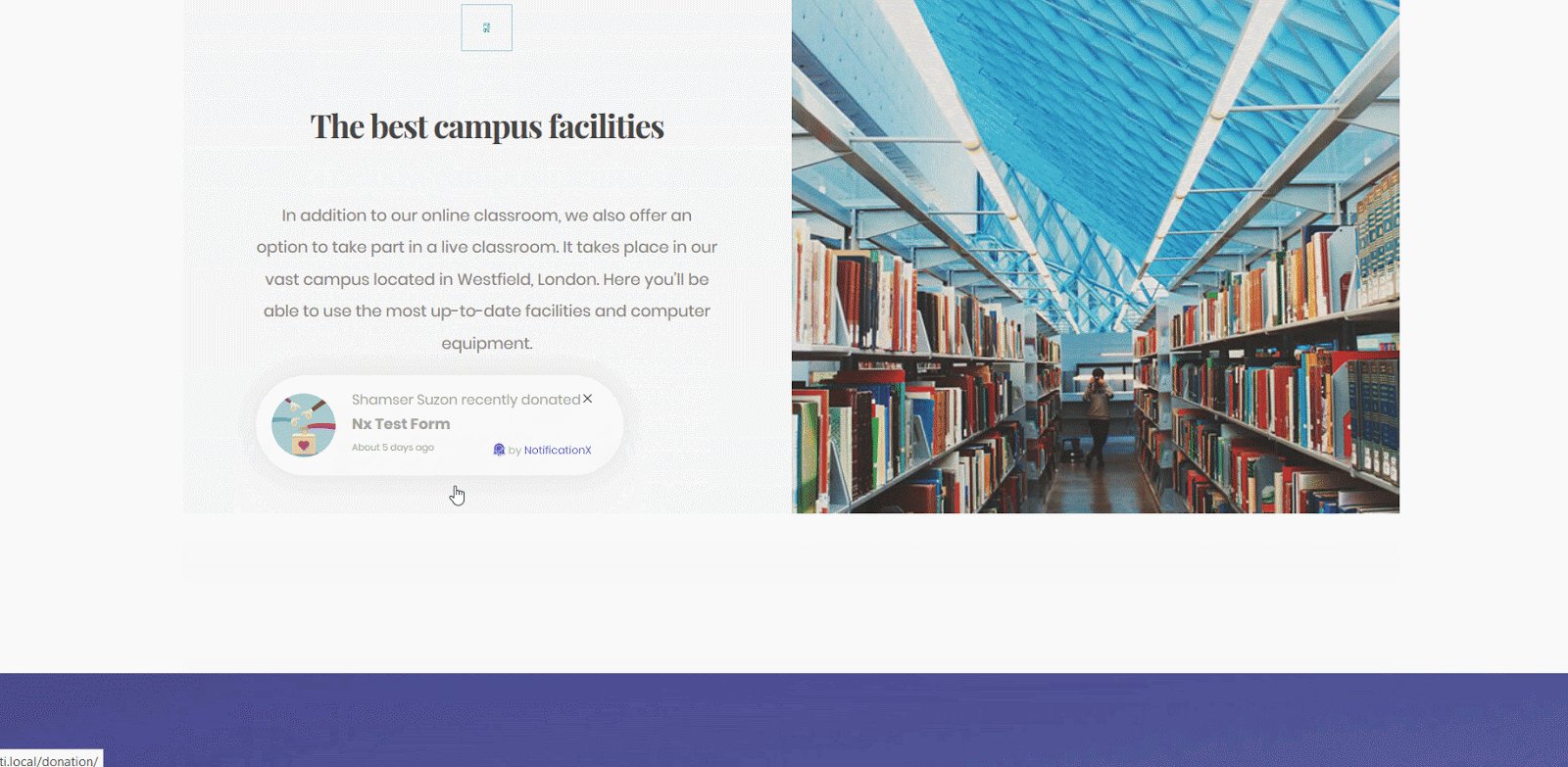
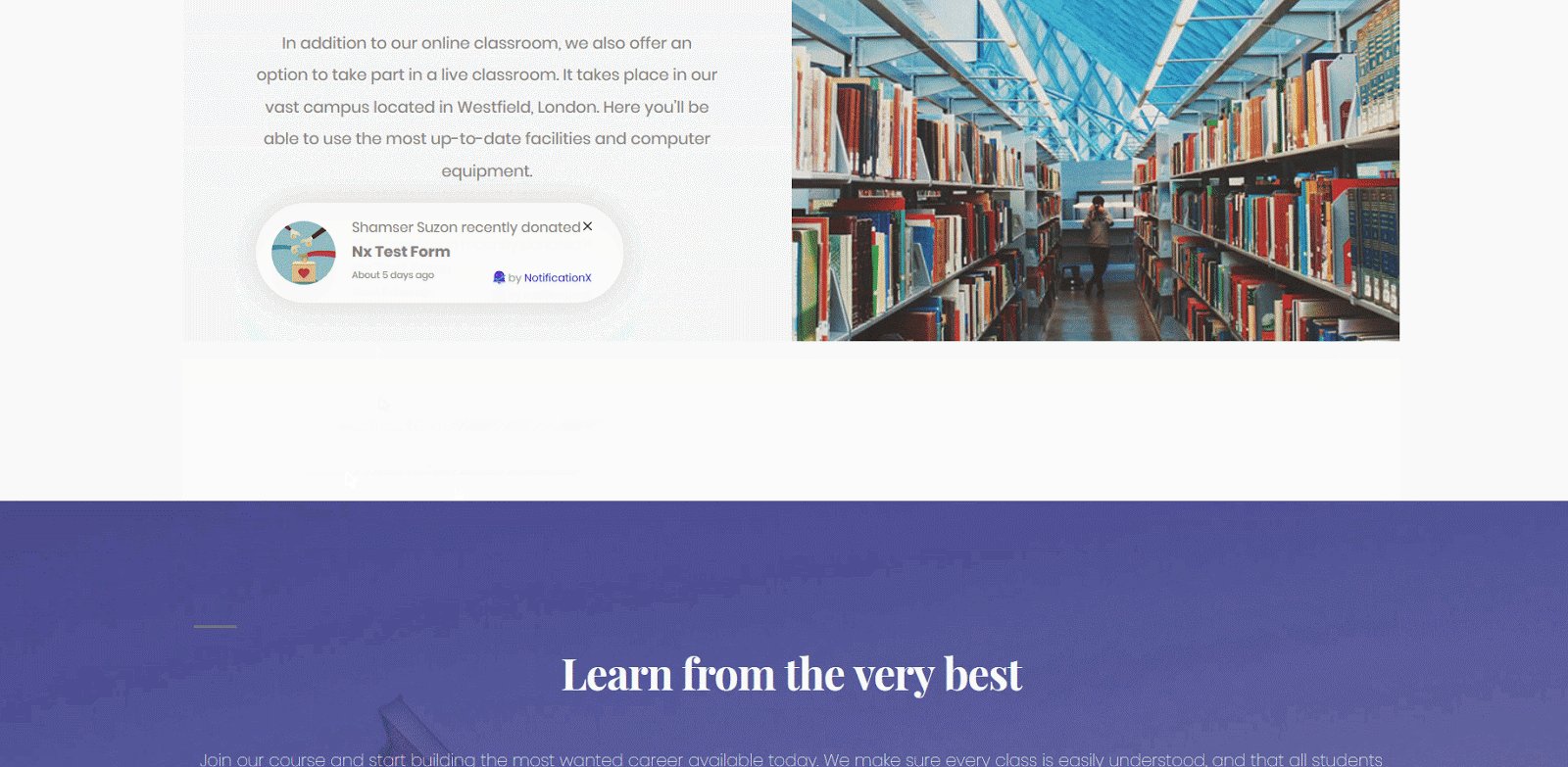
By following these simple steps you can display notification alerts in WordPress using shortcodes with the Elementor editor.

If you need further assistance, feel free to contact our support team.






