Cách sử dụng NotificationX trong Elementor với mã ngắn #
Bạn sẽ rất vui khi biết điều đó bạn có thể sử dụng NotificationX trong Elementor với các mã ngắn và giới thiệu bằng chứng xã hội ở bất cứ đâu bạn muốn. Chỉ mất vài phút để thiết lập và đây sẽ là tính năng rất hữu ích nếu bạn muốn tự do hơn ở nơi bạn muốn các cảnh báo thông báo của mình được hiển thị.
Cách chèn mã ngắn cho NotificationX trong Elementor #
Trước tiên, hãy tạo thông báo mà bạn muốn hiển thị trên trang web của mình bằng cách bắt đầu với trình tạo nhanh của NotificationX. Từ đây, bạn có thể tạo nhiều loại thông báo khác nhau mà bạn cần.
Bước 1: Lấy mã ngắn cho thông báo của bạn #
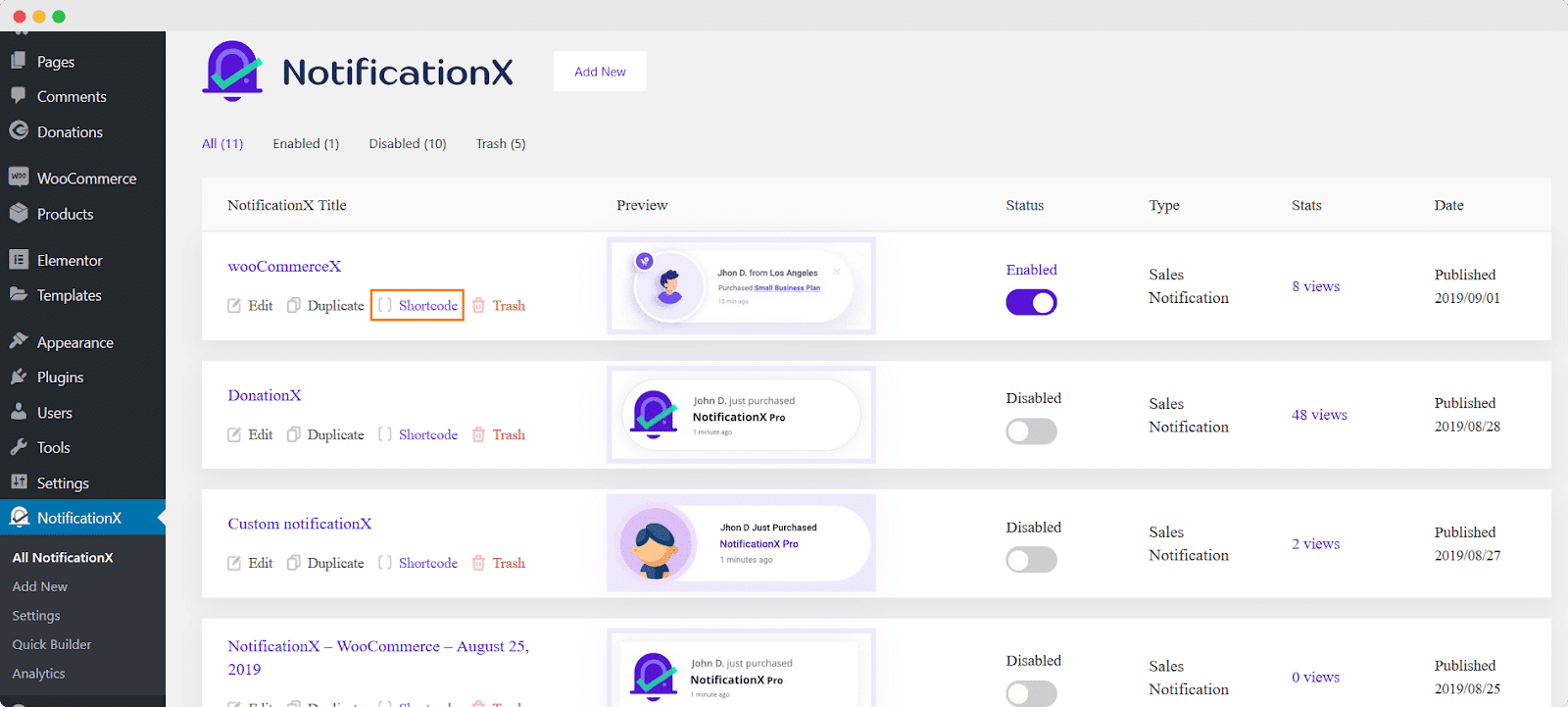
Sau khi hoàn tất việc tạo các thông báo mong muốn, bạn sẽ có thể thấy nó được hiển thị trên trang tổng quan của mình. Chỉ cần nhấp vào 'Mã ngắn' liên kết để sao chép mã ngắn cho thông báo của bạn.

Bước 2: Chèn mã ngắn cho thông báo của bạn trong trình soạn thảo Elementor #
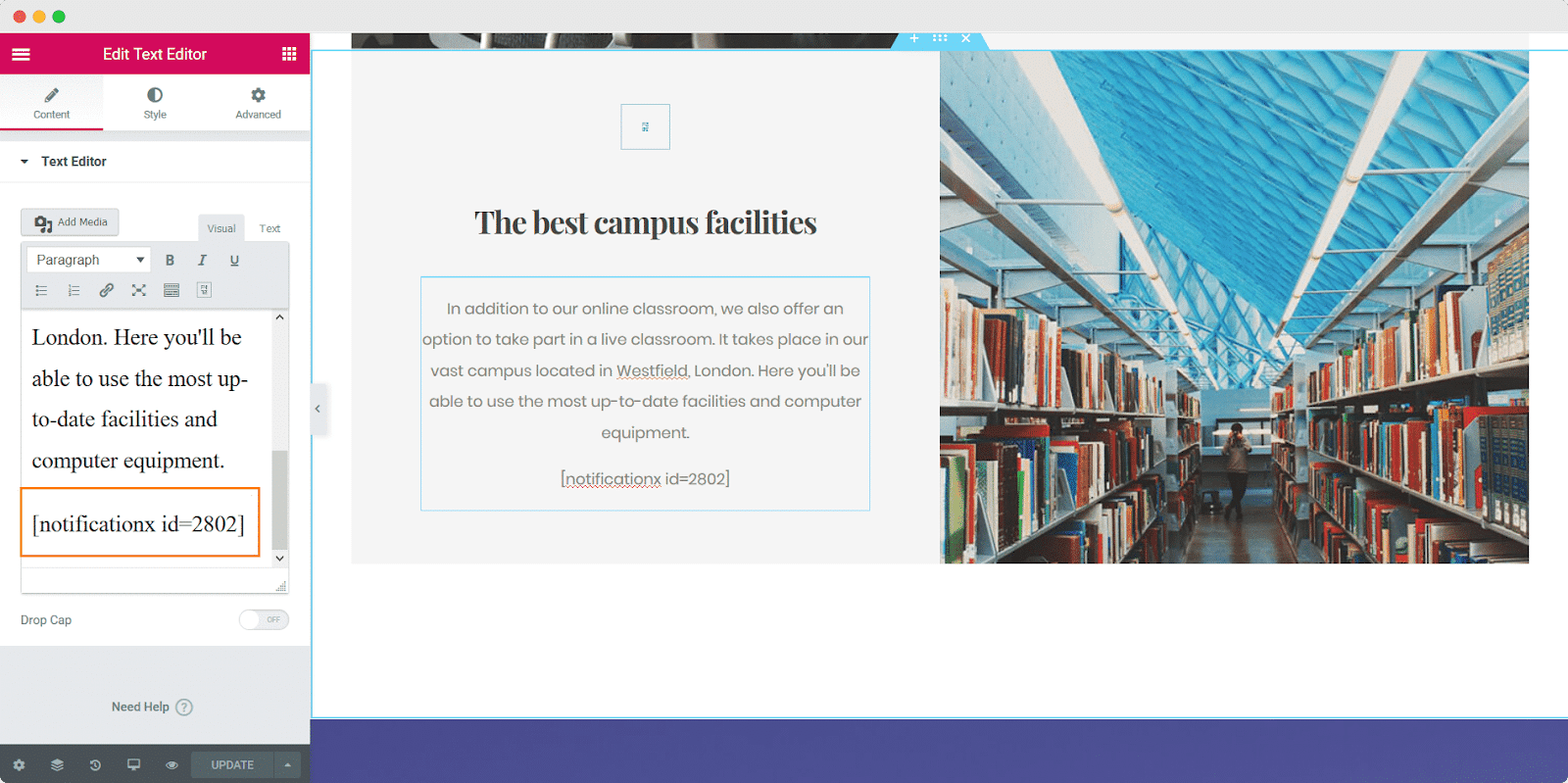
Sau khi sao chép shortcode cho thông báo của bạn, hãy chuyển đến trang mà bạn muốn hiển thị nó và nhấp vào 'Edit With Elementor'. Khi trình soạn thảo phần tử tải xong, bạn có thể chèn mã ngắn cho thông báo của mình bằng phần tử 'Trình soạn thảo văn bản' như được hiển thị bên dưới.

Bước 3: Đặt thông báo thông báo của bạn chỉ dưới dạng mã ngắn #
Để ngăn các cảnh báo thông báo mặc định hiển thị trên trang của bạn, bạn có thể đặt thông báo của mình chỉ được sử dụng dưới dạng mã ngắn. Bước này là tùy chọn nhưng rất được khuyến khích vì khách truy cập trang web của bạn có thể thấy các cảnh báo kép cho cùng một thông báo nếu không.
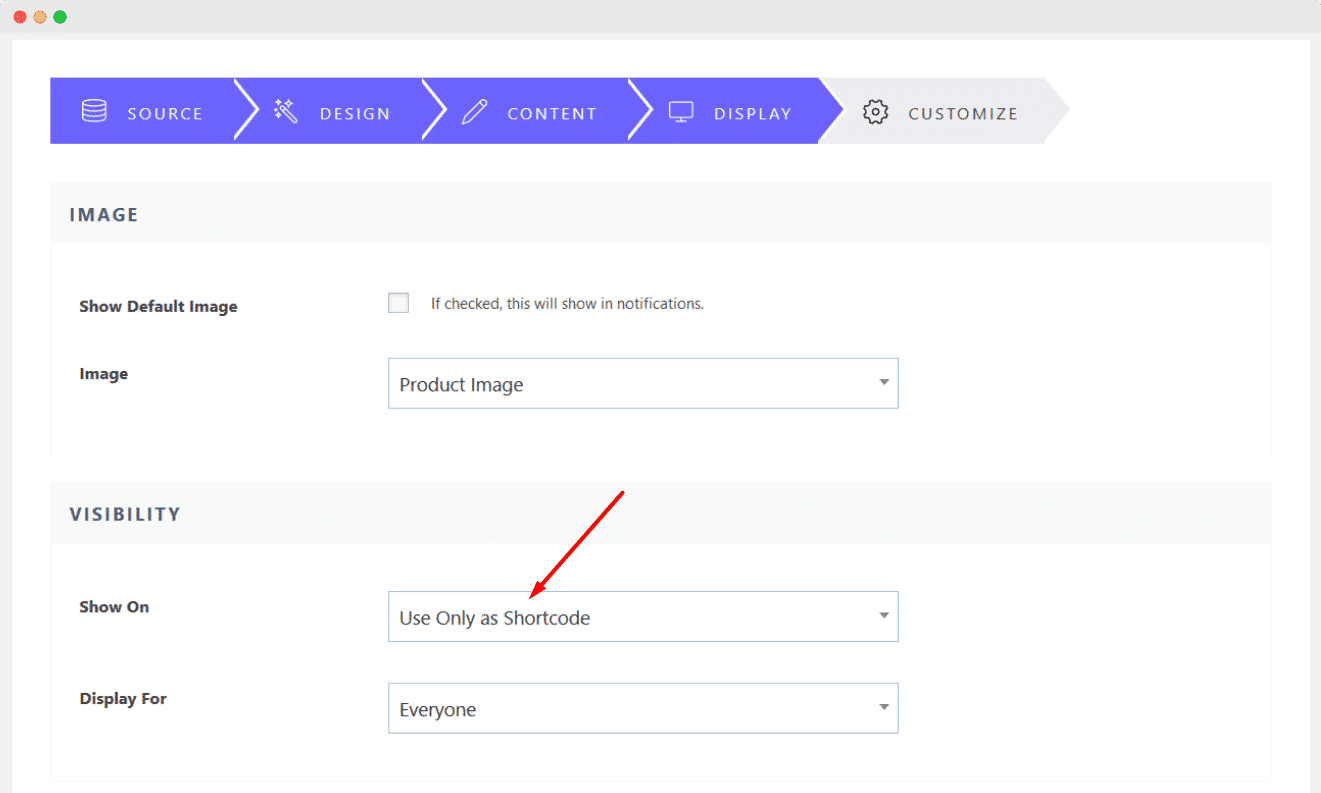
Bạn có thể làm điều này từ 'Trưng bày' của thông báo của bạn, và sau đó thay đổi tùy chọn 'Hiển thị' thành 'Chỉ Sử dụng dưới dạng Mã ngắn' như được hiển thị bên dưới.

Kết quả cuối cùng #
Bằng cách làm theo các bước đơn giản, bạn có thể hiển thị cảnh báo thông báo trong WordPress bằng cách sử dụng mã ngắn với trình soạn thảo Elementor.

Nếu bạn cần hỗ trợ thêm, vui lòng liên hệ với nhóm hỗ trợ của chúng tôi.







